So fügen Sie WordPress hinzu Nächster Vorheriger Beitrag mit Miniaturansicht
Veröffentlicht: 2019-09-12 Das Hinzufügen einer Paginierung zu Ihrer WordPress-Site sollte kein komplizierter Prozess sein. Tatsächlich können Sie mit minimalen Programmierkenntnissen Ihre Standard-Post-Paginierung ganz einfach in eine nummerierte WordPress-Paginierung ändern, wie in meinem vorherigen Tutorial über die numerische WordPress-Paginierung veranschaulicht. Heute möchte ich, dass wir uns auf die Erstellung einer Paginierung für den einzelnen Beitrag konzentrieren, der Bilder enthält, auf die Sie wahrscheinlich in mehreren WordPress-Designs für Zeitschriften gestoßen sind.
Das Hinzufügen einer Paginierung zu Ihrer WordPress-Site sollte kein komplizierter Prozess sein. Tatsächlich können Sie mit minimalen Programmierkenntnissen Ihre Standard-Post-Paginierung ganz einfach in eine nummerierte WordPress-Paginierung ändern, wie in meinem vorherigen Tutorial über die numerische WordPress-Paginierung veranschaulicht. Heute möchte ich, dass wir uns auf die Erstellung einer Paginierung für den einzelnen Beitrag konzentrieren, der Bilder enthält, auf die Sie wahrscheinlich in mehreren WordPress-Designs für Zeitschriften gestoßen sind.
Es ist üblich, WordPress als nächsten vorherigen Beitrag mit Miniaturansicht und einem Titel unter dem einzelnen Beitrag oder ganz oben zu sehen, je nach Design des Themas.
WordPress Nächster Vorheriger Beitrag mit Thumbnail-Beispiel
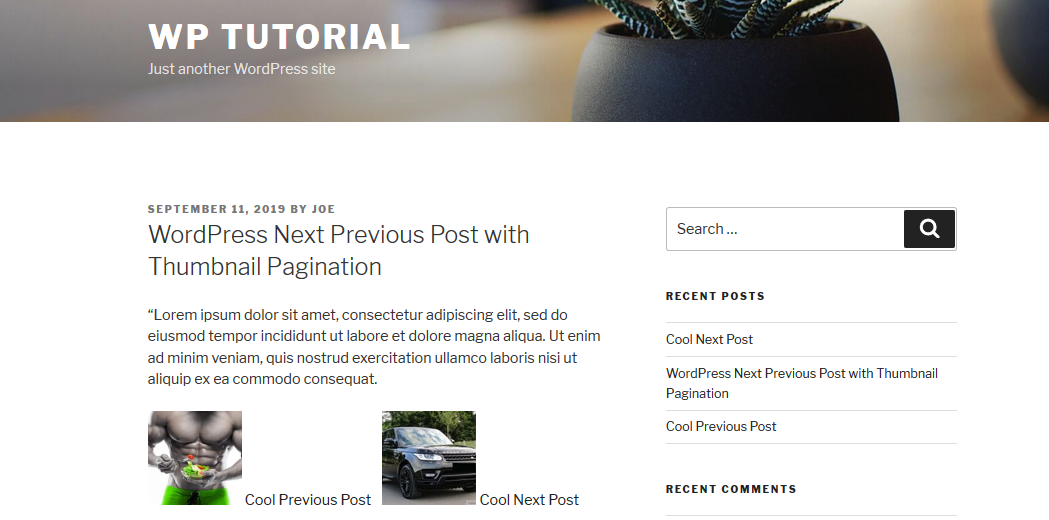
Zum Beispiel können Sie in einem der meistverkauften WordPress-Magazinthemen – Newspaper – sehen, dass der einzelne Beitrag eine Paginierung mit einem Miniaturbild hat, wie im Bild unten gezeigt:

Das obige Bild stellt ein gutes Beispiel für einen einzelnen WordPress-Beitrag mit der nächsten vorherigen Paginierung dar, die ein Miniaturbild enthält.
Am Ende dieses WordPress-Entwicklungstutorials sollten Sie den von uns erstellten Code problemlos zu Ihrem WordPress-Plugin oder -Theme hinzufügen und den nächsten vorherigen WordPress-Beitrag mit Miniaturansicht anzeigen, wie im Newspaper WordPress-Theme zu sehen.
Weiter Zurück WordPress-Paginierungscode
Kurz gesagt, die zwei wichtigen Code-Snippets, die Sie haben müssen, sind eines, das den vorherigen oder nächsten Beitrag abruft, und ein anderes, das das vorgestellte Bild des bestimmten Beitrags abruft (entweder neben oder voriger).
Zur Veranschaulichung in diesem Tutorial verwenden wir das Standard-WordPress-Theme Twenty Seventeen , das aus mehreren Gründen mein Favorit ist. Einer der Gründe ist seine Einfachheit.
Dieser Code funktioniert definitiv mit allen anderen WordPress-Themen oder Plugins. Für den Anfang haben wir also das Theme installiert und aktiviert und einen Beispiel-Einzelpost veröffentlicht.
Einstieg
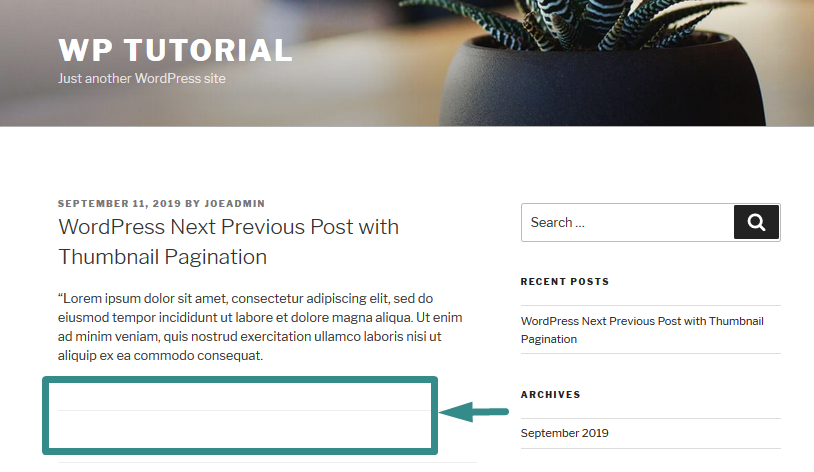
Wie Sie auf dem Bild unten sehen können, wie durch den Pfeil angegeben, gibt es unter dem Beitrag keine Paginierung für die nächsten vorherigen Beiträge. In diesem Abschnitt fügen wir den nächsten WordPress-Post mit Thumbnail-Paginierung hinzu.

Der erste Schritt besteht darin, die Datei single.php in Ihrem Design zu finden, da es die Datei ist, in der wir den Code direkt unter the_content() und innerhalb der Schleife hinzufügen werden.
Nachdem Sie die single.php-Datei gefunden haben, besteht der nächste Schritt darin, zwei Variablen $next und $prev zu erstellen, die zwei WordPress-Kernfunktionen zugewiesen sind; get_next_post() bzw. get_ previous_post() wie im folgenden Code-Snippet gezeigt:
<?php $prev = get_vorheriger_post(); $next = get_next_post(); ?>
Diese beiden Funktionen sind in ihrer Arbeitsweise ähnlich; Die vorherige Funktion ruft den vorherigen Beitrag ab, während die nächste Funktion den nächsten Beitrag als objects abruft.
Zur Demonstration habe ich die drei Beiträge wie im Bild unten gezeigt veröffentlicht:

Jetzt müssen wir den Titel des vorherigen Beitrags und das Vorschaubild abrufen und sicherstellen, dass wir sie in a href tag mit dem entsprechenden Permalink einschließen, der hilft, die Links anklickbar zu machen:
<a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a>
Als nächstes erhalten wir den Titel des nächsten Beitrags und das Vorschaubild und wickeln ihn auch mit einem href-Tag und dem Permalink für den nächsten Beitrag als Wert des href-Tags ein:

<a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a>
Bis zu diesem Punkt haben wir den funktionierenden Code, der WordPress als nächsten vorherigen Beitrag mit Miniaturansicht anzeigen kann. Der vollständige Code bis zu diesem Schritt sollte wie folgt aussehen:
<?php $prev = get_vorheriger_post(); $next = get_next_post(); // Titel und Thumbnail des vorherigen Beitrags ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> </a> <?php // Titel und Vorschaubild des nächsten Beitrags ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> </a> <?php
Fügen Sie diesen Code der single.php -Datei hinzu und stellen Sie sicher, dass Sie den HTML-Code mit geeigneten PHP-Öffnungs- und -Schließtags maskieren und aktualisieren Sie die Datei und überprüfen Sie dann die Änderungen im Frontend.
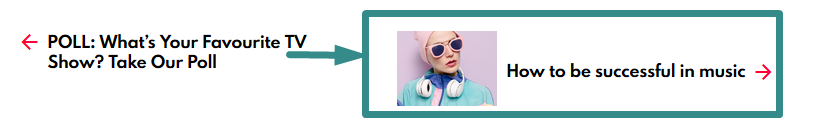
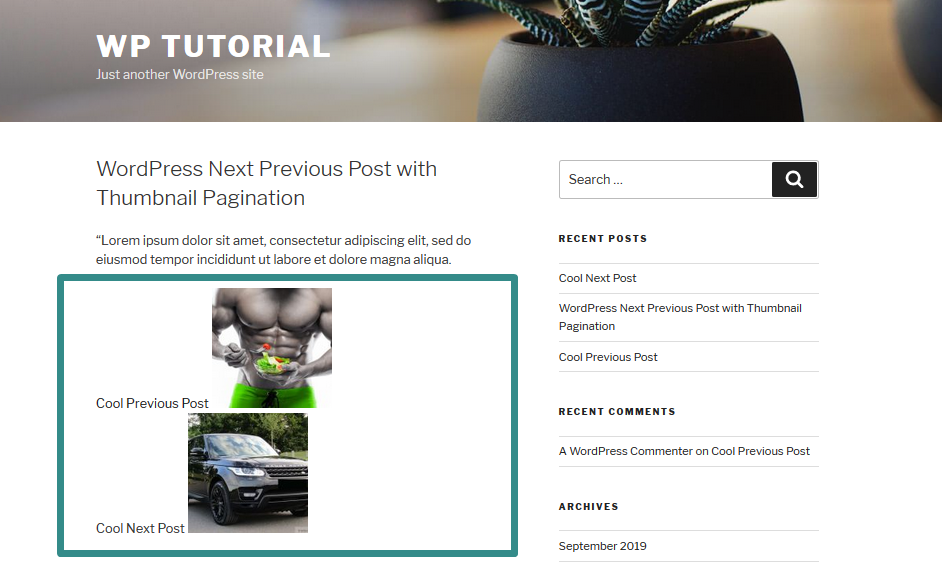
Sie sollten den vorherigen Post und das nächste Post-Miniaturbild mit dem Titel sehen, der wie im Bild unten gezeigt angezeigt wird:

WordPress gestalten Zurück Nächster Beitrag
Jetzt müssen wir zwei divs einführen und die entsprechenden Stile hinzufügen, um sicherzustellen, dass wir jeden der Pfosten auf jeder Seite schweben lassen. Wir können dies erreichen, indem wir den Code wie unten gezeigt mit zwei divs :
<div class="clearfix"> <?php $prev = get_vorheriger_post(); $next = get_next_post(); // Titel und Thumbnail des vorherigen Beitrags ?> <div class="post-box prevPost"> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a> </div> <?php // Titel und Vorschaubild des nächsten Beitrags ?> <div class="post-box nextPost"> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a> </div> </div> <?php
Nachdem wir die Klassen für die Divs hinzugefügt haben, können wir nun die Stile mit CSS anwenden, wie unten gezeigt:
* {
Box-Größe: Border-Box;
}
.Briefkasten {
Schwimmer: links;
Breite: 50 %;
}
.clearfix::after {
Inhalt: "";
Lösche beide;
Anzeige: Tabelle;
}
.post-box.prevPost img {
maximale Breite: 40 %;
Höhe: automatisch;
}
.post-box.nextPost img {
maximale Breite: 40 %;
Höhe: automatisch;
}Fazit
Mit diesem Code können Sie ganz einfach die Paginierung des nächsten vorherigen WordPress-Posts mit einem Thumbnail hinzufügen. Sie können auch bessere Stile hinzufügen, um die visuelle Darstellung der einzelnen Post-Paginierung zu verbessern. Nach dem Hinzufügen des CSS-Codes sollten Sie das Layout der beiden Posts sehen, wie im Bild unten gezeigt
Es ist auch wichtig, dass Sie überprüfen, ob das Thumbnail oder der Beitrag existiert, indem Sie eine bedingte Anweisung hinzufügen. Sie können beispielsweise den Abschnitt $prev mit einer Bedingung umschließen, wie unten gezeigt:
<?php
$vorheriger_ = get_vorheriger_post();
if ( ! empty( $prev ) ): ?>
<a href="<?php echo get_permalink( $prev->ID ); ?>">
<?php echo apply_filters( 'the_title', $prev_post->post_title ); ?>
</a>
<?php endif; ?>Die Code-Validierung ist ein wichtiger Teil der WordPress-Entwicklung und sollte nicht übersehen werden. Ich hoffe, dieser Post hat Ihnen einen Einblick gegeben und Sie können jetzt einzelne Post-Paginierungen mit einem Thumbnail auf Ihrer Website oder Ihrem Thema hinzufügen. Wenn Sie lernen möchten, wie man eine WordPress-Blog-Paginierung erstellt, können Sie sich dieses vorherige Tutorial ansehen – wie man eine Nummern-Paginierung in WordPress erstellt.
Wenn Sie weitere Hilfe benötigen, können Sie Hilfe von einem WordPress-Theme-Entwickler erhalten, insbesondere für Benutzer, die nicht verstehen, wie der Code funktioniert. Sie können sich auch mit mir in Verbindung setzen, um Hilfe zu erhalten.