So optimieren und komprimieren Sie Bilder in WordPress (3 Schritte)
Veröffentlicht: 2023-04-13Bilder und Videos sind eine großartige Möglichkeit, Ihre Webseiten ansprechender und interessanter für Besucher zu gestalten. Aber viele Bilder auf Ihrer Website können Ihre Ladezeiten verlangsamen. Dies kann sich auf die Suchmaschinenplatzierungen Ihrer Seiten und die Benutzererfahrung (UX) Ihrer Website auswirken.
Glücklicherweise können Sie Bilder optimieren und komprimieren, um die Geschwindigkeit der Website zu erhöhen. Egal, ob Sie ein WordPress-Experte oder ein absoluter Anfänger sind, Sie können eine Methode finden, die für Sie funktioniert – wie die Verwendung eines Plugins, eines einfachen Online-Tools oder des Bildeditors auf Ihrem Gerät.
In diesem Beitrag sehen wir uns genauer an, warum Sie Bilder optimieren und komprimieren sollten. Dann zeigen wir Ihnen drei Möglichkeiten, wie Sie dies tun können, und erkunden andere nützliche Strategien zur Beschleunigung der Bildbereitstellung.
Warum Bilder komprimieren und optimieren?
Bevor Sie lernen, wie Sie Bilder in WordPress optimieren, ist es wichtig zu verstehen, warum Sie dies tun möchten. Tatsache ist, dass große, nicht optimierte Bilder viel Bandbreite beanspruchen und dazu beitragen können, dass Webseiten langsam geladen werden. Um Ihnen eine Vorstellung zu geben: Wenn es um langsame Ladezeiten geht, kann eine Verzögerung von nur vier Sekunden die Absprungrate um 24 Prozent erhöhen.
Außerdem ist die Seitengeschwindigkeit ein Rankingfaktor für Google. Daher können langsame Ladezeiten dazu führen, dass Ihre Seiten in den Suchergebnissen weiter unten erscheinen, wodurch Sie für Suchende weniger sichtbar werden.
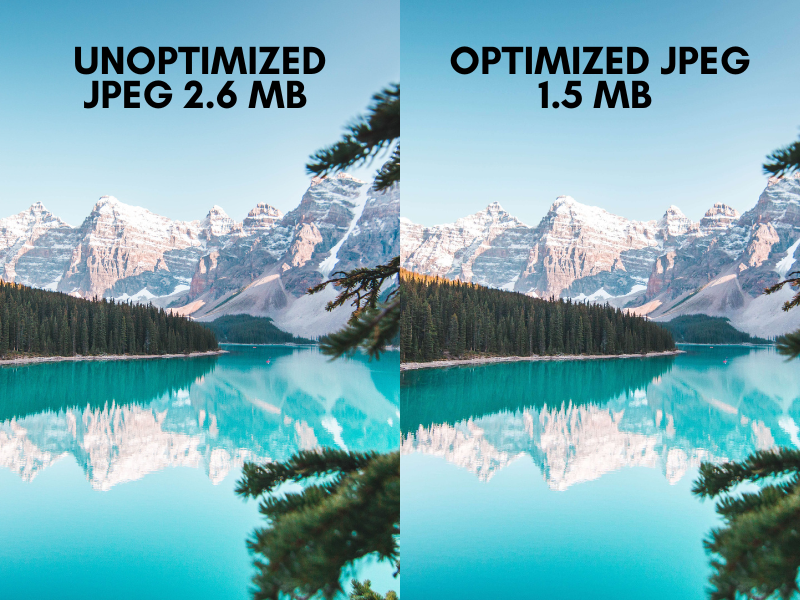
Indem Sie Ihre Bilder optimieren, können Sie Ihre Fotos optimal aussehen lassen und gleichzeitig weniger Pixel und Bytes verwenden, um sie auf der Seite bereitzustellen.
Wenn Sie dies tun, müssen Sie über Ihr bevorzugtes Bildformat nachdenken. Zum Beispiel kann ein PNG eine „verlustfreie“ Komprimierung verwenden, die die Dateigröße nicht zu sehr reduziert. Dadurch können Sie die Bildqualität beibehalten, was es zu einer großartigen Wahl für Webgrafiken und Symbole macht.
Alternativ können Sie JPEG-Bilder verwenden. Obwohl die Dateigröße viel kleiner ist, können JPEGs im Vergleich zu PNGs zu einer schlechten Bildqualität führen. In den meisten Fällen werden Sie jedoch keinen großen Unterschied bemerken.

So optimieren und komprimieren Sie Bilder in WordPress (3 Schritte)
Nachdem Sie nun wissen, warum die Bildoptimierung für Ihre Website wichtig ist, werfen wir einen Blick auf drei Schritte zur Optimierung und Komprimierung von Bildern für WordPress.
Schritt 1: Komprimieren Sie Ihre Bilder
Methode 1: Verwenden Sie ein Online-Komprimierungstool
Ein Online-Komprimierungstool ist eine schnelle Möglichkeit, die Größe Ihrer Bilddateien ohne merkliche Unterschiede in der Bildqualität zu reduzieren.
Sie müssen die Website jedoch jedes Mal erneut besuchen, wenn Sie Ihrer Website ein Bild hinzufügen möchten. Dies kann ziemlich zeitaufwändig sein, aber bei einigen Diensten können Sie Bilder in großen Mengen hochladen.
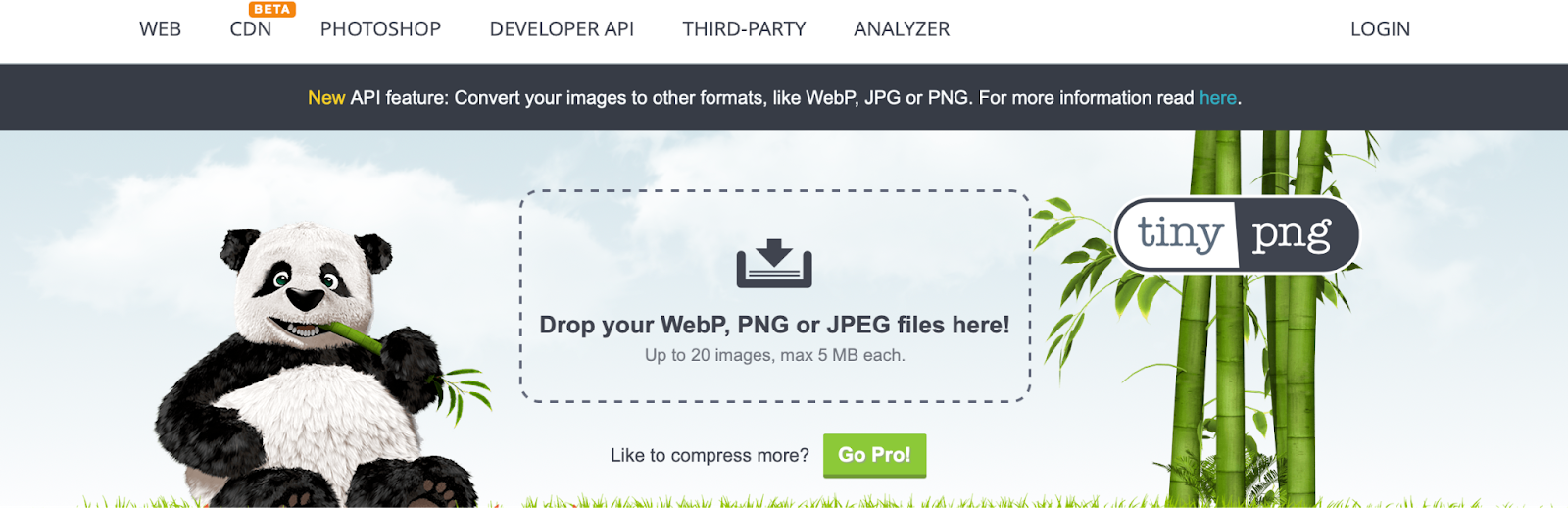
Eines der beliebtesten Online-Komprimierungstools ist Tiny PNG. Dies ist eine benutzerfreundliche Freemium-Plattform, die für absolute Anfänger geeignet ist.

Damit können Sie bis zu 20 Bilder gleichzeitig komprimieren und Ihr bevorzugtes Format aus JPEG, PNG oder WebP auswählen.
Alles, was Sie tun müssen, ist, Ihr Bild auf die Website hochzuladen/abzulegen, und der Vorgang beginnt sofort. Dies dauert nur wenige Sekunden. Anschließend können Sie Ihre komprimierten Bilder direkt an Ihrem bevorzugten Cloud-Speicherort speichern oder die Dateien auf Ihren Computer herunterladen.
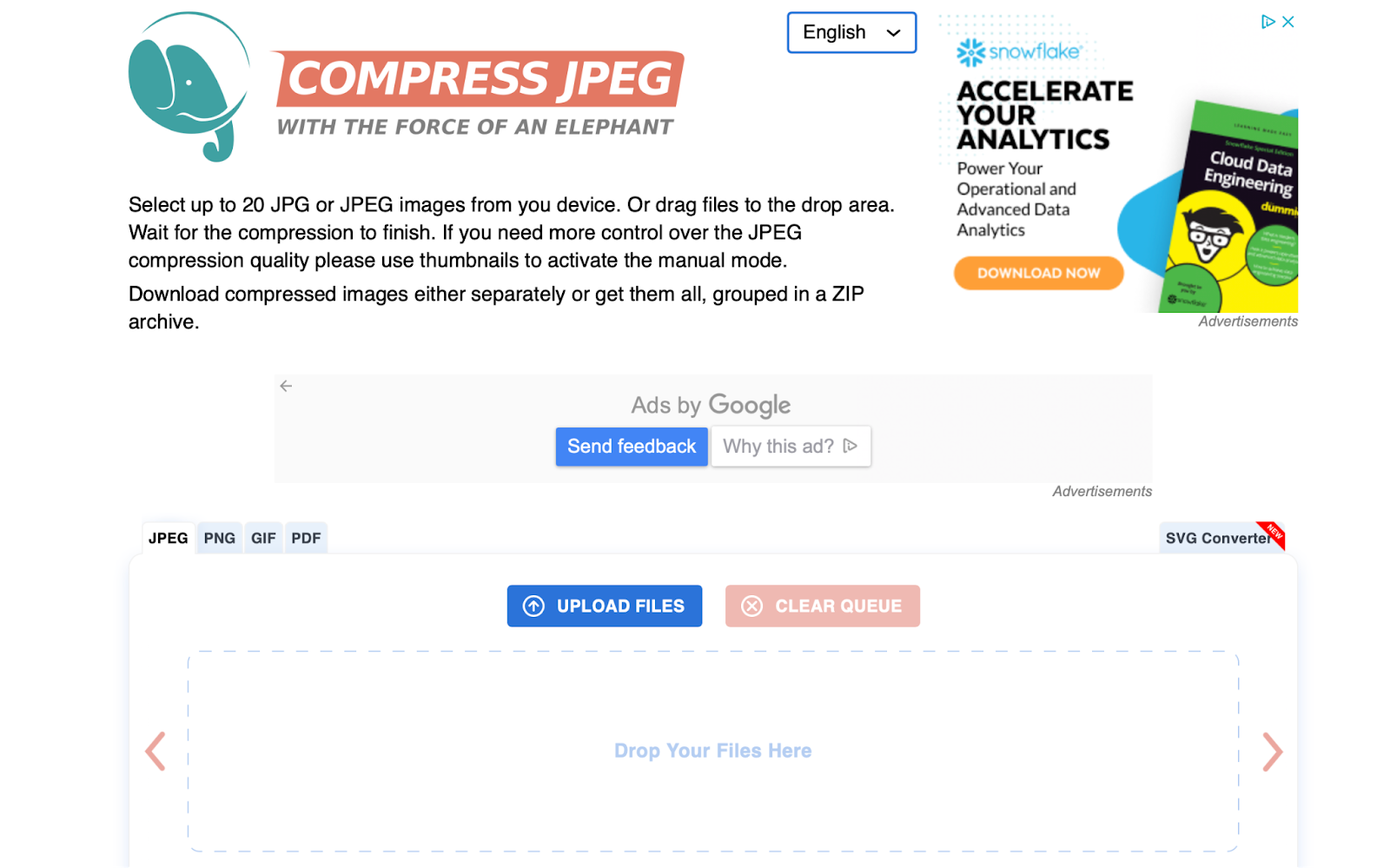
Ein weiteres nützliches Online-Tool ist Compress JPEG. Ähnlich wie bei Tiny PNG können Sie bis zu 20 Bilder gleichzeitig komprimieren und einzeln herunterladen oder in einem Zip-Ordner gruppieren.

Der Vorteil von Compress JPEG ist, dass Sie nicht auf JPEGs und PNGs beschränkt sind. Sie können auch GIFs und PDFs komprimieren. Obwohl PDFs Dokumentdateien sind, enthalten sie oft Bilder, Diagramme und Hyperlinks.
Darüber hinaus können PDFs Hunderte von Seiten lang sein, was zu großen Dateigrößen führt. Indem Sie alle herunterladbaren PDF-Dateien komprimieren, die Sie auf Ihrer Website anbieten, können Sie negative Erfahrungen für Benutzer vermeiden, indem Sie Ihre Dateien leicht gemeinsam nutzen und für jeden zugänglich machen, der sie öffnet.
Methode 2: Ändern Sie die Größe und komprimieren Sie Bilder manuell mit einem Bildbearbeitungsprogramm
Alternativ können Sie Bilder mit einem Bildbearbeitungsprogramm in der Größe ändern und komprimieren. Diese Methode gibt Ihnen viel mehr Kontrolle über die Größenänderung und das Zuschneiden Ihrer Bilder, bietet jedoch nur sehr grundlegende Bearbeitungsfunktionen.
Natürlich bevorzugen Sie möglicherweise externe Bearbeitungswerkzeuge (wie Adobe Photoshop), aber diese können teuer sein und die meisten dieser Software sind mit einer steilen Lernkurve verbunden.
Die zugänglichste Methode ist die Verwendung des Fotoeditors auf Ihrem Betriebssystem. Sie können das native Tool Ihres Geräts verwenden, um die Bildgröße zu reduzieren und unwesentliche Teile auszuschneiden.
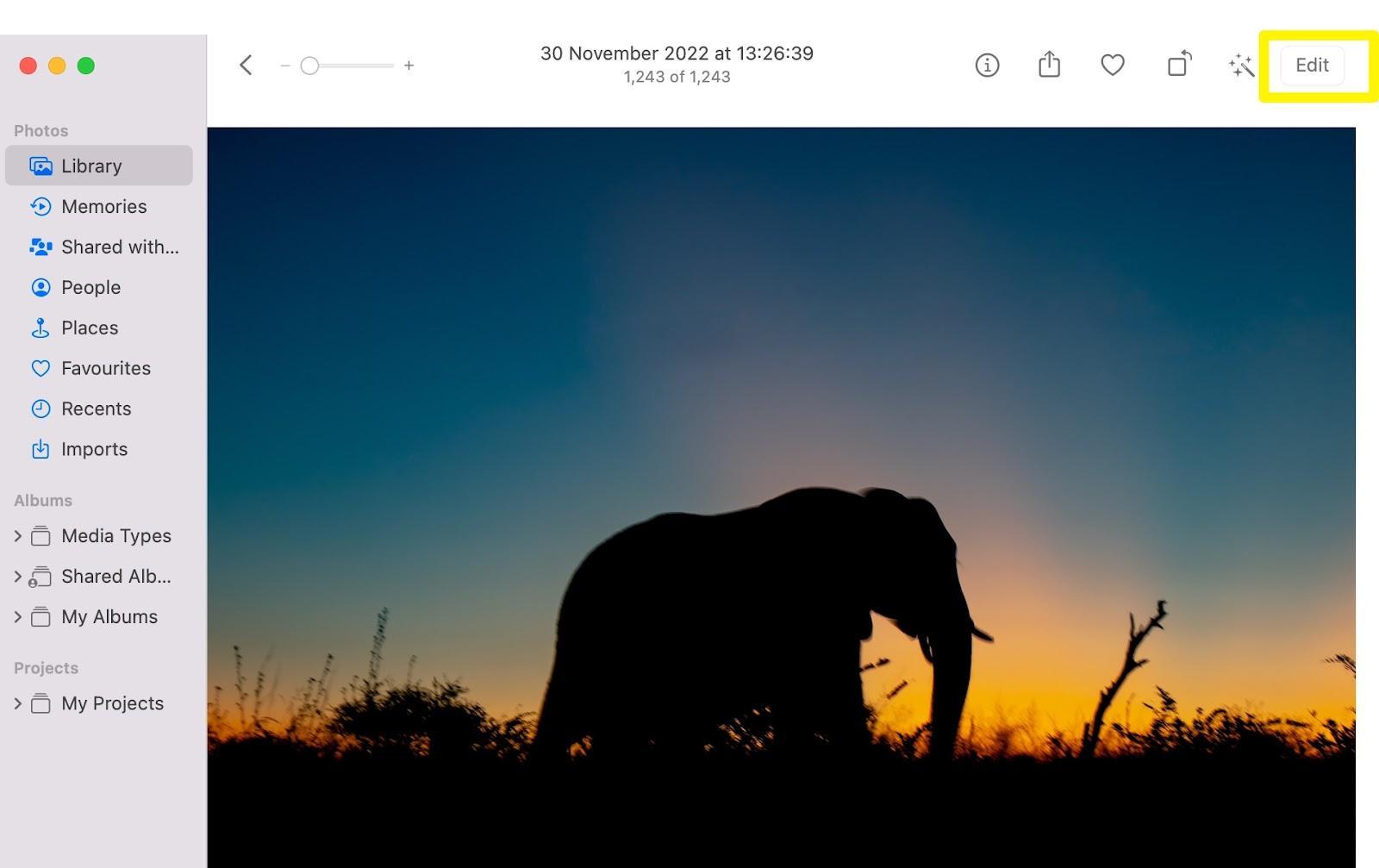
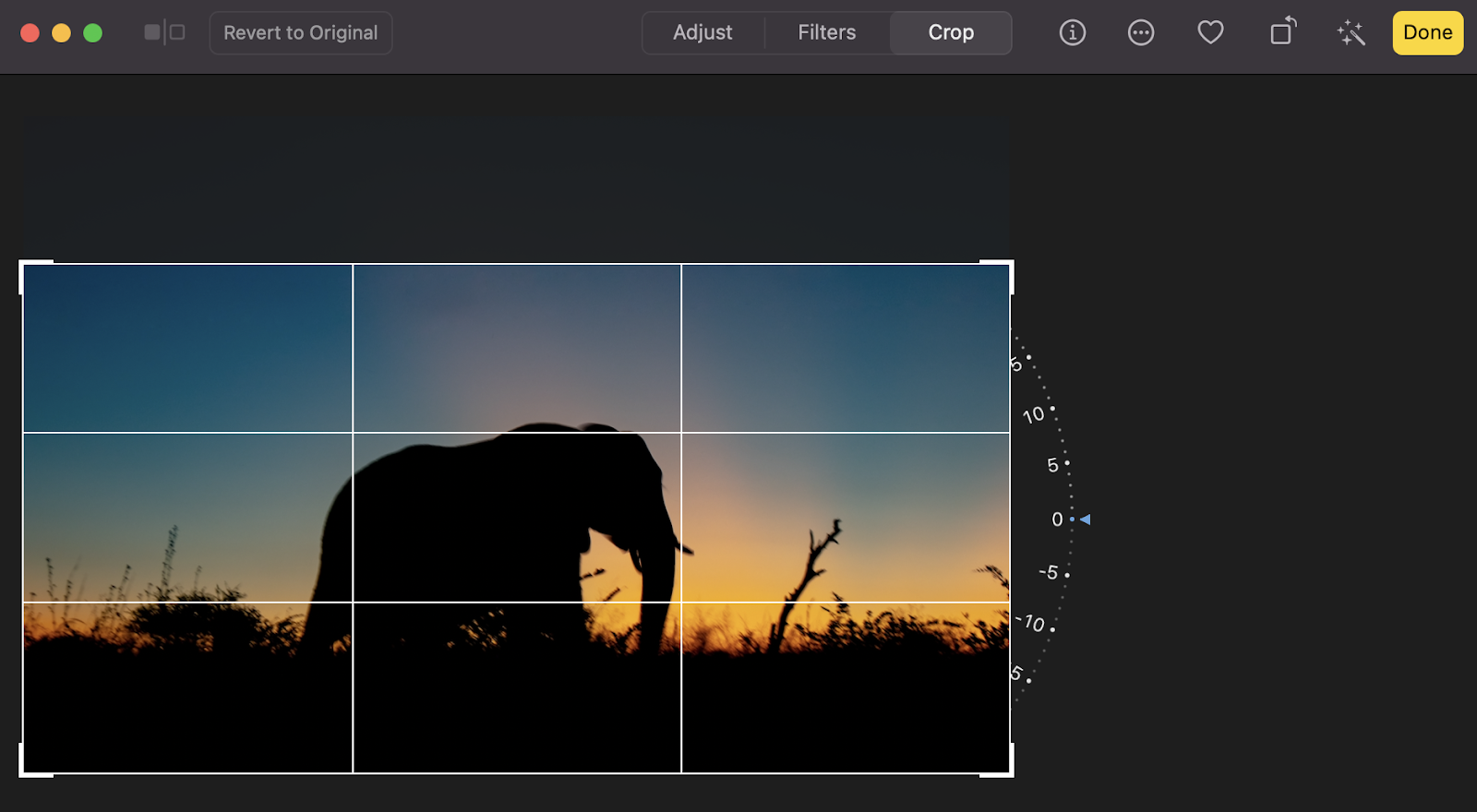
Hier ist ein Beispiel dafür, wie Sie dies mit der Fotoanwendung unter macOS tun können. Öffnen Sie zunächst Foto und wählen Sie Ihr Bild aus. Klicken Sie dann auf Bearbeiten .

Wählen Sie hier Zuschneiden und ziehen Sie die Ecken, um Ihr Bild zu verkleinern.

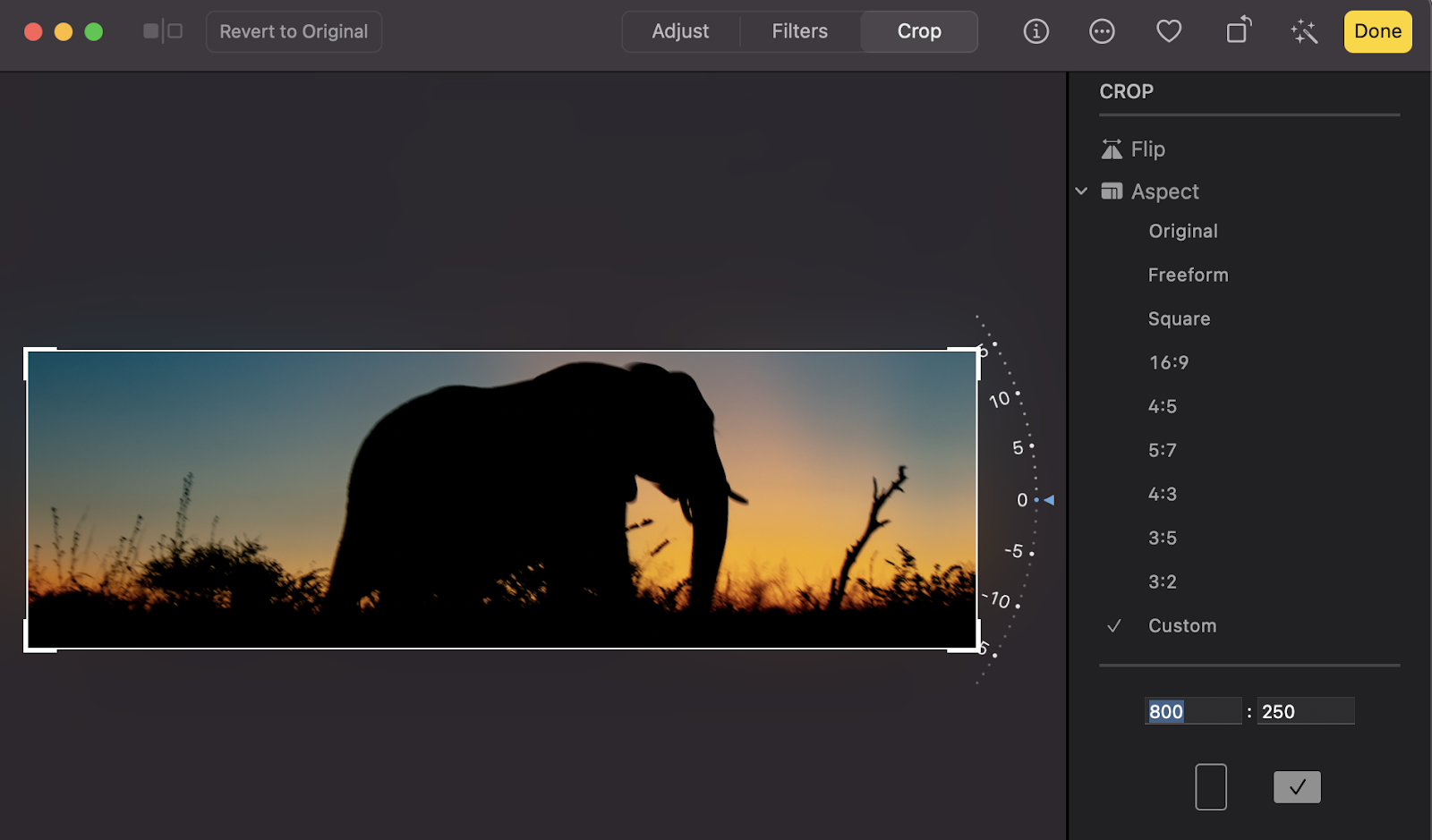
Sie können auch auf Benutzerdefiniert klicken, um die genaue Höhe und Breite Ihres Bildes anzugeben. Geben Sie einfach Ihre Abmessungen in das Feld ein und wählen Sie den Quer- oder Hochformatmodus. Das Bild wird sofort angepasst.

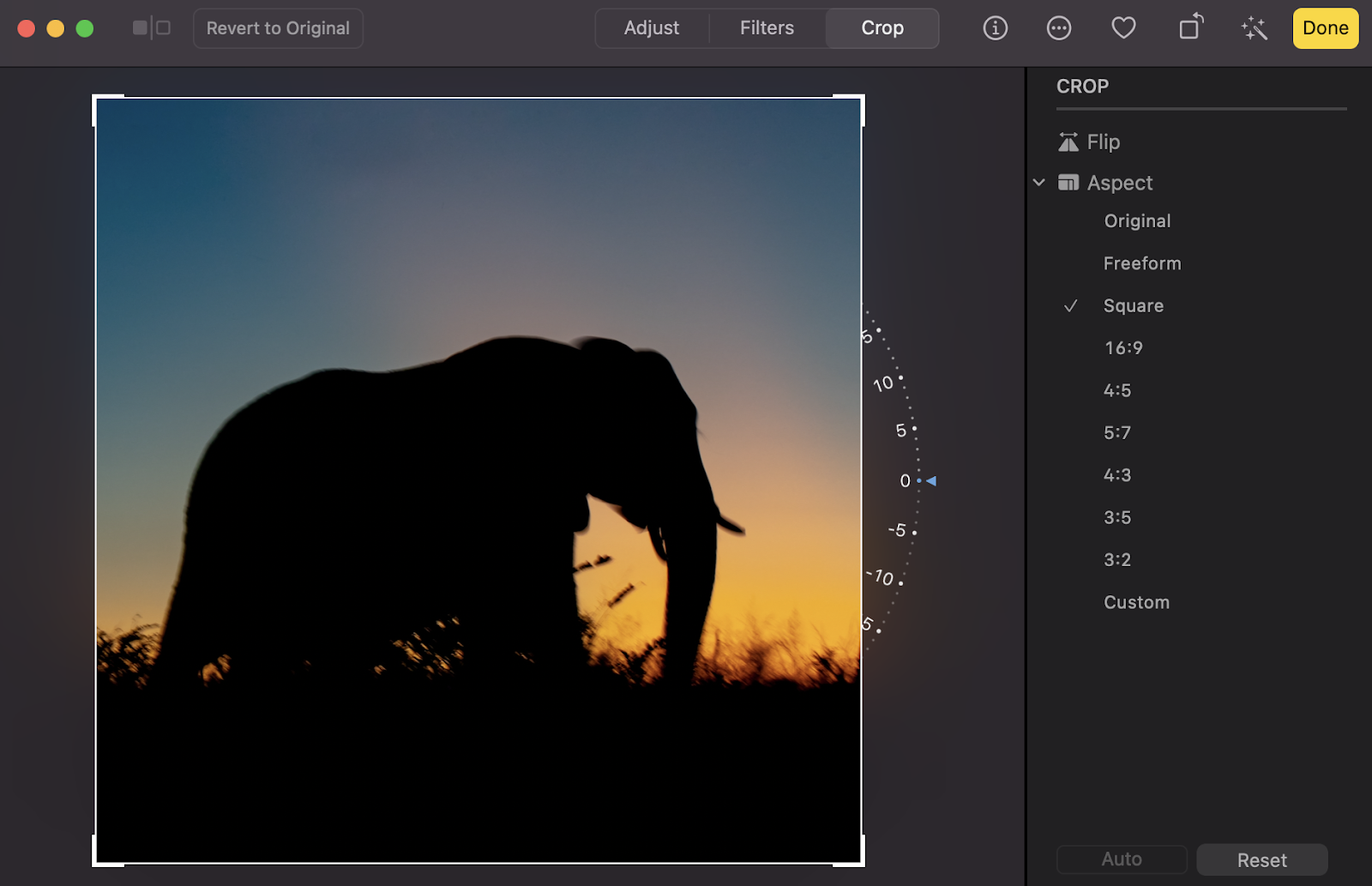
Alternativ können Sie auch eine der Standardoptionen verwenden. Die quadratische Einstellung kann sich beispielsweise als nützlich erweisen, wenn Sie vorhaben, Ihr Bild in sozialen Medien zu veröffentlichen.

Wenn Sie sich gegen die vorgenommenen Änderungen entscheiden, können Sie auf Zurücksetzen klicken, um Ihr Bild in seine ursprüngliche Form zurückzusetzen. Wenn Sie dann mit Ihrem Bild zufrieden sind, klicken Sie auf Fertig .
Wie oben erwähnt, können Sie auch Tools von Drittanbietern wie Adobe Photoshop verwenden, um die Größe von Bildern zu ändern und zu komprimieren.

Wenn Sie sich für diese Methode entscheiden, ist es am besten, JPEGs und PNGs beizubehalten, um die Dateigröße klein zu halten und gleichzeitig die Bildqualität beizubehalten.
Schritt 2: Stellen Sie Ihre Bilder über das Image-CDN von Jetpack bereit
Ein Content Delivery Network (CDN) ist ein leistungsstarkes Tool, das ein Netzwerk von Servern verwendet, um Ihre Website schnell und effizient Besuchern basierend auf ihrem Standort anzuzeigen. Und während Ihnen jedes CDN dabei helfen kann, die Geschwindigkeit Ihrer Website zu verbessern, zeichnet sich das Image-CDN von Jetpack durch seine konkurrenzlose Photon-Technologie aus.
Photon beginnt mit der Neucodierung jedes Bildes in modernere und leichtere Formate wie WebP, wodurch die Dateigröße reduziert und Ihr Server entlastet wird. Dann optimiert es jedes Bild basierend auf dem spezifischen Gerät und der Bildschirmgröße, die ein Besucher verwendet, und schafft so ein maßgeschneidertes Erlebnis für jeden Einzelnen. Das bedeutet, dass jeder einzelne Leser, Kunde und Klient die bestmögliche Benutzererfahrung auf Ihrer Website erhalten kann – großartig für Branding, Verkauf und Suchmaschinenrankings.
Und die Einrichtung des CDN von Jetpack könnte nicht einfacher sein. So können Sie loslegen:
- Gehen Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen. Suchen Sie nach „Jetpack“.
- Klicken Sie auf Jetzt installieren → Aktivieren.
- Sie werden aufgefordert, Jetpack mit Ihrem WordPress.com-Konto zu verbinden, wodurch Sie die leistungsstarken Funktionen optimal nutzen können.
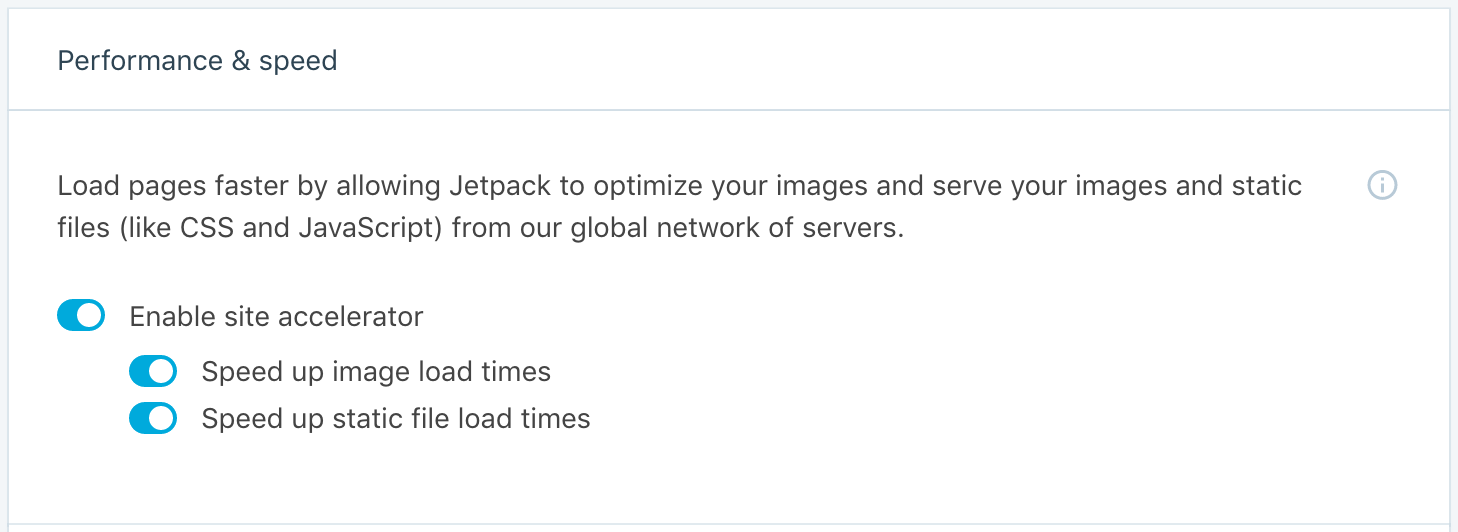
- Kehren Sie zu Ihrem WordPress-Dashboard zurück und navigieren Sie zu Jetpack → Einstellungen → Leistung.
- Aktivieren Sie im Abschnitt Leistung und Geschwindigkeit die Option Site-Beschleuniger aktivieren.

Und das ist es! Jetpack macht sich sofort an die Arbeit.

Schritt 3: Installieren Sie ein Plugin zur Geschwindigkeitsoptimierung
Jetzt ist es an der Zeit, Ihre Bemühungen mit einem letzten Kraftschub abzuschließen. Sie benötigen dafür ein Plugin zur Geschwindigkeitsoptimierung, und das beste ist Jetpack Boost. Dieses Tool kann automatisch arbeiten und sich ständig anpassen, wenn Sie Ihrer Website neue Bilder oder Inhalte hinzufügen.
Es misst die Leistung Ihrer Website in Schlüsselbereichen und stellt einen Bericht bereit, damit Sie den Fortschritt messen können. Dann geht es an die Arbeit, um gezielt auf die Metriken abzuzielen, die sowohl für Ihre Besucher als auch für Suchmaschinen am wichtigsten sind.
Jetpack Boost ist schnell und einfach zu installieren. Sie können sich für das kostenlose Jetpack Boost-Plugin entscheiden oder für erweiterte Funktionen auf die Premium-Version upgraden.
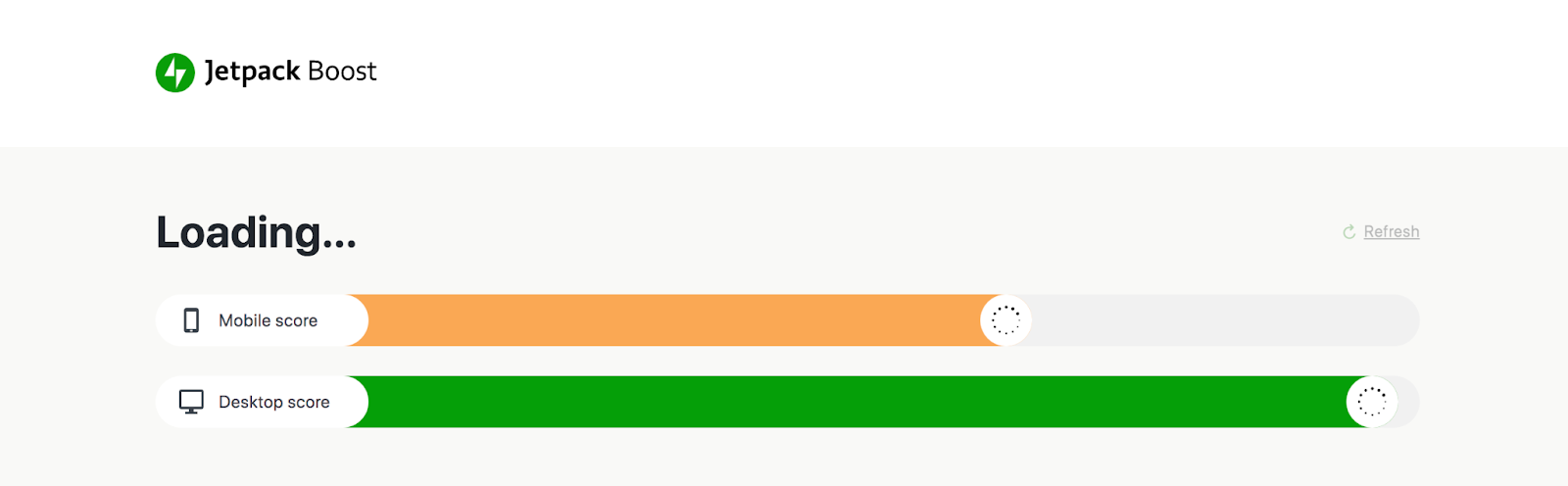
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Jetpack → Boost navigieren.

Hier können Sie eine Punktzahl generieren, um Ihre aktuelle Leistung auf Desktop- und Mobilgeräten zu bewerten. Dies wird Ihnen helfen, Bereiche zu identifizieren, in denen Sie sich verbessern müssen.
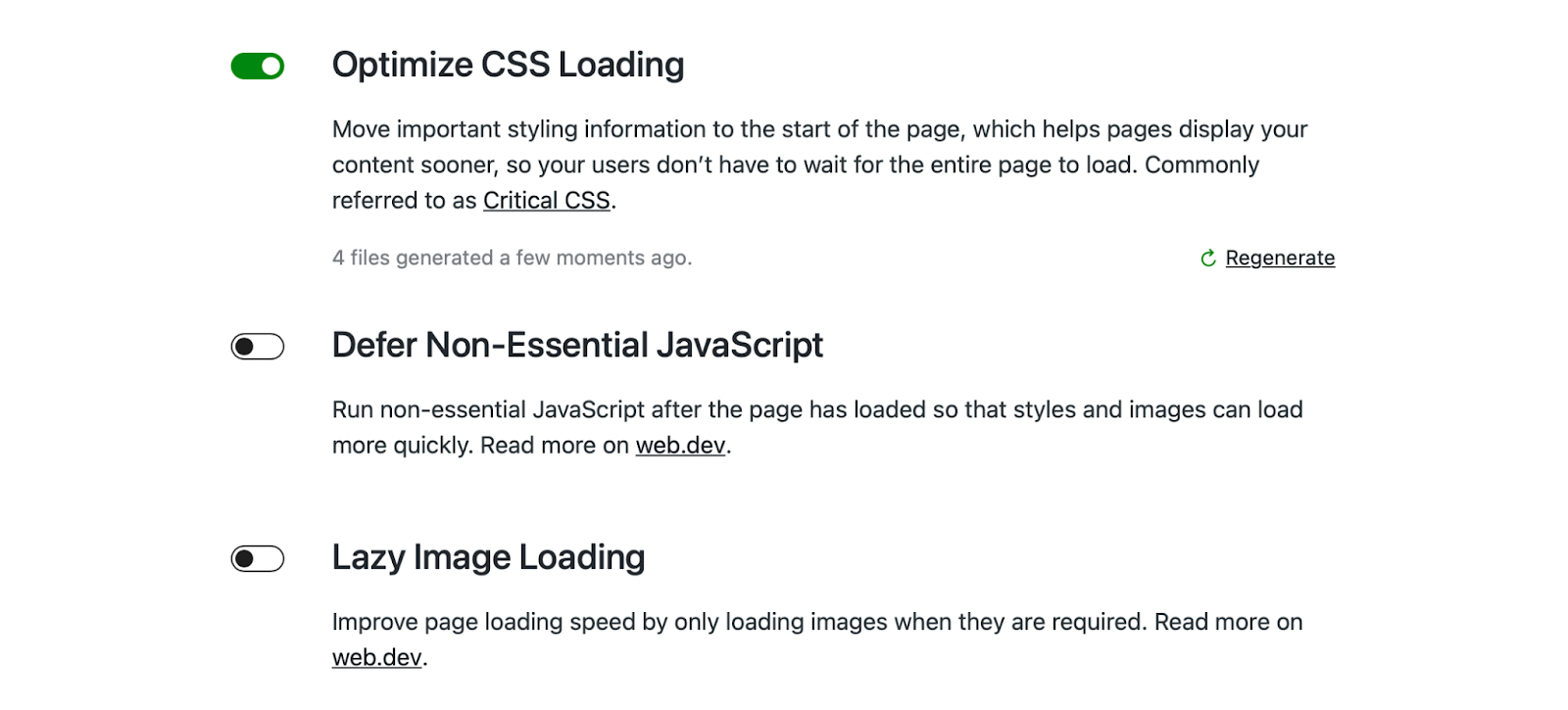
Sie können auch Ihre bevorzugten Einstellungen für das Plugin konfigurieren. Beispielsweise möchten Sie möglicherweise die CSS-Optimierung aktivieren oder nicht erforderliches JavaScript zurückstellen. Auf diese Weise können Sie Ihre wichtigsten Stile und Bilder schnell laden.
Schieben Sie dazu einfach den Schalter für die entsprechende Einstellung hinüber.

Die letzte Option ist Lazy Image Loading. Dies ist eine nette Funktion, mit der Sie die Geschwindigkeit erhöhen können, indem Sie Bilder nur dann laden, wenn sie benötigt werden.
Im Wesentlichen werden Bilder, die weiter unten auf Ihrer Seite erscheinen, erst geladen, wenn der Besucher sie erreicht. Dies ist eine großartige Möglichkeit, die Belastung Ihres Servers zu verringern.
Und einer der besten Teile von Jetpack Boost ist, dass das Plugin, sobald Sie Ihre Einstellungen konfiguriert haben, im Hintergrund Ihrer Website ausgeführt wird, sodass es die Dinge nicht belastet.
So stellen Sie die WordPress-Geschwindigkeitsoptimierung auf Autopilot
Das Komprimieren von Bildern und Grafiken vor dem Hochladen in WordPress sollte ein fester Bestandteil Ihres Prozesses werden. Dann ist Ihre Arbeit mit den richtigen Tools erledigt!
Jetpack Boost in Kombination mit dem Image-CDN von Jetpack ist die einfachste Möglichkeit, Ihre WordPress-Geschwindigkeitsoptimierung auf Autopilot zu stellen. Diese Tools arbeiten im Hintergrund Ihrer Website, sodass Sie sie einfach „einstellen und vergessen“ können, ohne sich jedes Mal darum kümmern zu müssen, wenn Sie Ihren Beiträgen oder Seiten neue Bilder hinzufügen.
Das CDN von Jetpack erkennt automatisch neue Bilder und fügt sie seinem Netzwerk von Servern hinzu und beginnt sofort damit, sie in den entsprechenden Dateiformaten bereitzustellen und ihre Größe basierend auf den Bedürfnissen der einzelnen Besucher anzupassen.
Jetpack Boost verzögert weiterhin nicht unbedingt erforderliches JavaScript und Lazy-Load-Bilder, sogar neue, die Sie hinzufügen. Außerdem wird bei einem kostenpflichtigen Plan jedes Mal, wenn Sie eine Änderung auf Ihrer Website vornehmen, automatisch kritisches CSS generiert.
Es gibt eine Menge Vorteile, die Sie genießen können, wenn Sie die Geschwindigkeitsoptimierung auf Autopilot setzen:
- Produktivität . Sie können Zeit gewinnen, um sich auf wichtigere Aufgaben zu konzentrieren, anstatt zwischen anderen Tools hin und her zu wechseln.
- Zuverlässigkeit. Sie können sicher sein, dass die Geschwindigkeit Ihrer Website in jedem Fall optimiert ist.
- Geschwindigkeit. Die Optimierung beginnt, sobald Sie neue Bilder hochladen oder Inhalte aktualisieren, und wird fortgesetzt, während Sie sich um andere Teile Ihrer Website kümmern.
- Genauigkeit. Bei manuellen Prozessen gibt es immer Raum für menschliche Fehler. Sie könnten einen Fehler mit dem CSS machen, den falschen Dateityp auswählen oder die falschen Abmessungen eingeben. Mit Ihrer Geschwindigkeitsoptimierung auf Autopilot erhalten Sie, sobald Sie Ihre Einstellungen konfiguriert haben, Ihre Bilder jedes Mal genau so, wie Sie sie möchten.
Vor diesem Hintergrund ist die Kombination von Jetpack CDN mit Jetpack Boost der beste Weg, um Ihre Bilder und Geschwindigkeit zu optimieren. Sie können die Produktivität maximieren, Ihre Suchmaschinenrankings verbessern und eine hervorragende Benutzererfahrung bieten.
Zusätzliche Schritte zur Optimierung Ihrer Bildbereitstellung
Nachdem Sie nun wissen, wie Sie Bilder optimieren und komprimieren, werfen wir einen Blick auf einige zusätzliche Schritte, die Sie unternehmen können, um Ihre Bildübermittlung zu optimieren.
Ändern Sie die Größe Ihrer Bilder für mobile Geräte
Die Größenanpassung Ihrer Bilder für mobile Geräte ist eine weitere großartige Möglichkeit, die Bildbereitstellung zu beschleunigen. Auf diese Weise können Sie eine reaktionsschnelle Website mit Bildern erstellen, die auf allen Bildschirmgrößen, einschließlich Smartphones, Tablets und Desktops, reibungslos angezeigt werden.
Auf diese Weise können Sie die Benutzererfahrung für alle Besucher optimieren, unabhängig davon, mit welchem Gerät sie auf Ihre Website zugreifen. Dies ist wichtig, da der mobile Datenverkehr fast 60 Prozent des weltweiten Webverkehrs ausmacht. Darüber hinaus hat Google 2015 damit begonnen, mobilfreundliche Websites mit höheren Suchrankings zu belohnen.
Wenn Sie schlecht geladene Inhalte, fehlerhafte Seiten oder fehlende Bilder bereitstellen, können Sie Ihre Benutzererfahrung ernsthaft stören und riskieren, Besucher woandershin zu schicken. Eine großartige Lösung ist die Installation von Jetpack CDN, das die Größe von Bildern automatisch für verschiedene Geräte anpasst.
Vermeiden Sie das Einbetten von Bildern aus externen Quellen
Ein weiterer Faktor, der zu langsamen Ladezeiten beiträgt, sind Bildumleitungen. Diese treten auf, wenn Sie Bilder aus externen Quellen einbetten. Glücklicherweise ist dieses Problem einfach zu lösen.
Um die Geschwindigkeit Ihrer Website zu erhöhen und Ihre UX zu optimieren, können Sie das Bild auf Ihrem Computer oder an einem entfernten Ort wie der Cloud speichern. Anschließend können Sie das Bild direkt auf Ihre WordPress-Website hochladen.
Optimieren Sie Ihre Bild-Thumbnails
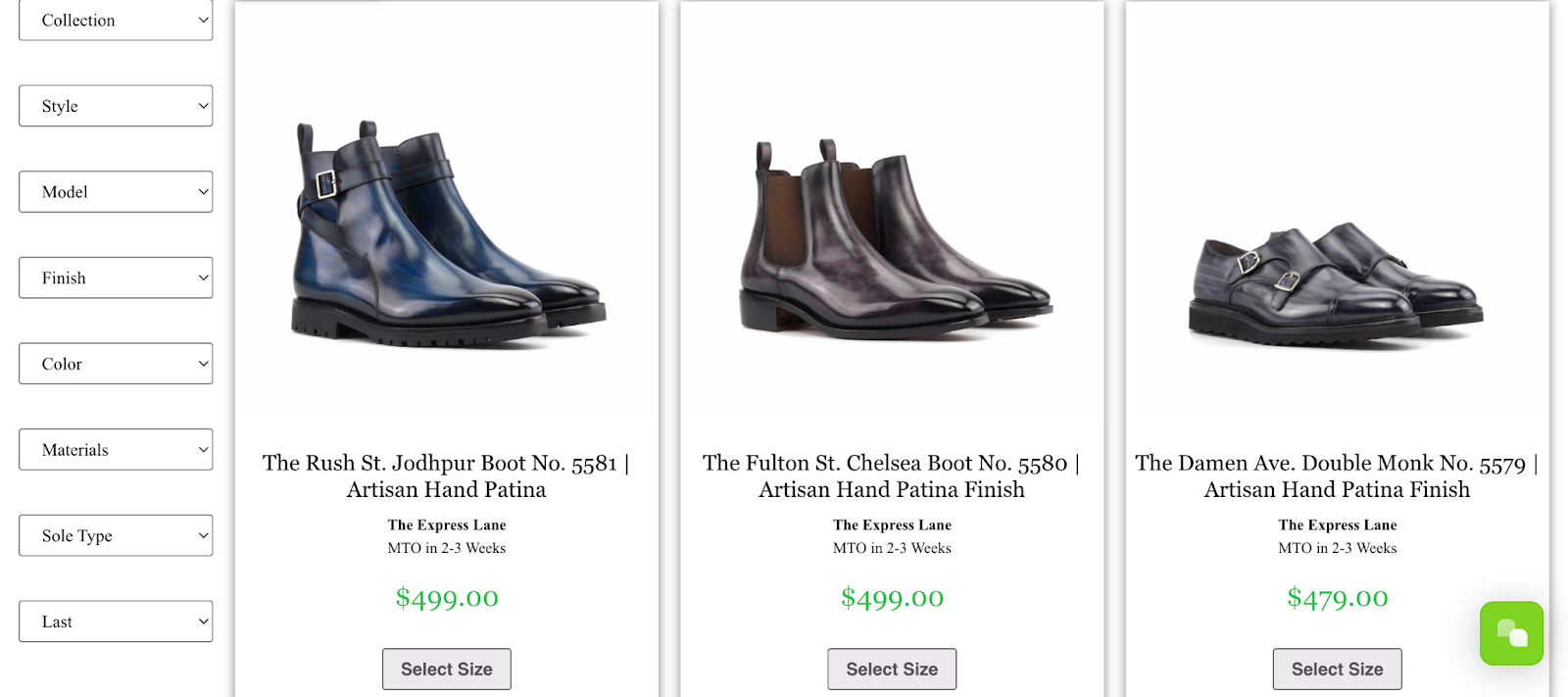
Wenn Sie schließlich eine E-Commerce-Website betreiben, können Sie die Bildbereitstellung steigern, indem Sie Ihre Thumbnails optimieren.
Große und nicht optimierte Thumbnails können Ihre Ladezeiten verzögern, was Besucher frustrieren kann. Sie könnten dadurch sogar Kunden verlieren.
Es ist wichtig, die Größe Ihrer Thumbnail-Dateien so gering wie möglich zu halten. Dies ist besonders relevant für Kategorieseiten, auf denen Sie möglicherweise viele Miniaturansichten gleichzeitig anzeigen. Das liegt daran, dass viele nicht optimierte Bilder die Geschwindigkeit Ihrer Website erheblich beeinträchtigen können.

Bild von August Apparel
Wenn es um Thumbnails geht, können Sie außerdem der Dateiverkleinerung gegenüber der Bildqualität Vorrang einräumen – zumal Ihre Website-Besucher wahrscheinlich keine Qualitätsminderung bemerken werden, wenn das Bild sehr klein ist.
Was kann ich noch tun, um meine WordPress-Seite zu beschleunigen?
Eine der einfachsten Möglichkeiten, Ihre WordPress-Site zu beschleunigen, besteht darin, Ihren Core Web Vitals-Score zu verbessern. Diese Punktzahl wird durch eine Reihe von Metriken bestimmt, die von Google verwendet werden, um die Leistung Ihrer Website zu messen. LCP bezieht sich beispielsweise auf die Zeit, die zum Laden des größten Elements auf Ihrer Seite benötigt wird, z. B. Ihres Heldenbilds.
FCP wertet die Zeit aus, die es dauert, bis der erste Inhalt auf Ihre Seite geladen wird. Bei sehr großen Bilddateien können Sie schlechte LCP- und FCP-Ergebnisse erhalten, die sich auf Ihre Suchrankings auswirken können.
Andere nützliche Möglichkeiten zur Beschleunigung Ihrer Website sind das Minimieren von CSS, das Entfernen (oder Zurückstellen) von nicht verwendetem CSS und das Zurückstellen des Parsens von JavaScript.
Optimieren und komprimieren Sie Ihre WordPress-Bilder
Während Grafiken eine großartige Ergänzung zu Ihren Webseiten sind, können zu viele nicht optimierte Mediendateien Ihre Website belasten. Dies kann zu einer schlechten Leistung führen, die die Benutzererfahrung beeinträchtigt. Glücklicherweise können Sie dies beheben, indem Sie Bilder in WordPress optimieren und komprimieren. Dann können Sie Inhalte schnell bereitstellen, unabhängig davon, wo Ihre Besucher leben oder welches Gerät sie verwenden.
Um es noch einmal zusammenzufassen, hier sind drei Schritte zum Optimieren und Komprimieren von Bildern für WordPress:
- Komprimieren Sie Ihre Bilder mit einem Tool oder manuell
- Stellen Sie Ihre Bilder über das Bild-CDN von Jetpack bereit
- Installieren Sie ein Plugin zur Geschwindigkeitsoptimierung wie Jetpack Boost
