So versetzen Sie Ihre WordPress-Site in den Wartungsmodus
Veröffentlicht: 2022-03-17Das Durchführen von Updates und Wartungsaufgaben ist wichtig, damit Ihre WordPress-Website sicher und reibungslos läuft. Wenn Sie jedoch gerade Änderungen an Ihrer Website vornehmen, möchten Sie möglicherweise nicht, dass Besucher darauf zugreifen.
Glücklicherweise kann das Versetzen Ihrer Website in den Wartungsmodus dazu beitragen, Besucher darüber zu informieren, dass sie sich derzeit im Aufbau befindet und bald wiederkommen sollte. Dies kann auch verhindern, dass sie auf einer defekten Website oder Seite landen, die nicht funktioniert.
In diesem Beitrag erklären wir, was der WordPress-Wartungsmodus ist und wann Sie ihn verwenden sollten. Dann zeigen wir Ihnen drei Methoden, um es in WordPress zu aktivieren. Abschließend zeigen wir Ihnen, wie Sie mithilfe eines Seitenerstellers ein individuelleres Design für den Wartungsmodus erstellen.
Was ist der WordPress-Wartungsmodus?
Im Wesentlichen ist der Wartungsmodus in WordPress eine Statusaktualisierung, die die Leute wissen lässt, dass Sie derzeit größere Änderungen an Ihrer Website vornehmen. In einigen Fällen enthält es auch eine Schätzung, wann die Website wieder online sein wird.
WordPress wird mit einer Standardseite für den Wartungsmodus geliefert. Es enthält den Text: „Für geplante Wartungsarbeiten kurzzeitig nicht verfügbar. Schauen Sie in einer Minute noch einmal vorbei.“

Obwohl diese Nachricht die Arbeit erledigt, gibt es eine Handvoll Methoden, mit denen Sie sie optisch ansprechender und ansprechender gestalten können. Eine benutzerdefinierte Wartungsmodus-Seite informiert Besucher nicht nur darüber, dass die Website vorübergehend nicht verfügbar sein wird – sie kann Ihre Social-Media-Kanäle bewerben, den Leuten einen Blick hinter die Kulissen geben und ihnen sogar die Möglichkeit geben, sich für Ihre E-Mail-Liste anzumelden, damit sie Updates erhalten.
Wenn Ihre Website noch nicht online ist oder komplett überarbeitet wird, besteht eine weitere Option darin, eine Seite "In Kürze verfügbar" zu erstellen. Sie können einen Countdown bis zu Ihrem Startdatum hinzufügen, um Spannung zu erzeugen.
Wann Sie den Wartungsmodus verwenden sollten (und wann nicht).
Es ist wichtig, bei Ihren Besuchern einen guten Eindruck zu hinterlassen, auch wenn Ihre Website derzeit nicht online ist. Eine defekte Website kann dazu führen, dass sie Ihre Professionalität oder Glaubwürdigkeit in Frage stellen.
Der Wartungsmodus ist am besten zu verwenden, wenn Sie wesentliche Änderungen an Ihrer Website vornehmen. Es ist nicht erforderlich, wenn Sie kleinere Anpassungen vornehmen, wie z. B. das Veröffentlichen von Inhalten oder das Aktualisieren von Links. Dies sind schnelle, einfache Änderungen, die normalerweise keine Probleme oder Betriebsunterbrechungen verursachen.
Wenn Sie andererseits etwas erstellen oder ändern, das sich auf die Funktionalität der Website auswirkt, wie z. B. das Anpassen Ihres Designs, ist es am besten, es offline zu schalten, bis Sie fertig sind.
Hier sind einige Situationen, in denen es sinnvoll ist, den Wartungsmodus zu verwenden:
- Ausführen von Updates für WordPress Core, Themes und Plugins
- Entwicklung Ihrer Website, bevor sie startbereit ist
- Bearbeiten von Inhalten, die nicht im Frontend Ihrer Website sichtbar sein sollen
- Strukturelle Änderungen an Ihrer Website vornehmen, z. B. die Navigation ändern
- Bearbeiten des Codes oder der Kerndateien Ihrer Website
- Hinzufügen neuer Elemente zu einer Hauptseite
- Fehlerbehebung bei Fehlern oder Konflikten auf Ihrer Website
- Behebung von Schäden, die aus einer Sicherheitsverletzung resultieren
Anstelle einer Fehlermeldung können Sie steuern, auf welche Informationen Ihre Besucher stoßen, und so ihre Erfahrung und Wahrnehmung Ihrer Website verbessern.
So versetzen Sie WordPress in den Wartungsmodus
Nachdem Sie nun verstanden haben, was der Wartungsmodus ist und wann Sie ihn verwenden sollten, sehen wir uns an, wie Sie ihn aktivieren können. Im Folgenden finden Sie drei Methoden, um Ihre WordPress-Site in den Wartungsmodus zu versetzen.
1. Verwenden Sie ein Plugin wie WP Maintenance Mode
Der schnellste und einfachste Weg, Ihre WordPress-Website in den Wartungsmodus zu versetzen, ist die Verwendung eines Plugins. Dies ist eine anfängerfreundliche Wahl, die es überflüssig macht, die Dateien Ihrer Website zu bearbeiten oder mit Code zu arbeiten.
Es gibt eine Handvoll zuverlässiger Optionen zur Auswahl. Einer der beliebtesten ist der WP-Wartungsmodus.
Dieses kostenlose Plugin ist einfach zu bedienen und erfordert nur wenige Klicks. Sie können den visuellen Customizer verwenden, um Ihre Seite ästhetisch ansprechender zu gestalten als die Standardseite des WordPress-Wartungsmodus.
Um zu beginnen, müssen Sie das Plugin für den WP-Wartungsmodus auf Ihrer Website installieren und aktivieren. Navigieren Sie dazu zu Plugins → Add New und suchen Sie dann nach „wp maintenance mode“. Klicken Sie anschließend auf Jetzt installieren und Plug-in aktivieren- Schaltflächen.
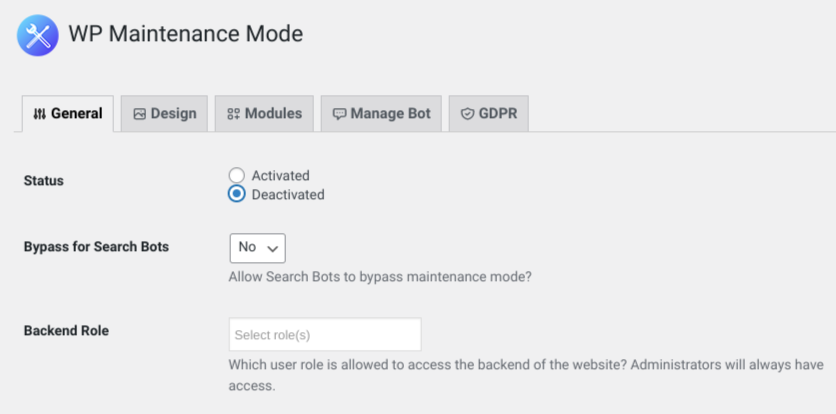
Sobald das Plugin aktiviert ist, können Sie von Ihrem Admin-Dashboard zu Einstellungen → WP-Wartungsmodus gehen. Dort finden Sie fünf Registerkarten.

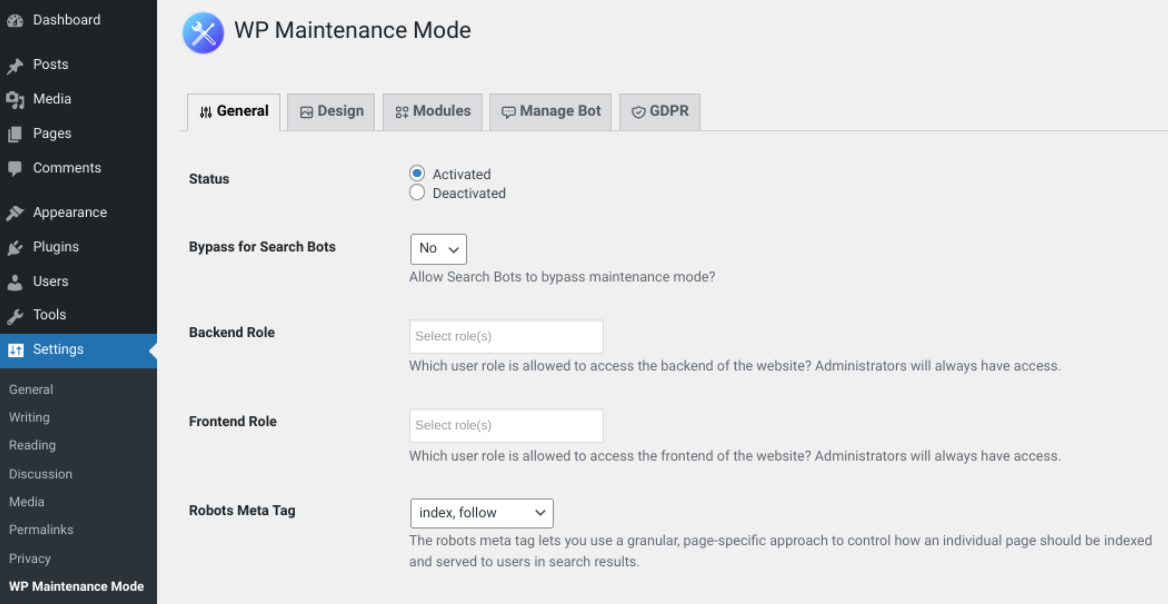
Unter dem General Abschnitt können Sie den Wartungsmodus aktivieren. Wählen Sie einfach neben Status die Einstellung Aktiviert aus. Sie können auch festlegen, dass der Wartungsmodus Such-Bots umgeht, und bestimmen, welche Benutzer Zugriff auf das Back-End Ihrer Website haben, während sie sich im Wartungsmodus befindet.
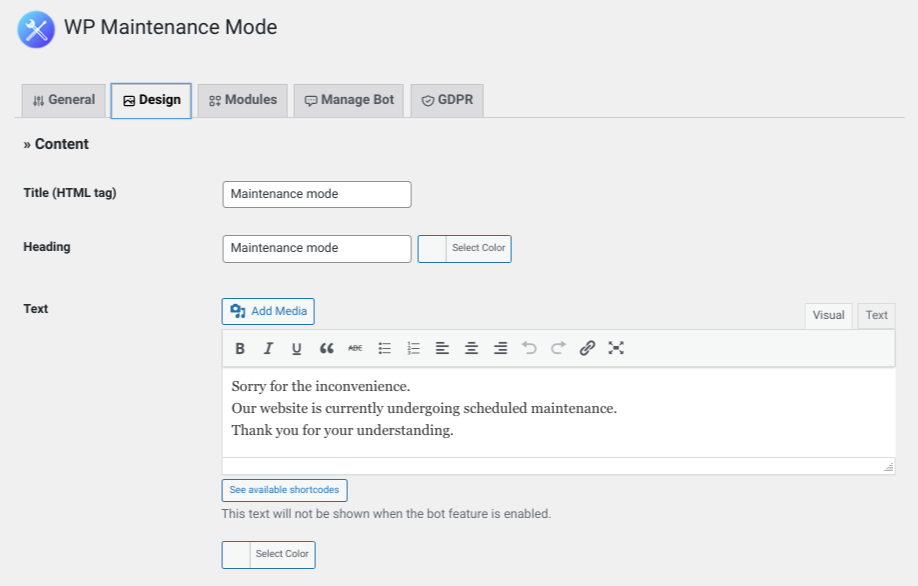
Um das Erscheinungsbild Ihrer Wartungsmodus-Seite anzupassen, gibt es unter Design mehrere Optionen Tab.

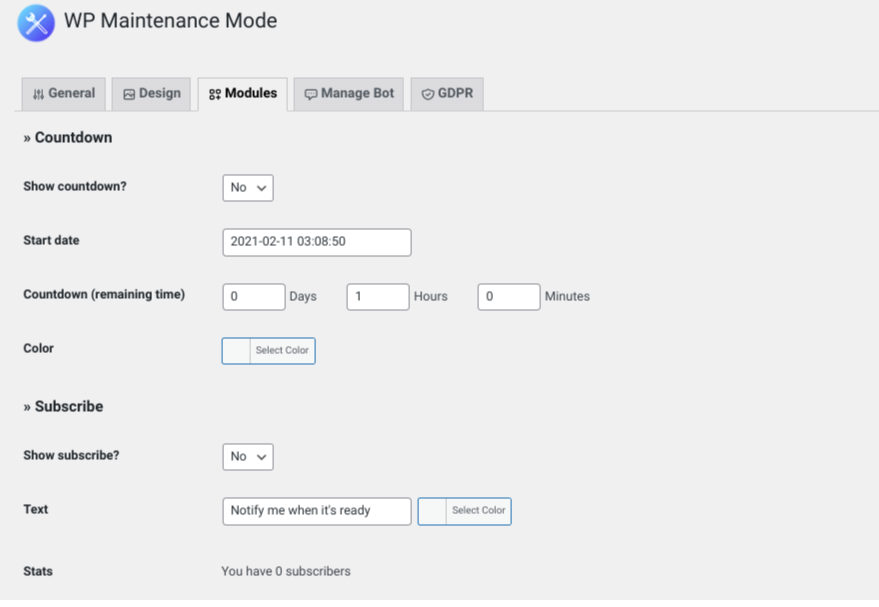
Beispielsweise können Sie den Wortlaut der Wartungsmodus-Meldung ändern, die Besucher sehen. Sie können die Hintergrundfarbe auch ändern. Wenn Sie zusätzliche Funktionen wie einen Countdown hinzufügen möchten, können Sie dies unter Module tun.

Es gibt auch eine Abonnementfunktion, mit der Sie Besucher benachrichtigen können, wenn Sie mit der Aktualisierung der Website fertig sind. Sie können die Wartungsseite sogar mit Ihren Social-Media-Konten verbinden. Auf diese Weise können die Leute Social-Media-Symbole auswählen, die zu Ihren Profilen weitergeleitet werden.
Wenn Sie fertig sind, klicken Sie auf Einstellungen speichern am unteren Rand des Bildschirms. Wenn unter den allgemeinen Einstellungen immer noch Aktiviert ausgewählt ist, wird Ihre Website in den Wartungsmodus versetzt.
Zusätzliche Wartungsmodus-Plugins
Der WP-Wartungsmodus ist nur eine Plugin-Option, aber es gibt andere Tools, die Sie vielleicht in Betracht ziehen sollten. Eine weitere beliebte Wahl ist SeedProd.
Diese Freemium-Lösung ist eine hervorragende Option, wenn Sie eine helle und einladende Zielseite für den Wartungsmodus erstellen möchten. Es funktioniert mit fast jedem WordPress-Theme und ermöglicht es Ihnen auch, 404-Fehlerseiten anzupassen.
Wenn Sie nach etwas Einfacherem und Unkomplizierterem suchen, können Sie alternativ das Maintenance-Plugin in Betracht ziehen.
Bei diesem Tool geht es mehr um Funktion und Nützlichkeit als um Aussehen. Nach der Installation können Sie damit eine 503-Meldung „Dienst vorübergehend nicht verfügbar“ aktivieren. Außerdem können Sie der Seite Ihr eigenes Branding hinzufügen, z. B. Ihr Logo und ein Hintergrundbild. Wenn Sie sich für die Premium-Version entscheiden, können Sie aus über 200 vorgefertigten Vorlagen wählen.
Sie können Zielseiten für den Wartungsmodus auch mithilfe von Seitenerstellungs-Plug-ins entwerfen und aktivieren, auf die wir später in diesem Beitrag eingehen werden. Die genauen Schritte zum Aktivieren des Wartungsmodus in WordPress variieren je nach verwendetem Plugin, aber der allgemeine Prozess ist ähnlich.
2. Fügen Sie der Datei function.php Ihres WordPress-Themes Code hinzu
Eine weitere Möglichkeit, Ihre Website in den Wartungsmodus zu versetzen, besteht darin, der Datei functions.php Ihres Themes Code hinzuzufügen. Da bei dieser Methode eine der Kerndateien Ihrer Website bearbeitet wird, sollten Sie mit einiger Vorsicht vorgehen. Wir empfehlen Ihnen, Ihre Website zu sichern, bevor Sie dies versuchen.
Sobald Sie Ihr WordPress-Backup erstellt haben, können Sie diese Datei auf verschiedene Arten finden und bearbeiten. Sie können den Dateimanager Ihres Hosting-Providers verwenden oder sich mit einem FTP-Client (File Transfer Protocol) wie FileZilla mit Ihrer Website verbinden.
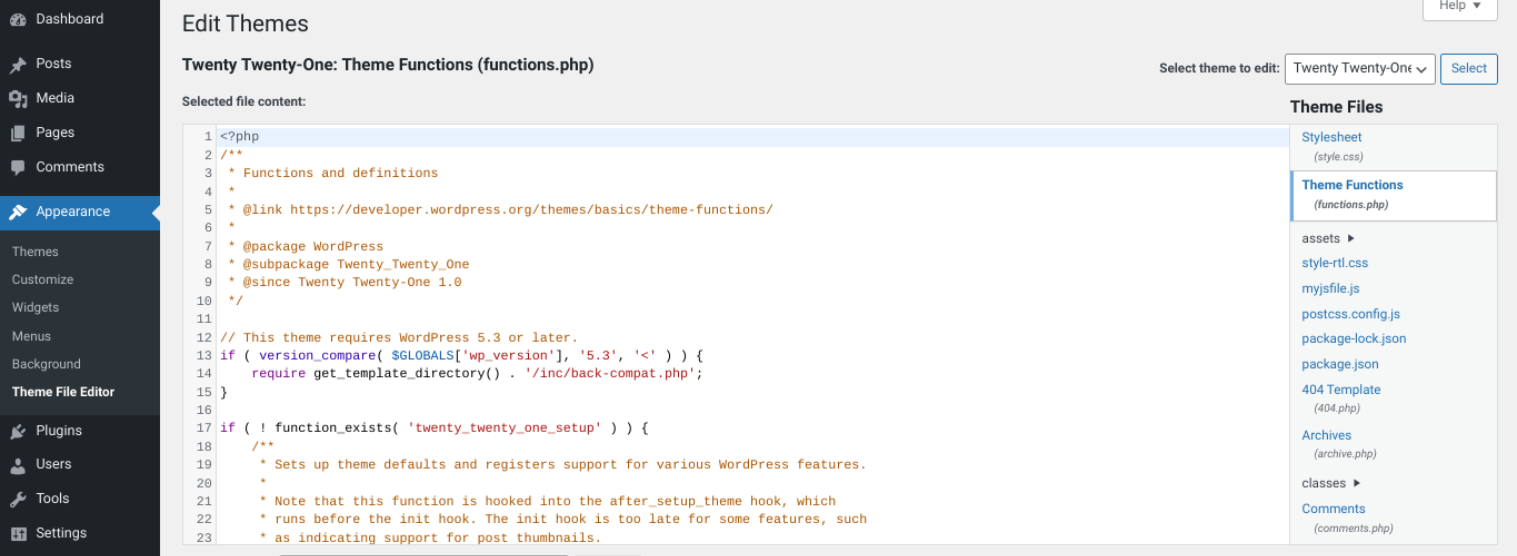
Alternativ können Sie die functions.php direkt in WordPress aufrufen und ändern. Navigieren Sie dazu einfach zu Ihrem Admin-Dashboard und gehen Sie dann zu Appearance → Theme Editor . Auf der rechten Seite Ihres Bildschirms sehen Sie eine Liste Ihrer Designdateien.
Wählen Sie Themenfunktionen . Dadurch wird Ihre Datei functions.php geöffnet.

Scrollen Sie zum Ende der Datei, kopieren Sie das folgende Code-Snippet und fügen Sie es ein:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');Wenn Sie fertig sind, speichern Sie Ihre Änderungen, indem Sie auswählen Datei aktualisieren unten auf dem Bildschirm. Dadurch wird automatisch der Wartungsmodus auf deiner WordPress-Seite aktiviert.
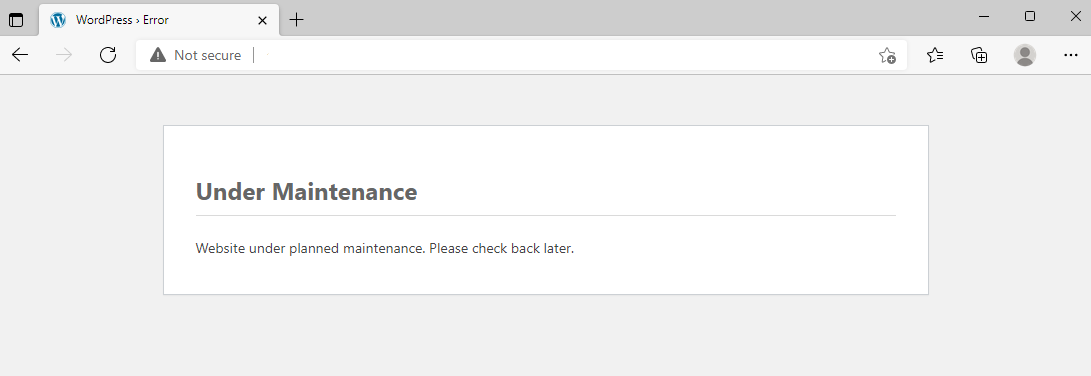
Wenn Sie das Frontend Ihrer Website besuchen, sollten Sie Folgendes sehen:

Wenn Sie den Wortlaut der Nachricht ändern möchten, können Sie den beschreibenden Text in dem Code ändern, den Sie gerade in die Datei des Themas eingefügt haben. Beispielsweise möchten Sie möglicherweise Details darüber angeben, wie lange Ihre Website gewartet wird.

3. Bearbeiten Sie die .htaccess -Datei Ihrer WordPress-Site
Eine andere Möglichkeit, Ihre Website in den Wartungsmodus zu versetzen, besteht darin, Ihre .htaccess -Datei zu bearbeiten. Beachten Sie noch einmal, dass es wichtig ist, ein Backup Ihrer Website zu erstellen, bevor Sie dies versuchen.
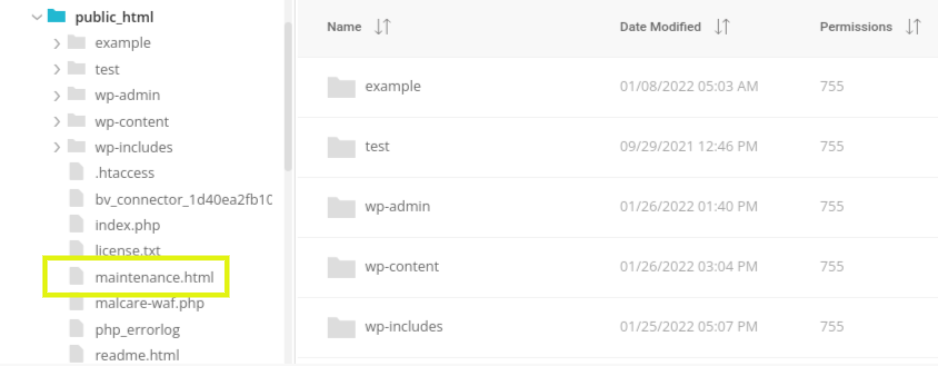
Wie bei der Datei functions.php finden Sie Ihre .htaccess -Datei über FTP oder den Dateimanager Ihres Webhosters. Suchen Sie dann das Stammverzeichnis Ihrer Website (normalerweise als public_html bezeichnet). Öffnen Sie diesen Ordner, erstellen Sie dann eine neue Datei und nennen Sie sie „maintenance.html“.

In dieser Datei können Sie die Nachricht hinzufügen, die auf Ihrer Wartungsseite erscheinen soll. Speichern Sie dann Ihre Änderungen.
Navigieren Sie als Nächstes zu Ihrer .htaccess -Datei, klicken Sie mit der rechten Maustaste darauf und wählen Sie Bearbeiten . Kopieren Sie das folgende Code-Snippet und fügen Sie es am Ende der Datei ein:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]Speichern Sie abschließend die Datei. Jetzt werden Ihre Besucher auf die von Ihnen erstellte Seite maintenance.html geleitet.
So bringen Sie Ihre WordPress-Website aus dem Wartungsmodus
Wenn Sie bereit sind, Ihre Website wieder live zu schalten, gibt es mehrere Möglichkeiten, wie Sie Ihre Website aus dem Wartungsmodus herausholen können. Der beste Ansatz hängt von der Methode ab, die Sie zum Einschalten verwendet haben.
Wenn Sie das Plugin WP Maintenance Mode verwendet haben, können Sie zu Settings → WP Maintenance Mode → General navigieren. Klicken Sie dann auf die Option Deaktiviert .

Wenn Sie fertig sind, wählen Sie Einstellungen speichern aus. Ihre Website sollte sich jetzt nicht mehr im Wartungsmodus befinden.
Wenn Sie den Wartungsmodus aktiviert haben, indem Sie der Datei functions.php oder .htaccess Ihres Themes Code hinzugefügt haben, müssen Sie diesen Code entfernen, um Ihre Website wieder live zu schalten.
Sie verwenden dieselbe Methode, die Sie zum Hinzufügen des Wartungsmoduscodes verwendet haben. Wenn Sie es beispielsweise über einen FTP-Client zu functions.php hinzugefügt haben, navigieren Sie zurück zum Ordner Ihres aktuellen Designs und navigieren Sie zum Ende der Datei functions.php . Löschen Sie das Snippet und speichern Sie die Datei.
Wenn Sie die .htaccess -Datei Ihrer Website bearbeitet haben, müssen Sie auch den hinzugefügten Code löschen und die Datei speichern. Außerdem sollten Sie die von Ihnen erstellte Datei maintenace.html löschen.
Unabhängig von der von Ihnen verwendeten Methode empfehlen wir Ihnen, Ihre Website im Frontend zu besuchen, um zu bestätigen, dass sie sich nicht mehr im Wartungsmodus befindet. Möglicherweise müssen Sie Ihren Cache leeren und Ihren Browser-Tab aktualisieren, um dies zu überprüfen.
Was tun, wenn WordPress im Wartungsmodus feststeckt?
Obwohl das Versetzen Ihrer Website in den Wartungsmodus und aus dem Wartungsmodus relativ einfach ist, können dabei einige Probleme auftreten. Es ist beispielsweise möglich, dass Ihre Website im Wartungsmodus hängen bleibt.
In der Regel liegt dies an einem Konflikt, der dazu führt, dass die Wartungsdatei davon ausgeht, dass die Aktualisierungen nicht abgeschlossen sind. Dies kann auch auftreten, wenn Sie den Bildschirm verlassen oder die Seite aktualisieren, bevor eine Aktualisierung abgeschlossen ist.
Wenn Sie sich nicht bei Ihrer Website anmelden und nicht auf das Backend zugreifen können, geraten Sie nicht in Panik. Es gibt einige einfache Schritte, die Sie unternehmen können, um das Problem zu beheben und zu beheben.
Verbinden Sie sich zunächst über den FTP-Client oder den Dateimanager Ihres Webhosts mit Ihrer Website. Navigieren Sie zum Stammverzeichnis Ihrer Site, suchen Sie die Datei maintenance.html , klicken Sie mit der rechten Maustaste darauf und löschen Sie sie.
Sobald Sie die Datei gelöscht haben, aktualisieren Sie Ihre Website in einem neuen Browser-Tab. Es sollte sich wieder normalisieren. Wenn Sie immer noch die Wartungsmodus-Seite sehen, versuchen Sie auch, Ihren Browser-Cache zu leeren.
Verwenden eines Seitenerstellers zum Entwerfen einer benutzerdefinierten Seite für den Wartungsmodus
Die Standardseite für den Wartungsmodus in WordPress kann schlicht aussehen. Glücklicherweise gibt es Möglichkeiten, wie Sie Ihre eigene Seite für den Wartungsmodus gestalten können, um sie optisch ansprechender zu gestalten.
Wie wir beim WP-Wartungsmodus gesehen haben, können Sie eine Seite mit einem Plugin erstellen. Der Nachteil bei der Verwendung dieser Methode besteht darin, dass die Anpassungsoptionen immer noch etwas eingeschränkt sein können.
Wenn Sie mit Codierung und Webentwicklung nicht vertraut sind, aber eine individuellere Wartungsseite wünschen, können Sie ein Seitenerstellungs-Plugin wie Elementor verwenden.
Mit diesem Freemium-Tool können Sie ganz einfach eine Vielzahl von Inhaltsseiten für Ihre Website erstellen. Es enthält auch eine Option für den Wartungsmodus, mit der Sie aus einer Bibliothek von Vorlagen auswählen oder ganz von vorne beginnen können. Außerdem erhalten Sie Zugriff auf einen intuitiven Drag-and-Drop-Builder, der anfängerfreundlich ist.
Erstellen einer Vorlage für den Wartungsmodus
Lassen Sie uns nun untersuchen, wie Sie mit Elementor Ihre eigenen Wartungsmodus-Designs erstellen können. Zuerst müssen Sie das Plugin auf Ihrer WordPress-Seite installieren und aktivieren.
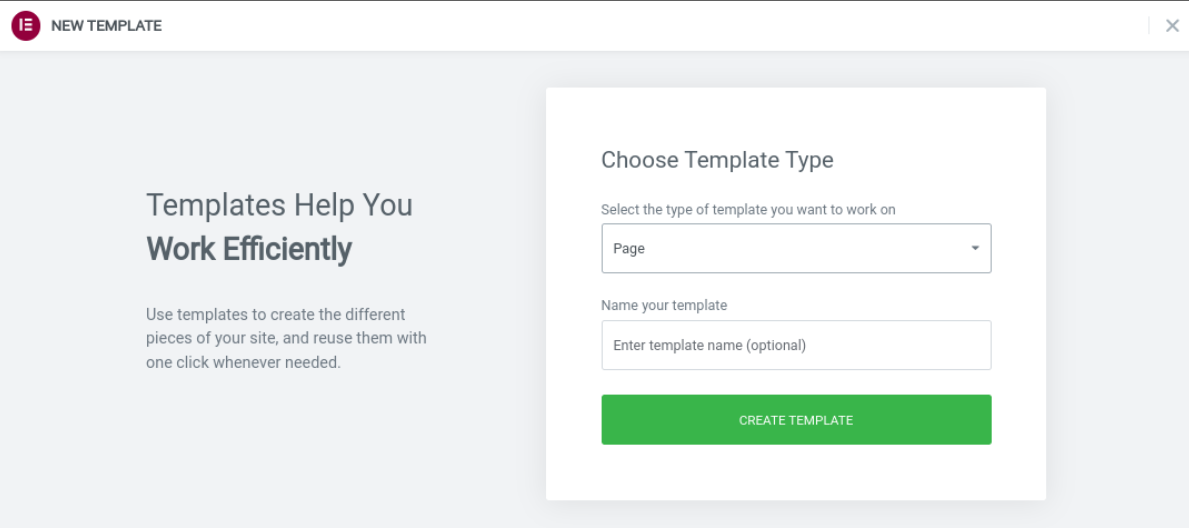
Dann können Sie mit dem Erstellen einer Vorlage für den Wartungsmodus beginnen, indem Sie zu Vorlagen → Neu hinzufügen navigieren. Wählen Sie unter Vorlagentyp Seite aus. Geben Sie Ihrer Vorlage einen aussagekräftigen Namen und wählen Sie dann Vorlage erstellen aus.

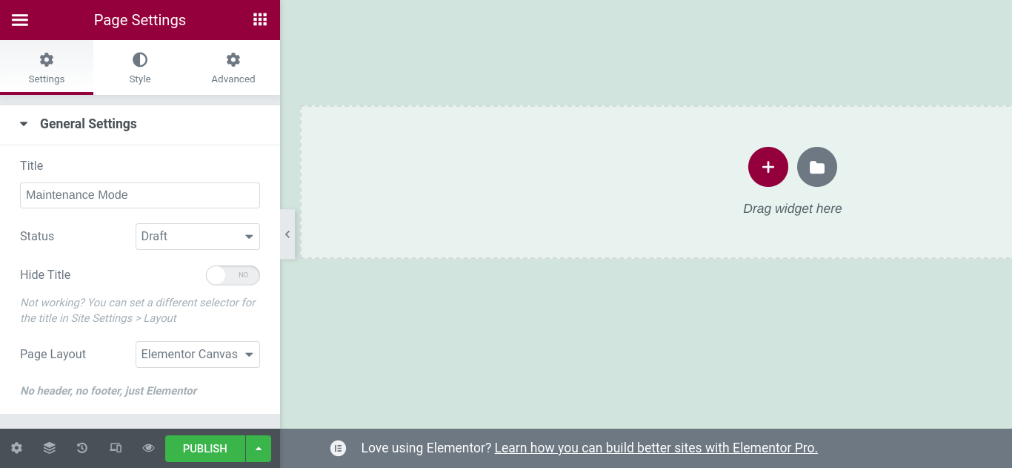
Dadurch wird die Elementor-Editor-Oberfläche geöffnet. Suchen Sie das Zahnradsymbol in der unteren linken Ecke des Bildschirms. Klicken Sie darauf, um die Seiteneinstellungen zu öffnen. Gehen Sie zu Seitenlayout → Elementor Canvas , um ein leeres Design zu erstellen.

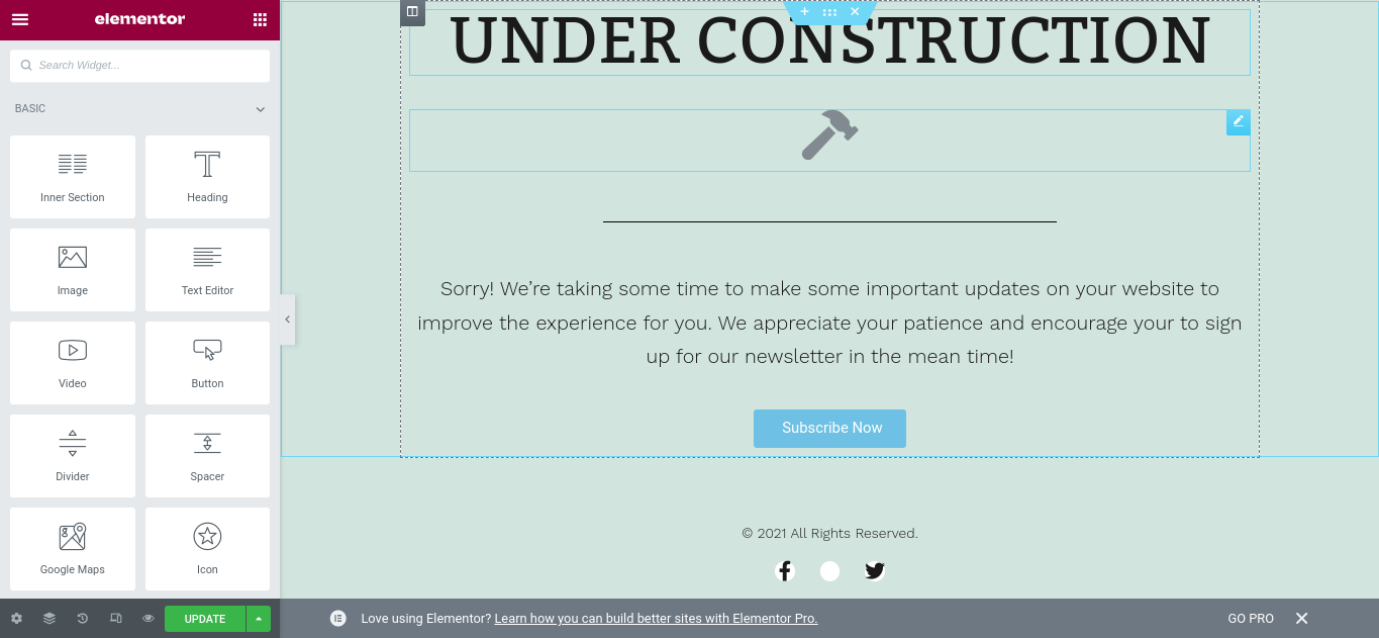
Wählen Sie als Nächstes das Ordnersymbol, um eine Vorlage auszuwählen. Klicken Sie auf die Vorlage, die Sie verwenden möchten, um sie in den Editor einzufügen. Sie können Ihre Seite auch von Grund auf neu erstellen, aber eine Vorlage hilft Ihnen dabei, Ihr Design in Gang zu bringen.
Sobald Sie die Vorlage eingefügt haben, können Sie die Elementor-Oberfläche verwenden, um sie zu ändern, und die Widgets verwenden, um neue Inhalte hinzuzufügen. Sie können beispielsweise einen Countdown-Timer, Social-Share-Symbole und CTA-Schaltflächen einfügen.

Sie können jedes dieser Elemente per Drag & Drop auf die Seite ziehen. Um jeden Bereich zu ändern und anzupassen, können Sie in das Feld klicken und die Optionen für Einstellungen und Stil durchsuchen.
Wenn Sie die Seite nach Ihren Wünschen gestaltet haben, können Sie auf klicken Veröffentlichen Schaltfläche unten im linken Bedienfeld, um Ihre Vorlage abzuschließen. Jetzt müssen Sie Ihre Website nur noch in den Wartungsmodus versetzen.
Wartungsmodus mit Elementor aktivieren
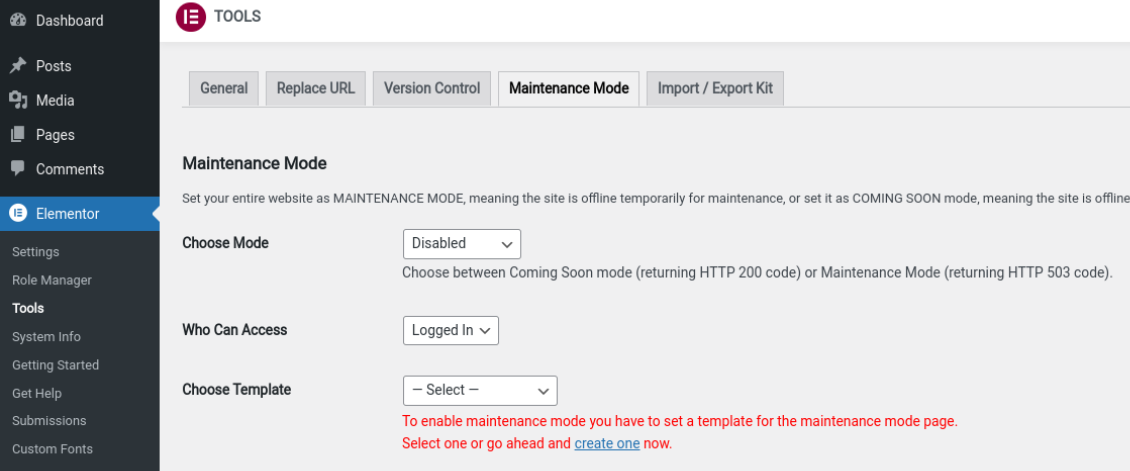
Sobald Sie Ihre Änderungen gespeichert haben, können Sie die Elementor-Oberfläche verlassen und zu Ihrem Dashboard zurückkehren. Der nächste Schritt besteht darin, den Wartungsmodus zu aktivieren. Sie können dies tun, indem Sie zu Elementor → Tools navigieren und auf die Registerkarte Wartungsmodus klicken.

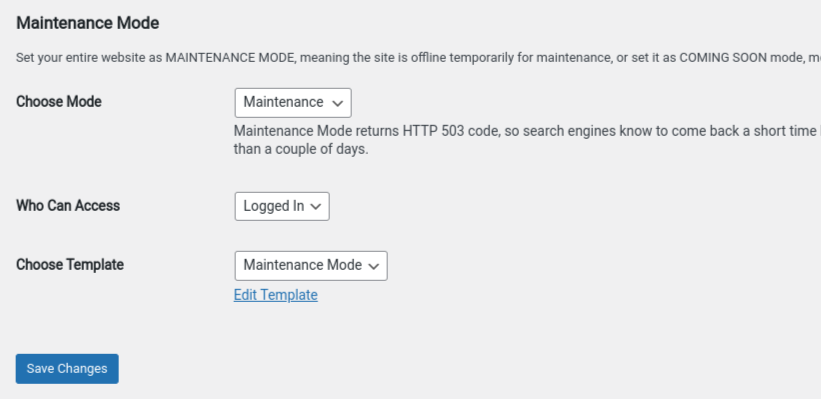
Unter Choose Mode können Sie umschalten Deaktiviert entweder für den Wartungsmodus oder den Demnächst-Modus . Als Nächstes können Sie festlegen, welche Benutzer im Wartungsmodus auf Ihre Site zugreifen können.
Abschließend können Sie auf klicken Wählen Sie das Dropdown-Menü „Vorlage“ und wählen Sie die soeben erstellte Vorlage aus.

Wenn Sie fertig sind, klicken Sie auf Änderungen speichern . Dadurch wird Ihre Website automatisch in den Wartungsmodus versetzt und die von Ihnen entworfene Wartungsseite angezeigt.
Überprüfen Sie nun Ihre Website im Frontend. Wenn alles so aussieht, wie es sollte, sind Sie fertig!
Machen Sie einen guten Eindruck im Wartungsmodus von WordPress
Wenn Sie an Ihrer Website arbeiten und wesentliche Änderungen vornehmen, ist es wichtig, Ihre Website in den Wartungsmodus zu versetzen. Dies kann verhindern, dass Besucher auf eine Fehlermeldung stoßen, und sie wissen lassen, wann sie damit rechnen können, dass Ihre Website wieder live ist.
Wie wir in diesem Beitrag besprochen haben, gibt es drei Methoden, mit denen Sie Ihre Website in den Wartungsmodus versetzen können:
- Installieren Sie ein Plugin.
- Füge Code zur Datei functions.php deines Themes hinzu.
- Bearbeiten Sie die .htaccess -Datei Ihrer Website.
Die beste Methode für Sie hängt von Ihrem Komfort und Ihrer Erfahrung im Umgang mit Site-Dateien ab. Wenn Sie ein Anfänger sind, empfehlen wir den Plugin-Ansatz. Alternativ können Sie Ihre Wartungsmodusseite mit einem intuitiven Seitenersteller wie Elementor weiter anpassen!
