So fügen Sie die Schaltfläche „Mehr laden“ für WordPress-Beiträge mit PostX hinzu
Veröffentlicht: 2022-07-07Sollten Sie eine WordPress-Schaltfläche zum Laden von mehr auf Ihrer Website verwenden? Wenn Besucher auf mehreren weit verbreiteten Plattformen zum Ende der Seite scrollen, haben sie die Möglichkeit, zusätzliche Inhalte zu laden. Hier skizzieren wir die Schritte zur Implementierung einer WordPress-Schaltfläche zum Laden weiterer Beiträge mit dem PostX-Plugin.
Mit wenig Aufwand werden wir also wissen, wie Sie mit PostX eine Schaltfläche zum Laden weiterer Beiträge zu Ihrer WordPress-Site hinzufügen.
Aber zuerst lernen wir einige Grundlagen kennen.
Was ist die Schaltfläche „Mehr laden“ in WordPress?
Es gibt mehrere Websites, einschließlich WordPress selbst, die die Schaltfläche „Mehr laden“ verwenden. Zum Beispiel fügt die WordPress-Website eine Funktion namens „Mehr laden“ hinzu, um den Besucher zu anderen Inhalten zu führen, die beim ersten Mal nicht geladen wurden.
Die WordPress-Load-More-Option ist eine anständige Lösung zwischen zu zeitaufwändig und zu süchtig wie unbegrenztes Surfen.
Was ist WordPress-Paginierung?
Die kurze Antwort lautet, dass die Paginierung eine in WordPress integrierte Funktion ist, die den Besuchern Ihrer Website hilft, die spezifischen Seiten, nach denen sie suchen, schnell und mühelos zu finden. Der Inhalt Ihrer Website muss nicht sauber auf eine einzelne Seite passen. Heutzutage ist es wichtig zu wissen, wie man sich im Internet bewegt.
Es ist ein tägliches Bedürfnis für jeden WordPress-Blog mit Selbstachtung. Da es für den Erfolg von WordPress-Seiten entscheidend ist, wurde es als eingebaute Funktion aufgenommen. Paginierung ist eine intelligente und effiziente Lösung für das Problem, viele alte Artikel auf einmal laden zu müssen, was Bandbreite verschwendet und den Rendering-Prozess verlangsamt.
Darüber hinaus wird es einen erheblichen Einfluss auf die SEO der Website haben. Die meisten beliebten WordPress-Designs verfügen standardmäßig über eine Paginierungsfunktion, aber wenn dies nicht der Fall ist, ist das Hinzufügen so einfach wie das Installieren eines Plugins oder das Schreiben einiger Codezeilen.
Wenn Dokumente paginiert werden, wird jede Seite zu einem separaten Link, was sich hervorragend für die Suchmaschinenoptimierung eignet. Da Google außerdem Websites priorisiert, die schnell geladen werden, kann die Paginierung hilfreich sein, indem der Zugriff auf zuvor besuchte Seiten eingeschränkt wird.
Wann und warum füge ich den AJAX WordPress Load More Button hinzu?
Die Bindung Ihres Publikums ist unerlässlich, um Ihre Seitenaufrufe und die Anzahl Ihrer Abonnenten zu erhöhen.
Der Navigationslink „Ältere Posts“ befindet sich am Ende der meisten Blog-Indizes, Blogs und Archivseiten. Einige Websites verfügen auch über zusätzliche Informationen, auf die über ein Seitennummerierungssystem zugegriffen werden kann.
Andererseits könnten bestimmte Websites von einem endlosen Scrollen oder einem WordPress-Button zum Laden weiterer Inhalte profitieren.
Wenn Sie auf einer Website auf die WordPress-Schaltfläche „Mehr laden“ klicken, erhalten Sie keine neue Seite. Stattdessen sehen Sie eine unendliche Schriftrolle. Durch die Verwendung von CSS (auch AJAX-unterstützt) entwickelte PostX ein Paginierungssystem für WordPress Load More. Aus diesem Grund haben die Benutzer eine bessere Zeit auf Ihrer Website und erkunden mit größerer Wahrscheinlichkeit andere Seiten.
Vorteile von WordPress Load More Buttons
In Bezug auf die Benutzererfahrung und das Ranking in organischen Suchmaschinen ist die Leistung der Website alles. Infinite Scroll konzentriert jedoch viele Inhalte auf einer einzigen Seite, wodurch die Ladezeiten der Seiten erheblich verlangsamt werden.
Um die Seitenerstellung zu beschleunigen, verstecken Load-Buttons zunächst bestimmte Inhalte vor dem Nutzer. Dies liegt daran, dass der Inhalt der Seite in Vorbereitung darauf vorgerendert werden kann, dass der Benutzer auf die Schaltfläche „Mehr laden“ in WordPress klickt.
Die Fußzeilen der meisten Websites bieten wertvolle Links zu Artikelkategorien, Hilfeseiten, Kontaktdaten und Social-Media-Konten.
Schließlich wird die Inhaltsliste erweitert und nicht zurückgesetzt, wenn Sie auf die Schaltfläche "Mehr laden" klicken. Mit der WordPress-Schaltfläche „Mehr laden“ können Kunden mehr Artikel in der vollständigen Liste sehen, um eine fundiertere Kaufentscheidung zu treffen. Bei Blog-Sites neigen Leser eher dazu, andere Artikel zu lesen.
Unendliches Scrollen vs. Laden Sie mehr Schaltflächen
Testen Sie, bis Sie den perfekten Anzeigenstil und die perfekte Anzeigenstruktur für Ihre Website gefunden haben. Darüber hinaus sollten Sie über das Material nachdenken, das Sie haben, und wie die Verbraucher damit umgehen und es konsumieren werden. Wenn Social-Networking-Sites den Benutzern einen endlosen Materialfluss bieten, bleiben sie länger auf der Site.
Beim Entwerfen von nachrichten- oder artikelbasierten Websites ist es wichtig, daran zu denken, dass Leser möglicherweise nach einer bestimmten Geschichte oder Information suchen. Daher kann es hilfreich sein, spezielle Suchseiten und eine Fülle von Navigationslinks zu haben. Das Laden von mehr Schaltflächen ist also eher eine perfekte Wahl für diese Art von Situationen.
So fügen Sie WordPress Load More hinzu
In drei einfachen Schritten können Sie Ihrer aktuellen Website einen „Mehr laden“-Button hinzufügen. Wenn Sie mit WordPress vertraut sind, wird der Prozess reibungsloser ablaufen. Die Paginierung von PostX WordPress wird in einer kurzen Anleitung erklärt, die Sie hier einsehen können.
Installieren Sie PostX Gutenberg-Post-Blöcke

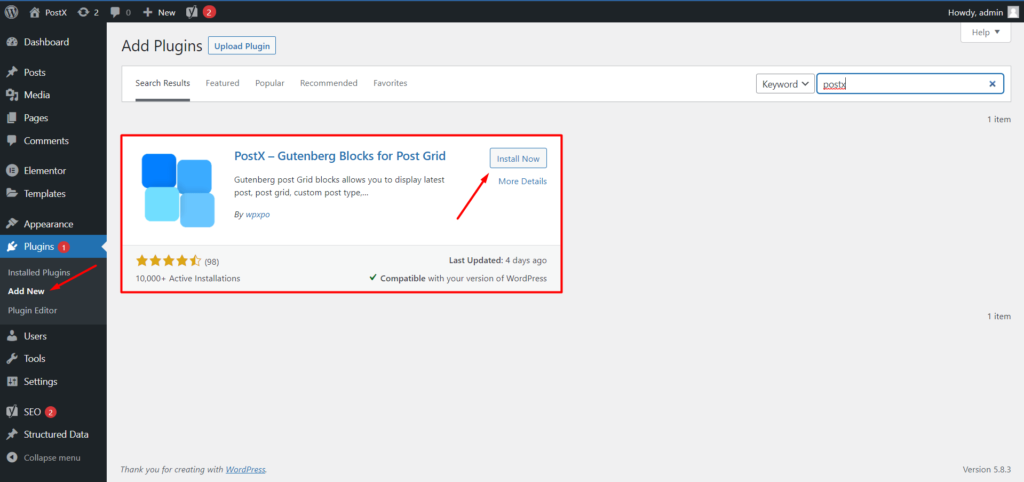
Gehen Sie einfach zur Seite Plugins in Ihrem WordPress-Dashboard, um ein Plugin zu installieren, und klicken Sie auf die Schaltfläche Neu hinzufügen. Geben Sie dann „PostX“ in das Suchfeld ein und klicken Sie auf „Installieren“. Das Plugin wird aktiviert, nachdem Sie auf die Schaltfläche „Aktiv“ geklickt haben.
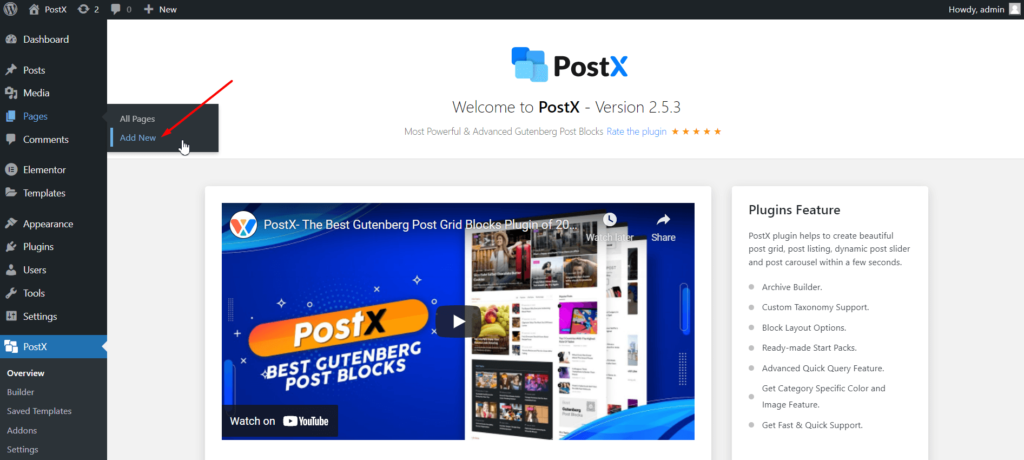
Neue Seite erstellen
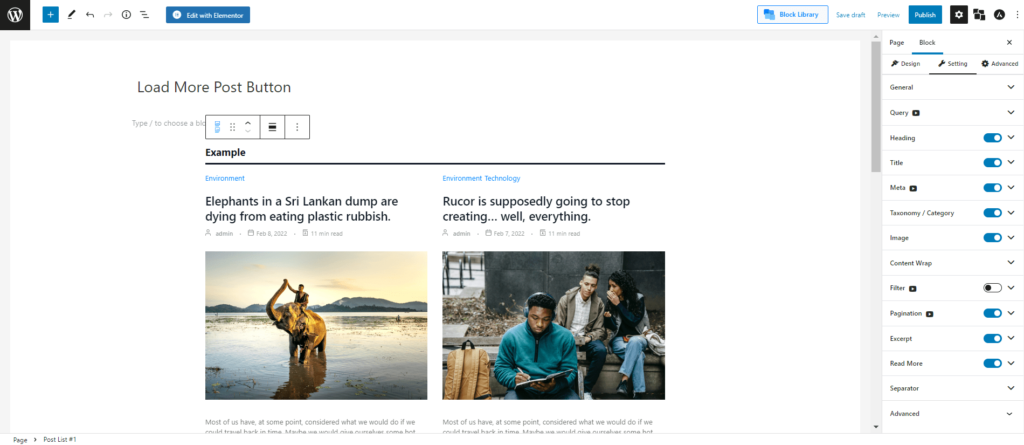
Denken Sie daran, dass Sie diese Paginierung nicht zu Ihrer normalen Startseite hinzufügen können und dass Sie eine benutzerdefinierte Startseite erstellen müssen, um sie zu verwenden. Erstellen Sie also eine neue Seite und nehmen Sie eine beliebige Post-Liste oder ein Prst-Raster von PostX. Danach richten Sie Ihre Seite nach Ihren Wünschen ein.

Es gibt mehrere Blöcke in PostX, die Sie verwenden können, um Ihre benutzerdefinierte Startseite zu erstellen. PostX bietet die folgenden Optionen zum Erstellen und vollständigen Anpassen Ihrer Homepage oder anderer Seiten:
- Kategorie- und Tag-Filter
- Gutenberg Archive Builder
- Kategoriespezifische Farboptionen
- Wunderschön gearbeitete Gutenberg-Postblöcke
- Post-Slider
- Fertiges Blockdesign
- Starterpakete
- Post Grid mit Anpassungsoptionen
- Dynamischer Post Slider mit Animation
- Erweiterter Post-Query-Builder
- Erweiterte Schnellabfrageoptionen
- Mehr laden
- Responsive Einstellungen
- Erweiterte Typografie-Steuerung
- Animationsunterstützung
- Benutzerdefinierte CSS-Option
- Abschnittstitel mit viel voreingestelltem Design
- Shortcode-Kompatibilität
- Fortschrittsanzeige
In den meisten dieser Blöcke finden Sie die folgenden Anpassungseinstellungen in der rechten Seitenleiste, um Ihre vollständig anpassbare Seite zu erstellen.

- Allgemein
- Anfrage
- Überschrift
- Titel
- Meta
- Taxonomie / Kategorie
- Bild
- Inhaltsumbruch
- Filter
- Seitennummerierung
- Auszug
- Weiterlesen
- Separator
- Fortschrittlich
Wenn Sie nun mit dem Erstellen Ihrer Seite fertig sind, müssen Sie die Paginierung aktivieren.
Aktivieren Sie die Paginierung

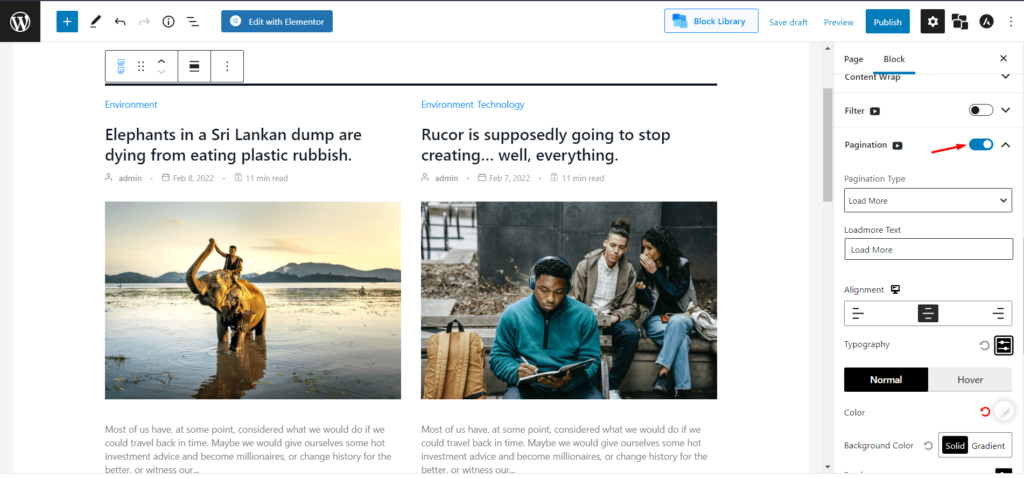
Zuerst müssen Sie in die allgemeinen Einstellungen von PostX gehen und dort die Paginierung aktivieren.

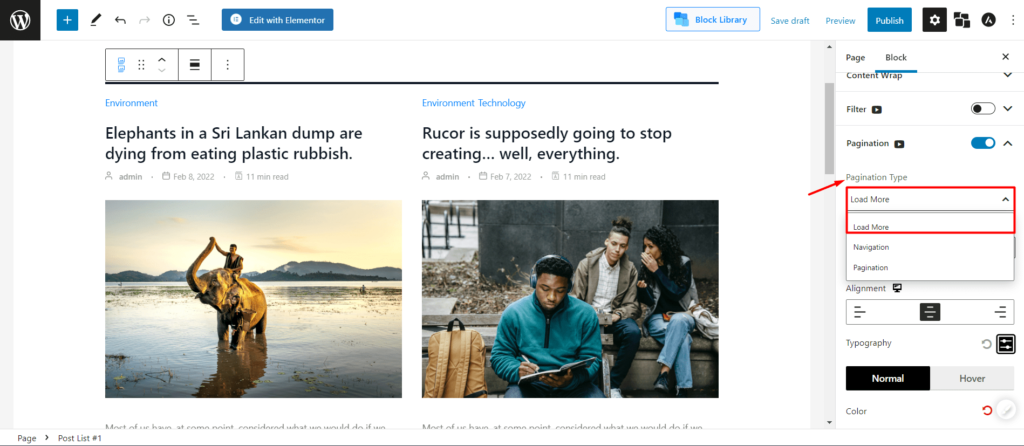
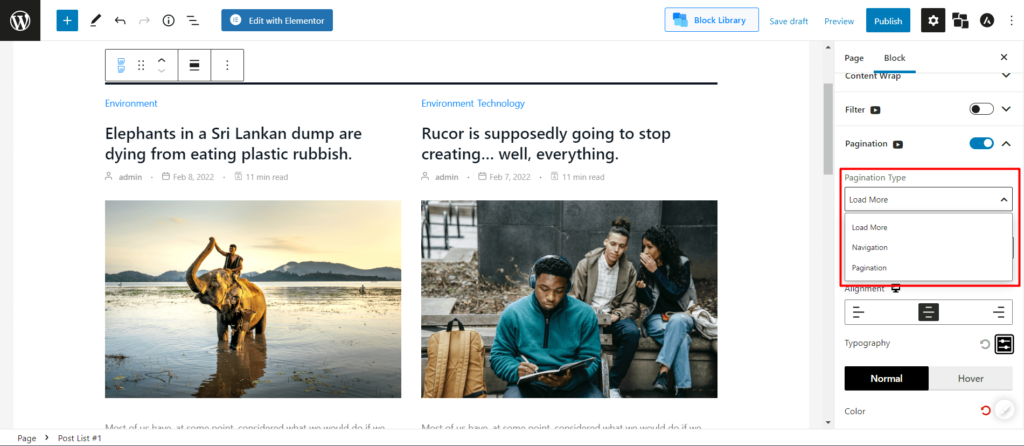
Wählen Sie Mehr laden

Während Sie PostX-Blogs auf einer bestimmten Seite verwenden, können Sie jetzt mehr laden auswählen. Sie finden es in der rechten Seitenleiste. Scrollen Sie einfach ein wenig nach unten, und Sie werden Ihre gewünschte Paginierungseinstellung finden. Darüber hinaus stehen Ihnen drei verschiedene Paginierungsoptionen zur Verfügung.
Arten der PostX-WordPress-Paginierung
Die WordPress-Paginierung ist unerlässlich, um sicherzustellen, dass die Leser einfach durch die Inhalte Ihres Blogs navigieren können. Durch die Verwendung von Paginierung oder mehr laden, um genau zu sein, kann ein Benutzer schnell und einfach durch Ihre Blog-Inhalte gehen.

PostX, einer der aufstrebenden Gutenberg-Post-Blöcke, hat drei verschiedene WordPress-Paginierungsoptionen:
- Mehr laden
- Navigation
- Seitennummerierung
Einstellung Mehr laden
Der Blog kann durch Klicken auf eine einzige Schaltfläche durch seine Seiten navigiert werden, da das Laden von mehr die einfachste Art der WordPress-Paginierung ist. Wenn Sie sich für ein Post-Grid-Format entschieden haben, wählen Sie Mehr laden aus der Liste der Paginierungsoptionen. Wenn eine Person dann weitere Blog-Inhalte durchsuchen möchte, muss sie nur auf die Schaltfläche „Mehr laden“ klicken.
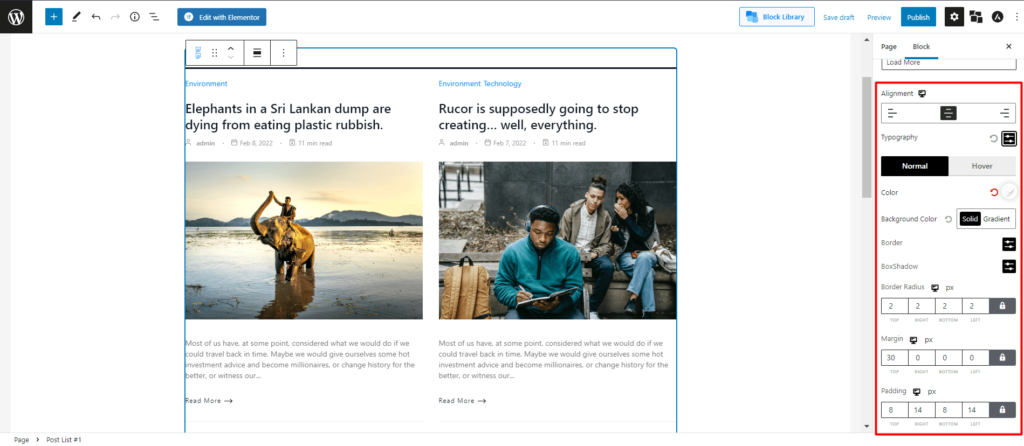
Anpassungsoptionen von Mehr laden

Der Standardtext der Schaltfläche lautet „Mehr laden“, aber Sie können ihn beliebig ändern.
Die Schaltfläche kann nach links, rechts oder in die Mitte des Bildschirms verschoben werden.
Es ist möglich, die Farbe des Textes, des Hintergrunds und des Schwebezustands zu ändern.
Darüber hinaus sind der Rand, die Polsterung und der Randradius der Schaltfläche ebenfalls vollständig anpassbar.
Sie können die Textgröße, die Schriftart und den Buchstabenabstand der Schaltfläche ändern.
Fazit
WordPress mehr laden ist ein entscheidendes Feature von PostX die Gutenberg Post Blocks. Mit den Paginierungsfunktionen von PostX können Sie Ihre Website mit vollständiger kreativer Kontrolle gestalten und sicherstellen, dass jede Seite zu den anderen und zur Gesamtästhetik der Website passt. Die WordPress-Last ist eine entscheidende Komponente jeder Website, auf der Blog-Inhalte gehostet werden.
Wir hoffen, dass Sie nach dem Lesen dieses Beitrags in der Lage sein werden, die Schaltfläche „Mehr laden“ von WordPress effizient zu implementieren. Viel Glück, und wenn Sie Fragen haben, sind Sie hier, um Ihnen zu helfen!

WooCommerce: Kategorien auf der Shop-Seite anzeigen!

WordPress: Bestimmte Kategoriebeiträge auf der Seite anzeigen

Wie verwende ich ein WordPress-Plugin für den Lesefortschrittsbalken?
![Einführung neuer SEO Meta Description Addons [SEOPress und Squirrly SEO 2021] 12 SEOPress_and_Squirrly_SEO_PostX_Addons](/uploads/article/40260/FCseBJpwp0MlsvqA.jpg)
Einführung neuer SEO Meta Description Addons [SEOPress und Squirrly SEO 2021]
