So fügen Sie 2023 eine Galerie zu Ihrer WordPress-Website hinzu (einfache Anleitung)
Veröffentlicht: 2023-07-25Durch das Hinzufügen einer Galerie zu Ihrer WordPress-Website können Sie viele Fotos präsentieren. Ganz gleich, ob Sie auf der Suche nach Ihrer Standard-Rastergalerie oder einem einzigartigen Mauerwerksgalerie-Erlebnis sind, es ist immer eine gute Idee, zu lernen, wie Sie Ihrer WordPress-Website eine Galerie hinzufügen. In diesem Tutorial gehen wir zwei Möglichkeiten durch, um Ihrer WordPress-Site eine Galerie hinzuzufügen: mit dem Blockeditor und einem der besten verfügbaren Galerie-Plugins, dem Envira Gallery Plugin.
- 1 So fügen Sie eine Bildergalerie mit dem WordPress-Blockeditor hinzu
- 1.1 Richten Sie Ihre Galerieseite ein
- 1.2 Anpassen und Füllen Ihres Galerieblocks
- 2 So fügen Sie mithilfe eines Plugins eine Bildergalerie in WordPress hinzu
- 2.1 Envira Gallery installieren und konfigurieren
- 2.2 Erstellen Sie Ihre erste WordPress-Galerie mit Envira
- 2.3 Hinzufügen Ihrer Envira WordPress-Galerie zu Ihrer Seite
- 2.4 Anpassen Ihrer WordPress-Bildergalerie
- 3 weitere beliebte WordPress-Galerieoptionen
- 3.1 NextGEN-Galerie (Imagely)
- 3.2 10Web-Fotogalerie
- 3.3 Modul
- 3.4 Abteilung
- 4 Fazit
So fügen Sie eine Bildergalerie mit dem WordPress-Blockeditor hinzu
Zu Beginn dieses Tutorials lernen wir, wie man mit dem standardmäßigen WordPress-Blockeditor eine Galerie hinzufügt. Dieser Vorgang funktioniert mit den meisten WordPress-Themes, die mit dem Blockeditor kompatibel sind.
Richten Sie Ihre Galerieseite ein
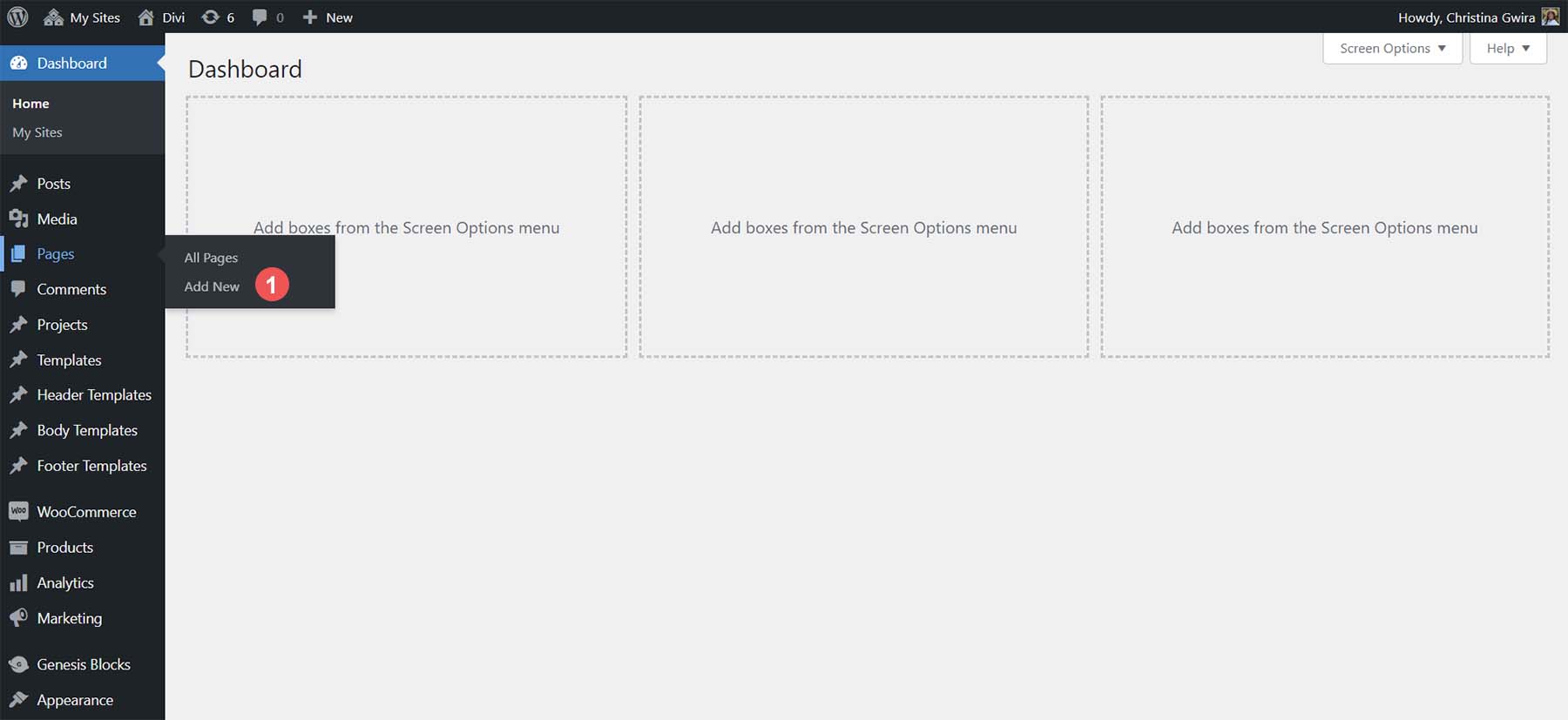
Melden Sie sich bei Ihrer WordPress-Website an. Bewegen Sie dann den Mauszeiger über den Menüpunkt „Seiten“ . Klicken Sie dann auf „Neu hinzufügen“ .

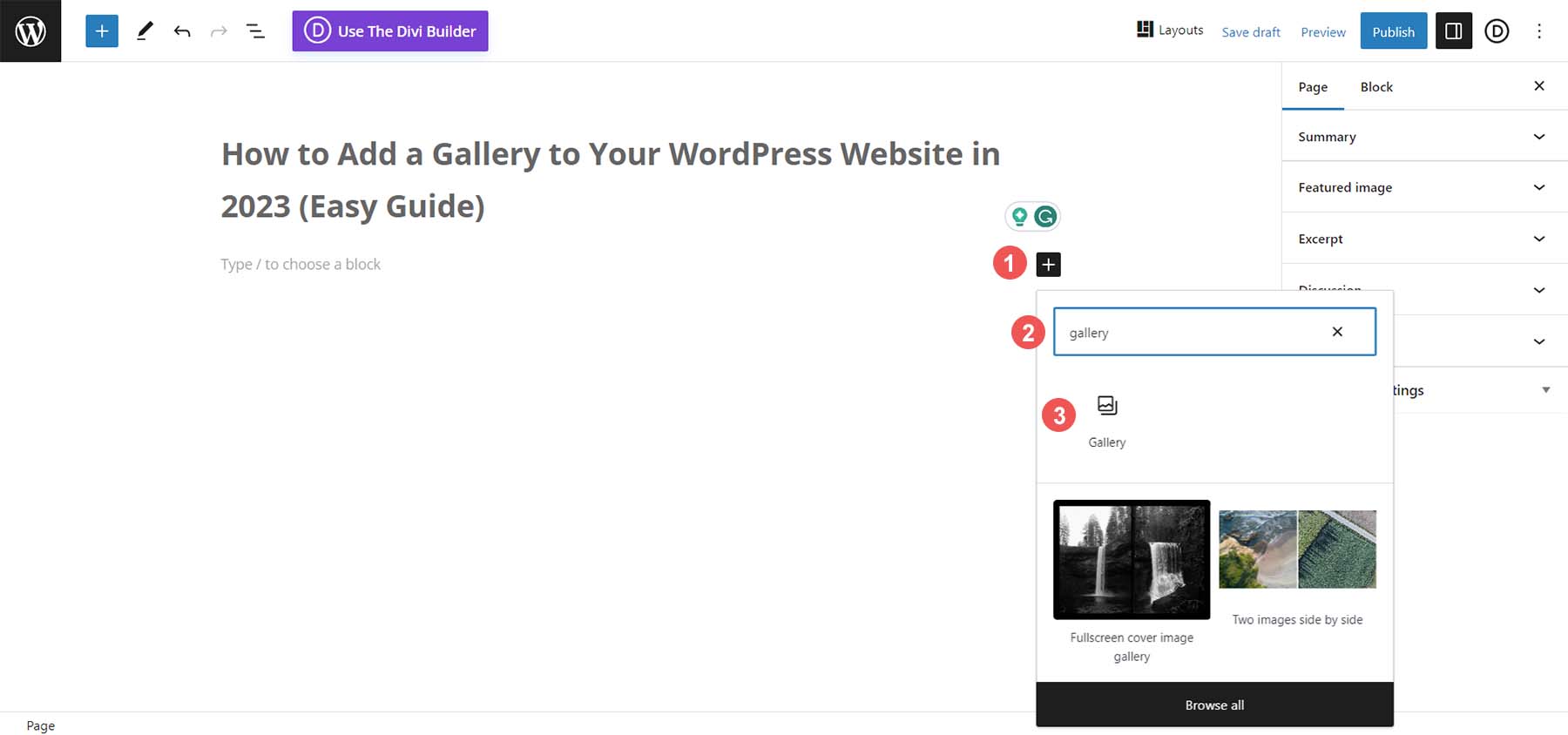
Nachdem Sie Ihrer Seite einen Titel gegeben haben , klicken Sie auf das schwarze Plus-Symbol im Inhaltsbereich des Blockeditors. Dadurch werden die verfügbaren Blöcke geöffnet. Geben Sie in der Suchleiste „Galerie“ ein. Der Gallery Block wird sich vorstellen. Klicken Sie auf den Galerie-Block , um den Block zu Ihrer Seite hinzuzufügen.

Sobald Ihr Galerieblock zu Ihrer Seite hinzugefügt wurde, können wir mit dem Hinzufügen von Fotos fortfahren.
Anpassen und Füllen Ihres Galerieblocks
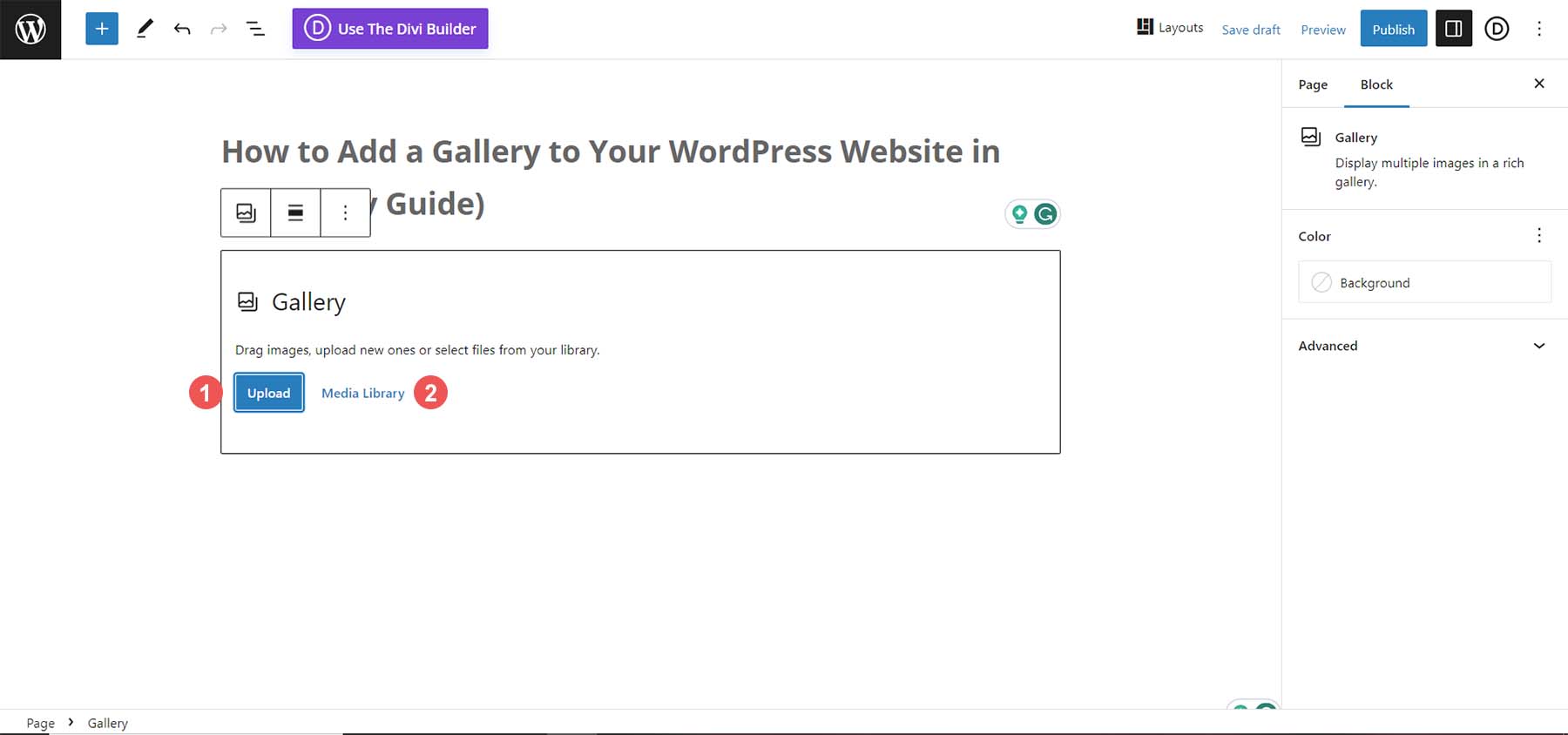
Wenn Ihr Galerieblock vorhanden ist, haben Sie zwei Möglichkeiten, Ihre Galerie zu füllen. Sie können neue Fotos direkt von Ihrer Festplatte hochladen. Oder Sie können über die Medienbibliothek Fotos auswählen, die bereits auf Ihrer Website verfügbar sind. Für unser Tutorial wählen wir Fotos aus unserer Medienbibliothek aus. Klicken Sie dazu auf den blauen Link zur Medienbibliothek .

Dadurch wird Ihre Medienbibliothek geöffnet, in der Sie Ihre Fotos auswählen können.

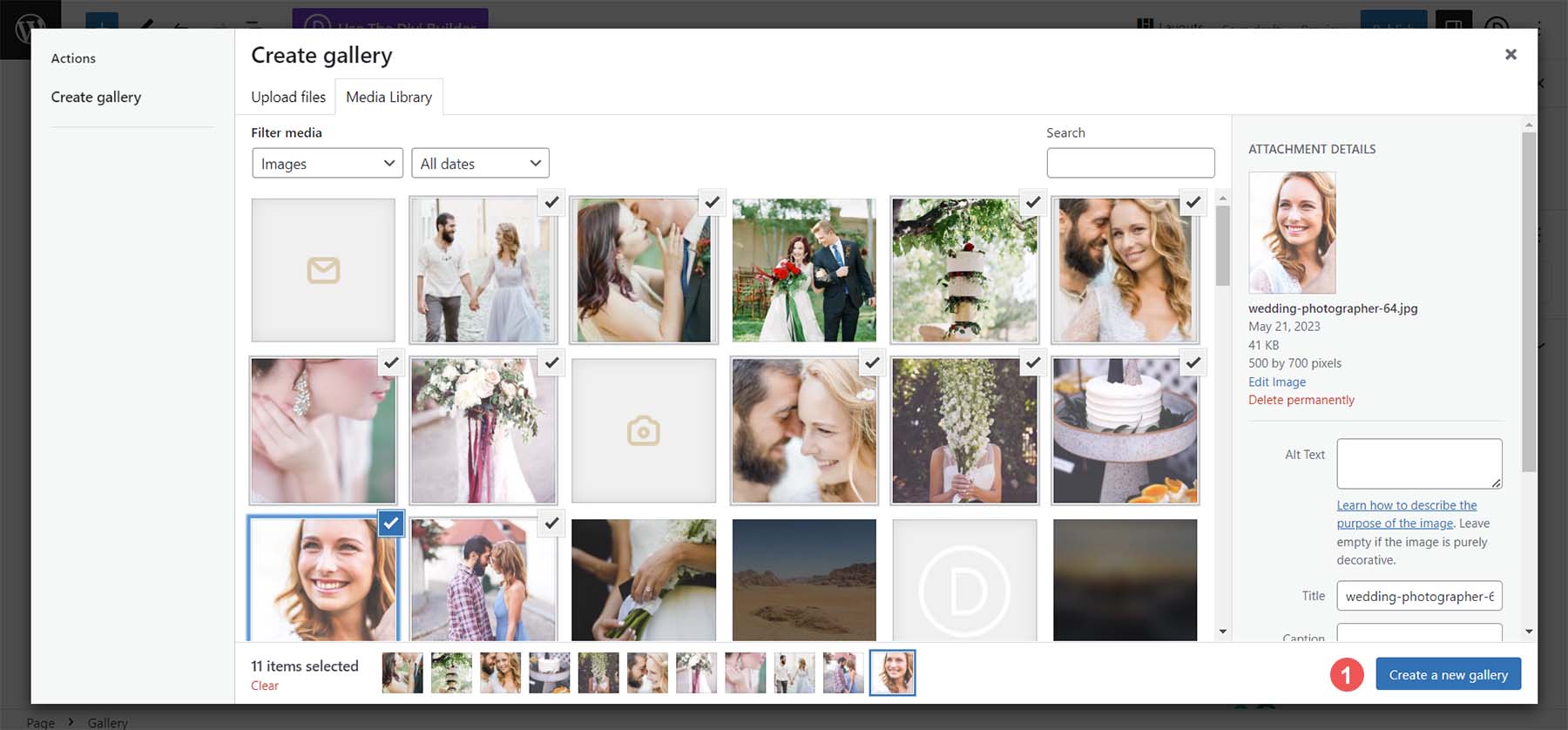
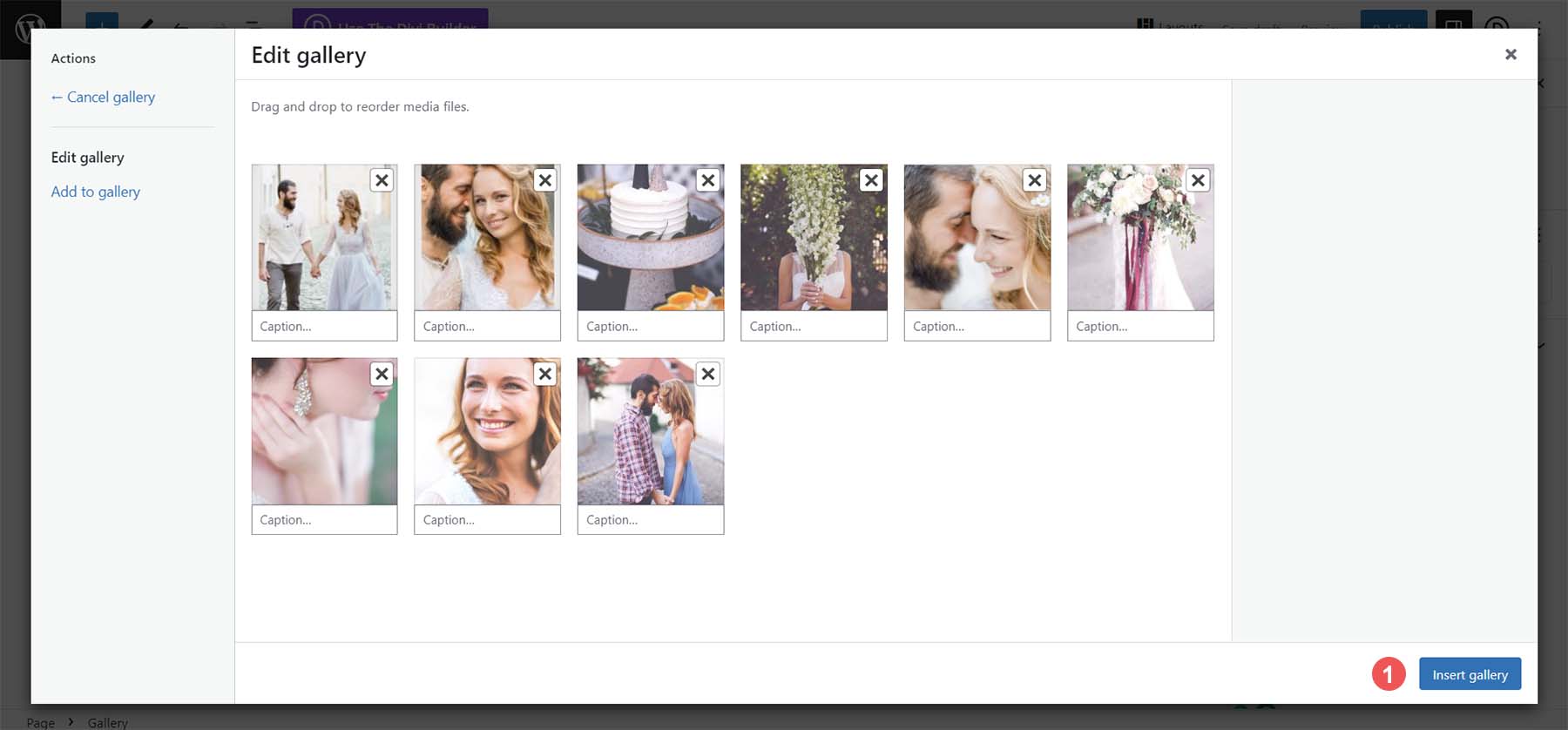
Wählen Sie die gewünschten Fotos aus und klicken Sie dann auf die blaue Schaltfläche „Neue Galerie erstellen“ . Jetzt können Sie eine Bildunterschrift hinzufügen oder jedes Foto in Ihrer Galerie bearbeiten. Klicken Sie abschließend auf die blaue Schaltfläche „Galerie einfügen“ , um Ihre Galerie zu Ihrer Seite hinzuzufügen.

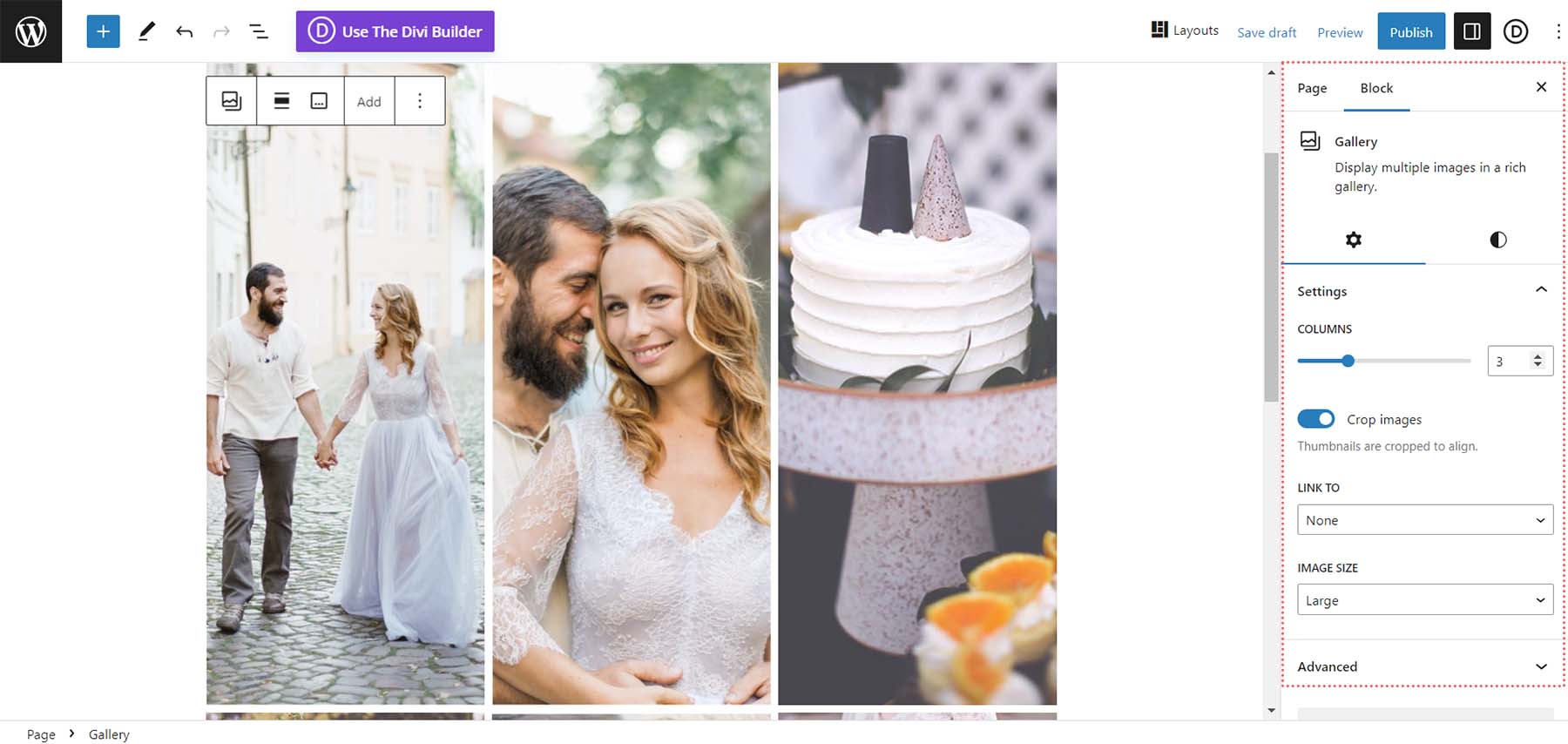
Nachdem Ihr Galerie-Block nun gefüllt ist, können Sie die Spalte mit den Blockeinstellungen verwenden, um ästhetische Änderungen an Ihrer Galerie vorzunehmen. Sie können die Spaltennummer ändern, Bilder zuschneiden und einzelne Bilder an verschiedenen Stellen innerhalb und außerhalb Ihrer Website verlinken.

Sobald Sie mit Ihrer Galerie zufrieden sind, können Sie Ihre Seite speichern. Für noch kreativere Layouts können Sie über den Bildblock weitere Galerien oder einzelne Bilder hinzufügen. Um mehr darüber zu erfahren, wie Sie den Galerie-Block in Ihrem nächsten WordPress-Projekt verwenden, schauen Sie sich unseren Beitrag „So verwenden Sie den WordPress-Galerie-Block“ an.
Der Galerie-Block ist zwar eine einfache und effiziente Möglichkeit, Ihrer WordPress-Site eine Bildergalerie hinzuzufügen, hat jedoch auch einige Nachteile. Sie können es beispielsweise nicht zur Präsentation Ihrer Produktfotos verwenden und es kann auch nicht tiefgreifend angepasst werden. Hier kann es hilfreicher sein, nach einem Plugin zu greifen. Plugins bieten robuste Funktionen, wenn es darum geht, die nativen Funktionen von WordPress zu erweitern. Dies zeigt sich daran, wie viel mehr Funktionalität Sie erhalten, wenn Sie mit einem Plugin für eine Galerie arbeiten.
So fügen Sie mithilfe eines Plugins eine Bildergalerie in WordPress hinzu
Wie bei den meisten WordPress-Plugin-Typen gibt es eine große Auswahl an Galerie-Plugins, aus denen Sie für Ihr nächstes Projekt auswählen können. Wir haben sogar eine Liste der beliebtesten Galerie-Plugins zusammengestellt! Obwohl es viele Optionen gibt, arbeiten wir für unser Tutorial mit dem flexiblen Envira Gallery-Plugin.
Envira Gallery ist ein robustes Galerie-Plugin, das Videos und Fotos wunderbar verwaltet. Ein Hauptmerkmal dieses Plugins ist seine leistungsstarke Drag-and-Drop-Oberfläche. Darüber hinaus lässt es sich wunderbar in WooCommerce und soziale Medien integrieren und verfügt über eine Reihe von Vorlagen, mit denen Sie Ihre Galerie gestalten können. Deep-Linking, Wasserzeichen und Rechtsklick-Schutz sind Funktionen, die Sie mit Envira Gallery erleben können. Wenn Sie nach einem soliden Plugin für die Verwaltung Ihrer Bildergalerien suchen, sollte Envira Gallery Ihre erste Wahl sein.
Envira Gallery installieren und konfigurieren
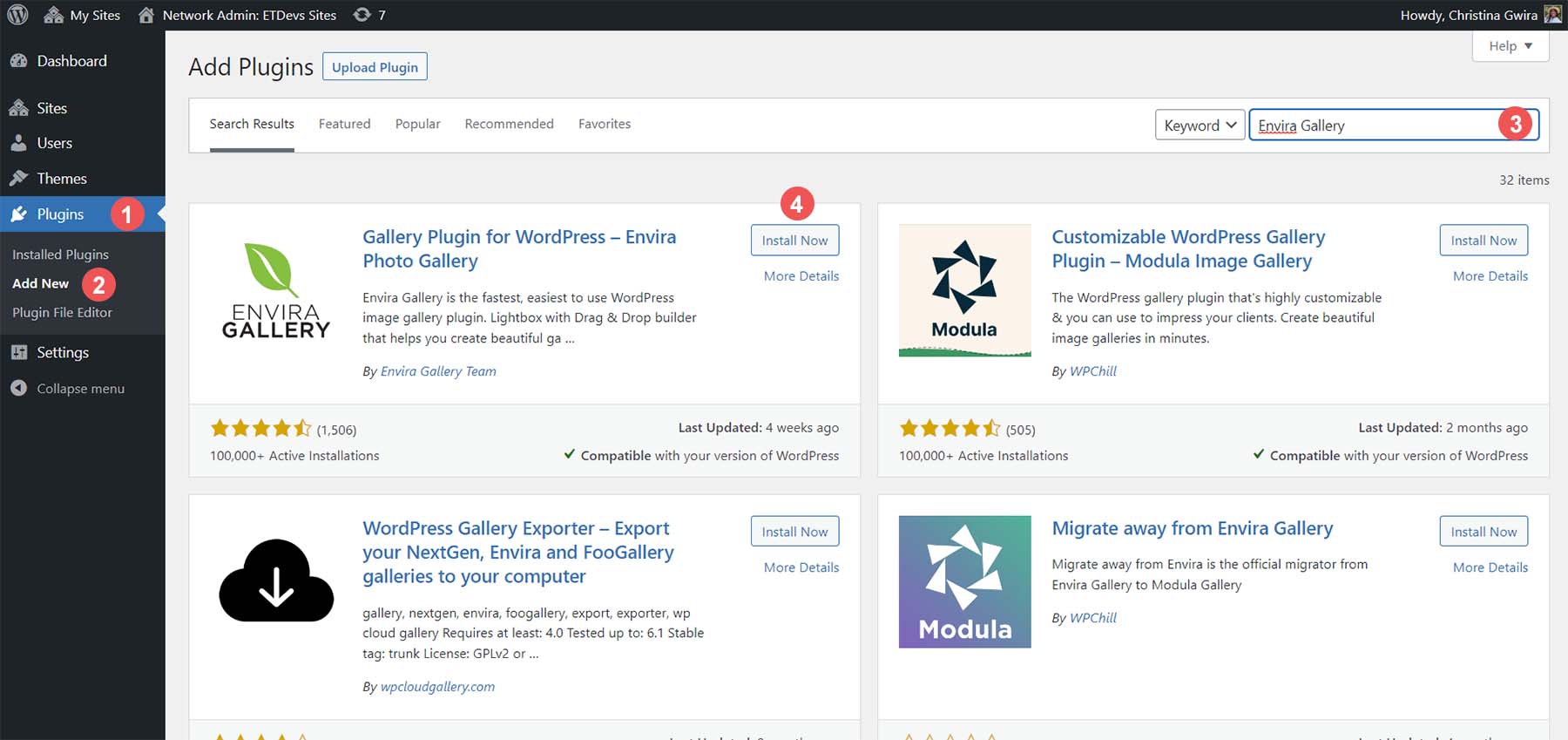
Nachdem Sie eine neue Seite auf Ihrer WordPress-Website erstellt haben, bewegen Sie den Mauszeiger über Plugins . Klicken Sie dann auf „Neu hinzufügen“ . Geben Sie im Suchfeld „Envira Gallery“ ein . Aktivieren Sie dann das Plugin, indem Sie auf die blaue Schaltfläche „Aktivieren“ klicken .

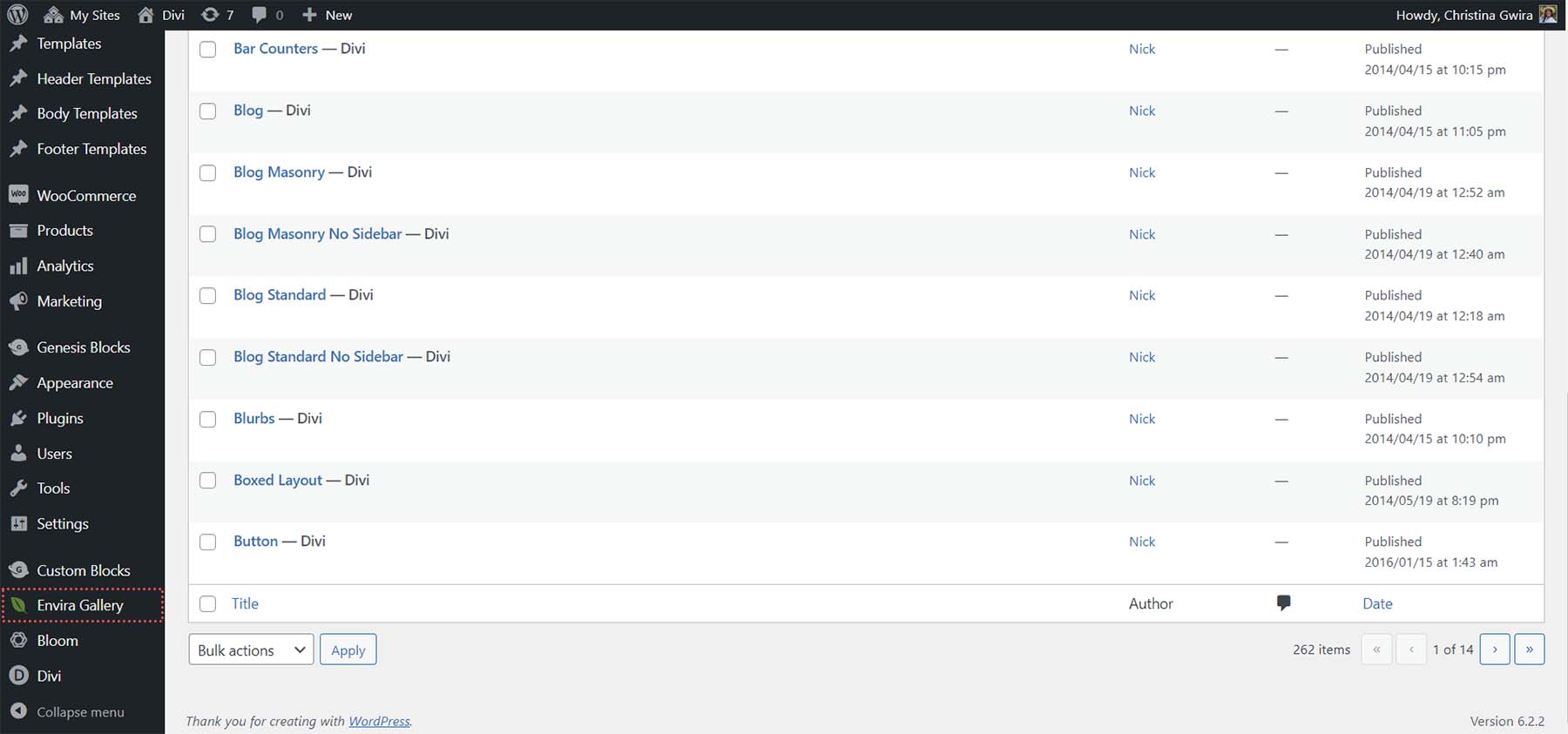
Nachdem Sie das Plugin installiert haben, werden Sie feststellen, dass es eine neue Menüoption gibt. Hier werden alle Ihre Galerien erstellt.

Schauen wir uns das Envira Gallery-Dashboard an und erstellen wir unsere erste Galerie!
Erstellen Sie Ihre erste WordPress-Galerie mit Envira
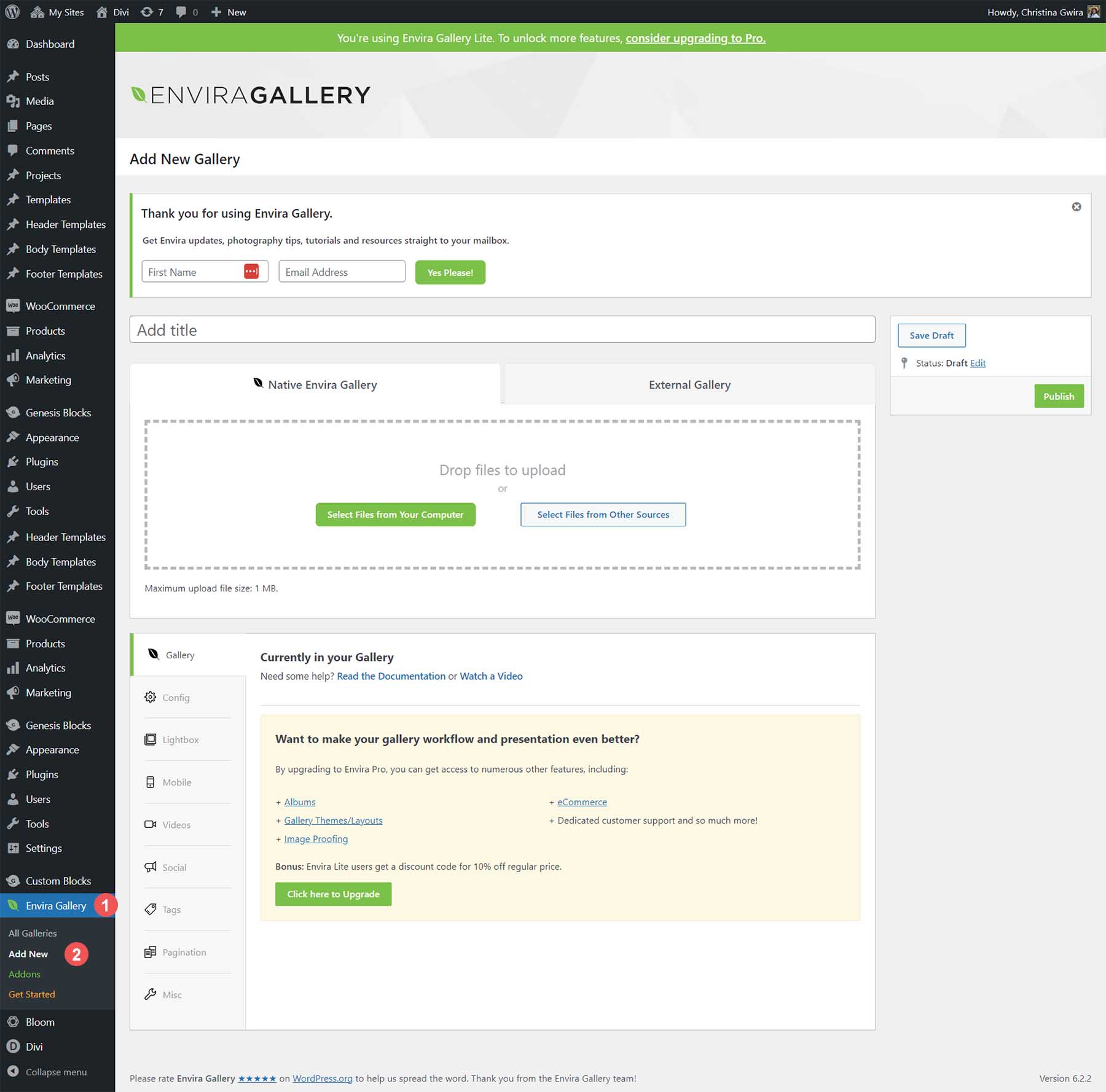
Um Ihre erste Galerie zu erstellen, bewegen Sie den Mauszeiger über die Menüoption „Envira Gallery“ . Klicken Sie dann auf „Neu hinzufügen“ .
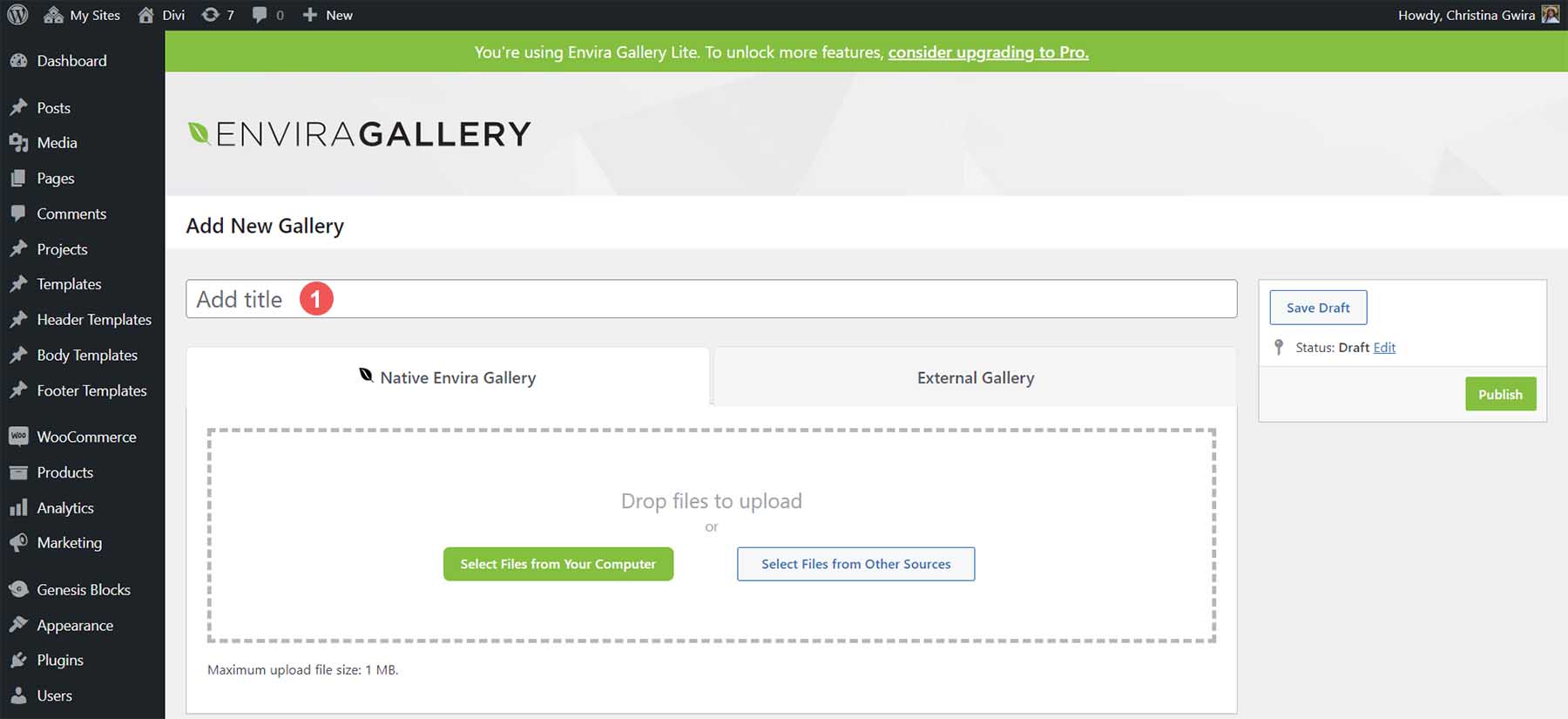
Geben Sie Ihrer Galerie als Nächstes einen Titel, indem Sie in das Textfeld „Titel hinzufügen“ klicken .

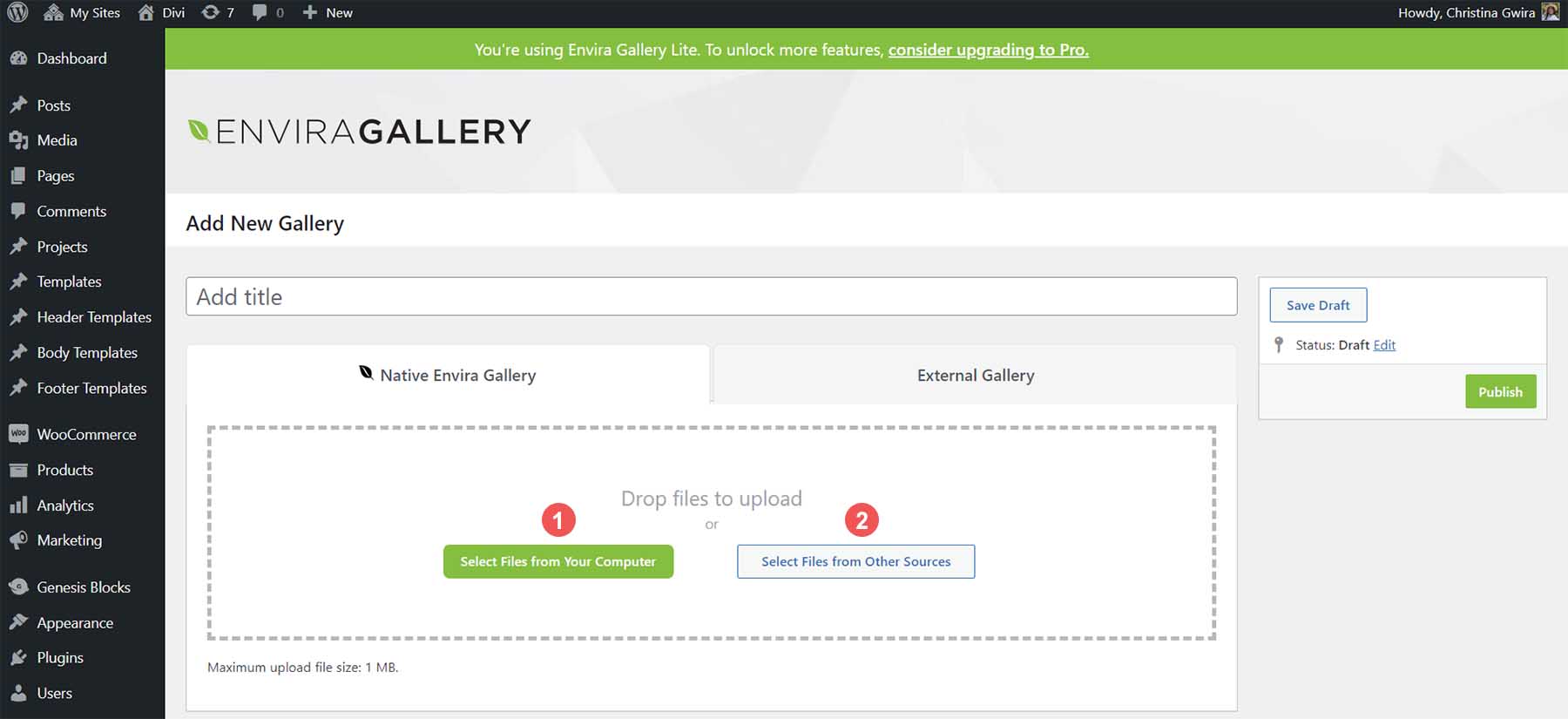
Unter der nativen Registerkarte „Envira-Galerie“ können Sie neue Fotos von Ihrem Computer hochladen oder Dateien aus anderen Quellen wie der Mediengalerie auswählen. Klicken Sie auf die grüne Schaltfläche „Dateien von Ihrem Computer auswählen“, um neue Fotos hochzuladen. Klicken Sie auf die graue Schaltfläche „Dateien aus anderen Quellen auswählen“, um Dateien aus Ihrer Medienbibliothek hinzuzufügen.


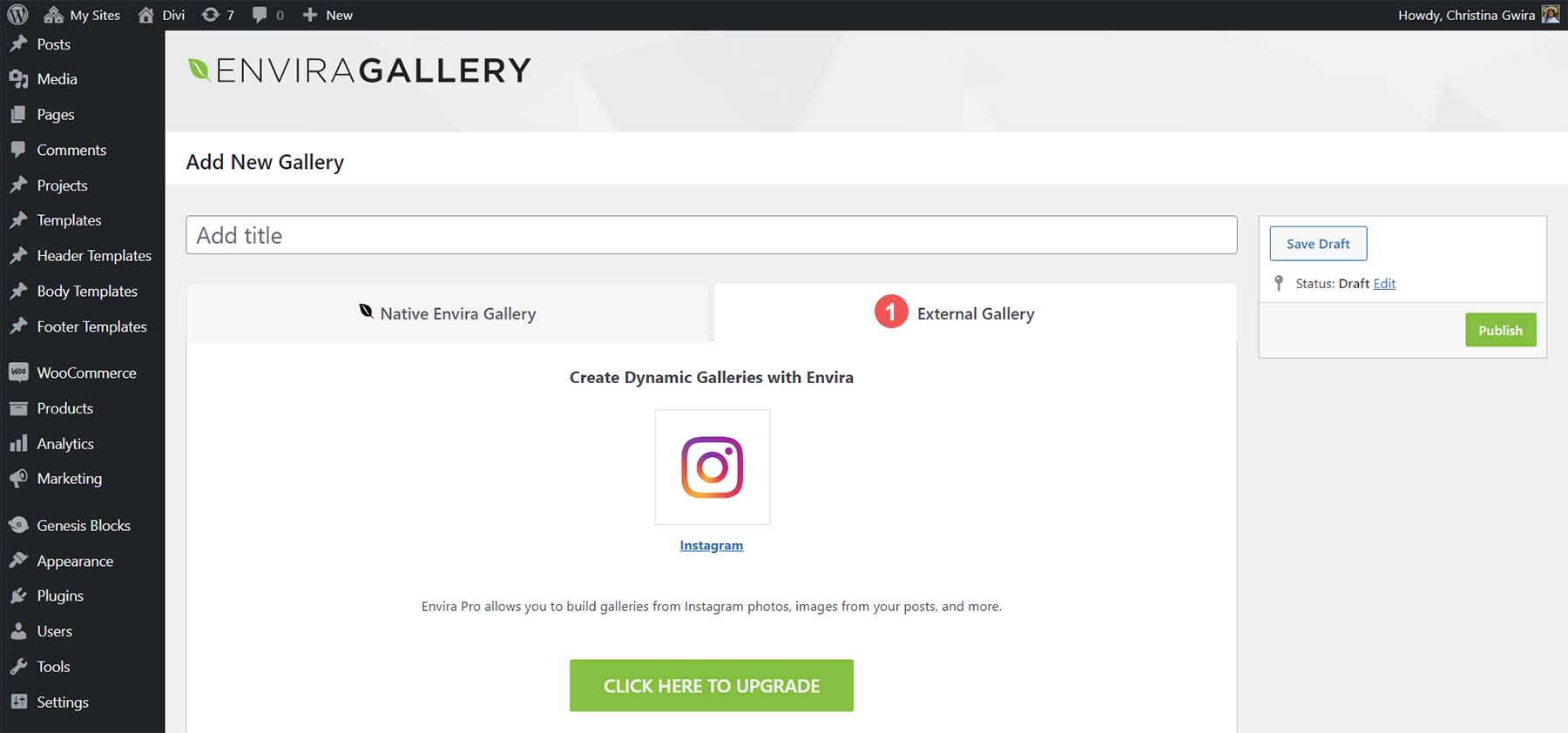
Auf der Registerkarte „Externe Galerie“ können Sie in der Envira-Galerie Fotos aus Ihrem Instagram-Feed in Ihrer Galerie verwenden. Dies ist eine Premium-Option, die Sie nutzen können, wenn Sie auf die Premium-Version des Envira Gallery-Plugins aktualisieren.

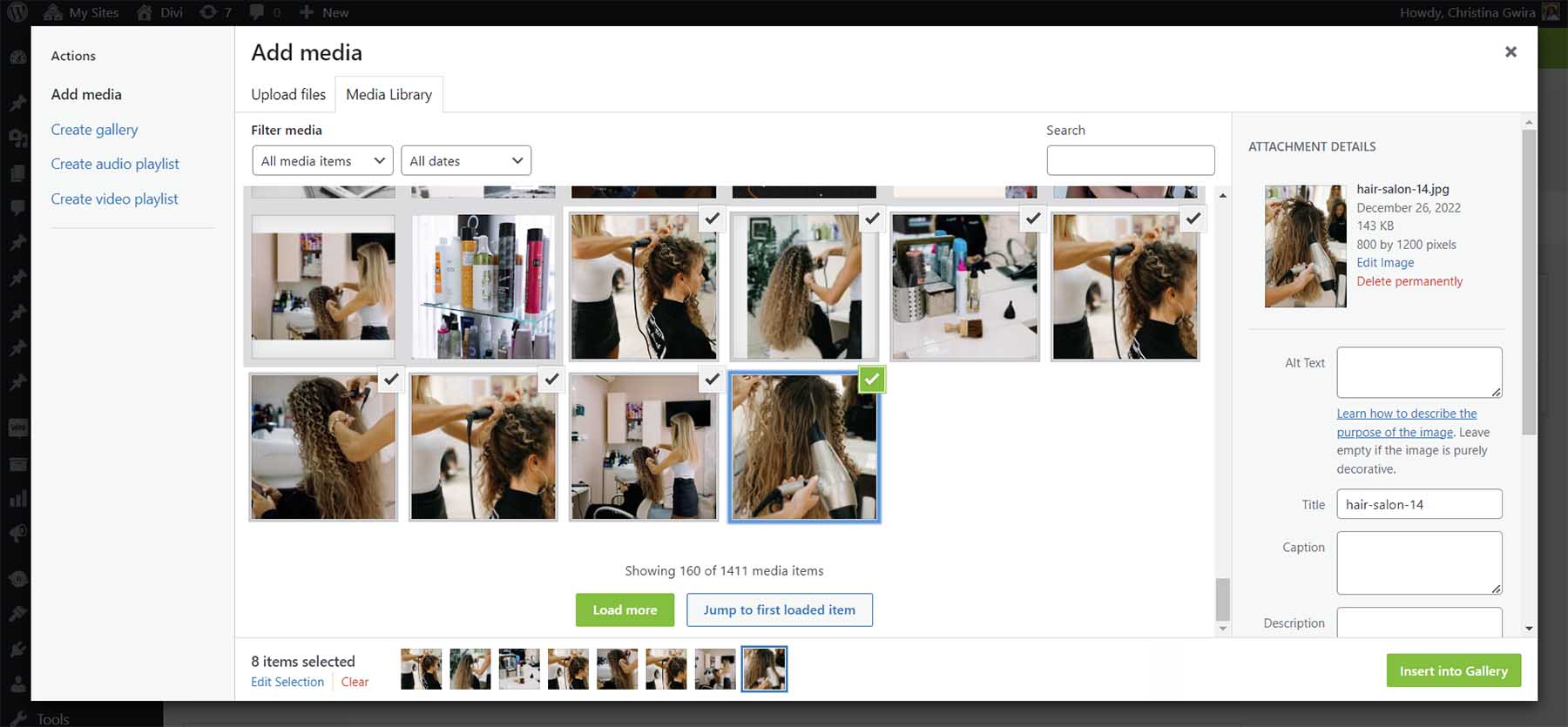
In diesem Beispiel wählen wir Fotos aus der Mediengalerie aus. Klicken Sie dazu auf die graue Schaltfläche „Dateien aus anderen Quellen auswählen“ unter der Registerkarte „Envira Gallery“. Scrollen Sie dann durch Ihre Mediengalerie. Um mehrere Bilder auszuwählen, drücken Sie die STRG-Taste, während Sie die Fotos auswählen, die Sie Ihrer Galerie hinzufügen möchten .

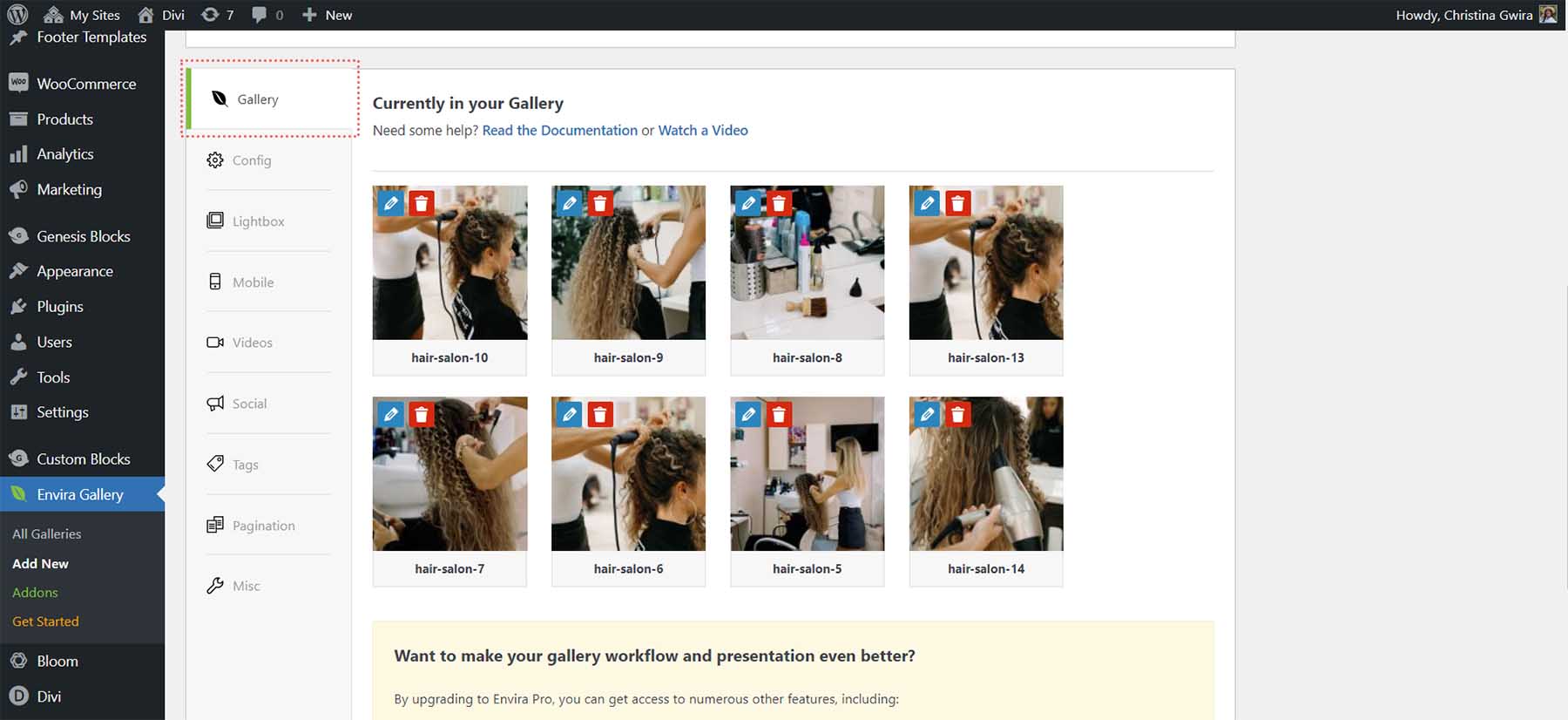
Sobald Sie Ihre Fotos hinzugefügt haben, werden Sie feststellen, dass sie auf der Registerkarte „Galerie“ angezeigt werden.

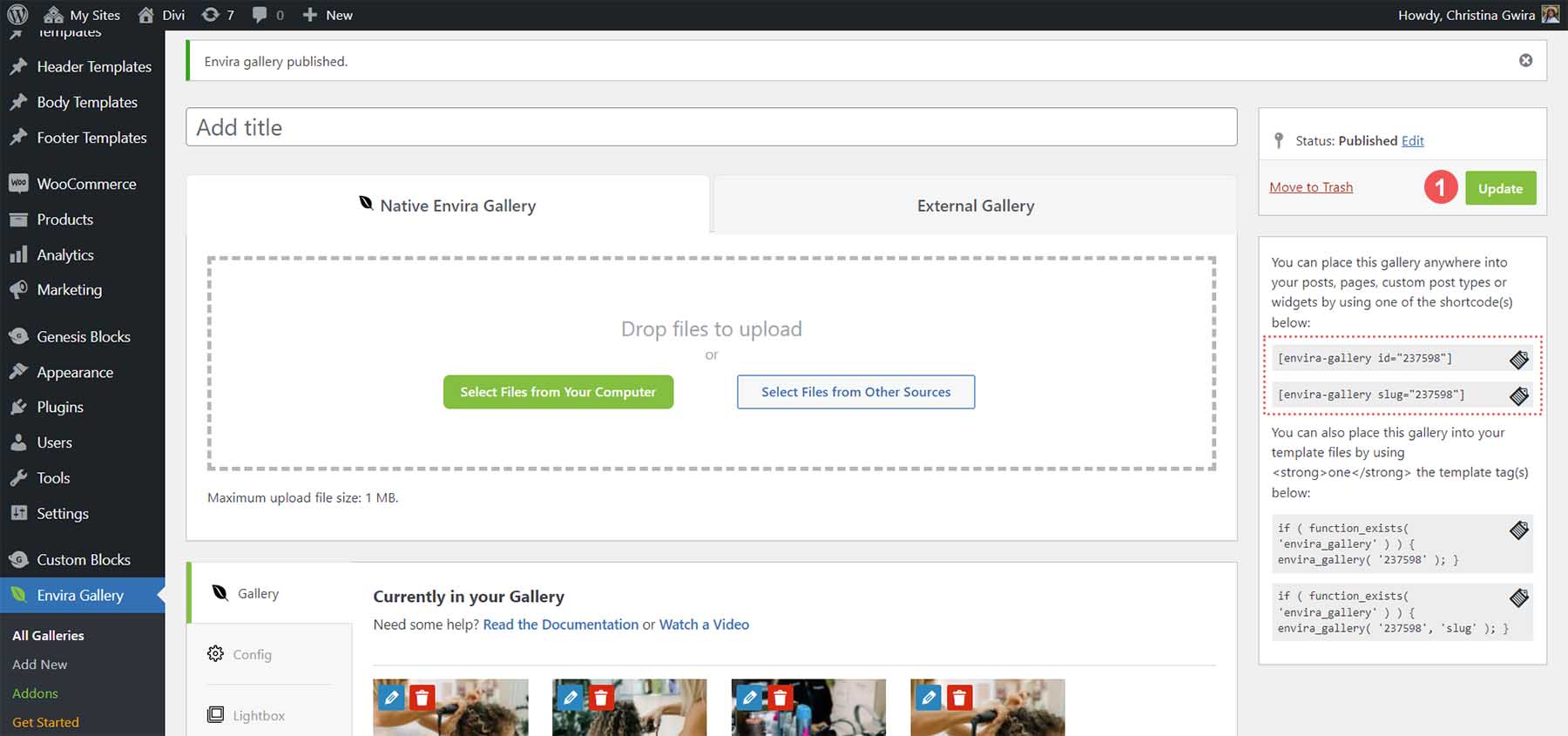
Nachdem Sie Fotos in Ihre Galerie hochgeladen haben, klicken Sie auf die grüne Schaltfläche „Veröffentlichen“ . Dadurch wird Ihre Galerie live geschaltet und ein Shortcode generiert, den Sie auf Ihrer gesamten WordPress-Website verwenden können, um Ihre Galerie zu präsentieren. Außerdem wird ein Code-Snippet generiert, wenn Sie Ihre Galerie in Ihre Vorlagendateien einfügen möchten.

Als nächstes fügen wir unsere Galerie zu unserer Seite hinzu.
Hinzufügen Ihrer Envira WordPress-Galerie zu Ihrer Seite
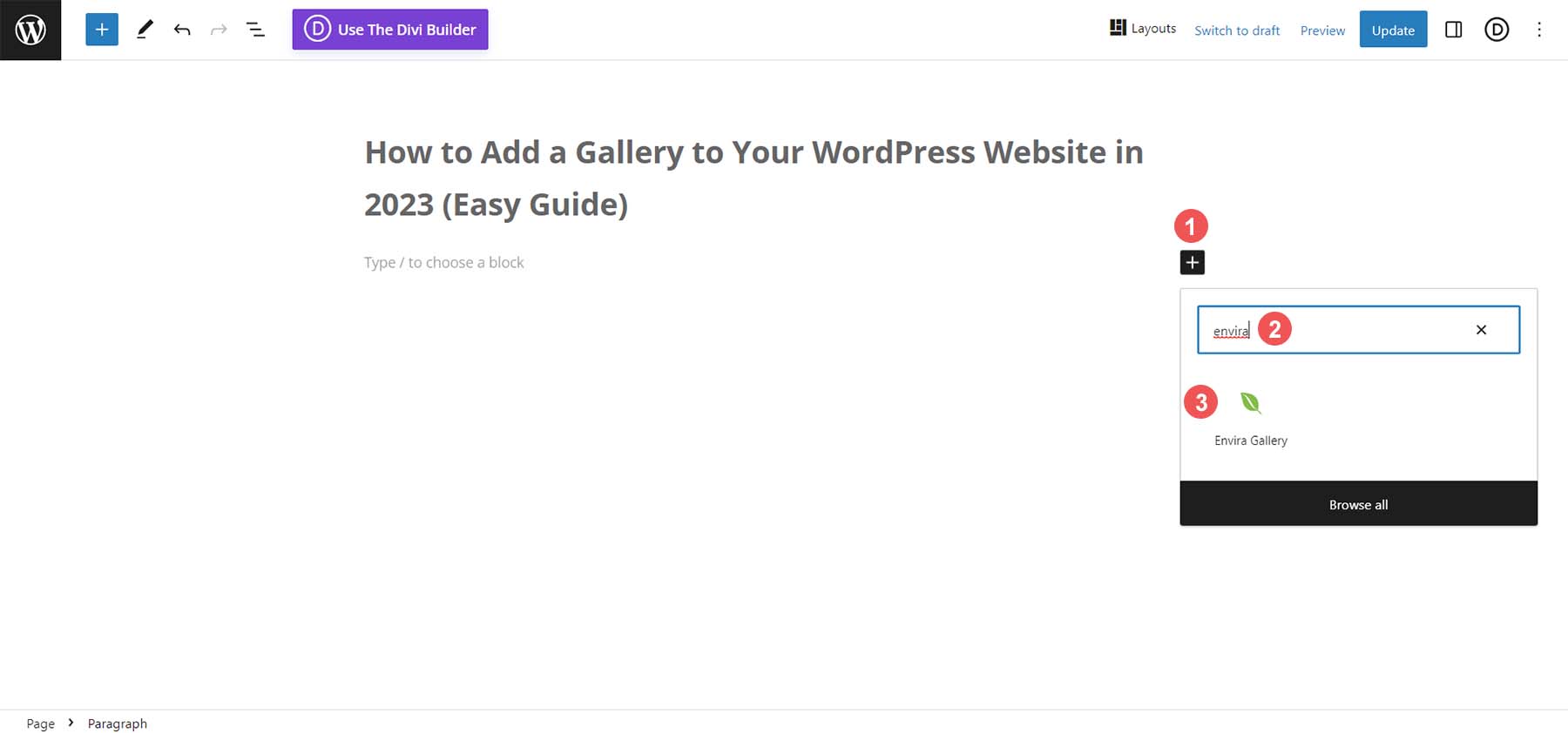
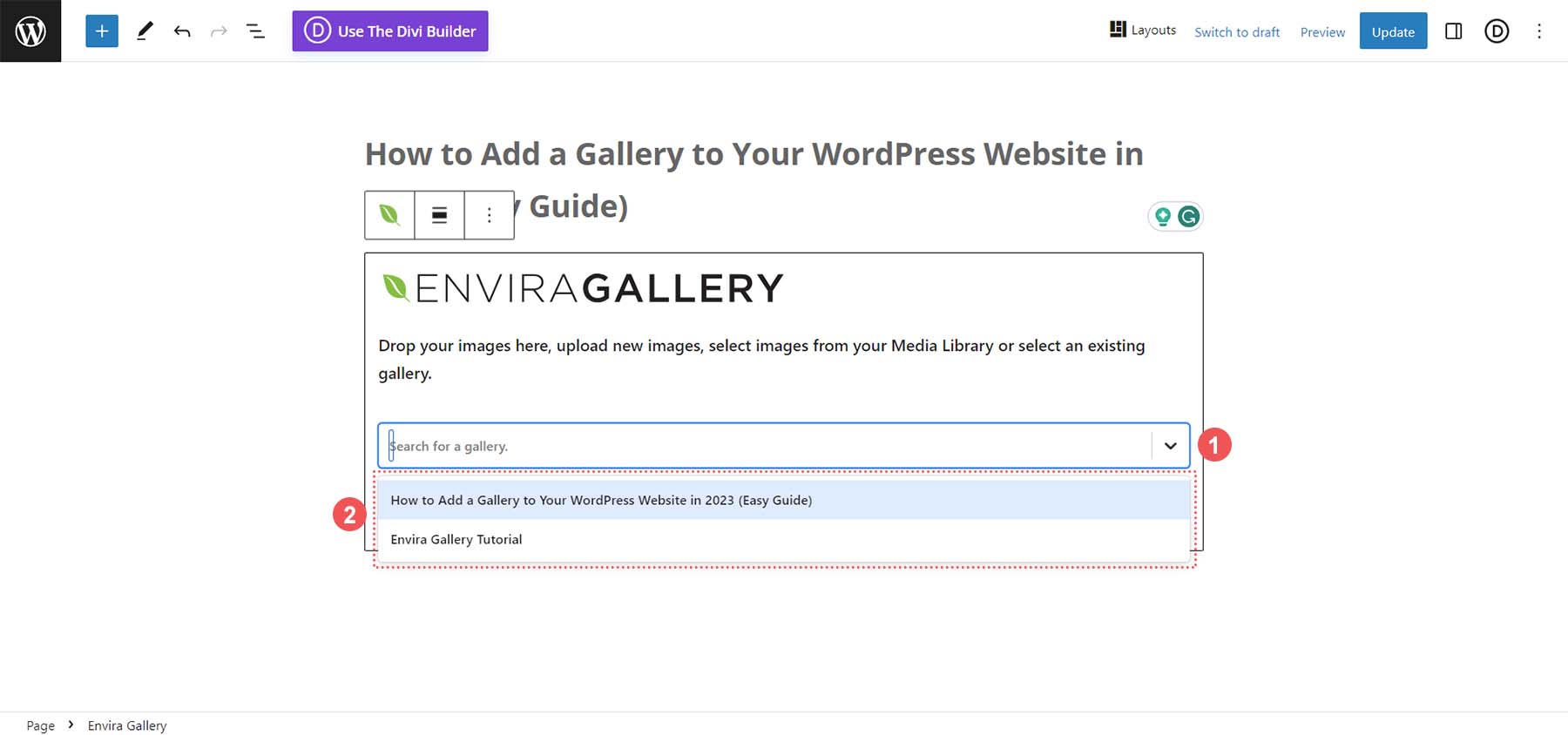
Eniva Gallery verfügt über einen Block, mit dem wir unsere Galerie zu unseren Seiten und Beiträgen hinzufügen können. Klicken Sie dazu auf das schwarze Plus-Symbol . Dadurch wird das Pop-out mit Ihren verschiedenen Blöcken angezeigt. Geben Sie in der Suchleiste Envira ein . Dadurch wird der Block der Envira Gallery angezeigt. Klicken Sie auf den Block , um ihn Ihrer Seite hinzuzufügen.

Klicken Sie auf das Dropdown-Menü , sobald Sie Ihren Block zur Seite hinzugefügt haben. Wählen Sie dann die Galerie aus , die Sie Ihrer Seite hinzufügen möchten.

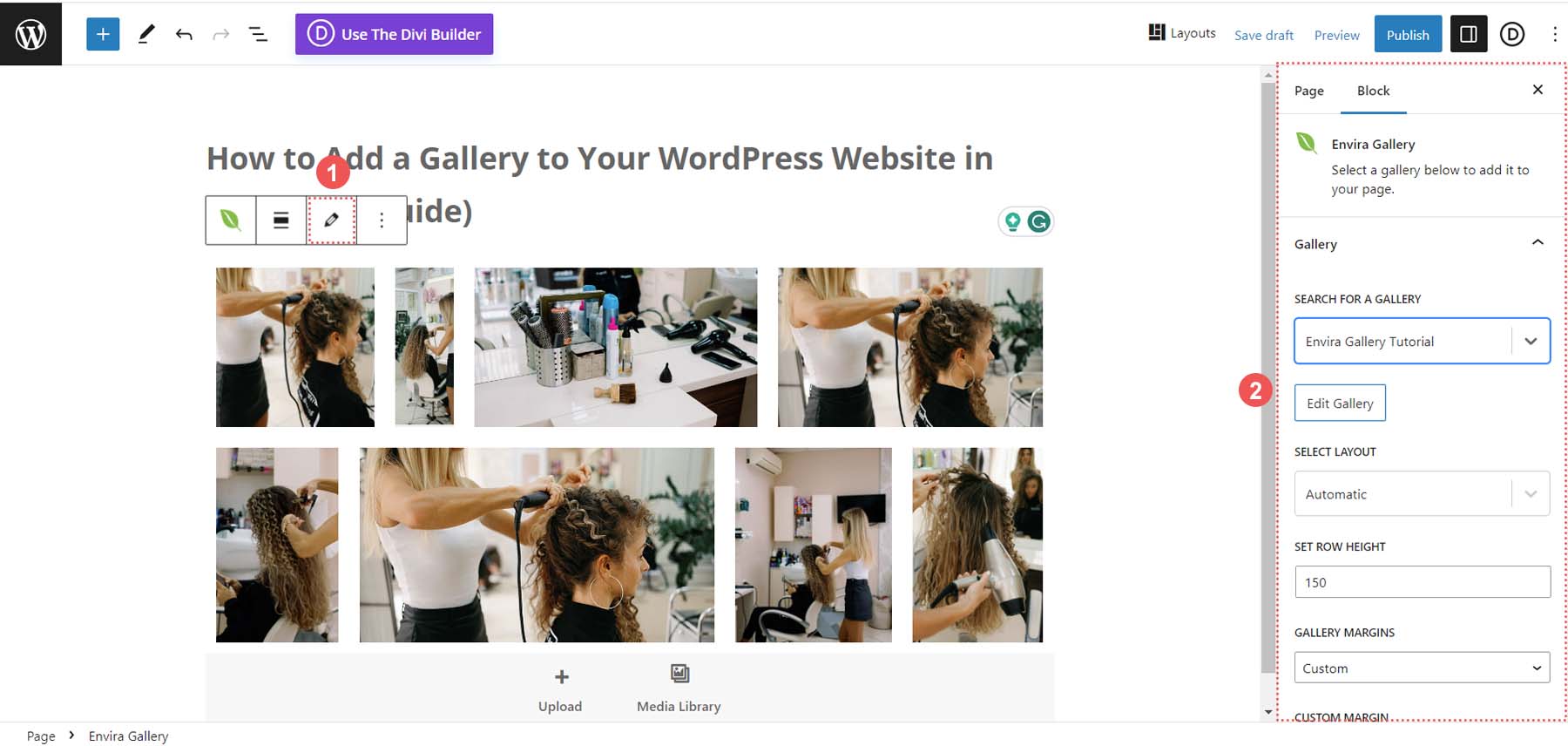
Wenn Ihre Galerie ausgewählt ist, können Sie die Einstellungen Ihrer Galerie über die Seitenleiste des nativen Blockeditors bearbeiten. Oder Sie können auf das Symbol für die Schaltfläche „Bearbeiten“ klicken, um die Einstellungen Ihrer Galerie im Envira Gallery-Dashboard zu bearbeiten.

Nachdem wir nun unsere Galerie zu unserer Seite hinzugefügt haben, schauen wir uns einige der Anpassungen an, die wir vornehmen können.
Anpassen Ihrer WordPress-Bildergalerie
Diese Funktionen können in der kostenlosen Version des Envira Gallery-Plugins bearbeitet werden.
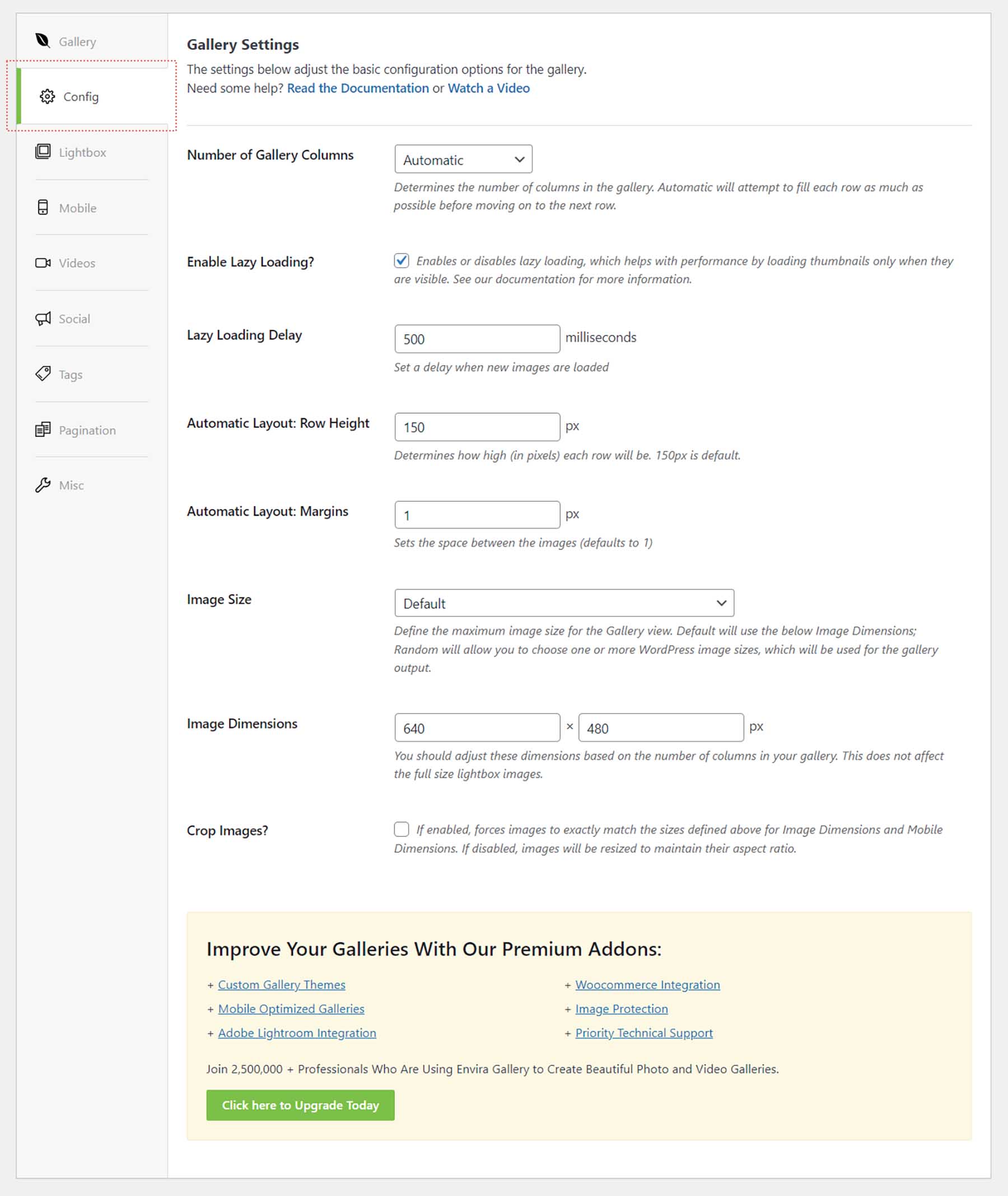
Die Registerkarte „Konfiguration“.
Auf der Registerkarte „Konfiguration“ können Sie Aspekte Ihrer Galerie steuern, z. B. die Anzahl der Spalten, die Bildabmessungen und die Einstellungen für das verzögerte Laden.

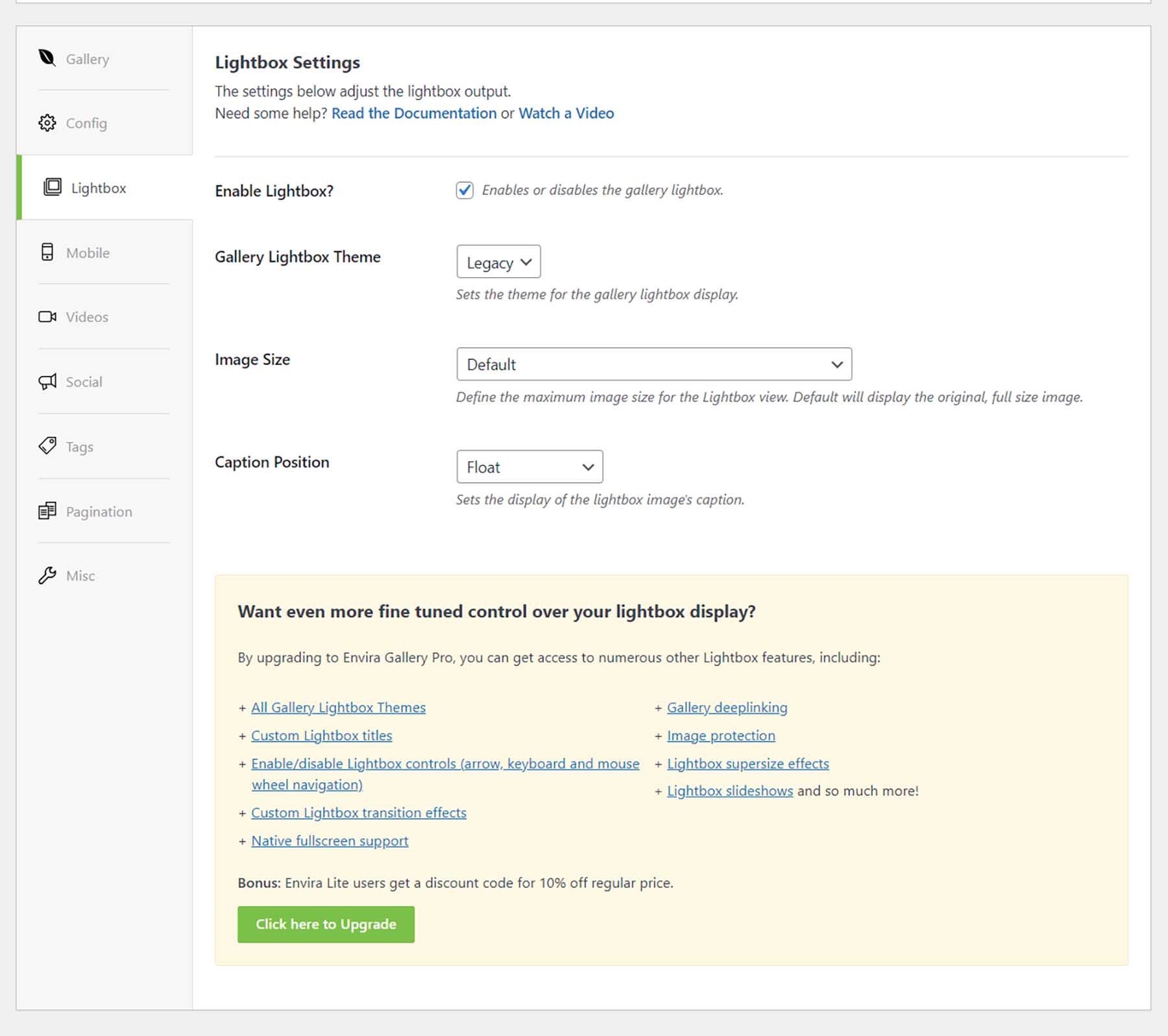
Die Registerkarte „Lightbox“.
Auf der Registerkarte „Lightbox“ finden Sie alle Einstellungen, die Sie benötigen, um die Lightbox an Ihre Bedürfnisse und Anforderungen für Ihre Galerie anzupassen.

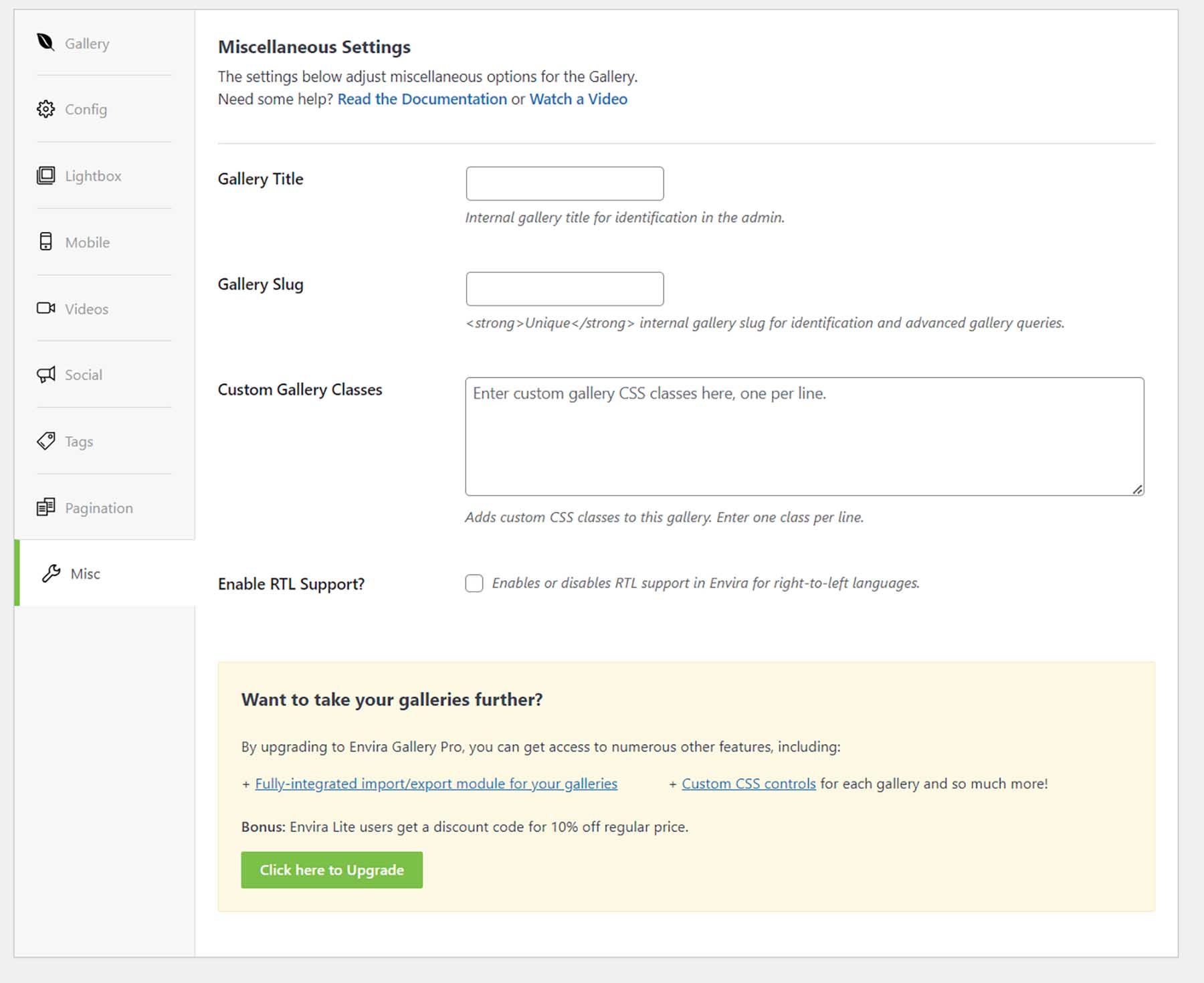
Die Registerkarte „Verschiedenes“.
Ändern Sie den Titel und den Slug Ihrer Galerie und fügen Sie benutzerdefinierte CSS-Klassen hinzu, um das Erscheinungsbild Ihrer Galerie besser steuern zu können.

Einstellungen für Mobilgeräte, Videos, soziale Netzwerke, Tags und Paginierung gehören alle zu den Premium-Funktionen, die Sie von Envira Gallery erwarten können. Eine vollständige Liste aller Funktionen, die das Premium-Plugin Envira Gallery bietet, finden Sie in dieser ausführlichen Liste.
Ein starkes Galerie-Plugin wie Envira Gallery erleichtert das Hinzufügen einer Bildergalerie zu Ihrer WordPress-Website. Die Verwendung eines Plugins zum Hinzufügen von Galerien zu Ihrer WordPress-Site ist eine gute Wahl und überlässt Ihrem Plugin die ganze schwere Arbeit bei der Verwaltung Ihrer Foto- und Videoressourcen. Schauen wir uns nun einige andere beliebte Galerieoptionen an, die Sie für Ihre WordPress-Website in Betracht ziehen können.
Weitere beliebte WordPress-Galerieoptionen
Es gibt mehrere Möglichkeiten, Ihrer WordPress-Website eine Galerie hinzuzufügen. Von der Verwendung des Blockeditors bis hin zu einem Plugin haben wir einige andere Möglichkeiten hervorgehoben, die das Hinzufügen einer Bildergalerie zu Ihrer WordPress-Website für jedermann einfach machen.
NextGEN-Galerie (Imagely)

Mit mehr als 32 Millionen Downloads ist NextGEN Gallery nicht ohne Grund eines der am häufigsten heruntergeladenen WordPress-Bildergalerie-Plugins. Dieses Galerie-Plugin ist sowohl als kostenlose als auch als Premium-Version erhältlich und bietet Ihnen alle Tools, die Sie benötigen, um die beste Galerie für Ihre Website zu erstellen. Mit der E-Commerce-Integration, die es Ihnen ermöglicht, Ihre Fotografien zu verkaufen, Fotokorrekturen für professionelle Fotografen und einer Menge vorgefertigter Vorlagen und Stile – NextGEN Gallery bietet alles. Ändern Sie automatisch die Größe Ihrer Bilder, fügen Sie Wasserzeichen hinzu und verwalten Sie Alben und Galerien. Eine weitere Plugin-Option für Ihre WordPress-Website finden Sie bei NextGEN.
Holen Sie sich die NextGEN-Galerie
10Web-Fotogalerie

10Web Photo Gallery ist ein weiteres WordPress-Plugin mit Drag-and-Drop-Funktionalität, einfacher Galerieverwaltung und begeisterten Kritiken. Ein Hauptmerkmal dieses Plugins ist die Fokussierung auf Bild-SEO, auf die Sie achten sollten, wenn Suchmaschinenoptimierung der Schlüssel zum Erfolg Ihrer Website ist. Natürlich verfügt dieses Plugin über mehrere Stile und Layouts, mobile Reaktionsfähigkeit und Social-Sharing-Funktionen, die es Ihren Website-Besuchern ermöglichen, Ihre schönen Galerien in ihren Netzwerken zu zeigen.
Holen Sie sich die 10Web-Fotogalerie
Modul

Modula ist ein Gutenberg-kompatibles Galerie-Plugin, das heißt, es fügt Filter, Passwortschutz, Schieberegler und mehr hinzu, die alle Teil der Verwendung dieses einzigartigen Plugins für Ihre nächste Bildergalerie sind. Während sich andere Plugins möglicherweise auf Themen und Stil konzentrieren, verfügt Module über eine proprietäre Lösung, die Bildoptimierung mit einem blitzschnellen CDN kombiniert. Freuen Sie sich auf eine bessere Website-Performance, selbst mit einer umfangreichen Fotobibliothek!
Holen Sie sich Modula
Divi

Divi ist ein leistungsstarkes WordPress-Theme mit einem hochgradig anpassbaren Galeriemodul. Das Galeriemodul von Divi bietet Ihnen zwei Ausrichtungsoptionen, anpassbare Overlay-Stile und vieles mehr. Das Erstellen einer Bildergalerie in voller Breite ist mit dem Galeriemodul ein einfacher Vorgang, ebenso wie das Erstellen einzigartiger und auffälliger Randdekorationen, mit denen Sie Ihre Galerie perfekt an Ihr Branding anpassen können. Darüber hinaus können die Galeriefunktionen von Divi durch Funde auf dem Elegant Themes Marketplace weiter erweitert werden. Plugins wie DiviFilter Grid und Divi Masonry Gallery sind großartige Ergänzungen zu Ihrem Divi-Theme, um ganz einfach schöne, auffällige Galerien zu erstellen.
Abschluss
Das Hinzufügen einer Bildergalerie zu Ihrer WordPress-Website ist ganz einfach. Vorbei sind die Zeiten, in denen Fotos manuell in Bildprogrammen vorbereitet wurden, bevor sie online manuell organisiert wurden. Das Erstellen einer einfachen Bildergalerie mit dem Blockeditor ist ein einfacher Vorgang, der einige Minuten dauert. Für eine umfassendere Funktionalität ist es möglich, ein Plugin wie Envira Gallery oder Modula zu verwenden, um funktionsreiche Galerien mit Fotos, Videos und sogar Social-Media-Beiträgen zu erstellen. Wenn Sie immer noch auf der Suche nach einer Liste von Galerie-Plugins sind, die Sie testen und bewerten können, finden Sie hier unsere besten Galerie-Plugins zum Recherchieren und Ausprobieren.
Bild von denayunebgt / Shutterstock.com