SEO für WordPress-Bilder: 4 Tipps zum Erstellen SEO-freundlicher Bilder
Veröffentlicht: 2023-05-20Wenn Sie das Beste aus Ihren WordPress-SEO-Bemühungen herausholen möchten, ist es wichtig, die WordPress-Bilder-SEO zu beherrschen.
Auch wenn die Bilder-SEO wahrscheinlich nie Ihr Hauptaugenmerk sein wird, wenn es um SEO geht, spielt die Optimierung Ihrer Bilder immer noch eine Rolle bei der allgemeinen On-Page-SEO. Darüber hinaus kann Ihnen die Suchmaschinenoptimierung für WordPress-Bilder dabei helfen, Ihre Bilder in der Google-Bildersuche zu platzieren, der zweitbeliebtesten Suchmaschine der Welt.
In diesem Beitrag behandeln wir vier Schlüsselstrategien, die Sie für SEO-freundliche Bilder umsetzen müssen. Obwohl wir uns auf WordPress konzentrieren, sind die meisten dieser Strategien plattformunabhängig und lassen sich auf jeden Website-Builder oder CMS anwenden.
Sobald wir diese vier Strategien behandelt haben, beschäftigen wir uns auch mit WordPress-Bild-SEO für mehrsprachige Websites. Wenn Sie Ihre Website mit einem Plugin wie TranslatePress in mehreren Sprachen anbieten möchten, ist es wichtig, SEO-freundliche Bilder für jede Sprache zu erstellen – und unser Beitrag zeigt Ihnen auch, wie das geht.
Lasst uns eintauchen!
Vier wesentliche Tipps für die Suchmaschinenoptimierung von WordPress-Bildern
Lassen Sie uns zunächst vier wichtige Tipps zum Erstellen SEO-freundlicher Bilder durchgehen:
- Fügen Sie allen Bildern beschreibenden Alternativtext und Titel hinzu.
- Verwenden Sie kontextbezogene Bilddateinamen.
- Optimieren Sie Ihre Bilder hinsichtlich der Leistung.
- Deaktivieren Sie WordPress-Seiten mit Bildanhängen.
Fügen Sie allen Bildern Alternativtext und Titel hinzu
Während die meisten Ihrer menschlichen Besucher nur das visuelle Bild sehen, das Sie einbetten, verfügen Sie auch über einige Tools hinter den Kulissen, mit denen Sie jedem von Ihnen verwendeten Bild Textinhalte hinzufügen können:
- Alternativer Text (normalerweise Alt-Text genannt) – dabei handelt es sich um Text, der hinter den Kulissen erscheint und Suchmaschinen und menschlichen Besuchern mithilfe von Bildschirmlesegeräten angezeigt wird. Es soll eine Textdarstellung des Bildes sein. Wenn Sie beispielsweise ein Bild von einem Pferd haben, das auf einem Feld liegt, wäre der Alternativtext etwa „Ein Pferd, das auf einem Feld liegt“.
- Titel – dieser wird einem Besucher angezeigt, wenn er mit der Maus über das Bild fährt. Sie können sich dies als „Tooltip“ für das Bild vorstellen. Um beim gleichen Beispiel zu bleiben, könnte es etwa so lauten: „Dieses Bild zeigt, wie ein Legepferd aussieht.“ Der Titel kann zusätzliche Gedanken liefern, die über das hinausgehen, was im Bild zu sehen ist, wohingegen der Alternativtext eine wörtliche Beschreibung dessen sein sollte, was im Bild zu sehen ist. Oder Sie können damit die Bildquelle angeben.
Über den Inhalt selbst hinaus besteht einer der Hauptunterschiede zwischen Bild-Alternativtext und Titel darin, dass Bildtitel auf der Seite sichtbar sind ( wenn ein Benutzer mit der Maus darüber fährt ), wohingegen Alternativtext nur sichtbar ist, wenn er sich den Code der Website ansieht (oder wenn er verwendet wird). ein Hilfsmittel wie ein Bildschirmlesegerät).
Das Hinzufügen von Alternativtext zu Bildern dient zwei Zwecken:
- Es liefert Google Kontext zum Inhalt des Bildes, wodurch relevante Ranking-Signale gesendet werden können.
- Es trägt dazu bei, Ihre Website für Besucher, die Bildschirmlesegeräte verwenden, leichter zugänglich zu machen. Auch wenn sich dies möglicherweise nicht direkt auf SEO auswirkt, ist es ein wichtiger Teil der Erstellung einer optimierten Website.
Das Hinzufügen des Bildtitels kann Suchmaschinen eine weitere Quelle zum Erfassen des Kontexts bieten, ist jedoch für SEO weniger wichtig als Alternativtext. Es kann Besuchern auch helfen zu verstehen, warum Sie dieses Bild einfügen.
WordPress bietet Ihnen verschiedene Möglichkeiten, Alternativtexte und Titel für Bilder festzulegen.
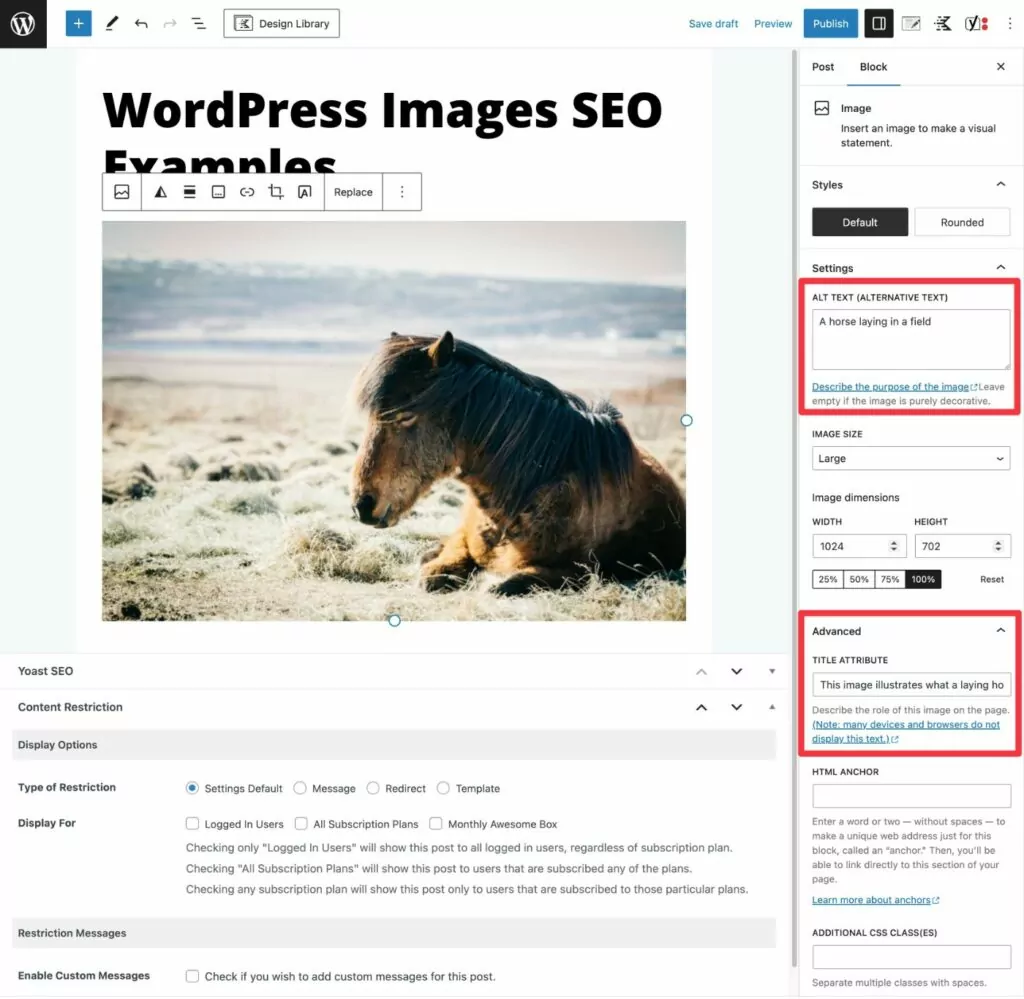
Zunächst können Sie die Einstellungen eines Bildblocks verwenden, um den Alternativtext und den Titel für dieses Bild in diesem bestimmten Beitrag festzulegen.
Um die Titeloption zu finden, müssen Sie die erweiterten Einstellungen erweitern.

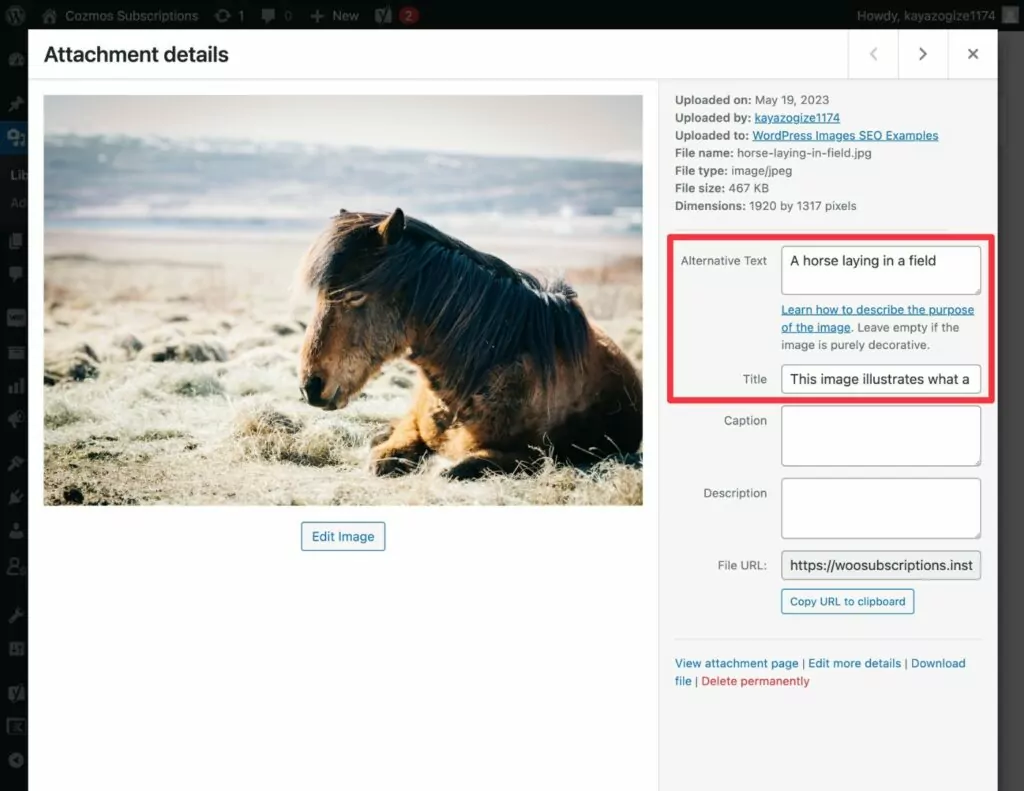
Sie können Alternativtext und Titel auch direkt aus Ihrer Medienbibliothek hinzufügen. Wenn Sie es auf diese Weise tun, verwendet WordPress automatisch denselben Text, wenn Sie jemals dasselbe Bild an einer anderen Stelle einbetten.
Wenn Sie planen, das Bild wiederzuverwenden, sparen Sie in Zukunft Zeit, indem Sie den Alternativtext und die Titel direkt in der Medienbibliothek hinzufügen.

Wenn Sie schließlich einen Seitenersteller eines Drittanbieters verwenden, legen Sie den Alternativtext für Bilder normalerweise über die Einstellungen dieses Builders fest. Wenn Sie beispielsweise Elementor verwenden, würden Sie Alternativtext über das Elementor-Bild-Widget hinzufügen.
Verwenden Sie beschreibende Dateinamen
Die Dateinamen Ihrer Bilder sind ein weiterer wichtiger Teil der SEO-Optimierung.
Anstatt zufällige, nicht kontextbezogene Dateinamen wie „12656223dfe3.jpg“ zu verwenden, sollten Sie versuchen, nach Möglichkeit immer Beschreibungsdateinamen zu verwenden.
Machen wir weiter mit dem Beispiel des Pferdes, das von oben auf dem Feld liegt. Um den Dateinamen des Bildes so aussagekräftig wie möglich zu gestalten, können Sie beispielsweise „horse-laying-in-field.jpg“ verwenden.
Die beste Strategie besteht darin, den optimalen Dateinamen festzulegen , bevor Sie das Bild in WordPress hochladen.
Wenn Sie jedoch die Dateinamen für vorhandene Bilder auf Ihrer Website optimieren möchten, können Sie Plugins wie „Media File Renamer“ oder „Enable Media Replacement“ verwenden, um dies zu erreichen, ohne dass es auf Ihrer Website zu fehlerhaften Bildern kommt.
Optimieren Sie Bilder für Leistung
Auch wenn Google angibt, dass Ladezeiten ab April 2023 nicht mehr als direkter Ranking-Faktor verwendet werden, spielt die Ladegeschwindigkeit Ihrer Website bei vielen der auf das Nutzererlebnis ausgerichteten Ranking-Faktoren, die Google verwendet, immer noch eine große Rolle.
Und wenn es darum geht, das Laden Ihrer Website zu beschleunigen, spielen Ihre Bilder eine große Rolle. Das macht die Optimierung Ihrer Bilder hinsichtlich der Leistung zu einem weiteren wichtigen Aspekt der WordPress-Bilder-SEO.
Um WordPress-Bilder hinsichtlich SEO und Leistung zu optimieren, können Sie einige oder alle der folgenden Strategien verwenden:
- Komprimieren Sie Bilder, um ihre Dateigröße zu reduzieren . Sie können eine verlustfreie Komprimierung ( keine sichtbare Qualitätsänderung ) oder eine verlustbehaftete Komprimierung ( je nachdem, wie aggressiv Ihre Komprimierung ist, kann es zu einer sichtbaren Verringerung der Bildqualität kommen ) verwenden.
- Passen Sie die Größe von Bildern je nach Verwendungszweck an . Wenn Ihr Blog-Bereich beispielsweise nur 800 Pixel breit ist, sollten Ihre Bilder ebenfalls so breit sein ( oder vielleicht doppelt so breit, wenn Sie Retina-Bildschirme berücksichtigen möchten ).
- Lazy Load von Below-the-Fold-Bildern . Dadurch wird der Browser eines Besuchers angewiesen, mit dem Laden der Bilder zu warten, bis der Benutzer mit dem Scrollen nach unten beginnt. WordPress implementiert jetzt standardmäßig das Lazy Loading des nativen Browsers. Manche Leute verwenden jedoch gerne ein JavaScript-basiertes Lazy-Load-Plugin, weil es Ihnen mehr Kontrolle darüber gibt, wie es funktioniert ( und möglicherweise verwenden nicht alle Ihre Benutzer Browser, die natives Lazy-Loading unterstützen ).
- Stellen Sie Bilder über ein Content Delivery Network (CDN) bereit . Das ist großartig, wenn Ihre Besucher aus verschiedenen Teilen der Welt kommen. Sie haben beispielsweise eine mehrsprachige Website mit Besuchern aus Nordamerika, Europa und Asien.
Um viele dieser Strategien am einfachsten umzusetzen, können Sie ein automatisiertes WordPress-Bildoptimierungs-Plugin wie ShortPixel, Smush, Imagify und andere in Betracht ziehen.

Es gibt auch eine neue Generation von Bildoptimierungs-Plugins, die Bilder in Echtzeit optimieren und über ein integriertes CDN adaptive Bilder basierend auf dem Gerät jedes einzelnen Benutzers bereitstellen. Wenn Sie an diesem Ansatz interessiert sind, können Sie Plugins wie Optimole oder ShortPixel Adaptive Images in Betracht ziehen.
Deaktivieren Sie WordPress-Anhangsseiten
Bei diesem letzten Tipp geht es nicht um die Optimierung der Bilder selbst. Es ist jedoch ein wichtiger Teil der Optimierung, wie Ihre WordPress-Site mit Bildern umgeht, und um zu vermeiden, dass Ihre SEO-Bemühungen beeinträchtigt werden.
Standardmäßig erstellt WordPress für jedes Bild, das Sie auf Ihre Website hochladen, eine Anhangseite. Wenn Sie nicht aufpassen, kann Google diese Anhangsseiten indizieren, was mit Ihren anderen Inhalten (und Ihren Bildern) konkurrieren kann und es für Google schwieriger macht, Ihre Website zu crawlen.
Um diese Art von Problemen zu vermeiden, deaktivieren bzw. indizieren die meisten WordPress-Sites die Anhangsseiten nicht.
Da dies eine so grundlegende SEO-Strategie für WordPress-Websites ist, verfügt so gut wie jedes WordPress-SEO-Plugin über Funktionen, die Ihnen dies ermöglichen.
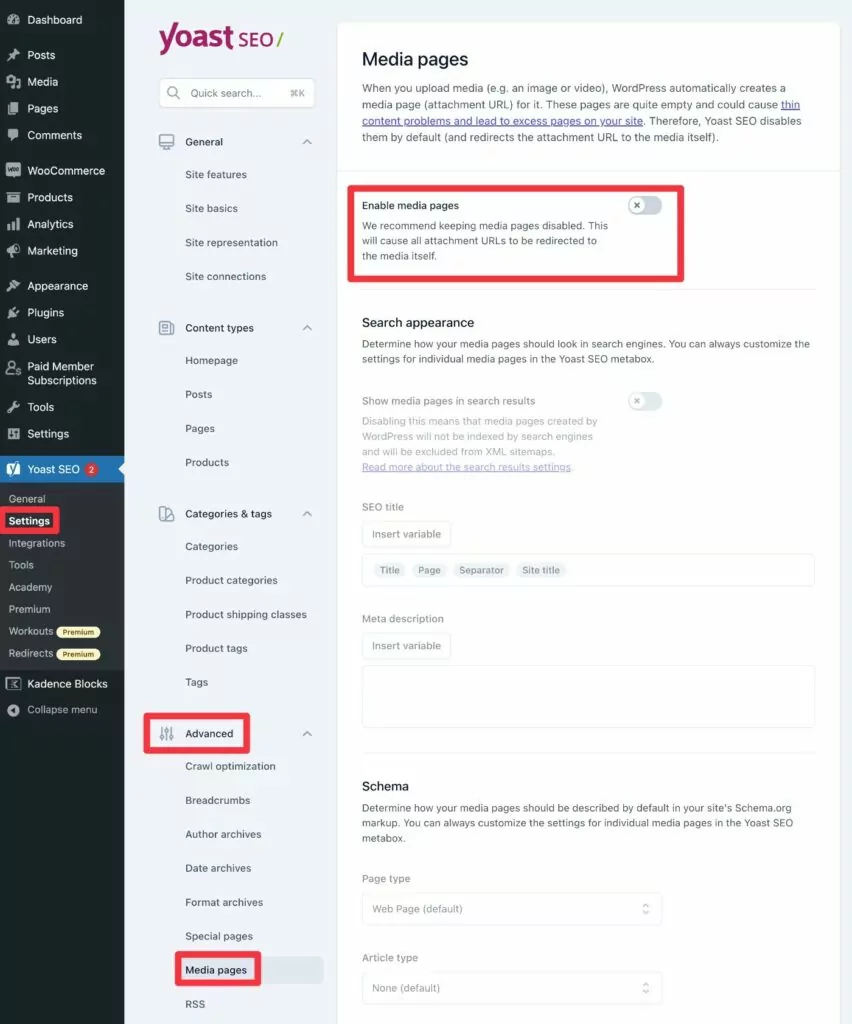
Wenn Sie beispielsweise das beliebte Yoast SEO-Plugin verwenden, sollte es die Seiten mit Medienanhängen automatisch für Sie deaktivieren. Sie können dies überprüfen, indem Sie zu Yoast SEO → Einstellungen → Erweitert → Medienseiten gehen.

SEO-freundliche Bilder für mehrsprachige Websites
Wenn Sie eine mehrsprachige WordPress-Site erstellen, sollten Sie dieselben oben genannten Taktiken auf die verschiedenen Sprachversionen Ihrer Site anwenden.
Hier sind einige Beispiele:
- Sie sollten den Alternativtext des Bildes übersetzen, damit die Bilder in verschiedenen Sprachversionen Ihrer Website den Alternativtext in der richtigen Sprache haben.
- Wenn Sie unterschiedliche Bilddateien verwenden, möchten Sie die Möglichkeit haben, den Dateinamen zu „übersetzen“. Wenn Sie dasselbe Bild in verschiedenen Sprachen verwenden, ist dies jedoch möglicherweise nicht erforderlich .
Grundsätzlich unterscheiden sich die Prinzipien mehrsprachiger, SEO-freundlicher Bilder nicht von der WordPress-Bilder-SEO für eine einzelne Sprache.
Der einzige schwierige Teil besteht darin, ein WordPress-Übersetzungs-Plugin zu finden, mit dem Sie diese Prinzipien umsetzen können.
Wenn Sie sich nicht mit allzu technischen Lösungen herumschlagen möchten, können Sie das TranslatePress-Plugin verwenden.
Mit TranslatePress können Sie alle Bilder und Bildinhalte Ihrer Website ( z. B. Alternativtext ) über eine visuelle Point-and-Click-Oberfläche vollständig übersetzen.
TranslatePress ist nicht nur für Bilder gedacht – es ist ein mehrsprachiges WordPress-Plugin mit umfassendem Service, das Ihnen dabei helfen kann, jeden einzelnen Teil Ihrer Website in unbegrenzt viele neue Sprachen zu übersetzen.
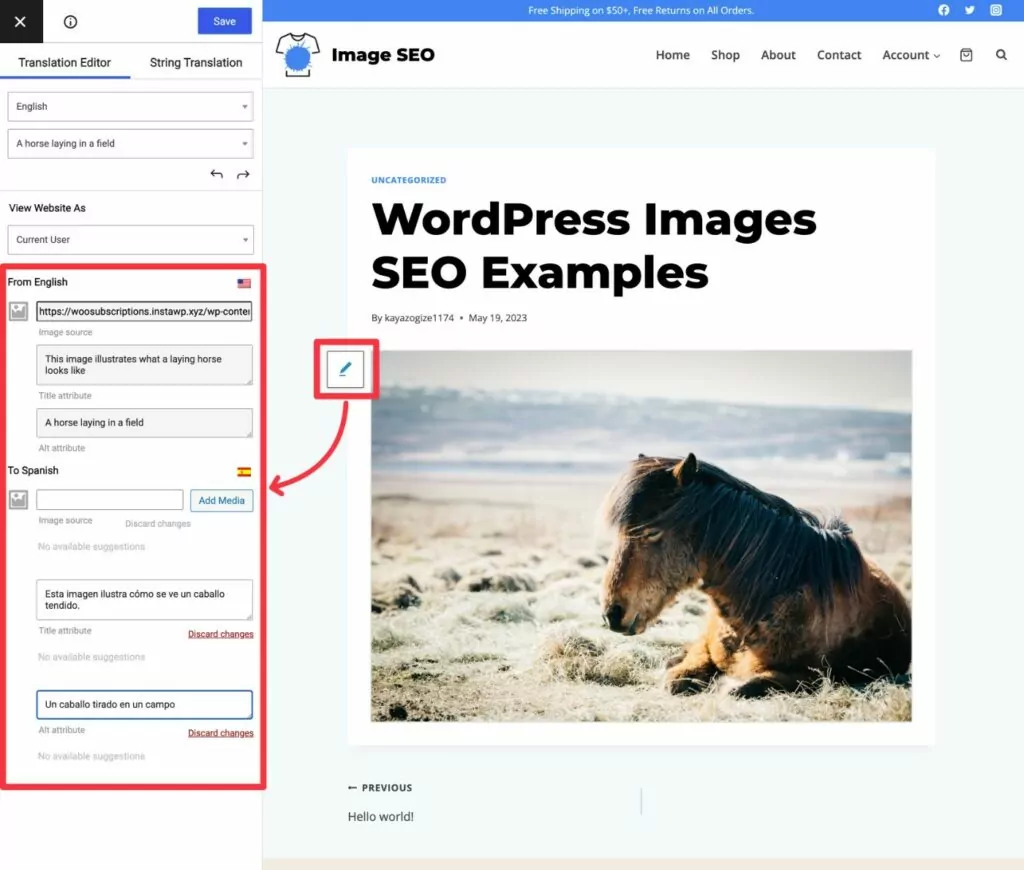
Um ein Bild zu übersetzen, müssen Sie lediglich mit der Maus darüber fahren und in der visuellen Vorschau Ihrer Seite auf das Stiftsymbol klicken. Dadurch werden die Details dieses Bildes in der Seitenleiste geöffnet.
In der Seitenleiste können Sie den Alternativtext, den Titel und andere Bilddetails einfach übersetzen ( sofern Sie diese Details in der Originalsprache Ihrer Website eingerichtet haben ).
Wenn Sie noch weiter gehen möchten, haben Sie auch die Möglichkeit, ein anderes Bild hochzuladen, das für diese Sprache verwendet wird. Dadurch könnten Sie ein anderes Bild anzeigen oder einfach den Dateinamen desselben Bildes „übersetzen“.

Wenn Sie etwas Zeit sparen möchten, können Sie mit TranslatePress auch den gesamten Inhalt Ihrer Website automatisch übersetzen, indem Sie Google Translate oder DeepL Ihrer Wahl verwenden. Diese automatische Übersetzungsfunktion umfasst den Alternativtext und die Titel Ihrer Website-Bilder, was die Implementierung von WordPress-Bilder-SEO für mehrere Sprachen sehr einfach macht.
Beginnen Sie mit SEO für WordPress-Bilder
Wenn Sie Ihre SEO-Bemühungen maximieren möchten, ist es wichtig zu lernen, wie Sie SEO für WordPress-Bilder implementieren.
Auch wenn Bilder-SEO Ihre Website nicht automatisch an die Spitze der Rangliste bringt, ist sie ein weiterer wesentlicher Bestandteil der On-Page-SEO Ihrer Website. Darüber hinaus haben Sie die Möglichkeit, mit Nutzern der zweitbeliebtesten Suchmaschine der Welt in Kontakt zu treten – Google Bilder.
Wenn Sie eine mehrsprachige WordPress-Website erstellen, folgt die mehrsprachige Bilder-SEO den gleichen Prinzipien wie die einsprachige SEO. Wichtig ist nur, dass Sie ein WordPress-Übersetzungs-Plugin benötigen, mit dem Sie Ihre Bildinhalte einfach übersetzen können.
Mit TranslatePress können Sie Ihre Bilder ganz einfach für SEO in mehreren Sprachen optimieren. Darüber hinaus können Sie auch den Rest Ihrer WordPress-Inhalte übersetzen.
Wenn Sie mit einer SEO-optimierten mehrsprachigen Website beginnen möchten, installieren Sie noch heute das TranslatePress-Plugin.

TranslatePress Mehrsprachig
Das beste mehrsprachige WordPress-Plugin zum Erstellen SEO-freundlicher Bilder in allen Sprachen.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Wenn Sie diesen Beitrag hilfreich fanden, schauen Sie sich bitte unseren YouTube-Kanal an, wo wir ständig kurze und leicht verständliche Video-Tutorials hochladen. Sie können uns auch auf Facebook und Twitter folgen, um von jedem unserer Beiträge als Erster zu erfahren.
