Wie bettet man WordPress-Icon-Fonts in Ihre Website ein?
Veröffentlicht: 2022-05-29WordPress-Symbole sind zu einem der wesentlichen Elemente für jede Website geworden. Sie tragen dazu bei, das Webdesign detaillierter und reaktionsschneller zu machen.
In den frühen Tagen war es einfach, Icons zu finden und auf Ihrer Website zu implementieren, aber für WordPress war es etwas schwieriger. Heutzutage ist es durch die neuesten Displaytypen noch schlimmer geworden.
Eine der effizientesten und besten alternativen Lösungen für dieses Problem besteht darin, stattdessen ein Schriftartsymbol zu verwenden. Wir werden dies später in diesem Beitrag besprechen.
Abgesehen von all dem, haben Sie schon alle WordPress-Symbole auf Ihrer Website bemerkt? Eines der Symbole, die Sie finden werden, ist ein Home-Symbol in Ihrer Navigationsleiste.
Ebenso, wenn Sie mehr über WordPress-Symbole erfahren möchten und wie Sie sie einfach auf Ihrer Website implementieren können. Sie müssen diesen Beitrag bis zum Ende lesen und Antworten auf alle Fragen rund um WordPress-Symbole erhalten.
Beginnen wir mit seiner einfachen Definition.
Was sind WordPress-Symbole und warum sollten Sie sie verwenden?
WordPress-Icons sind eine Reihe von Piktogrammen, die keine Zahlen oder Buchstaben enthalten, sondern verschiedene Arten von Symbolen, die fast alles darstellen. Diese Piktogramme sind sehr wichtig für jede Website, um ein ansprechendes Webdesign zu haben.
Diese Symbole haben keine großen Dateigrößen und Sie können sie einfach zu Ihrer Website hinzufügen. Wenn Sie Symbole gemäß Ihrer Website anpassen oder neu gestalten möchten, können Sie dies über CSS tun. Sie können sie ohne Einschränkungen skalieren und obendrein speichern Sie beliebig viele Symbole in einer einzigen Datei.
Bildbasierte Symbole sind im Vergleich zu schriftbasierten Symbolen ziemlich umfangreich und können möglicherweise die Leistung Ihrer Website beeinträchtigen. Daher sind Schriftsymbole für eine bessere Website-Leistung und -Optimierung den Bildsymbolen weit überlegen und werden heute häufig verwendet.
Es gibt jedoch einige andere Leistungsüberlegungen, über die wir im späteren Abschnitt dieses Beitrags sprechen werden.
Aber lassen Sie uns zunächst sehen, wo Sie WordPress-Symbole und mehrere Möglichkeiten haben können, sie auf Ihrer WordPress-Site zu verwenden.
Woher bekomme ich WordPress-Icons ODER Icon-Fonts?
Es gibt Tausende von kostenlosen sowie kostenpflichtigen WordPress-Icon-Fonts im Internet. Alles, was Sie brauchen, ist, einfach „ WordPress Icon Font “ in Suchmaschinen einzugeben, und Sie erhalten eine Liste mit Icon-Websites im Ergebnis.
Wenn Sie WordPress installieren, steht Ihnen ein Satz kostenloser WordPress-Schriftsymbole (Dashicons) zur Verfügung. Diese WordPress-Icon-Fonts werden im Allgemeinen in WordPress-Admin-Bereichen verwendet.
Abgesehen davon gibt es andere kostenlose Quellen, aus denen Sie problemlos viele Symbolschriften herunterladen können. Einige von ihnen sind:
Einige WordPress-Icons aus freien Quellen
- WordPress-Symbol Font Awesome
- Materialsymbole von Google
- Ico-Schriftart
- Icomoon
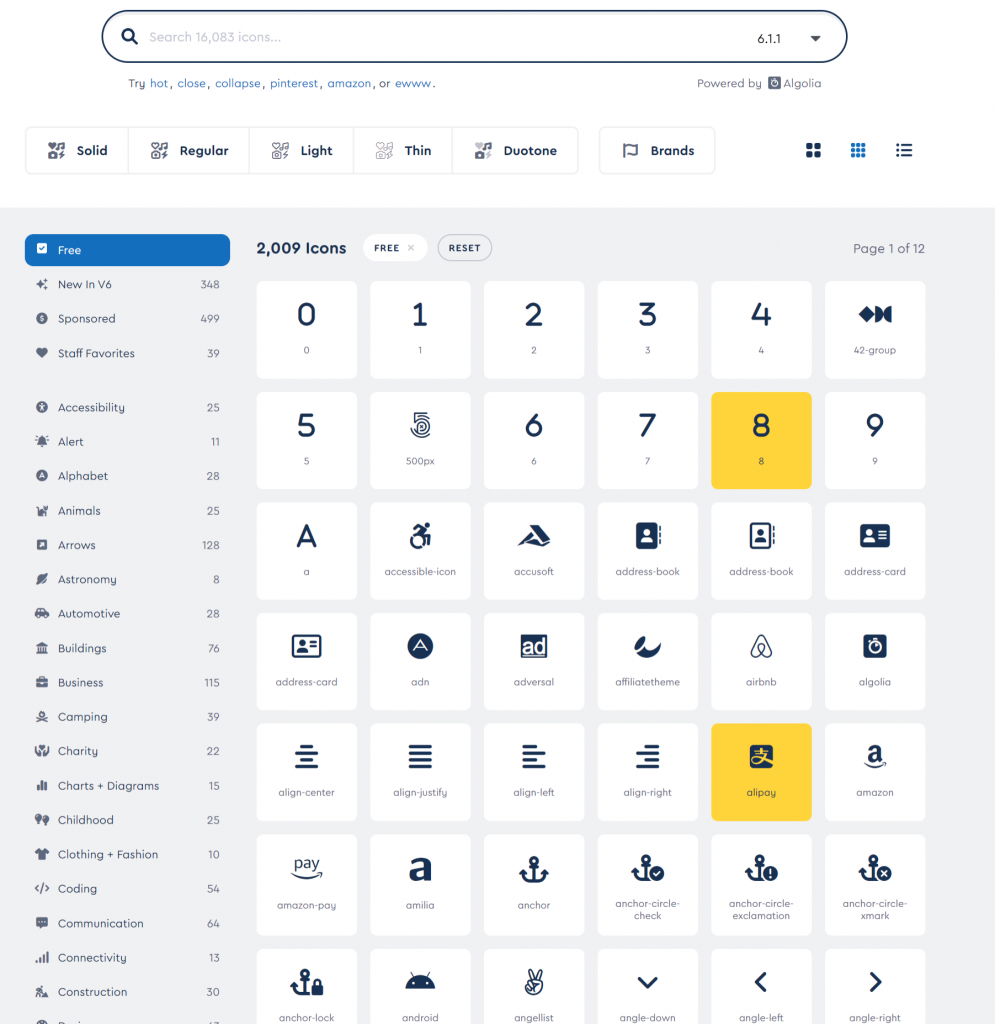
Aber in diesem Beitrag werden wir das WordPress-Symbol Font Awesome betrachten, aufgrund seiner Popularität, verfügbaren Open-Source-, kostenlosen und höheren Benutzerbasis. Ab sofort bietet es mehr als 2000 kostenlose Symbolschriften, und wenn Sie sich für die Pro-Version entscheiden, können Sie noch mehr entdecken (über 16000 Symbole) .
Und in diesem Beitrag erfahren Sie, wie Sie WordPress-Icons verwenden können, um Ihre Website auf verschiedene Arten zu gestalten. Damit Sie in Ihrer Komfortzone die beste Art und Weise auswählen können, wie Sie Symbole auf Ihrer Website verwenden können.
Wie verwende ich WordPress-Icon-Fonts auf deiner Website?
Es stehen jedoch verschiedene Methoden zur Verfügung, um Symbolschriften zu Ihrer Website hinzuzufügen. Aber wir beginnen unser Tutorial zuerst mit den einfachsten Methoden. Und Sie können die beste und einfachste Methode für sich selbst auswählen.
Hinzufügen von WordPress Icon Fonts mit dem WordPress Icons Plugin
Eine der besten und einfachsten Möglichkeiten, WordPress-Symbole zur Website hinzuzufügen, ist die Verwendung eines WordPress-Plugins. Diese Methode eignet sich am besten für Anfänger, die sich in der Lernphase des Entwerfens einer Website befinden und sehr begrenzte Arten von Symbolen verwenden müssen.
Es müssen keine Änderungen an Designdateien vorgenommen werden, und Sie können Symbole in jedem Bereich Ihrer Website verwenden. Alles, was Sie tun müssen, ist einfach das Font Awesome WordPress Icon-Plugin zu installieren und schon können Sie loslegen.
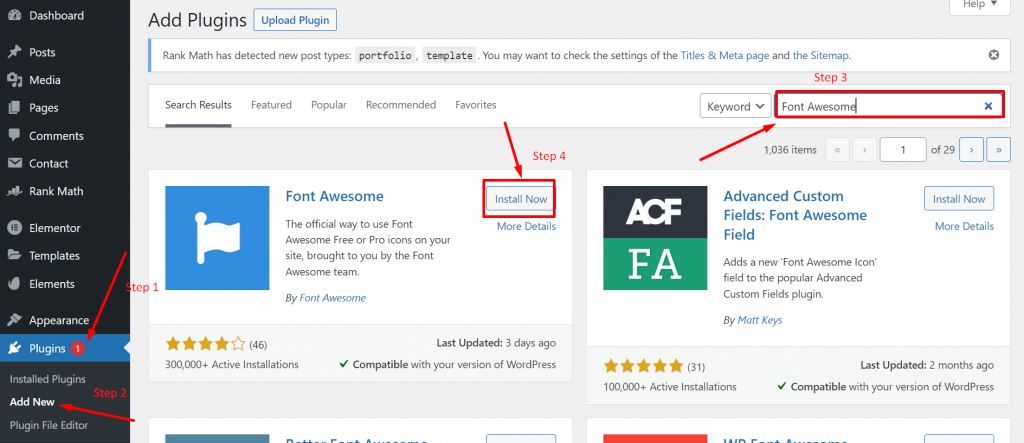
Um das Font Awesome-Plugin zu installieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zu Plugins > Neu hinzufügen und geben Sie Font Awesome in die Suchleiste ein.

Wenn das Plugin angezeigt wird, klicken Sie auf die Schaltfläche „ Installieren “ und dann auf „ Aktivieren “, wie im Bild oben gezeigt. Nach erfolgreicher Installation und Aktivierung bietet das fantastische Font-Plugin volle Unterstützung für Ihr installiertes Design und Sie können jede Seite oder jeden Beitrag Ihrer Website mit einfachen Shortcodes wie den folgenden bearbeiten oder anpassen:
|
1 |
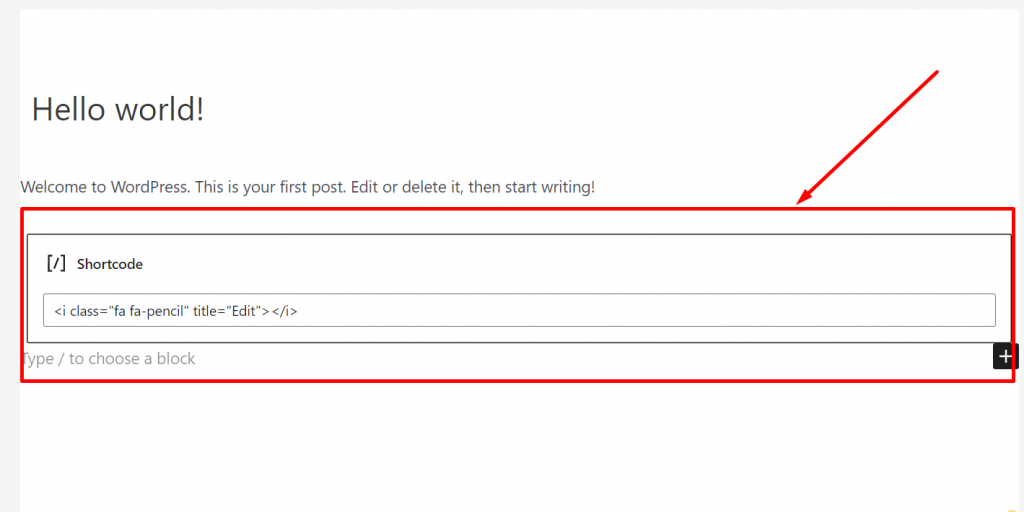
< i class = "fa fa-pencil" title = "Edit" > < / i > |
Fügen Sie einfach den Shortcode irgendwo auf der Seite oder im Beitrag ein und so erscheint er im Backend.

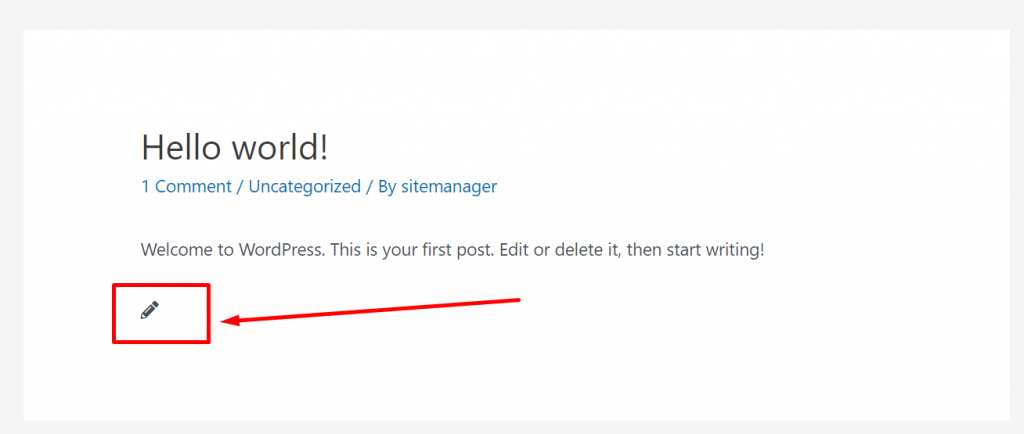
Wenn Sie den Beitrag jetzt entweder veröffentlichen oder in der Vorschau anzeigen, sieht er im Frontend so aus.

In ähnlicher Weise können Sie beliebig viele WordPress-Symbole direkt hinzufügen, indem Sie den Code aus den kostenlosen Symbollisten von Font awesome kopieren.

Hinzufügen von WordPress-Symbolen Dashicons (WordPress-Standard-integrierte Symbole)
WordPress bietet auch seine Icon-Fonts an, die im Volksmund als Dashicons bekannt sind. Diese Symbolschriften sind standardmäßig verfügbar und werden von WordPress im Backend verwendet. Um es jedoch an das Frontend zu bringen, müssen Sie den Namen des Skripts haben, das bereits in einer WordPress-Datei verfügbar ist.
Um Dashicons zu verwenden, können Sie entweder ein Code-Snippet in Ihre function.php-Datei einfügen oder ein WordPress-Plugin namens code snippets verwenden . Wir empfehlen Ihnen jedoch dringend, nicht das Risiko einzugehen, Ihre function.php-Datei zu bearbeiten, sondern stattdessen das WordPress-Plugin zu verwenden. Denn selbst ein kleiner Fehler kann Ihr Theme kaputt machen und Ihre komplette Website beschädigen.
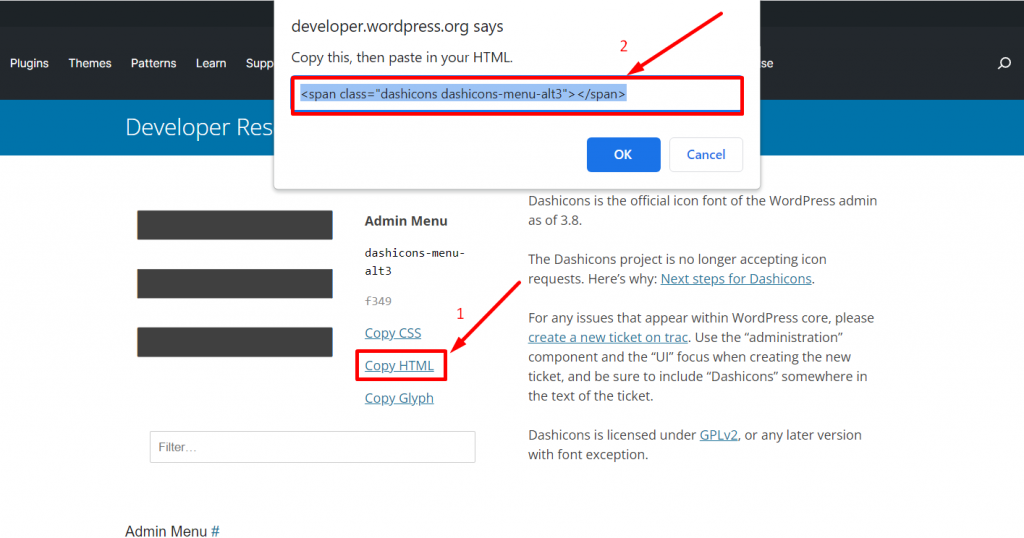
Nach der Installation des Plugins können Sie die WordPress-Dashicons-Seite besuchen und das Symbol auswählen, das Sie auf Ihrer Website anzeigen möchten. Klicken Sie auf den Link „HTML kopieren“ und fügen Sie diesen Code überall auf Ihrer Website ein, wo das Symbol angezeigt werden soll.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
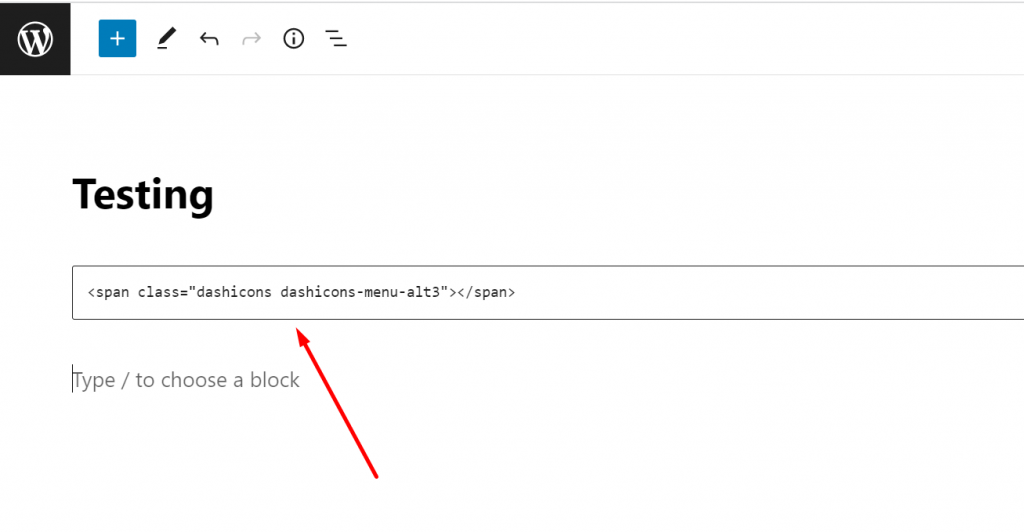
Lassen Sie uns diesen Code als Beispiel nehmen und sehen, wie er funktioniert. Öffnen Sie einen beliebigen Beitrag, beispielsweise einen Testbeitrag, in den wir den HTML-Code eingefügt haben, den wir zuvor von der Seite mit den Strichsymbolen kopiert haben.

Wenn Sie jetzt auf die Vorschau-Schaltfläche klicken, können Sie das Symbol wie im Bild unten sehen:

Hinzufügen von WordPress-Icon-Fonts mit WordPress Page Buildern
Die meisten WordPress Page Builder-Plugins werden mit eingebauten WordPress-Icon-Fonts geliefert. Mit dessen Hilfe können Sie ganz einfach Icons auf Ihrer Website verwenden.
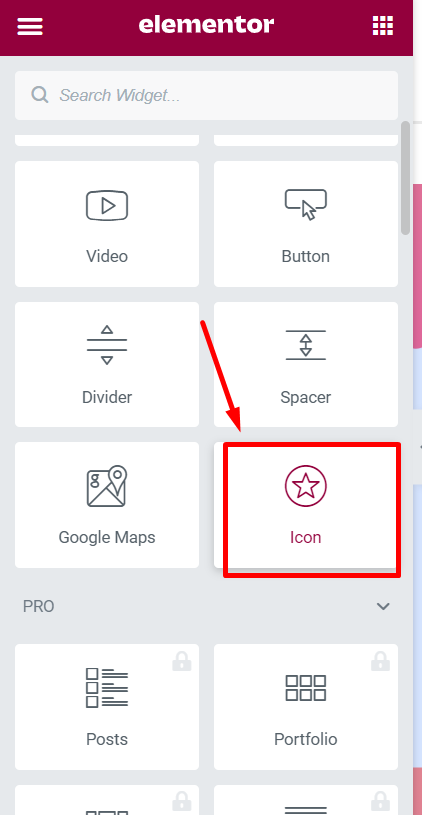
Elementor
Einer der beliebtesten und am weitesten verbreiteten Seitenersteller. Mit Elementor haben Sie viele Anpassungsoptionen und es bietet auch eine große Auswahl an Symbolschriften für Ihre Website.

Die Drag-and-Drop-Funktion ist so praktisch, dass Sie jedes Symbol einfach aus der Liste ziehen und direkt auf den gewünschten Bereichen Ihrer Website ablegen können. Es müssen keine Code-Snippets oder erforderliches CSS für die Anpassung hinzugefügt werden.
Darüber hinaus gibt es auch andere beliebte Builder, die Sie verwenden können, wie Oxygen oder Beaver Builder , die über eine eingebaute Symbolfunktion verfügen.
Manuelles Hinzufügen von WordPress-Icon-Fonts mit Code-Snippets
Die manuelle Methode ist nicht für Anfänger oder diejenigen gedacht, die nicht den technischen oder langen Weg gehen möchten, um WordPress-Icon-Fonts auf ihrer Website hinzuzufügen. Diese Methode ist für Entwickler oder Webdesigner sehr effizient, da sie viele Flexibilitäts- und Anpassungsoptionen bietet, die Sie in keinem Plugin finden werden.

Lassen Sie uns alle verfügbaren manuellen Methoden erkunden.
1. Einbetten von Symbolcodes, die die Symbolbibliothek von ihren Cdn-Servern abrufen
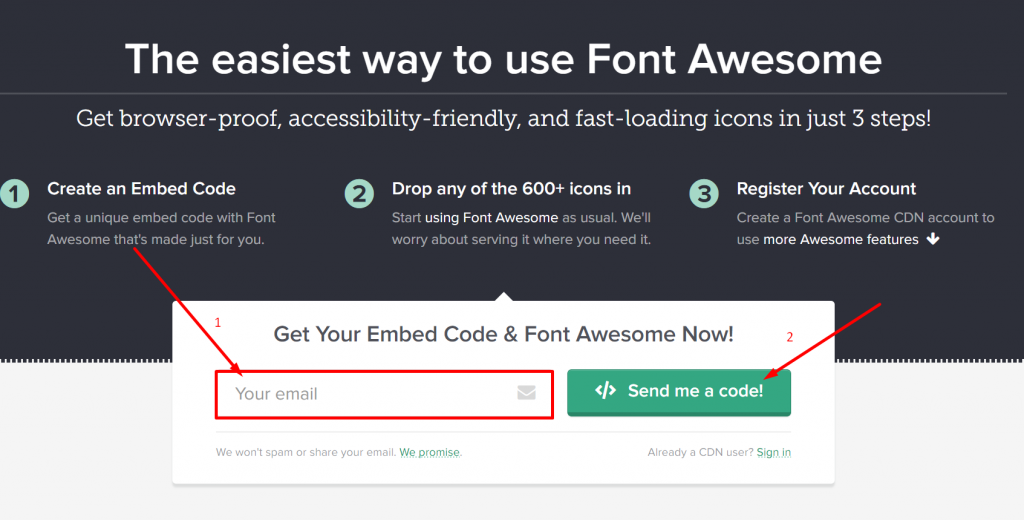
Eine der einfachsten manuellen Methoden zum Einbetten von Symbolen auf Ihrer WordPress-Site. Alles, was Sie tun müssen, ist, auf die Font Awesome-Website zu gehen und Ihre E-Mail-Adresse anzugeben, um einen Einbettungscode zu erhalten.

Überprüfen Sie Ihr E-Mail-Postfach, Sie werden ein Code-Snippet finden, das von Font awesome gesendet wurde. Kopieren Sie diesen Code und verschieben Sie ihn in Ihr WordPress-Dashboard > Theme Editor und fügen Sie ihn direkt vor dem </head>-Tag der Datei header.php Ihres WordPress-Themes ein.
Unabhängig davon, welchen Code Sie von Font Awesome bereitstellen, wird die Bibliothek direkt von Font Awesome CDN-Servern abgerufen.
Hinweis: Zweifellos scheint diese Methode sehr einfach zu sein, hat aber auch einige Bedenken hinsichtlich der Kompatibilität mit anderen Plugins, die einige Probleme auslösen könnten.
Um diesen Konflikt zu vermeiden, wäre es also besser, wenn Sie das Javascript richtig in WordPress laden. Sie könnten dafür die eingebaute Enqueue-Methode verwenden.
Alles, was Sie tun müssen, ist, Folgendes in die function.php -Datei Ihres Themas einzufügen, oder Sie können das Codesnippet- Plugin verwenden.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Hosten Sie Symbole direkt auf Ihrer Website
Diese Methode ist ziemlich langwierig als alle oben genannten Methoden und erfordert einige technische Kenntnisse im Umgang mit WordPress-Dateien.
Daher wird diese Methode nur Webentwicklern oder Webdesignern empfohlen, die alle Risiken kennen, die mit dem Zugriff auf und der Bearbeitung der Dateien verbunden sind. Bei dieser Methode können Sie die Font Awesome-Symbole direkt auf Ihrer Website hosten.
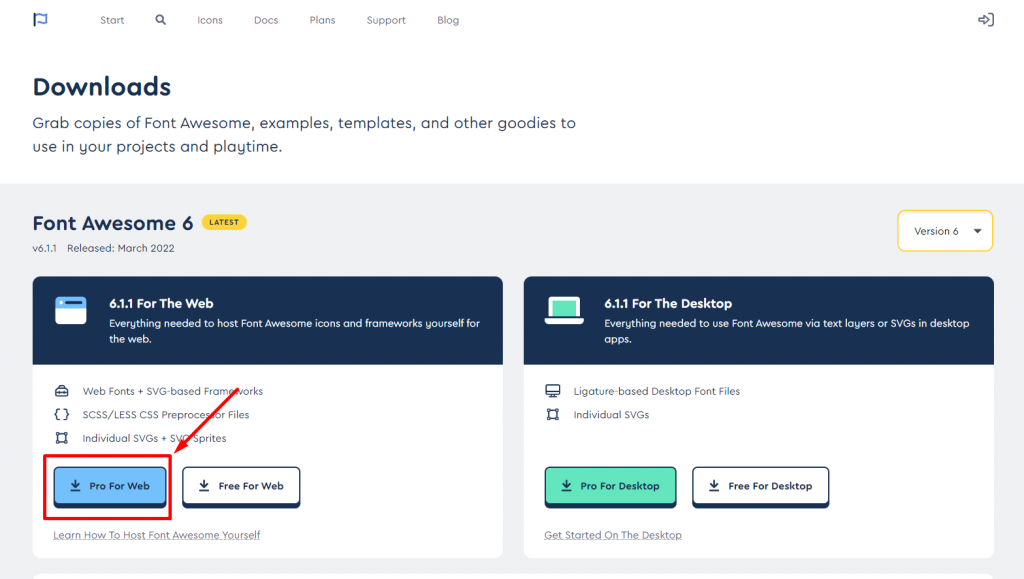
Alles, was Sie tun müssen, ist, die Font Awesome-Website zu besuchen und das Symbolpaket wie im Bild unten gezeigt herunterzuladen:

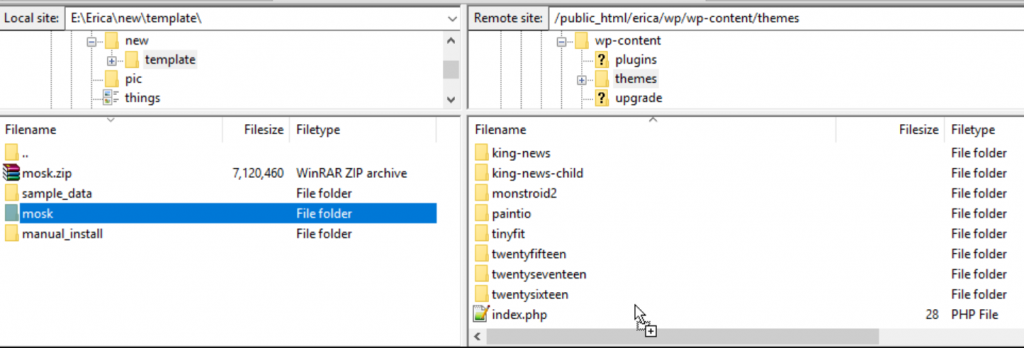
Entpacken Sie nach dem Download das Paket und verbinden Sie Ihr WordPress-Hosting über den FTP-Client (File Zilla). Suchen Sie nun nach dem WordPress-Theme-Verzeichnis, erstellen Sie einen neuen Ordner und benennen Sie ihn nach Belieben.
Als Nächstes müssen Sie nun den Inhalt des heruntergeladenen Font Awesome - Symbolpakets in den neuen Ordner hochladen , den Sie auf Ihrem Webhosting - Server erstellt haben . Speichern Sie nun die vorgenommenen Änderungen und Sie sind fertig.

Um den Vorgang abzuschließen, müssen Sie als letztes einen einfachen Code (siehe unten) zur Datei function.php Ihres Themes oder zu dem von Ihnen installierten Code-Snippet-Plugin hinzufügen.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
An diesem Punkt konnten Sie Font Awesome erfolgreich auf Ihrer Website hosten.
WordPress-Icons und ihre Auswirkung auf die Website-Performance
Unabhängig von den oben genannten Methoden ist es jedoch weder falsch noch richtig, ihnen zu folgen, um Symbole zu Ihrer Website hinzuzufügen. Aber die einzige Sorge liegt hier in der Auswirkung auf die Leistung Ihrer Website. Lassen Sie uns herausfinden, wie.
Warum brauchen Sie alle, wenn Sie sie nicht alle verwenden werden?
Die erste und wichtigste Frage stellt sich, warum Sie alle laden müssen, während Sie nur eine Handvoll davon benötigen. Warum Ihre Ressourcen verschwenden, wenn Sie sie nicht in Kürze nutzen werden.
Wenn Sie beispielsweise entweder Symbole auf Ihrer Website hosten oder Plugins verwenden, um Symbole in Ihre Website einzubetten, werden diese zuerst die gesamte Bibliothek laden, und was ist, wenn Sie nur 10 oder 15 davon verwenden müssen.
Dies ist eine totale Ressourcenverschwendung und eine ineffiziente Methode. Was wäre, wenn Sie sie einfach und effizient verwalten könnten?
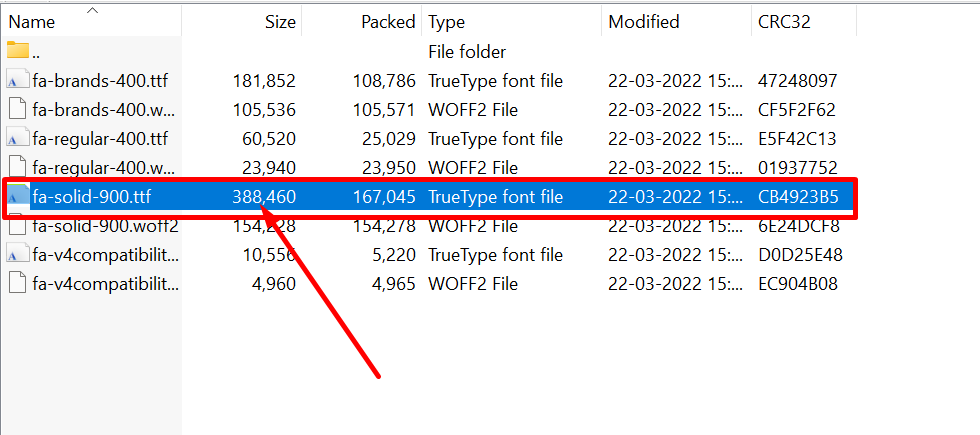
Um dies besser zu verstehen, betrachten wir ein Beispiel:
Angenommen, Sie haben auf Ihrer Website eine Bibliothek mit großartigen Schriftarten gehostet, die Dateigröße der Schriftart selbst beträgt etwa 388 KB. Dies mag nicht zu groß erscheinen, aber wenn Sie die zu verwendenden Schriftarten auswählen oder auswählen, kann dies die Dateigröße erheblich verringern.

Steigern Sie die Leistung, indem Sie Schriftarten von einer einzigen CDN laden
Obwohl es nichts Falsches daran gibt, Schriftarten von mehreren CDNs zu laden, wenn Sie die Möglichkeit haben, eine einzelne auszuwählen, warum sollten Sie sich dann für die verschiedenen CDNs entscheiden. Ein einzelnes CDN ist viel effizienter und schneller als verschiedene CDNs.
Der Hauptgrund dafür ist, dass ein einzelnes CDN die zusätzliche Anzahl von DNS-Lookups reduziert und den Vorteil hat, eine einzige HTTP/2 -Verbindung zu verwenden. Aber als zusätzliche Anmerkung: Ihr einzelnes CDN muss leistungsstark und effizient sein.
Zusammenfassung
Das ist alles über WordPress-Icons und am Ende dieses Beitrags, Jetzt können Sie WordPress-Icon-Fonts auf Ihrer Website einbetten. Sie müssen nur die für Sie am besten geeignete Methode auswählen und Ihre Arbeit ohne Probleme erledigen.
Während Sie die Leistung der Website berücksichtigen, können Sie unseren Tipps folgen und das Notwendige tun, um das Beste daraus zu machen. Darüber hinaus, wenn Sie einer anderen Methode folgen, um WordPress-Symbole auf Ihrer Website hinzuzufügen, die wir in diesem Beitrag nicht erwähnen konnten. Bitte teilen Sie uns dies im Kommentarbereich unten mit und teilen Sie uns Ihre wertvollen Punkte mit.
Häufig gestellte Fragen
Was ist ein Site-Icon in WordPress?
Site-Symbole sind im Volksmund als Favicons (Lieblingssymbole) bekannt, die eine sehr kleine Größe haben, die die Markenidentität widerspiegelt. Diese Symbole werden normalerweise auf Website-Lesezeichen, in der Adressleiste oder auf Social-Media-Plattformen angezeigt. Diese Symbole tragen dazu bei, die Markenbekanntheit aufzubauen und helfen, sie leicht zu identifizieren.
Wo finde ich Symbole in WordPress?
WordPress bietet auch seine Icon-Fonts an, die im Volksmund als Dashicons bekannt sind. Diese Symbolschriften sind standardmäßig verfügbar und werden von WordPress im Backend verwendet. Um es jedoch an das Frontend zu bringen, müssen Sie den Namen des Skripts haben, das bereits in einer WordPress-Datei verfügbar ist.
Wie erhalte ich kostenlose WordPress-Icons?
Es gibt mehrere Websites, auf denen Sie ganz einfach viele kostenlose WordPress-Symbole erhalten können. Hier ist die Liste,
1. Schriftart genial
2. IcoMond
3. WordPress-Dashicons
4. Materialsymbole von Google
