7 WordPress monatliche Wartungsaufgaben (Checkliste)
Veröffentlicht: 2022-07-01Eine gute, regelmäßige Wartung trägt dazu bei, dass Ihre Website sicher bleibt und gut funktioniert. Aber auf welche Aufgaben sollten Sie sich bei der monatlichen Wartung von WordPress konzentrieren?
Wir führen Sie durch eine Liste der wichtigsten Aufgaben, um Ihre WordPress-Website in Topform zu halten. Wir werden auch einige hilfreiche Tools teilen, die die Arbeit schnell und einfach machen.
Lass uns anfangen!
Wie pflege ich meine WordPress-Seite?
Die Pflege Ihrer WordPress-Site umfasst einige verschiedene Dinge, z. B. sicherzustellen, dass Ihre Website sicher und sicher gesichert ist, Ihre Formulare ordnungsgemäß funktionieren, Ihre Seiten schnell geladen werden und so weiter.
Denken Sie daran, dass eine gute Website-Pflege nichts ist, was Sie einmal tun und dann vergessen. Sie müssen laufend beobachten, wie die Dinge in allen Bereichen Ihrer Website funktionieren.
Hier ist eine benutzerfreundliche Checkliste der monatlichen Wartungsaufgaben von WordPress zusammen mit einigen hilfreichen Tools und Plugins.
WordPress Monatliche Wartungsaufgaben (Checkliste)
In diesem Artikel
- Wie pflege ich meine WordPress-Seite?
- 1. Überprüfen Sie die Formulare Ihrer Website
- 2. Erstellen Sie regelmäßige Backups Ihrer Website
- 3. WordPress-Dateien aktualisieren
- 4. Überprüfen Sie die Sicherheitsprotokolle
- 5. Halten Sie Ihre Datenbank schlank
- 6. Führen Sie Leistungstests durch
- 7. Finden und beheben Sie defekte Links und 404-Fehler
1. Überprüfen Sie die Formulare Ihrer Website
Formulare sind wahrscheinlich die wichtigste Art und Weise, wie Menschen mit Ihrem Unternehmen in Kontakt treten. Wenn Ihre Formulare also nicht funktionieren oder nicht an den richtigen Stellen sind, sollten Sie dies frühzeitig erkennen und beheben.
Normalerweise müssen Sie dazu jedes Formular auf Ihrer Website nacheinander manuell überprüfen. Wenn Sie jedoch eine mittelgroße Website haben, haben Sie möglicherweise eine ganze Reihe von Formularen an mehreren Stellen, und Sie können sich möglicherweise nicht an alle erinnern.
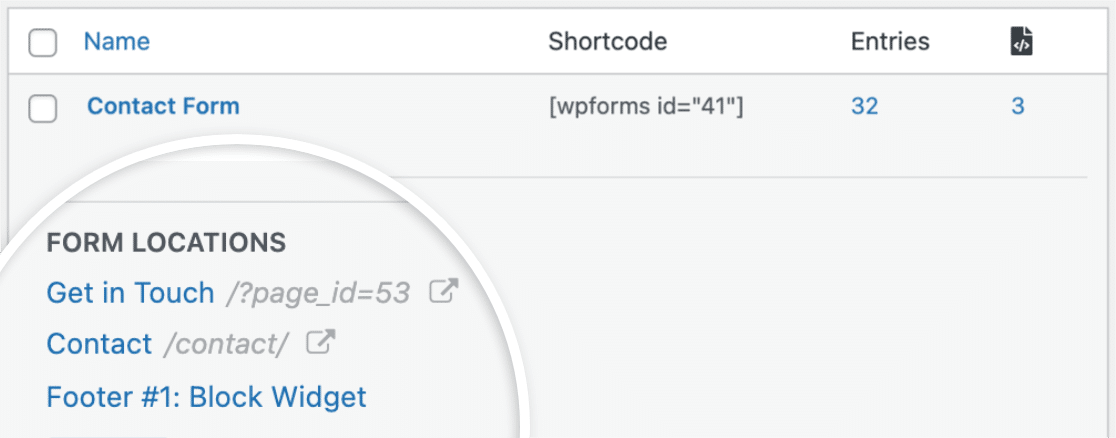
Wenn Sie WPForms verwenden, können Sie viel Zeit sparen, indem Sie die Funktion "Formularspeicherorte" verwenden, um alle von Ihnen erstellten Formulare anzuzeigen und genau zu sehen, wo sie sich befinden.
Formularspeicherorte werden standardmäßig nicht aktiviert, aber es ist einfach, dies einzurichten. Klicken Sie zunächst im WordPress-Dashboard auf WPForms » Alle Formulare . Dadurch wird die Formularübersichtsseite geöffnet, auf der Sie alle Ihre Formulare sehen.
Klicken Sie auf der Formularübersichtsseite einfach auf Bildschirmoptionen und aktivieren Sie das Kontrollkästchen Standorte .
Klicken Sie anschließend auf Übernehmen und das war's! Unter jeder Formularliste sehen Sie nun alle Orte, an denen jedes Formular auf Ihrer Website installiert wurde.

Nachdem Sie Ihre Formulare gefunden haben, müssen Sie sicherstellen, dass sie ordnungsgemäß funktionieren. Dies wird als Formularvalidierung bezeichnet und ist ziemlich einfach durchzuführen.
Testen Sie zunächst Ihre Formulare, indem Sie sie so verwenden, wie es Ihre Benutzer tun würden. Einige Dinge, auf die Sie achten sollten, sind Pflichtfelder, Bedingungen, CAPTCHA, Zahlungen und so weiter. Eine detaillierte Anleitung finden Sie in unserer vollständigen Checkliste zum Testen von Formularen .
Neben der Formularvalidierung möchten Sie vielleicht auch ein Auge darauf haben, wie Ihre Formulare nach den letzten Aktualisierungen aussehen.
Sollten aktualisierte Formulare nicht ganz zweckdienlich sein, kein Problem! Alles, was Sie tun müssen, ist die Funktion „Formularrevisionen“ zu verwenden, um sie auf eine frühere Version zurückzusetzen.
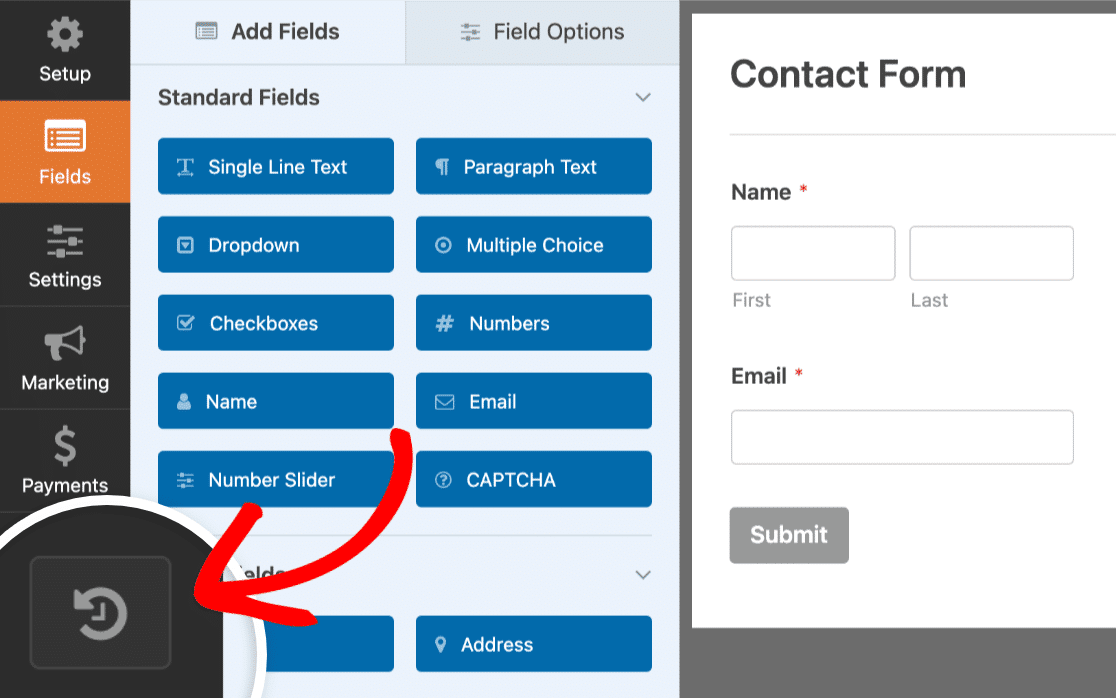
Um eine Überarbeitung eines beliebigen Formulars anzuzeigen, klicken Sie einfach auf das Überarbeitungssymbol unten links auf der Formularerstellungsoberfläche. Dadurch gelangen Sie zum Bereich „ Formularüberarbeitungen “.

Formularrevisionen sind normalerweise standardmäßig aktiviert, aber das ist nicht immer der Fall. Dies liegt daran, dass die Funktion zur Formularrevision auf der internen Beitragsrevisionsfunktion von WordPress aufbaut. Wenn WordPress-Post-Revisionen deaktiviert sind, ist die WPForms-Revisionsfunktion ebenfalls deaktiviert.
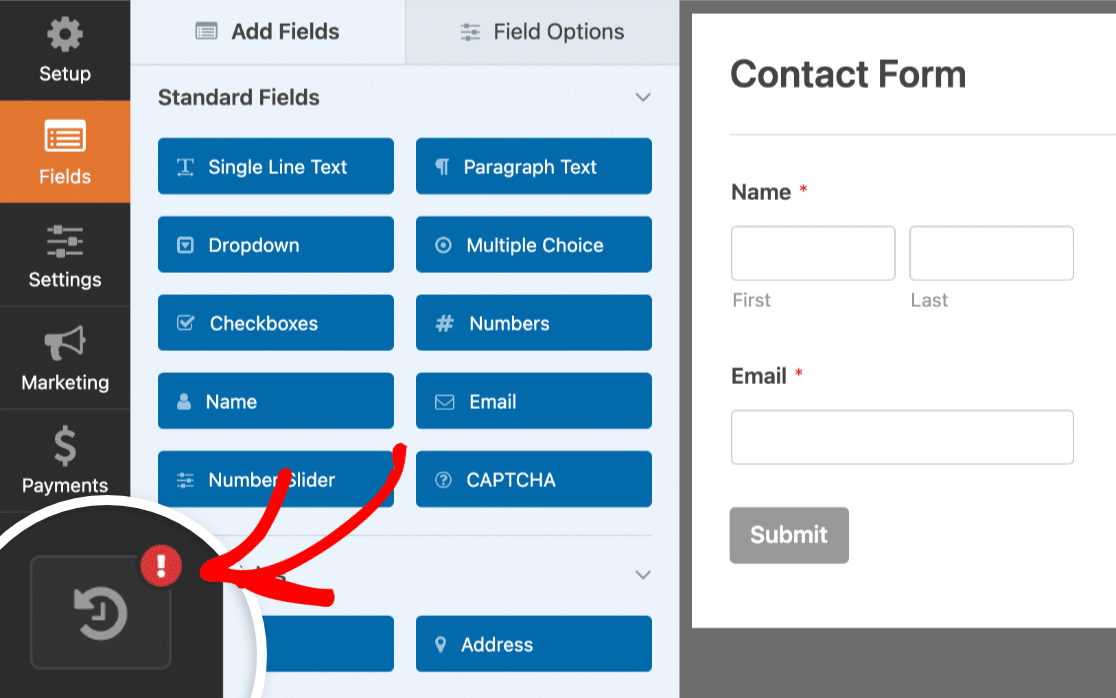
Glücklicherweise ist es in diesem Fall normalerweise einfach zu beheben. Um sicherzugehen, ob Revisionen aktiviert sind oder nicht, achten Sie auf ein rotes Ausrufezeichen auf dem Revisionssymbol. Wenn Sie keine sehen, bedeutet dies, dass die Überarbeitungsfunktion aktiviert ist.

Wenn Sie jedoch das rote Ausrufezeichen sehen, können Sie dies beheben, indem Sie dieser einfachen Anleitung zum Arbeiten mit WordPress-Post-Revisionen folgen.
2. Erstellen Sie regelmäßige Backups Ihrer Website
Das Erstellen regelmäßiger Backups Ihrer Website ist eine clevere Idee. Wenn Ihre Website wächst und wenn Sie neue Plugins hinzufügen und die Kerndateien, Designs und Plugins aktualisieren, ist nicht abzusehen, was schief gehen könnte. Und wenn sie es tun, ist es normalerweise ohne Vorwarnung.
Das Sichern Ihrer Website hilft Ihnen, auf unerwartete Ereignisse wie einen Plugin-Konflikt oder andere Unfälle vorbereitet zu sein.
Sie können ein Backup Ihrer Website manuell erstellen, aber der einfachere Weg ist die Verwendung eines Plugins wie UpdraftPlus .

Installieren und aktivieren Sie zunächst UpdraftPlus aus dem WordPress-Plugin-Verzeichnis. Wenn Sie sich nicht sicher sind, wie das geht, wäre das Lesen dieser Anleitung zur Installation von WordPress-Plugins ein guter Anfang.
Sobald das Plugin installiert ist, müssen als nächstes einige grundlegende Konfigurationseinstellungen durchlaufen werden. Die wichtigsten sind das Festlegen einer Sicherungshäufigkeit und eines Sicherungsorts.
Klicken Sie in Ihrem WordPress-Dashboard auf Einstellungen » UpdraftPlus Backups . Sie können auf Jetzt sichern klicken, um sofort ein Backup zu erstellen. Aber um automatische Backups zu planen, muss noch etwas mehr getan werden.
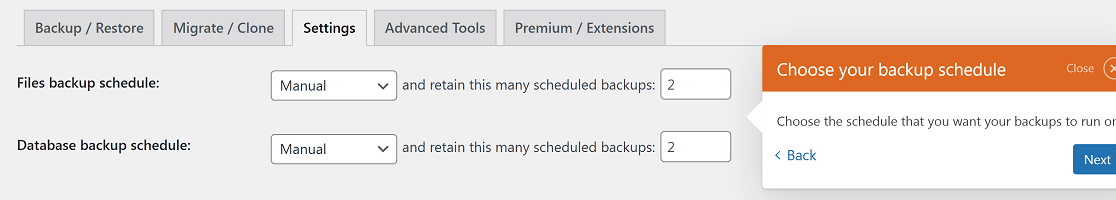
Navigieren Sie im UpdraftPlus-Dashboard zu Einstellungen. Wie Sie sehen werden, ist UpdraftPlus vorkonfiguriert, um manuelle Backups Ihrer WordPress-Dateien und -Datenbanken zu ermöglichen.

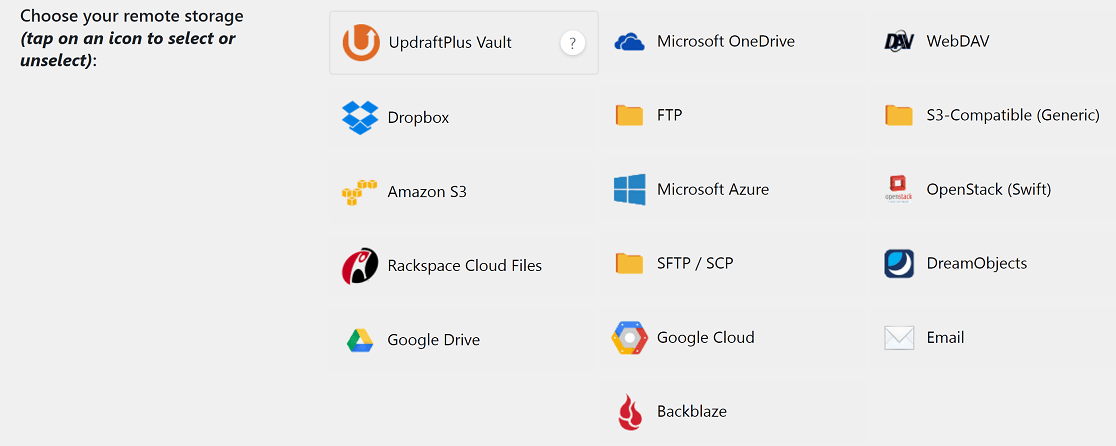
Sie möchten diese automatisieren, indem Sie sie auf eine bestimmte Häufigkeit einstellen, z. B. täglich oder wöchentlich. Als nächstes können Sie den Backup-Speicherort auswählen, der für Sie am besten geeignet ist. Dazu gehören Optionen wie E-Mail, Google Drive, Microsoft OneDrive, DropBox und einige andere.

Wenn Sie ein Premium-UpdraftPlus-Abonnement haben, können Sie mehrere Backup-Speicherorte auswählen. Wenn Sie dies nicht tun, werden Sie auf 1 beschränkt.
Wenn Sie schließlich Backup-Berichte per E-Mail erhalten möchten, scrollen Sie nach unten und aktivieren Sie das Kontrollkästchen E- Mail . Klicken Sie auf Änderungen speichern und schon sind Sie fertig.
3. WordPress-Dateien aktualisieren
Die WordPress-Core-Dateien, Themes und Plugins weisen manchmal Sicherheitslücken auf. WordPress-Entwickler arbeiten ununterbrochen daran, diese zu finden und zu beheben, und stellen dann Lösungen durch Updates bereit.
Um Ihre Website sicher zu halten, müssen Sie regelmäßig sicherstellen, dass alle Ihre Website-Komponenten (Kern, Design und Plugins) auf dem neuesten Stand sind.
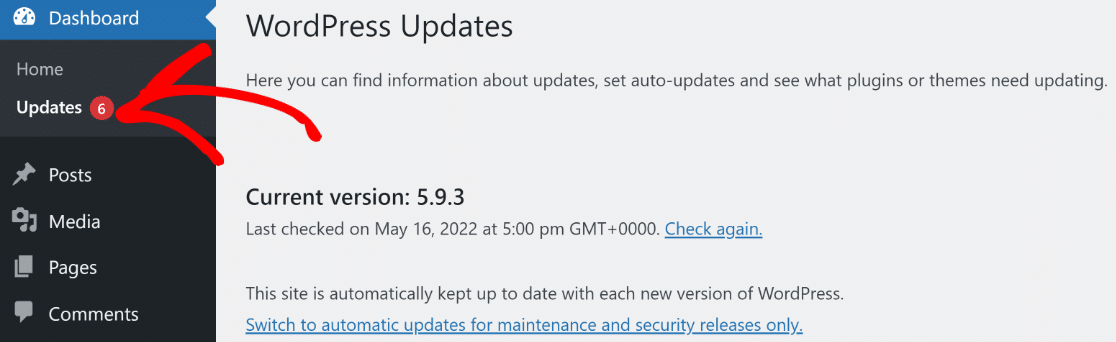
Glücklicherweise ist die Aktualisierung dieser Komponenten Ihrer Website eine relativ einfache Aufgabe. Klicken Sie zunächst im WordPress-Dashboard einfach auf Updates .

Von dieser Oberfläche aus haben Sie einen guten Überblick über alles, was auf Ihrer Website aktualisiert werden muss, einschließlich der WordPress-Kerndateien, Themen und Updates. Updates können mit einem einzigen Klick durchgeführt werden.
Aktualisierungen von Designs und Plugins können manchmal Konflikte verursachen, die sich auf Ihre Website auswirken können. Aus diesem Grund sollten Sie immer ein Backup Ihrer Website erstellen, bevor Sie mit der Wartung der Website beginnen.
Darüber hinaus kann es eine gute Idee sein, Updates in einer Staging-Umgebung zu testen, bevor Sie sie auf Ihrer Live-Website implementieren.

4. Überprüfen Sie die Sicherheitsprotokolle
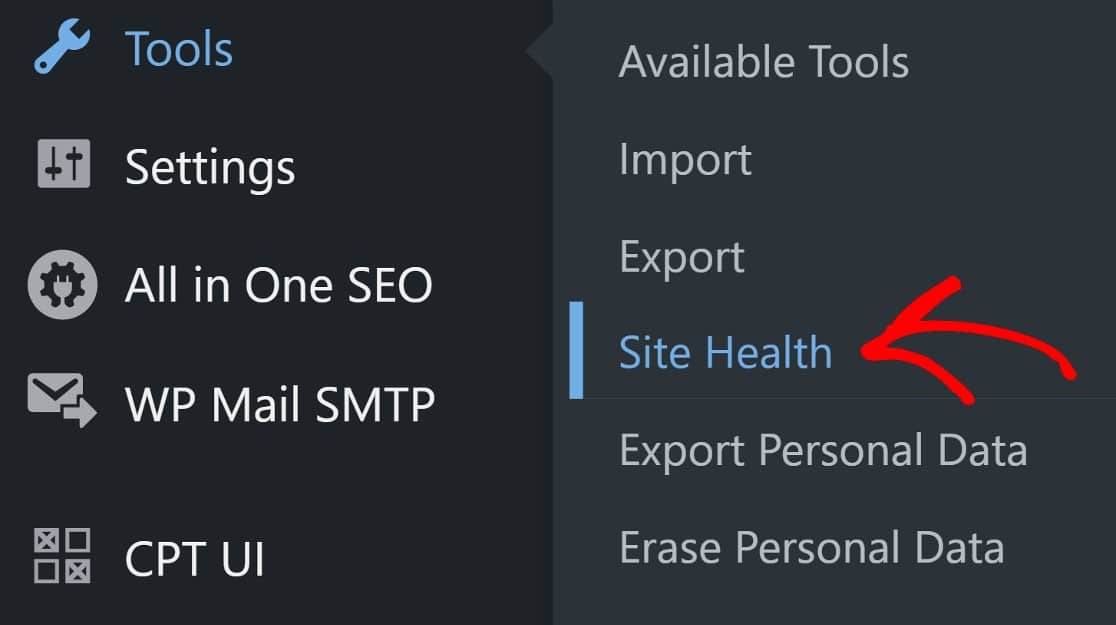
Die Dinge auf dem neuesten Stand zu halten, ist nur ein Teil des Sicherheitspuzzles. Ein weiterer Schritt, den Sie regelmäßig unternehmen sollten, ist, den internen Site Health Monitor von WordPress im Auge zu behalten.
Klicken Sie in Ihrem WordPress-Dashboard auf Tools » Site Health . Diese Schnittstelle hebt Sicherheits- und Leistungsprobleme hervor, die Ihre Aufmerksamkeit erfordern.

Für ein höheres Sicherheitsniveau können Sie die Verwendung eines führenden WordPress-Sicherheits-Plugins wie Sucuri in Betracht ziehen . Sucuri kann dabei helfen, Ihre Anmeldeseiten zu schützen, Firewalls zu erstellen (nur in der Premium-Version), nach Malware zu scannen und nützliche Berichte über Bedrohungen für Ihre Website bereitzustellen.
Nach der Installation und Aktivierung ist es ratsam, bei den vorkonfigurierten Einstellungen von Sucuri zu bleiben, insbesondere wenn Sie kein fortgeschrittener Benutzer sind.
Sobald Sie Sucuri installiert haben, sollten Sie die Berichte im Auge behalten, die es erstellt und an Ihre E-Mail sendet. Eine Sache, die man bei Sucuri jedoch beachten sollte, ist, dass es dazu neigt, ziemlich viele Berichte zu senden, und das kann sich überwältigend anfühlen.
Eine Möglichkeit, dies zu handhaben, besteht darin, eine dedizierte E-Mail für Sucuri-Berichte zu erstellen, damit Ihr aktiver E-Mail-Posteingang nicht überladen wird.
5. Halten Sie Ihre Datenbank schlank
Im Laufe der Zeit wird Ihre WordPress-Datenbank viele Daten ansammeln. Vieles davon ist unverzichtbar, wie Ihre Blog-Posts, Seiten und Benutzerprofile. Aber vieles davon wird auch Dinge sein, auf die Sie verzichten können, wie z. B. Spam.
Sie wissen vielleicht, dass Sie Spam aus Ihrem WordPress-Backend löschen können. Das Löschen von Spam auf diese Weise ist jedoch nicht gründlich. Dies liegt daran, dass Ihre Datenbank die Spam-Einträge behält.

Um Spam endgültig loszuwerden, müssen Sie dies aus der Datenbank heraus tun. Sie können ein Plugin wie WP-Optimize verwenden, um Ihre Datenbank zu optimieren und Spam und andere nutzlose Daten dauerhaft zu löschen.
Navigieren Sie nach der Installation und Aktivierung des Plugins zu Ihrem WordPress-Dashboard und klicken Sie auf WP-Optimize » Database .
Hier können Sie die Datenbankoptimierung konfigurieren oder einfach mit den vorkonfigurierten Einstellungen fortfahren. In den meisten Fällen sollten diese Einstellungen in Ordnung sein.
Klicken Sie auf Alle ausgewählten Optimierungen ausführen, und Sie sind mit der Datenbankoptimierung fertig. Hoffentlich haben Sie bereits ein Backup Ihrer Website erstellt. Wenn Sie dies jedoch nicht getan haben, hat WP-Optimize eine nützliche Integration mit UpdraftPlus, die Ihnen helfen wird.

WP-Optimize gehört demselben Unternehmen wie UpdraftPlus, sodass sich diese Plugins recht gut integrieren lassen.
Einer der Vorteile davon ist, dass Sie UpdraftPlus so einrichten können, dass Ihre Dateien automatisch gesichert werden, bevor Sie Ihre Datenbank optimieren, was effizient wäre.
6. Führen Sie Leistungstests durch
Wie schnell lädt Ihre Website? Langsame Ladegeschwindigkeiten sind schlecht für SEO, daher sollten Sie darauf abzielen, die Ladegeschwindigkeiten Ihrer Website regelmäßig zu testen und alle Probleme, die Sie entdecken, so schnell wie möglich zu beheben.
Es gibt ein paar verschiedene Tools, die Sie dafür verwenden können. Dazu gehören Apps wie das IsItWP Website Speed Test Tool und Googles PageSpeed Insights. Für weitere Tools finden Sie hier eine hilfreiche Anleitung zu 8 Tools, mit denen Sie die Geschwindigkeit Ihrer Website testen können .

Beim Testen der Leistung Ihrer Website mit beiden Tools müssen Sie auf 6 Leistungsindikatoren achten. Wir haben diese kurz hier behandelt:
Gesamtsperrzeit
Dies ist ein Maß für die Zeit, die es dauert, bis Benutzer in der Lage sind, die erste sinnvolle Interaktion mit Elementen auf einer Webseite vorzunehmen. Eine gute Gesamtblockierzeit (TBT) liegt bei 0 – 200 Millisekunden.
Zeit für Interaktivität
Time to Interactive misst, wie lange es dauert, bis der Inhalt einer Seite vollständig nutzbar ist. Ein guter Time to Interactive Score liegt bei 0–3,8 Sekunden.
Geschwindigkeitsindex
Der Geschwindigkeitsindex ist ein Maß dafür, wie schnell der sichtbare Inhalt Ihrer Webseiten im Vergleich zu anderen Live-Websites über der Falte (der Bereich, den Sie auf Ihrem Bildschirm sehen) geladen wird. Ein guter Geschwindigkeitsindexwert liegt bei 0–3,4 Sekunden.
Erste zufriedene Farbe
Der First Contentful Paint (FCP) misst, wie schnell der erste sichtbare Inhalt auf einer Webseite geladen wird. Ein guter FCP-Score liegt bei 0–1,8 Sekunden.
Kumulative Layoutverschiebung
Cumulative Layout Shift (CLS) ist ein Maß dafür, wie viel Verschiebung aufgrund des Ladens von Elementen mit unterschiedlichen Geschwindigkeiten auftritt. Ein guter CLS-Score liegt bei 0,1 oder weniger.
Größte zufriedene Farbe
Der Largest Contentful Paint (LCP) ist ein Maß dafür, wie schnell das größte sichtbare Element auf einer Seite geladen wird. Ein guter LCP-Score liegt bei 0–2,5 Sekunden.
7. Finden und beheben Sie defekte Links und 404-Fehler
Wenn ein Benutzer auf einen Link auf Ihrer Website klickt, landet er dort, wo er es beabsichtigt hat? Wenn dies nicht der Fall ist, könnte sich dies negativ auf die Benutzerbindung auswirken. Es gibt zwei Fälle, in denen dies passieren könnte.
Einer ist, wenn Benutzer auf einen internen Link klicken oder eine interne URL in den Browser eingeben, aber der Browser die angeforderte Seite nicht finden kann. In diesen Fällen gibt der Browser einen 404-Fehler zurück (oder zeigt ihn an).
Der zweite Grund zur Sorge ist, wenn Ihre Inhalte Links zu einer externen Seite enthalten, die ebenfalls nicht gefunden werden kann. Diese werden als defekte Links bezeichnet. Hier finden Sie eine hilfreiche Anleitung zum Auffinden und Beheben defekter Links .
Sie sollten besonders darauf achten, defekte Links zu reparieren, da sie nicht nur schlecht für die Benutzererfahrung sind, sondern auch schädlich für SEO.
Ebenso sollten Sie alle 404-Seiten auf Ihrer Website reparieren. Glücklicherweise kann AIOSEO beim Auffinden und Beheben von 404-Links helfen.

AIOSEO ist das führende WordPress-SEO-Plugin mit unzähligen nützlichen SEO-Funktionen, darunter hochmoderne On-Page-Analyse, Social-Media-Integration, XML-Sitemaps, E-Commerce- und Video-SEO-Unterstützung und vieles mehr.
Sie können AIOSEO kostenlos verwenden, aber Sie haben keinen Zugriff auf das Redirects Manager-Addon. Diese Funktion ist nur mit dem Premium-Plan verfügbar.
Nachdem Sie AIOSEO Pro installiert und aktiviert haben, müssen Sie Weiterleitungen auf Ihrer Website aktivieren. Klicken Sie im WordPress-Dashboard auf All in One SEO > Weiterleitungen aktivieren > Weiterleitungen > Einstellungen.
In der Einstellungsoberfläche müssen Sie nach unten scrollen, um den Abschnitt Protokolle zu finden. Wenn Sie dort angekommen sind, schalten Sie einfach die Schaltfläche 404-Protokolle um. Es wird blau, wenn es eingeschaltet ist.
Jetzt können Sie alle 404-Links sehen, die auf Ihrer Website generiert wurden, indem Sie einfach auf die Registerkarte 404-Protokolle klicken. Natürlich möchten Sie diese auf Live-Seiten Ihrer Website umleiten.
Klicken Sie auf Weiterleitung hinzufügen und fügen Sie die URL der ausgewählten Seite ein. Der letzte Schritt besteht darin, einen Umleitungstyp auszuwählen. In den meisten Fällen wird 301 Moved Permanently Ihren Anforderungen entsprechen.
Wenn Sie eine detailliertere Schritt-für-Schritt-Anleitung wünschen, können Sie mit dieser Anleitung zum Verfolgen und Umleiten von 404-Seiten mit dem AIOSEO-Umleitungsmanager Ihre 404-Seiten wie ein Profi verfolgen und reparieren!
Und das war es auch schon für unsere Checkliste für die monatliche WordPress-Wartung.
Als nächstes erfahren Sie, wie Sie den WordPress-Wartungsmodus aktivieren
Eine weitere Sache, die Sie tun müssen, während Sie routinemäßige Wartungsarbeiten durchführen, ist, Ihre Website in den eingebauten Wartungsmodus von WordPress zu versetzen . Der Wartungsmodus zeigt den Besuchern Ihrer Website einfach, dass die Website vorübergehend nicht verfügbar ist, und schränkt den Zugriff auf Teile des Frontends ein.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
