So passen Sie Ihren WordPress-Header an (in 2023)
Veröffentlicht: 2023-01-11Das Anpassen der Kopfzeile Ihrer WordPress-Website ist mit der Einführung der vollständigen Seitenbearbeitung viel einfacher geworden. Jetzt ist es möglich, Kopfzeilen nativ in WordPress mit dem Blockeditor zu erstellen und anzupassen, ohne auf benutzerdefinierten Code oder Plugins zurückgreifen zu müssen.
In diesem Beitrag zeigen wir Ihnen, wie Sie einen benutzerdefinierten Header in WordPress erstellen, damit Sie die erforderlichen Änderungen an Ihrem eigenen Website-Header problemlos vornehmen können. Lass uns anfangen.
Was ist ein WordPress-Header

In WordPress ist der Header wahrscheinlich das wichtigste Element. Es enthält ein Navigationsmenü, ein Logo und andere wichtige Elemente wie Social-Media-Symbole, Call-to-Action-Buttons oder sogar Geschäftsinformationen. Da der WordPress-Header das erste ist, was Ihre Website-Besucher sehen, ist es wichtig, einen guten ersten Eindruck zu hinterlassen. Es sollte alles enthalten, was ein Besucher sehen muss – Seiten, Kontaktinformationen, Branding-Elemente oder andere wichtige Informationen.
Zum Glück sind Sie nicht mehr mit dem WordPress-Customizer verheiratet. Mit der Entwicklung der vollständigen Website-Bearbeitung ist es jetzt möglich, den Header Ihrer Website oder jedes andere Element so zu gestalten und zu implementieren, wie Sie es wünschen.
So passen Sie den WordPress-Header mithilfe der vollständigen Site-Bearbeitung im Jahr 2023 an
Die vollständige Seitenbearbeitung in WordPress unterscheidet sich ein wenig von den alten WordPress-Themes. Sie können den WordPress Theme Customizer zwar weiterhin verwenden, aber er ist nicht mehr so notwendig wie früher. Der die Kreativität einschränkende Customizer wurde durch eine neue Erfahrung ersetzt – den Site-Editor. Obwohl es sich noch in der Beta-Phase befindet, ist es die Zukunft der WordPress-Anpassung. Wenn Sie beispielsweise einen neuen Header im Twenty Twenty-Three-Design erstellen, ist der Site-Editor für eine Reihe von Anpassungsoptionen sehr nützlich, darunter die Schriftarten, Farben, Schaltflächenstile und mehr Ihres Headers.
Zugriff auf den WordPress-Header im Site-Editor
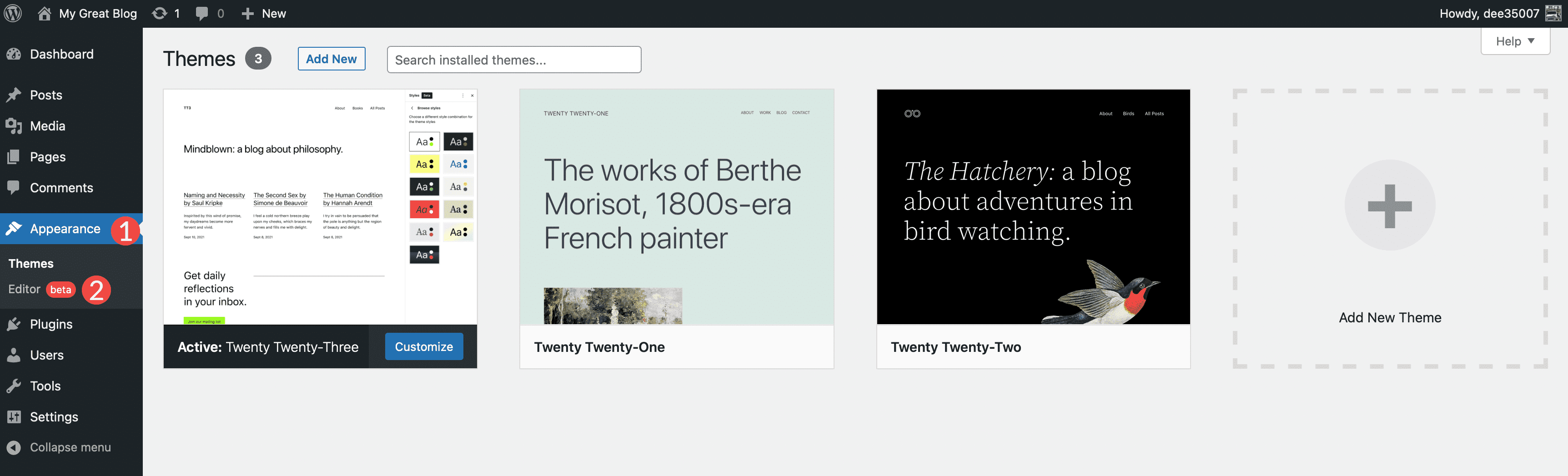
Um auf den WordPress-Header zuzugreifen, müssen Sie zuerst zu Appearance > Site Editor navigieren.

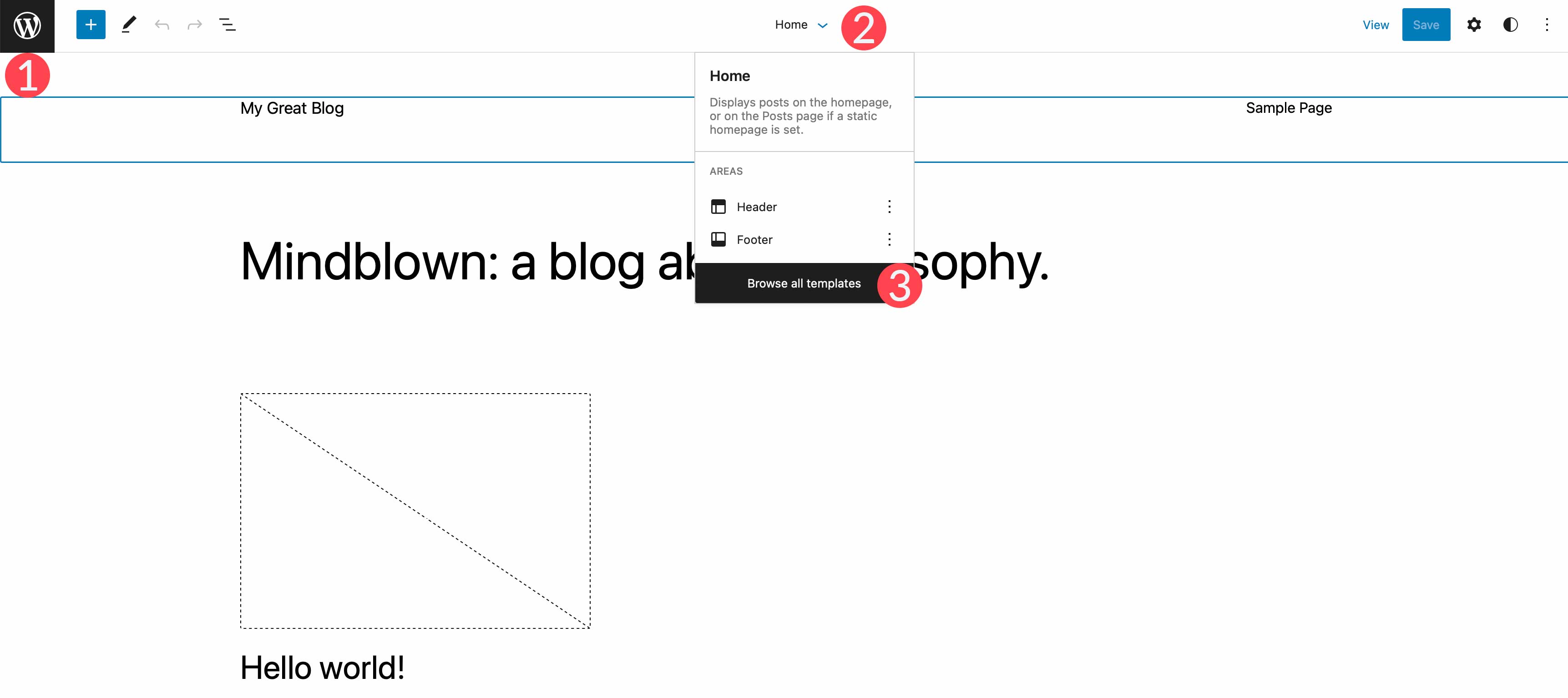
Wenn der Editor geladen wird, gelangen Sie automatisch zu Ihren Home-Einstellungen. Um zu den Header-Einstellungen zu gelangen, können Sie entweder auf das WordPress-Logo in der oberen linken Ecke des Editors klicken oder den Dropdown-Pfeil auswählen und dann Alle Vorlagen durchsuchen auswählen.

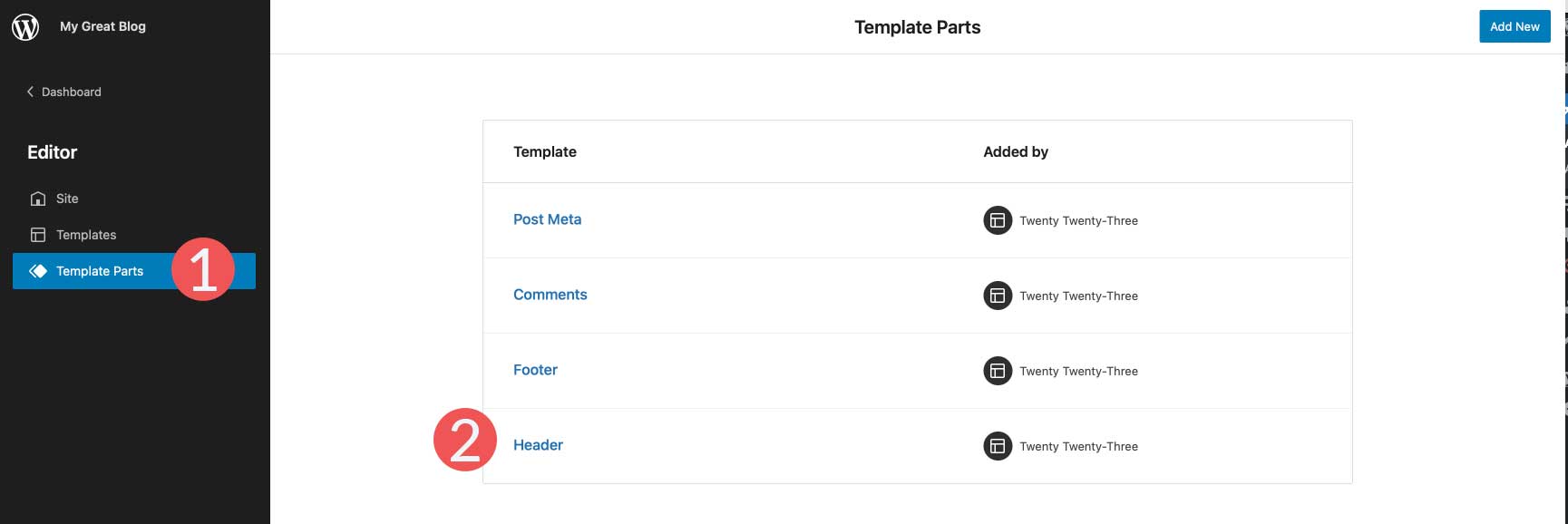
Klicken Sie anschließend im WordPress-Menü auf Vorlagenteile . Klicken Sie abschließend auf Kopfzeile , um die Kopfzeile der Website zu bearbeiten.

Kopfzeile gestalten

Im Thema Twenty Twenty-Three ist die Überschrift sehr einfach. Davon abgesehen haben Sie die Möglichkeit, beliebige WordPress-Blöcke hinzuzufügen oder zu löschen. Für dieses Tutorial zeigen wir Ihnen, wie Sie den Header-Vorlagenteil des Twenty Twenty-Three-Designs bearbeiten, um einen einfachen, aber effektiven benutzerdefinierten Header für Ihre Website zu erstellen.
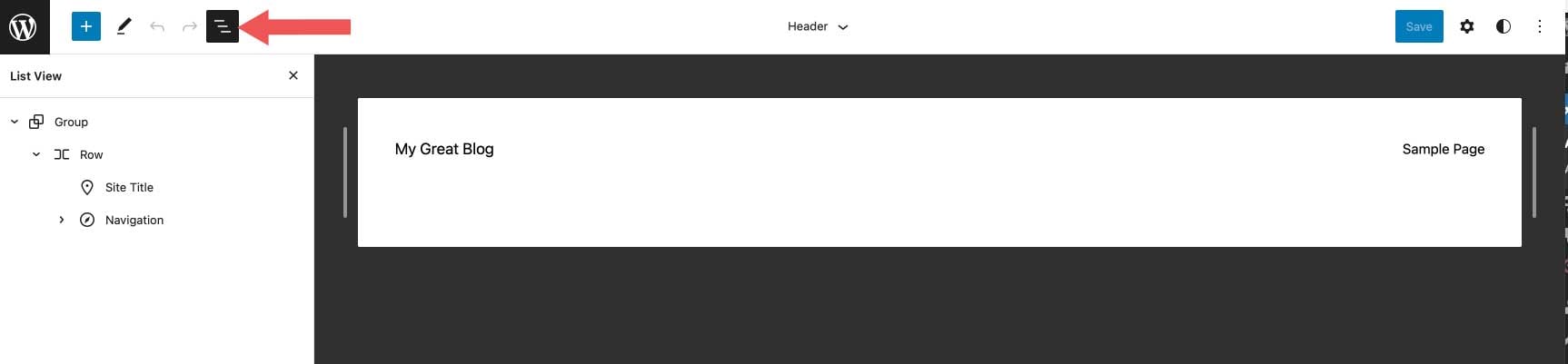
Werfen wir zunächst einen Blick auf die Struktur der Kopfzeile, indem wir im Vorlageneditor auf das Symbol für die Listenansicht klicken. Sie werden sehen, dass es einen Gruppenblock gibt, der eine Zeile mit zwei Blöcken enthält – dem Seitentitel und dem Navigationsblock. Die Zeile ist bereits so strukturiert, wie wir es möchten, mit einer zentrierten vertikalen Ausrichtung, und der Inhalt ist auf volle Breite eingestellt. Im Grunde müssen wir hier also nur ein paar Änderungen an dieser Zeile vornehmen.

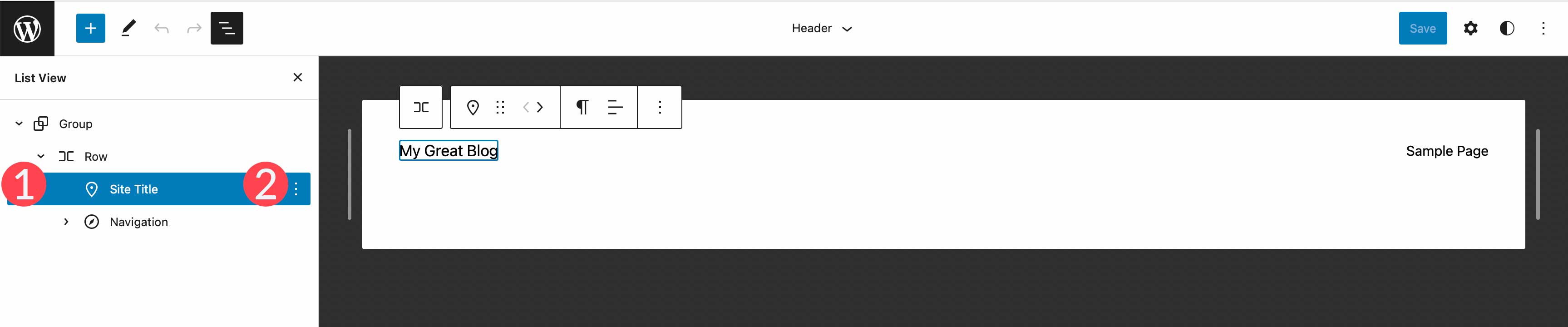
Zuerst löschen wir den Titelblock der Website und ersetzen ihn dann durch den Block mit den sozialen Symbolen. Klicken Sie dazu einfach auf den Titelblock der Website in der Listenansicht und erweitern Sie dann das Ellipsenmenü.

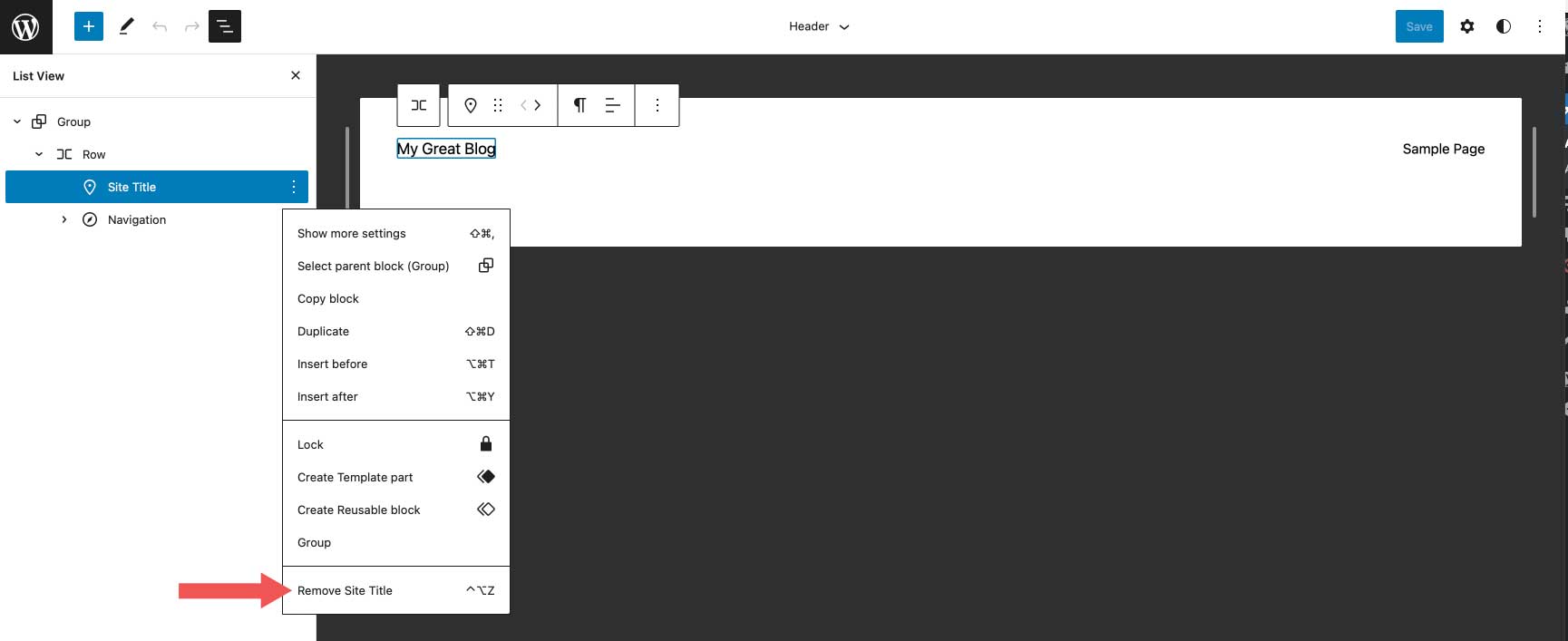
Klicken Sie abschließend auf Site-Titel entfernen , um den Block aus der Kopfzeile zu löschen.

Hinzufügen des Blocks für soziale Symbole
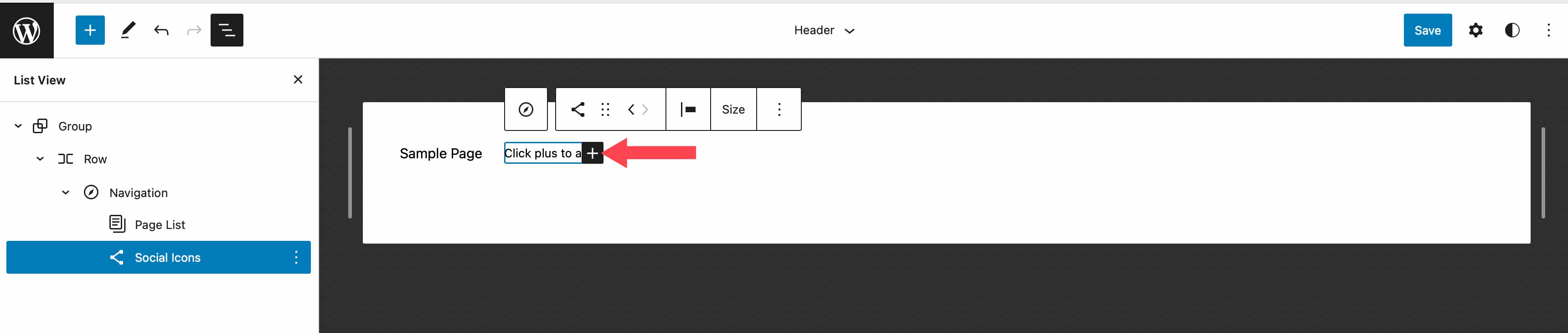
Der erste Block, den wir hinzufügen werden, ist der Block für soziale Symbole. Klicken Sie auf das Plus-Symbol neben dem Seitenlistenblock und beginnen Sie dann mit der Eingabe von Symbolen für soziale Netzwerke. Klicken Sie einfach, um es hinzuzufügen.

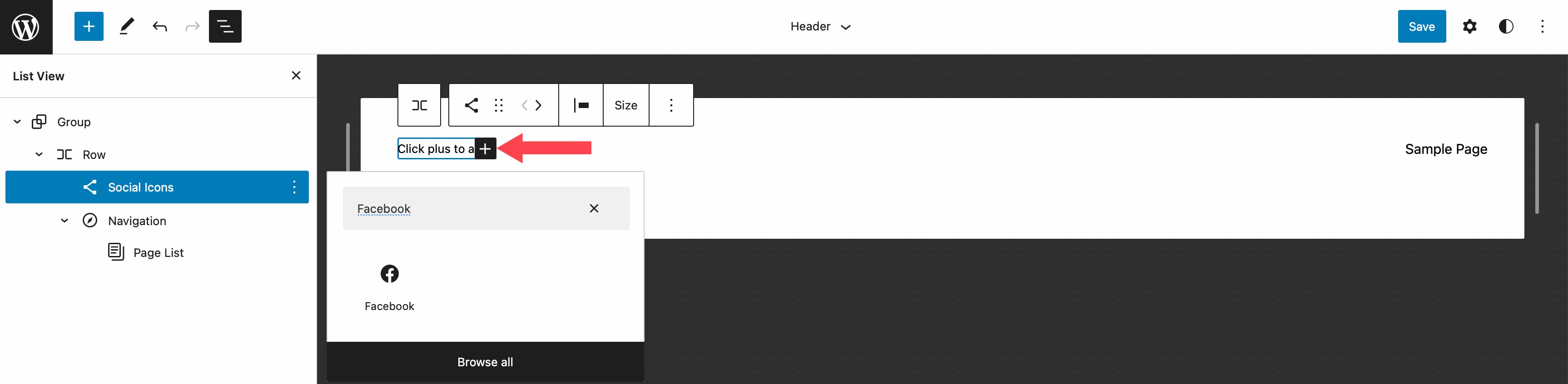
Um ein Symbol hinzuzufügen, klicken Sie auf das Plus-Symbol , um das Modalfeld anzuzeigen. Geben Sie Facebook ein, um das Facebook-Symbol aufzurufen. Klicken Sie einfach, um es hinzuzufügen. Fügen Sie als Nächstes die Symbole Instagram, YouTube und TikTok hinzu, indem Sie die zuvor genannten Schritte wiederholen.

Gestalten des Social Icons-Blocks
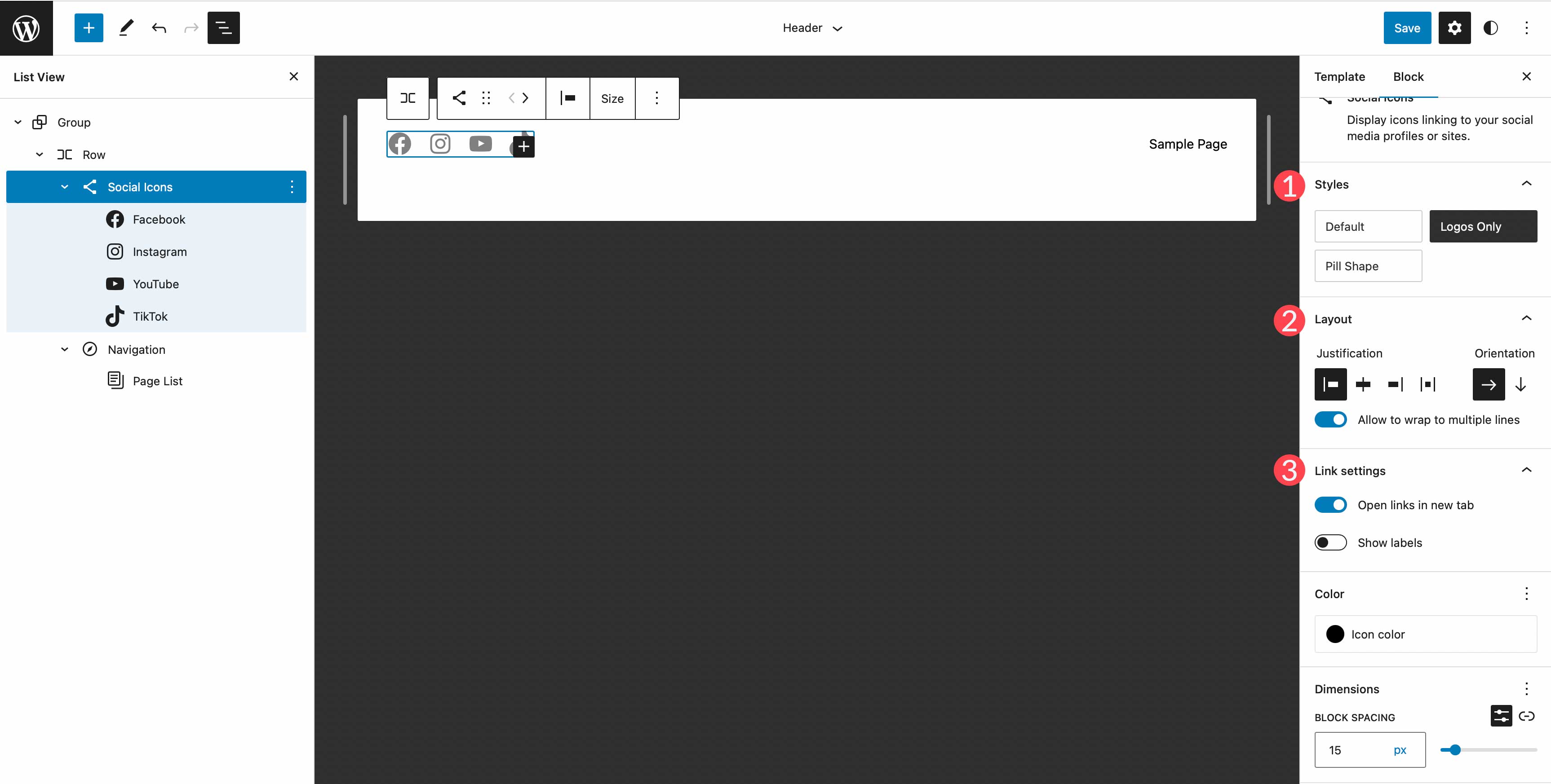
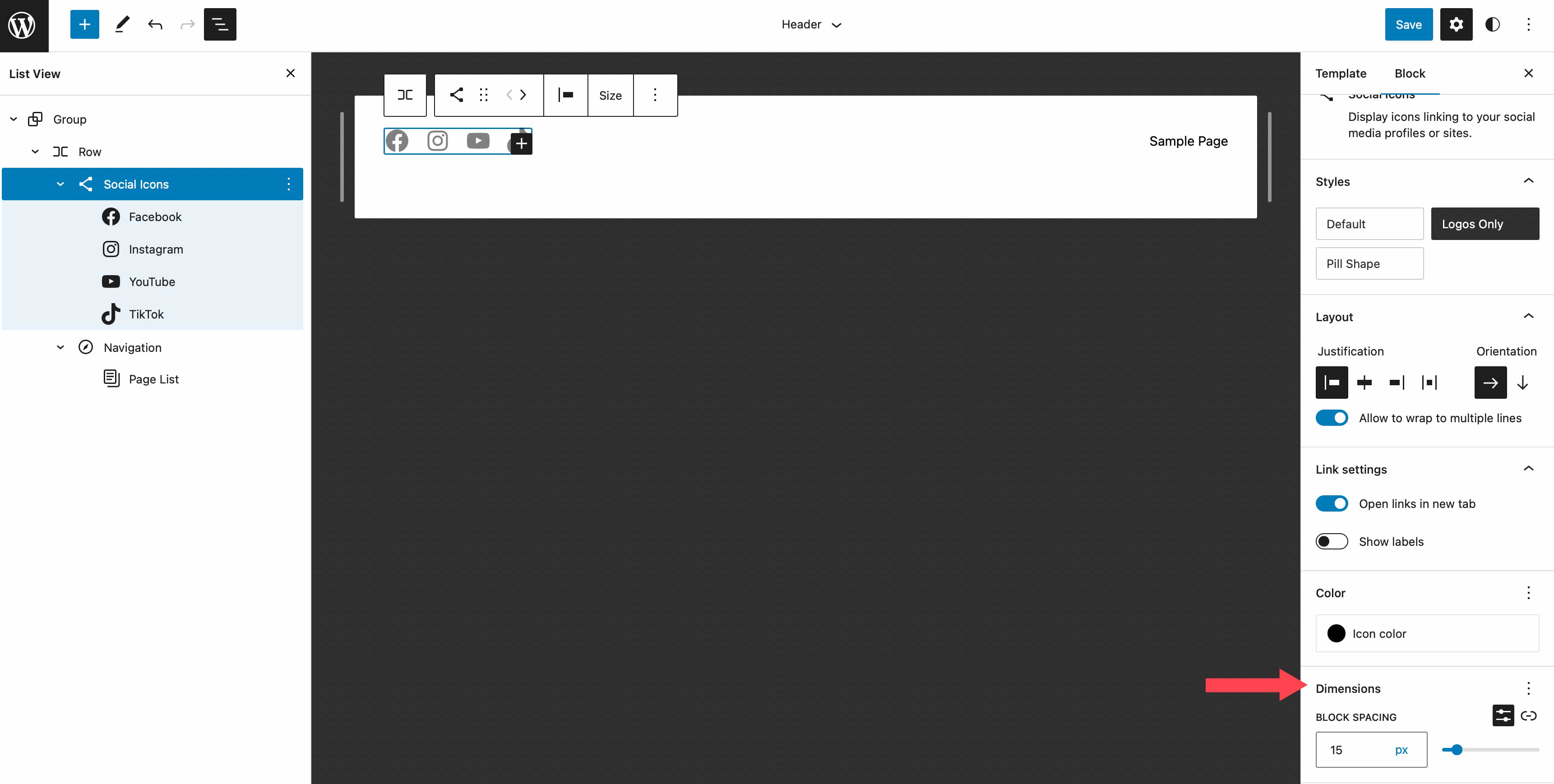
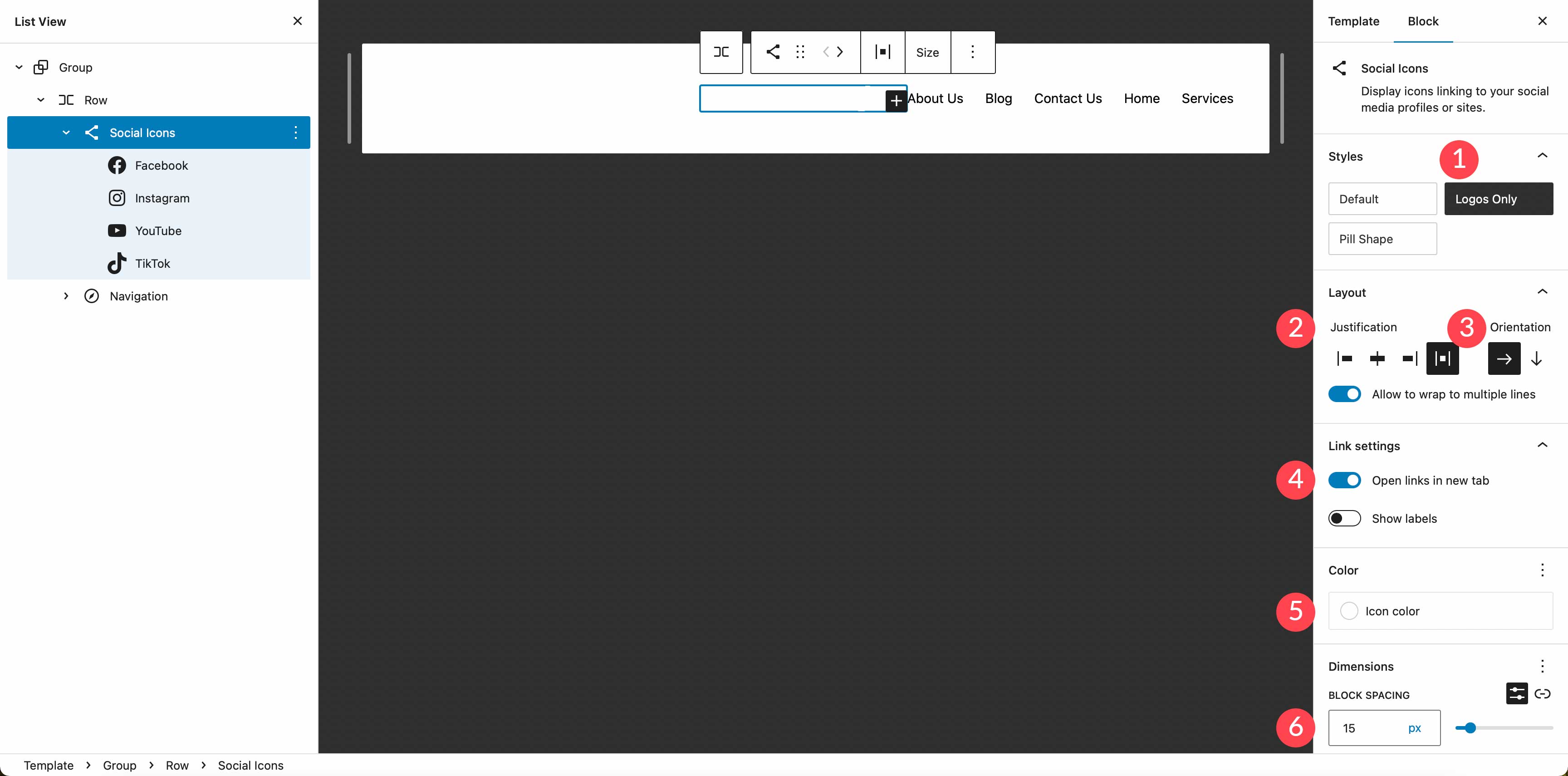
Als Nächstes gestalten wir unsere Symbole. Es gibt eine Reihe von Optionen für den Social-Media-Block, einschließlich des gewünschten Layoutstils – entweder Standard, bei dem es sich um ein in einem Kreis eingeschlossenes Logo handelt, nur Logos oder Pillenform. Als nächstes kommt die Ausrichtung und Ausrichtung des Layouts, die steuert, ob Ihre Blöcke horizontal oder vertikal angezeigt werden und wie sie ausgerichtet werden sollen. Dann gibt es Link-Einstellungen. Hier können Sie die Links in einem neuen Tab öffnen und auswählen, ob die Labels angezeigt werden sollen.

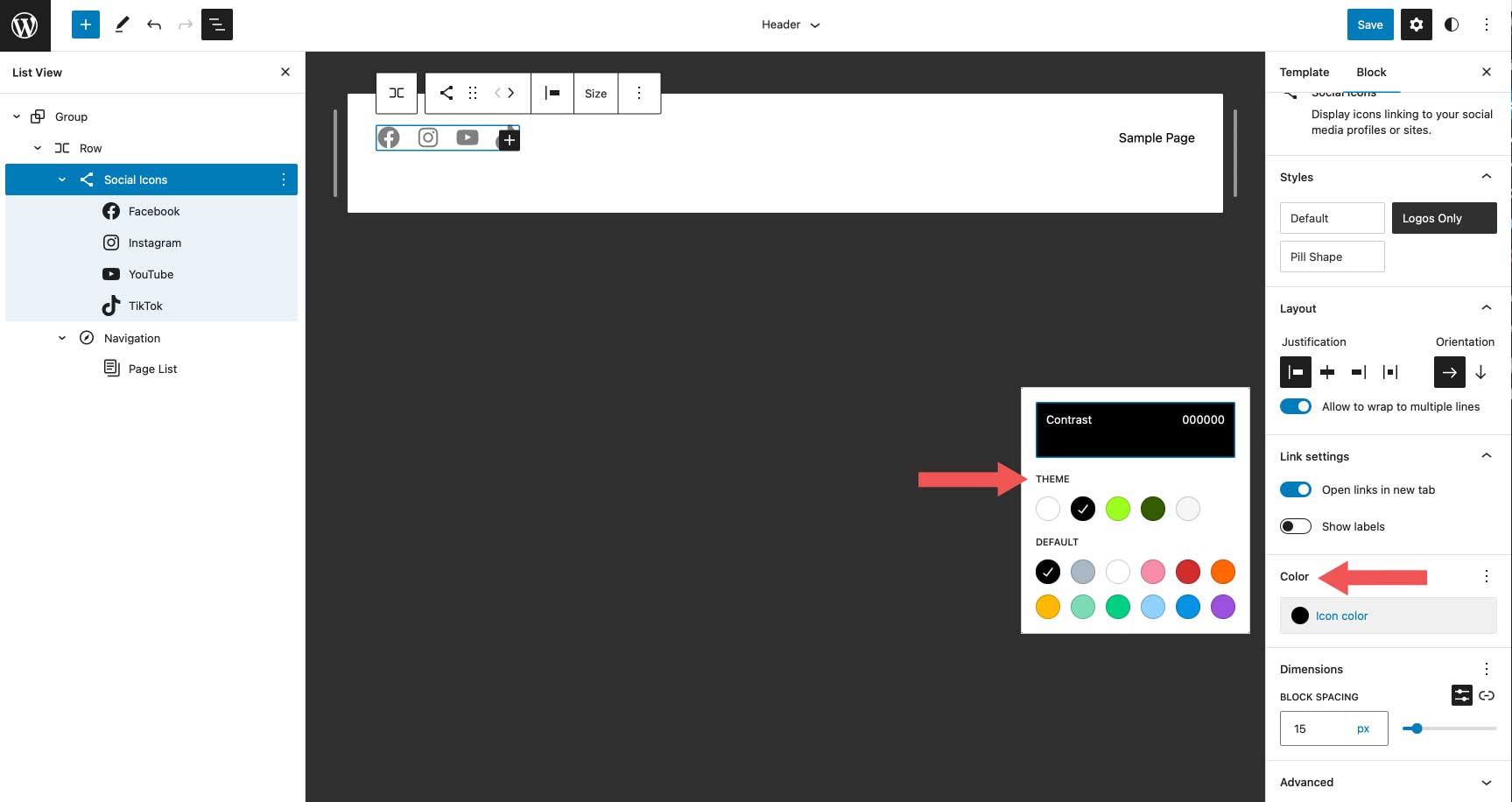
Je nachdem, welchen Layoutstil Sie wählen, haben Sie unterschiedliche Farboptionen. Wenn Sie beispielsweise nur das Logo auswählen, können Sie nur dem Logo selbst Farbe hinzufügen. Wenn Sie die Standard- oder Pillenform wählen, können Sie sowohl die Symbolfarbe als auch die Hintergrundfarbe auswählen. Die verfügbaren Farben sind im Design Twenty Twenty-Three voreingestellt. Wenn Sie weitere hinzufügen möchten, müssen Sie sie der theme.json-Datei Ihres Designs hinzufügen.

Die letzte Einstellungsgruppe ist Dimension , mit der Sie steuern können, wie viel Abstand zwischen den einzelnen sozialen Symbolen festgelegt werden soll.

In diesem Lernprogramm wählen wir den Nur-Logo-Stil, legen die Ausrichtung auf Abstand zwischen Elementen fest und wählen die horizontale Ausrichtung. Dadurch werden unsere Symbole gleichmäßig verteilt, horizontal angezeigt und nur das Symbol selbst ohne Hintergrund angezeigt. Legen Sie unter Linkeinstellungen fest, dass Links in einem neuen Tab geöffnet werden. Wählen Sie als Farbe Weiß. Fügen Sie schließlich unter den Bemaßungseinstellungen einen Blockabstand von 15 Pixel hinzu.

Festlegen einer Hintergrundfarbe für die Zeile
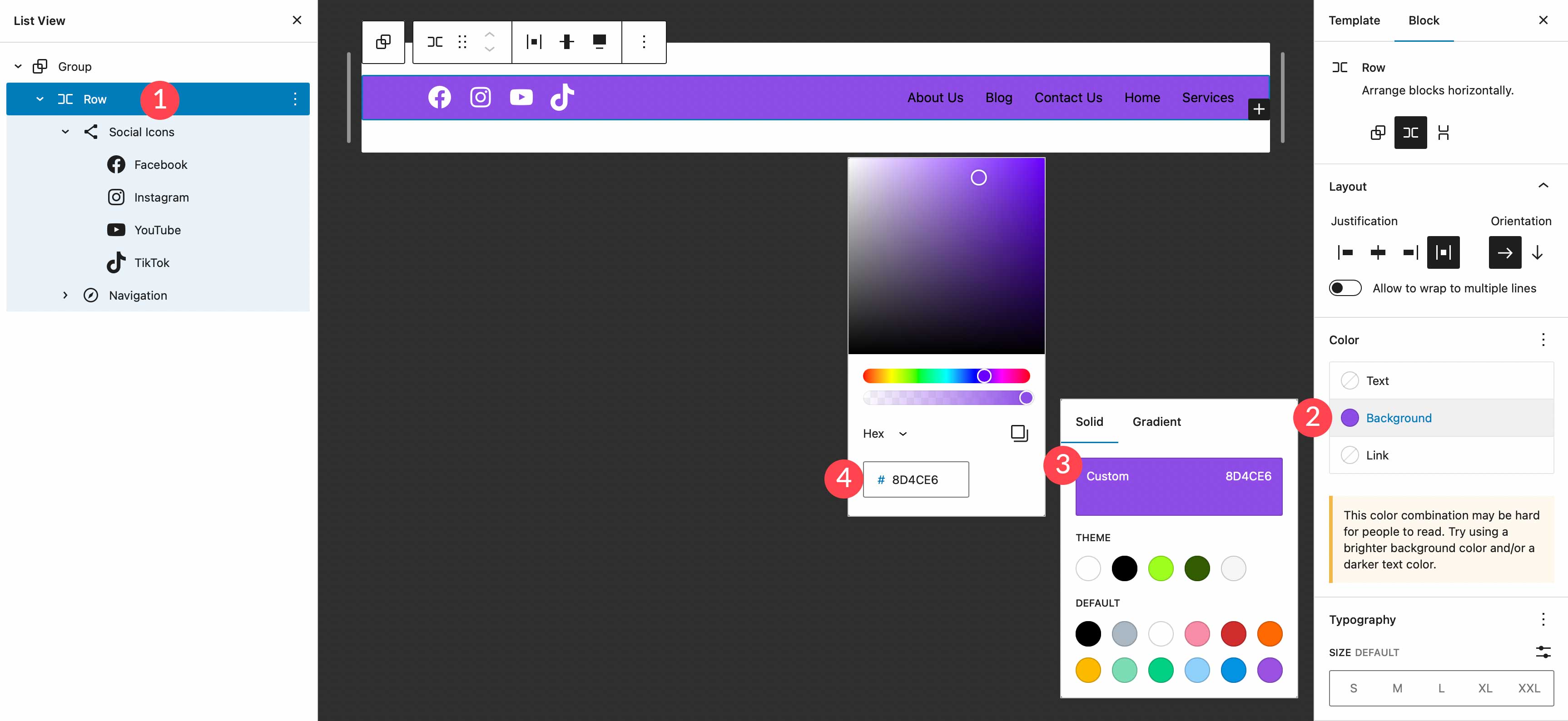
Als Nächstes fügen wir der Zeile eine Hintergrundfarbe hinzu. Wählen Sie in der Listenansicht den Zeilenblock aus. Suchen Sie in den zusätzlichen Einstellungen den Hintergrund unter Farbe. Klicken Sie in das Basisfeld und fügen Sie #8D4CE6 als Farbe hinzu.

Hinzufügen einer zusätzlichen Zeile zur Kopfzeile
Unser Header erfordert das Hinzufügen einer neuen Zeile. Wir werden einen Website-Logo-Block sowie einen Call-to-Action-Button hinzufügen, also brauchen wir einen Ort, an dem diese leben können. Denken Sie daran, dass das Hinzufügen von Zeilen beim Erstellen benutzerdefinierter Header eine gute Möglichkeit ist, Ihre Blöcke organisiert zu halten.
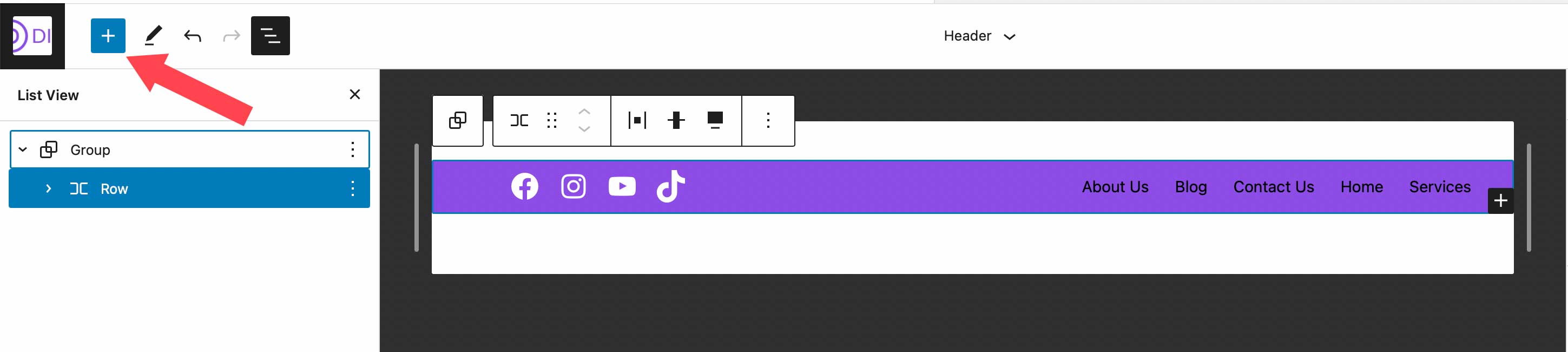
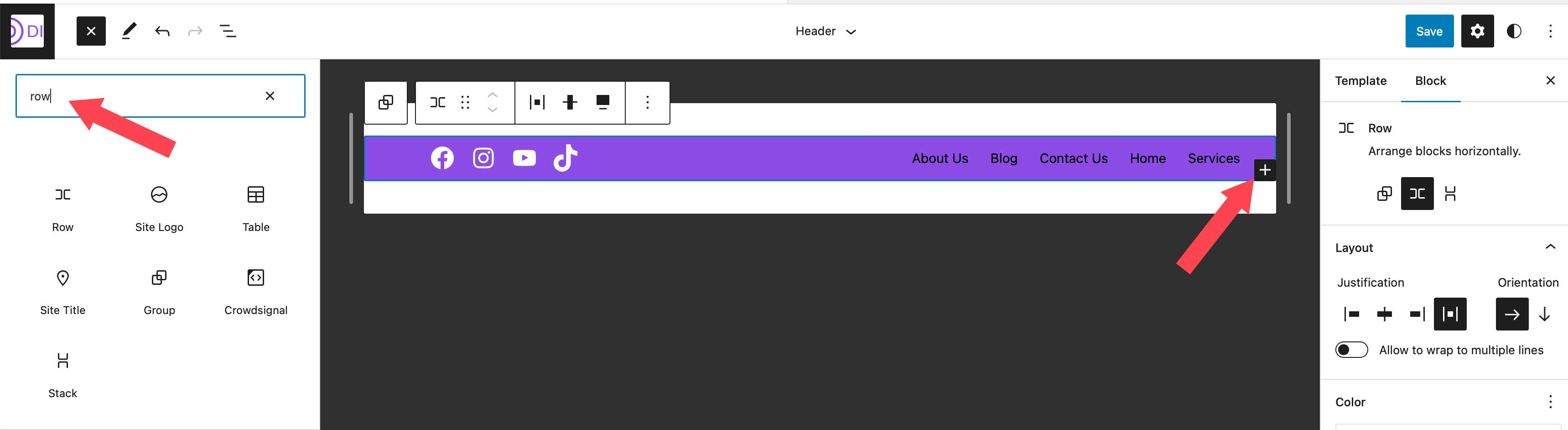
Um eine neue Zeile hinzuzufügen, klicken Sie auf das Symbol zum Einfügen von Blöcken.

Geben Sie als Nächstes Zeile in die Suchleiste oder /Zeile direkt in den Seiteneditor ein, um eine neue Zeile einzufügen.

Verschieben von Blöcken zwischen Reihen
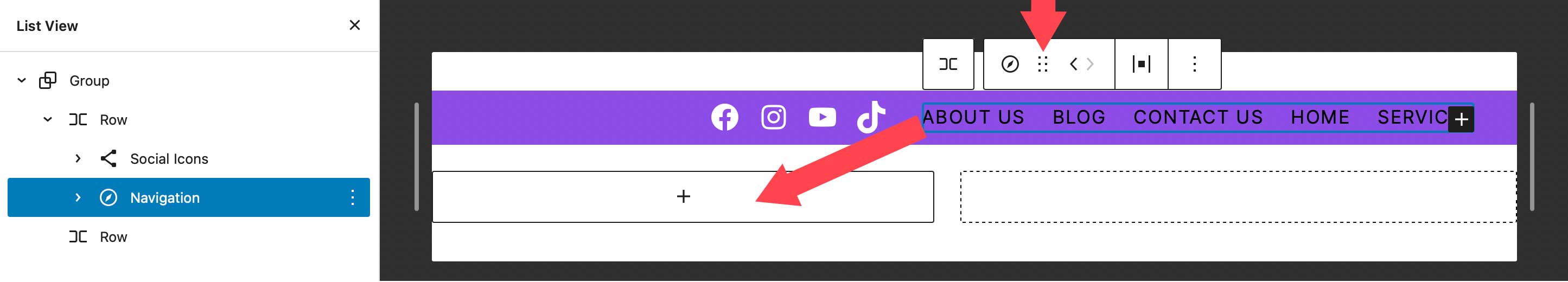
Im nächsten Schritt verschieben wir unseren Navigationsblock in unsere neu erstellte Zeile. Letztendlich haben wir soziale Symbole und einen Call-to-Action-Button in der oberen Reihe, dann einen Site-Logo-Block und einen Navigationsblock in unserer zweiten Reihe. Um den Navigationsblock zu verschieben, klicken Sie im Seiteneditor darauf. Klicken Sie auf das Ziehsymbol in den Symbolleisteneinstellungen für den Navigationsblock und ziehen Sie ihn in unsere neu erstellte Zeile.

Fügen Sie den Schaltflächenblock hinzu
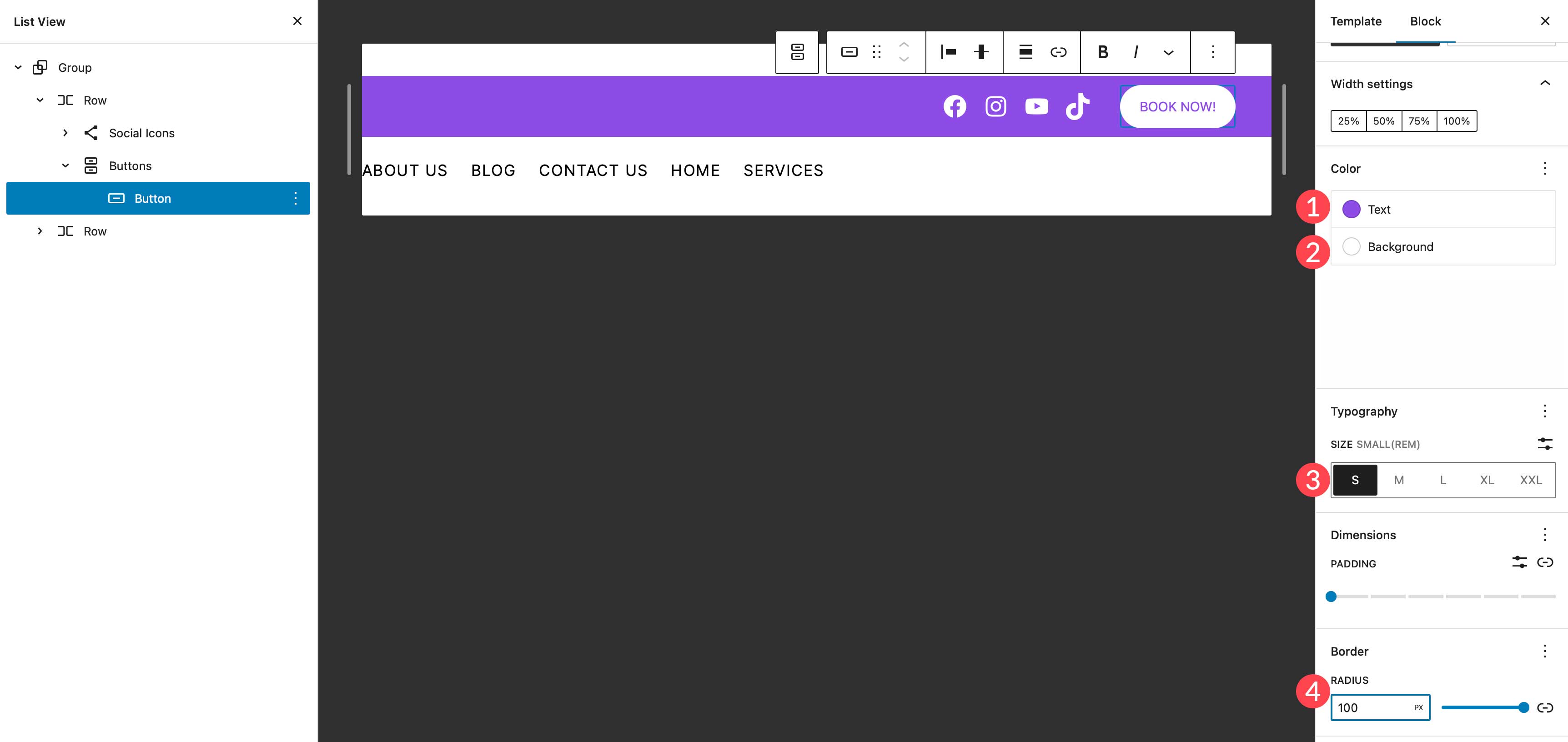
Der nächste Schritt beim Erstellen unserer Kopfzeile besteht darin, den Schaltflächenblock zur ersten Zeile hinzuzufügen. Klicken Sie auf den Block-Einfüger und suchen Sie dann in der Suchleiste nach dem Schaltflächenblock. Ziehen Sie den Schaltflächenblock in die erste Reihe. Wir werden unseren Button wie folgt gestalten. Geben Sie JETZT BUCHEN ein! für den Text, fügen Sie dann #8D4CE6 für die Textfarbe hinzu, weisen Sie #ffffff für die Hintergrundfarbe der Schaltfläche zu und geben Sie der Schaltfläche einen Randradius von 100px . Lassen Sie die Schaltflächentextgröße auf klein eingestellt. Ihre Schaltfläche sollte jetzt wie im folgenden Screenshot aussehen.


Fügen Sie den Site-Logo-Block hinzu
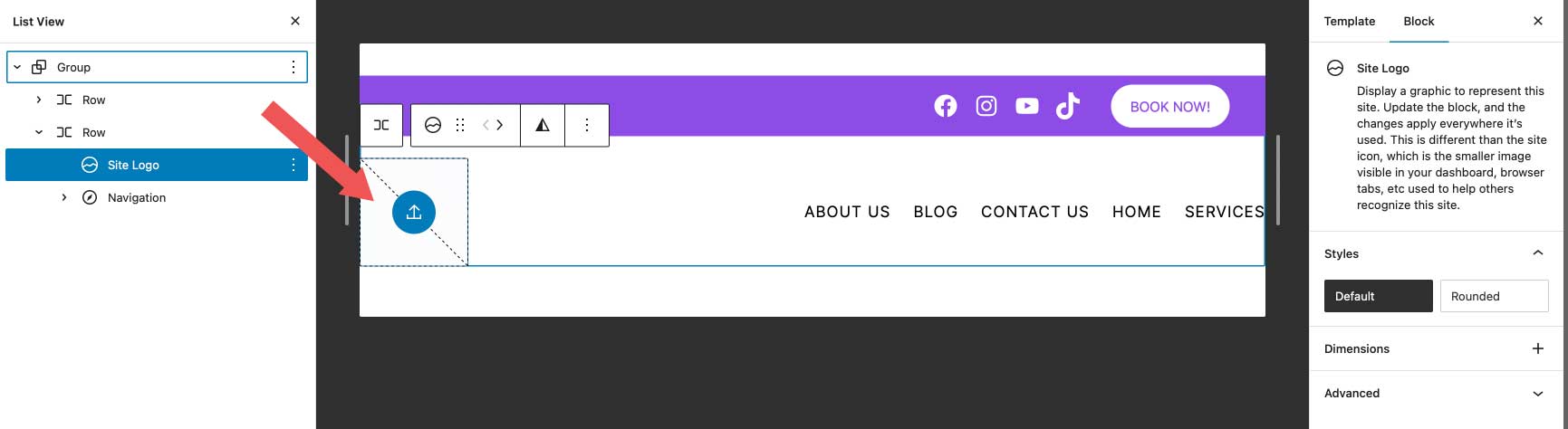
Der letzte Block, den wir hinzufügen werden, ist der Site-Logo-Block. Suchen Sie mit dem Block-Einfüger nach dem Website-Logo-Block und wählen Sie ihn aus. Ziehen Sie es in die zweite Zeile der Kopfzeile.

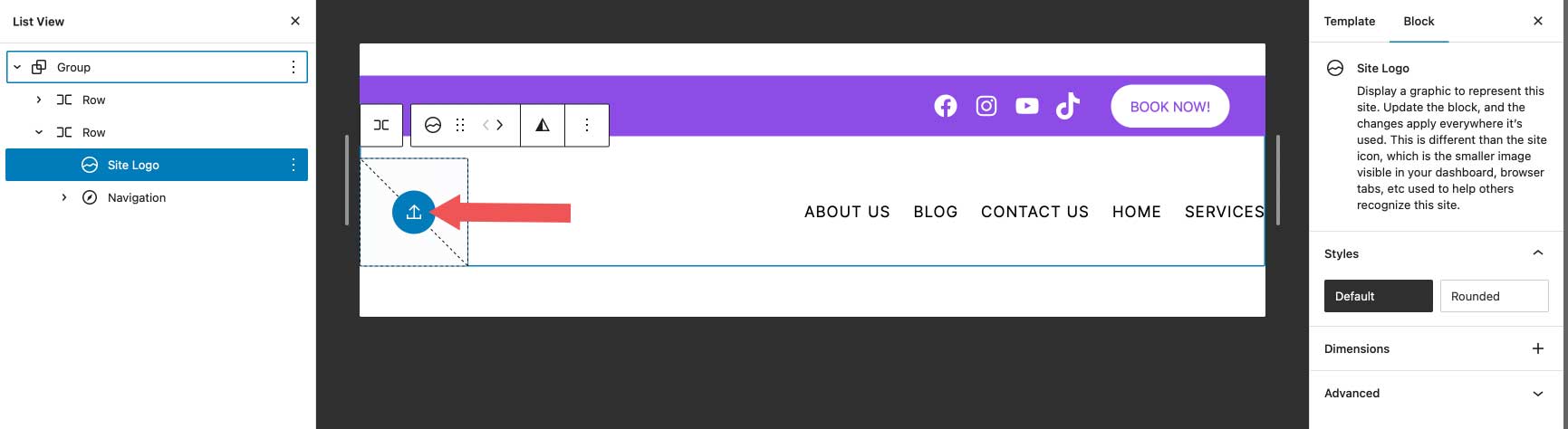
Um ein neues Logo hinzuzufügen, klicken Sie auf die Hochladen-Schaltfläche innerhalb des Site-Logo-Blocks. Sie können entweder ein bereits in Ihrer Mediathek vorhandenes Bild auswählen oder ein neues hochladen.

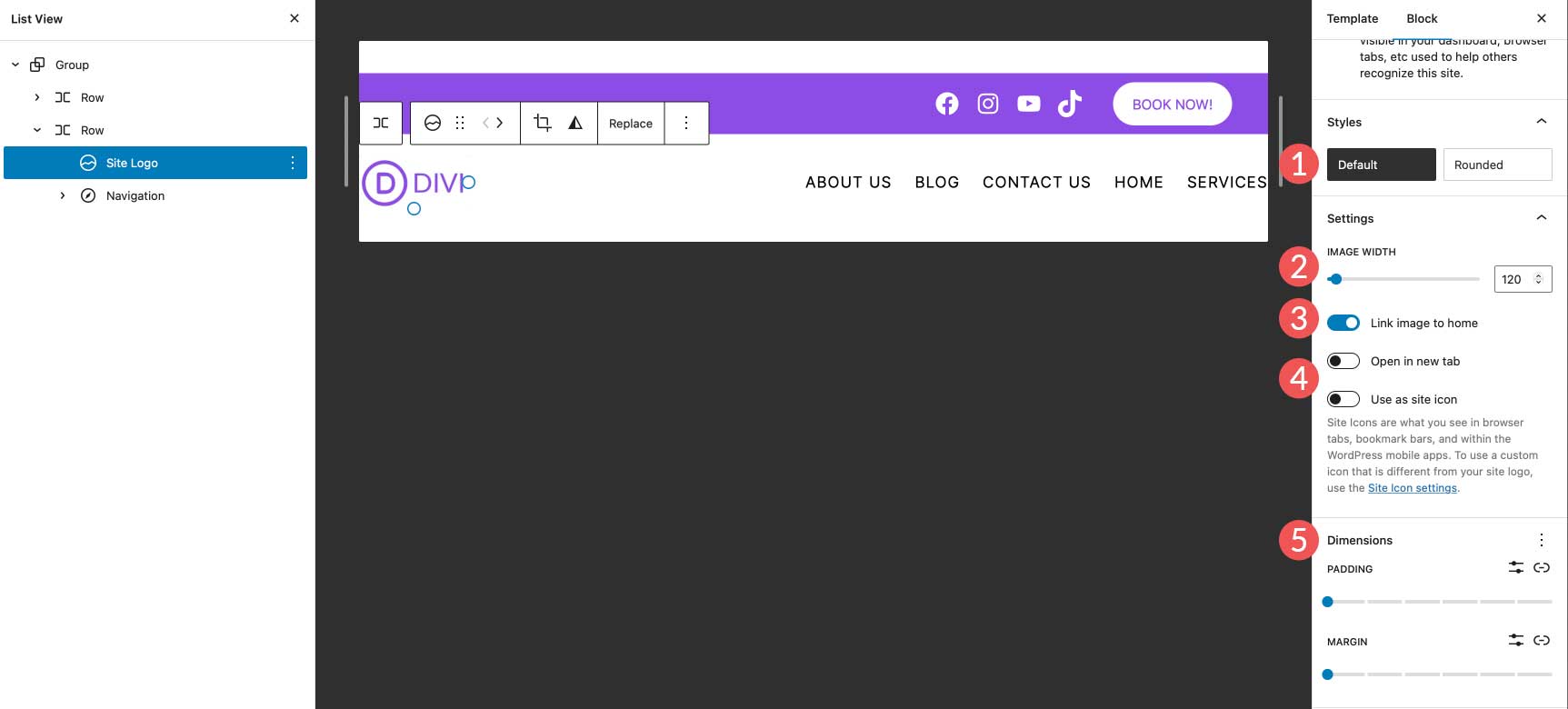
Stellen Sie für die Logoeinstellungen sicher, dass Bild mit Startseite verknüpfen aktiviert ist, und wählen Sie die Breite für Ihr Logo aus. Zu den optionalen Einstellungen gehört, ob der Link in einem neuen Tab geöffnet oder das Logo als Website-Symbol verwendet werden soll. Zusätzlich können Sie den Rand und die Polsterung für das Logo unter den Dimensionseinstellungen festlegen.

Sie sollten auch in Betracht ziehen, die beste Logogröße für Ihre Website zu verwenden.
Endgültige Header-Einstellungen
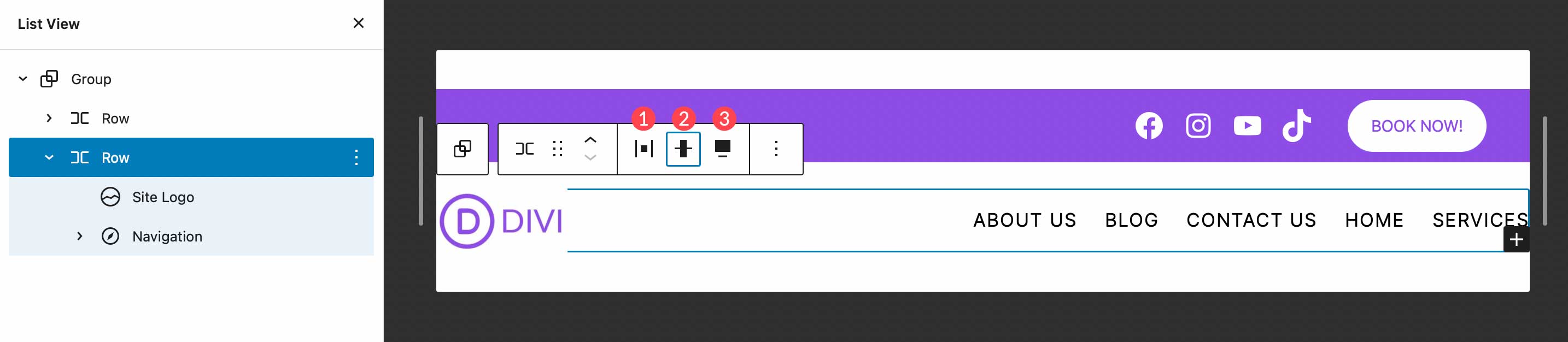
Bevor unser Header fertiggestellt werden kann, müssen wir einige Einstellungen überprüfen. Stellen Sie zunächst sicher, dass die 2. Reihe auf volle Breite eingestellt ist, um mit unserer ersten Reihe übereinzustimmen. Stellen Sie zweitens sicher, dass die Ausrichtung auf Leerzeichen zwischen den Elementen eingestellt ist . Stellen Sie zuletzt die Zeilenausrichtung auf „Mitte ausrichten“ ein.

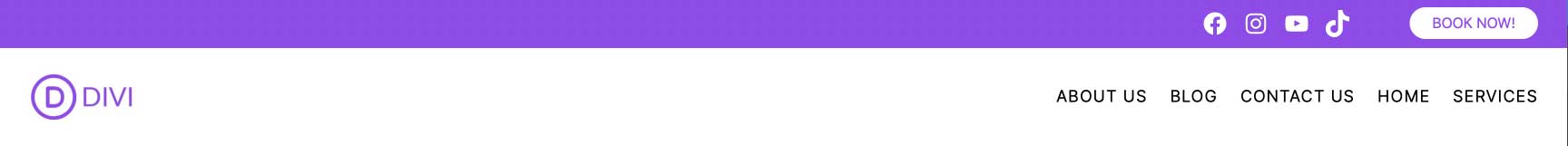
Das ist es! Wie Sie sehen, können Sie mit dem WordPress-Site-Editor in wenigen Schritten auf den Header Ihrer Website zugreifen und ihn anpassen. Das Hinzufügen, Bearbeiten, Verschieben und Ändern der Größe von Blöcken ist einfach und ermöglicht es Ihnen, kreativ zu sein, um einen benutzerdefinierten Header für Ihre Website zu erstellen.
Erstellen mehrerer WordPress-Header-Vorlagenbereiche
Ein weiteres großartiges Feature des WordPress-Site-Editors ist die Möglichkeit, verschiedene Header für verschiedene Vorlagen zu erstellen. Darüber hinaus bietet WordPress einige ziemlich einzigartige vorgefertigte Header in Form von Blockmustern, mit denen Sie das Aussehen des Headers Ihrer Website schnell und einfach ändern können. Sehen wir uns an, wie einfach es ist, einen anderen Header für Ihre Website zu erstellen. Wir verwenden die einzelne Vorlage, um zu veranschaulichen, wie ein anderer Header erstellt wird, der auf Posts auf der Website angewendet wird.
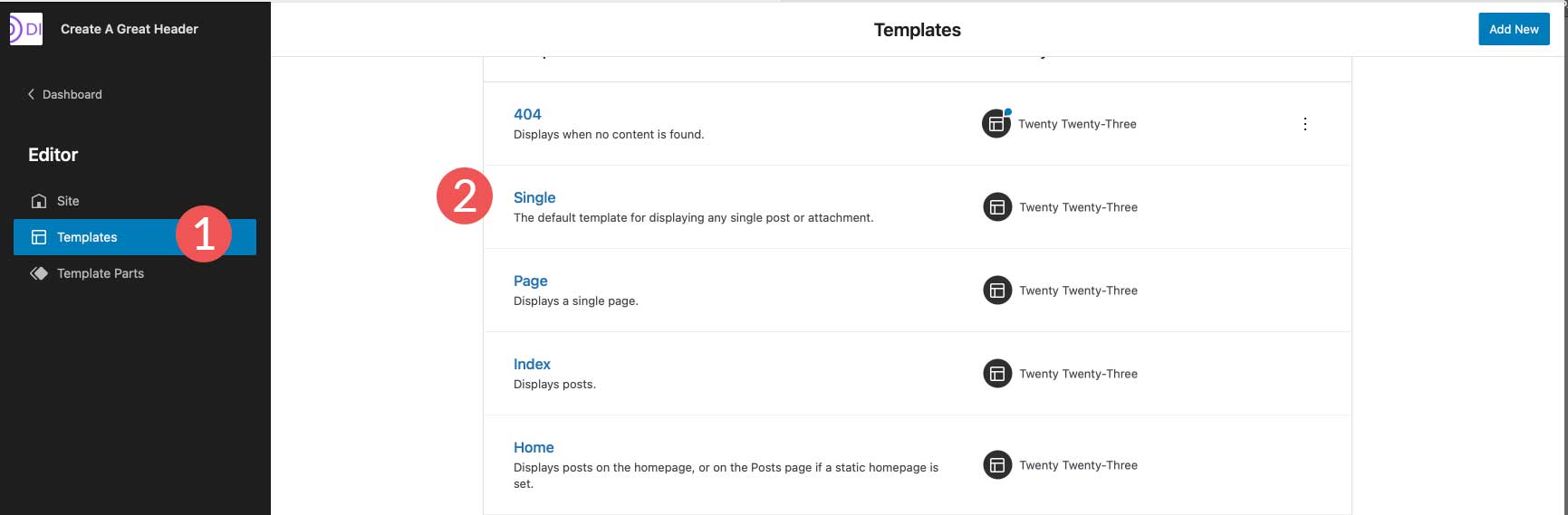
Navigieren Sie zunächst im Website-Editor zu Vorlagen . Wählen Sie als Nächstes die Vorlage Single aus.

Wenn Sie die einzelne Vorlage öffnen, sehen Sie, dass die Kopfzeile, die wir im letzten Abschnitt erstellt haben, derzeit angewendet wird. Es ist wichtig zu beachten, dass Sie die Kopfzeile dieser Vorlage oder einer anderen Vorlage nicht bearbeiten sollten, da Änderungen, die Sie an der Kopfzeile vornehmen, auf die gesamte Website angewendet werden. Stattdessen löschen wir die Kopfzeile, die wir aus dieser Vorlage erstellt haben, und erstellen dann eine neue, die nur für die Vorlage gilt, mit der wir arbeiten.
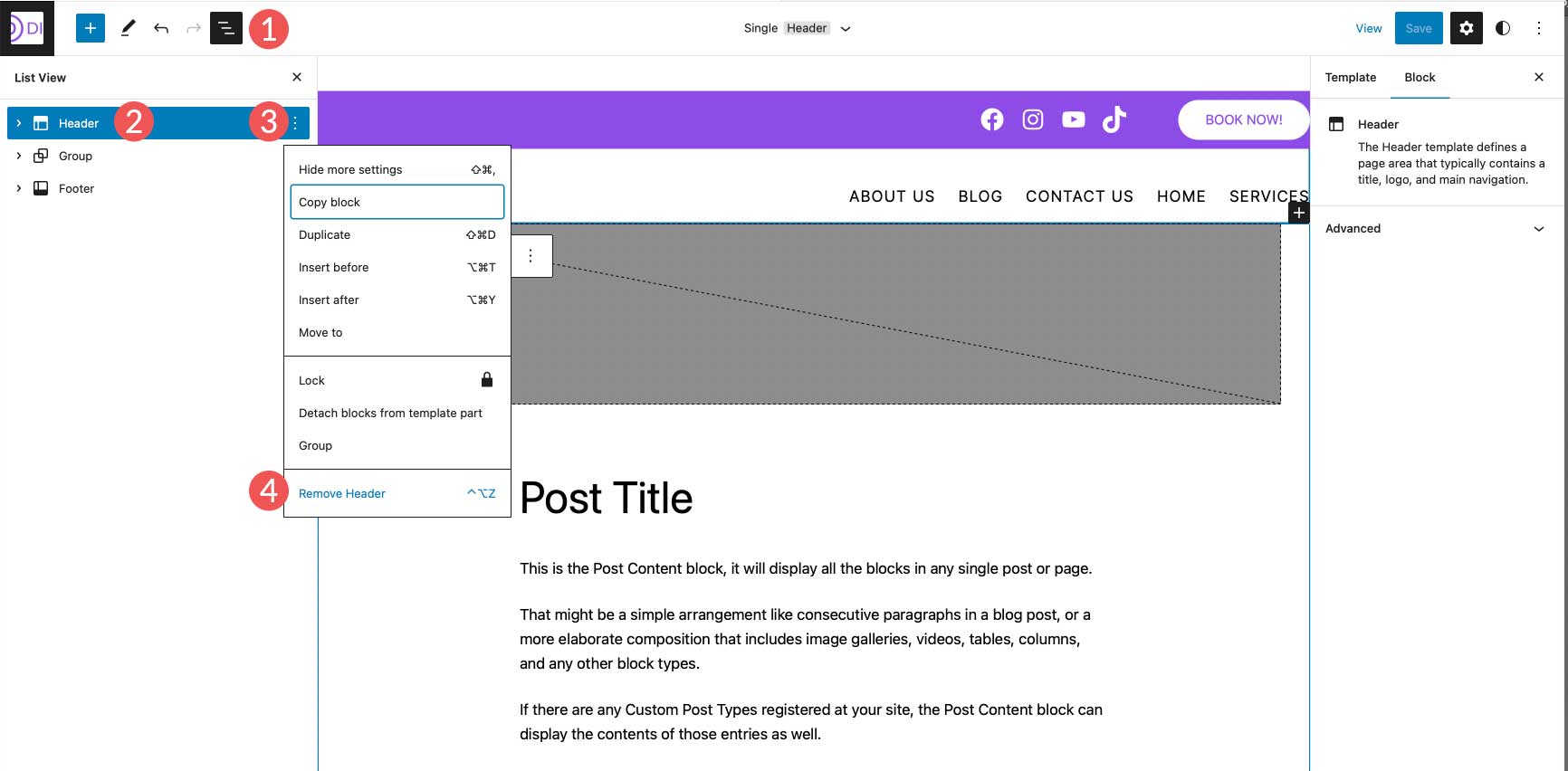
Um die Kopfzeile zu löschen, klicken Sie auf das Symbol für die Listenansicht . Wählen Sie als Nächstes die Kopfzeile aus und klicken Sie dann auf das Auslassungsmenü , um die Einstellungen zu öffnen. Klicken Sie abschließend auf Header entfernen .

Hinzufügen einer neuen Kopfzeile zu einer Vorlage
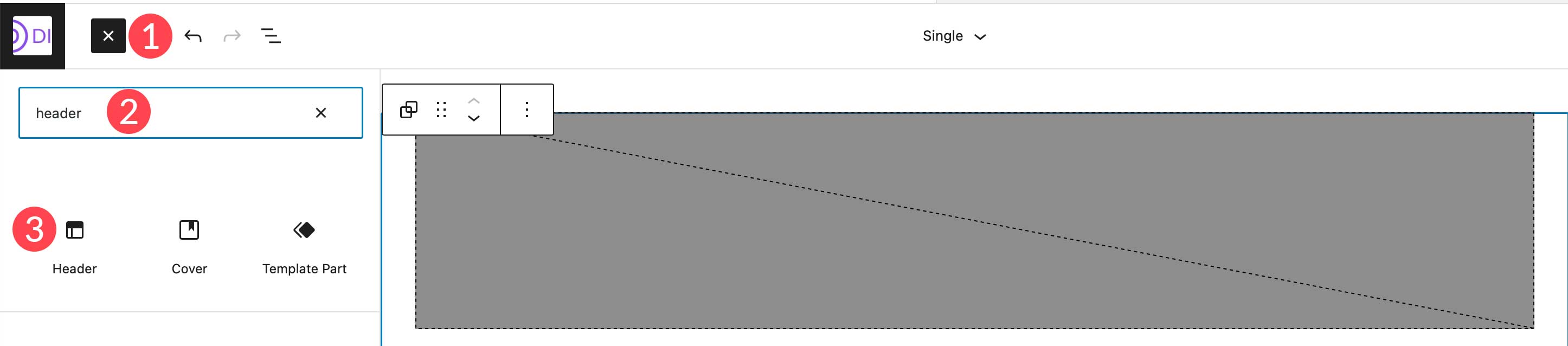
Als Nächstes fügen wir der einzelnen Beitragsvorlage einen neuen Header hinzu. Klicken Sie auf den Blockeinfüger , um einen neuen Block hinzuzufügen. Suchen Sie als Nächstes nach dem Header-Block und wählen Sie ihn aus, um ihn der Vorlage hinzuzufügen.

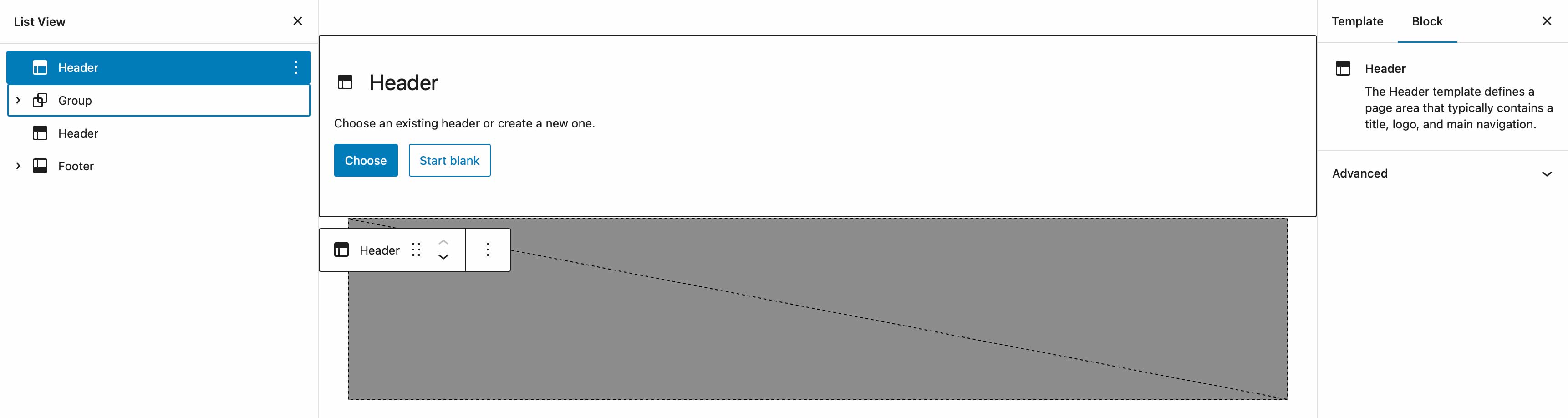
Beim Erstellen eines neuen Headers gibt es mehrere Optionen. Sie können aus einem vorgefertigten Muster auswählen, eine bereits erstellte Kopfzeile auswählen oder eine neue erstellen.

Verwenden eines vorgefertigten Muster-Headers
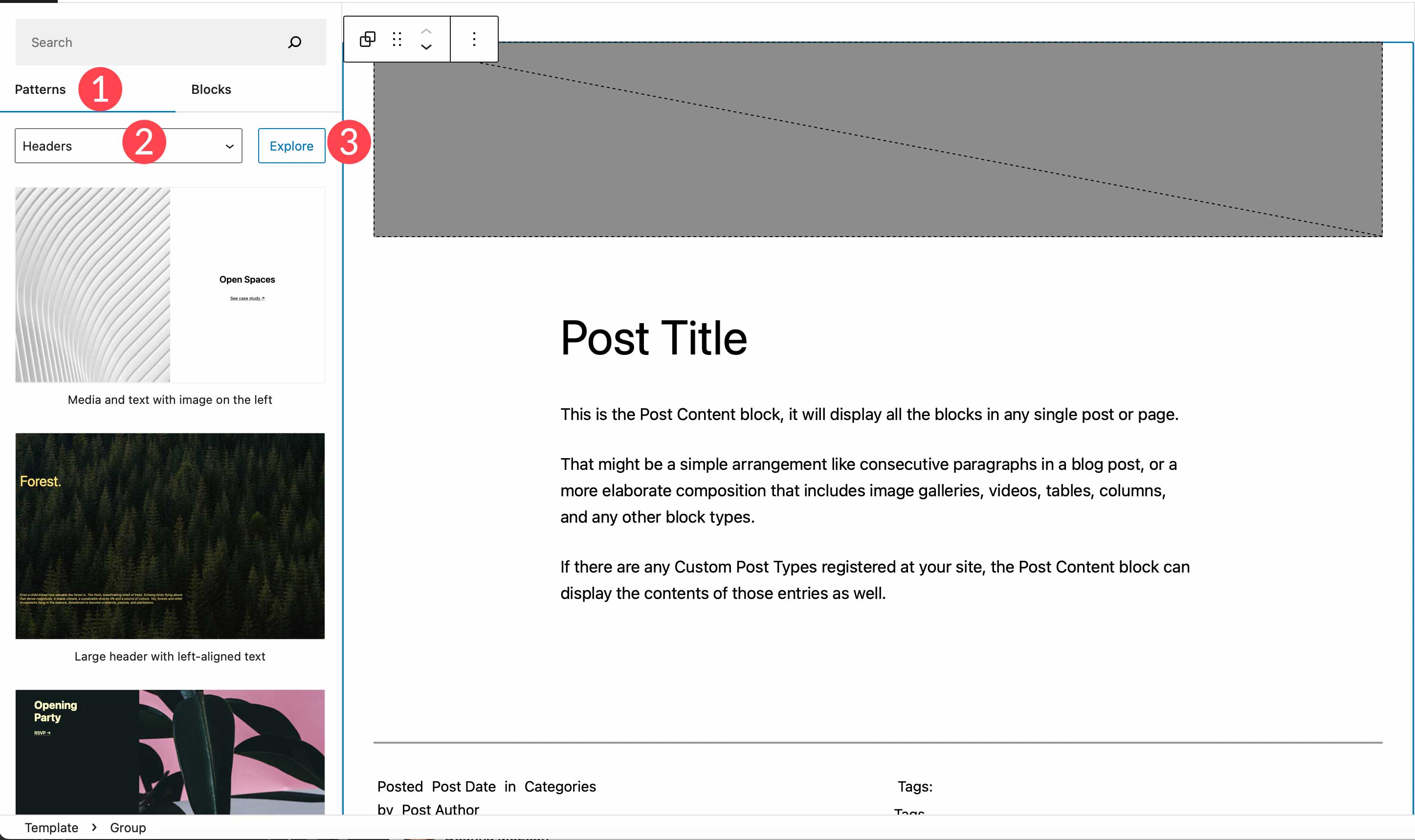
Um ein WordPress-Blockmuster auszuwählen, navigieren Sie einfach zur Registerkarte Muster und suchen Sie dann nach Überschriften. Alle verfügbaren Header-Muster für das Design Twenty Twenty-Three werden dort aufgelistet. Alternativ können Sie auf die Schaltfläche „Erkunden“ klicken, um nach einer Überschrift aus der WordPress-Musterbibliothek zu suchen und diese hinzuzufügen.
HINWEIS: Nicht alle Header-Muster enthalten Navigations-/Menüelemente. Möglicherweise müssen Sie nach Navigationsmustern suchen, um das Gesuchte zu finden.

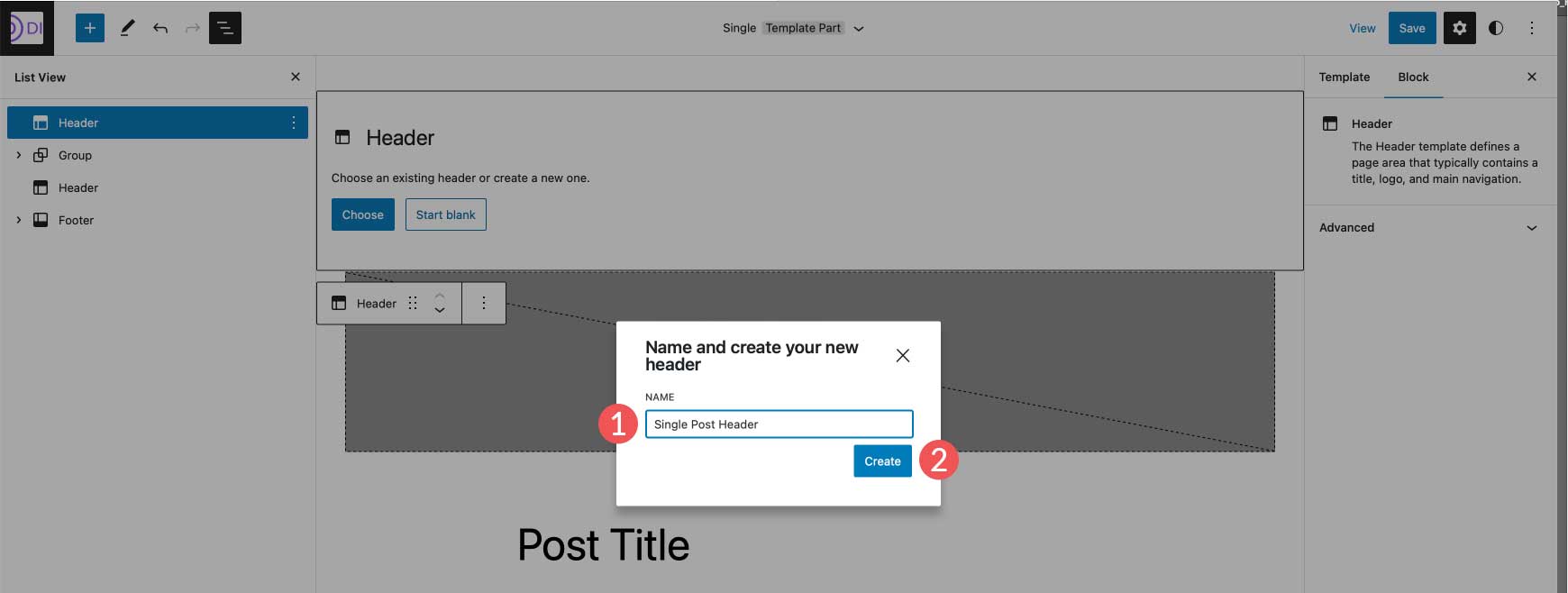
Einen neuen Header von Grund auf neu erstellen
Wenn Sie eine weitere Kopfzeile von Grund auf neu erstellen möchten, anstatt ein Muster zu verwenden, können Sie mit einer leeren Kopfzeile beginnen. Wenn Sie leer beginnen wählen, werden Sie aufgefordert, Ihr Vorlagenteil zu benennen. Nennen Sie es „Single Post Header“ und klicken Sie dann auf Create .

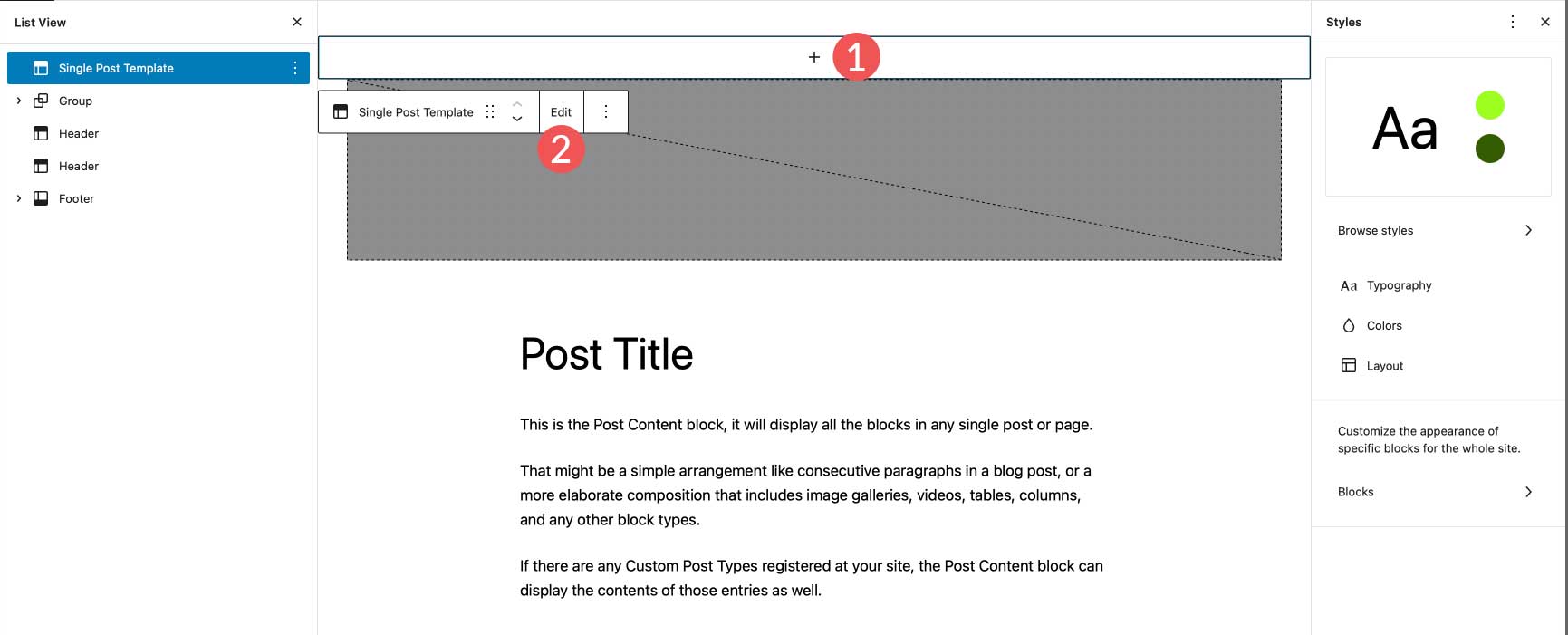
Sobald Ihre Kopfzeile vorhanden ist, klicken Sie einfach im Seiteneditor darauf, um mit dem Hinzufügen von Blöcken zu beginnen. Alternativ können Sie auf die Schaltfläche Bearbeiten klicken, um zum Vorlageneditor zu gelangen, wo Sie beliebige Zeilen oder Blöcke hinzufügen können, um eine völlig neue Kopfzeile zu erstellen.

Verwenden von Divi zum Hinzufügen und Anpassen von WordPress-Headern

Divi bietet eine ähnliche Möglichkeit, benutzerdefinierte Header zu Ihrer WordPress-Website hinzuzufügen, aber es bringt die Dinge um eine Stufe höher. Divi ist das fortschrittlichste Theme zur vollständigen Bearbeitung von Websites im WordPress-Universum. Mit über 200 Designelementen, einem vollständig responsiven Framework und der Möglichkeit, buchstäblich jeden Aspekt Ihrer Website ohne eine einzige Codezeile anzupassen, ist es das ultimative verfügbare Webdesign-Erlebnis.
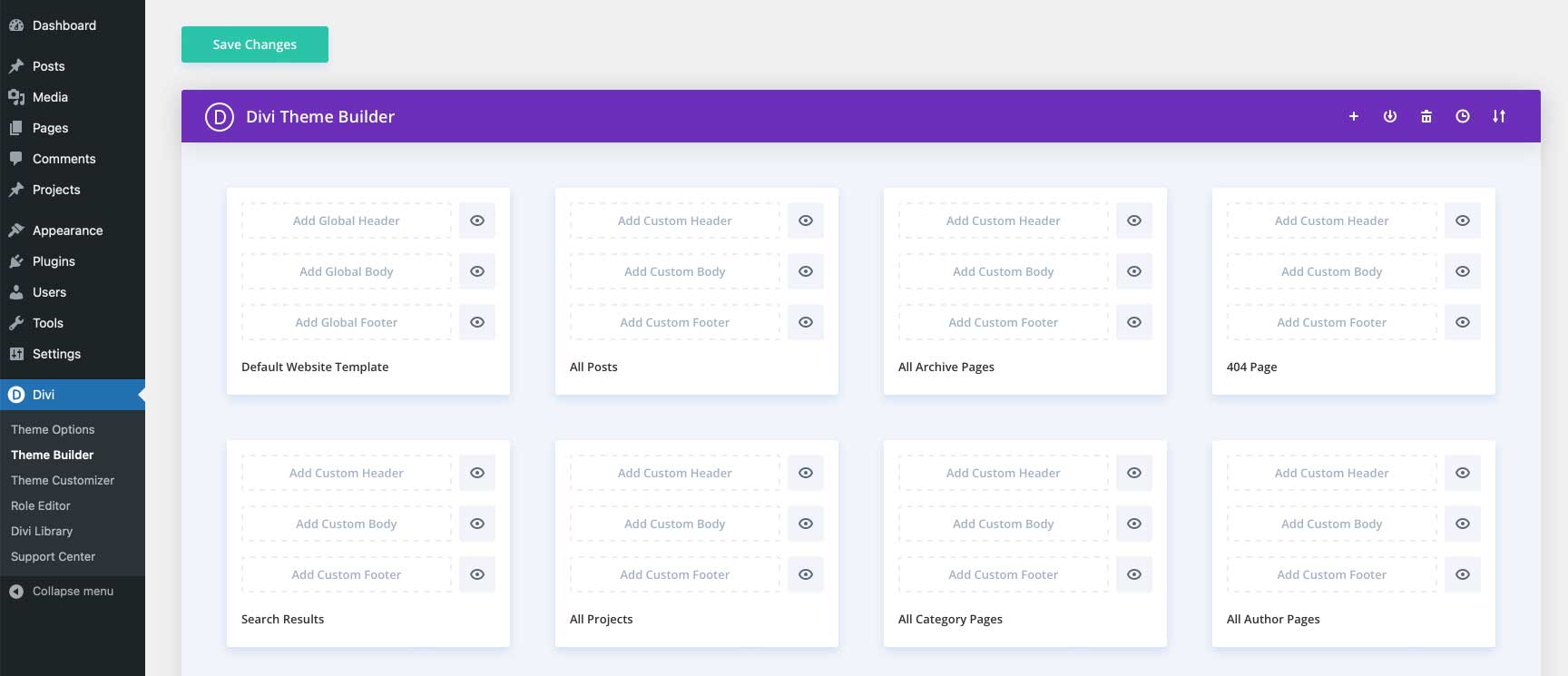
Divi verwendet den Theme Builder, um Ihnen die Möglichkeit zu geben, benutzerdefinierte Kopfzeilen zu erstellen und sie dann auf verschiedene Vorlagen auf Ihrer Website anzuwenden. Kopfzeilen können erstellt und auf Ihre Seiten, Beiträge, Archivseiten, 404-Seiten, Suchergebnisseiten, Projekte, Kategorieseiten, Autorenseiten und vieles mehr angewendet werden.

Weitere Informationen finden Sie in diesen 11 Header-Typen, die Sie mit Divi erstellen können.
FAQs zu WordPress-Headern
Wir haben unser Bestes getan, um so gründlich wie möglich zu sein, um Ihnen das Wissen zu vermitteln, das Sie benötigen, um einen benutzerdefinierten WordPress-Header von Grund auf neu zu erstellen. Davon abgesehen haben wir einige häufig gestellte Fragen zu WordPress-Headern zusammengestellt, um Ihnen ein besseres Verständnis ihrer Funktionsweise zu vermitteln.
Wirkt sich das Anpassen einer Kopfzeile auf alle Kopfzeilen auf meiner Website aus?
Es hängt davon ab. Wenn Sie einen benutzerdefinierten Header erstellen und dann versuchen, einen Aspekt davon in einer anderen Vorlage zu ändern, dann ja, es wird davon betroffen sein, wo immer dieser Header auf Ihrer Website vorhanden ist. Davon abgesehen können Sie mehrere Kopfzeilen auf Ihrer Website erstellen und diese ohne Bedenken bearbeiten. Wenn Sie beispielsweise eine Kopfzeile unter Vorlagenteilen erstellen, wird dies als Ihre globale Kopfzeile betrachtet. Sie können jedoch eine andere Kopfzeile erstellen und diese auf bestimmte Vorlagen anwenden.
Wie bereits erwähnt, können Sie die einzelne Beitragsvorlage (oder jede andere Vorlage) bearbeiten, die derzeit installierte Kopfzeile löschen und eine völlig neue erstellen, die nur auf diese Vorlage angewendet wird.
Wie funktionieren Header-Vorlagenteile?
Vorlagenteile sind Abschnitte Ihrer Website, die sich auf der gesamten Website wiederholen. Sowohl Kopf- als auch Fußzeilen werden als Vorlagenteile betrachtet. Vorlagenteile können global sein, d. h. sie gelten für einen bestimmten Abschnitt auf jeder Seite und jedem Beitrag auf Ihrer Website oder gelten nur für Abschnitte auf bestimmten Seiten. Sie können zum Beispiel einen Header-Vorlagenteil haben, der global so eingestellt ist, dass er überall gilt, und einen weiteren Vorlagenteil, den Sie nur bestimmten Seiten zugewiesen haben, wie z. B. der 404-Seite.
Welche Art von Blöcken kann ich in einem WordPress-Header verwenden?
Sie können jeden Block in der WordPress-Bibliothek innerhalb eines WordPress-Headers verwenden. Obwohl einige Blöcke mehr Sinn machen als andere. Sie sollten auf jeden Fall einen Navigationsblock und einen Website-Logo-Block einbauen und erwägen, andere wie Social-Media-Symbole, geschäftliche Kontaktinformationen und Schaltflächen zu verwenden. Weitere Informationen finden Sie in unseren Tutorials zu WordPress-Blöcken.
Wie wirken sich globale Website-Stile auf meinen Header-Stil aus?
Globale Website-Stile werden automatisch auf jeden Block in Ihrem Header angewendet. Davon abgesehen haben Sie die Möglichkeit, globale Blockstile in Ihrer Kopfzeile zu überschreiben, indem Sie den Blöcken in Ihrer Kopfzeile verschiedene Farben, Textgrößen, Abmessungen und mehr zuweisen.
Das Anpassen der Kopfzeile Ihrer Website ist einfacher als je zuvor
Dank der vollständigen Website-Bearbeitung ist es möglich, den Header Ihrer Website so zu gestalten, wie Sie es möchten. Sie stecken nicht mehr in einem langweiligen Header fest, in dem es unmöglich ist, selbst die kleinsten Änderungen ohne eine Menge Codierung vorzunehmen. Die Verwendung eines vollständigen Website-Bearbeitungsthemas wie Twenty Twenty-Three oder eines robusteren Themas wie Divi bietet Ihnen mehr Möglichkeiten, Ihre Kopfzeile an Ihr Branding anzupassen, wichtige Elemente hinzuzufügen und einen guten ersten Eindruck zu hinterlassen.
Welche Tools verwenden Sie, um den Header Ihrer Website anzupassen? Lassen Sie es uns wissen, indem Sie sich in den Kommentaren unten anhören.
