So erstellen Sie ein modales Popup auf einer WordPress-Website
Veröffentlicht: 2022-09-29Bei richtiger Ausführung können modale Popups die Konversionsrate Ihrer Website erheblich steigern, qualifizierte Leads sammeln und Ihr Verkaufsvolumen steigern.
In diesem Tutorial werde ich erklären, was ein modales Popup ist, seine Vorteile und den Unterschied zwischen einem modalen Popup und einem normalen Popup.
Dann zeige ich Ihnen, wie Sie ein modales Popup für eine von Elementor betriebene Website erstellen. Abschließend führe ich Sie durch die Erstellung einer Website für eine nicht von Elementor betriebene Website.
Also, lasst uns ein paar Popups bauen!
- Was ist ein modales Popup?
- Warum sollten Sie ein modales Popup auf Ihrer Website verwenden?
- So fügen Sie ein modales Popup in WordPress mit Elementor hinzu
- Schritt 1: Installieren und aktivieren Sie die ultimativen Addons für das Elementor-Plugin
- Schritt 2: Hinzufügen eines modalen Popups
- So fügen Sie ein modales Popup in WordPress für Nicht-Elementor-Websites hinzu
- Schritt 2: Erstellen und konfigurieren Sie das modale Popup mit Convert Pro
- Schritt 3: Platzieren des modalen Popups auf einer Seite
- Bonus-Tipp: Verwenden Sie eine Schaltfläche oder ein Bild als Auslöser
- Jetzt bist du dran
Was ist ein modales Popup?
Ein modales Popup oder Dialogfeld ist ein Fenster, das oben auf einer Webseite erscheint, nachdem Sie auf eine Schaltfläche, ein Bild oder einen anderen CTA geklickt haben. Es übernimmt die Seite und Sie müssen sie aktiv schließen, um auf die Inhalte zugreifen zu können.
Sie können modale Popups verwenden, um Rabattangebote, Tagesangebote, saisonale Angebote anzuzeigen oder zusätzliche Informationen zu einem Produkt oder einer Dienstleistung bereitzustellen, die einen Verkauf ankurbeln können.
Sie können sie auch verwenden, um eine Frage zu stellen, ein E-Mail-Opt-in bereitzustellen oder Feedback zu Ihren Produkten anzufordern.
Modale Popups sind in der Regel einfach zu verwenden und können geschlossen werden, indem Sie auf die Schaltfläche „Schließen“ klicken, die ESC-Taste drücken oder einfach auf den äußeren Bereich des Popups klicken.
Sie haben in den letzten Tagen wahrscheinlich Hunderte von modalen Popups gesehen, wir wissen, dass wir sie haben!
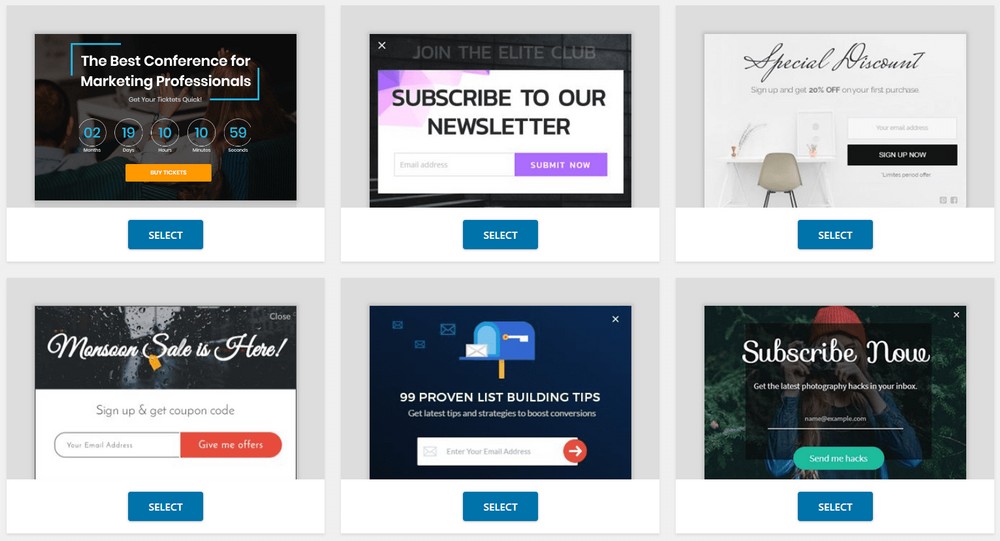
Hier sind ein paar Beispiele…

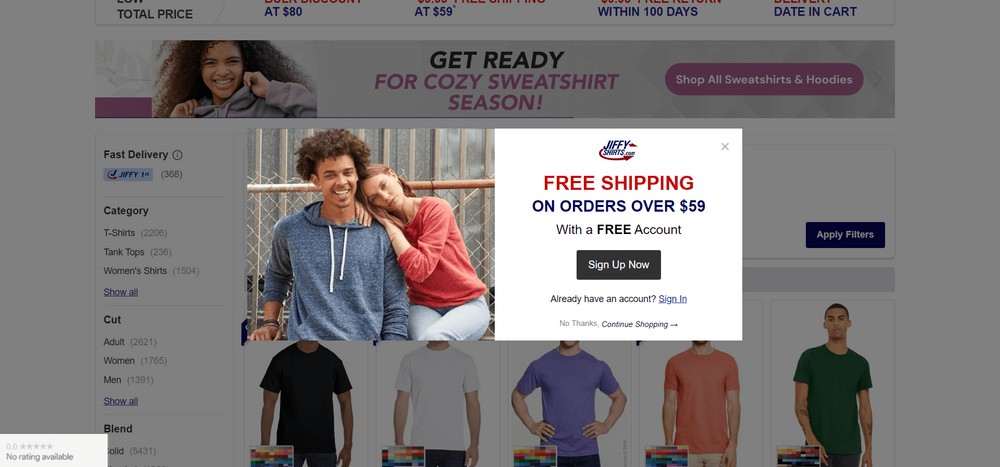
Hier ist ein Beispiel aus dem wirklichen Leben. Wenn Sie JiffyShirts jemals besucht haben, finden Sie möglicherweise das folgende modale Popup.

Warum sollten Sie ein modales Popup auf Ihrer Website verwenden?
Die Verwendung eines modalen Popups für Ihre Website ist eine großartige Möglichkeit, Ihre Besucher in zahlende Kunden umzuwandeln.
Sie können beispielsweise ein Formular innerhalb des Popups anzeigen, um Benutzerdaten zu sammeln, ohne Ihre Seite mit zu vielen Feldern überladen zu müssen.
Später können Sie die Benutzerdaten in Ihrer E-Mail-Kampagne oder anderen Retargeting-Anzeigen verwenden. Wenn Sie den Vornamen und die E-Mail-Adresse des Benutzers sammeln, können Sie sogar personalisierte E-Mails für zusätzliches Engagement senden
So fügen Sie ein modales Popup in WordPress mit Elementor hinzu
Wenn Sie eine von Elementor betriebene WordPress-Website verwenden, empfehle ich die Verwendung von Ultimate Addons for Elementor .
Das Tool wird zusammen mit anderen nützlichen Tools mit einem modalen Popup-Widget geliefert.
Derzeit verfügt es über mehr als 40 Widgets und über 300 kreative responsive Vorlagen.
Es ermöglicht Ihnen nicht nur, modale Popups für Ihre von Elementor betriebene Website zu erstellen, sondern bietet Ihnen auch eine Reihe anderer Funktionen.
Führen Sie die folgenden Schritte aus, um ein modales Popup mit den Ultimate Addons für Elementor hinzuzufügen:
Schritt 1: Installieren und aktivieren Sie die ultimativen Addons für das Elementor-Plugin
Gehen Sie zur offiziellen Website von Ultimate Addons for Elementor und holen Sie sich das Plugin von dort. Sobald Sie die ZIP-Datei erhalten haben, können Sie sie installieren.
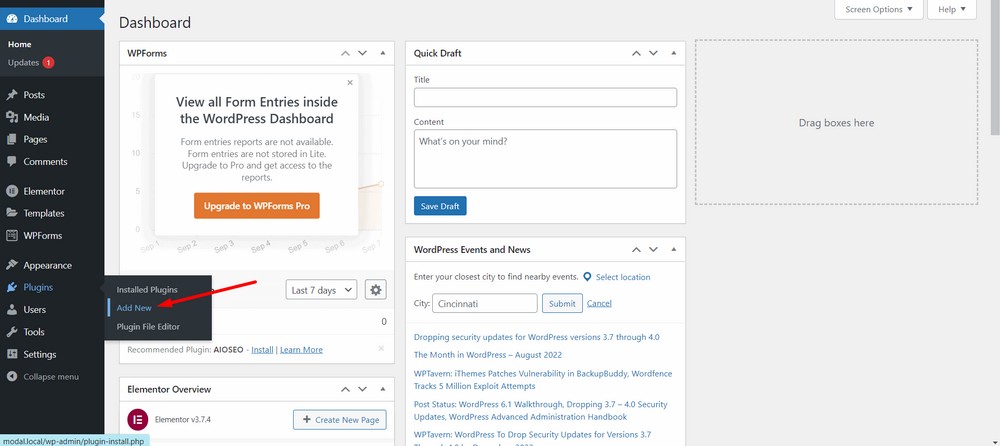
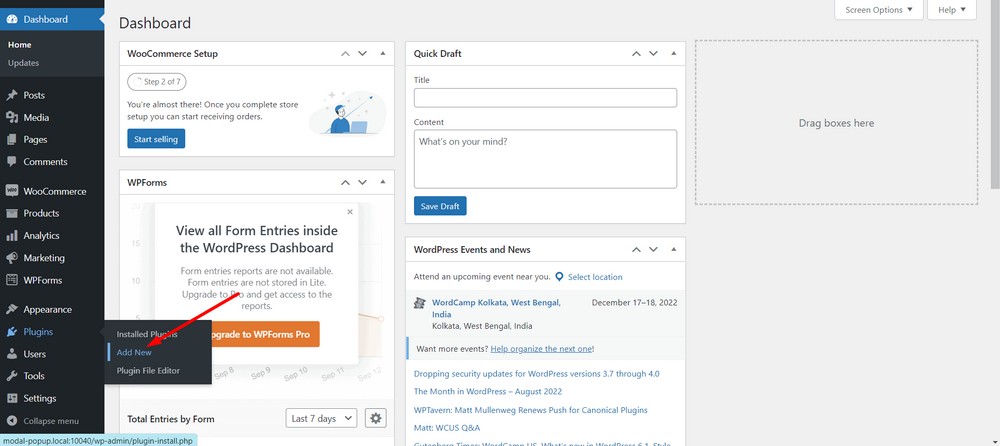
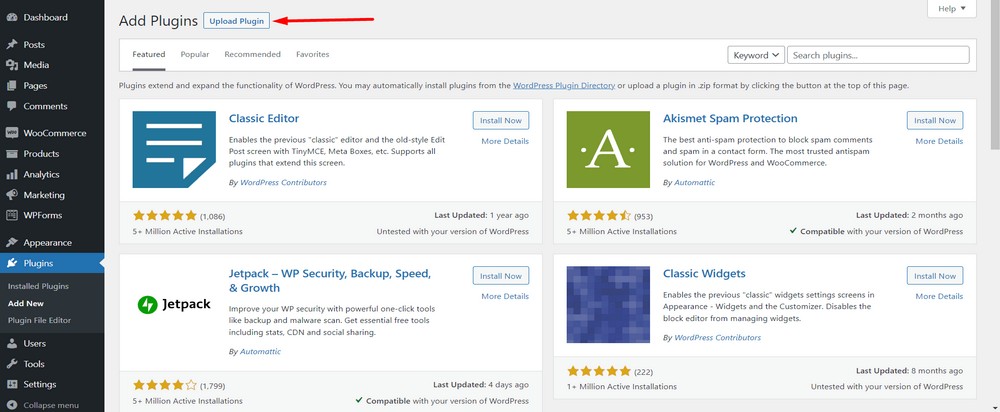
Um das Plugin zu installieren, gehen Sie zu Ihrem WordPress-Admin-Dashboard und dann zum Abschnitt Plugins > Neu hinzufügen.

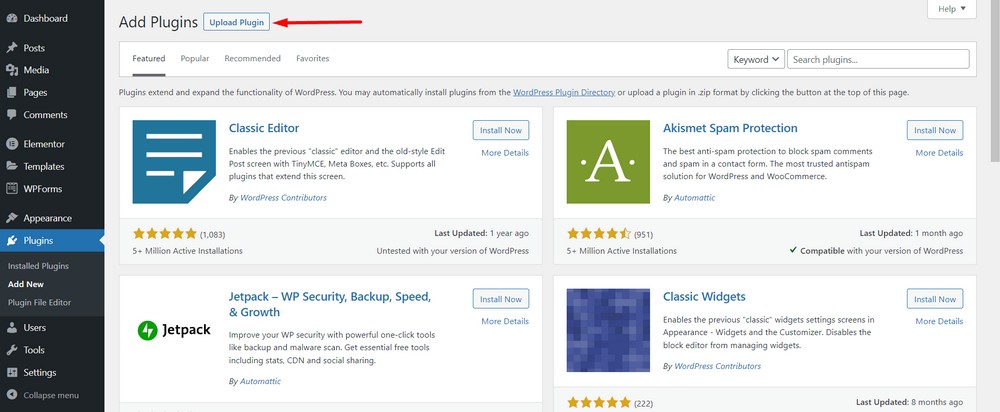
Laden Sie nun das Plugin über die Schaltfläche Plugin hochladen hoch.

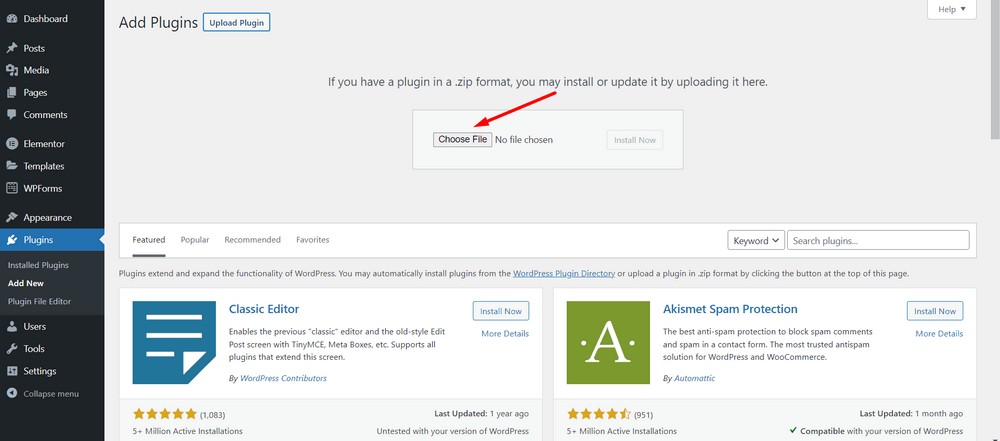
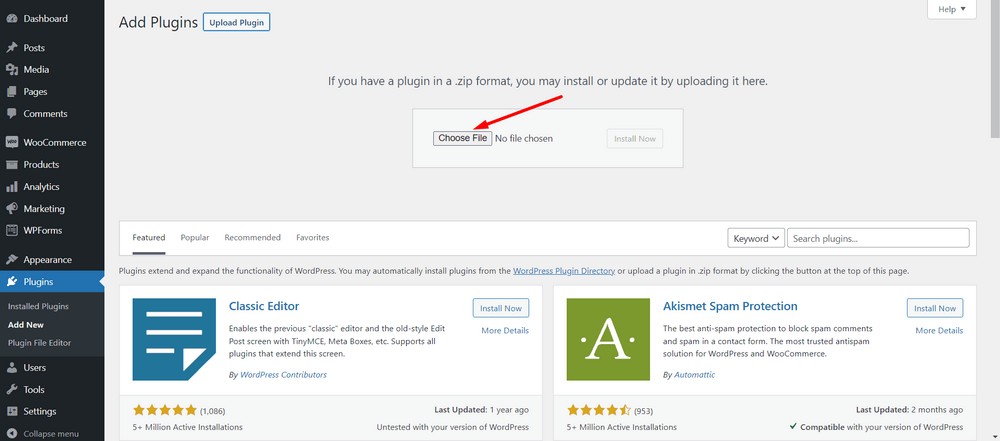
Wählen Sie nun Datei auswählen, um die heruntergeladene ZIP-Datei hochzuladen.

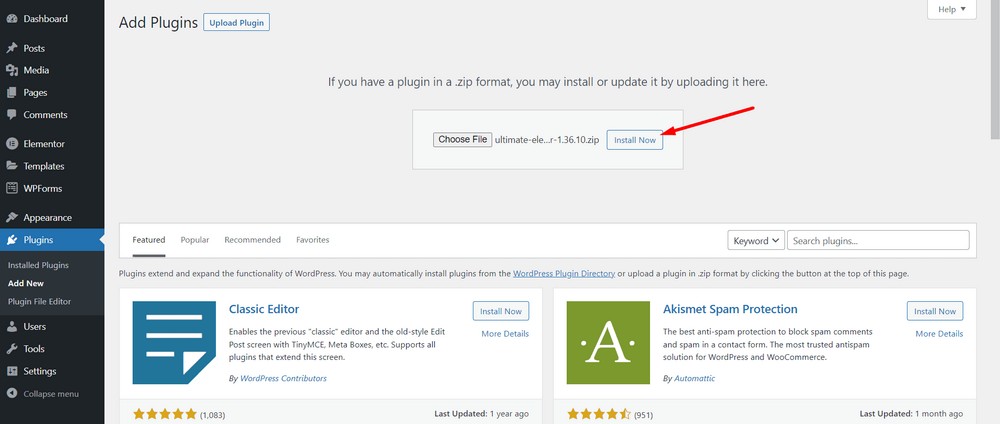
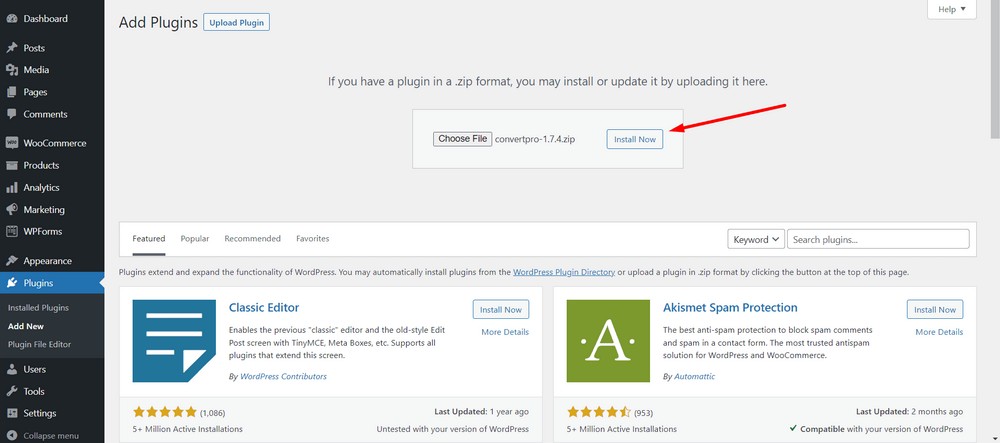
Klicken Sie auf die Schaltfläche Jetzt installieren .

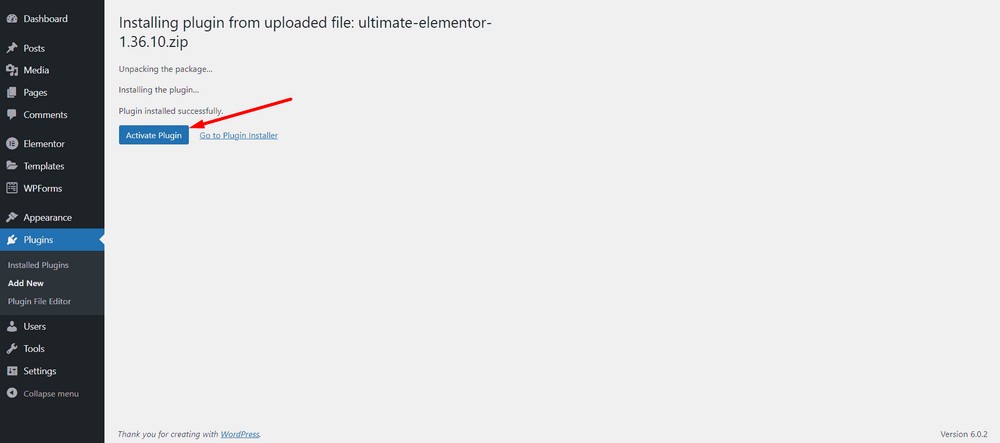
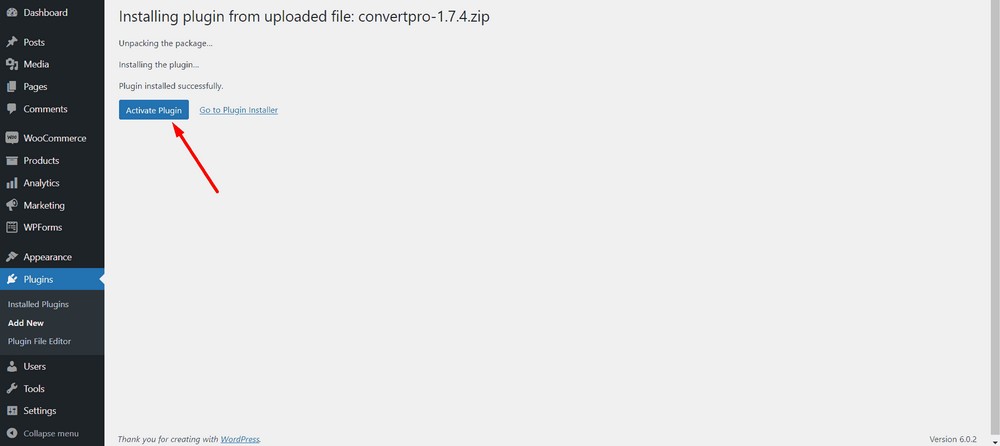
Aktivieren Sie nun das Plugin.

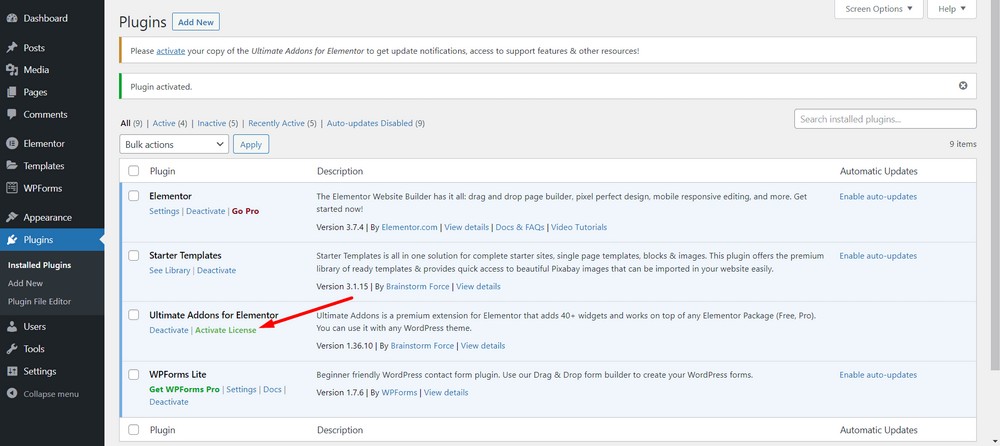
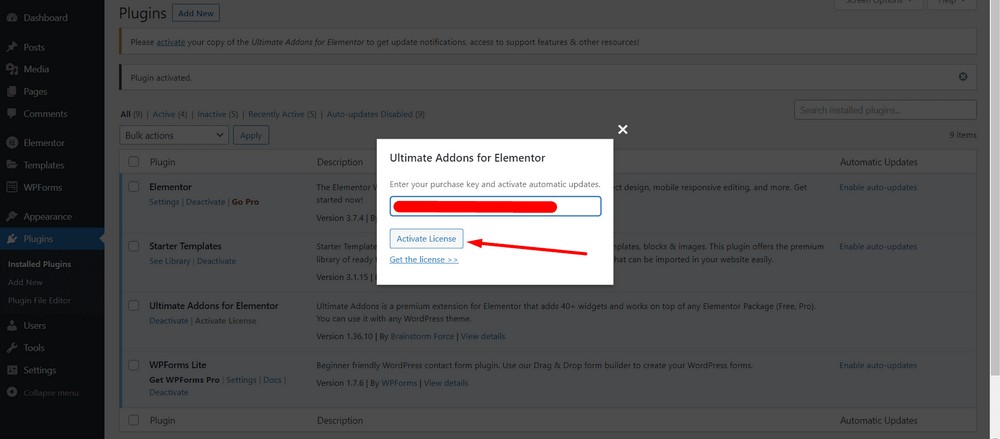
Wählen Sie nun die Option Lizenz aktivieren , um den Lizenzschlüssel einzufügen.

Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche Lizenz aktivieren.

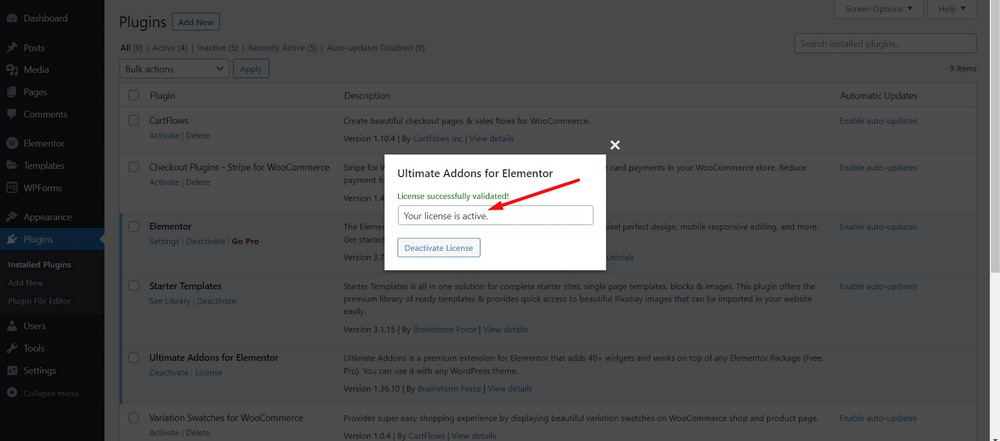
Jetzt können Sie die Erfolgsmeldung sehen, sofern Sie den gültigen Lizenzschlüssel eingeben.

Herzliche Glückwünsche! Sie haben das Ultimate Addons for Elementor-Plugin erfolgreich installiert und aktiviert.
Schritt 2: Hinzufügen eines modalen Popups
Um ein modales Popup hinzuzufügen, müssen Sie eine Seite mit Elementor bearbeiten. Lassen Sie uns einen auf der Homepage hinzufügen.
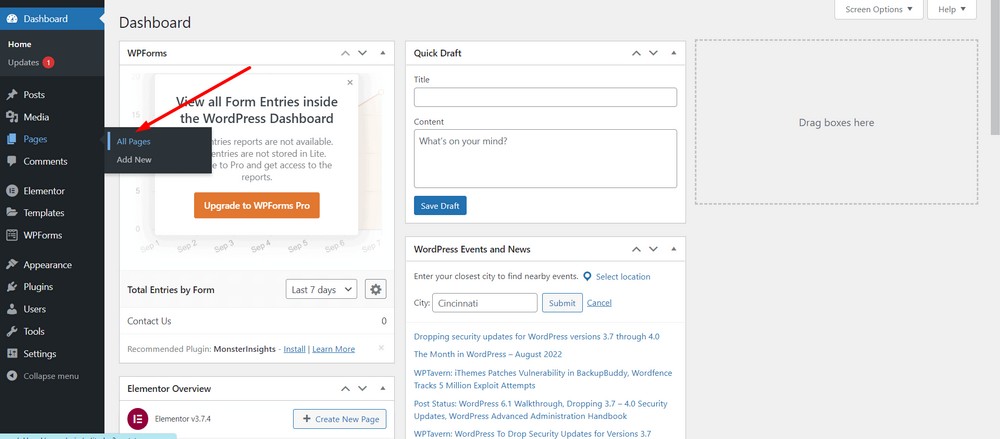
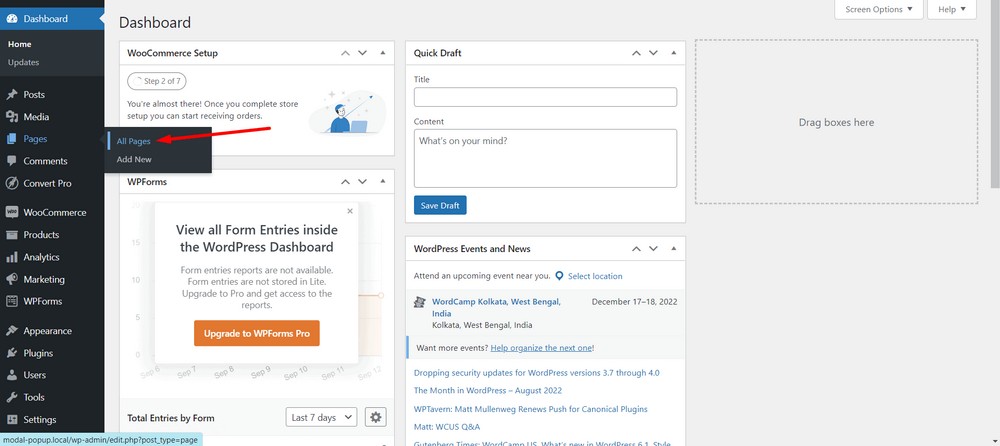
Navigieren Sie zum WordPress-Admin-Dashboard und dann zu Seiten > Alle Seiten .

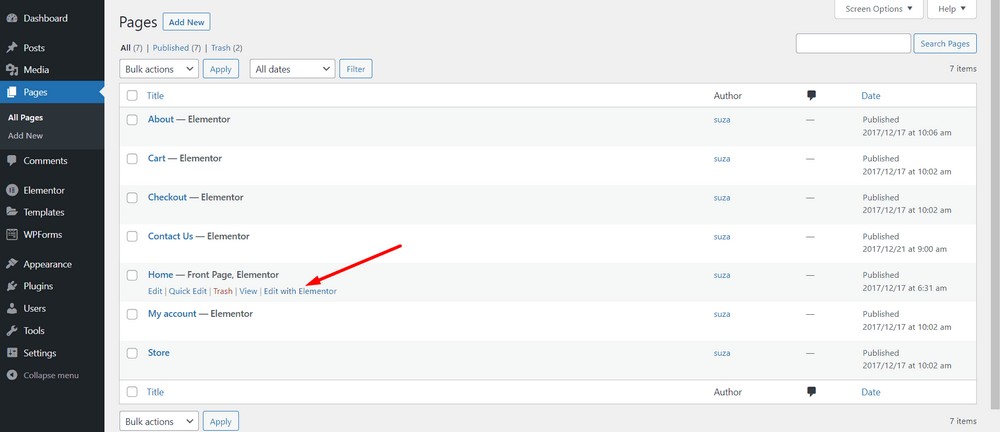
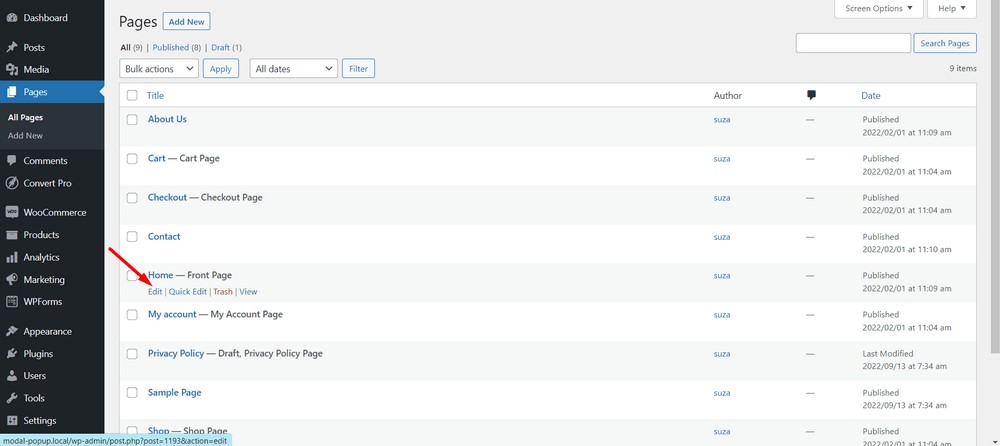
Wählen Sie Bearbeiten mit Elementor für die Seite, die Sie bearbeiten möchten.

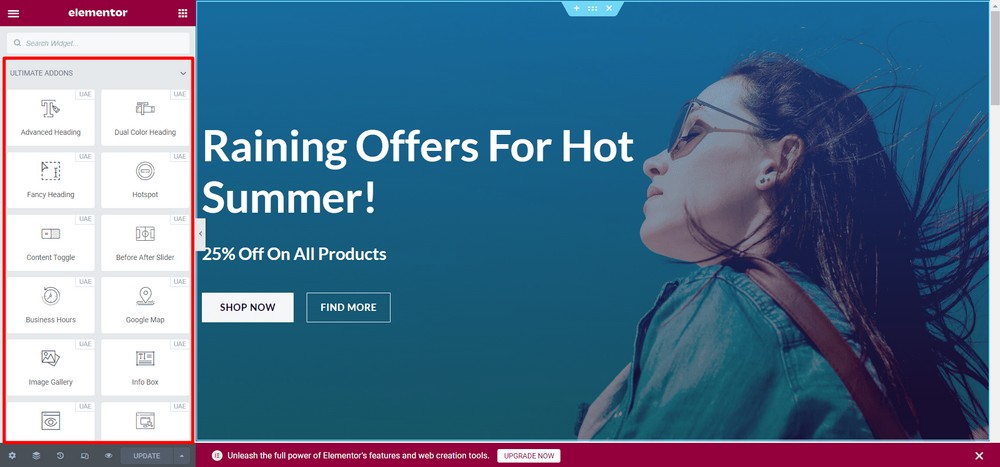
Als nächstes finden Sie den Elementor-Widget-Bereich, der mit dem roten Rechteck unten markiert ist.

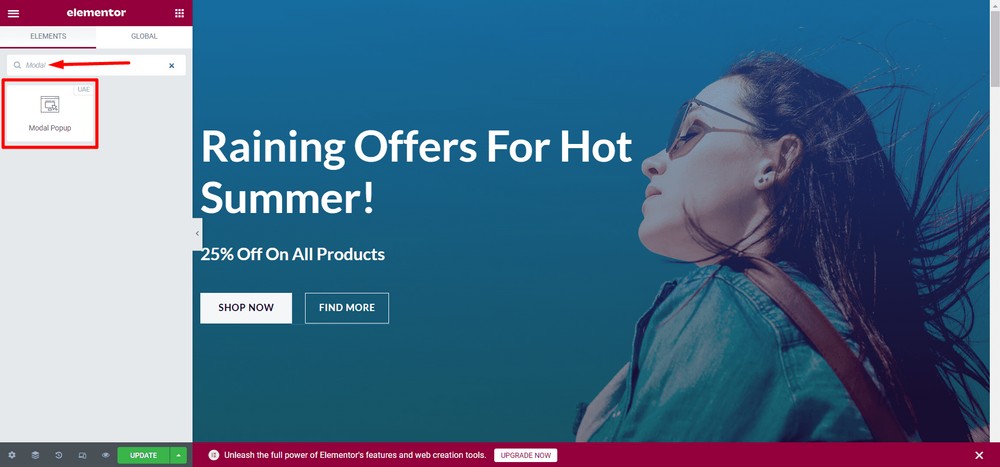
Suchen Sie nun in der Suchleiste nach dem Stichwort „modal“. Danach erhalten Sie das Modal Popup-Widget.

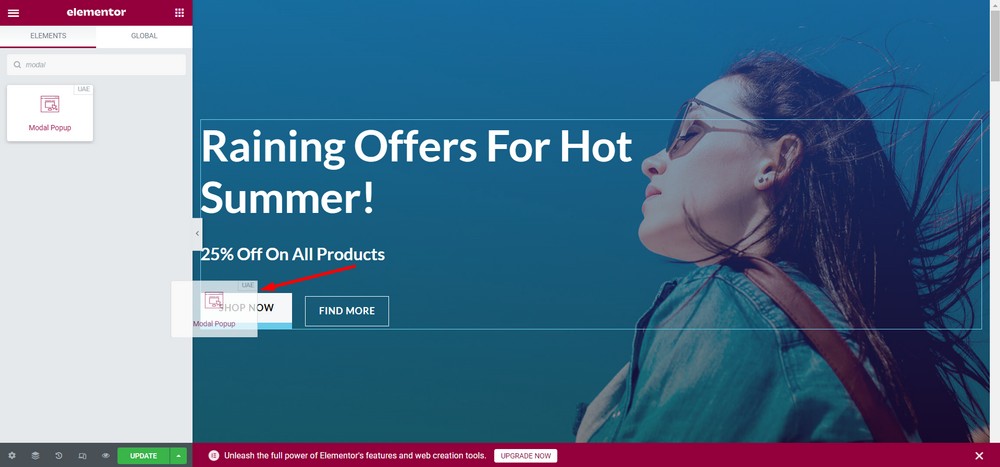
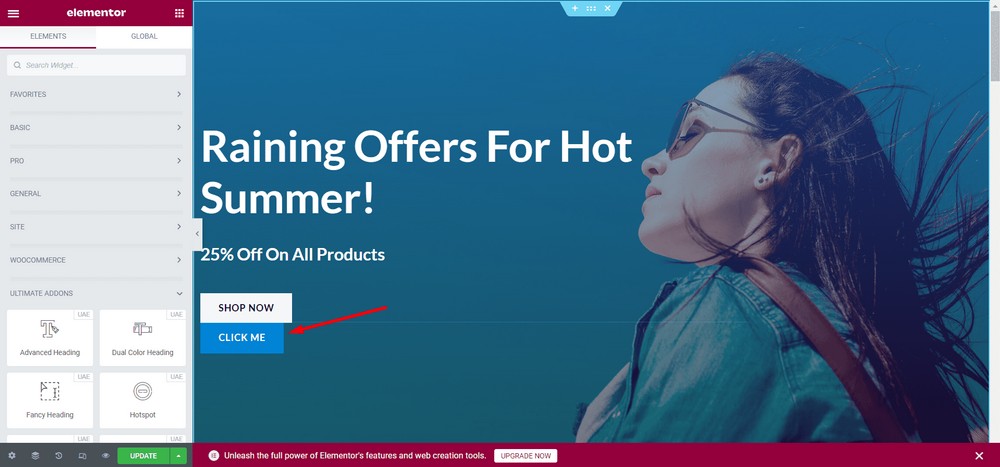
Ziehen Sie nun das Modal Popup-Widget per Drag & Drop an die gewünschte Stelle. In diesem Fall werde ich die Schaltfläche MEHR FINDEN durch die Schaltfläche des Modal Popup-Widgets ersetzen.

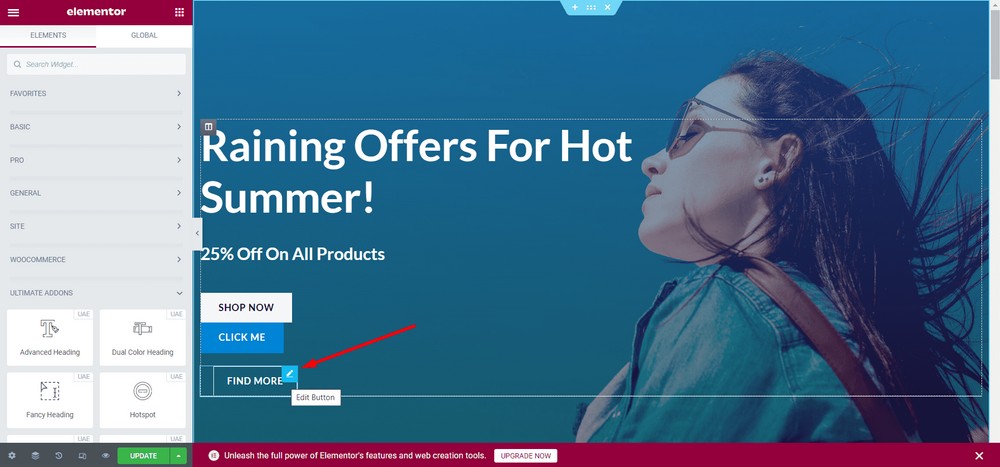
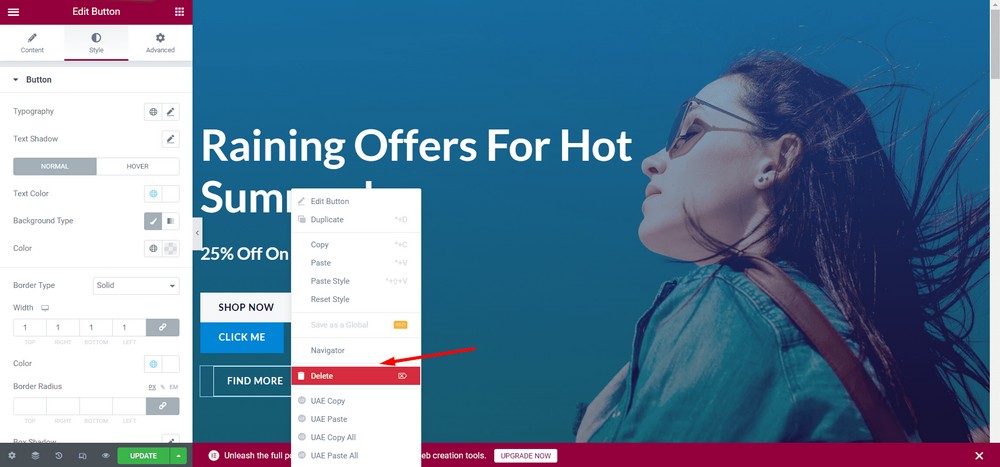
Jetzt werde ich die Schaltfläche MEHR FINDEN löschen. Bewegen Sie dazu den Mauszeiger über die Schaltfläche und klicken Sie auf das Stiftsymbol .

Klicken Sie auf die Option Löschen .

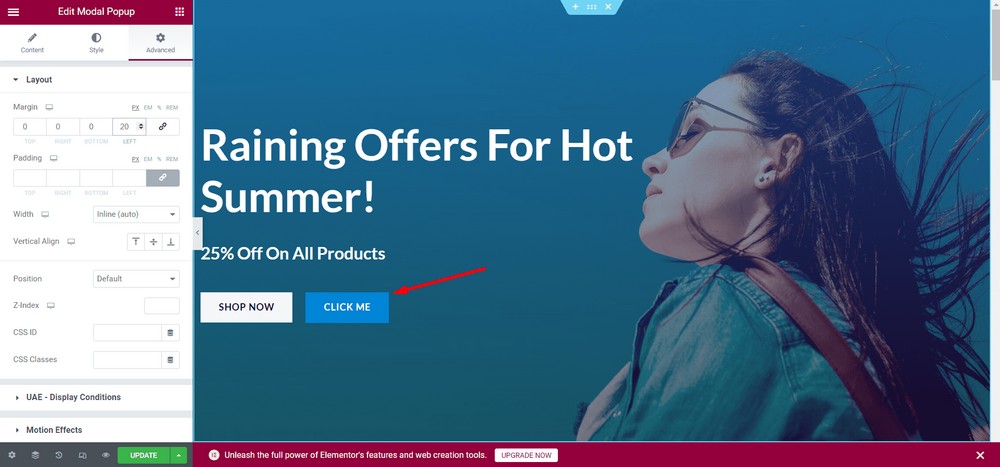
Lassen Sie uns nun die Schaltfläche auf der rechten Seite der Schaltfläche JETZT EINKAUFEN platzieren.
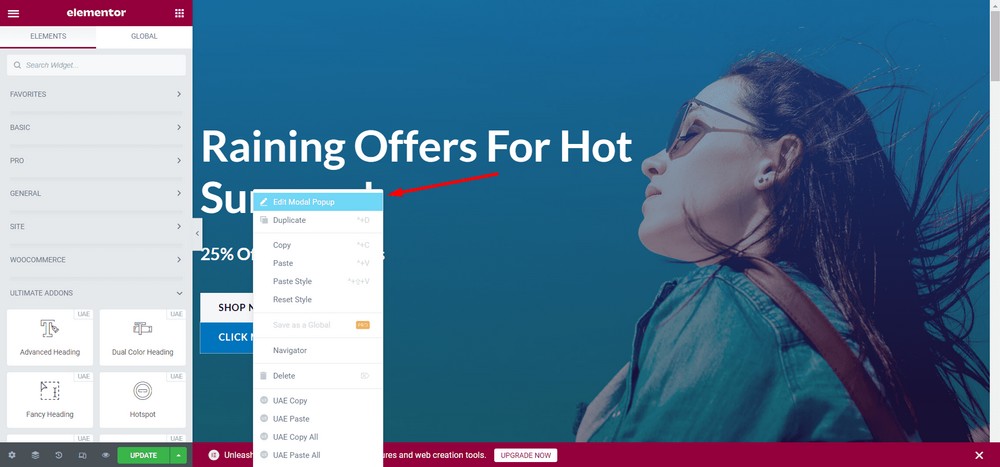
Klicken Sie dazu mit der rechten Maustaste auf die neue Schaltfläche KLICK MICH .

Wählen Sie die Schaltfläche „ Modales Popup bearbeiten “.

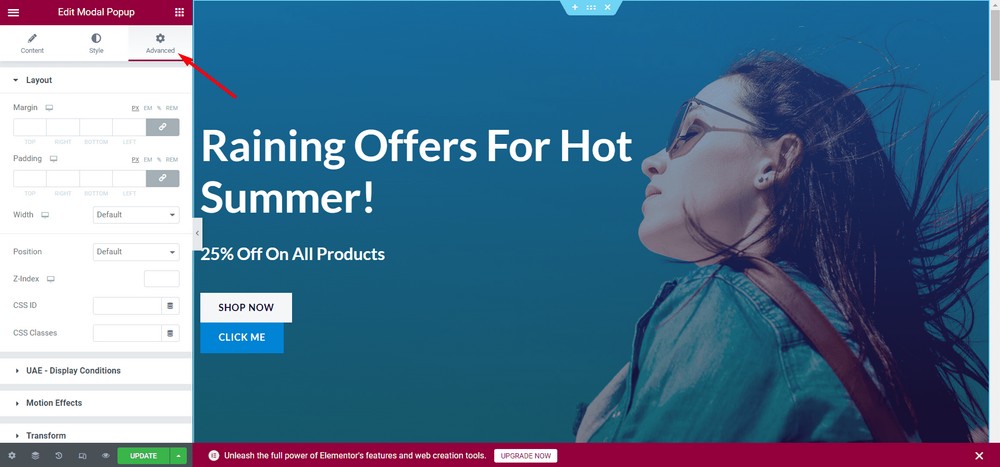
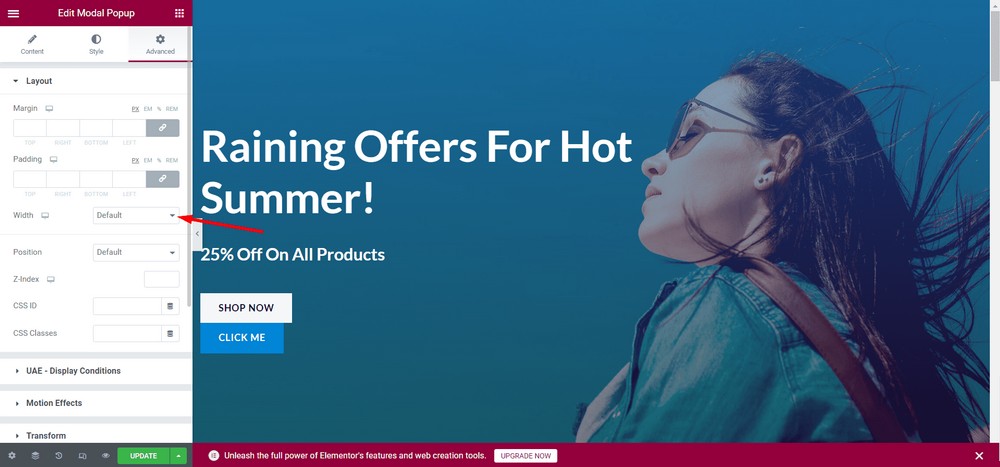
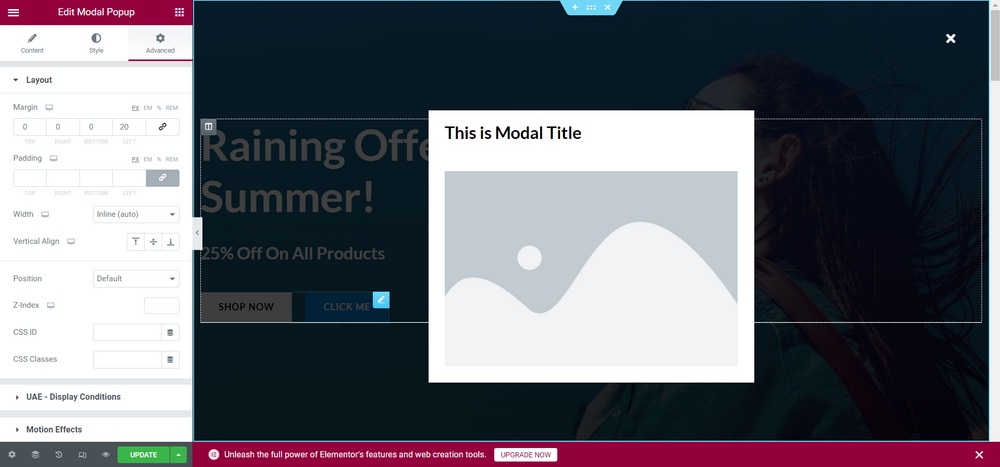
Wählen Sie nun die Registerkarte „ Erweitert “.

Wählen Sie das Dropdown-Menü Breite aus.

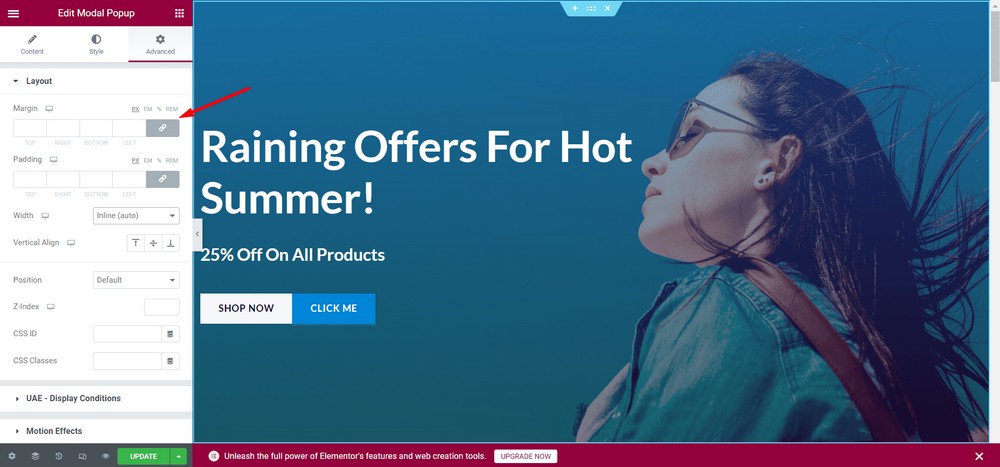
Klicken Sie nun auf das Verknüpfungssymbol, um die Verknüpfung der Werte aufzuheben.

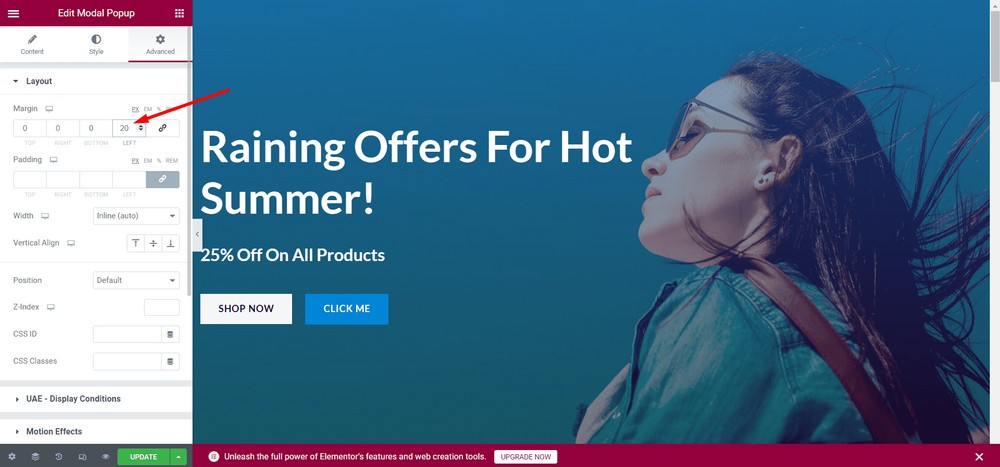
Geben Sie links eine Auffüllung von 20 Pixel an.

Sehen wir uns nun an, wie das modale Popup angezeigt wird. Klicken Sie auf die Schaltfläche, um zu sehen, wie die Benutzer es sehen.

Hier ist die Vorschau des modalen Popups:

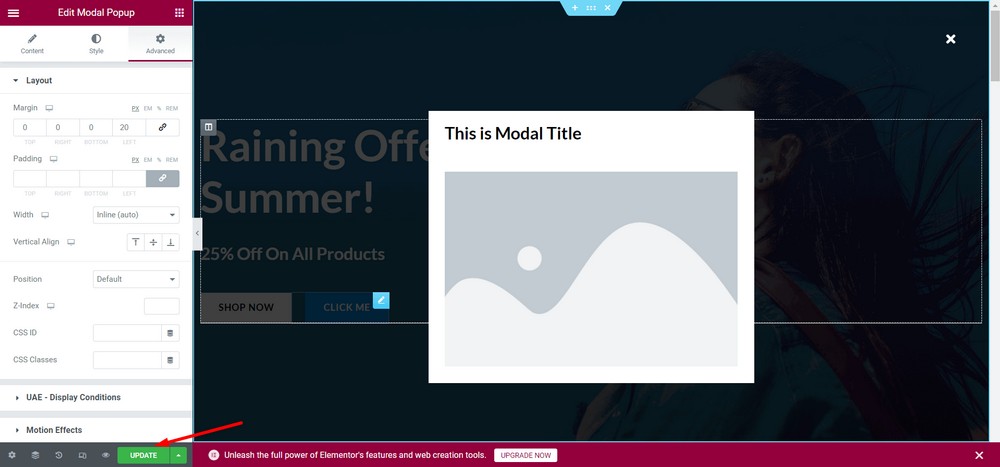
Aktualisieren Sie die Änderungen.

Herzliche Glückwünsche! Sie haben das modale Popup erfolgreich konfiguriert.
Bitte beachten Sie, dass Sie jede Art von Inhalt in das modale Popup einfügen können. Fühlen Sie sich frei zu experimentieren, um alle Funktionen zu entdecken.
Verwenden Sie ein funktionales und schönes modales Popup mit den ultimativen Addons für Elementor
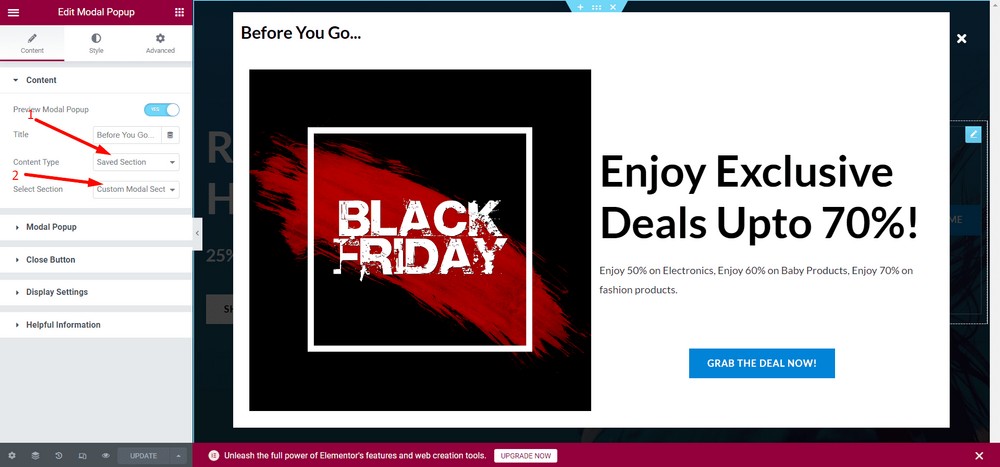
Wenn Sie attraktivere benutzerdefinierte Designs für Ihr modales Popup verwenden möchten, können Sie die Option „ Gespeicherter Abschnitt “ verwenden.


Um die Funktion nutzen zu können, müssen Sie jedoch bereits Abschnitte mit Elementor erstellt haben.
Hier ist ein Beispiel für ein modales Popup mit der Option „ Gespeicherter Abschnitt “.
So fügen Sie ein modales Popup in WordPress für Nicht-Elementor-Websites hinzu
Sehen wir uns nun an, wie Sie ein modales Popup für eine WordPress-Website hinzufügen können, die Elementor nicht verwendet.
Schritt 1: Installieren und aktivieren Sie Convert Pro
Zuerst müssen Sie ein Plugin namens Convert Pro installieren. Es ist ein Premium-Popup-Plugin, das beim Erstellen von Verkaufstrichtern sowie modalen Popups hilft.
Abgesehen von der Erstellung modaler Popups kann dieses Plugin Ihnen dabei helfen, E-Mail-Opt-Ins zu erstellen und Leads zu erhöhen.
Dies ist ein kostenpflichtiges Plugin und Sie können das Plugin von der offiziellen Website erhalten.
Gehen Sie nach dem Herunterladen der Pro-Version zum WordPress-Admin-Dashboard und navigieren Sie zu Plugins > Add New .

Laden Sie nun das Plugin über die Schaltfläche Plugin hochladen hoch.

Wählen Sie nun Datei auswählen, um die ZIP-Datei hochzuladen.

Klicken Sie auf die Schaltfläche Jetzt installieren .

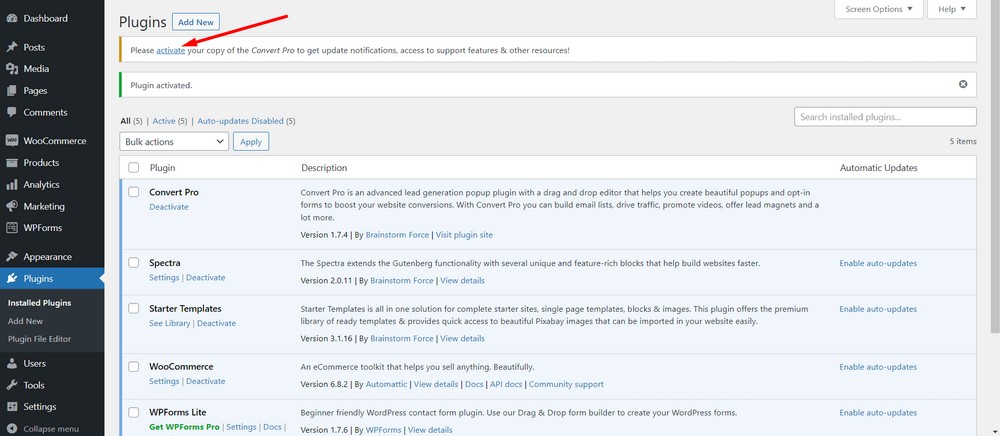
Klicken Sie auf die Schaltfläche Plugin aktivieren.

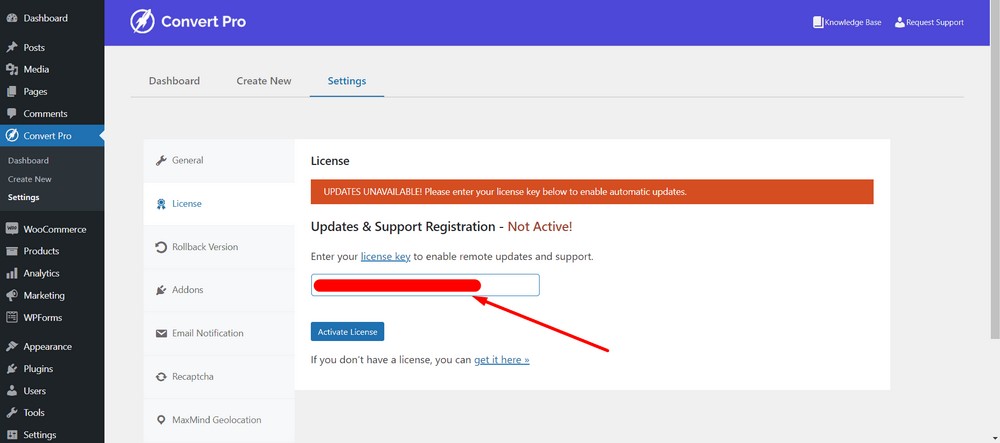
Auf der nächsten Seite können Sie Ihre Lizenz eingeben, indem Sie auf die Option Aktivieren klicken.

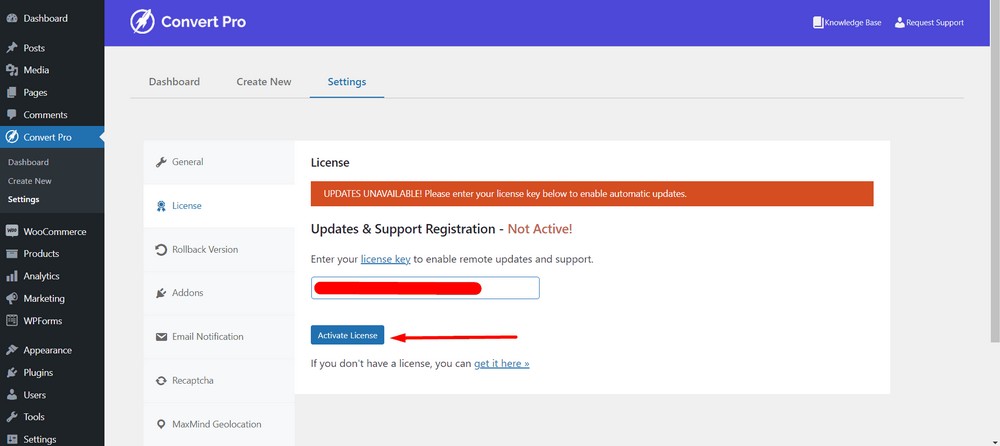
Geben Sie nun Ihren Lizenzschlüssel in das Eingabefeld ein.

Klicken Sie danach auf die Schaltfläche Lizenz aktivieren.

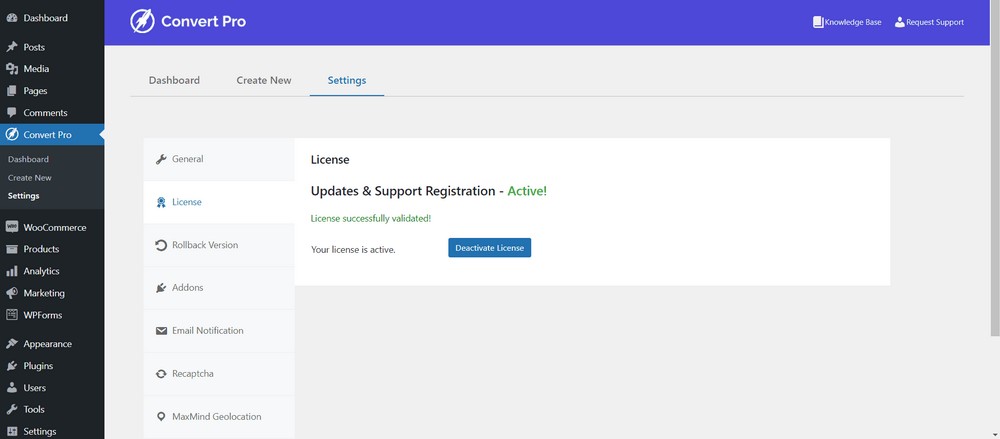
Sie sollten eine Erfolgsmeldung sehen.

Das ist es! Sie sind mit der Installation und Aktivierung von Convert Pro fertig.
Schritt 2: Erstellen und konfigurieren Sie das modale Popup mit Convert Pro
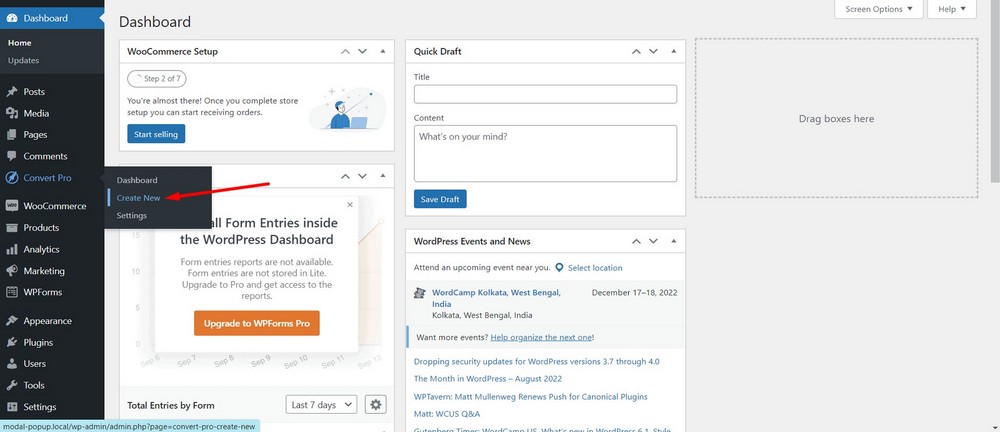
Um ein modales Popup mit Convert Pro zu erstellen, navigieren Sie zum WordPress-Admin-Dashboard.
Navigieren Sie danach zu Convert Pro > Create New .

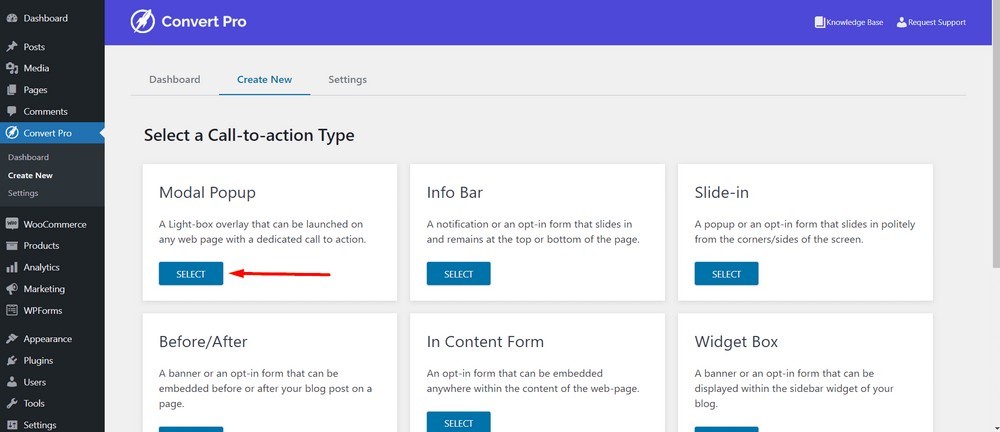
In diesem Stadium können Sie eine Reihe von Call-to-Action -Typen sehen.
Wählen Sie Modal Popup, indem Sie die SELECT -Taste drücken.

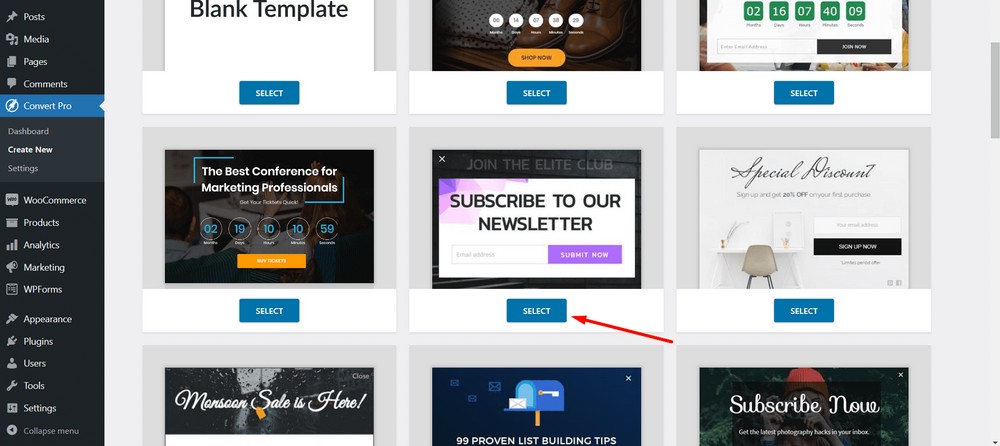
Wählen Sie eine modale Popup-Vorlage aus. Ich wähle dieses hier ( ABONNIERE UNSEREN NEWSLETTER ) für dieses Tutorial:

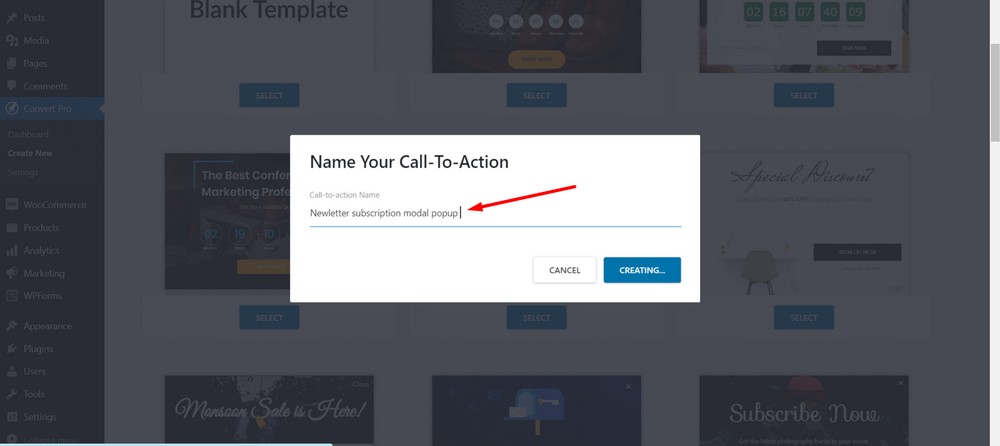
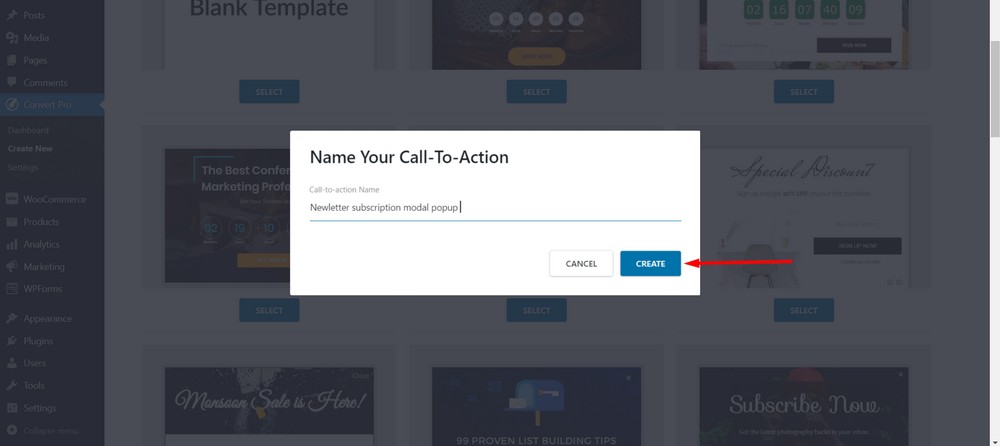
Benennen Sie als Nächstes Ihren Call-to-Action oder Ihr modales Popup. Ich nenne meins „ Newsletter-Abo-Modal-Popup “.

Wählen Sie die Schaltfläche Erstellen aus.

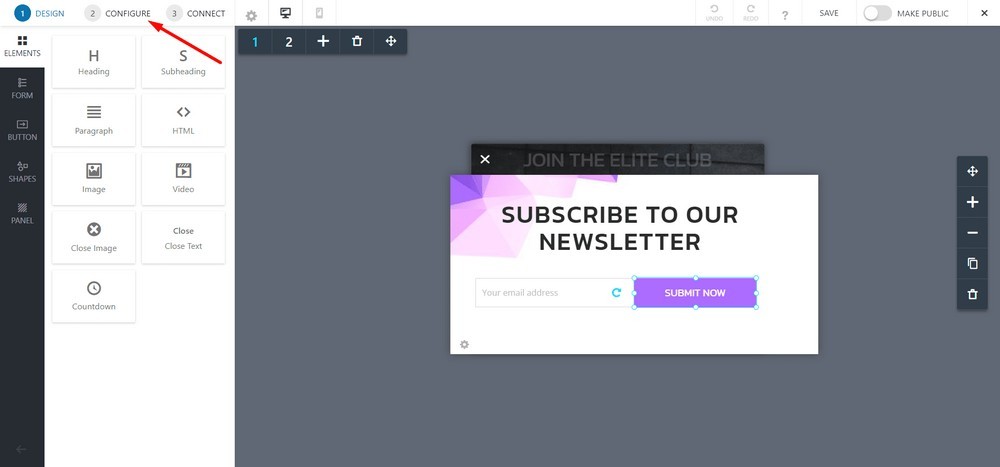
Jetzt sehen Sie ein Editor-Panel, in dem Sie Ihr modales Popup entwerfen, konfigurieren und veröffentlichen können.
Zunächst landen Sie im Designbereich, wo Sie Ihr modales Popup ähnlich wie ein Seitenersteller erstellen können. Spielen Sie also ruhig mit den Schaltflächen, Texten und Bildern herum.
Aber ich gehe mit dem Standarddesign.
Klicken Sie auf die Registerkarte Konfigurieren .

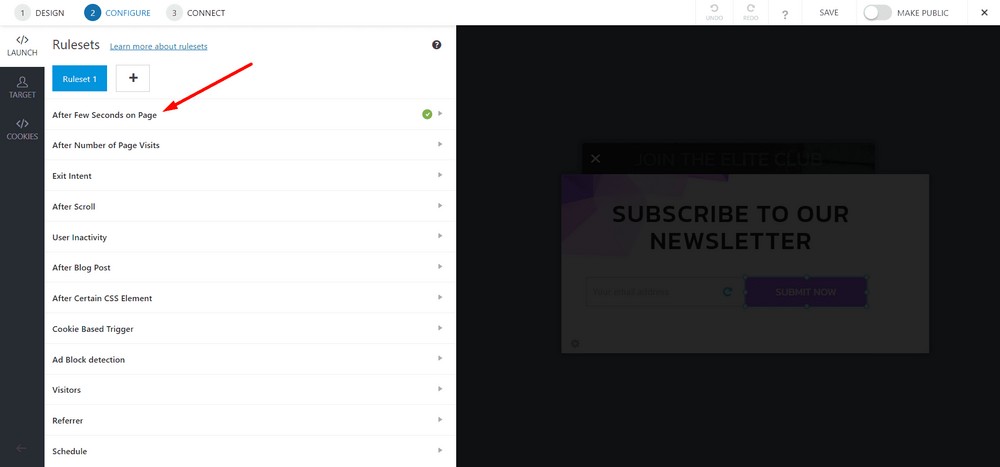
Standardmäßig ist es so eingestellt, dass es bei einem bestimmten Zeitraum einer Sitzung ausgelöst wird. Das heißt, ein Popup erscheint 1 Sekunde nachdem ein Besucher auf der Seite gelandet ist.
Aber wir wollen diese automatische Triggeroption nicht. Wir werden es also ausschalten, da wir eine Schaltfläche oder ein Bild verwenden, um das modale Popup auszulösen.
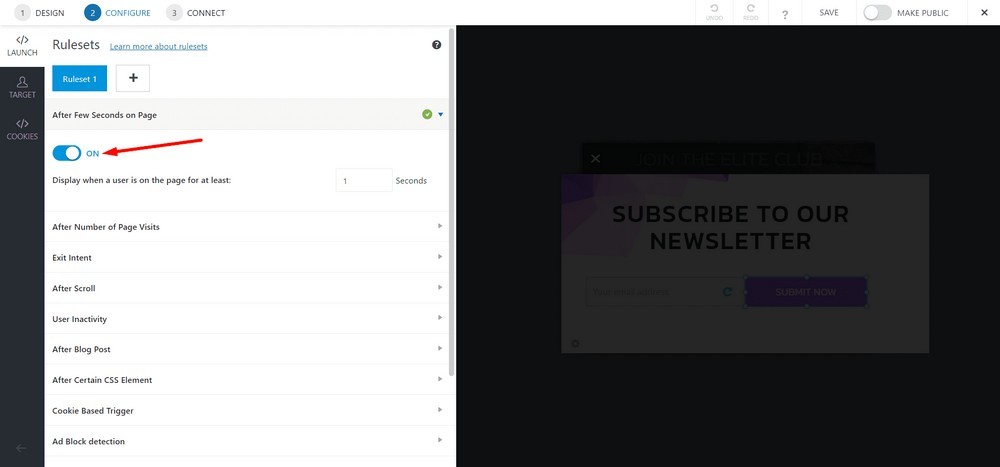
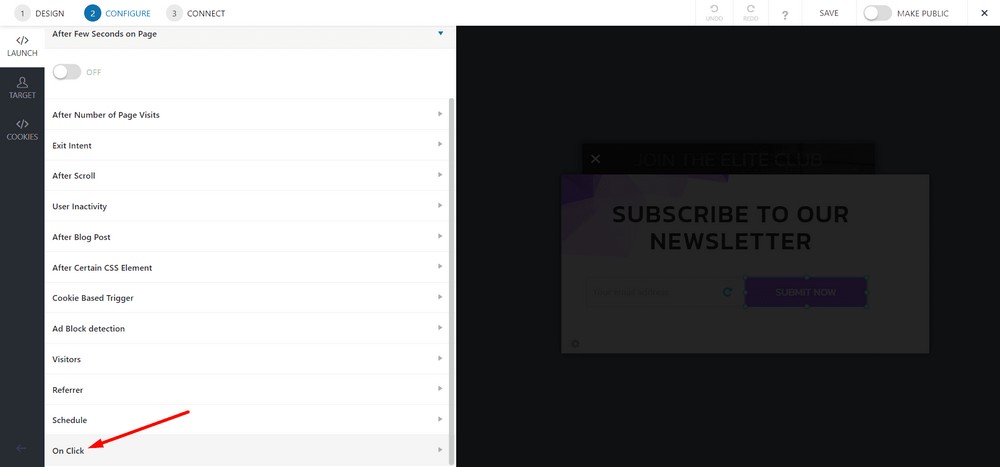
Klicken Sie dazu auf die Option „ Nach einigen Sekunden auf der Seite “.

Klicken Sie auf die Umschaltfläche, um sie auszuschalten.

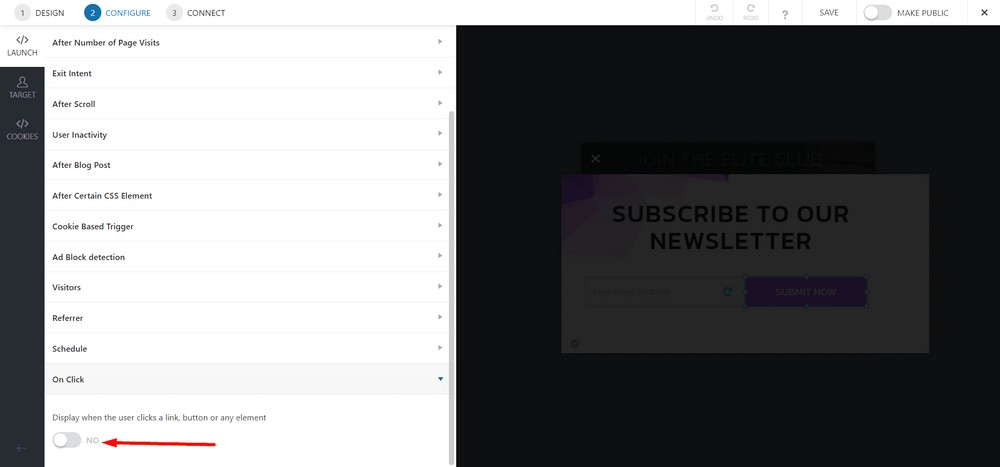
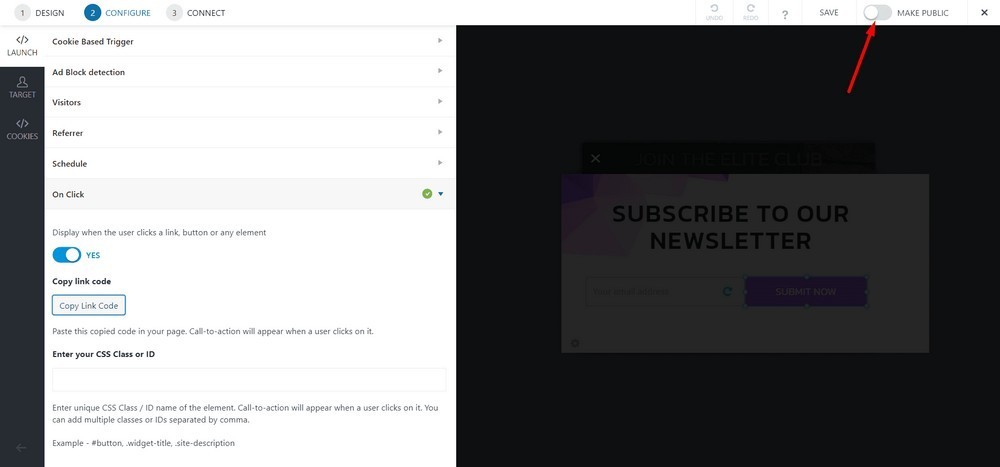
Wählen Sie nun On Click .

Klicken Sie auf die Umschaltfläche, um sie einzuschalten.

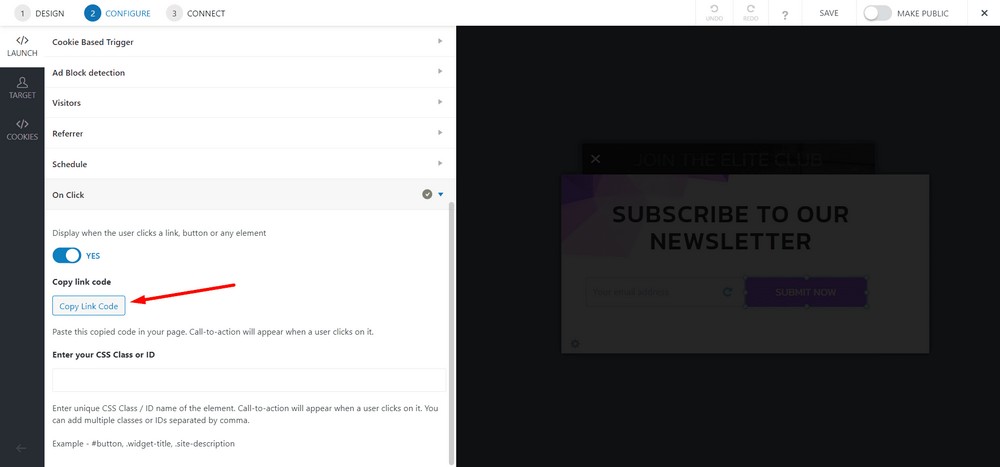
Wählen Sie nun die Schaltfläche Linkcode kopieren , damit Sie den Code auf jeder Seite verwenden können.

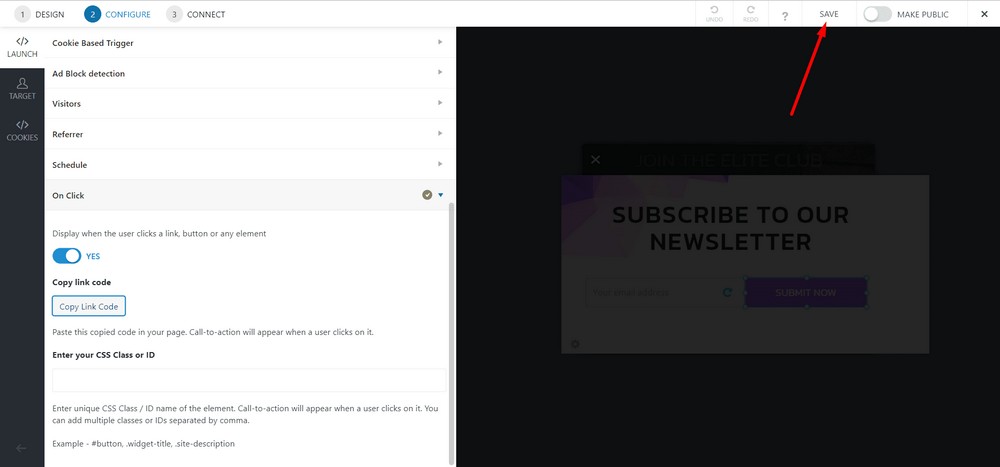
Klicken Sie auf Speichern .

Machen Sie es öffentlich, indem Sie die Umschaltleiste aktivieren.

Schritt 3: Platzieren des modalen Popups auf einer Seite
Navigieren Sie zum WordPress-Admin-Dashboard und wählen Sie dann Seiten > Alle Seiten aus.

Wählen Sie nun die Seite aus, auf der Sie das modale Popup implementieren möchten. In diesem Fall wähle ich die Startseite aus.

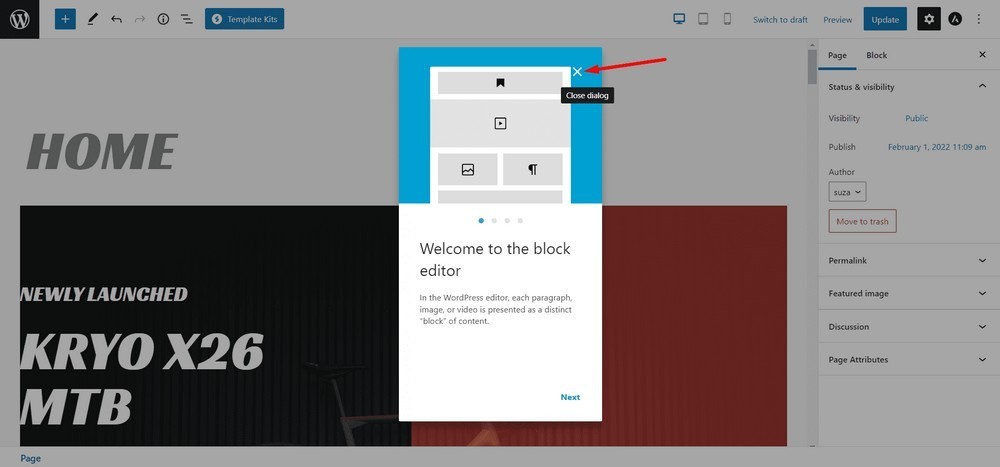
Wenn Sie das Dialogfeld erhalten, schließen Sie es mit der Schaltfläche ( X ).

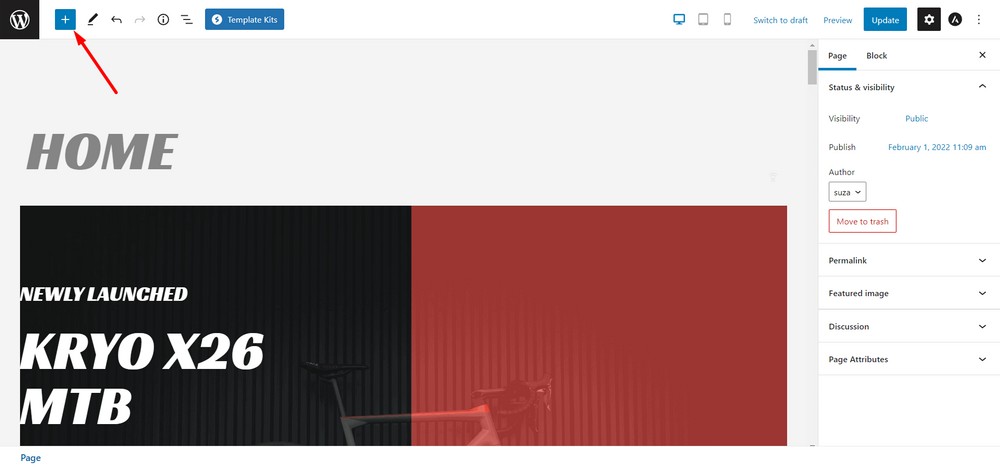
Klicken Sie nun auf das Plus -Symbol oben auf der Seite, um die verfügbaren Blöcke anzuzeigen.

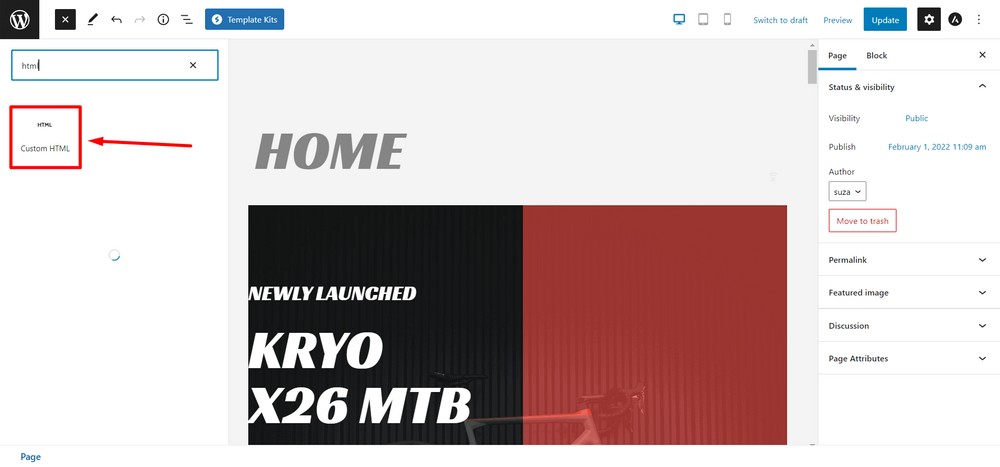
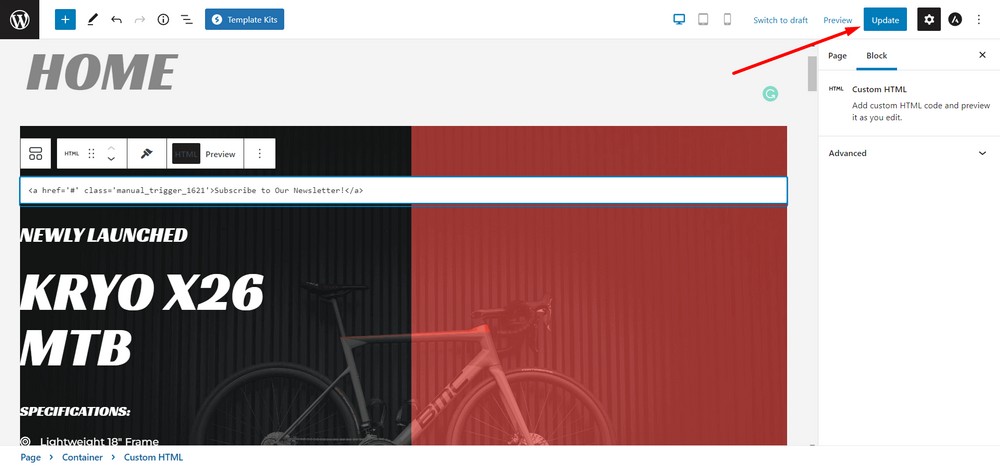
Ziehen Sie nun den benutzerdefinierten HTML -Block per Drag & Drop auf die Seite.

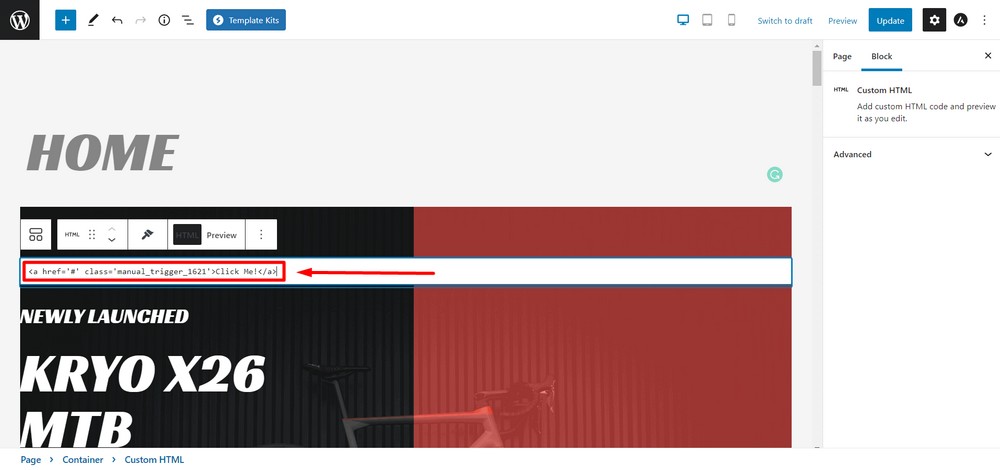
Fügen Sie den Code, den Sie in Schritt 2 kopiert haben, in den HTML-Block ein.

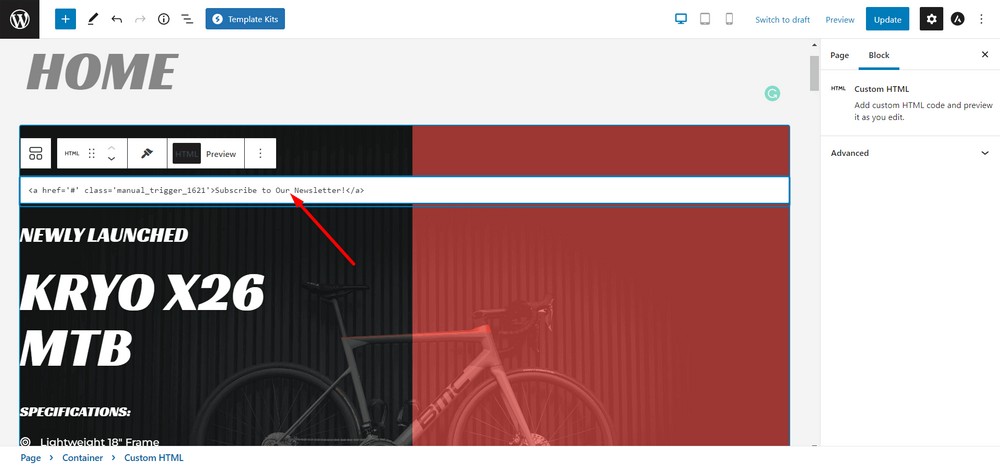
Sie können den Text ändern oder andere Elemente wie Button-Tags oder Bild-Tags verwenden, wenn Sie möchten.

Aktualisieren Sie die Seite, wenn Sie fertig sind.

Herzlichen Glückwunsch, Sie haben gerade ein modales Popup erstellt!
Hier ist die Vorschau des modalen Popups, wenn ein Besucher auf Ihre Website kommt und auf den CTA klickt.
Bonus-Tipp: Verwenden Sie eine Schaltfläche oder ein Bild als Auslöser
Mit Convert Pro können Sie auch eine Schaltfläche oder ein Bild als Auslöser verwenden.
Ich habe ein Video erstellt, das Ihnen zeigt, wie Sie eine Schaltfläche als Auslöser für das modale Popup erstellen.
Jetzt bist du dran
Jetzt, da Sie wissen, wie man modale Popups auf einer WordPress-Website erstellt, sind Sie an der Reihe, es auszuprobieren.
Wenn Sie bereits eines dieser Tools verwenden, um das modale Popup für Ihre WordPress-Website zu erstellen und zu konfigurieren, können Sie Ihre Gedanken unten gerne teilen.
Wenn dir der Beitrag gefallen hat, vergiss nicht, meine Website zu abonnieren, damit du weitere spannende Tipps, Angebote und Newsletter direkt in dein Postfach bekommst.
