WordPress-Bildgrößen: Der ultimative Leitfaden zur schnellen Optimierung
Veröffentlicht: 2024-10-03Bilder spielen im Webdesign eine wichtige Rolle und tragen zu einem besseren Benutzererlebnis bei. Wenn sie jedoch nicht richtig eingesetzt werden, können sie Ihre Website verlangsamen, was sich sowohl auf die Suchmaschinenoptimierung als auch auf das Benutzererlebnis auswirkt.
Eine Möglichkeit, sicherzustellen, dass Ihre Bilder für Sie und nicht gegen Sie funktionieren, besteht darin, die richtigen WordPress-Bildgrößen zu verwenden.
In diesem ausführlichen Leitfaden besprechen wir alles über WordPress-Bildgrößen, wie Sie sie anpassen und Best Practices für den reibungslosen Betrieb Ihrer Website.
Grundlegendes zu den Standardgrößen von WordPress-Bildern
WordPress verfügt über Standardbildgrößen, um sicherzustellen, dass Ihre Website Bilder auf verschiedenen Bildschirmgrößen korrekt anzeigt. Wenn Sie diese Größen kennen, können Sie das Hochladen von Bildern vermeiden, die möglicherweise unangenehm aussehen oder sich negativ auf die Ladezeiten auswirken.
Was sind die Standard-WordPress-Bildgrößen?
WordPress erstellt automatisch mehrere Versionen jedes von Ihnen hochgeladenen Bildes. Zu diesen Größen gehören:
- Miniaturansicht: 150 x 150 Pixel, ideal für kleine Bildvorschauen oder Miniaturansichten.
- Mittel: Bis zu 300 x 300 Pixel, wird für In-Content-Bilder verwendet, die nicht in voller Breite sein müssen.
- Groß: Bis zu 1024 x 1024 Pixel, geeignet für vorgestellte Bilder, Fotos in voller Breite und Banner.
Diese Standardgrößen werden erstellt, um sicherzustellen, dass verschiedene Elemente Ihrer Website, z. B. ein Blog-Beitrag, ein ausgewähltes Bild oder eine Galerie, korrekt angezeigt werden.
Warum WordPress Standardbildgrößen verwendet
WordPress verwendet Standardbildgrößen, um die Geschwindigkeit und Reaktionsfähigkeit der Website zu verbessern.
Wenn ein Bild hochgeladen wird, erstellt WordPress automatisch kleinere Versionen zur Verwendung an verschiedenen Orten. Dadurch wird verhindert, dass die Website unnötig Bilder in voller Größe lädt, wodurch die Seitenladegeschwindigkeit verbessert wird.
Schnellere Websites verbessern nicht nur das Benutzererlebnis, sondern erzielen auch ein höheres Ranking in Suchmaschinen. Durch die Verwendung von Standardgrößen trägt WordPress dazu bei, Ihre Website effizient und SEO-freundlich zu gestalten.
Anpassen der Bildgrößen in WordPress
Während die Standardgrößen für viele Websites funktionieren, erfordern einige Projekte bestimmte Abmessungen, um sie an die Designanforderungen anzupassen. Durch die Anpassung der Bildgrößen wird sichergestellt, dass Ihre Bilder perfekt auf das Layout und Branding Ihrer Website abgestimmt sind.
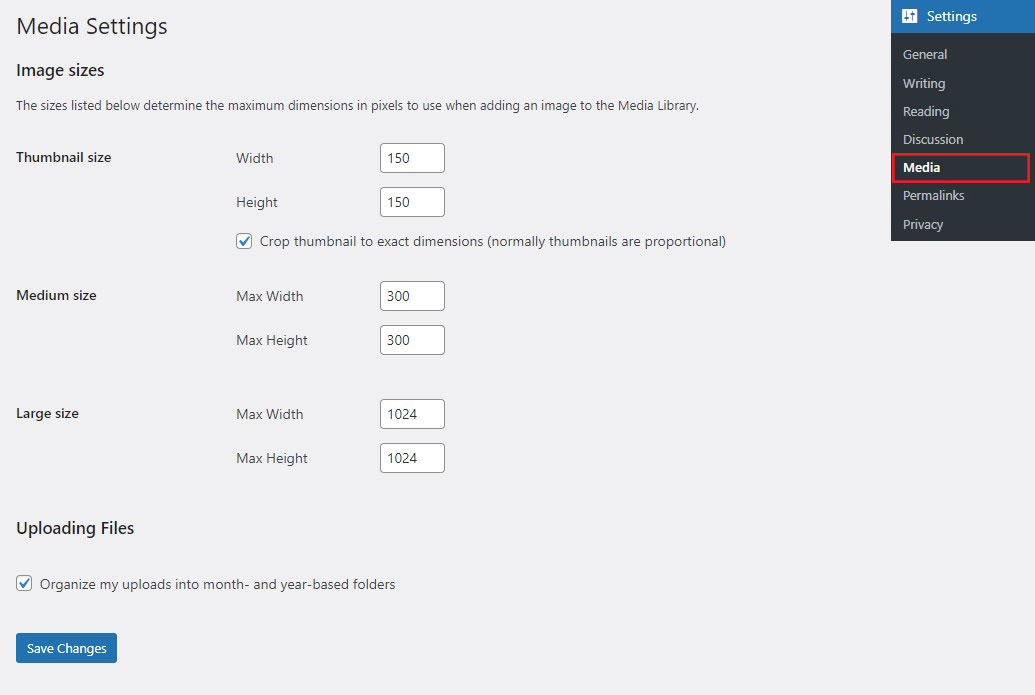
So legen Sie benutzerdefinierte Bildgrößen in den WordPress-Einstellungen fest
Das Anpassen der Bildgröße ist unkompliziert und kann problemlos über das WordPress-Dashboard durchgeführt werden.
Gehen Sie einfach zu Einstellungen » Medien . Hier finden Sie Optionen zum Festlegen der maximalen Abmessungen für Miniaturansichten sowie mittlere und große Bilder. Dadurch können Sie die Bildabmessungen entsprechend den Anforderungen Ihrer Website anpassen.

Wenn Sie beispielsweise in Blog-Artikeln normalerweise breite Bilder verwenden, können Sie für Ihre mittlere Größe eine größere Breite angeben.
Bitte beachten Sie, dass diese Änderungen auch für alle künftig hochgeladenen Bilder gelten. Vorhandene Bilder werden nicht automatisch in der Größe geändert. Daher müssen Sie sie möglicherweise mithilfe von Plugins wie reGenerate Thumbnails Advanced neu generieren.
Verwenden von Code zum Anpassen von Bildgrößen
Um eine erweiterte Anpassung zu erreichen, können Sie mithilfe von Code neue Bildgrößen erstellen. Durch das Hinzufügen benutzerdefinierter Bildgrößen haben Sie noch mehr Kontrolle darüber, wie Fotos auf Ihrer Website angezeigt werden.
Fügen Sie dazu den folgenden Code zur Datei „functions.php“ Ihres Themes hinzu:
add_image_size('custom-size', 800, 600, true);
In diesem Beispiel ist „custom-size“ der Name der neuen Bildgröße, 800 ist die Breite, 600 ist die Höhe und „true“ gibt einen harten Zuschnitt an, um den angegebenen Abmessungen zu entsprechen. Sie können diese benutzerdefinierte Größe dann in Ihrem Theme aufrufen, indem Sie Folgendes verwenden:
the_post_thumbnail('custom-size');
Wenn Sie Code zum Festlegen benutzerdefinierter Bildgrößen verwenden, stellen Sie sicher, dass Sie zuerst Ihre Designdateien sichern. Wenn Sie „functions.php“ ohne Vorsicht bearbeiten, kann Ihre Website beschädigt werden, wenn Fehler auftreten.
Hier sind einige der besten WordPress-Backup-Plugins, die Sie ausprobieren können.
Optimieren der WordPress-Bildgrößen für SEO und Leistung
Die Optimierung der Bildgröße erhöht nicht nur die Seitengeschwindigkeit, sondern trägt auch zur Verbesserung des SEO-Rankings bei. Eine effiziente Bildnutzung wirkt sich positiv darauf aus, wie Suchmaschinen Ihre Website sehen.

So können Sie Ihre Bilder effektiv optimieren.
Bildkomprimierungstechniken
Große, unkomprimierte Bilder können Ihre Website erheblich verlangsamen. Durch die Bildkomprimierung können Sie die Dateigröße reduzieren und gleichzeitig die Bildqualität beibehalten.
WordPress-Plugins wie Optimole und ShortPixel sind so konzipiert, dass sie Bilder beim Hochladen automatisch komprimieren und so sicherstellen, dass Ihre Website schnell bleibt. Einige Plugins ermöglichen sogar eine Massenoptimierung, wodurch es einfacher wird, die Leistung älterer Bilder zu verbessern.
Achten Sie auf die richtige Balance zwischen Dateigröße und Bildqualität. Eine Überkomprimierung kann Bilder unscharf machen, wohingegen eine Unterkomprimierung die Qualität beibehält, aber die Seitengeschwindigkeit verringert.
Auswahl des richtigen Dateiformats
Das Dateiformat spielt eine wesentliche Rolle für die Bildgröße und -qualität. Die gängigsten Formate sind:
- JPEG: Am besten für Fotos und komplexe Bilder mit Farbverläufen geeignet. Es bietet verlustbehaftete Komprimierung und reduziert die Dateigröße bei gleichzeitig guter Qualität.
- PNG: Ideal für Grafiken, Logos und Bilder, die Transparenz erfordern. Größer als JPEGs, aber mit höherer Qualität.
- WebP: Ein modernes Format, das eine hervorragende Komprimierung sowohl für verlustfreie als auch für verlustbehaftete Bilder bietet. Dadurch wird die Dateigröße erheblich reduziert, während die Qualität erhalten bleibt.
Verwenden Sie das richtige Format basierend auf Ihren Inhaltsanforderungen, damit die Bilder scharf bleiben und schnell geladen werden.
Responsive Bildgrößen und Quellcode in WordPress
WordPress erstellt automatisch responsive Bilder, indem es das srcset-Attribut in den Bild-HTML-Code einfügt. Dieses Attribut weist Browser an, die am besten geeignete Bildgröße basierend auf der Bildschirmgröße des Geräts auszuwählen. Folglich werden kleinere Bilder auf Mobilgeräten geladen, während größere auf Desktops angezeigt werden.
Durch die Verwendung der in WordPress integrierten responsiven Bilder stellen Sie sicher, dass sich Ihre Website mühelos auf allen Geräten anpasst.
Best Practices für die WordPress-Bildgröße
Die Implementierung von Best Practices für Bildgrößen ist der Schlüssel zum Erstellen einer optisch ansprechenden und schnell ladenden Website.
Wann sollten unterschiedliche Bildgrößen verwendet werden?
Verschiedene Teile Ihrer Website erfordern unterschiedliche Bildgrößen für eine optimale Leistung. Hier ist eine kurze Referenz:
- Miniaturansichten: Vorschauen von Blogbeiträgen, Galeriebilder.
- Medium: Inline-Inhalt, Feature-Boxen.
- Groß: Heldenabschnitte, hervorgehobene Beiträge.
Die Wahl der richtigen Größe sorgt dafür, dass die Bilder scharf aussehen, ohne dass die Website langsamer wird.
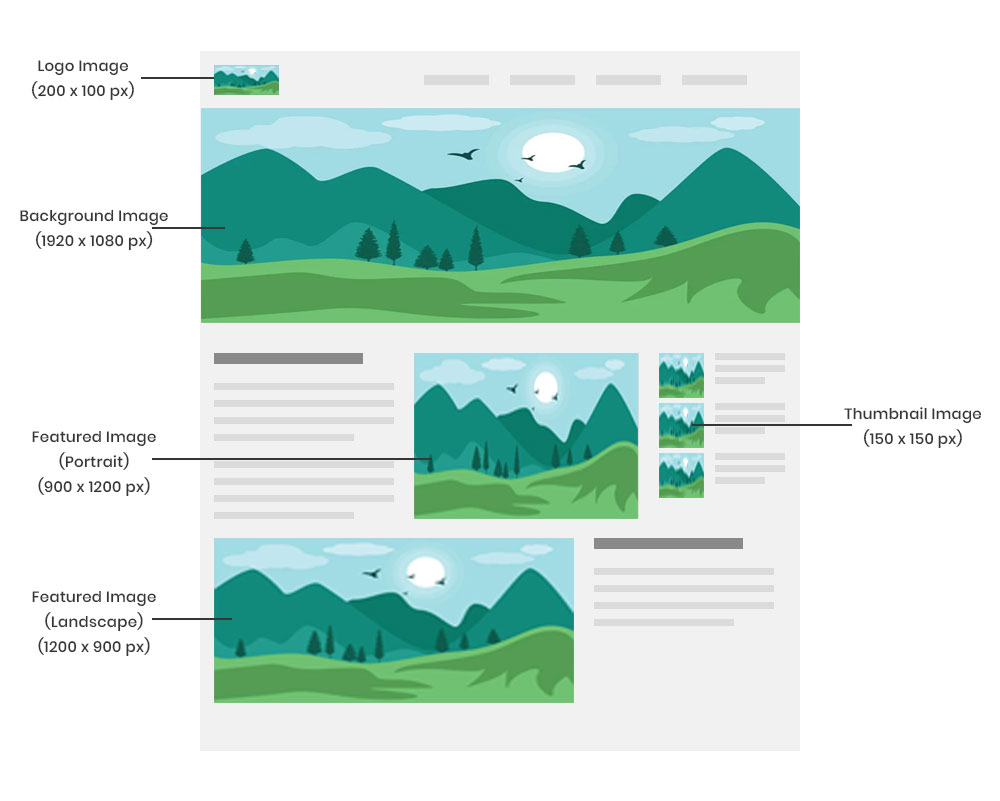
Optimale Bildgrößen für WordPress
Was ist die beste Bildgröße, um schnelle, qualitativ hochwertige Bilder zu erhalten, die scharf und an verschiedene Geräte anpassbar sind?
WordPress empfiehlt einige Größen, darunter:
- WordPress-Hintergrundbilder: 1920 x 1080
- Header-Bannerbilder: 1048 x 250
- Miniaturbilder: 150 x 150
- Ausgewählte Bilder im Querformat: 1200 x 900
- Ausgewählte Porträtbilder: 900 x 1200
- Blog-Beitragsbilder: 1200 x 630
- Logobilder: 200 x 100
- Heldenbilder: 2880 x 1500
- Vollbild-Diashows: 2800 x 1500
- Galeriebilder: 1500 Pixel x automatische Breite

Indem Sie diese Dimensionen berücksichtigen, verbessern Sie die visuelle Attraktivität Ihrer Website und sorgen für ein konsistentes Benutzererlebnis auf einer Vielzahl von Geräten.
Abschluss
Die Auswahl der richtigen WordPress-Bildgrößen und deren Optimierung ist entscheidend für die Geschwindigkeit der Website, das Benutzererlebnis und die Suchmaschinenoptimierung.
Indem Sie die Standardgrößen verstehen, sie bei Bedarf anpassen und Best Practices anwenden, können Sie die Leistung Ihrer Website erheblich verbessern.
Jetzt ist es an der Zeit, diese Tipps umzusetzen und sicherzustellen, dass Ihre WordPress-Site sowohl optisch als auch technisch glänzt.
Weitere Informationen finden Sie in diesen anderen hilfreichen Ressourcen:
- So beschleunigen Sie Ihre WordPress-Site
- Top 10 WordPress-Plugins zur Bildoptimierung
- Von WordPress empfohlene Bildgröße: Eine vollständige Anleitung
Folgen Sie uns schließlich auf Facebook und Twitter, um über die neuesten WordPress- und Blogging-Artikel auf dem Laufenden zu bleiben.
