Wie man ein WordPress-Navigationsmenü erstellt, hinzufügt und bearbeitet
Veröffentlicht: 2022-07-21Sie fragen sich, wie Sie ein Menü in WordPress erstellen und anpassen können? Navigationsmenüs listen Ihre wichtigsten Seiten auf und ermöglichen Besuchern einen schnellen Zugriff, egal wo sie sich auf Ihrer Website befinden. Der eingebaute WordPress-Menü-Editor ist ziemlich leistungsfähig, kann aber etwas gewöhnungsbedürftig sein.
Wenn Sie nicht wissen, wo Sie anfangen sollen, oder Hilfe beim Anpassen Ihres Menüs mit bestimmten Funktionen benötigen, sind Sie hier genau richtig. Lassen Sie uns Ihr neues und verbessertes Navigationsmenü zum Laufen bringen.
So finden Sie den WordPress-Menü-Editor
Beginnen wir damit, den WordPress-Menü-Editor zu finden. Melden Sie sich zuerst bei Ihrem WordPress-Dashboard an und navigieren Sie dann zu Appearance → Menus . Möglicherweise sehen Sie bereits ein Menü, und Sie können dieses entweder bearbeiten oder ein neues erstellen.

Sie können Ihre Menüs auch über den Design-Anpassungsbildschirm bearbeiten. Dies hat den Vorteil, dass Sie während der Arbeit eine Live-Vorschau Ihrer Bearbeitungen erhalten. Klicken Sie auf der Seite Menüs auf die Schaltfläche Mit Live-Vorschau verwalten oder gehen Sie zu Darstellung → Anpassen und klicken Sie auf die Option Menüs .
Beide Methoden bieten fast genau die gleichen Optionen, also wählen Sie die, die Sie bevorzugen.
So erstellen Sie ein benutzerdefiniertes Menü in WordPress
Lassen Sie uns zunächst lernen, wie man ein neues Menü in WordPress erstellt. Wenn Sie bereits ein Menü haben, klicken Sie einfach oben auf der Seite auf den Link Neues Menü erstellen .
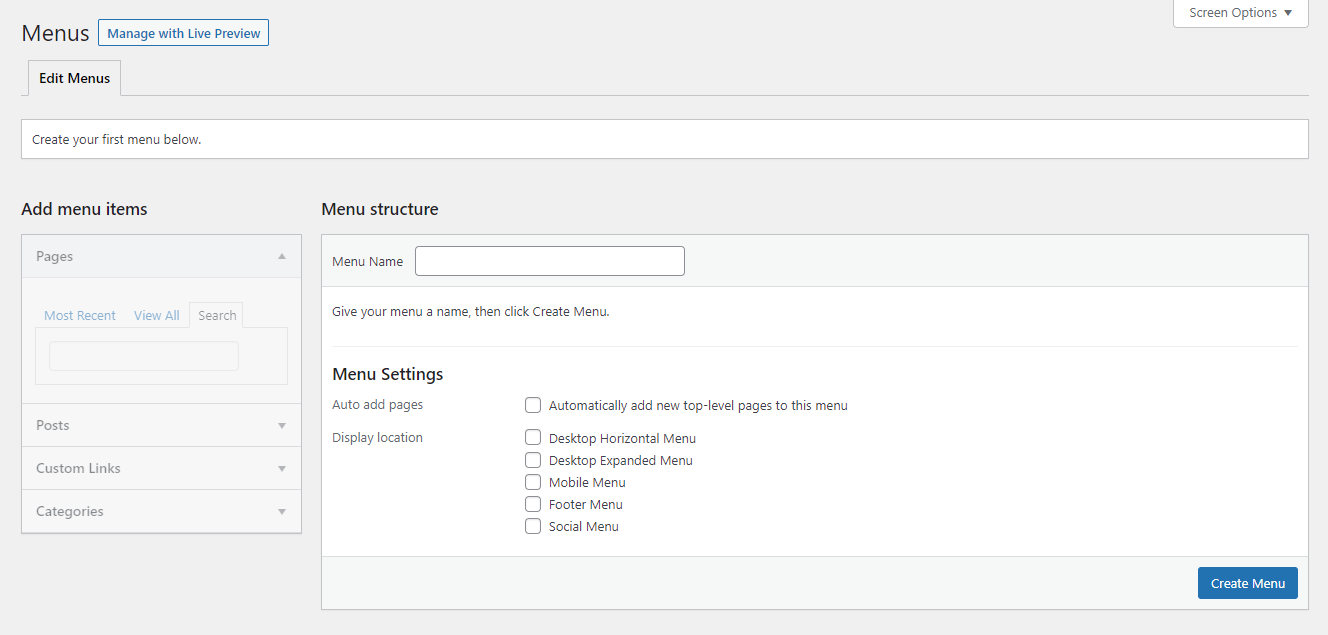
Wenn Sie noch kein Menü erstellt haben, müssen Sie nichts anklicken – Sie werden direkt in den Menüerstellungsbildschirm geleitet.

Wenn Sie sich auf dem Live-Vorschau-Bildschirm befinden, können Sie schließlich jederzeit auf die Schaltfläche „ Neues Menü erstellen “ klicken.
Überlegen Sie sich einen Namen für Ihr Menü, der seinen Zweck beschreibt, und wählen Sie dann aus, wo es auf Ihrer Website erscheinen soll. Sobald Sie diese einfachen Anforderungen erfüllt haben, können Sie damit beginnen, Ihr Menü zu vervollständigen und Elemente hinzuzufügen.
So bearbeiten Sie ein Menü in WordPress
Müssen Sie ein vorhandenes Menü bearbeiten? Wenn Sie nur ein Menü haben, gehen Sie einfach zum Bildschirm Aussehen → Menüs , und es wird direkt auf der Seite angezeigt und kann angepasst werden.
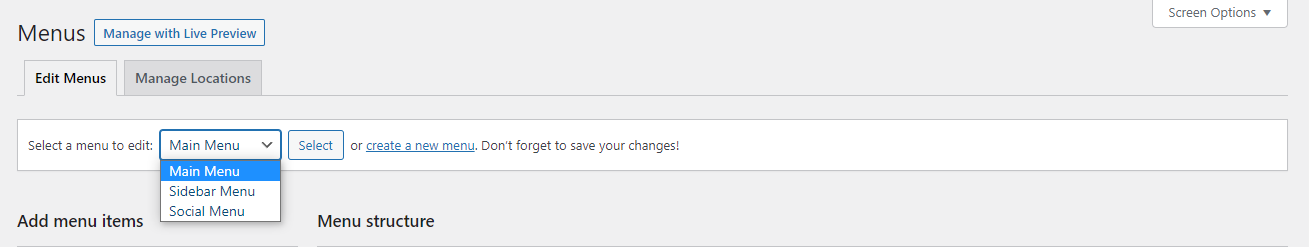
Wenn Sie mehrere Menüs haben, wird oben auf der Seite das Dropdown- Menü Wählen Sie ein Menü zum Bearbeiten aus angezeigt. Wählen Sie die gewünschte aus und klicken Sie dann auf Auswählen , um sie zu laden.
Wenn Sie den Theme Customizer verwenden, sehen Sie oben eine Liste aller Ihrer vorhandenen Menüs, sobald Sie den Bildschirm „Menüs“ öffnen. Klicken Sie einfach auf die, die Sie öffnen möchten.
So fügen Sie Elemente zu Ihrem WordPress-Menü hinzu
Jetzt ist es an der Zeit, sich mit dem eigentlichen Kern der Menüerstellung zu befassen: dem Hinzufügen von Elementen und dem Anpassen ihrer Funktionalität. Vielleicht möchten Sie ein verschachteltes Dropdown-Menü erstellen, bestimmte Seiten oder Beiträge hinzufügen oder andere Elemente zu Ihrer Menüleiste hinzufügen.
1. Fügen Sie Ihrem Menü eine Seite oder einen Beitrag hinzu
Zunächst möchten Sie einen einfachen Zugriff auf Ihre wichtigsten Seiten ermöglichen, also fügen wir Ihrem Menü einige Links hinzu. Dies ist ein wichtiger Teil der Navigation auf Ihrer Website, und es ist sehr einfach, neue Einträge zu einem Menü hinzuzufügen.
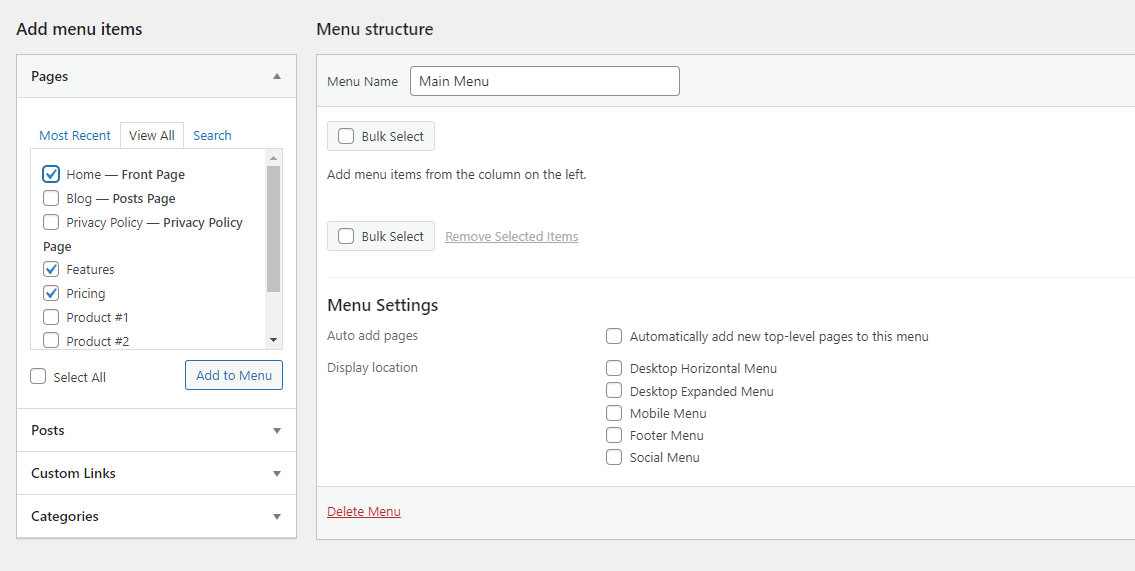
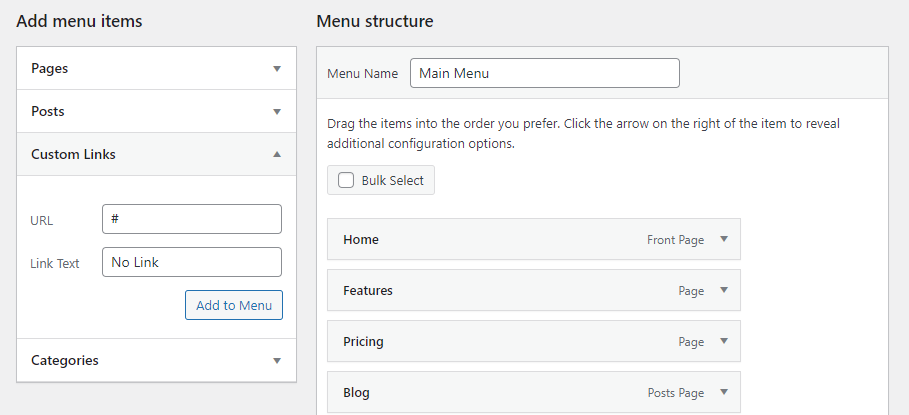
Schauen Sie in das linke Feld, wo Sie das Feld Menüelemente hinzufügen mit mehreren Registerkarten sehen sollten. Öffnen Sie die Registerkarte Seiten , die drei Kategorien enthält: Neueste , Alle anzeigen und Suchen .
Die erste zeigt eine Handvoll Ihrer neuesten Seiten für einen einfachen Zugriff. Wenn Sie Hunderte von Seiten auf Ihrer Website haben, ist die Registerkarte „ Alle anzeigen“ wahrscheinlich etwas unhandlich. Verwenden Sie stattdessen die Registerkarte Suchen , um diejenigen zu finden, die Sie hinzufügen möchten.

Sie können auch unten auf das Kontrollkästchen Alle auswählen klicken, wenn Sie alle angezeigten Seiten zu Ihrem Menü hinzufügen möchten.
Wenn Sie ausgewählt haben, was Sie möchten, klicken Sie auf Zum Menü hinzufügen , um Ihre Auswahl abzuschließen. Ihre neuen Seiten werden nun auf der rechten Seite aufgelistet.
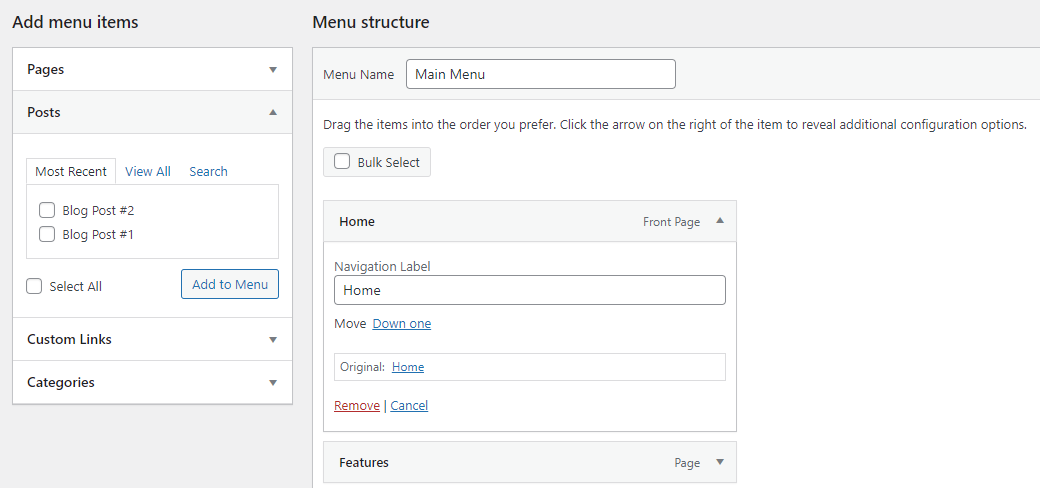
Bei Blogbeiträgen funktioniert es ganz ähnlich. Wählen Sie die Registerkarte Beiträge und wählen Sie wie zuvor aus all Ihren neuesten Beiträgen aus oder suchen Sie nach den gewünschten Beiträgen. Klicken Sie dann auf Zum Menü hinzufügen .
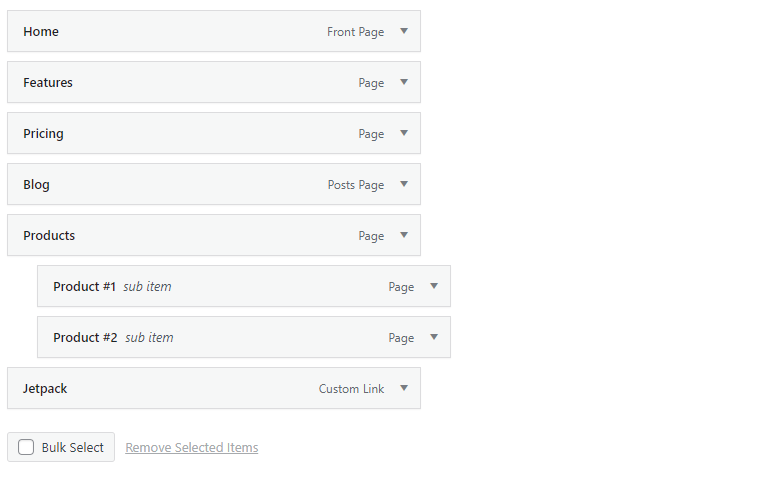
Was ist, wenn Sie einen hinzugefügten Menüpunkt entfernen möchten? Dazu gibt es zwei Möglichkeiten. Wählen Sie rechts im Abschnitt Menüstruktur eine der Seiten oder Beiträge aus, indem Sie auf den Pfeil rechts klicken. Klicken Sie dann auf den roten Link Entfernen .

Sie können auch mehrere Seiten gleichzeitig entfernen. Klicken Sie auf das Kontrollkästchen Massenauswahl und kreuzen Sie dann jeden Menüpunkt an, den Sie löschen möchten. Klicken Sie dann auf Ausgewählte Elemente entfernen .
Schließlich können Sie Menüpunkte umbenennen, sodass sie mit einem anderen Titel angezeigt werden. Wählen Sie ein Seitenelement mit seinem Dropdown-Pfeil aus und ändern Sie dann die Navigationsbezeichnung . Dies ist nützlich, wenn Sie möchten, dass Ihre Menüpunkte einen kürzeren Titel haben, um Platz zu sparen.
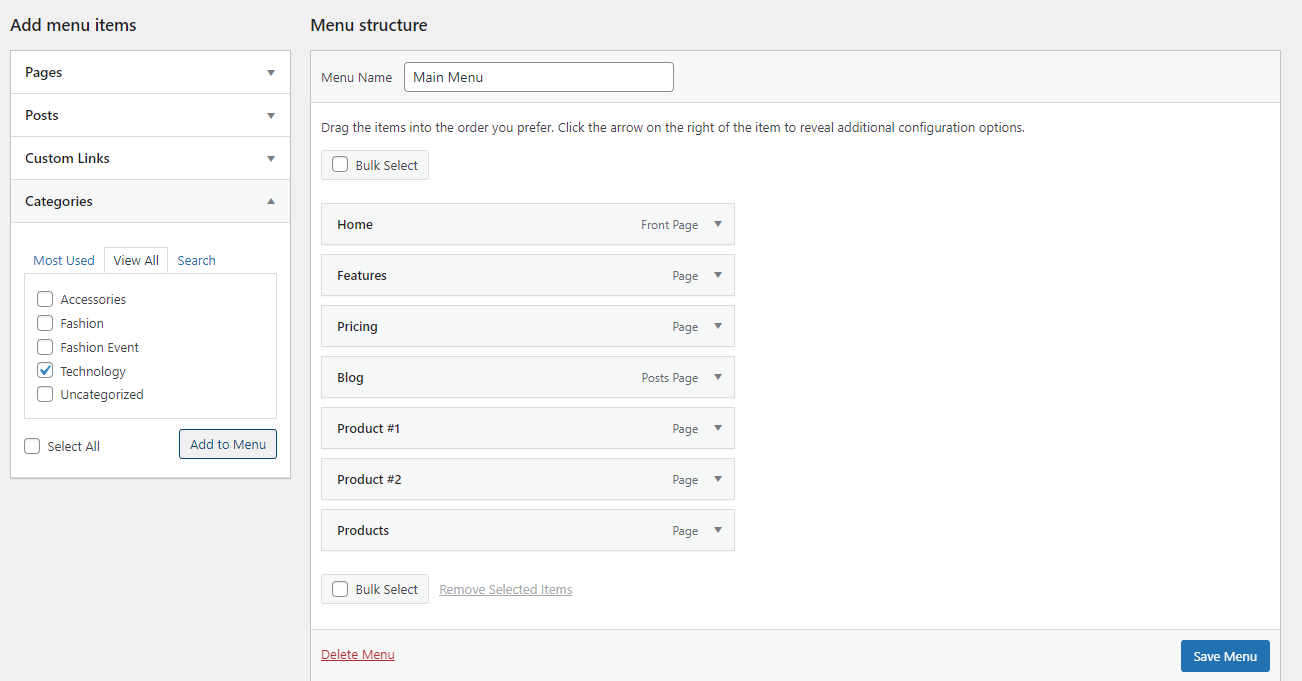
2. Fügen Sie Ihrem Menü eine Blog-Kategorie hinzu
Was ist, wenn Sie von Ihrem Blog aus auf eine Kategorieseite der obersten Ebene verlinken möchten? Schließlich möchten Sie den Besuchern vielleicht einen einfachen Zugang zu den Kategorieseiten der obersten Ebene ermöglichen, um sie zum Weiterlesen zu animieren.
Dies ist dem Hinzufügen eines Beitrags oder einer Seite sehr ähnlich, außer dass Sie auf die Dropdown-Registerkarte Kategorien klicken müssen. Dann können Sie aus Ihren am häufigsten verwendeten Kategorien auswählen, die gesamte Liste anzeigen oder nach den gewünschten Kategorien suchen.
Wenn Sie fertig sind, klicken Sie auf Zum Menü hinzufügen und es wird auf der Seite angezeigt, genau wie ein Beitrag oder eine Seite.

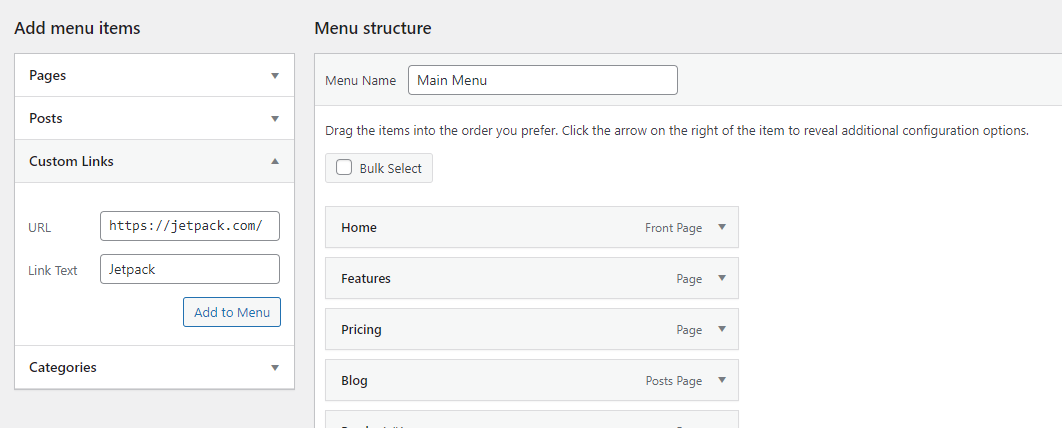
3. Fügen Sie Ihrem Menü einen benutzerdefinierten Link hinzu
Was ist, wenn es eine Seite auf Ihrer Website gibt, die nicht von den anderen Kategorien abgedeckt wird, oder wenn Sie möchten, dass Ihr Menü auf eine externe Website verweist? In diesem Fall können Sie einen benutzerdefinierten Link hinzufügen. Dies kann auf jede gewünschte URL verlinken.
Klicken Sie auf die Registerkarte Benutzerdefinierte Links , fügen Sie dann die URL ein, legen Sie den Menütext fest und klicken Sie auf Zum Menü hinzufügen .

4. Fügen Sie Ihrem Menü einen Link hinzu, der sich in einem neuen Tab öffnet
Manchmal möchten Sie, dass ein Menü-Link in einem neuen Tab geöffnet wird, damit Besucher zu Ihrer Website zurückkehren und weiter surfen können. Dies gilt insbesondere, wenn Sie einen externen Link hinzugefügt haben – wenn Sie Besucher zu einer anderen Website weiterleiten, gibt es keine Garantie, dass sie zurückkehren.
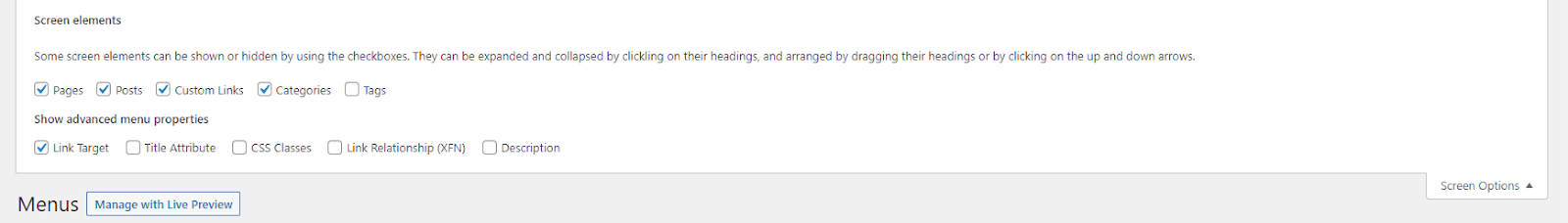
Dies ist eine versteckte Option in der Menüs-Oberfläche. Sie müssen es aktivieren, indem Sie oben auf dem Bildschirm auf Bildschirmoptionen klicken und dann das Kontrollkästchen Linkziel aktivieren.

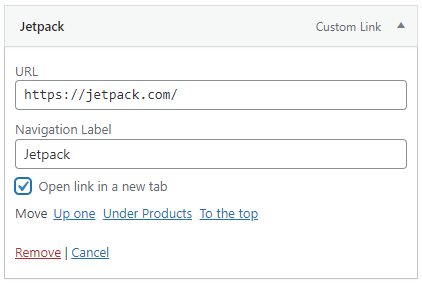
Wenn Sie jetzt den Dropdown-Pfeil auf einem Menüelement verwenden, sehen Sie ein neues Kontrollkästchen: Link in neuem Tab öffnen . Klicken Sie darauf und Sie können loslegen.

5. Fügen Sie aus Ihrem Menü einen Link zu einem Abschnitt einer Seite hinzu
Manchmal möchten Sie auf einen bestimmten Abschnitt einer Seite verlinken. Verwenden Sie in diesem Fall den Abschnitt Benutzerdefinierte Links , anstatt das typische Dropdown-Menü für Beiträge oder Seiten zu verwenden.
Zuerst müssen Sie eine benutzerdefinierte URL erstellen, die Besucher zum richtigen Abschnitt weiterleitet. Sie werden einen sogenannten „Anker“ erstellen wollen, was Sie im Block-Editor tun können. Anschließend fügen Sie den von Ihnen erstellten Anker mit einem #-Symbol am Ende Ihrer Website-URL hinzu. Wenn Ihr Anker beispielsweise „Erstelle-einen-Seitensprung“ ist, lautet Ihre URL https://example.com/#Erstelle-einen-Seitensprung.
Fügen Sie diese in die benutzerdefinierte Linkleiste ein, legen Sie ihre Bezeichnung fest und klicken Sie auf Zum Menü hinzufügen .
6. Fügen Sie ein Dropdown-Menüelement hinzu
Das Verschachteln von Elementen ist ein wichtiger Teil der Menüfunktionalität. So lassen Sie bestimmte Menüpunkte beim Hover herunterfallen. Sie können Elemente so tief verschachteln, wie Sie möchten, und unendlich viele Untermenüs innerhalb von Untermenüs erstellen.
Dazu gibt es zwei Möglichkeiten. Die erste Möglichkeit besteht darin, einfach auf das Element zu klicken, das Sie verschachteln möchten, und es nach rechts zu ziehen, bis sich die gepunkteten Linien ebenfalls nach rechts verschieben. Machen Sie so weiter, um mehr Elemente zu verschachteln.
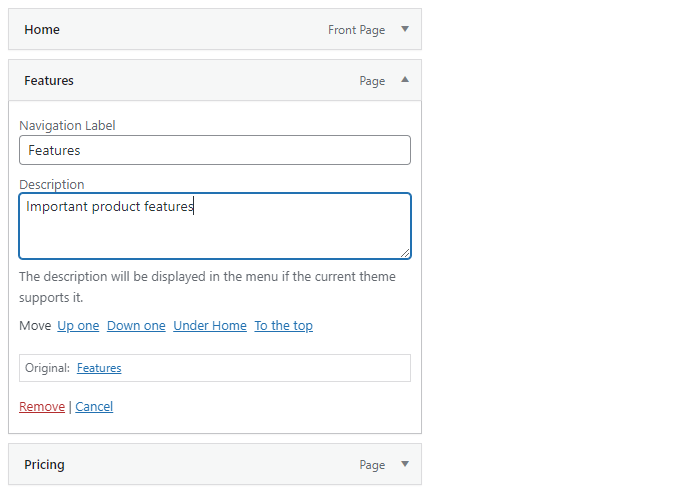
Die zweite Möglichkeit besteht darin, den Menüeintrag zu öffnen, den Sie verschieben möchten, und auf den Link Unter [Name des Menüeintrags] zu klicken.

7. Fügen Sie einen Menüpunkt ohne Link hinzu
Meistens möchten Sie, dass Ihre Menüpunkte mit einer Seite verknüpft sind. Aber manchmal, wie beim Erstellen eines Dropdown-Menüs, möchten Sie, dass der Link der obersten Ebene nur Text und nichts anderes ist.
Erstellen Sie dazu wie gewohnt einen benutzerdefinierten Link, aber anstatt einen Link einzufügen, fügen Sie das #-Symbol ein. Benennen Sie den Menüpunkt dann wie gewohnt und klicken Sie auf Zum Menü hinzufügen .

Sie können das Symbol # beibehalten, wenn Sie möchten, oder Sie können Ihren neuen Menüeintrag öffnen, das Symbol löschen und auf Menü speichern klicken.
Während der Menüpunkt noch wie ein Link aussieht, kann er nicht angeklickt werden. Sie können das Styling jederzeit mit CSS ändern, wenn Sie möchten, dass es anders aussieht. Wie das geht, zeigen wir Ihnen später.
8. Fügen Sie Ihrem Menü ein Suchsymbol oder eine Suchleiste hinzu
Wenn Ihr Design über ein Header-Widget verfügt, ist das Hinzufügen einer Suchleiste einfach. Gehen Sie einfach zu Darstellung → Widgets , klicken Sie auf das blaue + in der oberen linken Ecke und ziehen Sie das Such-Widget in den Kopfbereich.
Wenn dies nicht funktioniert, müssen Sie zu einem Design wechseln, das eine Suchleiste in der Kopfzeile platziert, oder ein Plugin verwenden. Die beliebtesten WordPress-Such-Plugins enthalten eine Option zum Hinzufügen einer Suchleiste zum Kopfzeilenmenü.
9. Fügen Sie einem Menüpunkt eine Beschreibung hinzu
Obwohl es normalerweise nicht notwendig ist, möchten Sie vielleicht eine Beschreibung zu Ihren Menüpunkten hinzufügen. Vielleicht möchten Sie kurz beschreiben, wohin dieser Link Besucher führt, wenn sie darauf klicken.
Öffnen Sie zunächst auf dem Menübildschirm die Bildschirmoptionen oben rechts und aktivieren Sie das Kontrollkästchen Beschreibung . Sie finden jetzt ein Beschreibungsfeld, wenn Sie ein Menüelement über seinen Dropdown-Pfeil öffnen.

Geben Sie eine Beschreibung ein und stellen Sie sicher, dass Sie auf Menü speichern klicken. Wenn Sie Ihre Website besuchen, sollten Sie Ihre neue Beschreibung sehen. Denken Sie daran, dass nicht alle Themen diese Funktion unterstützen.
So aktivieren Sie Ihr WordPress-Navigationsmenü
Wenn Sie mit der Anpassung Ihres Menüs fertig sind und es der Welt zeigen möchten, müssen Sie nur noch einen Anzeigeort dafür auswählen. Es wird dann auf Ihrer Website angezeigt.
Umgekehrt, wenn Sie privat an Ihrem Menü arbeiten möchten, wählen Sie einfach keinen Anzeigeort aus, bis Sie fertig sind. Ein Menü ohne Anzeigeort ist im Wesentlichen für alle Besucher unsichtbar.
Sie sind sich nicht sicher, wie Sie einen Anzeigeort festlegen? Gehen wir es durch.
So ändern Sie Ihre Menüposition in WordPress
Wenn Ihnen die Position Ihres Menüs nicht gefällt oder Sie sich nicht sicher sind, wie Sie es so einstellen können, dass es dort angezeigt wird, wo Sie es möchten, können Sie die Menüposition in WordPress ganz einfach ändern.
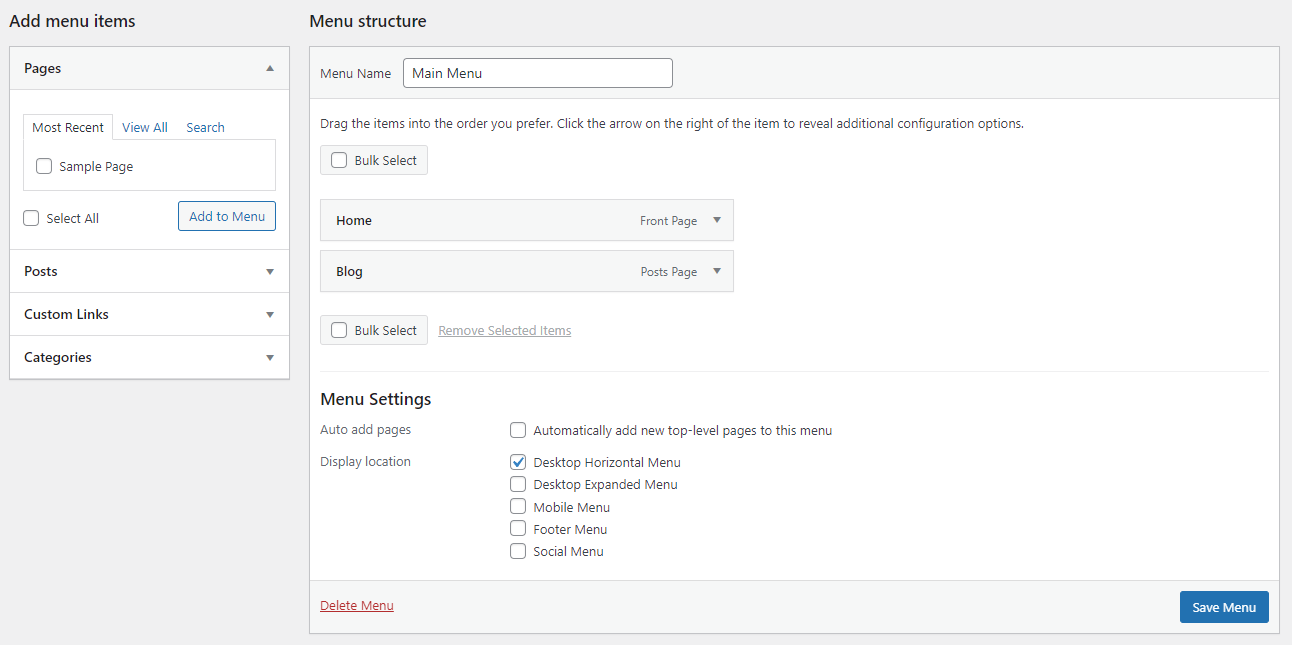
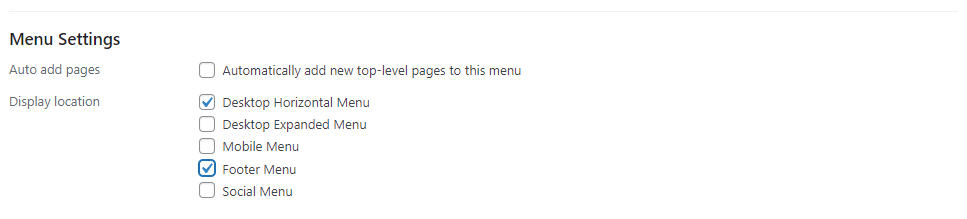
Es gibt drei Möglichkeiten, dies zu tun: Schauen Sie zuerst auf dem Bildschirm Aussehen → Menüs auf der Standardregisterkarte Menüs bearbeiten zum Bearbeitungsbereich des Hauptmenüs. Sie sollten einen Abschnitt mit der Bezeichnung Menüeinstellungen sehen. Suchen Sie dann nach Anzeigeort .
Aktivieren Sie jetzt einfach die Kästchen, in denen Ihr Menü erscheinen soll. Sie müssen Ihre Website besuchen, um zu sehen, wie Ihr neues Menü aussieht.

Die zweite Möglichkeit, die Menüposition in WordPress zu ändern, besteht darin, auf die Registerkarte „ Standorte verwalten “ zu klicken und dann festzulegen, welche Menüs in jedem angezeigt werden sollen. Dies ist etwas einfacher einzurichten, wenn Sie mehrere Menüs haben.
Schließlich können Sie den Live Customizer verwenden. Öffnen Sie Aussehen → Anpassen und klicken Sie auf die Registerkarte Menüs . Wählen Sie dann entweder das Menü aus, das Sie bearbeiten möchten, oder klicken Sie auf die Schaltfläche Alle Standorte anzeigen. Der Vorteil davon ist, dass Sie sofort sehen, wie Ihre Menüs aussehen und wo sich die einzelnen Anzeigeoptionen befinden.
Denken Sie daran, dass jeder Anzeigeort jeweils nur von einem Menü belegt werden kann, obwohl Sie ein einzelnes Menü mehreren Anzeigeorten zuweisen können.
Außerdem werden die Anzeigeorte von Ihrem Thema bestimmt. Wenn Sie die gesuchten nicht haben, müssen Sie möglicherweise zu einem neuen Design wechseln.
So verwenden Sie mehrere Menüs auf Ihrer WordPress-Site
Sie sind nicht auf ein einzelnes Menü beschränkt. Sie können so viele erstellen, wie Sie Platz zum Anzeigen haben (und mehr!). Sie könnten Ihr Hauptmenü, ein kompakteres Seitenleistenmenü, ein separates Menü in Ihrer Fußzeile usw. haben. Alles hängt von der Anzahl der Menüpositionen ab, die Ihr Thema bietet.

In jedem Fall können Sie ein zweites Menü erstellen, indem Sie auf „ Neues Menü erstellen “ klicken und einen separaten Anzeigeort dafür auswählen. Füllen Sie einfach den Namen aus und legen Sie Seiten dafür fest, wie Sie es bei Ihrem ersten Menü getan haben, und wiederholen Sie dies so oft, wie Sie möchten.

Der Live-Vorschaubildschirm ist noch intuitiver; Klicken Sie einfach auf die Schaltfläche Neues Menü erstellen , und alle Ihre erstellten Menüs werden an einem leicht zugänglichen Ort aufgelistet.
Denken Sie daran, den Bildschirm „ Standorte verwalten “ zu verwenden, um jedes Menü einfacher einem Standort zuzuweisen, da dies viel einfacher ist, als Optionen für jedes Menü manuell auswählen und festlegen zu müssen.
So gestalten Sie das Erscheinungsbild Ihres Menüs mit CSS
Während WordPress einige grundlegende Optionen bietet, damit sich Ihr Menü so verhält, wie Sie es möchten, gibt es nicht viel, wenn es um sein tatsächliches Erscheinungsbild geht. Wenn Sie sich jedoch nicht auf das Menüdesign Ihres Themas verlassen möchten, können Sie die Kontrolle mit CSS übernehmen.
Obwohl CSS schwierig zu erlernen sein kann, müssen Sie kein Experte sein, um es zu verwenden. Für grundlegende Anpassungen des Aussehens müssen Sie nur wissen, was Sie ändern und wo Sie es platzieren müssen.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie ein aktuelles Backup Ihrer Website haben. Wenn Sie Jetpack Backup verwenden, werden alle Ihre Änderungen in Echtzeit gespeichert und können mit nur wenigen Klicks wiederhergestellt werden, wenn Sie einen Fehler machen.
Sie können Ihre Designdateien zwar direkt bearbeiten, dies wird jedoch im Allgemeinen nicht empfohlen, es sei denn, Sie fügen viel CSS hinzu, insbesondere wenn Sie kein untergeordnetes Design verwenden. Stattdessen können Sie das Feld „ Zusätzliches CSS “ auf dem Bildschirm „ Erscheinungsbild“ → „Anpassen “ oder die in Jetpack verfügbare Funktion „Benutzerdefiniertes CSS“ verwenden.
Sie müssen auch die Menüklasse Ihres Themas finden. Wenn Sie mehrere Menüs in Ihrem Thema haben, hat jedes eine andere Klasse.
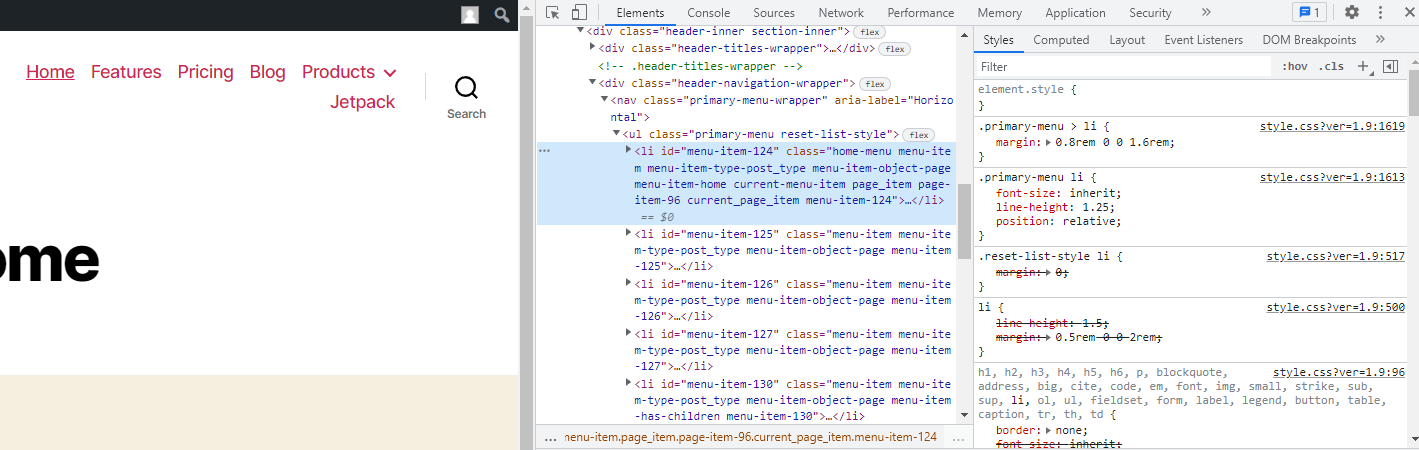
Zum Beispiel ist im Twenty-Twenty WordPress-Theme die Klasse für das Primärmenü einfach „.primary-menu“.
Klicken Sie mit der rechten Maustaste auf Ihr Menü und verwenden Sie das Werkzeug Element untersuchen , um die Klasse Ihres Menüs zu finden.

Sollte einer der Beispielcodes nicht funktionieren, erzwingt Ihr Design möglicherweise einen bestimmten Stil, sperrt eine Schriftgröße, Farbe usw. Sie können dies mit dem !important-Tag überschreiben, aber versuchen Sie dies sparsam zu tun. Es kann besser sein, ein untergeordnetes Thema zu erstellen und Ihr Stylesheet direkt zu bearbeiten, wenn Sie sich mit CSS auskennen.
1. Wie man einen einzelnen Menüpunkt anvisiert
Möglicherweise möchten Sie einen einzelnen Menüpunkt ändern und nicht alle auf einmal. Gehen Sie dazu auf die Seite Aussehen → Menü , öffnen Sie Bildschirmoptionen und aktivieren Sie CSS-Klassen. Bearbeiten Sie ein Menüelement und geben Sie ihm eine CSS-Klasse. Ersetzen Sie dann „.primary-menu“ in den unten bereitgestellten Codebeispielen durch die benutzerdefinierte CSS-Klasse.
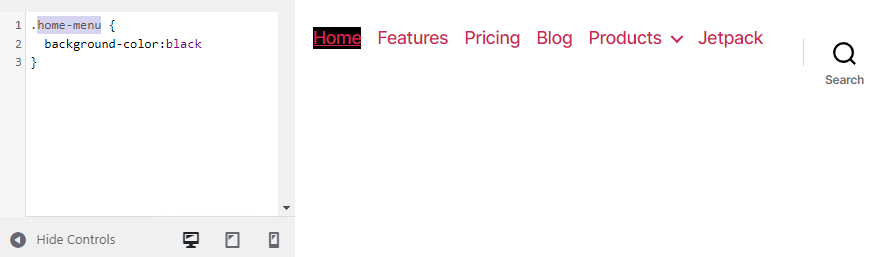
Wenn Sie also den Homepage-Link so einstellen, dass er die Klasse „home-menu“ hat, ersetzen Sie „.primary-menu“ durch „.home-menu“.

2. So ändern Sie die Schriftgröße Ihres Menüs
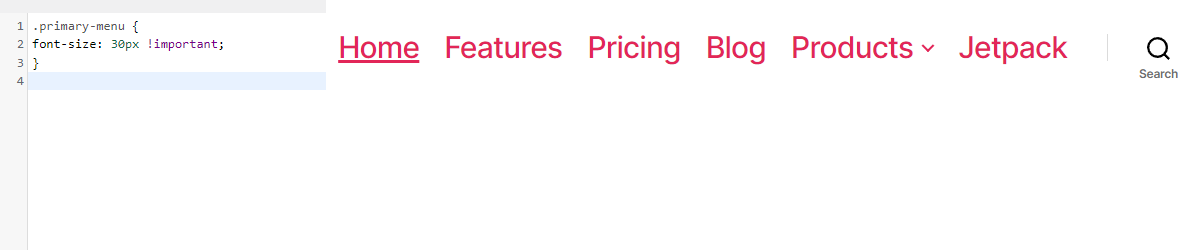
Wenn Ihr Menü etwas zu aufdringlich oder zu schwer zu lesen ist, versuchen Sie, die Schriftgröße zu ändern. Verwenden Sie dazu diesen Code:
.primary-menu { font-size: 30px; }Ändern Sie einfach die „30px“ in die gewünschte Größe.

3. So ändern Sie das Farbschema Ihres Menüs
Eine häufige Anfrage von WordPress-Benutzern ist, die Farbe der Links in ihrem Menü zu ändern oder sogar eine Hintergrundfarbe hinzuzufügen.
Lassen Sie uns zuerst die Schriftfarbe ändern. Verwenden Sie den folgenden Code:
.primary-menu li a { color: #000000; }Dadurch werden Ihre Menülinks schwarz. Ersetzen Sie den Farb-Hex-Code oben – Sie können eine Farbcode-Site verwenden, um ganz einfach einen Hex-Code der gewünschten Farbe zu erstellen.
Was ist mit Hintergrundfarbe? Versuchen Sie dies für einen blaugrünen Hintergrund:
.primary-menu { background-color: #00ffff; } 
4. So ändern Sie die Hover-Effekte Ihres Menüs
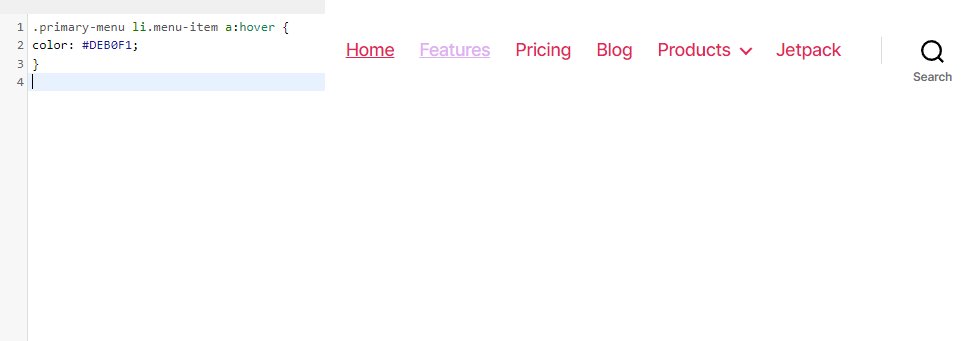
Ein ausgefallener Hover-Effekt kann Ihr Design subtil aufpeppen, aber dieser Teil kann etwas komplizierter werden. Es gibt viele Hover-Effekte, die Sie implementieren könnten, aber machen wir einen einfachen: Ändern Sie die Schriftfarbe, wenn Sie mit der Maus über ein Menüelement fahren.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Wenn Sie jetzt mit der Maus über einen Link in Ihrem Menü fahren, wird es lavendelfarben.

Es gibt noch mehr zu experimentieren – versuchen Sie es mit den Tags für Hintergrundfarbe, Deckkraft, Rahmen/Rahmenradius und Übergang.
5. So machen Sie Ihr WordPress-Menü klebrig
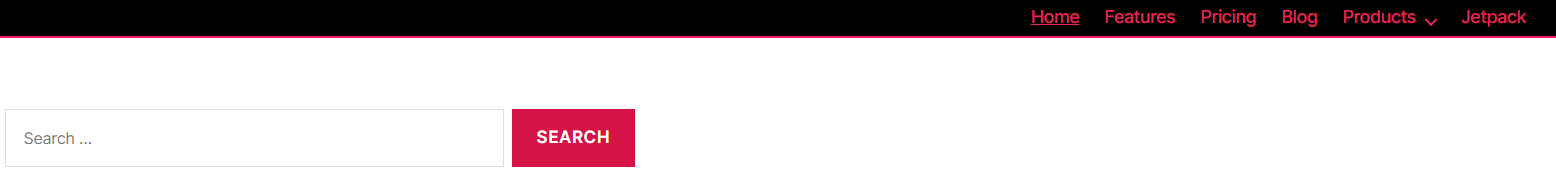
„Sticky“- oder feste Menüs folgen dem Besucher beim Scrollen, was bedeutet, dass er nicht ganz nach oben scrollen muss, um das Navigationsmenü zu erreichen. Es kann für die Leute etwas bequemer sein und sie ermutigen, weiter zu surfen.
Der Weg, dies zu tun, ist mit dem Tag „position:fixed“, aber Sie müssen wahrscheinlich ein bisschen mehr hinzufügen, damit die Dinge richtig funktionieren.
Folgendes erstellt ein einfaches schwebendes Navigationsmenü:
.primary-menu { position: fixed; top:0; right:0; }Aber vielleicht möchten Sie die Tags für Hintergrund, Höhe, Breite, Rahmen, Polsterung und Oben/Unten/Links/Rechts verwenden, um ein Sticky-Menü zu erstellen, das mehr als nur schwebender Text ist. Hier ist ein einfaches Beispiel:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
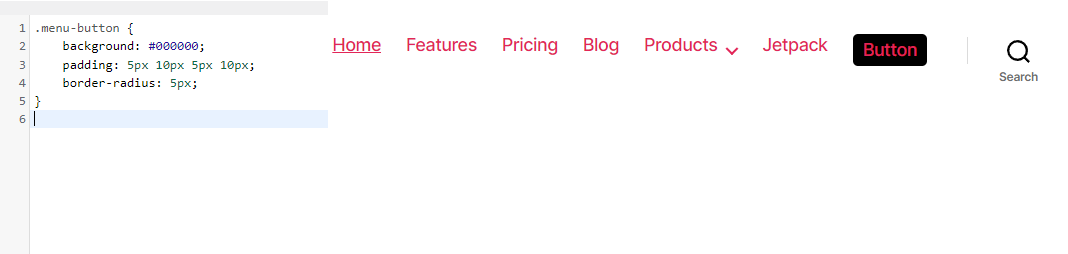
6. So fügen Sie Ihrem Menü eine Schaltfläche hinzu
Während es möglich ist, Schaltflächen mit Plugins zu Ihrem Menü hinzuzufügen, versuchen wir, eine einfache Schaltfläche mit CSS hinzuzufügen. Zuerst müssen Sie eine benutzerdefinierte CSS-Klasse für das Schaltflächenmenüelement festlegen, es sei denn, Sie möchten, dass jedes Element im Menü auf diese Weise gestaltet wird.
Versuchen Sie jetzt diesen Code:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Wenn Sie die Ecken der Schaltfläche abrunden möchten, versuchen Sie, diese Codezeile über der schließenden Klammer hinzuzufügen:
border-radius: 5px; 
Häufig gestellte Fragen
Für solch eine einfache Funktion können Menüs ziemlich kompliziert werden, sobald Sie sich wirklich mit ihrer Funktionalität vertraut gemacht haben. Lassen Sie uns mit ein paar häufig gestellten Fragen zu Menüs abschließen, für den Fall, dass wir etwas verpasst haben.
Kann ich ein WordPress-Menü löschen oder umbenennen?
Sie können in WordPress beliebig viele Menüs erstellen, und es ist vollständig möglich, sie zu löschen. Öffnen Sie einfach den Bildschirm Aussehen → Menüs und klicken Sie auf den roten Text Menü löschen.
Sie erhalten ein Popup-Fenster, in dem Sie um Bestätigung gebeten werden. Klicken Sie auf OK und das Menü wird für immer verschwunden sein.
Wenn Sie nur ein Menü umbenennen möchten, öffnen Sie es und ändern Sie das Feld Menüname , und klicken Sie dann auf die Schaltfläche Menü speichern . So einfach ist das!
Kann ich einem WordPress-Menü Tags hinzufügen?
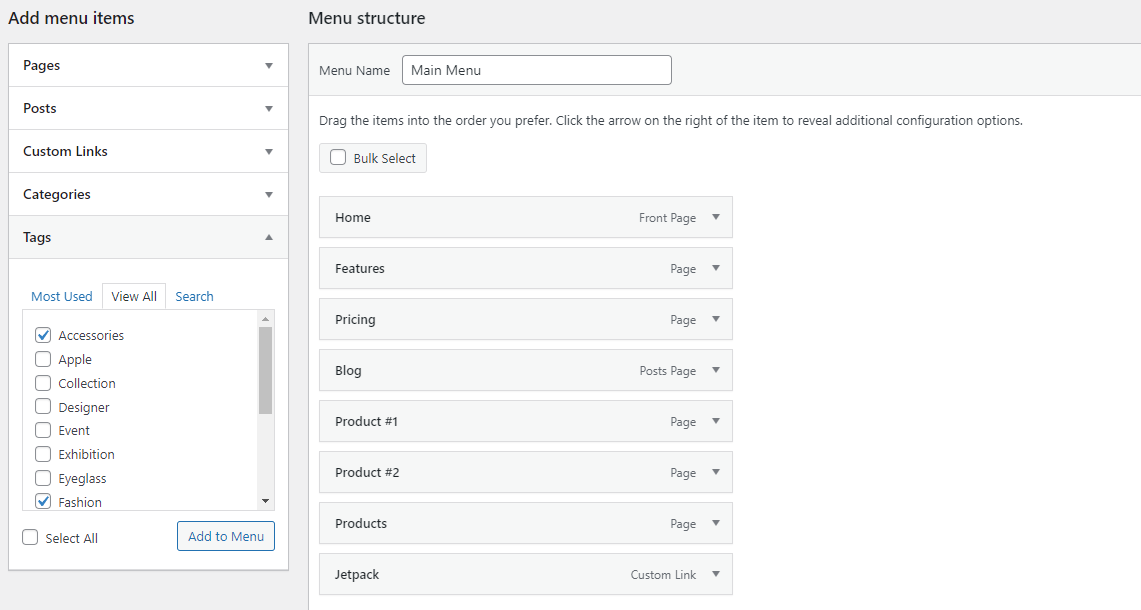
Es ist möglich, Kategorien zu Ihrem WordPress-Menü hinzuzufügen, aber was ist mit Tags? Gute Nachrichten: Dies ist in die Menüfunktionalität integriert. Sie müssen es nur einschalten.
Stellen Sie zunächst sicher, dass Sie sich auf dem Bildschirm Aussehen → Menüs befinden, und klicken Sie dann in der oberen rechten Ecke auf Bildschirmoptionen . Im Abschnitt Bildschirmelemente sehen Sie eine Reihe von Optionen, von denen alle bis auf eine angekreuzt sind: Tags . Wählen Sie es jetzt aus.
Unter der Option „ Kategorien “ im Abschnitt „ Menüelemente hinzufügen“ wird ein neues Menü angezeigt. Sie können beliebige Tags suchen oder auswählen und sie Ihrem Menü hinzufügen.

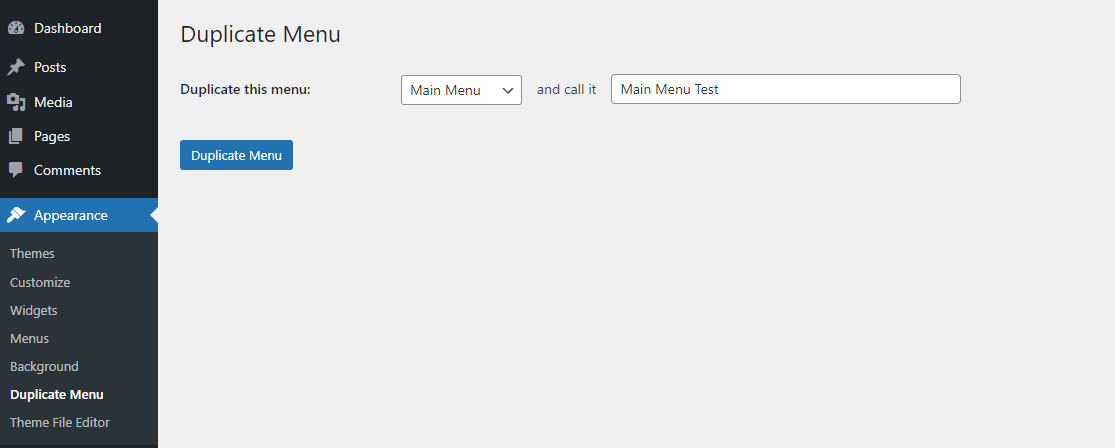
Kann ich ein Menü in WordPress duplizieren?
Wenn Sie an einem Menü arbeiten möchten, ohne dass Änderungen live an Ihre Besucher übertragen werden, kann die Möglichkeit, ein Menü zu duplizieren, sehr nützlich sein.
WordPress verfügt standardmäßig nicht über diese Funktionalität, aber Sie können dies mit einem einfachen Plugin mit dem passenden Titel Duplicate Menu tun. Installieren Sie es über den Bildschirm Plugins → Add New , und Sie sehen eine neue Seite unter der Registerkarte Appearance : Duplicate Menu .
Gehen Sie hierher und Sie werden einen sehr einfachen Bildschirm finden, der Sie auffordert, Ihr doppeltes Menü zu benennen. Klicken Sie dann auf Menü duplizieren.

Dies dauert nur einen Moment. Dann können Sie direkt zu Ihrem duplizierten Menü springen. Alles ist genau gleich, mit Ausnahme der Anzeigepositionen, die leer sind, da zwei Menüs nicht denselben Platz einnehmen können.
Besucher können Ihr neues Menü erst sehen, wenn Sie einen Anzeigeort festgelegt oder es durch das alte Menü ersetzt haben. Sie können Ihrer Arbeit nachgehen, ohne sich Sorgen machen zu müssen, dass Ihre sichtbare Website beschädigt wird.
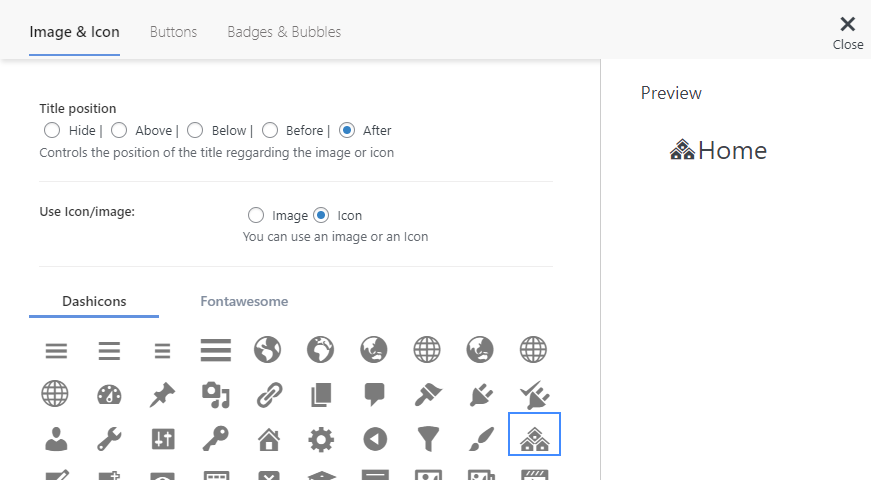
Kann ich ein Bild zu einem Menü hinzufügen?
Es ist standardmäßig nicht möglich, ein Bild zu Ihrem Menü hinzuzufügen, aber ein Plugin namens Menu Image ändert dies.
Installieren Sie es über Plugins → Neu hinzufügen und beachten Sie die neue Option Menübild in Ihrer Seitenleiste. Hier können Sie die Menübildgrößen einstellen. Zurück in Darstellung → Menüs , öffnen Sie einen Menüpunkt und klicken Sie auf die neue Schaltfläche Bild/Symbol hinzufügen.
Passen Sie die Einstellungen nach Belieben an. Klicken Sie auf Bild , um ein Bild hochzuladen, oder auf Symbol , um aus Symbolen auszuwählen. Vor dem Speichern wird eine Vorschau angezeigt.

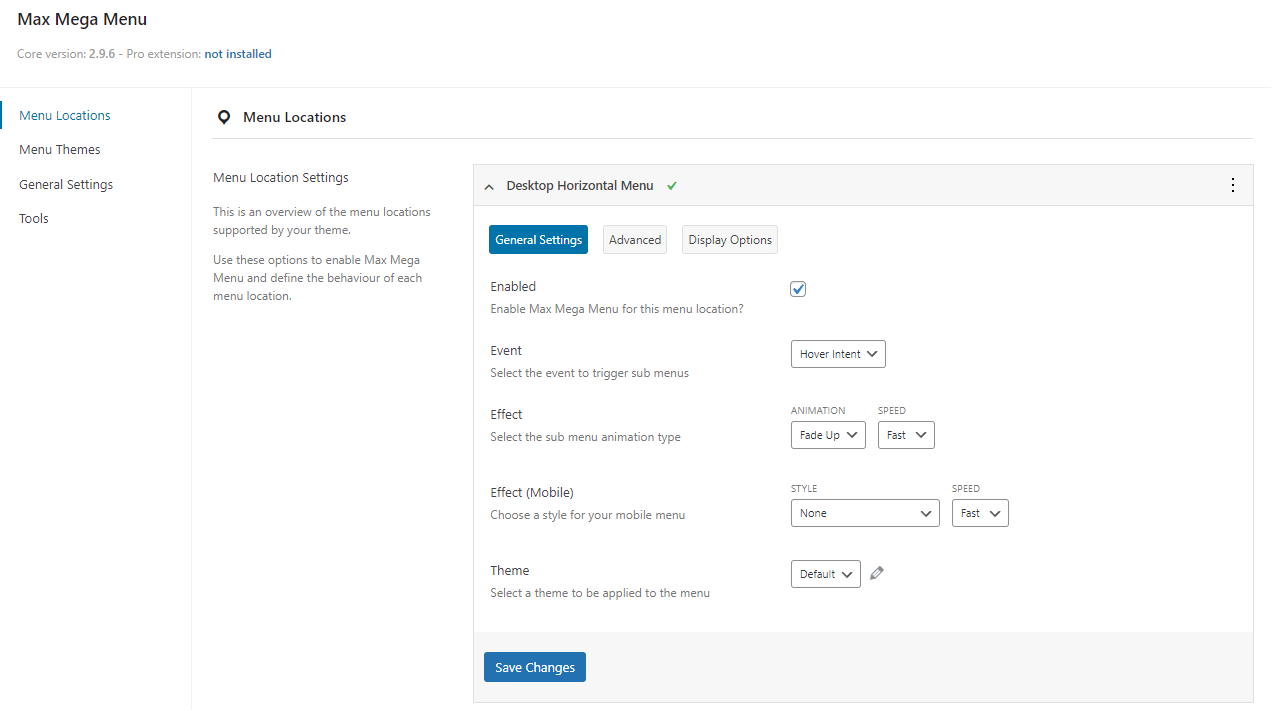
Kann ich ein Mega-Menü in WordPress hinzufügen?
Wenn Sie ein Menü mit einer Menge Links wünschen, sieht das Standard-Menüdesign am Ende sehr überladen und unprofessionell aus. Stattdessen sollten Sie ein Mega-Menü für eine viel übersichtlichere Organisation erstellen.
Leider unterstützt WordPress keine Mega-Menüs, daher müssen Sie ein Plugin wie Max Mega Menu installieren.
Installieren Sie dies mit Plugins → Neu hinzufügen, und Sie sehen eine neue Mega-Menü -Option am unteren Rand der Seitenleiste.
Um es einzurichten, gehen Sie zu Mega Menu → Menu Locations und aktivieren Sie Enabled , um es einzuschalten. Anschließend können Sie die Hover-Animationen und das Menüverhalten ändern und sogar ein Design auf der Registerkarte „Menüdesigns“ anpassen.

Sie können auch auf einige der grundlegenden Funktionen des Mega-Menüs über den Bildschirm Aussehen → Menüs zugreifen, wo Sie eine neue Registerkarte Max Mega Menu Settings finden.
Kann ich meinem Menü ein JavaScript-Onclick-Ereignis hinzufügen?
Sie können Javascript zu Ihrer WordPress-Site hinzufügen, indem Sie entweder Ihre Designdateien bearbeiten oder ein Plugin wie Simple Custom CSS und JS installieren.
Hinweis: Wenn Sie die Datei functions.php direkt bearbeiten möchten, sollten Sie zuerst ein untergeordnetes Design einrichten. Wenn Ihr Design aktualisiert wird, gehen alle Ihre benutzerdefinierten Skripts verloren, es sei denn, Sie verwenden ein untergeordnetes Design.
Wenn Sie sich nicht sicher sind, wie Sie auf einen einzelnen Menüpunkt abzielen, gehen Sie zur Seite Darstellung → Menüs , öffnen Sie die Bildschirmoptionen und aktivieren Sie dann CSS-Klassen . Fügen Sie dem Menüelement eine Klasse hinzu und zielen Sie dann auf diese Klasse in Ihrem Onclick-Ereignis ab.
Wenn Sie das Mega Menu-Plug-in verwenden, müssen Sie zusätzlich zu Mega Menu → Menu Locations gehen, das gewünschte Menü auswählen, auf Advanced klicken und die Option Unbind Javascript Events deaktivieren . Seien Sie dabei vorsichtig, da dies zu Konflikten führen kann.
Was passiert mit Ihrem Menü, wenn Sie das Thema wechseln?
Möglicherweise haben Sie ein wenig Bedenken, zu einem neuen Thema zu wechseln, wenn Sie viel Zeit in die Organisation Ihres Menüs investiert haben. Glücklicherweise bleibt Ihr Menü beim Wechseln des Themas vollständig intakt, sodass dies keine Gefahr darstellt.
In Ihrem alten Menü sind jedoch alle alten Anzeigepositionen nicht zugewiesen, sodass Sie dies erneut einrichten müssen. Gehen Sie einfach zu Aussehen → Menüs und zur Registerkarte „ Standort verwalten “ und weisen Sie Ihre Menüs wieder dorthin zurück, wo sie hingehören.
Wo befinden sich Navigationsmenüs in der WordPress-Datenbank?
Wenn Sie Ihre benutzerdefinierten Menüs aus irgendeinem Grund in der Datenbank bearbeiten müssen, finden Sie dies in der Tabelle wp_posts im Feld menu_order. Navigationsmenüs werden als benutzerdefinierter Beitragstyp erstellt, weshalb Sie sie dort finden können.
Bevor Sie Änderungen an Ihrer Datenbank vornehmen, stellen Sie sicher, dass Sie Ihre Website mit einem Tool wie Jetpack Backup sichern.
Ein brandneues Navigationsmenü
Mit einigen Anpassungen im Editor und vielleicht ein bisschen CSS sollte Ihr Navigationsmenü genau so sein, wie Sie es möchten! Da der Traffic Ihrer Website zunimmt, wird es für Ihre Website immer wichtiger, ein optimiertes Menü zu haben, das den Besuchern hilft, sich zurechtzufinden.
Jetzt, da Sie wissen, wie Sie Ihr WordPress-Menü anpassen können, sind Sie gut gerüstet, um eine der wichtigsten Säulen des Website-Designs zu erstellen.
