Ein vollständiger Anfängerleitfaden zur vollständigen WordPress-Website-Bearbeitung
Veröffentlicht: 2023-11-21Möchten Sie lernen, wie Sie die vollständige Website-Bearbeitung in WordPress verwenden?
Das in WordPress 5.9 eingeführte Full Site Editing hat die Art und Weise verändert, wie Benutzer ihre Websites mit WordPress erstellen können. Es ist so konzipiert, dass es für Anfänger flexibel und einfach zu bedienen ist.
In diesem Artikel zeigen wir Ihnen, wie Sie den WordPress Full Site Editor verwenden. Am Ende dieser Anleitung können Sie mit WordPress im Handumdrehen eine großartig aussehende Website erstellen.

Was ist Full Site Editing (FSE) in WordPress?
WordPress Full Site Editing (FSE) ist im Wesentlichen eine Fortsetzung des Gutenberg-Projekts. Dabei handelt es sich um eine Funktion, die die Block-Content-Editor-Schnittstelle für die integrierten Website- und Theme-Anpassungstools von WordPress.org nutzt.
Das bedeutet, dass Sie den Blockinhaltseditor nicht nur zum Erstellen Ihrer Seite oder Ihres Beitragsinhalts verwenden können, sondern auch für eine Kopfzeile, Fußzeile, Seitenleiste und mehr.

Das Ziel des Full Site Editing besteht darin, die Website-Erstellung in WordPress zu vereinfachen. Obwohl WordPress recht benutzerfreundlich ist, war es für Anfänger nicht immer besonders einfach zu bedienen.
Zunächst einmal ist der vorherige Classic Editor recht einfach. Wenn Sie eine neue Seite erstellen, können Sie nicht sofort sehen, wie sie aussieht. Stattdessen müssen Sie zwischen der Vorschauseite und der Bearbeitungsoberfläche hin und her wechseln, um das Erscheinungsbild der Seite im Frontend zu sehen.

Manche Leute empfinden den WordPress Theme Customizer auch als einschränkend, da er keine Drag-and-Drop-Funktionalität bietet.
Mit anderen Worten: Sie können Elemente nicht genau so verschieben und bearbeiten, wie Sie es möchten. Aus diesem Grund installieren viele Leute ein WordPress-Seitenerstellungs-Plugin, um mehr Flexibilität bei ihrem Design zu erhalten.

Das Gutenberg-Projekt zielt darauf ab, diese Probleme durch die Einführung neuerer, benutzerfreundlicherer Tools zum Erstellen von Websites, einschließlich Full Site Editing, zu lösen.
Mit FSE können Anfänger ihre WordPress-Websites mit einem einfachen Drag-and-Drop-Blockeditor erstellen und eine Live-Vorschau sehen, während sie Änderungen vornehmen.
Was Sie wissen sollten, bevor Sie WordPress Full Site Editing verwenden
Bevor Sie den WordPress Full Site Editor verwenden, sollten Sie wissen, dass diese Funktion nur für Benutzer von WordPress-Block-Themes verfügbar ist.
Wenn Sie ein Nicht-Block-Theme (klassisch) verwenden, haben Sie keinen Zugriff auf den vollständigen Site-Editor. Stattdessen müssen Sie den WordPress-Theme-Anpasser oder einen unterstützten Seitenersteller verwenden, um Anpassungen vorzunehmen.
Wenn Sie Inspiration für Block-Themen erhalten möchten, schauen Sie sich unseren Leitfaden zu den besten WordPress-Themen für die vollständige Bearbeitung von Websites an.
Beachten Sie außerdem, dass die vollständige Bearbeitung von WordPress-Seiten genauso funktioniert wie der Gutenberg-Blockinhaltseditor. Vor diesem Hintergrund empfehlen wir Ihnen, unseren Leitfaden zur Verwendung des WordPress-Blockeditors zu lesen.
In diesem Leitfaden konzentrieren wir uns auf die Verwendung der WordPress-Funktionen zur vollständigen Website-Bearbeitung, um das Design, den Inhalt und das Layout Ihrer Webseite zu bearbeiten. Mit diesen Quicklinks können Sie zu einem bestimmten Thema springen:
- So greifen Sie auf die vollständigen Bearbeitungsfunktionen von WordPress zu
- So bearbeiten Sie Ihr Navigationsmenü mit FSE
- So ändern Sie die globalen Stile Ihrer Website mit FSE
- So passen Sie WordPress-Seiten mit FSE an
- So bearbeiten Sie WordPress-Vorlagen mit FSE
- So ändern Sie WordPress-Muster mit FSE
- Tipps, um das Beste aus der vollständigen WordPress-Website-Bearbeitung herauszuholen
- Einschränkungen der vollständigen WordPress-Site-Bearbeitung
So greifen Sie auf die vollständigen Bearbeitungsfunktionen von WordPress zu
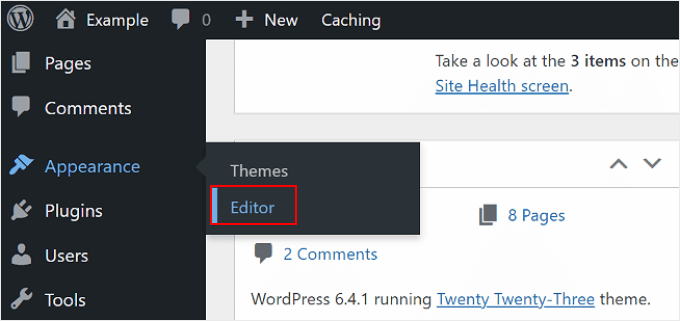
Um auf den WordPress Full Site Editor zuzugreifen, müssen Sie zu Ihrem WordPress-Dashboard gehen und zu Erscheinungsbild » Editor gehen.

Danach landen Sie im WordPress Full Site Editor.
So sieht die Schnittstelle aus:

Auf der linken Seite finden Sie ein Panel mit den wichtigsten Einstellungen. Auf der rechten Seite sehen Sie eine Vorschau, wie Ihre Website aussieht. Sie können auf diese Seite klicken, wenn Sie Ihre Website sofort bearbeiten möchten.
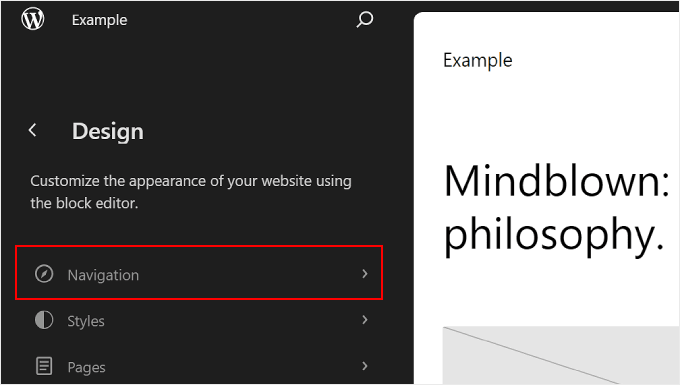
Es gibt 5 Haupteinstellungen: Navigation, Stile, Seiten, Vorlagen und Muster. Gehen wir sie alle einzeln durch.
So bearbeiten Sie Ihr Navigationsmenü mit FSE
Die erste Einstellung oben ist Navigation, mit der Sie das Navigationsmenü Ihres Blockthemas bearbeiten können. Fahren Sie fort und klicken Sie darauf.

Auf dieser Seite können Sie verschiedene Dinge tun.
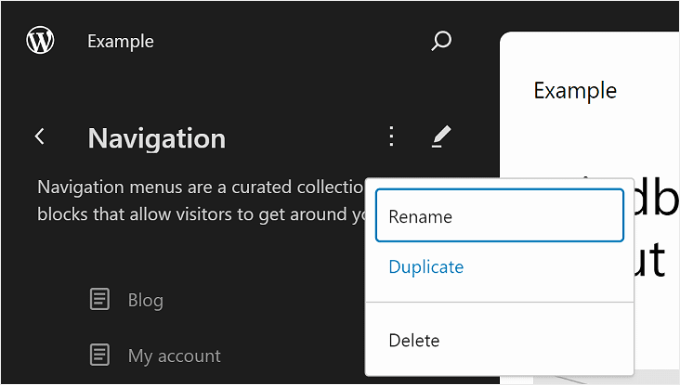
Wenn Sie auf die Schaltfläche mit den drei Punkten neben „Navigation“ klicken, können Sie das Menü umbenennen, duplizieren oder löschen.

Sie können die im Menü aufgeführten Seiten auch neu anordnen oder entfernen.
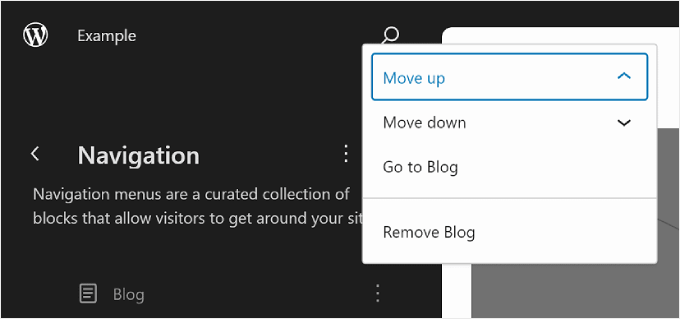
Klicken Sie dazu auf die Schaltfläche mit den drei Punkten neben einer der Seiten. Sie sehen die Optionen „Nach oben verschieben“, „Nach unten verschieben“ und „Seite entfernen“. Wenn Sie diese bestimmte Seite bearbeiten möchten, können Sie die Schaltfläche „Gehe zu …“ auswählen.

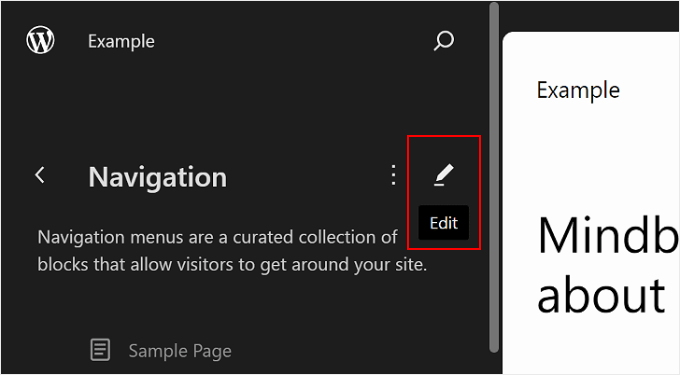
Sie können auch das Menüdesign und die Links anpassen.
Klicken Sie dazu einfach auf das Stiftsymbol „Bearbeiten“, um den Blockeditor zu öffnen.

Nun erscheint die Bearbeitungsoberfläche für das Navigationsmenü, die wie der normale Blockeditor aussieht.
Menüelemente hinzufügen, bearbeiten, entfernen und neu anordnen
Bevor wir fortfahren, beachten Sie, dass die Position Ihres Website-Navigationsmenüs von Ihrem Thema abhängt. Es kann sich oben, an der Seite oder ausgeblendet befinden und nur angezeigt werden, wenn Sie auf eine bestimmte Schaltfläche klicken.
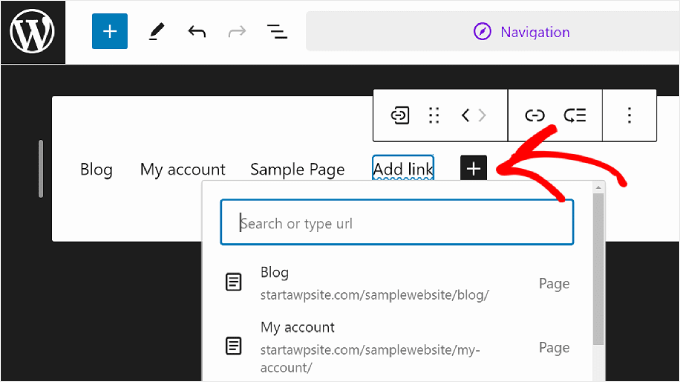
Um einen neuen Seitenlink hinzuzufügen, können Sie im Menü auf die Schaltfläche „+“ zum Hinzufügen eines Blocks klicken. Geben Sie nun einfach den Namen der Seite, den Titel des Beitrags oder die externe URL ein, die Sie in das Navigationsmenü einfügen möchten, und wählen Sie diese aus.

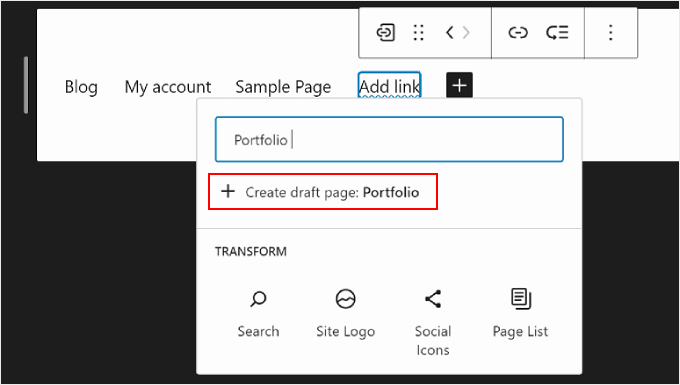
Wenn die Seite, auf die Sie verlinken möchten, noch nicht erstellt wurde, können Sie dennoch einen Link zum Navigationsmenü hinzufügen.
Geben Sie einfach den Namen der Entwurfsseite in die Suchleiste ein und klicken Sie auf „Entwurfsseite erstellen“. WordPress erstellt dann eine Seite mit diesem Namen, die Sie später bearbeiten können.

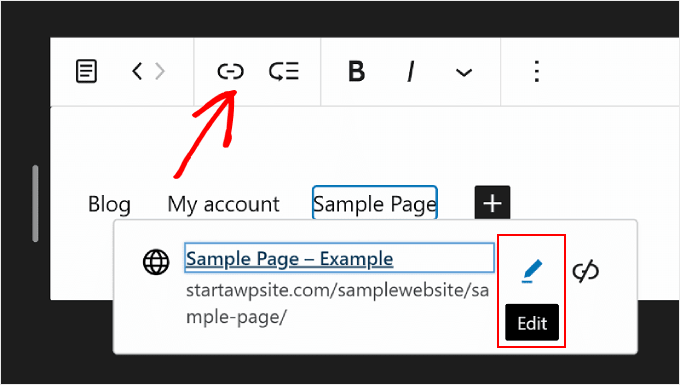
Wenn Sie die Link-, Namens- und Tab-Einstellungen der Seite bearbeiten möchten, wählen Sie einfach die Seite aus und klicken Sie auf das Link-Symbol in der Blocksymbolleiste.
Sobald Sie das getan haben, wählen Sie die Stiftschaltfläche.

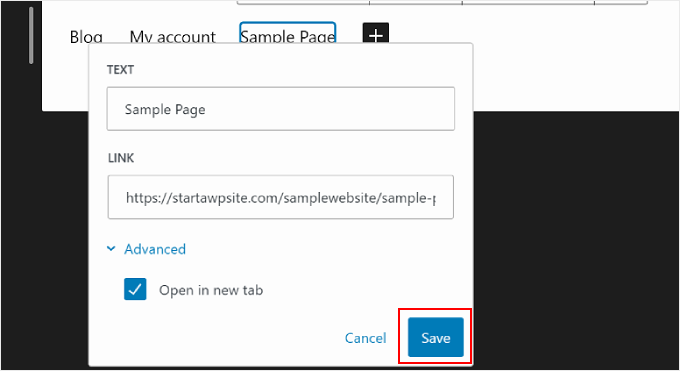
Jetzt können Sie den Link der Seite ändern und den Link in einem neuen Tab öffnen.
Wenn Sie fertig sind, klicken Sie einfach auf „Speichern“.

Neben Seitenlinks können Sie hier auch neue Navigationsmenüelemente hinzufügen.
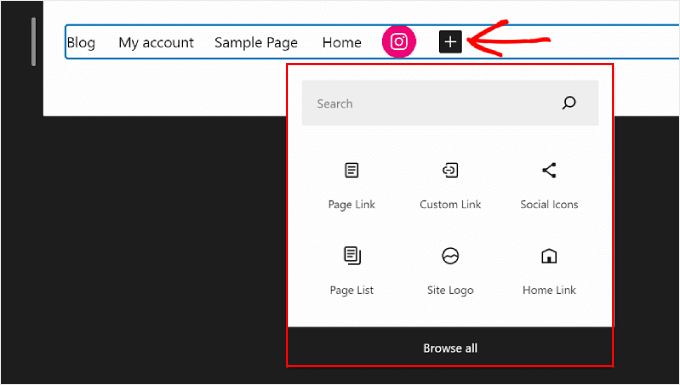
Alles, was Sie tun müssen, ist auf die Schaltfläche „+“ zum Hinzufügen eines Blocks zu klicken. Danach finden Sie einige Navigationsblockoptionen, die Ihnen zur Verfügung stehen, z. B. das Site-Logo oder den Site-Slogan.
Manchmal müssen Sie möglicherweise nach unten scrollen, um diese Blöcke zu finden. Sie können auch „Alle durchsuchen“ wählen, um die vollständige Liste der Blockoptionen anzuzeigen.

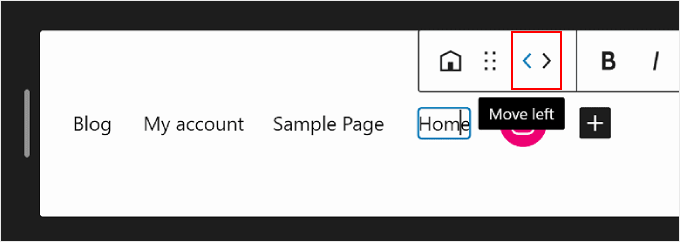
An einer Stelle möchten Sie möglicherweise auch die Menüelemente neu anordnen.
Wählen Sie dazu einen Block aus und wählen Sie eines der Pfeilsymbole, um den Block nach links oder rechts zu verschieben.

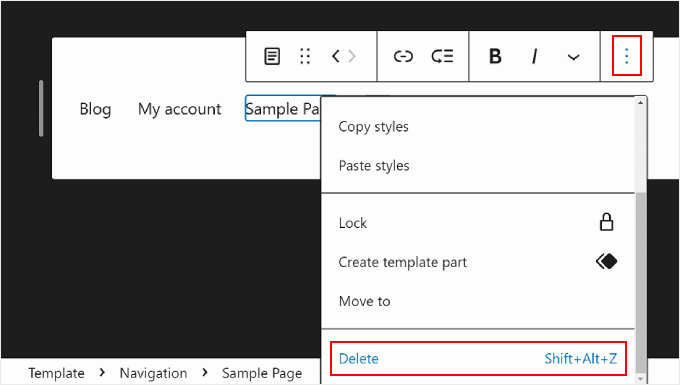
Wenn Sie nun einen Seitenlink oder andere Menüelemente entfernen möchten, können Sie das zu löschende Element auswählen.
Klicken Sie dann auf das Dreipunktmenü in der Blocksymbolleiste und wählen Sie „Löschen“.

Untermenü erstellen
Wenn Sie über viele Webseiten verfügen, beispielsweise wenn Sie einen Online-Shop betreiben, möchten Sie möglicherweise ein Dropdown-Untermenü erstellen. Auf diese Weise wird Ihr Navigationsmenü nicht mit vielen Links überladen und sieht viel übersichtlicher aus.
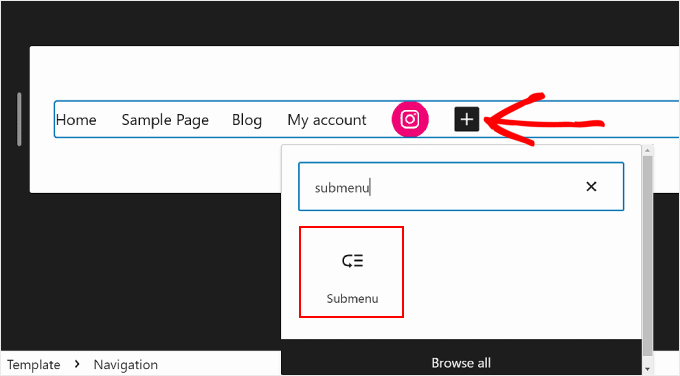
Der erste Schritt zum Erstellen eines Untermenüs besteht darin, auf die Schaltfläche „+“ zum Hinzufügen eines Blocks zu klicken und den Block „Untermenü“ auszuwählen.

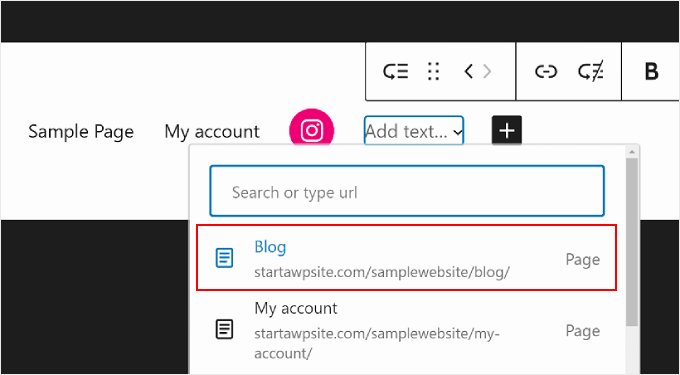
Als Nächstes wählen Sie eine Seite oder URL aus, die als übergeordnetes Menü des Untermenüs fungiert.
Wenn Sie beispielsweise einen Blog betreiben, können Sie Ihre Blog-Seite als übergeordnetes Menü verwenden. Innerhalb des Untermenüs finden Sie Links zu den einzelnen Kategorieseiten Ihres Blog-Inhalts.
In diesem Beispiel wählen wir „Blog“ aus.

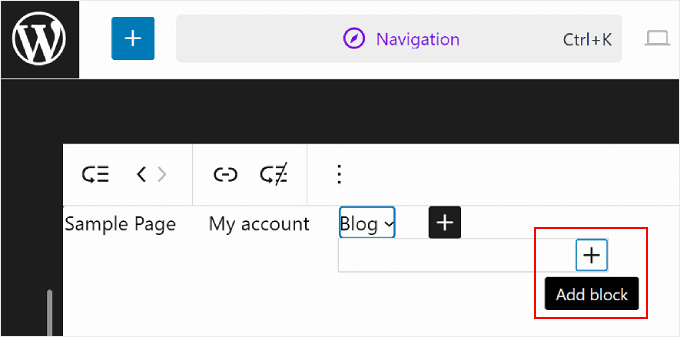
Nachdem Sie das getan haben, klicken Sie einfach auf die Schaltfläche „+“ zum Hinzufügen eines Blocks.
Es sollte sich unterhalb des übergeordneten Menüs befinden.

An dieser Stelle können Sie den Namen des Seitenlinks eingeben, den Sie einfügen möchten, und diesen auswählen. Wiederholen Sie diesen Schritt gerne, um so viele Untermenü-Links wie nötig hinzuzufügen.
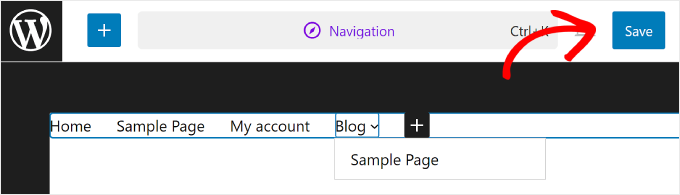
Wenn Sie mit dem Navigationsmenü fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie oben rechts auf die Schaltfläche „Speichern“ klicken.

So ändern Sie die globalen Stile Ihrer Website mit FSE
Die nächste Einstellung unter der Navigation ist „Stile“. Mit dieser Funktion können Sie das Design Ihrer gesamten Website ändern.
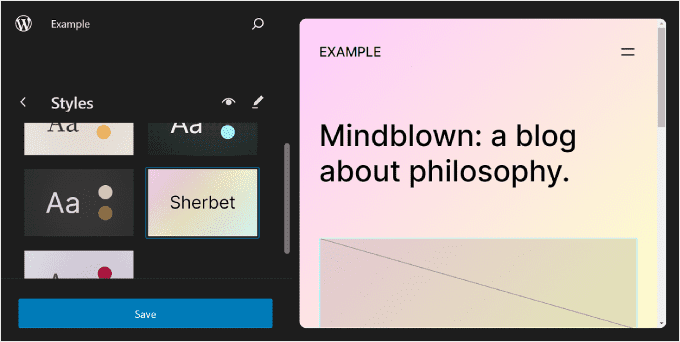
Sobald Sie sich auf der Seite „Stile“ befinden, sehen Sie einige vordefinierte Stiloptionen mit jeweils unterschiedlichen Farben, Typografien und Layoutoptionen. Beachten Sie, dass diese vordefinierten Optionen je nach Blockdesign unterschiedlich aussehen.

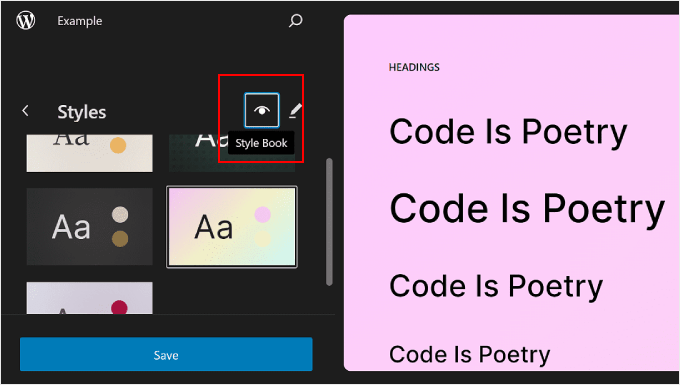
Sie können auch auf das Augensymbol neben „Stile“ klicken, das das Stilbuch darstellt.
Damit können Sie die Typografie der Stiloptionen sehen und sehen, wie die Textblöcke mit diesem Stil aussehen werden, z. B. Überschriften, Absätze, Listen usw.

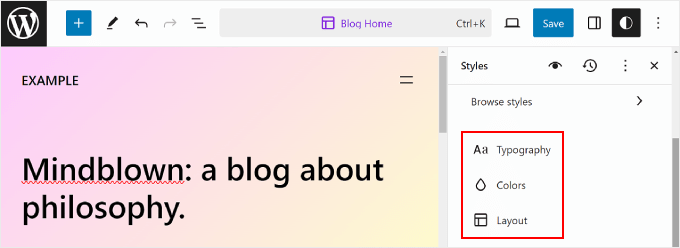
Ähnlich wie im vorherigen Abschnitt gelangen Sie über die Stiftschaltfläche auf dieser Seite zur Bearbeitungsoberfläche.
Hier verwenden Sie hauptsächlich das rechte Bedienfeld, um Typografie, Farben und Layout genau an Ihre Bedürfnisse anzupassen.

Normalerweise sehen Sie Ihre Homepage im Editor. Die hier vorgenommenen Änderungen werden jedoch auch auf den anderen Webseiten übernommen.
Bearbeiten der Typografie Ihrer Website
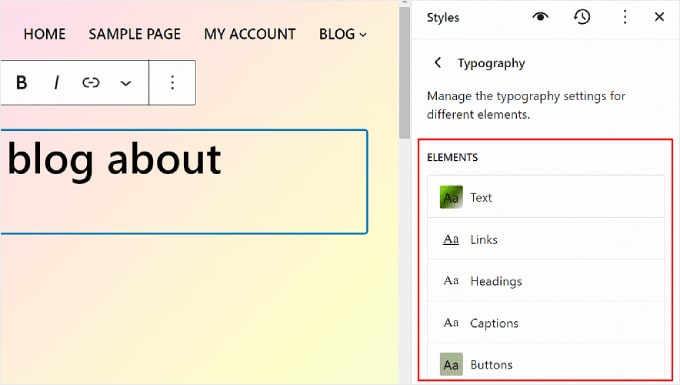
Um die Schriftarten Ihrer Website zu ändern, navigieren Sie zur Seitenleiste „Stile“ auf der rechten Seite und wählen Sie „Typografie“.
Jetzt sehen Sie mehrere Textelemente, die Sie bearbeiten können: Text, Links, Überschriften, Beschriftungen und Schaltflächen.

Die Einstellungen im Textelement bestimmen, wie die Schriftarten auf Ihrer gesamten Website aussehen werden. Das heißt, wenn Sie Änderungen an diesem Element vornehmen, werden diese in allen Blöcken widergespiegelt, die Text auf Ihrer Website verwenden.
Sie können jedoch auf die Elemente „Links“, „Überschriften“, „Beschriftungen“ oder „Schaltflächen“ klicken, um den Stil dieser spezifischen Blöcke so zu bearbeiten, dass sie sich vom Rest des Textes unterscheiden.
Wenn Sie beispielsweise möchten, dass Ihre Überschriften eine andere Schriftart als der Absatzblock haben, um besser hervorzustechen, können Sie die Einstellungen im Element „Überschriften“ konfigurieren.
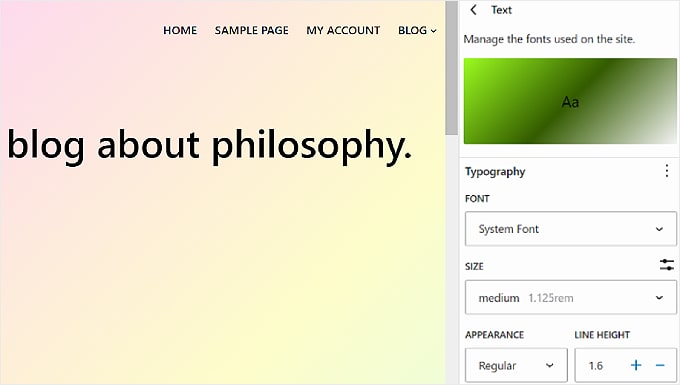
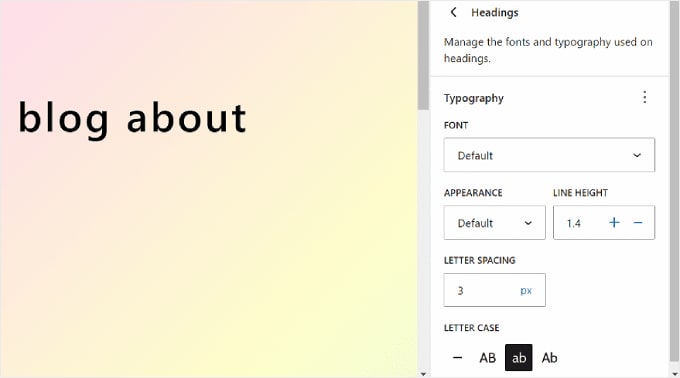
Im Allgemeinen können Sie Schriftart, Größe, Aussehen und Zeilenhöhe jedes Elements ändern.
Die Auswahl der Schriftarten hängt vom verwendeten Thema ab. Unterdessen steuert „Darstellung“, ob Sie eine normale, fette oder kursive Version der Schriftart verwenden möchten.

Für einige Elemente können bestimmte Einstellungen gelten. Erkunden Sie sie daher unbedingt einzeln.
Das Headings-Element verfügt beispielsweise über Optionen zum Anpassen des Buchstabenabstands und der Groß-/Kleinschreibung.

Anpassen der Farbpalette Ihrer Website
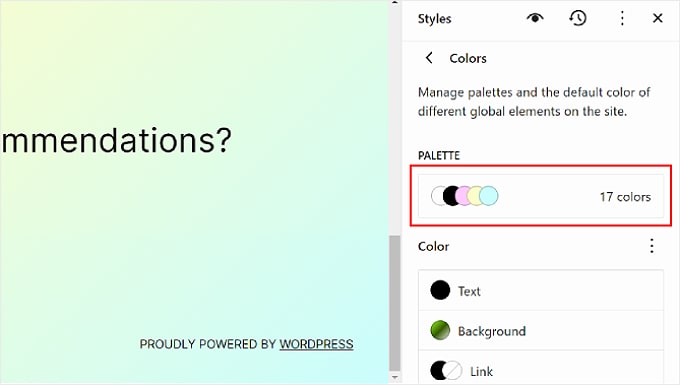
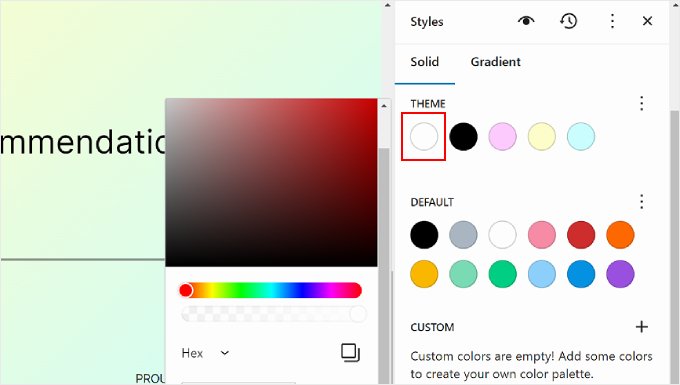
Fahren wir mit der Festlegung des Farbschemas für Ihre Website fort. Klicken Sie dazu einfach im Bedienfeld „Stile“ auf „Farben“. Sie sehen zwei Abschnitte: Palette und Farbe.
Wählen Sie die Farben in „Palette“ aus.

Auf der Registerkarte „Volumen“ der Palette sehen Sie die Abschnitte „Thema“, „Standard“ und „Benutzerdefiniert“.
Das Design umfasst Farben, mit denen Sie die Farbpalette Ihrer gesamten Website anpassen können.

Unterdessen können die Standardfarben Blöcke mit Farbeinstellungen modifizieren. Beachten Sie, dass einige Themes diese Funktion möglicherweise nicht enthalten, sodass Sie sie möglicherweise nicht in Ihrem Editor sehen.
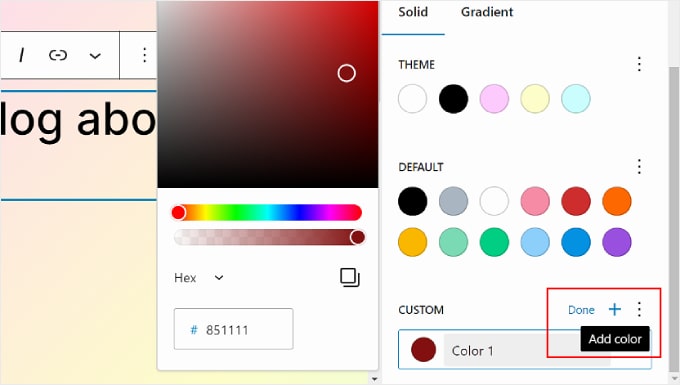
Benutzerdefinierte Farben schließlich sind Farben, die Sie dem Thema hinzufügen können. Sie können diese Einstellung verwenden, wenn weder die Optionen „Design“ noch „Standardfarbe“ für Sie geeignet sind.
Um eine neue benutzerdefinierte Farbe hinzuzufügen, klicken Sie einfach auf die Schaltfläche „+ Farbe hinzufügen“ und verwenden Sie das Farbauswahltool.

Wenn Sie eine Design-, Standard- oder benutzerdefinierte Farbe ändern möchten, wählen Sie einfach eine Farbe aus und verwenden Sie das Farbauswahltool, um zu einer anderen Option zu wechseln.
Denken Sie daran, dass auch Blöcke betroffen sind, die diese Farben verwenden.

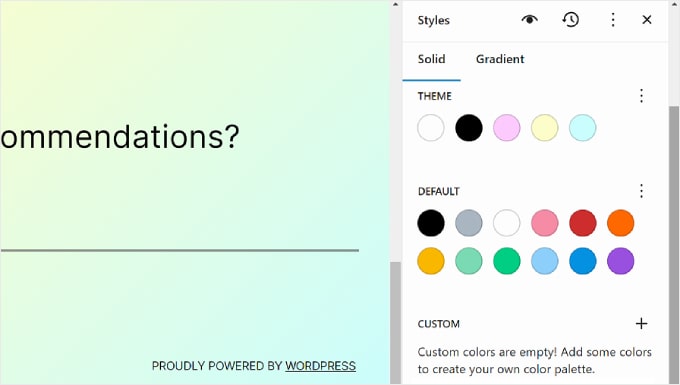
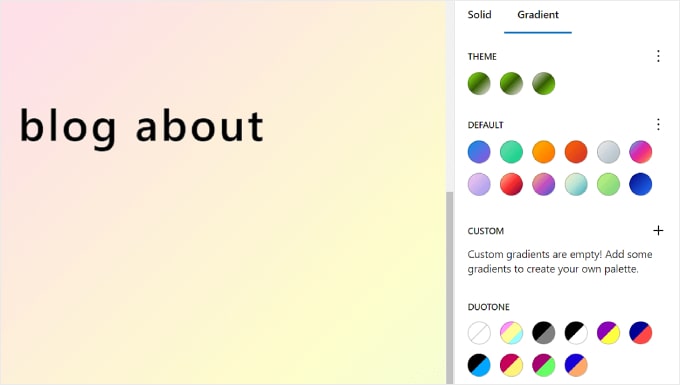
Wechseln wir zur Registerkarte „Verlauf“. Es ähnelt der Registerkarte „Vollton“, die Farboptionen liegen jedoch in Form von Farbverläufen vor, bei denen es sich um eine Mischung aus zwei oder mehr Farben handelt.

Zu den Designoptionen gehören einige Verlaufsoptionen, bei denen die Volltonfarben des Themas verwendet werden. Bei den Standardeinstellungen hingegen handelt es sich um Farbverläufe, mit denen Sie Blöcke individuell anpassen können.
Duotone-Farben sind Filter, die Sie zu Blöcken mit Bildern hinzufügen können. Sie können nur sehen, welche Duotones verfügbar sind, aber Sie können sie hier nicht bearbeiten.

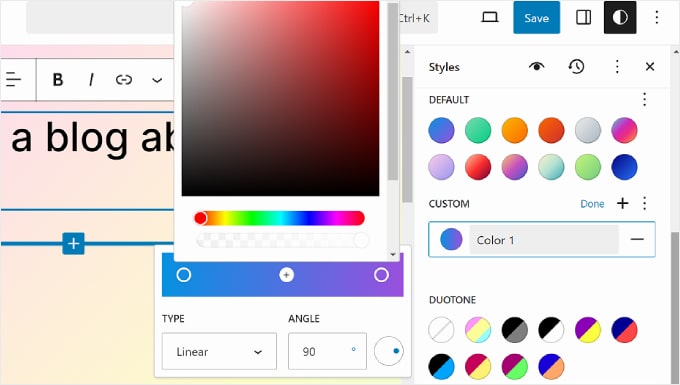
Bei Bedarf können Sie auch benutzerdefinierte Farbverläufe erstellen.
Klicken Sie dazu einfach auf die Schaltfläche „+ Farbe hinzufügen“. Anschließend können Sie den Verlaufstyp „Linear“ oder „Radial“ auswählen und die Richtung des Verlaufs durch Ändern des Winkels anpassen.
Sie können außerdem weitere Farben für die Farbverlaufsmischung auswählen, indem Sie auf eine Stelle im Schieberegler klicken. Es erscheint ein Farbwähler, in dem Sie eine Farbe auswählen können.

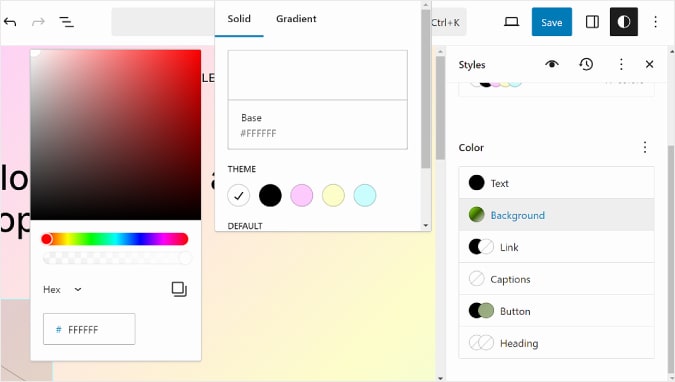
Wenn Sie zur Registerkarte „Farben“ zurückkehren, können Sie die spezifischen Farbeinstellungen für Text, Hintergrund, Link, Beschriftungen, Schaltfläche und Überschrift anpassen.
Klicken Sie einfach auf ein Element und wählen Sie eine Vollton- oder Verlaufsfarbe aus, um die Farbe des Elements zu ändern. Sie können auch den Vorschaubereich auswählen, um auf die Farbauswahl zuzugreifen.

Anpassen des Layouts Ihrer Website
Die letzte Option auf der Registerkarte „Stile“ ist „Layout“. Hier können Sie den Abstand zwischen Ihren Webseitenelementen ändern.

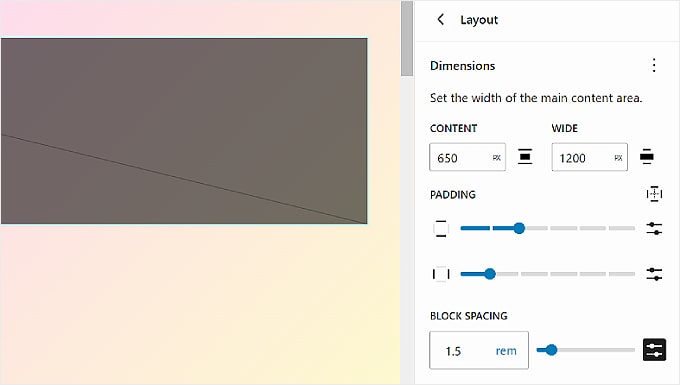
Oben im Layout-Bedienfeld finden Sie Einstellungen zum Ändern des Inhalts und der Breite Ihrer Seite. Die Inhaltsbreite bestimmt die Standardbreite für einen einzelnen Block, wenn die Ausrichtungseinstellung in der Blocksymbolleiste „Keine“ lautet.
Andererseits bestimmt die breite Breite die Standardbreite für Blöcke, wenn sie auf „Breite Breitenausrichtung“ eingestellt sind.
Darunter befindet sich Padding, das die Außenräume um den Inhalt Ihrer Webseite steuert.
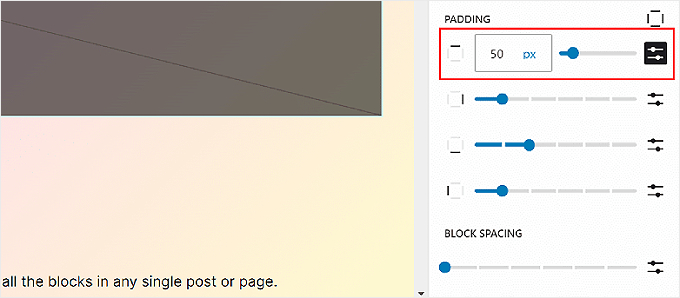
Mithilfe der verfügbaren Schieberegler können Sie die Polsterung oben, unten, links und rechts festlegen. Wenn Sie die Füllgröße genauer festlegen möchten, können Sie auf das Schiebereglersymbol klicken, um eine Pixelgröße einzugeben, wie im Screenshot unten.

Unten sehen Sie die Einstellungen für den Blockabstand. Diese Option bestimmt die Abstände zwischen einzelnen Blöcken, sodass diese nicht zu nah oder zu weit voneinander entfernt sind. Sie können dies auf die gleiche Weise bearbeiten wie die Polsterung.
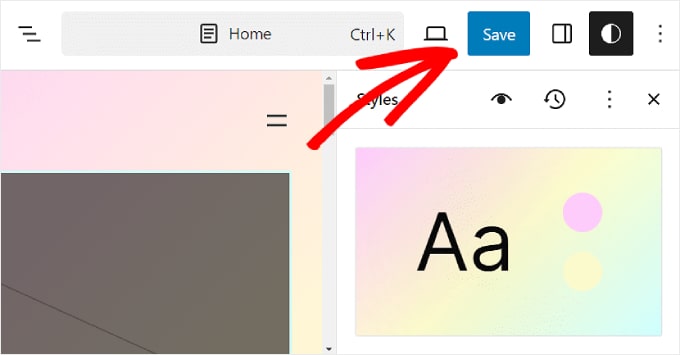
Denken Sie daran, oben rechts auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen offiziell zu machen.

So passen Sie WordPress-Seiten mit FSE an
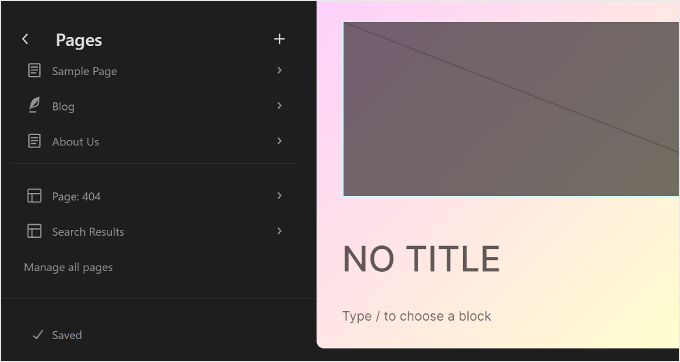
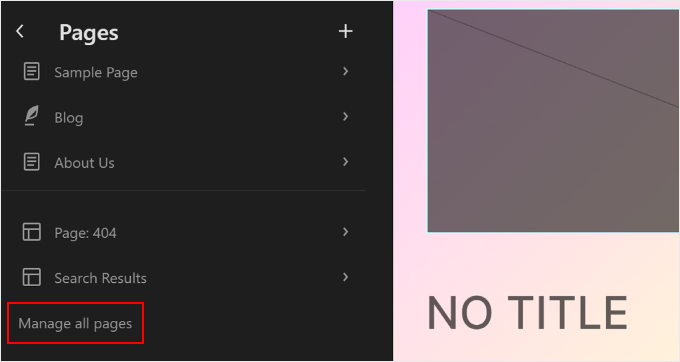
Bisher haben wir uns mit Navigation und Stilen befasst. Kommen wir nun zu den Seiten. Auf dieser Registerkarte sehen Sie eine Liste Ihrer vorhandenen Seiten. Wir werden später mehr über deren Bearbeitung sprechen.

Wenn Sie mehrere Seiten gleichzeitig verwalten möchten, können Sie unten auf die Schaltfläche „Alle Seiten verwalten“ klicken.
Dadurch gelangen Sie zum Abschnitt „Alle Seiten“ im WordPress-Dashboard.

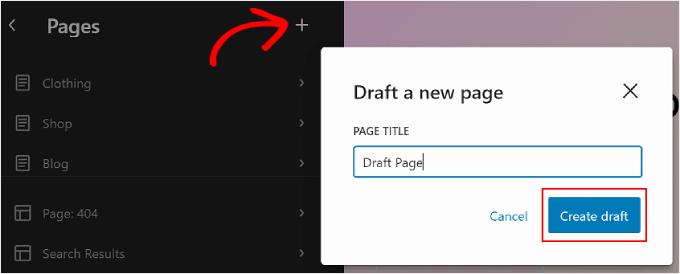
Sie können auch direkt im Full Site Editor eine neue Seite erstellen.
Klicken Sie dazu einfach auf die Schaltfläche „+“ Neue Seite entwerfen im linken Seitenbereich. Geben Sie anschließend Ihrer neuen Seite einen Namen und klicken Sie auf „Entwurf erstellen“.

Von dort aus können Sie mit der Anpassung der Seite beginnen.
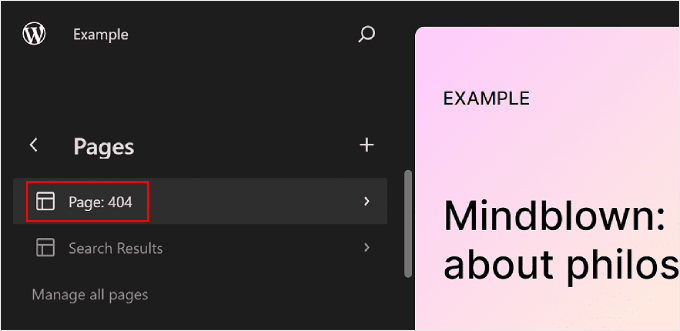
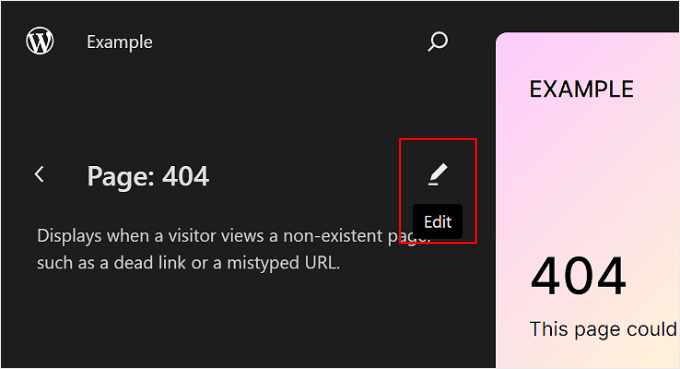
Um eine vorhandene Seite zu bearbeiten, wählen Sie die Seite aus, die Sie ändern möchten. In diesem Fall ist es „Seite: 404“.

Klicken Sie anschließend auf die Stiftschaltfläche „Bearbeiten“.
Sie sehen dann die Bearbeitungsoberfläche für diese bestimmte Seite.

Das Bearbeiten von Seiten mit dem Full Site Editor ist im Wesentlichen dasselbe wie mit dem Blockeditor.
Weitere Informationen hierzu finden Sie in mehreren Ratgebern. Sie können damit beginnen:
- So erstellen Sie eine benutzerdefinierte Seite mit dem Full-Site-Editor (nur blockbasierte Designs)
- So erstellen Sie eine Landing Page in WordPress mit dem Blockeditor (kein Plugin erforderlich)
- So erstellen Sie eine separate Seite für Blog-Beiträge in WordPress
So bearbeiten Sie WordPress-Vorlagen mit FSE
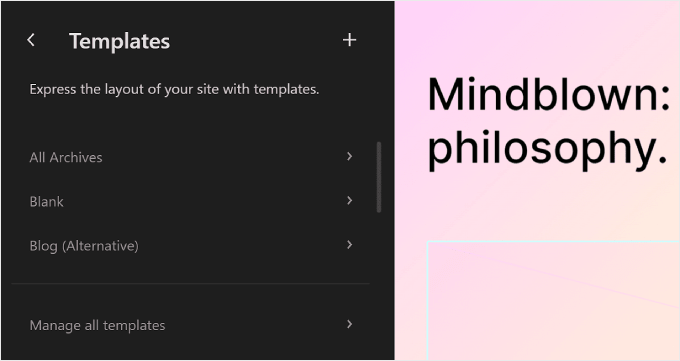
Auf der Seite „Vorlagen“ im WordPress Full Site Editor sehen Sie eine Liste der von Ihrem Theme bereitgestellten Vorlagen.

Bei WordPress Full Site Editing sind Vorlagen vordefinierte Strukturen, die Sie zum Entwerfen eines bestimmten Seitentyps auf Ihrer Website verwenden können.
Beispielsweise werden viele WordPress-Block-Themes mit einer Single-Post-Vorlage geliefert. Diese Seitenvorlage definiert das Layout einer Blog-Beitragsseite, was bedeutet, dass jeder Blog-Beitrag auf dieser Website diese Vorlage verwendet.
Diese Funktion kann hilfreich sein, wenn Sie mehrere Seiten in Ihrem WordPress-Blog haben und viele davon dasselbe Layout verwenden.
Wenn Sie auf diesen Seiten dasselbe Element ändern müssen, aber nicht jedes einzeln bearbeiten möchten, können Sie einfach die Vorlage ändern. Anschließend werden die Änderungen auf alle Seiten angewendet, die diese Vorlage verwenden.
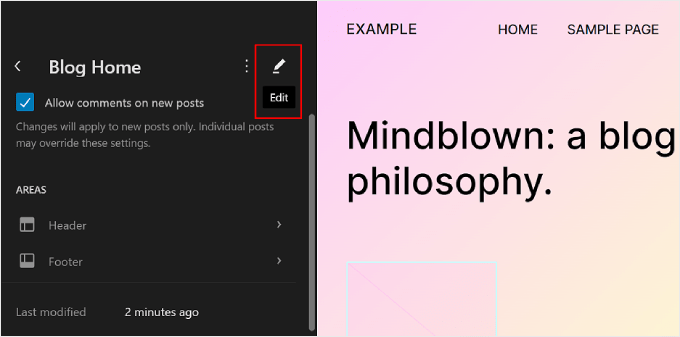
Um eine Vorlage zu bearbeiten, können Sie darauf klicken. Danach sehen Sie Details zur jeweiligen Vorlage, ihren Mustern und dem Zeitpunkt ihrer letzten Änderung. Wir werden im nächsten Abschnitt mehr über Muster sprechen.
Klicken Sie nun einfach auf die Stiftschaltfläche „Bearbeiten“.

Jetzt können Sie die Seitenvorlage genauso bearbeiten wie andere Elemente mit dem Blockeditor. Sie können neue Blöcke hinzufügen und die Block- oder Seiteneinstellungen anpassen.
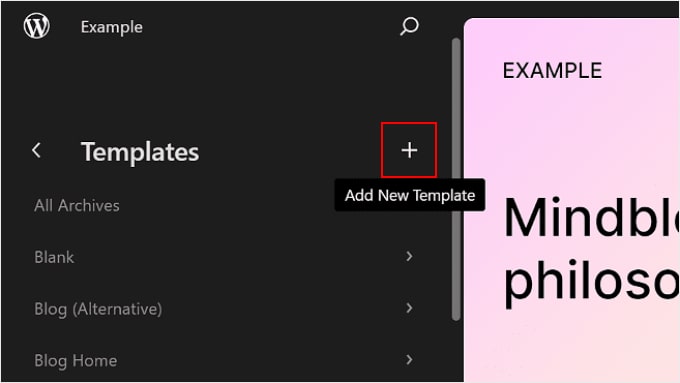
Wenn Sie eine benutzerdefinierte Vorlage erstellen möchten, wählen Sie im linken Bereich die Schaltfläche „+ Neue Vorlage hinzufügen“.

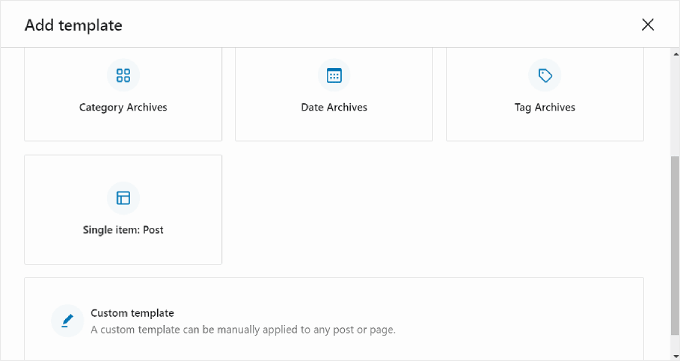
Wählen Sie hier einfach aus, für welche Seite die neue Vorlage gelten soll.
Alternativ können Sie nach unten scrollen und „Benutzerdefinierte Vorlage“ auswählen.

In diesem Stadium sehen Sie die Bearbeitungsoberfläche mit einer leeren Seite, zu der Sie Blöcke hinzufügen können. Ein Schritt-für-Schritt-Beispiel finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Homepage-Vorlage mit dem Blockeditor.
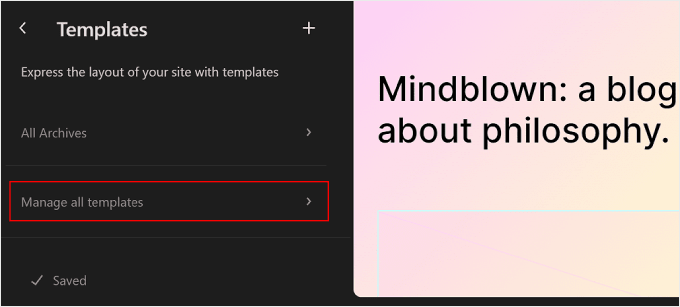
Um alle Vorlagen auf einmal zu verwalten, können Sie zur Seite „Vorlagen“ zurückkehren und auf die Schaltfläche „Alle Vorlagen verwalten“ klicken.

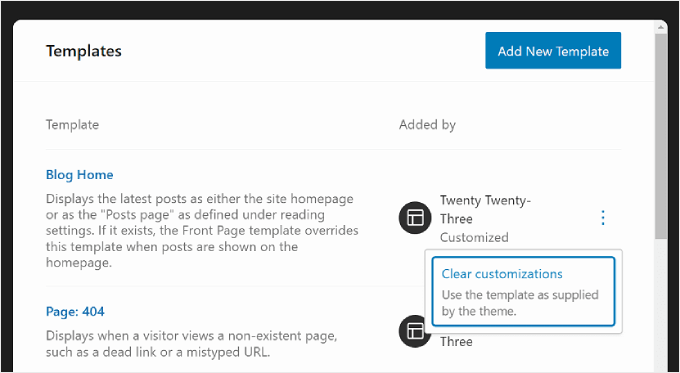
Auf dieser Seite können Sie alle Ihre Vorlagenbeschreibungen anzeigen, eine neue Vorlage hinzufügen oder die an der Vorlage vorgenommenen Anpassungen löschen, um die Standardeinstellungen wiederherzustellen.
So sieht es aus:

Wenn Sie eine Seite oder einen Beitrag mit dem Blockeditor bearbeiten und deren Vorlage ändern möchten, ohne in den vollständigen Site-Bearbeitungsmodus zu wechseln, können Sie dies auch tun.
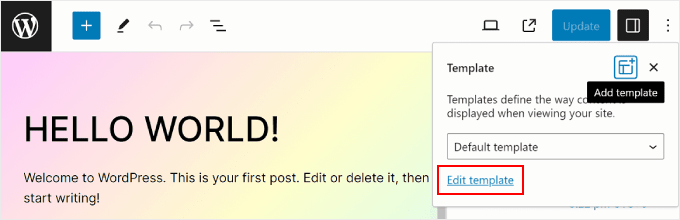
Gehen Sie einfach auf die Seite oder den Beitrag und öffnen Sie die Seitenleiste „Seiten- oder Beitragseinstellungen“. Suchen Sie dann unter „Zusammenfassung“ den Abschnitt „Vorlage“ und klicken Sie darauf.

Sie können das Dropdown-Menü verwenden, um die Seitenvorlage zu ändern, oder auf „Vorlage bearbeiten“ klicken, um sofort auf den Vorlageneditor zuzugreifen. Alternativ können Sie auch auf die Schaltfläche „Vorlage hinzufügen“ klicken, um eine neue benutzerdefinierte Vorlage von Grund auf zu erstellen.
So ändern Sie WordPress-Muster mit FSE
In WordPress Full Site Editing sind Muster gebrauchsfertige Blocksätze, die Sie in eine Seite oder einen Beitrag einfügen können. Wenn Sie ein Muster erstellen, wird es Ihrem Blockverzeichnis hinzugefügt und Sie können es problemlos zu jedem Beitrag oder jeder Seite Ihrer Website hinzufügen.

Muster sind nützlich, wenn Sie denselben Blocksatz für mehrere Seiten oder Beiträge verwenden müssen. Viele Leute haben es verwendet, um benutzerdefinierte Call-to-Action-Banner oder Bildergalerien in ihren Blogbeiträgen zu entwerfen.
Außerdem haben Sie die Möglichkeit, diese Muster zu „synchronisieren“. Das bedeutet, dass, wenn ein Muster in mehreren Beiträgen oder Seiten verwendet wird, alle von Ihnen vorgenommenen Änderungen automatisch auf alle Instanzen angewendet werden, in denen das Muster verwendet wird.
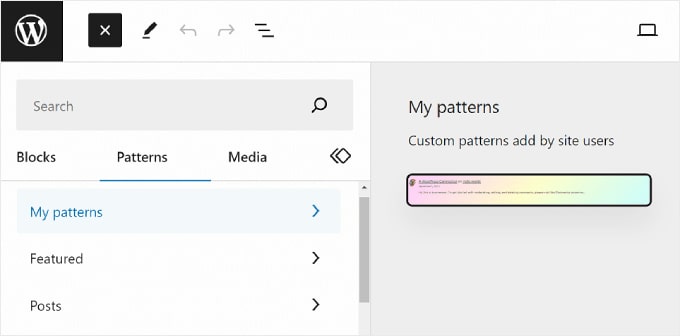
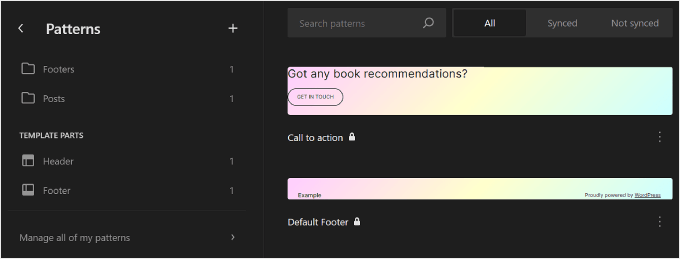
Auf der Seite „Muster“ im WordPress Full Site Editor sehen Sie eine Sammlung von Mustern.

Die mit einem Ordnersymbol gekennzeichneten Menüs enthalten eine Liste der Standardmuster, die Ihr ausgewähltes Thema bietet. Diese sind gesperrt und können nicht bearbeitet werden.
Darunter finden Sie „Vorlagenteile“, bei denen es sich um eine spezielle Art von Muster handelt, die in Ihrer Website-Struktur verwendet wird und nicht unbedingt Teil Ihres Seiteninhalts ist. Beispiele hierfür sind die Kopfzeile, die Fußzeile, der Kommentarbereich usw. Ihrer Website. Diese sind alle anpassbar.
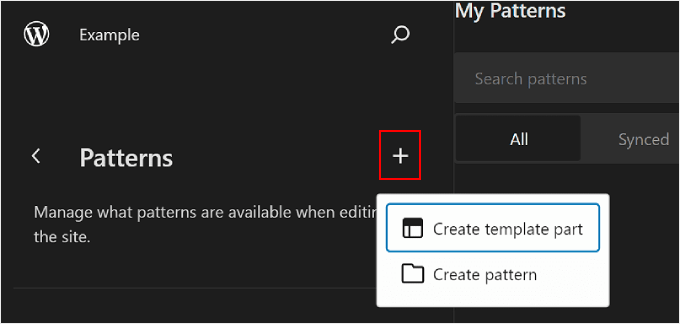
Um ein neues Muster hinzuzufügen, klicken Sie im linken Bereich auf die Schaltfläche „+ Muster erstellen“ und wählen Sie zwischen der Erstellung eines neuen Musters oder eines Vorlagenteils.

Wenn Sie sich nicht sicher sind, welches Sie auswählen sollen, ähnelt ein Muster einem wiederverwendbaren Block, den Sie Ihrer Seite oder Ihrem Beitragsinhalt hinzufügen können. Mittlerweile ähnelt ein Vorlagenteil eher einer Reihe von Blöcken, die Teil Ihrer Vorlagenstruktur sind, etwa eine Kopfzeile, eine Fußzeile oder eine Seitenleiste.
Ein Vorlagenteil verfügt automatisch über eine Synchronisierungsfunktion, sodass alle daran vorgenommenen Änderungen auf Ihrer Website wirksam werden. Andererseits kann ein Muster synchronisiert oder nicht synchronisiert sein.
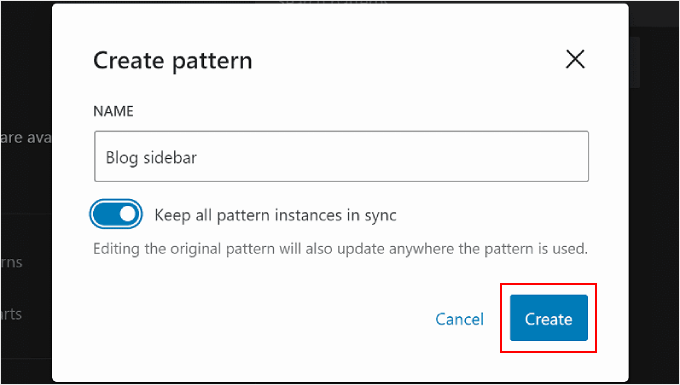
Danach müssen Sie den Vorlagenteil oder das Muster benennen und auswählen, ob es synchronisiert werden soll. Sobald Sie das getan haben, klicken Sie einfach auf „Erstellen“ und Sie werden zur Bearbeitungsoberfläche weitergeleitet.

Weitere Informationen zum Erstellen und Verwenden von Mustern finden Sie in unserem Einsteigerleitfaden zur Verwendung von WordPress-Blockmustern.
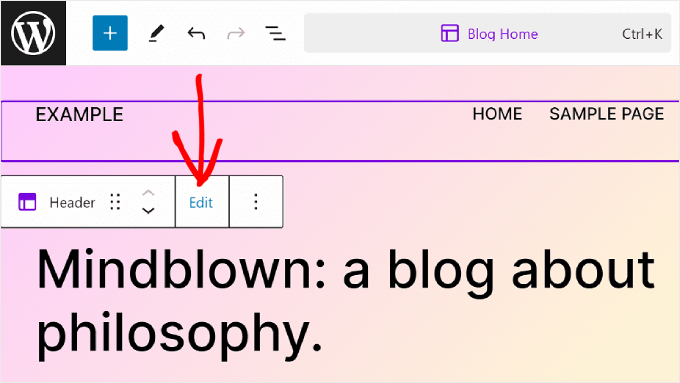
Wenn Sie eine Seite oder Vorlage bearbeiten, möchten Sie möglicherweise auch ein Blockmuster oder einen Vorlagenteil anpassen. Sie können dies direkt im Editor tun, ohne zum Menü „Muster“ gehen zu müssen.
Bewegen Sie den Mauszeiger einfach über den Muster- oder Vorlagenteil. Klicken Sie anschließend auf „Bearbeiten“. Sie werden dann zum vollständigen Site-Editor für dieses Element weitergeleitet.

Tipps, um das Beste aus der vollständigen WordPress-Website-Bearbeitung herauszuholen
Nachdem Sie nun mit den Grundlagen der vollständigen Website-Bearbeitung vertraut sind, besprechen wir einige Tipps und Tricks, wie Sie das Beste daraus machen.
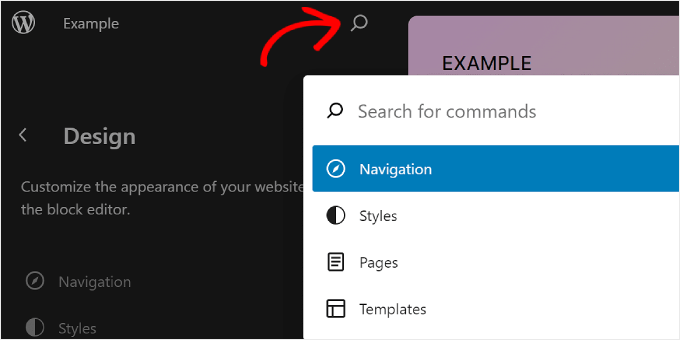
Verwenden Sie die Befehlssuchleiste
Mit der Befehlssuchleiste können Sie schnell zu einem bestimmten Teil Ihrer Website navigieren oder Aktionen zum Bearbeiten Ihres Webdesigns ausführen.
Diese Funktion kann hilfreich sein, wenn Sie eine bestimmte Einstellung im Full Site Editor sofort finden möchten, anstatt verschiedene Schaltflächen und Menüs durchzugehen.
Wenn Sie sich im Hauptmenü des Full Site Editors befinden, können Sie auf das Lupensymbol klicken, um ihn zu verwenden.

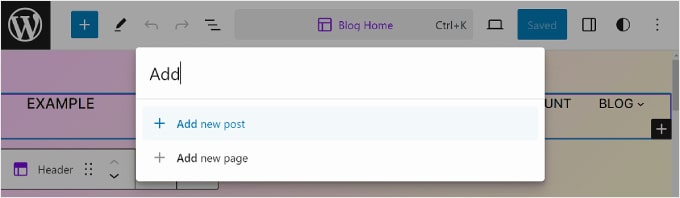
Alternativ können Sie in der Bearbeitungsoberfläche Strg/Befehl+K auf Ihrer Tastatur drücken.
Geben Sie dann einfach ein, was Sie suchen oder tun möchten. Sie können beispielsweise einen neuen Beitrag oder eine neue Seite hinzufügen, ohne zum WordPress-Dashboard zurückzukehren.

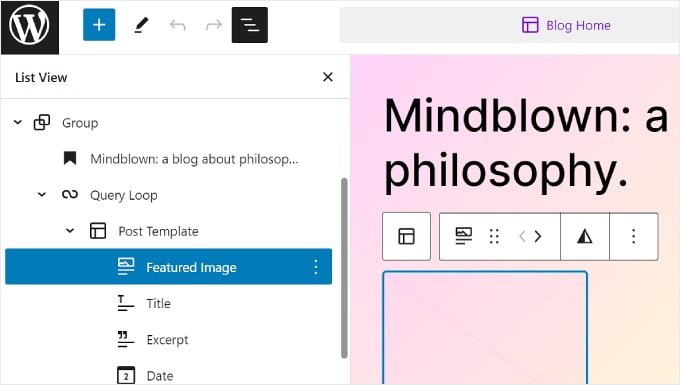
Verwalten Sie Blöcke mit der Listenansicht
Wenn Sie eine Seite, Vorlage oder ein Muster bearbeiten, fügen Sie möglicherweise so viele Blöcke hinzu, dass es schwierig ist, den Überblick über alle zu behalten.
Hier kann die Listenansicht nützlich sein. Mit dieser Funktion können Sie jeden der Seite, Vorlage oder dem Muster hinzugefügten Block sehen, einschließlich derjenigen, die in einem anderen übergeordneten Block verschachtelt sind.
Um die Listenansicht-Funktion zu aktivieren, müssen Sie lediglich auf die dreizeilige Schaltfläche oben links in der Menüleiste des Editors klicken. Sie sehen dann alle Blöcke, die in dieser Seite, diesem Beitrag, dieser Vorlage oder diesem Muster verwendet werden.
Wenn Sie einen bestimmten Block konfigurieren möchten, der sich innerhalb einer Gruppe, Zeile, Spalte oder Ähnlichem befindet, klicken Sie einfach in der Listenansicht auf diesen Block. Von dort aus wird der Block ausgewählt und die Symbolleiste wird angezeigt.

Machen Sie sich mit Tastaturkürzeln vertraut
Wenn Sie beim Bearbeiten Ihrer Website schneller vorankommen möchten, sollten Sie das Erlernen von Tastaturkürzeln in Erwägung ziehen. Mit Verknüpfungen können Sie mithilfe Ihrer Tastatur durch verschiedene Schaltflächen und Einstellungen navigieren, anstatt mit der Mausbewegung hin und her zu gehen.
Die im Blockinhaltseditor verwendeten Verknüpfungen funktionieren auch in der vollständigen Site-Bearbeitung. Weitere Informationen finden Sie in unserer Liste der WordPress-Tastaturkürzel.
Einschränkungen der vollständigen WordPress-Site-Bearbeitung
WordPress Full Site Editing hat es neuen WordPress-Benutzern definitiv einfacher gemacht, ihre Websites anzupassen. Dennoch weist diese Funktion einige Mängel auf.
Zum einen benötigen Sie ein Blockthema, um es verwenden zu können. Es sind viele neue Block-Themes verfügbar, aber nicht so viele wie normale WordPress-Themes. Wenn Sie WooCommerce verwenden, ist Ihre Themenauswahl möglicherweise noch eingeschränkter.
Außerdem kann das Wechseln des Themes mühsam sein, da Sie das Theme erneut einrichten und prüfen müssen, ob Kompatibilitätsprobleme mit Ihren WordPress-Plugins vorliegen.
Darüber hinaus hängen viele Ihrer Anpassungen von den Optionen ab, die Ihr WordPress-Theme bietet. Dies kann Ihre Kreativität beim Erstellen Ihrer Website einschränken.
So verwenden Sie eine Alternative zur vollständigen Website-Bearbeitung
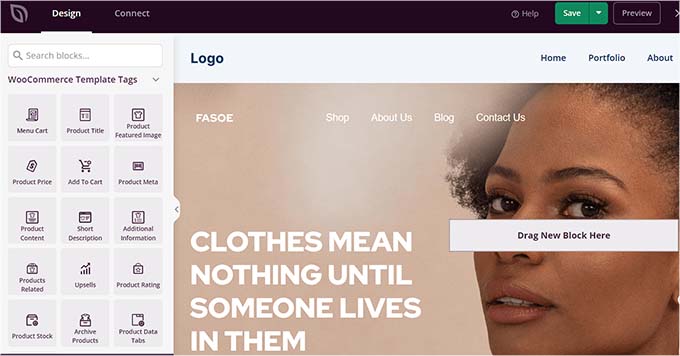
Wenn Sie nach einer Alternative zur vollständigen WordPress-Seitenbearbeitung suchen, können Sie sich SeedProd ansehen. Es handelt sich um ein leistungsstarkes Seitenerstellungs-Plugin und Theme-Erstellungstool mit über 300 mobilfreundlichen Vorlagen zum Erstellen jeder Art von Website.
Der Drag-and-Drop-Builder ist einfach zu verwenden und es stehen über 90 Seitenblöcke für Inhaltselemente zur Verfügung. Es gibt auch Dutzende vorgefertigter Abschnitte, wie etwa Handlungsaufforderungen, die für Konvertierungen optimiert sind, sodass Sie diese Elemente nicht von Grund auf neu entwerfen müssen.

Weitere Informationen finden Sie in unserem SeedProd-Testbericht und unserem Artikel zum Erstellen eines benutzerdefinierten WordPress-Themes.
Wir hoffen, dass Ihnen dieser Einsteigerleitfaden dabei geholfen hat, den Umgang mit WordPress Full Site Editing (FSE) zu erlernen. Vielleicht möchten Sie auch unsere Liste der besten WordPress-Seitenerstellungs-Plugins und unseren Artikel über häufige Probleme mit dem WordPress-Blockeditor lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
