WordPress-Icons: So machen Sie das Beste aus ihnen
Veröffentlicht: 2022-04-19
WordPress-Symbole können eine Website einprägsamer machen und Ihnen dabei helfen, einfache alte Aufzählungszeichen durch etwas optisch ansprechenderes zu ersetzen. Außerdem ermöglichen sie Ihnen, bestimmte Konzepte schnell und einfach zu visualisieren, während Fotos oder komplexe Illustrationen vermieden werden.
Symbole werden als Muster erkannt, mit denen die meisten Benutzer vertraut sind. Wenn Sie beispielsweise irgendwo im Internet oder in einer Telefon-App ein Mikrofonsymbol bemerken, können Sie intuitiv sagen, dass es sich auf Sprachbefehle oder Aufnahmefunktionen bezieht, richtig?
Viele Symbole sind zu universellen Symbolen geworden, und in einigen Fällen können sie Text vollständig ersetzen. Beispielsweise können die vier farbigen Sterne unten den folgenden Text ersetzen „4 von 5 Kunden, die diesen HP DeskJet gekauft haben, empfehlen ihn“.

Warum WordPress-Symbole verwenden?
Beginnen wir mit den Grundlagen. Symbole sind ihr Kern … Schriftarten. Sehr überrascht? Sie können ihre Größe und Farbe wie bei jeder anderen Schriftart ändern.
Icons sind Schriftarten, die anstelle von Buchstaben und Zahlen Symbole und Piktogramme verwenden. Betrachten Sie sie als kleine Bilder, auf die die Leute regelmäßig klicken.
Hier ist, was ich meine:

Wahrscheinlich sind die Symbole, mit denen Sie am besten vertraut sind, die Symbole der sozialen Medien : Facebook, Youtube und andere, richtig? Einige von Ihnen haben vielleicht gedacht, dass Symbole Bilder sind.
Sie fragen sich vielleicht, warum nicht Bilder, wenn die beiden so ähnlich sind?
Leider sind Bilder nicht skalierbar und reagieren nicht; Daher können sie die Ladezeit der Seite verlangsamen und sie für einige Zielgruppen unzugänglich machen. Infolgedessen haben sich Icon-Fonts als Alternative herauskristallisiert, die auf jedem Bildschirm funktioniert und viel weniger wiegt.
Icon-Fonts hingegen sind Vektorbilder. Dadurch sind sie hochgradig skalierbar. Außerdem sind sie ein hervorragendes Feature für responsives Design, da Sie die Symbolschriftarten einfach an Ihre Bedürfnisse anpassen können. Darüber hinaus gibt es zahlreiche Anpassungsoptionen, z. B. das Ändern der Größe und Farbe der Symbole, das Drehen, das Hinzufügen von Effekten und so weiter.
Das Symbol auf Ihrer Website ist eine subtile Art, Ihrem Publikum mitzuteilen, dass Ihnen kleine Details wichtig sind. Die Leute werden dir mehr vertrauen, wenn du auf Details achtest. Sie glauben, dass Sie es mit Ihren Inhalten ernst meinen. Man merkt auch, dass dir das, was du tust, Spaß macht.
Zu berücksichtigende Leistungsprobleme bei der Verwendung von Symbolschriften
Symbole können in Symbolbibliotheken wie Font Awesome gefunden werden. Sie müssen diese Bibliotheken nicht zu Ihrer WordPress-Website hinzufügen. Stattdessen können Sie sich mit einem winzigen Skript mit ihnen verbinden. Wenn Sie dies tun, wird die Seitenladegeschwindigkeit nicht beeinträchtigt.
Sie hosten die Icon-Fonts nicht lokal, sondern verwenden nur die, die Sie benötigen. Wir meinen entweder den Server Ihres WordPress-Hosts oder Ihr CDN. (Content Delivery Network), indem Sie sie lokal laden.
Nun, die meisten WordPress-Designs oder Seitenersteller erledigen dies für Sie, sodass Sie sich keine Gedanken über Skripte machen müssen.
Indem Sie nur die benötigten Symbolschriften auswählen, können Sie die Dateigröße von 100 KB auf einige Kilobyte reduzieren, was sehr hilfreich ist! Noch besser ist, dass Sie Symbole aus verschiedenen Schriftarten mischen und anpassen können.
Lassen Sie uns nun die verschiedenen Möglichkeiten erkunden, wie Sie WordPress-Symbole zu Ihrer Website hinzufügen können!
So fügen Sie Ihrer Website WordPress-Symbole hinzu
Es gibt ein paar Methoden, um WordPress-Symbole zu Ihrer Website hinzuzufügen, und heute zeigen wir Ihnen genau, was Sie tun müssen.
Option 1: Verwenden Sie ein WordPress-Plugin
Eine Möglichkeit, mit WordPress-Schriftsymbolen zu beginnen, ist die Verwendung eines Drittanbieter-Plugins. Diese Methode ist geeignet, wenn Sie ein Anfänger sind und versuchen, einige Symbole zu Ihren Beiträgen oder Seiten hinzuzufügen. Sie müssten keine Designdateien ändern und Sie könnten Symbolschriften auf Ihrer gesamten Website verwenden.
Und vielleicht haben wir das perfekte Plugin für Sie.
Schriftart genial

Die Verwendung des Font Awesome-Plugins auf Ihrer WordPress-Seite ist ein Spaziergang im Park. Wenn Sie jedoch diese einfachen Schritte befolgen, können Sie die Ladezeit der Seite verkürzen und mit diesen Symbolen im Rahmen Ihrer Arbeit einige saubere, gestochen scharfe Designs erstellen.
Denken Sie daran, dass die Font Awesome-Symbole (meistens) als tatsächliche Schriftarten auf Ihrer Website bereitgestellt werden. Daraus entstand der Name Font Awesome. Dank CSS über @font-face und der Font Awesome-Schriftfamilie können Sie sie so gestalten und manipulieren, wie Sie normalerweise ein Schriftzeichen gestalten und verwalten würden.
Machen wir uns jetzt an die Arbeit.
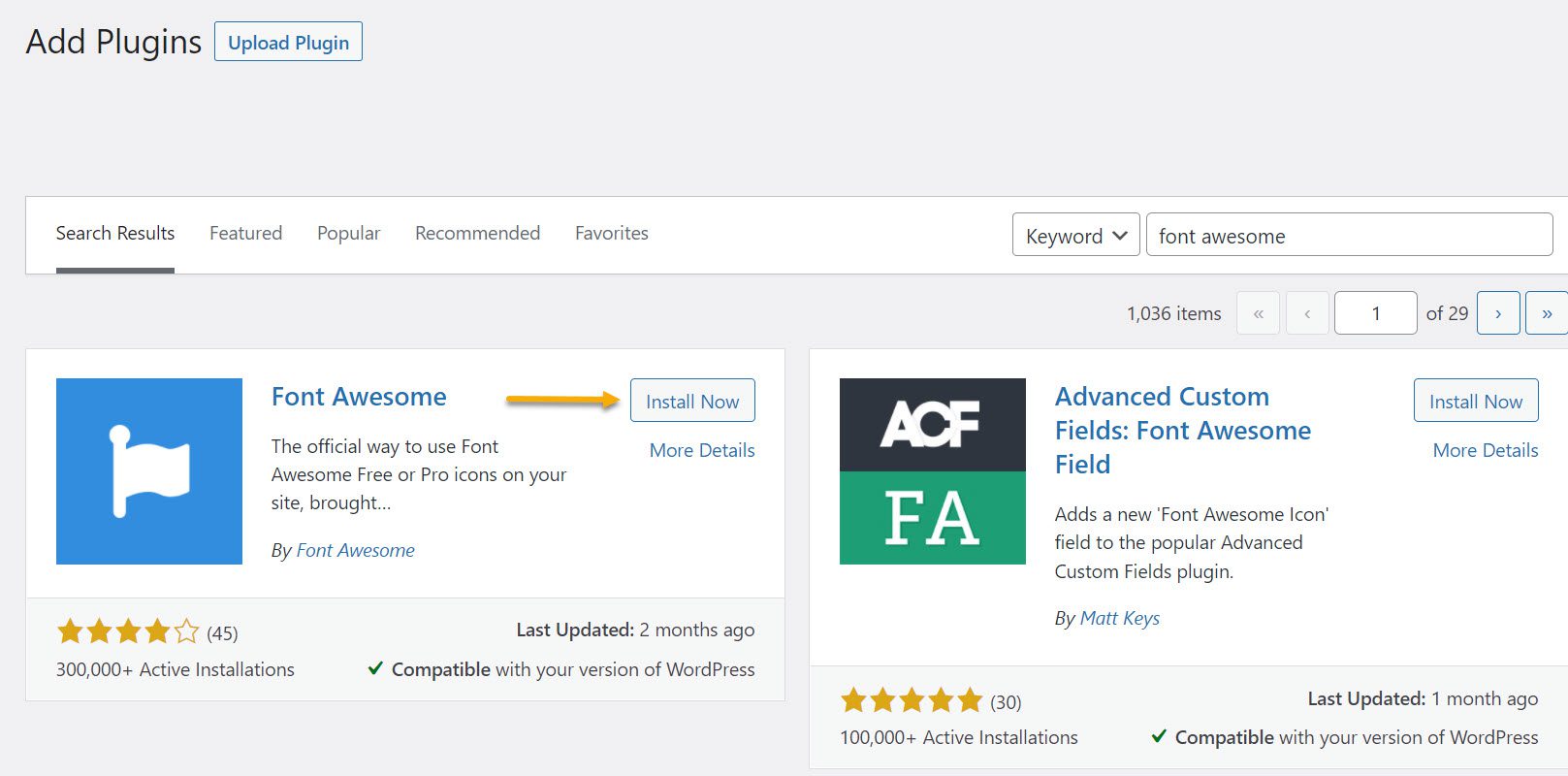
Fahren Sie zunächst fort und installieren und aktivieren Sie das Plugin von Ihrem WordPress-Dashboard aus.

Weitere Informationen zur Verwendung und Anpassung finden Sie in der grundlegenden Verwendungstabelle von Font Awesome 5 und der Symbolbibliothek. Es ist wichtig zu erwähnen, dass Font Awesome mit Shortcodes arbeitet. Um ein Symbol zu generieren, müssen Sie also einen Shortcode in den Gutenberg-Editor eingeben.
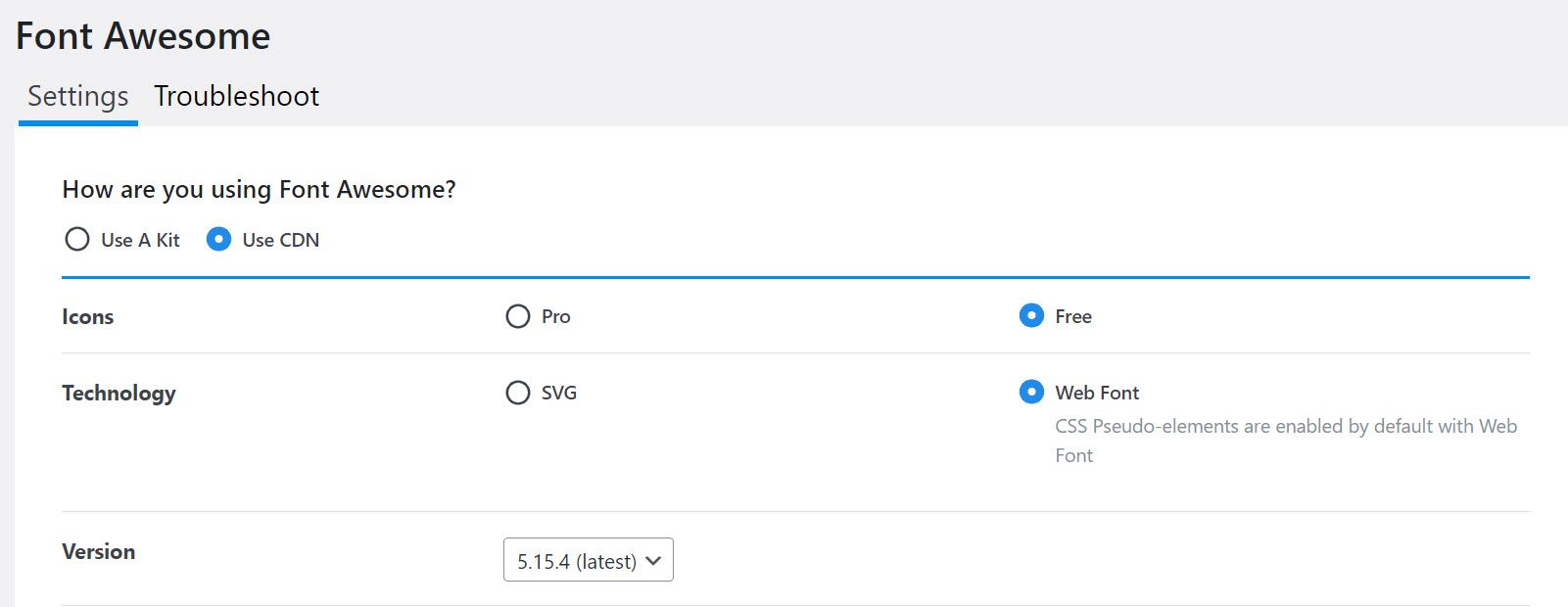
Sobald Sie fertig sind, gehen Sie von Ihrem Dashboard zu Einstellungen und gehen Sie zu Font Awesome.
Das werden Sie sehen:

Angenommen, Sie möchten einem Ihrer Beiträge ein WordPress-Symbol hinzufügen. Angenommen, wir möchten ein Herzsymbol hinzufügen. Dies ist der Shortcode , den wir verwenden werden:

Gehen Sie als Nächstes in einen Beitrag oder eine Seite, fügen Sie den Shortcode-Block hinzu und fügen Sie den Code von oben ein. Klicken Sie als Nächstes auf „Vorschau“ und beobachten Sie, wie es sich auf magische Weise in ein kleines Herz verwandelt.

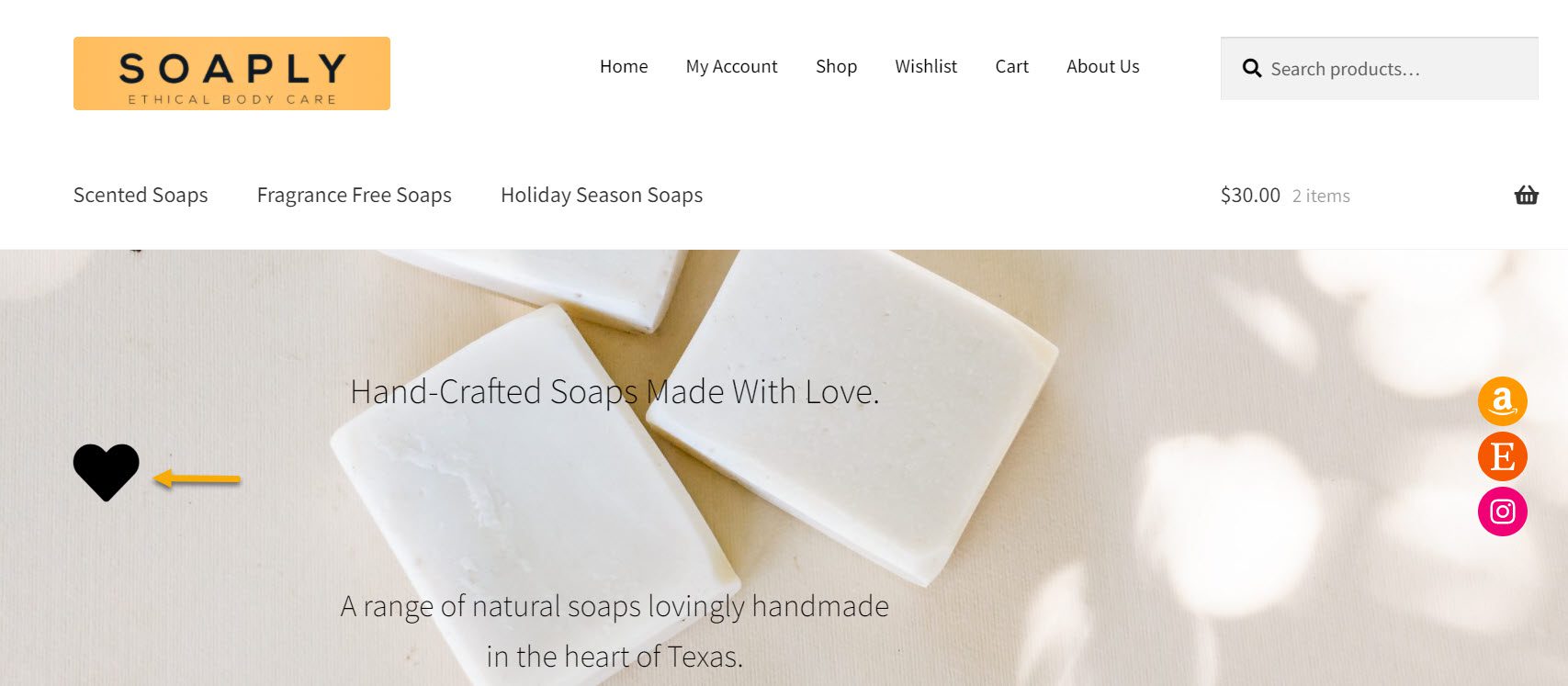
Da ist unser Herz-Symbol! Einfach richtig? Wir hatten innerhalb weniger Minuten ein Font Awesome-Symbol auf unserer Website zum Laufen gebracht.
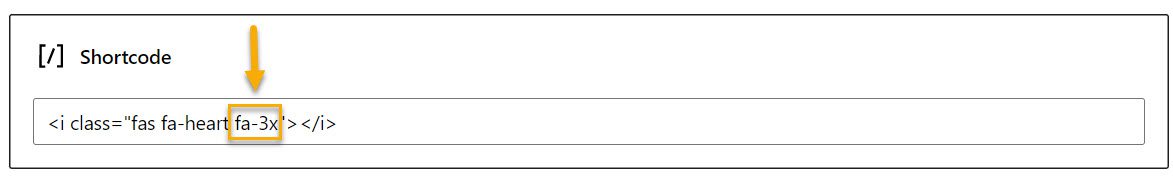
Nehmen wir nun an, Sie möchten es dreimal größer machen. Sie können dies tun, indem Sie es einfach mit fa-3x multiplizieren. Sie müssen zum Seiteneditor zurückkehren, wo Sie zuerst den Shortcode eingefügt haben, und fügen Sie einfach 'fa-3x' hinzu.

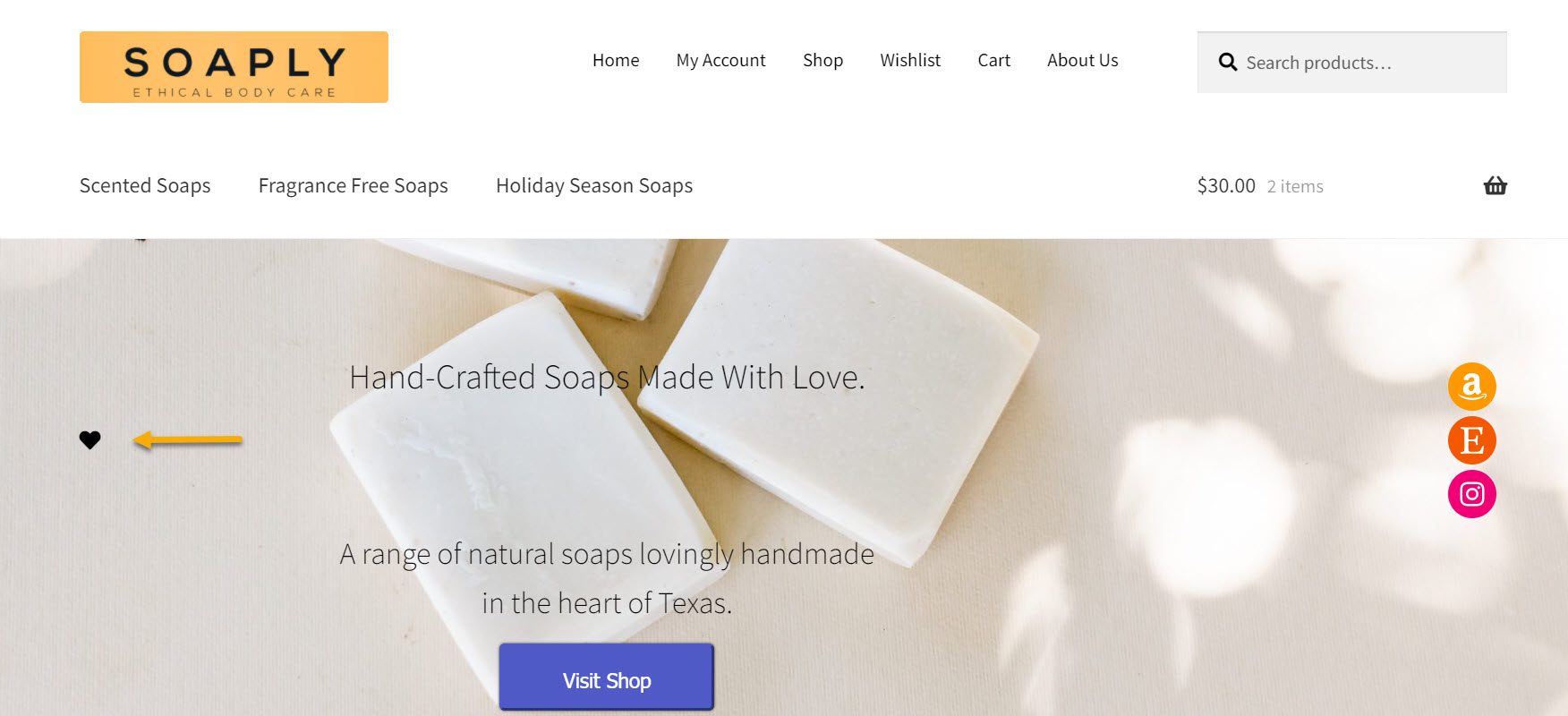
Klicken Sie auf Vorschau und lassen Sie uns sehen, wie viel größer unser Herzsymbol aussieht.

Ein ziemlicher Unterschied, oder? Und das ist es! So einfach ist es, mit Hilfe von Font Awesome Icons hinzuzufügen und sie nach Belieben größer oder kleiner erscheinen zu lassen.
Option 2: Verwenden Sie die integrierten Dashicons
Was sind Dashicons? Dashicons sind eine Reihe von Schriftartsymbolen, die mit WordPress geliefert werden und das Hinzufügen von Symbolen zu Ihrer WordPress-Site vereinfachen. Seit seiner Gründung hat sich das Projekt mit über 300 einzelnen Symbolen zu einer wertvollen Ressource entwickelt.

Um mit Dashicons zu beginnen, müssen Sie zunächst ein kostenloses Plugin wie Code Snippets installieren und aktivieren . Dadurch wird die Wahrscheinlichkeit verringert, dass Ihr Design beschädigt wird, und die Änderungen bleiben auch dann erhalten, wenn das Design aktualisiert wird.
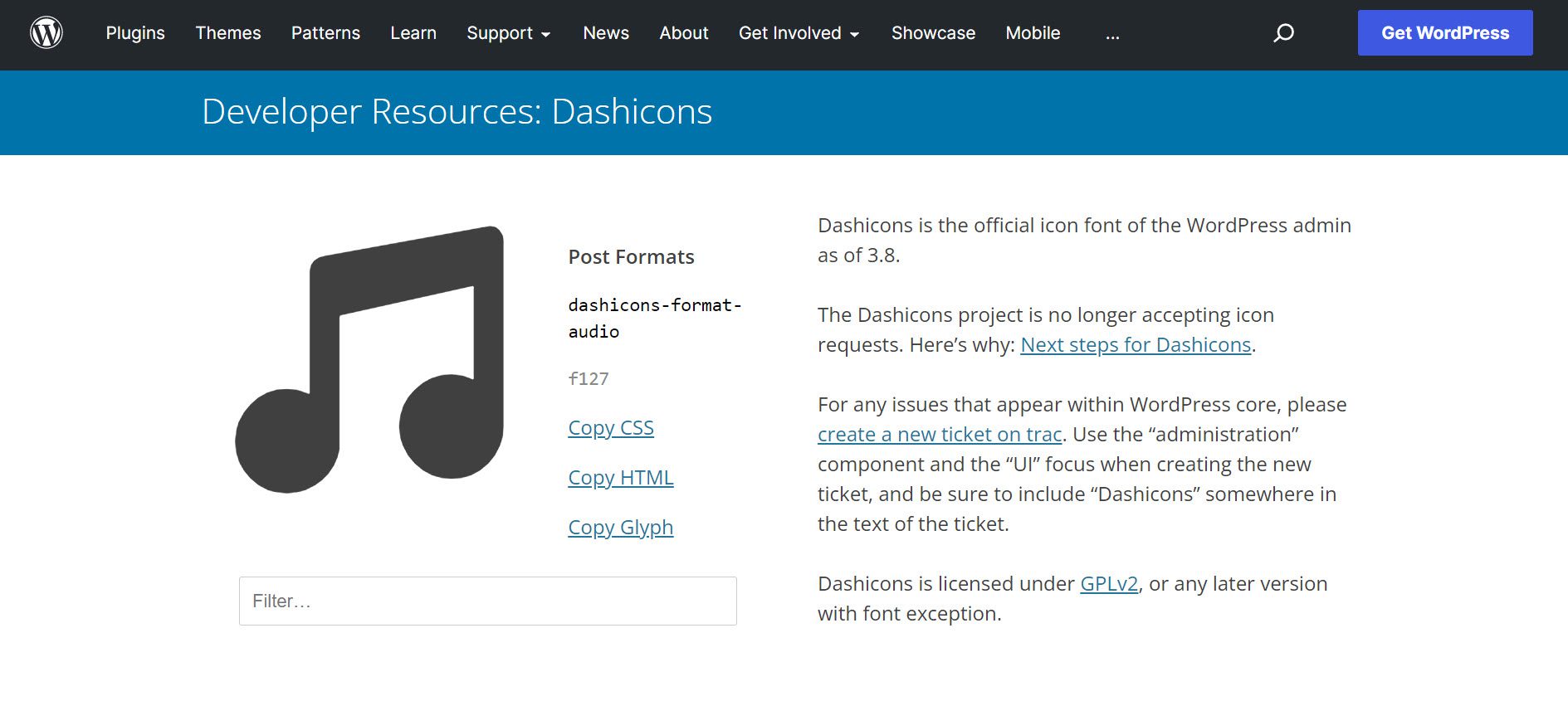
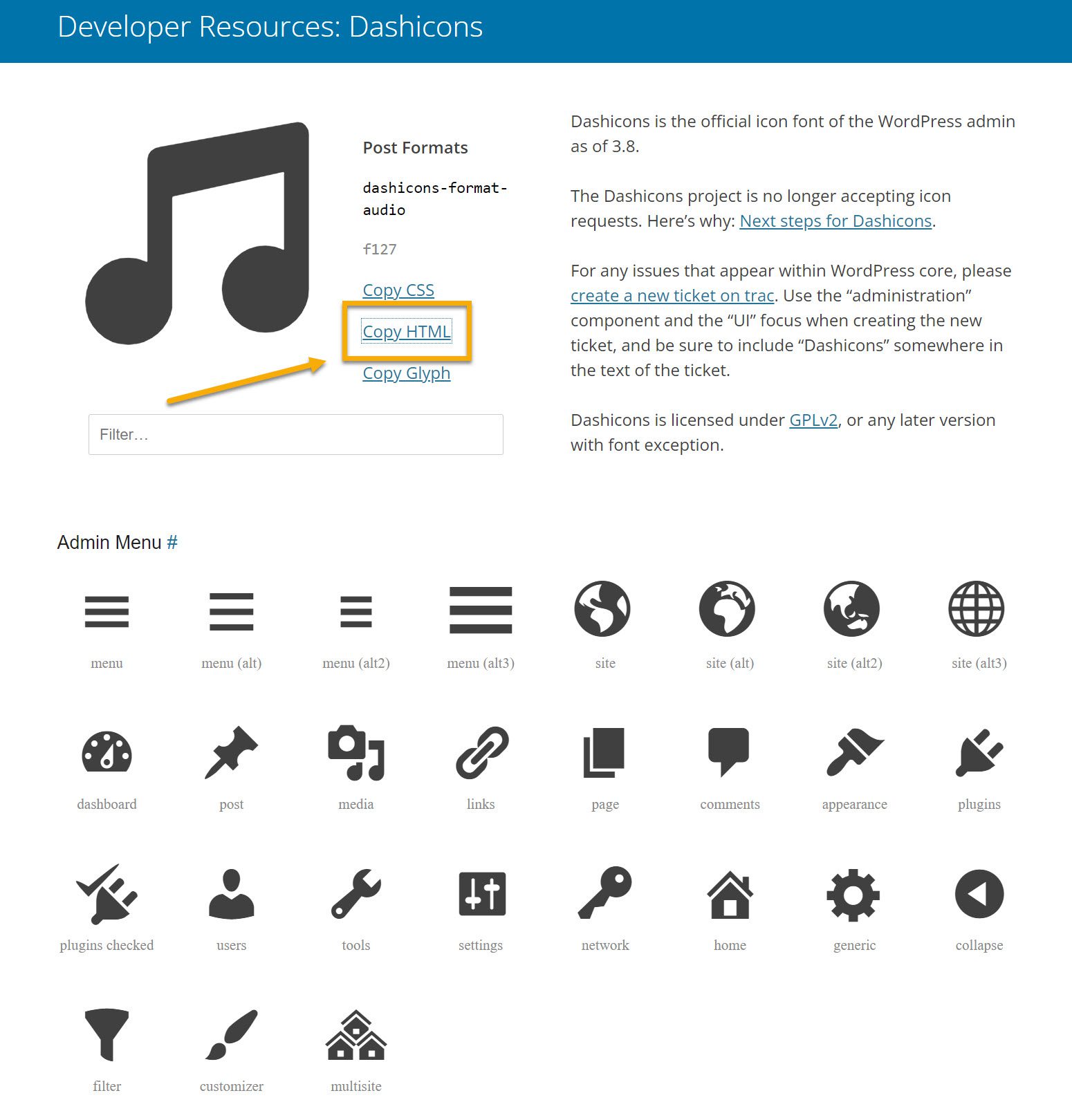
Sobald das Plugin fertig eingestellt ist, gehen Sie zur Dashicons-Website, wählen Sie ein Symbol aus und klicken Sie auf den Link „HTML kopieren“, um den Code zu erhalten, den Sie zum Anzeigen des Symbols benötigen. Sie haben keine große Auswahl, aber sie funktionieren gut und sind sehr leicht.

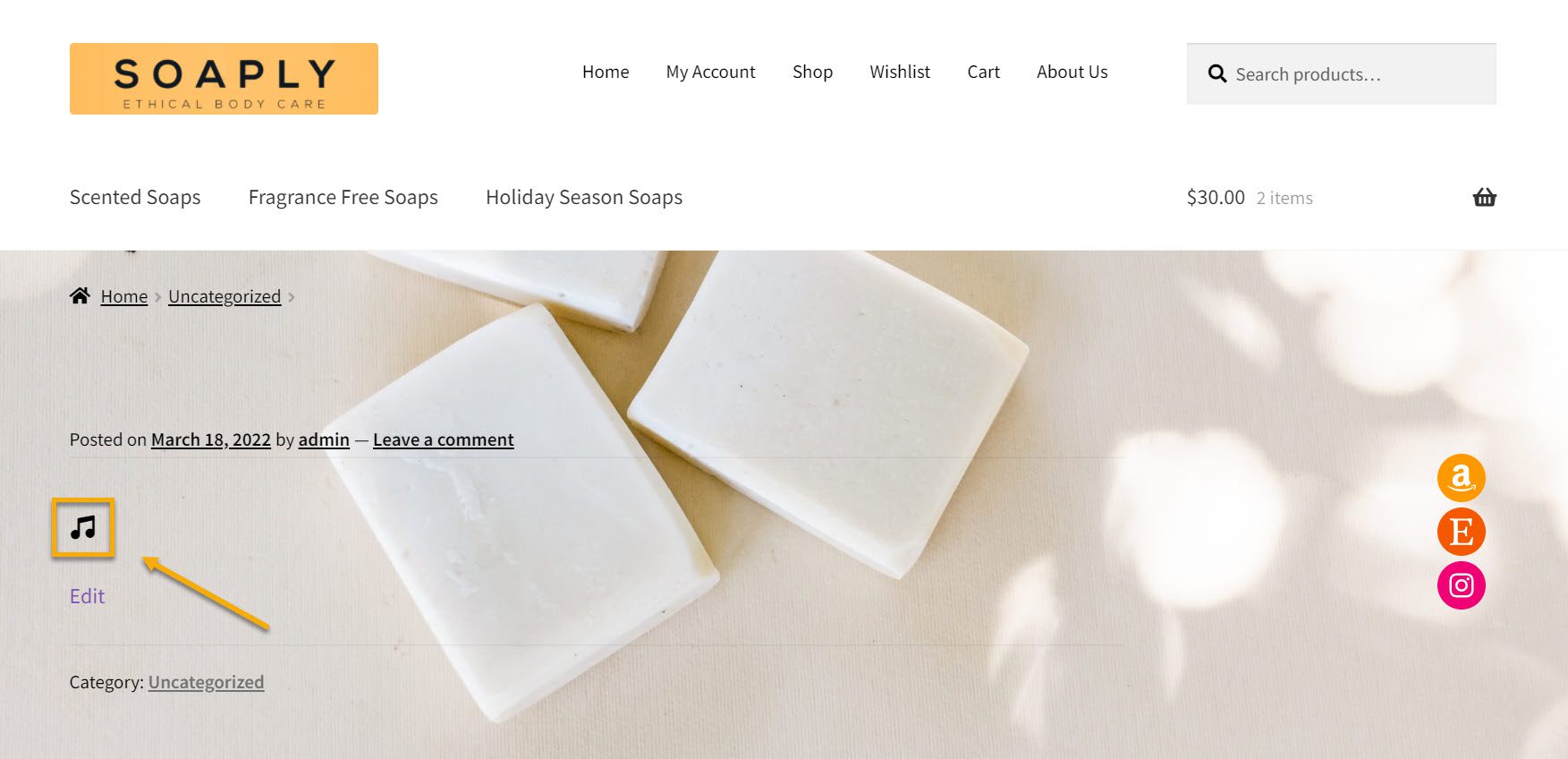
Nachdem Sie das HTML-Symbol kopiert haben, müssen Sie zurück zum Gutenberg-Editor gehen und den Code einfügen, genau wie Sie es mit dem Shortcode bei Option 1 getan haben.
Und das ist es! Hier ist unser kleines Musik-Dash-Symbol!

Und damit sind wir am Ende unserer beiden Methoden zum Verwenden und Einfügen von WordPress-Symbolen in Ihre Website. Nachdem Sie nun einige verschiedene Möglichkeiten kennengelernt haben, wie Sie Icon-Fonts schnell auf Ihre WordPress-Site bringen können, sind hier ein paar Icon-Plugins, die Sie auf Ihrer Site verwenden sollten.
Die fünf besten Icons-Plugins für WordPress-Websites
Menüsymbole von ThemeIsle

Mit dem Menüsymbol-Plugin von ThemeIsle können Sie jedem Element im Menü Ihrer Website entsprechende Symbole hinzufügen, um es optisch ansprechend zu gestalten. Es ist eines der beliebtesten Icon-Plugins mit über 200.000 aktiven Installationen weltweit. Darüber hinaus unterstützt es Dashicons, die aus WordPress-Core-Icons bestehen.
Unterstützte Symboltypen:
- Dashicons (WordPress-Kernsymbole)
- Flüchtige Ikonen von Aristeides Stathopoulos
- Font Awesome von Dave Gandy
- Foundation Icons von Zurb
- Genericons von Automattic
- Fontello- Icon-Packs
- TI Icons Icon Pack von ThemeIsle
- Bild (Anhänge)
- SVG (Anhänge)
WP-SVG-Symbole

Funktionen des Plugins:
- Enthält insgesamt mehr als 490 Symbole;
- Erstellen und laden Sie benutzerdefinierte Symbole mit dem Importprogramm für benutzerdefinierte Symbole hoch;
- Laden Sie den benutzerdefinierten Icon-Build von IcoMoon herunter und importieren Sie ihn;
- Integrieren Sie Symbole in Beiträge/Seiten/Seitenleisten;
- Es ist nicht erforderlich, eine einzige Codezeile zu schreiben.
Schaltflächen zum Teilen in sozialen Medien und Symbole zum Teilen in sozialen Netzwerken
 Eine aktive Social-Media-Präsenz ist eine unverzichtbare Strategie, um die Fangemeinde zu erweitern. Facebook, Twitter und LinkedIn sind leistungsstarke Social-Media-Plattformen. Das zentrale Konzept ist Social Sharing.
Eine aktive Social-Media-Präsenz ist eine unverzichtbare Strategie, um die Fangemeinde zu erweitern. Facebook, Twitter und LinkedIn sind leistungsstarke Social-Media-Plattformen. Das zentrale Konzept ist Social Sharing.
Dieses Plugin ist ein Kraftpaket für eine umfassende Sammlung von Share-Icons für über 200 Social-Media-Plattformen. Darüber hinaus können Sie mit diesem Plugin benutzerdefinierte Freigabesymbole hochladen, die auf Ihre Content-Marketing-Kampagnen zugeschnitten sind. RSS- und E-Mail-Freigabesymbole sind ebenfalls verfügbar.
Funktionen des Plugins:
- Wählen Sie aus 16 einzigartigen Designs für Ihre Social-Media-Share-Symbole;
- Geben Sie einem einzelnen Social-Media-Teilen-Symbol mehrere Aktionen (z. B. kann Ihr Facebook-Teilen-Symbol Besucher zu Ihrer Facebook-Seite führen und es Besuchern ermöglichen, Ihre Seite zu mögen);
- Machen Sie Ihre Social-Media-Symbole animiert (z. B. automatisches Mischen, Mouse-Over-Effekte), um Ihre Besucher auf die Teilen-Symbole aufmerksam zu machen und die Wahrscheinlichkeit zu erhöhen, dass sie Ihrem Blog folgen/teilen;
- Machen Sie Ihre Social-Media-Symbole „schwebend“ oder „klebrig“;
- Ermöglichen Sie Besuchern, sich per E-Mail für Ihr Blog anzumelden;
- Wählen Sie aus einer Vielzahl anderer Anpassungsoptionen für Ihre Social-Media-Symbole.
Social Icons Widget & Block von WPZOOM


Mit diesem einfachen WordPress-Symbol-Plugin können Sie ganz einfach Symbole von verschiedenen Social-Media-Sites mit Links zu Ihren Seiten hinzufügen. Das Herstellen von Verbindungen zu Ihren Lesern in sozialen Medien ist ein wesentlicher Bestandteil eines effektiven Marketings. Sie können dieses Plugin verwenden, um es Ihren Website-Besuchern zu erleichtern, sich über Ihre Social-Media-Seiten mit Ihnen zu verbinden.
Einige der verfügbaren sozialen Symbole sind Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr und YouTube. Mit über 200.000 Websites, die ihm vertrauen, ist es zweifellos ein beliebtes Plugin mit Funktionen und Tools, die schwer zu übersehen sind.
Funktionen des Plugins:
- Laden Sie Ihre SVG-Icons hoch;
- SVG-Icons laden;
- Erstellen Sie Ihren eigenen benutzerdefinierten Symbolsatz;
- Hervorragende Leistung;
- Premium-Support.
Menübild, Symbole leicht gemacht

Wie der Name schon sagt, handelt es sich um ein einfaches Symbol-Plugin für WordPress, ähnlich dem ersten auf dieser Liste. Es hilft jedoch bei der Erstellung eines optisch ansprechenderen Website-Menüs. Dieses Plugin kann ganz einfach ein Bild oder Symbol in einen Menüpunkt einfügen. Es enthält auch Werkzeuge zum Steuern der Position und Größe des Bildes.
Funktionen des Plugins:
- DashIcons;
- FontAwesome-Symbole;
- Blenden Sie den Titel aus und zeigen Sie nur das Bild oder Symbol an;
- Fügen Sie ein Bild oder Symbol links neben dem Titel des Menüeintrags ein;
- Fügen Sie ein Bild oder Symbol rechts neben dem Titel des Menüeintrags ein;
- Fügen Sie ein Bild oder Symbol über dem Titel des Menüeintrags hinzu;
- Fügen Sie ein Bild oder Symbol unter dem Titel des Menüeintrags hinzu;
- Wenn Sie Ihre Maus über ein Menüelement bewegen, ändert sich das Bild oder Symbol;
- Wandeln Sie Menüpunkte in Aktionsschaltflächen um. (Prämie);
- Hinzufügen einer Zählblase zu Menüpunkten mit Summen (Warenkorb-Gesamtsumme, Kategorie-Gesamtsumme, benutzerdefinierte Funktion);
- Benachrichtigungsabzeichen für Menüpunkte (Premium) (Neu, Verkauf, Einstellung usw.). (Premium);
- Passen Sie die Farben der Schaltflächen, Abzeichen und Blasen an;
Verwalten von Symbolen über Seitenersteller
Ich werde in diesem Beispiel zwei Seitenersteller verwenden: Colibri und Kubio.
Colibri ist ein traditioneller Seitenersteller, der die Möglichkeiten des WordPress Customizer erweitert. Kubio Builder ist ein Plugin, das mit dem WordPress Block Editor (Gutenberg) funktioniert. Es gibt sowohl kostenlose als auch kostenpflichtige Pläne von beiden Bauherren.
Die meisten Bauherren werden nun einen ähnlichen Weg wie Colibri einschlagen. Darüber hinaus enthalten Seitenersteller eine Reihe weiterer Funktionen, mit denen Sie eine Website entwerfen können, ohne eine einzige Codezeile zu schreiben und sich auf Plugins zu verlassen, um Teile zu kompensieren, die nicht in WordPress nativ sind.
So passen Sie Symbole in Colibri WP an
Wir verwenden das Colibri WordPress-Theme und den Colibri Page Builder für diesen Tutorial-Abschnitt und zeigen Ihnen, wie Sie Symbole einfach anpassen können.
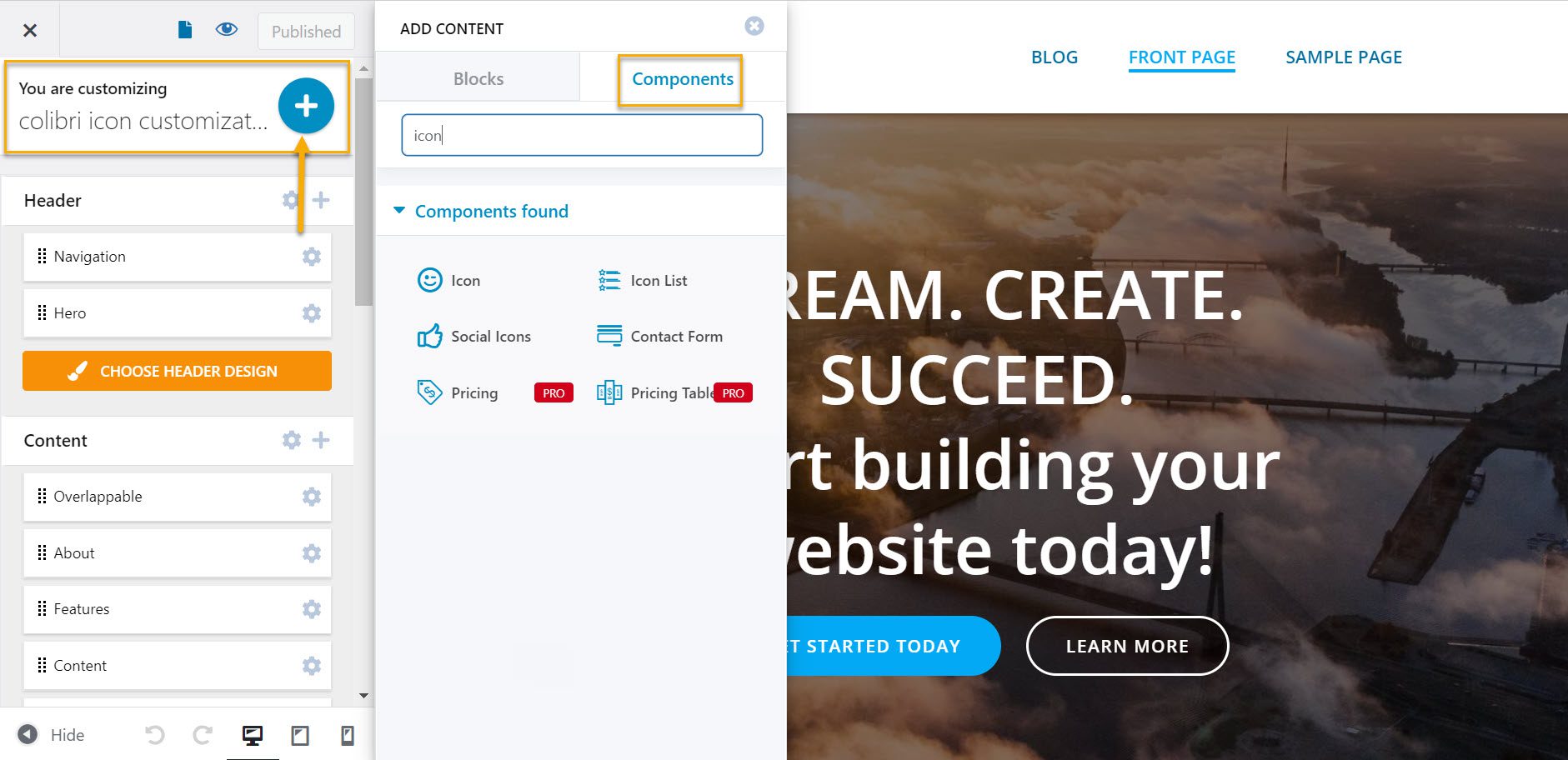
Nachdem Sie das Colibri-Design installiert und aktiviert haben, fügen Sie Ihren Seiten einige Symbole hinzu. Klicken Sie dazu auf das große blaue Pluszeichen oben auf der Seite und wählen Sie dann „Symbol“ aus dem Abschnitt „Komponente“.

Von hier aus können Sie das Symbol, das Sie auf Ihrer Seite verwenden möchten, einfach per Drag & Drop ziehen.
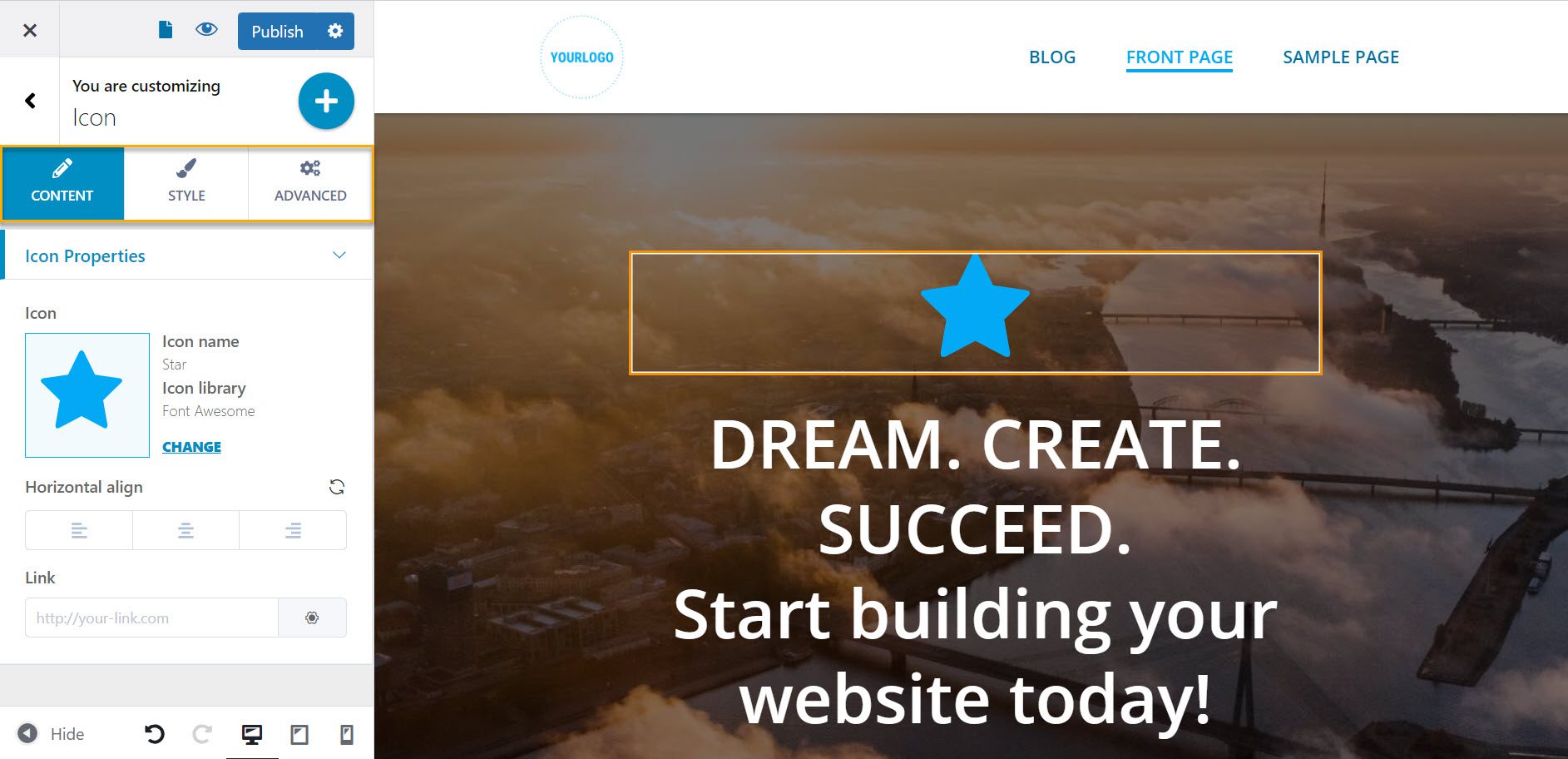
Nun zum Customizer.

Hier sehen Sie drei Menüpunkte: Inhalt , Stil und Erweitert .
Nehmen wir sie einzeln.
Auf der Ebene „Inhalt“ können Sie:
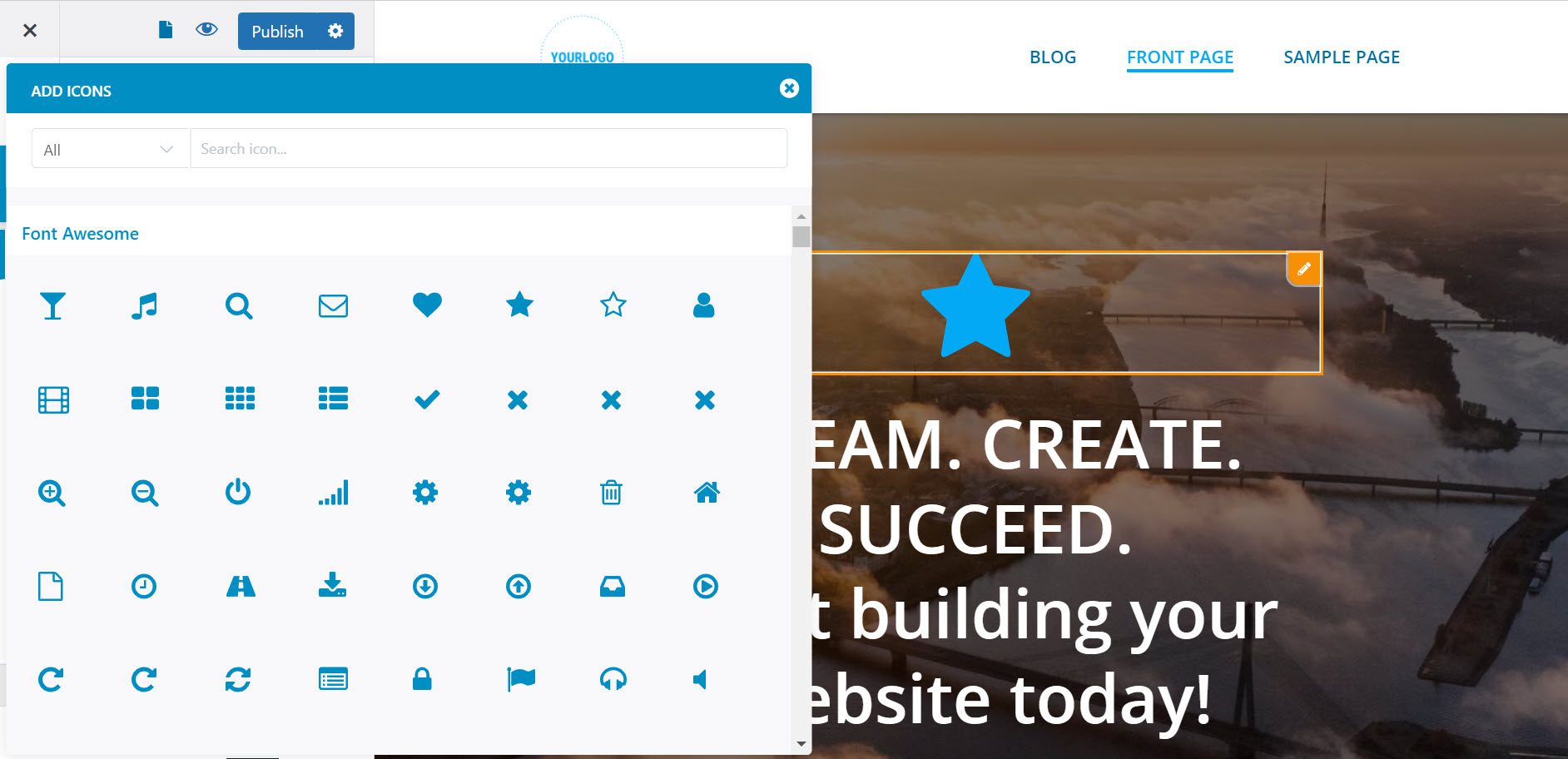
- Ändern Sie das Symbolbild;

- Fügen Sie den Link an der Stelle ein, zu der das Symbol führen soll, wenn es angeklickt wird;
- Legen Sie die horizontale Ausrichtung des Symbols fest.
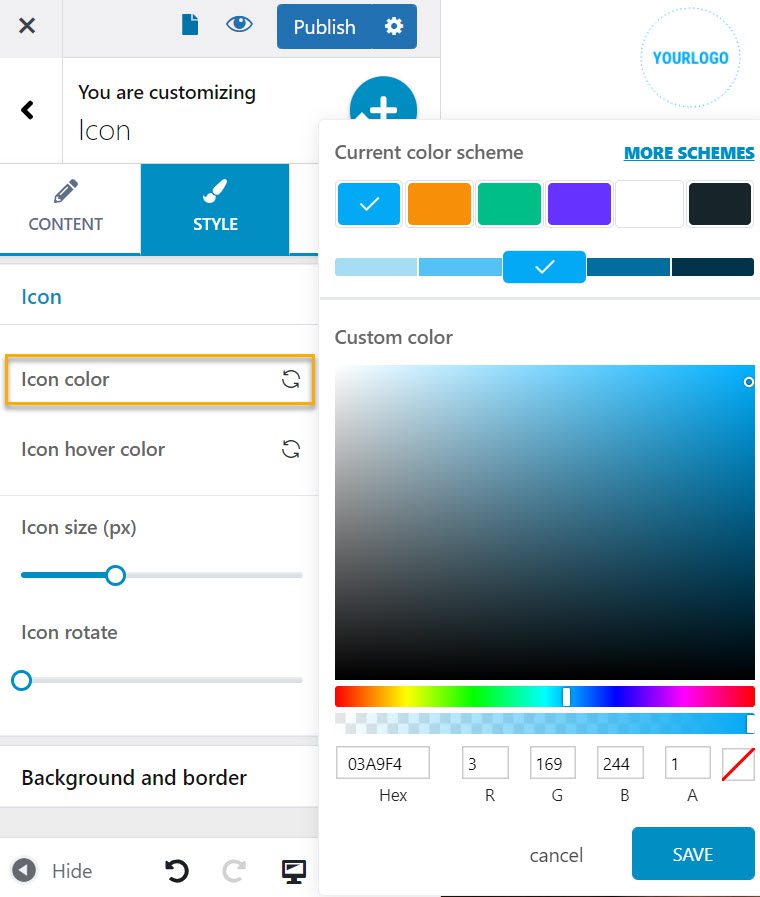
Auf der Ebene „Stil“ können Sie:
- Ändern Sie die Symbolfarbe;

- Ändern Sie die Farbe des Symbol-Hover;
- Stellen Sie die Symbolgröße ein;
- Stellen Sie die Symboldrehung ein;
- Legen Sie den Abstand von Hintergrund und Rand fest;
- Legen Sie den Randtyp fest (durchgehend, gestrichelt, gepunktet, doppelt, Rille, Grat, Einschub, Anfang, Ausgeblendet)
- Legen Sie den Randradius fest.
Und als nächstes haben wir die „erweiterten“ Anpassungsoptionen, aber diese sind nur auf Premium-Konten beschränkt.
So passen Sie Symbole in Kubio an

Kubio ist ein blockbasierter Seitenersteller, der auf dem Standard-Gutenberg-Editor basiert. Es bereichert es mit neuen Blöcken und vorgefertigten Abschnitten, die vollständig anpassbar sind.
Für dieses spezielle Beispiel verwenden wir in meinem Beispiel das Thema Elevate WP, aber Sie können jedes gewünschte Thema verwenden. Kubio ist mit jedem WordPress-Theme kompatibel.
Nachdem Sie Elevate WP und Kubio Builder aktiviert haben, gehen wir zu Seiten -> Alle Seiten. Bewegen Sie nun den Mauszeiger über eine Seite und wählen Sie „Mit Kubio bearbeiten“.
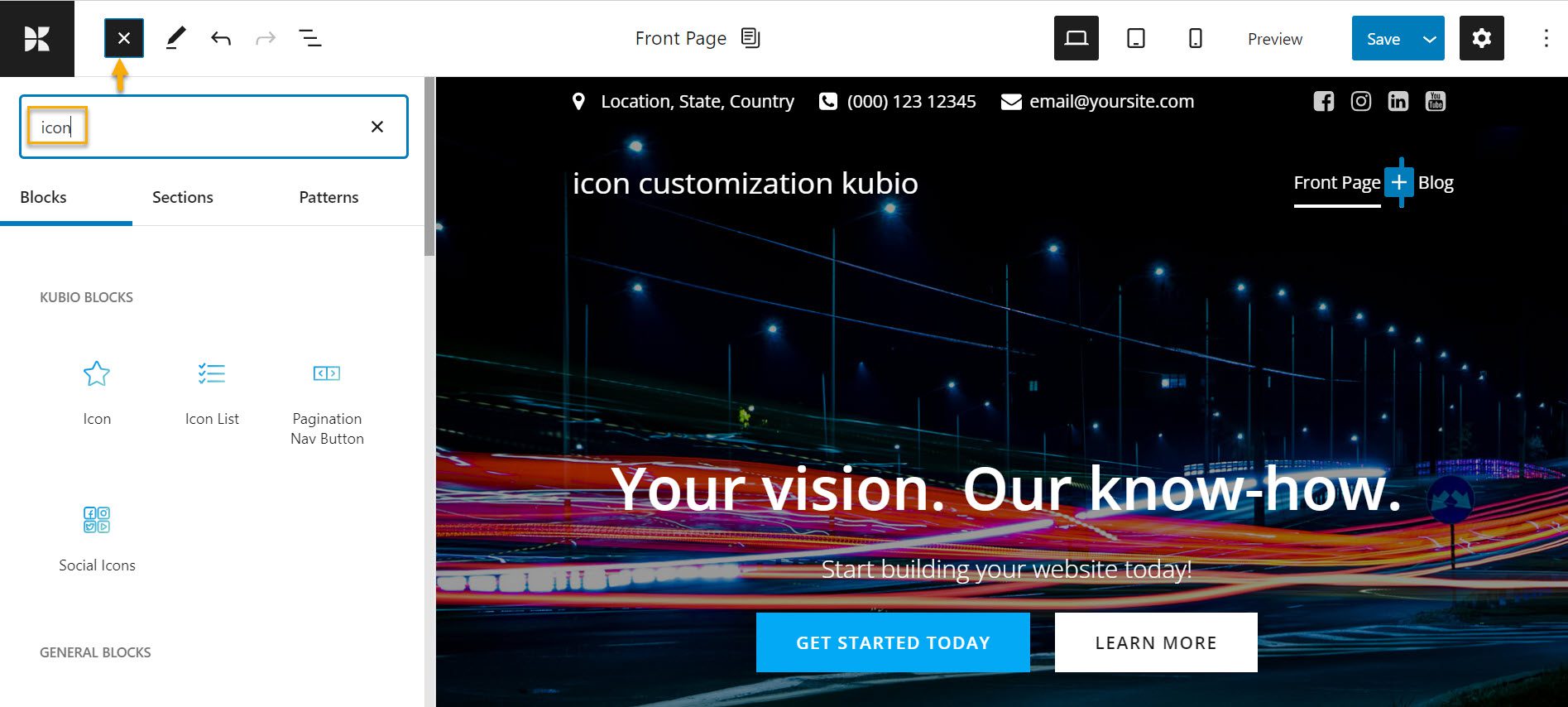
Sobald Sie den Editor aufrufen, sehen Sie oben auf der Seite ein großes blaues Pluszeichen, das den Blockbereich öffnet, in dem Sie die Symbole hinzufügen können, die Sie anpassen möchten.

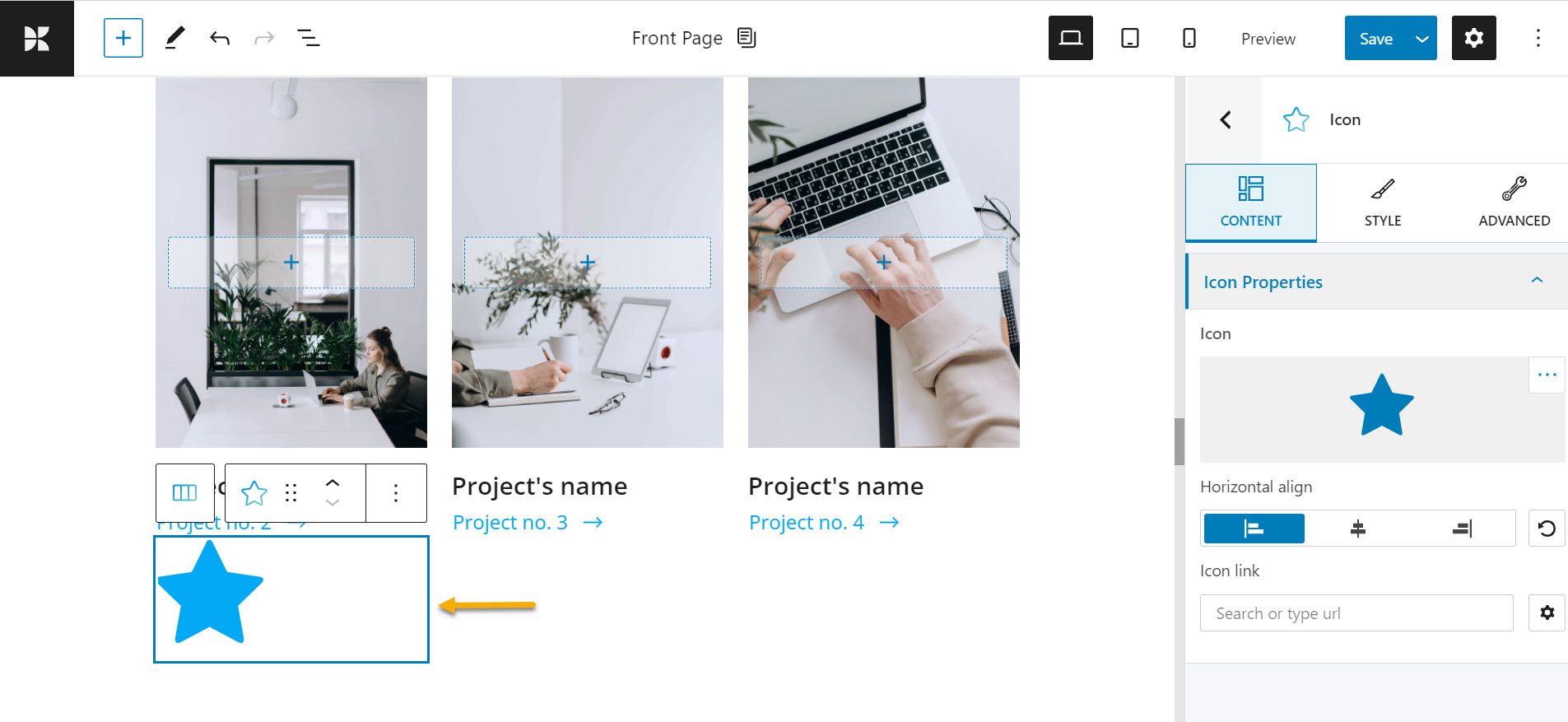
Sobald Sie das Symbol ausgewählt haben, das Sie Ihrer Seite hinzufügen möchten, klicken Sie darauf und lassen Sie die Drag-and-Drop-Technik wirken.

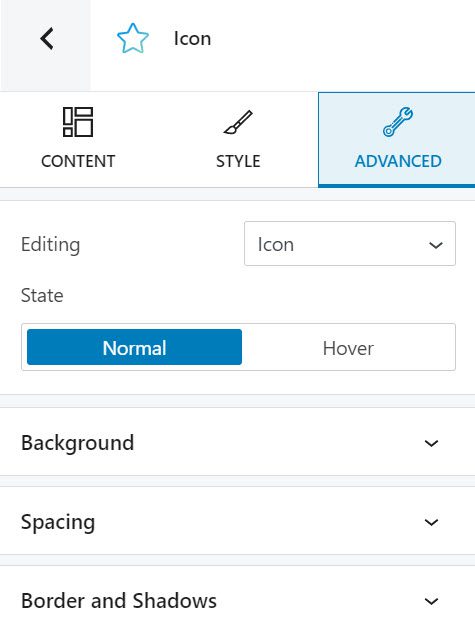
Wie Sie sehen können, haben wir drei Optionen zum Anpassen des Symbols: Inhalt, Stil und Erweitert. Lassen Sie uns jeden von ihnen durchgehen.
Auf der Ebene „Inhalt“ können Sie:
- Ändern Sie das Symbolbild;
- Fügen Sie den Link an der Stelle ein, zu der das Symbol führen soll, wenn es angeklickt wird;
- Legen Sie die horizontale Ausrichtung des Symbols fest.
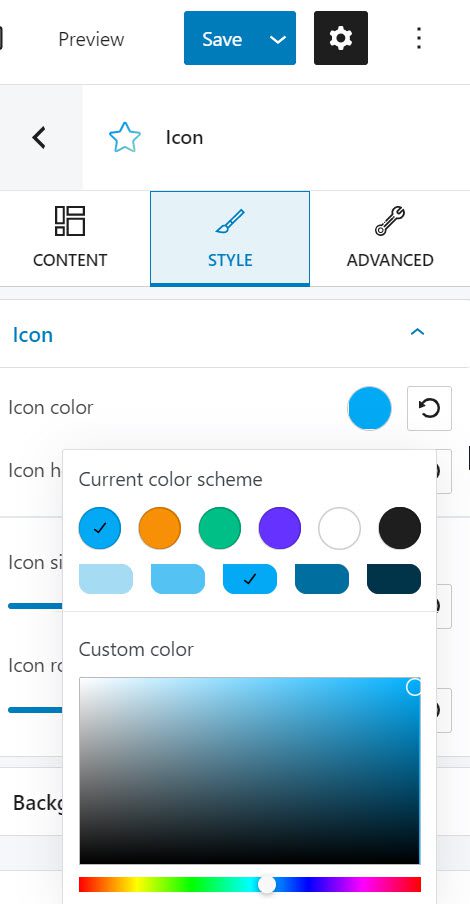
Auf der Ebene „Stil“ können Sie:
- Ändern Sie die Symbolfarbe;

- Ändern Sie die Farbe des Symbol-Hover;
- Stellen Sie die Symbolgröße ein;
- Stellen Sie die Symboldrehung ein;
- Legen Sie den Abstand von Hintergrund und Rand fest;
- Legen Sie den Randradius fest.
Auf der Ebene „Fortgeschrittene“ können Sie:

- Auswählen einer Hintergrundfarbe und eines Typs für Ihre WordPress-Schaltfläche;
- Einrichten der Füllungen und Ränder Ihres Buttons;
- Anpassungen an der Grenze und dem Radius vornehmen;
- Box-Shadow aktivieren oder deaktivieren;
- Typografie ist wichtig für Schriftart, Schriftgröße, Gewicht, Farbe, Dekoration, Zeilenhöhe, Buchstabenabstand usw.
- Festlegen, ob die Schaltfläche auf Mobilgeräten, Tablets und Desktops angezeigt werden soll.
- Verschiedene Einstellungen – beinhalten das Hinzufügen zusätzlicher CSS-Klassen, HTML-Anker und Z-Index.
Ich glaube, dass die potenziellen Optionen innerhalb von Kubio fantastisch sind. Dieses Maß an Gestaltungskontrolle ist in allen Blöcken von Kubio verfügbar, von Überschriften und Bildern bis hin zu Schiebereglern und Zählern.
Sie können Kubio mit jedem WordPress-Theme verwenden und es wird schnell dazu beitragen, die Funktionen jedes Themas zu verbessern, ohne dass zusätzliche WordPress-Plugins erforderlich sind.
Zu dir hinüber
Wenn es um WordPress-Menüsymbole geht, sind die Vorteile zahlreich. Erstens beleben sie Ihre Website und machen die Navigation benutzerfreundlicher.
Und jetzt, mit Hilfe unseres Artikels, haben Sie ein paar Methoden, um sie auf Ihrer Website einzubinden, und einige nützliche Plugins, die Ihnen dabei helfen. Die Verwendung von Symbolen wird Ihnen zweifellos auf verschiedene Weise zugute kommen, einschließlich der Gewinnung der Aufmerksamkeit Ihrer Besucher in Sekunden und der schnelleren Bereitstellung von Informationen als zuvor.
Wenn Ihnen dieser Artikel gefallen hat und Sie mehr darüber erfahren möchten, wie man eine WordPress-Website gestaltet , abonnieren Sie unbedingt unseren Youtube-Kanal und folgen Sie uns auf Twitter und Facebook !
