Was ist neu im WordPress Gutenberg-Editor
Veröffentlicht: 2020-03-13Nachdem der klassische Editor hinter sich gelassen wurde, hat der Gutenberg Editor eine neue Art der Inhaltserstellung eingeführt. Aus der Rede von WordPress-Mitbegründer Matt Mullenweg auf dem WordPress Camp US 2019 geht hervor, dass der Gutenberg-Block die Zukunft von WordPress ist.
Gutenberg aktualisiert sich schnell. So können Sie ohne tiefgreifende Kenntnisse des Webdesigns mühelos Anpassungen vornehmen. Nun, im Jahr 2020 gibt es viele Veränderungen. Mehr als 56 Mitwirkende haben an der Gutenberg-Veröffentlichung von 2020 gearbeitet.
Hast du sie alle entdeckt? Da den meisten Benutzern einige aktualisierte Funktionen noch unbekannt sind. Wir können sicherstellen, dass die neuen Highlights für Ihre Website sehr wirkungsvoll sein werden.
Lassen Sie uns in den Artikel eintauchen, um diese neuesten Änderungen im Gutenberg-Editor zu erkunden und zu erfahren, wie Sie sie für eine bessere Erfahrung verwenden können.
7+ neue Updates des Gutenberg-Editors
Wir haben diese Aktualisierungen während einer Inhaltsbearbeitung unserer Website gefunden. Es macht Spaß, neue Optionen in Ihrem bevorzugten Editor zu entdecken. Lassen Sie uns einen kurzen Blick darauf werfen.

- Ziehen Sie Bilder aus dem Computerordner und legen Sie sie dort ab
- Der Spotlight-Modus
- Vollbildmodus
- Wiederverwendbare Blöcke
- Tasten
- Social-Link hinzufügen
- Ändern Sie die Farbe von Text und Block
- Tastenkombinationen für den Gutenberg-Editor
Der beste Weg, etwas zu verstehen, ist, sich praktisches Wissen anzueignen. Hier zeigen wir Ihnen, wie all diese neuen Gutenberg-Fortschritte für Ihre Website funktionieren.
1. Ziehen Sie Bilder aus dem Computerordner und legen Sie sie dort ab

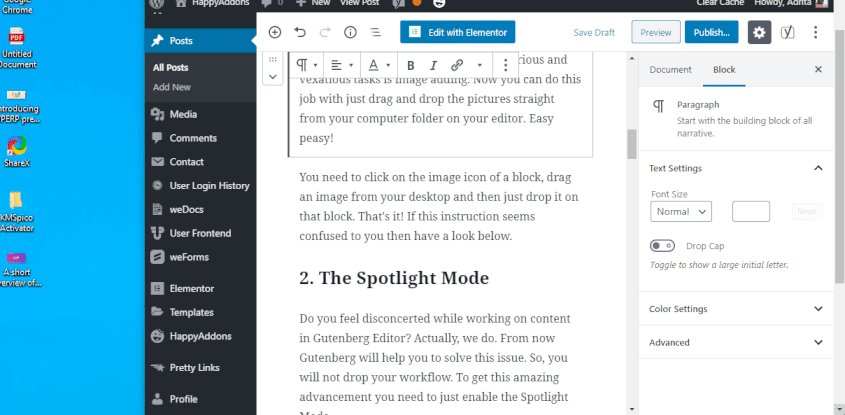
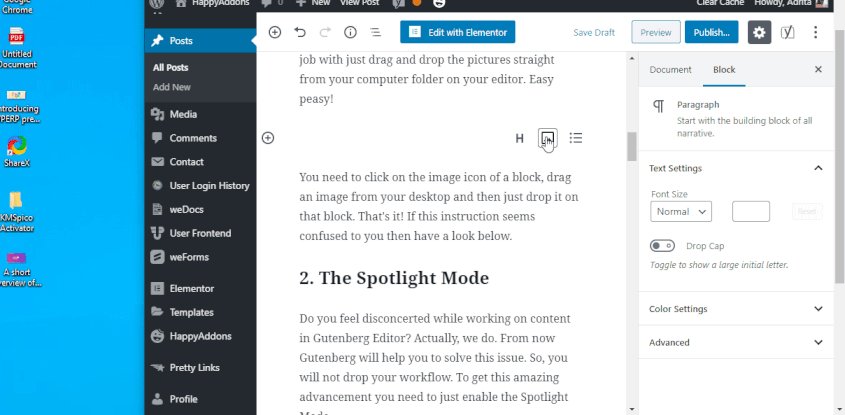
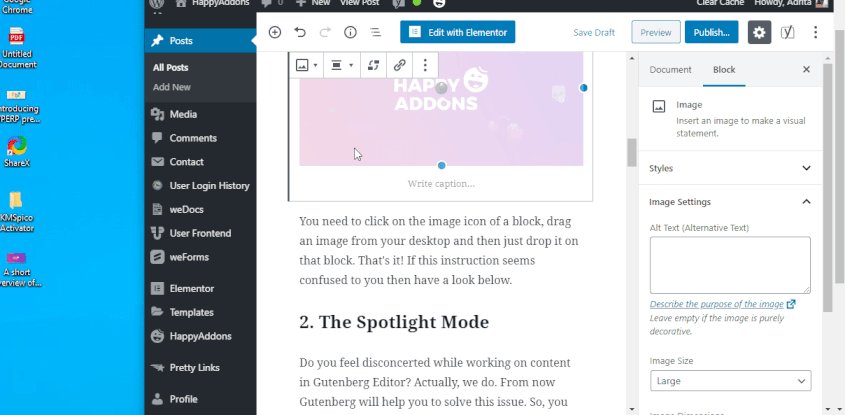
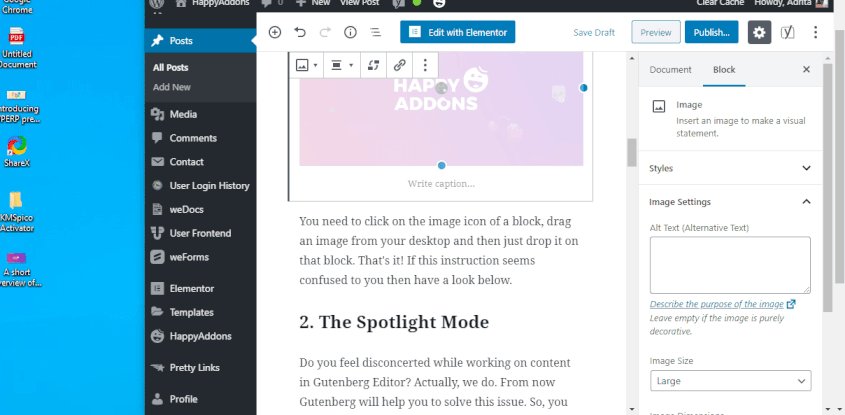
Im klassischen Editor war das Hochladen von Bildern nicht so einfach. Aber jetzt können Sie diese Aufgabe erledigen, indem Sie die Bilder direkt aus Ihrem Computerordner in Ihren Editor ziehen und dort ablegen. Kinderleicht!
Sie müssen auf das Bildsymbol eines Blocks klicken, ein Bild von Ihrem Desktop ziehen und es dann einfach auf diesem Block ablegen. Das ist es! Wenn Ihnen diese Anleitung verwirrt vorkommt, dann schauen Sie im Gif nach.
2. Der Spotlight-Modus

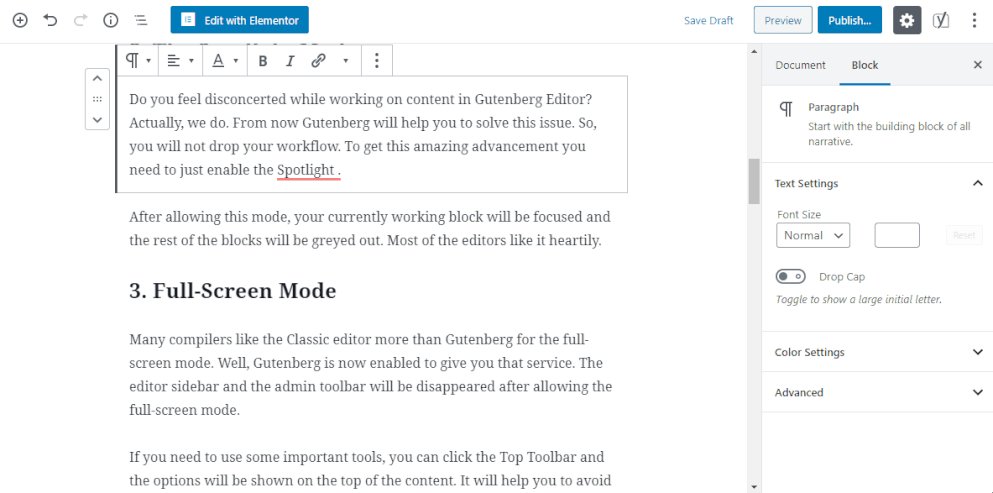
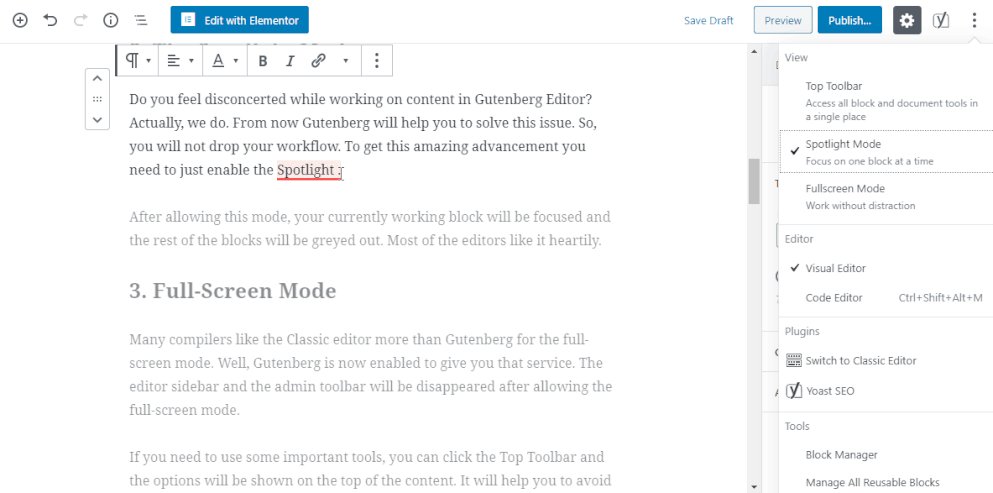
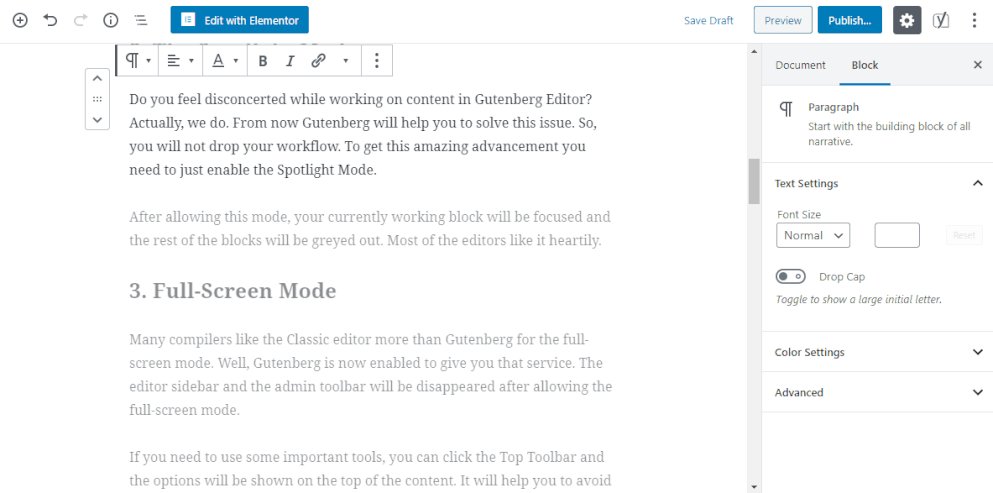
Fühlst du dich verunsichert, während du im Gutenberg Editor an Inhalten arbeitest? Eigentlich schon. Ab sofort hilft Ihnen Gutenberg bei der Lösung dieses Problems. Sie werden Ihren Workflow also nicht fallen lassen. Um diesen erstaunlichen Fortschritt zu erhalten, müssen Sie nur den Spotlight-Modus aktivieren.
Nachdem Sie diesen Modus zugelassen haben, wird Ihr aktueller Arbeitsblock fokussiert und die restlichen Blöcke werden ausgegraut.
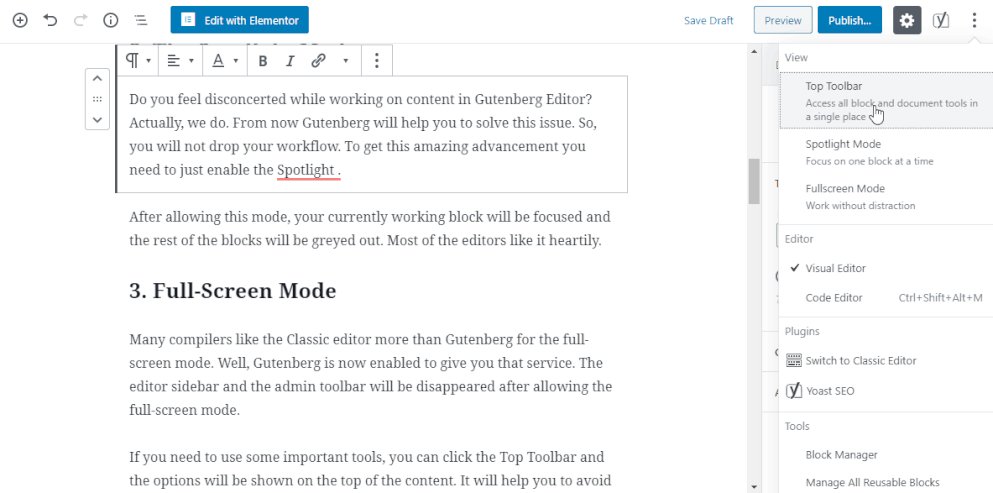
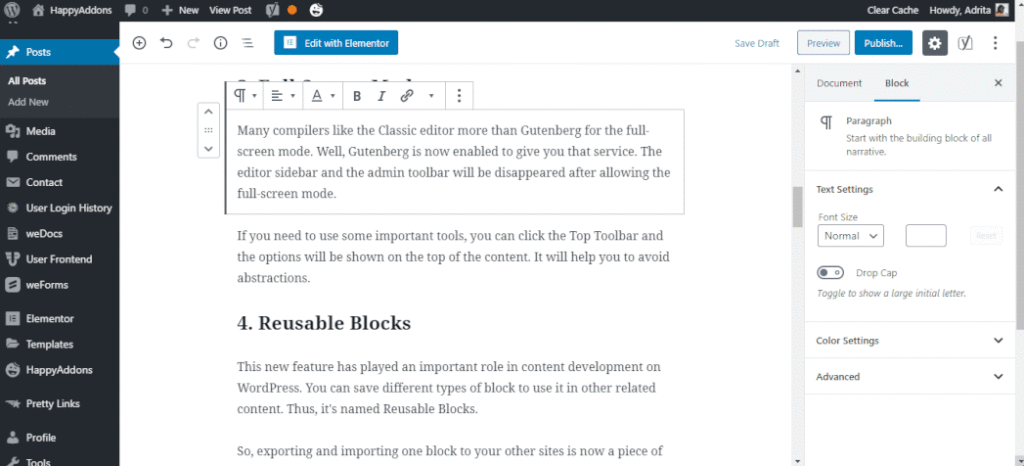
3. Vollbildmodus

Viele Compiler liebten den Classic-Editor mehr als Gutenberg für den Vollbildmodus. Nun, Gutenberg ist jetzt in der Lage, Ihnen diese Unterstützung zu geben. Die Seitenleiste des Editors und die Admin-Symbolleiste werden ausgeblendet, nachdem der Vollbildmodus zugelassen wurde.
Wenn Sie einige wichtige Tools verwenden müssen, können Sie auf die obere Symbolleiste klicken und die Optionen werden oben im Inhalt angezeigt. Es wird Ihnen helfen, Abstraktionen zu vermeiden.
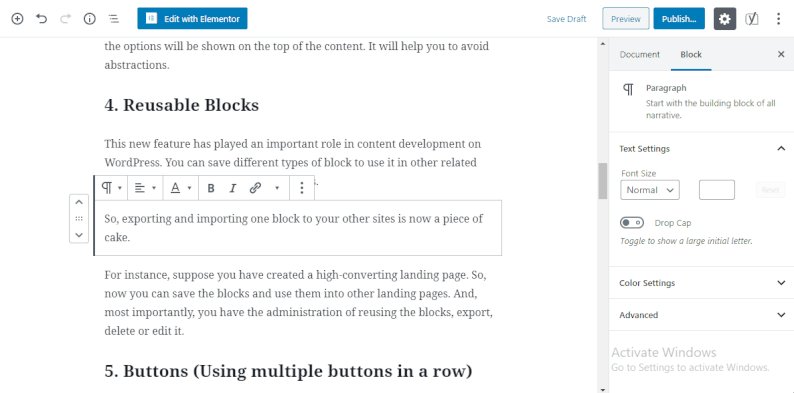
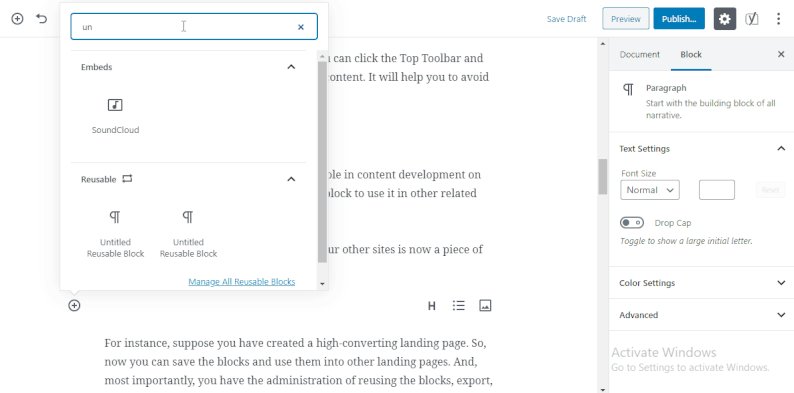
4. Wiederverwendbare Blöcke

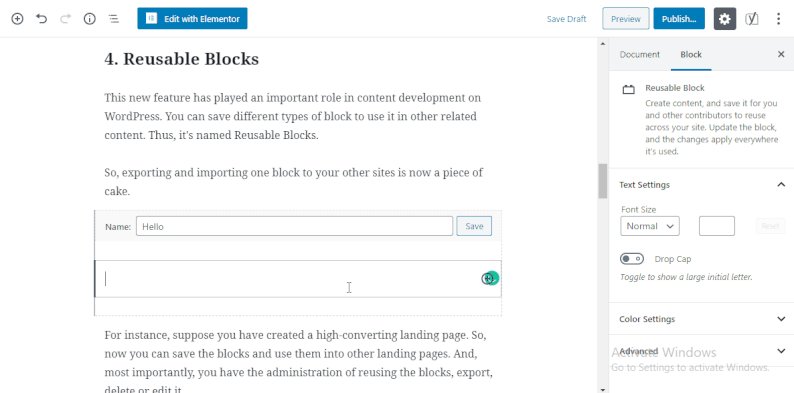
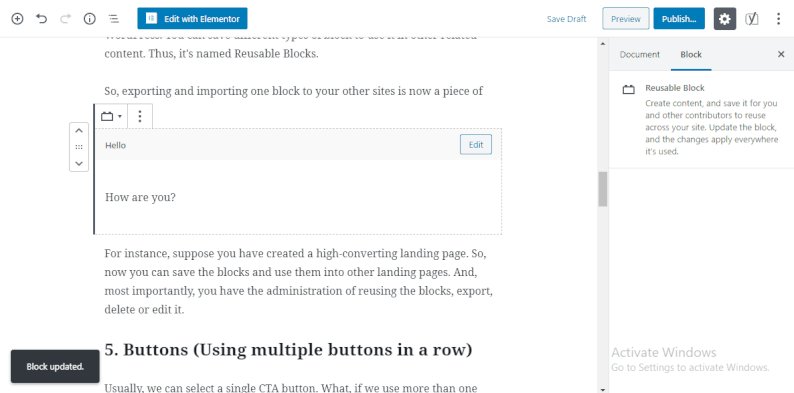
Diese neue Funktion hat eine wichtige Rolle bei der Inhaltsentwicklung auf WordPress gespielt. Sie können verschiedene Blocktypen speichern, um sie in anderen verwandten Inhalten zu verwenden. Daher heißt es wiederverwendbare Blöcke.

Das Exportieren und Importieren eines Blocks zu Ihren anderen Sites ist jetzt ein Kinderspiel.
Angenommen, Sie haben eine Zielseite mit hoher Conversion-Rate erstellt. Jetzt können Sie die Blöcke speichern und sie auf anderen Zielseiten verwenden. Und, was am wichtigsten ist, Sie haben die Verwaltung, die Blöcke wiederzuverwenden, zu exportieren, zu löschen oder zu bearbeiten.
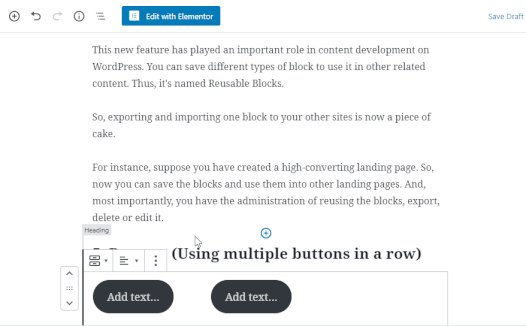
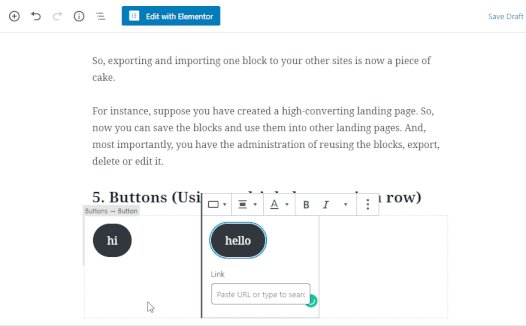
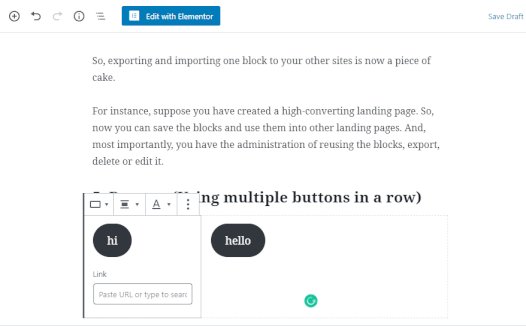
5. Schaltflächen (Verwenden mehrerer Schaltflächen in einer Reihe)

Normalerweise können wir eine einzelne CTA-Schaltfläche auswählen. Was ist, wenn wir mehr als eine Schaltfläche hintereinander verwenden? Nun, Sie müssen nicht darauf warten. Der Gutenberg-Editor hat eine neue Option erstellt, mit der Sie mehrere CTA-Schaltflächen in einem Block hinzufügen können.
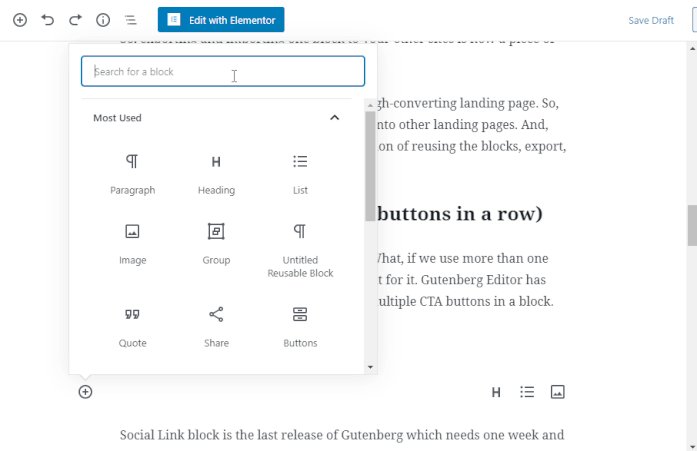
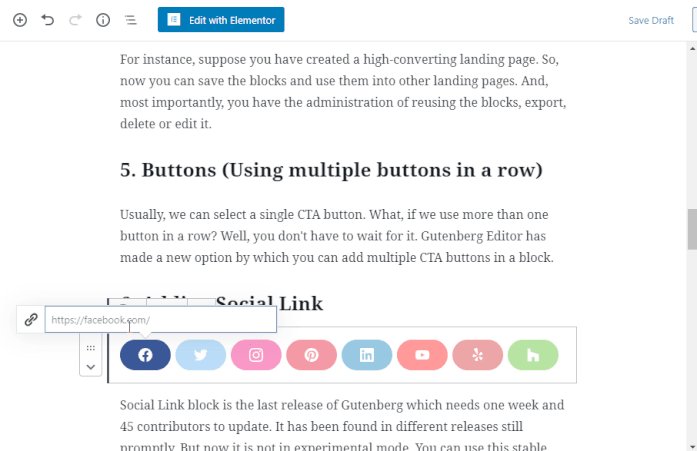
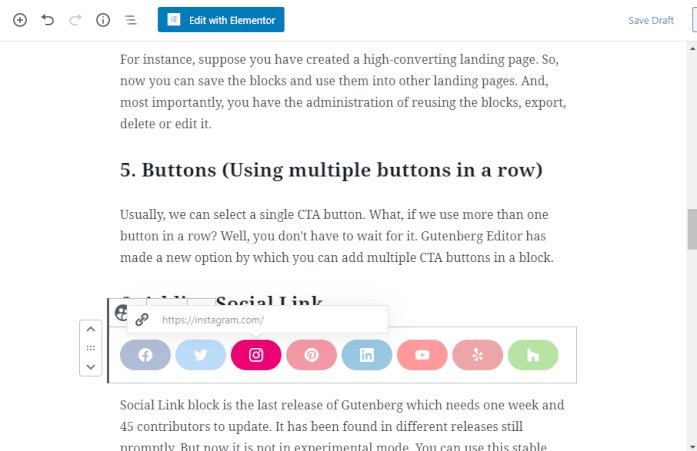
6. Social-Link hinzufügen

Der Social-Link-Block ist die letzte Version von Gutenberg, die eine Woche und 45 Mitwirkende benötigt, um aktualisiert zu werden. Es wurde in verschiedenen Versionen gefunden. Aber jetzt ist es nicht im experimentellen Modus. Sie können diesen stabilen Block nach Ihren Anforderungen verwenden.
Dieses Update wird Ihnen also helfen, Ihre soziale Seite, Ihr Profil oder Ihre Gruppe direkt von Ihren Inhalten aus zu bewerben.
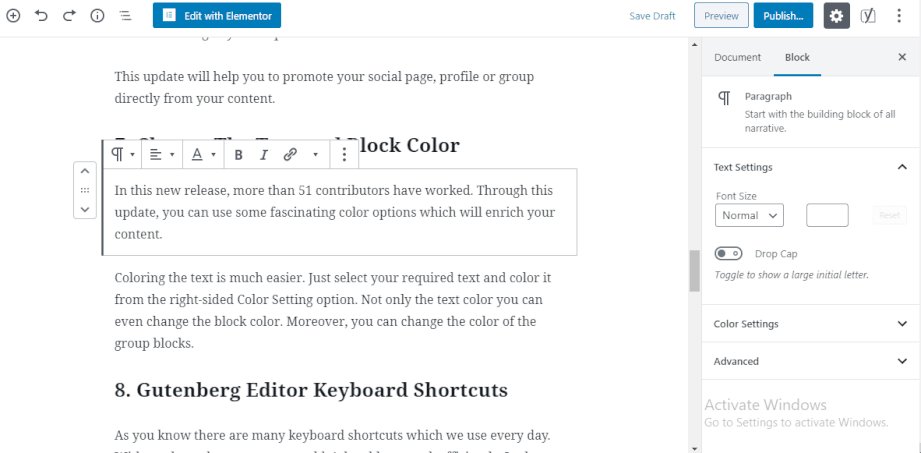
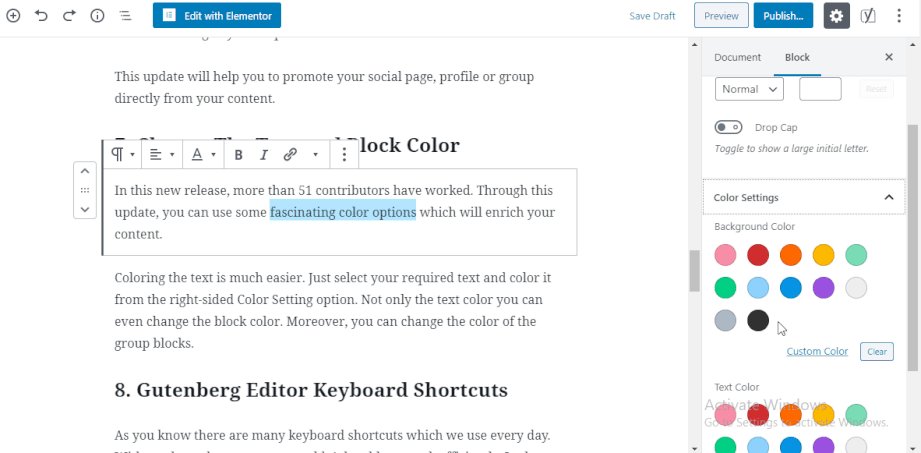
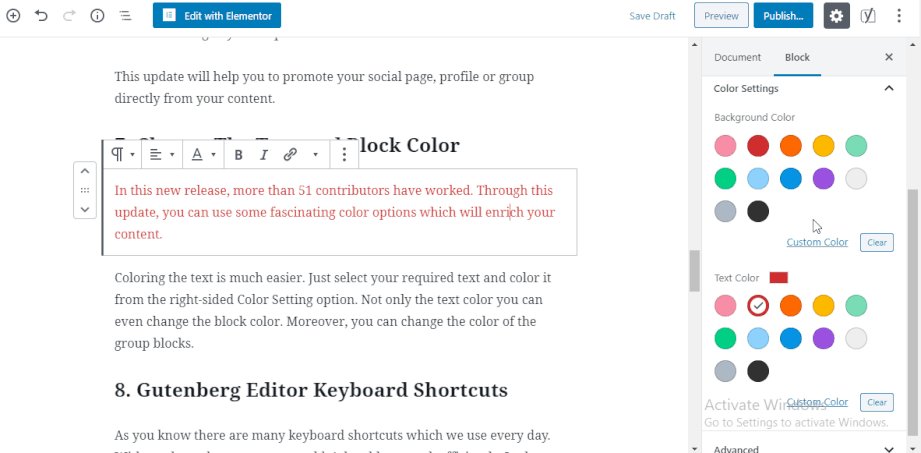
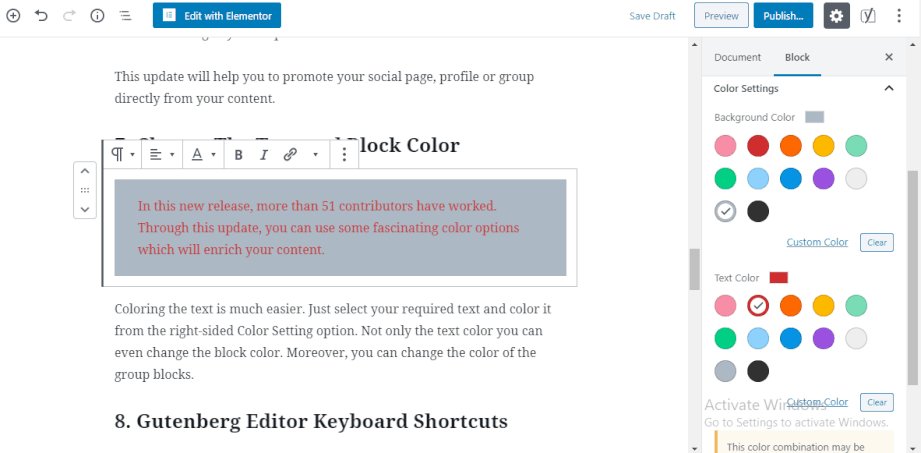
7. Ändern Sie die Farbe von Text und Block

An dieser neuen Version haben mehr als 51 Mitwirkende gearbeitet. Durch dieses Update können Sie einige faszinierende Farboptionen verwenden, die Ihre Inhalte bereichern werden.
Das Einfärben des Textes ist jetzt jedoch viel einfacher. Wählen Sie einfach den gewünschten Text aus und färben Sie ihn mit der Farbeinstellungsoption auf der rechten Seite ein. Nicht nur die Textfarbe, sondern Sie können auch die Blockfarbe ändern und Blöcke gruppieren.
Bonus – Tastenkombinationen für den Gutenberg-Editor
Wie Sie wissen, gibt es viele Tastaturkürzel, die wir jeden Tag verwenden. Ohne diese Verknüpfungen könnten Sie nicht effizient arbeiten. Im Gutenberg-Update steht eine Palette von Tastaturkürzeln zur Verfügung, um Ihre Aufgabe zu erleichtern. Lernen wir sie gemeinsam.
Schrägstrich „/“ verwenden
Geben Sie den Schrägstrich „/“ ein, um eine Option aus dem zuletzt verwendeten Block auszuwählen.
STRG + UMSCHALT + ALT + M
Wenn Sie auf diese Registerkarten insgesamt klicken, wechseln Sie zum Code-Editor. Wenn Sie zum Blockeditor zurückkehren, müssen Sie dasselbe noch einmal tun.
> Zum direkten Starten eines Angebots
Geben Sie > + Leerzeichen ein und hier ist ein neuer Zitatblock für Sie. Ist es nicht supereinfach?
## Zum sofortigen Starten einer Überschrift
Geben Sie ## + Leerzeichen ein und hier ist ein neuer Überschriftenblock für Sie.
- Zum Starten einer Liste
Geben Sie - + Leerzeichen ein und Sie beginnen eine Liste.

Endgültiger Countdown für Gutenberg-Editor-Updates
Der erste Trail des Gutenberg Editors war nicht so glatt wie jetzt. Viele Innovationen, Verbesserungsprozesse, Komponenten, Beiträge und Bemühungen haben Gutenberg hierher gebracht.
Jedes Update hilft dem Benutzer, mühelos leistungsstarke Inhalte zu erstellen. Die oben genannten Funktionen erscheinen uns ziemlich cool und sie funktionieren wirklich. Darüber hinaus haben wir versucht, genügend GIFs und Screenshots für Ihr besseres Verständnis bereitzustellen. Sie können unsere Bedienungsanleitung von Gutenberg Block lesen.
Darüber hinaus können Sie Elementor und HappyAddons in Ihre Website integrieren, um das Gutenberg-Erlebnis zu verbessern.
Lassen Sie uns wissen, wenn Sie Probleme haben oder nicht gemäß den Anweisungen funktionieren. Wir werden versuchen, in der Zwischenzeit zu antworten.
Einen schönen Tag noch!
