So richten Sie WordPress-Heatmaps kostenlos ein (in 2 Schritten)
Veröffentlicht: 2023-11-15Detaillierte Analysen können Ihnen dabei helfen, das Verhalten der Nutzer zu verstehen und Ihre Content-Strategie entsprechend anzupassen. Der Versuch, Zahlen und Kennzahlen zu verstehen, kann jedoch etwas ermüdend sein. Hier kommen WordPress-Heatmaps ins Spiel.
Heatmaps bieten eine einfache Möglichkeit, das Geschehen auf Ihrer Website zu verfolgen und zu analysieren. Sie bieten einen visuellen Überblick über die Inhalte, die am meisten Anklang und Engagement finden. So können Sie Problembereiche schneller erkennen und beheben.
In diesem Artikel werfen wir einen genaueren Blick auf WordPress-Heatmaps und was sie so nützlich macht. Anschließend zeigen wir Ihnen, wie Sie diese mithilfe eines Plugins einrichten. Lass uns anfangen!
Was Heatmaps sind (und warum sie so nützlich sind)
Eine Heatmap ist eine visuelle Darstellung von Daten, die Farben verwendet, um bestimmte Werte darzustellen. Wenn Sie eine Heatmap für Ihre Website verwenden, sehen Sie, in welchen Bereichen die meiste Interaktion stattfindet. Je wärmer die Farbe, desto mehr Aufmerksamkeit erhält ein Abschnitt.
Heatmaps können leistungsstarke Tools zum Erkennen von Designproblemen oder anderen Problemen sein, die sich auf die Benutzererfahrung (UX) Ihrer Website auswirken können. So können Sie eine Heatmap zur Verbesserung Ihrer Website verwenden:
- Sie können feststellen, ob Ihre Calls-to-Action (CTAs) im Vergleich zu anderen Elementen auf Ihren Seiten genügend Aufmerksamkeit erhalten. Ist dies nicht der Fall, können Sie jederzeit Maßnahmen ergreifen, um Ihre CTAs überzeugender zu gestalten.
- Unter normalen Umständen sollte Ihr Navigationsmenü immer ein „heißer“ Bereich sein. Wenn das nicht der Fall ist, sollten Sie wahrscheinlich über eine Verbesserung Ihrer Navigation nachdenken.
Wie Sie sehen, liegt der wahre Wert von Heatmaps in ihrer Fähigkeit, spezifische Probleme mit Ihrem Design oder Ihrer Navigation aufzudecken.
Es gibt zwei Haupttypen von Heatmaps: solche, die Klicks verfolgen, und solche, die das Scrollverhalten analysieren. Der erste Typ ist der beliebteste, da er Ihnen genauere Informationen darüber liefert, worauf Ihre Benutzer klicken möchten.
Scrollende Heatmaps hingegen sind nützlich, wenn Sie die Leistung Ihrer Website aus der Vogelperspektive betrachten möchten. Sie zeigen Ihnen, welche Bereiche die Aufmerksamkeit Ihrer Leser auf sich ziehen, wenn sie auf jeder Seite nach unten scrollen.
In diesem Tutorial konzentrieren wir uns auf ein Klick-Heatmap-Tool für WordPress. Sie können sich jedoch jederzeit für eine Alternative wie CrazyEgg entscheiden, wenn Sie nach einer scrollbaren Karte suchen.
So richten Sie WordPress-Heatmaps ein (in zwei einfachen Schritten)
Schauen wir uns nun an, wie man WordPress-Heatmaps mit dem Aurora Heatmap-Plugin einrichtet:
 Aurora-Heatmap
Aurora-HeatmapAktuelle Version: 1.6.0
Letzte Aktualisierung: 14. August 2023
aurora-heatmap.1.6.0.zip
Dieses Tool ist sehr einfach einzurichten. Außerdem müssen Sie im Gegensatz zu anderen ähnlichen Plugins kein Konto bei einem Heatmap-Dienst eines Drittanbieters erstellen.
Außerdem ist das Plugin kostenlos. Sie können es also auf Ihrer Website installieren.
Hinweis : Aurora Heatmap kann mit WP Rocket, W3 Total Cache und WP Super Cache verwendet werden. Wenn es zu Kompatibilitätsproblemen mit Ihrem Caching-Plugin kommt, müssen Sie die JavaScript-bezogene Optimierung deaktivieren oder das jQuery- und Aurora Heatmap-Messskript (reporter.js) von der Optimierung ausschließen. Weitere Informationen hierzu finden Sie auf dieser Seite.
- Schritt 1: Konfigurieren Sie Ihre Heatmap
- Schritt 2: Sehen Sie sich Ihre WordPress-Heatmaps an
Schritt 1: Konfigurieren Sie Ihre Heatmap
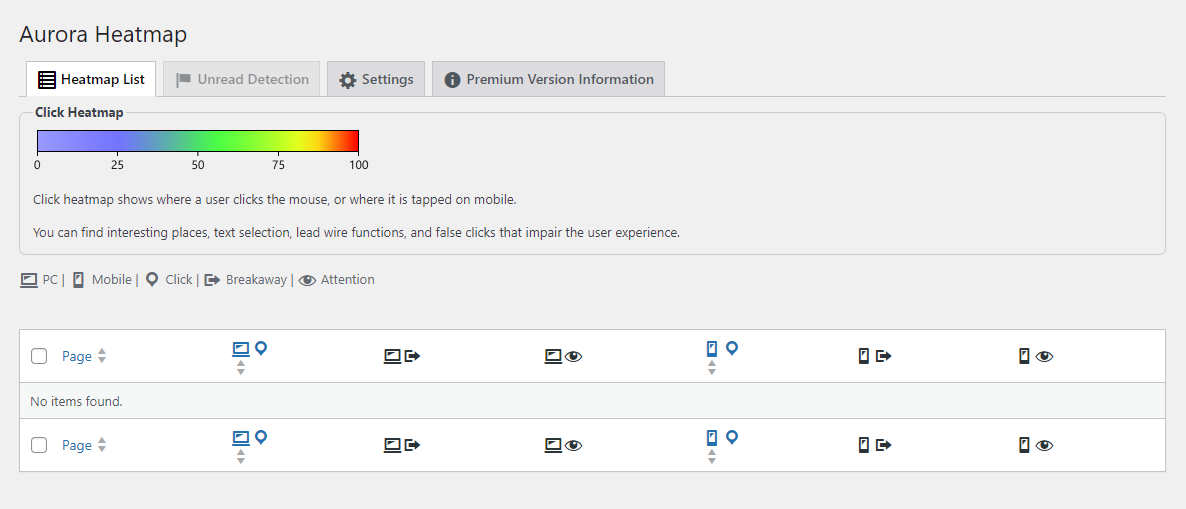
Sobald Sie das Plugin installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu Einstellungen > Aurora Heatmap :

Wie Sie vielleicht bemerken, enthält die Registerkarte „Heatmap-Liste“ noch keine Daten. Abhängig von Ihrem Datenverkehr kann es eine Weile dauern, bis das Plugin genügend Daten für die Anzeige einer Karte gesammelt hat.
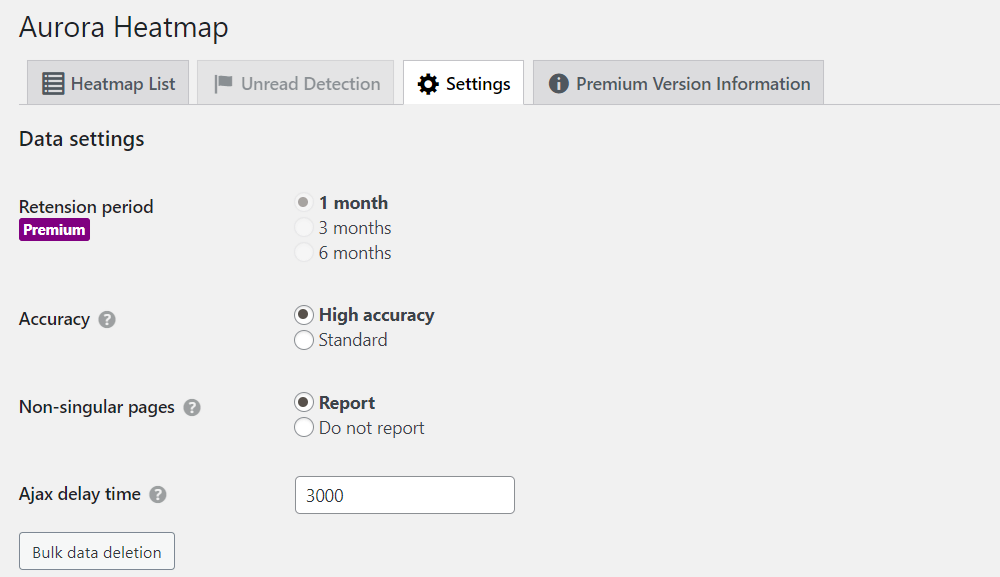
In der Zwischenzeit können Sie einige Einstellungen für Ihre Heatmap konfigurieren. Navigieren Sie dazu zur Registerkarte „Einstellungen“ :

Im Abschnitt „Dateneinstellungen“ können Sie auswählen, ob nicht einzelne Seiten in den Bericht einbezogen werden sollen. Im Feld „Ajax-Verzögerungszeit“ können Sie die Zeit in Millisekunden festlegen, bevor das Plugin mit der Protokollierung von Aktivitäten beginnt.
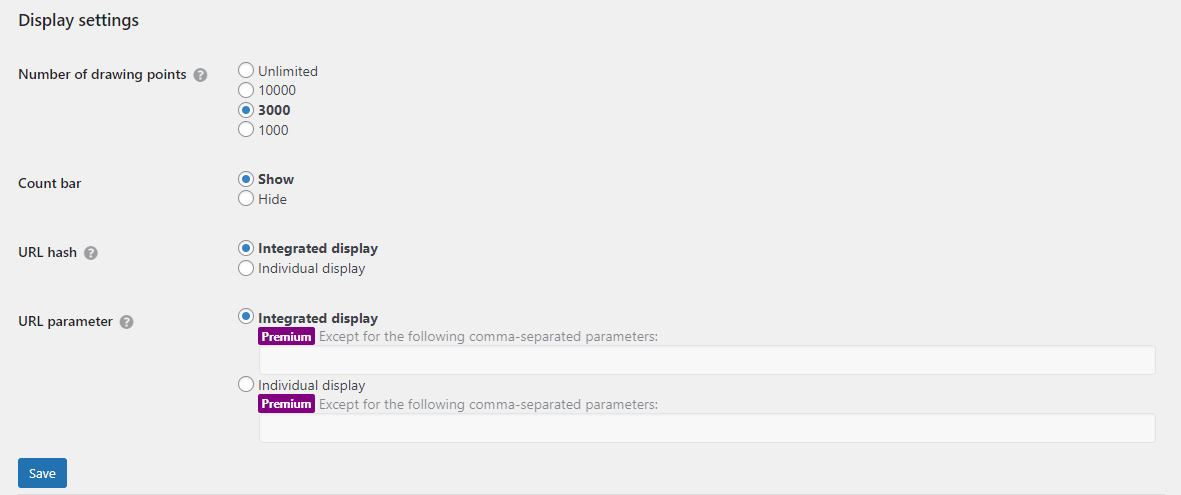
Wenn Sie nach unten zu „Anzeigeeinstellungen“ scrollen, können Sie die Anzahl der Zeichenpunkte auswählen. Dies ist die in der Karte enthaltene Datenmenge:

Sie haben auch die Möglichkeit, die Zählleiste zu deaktivieren und auszuwählen, ob Ankerlinks als separate Seiten gezählt werden sollen. Denken Sie daran, auf „Speichern“ zu klicken, sobald Sie Ihre Präferenzen ausgewählt haben.
Wenn Sie sich für das Premium-Plugin entscheiden, erhalten Sie Zugriff auf zusätzliche Funktionen, einschließlich wöchentlicher E-Mail-Berichte.

Schritt 2: Sehen Sie sich Ihre WordPress-Heatmaps an
Wenn Sie eine stark frequentierte Website haben, sollten Sie Ihre erste Heatmap innerhalb von Minuten nach der Installation des Plugins anzeigen können. Wenn Ihre Website noch nicht viele Besuche erhält, müssen Sie möglicherweise einige Stunden warten, bis die erste Heatmap angezeigt wird.
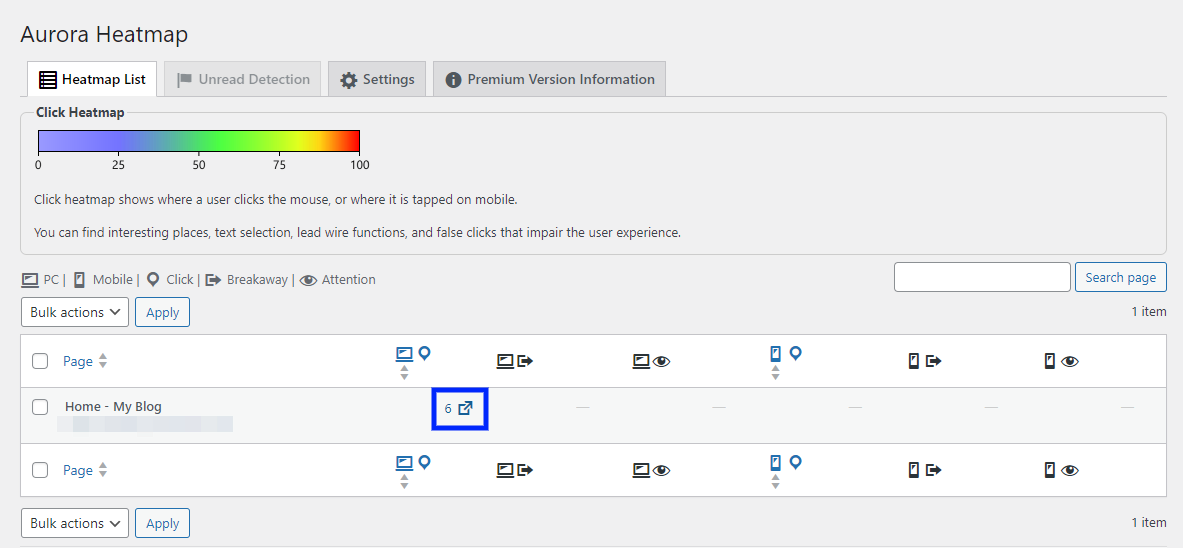
Sie müssen zurück zur Registerkarte „Heatmap-Liste“ navigieren, um die verfügbaren Heatmaps zu überprüfen.
Mit der kostenlosen Version erhalten Sie für jede Heatmap zwei Ansichten: Desktop-Klicks und mobile Klicks. Bewegen Sie den Mauszeiger über die Anzahl der Klicks neben der Seite, die Sie überprüfen möchten, und wählen Sie das Pfeilsymbol aus, um die Heatmap zu starten:

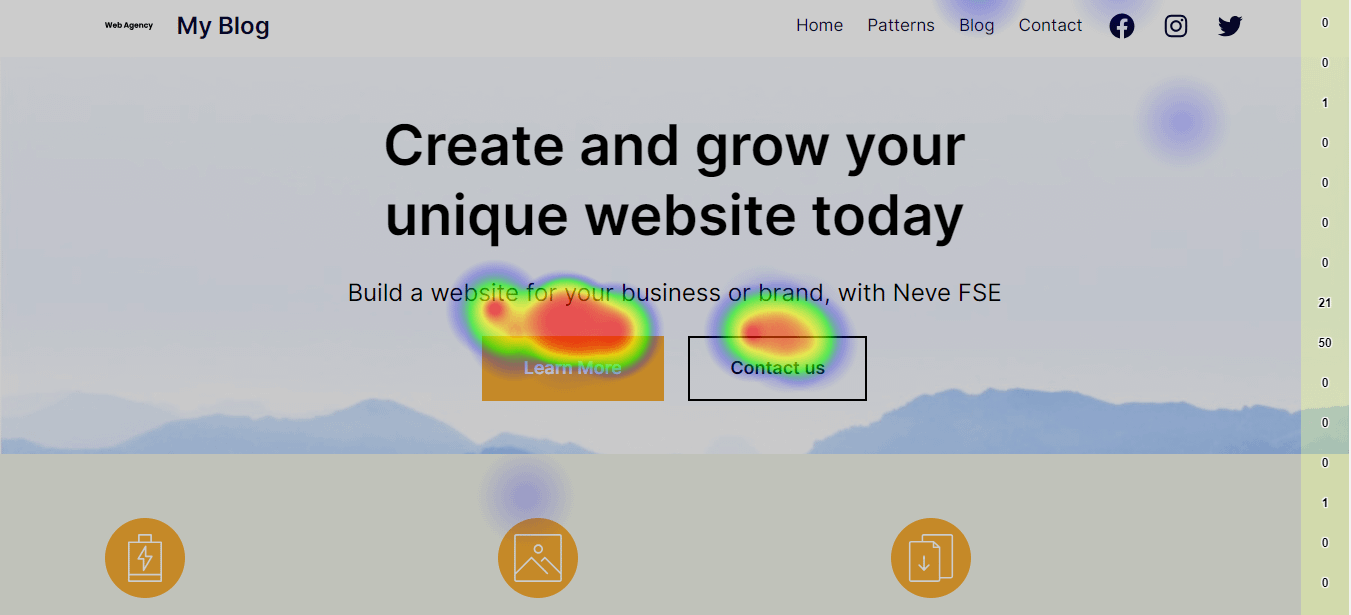
In einem neuen Fenster sehen Sie eine Heatmap Ihrer Seite. Die farbigen Blobs zeigen Ihnen, wohin Benutzer klicken. In der Seitenleiste sehen Sie die Anzahl der Klicks:

Im Moment sehen Sie möglicherweise nur blaue Flecken auf der Seite. Wenn Sie jedoch mehr Traffic erhalten und das Plugin mehr Daten sammelt, werden Ihnen verschiedene Farben angezeigt, darunter Grün, Gelb und Rot. Jedes Element, das mehr als 75 Klicks erhält, erhält eine wärmere Farbe.
Abschluss
Heatmaps sind ein Visualisierungstool, das Ihnen einen klaren Einblick in das Verhalten Ihrer Nutzer gibt. Sie können sehen, welche Links und Elemente auf einer Seite die meisten Klicks erhalten und welche nicht. Mithilfe dieser Informationen können Sie dann das Design und die Benutzererfahrung Ihrer Website verbessern.
Mit dem Aurora Heatmap-Plugin können Sie kostenlos WordPress-Heatmaps auf Ihrer Website einrichten. Mit diesem Tool können Sie Heatmap-Einstellungen konfigurieren, z. B. die in der Karte enthaltene Datenmenge, und sofort mit der Überwachung der Benutzeraktivität beginnen. ️️
Haben Sie Fragen zu WordPress-Heatmaps? Lass es uns im Kommentarbereich unten wissen!
