Wie man Largest Contentful Paint (LCP) auf WordPress verbessert
Veröffentlicht: 2022-06-24Das Messen der Benutzererfahrung (UX) einer Website kann eine schwierige Herausforderung sein. Aber genau das versucht Google mit den Core Web Vitals-Metriken zu erreichen. Und dabei gut abzuschneiden, ist wichtig, denn Google gewichtet die Nutzererfahrung bei der Bestimmung des Suchmaschinen-Rankings.
Es gibt mehrere Metriken, die Teil von Core Web Vitals sind, und sie könnten ein wenig einschüchternd klingen. Die gute Nachricht ist, dass es mehrere Tools gibt, die es einfacher machen, Ihre Punktzahl zu verstehen und zu verbessern.
In diesem Artikel betrachten wir eine bestimmte Metrik: Largest Contentful Paint (LCP). Dies misst, wie lange es dauert, bis Ihre Website das größte Element geladen hat, das Sie auf dem Bildschirm sehen.
Wir werden besprechen, wie sich dies auf die Benutzererfahrung auswirkt und was zu einem schlechten LCP-Score führt. Dann zeigen wir Ihnen, wie Sie es verbessern können.
Was ist Largest Contentful Paint (LCP)?
LCP ist eine Metrik, die misst, wie lange es dauert, bis das größte Element auf einer Seite geladen ist. Bei den meisten Seiten ist das größte Element ein großes Bild oder ein Hero-Bereich oben auf dem Bildschirm.
An sich hilft Ihnen ein LCP-Score zu verstehen, wie schnell Ihre Website visuelle Elemente lädt. Ihre Seite kann weiterhin Skripte im Hintergrund laden, ohne dass sich dies auf diese Metrik auswirkt. Kurz gesagt, LCP-Scores beziehen sich nur auf Medien und Text auf einer bestimmten Seite.
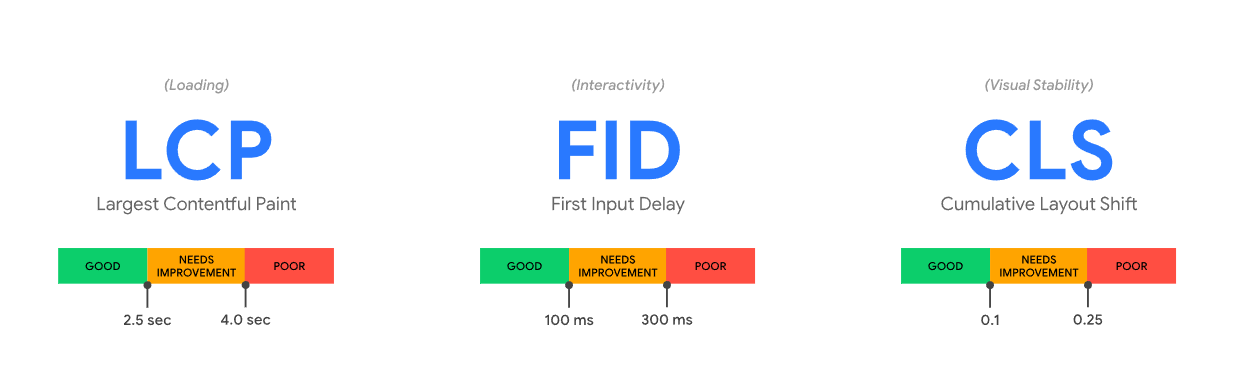
LCP ist einer der drei Core Web Vitals, die Google verwendet, um die UX einer Seite zu messen. Die anderen beiden sind:
- First Input Delay (FID): FID misst, wie lange es dauert, bis ein Besucher seine erste Aktion ausführt (z. B. auf einen Link klickt) und die Website antwortet.
- Cumulative Layout Shift (CLS): Diese Metrik misst effektiv den Grad, in dem sich Ihre Website beim Laden verschiebt. Text wird möglicherweise zuerst angezeigt, springt dann aber nach unten, wenn ein Bild geladen wird, wodurch Besucher ihren Platz verlieren.
Als Faustregel gilt, dass alle drei Core Web Vitals-Scores so niedrig wie möglich sein sollten. Niedrige Werte bedeuten, dass eine Seite schnell und reibungslos geladen wird.
In Zahlen ausgedrückt, hier sind die Werte, die Google als gute, akzeptable und schlechte Core Web Vital-Ergebnisse ansieht:

Denken Sie daran, dass das Messen der Seitenladezeiten nicht dasselbe ist wie das Überprüfen der Core Web Vitals Ihrer Website. Ihre Website wird möglicherweise relativ schnell geladen, weist jedoch möglicherweise schlechte CLS- oder FID-Werte auf. Idealerweise messen Sie sowohl die Gesamtladezeiten als auch die Core Web Vitals, um eine genaue Einschätzung der Leistung Ihrer Website zu erhalten.
Wie wirkt sich LCP auf die Benutzererfahrung auf einer WordPress-Seite aus?
Eine schlechte größte Contentful-Paint-Punktzahl bedeutet, dass das Laden Ihrer Seiten möglicherweise zu lange dauert. Denken Sie daran, dass Sie die Core Web Vitals Seite für Seite messen müssen. Während eine Seite möglicherweise einen schlechten LCP-Score hat, sind andere möglicherweise in Ordnung.
Aber im Allgemeinen wird eine Website einen Trend zu ihren LCP-Werten erkennen, da die Ergebnisse oft an Optimierungsverfahren gebunden sind, die auf der gesamten Website implementiert werden. Wenn eine Website ohne Rücksicht auf Best Practices erstellt wurde, wird wahrscheinlich jede Seite eine niedrige Punktzahl haben. Wenn eine Website sorgfältig optimiert wurde, werden die meisten Seiten normalerweise ziemlich gut abschneiden. Umsichtige Entwickler werden Seiten identifizieren, die unterdurchschnittlich abschneiden, und spezifische Anpassungen vornehmen, um die Leistung dieser Seite zu verbessern.
Insgesamt bedeutet ein schlechter LCP-Score, dass Besucher möglicherweise zu lange warten müssen, bis Ihre Seiten vollständig visuell geladen sind, und Besucher nicht gerne warten. Wenn das Laden Ihrer Seiten zwei oder drei Sekunden dauert, können Sie viele Besucher umdrehen.
Es ist auch erwähnenswert, dass Core Web Vitals ein Rankingfaktor bei Google sind. Schlechte LCP-Ergebnisse können die Platzierungen auf den Suchmaschinen-Ergebnisseiten (SERPs) verringern, was bedeutet, dass Sie weniger organischen Traffic erhalten.
So messen Sie LCP-Scores
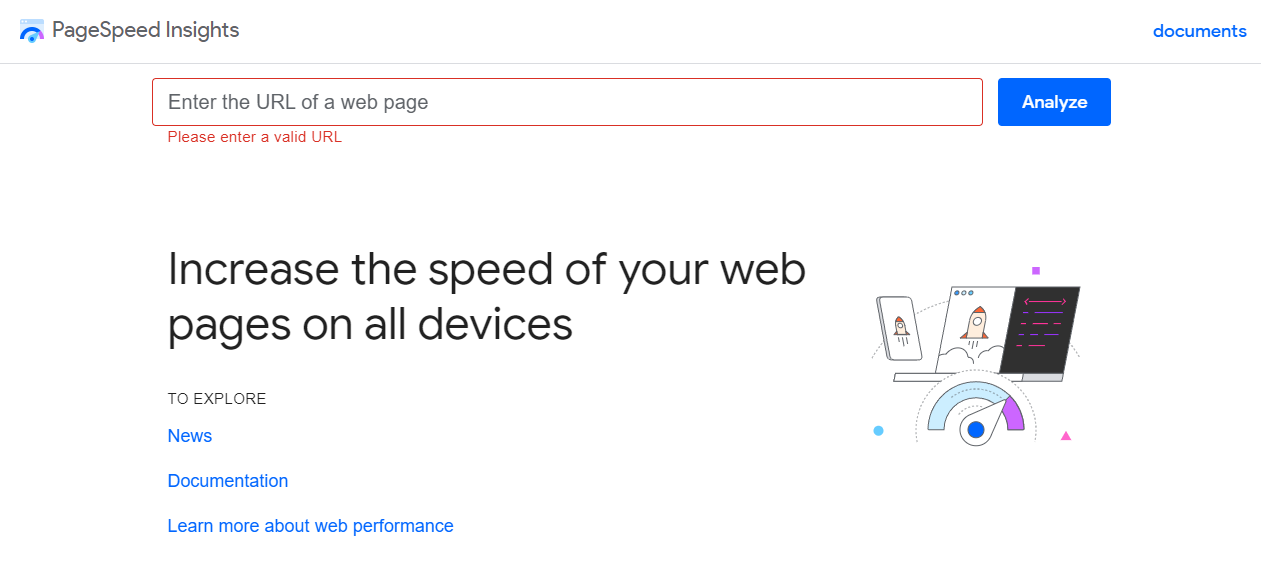
Es gibt mehrere Tools, mit denen Sie LCP-Scores messen können. Das einfachste ist PageSpeed Insights. Mit diesem Dienst können Sie die URL für jede Seite eingeben und erhalten innerhalb von Sekunden einen vollständigen Bericht über die Gesamtleistung.

Sobald Sie eine URL eingeben und auf Analysieren klicken, generiert PageSpeed Insights zwei Berichte für diese Seite, einen für die mobile und einen für die Desktop-Leistung. Sie können Ihre Core Web Vitals-Ergebnisse, einschließlich LCP, oben im Bericht sehen.
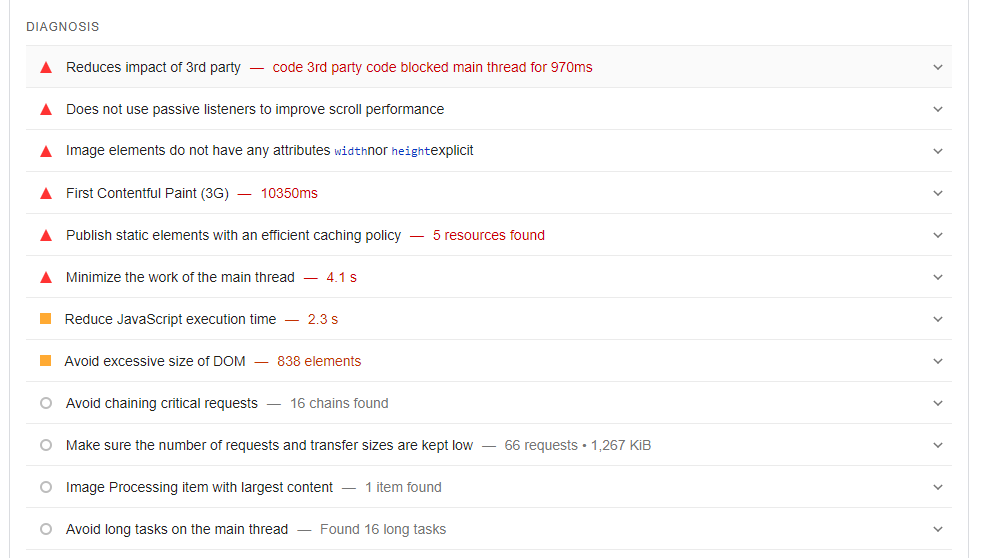
Wenn Sie nach unten scrollen, zeigt der Bericht auch potenzielle Leistungsverbesserungen an, die Sie für Ihre Website vornehmen können. Für jeden Verbesserungsvorschlag gibt Ihnen PageSpeed Insights eine Schätzung der Ladezeiten, die eingespart werden können.

Wenn Sie die Google Search Console verwenden, können Sie auf die PageSpeed Insights-Berichte zugreifen, ohne die Plattform zu verlassen. Und einige WordPress-Plugins wie Site Kit ermöglichen es Ihnen, Core Web Vitals-Ergebnisse direkt im Dashboard anzuzeigen.
Was verursacht einen schlechten LCP-Score?
Es gibt viele mögliche Ursachen für einen schlechten LCP-Score und lange Ladezeiten. Normalerweise liegt es an Problemen mit Ihrem Server oder an einer mangelnden Optimierung Ihrer Website. Lassen Sie uns jede mögliche Ursache durchgehen:
- Langsame Serverantwortzeiten. Wenn Ihr Webhost keine gute Leistung auf Serverebene bietet, können Sie wenig tun, um Ihre LCP-Werte zu verringern. Langsame Serverantwortzeiten bedeuten lange Wartezeiten für Besucher – selbst wenn Ihre Website richtig optimiert ist. In diesem Fall solltest du vielleicht in Betracht ziehen, zu einem anderen WordPress-Hosting-Anbieter zu wechseln.
- Rendering-blockierendes JavaScript und CSS. In einigen Fällen können JavaScript- und CSS-Skripte verhindern, dass andere Elemente auf einer Seite gerendert werden, bis sie vollständig geladen sind. Dies wird als „Render-Blocking“ bezeichnet und kann Ihre Gesamtladezeiten verlängern.
- Schwere Dateien und Bilder. Wenn Sie Bilder mit großen Dateigrößen verwenden, kann es eine Weile dauern, bis diese geladen sind. Idealerweise sollten Sie die Bilder, die Sie auf Ihre Website hochladen, komprimieren und optimieren.
- Browser-Caching wird nicht genutzt. Browser-Caching speichert eine Kopie des statischen Inhalts Ihrer Website in den Browsern der Besucher, um Ihre Ladezeit für zukünftige Besuche zu verkürzen. Wenn Sie das Browser-Caching nicht nutzen, müssen die Benutzer die Seiten bei jedem Besuch vollständig neu laden.
- Verwenden Sie keine GZIP-Komprimierung. Dies ist eine Softwareanwendung, die HTTP-Anforderungen und -Dateien auf Serverebene komprimiert. Die meisten seriösen Webhoster sollten GZIP-Komprimierung direkt nach dem Auspacken anbieten.
So verbessern Sie die größte inhaltliche Farbe in WordPress
Es gibt mehrere Möglichkeiten, den LCP-Score Ihrer WordPress-Website zu reduzieren und ihre Gesamtleistung zu verbessern. Werfen wir einen Blick auf die effektivsten Methoden.
1. Verwenden Sie ein Plugin, das entwickelt wurde, um Core Web Vitals in WordPress zu verbessern
Es gibt mehrere Plugins, die Ihnen helfen sollen, Ihre Core Web Vitals-Ergebnisse zu verbessern. Eine der leistungsstärksten Lösungen ist Jetpack Boost.

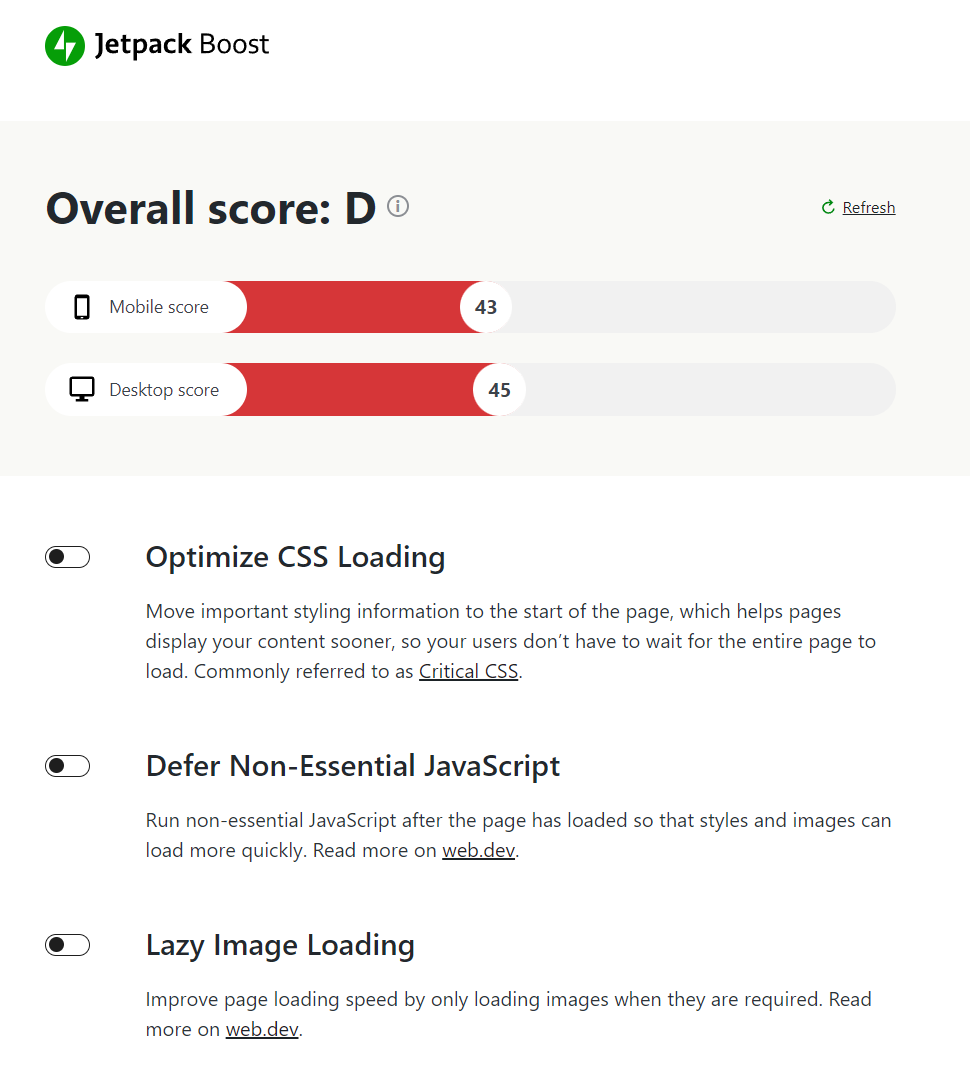
Jetpack Boost kann Ihnen helfen, mehrere Leistungsoptimierungen zu implementieren, indem Sie einfach die entsprechenden Einstellungen umschalten. Sie können Renderblocking-JavaScript aufschieben, verzögertes Laden aktivieren und CSS-Code innerhalb Ihrer Website optimieren.

Während die Verwendung von Jetpack Boost dazu beiträgt, Ihre LCP-Ergebnisse zu verbessern, bedeutet dies nicht, dass Sie an anderen Leistungsoptimierungen sparen sollten. Nachdem Sie das Plugin aktiviert haben, empfehlen wir Ihnen, auch andere Strategien zu implementieren, um Ihre Core Web Vitals noch weiter zu verbessern.
2. Minimieren Sie das CSS Ihrer Website
Wenn Sie mit Code arbeiten, gilt es als bewährte Methode, ihn so zu formatieren, dass er für andere leicht verständlich ist. Das bedeutet, Leerzeichen zu verwenden, den Code auf mehrere Zeilen zu verteilen und ihn so zu strukturieren, dass er leichter lesbar ist.
Das Problem bei diesem Ansatz besteht darin, dass jedes Leerzeichen und Zeichen zusätzlichen Speicherplatz beansprucht. Wenn wir nur über ein paar Codezeilen sprechen, hat das keine großen Auswirkungen. Wenn Sie es jedoch mit Dutzenden oder Hunderten von CSS-Dateien mit jeweils Hunderten von Codezeilen zu tun haben, können diese Skripts die Ladezeiten und LCP-Ergebnisse Ihrer Website beeinflussen.
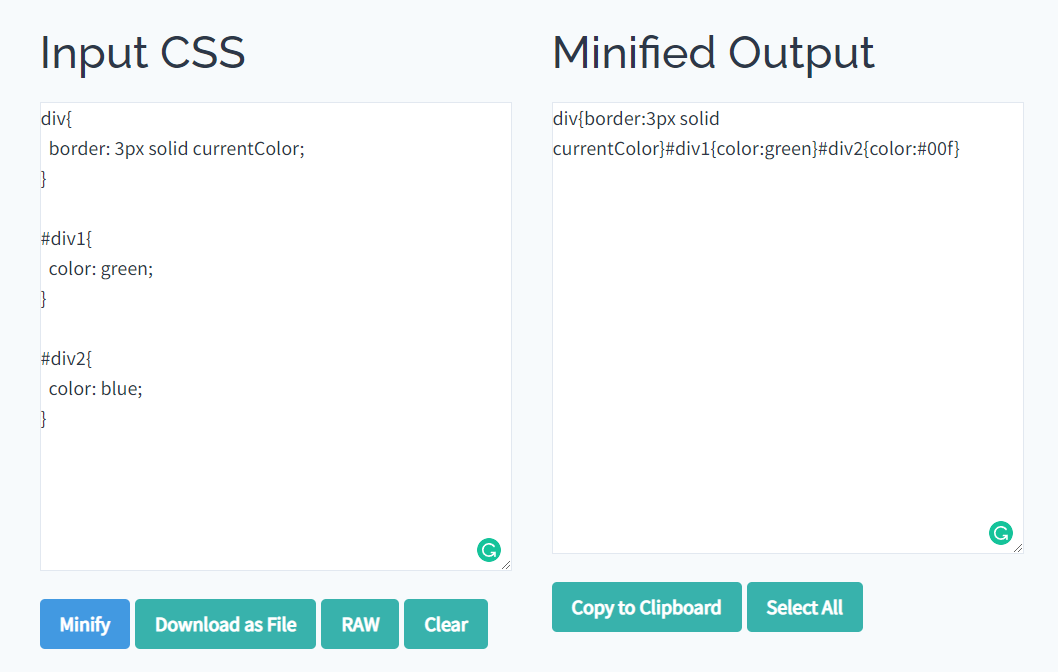
Eine Möglichkeit, die Auswirkungen von CSS zu minimieren, besteht darin, den Code zu „minimieren“. Dabei werden unnötige Zeichen und Leerzeichen entfernt, um die Dateigröße zu reduzieren. Um zu sehen, wie das funktioniert, ist hier ein Beispiel für CSS-Code zum Gestalten mehrerer div-Elemente:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }So sieht dieser Code aus, nachdem Sie ihn minimiert haben:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}Je nach verwendetem Minifizierungstool werden möglicherweise auch Werte durch optimierte Alternativen ersetzt. Wir erwähnen Minimierungstools, weil das manuelle Formatieren von Code zu lange dauert und zu Fehlern führen kann.
Es gibt viele kostenlose Minifizierungstools, die Sie im Internet verwenden können, einschließlich Optionen wie dem CSS-Minifier von Toptal.

Es gibt auch WordPress-Minifizierungs-Plugins, mit denen Sie den Code Ihrer Website optimieren können. Die meisten dieser Plugins minimieren nicht nur CSS, sondern enthalten auch andere Funktionen wie das Verzögern von Render-Blocking-JavaScript und CSS. Was das bedeutet, besprechen wir im nächsten Abschnitt.

3. Verschieben Sie JavaScript und CSS, die das Rendering blockieren
Wenn Sie eine Website besuchen, werden Ressourcen möglicherweise nicht so geladen, dass die Ladezeiten so weit wie möglich verkürzt werden. In einigen Fällen können JavaScript-Dateien dazu führen, dass Ihr Browser wartet, bis diese Skripts vollständig geladen sind, bevor er mit dem Rendern anderer Elemente fortfährt.
Dieser Render-Blocking-Code erhöht den LCP-Score Ihrer Seite. Es gibt zwei Möglichkeiten, mit diesem Problem umzugehen:
- Beseitigen Sie Render-blockierende Skripte.
- Verzögern Sie Render-Blocking-Skripts, bis andere Elemente vollständig geladen sind.
Die zweite Option ist ideal, wenn Sie mit Code umgehen, den Ihre Website für kritische Funktionen benötigt. Durch Zurückstellen der erforderlichen Skripte werden die Seiten visuell gerendert und der Code wird dann im Hintergrund geladen. Für die Benutzer wird alles schneller geladen.
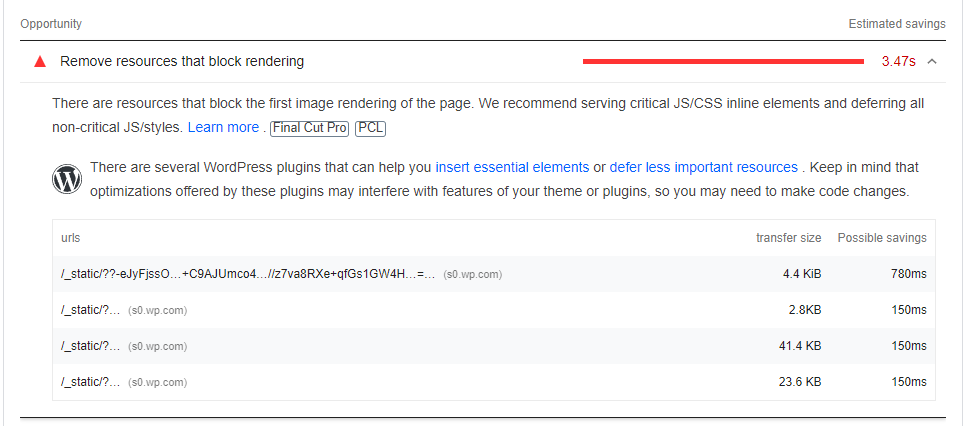
Der einfachste Weg, um herauszufinden, welche Skripts das Rendern blockieren, ist die Verwendung von PageSpeed Insights. Jeder PageSpeed Insights-Bericht enthält einen Abschnitt, der empfohlene Leistungsoptimierungen behandelt.
Nachdem Sie einen Test ausgeführt haben, sehen Sie unter der Registerkarte Renderblockierende Ressourcen entfernen nach . Darin sehen Sie eine Liste von JavaScript- und CSS-Skripten, die das Rendern blockieren. In diesem Abschnitt erhalten Sie auch eine Schätzung, wie viel Ladezeit Sie sparen können, indem Sie die einzelnen laden.

Sie können das web.dev-Tool verwenden, wenn es Ihnen nichts ausmacht, Code zu bearbeiten. Alternativ können Sie sich erneut an Jetpack Boost wenden, um Render-Blocking-Skripte zu verschieben. Es behandelt mehrere Elemente zur Verbesserung der zentralen Web-Vitals auf einmal.
Es gibt auch mehrere eigenständige Plugins, die Render-Blocking-Skripte aufschieben und minimieren. Diese beinhalten:
- Autoptimize : Sie können das Render-Blocking von JavaScript und CSS aufschieben und das verzögerte Laden von Bildern für Ihre Website aktivieren.
- Fast Velocity Minify : Dieses Plugin kann JavaScript- und CSS-Dateien auf Ihrer Website verschieben, minimieren und kombinieren.
- Hummingbird : Dieses WPMU DEV-Plug-in ermöglicht es Ihnen, das Browser-Caching zu nutzen, Render-Blocking-Skripte aufzuschieben und JavaScript und CSS zu minimieren.
Beim Umgang mit Plugins, die den Code Ihrer Website minimieren können, empfehlen wir Ihnen, Ihre WordPress-Website vollständig zu sichern, bevor Sie sie aktivieren. Auf diese Weise können Sie, wenn der Minifizierungsprozess eine Kernfunktionalität Ihrer Website unterbricht, zu einer früheren Version zurückkehren, ohne Daten zu verlieren.
4. Optimieren Sie die Bilder Ihrer Website
Einer der Hauptgründe für schlechte LCP-Ergebnisse in WordPress sind große Bilddateien. Hochauflösende Bilder sehen fantastisch aus, nehmen aber auch viel Speicherplatz in Anspruch. Wenn Sie es mit unkomprimierten Dateien zu tun haben und mehrere Bilder auf einer Seite haben, können die Ladezeiten schnell außer Kontrolle geraten.
Der beste Weg, dieses Problem zu lösen, besteht darin, Ihre Bilder zu optimieren. Sie können dies entweder vor oder nach dem Hochladen in WordPress tun.
Bilder zu optimieren bedeutet, sie zu komprimieren. Abhängig vom verwendeten Komprimierungstool sollte der Prozess nur minimale Auswirkungen auf die Bildqualität haben, aber er kann die Dateigröße und die Gesamtladezeit erheblich reduzieren.
Wenn Sie Bilder vor dem Hochladen in WordPress optimieren möchten, können Sie kostenlose Online-Tools wie TinyPNG verwenden.

Mit TinyPNG können Sie JPG- und PNG-Dateien manuell hochladen und optimieren. Der Dienst komprimiert die Bilder und lässt Sie sie dann auf Ihren Computer herunterladen. Anschließend können Sie die komprimierten Bilder in WordPress hochladen.
Jetpack CDN ist eine großartige Option, um Ihre Bilder direkt in WordPress zu optimieren. Es passt auch automatisch die Größe von Bildern für mobile Geräte an und beschleunigt Ihre Website auf ganzer Linie. Apropos Vorteile eines CDN…
5. Verwenden Sie ein Content Delivery Network (CDN)
Ein CDN ist ein Dienst, der Ihnen Zugriff auf Rechenzentren bietet, die über strategische Regionen verteilt sind. Diese Rechenzentren speichern zwischengespeicherte Kopien Ihrer Website und fangen Verbindungen für Personen ab, die sie besuchen möchten.
Ein CDN leitet diese Verbindungen automatisch an das Rechenzentrum weiter, das jedem Besucher am nächsten ist. Da der Seiteninhalt weniger zurückgelegt werden muss, wird die Seite schneller geladen.
Darüber hinaus sind CDNs darauf ausgelegt, Anfragen so schnell wie möglich zu bearbeiten. Dies bedeutet, dass sie Inhalte in der Regel viel schneller laden als die Server Ihres Hosting-Anbieters.
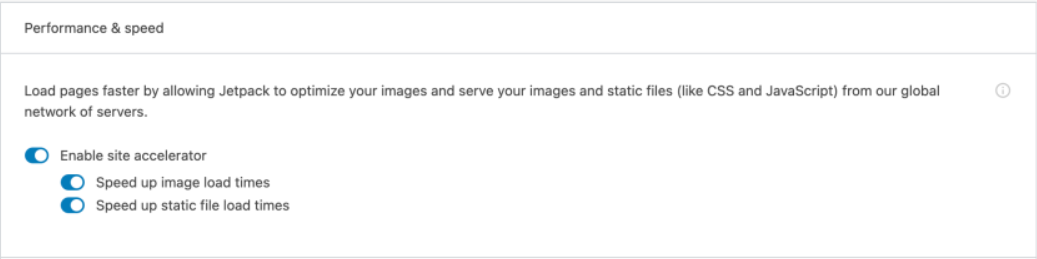
Dienste wie Cloudflare bieten begrenzte kostenlose CDN-Pläne an, die einige Seiten Ihrer Website zwischenspeichern können. Einige verwaltete WordPress-Webhoster bieten integrierte CDN-Integrationen, sodass Sie nicht für einen separaten Dienst bezahlen müssen. Aber wenn Sie Jetpack verwenden, erhalten Sie auch Zugriff auf ein kostenloses, WordPress-spezifisches CDN, mit dem Sie Bilder und Website-Dateien beschleunigen können.

Häufig gestellte Fragen zu Largest Contentful Paint in WordPress
Wenn Sie noch Fragen zur Messung und Optimierung Ihres LCP-Scores haben, werden diese in diesem Abschnitt beantwortet.
Wie kann ich den LCP-Score meiner WordPress-Seite messen?
Da LCP-Scores Teil der Core Web Vitals-Metriken sind, müssen Sie Google-Tools verwenden, um sie zu messen. Google bietet drei Möglichkeiten, Ihren LCP-Score zu messen:
- PageSpeed Insights : Sie können diesen Onlinedienst verwenden, um die Core Web Vitals einer beliebigen Seite bei Bedarf zu messen. Wenn Sie eine Seite analysieren, gibt PageSpeed Insights auch Vorschläge zur Verbesserung der Leistung und der allgemeinen UX zurück.
- Google Search Console : Mit diesem Dienst können Sie die Suchmaschinenoptimierung (SEO) und den allgemeinen Zustand Ihrer Website überwachen. Die Google Search Console enthält auch integrierte Empfehlungen und Ergebnisse von PageSpeed Insights.
- Leuchtturm : Sie können diese Chrome-Erweiterung verwenden, um Zugriff auf erweiterte Funktionen zu erhalten, wenn Sie die Entwicklungstools des Browsers verwenden.
Google bietet auch ein offizielles Plugin namens Site Kit an, mit dem Sie von WordPress aus auf mehrere seiner Dienste zugreifen können. Mit Site Kit erhalten Sie Zugriff auf PageSpeed Insights-Berichte, einschließlich LCP-Ergebnissen, ohne das Dashboard verlassen zu müssen.
Was ist ein guter LCP-Score?
Laut Google ist alles unter 2,5 Sekunden ein guter LCP-Wert. Auch wenn Ihre Website diese Kriterien erfüllt, heißt das nicht, dass Sie sie nicht weiter optimieren sollten.
Idealerweise möchten Sie die Ladezeiten der Website so weit wie möglich reduzieren. Wenn Sie Gesamtladezeiten von weniger als einer oder zwei Sekunden anstreben, können Sie eine viel bessere Benutzererfahrung bieten.
Wie kann ich meinen LCP-Score auf WordPress einfach optimieren?
Der einfachste und schnellste Weg, Ihren LCP-Score auf WordPress zu optimieren, ist die Installation von Jetpack Boost. Dieses Plugin hilft Ihnen auch dabei, Ihre anderen Core Web Vitals-Ergebnisse zu verbessern, einschließlich First Input Delay und Cumulative Layout Shift.
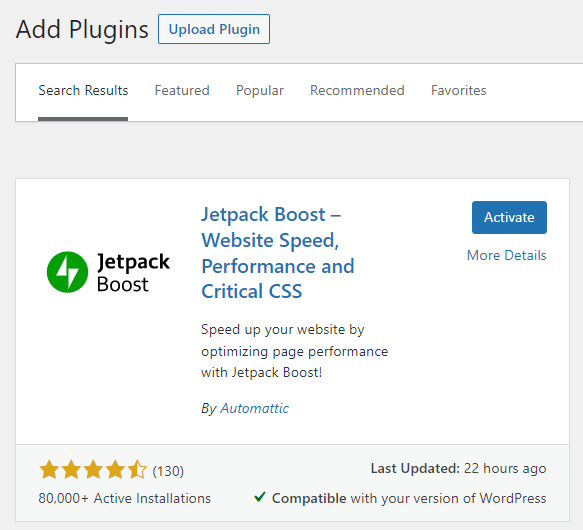
Beginnen Sie mit der Installation und Aktivierung von Jetpack Boost auf Ihrer Website:

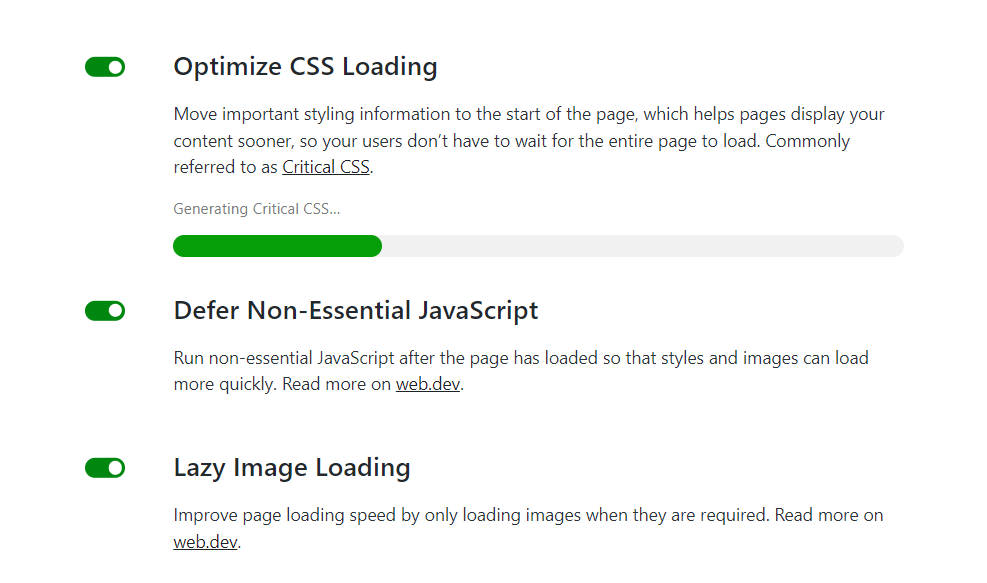
Navigieren Sie dann in Ihrem Dashboard zu Jetpack → Boost . Hier sehen Sie Optionen zum Optimieren des CSS-Ladens, zum Verzögern von nicht erforderlichem JavaScript und zum Aktivieren des langsamen Ladens von Bildern. Wir empfehlen, alle drei Optionen zu aktivieren.

Das Aktivieren von Lazy Loading ist eine großartige Möglichkeit, die LCP-Werte Ihrer Website zu verbessern. WordPress enthält Lazy Loading als integrierte Funktion ab Version 5.5, aber Sie müssen die Einstellung für Bilder, die Sie optimieren möchten, manuell aktivieren.
Mit Jetpack Boost können Sie Lazy Loading für alle Bilder auf Ihrer Website auf einmal aktivieren. Indem Sie die größten Elemente auf jeder Seite zurückstellen, sollte sich Ihr LCP-Score sofort verbessern.
Verbessern Sie die Core Web Vitals Ihrer Website
Die Verbesserung der Core Web Vitals Ihrer Website kann Ihnen helfen, eine bessere Benutzererfahrung zu bieten. Insbesondere LCP-Werte haben großen Einfluss darauf, wie zufrieden Besucher mit der Leistung Ihrer Website sind. Eine niedrige Punktzahl bedeutet, dass Ihre Website schnell geladen wird, und eine schnell ladende Website bedeutet weniger frustrierte Besucher.
Lassen Sie uns die effektivsten Methoden zusammenfassen, mit denen Sie Ihren LCP-Score in WordPress verbessern können:
- Verwenden Sie ein Plugin, das zur Verbesserung von Core Web Vitals entwickelt wurde.
- Verkleinern Sie Ihr CSS.
- Verschieben Sie JavaScript und CSS, die das Rendering blockieren.
- Optimieren Sie die Bilder Ihrer Website.
- Verwenden Sie ein Content-Delivery-Netzwerk.
Mit Jetpack Boost können Sie die Core Web Vitals Ihrer Website, einschließlich der LCP-Scores, schnell optimieren. Mit Jetpack Boost können Sie mehrere Leistungsoptimierungen implementieren, indem Sie einfach die entsprechenden Einstellungen umschalten. Außerdem ist es kostenlos und funktioniert nahtlos mit dem Rest der Jetpack-Toolfamilie.
