Alles über WordPress Hero Images von der Idee bis zur Umsetzung
Veröffentlicht: 2020-10-09Einer der wichtigsten Trends im Webdesign heutzutage ist das WordPress Hero Image Design. Diese speziellen Header werden oft als Hero Image, Hero Slider, Banner, Video Header oder Carousel bezeichnet. Einen guten ersten Eindruck zu hinterlassen ist unglaublich wichtig. Sie erhalten nur eine Aufnahme vom ersten Eindruck und haben nur wenige Sekunden Zeit, um die Aufmerksamkeit Ihrer Besucher zu gewinnen .
In diesem Artikel werde ich Ihnen einige der Best Practices und Beispiele für Heldenbilder vorstellen und unglaubliche Ressourcen bereitstellen, die Ihnen helfen , ein effektives WordPress-Hero-Bild für Ihre Website zu erstellen .

Wofür können Sie ein Heldenbild verwenden?
Wenn Sie im Internet surfen, können Sie auf viele Heldenbilder mit unterschiedlichen Zielen stoßen. Ich habe einige Fälle gesammelt, in denen Sie ein Heldenbild verwenden können. Lass sie uns sehen.
- Heben Sie Ihr Produkt hervor . Der beste Weg, ein Produkt hervorzuheben, ist ein gutes Hero-Image auf Ihrer Seite. Die Besucher sehen zuerst dieses Bild und können kleine Informationen zu Ihrem Produkt lesen. Platzieren Sie einen Link auf Ihrer Jetzt-kaufen-Seite und Ihre Besucher können sofort kaufen.
- Teilen Sie Informationen . Sie können ein Hero-Image verwenden, um Informationen über Ihr Produkt oder Ihre Dienstleistungen auf andere Weise zu teilen. Sie können dem Bild Text hinzufügen, Sie können auch ein Video hinzufügen, das den Besuchern Informationen gibt.
- Kennzeichnen Sie die neuesten Nachrichten . Möchten Sie Ihren neuesten oder einen wichtigen Beitrag für die Besucher präsentieren? Setzen Sie den Titel und eine kleine Beschreibung auf das Bild, eine Schaltfläche mit dem Link des Beitrags, und ich bin sicher, wenn es interessant ist, wird der Besucher darauf klicken, um mehr zu lesen.
- Gestaltungselement . Ein Hero Image kann ein großartiges Designelement Ihrer Seite sein, es steht im Mittelpunkt, muntert Ihre Seite auf und sorgt normalerweise für Interaktion mit den Besuchern.
- Erstellen Sie eine Emotion . Emotionen können ein großer Faktor sein. Das Hervorrufen der richtigen Emotion kann sofort Vertrauen bei Ihren Besuchern aufbauen.
Wie wähle ich ein WordPress-Heldenbild aus?
Wenn Sie ein Hero-Image auswählen, ist es wichtig, daran zu denken, dass Ihr Hero-Image nicht nur gut aussehen muss, sondern dass sein Stil zu Ihrer gesamten Website passen muss . Wenn Sie emotionale Heldenbilder verwenden, denken Sie an die Stimmung Ihrer Seite. Die Bilder können ganzseitig sein, aber kleinere Bilder können auch unterhalb der Navigationsleiste angezeigt werden. Diese großen Bannerbilder sind ein Trend im Webdesign und geben einen Überblick über Ihr Unternehmen, daher sollten Sie ein geeignetes Bild für Ihre Seite auswählen.
Wo finde ich die besten kostenlosen Ressourcen für ein Heldenbild?
Gute Bilder sind ein wichtiger Bestandteil eines großartigen Heldenbildes, aber das Finden von Bildern kann schwierig sein. Hier ist meine Sammlung der besten Websites, um kostenlose Fotos und Videos zu finden.
- Unsplash – Hochauflösende Fotos
- Pexels – Die besten kostenlosen Stockfotos an einem Ort
- Picjumbo – Völlig kostenlose Fotoarchivbilder
- Kaboompics – Toller Ort, um atemberaubende kostenlose Bilder für geschäftliche oder persönliche Projekte zu erhalten
- Death to the Stock Photo – Kostenlose Fotos per E-Mail jeden Monat
- Coverr – Schöne, kostenlose Videos für Ihre Homepage
- Pikwizard – Kostenlose Stock-Fotos für all Ihre kreativen Bedürfnisse
Was sollte ein gutes Heldenbild beinhalten?
Ein WordPress-Hero-Image bietet einen Überblick über Ihren Service oder Ihr Produkt. Es kann ein einfaches Bild sein, aber es ist erfolgreicher, wenn Sie den Inhalt darauf verwenden, wie z. B. einen CTA. Sehen wir uns die 4 wichtigen Teile an, die ein Heldenbild enthalten sollte.
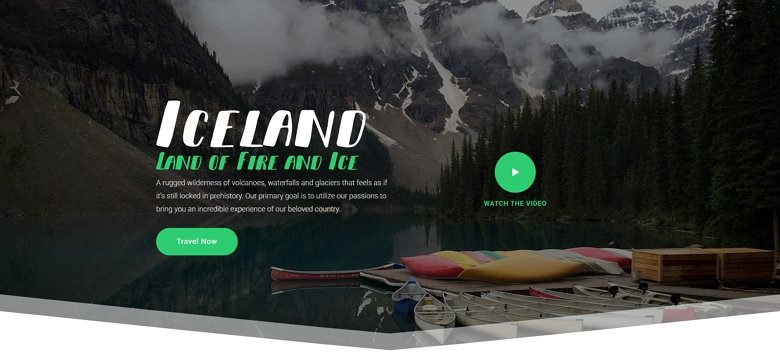
Aufruf zum Handeln
Die CTA-Schaltfläche ist die Aktion, die Ihr Besucher ausführen soll. Ihr Ziel mit dem Heldenbild ist es also, die Besucher davon zu überzeugen, diese Aktion auszuführen . Dabei spielt es keine Rolle, ob Ihr Ziel darin besteht, den Umsatz zu steigern oder E-Mail-Leads zu generieren. Aber vergessen Sie nicht, dass Sie sich darüber im Klaren sein müssen, welche Aktion der Besucher ausführen soll, und es so einfach wie möglich machen. Okay, aber wie anfangen? Beginnen Sie mit dem CTA und arbeiten Sie sich zurück. Es wird so viel einfacher, wenn Sie Ihr Ziel genau kennen.

Gute Kopie
Die erste Überschrift, die Ihr Besucher sieht, ist die wichtigste Kopie, die Sie auf Ihrer Website schreiben werden. Das Schreiben einer guten Web-Kopie ist nicht einfach und es erfordert Fähigkeiten, um es richtig zu machen. Einige der besten Texter verbringen Wochen damit, nur die Überschrift zu erstellen. Ihr Ziel ist es, Ihren Wert zu kommunizieren und den Besucher dazu zu bringen , auf Ihrer Website zu interagieren .
Hochwertiger Hintergrund
Wahrscheinlich ist die Bildsprache der wichtigste Teil des Heldenbildes . Es ist ein leistungsstarkes Tool, das Ihnen hilft, Ihre Website zu kommunizieren und zu differenzieren. Ihr Hero Image sollte Bilder, Videos oder Grafiken enthalten, die ins Auge fallen und Ihr Publikum fesseln. Meistens kontextbezogene Bilder vermitteln Ihre Botschaft effektiver, nicht kontextbezogene Bilder ergänzen die Botschaft nicht mit zusätzlichen Informationen.

Einfluss
Es dreht sich alles um diesen WOW-Moment. Die besten Hero-Bilder schaffen ein Gleichgewicht zwischen der Erregung der Aufmerksamkeit des Lesers und der Bereitstellung einer angemessenen Menge an nützlichen Informationen.
Animationen eignen sich beispielsweise hervorragend, um ein Website-Design unvergesslich zu machen und die Aufmerksamkeit Ihrer Besucher zu erregen. Der Schlüssel zur Animation als Designwerkzeug ist Moderation. Es gibt viele Möglichkeiten, Animationen zu verwenden, um das Benutzererlebnis in Smart Slider 3 zu verbessern: Ebenenanimation, geteilte Textanimation oder einprägsame Interaktion.
Wie erstelle ich einfach ein WordPress-Hero-Image?
Jetzt möchten Sie vielleicht ein Heldenbild auf Ihrer Seite platzieren, wissen aber nicht, wie das geht. Am besten suchst du dir ein Plugin, in dem du ganz einfach einen Hero-Bereich für deine Seite erstellen kannst. Mit einem Plugin können Sie im Idealfall einen Text oder eine Schaltfläche auf das Bild legen und es dort veröffentlichen, wo Sie möchten. Smart Slider ist ein großartiges Plugin zum Erstellen von Heldenbildern.
Was ist Smart Slider 3?
Smart Slider 3 ist ein kostenloses Slider-Plugin, mit dem Sie ganz einfach Slider, Hero-Bilder und Blöcke ohne Programmierkenntnisse erstellen können. Mit dem Drag-and-Drop-Editor können Sie den gewünschten Block erstellen und Ebenen wie Überschriften oder Schaltflächen verwenden. Es reagiert vollständig und wenn Sie bereit sind, können Sie es auch mit einem einfachen Shortcode, mit Gutenberg oder mit einem Seitenersteller veröffentlichen.
Da Smart Slider 3 nicht nur ein Slider-Plugin ist, können Sie ganz einfach das perfekte WordPress-Hero-Image für Ihre Website erstellen. Unabhängig davon, welchen Typ Sie benötigen, befinden sie sich normalerweise oben auf einer Website, und dies sind die ersten Dinge, die die Leute sehen .
Erstellen Sie einen Heldenblock
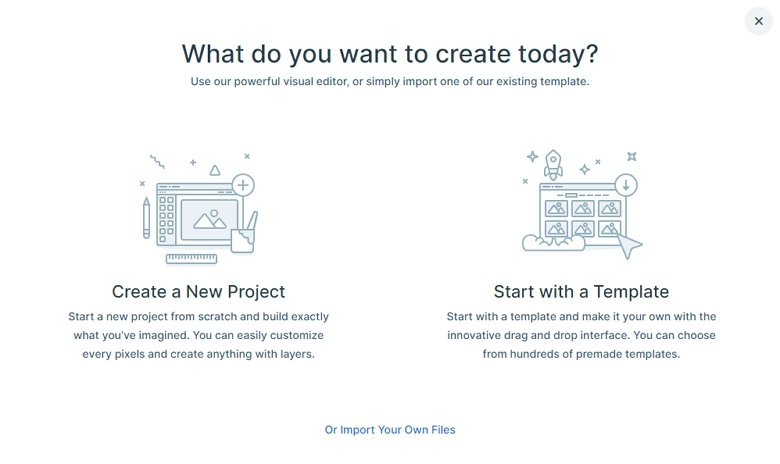
Der Blocktyp ist ein spezieller Slider-Typ von Smart Slider. Der Block zeigt nur eine einzelne Folie an, was eine perfekte Wahl ist, um ein Heldenbild zu erstellen. Das Erstellen eines Heldenblocks mit Smart Slider ist sehr einfach. Klicken Sie einfach auf die grüne Schaltfläche „Neues Projekt“ und erstellen Sie ein neues Projekt oder beginnen Sie mit einer gebrauchsfertigen Vorlage.

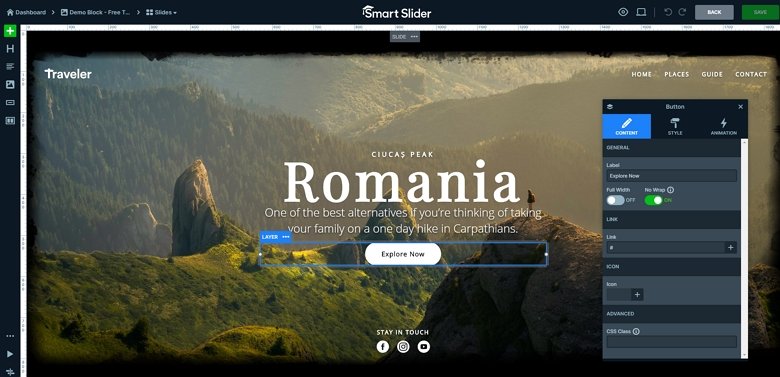
Anschließend können Sie Ihren Block in einem visuellen Editor bearbeiten. In der kostenlosen Version von Smart Slider können Sie aus 7 Ebenen wählen, in der Pro-Version gibt es 24 Arten von Ebenen. Sie können eine Ebene an der gewünschten Stelle platzieren, ihre Farbe und Größe ändern oder einen Link darauf setzen. Außerdem haben Sie die Möglichkeit, Ihre Ebenen zu animieren, was die Aufmerksamkeit der Besucher auf sich ziehen kann.

Warum Smart Slider wählen, um Heldenbilder zu erstellen?
- Visueller Drag-and-Drop-Editor . Mit Smart Slider können Sie Ihre WordPress-Heldenbilder nach Ihren Vorstellungen bearbeiten. Der Drag-and-Drop-Editor hilft Ihnen, in wenigen Minuten einen Heldenblock zu erstellen. Mit den reaktionsschnellen Einstellungen können Sie es auf jedem Gerät gut aussehen lassen.
- Animationen & Effekte . In der Pro-Version von Smart Slider 3 können Sie Animationen und Effekte verwenden, um Ihr Heldenbild aufzuheitern und die Aufmerksamkeit der Besucher zu erregen. Verwenden Sie den Ken Burns-Effekt, wenn Sie Ihrem Helden eine Bewegung hinzufügen möchten, oder verwenden Sie Ebenenanimationen, um Inhalte hervorzuheben.
- Dynamische Quellen . Inhalte auf Ihrem Heldenblock dynamisch ändern? Mit Smart Slider 3 ist es möglich, erstellen Sie einfach einen dynamischen Schieberegler und verwenden Sie Variablen.
- Einfach zu veröffentlichen . Sie können ganz einfach einen Helden auf Ihrer Homepage platzieren, verwenden Sie einfach Ihren Seitenersteller, den Smart Slider Gutenberg-Block oder den Shortcode des Sliders. Alternativ kannst du den PHP-Code des Sliders verwenden und ihn in dein Child-Theme einfügen.
- SEO-freundlich . SEO ist entscheidend, damit die Leute Ihre Website finden. In Smart Slider können Sie die Alt-Tags füllen und Text hinzufügen, den die Suchmaschinen lesen können.
