Ihre einfache Anleitung zu globalen Stilen von WordPress und globalen Stilvariationen
Veröffentlicht: 2025-03-24Inhaltsverzeichnis
Mit diesem Beitrag setzen wir unsere Site -Bearbeitungsserie fort. Heute tauchen wir tief in WordPress Global Styles ein. Global Styles ist eine relativ neue Funktion in WordPress, die mit der Bearbeitung von Voll -Site eingeführt wurde. Mit einem einzigen Satz von Styling -Regeln ermöglicht dieses System die Einstellung und Kontrolle der gesamten Site -Ästhetik und des Layouts.
Mit WordPress Global Styles können Sie globale Typografie, Farben und Layouts von einer einzelnen Schnittstelle einstellen, anstatt Stile für einzelne Blöcke oder Seiten zu ändern. Die Global Styles -Schnittstelle hat den Customizer ersetzt und ist nun die Hauptmethode, um Stile in WordPress -Block -Themen anzupassen.
Die Entwicklung der WordPress -Anpassung: Eine Reise vom Customizer zu globalen Stilen
Wenn Sie ein WordPress -Anfänger sind, ist es für Sie möglicherweise interessant, eine Zeitleiste mit wichtigen Meilensteinen von WordPress in Bezug auf leistungsstärkere Anpassungen zu sehen:
- WordPress 3.4, 2011: Frühe Anpassung mit dem Customizer
WordPress führte den Customizer in Version 3.4 vor, der 2011 veröffentlicht wurde. Dieses Tool gab den Benutzern eine Live -Vorschau von Designänderungen, mit der sie grundlegende Elemente wie Farben, Schriftarten und Layoutoptionen anpassen konnten. Während es zu dieser Zeit ein leistungsstarkes Tool für die Anpassung war, war der Customizer in seinen Fähigkeiten immer noch begrenzt. - WordPress 5.0, 2018: Die Umstellung zur WordPress Vollwebsite -Bearbeitung (FSE)
Der Gutenberg Block -Editor wurde 2018 mit der Veröffentlichung von WordPress 5.0 gestartet. Mit diesem großen Update konnten Benutzer ihre gesamte Site mit Blöcken von Header bis zu Fußzeilen bearbeiten. Diese Verschiebung eröffnete neue Funktionen der Site -Design, zeigte jedoch die Notwendigkeit eines fortschrittlicheren Anpassungswerkzeugs. Betrachten Sie diesen Zeitraum als Beginn der Verschiebung zur Bearbeitung in der Fülle. - WordPress 5.9, 2022: Einführung von WordPress Global Styles
Schließlich führte WordPress 5.9 globale Stile als Teil der Fülle bearbeiteten. Mit dieser neuen Oberfläche können Benutzer Typografie, Farben, Layouts und Blockstile weltweit verwalten. Globale Stile ersetzten den Customizer für Blockthemen, und sein Hauptziel war es, alle Steuerelemente zu zentralisieren, damit die Benutzer einen zusammenhängenden Blick auf ihre Websites aufrechterhalten können. - WordPress 6.0+, 2023 und später: Globale Stile als neuer Standard
Von WordPress 6.0, der 2023 eingeführt wurde, waren globale Stile zum Standard für die Anpassung von Blockthemen geworden. Alle Verbesserungen der Typografie-Steuerelemente, Gradientenoptionen und erweiterten Layouteinstellungen lieferten noch mehr Unterstützung für die ortsweite Anpassung.
Global Styles ist jetzt zu einem echten Eckpfeiler des WordPress -Designerlebnisses geworden, da es den Benutzern eine zuverlässige Möglichkeit bietet, das Erscheinungsbild ihrer Website mit minimalen Anstrengungen zu ändern. Bevor wir detaillierter in globale Stile eintauchen, gehen wir einige grundlegende Anforderungen an.
Um auf WordPress Global Styles zugreifen zu können, benötigen Sie WordPress 5.9 oder höher. In diesem Beitrag werde ich WordPress Version 6.7.2 verwenden. Wenn Sie eine andere Version verwenden, bemerken Sie möglicherweise einige Unterschiede in der Schnittstelle und Funktionalität.
Zweitens müssen Sie ein Blockthema verwenden. In diesem Tutorial werde ich Prime verwenden, ein kostenloses Motopress WordPress Starter-Thema, das die Bearbeitung des Full-Standorts vollständig unterstützt. Sie können Prime von unserer offiziellen Website oder auf wp.org herunterladen.
Globale Stile finden
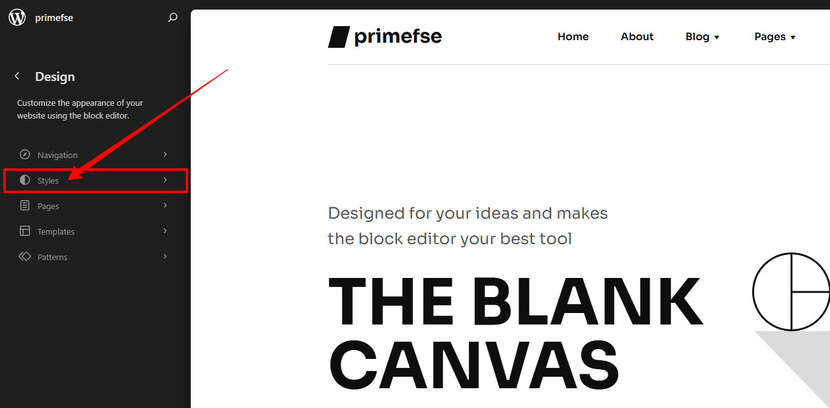
Navigieren Sie in Ihrem Admin -Menü zu Erscheinungsbild> Editor, um die globalen Stileinstellungen zu finden. Warten Sie, bis der Hauptbildschirm geladen wird, und wählen Sie dann die angezeigte Seite aus. Klicken Sie in der oberen rechten Ecke auf das Styles-Symbol, das einem halb gefüllten Kreis ähnelt.

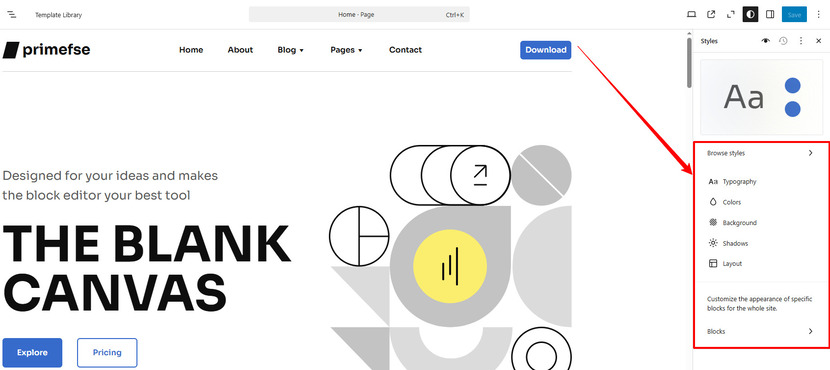
Dadurch wird das Global Styles -Panel für Ihre Website geöffnet. Klicken Sie dann auf das Symbol "Styles bearbeiten) (Bleistift), um eine Liste anpassbaren Elementen zu öffnen, einschließlich Typografie, Farben, Hintergrund, Schatten, Layout und Blöcken.

Einige Themen wie Prime oder fünfundzwanzig sind verschiedene Stilvariationen. Stellen Sie sich Stilvariationen als Spielplatz vor.

Diese ermöglichen es Ihnen, mit verschiedenen Schriftarten, Farben, Typografieeinstellungen, Abstand, Blockstilen und vielem mehr zu experimentieren. Stilvariationen sind alternative Versionen Ihres Block -Themas. Sie können sie problemlos gegen einen frischen Look austauschen. Wenn Sie die Option "Stildern" nicht sehen, machen Sie sich keine Sorgen, Sie haben immer noch Zugriff auf vordefinierte Farbpaletten, die vom Themenautor erstellt wurden.
Typografie
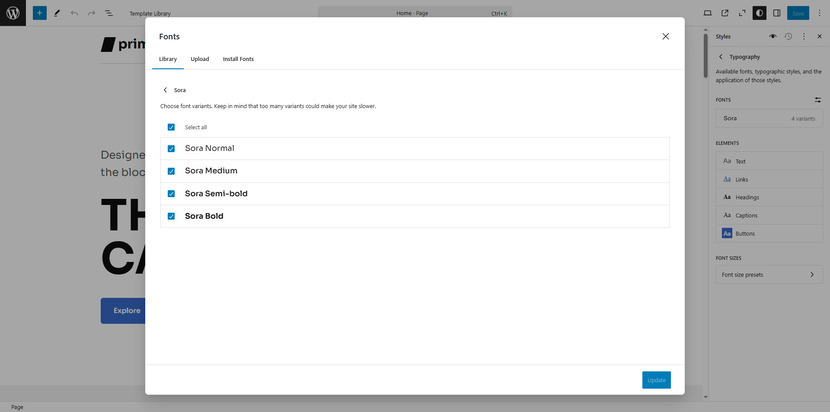
Schauen wir uns nun die Typografie genauer an. Klicken Sie auf das Menü Typografie, um auf die Schriftarteinstellungen zuzugreifen. Du kannst:
- Ändern Sie die Schriftart mit einer Liste.
- Passen Sie die Schriftgröße, das Aussehen und die Leitungshöhe mit einer Live -Vorschau Ihrer Änderungen an.
- Setzen Sie alle Änderungen mit dem Drei-Punkt-Menü zurück.

Mit jedem Element können Sie die Schriftart mit einer Liste von Optionen in Ihrem Thema ändern. Sie können auch Typografieeinstellungen, einschließlich Schriftgröße, Aussehen und Linienhöhe, ändern. Der Hauptvorteil ist, dass Sie eine Live -Vorschau auf Ihre Änderungen erhalten, während Sie sie herstellen. Wenn Ihnen das Ergebnis nicht gefällt, öffnen Sie das Drei-Punkt-Menü und setzen Sie die Änderungen zurück.
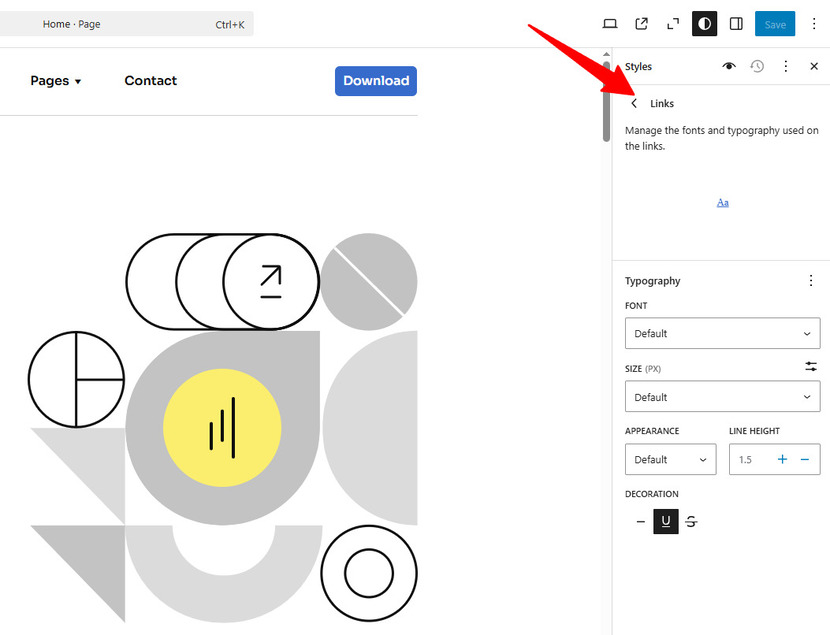
Für Links finden Sie die gleichen Einstellungen wie für Text, jedoch mit einer zusätzlichen Dekorationsoption, die Stripeghrough und Untersteuer umfasst.

Einige Elemente haben zusätzliche Einstellungen. Mit Überschriften können Sie beispielsweise die Überschriftenstufe auswählen. Mit dem Buchstabenabstand können Sie den Raum zwischen den Zeichen steuern. Zusätzlich können Sie Texttransformationen wie alle Kappen (AB), den ersten Buchstaben (AB) und alle Kleinbuchstaben (AB) auswählen.
Als nächstes können Sie die Typografie für Untertitel anpassen, die im Bild- und Deckblöcken verwendet werden.
Last but not least, Knöpfe. Da Schaltflächen Text enthalten, können Sie ihre Typografieeinstellungen einfach wie jedes andere textbasierte Element anpassen.
Farben
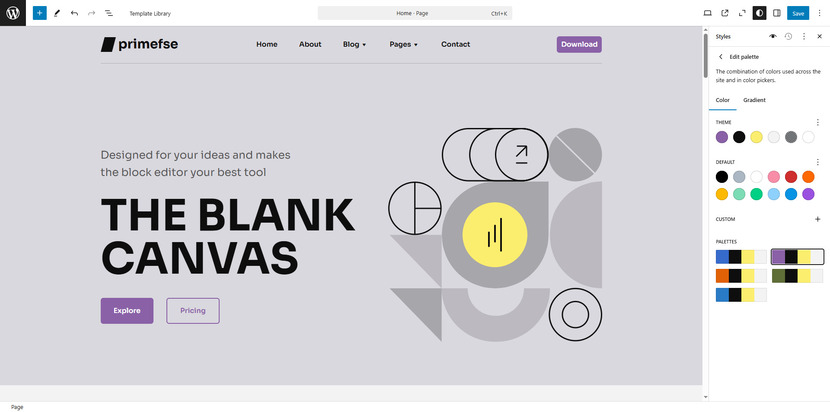
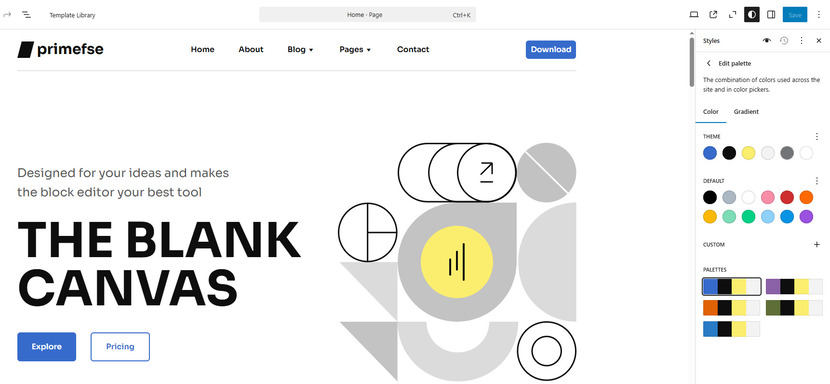
Um die Farben Ihrer Website anzupassen, öffnen Sie das Farbenpanel. Die erste Option, die Sie sehen werden, ist Palette - klicken Sie darauf. Das Palette -Panel öffnet sich standardmäßig für Feststoffe, wo Sie das Thema und die Standardfarben bearbeiten oder benutzerdefinierte hinzufügen können. Die Themenfarben werden vom Designer Ihres Themas definiert und auf Ihrer Website verwendet. Die Standardfarben werden in den Blockfarbeneinstellungen angezeigt, wenn Sie Seiten und Beiträge bearbeiten.

Sie können der Palette Ihrer Website auch benutzerdefinierte Farben hinzufügen und sie in Ihren Farbeinstellungen zur Verfügung stellen. Um eine hinzuzufügen, klicken Sie auf die Schaltfläche + unter benutzerdefiniertem und wählen Sie einen Farbton mit dem Farbwähler oder geben Sie einen HEX-, RGB- oder HSL -Wert ein. Standardmäßig ist die neue Farbe mit Farbe 1 bezeichnet, aber Sie können sie umbenennen, indem Sie darauf klicken. Klicken Sie auf Fertig, um zu speichern.
Wenn Sie mit Ihrer benutzerdefinierten Farbe nicht zufrieden sind, entfernen Sie sie und beginnen Sie von vorne.
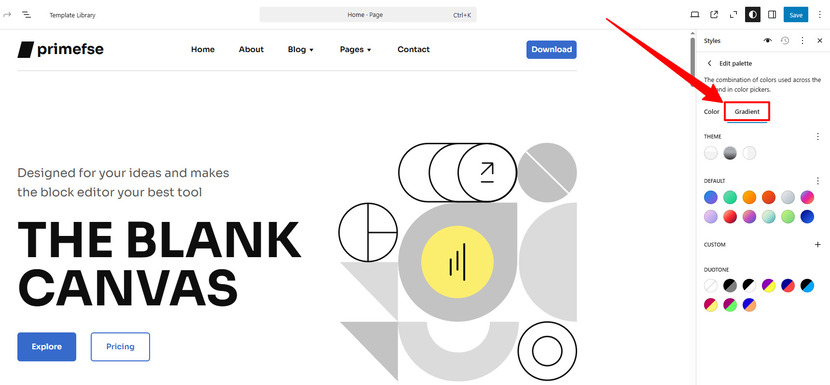
Sie können auch zur Registerkarte Gradienten wechseln, um Gradientenfarbe hinzuzufügen. Wie feste Farben können Sie Themen, Standard- und benutzerdefinierte Gradienten festlegen. Wenn Sie auf einen Gradienten klicken, wird ein Schieberegler geöffnet, mit dem Sie ihn anpassen können. Lineare Gradienten erzeugen einen glatten Übergang zwischen zwei Farben entlang einer geraden Linie. Radialgradienten beginnen aus der Mitte und erstrecken sich nach außen. Wenn Sie linear auswählen, können Sie den Gradientenwinkel manuell einstellen, indem Sie einen Wert in das Box eingeben.

Eine weitere Option ist der Duotone-Filter, ein zweifarbiger Farbton-Effekt, den Benutzer auf Bilder in Bild- und Abdeckblöcken anwenden können.
Sobald Sie Ihre Paletten eingerichtet haben, können wir zum Farbenpanel zurückkehren. Unterhalb des Abschnitts der Palette finden Sie Optionen, um die Farben zu bearbeiten.

- Text
- Hintergrund
- Links
- Bildunterschriften
- Knöpfe
- Überschriften
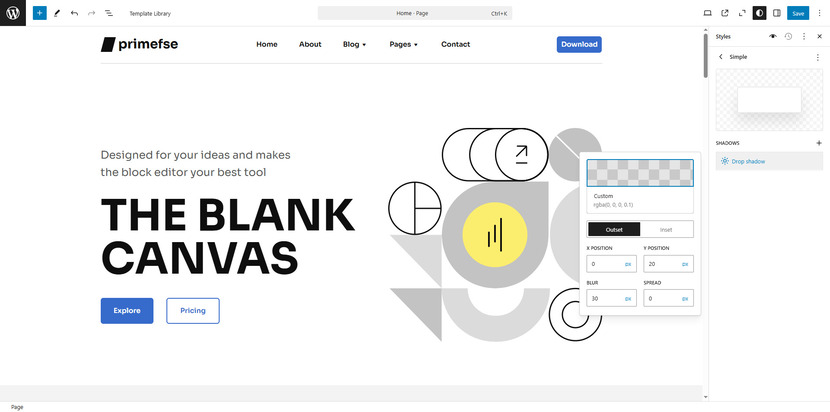
Der Hintergrund und Schatten
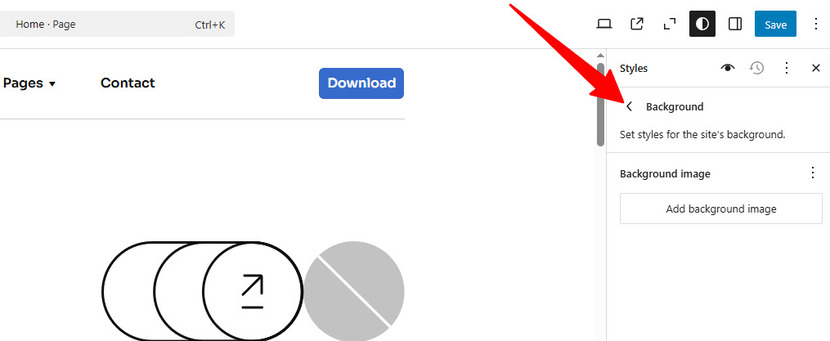
Wussten Sie, dass das Hinzufügen eines Hintergrundbildes zu Ihrer Website eine weitere Option ist? Klicken Sie einfach auf die Schaltfläche „Hintergrundbild hinzufügen“ und laden Sie das Bild hoch oder wählen Sie eines aus der Medienbibliothek. Natürlich können Sie auf Reset klicken, um alles auf einmal loszuwerden.

Wir gehen dann zu Schatten. Für eine Vielzahl von Inhaltsstücken und Inhaltskombinationen ist ein Tropfenschatten ein hervorragendes Design -Tool, um ein dynamischeres Aussehen zu erstellen. Mit diesem Abschnitt können Sie die Standardstile ändern oder Ihre benutzerdefinierten Schatten erstellen. Sie können ihnen die Eigennamen geben, nachdem Sie die Änderungen vorgenommen haben.

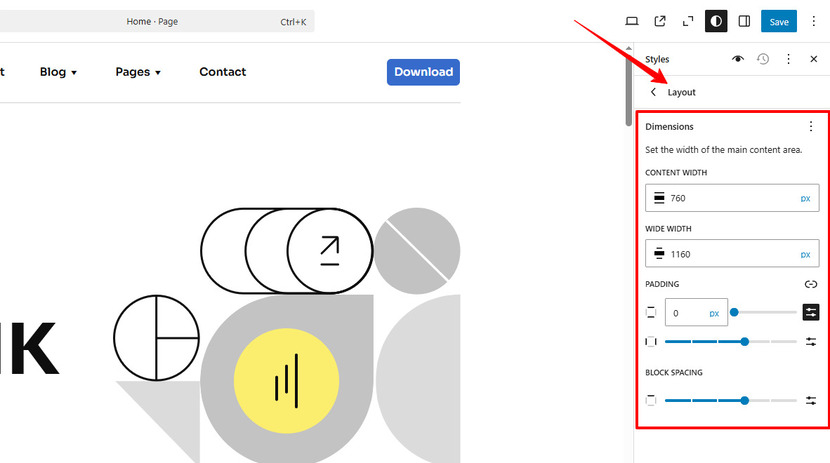
Layout
Mit dem Layout -Feld können Sie die Breite des Inhaltsbereichs Ihrer Website steuern.

Unter Abmessungen können Sie die Eingangsfelder verwenden, um die Breite anzupassen. Inhalt steuert die Breite von Blöcken, wenn die Ausrichtung auf "Keine" eingestellt ist. Die breite Breite passt die Breite der Blöcke an, wenn die Ausrichtung auf „breit“ eingestellt ist.
Sie können Padding auch ändern, was der Raum um Elemente ist. Es gibt vier Polsterbereiche: oben, unten, links und rechts. Standardmäßig sind diese verknüpft, was bedeutet, dass jede Anpassung gleichen Seiten für alle vier Seiten gilt. Durch Klicken auf das Schlossymbol können Sie sie separat einstellen.
Der Blockabstand steuert den Raum zwischen verschachtelten Blöcken. Wenn alles in Ordnung aussieht, können Sie diese Einstellungen so lassen, wie sie sind.
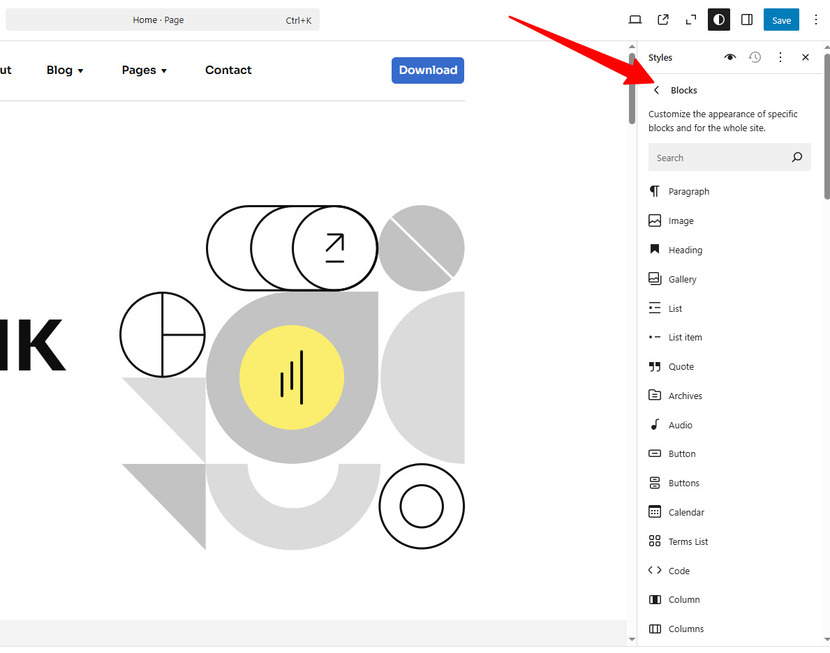
Ändern Sie den Stil bestimmter Blöcke
Schließlich schauen wir uns Blöcke an. In dem Abschnitt Blöcke werden alle verfügbaren Blöcke aufgeführt, die Sie ortsweit anpassen können. Alle Änderungen, die Sie hier vornehmen, wirken sich auf alle Instanzen dieses Blocks auf Ihrer Website aus, es sei denn, Sie haben einen einzelnen Block separat angepasst. Die verfügbaren Anpassungsoptionen variieren je nach Block. Erkunden Sie jeden, um zu sehen, was geändert werden kann.

So überprüfen Sie Ihre Änderungen
Um Ihre Änderungen zu überprüfen, verwenden Sie das WordPress -Style -Buch (Eye -Symbol). Das Fenster "Style Book Vorschau" enthält sechs Registerkarten, die zeigen, wie unterschiedliche Blöcke für die Anwendung Ihrer globalen Stiländerungen gepflegt werden. Wenn Sie auf eine Blockvorschau klicken, werden Sie direkt zum globalen Stil dieses Blocks für die weitere Anpassung geleitet.
Zusätzliche Anpassungen
Wenn Sie CSS -Fähigkeiten haben und zusätzliche Änderungen vornehmen möchten, öffnen Sie das CSS -Fenster:
- Klicken Sie in der oberen rechten Ecke auf das Menü Drei-Punkte.
- Wählen Sie zusätzliche CSS aus.
- Geben Sie Ihr benutzerdefiniertes CSS in das bereitgestellte Feld ein.
Diese Funktion ermöglicht eine noch feinere Kontrolle über Ihre Stile.
Zurücksetzen auf Standardstile
Wenn Sie zum Standard -Erscheinungsbild zurückkehren möchten, verwenden Sie die Überarbeitungsfunktion:
- Klicken Sie in den Styleseinstellungen auf das Drei-Punkt-Menü in der oberen rechten Ecke.
- Wählen Sie Styles Reset.
Sobald Änderungen gespeichert wurden, können Sie mit der Überarbeitungsoption frühere Versionen Ihrer Stileinstellungen wiederherstellen.
Was ist neu in WordPress 6.7
Lassen Sie uns als Bonus schnell einige Verbesserungen der globalen Stile untersuchen, die mit WordPress 6.7 oder mehr verfügbar sind.
Berührende Design -Tools, da die 6.7 -Version mehr Blöcke unterstützen, unterstützen jetzt Grenzen, Hintergründe, Schatten und Abstandsteuerungen. Zum Beispiel haben Sie mit dem Gruppenblock jetzt Zugriff auf Schatteneffekte, und der Inhaltsblock unterstützt Hintergrundbilder.
Eine weitere große Verbesserung ist die Möglichkeit, benutzerdefinierte Schriftgröße direkt in den globalen Stilen zu erstellen, zu bearbeiten und zu löschen. Diese neue Funktion hilft Ihnen dabei, eine konsistente Typografie auf Ihrer Website aufrechtzuerhalten, um ein zusammenhängendes Design zu führen.
Darüber hinaus gibt es neue UI -Kontrollen. Um genauer zu sein, können Benutzer jetzt mehr Blöcke zu Hintergrundbildern hinzufügen, einschließlich Vers, Zitat und Inhalt. Dies bedeutet, dass Sie auch ohne benutzerdefinierte CSS visuell ansprechende Abschnitte erstellen können. Darüber hinaus führt WordPress 6.7 eine feste Hintergrundoption vor, die perfekt zum Erstellen eines parallaxen ähnlichen Effekts (ein Effekt, mit dem Bilder an Ort und Stelle bleiben können, während Benutzer scrollen).
Mit diesen Updates macht es WordPress 6.7 einfach, gut gestaltete Websites zu erstellen, ohne jemals Code schreiben zu müssen.
Schlussfolgerung zu WordPress Global Styles
Zusammenfassend ist globale Stile in WordPress ein echtes Upgrade für Benutzer, die einen konsistenten, professionellen Look über ihre Website erstellen möchten, ohne sich die Hände schmutzig zu machen. Mit WordPress Global Styles können Sie Typografie, Farben, Layout und Blockstile an einem Ort steuern. Sie können zwischen Stilvariationen wechseln, einzelne Elemente einstellen und benutzerdefinierte Farben oder Gradienten hinzufügen. Wenn Sie benötigt werden, können Sie Änderungen zurücksetzen oder frühere Einstellungen mithilfe von Stilrevisionen wiederherstellen. Teilen Sie also Ihre Erfahrungen mit uns mit Global Styles WordPress mit uns und klicken Sie auf, als ob Sie diesen Beitrag hilfreich gefunden haben!
FAQs
Wo finde ich die globalen Stileinstellungen in WordPress?
Was kann ich mich mit globalen Stilen anpassen?
Was ist, wenn ich die Option "Stöbern" nicht sehe?
Einige Themen, wie zwanzig Vierundzwanzig, bieten Stilvariationen, sodass Sie zwischen verschiedenen Design-Voreinstellungen wechseln können. Wenn diese Option nicht verfügbar ist, haben Sie weiterhin Zugriff auf vordefinierte Farbpaletten, die vom Themenentwickler festgelegt werden.
Kann ich meine globalen Stile zurücksetzen, wenn ich die Änderungen nicht mag?
Ja! Sie können individuelle Einstellungen über das Drei-Punkt-Menü zurücksetzen oder frühere Versionen mithilfe von Stilrevisionen wiederherstellen. Bei Bedarf können Sie auch alles auf Standard zurücksetzen.
Wie wende ich benutzerdefinierte CSS an, wenn globale Stile nicht genug sind?
Klicken Sie auf die drei Punkte in der oberen rechten Ecke des Styles-Feldes und wählen Sie zusätzliche CSS aus. Hier können Sie benutzerdefinierte CSS eingeben, um das Design Ihrer Website weiter anzupassen.
Wie kann ich benutzerdefinierte CSS anwenden, um das Design meiner Website mit globalen Stilen weiter zu verfeinern?
Wenn Sie CSS kennen, können Sie in der globalen Styles -Schnittstelle auf die Option „Zusätzliche CSS“ zugreifen. Auf diese Weise können Sie zusätzlich zu den in den Standardeinstellungen bereitgestellten Styles hinzufügen.
Wie teste ich meine Veränderungen, bevor ich sie in globalen Stilen veröffentlichen?
Nachdem Sie Ihre Updates angewendet haben, können Sie Ihre Designänderungen mithilfe des Style -Buches in der Vorschau anstellen, wie unterschiedliche Blöcke aussehen. Auf diese Weise können Sie den vollständigen Effekt sehen, bevor Sie Ihre Änderungen abschließen.