WordPress Gutenberg-Updates: Alles, was Sie wissen müssen
Veröffentlicht: 2022-11-25Der neue WordPress-Blockeditor hat sich seit seiner ersten Veröffentlichung stark verbessert. Wenn Sie den Wechsel zum Gutenberg-Blockeditor übersprungen haben, weil Sie dachten, er würde für Ihre Website nicht funktionieren oder mehr Ärger machen, als er wert ist, ist es an der Zeit, diese Entscheidung zu überdenken.
Lies weiter, um zu erfahren, warum du einige der letzten WordPress Gutenberg-Updates nicht verpassen solltest.
Was ist das WordPress Gutenberg-Projekt?
Die Veröffentlichung des WordPress Gutenberg-Projekts war im Jahr 2018. WordPress 5.0 führte in diesem Jahr den neuen Gutenberg-Block-Editor für Beiträge und Seiten ein.
Anstelle eines Textfelds mit einigen grundlegenden Optionen zum Einfügen von Medien hat das neue Bearbeitungserlebnis alles in einen eigenen Block umgewandelt. Jeder Absatz ist ein Block, aber Sie sind nicht auf Text beschränkt. Sie können auch Diashows, Galerien und Bilder verwenden. Sie können die Blöcke auch ziehen und ablegen, um die Reihenfolge neu anzuordnen.
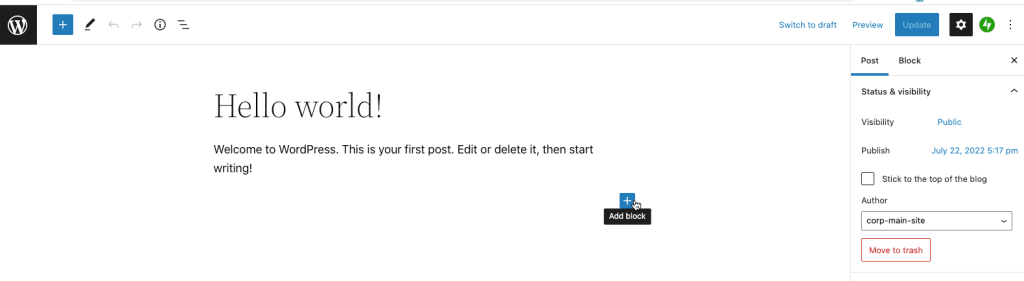
Hier ist ein Blick auf den Blockeditor in Aktion. Klicken Sie einfach auf die Plus-Schaltfläche „Block hinzufügen“.

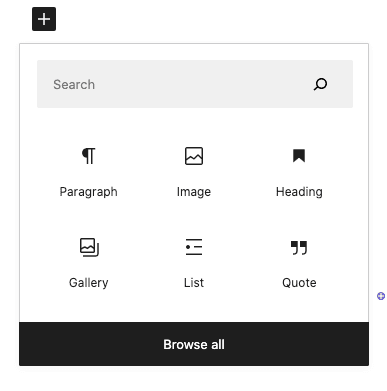
Jetzt sehen Sie das Blockauswahlmenü. Klicken Sie auf „Alle durchsuchen“, um alle verfügbaren Blöcke anzuzeigen.

Wenn Sie sich den Blockeditor eine Weile nicht angesehen haben, ist eines der größten Gutenberg-Updates, dass es viel mehr verfügbare Blöcke gibt. Immer mehr Theme-Builder und Plugin-Entwickler nutzen die Block-Erfahrung. Und wenn Sie keinen Block finden, der Ihren Anforderungen entspricht, können Sie jederzeit einen benutzerdefinierten Gutenberg-Block erstellen .
Wenn Sie selbst mit dem Gutenberg-Blockeditor herumspielen möchten, sehen Sie sich diese Demo an.
Gutenberg-Update: Wie ist der aktuelle Stand und was kommt?
Beim Gutenberg-Projekt geht es um mehr als den Bildschirm, den Sie zum Bearbeiten eines Beitrags verwenden.
Das WordPress-Team unterteilt das Projekt in vier Phasen.
Die WordPress Gutenberg-Phasen sind:
- Einfachere Bearbeitung. Dieses Update ist das zentrale Bearbeitungserlebnis für Beiträge und Seiten. Es wurde 2018 veröffentlicht und seitdem viele Male verbessert.
- Anpassung. Diese Phase konzentriert sich darauf, wie Sie die Anpassung Ihrer Website mithilfe von Blöcken vereinfachen können. Die meisten der letzten WordPress-Releases und Gutenberg-Updates stammen aus dieser Phase. Beispiele hierfür sind die vollständige Website-Bearbeitung, Blockmuster und Blockdesigns.
- Zusammenarbeit. In dieser Phase werden Funktionen und Tools hinzugefügt, um die gemeinsame Erstellung von Inhalten zu vereinfachen.
- Mehrsprachig. Diese Phase umfasst die Implementierung der mehrsprachigen Website-Unterstützung in den WordPress-Kern.
Das Gutenberg-Projekt befindet sich in Phase 2, wobei einige Planungen und Entwicklungen bereits in den zukünftigen Phasen stattfinden. Die Gutenberg-Updates rund um die Anpassung sollten es ermöglichen, das Design und Layout Ihrer Website zu optimieren, ohne dass zusätzliche Plugins oder umfangreicher benutzerdefinierter Code erforderlich sind. Dieser Low-Code-Ansatz sollte zu schnelleren Websites mit weniger Code-Bloat führen.

Aktuelle WordPress Gutenberg-Updates
Die Anpassungsoptionen von Phase 2 sind echte Spielwechsler. Hier sind einige der coolsten zeitsparenden Funktionen, die Sie erkunden möchten.
Vollständige Website-Bearbeitung
WordPress führte Full Site Editing mit Version 5.9 im Januar 2022 ein. Mit der Veröffentlichung von WordPress 6.0 im Mai und 6.1 im November wurden zusätzliche Funktionen hinzugefügt. Full Site Editing entsperrt das Blockerlebnis, um Ihre gesamte Site zu bearbeiten, nicht nur einzelne Posts oder Seiten. Es eignet sich hervorragend zum Erstellen einer benutzerdefinierten Seitenvorlage oder zum Hinzufügen einer benutzerdefinierten Navigation. Laden Sie unser neues E-Book Full Site Editing herunter, um mehr darüber zu erfahren, wie Sie die FSE-Tools auf Ihrer Site einsetzen können.
Um Full Site Editing verwenden zu können, müssen Sie WordPress 6.0 oder höher ausführen und über ein blockkompatibles Design verfügen. Sie haben kein kompatibles Design? Mach dir keine Sorgen. Wir haben einige unserer Favoriten in Kapitel 2 des E-Books aufgelistet. Das Finden eines blockkompatiblen Designs ist wahrscheinlich die größte Hürde, mit der die meisten Websites konfrontiert sind, wenn sie versuchen, die vollständige Website-Bearbeitung zu implementieren. Glücklicherweise bauen immer mehr Theme-Entwickler Themes, die mit Blöcken arbeiten.
Blockmuster
Blockmuster sind wie Mini-Vorlagen, die Sie als Ausgangspunkt für Ihre Designs verwenden können. Benötigen Sie eine Preistabelle oder einen Heldenbereich? Dafür gibt es ein Muster. Ein Muster ist eine Gruppe von Blöcken mit einem vorkonfigurierten Aussehen. Sie können den Inhalt und das Aussehen selbst anpassen, müssen aber nicht bei Null anfangen. Lesen Sie diesen Beitrag, um mehr über die Vorteile der Verwendung von Blockmustern zu erfahren .
Globale Stilumschaltung
Mit Global Style Switching können Sie eine Seite oder einen Beitrag neu gestalten, ohne das Design zu ändern. Sie können ganz einfach einen anderen Stil anwenden, z. B. einen hellen oder dunklen Modus.
Die globalen Stileinstellungen umfassen Schriftarten, Farben und andere CSS-Einstellungen. Diese Funktion spart Ihnen Zeit, wenn Sie ein einzigartiges Aussehen für einen bestimmten Abschnitt Ihrer Website erstellen möchten oder wenn Sie schnell das Farbschema oder den Stil Ihrer gesamten Website ändern müssen, ohne Ihr Design zu ändern.
Nur-Inhalts-Bearbeitungsunterstützung für Container-Blöcke
Diese Funktion eignet sich hervorragend für Webdesigner, die Kunden oder andere Personen haben, die Inhalte auf einer Website aktualisieren. Sie können das Blocklayout sperren, sodass jemand nur den Blockinhalt hinzufügen und bearbeiten kann, nicht sein Erscheinungsbild oder seinen Stil. Diese Funktion wurde in WordPress 6.1 hinzugefügt, das am 1. November debütierte.
Flüssige Typografie
Da die Bildschirmgrößen zwischen Telefonen und riesigen Desktop-Monitoren immer stärker variieren, spielt die Art und Weise, wie Ihre Typografie angezeigt wird, eine noch größere Rolle. Eine riesige Überschrift könnte auf einem Mobiltelefon fehl am Platz wirken, während sie auf einem großen Desktop-Bildschirm seltsam klein ist. Gutenberg enthält jetzt Unterstützung für flüssige Typografie , um dieses Problem zu lösen. Schriftgrößen werden bei Änderungen der Bildschirmgröße automatisch vergrößert oder verkleinert.
Auf dem Laufenden bleiben mit WordPress Gutenberg
Eine der Möglichkeiten, um sicherzustellen, dass Sie nicht alle neuen Gutenberg-Funktionen verpassen, besteht darin, Ihre Website auf die neueste Version von WordPress zu aktualisieren. Der verwaltete Hosting-Service von Pressable nimmt Updates von Ihrer To-Do-Liste. Alle Pressable-Clients erhalten automatische Updates auf die neueste Version von WordPress.
Automatische Updates stellen sicher, dass Sie immer über die neuesten WordPress Gutenberg-Updates verfügen, und Ihre Website erhält auch die neuesten Sicherheitsfixes und Funktionen. Halten Sie Ihre Website mit Pressable auf dem neuesten Stand, schnell und sicher. Wählen Sie einen Plan und melden Sie sich noch heute an.