So fügen Sie WordPress Numeric Pagination hinzu
Veröffentlicht: 2022-12-05Das Einfügen von Paginierung in Ihre WordPress-Website ist der einfachste Ansatz, um es Benutzern zu ermöglichen, Ihre älteren Inhalte zu finden und zu lesen.
Die Links „Weiter“ und „Zurück“ werden von den meisten WordPress-Themes automatisch am Ende der Archivseiten eingefügt. Das Problem ist, dass sie nicht besonders benutzerfreundlich sind, was eine Einschränkung darstellt. Aus diesem Grund verwenden viele beliebte Blogs Plugins, um die numerische Paginierung von WordPress hinzuzufügen, um es den Lesern zu erleichtern, durch die Seiten in ihren Blogs zu navigieren.
Wenn Ihre Website viele Einträge hat, wird jedoch die Verwendung einer numerischen Paginierung empfohlen. Nach unseren Erkenntnissen ist die numerische Paginierung von WordPress nicht nur einfacher zu verwenden, sondern auch attraktiver und suchmaschinenoptimierungsfreundlicher (SEO) .
Sie sind an der richtigen Stelle angekommen, wenn Sie lernen möchten, wie Sie die numerische Paginierung in WordPress für Ihre Website verwenden. Dieser Abschnitt zeigt, wie man die numerische Paginierung von WordPress auf eine sehr einfache Weise verwendet.
Warum WordPress Numerische Paginierung hinzufügen?
Die meisten Themes sind mit einer Archivseite ausgestattet, die alle Inhalte auflistet. Wenn Sie weiterhin neue Blogeinträge mit WordPress veröffentlichen, wird die Archivseite schließlich zahlreiche Seiten umfassen.
Links zu den nächsten und vorherigen Seiten in einem Archiv werden als Paginierungslinks bezeichnet und befinden sich oft ganz unten auf einer WordPress-Website.
Wenn es um die Paginierung geht, verwenden mehrere WordPress-Themes Links mit der Bezeichnung „Ältere Beiträge“ und „Neuere Beiträge“. Allerdings kann der Besucher dadurch nur eine Seite vor- oder zurücknavigieren.
Außerdem wird nicht angezeigt, wo sich der Besucher im Archiv befindet, wenn er darauf zugreift. Besucher Ihrer Website benötigen möglicherweise Hilfe beim Durchsuchen des Archivs Ihres Blogs. An dieser Stelle ist die Verwendung der numerischen Paginierung von WordPress erforderlich.
Anstatt Links mit den Bezeichnungen „Älter“ und „Neuer“ oder die WordPress-Schaltfläche „Mehr laden“ anzuzeigen, zeigt die numerische Paginierung eine Zahlenfolge an, mit der Benutzer direkt zur gewünschten Seite im Archiv gelangen können.
Damit der Besucher stets weiß, wo er sich im Archiv befindet, kann eine numerische Paginierung zusätzlich durch Hervorhebungen oder verschiedene Farben die aktuelle Seitenzahl anzeigen.
So fügen Sie WordPress Numeric Pagination hinzu
In drei einfachen Schritten können Sie Ihrer bestehenden Website eine numerische Paginierung hinzufügen.
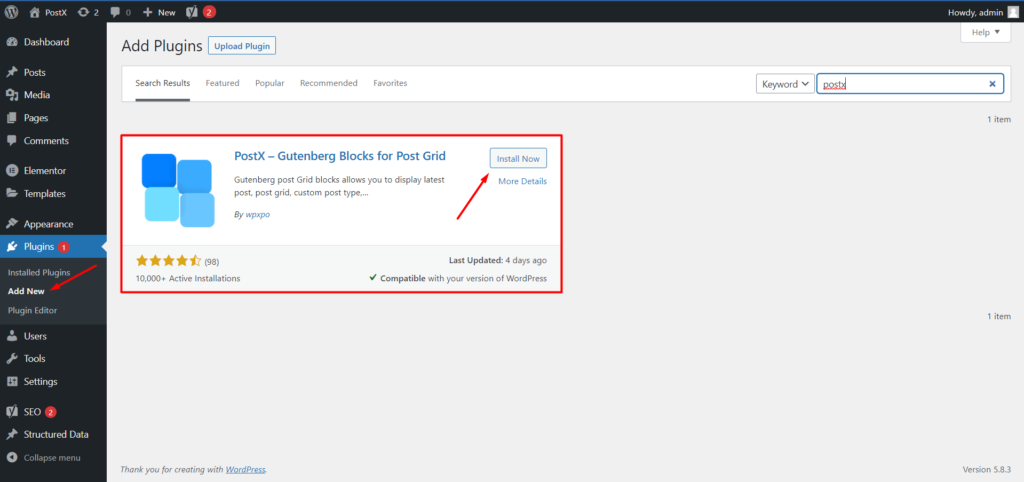
Schritt 1: Installieren Sie PostX
Gehen Sie im WordPress-Dashboard zum Plugin-Bereich und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Geben Sie dann „PostX“ in die Suchleiste ein und klicken Sie auf „Installieren“. Klicken Sie dann auf „Aktiv“ und das Plugin ist einsatzbereit.

Schritt 2: Erstellen Sie eine neue Seite oder eine dynamische Vorlage
Um die numerische Paginierung zu verwenden, müssen Sie zunächst eine Seite erstellen. Sie können dies über das standardmäßige WordPress-Menü oder den dynamischen PostX-Site-Builder tun.
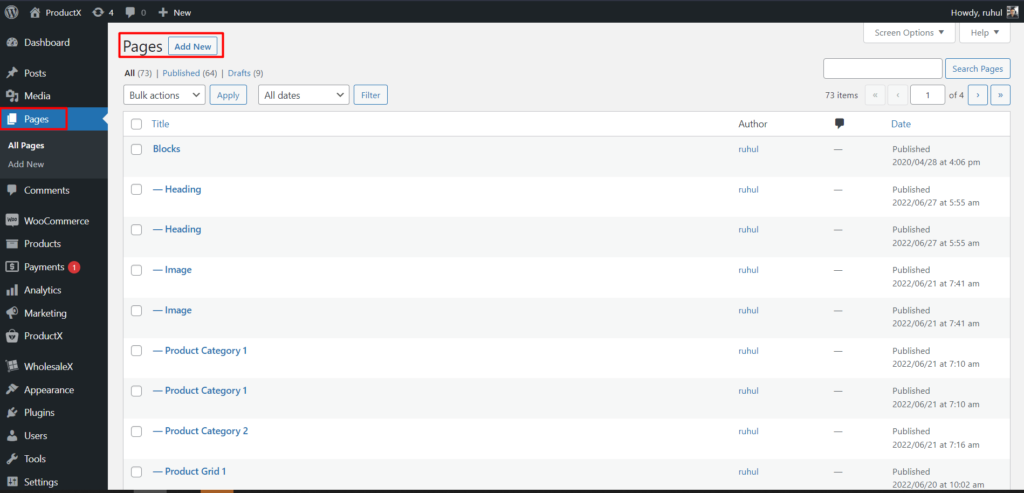
So erstellen Sie eine Seite mit dem standardmäßigen WordPress-Menü:
1. Gehen Sie im WordPress-Dashboard zu Seiten und klicken Sie auf Neu hinzufügen.

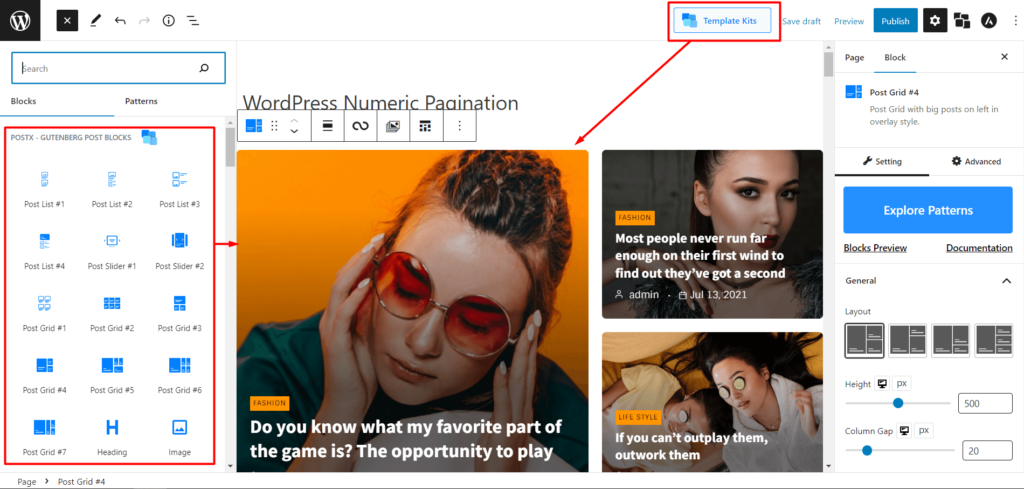
2. Fügen Sie dann die Post-Blöcke hinzu oder importieren Sie vorgefertigte Vorlagen, die von postX angeboten werden.

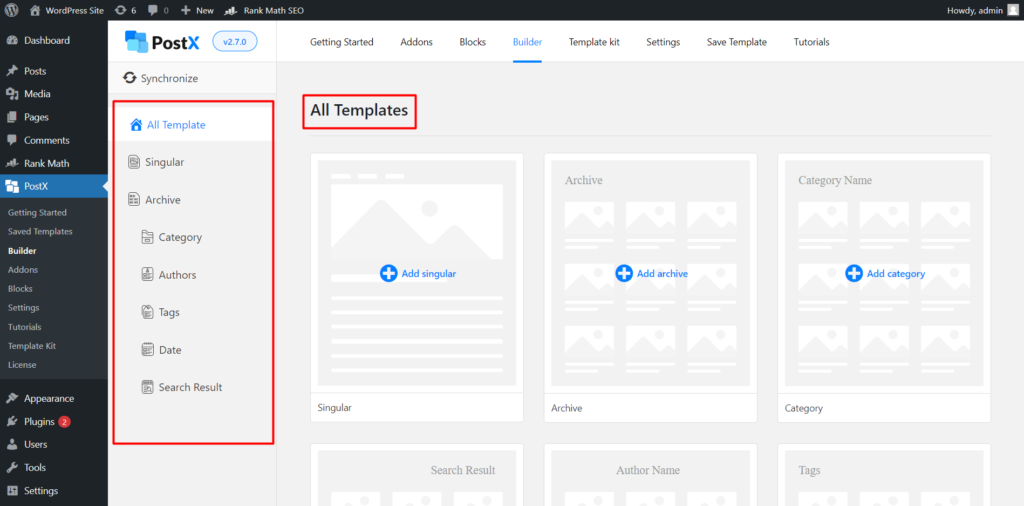
So erstellen Sie eine Seitenvorlage mit einem dynamischen Website-Builder:
Sie können alle Seitenvorlagen mit PostX Dynamic Site Builder erstellen, einschließlich Archiv/Kategorie/Suchergebnis/Autor/Tag/Datum.
Vorerst erstellen wir jedoch eine benutzerdefinierte Kategorieseitenvorlage.
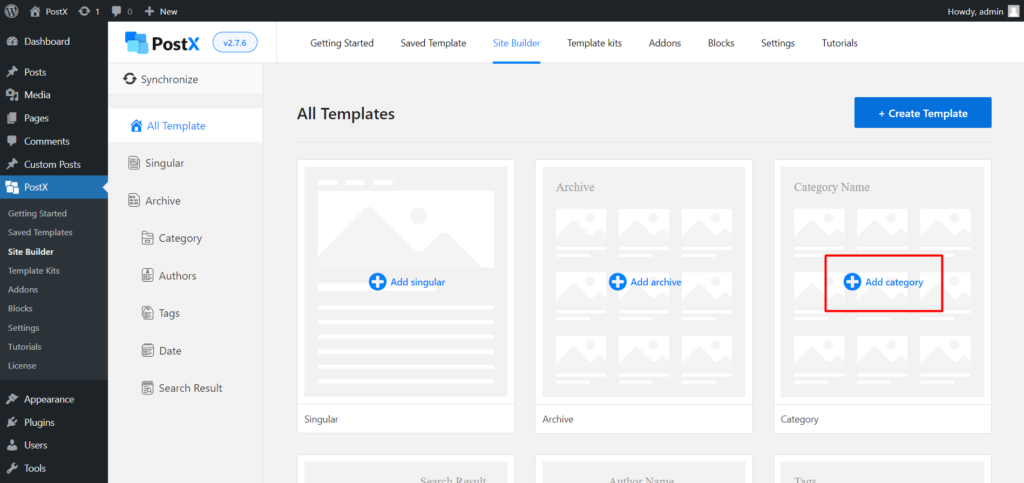
1. Wählen Sie im WordPress-Dashboard PostX und gehen Sie dann zum Site Builder.

2. Wählen Sie Kategorie hinzufügen.

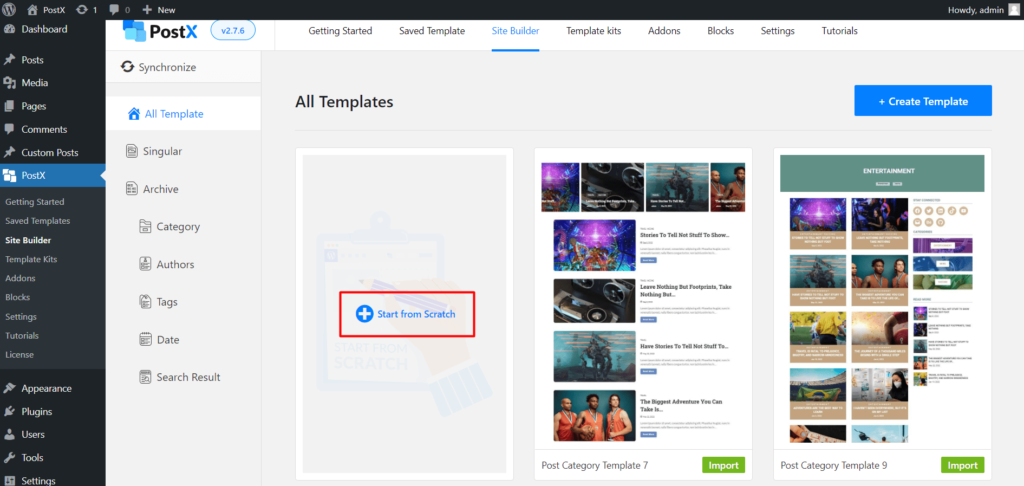
3. Wählen Sie dann „Von vorne anfangen“ und fügen Sie die Post-Blöcke hinzu oder importieren Sie vorgefertigte Vorlagen, die von postX angeboten werden.

[Hinweis: Alle vorgefertigten Vorlagen bestehen aus Post-Blöcken von PostX, und daher können Sie numerische Paginierung hinzufügen.]
Und Sie sind mit den Voraussetzungen zum Hinzufügen einer numerischen Paginierung fertig.
Schritt 3: Numerische Paginierung hinzufügen
Bevor wir Ihnen erklären, wie Sie eine numerische Paginierung hinzufügen, vergessen wir nicht zu erwähnen, dass PostX AJAX-Paginierung anbietet. Das Hinzufügen einer numerischen Paginierung mit PostX ist einfacher, als Sie sich vorstellen können. Außerdem bietet PostX andere Arten von WordPress-Paginierung als nur numerisch.
Alles, was Sie tun müssen, ist:
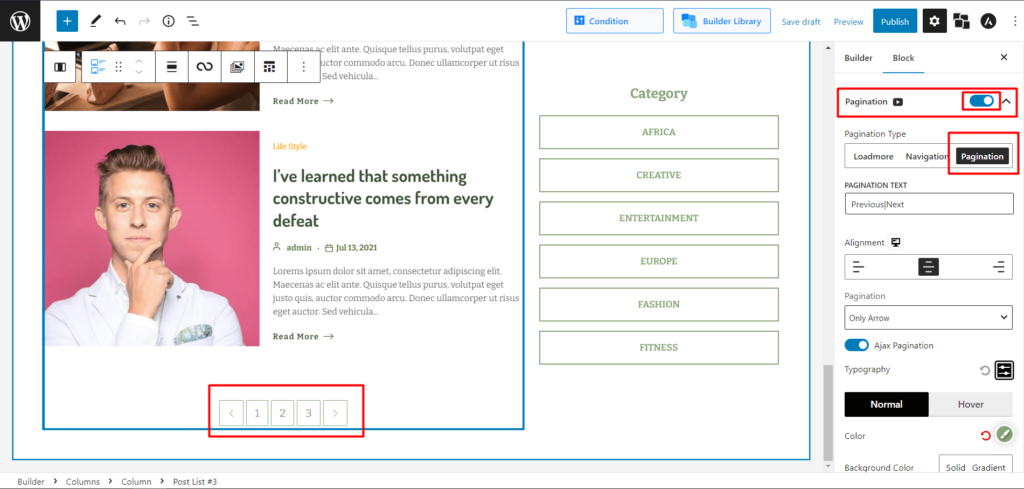
1. Wählen Sie den Beitragsblock aus, dem Sie die Paginierung hinzufügen möchten.
2. Gehen Sie nun zu den Einstellungen (rechter Bereich). Und scrollen Sie, bis Sie die Paginierung sehen.
3. Tippen Sie auf die Umschaltleiste der Paginierungseinstellungen, um sie zu aktivieren.
4. Klicken Sie auf Paginierung, um das Dropdown-Menü zu erweitern.
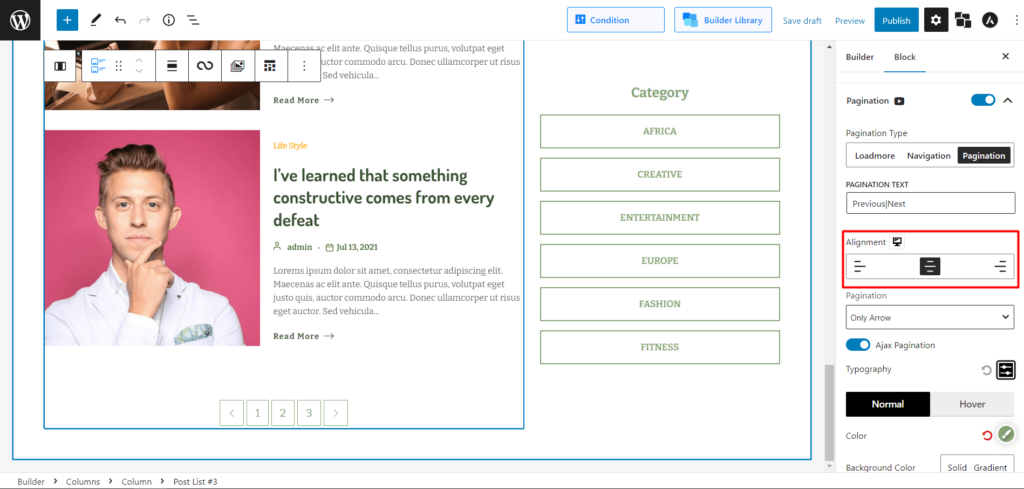
5. Wählen Sie als Paginierungstyp Paginierung für numerische Paginierung aus.

Und Sie haben Ihrer Seite erfolgreich eine numerische Paginierung hinzugefügt.
Schritt 4: Passen Sie die numerische Paginierung an
Wenn Sie ein PostX-Benutzer sind, wissen Sie bereits, wie viele Anpassungsmöglichkeiten es bietet. Aber wenn Sie neu bei PostX sind, geben Sie uns die Zeit, Ihnen einige fantastische Anpassungsoptionen zu zeigen, die es bietet.
Wenn Sie also Ihrer Seite die numerische Paginierung hinzufügen, müssen Sie andere Optionen sehen.
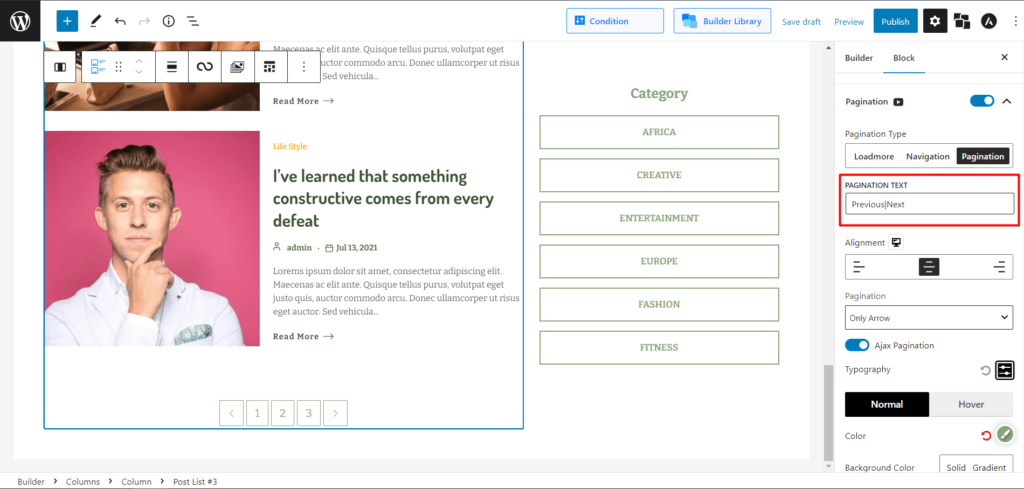
Texte ändern:
Wenn Sie Ihre Texte von Zurück/Weiter ändern möchten, können Sie dies im Textfeld Paginierung tun.
Geben Sie Ihre gewünschten Texte, Emojis oder Symbole ein und trennen Sie sie mit einem vertikalen Strich ( | ). Jeglicher Text auf der linken Seite der vertikalen Leiste wird ganz links auf der Paginierung angezeigt und umgekehrt.

[Hinweis: Der Standardtext ist Zurück|Weiter]
Ausrichtung ändern:
Sie können die Ausrichtung auch abhängig von Ihrem Seitendesign ändern.
In der Ausrichtungsoption können Sie links/mittig/rechts auswählen, um Ihre Paginierung entsprechend anzuzeigen.

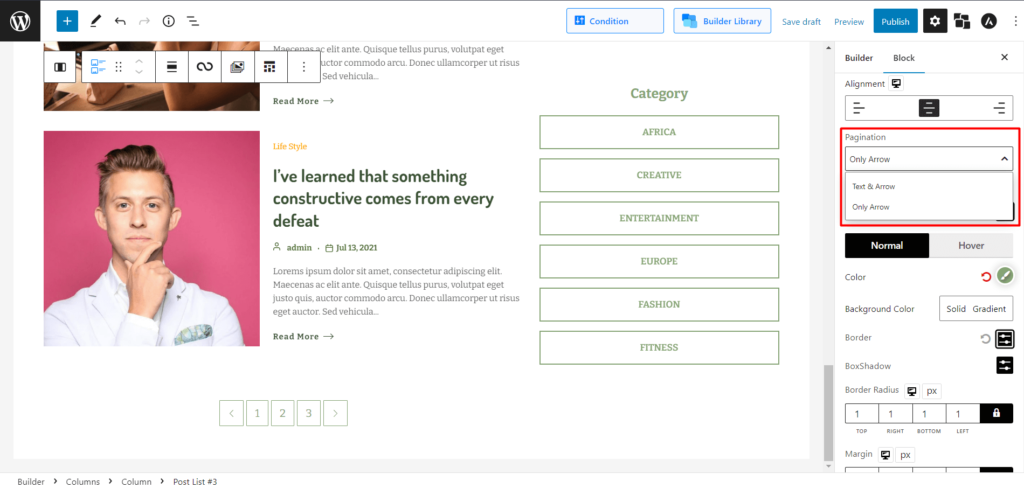
Text oder Pfeil ein-/ausblenden:
Wenn Sie nur Texte neben Pfeilen oder nur den Pfeil und nicht den Text anzeigen möchten, können Sie dies mit PostX tun.

Im Dropdown-Menü Paginierung:
Wählen Sie Text & Pfeil, um sowohl Text als auch Pfeil in Ihrer numerischen Paginierungsleiste anzuzeigen.
Wählen Sie Nur Pfeil, um nur die Pfeile in Ihrer numerischen Paginierungsleiste anzuzeigen.

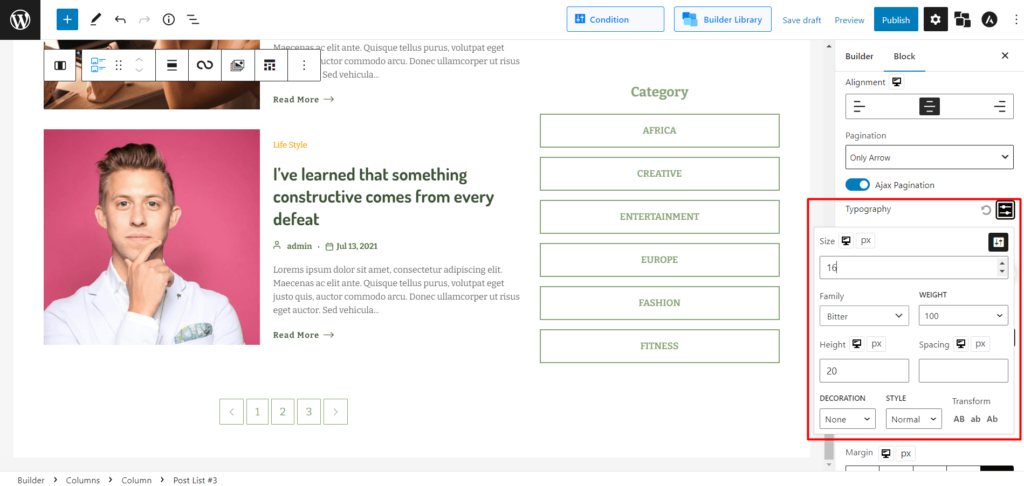
Typografien ändern:
Um eine perfekt gestaltete Website zu erstellen, benötigen Sie die perfekten Typografien, die dazu passen. PostX bietet Ihnen genau das.
Klicken Sie auf das Symbol, um das Menü für typografische Einstellungen in den Typografie-Einstellungen zu öffnen. Von hier aus können Sie:
- Ändern Sie die Größe der numerischen Paginierungsleiste.
- Schriftarten ändern.
- Passen Sie Gewicht, Höhe und Abstand an.
- Ändern Sie die Textdekoration (Erben/Unterstreichen/Überstreichen/Durchstreichen).
- Wählen Sie Stile aus (Kursiv/Schräg/Anfänglich/Erben).
- Wandeln Sie Texte in Groß-/Klein-/Großbuchstaben um.

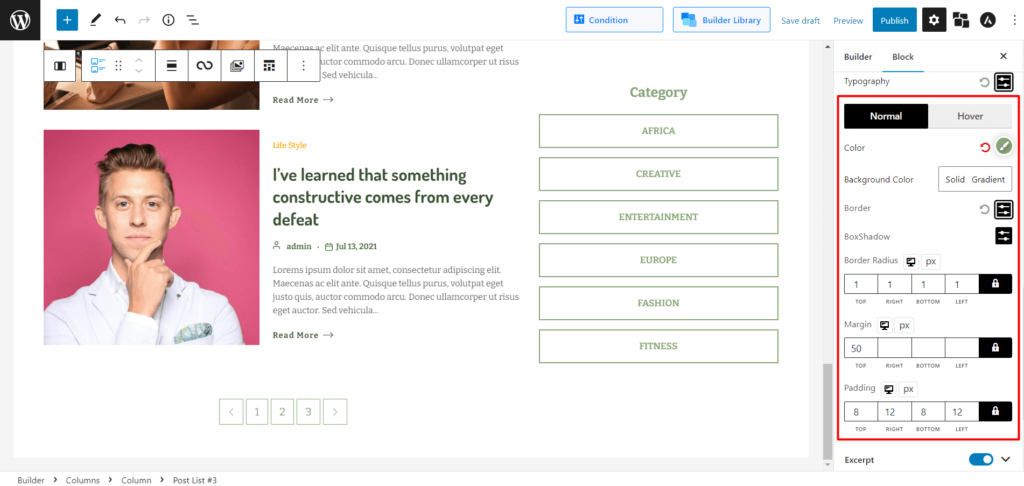
Farbe ändern:
PostX bietet auch Optionen zum Ändern von Farbe, Hintergrundfarbe, Rahmen, Rahmenschatten, Rahmenradius, Rand und Polsterung für Standard und Hover. PostX verfügt über einen Farbwähler, wenn Sie die Option Vollton oder Verlauf auswählen, um die gewünschte Farbe auszuwählen. Außerdem unterstützt es Hex-Codes.

Jetzt haben Sie also einen vollständigen Überblick vom Hinzufügen einer numerischen Paginierung bis zur entsprechenden Anpassung.
Fazit
PostX hat eine richtige Paginierungsfunktion. Die numerische Paginierung von WordPress wurde mit vielen neuen Funktionen aktualisiert, um Ihnen die vollständige kreative Kontrolle über ihre Verwendung zu geben und sicherzustellen, dass sie sich nahtlos in die Ästhetik Ihrer Website einfügt. Verwenden Sie es gut und verbessern Sie die Attraktivität Ihrer Website von Grund auf.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!
![Coblog: Bestes kostenloses WordPress-Theme für persönliche Blogs [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: Bestes kostenloses WordPress-Theme für persönliche Blogs [2021]
![So verwenden Sie WordPress functions.php [Kurzanleitung] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
So verwenden Sie WordPress functions.php [Kurzanleitung]

So fügen Sie eine WordPress-Paginierung zu einem beliebigen Thema hinzu

Einführung von PostX NFT & Crypto News Layout, um ein erstaunliches visuelles Erlebnis zu schaffen
