Benötigen Sie einen WordPress-Instagram-Feed? So fügen Sie es ganz einfach hinzu
Veröffentlicht: 2023-10-23Mit zwei Milliarden monatlichen Nutzern [1] bietet Ihnen Instagram Zugang zu einem riesigen Publikum, um für Ihr Unternehmen oder Ihre Produkte zu werben. Es kann auch eine großartige Möglichkeit sein, mit Ihren Kunden in Kontakt zu treten und Vertrauen aufzubauen. Daher möchten Sie möglicherweise einen WordPress-Instagram-Feed erstellen, den Sie Ihren Webseiten hinzufügen können.
Auch wenn dies komplex klingt, gibt es Plugins, die diese Aufgabe erheblich erleichtern. Auf diese Weise können Sie auch die Höhe, Bildgröße und Hintergrundfarbe des Feeds anpassen, damit er sich gut in Ihre Website einfügt.
In diesem Beitrag werfen wir einen genaueren Blick darauf, warum Sie möglicherweise einen WordPress-Instagram-Feed erstellen möchten. Anschließend zeigen wir Ihnen, wie Sie Ihrer Website einen Instagram-Feed hinzufügen. Lass uns anfangen!
Warum einen WordPress-Instagram-Feed erstellen?
Seit Januar dieses Jahres ist Instagram hinter Facebook und YouTube das drittbeliebteste Social-Media-Netzwerk [1] . Mit zwei Milliarden aktiven monatlichen Nutzern bietet ein Instagram-Feed eine einfache Möglichkeit, Ihr Publikum zu vergrößern, mit Kunden in Kontakt zu treten und Produkte zu bewerben.
Besser noch: Durch die Anzeige Ihrer besten Instagram-Bilder auf Ihrer Website können Sie den organischen Traffic auf Ihr soziales Konto steigern und mehr Follower gewinnen. Darüber hinaus bietet Ihr Instagram-Feed mit sichtbaren Kommentaren und Likes einen starken sozialen Beweis, der Ihnen hilft, Vertrauen bei Ihrem Publikum aufzubauen.
Da Ihr Feed außerdem ständig aktualisiert wird, bietet er immer neue Inhalte. Dies ist eine einfache Möglichkeit, dafür zu sorgen, dass Ihre Website für Besucher immer aktuell aussieht, ohne Ihre vorhandenen Webseiten manuell bearbeiten zu müssen.
So fügen Sie einen Instagram-Feed in WordPress hinzu (in 4 Schritten)
Nachdem Sie nun wissen, warum es eine gute Idee ist, einen WordPress-Instagram-Feed zu erstellen, werfen wir einen Blick auf vier einfache Schritte, um loszulegen.
- Schritt 1: Installieren Sie das Smash Balloon Social Photo Feed-Plugin
- Schritt 2: Verbinden Sie sich mit Ihrem Instagram-Konto
- Schritt 3: Fügen Sie Ihren Instagram-Feed hinzu und passen Sie ihn an
- Schritt 4: Betten Sie den Instagram-Feed in WordPress ein
Schritt 1: Installieren Sie das Smash Balloon Social Photo Feed-Plugin
 Smash Balloon Social Photo Feed – Bestes Social Feed Plugin für WordPress
Smash Balloon Social Photo Feed – Bestes Social Feed Plugin für WordPressAktuelle Version: 6.2.4
Letzte Aktualisierung: 3. Oktober 2023
instagram-feed.6.2.4.zip
Der einfachste Weg, einen Instagram-Feed einzubetten, ist die Verwendung eines Plugins. Es gibt viele hervorragende Optionen, aber wir werden den Smash Balloon Social Photo Feed verwenden.
Auf diese Weise können Sie Fotos von mehreren Instagram-Konten anzeigen. Darüber hinaus können Sie das Erscheinungsbild Ihres Feeds vollständig anpassen, indem Sie Größe, Bildreihenfolge, Farben, Schaltflächen und mehr ändern.
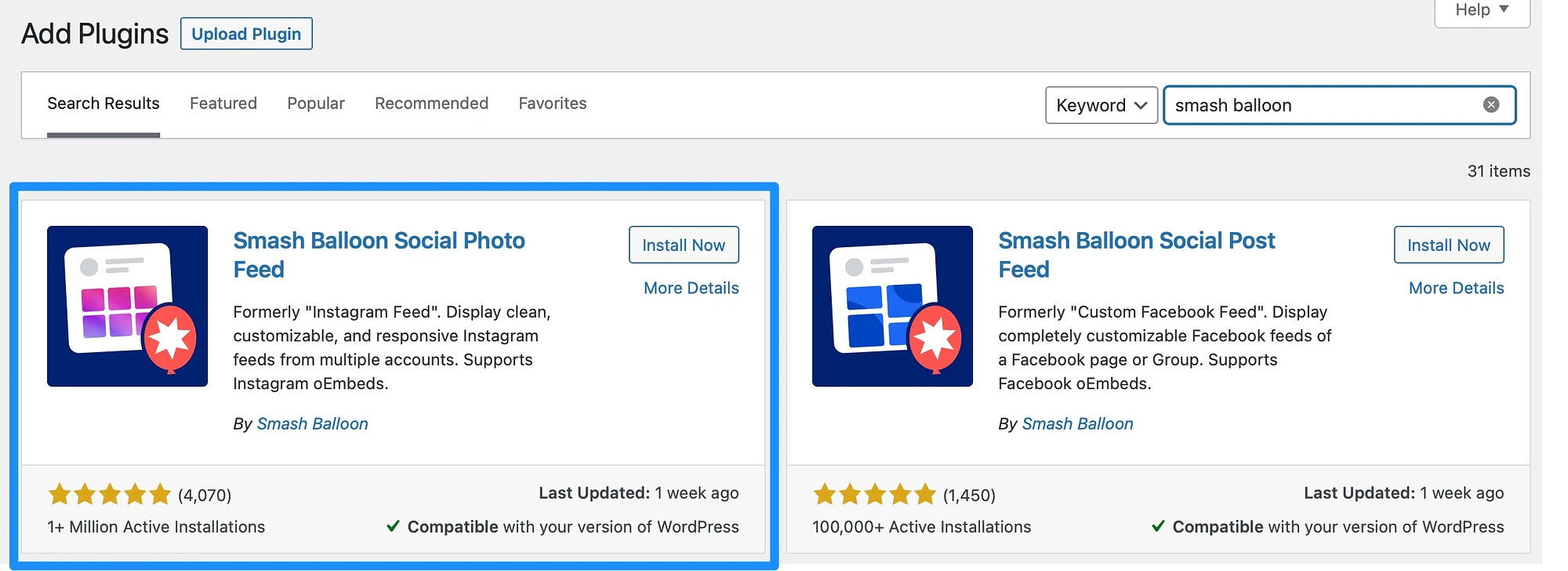
Um zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen . Suchen Sie über die Suchleiste nach dem Plugin. Klicken Sie dann auf Jetzt installieren :

Dies kann einige Sekunden dauern. Wählen Sie dann „Aktivieren“ aus.
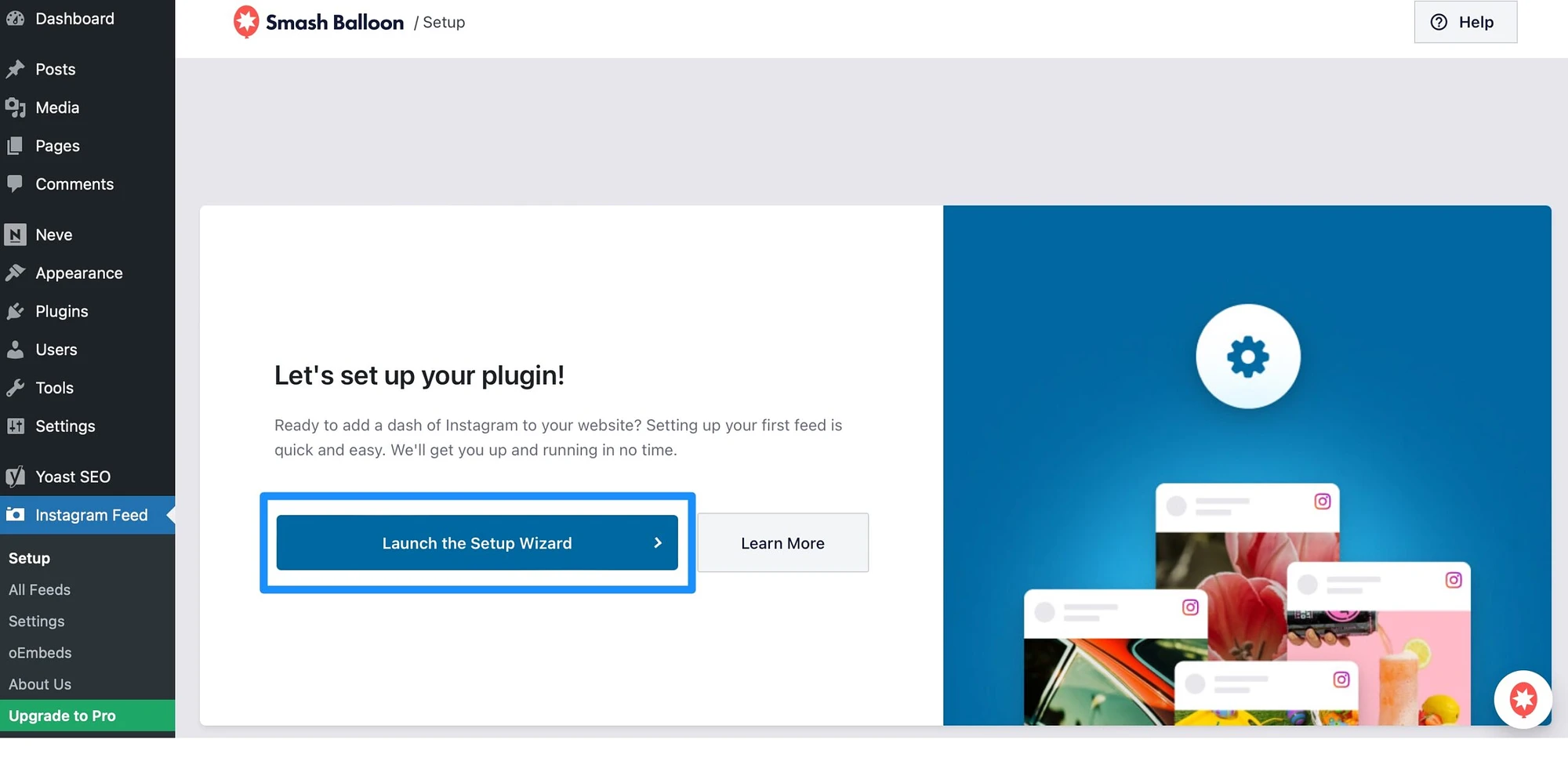
An dieser Stelle sollte in der WordPress-Seitenleiste eine neue Registerkarte „Instagram-Feed“ angezeigt werden. Klicken Sie auf die Registerkarte und wählen Sie „Setup-Assistent starten “:

Als Erstes werden Sie aufgefordert, sich mit Ihrem Instagram-Konto zu verbinden. Dadurch werden Sie zur Smash Balloon-App weitergeleitet.
Schritt 2: Verbinden Sie sich mit Ihrem Instagram-Konto
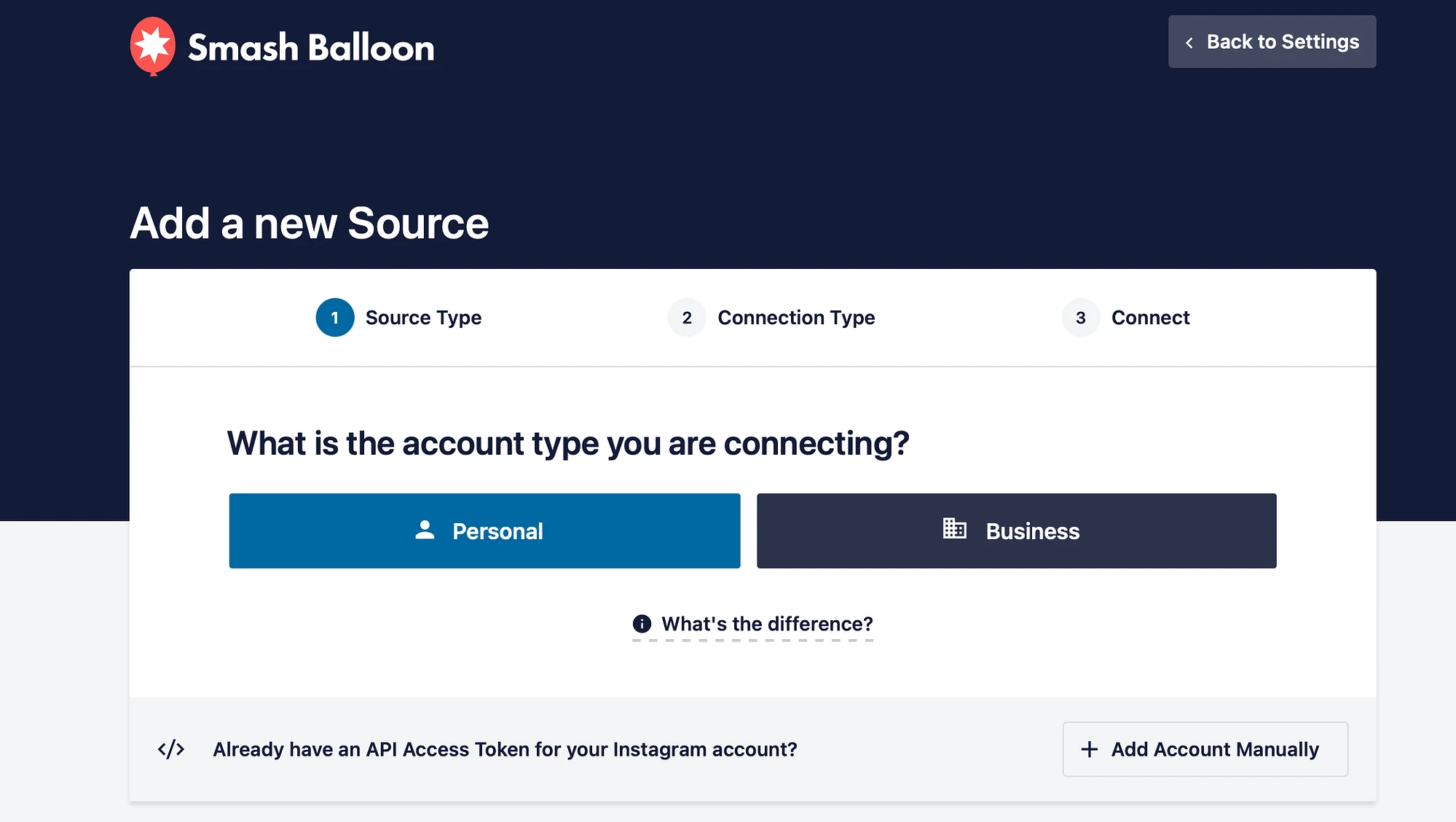
Um in der Smash Balloon-App eine Verbindung zu Ihrem Instagram-Konto herzustellen, müssen Sie eine neue Quelle hinzufügen. Sie müssen Smash Balloon auch mitteilen, ob Sie eine Verbindung zu einem Privat- oder Geschäftskonto herstellen:

Öffnen Sie am besten einen neuen Tab und verbinden Sie sich mit Ihrem Instagram-Konto, bevor Sie den nächsten Schritt unternehmen. Kehren Sie nun zur Smash Balloon-App zurück und klicken Sie auf „Mit Instagram verbinden“ .
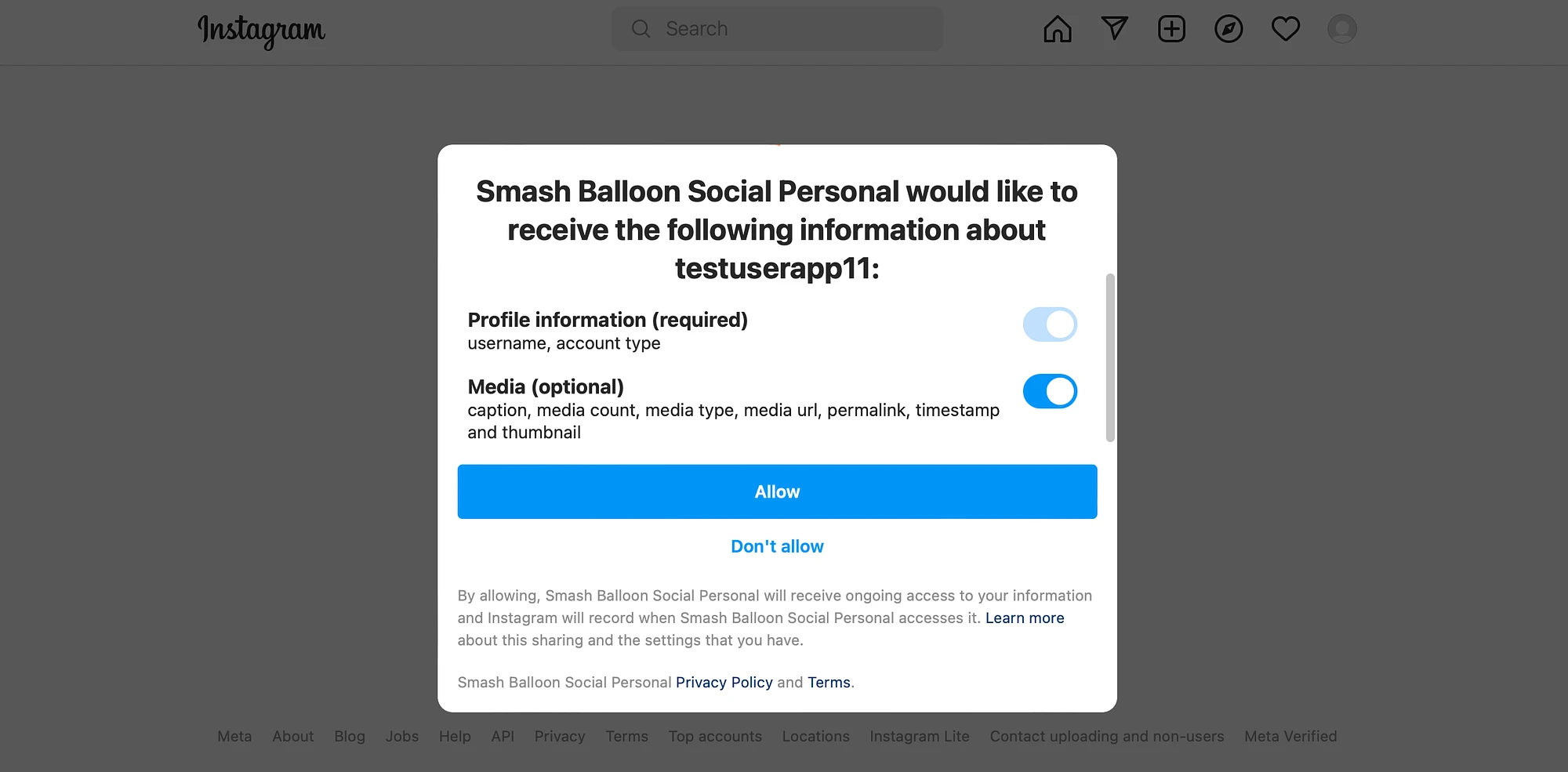
Mithilfe der Schieberegler können Sie festlegen, welche Informationen Smash Balloon von Ihrem Konto erhält. Klicken Sie dann auf Zulassen :

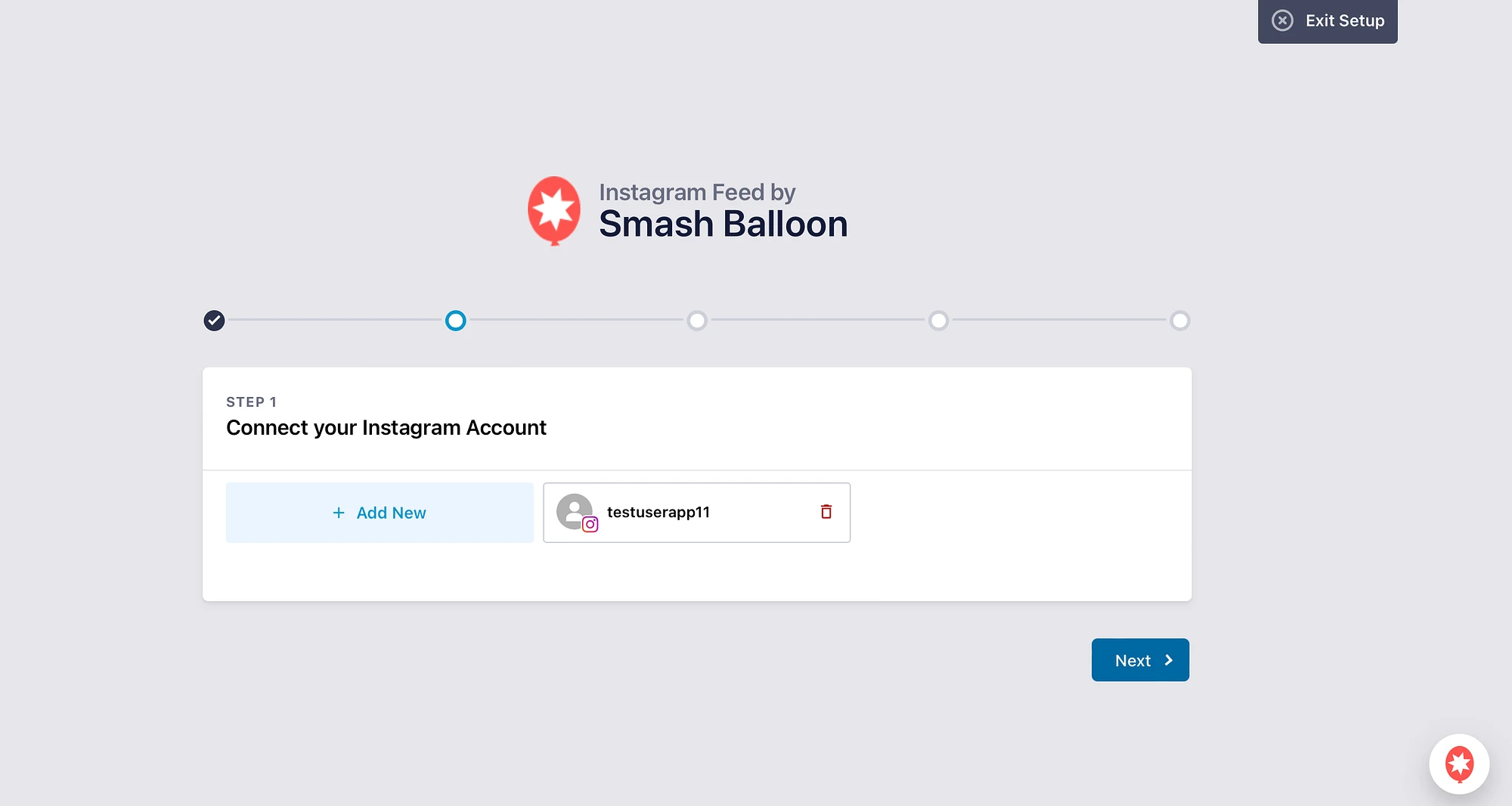
Als Nächstes werden Sie aufgefordert, Ihre Instagram-Domain zu bestätigen. Anschließend kehren Sie zum Smash Balloon-Setup-Assistenten zurück. Hier sehen Sie, dass Ihr Instagram-Konto erfolgreich hinzugefügt wurde:

Sie können weitere Instagram-Konten hinzufügen oder auf Weiter klicken.
Jetzt können Sie während des Installationsprozesses verschiedene andere Einstellungen und Funktionen konfigurieren. Sie können beispielsweise Bilder optimieren, Instagram-Beiträge mit einem bestimmten Hashtag anzeigen und Beiträge aktivieren, in denen Sie markiert wurden.
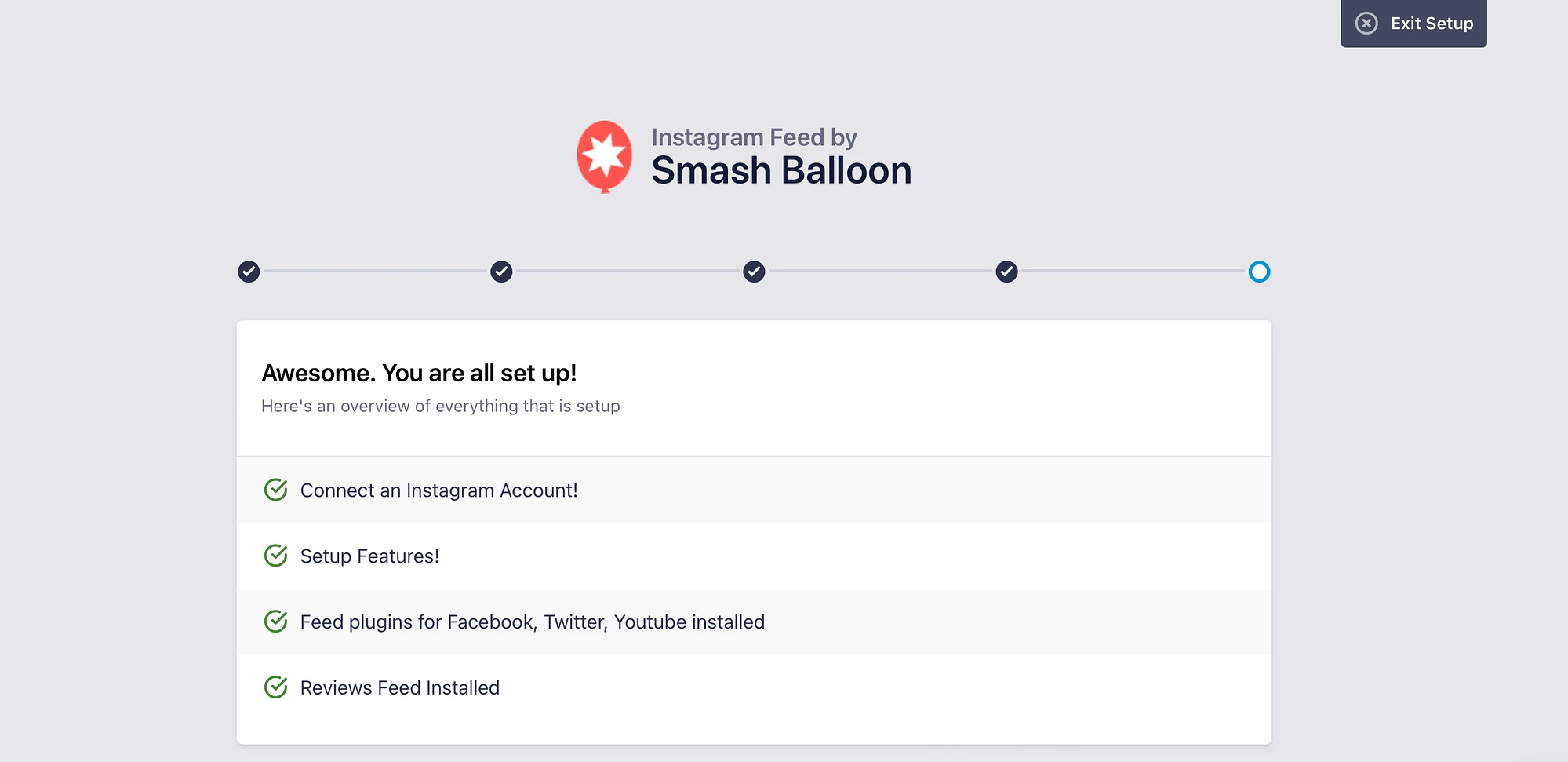
Sie werden benachrichtigt, sobald der Vorgang abgeschlossen ist:

Scrollen Sie dann nach unten zum Ende der Seite. Hier können Sie einen Lizenzschlüssel eingeben, um auf einen Premium-Plan zu aktualisieren. Oder klicken Sie auf „Setup ohne Upgrade abschließen“ .
Schritt 3: Fügen Sie Ihren Instagram-Feed hinzu und passen Sie ihn an
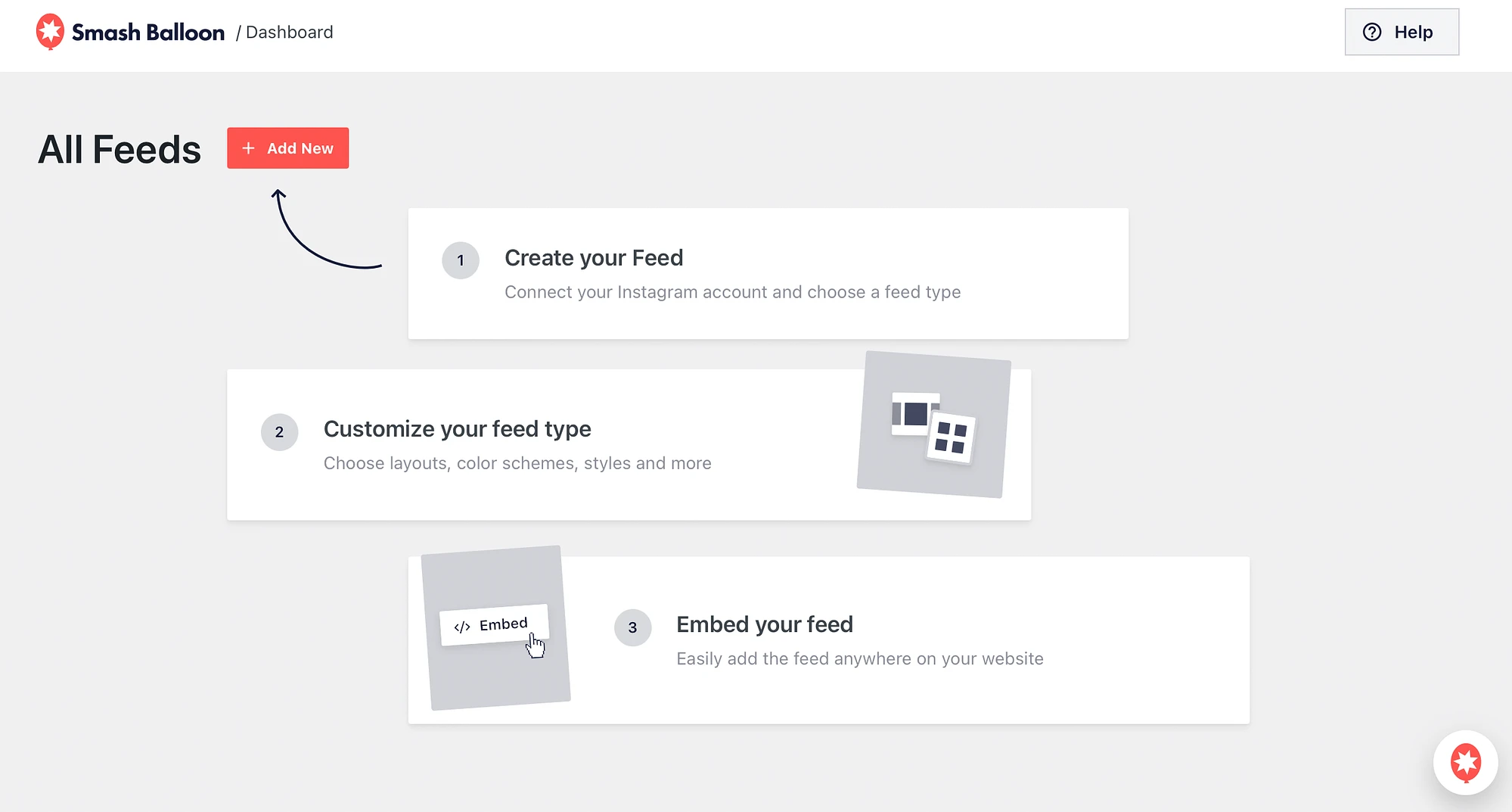
Nachdem Sie Smash Balloon nun mit Ihrem Instagram-Konto verbunden haben, können Sie Ihren ersten Feed hinzufügen. Gehen Sie dazu zu Instagram-Feed > Alle Feeds . Klicken Sie dann auf „Neu hinzufügen“ :

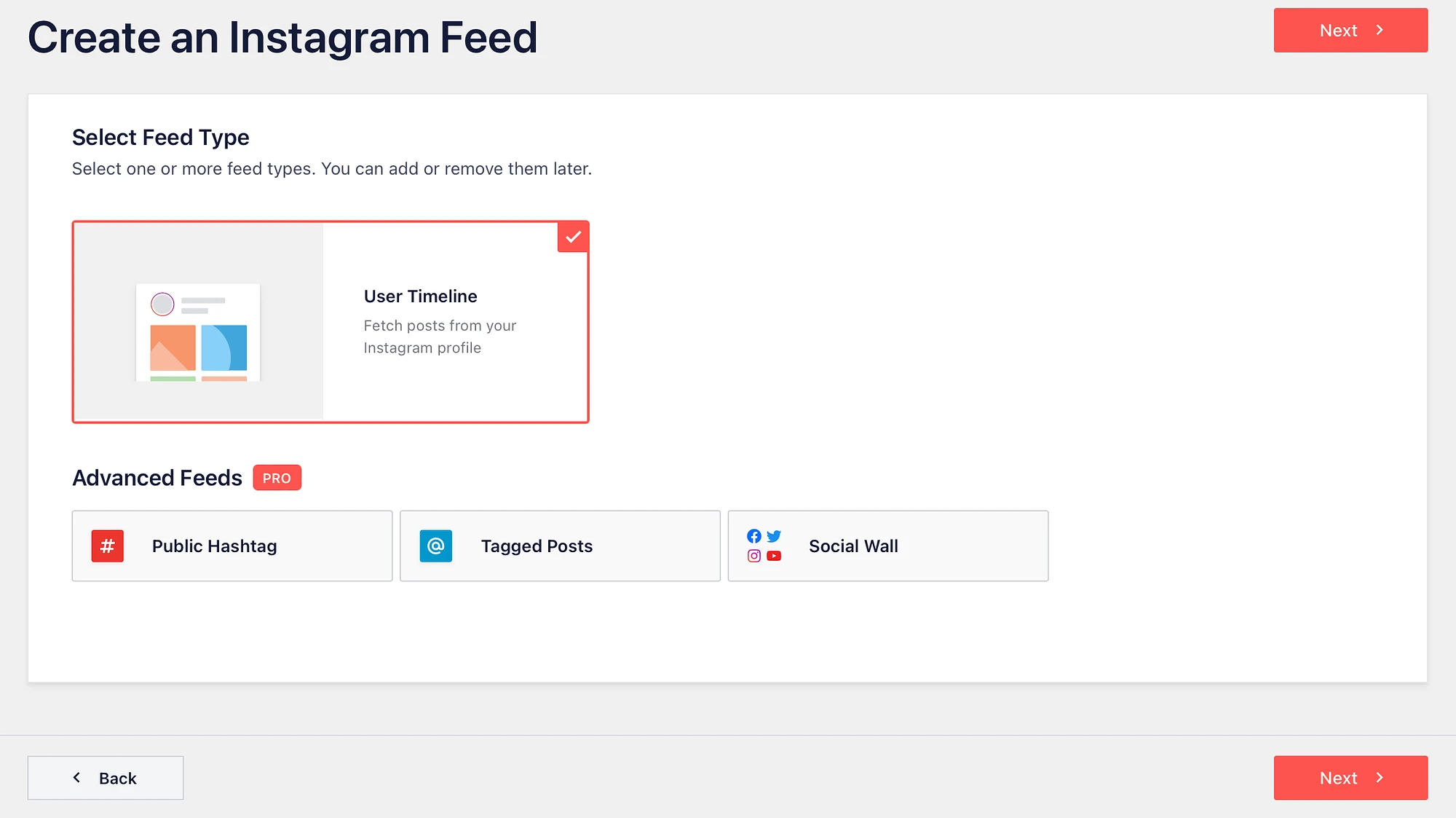
Mit der kostenlosen Version des Plugins können Sie nur Benutzer-Timeline-Feeds erstellen. Wenn Sie jedoch Smash Balloon Pro verwenden, können Sie auch Feeds aus getaggten Beiträgen und Hashtags erstellen.
Klicken Sie nun auf Weiter :

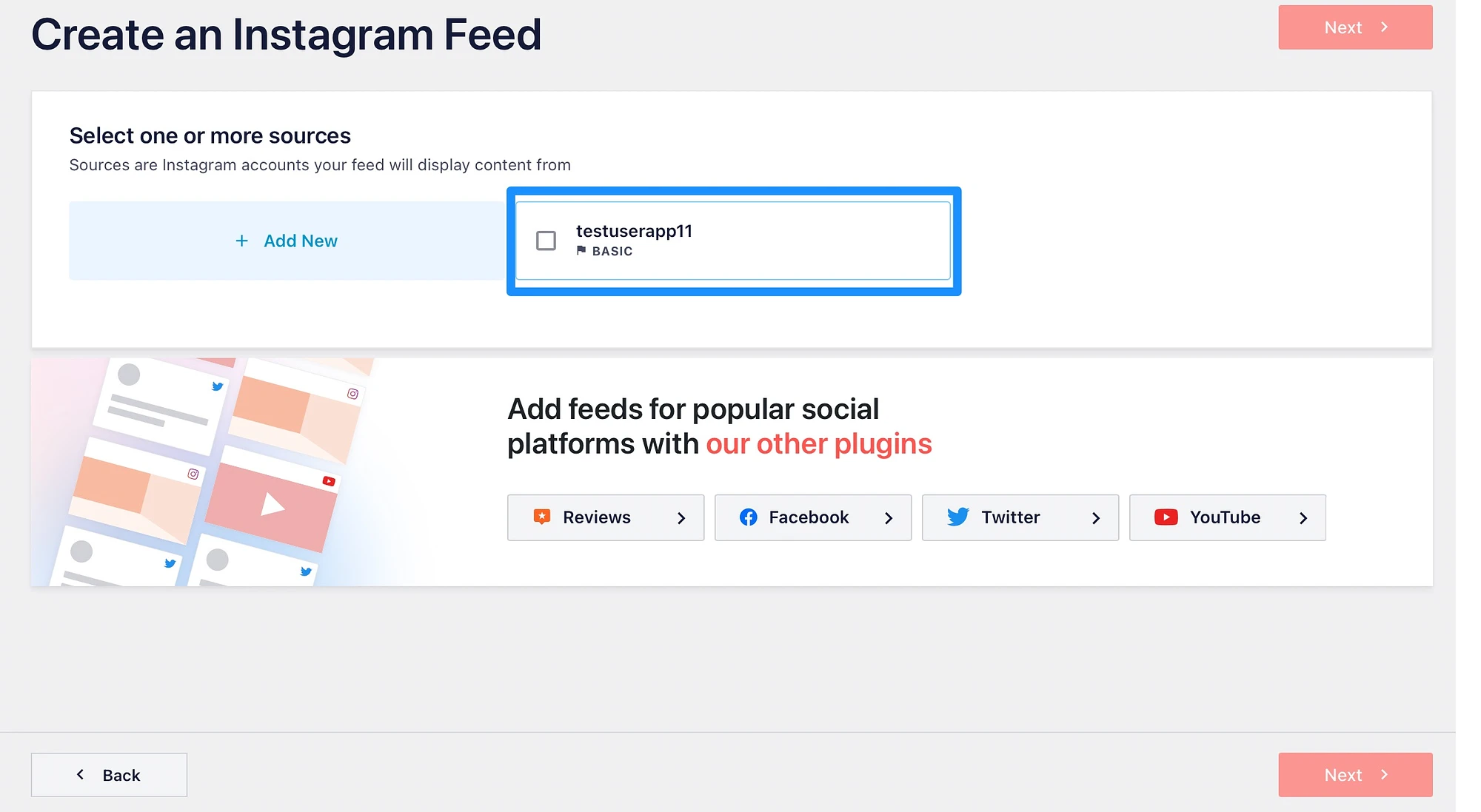
Hier können Sie die Quelle auswählen, die Ihren Instagram-Feed generieren soll. Sie sollten das Instagram-Konto sehen, mit dem Sie im vorherigen Abschnitt eine Verbindung hergestellt haben:

Wählen Sie das entsprechende Instagram-Konto aus und klicken Sie auf Weiter .

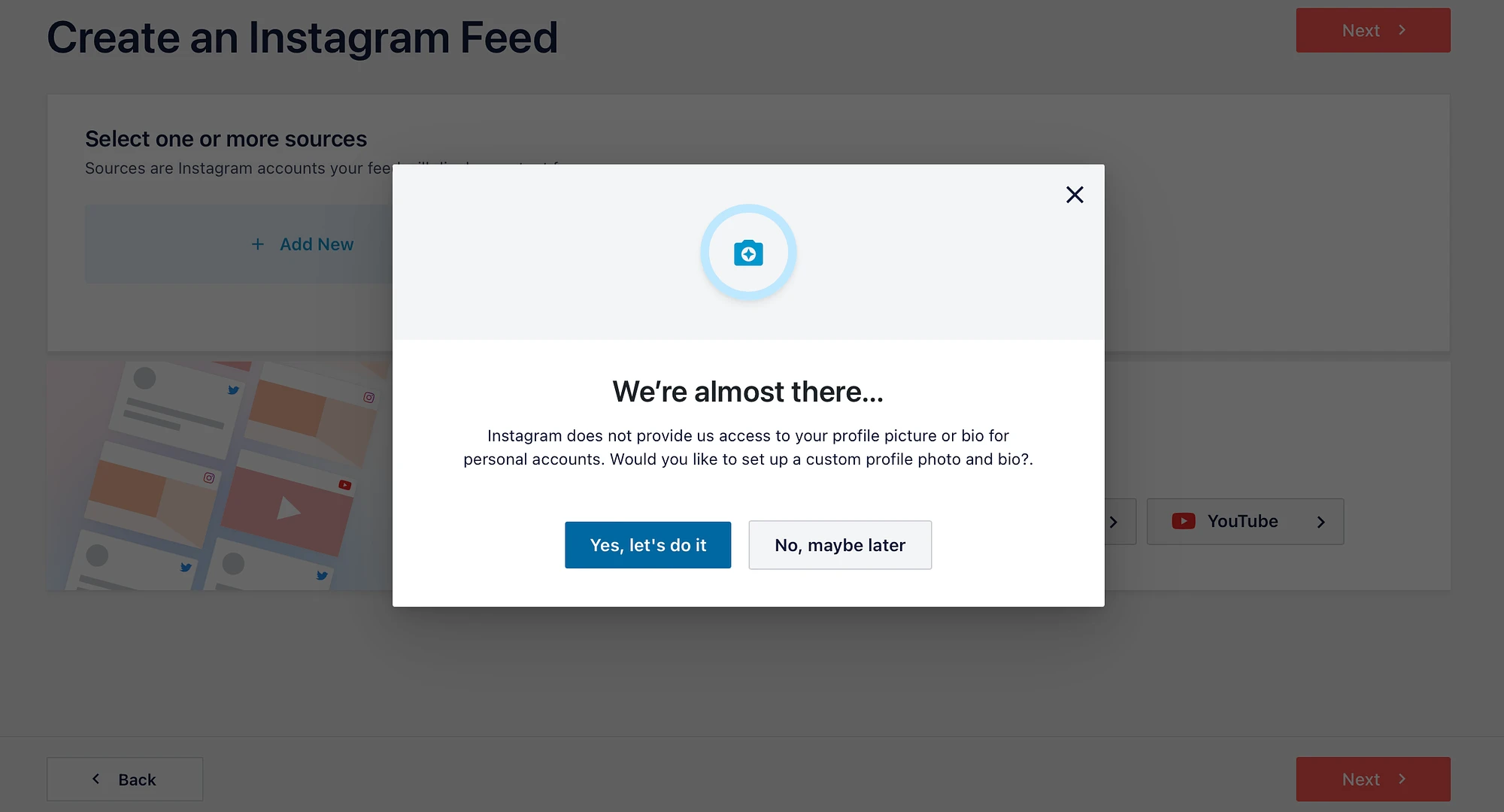
Standardmäßig erhält Smash Balloon keinen Zugriff auf Ihr Profilbild oder Ihre Biografie. Sie können also ein benutzerdefiniertes Profilbild und eine benutzerdefinierte Biografie einrichten oder fortfahren, ohne dies zu tun:

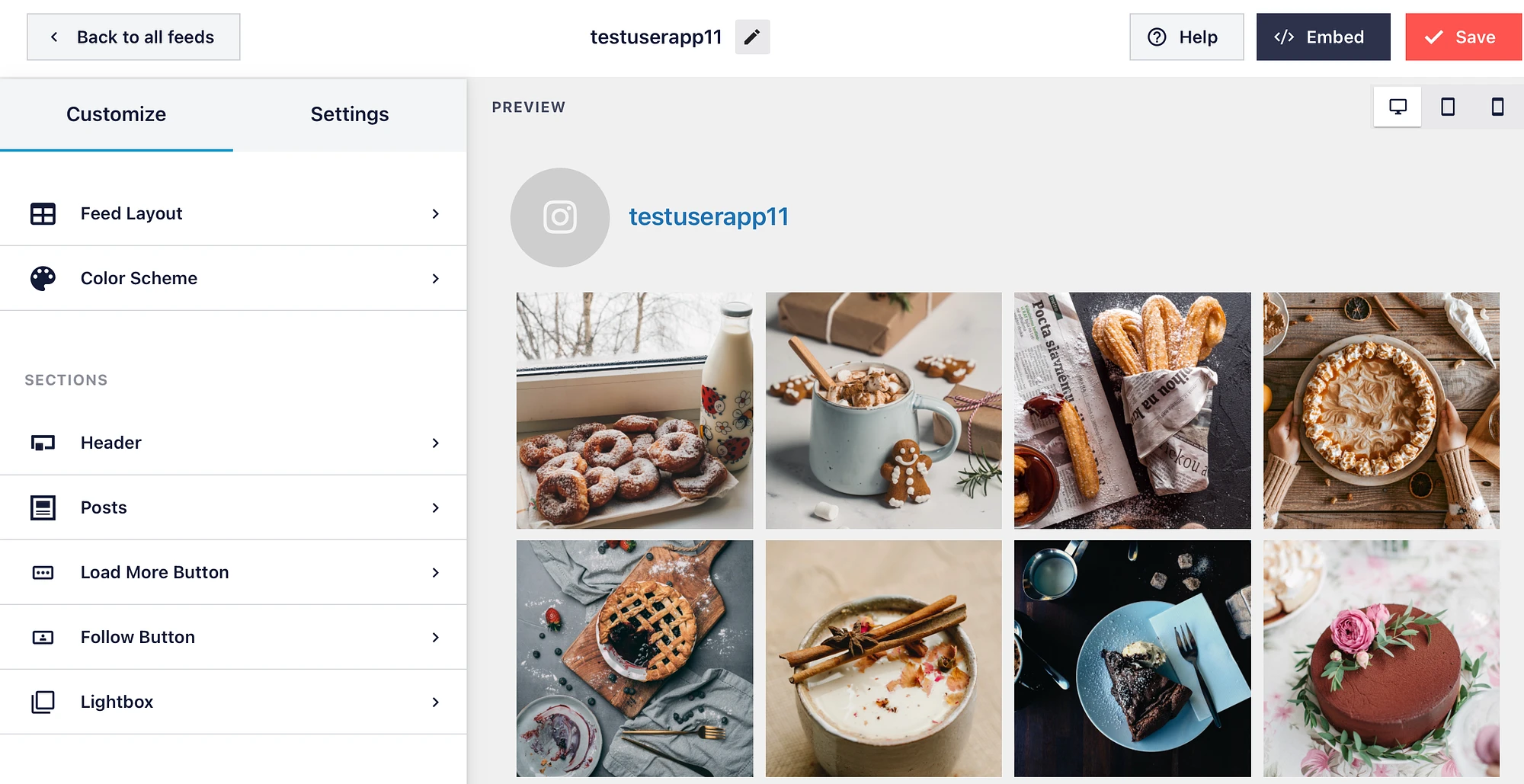
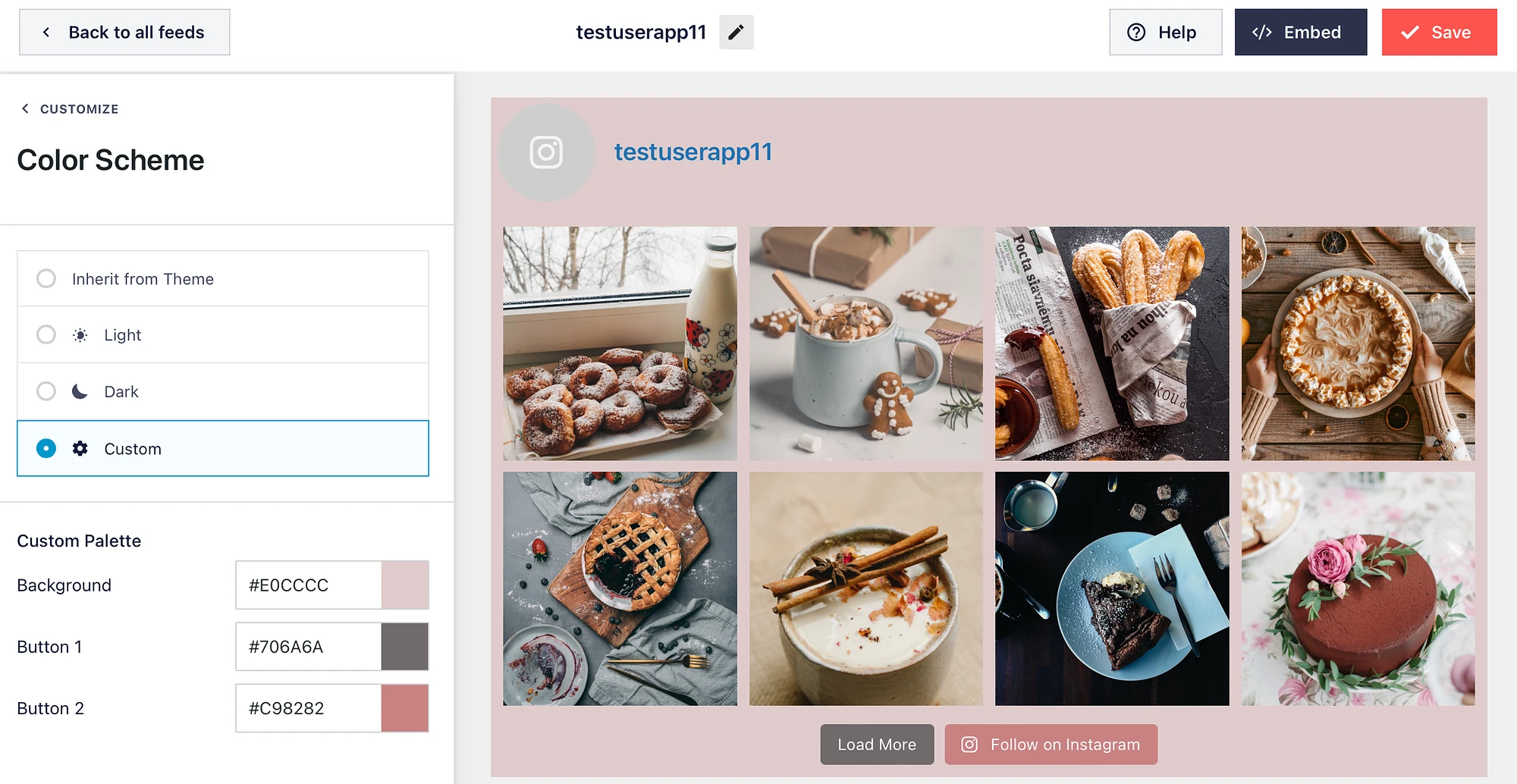
Jetzt wird Ihr Feed im Smash Balloon-Editor geöffnet, wo Sie sein Erscheinungsbild anpassen können:

Unter Feed-Layout können Sie beispielsweise die Höhe anpassen und die Anzahl der Spalten und Beiträge ändern. In der Zwischenzeit können Sie auf der Registerkarte „Farbschema“ ein benutzerdefiniertes Farbschema für Ihren Feed erstellen:

Darüber hinaus können Sie den Instagram-Header im Abschnitt „Header“ deaktivieren. Sie können auch den Text auf den Schaltflächen „Mehr laden“ und „Auf Instagram folgen“ ändern.
Darüber hinaus können Sie mit der Pro-Version Likes und Kommentare zu Ihren Beiträgen anzeigen und das Layout in „Maurer“ oder „Karussell“ ändern. Klicken Sie unbedingt auf die Schaltfläche „Speichern“ , um Ihren WordPress-Instagram-Feed zu aktualisieren.
Schritt 4: Betten Sie den Instagram-Feed in WordPress ein
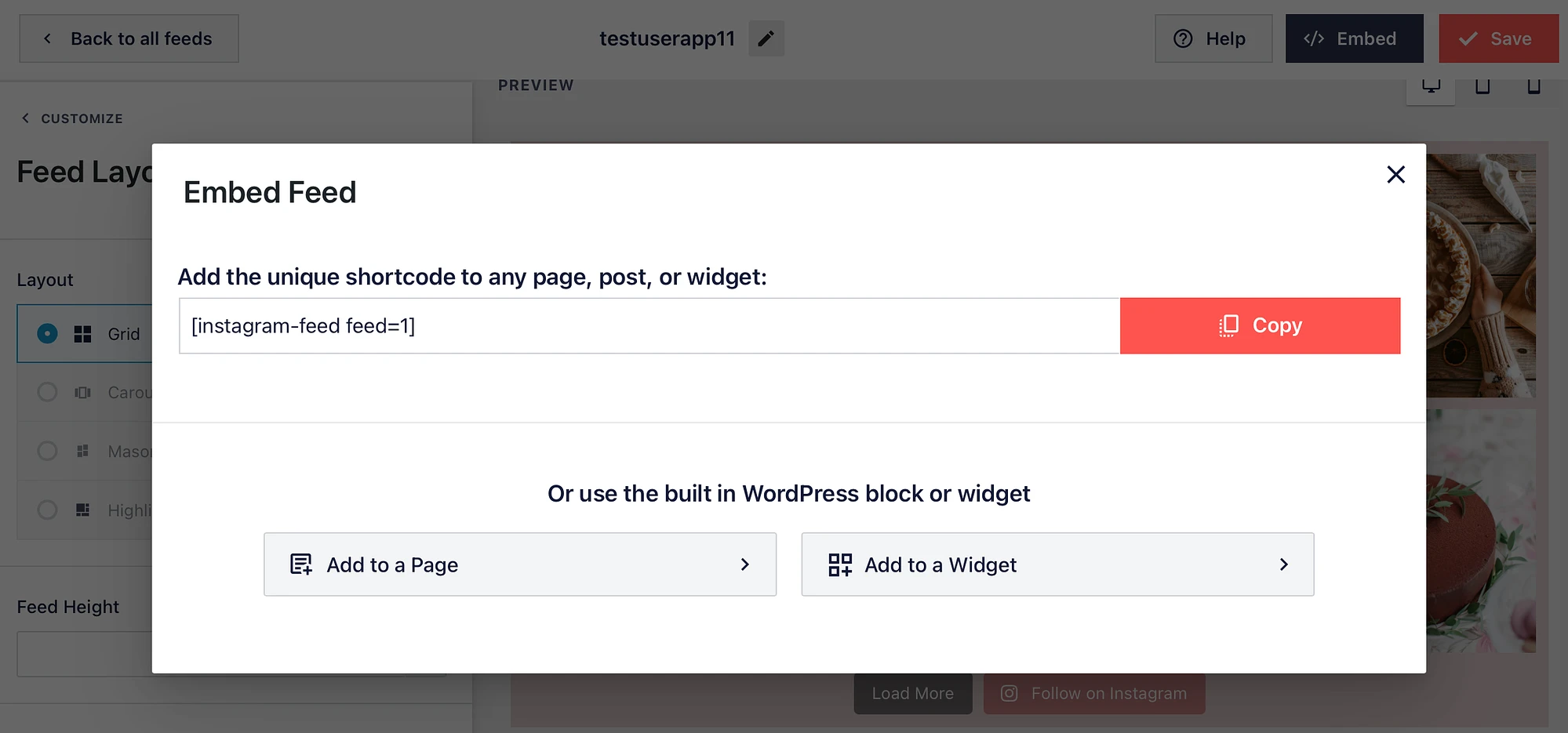
An diesem Punkt können Sie Ihren WordPress-Instagram-Feed mithilfe eines Blocks, Widgets oder Shortcodes einbetten. Wenn Sie Shortcode verwenden, klicken Sie einfach im Editor auf die Schaltfläche „Einbetten“ und kopieren Sie den dort angezeigten Code:

Hier sehen Sie auch, dass Sie Ihren Feed mithilfe des integrierten WordPress-Blocks oder -Widgets einbetten können. Um mit dem Block fortzufahren, wählen Sie „Zur Seite hinzufügen“ aus. Um das Widget zu verwenden, wählen Sie „Zu einem Widget hinzufügen“ aus.
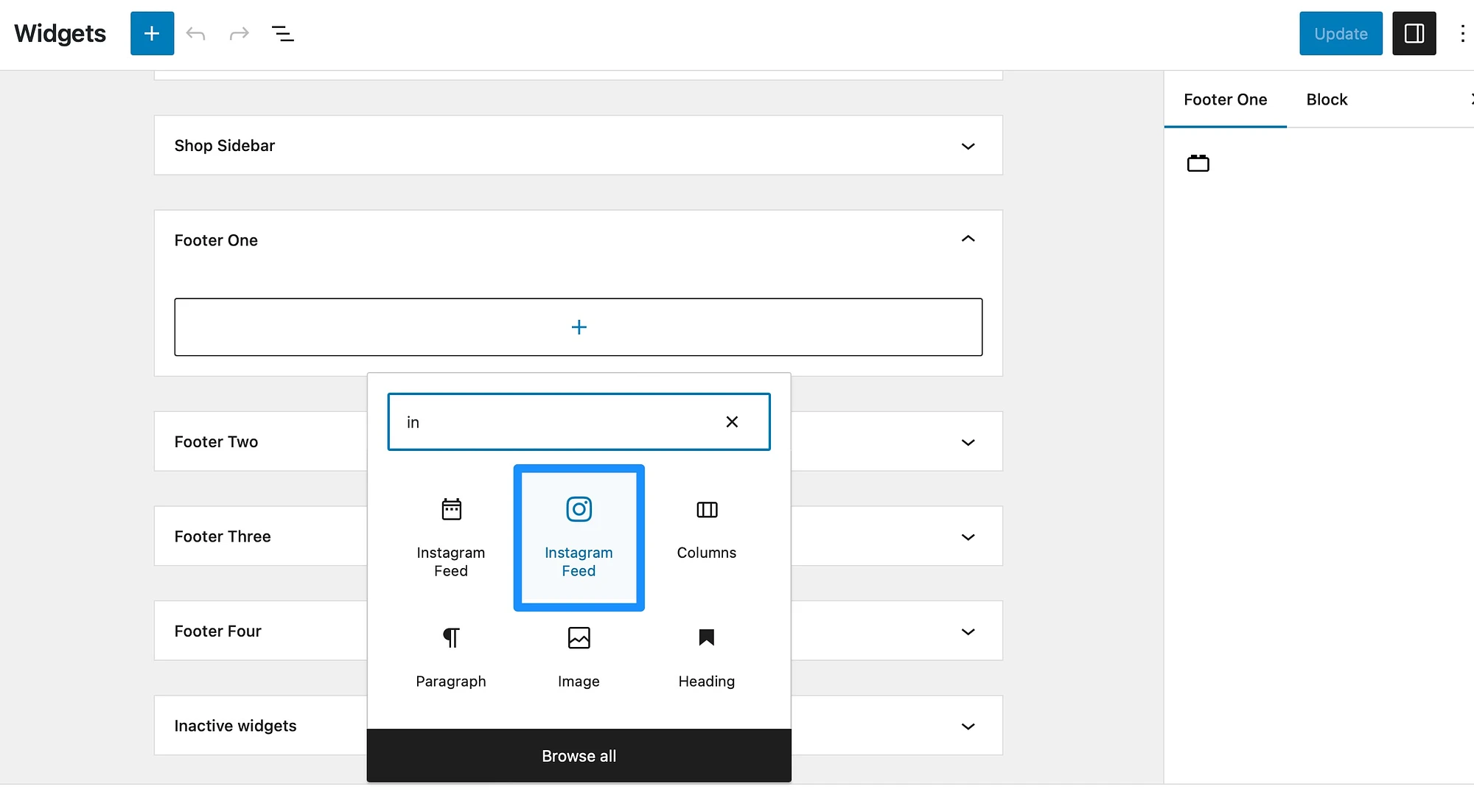
Ein Widget kann eine gute Option sein, wenn Sie Ihren WordPress-Instagram-Feed in Ihrer Kopf- oder Fußzeile anzeigen möchten. Bei dieser Methode müssen Sie die Option „Instagram-Feed“ im Widgets-Bildschirm finden:

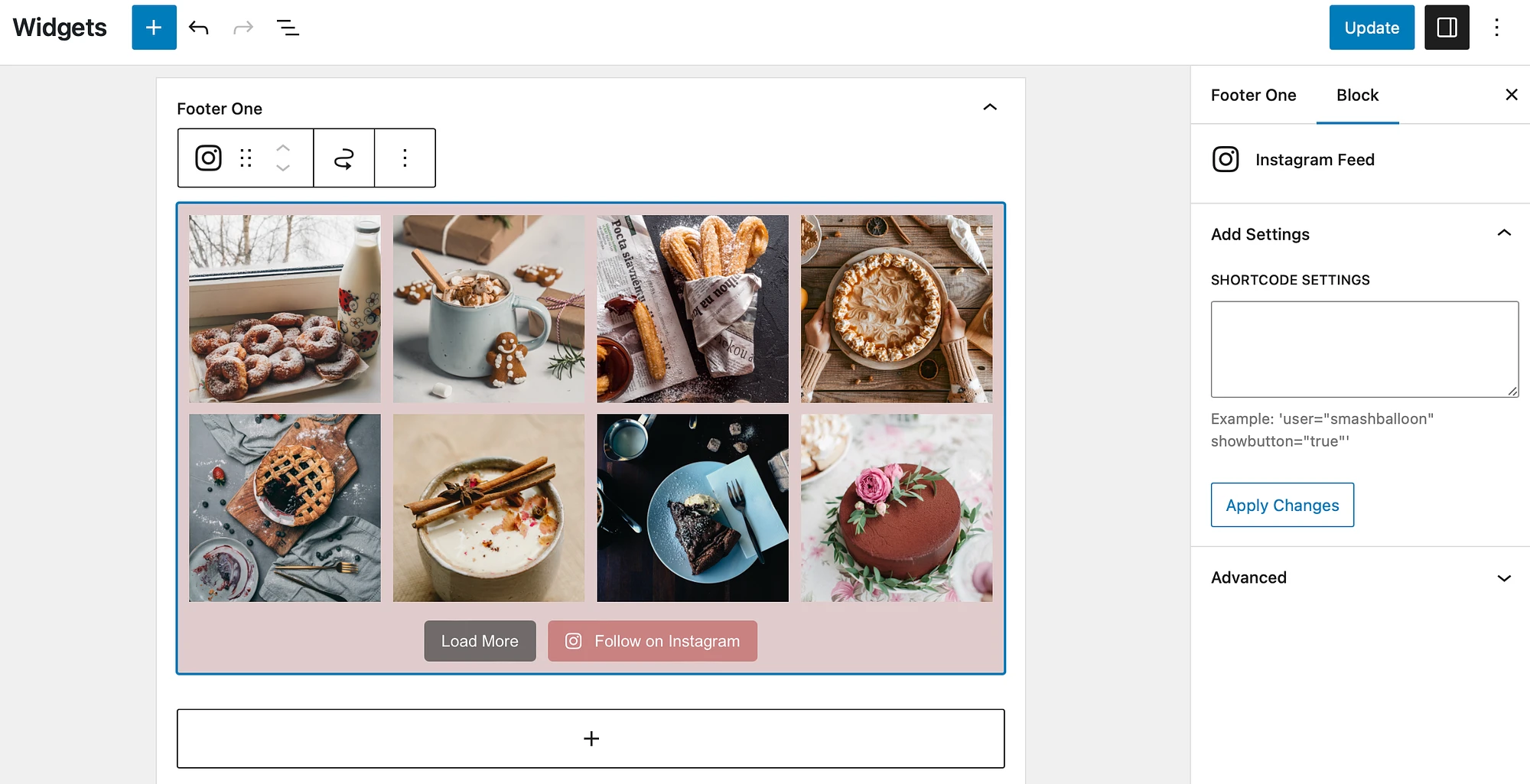
Ihr Feed sollte sofort im Widget-Bereich erscheinen:

Wenn Sie mehrere Feeds erstellt haben und das Widget den falschen anzeigt, geben Sie rechts in den Shortcode-Einstellungen den Shortcode für den entsprechenden Feed ein. Klicken Sie dann auf „Aktualisieren“ und sehen Sie sich Ihre Website im Frontend an, um sicherzustellen, dass Ihr Feed korrekt angezeigt wird.
Abschluss
Ein Instagram-Feed ist eine großartige Möglichkeit, Traffic zwischen Ihrem Instagram-Konto und Ihrer Website auszutauschen. Darüber hinaus können Sie Ihre Website ständig mit neuen Inhalten aktualisieren und für Ihre Produkte werben. Besser noch: Es ist ganz einfach, mit einem Plugin einen WordPress-Instagram-Feed zu erstellen.
Um es noch einmal zusammenzufassen: So fügen Sie einen Instagram-Feed in WordPress hinzu:
- Installieren Sie das Smash Balloon Social Photo Feed-Plugin.
- Verbinde dich mit deinem Instagram-Konto.
- ️ Fügen Sie Ihren Instagram-Feed hinzu und passen Sie ihn an.
- ️ Betten Sie den Instagram-Feed in WordPress ein.
Haben Sie Fragen zum Erstellen eines WordPress-Instagram-Feeds? Lass es uns unten in den Kommentaren wissen!
