So verwenden Sie WordPress-Symbolschriften richtig: Holen Sie sich die beste Leistung (2022)
Veröffentlicht: 2022-04-19Heutzutage dreht sich bei Websites alles um visuelle Wirkung, und WordPress-Symbole sind eine wunderbare Möglichkeit, dies zu erreichen.
In den frühen Tagen des Webdesigns kamen Windings und Webdings den Icon-Fonts am nächsten. Das waren Schriftarten, die normale Buchstaben und Zahlen durch einfache Symbole wie Pfeile, Sterne usw. ersetzten. Sie waren zwar etwas klobig und optisch nicht immer ansprechend, aber für die damalige Zeit völlig ausreichend.
Während Sie Wingdings und Webdings immer noch finden können (scrollen Sie einfach durch die in Microsoft Word oder Google Pages verfügbaren Schriftarten, und Sie werden sie finden), ziehen es die meisten Menschen jetzt vor, die aktuelleren Symbole zu verwenden, die derzeit verfügbar sind. Diese sind weit fortgeschrittener und es gibt buchstäblich Tausende zur Auswahl, wobei ständig neue auftauchen.
In diesem Artikel wird erklärt, was WordPress-Symbole und -Schriftarten sind, wo Sie sie finden und wie Sie sie schnell und einfach zu Ihren Website-Inhalten hinzufügen können.
Was sind WordPress-Icons und wie werden sie verwendet?
Wir alle wissen, was Textschriften sind: Dateien, die Buchstaben und Zahlen enthalten, die alle auf eine bestimmte Art und Weise gestaltet sind, wie Calibri, Arial, New Times Roman, Helvetica usw.
In ähnlicher Weise sind Symbolschriftarten Dateien, die Gruppen von grafischen Symbolen (Symbolen) anstelle von Zeichen wie Buchstaben oder Zahlen enthalten. Zu den Symbolen gehören typischerweise Dinge, die sich auf das moderne Leben beziehen, zum Beispiel Social-Media-Logos, Einkaufswagensymbole, E-Mail-Umschläge, Telefone usw. Oh, und vergessen wir nicht die bescheidenen Emojis!
Der Vorteil von WordPress-Symbolen gegenüber Bildern besteht darin, dass es sich um Vektorgrafiken handelt. Das bedeutet, dass sie ohne Qualitätsverlust unbegrenzt skalierbar sind – Sie können sie ohne Pixelprobleme so groß machen, wie Sie möchten. Darüber hinaus ist es einfach, ihre Farbe zu ändern, und im Vergleich zu anderen Bildtypen sind sie codemäßig leichtgewichtig.
Website-Designer bevorzugen Icon-Fonts besonders, weil sie sie mit CSS genauso gestalten können wie normalen Text.
Symbole werden im Allgemeinen anstelle von Text verwendet, da sie:
- Nimmt weniger Platz ein als Text, was bei Mobilgeräten sehr wichtig ist.
- Sind oft selbsterklärend und auch für Nicht-Muttersprachler verständlich.
- Bieten Sie eine größere visuelle Wirkung als Text
- Gestalten Sie Websites angenehmer, da textlastige Websites nicht nur langweilig, sondern auch ziemlich schwierig zu lesen sind.
Beispielsweise verwenden E-Commerce-Websites häufig das Einkaufswagensymbol, da es sofort erkennbar ist. Ebenso versteht man unter dem Briefumschlag-Icon im Allgemeinen „E-Mail an uns“, während das Telefon-Icon ebenfalls selbsterklärend ist. Und wenn Sie sich die obere rechte Seite der WPLift-Website ansehen, werden Sie das Lupensymbol bemerken – durch Klicken wird die Suchleiste aufgerufen.
Der Artikel wird unten fortgesetzt
Wo finde ich Symbole und Symbolschriften?
Es gibt viele Quellen für WordPress-Icon-Fonts, sowohl kostenlos als auch Premium. Hier nur eine kleine Auswahl davon:
Schriftart genial

Font Awesome ist wahrscheinlich die bekannteste Quelle für Icons. Das ist kein Zufall, denn sie bieten derzeit über 2.000 kostenlose und über 16.000 Pro-Apps in 68 Kategorien an – sie haben sogar animierte! Außerdem kommen ständig neue hinzu.
Font Awesome nennt seine Icon-Fonts „Kits“. Sie erhalten ein Kit und Zugriff auf alle kostenlosen Symbole im kostenlosen Plan. Für 99 US-Dollar pro Jahr können Sie auf „Pro“ upgraden, das 20 Kits und Zugriff auf die kostenlosen und Premium-Symbole umfasst.
Mit Font Awesome sollte es einfach sein, alle Symbole zu finden, die Sie jemals brauchen werden. Tatsächlich kann sogar die kostenlose Bibliothek für viele Anwendungen ausreichen. Sie haben auch einen sehr detaillierten Hilfebereich, der Ihnen hilft, das Beste aus ihren Symbolen herauszuholen.
Probieren Sie Font Awesome aus
Fontello

Mit Fontello können Sie nicht nur Symbolschriften mit einer Bibliothek vorgefertigter Open-Source-Symbole erstellen, sondern auch Ihre eigenen benutzerdefinierten SVG-Symbole oder Bilder hinzufügen. Darüber hinaus verfügt Fontello über einen detaillierten Hilfebereich, der Sie beim Erstellen von Symbolschriften anleitet.
Das Beste an Fontello ist, dass es völlig kostenlos ist.
Versuchen Sie Fontello
Icomoon

Mit Icomoon haben Sie Zugriff auf über 5.500 kostenlose und über 4.000 Premium-Symbole, außerdem können Sie Ihre eigenen importieren. Aus diesen können Sie Ihre eigenen Symbolschriften erstellen, die Sie auf Ihrer WordPress-Site verwenden können.
Während Icomoon einen kostenlosen Plan hat, speichert es alles lokal in Ihrem Browser. Der Nachteil dabei ist, dass Sie jedes Mal alles verlieren, wenn Sie den Cache Ihres Browsers leeren. Sie können dieses Problem vermeiden, indem Sie einen kostenpflichtigen Plan erwerben, der alles in „Projekten“ in Ihrem Konto speichert. Darüber hinaus beinhalten die kostenpflichtigen Pläne – die ab 9 $ pro Monat kosten – den Zugriff auf die Premium-Icons, was Ihnen mehr Flexibilität bei der Erstellung Ihrer Icon-Fonts gibt.
Der Artikel wird unten fortgesetzt

Versuchen Sie es mit Icomoon
Bytegröße

Bytesize kann nur 101 Symbole enthalten, aber das macht es superleicht und wiegt nur 11,7 KB verkleinert oder 3,2 KB als SVGZ. Darüber hinaus ist es möglich, das Gewicht, die Farbe und die Größe jedes Symbols anzupassen, und Sie können zwischen runden oder eckigen Kanten wählen.
Obwohl nicht die Tausenden von Symbolen von Font Awesome usw. angeboten werden, decken die Bytesize-Symbole viele moderne Alltagsanwendungen ab. Das Beste ist, es ist kostenlos.
Versuchen Sie es mit Bytesize
3 Möglichkeiten zur Verwendung von WordPress-Icon-Fonts
Ich werde Ihnen nun einige Möglichkeiten aufzeigen, wie Sie schnell und einfach Icon-Fonts zu Ihren WordPress-Inhalten hinzufügen können.
Um die Dinge anfängerfreundlich zu halten, habe ich versucht, Methoden zu vermeiden, bei denen Sie mit Dingen wie Code, CSS oder Ihrer functions.php-Datei herumspielen müssen, wobei letztere, wenn sie falsch gemacht wird, verheerende Schäden an Ihrer Website anrichten können.
Option 1 – Verwenden der in Elementor enthaltenen Font Awesome-Symbole
Wenn Sie Elementor verwenden, erwartet Sie ein echter Leckerbissen, da dieser Seitenersteller bereits Font Awesome-Symbole integriert. Das bedeutet, dass Sie kostenlos auf rund fünfzehnhundert Symbole zugreifen können. Wenn Sie ein Font Awesome Pro-Abonnement haben, können Sie außerdem auch von Elementor aus darauf zugreifen.

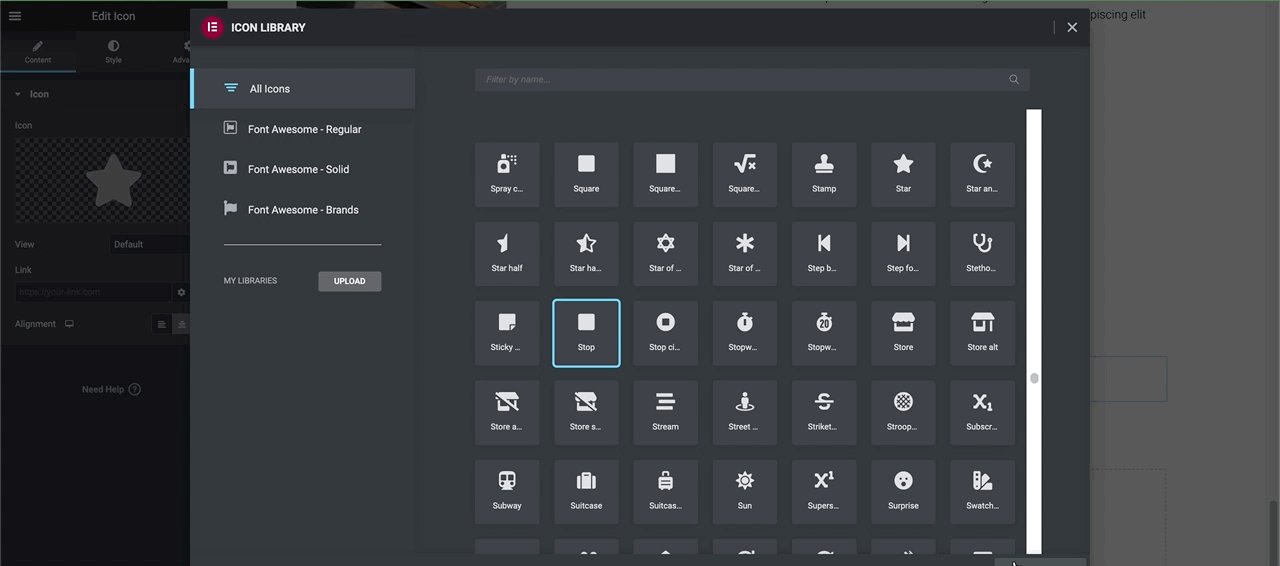
Um auf die Icon-Fonts zuzugreifen, müssen Sie lediglich „Icon“ in die Suchleiste der Elemente eingeben. Ziehen Sie als Nächstes den Symbolblock an die gewünschte Stelle in Ihrem Inhalt. Rufen Sie dann die Symbolbibliothek auf, indem Sie auf das Symbol im Bereich „Symbol bearbeiten“ klicken:

Indem Sie die Einstellungen auf den Registerkarten „Erweitert“ und „Stil“ im Symbol-Editor anpassen, können Sie die Symbole nach Ihren Wünschen anpassen. Darüber hinaus können Sie auch Ihre eigenen SVG-Symbole hochladen.
Option 2 – Verwenden der in Gutenberg verfügbaren Symbolschriften
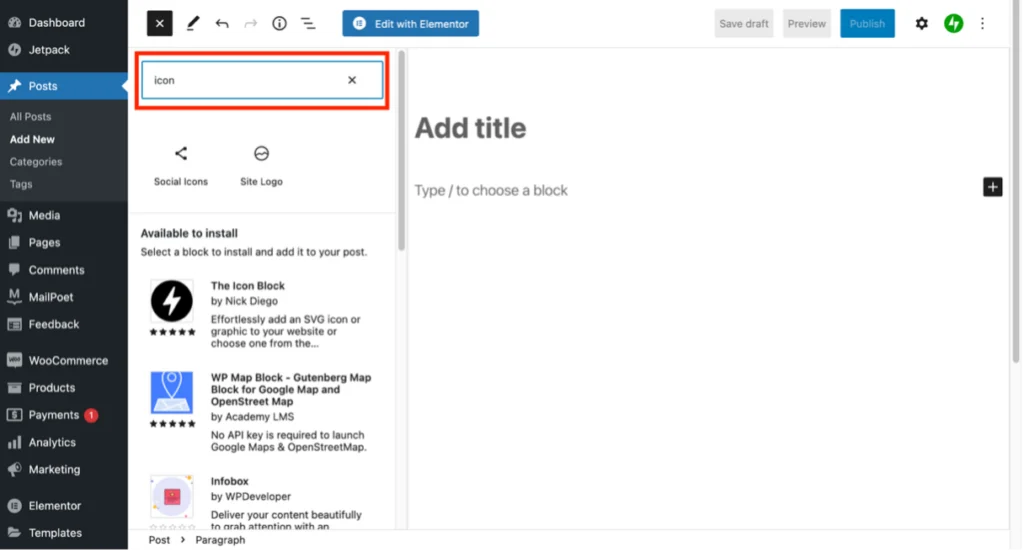
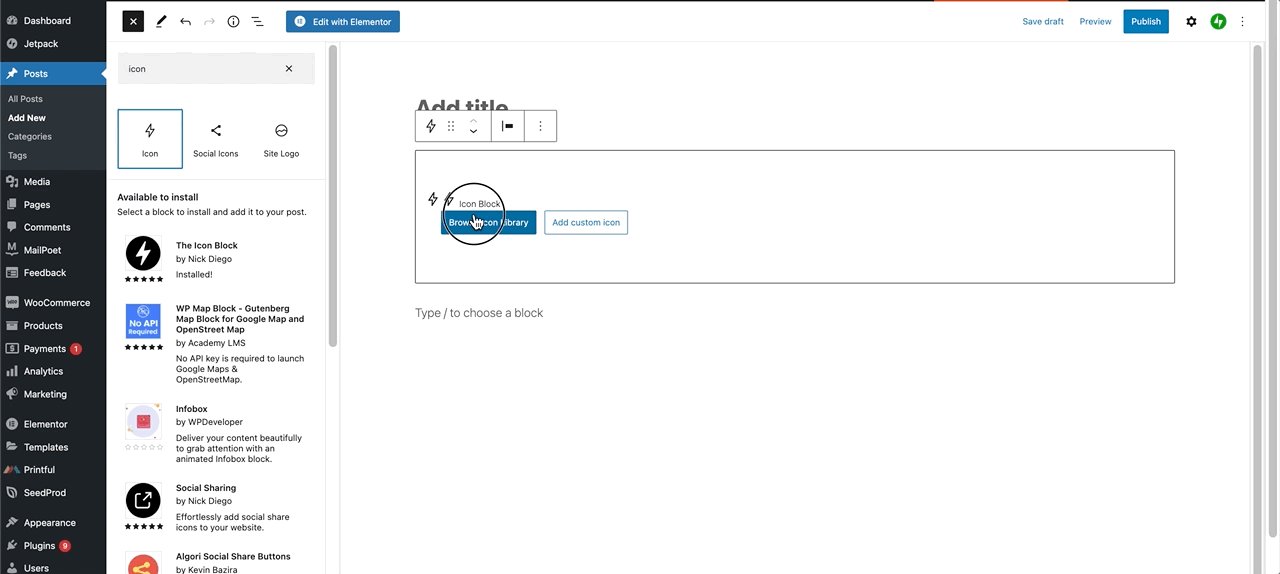
Standardmäßig enthält Gutenberg nur einige wenige soziale Symbole, auf die Sie zugreifen können, indem Sie „Icon“ in die Suchleiste „Blocks“ eingeben:
Der Artikel wird unten fortgesetzt


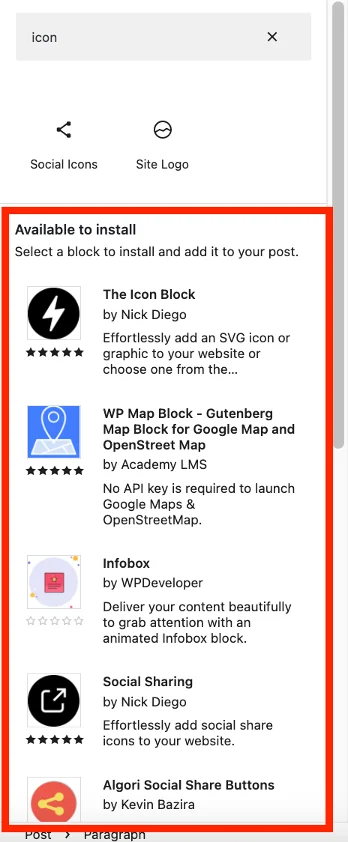
Es ist jedoch möglich, viele weitere hinzuzufügen, und Sie sehen, was zur Installation unter dem Suchergebnis verfügbar ist:

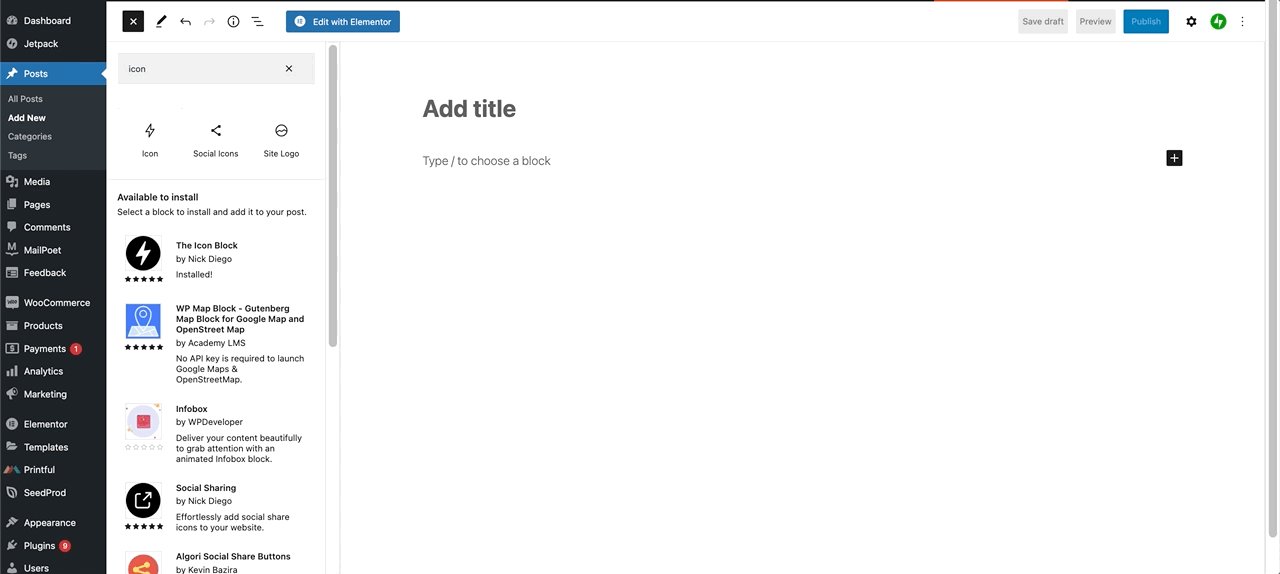
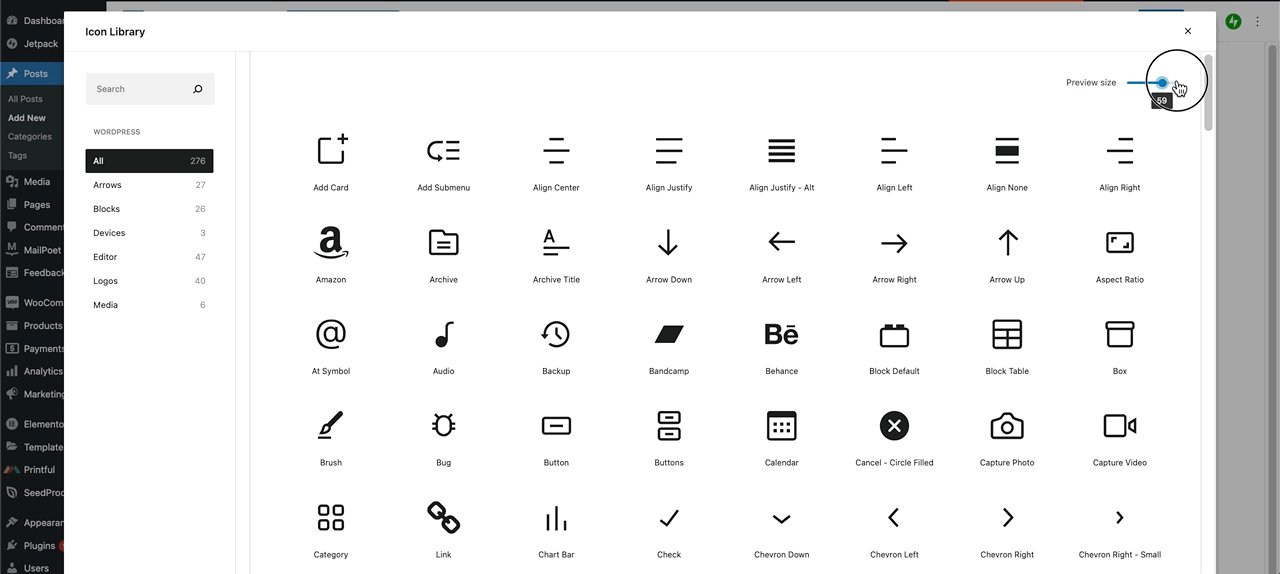
Wenn Sie auf einen davon klicken, werden neue Blöcke installiert, von denen aus Sie auf viele Symbolschriften zugreifen können:

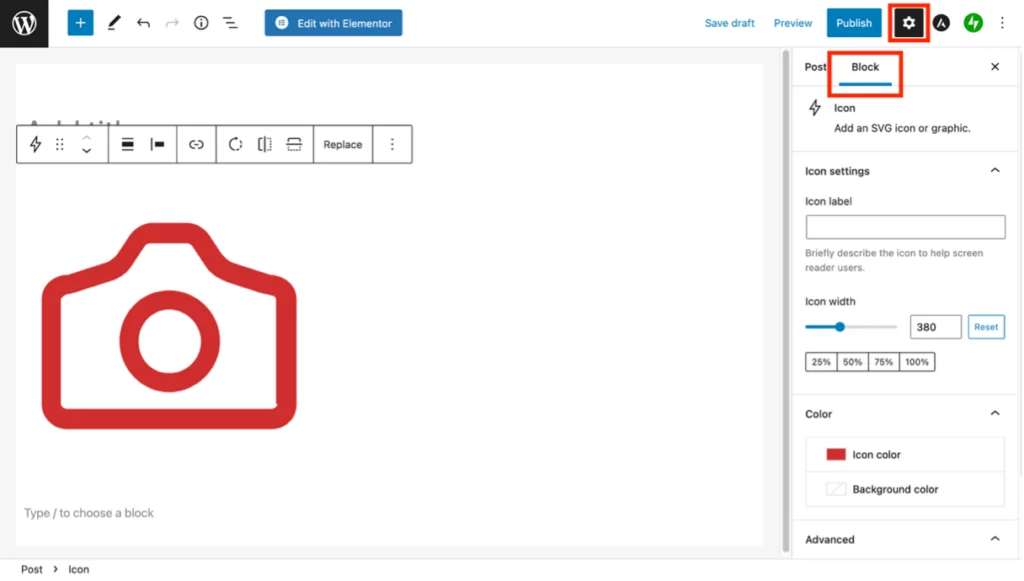
Es ist möglich, die Symbole anzupassen. Klicken Sie zunächst auf das Zahnradsymbol oben rechts auf dem Bildschirm. Klicken Sie als Nächstes auf die Registerkarte „Blockieren“ und passen Sie dann die verschiedenen angezeigten Einstellungen nach Ihren Wünschen an:

Option 3 – Verwendung eines WordPress-Icon-Font-Plugins
Es gibt mehrere WordPress-Plugins, die Ihnen dabei helfen, Symbolschriften zu Ihren Inhalten hinzuzufügen.
Einer der beliebtesten ist Font Awesome, der von den gleichen Leuten produziert wird, die uns Font Awesome-Icons bringen. Ich werde das hier jedoch nicht diskutieren, weil ich es als mühsam empfunden habe, es einzurichten und zu verwenden. Außerdem gibt es im Internet viele Font Awesome-Plugin-Tutorials.
Stattdessen werde ich über WP Font Awesome sprechen. Mit diesem kostenlosen Plugin können Sie Font Awesome-Symbole mit einfachen Shortcodes hinzufügen und anpassen. Einmal installiert und aktiviert, ist keine Konfiguration erforderlich. Darüber hinaus müssen Sie sich im Gegensatz zum Plugin von Font Awesome nicht einmal auf der Font Awesome-Website registrieren, um es zu verwenden.
Es gibt drei Shortcode-Typen in WP Font Awesome:
- Solider Stil: [wpfa5s icon=“home“ size=“3x“ color“#336699″]
- Normaler Stil (wird nur von begrenzten Symbolen unterstützt) [wpfa5r icon=“user“ color=“red“]
- Marken: [wpfa5b icon=“wordpress“ size=“5x“ color=“#3B5998″].
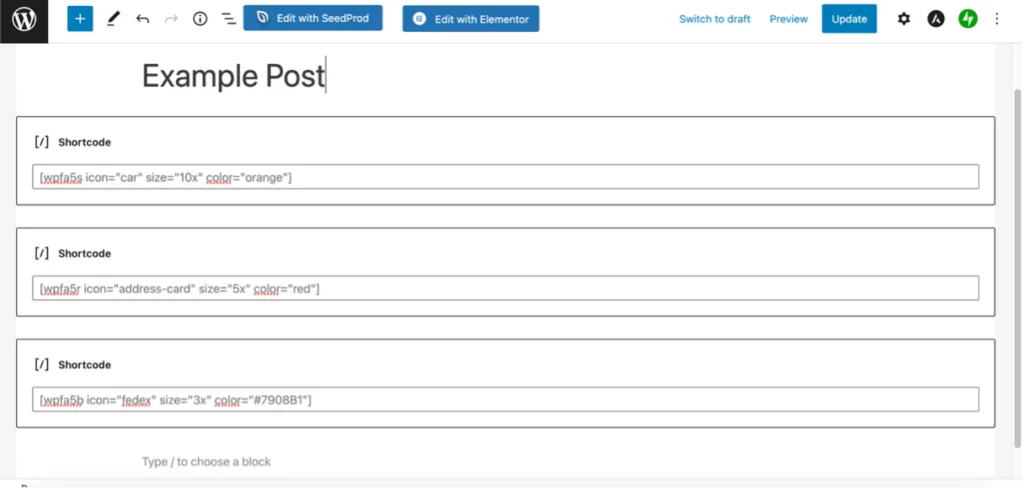
Sie können den Symboltyp, die Größe und die Farbe ändern, indem Sie den Inhalt innerhalb jedes Satzes von Anführungszeichen ersetzen. Ich werde zum Beispiel drei Symbole wie folgt erstellen:
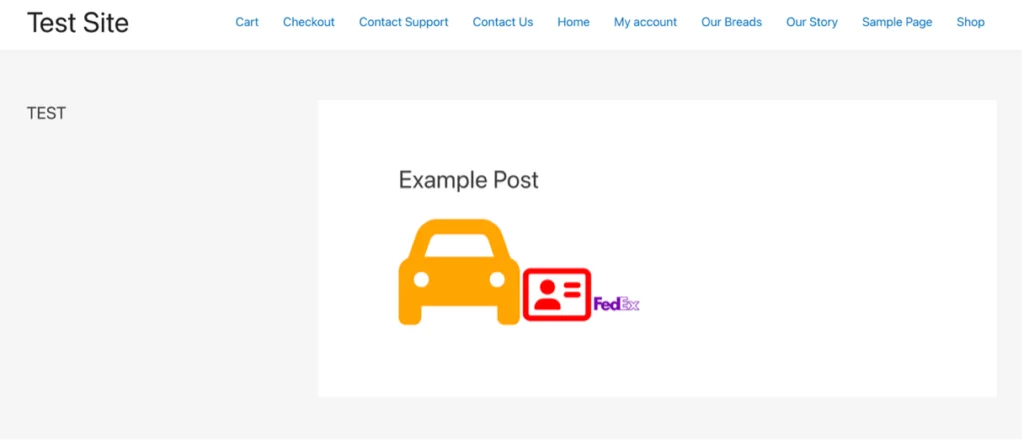
- Ein solides Auto-Symbol in der Größe 10x und in der Farbe Orange
- Ein Adresskartensymbol in der Größe 5x und in roter Farbe
- Ein FedEx-Logo, Größe 3x und lila, diesmal jedoch mit dem Hex-Farbcode.
Unten ist ein Screenshot, der die Shortcodes zeigt, die mithilfe des Shortcode-Blocks in Gutenberg in einen Beitrag eingefügt wurden:

Und die drei fertigen Icons sehen so aus:

Um einen Hex-Code für eine Farbe zu erhalten, können Sie eine Website wie htmlcolorcodes.com verwenden. Wenn Sie eine Farbe aus einem Bild auswählen möchten, verwenden Sie etwas wie imagecolorpicker.com, um den entsprechenden Hex-Code zu erhalten. Sie finden die Namen der einzelnen Symbole auf der Website von Font Awesome, obwohl Sie viele davon oft nur erraten können.
Mit WP Font Awesome können Sie Symbole praktisch überall auf Ihrer Website platzieren, einschließlich Menüs, Widgets, Beiträge, Seiten und Titel.
Icon-Fonts und Website-Geschwindigkeit
Die Verwendung von Symbolschriften auf Ihrer Website hat einen Nachteil: Die zusätzliche Aufblähung, die sie mit sich bringen, kann sich auf die Geschwindigkeit auswirken.
Der Grund dafür ist, dass wenn Sie auf eine externe Bibliothek verlinken oder ein Plug-in verwenden, oft die gesamte Icon-Font-Bibliothek heruntergeladen wird. Das ist keine sehr effiziente Ressourcennutzung, insbesondere wenn Sie nur wenige Symbole aus mehreren Hundert Schriftarten verwenden.
Ein weiterer Grund, warum Symbolschriften die Leistung Ihrer Website beeinträchtigen können, ist, dass das Laden von mehreren CDNs offensichtlich langsamer ist als das Laden von nur einem. Dies liegt daran, dass mehrere HTTP/2-Verbindungen und zahlreiche DNS-Lookups erforderlich sind, was alles erheblich verlangsamen kann.
Wenn Sie sich große Sorgen darüber machen, dass Symbolschriften Ihre Website verlangsamen, wäre die lokale Installation entweder auf Ihrem eigenen CDN oder Ihrem WordPress-Hostserver wahrscheinlich die beste Option. Dadurch können Sie nur die benötigten Symbole auswählen, wodurch die Gesamtdateigröße erheblich reduziert wird. Darüber hinaus können Sie Symbole aus mehreren verschiedenen Symbolbibliotheken auswählen.
Besuchen Sie den WPLift-Artikel „ How to Host Google Fonts Locally on WordPress (Or Other Fonts, Too!) “ für eine Schritt-für-Schritt-Anleitung dazu.
Fazit
Es gibt buchstäblich viele Tausende von WordPress-Icons, die so viele Genres und Anwendungen abdecken. Sie sind ideal, um Ihrer Website eine visuelle Wirkung zu verleihen und gleichzeitig die Textunordnung zu minimieren, was sie auf Mobilgeräten unverzichtbar macht. Darüber hinaus können sie Sprechern anderer Sprachen helfen, die Website leichter zu verstehen und sich darin zurechtzufinden.
Verwenden Sie Symbolschriften in Ihren WordPress-Seiteninhalten? Wenn ja, welche Methode verwenden Sie und haben Sie zuvor andere Methoden ausprobiert? Wie immer freue ich mich über Ihr Feedback.
