So fügen Sie Ihrer mehrsprachigen Website einen WordPress-Sprachumschalter hinzu
Veröffentlicht: 2023-04-03Die Mehrsprachigkeit Ihrer WordPress-Website kann eine großartige Möglichkeit sein, neue Zielgruppen zu erreichen. Es ist auch eine der besten Methoden, um sicherzustellen, dass Sie Ihre Inhalte, Angebote oder Dienstleistungen immer in einer Sprache präsentieren, die den Vorlieben des Lesers perfekt entspricht. Dabei gibt es nur ein Problem – oder eher eine Herausforderung – wie fügt man tatsächlich ein Sprachumschaltmodul zu seiner WordPress-Website hinzu?
Das möchten wir Ihnen heute zeigen. Was folgt, ist ein kurzer Anfängerleitfaden für Website-Sprachwechsler. Wir werden erklären, was ein Sprachumschalter ist, was er eigentlich macht, was die Haupttypen von Sprachumschaltern sind und wie man einen zu Ihrer WordPress-Website hinzufügt.
Was ist ein Website-Sprachumschalter?
Einfach ausgedrückt ist ein Website-Sprachumschalter ein Element wie ein Dropdown-Menü, ein Link oder eine Schaltfläche, die sich normalerweise in einer Ecke der Seitenstruktur befindet.
Das kann zum Beispiel so sein:

Der Umschalter ermöglicht es dem Leser, die Sprache des Inhalts der Website in eine Sprache zu ändern, die ihm besser passt. Dies kann unglaublich hilfreich sein, wenn Ihre Website Zielgruppen in einer Handvoll Ländern anspricht und Sie ihnen mehr Optionen als nur Englisch anbieten möchten.
Ein Sprachwechsler kann helfen, die Markenbindung zu fördern, zu zeigen, dass Sie die Bedürfnisse Ihrer Zielgruppe verstehen, und auf sie zugeschnittene Lösungen liefern.
Arten von Website-Sprachumschaltern
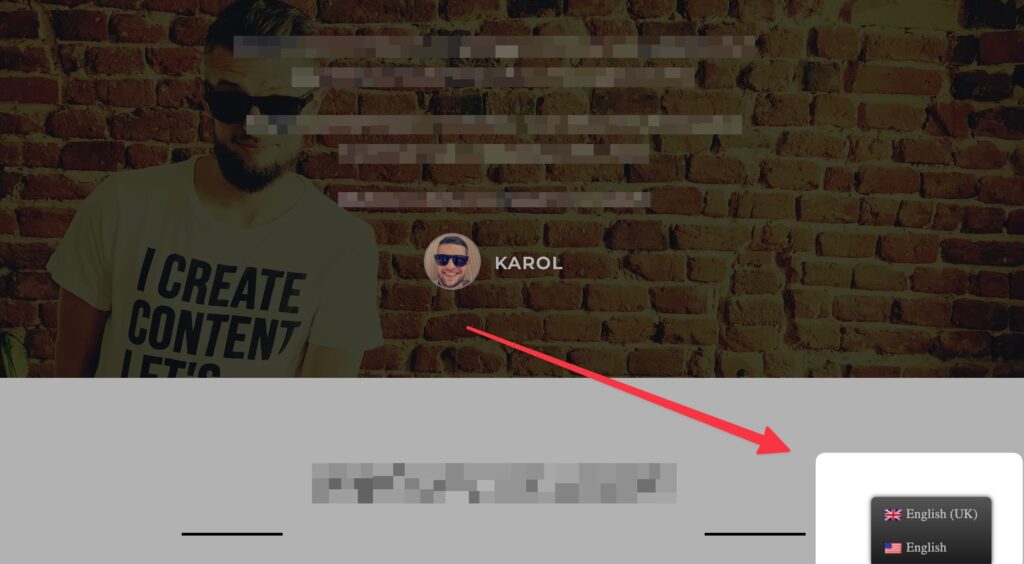
Es gibt eine Handvoll Sprachumschaltertypen, die Sie auf Ihrer Website verwenden können. Erstens, was Sie bereits im obigen Beispiel gesehen haben. ️ Diese Demo von der Duolingo-Website ist ein gutes Beispiel für einen „Icon plus Text“ -Sprachumschalter.
Dies ist wohl die beste Art von Sprachumschalter, die Sie verwenden können, da er die Flaggen der Länder zusammen mit dem Namen der Sprache in Schriftform darstellt, um die Auswahl für die Leser gut zu scannen und sehr klar zu machen.
Eine Vereinfachung dieser Idee besteht darin, nur Text anzuzeigen – einfach den Namen der Sprache allein. Solche Sprachumschalter sind normalerweise in Navigationsmenüs oder Dropdowns zu finden. Das liegt daran, dass in überfüllten Website-Menüs normalerweise nicht viel Platz für Symbole ist, und sie könnten den Rest des Menüs überwältigen.
Hier ist ein Beispiel für einen Nur-Text-Sprachumschalter:

Die nächste Art von Sprachumschalter ist der Sprachumschalter für ganzseitige Websites . Die Idee dahinter ist, den Leser nicht passieren zu lassen, bis er sich entschieden und eine bestimmte Sprache ausgewählt hat.
Eine solche Einschränkung ist häufig bei Websites erforderlich, die gesetzlich dazu verpflichtet sind, einige ihrer Dienste einzuschränken oder auf bestimmte Bereiche zu beschränken. Diese Art von Sprachumschalter steuert nicht nur die Inhaltssprache selbst, sondern auch die gesamte Lokalisierung der Website.
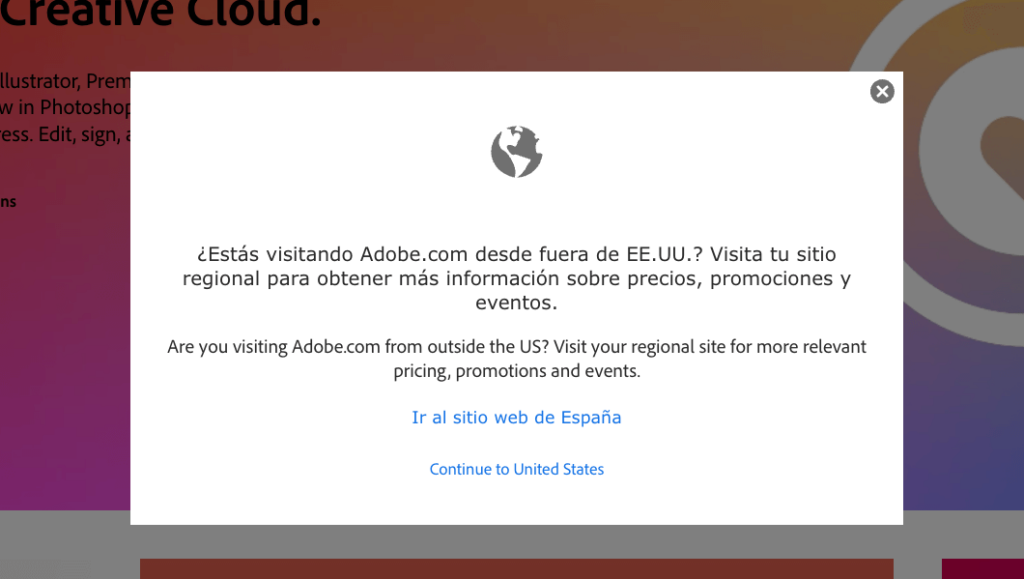
Hier ist ein Beispiel für einen solchen Sprachumschalter:

Vorteile einer mehrsprachigen Website
Bevor Sie Ihrer Website einen Sprachumschalter hinzufügen können, müssen Sie diese Website mehrsprachig machen. Das ganze „mehrsprachig machen“ bedeutet, dass Sie Ihrer Website einfach andere Sprachversionen hinzufügen und sie mit Inhaltsübersetzungen füllen.
So geht es: zuerst mehrsprachige Website und dann Sprachumschalter.
Die Vorteile, Ihre Website mehrsprachig zu machen, gehen weit über die bloße Tatsache hinaus, dass Sie dann einen Sprachumschalter darauf setzen können. Hier sind einige der wichtigsten:
Erreichen Sie ein breiteres Publikum
Eine Studie von Statista zeigt, dass nur 25 % der Internetnutzer englische Muttersprachler sind, während über 50 % aller Webinhalte auf Englisch sind. Diese Lücke schafft viele Möglichkeiten für Unternehmen, die sich entscheiden, verschiedene Sprachversionen ihrer Websites anzubieten. Seit Januar 2023 gibt es weltweit 5,16 Milliarden Internetnutzer, sodass der Markt für nicht-englische Inhalte gelinde gesagt ziemlich groß ist.
Während es Produkte und Dienstleistungen gibt, die nur in bestimmten Bereichen angeboten werden können, haben Menschen im Allgemeinen ähnliche Bedürfnisse, wenn es um den Konsum von Inhalten auf der ganzen Welt geht. Eine mehrsprachige Website kann Ihnen somit helfen, neue und potenziell lukrative Märkte in nicht englischsprachigen Ländern zu erreichen.
Außerdem finden Sie selbst in Ländern, in denen Englisch die Muttersprache ist , wie den Vereinigten Staaten, beträchtliche Gemeinschaften, die Sprachen wie Spanisch, Französisch, Mandarin-Chinesisch und mehr sprechen. Eine mehrsprachige Website kann daher Ihr Geschäft auf Menschen aller Sprachen im In- und Ausland ausdehnen.
Besseres mehrsprachiges SEO
Nicht jeder Websitebesitzer weiß das, aber es gibt so etwas wie mehrsprachiges SEO. Um es kurz zu machen: Google präsentiert im Grunde unterschiedliche Suchergebnisse basierend auf der Sprache, die im System und Browser des Benutzers eingestellt ist.
Interessanterweise ist das Ranking für bestimmte Begriffe auf Englisch viel schwieriger als das Ranking für sie auf Spanisch oder Deutsch. Wenn Sie die Tatsache hinzufügen, dass Sie tatsächlich einen guten Grund haben könnten, dieses internationale Publikum zu erreichen, dann ist es eine sehr gute Idee, sich mit mehrsprachigem SEO zu befassen.
Vereinfacht gesagt möchten Sie, dass Ihre Inhalte unabhängig von der Sprache gefunden werden, in der der Nutzer den Begriff bei Google eingibt.
Es ist eine großartige Investition, Ihre Website mehrsprachig zu machen und sicherzustellen, dass alle Inhalte gut optimiert und von Google gecrawlt werden können.
Reduzieren Sie die Absprungrate und steigern Sie die Conversions
CSA Research hat mehr als 8.700 Online-Verbraucher in 29 Ländern befragt und festgestellt, dass 76 % von ihnen den Kauf von Produkten mit Informationen in ihrer eigenen Sprache bevorzugen.
Was bedeutet das in der Praxis? Das bedeutet für einmal, dass es viele Leute gibt, die Ihre Seite sofort verlassen, wenn sie ihre bevorzugte Sprachversion dort nicht finden. Oder besser gesagt, sie gehen zu einem Konkurrenten, der diese Sprachversion hat.
In ähnlicher Weise verschafft Ihnen die Mehrsprachigkeit Ihrer Website einen Vorteil gegenüber den Mitbewerbern, die diesen Schritt nicht gemacht haben.
Best Practices bei der Verwendung eines Website-Sprachumschalters
Lassen Sie uns nun einige Dinge auflisten, die Sie beim Entwerfen des Sprachumschalters für Ihre Website beachten sollten, nachdem das „Warum“ aus dem Weg geräumt wurde:
Platzieren Sie den Sprachumschalter an einer gut sichtbaren Stelle
Der Standard für die Platzierung des Sprachumschalters befindet sich normalerweise irgendwo in der oberen rechten Ecke – neben dem Hauptmenü der Website oder in der Fußzeile. Ein Beispiel von Notion:

Alternativ entscheiden sich viele Websites dafür, einen Sprachumschalter anzuzeigen, der irgendwo in der Nähe der unteren rechten Ecke schwebt und jederzeit sichtbar bleibt. Wie dieser:

Ganz gleich, für welche spezifische Platzierung Sie sich entscheiden, das Hauptziel besteht darin, sie so einfach wie möglich zu finden. Wenn jemand die Sprache der Seite nicht versteht, dann ist der Sprachumschalter buchstäblich das erste, wonach er suchen wird.
Vermeiden Sie es, Länderflaggen allein als Sprachumschalter zu verwenden
Flaggen eignen sich in den einfachsten Fällen hervorragend als Sprachkennung. Sie schließen jedoch auch große Benutzergruppen aus.
Zunächst einmal sind Flaggen allein keine zugängliche Lösung. Das heißt, eine sehbehinderte Person kann ähnlich aussehende Flaggen entweder nicht unterscheiden oder sie überhaupt sehen.
Zweitens gibt es in einigen Ländern möglicherweise zwei oder mehr Sprachen, sodass nicht sofort klar ist, auf welche Sprache sich der Sprachumschalter bezieht.
Die United Language Group weist beispielsweise darauf hin, dass Indien zwar Hindi und Englisch als Amtssprachen verwendet, das Land aber 448 einzigartige Sprachen beheimatet. Die Verwendung einer indischen Flagge im Sprachumschalter kann daher für indische Ureinwohner verwirrend sein, da sie nicht wissen können, welche Sprache die Flagge darstellt.

Die Verwendung einer Flagge und des Namens der Sprache ist eine viel bessere Lösung. Es ist für jeden zugänglich und klar.

Experimentieren Sie mit der automatischen Sprachumschaltung
Je nachdem, welche Art von Website Sie betreiben und welche Art von Inhalten Sie anbieten, kann es eine gute Idee sein, den Sprachumschaltvorgang so einzustellen, dass er automatisch ausgelöst wird.
Das funktioniert so, dass Ihre Sprachumschaltsoftware die Spracheinstellung des Webbrowsers des Besuchers sowie seine Standorteinstellungen durch Cookies erkennen und den Inhalt der Website dann automatisch darauf anpassen kann.
Dies ermöglicht Ihrem Publikum ein nahtloses Erlebnis, ohne seine Aktivitäten durch die Suche nach einem manuellen Sprachumschalter unterbrechen zu müssen. Idealerweise sollten Ihre Website-Besucher keine zusätzliche Arbeit leisten müssen, um die Informationen zu erhalten, die sie benötigen.
Gleichzeitig verlieren Ihre Besucher nicht die Möglichkeit, später wieder zurückzuschalten oder die Spracheinstellungen zu ändern.
So fügen Sie einer WordPress-Website einen Sprachumschalter hinzu
Wenn Ihre Website auf WordPress läuft, ist es sehr einfach, einen Sprachumschalter hinzuzufügen – und sie tatsächlich unter der Haube mehrsprachig zu machen.
Damit es funktioniert, benötigen Sie das kostenlose TranslatePress-Plugin. Es ist eines der beliebtesten Übersetzungs- und Lokalisierungs-Plugins für WordPress.
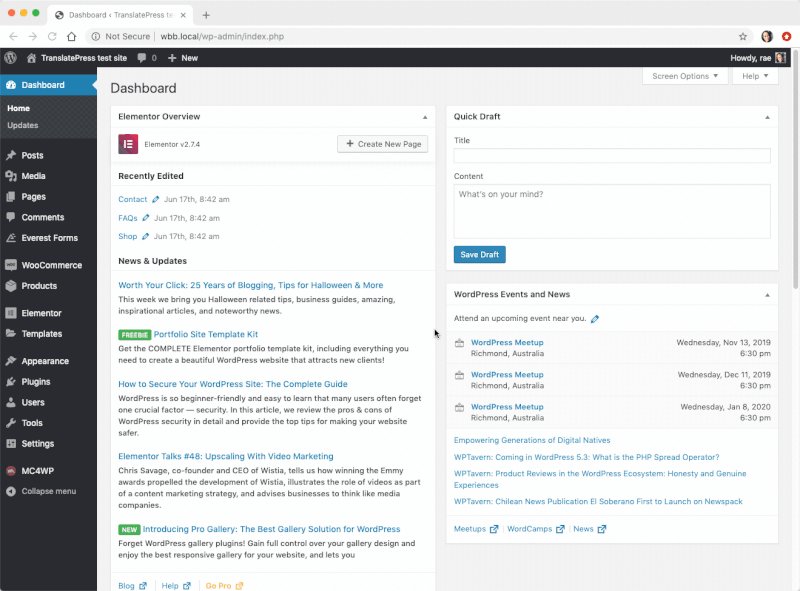
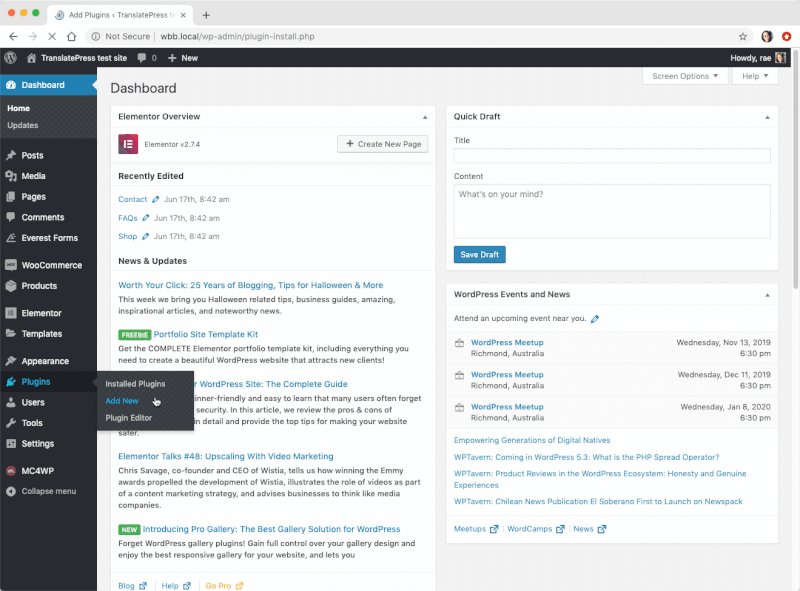
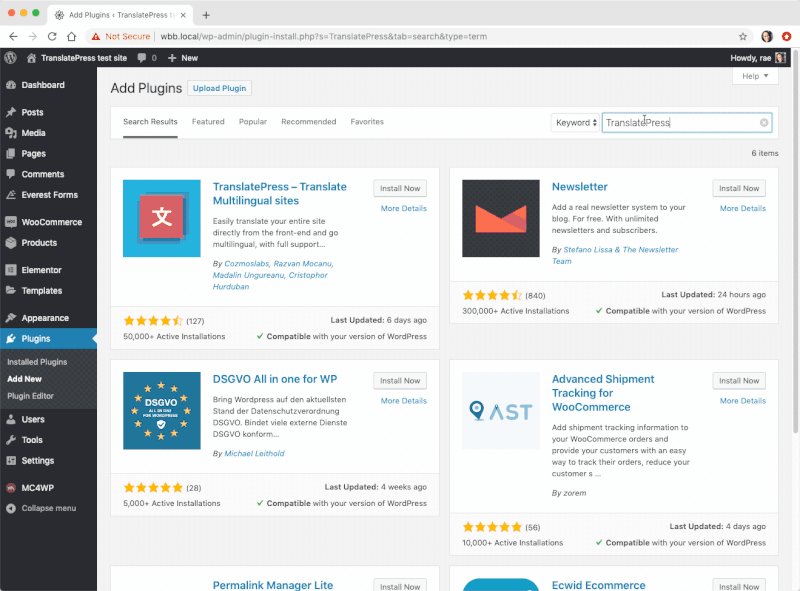
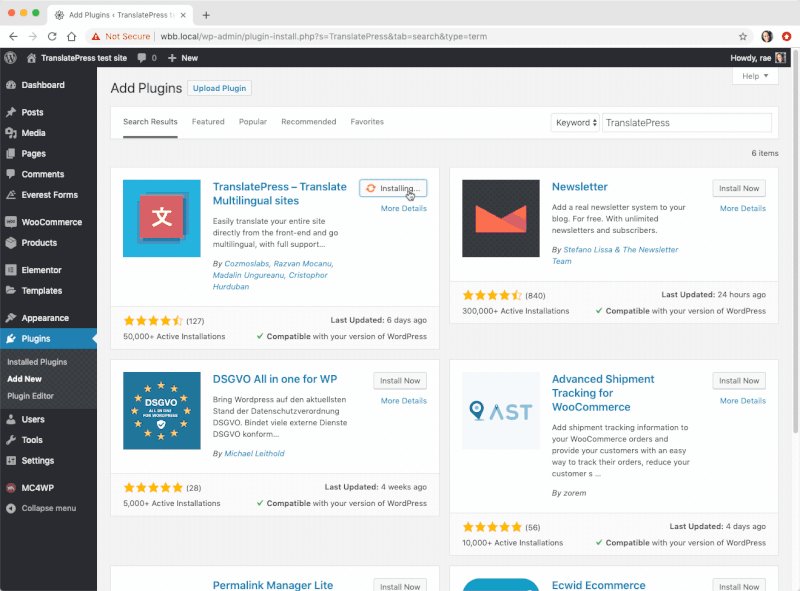
Sie können es direkt von Ihrem WordPress-Dashboard installieren. Gehen Sie einfach zu Plugins → Neu hinzufügen und suchen Sie nach „TranslatePress“. Klicken Sie dann auf Installieren und aktivieren .

Mit TranslatePress können Sie viel mehr tun, als nur ein Sprachumschaltmodul zu Ihrer Website hinzuzufügen. Tatsächlich können Sie damit vollständige Übersetzungen Ihrer Website-Inhalte in Hunderte von unterstützten Sprachen hinzufügen, für mehrsprachiges SEO optimieren und auch automatische Übersetzungen basierend auf Tools wie Google Translate oder DeepL aktivieren.
Aber konzentrieren wir uns nur auf die Sprachumschaltfähigkeit des Plugins. So richten Sie das ein:
Wählen Sie Ihre Sprachen aus
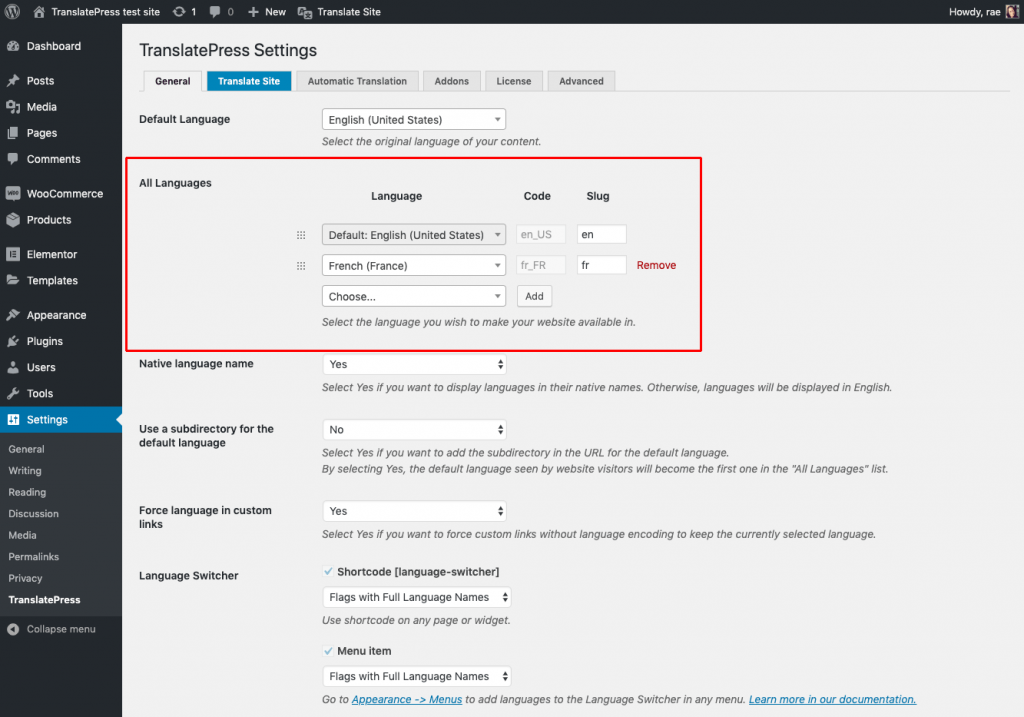
Als Erstes müssen Sie die Sprachen auswählen, in denen Sie den Inhalt Ihrer Website anzeigen möchten. In der kostenlosen Version von TranslatePress können Sie eine zusätzliche Sprache auswählen. Um dies einzustellen, gehen Sie zu Einstellungen → TranslatePress und verwenden Sie den im Bild markierten Abschnitt:

Klicken Sie abschließend auf Änderungen speichern .
Wählen Sie Ihren Sprachumschalter
Mit TranslatePress können Sie aus drei verfügbaren Arten von Sprachumschaltern auswählen. Eigentlich können Sie alle drei gleichzeitig verwenden.
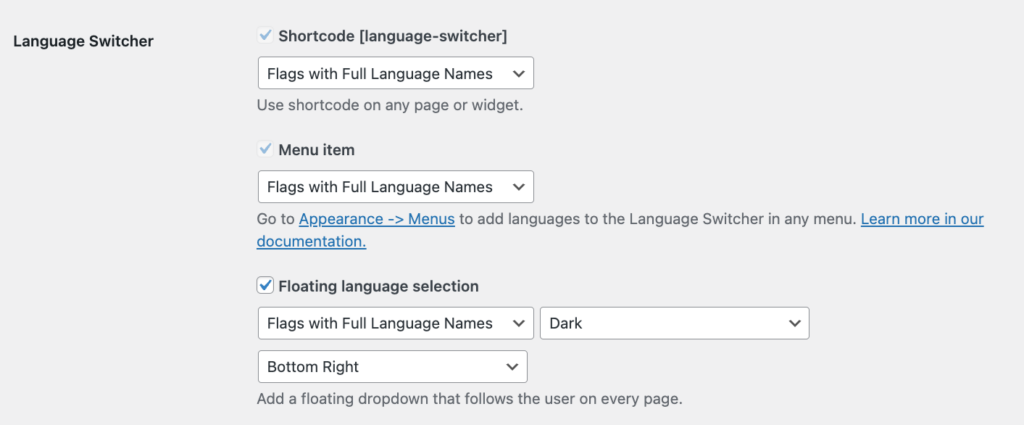
Sie finden diese Sprachumschalter in Einstellungen → TranslatePress ganz unten auf der Seite:

Das sind sie:
- Shortcode – diese Art von Sprachumschalter ist am vielseitigsten, da Sie ihn in jeden Beitrag, jede Seite oder jedes Widget einfügen können. Weitere Informationen dazu finden Sie weiter unten.
- Menüpunkt – Ganz einfach, diese Option ermöglicht es Ihnen, einen Link zur Sprachumschaltung in Ihren Website-Menüs hinzuzufügen.
- Schwebende Sprachauswahl – dies ist die lustigste und anpassbarste Art von Sprachumschalter. Es ist ein Block, der neben dem Inhalt Ihrer Website schwebt und immer sichtbar bleibt.
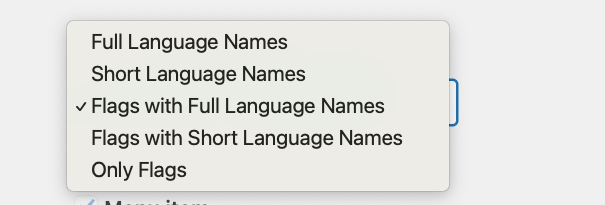
Für jeden dieser Umschalter können Sie auswählen, wie er angezeigt werden soll. Die Optionen sind:

Das Schöne ist, dass Sie sich nicht für eine Einstellung auf der gesamten Website entscheiden müssen, sondern stattdessen einen Umschaltertyp als Menülink und einen anderen innerhalb eines schwebenden Blocks aktivieren können. Es hängt alles von dir ab!
So verwenden Sie den Sprachumschalter-Shortcode
Wie wir oben gesagt haben, ist der Shortcode- Sprachumschalter der vielseitigste, da Sie ihn im Grunde überall platzieren können, wo Sie möchten.
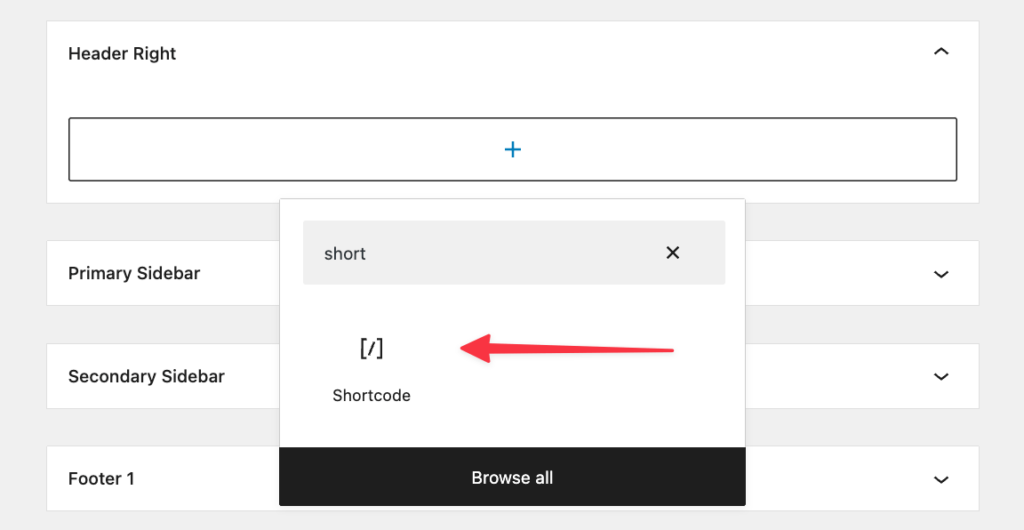
Sie können beispielsweise zum Widgets- Bedienfeld Ihrer Website gehen, einen Widget-Bereich auswählen und ihm einen Shortcode- Block hinzufügen. So:

Fügen Sie als Nächstes [language-switcher] in diesen Shortcode-Block ein und speichern Sie die Einstellungen.
Danach sehen Sie den Sprachumschalter in Aktion in dem spezifischen Widget-Bereich, zu dem Sie ihn hinzugefügt haben.
So fügen Sie Ihrem Website-Menü einen Sprachumschalter hinzu
Wenn Sie mit WordPress-Oberflächen und der Funktionsweise von Website-Menüs vertraut sind, werden Sie mit dem Hinzufügen eines Sprachumschalters zu diesen Menüs zu Hause sein.
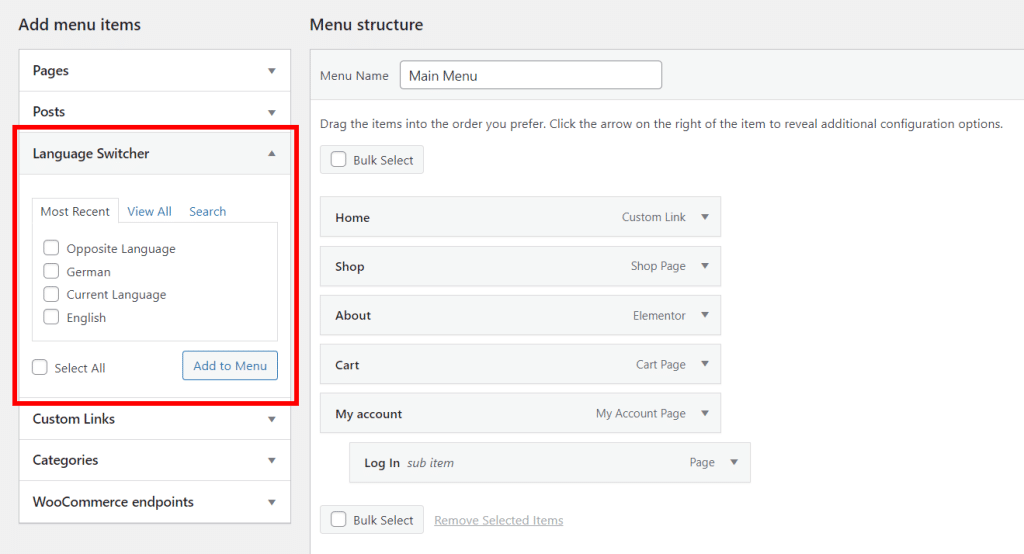
Gehen Sie einfach zu Darstellung → Menüs , wählen Sie das Menü aus, mit dem Sie arbeiten möchten, und fügen Sie dann den Sprachumschalter hinzu, indem Sie die Optionen aus der Liste auswählen:

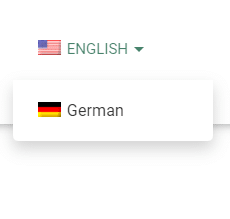
Indem Sie die aktuelle Sprache als Element zu Ihrem Menü hinzufügen und dann die zusätzlichen Sprachen als Unterelemente dazu, zeigt Ihr Frontend einen Umschalter in Form eines Dropdown-Menüs an, etwa so:

Alternativ können Sie sich dafür entscheiden, die andere Sprache als die auf der Website angezeigte Sprache anzuzeigen, wenn Sie kein Dropdown-Menü wünschen. Dies funktioniert nur für zweisprachige Websites, bei denen nur 2 Optionen zur Auswahl stehen. Fügen Sie dazu Ihrem Menü den Punkt „Gegensprachliche Sprache“ hinzu (ohne Unterpunkte), und Ihre Besucher können die Sprache mit nur einem Klick wechseln.
Klicken Sie auf Menü speichern, wenn Sie fertig sind.
So fügen Sie einen schwebenden Sprachumschalter hinzu
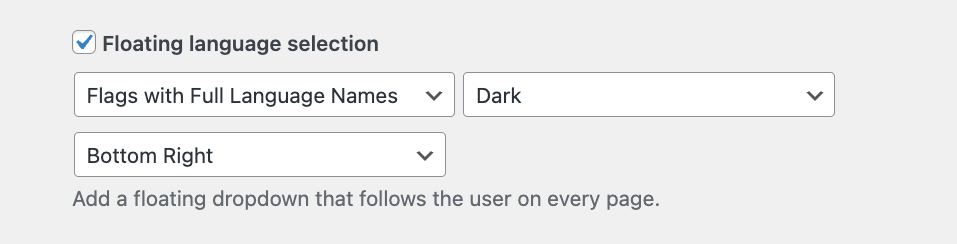
Diese letzte Art des Sprachumschalters ist eigentlich am einfachsten hinzuzufügen … das liegt daran, dass Sie dies bereits getan haben, als Sie die Hauptoptionen in Einstellungen → TranslatePress angepasst haben. Das war die Möglichkeit:

Sie können die Dropdown-Listen hier verwenden, um auszuwählen, wo Ihr WordPress-Sprachumschalter angezeigt werden soll und wie er aussehen soll. Sie können den Umschalter im Frontend Ihrer Website auf jeder Seite Ihrer Website in Aktion sehen.
Was kommt als nächstes?
Das ist es, wenn es darum geht, wie Sie Ihrer WordPress-Website einen einfachen Sprachumschalter hinzufügen, aber Sie können noch viel weiter gehen!
Erinnern Sie sich ausnahmsweise, als wir erwähnt haben, dass Sie die Sprachumschaltung automatisch an die Systemeinstellungen Ihres Besuchers anpassen können? Sie können dies mit TranslatePress-Add-Ons tun (speziell mit diesem).
Wenn Sie daran interessiert sind, was Sie sonst noch tun können, um Ihre Website mehrsprachig zu machen, teilen Sie uns dies in den Kommentaren mit.
