Wie man ein Mega-Menü zu WordPress hinzufügt (+5 beste Plugins)
Veröffentlicht: 2022-08-18Menüs spielen eine wichtige Rolle beim Design und der Funktionalität Ihrer Website. Sie helfen Besuchern beim Navigieren zwischen Ihren Seiten und können die allgemeine Benutzerfreundlichkeit verbessern. Wenn Sie jedoch viele Inhalte haben, kann es schwierig sein, herauszufinden, wie Sie diese anzeigen können, ohne dass sie überfüllt oder chaotisch aussehen.
Hier kommen Mega-Menüs ins Spiel. Ein WordPress-Mega-Menü kann Ihrer Website ein professionelleres Erscheinungsbild verleihen und Menschen dabei helfen, die gesuchten Inhalte leichter zu finden. Außerdem gibt es mehrere Methoden, mit denen Sie eine zu Ihrer Website hinzufügen können.
In diesem Beitrag erklären wir, was ein Mega-Menü ist und welche Vorteile die Verwendung eines solchen in WordPress hat. Dann führen wir Sie durch Ihre Optionen zum Erstellen eines solchen und erkunden fünf der besten Mega-Menü-Plugin-Optionen.
Was ist ein Mega-Menü in WordPress?
Ihr WordPress-Menü ist die Struktur, die Sie verwenden, um die Seiten Ihrer Website zu organisieren und anzuzeigen. Es befindet sich normalerweise oben auf der Website – kann aber auch seitlich oder auf andere einzigartige Weise angezeigt werden.
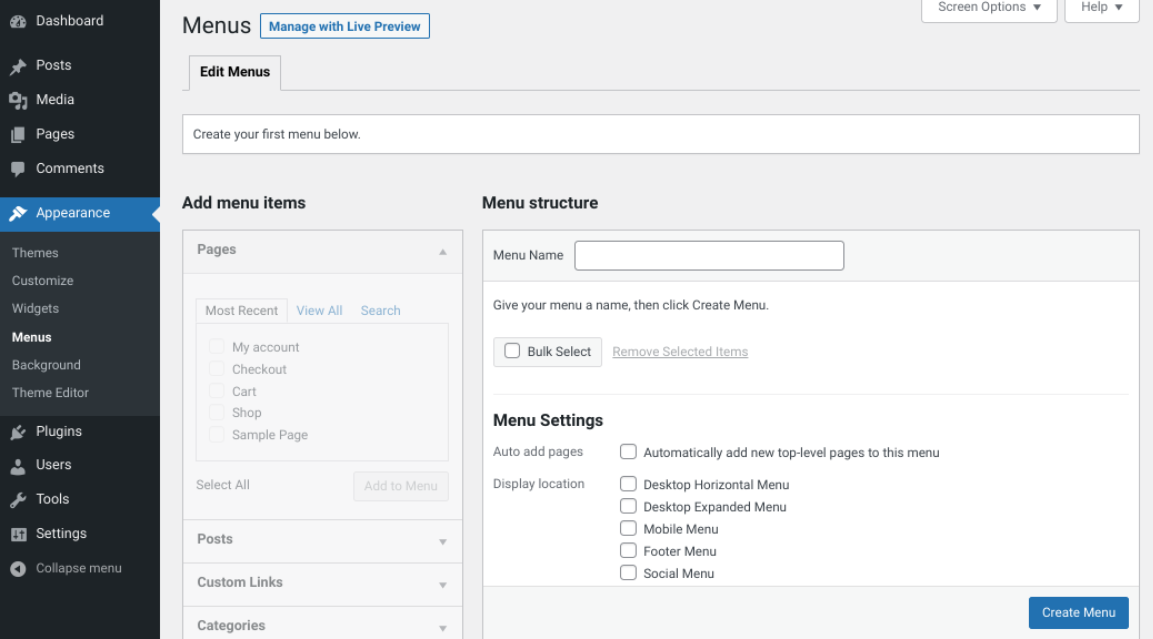
Um auf das integrierte Menüsystem zuzugreifen, können Sie sich zunächst bei Ihrer WordPress-Site anmelden. Navigieren Sie dann in Ihrem Admin-Dashboard zu Appearance → Menus .

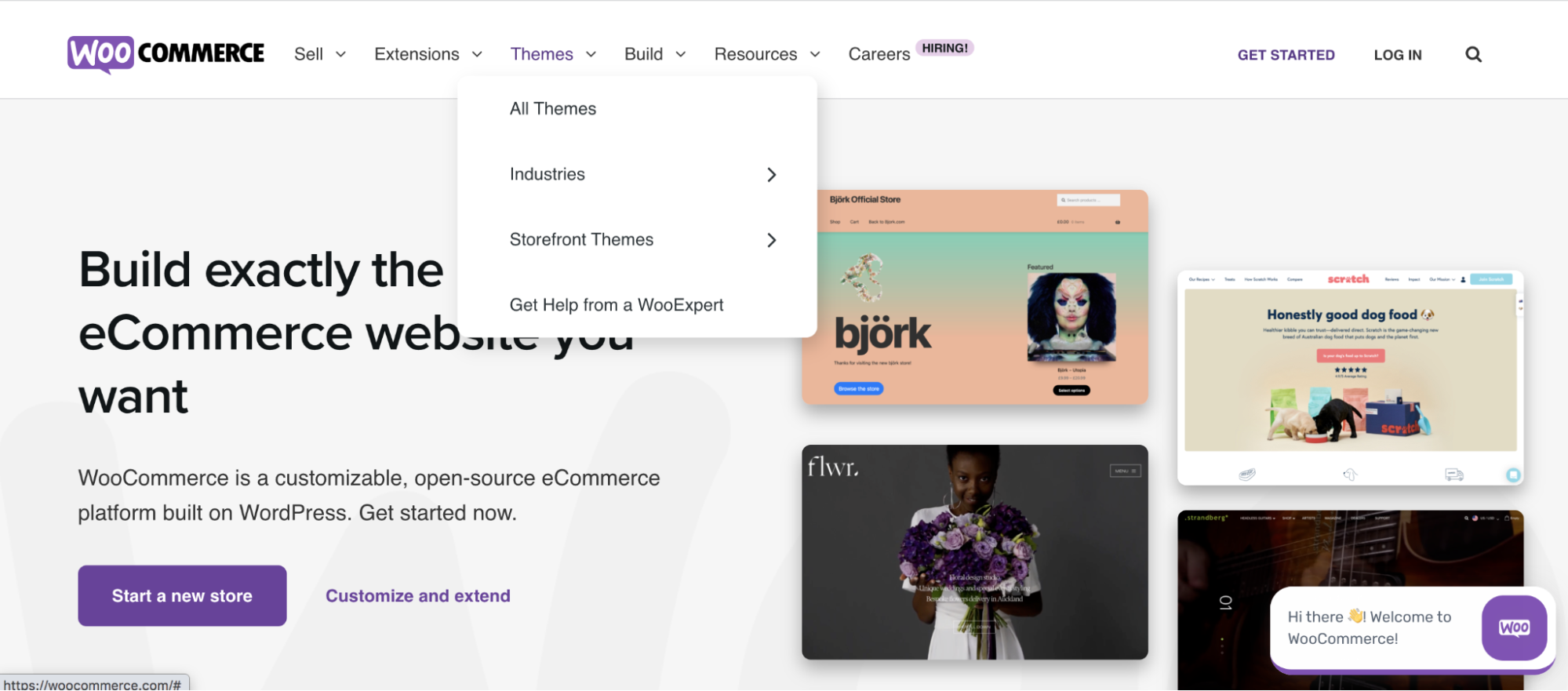
Standardmäßig verwendet WordPress Standardmenüs, die eine Liste von Seiten anzeigen, manchmal mit einspaltigen Dropdown-Menüs. Es gibt keine zusätzlichen Informationen oder Inhalte wie Bilder, Beschreibungen usw. – es ist nur eine Reihe von Listen. Es ist normalerweise ziemlich einfach und unkompliziert, schränkt Sie jedoch ein, wenn es um die Anzahl der Seiten, den Umfang oder die Informationen geht, die Sie aufnehmen können. Hier ein Beispiel aus WooCommerce:

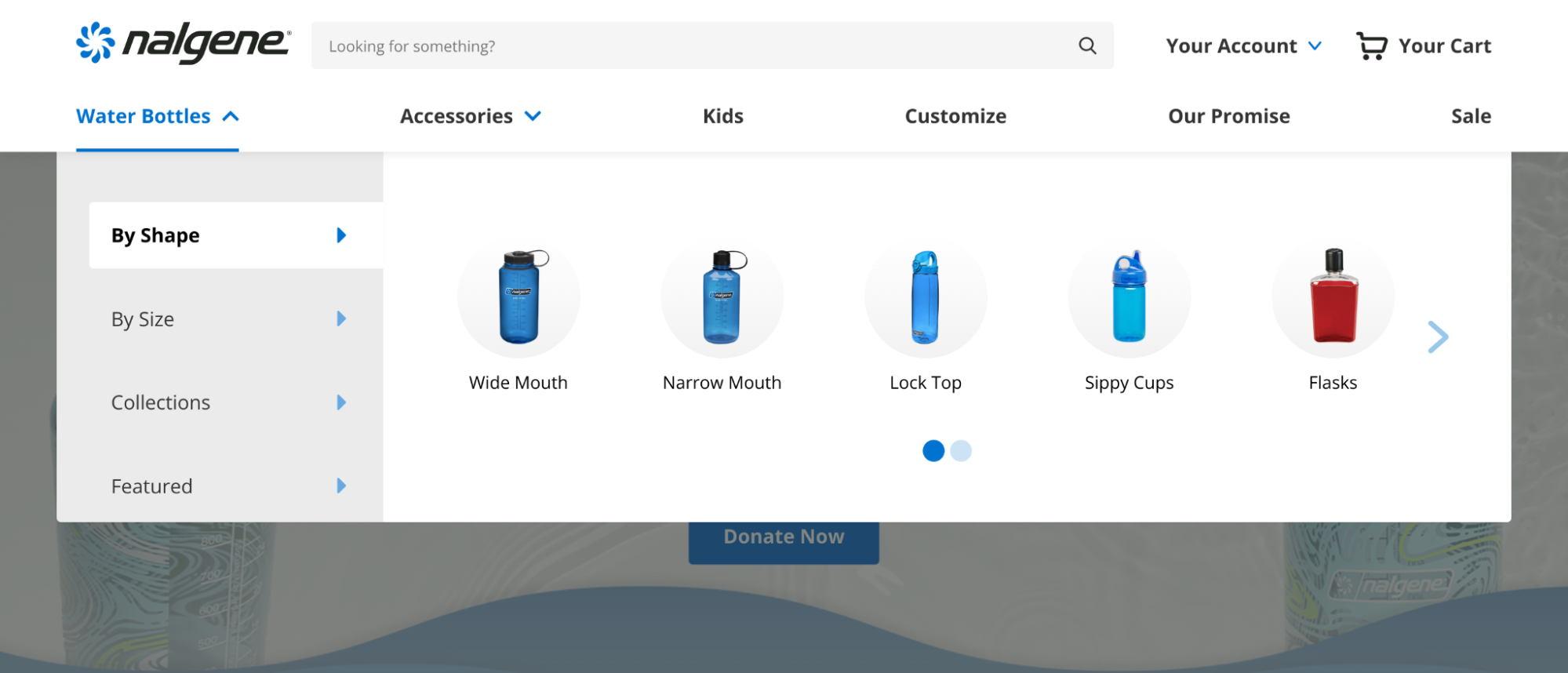
Ein Mega-Menü ist eine Art Dropdown-Menü, mit dem Benutzer an einer Stelle auf eine große Menge an Inhalten zugreifen können. Mega-Menüs werden häufig auf E-Commerce-Websites verwendet und werden auch auf anderen Arten immer beliebter. Sie können ein Beispiel auf der Nalgene-Website sehen, die Produktfotos, Schieberegler und andere Inhalte in einem eher horizontalen Stil präsentiert:

Der Hauptunterschied besteht darin, dass ein Mega-Menü normalerweise mehrere Inhaltsspalten hat, während ein herkömmliches Dropdown-Menü nur eine Spalte hat. Dies ermöglicht ein viel robusteres und umfassenderes Menü, was besonders auf Websites mit vielen Informationen hilfreich sein kann.
Warum ein Mega-Menü in WordPress verwenden?
Einer der Vorteile der Verwendung eines Mega-Menüs besteht darin, dass es die Anzahl der Klicks reduzieren kann, die erforderlich sind, um zu einem bestimmten Inhalt zu navigieren. Dies ist großartig für Besucher, die auf Ihrer Website nach etwas Bestimmtem suchen, aber es verbessert auch die Benutzererfahrung für Erstbesucher, indem es ihnen hilft, Ihre Website effizienter zu erkunden.
Mega-Menüs können auch verwendet werden, um das Erscheinungsbild Ihrer Website zu verbessern und sogar bestimmte Inhalte zu bewerben oder die Aktionen zu fördern, die Besucher ausführen sollen. Außerdem sind sie hochgradig anpassbar – sodass sie den Rest Ihrer Marke hervorheben können, um ein nahtloses, optisch ansprechendes Erlebnis zu bieten.
So erstellen Sie ein WordPress-Megamenü
Es gibt verschiedene Möglichkeiten, ein Mega-Menü in WordPress zu erstellen. Eine Möglichkeit besteht darin, dies manuell durch Hinzufügen von benutzerdefiniertem Code zu tun. Die andere (schnellere und einfachere) Option ist die Verwendung eines Plugins. Werfen wir einen Blick darauf, wie man WordPress mit diesen beiden Methoden ein Mega-Menü hinzufügt.
Manuelles Erstellen eines Mega-Menüs (ohne Plugin)
Wenn Sie mit der Arbeit mit Ihren Site-Dateien vertraut sind, kann dies eine gute Option sein, um etwas sehr Einzigartiges zu erstellen.
Bevor Sie dies tun, ist es wichtig, Ihre WordPress-Site zu sichern. Sie können auch erwägen, eine Staging-Site zu erstellen, um Ihr Mega-Menü zu erstellen und zu testen, bevor Sie es live schalten. Dies hilft Ihnen, Probleme zu vermeiden, die die Funktionalität Ihrer Live-Website beeinträchtigen.
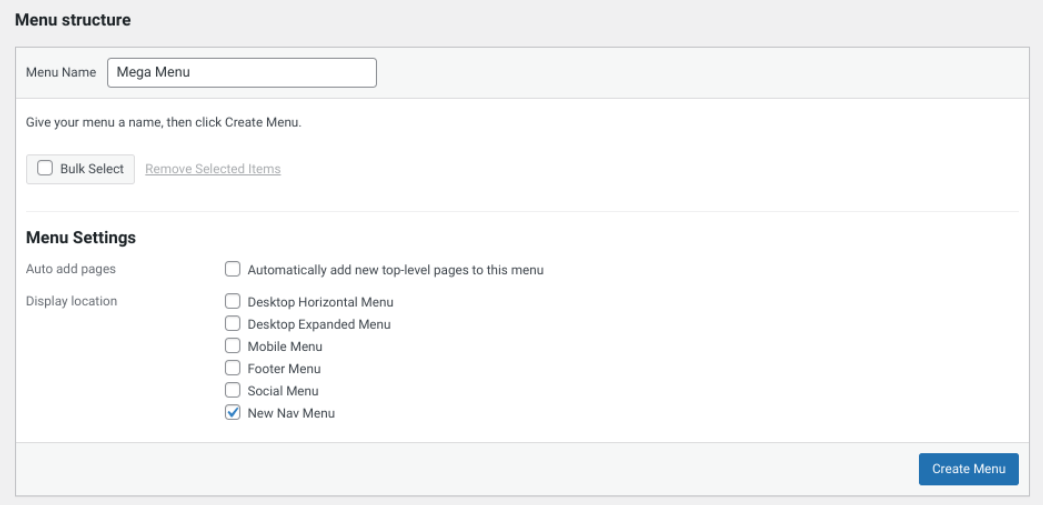
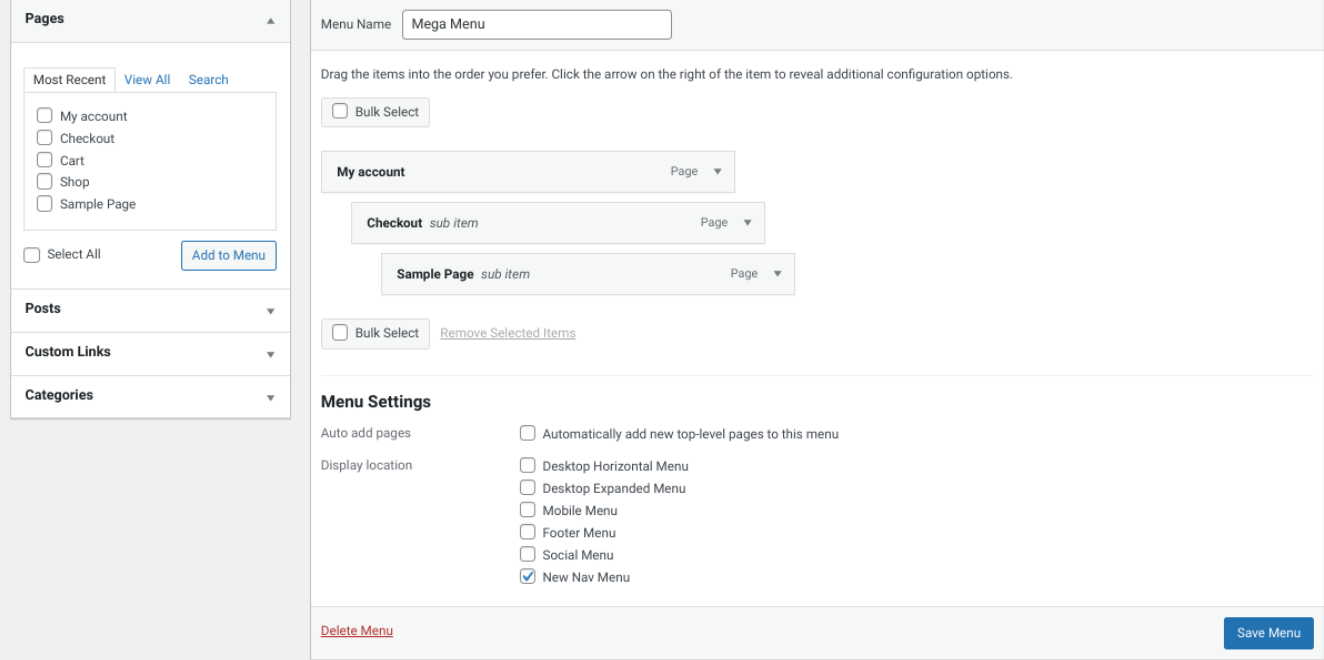
Navigieren Sie zunächst zu Aussehen → Menüs in Ihrem WordPress-Dashboard und benennen Sie Ihr Menü.

Klicken Sie auf die Schaltfläche Menü erstellen . Ziehen Sie die Seiten, die Sie in das Mega-Menü aufnehmen möchten, per Drag & Drop, und rücken Sie sie bei Bedarf als Untermenüs ein.

Wenn Sie fertig sind, können Sie Menü speichern auswählen.
Navigieren Sie als Nächstes zum Dateimanager Ihres cPanels oder verwenden Sie einen FTP-Client (File Transfer Protocol), um eine Verbindung zu den Dateien Ihrer Website herzustellen. Finde das Stylesheet deines Themes, indem du zu / wp-content → /themes → /your-theme-or-child-theme → /style.css gehst . Fügen Sie unten die folgende Codezeile hinzu:
.main-navigation ul:hover li ul, .main-navigation ul:hover li ul li ul { display: inherit; }Dadurch werden Ihre Untermenüelemente angezeigt, wenn jemand den Mauszeiger über ein Element der obersten Ebene bewegt. Jetzt passen wir den Code an, um ihn optisch etwas ansprechender zu gestalten, und stellen sicher, dass jedes untergeordnete Element in voller Breite angezeigt wird, wobei Abschnitte von Elementen nebeneinander angezeigt werden. Fügen Sie diesen Code hinzu:
.main-navigation { position: relative; } .main-navigation li { position: static; } .main-navigation ul li:hover ul { display: inherit; position: absolute; left: 0; right: 0; width: 100%; } .main-navigation ul li:hover ul li ul { display: inherit; position: relative; left: 0; } .main-navigation ul li:hover ul li { float: left; position: static; display: block; padding-top: 1em; } .main-navigation ul li:hover ul li ul li { float: none; padding-top: 0; }Sie können dann mit dem Styling spielen, um es so aussehen zu lassen, wie Sie es möchten, im Einklang mit Ihrer Marke und dem Rest Ihrer Website. Beispielsweise möchten Sie möglicherweise die Hintergrundfarbe Ihres Mega-Menüs ausschalten oder bestimmte Elemente fett darstellen. Möglicherweise möchten Sie auch den Spaltenabstand anpassen oder zusätzliche Elemente wie Fotos hinzufügen. Wenn Sie ein Entwickler sind oder ein gewisses Maß an Code-Erfahrung haben, können Sie Ihr Mega-Menü so gestalten, dass es so aussieht, wie Sie es möchten!
Möchten Sie eine ausführlichere Anleitung? Tuts+ bietet eine vollständige Komplettlösung.
Eine weitere Möglichkeit, ein Mega-Menü ohne Plugin zu erstellen, besteht darin, die integrierten Optionen Ihres Designs zu überprüfen. Einige, wie das Hestia-Design, enthalten standardmäßig Mega-Menüoptionen. Dies ist jedoch nicht immer der Fall.
Erstellen eines Mega-Menüs mit einem WordPress-Plugin
Wenn Sie Ihre Site-Dateien nicht bearbeiten möchten oder Ihr Design keine integrierten Mega-Menüoptionen bietet, können Sie mit einem Plugin ein Mega-Menü in WordPress erstellen. Es gibt viele Optionen, die wir im nächsten Abschnitt besprechen werden.
Obwohl dies eine sicherere Option ist, als manuell eine zu erstellen, sollten Sie dennoch Ihre WordPress-Site sichern, bevor Sie Änderungen vornehmen.
Die spezifischen Merkmale und Funktionen des Plugins variieren je nachdem, für welches Tool Sie sich entscheiden. Aber insgesamt wird das Konzept dasselbe sein.
Wir verwenden Max Mega Menu als Beispiel. Zu Beginn können Sie das Plugin auf Ihrer WordPress-Website installieren und aktivieren.
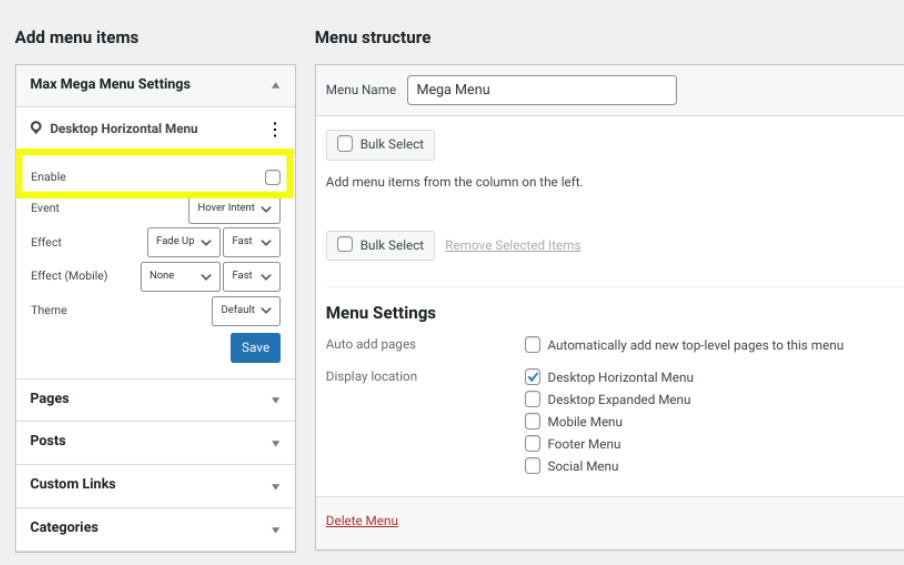
Als nächstes müssen Sie die Mega-Menü-Funktionalität aktivieren, indem Sie zu Appearance → Menus navigieren. Sie können den gewünschten Ort für Ihr Menü auswählen und dann auf das Kästchen neben Aktivieren klicken .

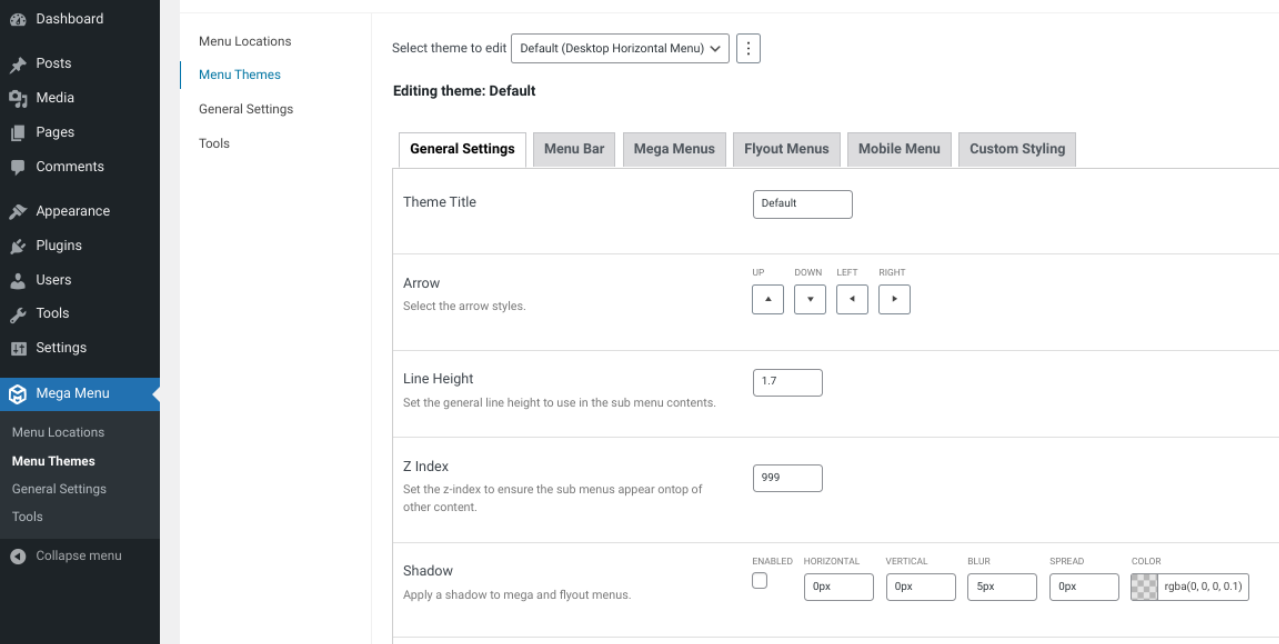
Speichern Sie Ihre Änderungen, wenn Sie fertig sind. Um das Erscheinungsbild und die Einstellungen Ihres Mega-Menüs anzupassen, gehen Sie zu Mega -Menü → Menüdesigns .

Hier finden Sie eine Vielzahl von Optionen zur Gestaltung des Menüs. Sie können den Menütyp sowie dessen Aussehen und Funktionalität ändern.
Die fünf besten WordPress-Megamenü-Plugins
Wenn Sie sich entscheiden, ein Mega-Menü-WordPress-Plugin zu verwenden, stehen Ihnen zahlreiche Optionen zur Auswahl. Während Sie sie recherchieren, ist es wichtig, die spezifischen Funktionen, nach denen Sie suchen, sowie Ihr Budget zu berücksichtigen. In diesem Sinne werfen wir einen detaillierten Blick auf fünf der besten WordPress-Mega-Menü-Plugins.
1. Max-Mega-Menü

Max Mega Menu ist ein unglaublich beliebtes Plugin, mit dem Sie Ihrer WordPress-Site ganz einfach hochwertige, anpassbare Menüs hinzufügen können. Es enthält einen Drag-and-Drop-Builder, der einfach zu bedienen ist. Es unterstützt auch mehrere Mega-Menüs für verschiedene Standorte auf Ihrer Website.
Hauptmerkmale von Max Mega Menu:
- Mehrere, individuell konfigurierbare Menüpositionen
- Ein Grid-Layout-Builder
- Menü-Hover- und Übergangsoptionen
- Ein Drag-and-Drop-Builder
- Kurzwahlen
- Symbole für Menüpunkte
- Ein Suchfeld
- Menü-Logos
Vorteile von Max Mega Menu:
- Es gibt kostenlose und Premium-Optionen.
- Es ist leicht, mit sauberem Code.
- Es umfasst Unterstützung für WooCommerce und Easy Digital Downloads.
- Sie können Mega-Menüs an mehreren Stellen platzieren.
- Mit den Widgets können Sie Karten, Kontaktformulare und mehr hinzufügen.
- Sie können Mega-Menüs auch von Grund auf neu erstellen oder Ihre vorhandenen Menüs verwenden.
- Die Tastaturnavigation sorgt für eine bessere Zugänglichkeit.
Nachteile von Max Mega Menu:
- Erweiterte Anpassungsoptionen sind nur mit einer Pro-Lizenz verfügbar.
- Es gibt keine kostenlose Testversion für Premium-Pläne.
Benutzerfreundlichkeit :
Max Mega Menu ist sehr einfach zu bedienen. Es wandelt bestehende Menüs automatisch in Mega-Menüs um. Es hat eine benutzerfreundliche Oberfläche, die einfach zu navigieren ist. Eine Pro-Lizenz beinhaltet auch Updates und vorrangigen Support.

Preise :
Max Mega Menu bietet eine kostenlose Version mit eingeschränkten Anpassungsmöglichkeiten. Pro-Pläne mit erweiterten Funktionen beginnen bei 29 $ für eine Einzelplatzlizenz. Dazu gehört auch ein Jahr Support.
2. QuadMenü

QuadMenu ist ein weiteres beliebtes Mega-Menü-Plugin, das unabhängig von Ihrem Erfahrungsniveau einfach zu verwenden ist. Das flexible Tool enthält einen intuitiven Drag-and-Drop-Builder und eine Vielzahl von Gestaltungs- und Anpassungsoptionen zum Erstellen von Menüs und Untermenüs für WordPress.
Hauptmerkmale von QuadMenu :
- Ein Drag-and-Drop-Builder
- Mehrere Menüpositionen
- Off-Canvas-, Sticky- und vertikale Menüs
- Optionen zum Ausrichten von Links
- Float-Dropdown-Menüs
- Font Fantastische Symbole und Google Fonts
- Dropdown-Animationen
- Eine Vielzahl von Filtern
- Widgets anzeigen
Vorteile von QuadMenu:
- Es gibt sowohl eine kostenlose als auch eine Premium-Version.
- Es ist für Anfänger und Entwickler geeignet.
- Es unterstützt untergeordnete Themen.
- Es gibt eine automatische und eine manuelle Menüintegration.
- Es ist intuitiv und einfach zu bedienen.
- In der Pro-Version sind Registerkarten- und Karussellmenüs verfügbar.
Nachteile von QuadMenu:
- Erweiterte Styling-Optionen erfordern eine Pro-Lizenz.
- Es gibt begrenzte Optionen für die Live-Vorschau.
Benutzerfreundlichkeit :
QuadMenu ist sowohl für Anfänger als auch für Entwickler geeignet. Der Drag-and-Drop-Builder macht das Erstellen und Anpassen Ihrer Mega-Menüs schnell und einfach.
Preisgestaltung:
QuadMenu hat eine kostenlose Version. Pro-Lizenzen sind ab 30 US-Dollar für eine einzelne Site erhältlich.
3. UberMenü

Wenn Sie nach einem erstklassigen Mega-Menü-Builder suchen, ist UberMenu einen Blick wert. Dieses leistungsstarke, funktionsreiche Tool verwendet ein ausgeklügeltes Rastersystem, mit dem Sie schnell ein professionell aussehendes Mega-Menü erstellen können.
Hauptmerkmale von UberMenu :
- Ein einzigartiges Rastersystem
- Mehr als 50 Stileinstellungen
- Dynamische Elementgenerierung
- Untermenüs basierend auf Beiträgen, Kategorien und mehr
- Die Option zum Hinzufügen von Registerkarten in Menüs
- Touch-fähige Menüs
- Dropdown-CSS3-Übergänge
- Mehrere Menü-Trigger (Hover, Hover-Absicht und Klick)
- Verschiedene Menüpositionen
- Flexible Grundrisse
Vorteile von UberMenu :
- Es ist weit verbreitet und wird von WordPress-Site-Besitzern hoch bewertet.
- Es gibt Optionen zum Hinzufügen von benutzerdefiniertem HTML, Shortcodes und Widgets.
- Es verwendet die native WordPress Customizer-Oberfläche.
- Es gibt unbegrenzte Menüthemen.
Nachteile von UberMenu :
- Es ist nur eine Premium-Version verfügbar.
- Abhängig von Ihrem Thema ist dies möglicherweise nicht die beste Option, wenn Sie keine CSS/PHP-Programmierkenntnisse haben.
Benutzerfreundlichkeit :
Die Verwendung von UberMenu wird für erfahrene WordPress-Benutzer wahrscheinlich ein Kinderspiel sein, da die Benutzeroberfläche auf dem nativen Customizer aufbaut. Sie können eine Echtzeitvorschau Ihres Menüs anzeigen, während Sie es erstellen. Für WordPress-Anfänger ist dies jedoch möglicherweise schwieriger zu navigieren als eine intuitive Drag-and-Drop-Builder-Oberfläche.
Preise :
Eine UberMenu-Lizenz für eine einzelne Website kostet 26 US-Dollar. Darin enthalten sind sechs Monate Entwicklersupport.
4. ElementsKit

Wenn Sie mit dem Elementor-Seitenersteller vertraut sind und ihn verwenden, ist ElementsKit ein hervorragendes Mega-Menü-Plugin, das Sie in Betracht ziehen sollten. Das Tool enthält eine umfangreiche Bibliothek benutzerdefinierter Module mit einem Header- und Footer-Builder.
Hauptmerkmale von ElementsKit :
- Eine Schnittstelle für Live-Inhalte
- Eine benutzerdefinierte Modulbibliothek
- Ein Kopf- und Fußzeilen-Builder
- Parallax-Scrolling
- Über 200 vorgefertigte Seitenvorlagen
- Ein Countdown-Timer-Widget
- Dropdown-Animationen
- Off-Canvas-, Sticky- und vertikale Menüs
- Schriftart Fantastische Symbole
- Helle und dunkle Themen
- Zwei mobile Menülayouts
- Benutzerdefinierte CSS
Vorteile von ElementsKit :
- Es lässt sich vollständig in den Seitenersteller von Elementor integrieren.
- Es enthält Drag-and-Drop-Funktionalität.
- Es ist anfänger- und benutzerfreundlich.
- Es verfügt über Anpassungen für die Textfarben von Symbolen und Abzeichen.
- Es verfügt über integrierte WooCommerce-Funktionen.
- Es bietet erweiterte Mega-Menüoptionen.
Nachteile von ElementsKit :
- Es ist nicht ideal, es sei denn, Sie verwenden den Seitenersteller von Elementor.
- Es kann überwältigend sein, wenn Sie nur nach einem Mega-Menü-Builder-Tool suchen.
Benutzerfreundlichkeit :
ElementKits ist ein unkompliziertes, vielseitiges Tool. Wenn Sie mit Elementor nicht vertraut sind, kann die Benutzeroberfläche etwas gewöhnungsbedürftig sein. Wenn Sie jedoch bereits das Page Builder-Plug-in verwenden, werden Sie dieses Add-On wahrscheinlich in kürzester Zeit beherrschen.
Preise :
ElementsKit bietet eine kostenlose Version an. Premium-Lizenzen beginnen bei 39 $ pro Jahr für eine einzelne Site.
5. WP Mega-Menü

Wenn Sie nach einem einfachen und unkomplizierten Freemium-Tool suchen, um Mega-Menüs in WordPress zu erstellen, ist WP Mega Menu eine weitere solide Option. Dieses Plugin ist einfach zu bedienen und bietet alle grundlegenden Features und Funktionen, die zum Erstellen eines hochwertigen Mega-Menüs für eine Vielzahl von Websites erforderlich sind. Für ein kostenloses Tool bietet es auch eine beeindruckende Reihe von Optionen zur Anpassung und zum Styling.
Hauptmerkmale von WP Mega Menu :
- Intuitive Navigation
- Eine Drag-and-Drop-Oberfläche
- Die Option zum Erstellen und Speichern von Menüthemen
- Logo, Suchleiste und Hintergrundbilder
- Google Fonts- und Font Awesome-Symbole
- Soziale Symbole
- Menübeschriftung
Vorteile von WP Mega Menu :
- Es ist völlig kostenlos herunterzuladen und zu verwenden, mit einem Pro-Upgrade verfügbar.
- Es ist einfach zu navigieren und zu verwenden.
- Es hat Funktionen, die andere Plugins nur in Premium-Versionen enthalten.
- Es hat die Möglichkeit, Menüthemen zu erstellen und zu speichern, um sie auf mehreren Websites zu verwenden.
Nachteile von WP Mega Menu :
- Im Vergleich zu anderen Plugin-Optionen fehlen ihm Tools, die für Entwickler entwickelt wurden.
- In der kostenlosen Version gibt es keine Sticky- oder Off-Canvas-Optionen.
Benutzerfreundlichkeit :
WP Mega Menu ist ein anfängerfreundliches Plugin mit vielen Optionen. Es verfügt über eine intuitive Benutzeroberfläche, die leicht zu verstehen und zu navigieren ist.
Preise :
WP Mega Menu ist kostenlos. Es bietet aber auch Premium-Pläne ab 29 $ pro Jahr für eine Einzellizenz.
Vergleich der Top-Mega-Menü-Plugins für WordPress
| Max-Mega-Menü | QuadMenü | UberMenü | ElementsKit | WP Mega-Menü | |
| Ziehen und loslassen | Ja | Ja | Nein | Ja | Ja |
| Symbole | Ja | Ja | Mit Verlängerung | Ja | Ja |
| Widgets | Ja | Ja | Ja | Ja | Ja |
| Klebrig | Prämie | Ja | Mit Verlängerung | Prämie | Nein |
| Vertikal | Prämie | Ja | Ja | Ja | Prämie |
| Off-Canvas | Ja | Ja | Nein | Ja | Nein |
| Google Fonts/Font Awesome | Prämie | Ja | Ja | Ja | Ja |
| Übergänge/Animationen | Ja | Ja | Ja | Prämie | Prämie |
| Preisgestaltung | Frei; $29 pro Jahr | Frei; $30 für eine Seite | $26 pro Jahr | Frei; $39 pro Jahr | Frei; $29 pro Jahr |
Häufig gestellte Fragen (FAQs) zu Megamenüs
An diesem Punkt haben Sie hoffentlich ein solides Verständnis dafür, wie man ein Mega-Menü in WordPress erstellt und hinzufügt. Aber nehmen wir uns einen Moment Zeit, um mit einigen häufig gestellten Fragen (FAQs) abzuschließen.
Kann ich Bilder und Symbole zu einem WordPress-Megamenü hinzufügen?
Ja, Sie können Bilder und Symbole zu einem WordPress-Megamenü hinzufügen. Einige Plugins verfügen über eine integrierte Unterstützung dafür. Alternativ können Sie auch Bilder und Symbole hinzufügen, indem Sie den Code Ihrer Website bearbeiten.
Kann ich meiner WordPress-Seitenleiste ein Mega-Menü hinzufügen?
Ja, Sie können Ihrer WordPress-Seitenleiste ein Mega-Menü hinzufügen. Es gibt ein paar verschiedene Plugins, mit denen Sie Ihrer Seitenleiste ein Mega-Menü hinzufügen können. Bei den meisten Plugins, mit denen Sie Menüs als Widgets anzeigen können, können Sie sie auch zu Ihrer Seitenleiste hinzufügen.
Beginnen Sie mit der Anpassung Ihrer WordPress-Menüs
Menüs spielen eine wesentliche Rolle beim Design und der Funktionalität Ihrer Website, da sie verwendet werden können, um das Erscheinungsbild jeder Website zu verbessern. Wenn Sie also eine große WordPress-Website mit vielen Inhalten und Seiten haben, sollten Sie vielleicht ein Mega-Menü hinzufügen.
Wie wir in diesem Beitrag besprochen haben, gibt es drei Hauptmethoden, mit denen Sie ein Mega-Menü in WordPress erstellen können. Eine besteht darin, die Optionen Ihres Themas zum Hinzufügen eines Mega-Menüs zu verwenden. Die zweite besteht darin, einen manuell zu codieren. Wenn beides nicht möglich ist oder Sie nur etwas Zeit sparen möchten, können Sie ein Mega-Menü-Plugin wie Max Mega Menu, QuadMenu oder ElementsKit ausprobieren.
Möchten Sie die Leistung Ihrer WordPress-Site weiter verbessern? Jetpack bietet nicht nur einfache, automatische Backups und andere WordPress-Sicherheitsfunktionen, sondern kann auch dazu beitragen, die Geschwindigkeit und UX Ihrer Website zu steigern!
