Ein vollständiger Anfängerleitfaden zur vollständigen WordPress-Website-Bearbeitung
Veröffentlicht: 2024-06-14WordPress gilt seit jeher als das beliebteste CMS weltweit. Dies wird möglich, weil es sich kontinuierlich weiterentwickelt, um den Bedürfnissen seiner vielfältigen Benutzerbasis gerecht zu werden.
Der neueste Fortschritt auf diesem Weg ist die Einführung von Full Site Editing (FSE), das etwa 2021 mit dem Versionsupdate 5.8 veröffentlicht wird .
WordPress Full Site Editing (FSE) baut auf der Blockfunktionalität des Gutenberg-Projekts auf. Es bietet ein integrierteres und benutzerfreundlicheres Erlebnis beim Erstellen von Websites. Benutzer können mithilfe von Blöcken jeden Aspekt ihrer Website erstellen, anpassen und verwalten.
In diesem Leitfaden befassen wir uns mit Full Site Editing (FSE) , seinen Vorteilen, dem Zugriff darauf und Schritt-für-Schritt-Anleitungen zum Anpassen von Kopfzeilen, Menüs, Stilen, Seiten, Vorlagen und Mustern.
Am Ende dieses Leitfadens verfügen Sie über ein solides Verständnis für die Verwendung von FSE zum Entwerfen, Bearbeiten und Verwalten einer optimierten und optisch ansprechenden Website.
Was ist WordPress Full Site Editing?
WordPress Full Site Editing (FSE) ist eine bahnbrechende Funktion, die die Art und Weise revolutioniert, wie Benutzer ihre Websites entwerfen und verwalten.
Im Gegensatz zum herkömmlichen WordPress-Setup, bei dem Themen die Struktur und das Erscheinungsbild verschiedener Teile einer Website bestimmen, ermöglicht FSE Benutzern, ihre gesamte Website über eine blockbasierte Schnittstelle anzupassen.
Warum ist das so wichtig?
Mit FSE können Websitebesitzer das Frontend ihrer Websites ohne große Programmierkenntnisse selbst bearbeiten. Dadurch entfällt auch ein Großteil ihrer Abhängigkeit von Front-End-Entwicklern. Insgesamt ist es ein Schritt in die richtige Richtung hinsichtlich der Zugänglichkeit von Technologie.
Sie benötigen nicht mehr mehrere Tools und Schnittstellen, um Ihre Website zu erstellen. Stattdessen können Sie alles von der Kopf- bis zur Fußzeile und jede Seite über eine einzige, einheitliche Oberfläche verwalten.
Die Ergebnisse von FSE sind enorm, egal ob Sie ein erfahrener WordPress-Benutzer oder ein absoluter Anfänger sind.
Schlüsselkomponenten der vollständigen Website-Bearbeitung
- Site-Editor: Der zentrale Hub, an dem Benutzer ihre gesamte Site bearbeiten können. Der Site-Editor bietet eine visuelle Oberfläche zum Verwalten von Vorlagen, Vorlagenteilen und Site-weiten Stilen.
- Vorlagen: Vordefinierte Layouts für verschiedene Arten von Inhalten (z. B. einzelne Beiträge, Seiten, Archive), die mithilfe von Blöcken angepasst werden können.
- Vorlagenteile: Wiederverwendbare Vorlagenabschnitte wie Kopf- und Fußzeilen können einmal bearbeitet und auf mehrere Vorlagen angewendet werden.
- Globale Stile: Einstellungen, mit denen Benutzer das allgemeine Erscheinungsbild ihrer Website definieren können, einschließlich Typografie, Farben und Abstände. Diese Einstellungen gelten allgemein für alle Vorlagen und Seiten.
- Blöcke: Die Kernbausteine von FSE Ermöglichen Sie Benutzern das äußerst flexible Hinzufügen und Anordnen von Inhaltselementen wie Text, Bildern, Schaltflächen und mehr.
Unterschiede zwischen traditioneller Bearbeitung und vollständiger Website-Bearbeitung
Die herkömmliche WordPress-Bearbeitung stützte sich stark auf Themes und themenspezifische Anpassungsoptionen. Oftmals müssen Benutzer mit mehreren Schnittstellen und manchmal sogar Code arbeiten, um das gewünschte Aussehen und die gewünschte Funktionalität zu erzielen.
Der klassische WordPress-Editor fühlt sich fast wie ein Relikt aus der längst vergangenen Ära der Disketten an.
Es ist alles textbasierte Bearbeitung. Begrenzte Anpassungsmöglichkeiten zwingen Sie dazu, sich auf klobige Themes und Plugins zu verlassen.
Geben Sie Full Site Editing (FSE) ein!
Andererseits verändert Full Site Editing den Webentwicklungsprozess erheblich. Es integriert alle Webdesign-Aufgaben in einer einzigen Plattform, sodass kein Wechsel zwischen Registerkarten erforderlich ist. Jetzt kann jeder eine Website erstellen und verwalten, unabhängig von seinen Vorkenntnissen oder Programmierkenntnissen.
Wie Sie wissen, basiert FSE auf einem blockbasierten Ansatz. Es bietet beispiellose Flexibilität, Konsistenz und Benutzerfreundlichkeit und ermöglicht es Benutzern, ihre kreativen Visionen mit minimalen technischen Barrieren zum Leben zu erwecken.
So greifen Sie auf die vollständige Website-Bearbeitung in WordPress zu
Der Zugriff auf und die Nutzung aller Funktionen von FSE ist ein recht einfacher Vorgang.
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und suchen Sie links nach „Appearances ===> Editor“.
Klicken Sie auf „ Editor “.
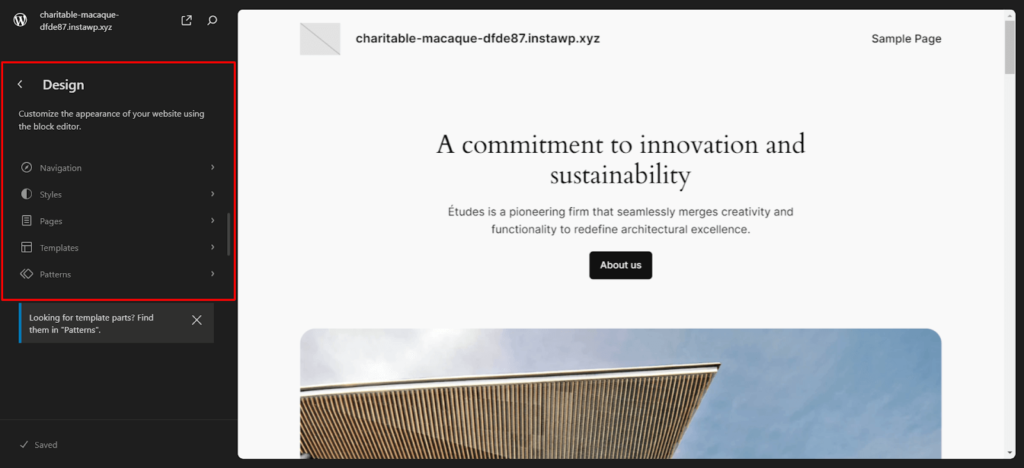
Nachdem Sie auf „ Editor “ geklickt haben, gelangen Sie zu einem neuen Fenster mit der Editor-Oberfläche und Designparametern wie Navigation, Stilen, Seiten usw. auf der linken Seite. Es sollte ungefähr so aussehen:

Sehen! Einfach! Jetzt können wir uns alle einzelnen Funktionen des Blockeditors vorstellen.
Erstellen Sie eine benutzerdefinierte WordPress-Kopf- und Fußzeile
Header
Um eine Kopfzeile zu erstellen, gehen Sie auf die Seite, die Sie bearbeiten möchten, und klicken Sie oben links auf die Listenansicht. Wenn Sie auf die Listenansicht klicken, wird im Dashboard ein Dropdown-Menü angezeigt. Dieses Dropdown-Menü enthält die Kopf- und Fußzeilengruppen wie folgt:
Wenn Sie nun auf die Kopfzeile Ihrer Seite klicken, können Sie die blockbasierte Funktionalität von Gutenberg nutzen und die Elemente, die Sie einfügen möchten, per Drag & Drop in Ihre Kopfzeile ziehen.
Im Beispiel unten sehen Sie, dass ich meiner Kopfzeile ein Navigationsmenü und eine Anmeldeschaltfläche hinzugefügt habe.
Sie können die Kopfzeile separat bearbeiten, ohne dies auf der gesamten Seite zu tun. Navigieren Sie dazu zum linken Bereich „Design“ und wählen Sie „Vorlagen“.
Wählen Sie zunächst die Seite aus, die Sie bearbeiten möchten. Klicken Sie dann auf „Blog-Startseite“ und scrollen Sie nach unten, um „Kopfzeile“ zu finden.
Sie können auch andere Vorlagenteile separat bearbeiten oder Ihre benutzerdefinierte Vorlage hinzufügen.
Wenn Sie die Vorlage in Teilen bearbeiten, können Sie auch die Breite Ihrer Kopfzeile anpassen. Sie können den Schieberegler manuell anpassen oder bestimmte Abmessungen direkt eingeben.
Fusszeile
Der Vorgang ist genau dem vorherigen ähnlich. Alles, was Sie tun müssen, ist auf Ihrer Seite nach unten bis zur Fußzeile zu scrollen und mit der Erstellung unter Verwendung der verfügbaren Blöcke zu beginnen. Alternativ können Sie die Fußzeile, genau wie die Kopfzeile, separat bearbeiten. Klicken Sie einfach im Abschnitt „Bereiche “ der Seite auf „Fußzeile“ .
Im folgenden Beispiel können Sie sehen, dass ich eine ziemlich standardmäßige Website-Fußzeile mit Spalten, Stapelblöcken und Absatzblöcken erstellt habe.
Sie können auch vorinstallierte Vorlagen verwenden, um Kopf- und Fußzeilen zu erstellen. Es wird Ihren Entwicklungsprozess beschleunigen.
Bearbeiten Sie Ihr Navigationsmenü
Navigationsmenüs sind ein wesentlicher Bestandteil des Website-Designs. Sie helfen Benutzern, die gesuchten Informationen schnell und effizient zu finden. Ein gut gestaltetes Navigationsmenü kann das Benutzererlebnis erheblich verbessern und den Besuchern die Navigation auf Ihrer Website erleichtern.
Befolgen Sie diese einfachen Schritte, um Ihr Menü individuell anzupassen und sicherzustellen, dass Besucher leicht finden, was sie suchen.
Wir haben bereits gesehen, wie man auf den Site-Editor zugreift. Gehen Sie nach dem Anmelden zu der Seite, auf der Sie das Navigationsmenü hinzufügen möchten.
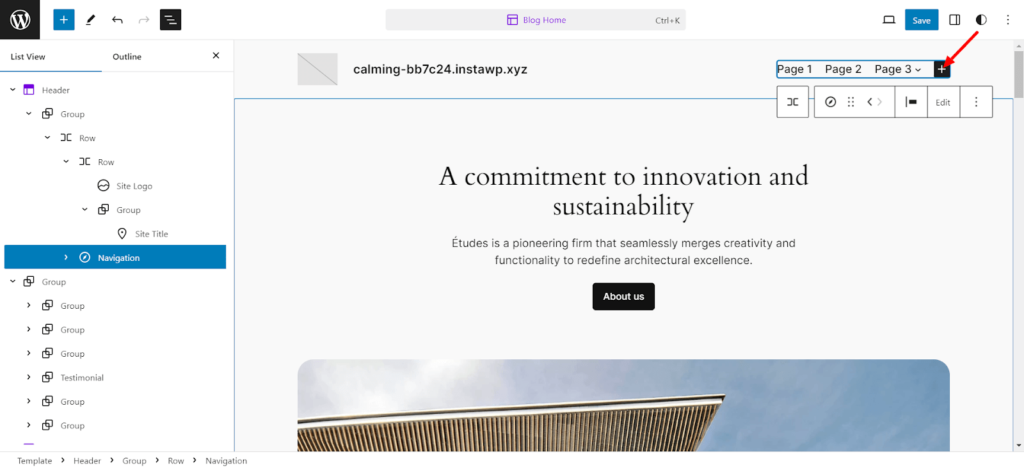
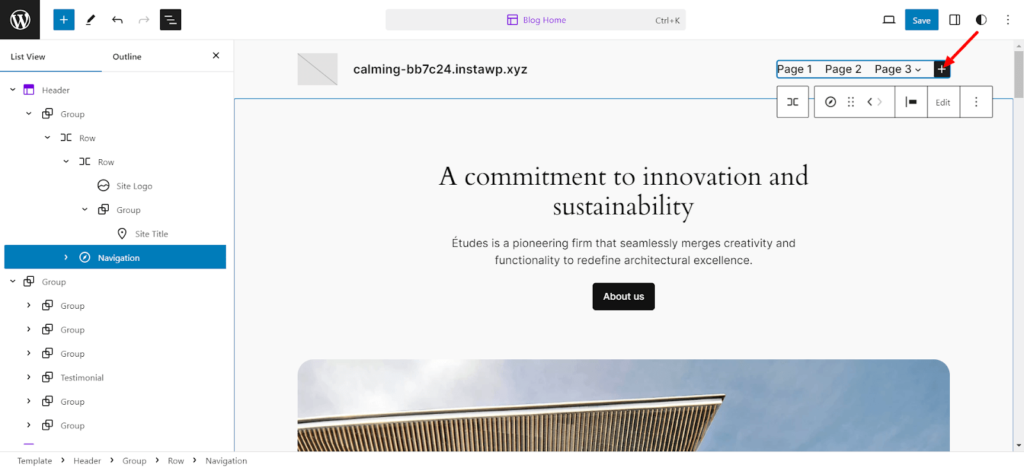
Wenn Sie dort angekommen sind und die Navigationsleiste zur Kopfzeile hinzufügen möchten, klicken Sie auf das „+“- Zeichen rechts neben dem Editorblock und geben Sie „Navigation“ in die Suchleiste ein. Das Navigationselement sollte erscheinen.
Etwas wie das:
Sie können sogar einen völlig neuen Abschnitt und die Navigationsleiste hinzufügen. Mit FSE haben Sie völlige Freiheit.
Denken Sie daran, dass Sie das Navigationsmenü separat von der Seite bearbeiten können, beispielsweise die Kopf- und Fußzeile. Wählen Sie einfach „Navigation“ aus dem Design-Menü und klicken Sie auf „Bearbeiten“.
Nachdem Sie nun das Navigationsmenü hinzugefügt haben, können Sie der Navigationsleiste beliebig viele Seiten hinzufügen. Klicken Sie einfach auf die Schaltfläche „+“, um eine weitere Seite hinzuzufügen.

Als Nächstes können Sie direkt aus dem Editor heraus Links zu jeder Seite hinzufügen. So was:

Sie können jeder Seite sogar Untermenüs hinzufügen:
Nachdem Sie Ihr Navigationsmenü erstellt haben, können Sie mit vielen verschiedenen Einstellungen und Stilen experimentieren. Klicken Sie einfach oben rechts im Editor direkt neben der Schaltfläche „Speichern“ auf die Registerkarte „Einstellungen“ und passen Sie sie nach Herzenslust an und ändern Sie sie.
Ändern Sie die globalen Stile Ihrer Website
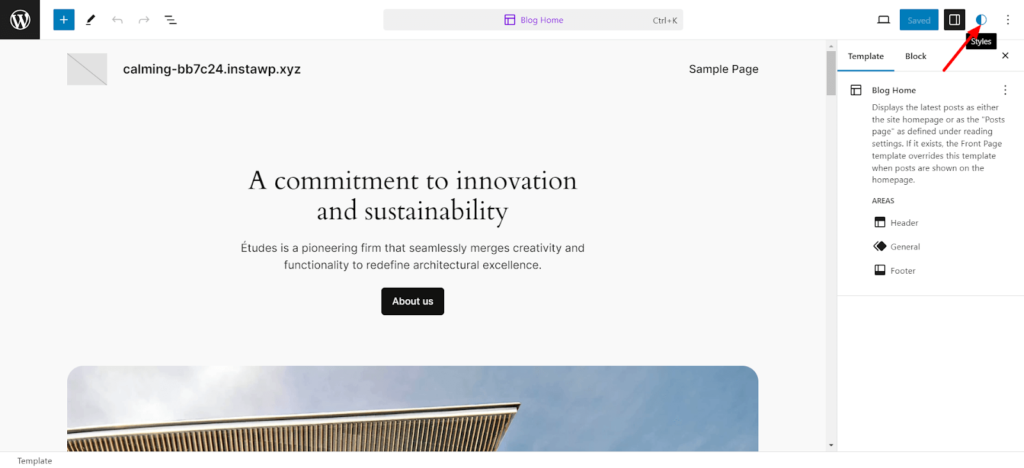
Gehen Sie erneut zum Editor und suchen Sie die Schaltfläche „Stile“ oben rechts auf Ihrer Bearbeitungsseite. Es sollte wie ein halber Schwarz-Weiß-Kreis aussehen:

Wenn Sie darauf klicken, sollte rechts das Stilmenü mit Typografie, Farblayout usw. angezeigt werden. Sie können die verschiedenen Stile durchsuchen, indem Sie auf die Schaltfläche „Stile durchsuchen“ klicken.
Es stehen viele hervorragende und einzigartige Stile zur Auswahl.

Typografie verändern
Als nächstes können Sie die Typografie der Schriftarten ändern, indem Sie einfach auf die Schaltfläche „Typografie“ klicken. Dadurch gelangen Sie zu einem Menü mit verschiedenen Schriftarten, die an verschiedenen Stellen Ihrer Seite verwendet werden. Sie können sogar Schriftarten in bestimmten Elementen wie Text, Links, Überschriften, Bildunterschriften und Schaltflächen ändern.
Um eine bestimmte Schriftart zu ändern, klicken Sie auf eine der Schriftarten, die unter der Überschrift „SCHRIFTARTEN“ aufgeführt sind, und Sie haben die Möglichkeit:
- Verwendung einer Standardschriftart
- Laden Sie Ihre Schriftart hoch
- Oder wählen Sie eine der heruntergeladenen Google-Schriftarten aus.
Wenn Sie die Schriftart eines bestimmten Elements ändern möchten, sei es ein Link oder eine Überschrift, klicken Sie einfach darauf. Sie können Einstellungen wie Aussehen, Buchstabenabstand, Zeilenhöhe und Überschriftengrößen (H1, H2 usw.) anpassen.
Farben ändern
Als nächstes können Sie auch die auf Ihrer Website verwendeten Farben bearbeiten. Klicken Sie einfach auf die Schaltfläche „Farben“. Sie können sogar die Farben bestimmter Elemente wie Text, Links usw. ändern.
In der Option „PALETTE“ finden Sie zahlreiche Optionen, die Sie anpassen können, von einfarbigen Themenfarben bis hin zu Farbverläufen.
Sie können sogar die Art und den Winkel des Farbverlaufs anpassen, wenn Sie möchten!
Sie können so viele benutzerdefinierte Farben hinzufügen, wie Sie möchten, und Ihre benutzerdefinierte Farbe für jedes Element festlegen.
Layout ändern
Die dritte Option, die Sie anpassen können, ist die Layoutoption.
In diesem Abschnitt finden Sie Einstellungen für Inhaltsbreite, Abstand und Blockabstand. Hier ist eine kurze Übersicht darüber, was alle Einstellungen bewirken:
- Die als „CONTENT“ bezeichnete Inhaltsbreite dient der Anpassung der Breite des Inhalts auf Ihrer Seite.
- Die Containerbreite oder das als „WIDE“ bezeichnete Feld passt die Gesamtbreite der Seite an.
- Beim Padding geht es einfach um das Padding auf allen Seiten Ihrer Website.
- Der Blockabstand bestimmt die Trennung zwischen den einzelnen Elementblöcken auf Ihrer Seite.
Und denken Sie daran, Ihre Änderungen nach all den von Ihnen vorgenommenen Anpassungen zu speichern, es sei denn, Sie möchten, dass Ihre harte Arbeit den Bach runtergeht.
Passen Sie WordPress-Seiten an
Wir haben bereits viel besprochen, aber es kommt noch mehr!
Als nächstes steht die Anpassung Ihrer WordPress-Seiten auf der Agenda. Gehen Sie dazu zum Design-Panel rechts und klicken Sie auf Seiten.
Hier finden Sie eine Liste aller Seiten Ihrer Website.
Wenn Sie alle Seiten Ihrer Website sehen möchten, klicken Sie einfach unten im Abschnitt „Seiten“ auf „Alle Seiten verwalten“ . Dadurch wird ein neues Fenster mit allen Ihren Seiten geöffnet.
Dort können Sie eine neue Seite hinzufügen, indem Sie auf die Schaltfläche oben rechts klicken.
Sie können eine Seite hinzufügen, indem Sie auf die Schaltfläche „+“ neben der Abschnittsüberschrift „Seiten“ klicken. Eine neue Eingabeaufforderung fragt nach dem Seitentitel. Benennen Sie einfach die Seite und klicken Sie auf „Entwurf erstellen“. Ihre neue Seite wird erstellt.
Jetzt können Sie mit der Bearbeitung Ihrer neuen Seite beginnen.
Bearbeiten Sie WordPress-Vorlagen
Gehen Sie zur Seite „Vorlagen“ im Bereich „Design“ des WordPress Full Site Editors.
Vorlagen sind vorformatierte Seiten, die Sie zum Erstellen bestimmter Seitentypen verwenden können. Nehmen wir zum Beispiel die Seite „404“ .
Die Seite wurde bereits so gestaltet, dass sie alle grundlegenden Anforderungen einer 404-Seite erfüllt. Dies ist eine ziemlich praktische Funktion, die es Ihnen ermöglicht, Designs wiederzuverwenden, wenn Sie viele Seiten mit demselben Layout haben.
Ein weiteres cooles Feature dieses Systems ist, dass Sie nicht jede Seite einzeln bearbeiten müssen. Angenommen, Sie verwenden dieselbe Vorlage für mehrere Seiten. In diesem Fall gelten diese Änderungen effektiv für alle Seiten. Cool, oder?!
Klicken Sie einfach auf die Schaltfläche „Bearbeiten“ mit dem Stiftsymbol, um die Vorlage zu bearbeiten.
Jetzt können Sie einfach mit der Bearbeitung der Vorlage beginnen.
Um eine benutzerdefinierte Vorlage zu erstellen, klicken Sie auf das „+“ -Zeichen neben der Überschrift „Vorlagen“ . Anschließend können Sie aus mehreren vorinstallierten Vorlagen auswählen.
Oder scrollen Sie nach unten und erstellen Sie Ihre individuelle Vorlage.
Wenn Sie alle Vorlagen verwalten möchten, klicken Sie einfach unten im Abschnitt „Vorlagen“ auf die Schaltfläche „Vorlagen verwalten “ und sehen Sie sich alle Vorlagennamen, Beschreibungen und Autoren an. Sie können eine Vorlage sogar löschen, wenn Sie möchten.
Sie können die Seitenvorlage auch direkt bearbeiten, ohne in den FSE-Modus zu wechseln.
Ändern Sie WordPress-Muster
Jetzt bleibt uns noch die letzte Bearbeitungsoption im FSE-Editor: Patterns!
Wie Sie vielleicht wissen, handelt es sich bei Mustern um vorgefertigte Blöcke, die auf verschiedenen Seiten oder Beiträgen Ihrer Website verwendet werden können.
Sobald Sie ein neues Muster erstellen, wird es automatisch zum Musterverzeichnis hinzugefügt. Sie können es frei zu jedem gewünschten Beitrag oder jeder gewünschten Seite hinzufügen.
Muster sind ein äußerst hilfreiches Designtool, um die Konsistenz einer Website aufrechtzuerhalten.
Sie können beispielsweise ein CTA-Muster nur einmal erstellen und es dann auf allen Seiten und Beiträgen Ihrer Website verwenden.
Muster verfügen wie Vorlagen über eine Funktion namens „Synchronisieren “. Das heißt, wenn Sie eine Musterinstanz ändern, werden die Änderungen auf alle Fälle angewendet.
Wenn Sie zum Abschnitt „Muster“ des Editors gehen, finden Sie viele vorinstallierte Muster, die gesperrt sind und nicht bearbeitet werden können.
Hier können Sie den Abschnitt mit den Vorlagenteilen sehen. Es enthält spezielle Muster, die für die Struktur Ihrer Website reserviert sind. Diese sind anpassbar.
Um ein Muster hinzuzufügen, klicken Sie auf die Schaltfläche „+“ . Sie sehen Optionen zum Erstellen eines Musters oder einer Vorlage oder zum Importieren eines Musters aus einer JSON-Datei.
Der Unterschied zwischen einem Muster und einem Vorlagenteil besteht darin, dass Vorlagenteile standardmäßig synchronisiert werden. Sie können sie nicht ändern. Dies liegt daran, dass Vorlagenteile in Strukturteilen wie der Kopf- oder Fußzeile verwendet werden.
Muster können jedoch synchronisiert oder nicht synchronisiert sein, je nachdem, wie Sie sie verwenden.
Erstellen Sie ein Muster, legen Sie die Kategorie fest und bestimmen Sie, ob es synchronisiert werden soll.
Sobald Sie auf „Erstellen“ klicken, gelangen Sie zu einer neuen Bearbeitungsoberfläche. Hier können Sie das Element mit dem FSE-Editor bearbeiten.
FAQs zur vollständigen WordPress-Website-Bearbeitung
Um die vollständige Website-Bearbeitung in WordPress zu ermöglichen, muss auf Ihrer Website ein mit der Website-Bearbeitung kompatibles Theme installiert und aktiviert sein. Sobald Sie ein kompatibles Theme aktiviert haben, wird in Ihrer WordPress-Admin-Seitenleiste eine neue Option „Editor“ angezeigt, die Sie zur Benutzeroberfläche des vollständigen Site-Editors führt.
Stile im Full Site Editor beziehen sich auf die Design- und Formatierungsoptionen, die für Blöcke und verschiedene Elemente auf Ihrer Website verfügbar sind. Zu diesen Stilen können Typografieeinstellungen, Farbpaletten, Abstände und andere visuelle Eigenschaften gehören, die das allgemeine Erscheinungsbild Ihrer Website bestimmen. Stile können global oder für einen bestimmten Block angepasst werden.
Der Gutenberg-Editor ist der in WordPress 5.0 eingeführte Standard-Blockeditor, der den klassischen Editor zum Erstellen und Bearbeiten von Inhalten mithilfe von Blöcken ersetzt. Full Site Editing (FSE) ist eine erweiterte Funktion, die auf dem Gutenberg-Editor aufbaut und in WordPress 5.9 eingeführt wurde. Es erweitert die Möglichkeiten des Blockeditors, um die gesamte Website anzupassen, einschließlich Kopf- und Fußzeilen, Seitenleisten, Vorlagenteile und regulären Inhalten.
Ein Block-Theme ist ein WordPress-Theme, das für die Funktion „Vollständige Website-Bearbeitung“ entwickelt und optimiert wurde.
Blockthemen folgen dem neuen blockbasierten Ansatz. Mithilfe von Blöcken können Sie das Layout und das Erscheinungsbild Ihrer Website, einschließlich Kopfzeile, Fußzeile, Inhalt usw., ganz einfach ändern. Dies ermöglicht ein flexibleres und dynamischeres Website-Design.
Abschließende Anmerkungen zur vollständigen WordPress-Site-Bearbeitung
Die Funktion „Full Site Editing“ (FSE) in WordPress zielt darauf ab, den Webentwicklungsprozess in einen eher blockbasierten Ansatz umzuwandeln. So können Benutzer eine intuitivere und flexiblere Erfahrung bei der Bearbeitung von Inhalten genießen.
Mit FSE können Sie Ihre Website mithilfe einer visuellen Drag-and-Drop-Oberfläche direkt im WordPress-Administrator entwerfen und anpassen. Dadurch entfällt die Notwendigkeit einer Codierung oder der Arbeit mit einem separaten Design-Tool.
Dies ist die Zukunft der WordPress-Site-Entwicklung. Sie sollten mehr über diese neue Funktion erfahren und sie nutzen, um die Produktivität zu steigern.
Haben Sie weitere Fragen zum WordPress Full Site Editing? Nutzen Sie dazu den Kommentarbereich unten.
