4 grundlegende Möglichkeiten zum Hinzufügen von WordPress-Links zum Seitenabschnitt
Veröffentlicht: 2022-11-05Die durchschnittliche Aufmerksamkeitsspanne von Kunden hat sich heute deutlich auf 8 Sekunden verringert, verglichen mit 12 Sekunden im Jahr 2000. Aus diesem Grund verlassen Benutzer Ihre Website sofort, wenn sie die gewünschten Informationen nicht innerhalb von Sekunden erhalten. Indem Sie den WordPress-Link zum Seitenabschnitt zulassen, können Sie dieses Problem einfach lösen.
Der WordPress-Ankerlink ist das gebräuchlichste und effektivste Tool, um dies zu erreichen. Sie können damit einen Link zu einem Seitenabschnitt hinzufügen, sodass Benutzer direkt zu diesem Inhalt springen können.
Wenn Sie keine Ahnung haben, wie Ankerlinks funktionieren, ist dieser Artikel für Sie. Lesen Sie weiter, bis Sie etwas Nützliches zum Mitnehmen finden. Lass uns gehen!
- Ankerlinks verstehen
- Vor- und Nachteile von Ankerlinks
- So fügen Sie WordPress-Links zu Seitenabschnitten hinzu
- Nr. 1 HTML
- #2 Gutenberg-Block-Editor
- #3 Klassischer Editor
- #4 Plugins
Ankerlinks verstehen
Anker-/Sprunglinks unterscheiden sich technisch gesehen nicht von normalen Links, da sie Benutzer an einen anderen Ort verweisen.
Anstatt jedoch auf eine andere Website zu wechseln, führen sie die Besucher zu einem bestimmten Inhaltsbereich auf einer Seite. Sie beziehen sich entweder auf eine bestimmte Stelle auf der aktuell besuchten Seite oder auf eine Stelle auf einer anderen Seite.
Ankerlinks würden helfen, wenn Ihr Inhalt lang ist und verschiedene Überschriften und Abschnitte hat. Mit ihrer Hilfe können Sie Ihren Benutzern ein angenehmes Erlebnis bieten.
2009 beschrieb Google Ankerlinks als eine Funktion, die Nutzern hilft, schneller an gewünschte Informationen zu gelangen. Sie leiten Benutzer zu genauen Stellen auf einer großen Seite weiter und sparen so Zeit beim Scrollen nach Informationen.
Vor- und Nachteile von Ankerlinks
Wenn Sie WordPress verwenden, sollten Sie die Vor- und Nachteile der Verwendung von Ankerlinks kennen.
Vorteile
- Ankerlinks schaffen eine großartige Benutzererfahrung für Artikel mit langem Inhalt. Wenn Benutzer auf den Link klicken, können sie sofort finden, wonach sie suchen.
- Die Verwendung eines WordPress-Links zu einem Seitenabschnitt bietet Ihren Lesern sofortigen Zugriff auf bestimmte Unterabschnitte. Davon profitieren sowohl Social Media als auch Helpdesks. Beispielsweise können Sie Besucher direkt mit der Wissensdatenbank verlinken, um ihnen zu helfen, Lösungen für ihre Probleme zu finden.
- Ein Sprunglink hilft Ihnen, Ihre CTR zu optimieren, da er in der SERP-Liste erscheint. Es besteht eine hohe Wahrscheinlichkeit, dass Benutzer auf diesen Link klicken, wenn sie die relevanten Informationen zu ihren Anfragen sehen. Dadurch können Sie Ihren Traffic erheblich steigern.
- Andere Verwendungen von Ankerlinks sind „Zurück zum Anfang“, Fußnoten oder Zitate.
Nachteile
- Jump-Links können die Zeit verringern, die Besucher auf Ihrer Website verbringen. Denn sie lesen nur den Teil mit den gesuchten Informationen und nicht den ganzen Artikel.
- Ankerlinks wirken sich auf Ihre Werbeeinnahmen aus, da Kunden nur die Abschnitte lesen, die sie benötigen. Wenn Besucher einen bestimmten Teil ignorieren, kann dies zu einem Rückgang der Aufrufe und des Engagements führen.
- Eine Fragmentkennung wird nicht mit dem Server verknüpft, wenn Sie die Domain wechseln oder 301-Weiterleitungen verwenden. Dies wäre problematischer, wenn Sie Ankerlinks auf Ihrer Website haben. Obwohl Sie dieses Problem mit JavaScript lösen können, ist es überhaupt keine leichte Aufgabe.
So fügen Sie WordPress-Links zu Seitenabschnitten hinzu
Es gibt verschiedene Möglichkeiten, Ankerlinks für Seitenabschnitte zu erstellen. In diesem Abschnitt haben wir bereits alle Informationen gesammelt, die Sie benötigen. Weiter lesen!
Nr. 1 HTML
Eine Möglichkeit, Sprunglinks zu WordPress-Artikeln hinzuzufügen, ist das direkte Einbinden von HTML-Code. Mal sehen, wie es geht.
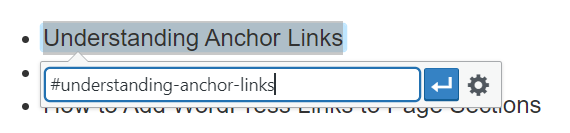
- Geben Sie den Text ein, den Sie als Link verwenden möchten, und erstellen Sie einen Hyperlink mit einem „#“-Präfix.

2. Verwenden Sie das Tag <a href=" "> und den Hyperlink oben, um einen Ankerlink zu erstellen.
<a href="#understanding-anchor-links">Ankerlinks verstehen</a>
3. Entscheiden Sie, zu welchem Seitenabschnitt dieser Ankerlink führt und markieren Sie diesen Abschnitt mit dem Tag <a>. Sie können die Tags <h>, <img> und <p> verwenden, um zu einer Kopfzeile, einem Bild bzw. einem Absatz zu springen.
4. Fügen Sie dem Abschnitt ein ID-Attribut hinzu. Der Wert des Attributs sollte ein Satz oder ein einzelnes Wort sein und mit dem obigen Hyperlink identisch sein. Eine kurze Erinnerung, dass die Phrasen Bindestriche verwenden und Leerzeichen ausschließen müssen. Beachten Sie, dass jede ID nur einmal pro Seite angezeigt wird.
<h2 id="understanding-anchor-links">Ankerlinks verstehen</h2>
5. Speichern Sie Ihre Änderungen, veröffentlichen Sie die Seite und testen Sie den Sprunglink.
#2 Gutenberg-Block-Editor
Mit Hilfe des Blockeditors können Sie mithilfe von Ankerlinks ganz einfach ein Inhaltsverzeichnis erstellen. Bevor wir beginnen, sollten Sie die Position Ihres Ankerlinks festlegen.
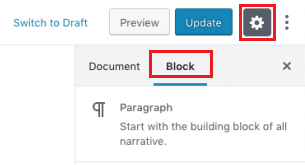
- Klicken Sie oben rechts auf dem Bildschirm auf Einstellung , um das Dropdown-Menü anzuzeigen, und wählen Sie Blockieren .

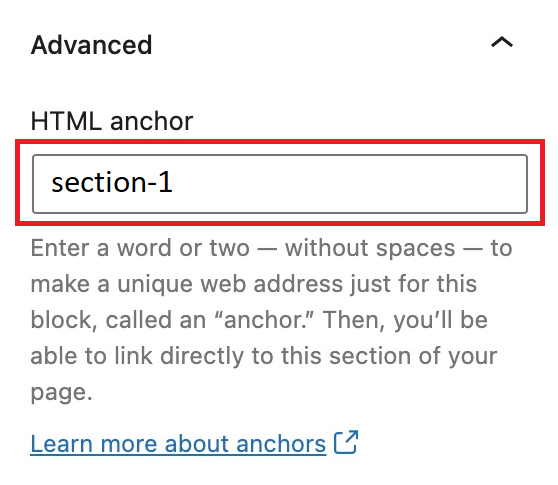
2. Scrollen Sie nach unten zum Abschnitt „ Erweitert “ und füllen Sie das HTML-Ankerfeld mit einer ID aus.

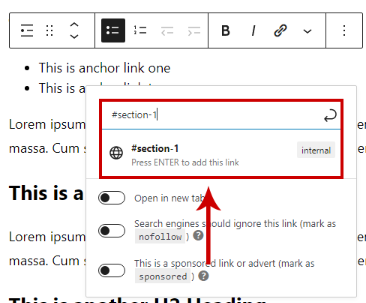
3. Wenn alles fertig ist, müssen Sie die Sprunglinks erstellen. Wählen Sie die Position Ihres Links und klicken Sie auf die Kettenschaltfläche, um den Link hinzuzufügen.
![]()
4. Geben Sie in das Feld die ID ein, die Sie hier für den HTML-Anker mit dem Präfix „#“ erstellt haben.

Und jetzt ist Ihr Sprunglink einsatzbereit.
#3 Klassischer Editor
Wenn Sie den klassischen Editor verwenden, ist das Hinzufügen von HTML-Jump-Links einfach, wenn Sie im visuellen Editor-Modus erstellen.

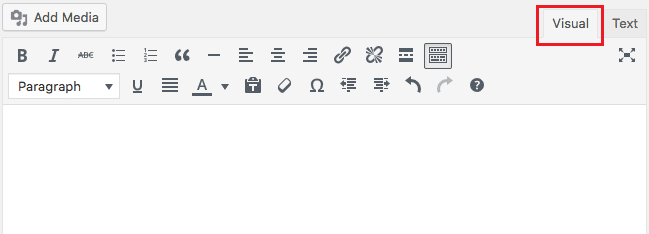
- Wählen Sie oben rechts den Abschnitt „Visuell“, um den Sprunglink zu erstellen.

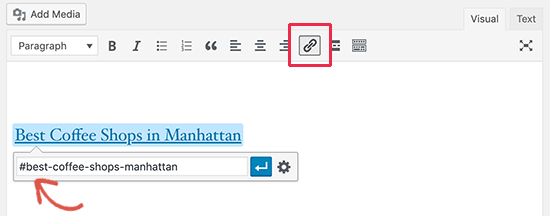
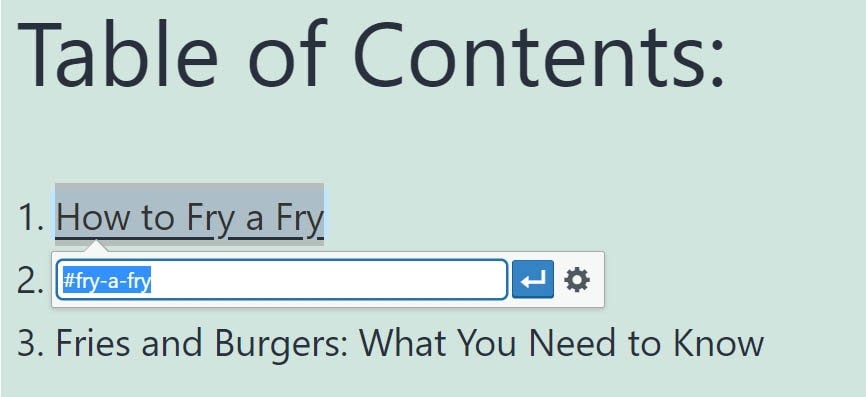
2. Markieren Sie in diesem Abschnitt den Text, in den Sie einen Link einbetten möchten. Tippen Sie dann auf die Kettenschaltfläche, um den Link hinzuzufügen. Ein Feld wird angezeigt und Sie müssen den Sprunglink beginnend mit dem #-Symbol ausfüllen.

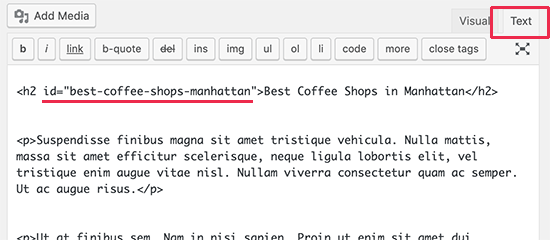
3. Wechseln Sie in den Abschnitt Text , gehen Sie zu der Stelle, zu der Ihr Ankerlink führt, fügen Sie die ID ein. Und fertig ist Ihr Ankerlink.

#4 Plugins
Neben den genannten Methoden ermöglichen Ihnen Plugins, WordPress-Links zu Seitenbereichen in wenigen einfachen Schritten zu erstellen. Daher werden wir 2 Plugins vorstellen. Der erste dient zum Erstellen grundlegender Ankerlinks, während der letztere Sie beim Erstellen von Inhaltsverzeichnissen unterstützt.
Erweiterte Editor-Tools

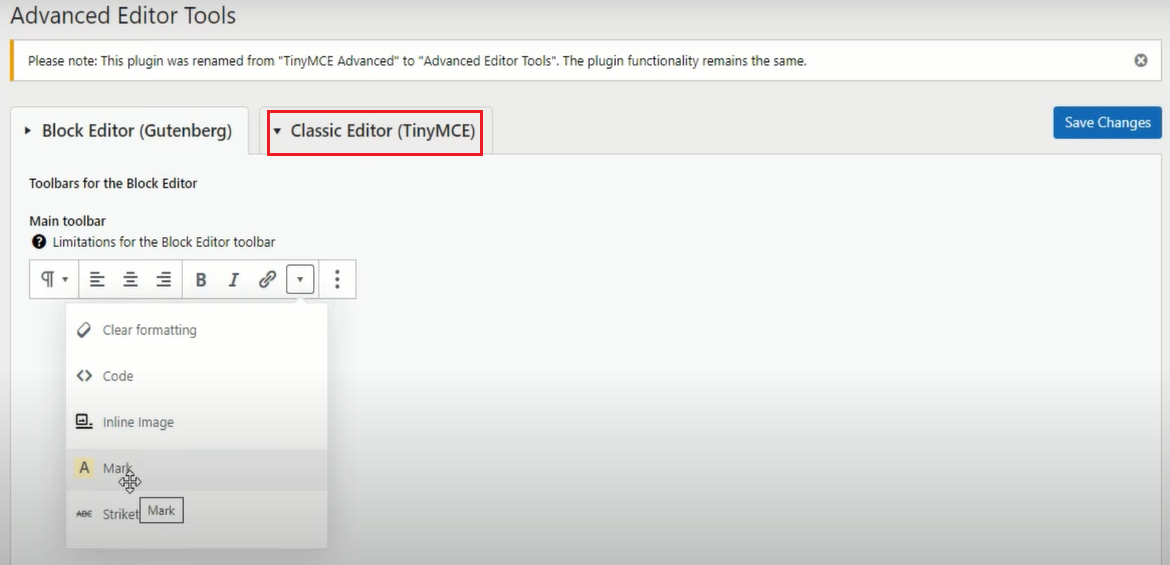
Es ist wichtig zu beachten, dass die Funktion zum Hinzufügen von Sprunglinks nur für Benutzer des klassischen Editors verfügbar ist. Um das Add-on Advanced Editor Tools verwenden zu können, müssen Sie es zuerst installieren und aktivieren. Danach:
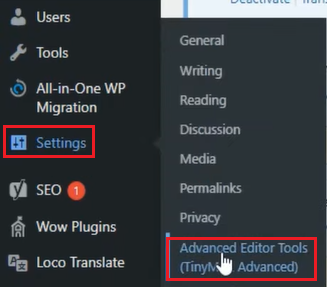
- Scrollen Sie auf dem linken Bildschirm zum Menü Einstellungen und wählen Sie Erweiterte Editor-Tools . Sie werden auf eine neue Seite weitergeleitet.

2. Wählen Sie auf dieser Seite die Symbolleisten für den klassischen Editor aus.

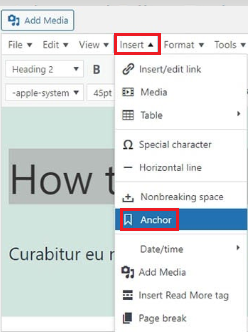
3. Markieren Sie den Text, zu dem der Ankerlink springen soll. Wählen Sie dann in der Menüleiste Einfügen und klicken Sie auf Anker .

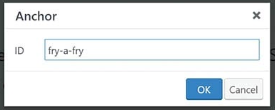
4. Geben Sie im Popup-Feld das gewünschte ID-Attribut ein. Tippen Sie dann auf OK und Sie haben soeben eine HTML-ID ohne Codierung erstellt.

5. Jetzt können Sie an beliebiger Stelle auf Ihrer Seite einen Sprunglink erstellen, der zu dem neu erstellten Anker führen kann.

Einfache Inhaltsverzeichnisse
Es kann zeitaufwändig sein, für jeden Artikel auf Ihrer Website ein Inhaltsverzeichnis zu erstellen. Sie müssen verschiedene Anker-IDs und Links von Hand einfügen. Außerdem möchten Sie manchmal das Inhaltsverzeichnis ändern, damit es besser und benutzerfreundlicher aussieht.
Mit dem Easy Table of Contents-Plugin werden Sie diese Probleme nicht mehr stören. Mit dieser Erweiterung können Sie automatisch Inhaltsverzeichnisse für alle Seiten und Artikel Ihrer Website erstellen.

Direkt nach der Installation und Aktivierung des Plugins:
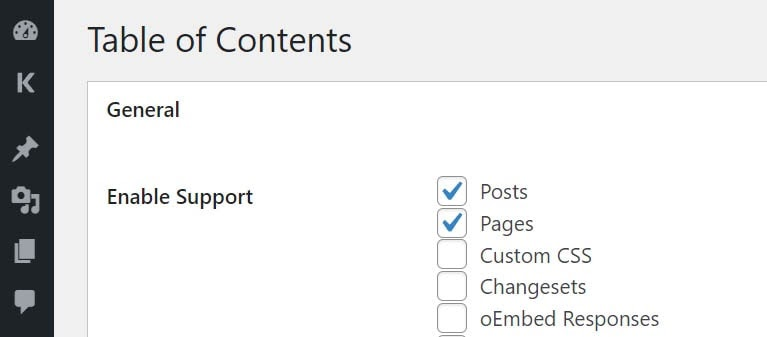
- Gehen Sie zu Einstellungen , wählen Sie Inhaltsverzeichnis und suchen Sie den Abschnitt Support aktivieren . Klicken Sie dann auf den Teil, den Sie unterstützen möchten.

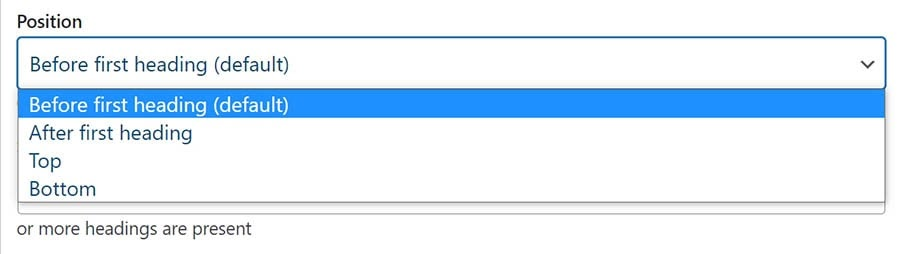
2. Gehen Sie nach unten zu Position und wählen Sie im Dropdown-Menü die Position Ihres Inhaltsverzeichnisses aus.

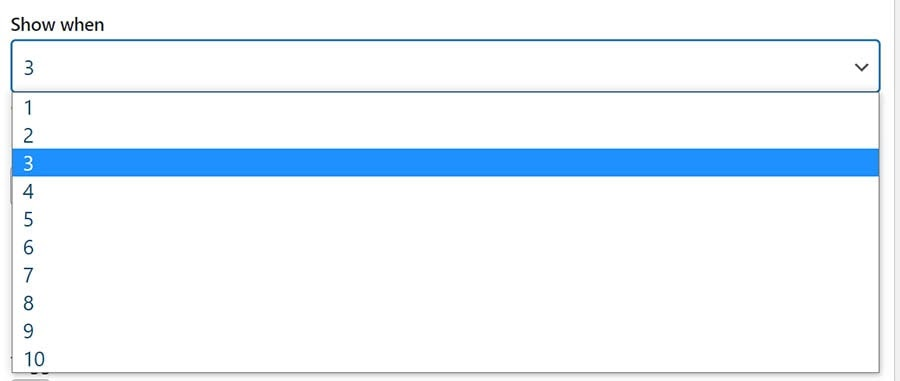
3. Wählen Sie im Bereich Anzeigen, wenn die Anzahl der Überschriften auf Ihrer Seite oder Ihrem Beitrag aus.

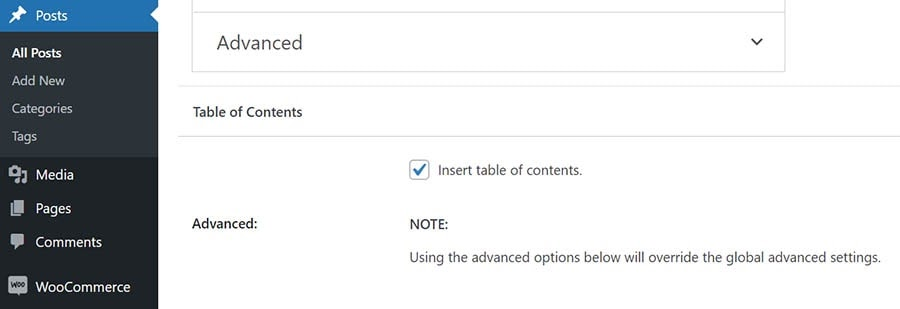
4. Wenn Sie alle obigen Schritte abgeschlossen haben, denken Sie daran, alle Ihre Änderungen zu speichern. Gehen Sie als Nächstes zurück zum Abschnitt Beiträge und aktivieren Sie Inhaltsverzeichnis einfügen .

Diese Erweiterung setzt alle Anker-IDs und erstellt in Ihrem Namen ein vollständiges Inhaltsverzeichnis. Ihre Tabelle wird erweitert, um alle Unterüberschriften aufzunehmen, die in Ihrer Seite oder Ihrem Artikel enthalten sind, sofern Sie nichts anderes angeben.
Fügen Sie WordPress-Links zu Seitenabschnitten hinzu, um die Benutzererfahrung zu verbessern
So können Sie einen WordPress-Link zum Seitenabschnitt hinzufügen und warum sollten Sie das tun. Im Algemeinen.
Wenn Sie mit Codierung oder Programmierung vertraut sind, können Sie Ankerlinks mit HTML, Block Editor und Classic Editor erstellen. Falls Programmieren nicht Ihre Stärke ist, können Plugins Ihnen in dieser Situation wirklich helfen.
Mit unserem Leitfaden zur Hand finden Sie sicherlich einen geeigneten Weg, um Ihre Sprunglinks zu erstellen und hinzuzufügen. Vielen Dank fürs Lesen, und vergessen Sie nicht, unsere Website zu abonnieren, um weitere hilfreiche Informationen zu erhalten!
Vielleicht interessiert es Sie, wie Sie einen Abschnitt einer WordPress-Seite mit einem Passwort schützen können.
