13+ schnelle Gutenberg WordPress-Tipps zur Beschleunigung Ihres Workflows
Veröffentlicht: 2020-04-07Du hast den neuen Gutenberg WordPress-Editor noch nicht ausprobiert? Mit der neuen Version von WordPress 5.0 Kirk im Dezember 2018 hatten sie einen Standard-Blockeditor namens Gutenberg eingeführt.
Gutenberg ist ein neuer Seitenersteller, der so konzipiert wurde, dass er nahtlos mit dem Kern von WordPress zusammenarbeitet. Es macht die Erstellung von Inhalten einfacher und intelligenter als zuvor.
Unabhängig davon, ob Sie Ihre Website auf WordPress 5.0 aktualisiert haben oder nicht, sollten Sie über Grundkenntnisse zu Gutenberg verfügen. Andernfalls können Sie nicht verstehen, wie es die Bearbeitungserfahrung von WordPress-Benutzern in etwas Neues und Besseres verwandelt.
Heute werden wir einige Tipps und Tricks zu WordPress Gutenberg mit Ihnen teilen. Und wie Sie Ihre Zeit sparen können, indem Sie Gutenberg als Standard-WordPress-Editor verwenden.
WordPress Gutenberg Editor – Warum sollten Sie wechseln?

Gutenberg ist ein neuer WordPress-Editor, der das Schreiberlebnis von WordPress-Bloggern deutlich verändert hat. Es verwendet eine Reihe von „Blöcken“, mit denen Sie Ihren Inhalt und Ihr Layout in WordPress anpassen können.
Mit Gutenberg-Blöcken können Sie alle Arten von Inhalten auf unterschiedliche Weise erstellen, einschließlich Text, Bild, Video, Tabelle und andere. Es ist jetzt super einfach, die Inhalte per Fingertipp zu verwalten. Darüber hinaus können Sie mit den erweiterten Funktionen erheblich Zeit und Energie sparen. Es erleichtert Ihnen das einfache Kopieren und Einfügen, Drag & Drop-Optionen, Shortcodes, eine benutzerfreundliche Oberfläche und so weiter.
Sie können sich jedoch überlegen, warum ich den Editor wechseln sollte, während der klassische Editor für mich großartig funktioniert.
Nun, das ist nur der Anfang. Sie müssen sich mit diesem WordPress-Blockeditor vertraut machen, wenn Sie Ihre Konkurrenten langfristig schlagen wollen. Denn bereits die WordPress-Industrie hat begonnen, ihre Produkte zu aktualisieren, indem sie sie Gutenberg-kompatibel gemacht haben.
Ganz zu schweigen davon, dass der Gutenberg-Editor die Zukunft von WordPress gestaltet. Das lässt sich leicht aus der Rede von WordPress-Mitbegründer Matt Mullenweg auf dem WordPress Camp US 2019 erraten.
Hinweis: Wenn Sie ein neuer Gutenberg-Benutzer sind, gehen Sie diesen Anfängerleitfaden durch, um ihn leicht zu verstehen.
15- Effektive WordPress Gutenberg Tipps & Tricks
| WordPress Gutenberg Tipps & Tricks | |
| 1. | Einfache Tastaturkürzel |
| 2. | Verschiedene Schreibmodi |
| 3. | Kopieren/Einfügen von überall (Google Docs, Microsoft usw.) |
| 4. | Wechseln Sie zwischen Visual Editor und Code Editor |
| 5. | Gutenberg skizziert Ihr Dokument |
| 6. | Kopieren Sie alle Inhalte mit einem Klick |
| 7. | Das Einfügen von Links bettet sie automatisch ein |
| 8. | Mehrspaltig erstellen |
| 9. | Einfache Verlinkung zu Ihren anderen Beiträgen |
| 10. | Verwenden Sie den Schrägstrich (/), um einen neuen Block hinzuzufügen |
| 11. | Verwenden Sie Drag & Drop, um die Blöcke neu anzuordnen |
| 12. | Fügen Sie Bilder hinzu, indem Sie sie von Ihrem Desktop ziehen |
| 13. | Umbrechen von Text um Bilder |
| 14. | Verwandeln Sie Blöcke in andere Blöcke |
| fünfzehn. | Erstellen Sie wiederverwendbare Blöcke zur späteren Verwendung |
Einfache Tastaturkürzel
WordPress hat eine Reihe von Tastaturkürzeln für Gutenberg-Benutzer eingeführt, die wirklich leicht zu merken sind. Es wird definitiv Ihren Arbeitsprozess auf Gutenberg beschleunigen. Neben der Verwendung der universellen Tastenkombinationen wie Strg C, Strg V usw. können Sie in diesem neuen Editor andere nützliche Tastenkombinationen verwenden.
Sie finden das Kontextmenü, indem Sie auf die Auslassungspunkte in der rechten Ecke klicken. Oder drücken Sie Umschalt + Alt + H, um die vollständige Liste der Tastenkombinationen anzuzeigen. Hier sind einige der unten aufgeführten Verknüpfungen:
Überprüfen Sie außerdem auch diese Verknüpfungen.
- Strg + Alt Backspace löscht den ausgewählten Block
- Um einen neuen Block vor den ausgewählten Blöcken einzufügen - Strg + Alt + T
- Um einen neuen Block nach den ausgewählten Blöcken einzufügen - Strg + Alt + Y
- Hilfe anzeigen – Umschalt + Alt + H
- Speichern Sie Ihre Änderungen – Strg + S
- Machen Sie Ihre letzten Änderungen rückgängig – Strg + Z
- Wiederholen Sie Ihr letztes Rückgängigmachen – Strg + Umschalt + Z
- Ein- oder Ausblenden der Einstellungsseitenleiste Strg + Umschalt +,
- Zum nächsten Teil des Editors gehen Strg + '
- Zum vorherigen Teil des Editors navigieren Strg + Umschalt + '
- Zum nächsten Teil des Editors navigieren (alternativ) Shift + Alt + N
- Navigieren Sie zum vorherigen Teil des Editors Tabellen (Alternativen) Umschalt + Alt + P
Diese Shortcuts minimieren die Zeit für die Erstellung von Inhalten und steigern die Effizienz. Hier haben wir jedoch nur die Verknüpfungen für Windows erwähnt. Sie können sie auch für Mac-Benutzer überprüfen.
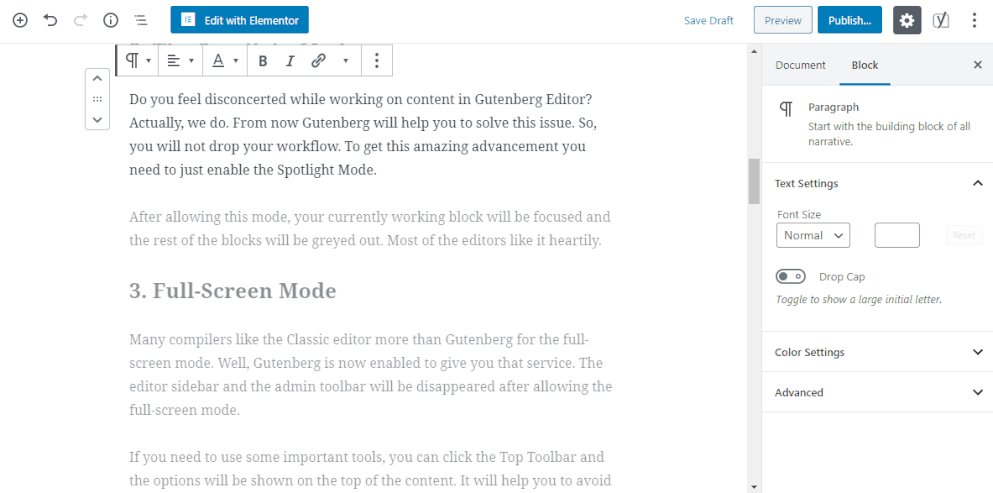
Verschiedene Schreibmodi
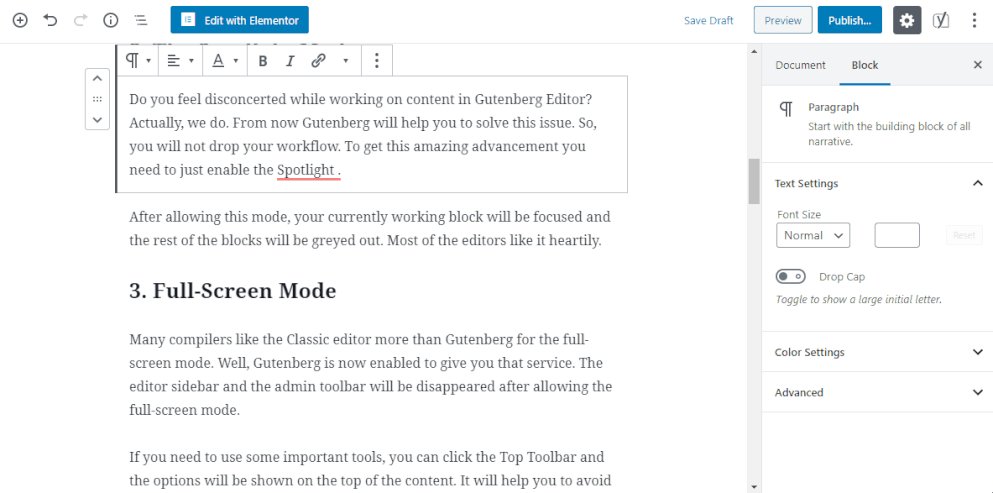
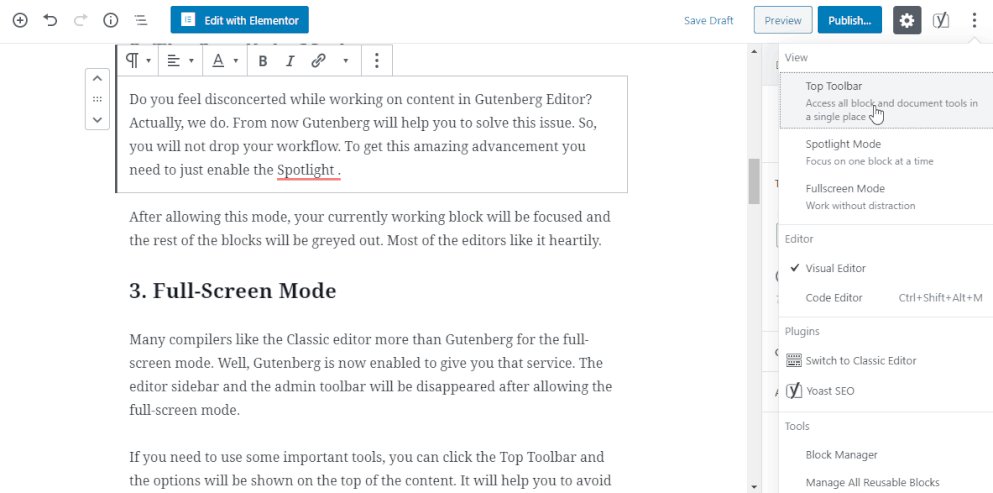
Gutenberg lässt seine Benutzer beim Erstellen eines Beitrags mehrere Ansichtsoptionen verwenden. Sie können den Bearbeitungsmodus nach Ihren Wünschen ändern. Um eine Ansicht zu ändern, klicken Sie auf die Auslassungspunkte in der oberen rechten Ecke der Seite. Dort erhalten Sie drei Optionen wie:
- Obere Symbolleiste
- Spotlight-Modus
- Vollbildmodus
Sie können die beste Ansicht auswählen, die Ihren Anforderungen entspricht. Mal sehen, wie sie in Gutenberg funktionieren.
Oberer Symbolleistenmodus : Diese Anzeigeoption ermöglicht Ihnen den Zugriff auf alle Blöcke und Dokumente an einem einzigen Ort.
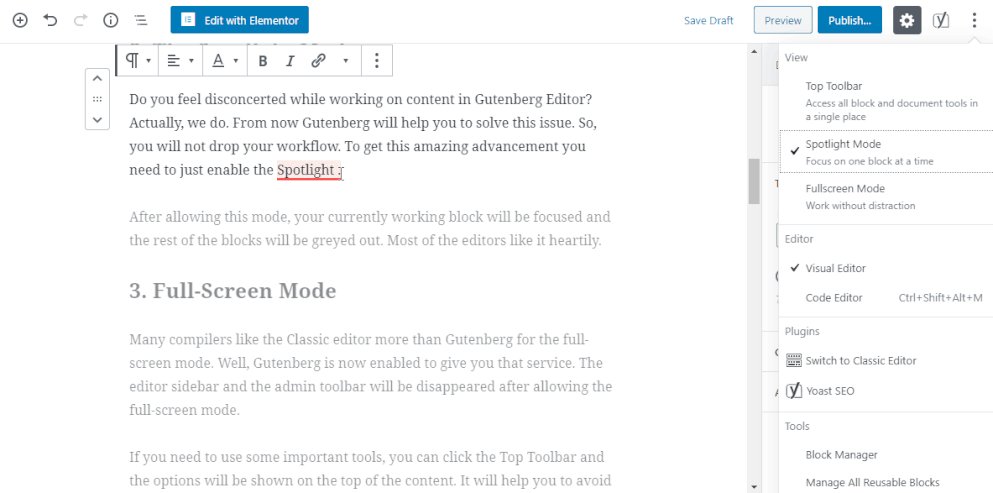
Spotlight-Modus: Im Spotlight-Modus können Sie sich jeweils auf einen Block konzentrieren. Nachdem Sie diesen Modus aktiviert haben, wird der einzige Block hervorgehoben, an dem Sie gerade arbeiten. Die anderen Blöcke bleiben Fades, an denen Sie nicht arbeiten.

Vollbildmodus: Dieser Modus entfernt alle Ablenkungen und ermöglicht es Ihnen, zielstrebig zu arbeiten. Dadurch werden alle unnötigen Menüpunkte von der Seite entfernt. Damit Sie einen Vollbild-Editor zum Erstellen Ihrer Inhalte erhalten.
Probieren Sie als Neuling jede Option aus und entscheiden Sie, welche für Sie perfekt ist. Jede Option wurde jedoch unter Berücksichtigung bestimmter Benutzeranforderungen entwickelt.
Kopieren/Einfügen von überall (Google Docs, Microsoft usw.)
Mit dem klassischen Editor können Probleme beim Kopieren von Inhalten aus Google Docs oder Microsoft Word auftreten. In diesem Fall müssen Sie zuerst den Inhalt kopieren und dann das Bild hochladen. Aber der Gutenberg-Editor löst dieses Problem.
Jetzt kannst du ganz einfach den gesamten Inhalt inklusive der Mediendatei auf einmal kopieren und einfach direkt auf Gutenberg einfügen. Und das Format des kopierten Inhalts bleibt unverändert.
Kopieren Sie einfach den Inhalt aus dem Google-Dokument und fügen Sie ihn direkt in den neuen WordPress-Editor ein. Alle Überschriften und Absätze werden automatisch in Blöcke unterteilt. Ja, es ist so einfach wie es klingt!
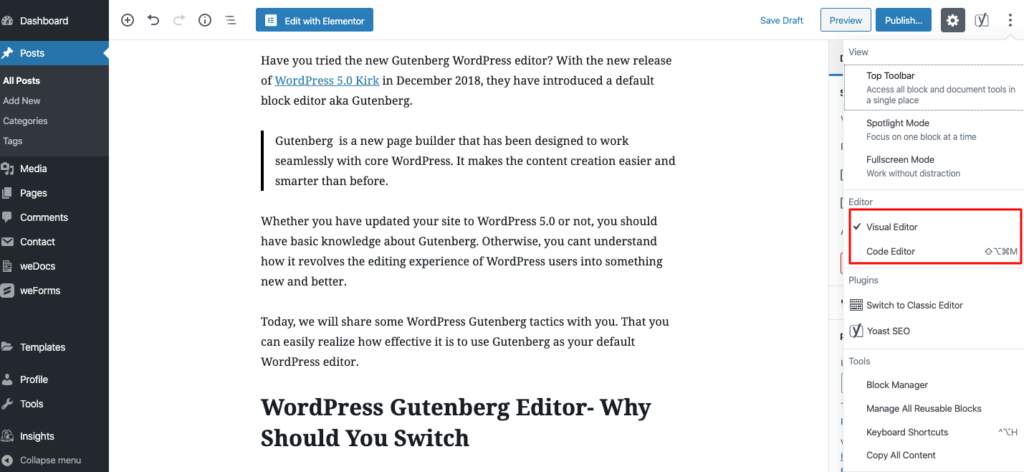
Wechseln Sie zwischen Visual Editor und Code Editor
Gutenberg ermöglicht es den Benutzern, zwischen dem Code-Editor und dem visuellen Editorbereich zu wechseln. Sie erhalten diese Option, indem Sie auf die Auslassungspunkte in der rechten Ecke der Seite klicken. Es hilft Ihnen, den Inhalt effektiver zu verwalten. Jetzt können Sie den Code der Seite hinzufügen/bearbeiten, ohne diese Seite zu verlassen.

Vielleicht ist diese Funktion hilfreich für fortgeschrittene und technische Benutzer, die der Seite zusätzlichen Code hinzufügen möchten.

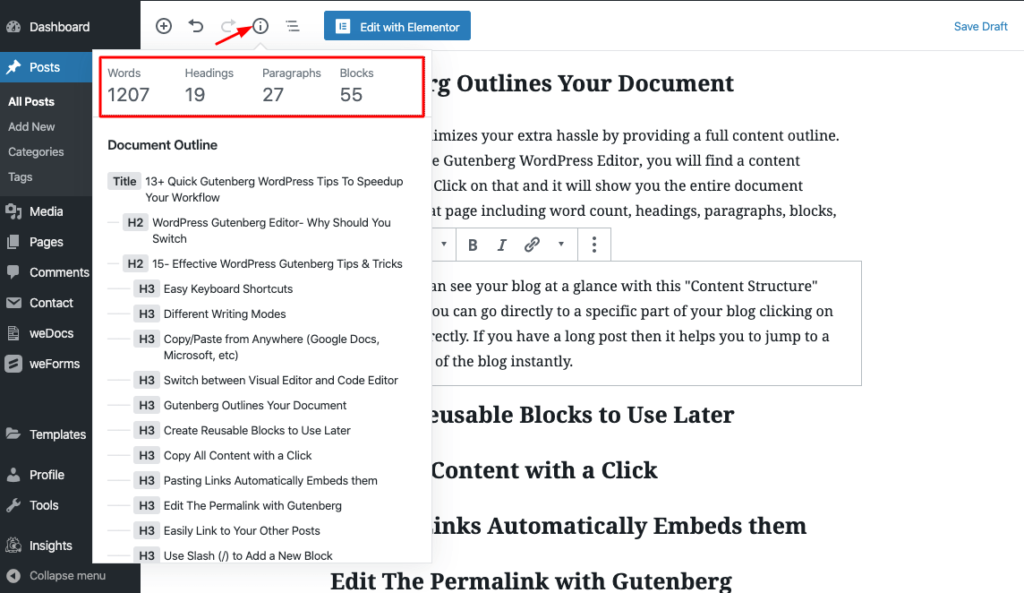
Gutenberg skizziert Ihr Dokument
Gutenberg minimiert Ihren zusätzlichen Aufwand, indem es eine vollständige Inhaltsübersicht bereitstellt. Oben im Gutenberg WordPress Editor findest du ein Symbol für die Inhaltsstruktur. Klicken Sie darauf und es wird Ihnen die gesamte Dokumentstruktur dieser Seite angezeigt, einschließlich Wortzahl, Überschriften, Absätze, Blöcke usw.

Das bedeutet, dass Sie Ihren Blog mit dieser „Inhaltsstruktur“-Funktion auf einen Blick sehen können. Sie können auch direkt zu einem bestimmten Teil Ihres Blogs gehen, indem Sie direkt auf die Überschrift klicken. Wenn Sie einen langen Beitrag haben, hilft es Ihnen, sofort zu einem bestimmten Teil des Blogs zu springen.
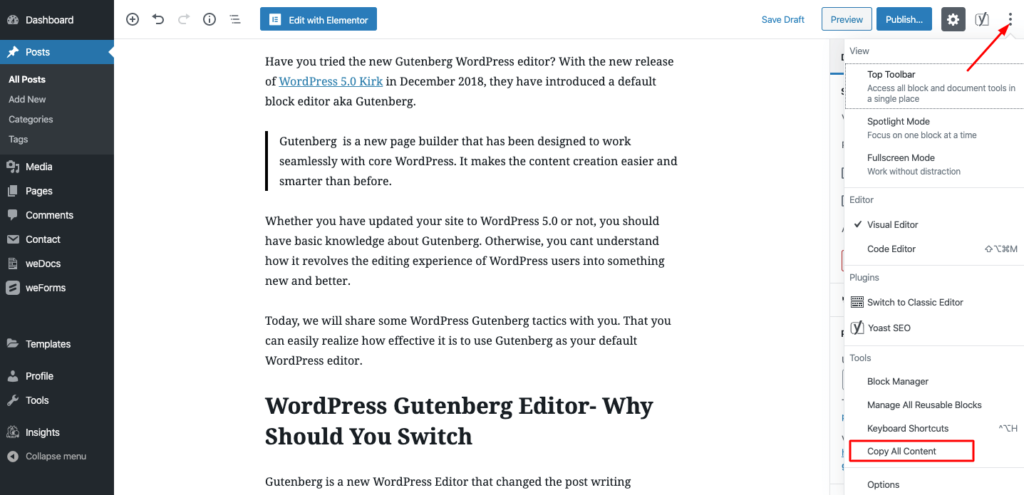
Kopieren Sie alle Inhalte mit einem Klick
Sie können den gesamten Inhalt der Seite mit nur einem Klick kopieren. Gehen Sie zum Ellipsen-Symbol oben rechts, um weitere Tools und das Optionsmenü anzuzeigen. Dort finden Sie am unteren Rand des Menüs eine Option „Alle Inhalte kopieren“. Klicken Sie auf diese Option, um den gesamten Inhalt Ihrer Seite zu kopieren. Jetzt können Sie den kopierten Inhalt auf eine beliebige andere Seite übertragen.

Alternativ können Sie die Tastenkombination Strg+A verwenden, um alle Inhalte auszuwählen, und Strg+C, um sie zu kopieren.
Das Einfügen von Links bettet sie automatisch ein
Ein weiteres erstaunliches Merkmal von Gutenberg. Sie müssen den Einbettungsblock nicht auswählen. Fügen Sie einfach den kopierten Link direkt in den gewünschten Block ein. Gutenberg bettet es automatisch in die Website ein. Es wird den Link erkennen und in sichtbaren Inhalt umwandeln. Außerdem haben Sie die Flexibilität, Beschriftungen am Ende Ihrer eingebetteten Inhalte hinzuzufügen.
Einfache Verlinkung zu Ihren anderen Beiträgen

Außerdem kannst du im Gutenberg-Editor ganz einfach auf deine anderen Beiträge verlinken. Wählen Sie einfach den Text aus, den Sie verlinken möchten, und suchen Sie direkt im Editor nach dem entsprechenden Schlüsselwort.
Mehrspaltig erstellen
Mit Gutenberg WordPress können Sie jetzt ganz einfach einzigartige Inhaltslayouts erstellen. Dieser Blockeditor bietet seinen Benutzern eine mehrspaltige Funktionalität. Sie können Ihrer Seite bis zu 6 Spalten hinzufügen. Und gestalten Sie Ihre Inhalte attraktiv für Ihre Leser. Diese Funktion war im Classic-Editor nicht verfügbar.
Verwenden Sie den Schrägstrich (/), um einen neuen Block hinzuzufügen
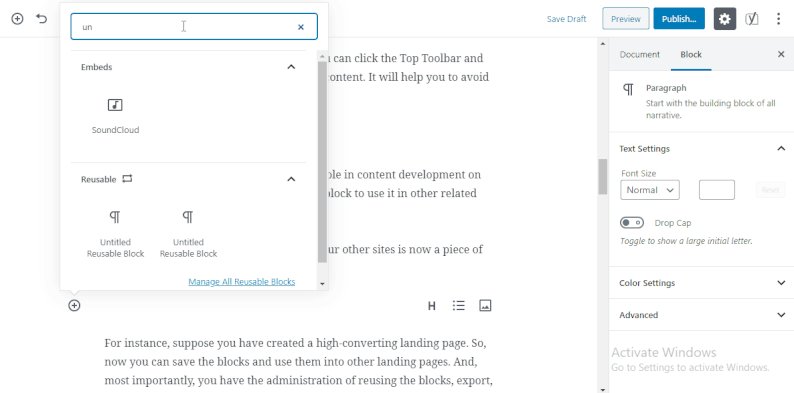
Dies ist ein weiteres verstecktes Juwel von Gutemberg. Da gibt es eine bequeme Möglichkeit, einen Block auf der Seite hinzuzufügen. Aber Sie können auch einen schnellen Weg gehen. Wenn Sie bereit sind, einen neuen Block in Ihren Beitrag einzufügen, geben Sie einfach den Befehl „/“ ein. Vor Ihnen erscheint ein Menü mit allen Blocknamen. Beginnen Sie dann, den Namen des gewünschten Blocks zu schreiben, Gutenberg schlägt Ihnen automatisch die Option vor. Es ist eine ziemlich einfache und einfache Möglichkeit, einen Block hinzuzufügen, wenn Sie genau wissen, was Sie wollen.
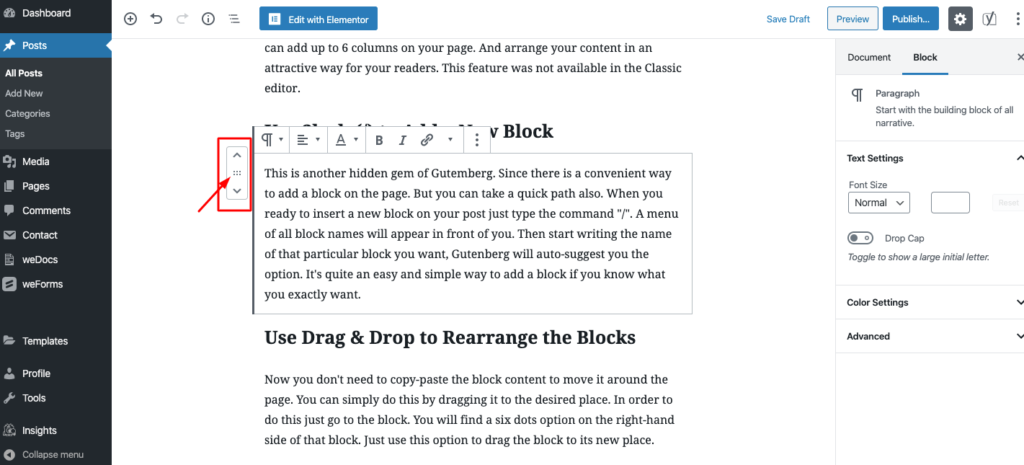
Verwenden Sie Drag & Drop, um die Blöcke neu anzuordnen
Jetzt müssen Sie den Blockinhalt nicht mehr kopieren und einfügen, um ihn auf der Seite zu verschieben. Sie können dies einfach tun, indem Sie es an die gewünschte Stelle ziehen. Gehen Sie dazu einfach in den Block. Auf der rechten Seite dieses Blocks finden Sie eine Option mit sechs Punkten. Verwenden Sie einfach diese Option, um den Block an seinen neuen Platz zu ziehen.

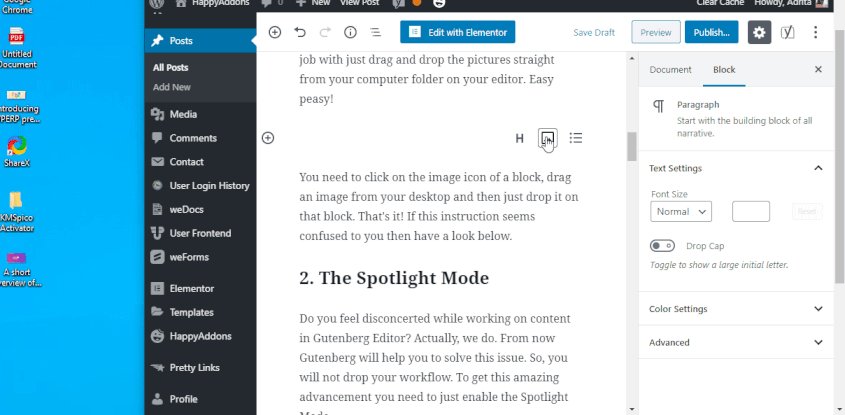
Fügen Sie Bilder hinzu, indem Sie sie von Ihrem Desktop ziehen
Mit Gutenberg können Sie ein Bild einfügen, indem Sie es aus einem beliebigen Ordner Ihres PCs ziehen und genau dort platzieren, wo Sie möchten.

Diese Option ist nicht nur auf Ihren PC beschränkt. Sie können sogar ein Bild direkt aus dem Internet ziehen und zu Ihrem Blog hinzufügen.
Umbrechen von Text um Bilder
Wie wir bereits erwähnt haben, können Sie mit Gutenberg Ihre Inhalte für Ihre Leser ansprechender gestalten. Sie können Ihren einfachen Textumbruch mit Bildern in Ihrem Blog darstellen. Dadurch werden Ihre Inhalte attraktiver und lebendiger.

Verwandeln Sie Blöcke in andere Blöcke
Sie können Zeit sparen, indem Sie einen Block bei Bedarf in einen anderen Blocktyp umwandeln. Sie können beispielsweise einen normalen Textblock in eine Überschrift, Zitate, Listen oder vorformatierten Text umwandeln. Sie können auch andere Blocktypen in einen ähnlichen oder verwandten Block umwandeln.
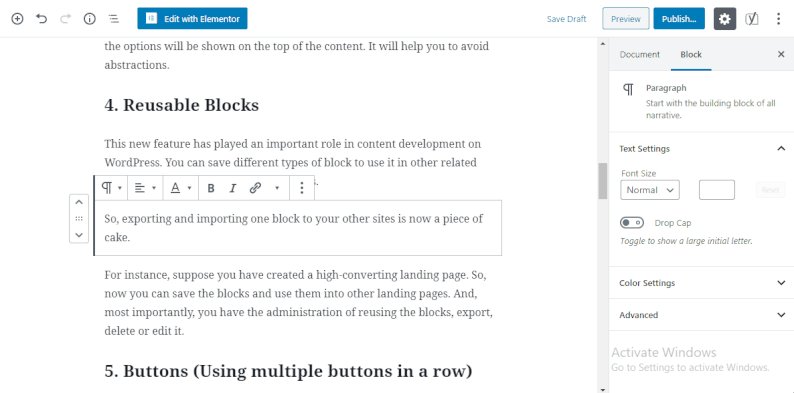
Erstellen Sie wiederverwendbare Blöcke zur späteren Verwendung
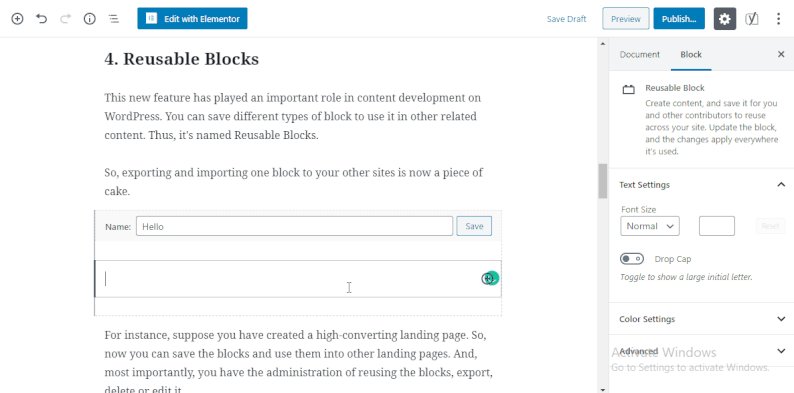
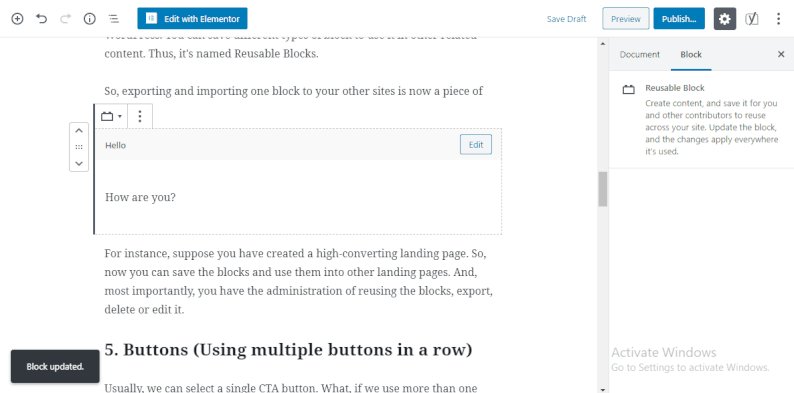
Mit Gutenberg können Sie eine Blockvorlage erstellen und für zukünftige Verwendungen speichern. Damit Sie nicht immer wieder denselben Block erstellen müssen. Sie können es einmalig gestalten und unter einem bestimmten Namen speichern. Und verwenden Sie es bei Bedarf in anderen Blog-Beiträgen. Es sind nur wenige Schritte erforderlich, um einen wiederverwendbaren Block in Gutenberg zu erstellen.

Es wird Ihre Zeit und Energie sparen.
Darüber hinaus erhalten Sie mit Gutenberg WordPress mehr Funktionen, um Ihren Arbeitsprozess schneller als je zuvor zu gestalten. Am Anfang kann es einige Zeit dauern, bis Sie sich an diesen neuen WordPress-Editor gewöhnt haben. Aber glauben Sie mir, es wird auch nicht lange dauern. Und sobald Sie sich mit allen Funktionen vertraut gemacht haben, wird es Ihren Arbeitsablauf beschleunigen.
Alles, was Sie brauchen, um Ihre erforderlichen Gutenberg-Blöcke hinzuzufügen und sie gemäß Ihren Anforderungen zu gestalten. Darüber hinaus können Sie Ihr Inhaltslayout bearbeiten und weitere Funktionen im Dokumentmenü auf der rechten Seite erkunden.
Vielleicht können Sie die neuen Updates des WordPress Block Editors überprüfen.
Holen Sie sich HappyAddons, um mehr Gutenberg-Optionen zu entdecken

Wie Sie vielleicht wissen, gibt es viele hilfreiche Add-Ons, die Ihre Webentwicklung zum Kinderspiel machen. Wenn Sie ein Elementor-Benutzer sind, dann können Sie HappyAddons eine gute Wahl für Sie sein. Mit diesem leistungsstarken WordPress-Plugin können Sie erweiterte Funktionen wie Animationen, Schieberegler, domänenübergreifendes Kopieren, Einfügen und andere hinzufügen, ohne Code zu schreiben.
HappyAddons bietet über 50 Widgets und über 15 einzigartige Funktionen, um Ihre Website auf die nächste Stufe zu bringen. Früher war das nur für Profis möglich, jetzt macht es HappyAddons für alle sogar Neulinge möglich. Webentwickler verwenden diese Elementor-Addons auch, um ihre Lieferungen schneller denn je zu machen.
Verwenden Sie WordPress Gutenberg, um Zeit in Ihrem Blog zu sparen
Gutenberg kommt mit dem Ziel, WordPress benutzerfreundlicher zu machen. Dieser Blockeditor gibt Ihnen mehr Flexibilität beim Schreiben eines Blogs. Jetzt können Sie mit Gutenberg mühelos verschiedene Inhaltstypen in einen Beitrag/eine Seite einfügen.
Darüber hinaus ist es besser mit dem modernen Ansatz kompatibel. Und auch bei den kommenden Updates legt WordPress großen Wert auf Gutenberg. Sie können diesen WordPress-Editor also nicht so lange ignorieren.
Haben Sie also begonnen, WordPress Gutenberg für Ihre Website zu verwenden? Stehen Sie vor einem Problem? Bitte teilen Sie uns Ihre Gedanken und Erfahrungen im Kommentarbereich unten mit!
