Wie erstelle ich ein WordPress-Online-Buchungsformular für Hotels?
Veröffentlicht: 2021-01-07Möchten Sie ein WordPress-Online-Buchungsformular für Ihr Hotel erstellen? Steigen Sie ein.
Online-Buchungsformulare in WordPress sind Formulare, die für frühzeitige Reservierungen von Hotelzimmern, Unterkünften, Terminen und mehr verwendet werden. Um in der wettbewerbsorientierten Online-Welt zu bestehen, brauchen Sie eine gute Präsenz. Und wer ein Hotel besitzt, braucht ein ästhetisches. Ein gut vorbereitetes Buchungsformular wird genau das für Ihr Unternehmen tun.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Online-Hotelbuchungsformular in WordPress erstellen. Außerdem zeigen wir Ihnen, wie Sie Ihr Formular in einen Kalender integrieren, damit Sie mehr damit machen können.
Warum brauchen Sie ein WordPress Online-Hotelbuchungsformular?
In einer Welt, in der die meisten Ecken der Welt über das Internet verfügen, möchten Sie nicht, dass Ihre Kunden eine Buchung durch einen persönlichen Besuch, einen Anruf oder eine E-Mail vornehmen. Sie bieten Ihnen einfach nicht den Komfort und die Garantie, dass Ihre Kunden gut buchen können.
Wenn Ihr Unternehmen jedoch über eine Website verfügt, können Sie Ihren Kunden die Buchung garantieren. Alles, was Sie tun müssen, ist ein Restaurant-Buchungsformular zu erstellen, zu bearbeiten und hochzuladen. Danach integrieren Sie es in Ihren Kalender.
Dann erhalten Sie und Ihre Kunden bei jeder erfolgreichen Buchung eine Benachrichtigung. Und Sie haben immer Ihren Kalender, um die Buchungen zu überprüfen und mehr zu tun. Dieser Wille:
- Sparen Sie Zeit und Arbeit
- Vereinfachen Sie die Verwaltung von Buchungen
- Gewährleistung der Sicherheit von Kundenbuchungen
- Schließlich stärken Sie Ihre Präsenz in der Geschäfts- und Online-Welt
Es gibt mehr zu Ihrem Hotelbuchungsformular. Und das werden wir gemeinsam in diesem Artikel untersuchen.
Wie erstelle ich ein WordPress-Online-Hotelbuchungsformular?
Das Konzept, ein Online-Hotelbuchungsformular in WordPress zu erstellen, ist einfach. Erstellen Sie ein WordPress-Formular, laden Sie es hoch und integrieren Sie es in den Kalender. Und natürlich werden Sie dafür eine sehr anfängerfreundliche Plattform verwenden. Aber es gibt viele kleinere Schritte, und bei einigen benötigen Sie möglicherweise Unterstützung.
Es ist immer schön zu wissen, wie man etwas macht, bevor man es tatsächlich tut. Hier ist also eine Schritt-für-Schritt-Anleitung zum Erstellen eines Online-Restaurant-Buchungsformulars für WordPress.
Zuerst müssen Sie ein Plugin zum Erstellen Ihres Online-Hotelbuchungsformulars für Ihre WordPress-Website auswählen. Die Wahl eines Plugins kann in WordPress die Hölle sein, wir waren dabei. Daher haben wir bereits das beste Formularerstellungs-Plugin zum Erstellen eines Online-Buchungsformulars für Ihre WordPress-Website ausgewählt.
Everest Forms, der einfache Drag-and-Drop-Formularersteller, ist das beste Formularerstellungs-Plugin, das Sie bekommen können. Es ist sehr anfängerfreundlich und gut dokumentiert. Damit können Sie ganz einfach Kontaktformulare, Online-Umfragen, Buchungsformulare oder jede Art von Online-Formular erstellen.
Und wenn Sie jemals Hilfe bei irgendetwas benötigen, hat Everest Forms eine großartige Unterstützung. Wir können hier nicht alle Features erwähnen. Lassen Sie uns sie erkunden, während wir unser eigenes Online-Hotelbuchungsformular in WordPress erstellen.
Schritt:1 Everest Forms installieren
Bevor Sie mit der Erstellung Ihres Restaurantbuchungsformulars beginnen, müssen wir Everest Forms installieren. So,
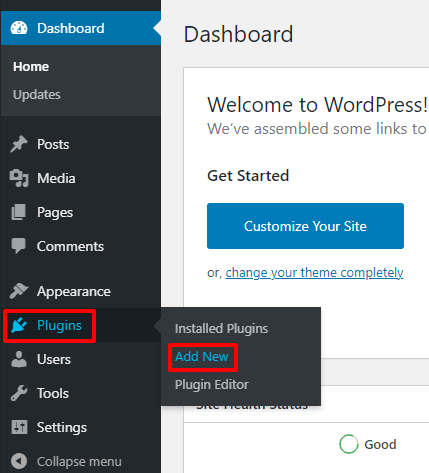
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an.

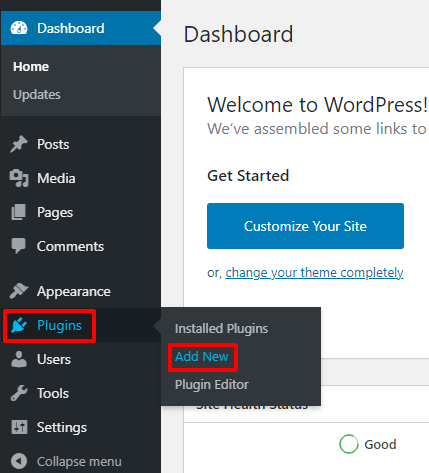
Gehen Sie danach zu Plugins >> Add New .

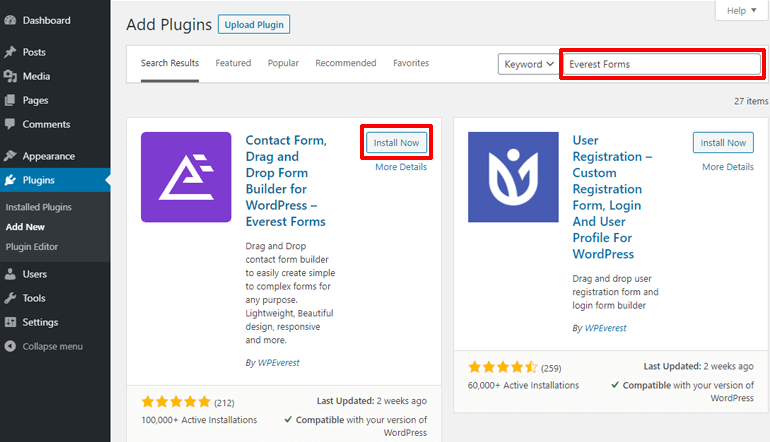
Geben Sie in der Suchleiste des Plugin-Repositorys Everest Forms ein. Dadurch erhalten Sie die Everest-Formulare und zugehörige Plugins. Klicken Sie auf Installieren in dem Bereich, der Everest Forms gewidmet ist.

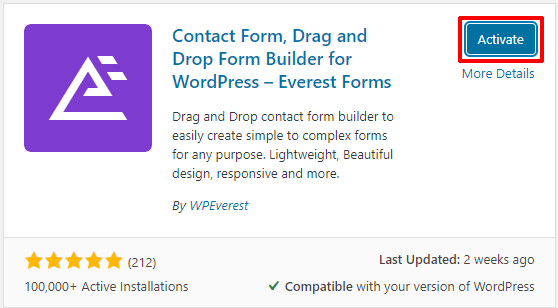
Nachdem Sie Everest Forms installiert haben, aktivieren Sie es, indem Sie in seinem Bereich auf die Schaltfläche Aktivieren klicken.

Erledigt! Everest Forms wurde aktiviert. Sie sind der Erstellung eines Online-Hotelbuchungsformulars für Ihre WordPress-Website einen Schritt näher gekommen.
Schritt 2: Installieren von Everest Forms Pro und Add-ons
Was Sie gerade installiert haben, ist die kostenlose Version von Everest Forms. Es ist ein praktisches Tool, wenn Sie ein Bewerbungsformular, ein Kontaktformular und mehr erstellen möchten. Aber wir wollen mehr mit dem Formular machen, wie zum Beispiel die Integration mit Zahlungsdiensten und anderen Webanwendungen. Wir benötigen also die Pro-Version von Everest Forms.
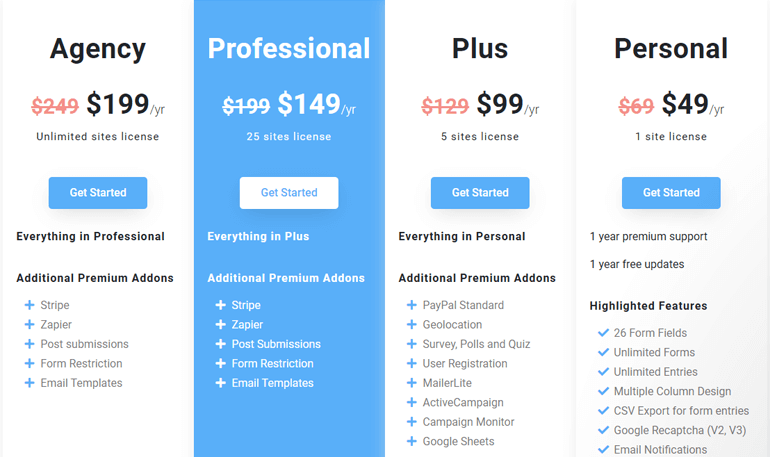
Um die Pro-Version von Everest Forms zu installieren, gehen Sie zur Preisseite von Everest Forms. Dort sehen Sie vier verschiedene Pläne: Personal, Plus, Professional und Agency. Alle Funktionen von Everest Forms sind im Professional-Plan mit Lizenzierung für bis zu 25 Standorte enthalten. Wir brauchen also einen professionellen Plan.

Und sobald Sie die erforderlichen Informationen ausgefüllt haben, erstellen Sie auch ein WPEverest-Konto. Alle Premium-Plug-ins und Add-Ons zusammen mit Lizenzschlüsseln werden auf Ihrer Kontoseite gespeichert.
1. Installieren von Everest Forms Pro auf Ihrer Website
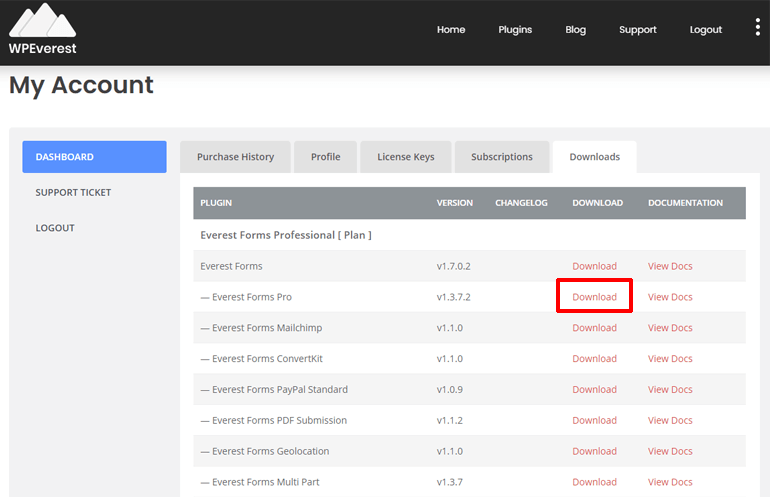
Gehen Sie nach dem Kauf zu Ihrer Kontoseite. Dort warten unter dem Reiter Downloads Zip-Dateien aller Plugins und Add-Ons auf Sie.
Laden Sie das Everest Forms Pro-Plugin von dort herunter.

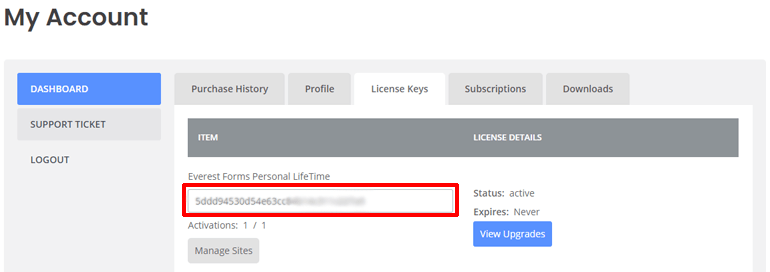
Kopieren Sie den Lizenzschlüssel auf der Registerkarte Lizenzschlüssel auf Ihrer Kontoseite, da Sie danach gefragt werden.

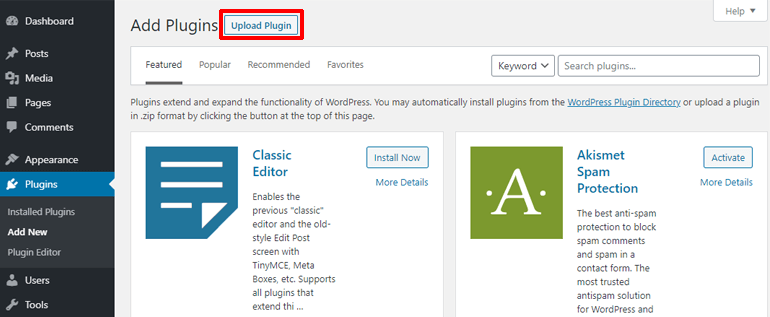
Zeit, dieses Plugin zu Ihrem WordPress-Dashboard hinzuzufügen. Gehen Sie in Ihrem WordPress-Dashboard zu Plugins >> Neu hinzufügen .

Klicken Sie dann oben auf der Seite auf das Upload-Plugin.

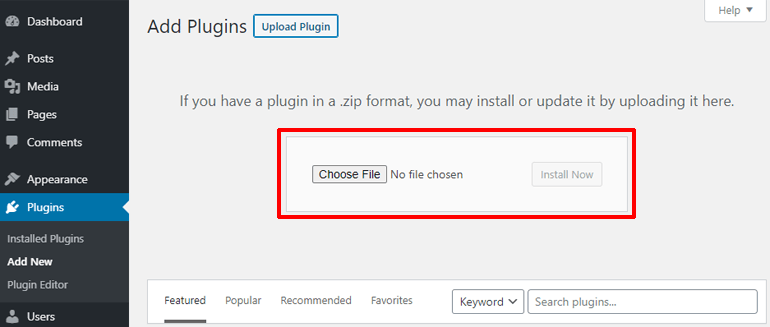
An dieser Stelle sollten Sie den Bereich zum Hochladen des Plugins sehen können.

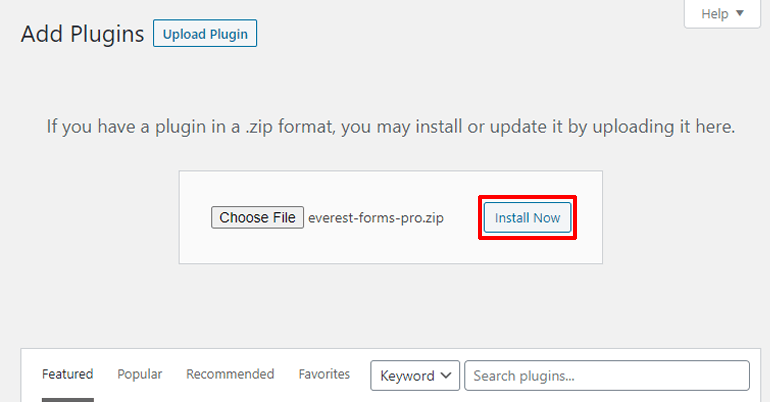
Legen Sie einfach das Everest Forms Pro-Plugin, das Sie heruntergeladen haben, hier ab. Klicken Sie dann auf die Schaltfläche Jetzt installieren.

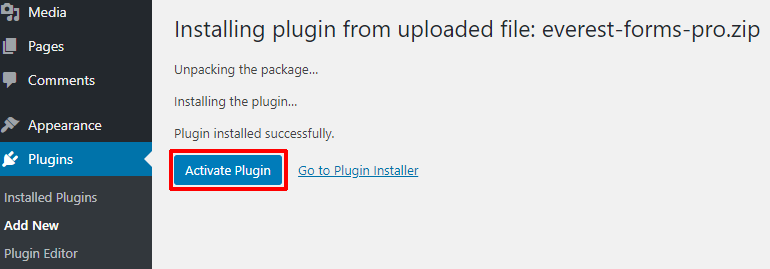
Aktivieren Sie nun das Plugin, indem Sie auf die blaue Schaltfläche Plugin aktivieren klicken.

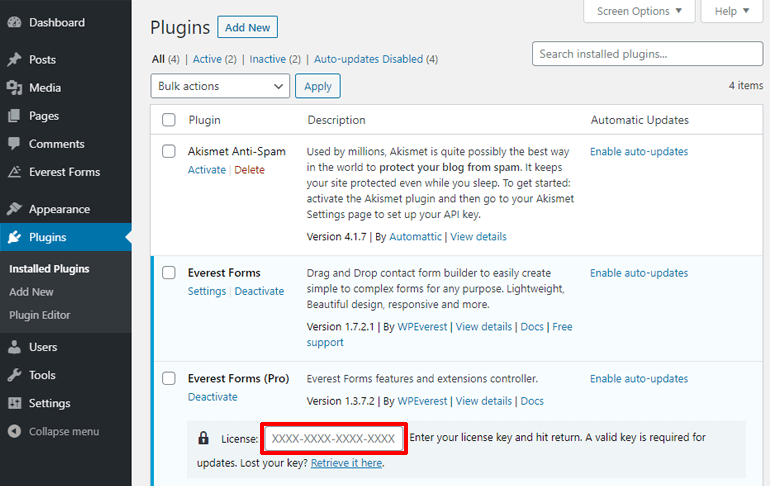
Sie werden dann auf die Seite weitergeleitet, auf der Sie den Lizenzschlüssel eingeben müssen. Fügen Sie den Lizenzschlüssel, den Sie von Ihrer Kontoseite kopiert haben, hier ein. Drücken Sie abschließend die Eingabetaste, um Ihren Lizenzschlüssel zu aktivieren.

Fantastisch! Everest Forms Pro wird Ihrer Website hinzugefügt und ist bereit, Ihnen ein Online-Hotelbuchungsformular bereitzustellen.
2. Installieren von Style Customizer- und Zapier-Add-Ons
Everest Forms allein kann fantastische Formulare für Ihre Website erstellen. Aber Everest Forms kann mit leistungsstarken Add-Ons wie Style Customer und Zapier noch mehr.
Mit dem Style Customizer-Add-on können Sie alles in Ihrem Buchungsformular anpassen. Und wir werden das Zapier-Add-on verwenden, um unser WordPress-Online-Hotelbuchungsformular in Google Kalender zu integrieren.
Installieren wir also diese beiden Add-Ons, bevor wir endlich mit der Erstellung unseres Online-Hotelbuchungsformulars für WordPress beginnen.
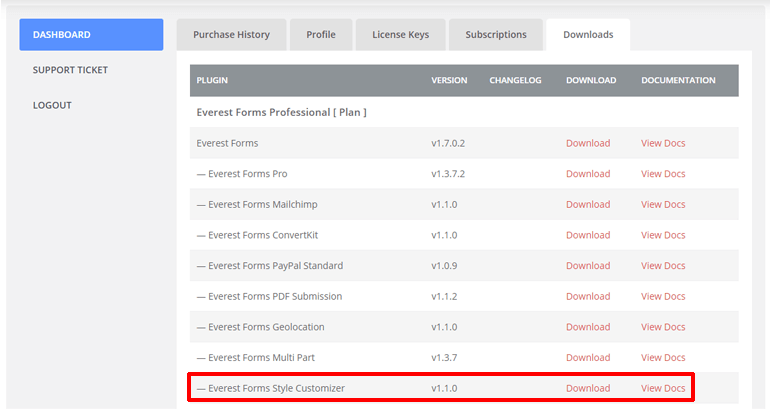
Rufen Sie zunächst Ihre Kontoseite von Everest Forms auf. Laden Sie im Download-Bereich die beiden Add-Ons herunter: Style Customizer und Zapier.

Gehen Sie danach zu Ihrem WordPress-Dashboard. Gehen Sie dann zu Plugins >> Neu hinzufügen >> Plugin hochladen . Legen Sie die ZIP-Datei des Add-Ons, das Sie hier heruntergeladen haben, ab und klicken Sie auf die Schaltfläche Jetzt installieren .
Aktivieren Sie zuletzt das Plugin, indem Sie auf die Schaltfläche Plugin aktivieren klicken.
Herzliche Glückwünsche! Sie haben die erforderlichen Add-Ons erfolgreich installiert. Sie können endlich mit der Erstellung Ihres WordPress-Online-Hotelbuchungsformulars beginnen.
Schritt-3: Erstellen eines WordPress-Online-Hotelbuchungsformulars
Jetzt, da alles eingerichtet ist, können wir den Drag-and-Drop-Formularersteller nutzen, um unser Online-Hotelbuchungsformular zu erstellen
1. Erste Schritte mit Vorlagen
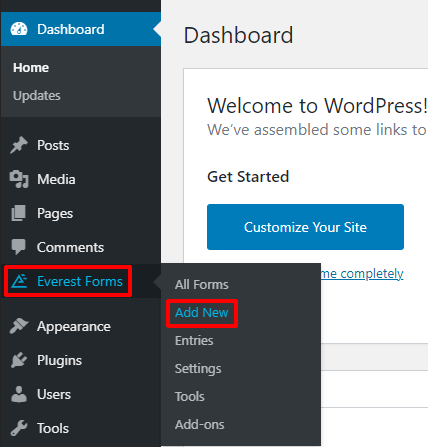
Auf Ihrem WordPress-Dashboard sollten Sie jetzt eine neue Registerkarte mit dem Namen „ Everest-Formulare“ sehen, die Ihrem Dashboard-Menü hinzugefügt wurde. Wenn Sie mit der Maus darüber fahren, werden rechts verschiedene Optionen eingeblendet. Klicken Sie auf die Option „ Neu hinzufügen“.

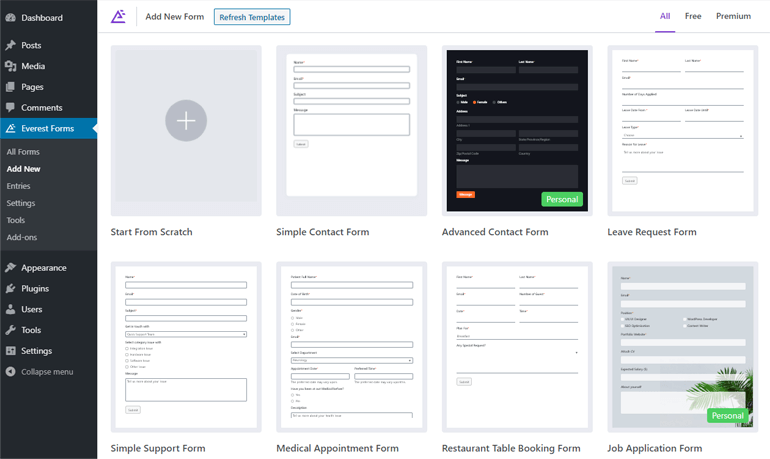
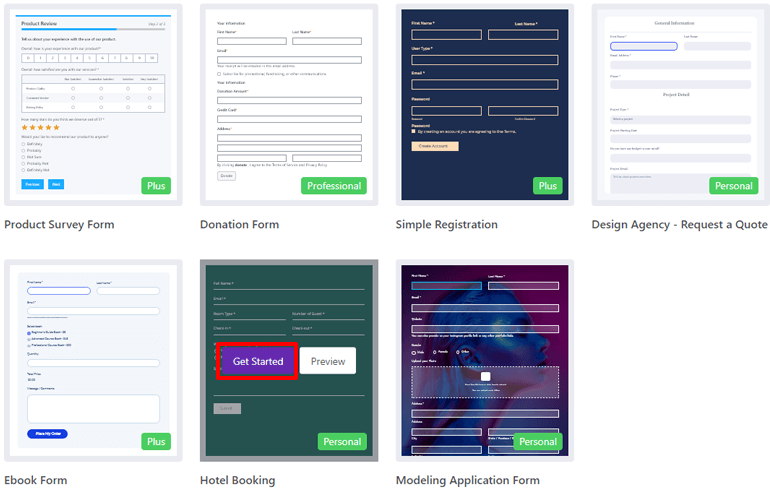
Dadurch gelangen Sie zur Vorlagenseite von Everest Forms. Über ein Dutzend Vorlagen warten darauf, von Ihnen entdeckt zu werden.

Scrollen Sie nach unten und sehen Sie sich die Vorlage an, die am besten zu Ihnen passt. Da es sich um ein Online-Hotelbuchungsformular für Ihre WordPress-Website handelt, haben wir uns für die Hotelbuchungsvorlage entschieden.
Bewegen Sie den Mauszeiger über die Vorlage und Sie sehen zwei Optionen: Erste Schritte und Vorschau. Klicken Sie auf Loslegen.

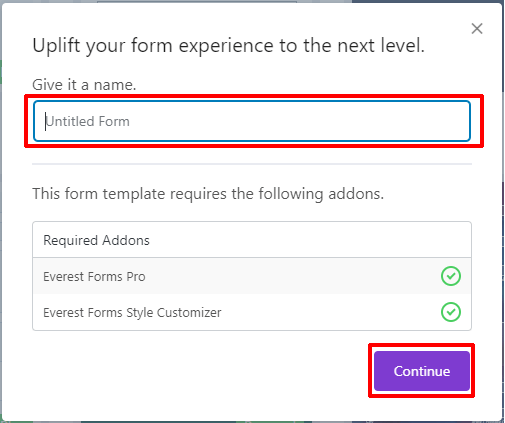
Sie werden nun nach einem Namen für Ihr Buchungsformular gefragt. Geben Sie ihm einen Namen, der Ihnen gefällt, und klicken Sie auf Weiter .

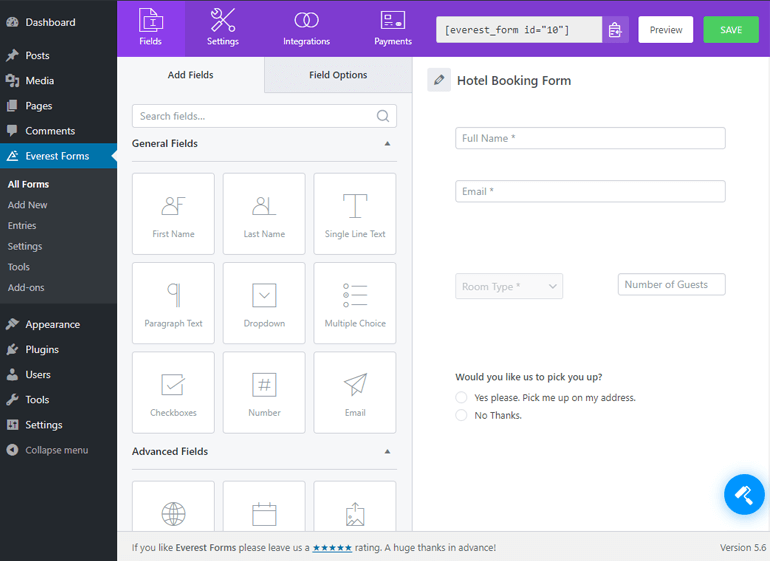
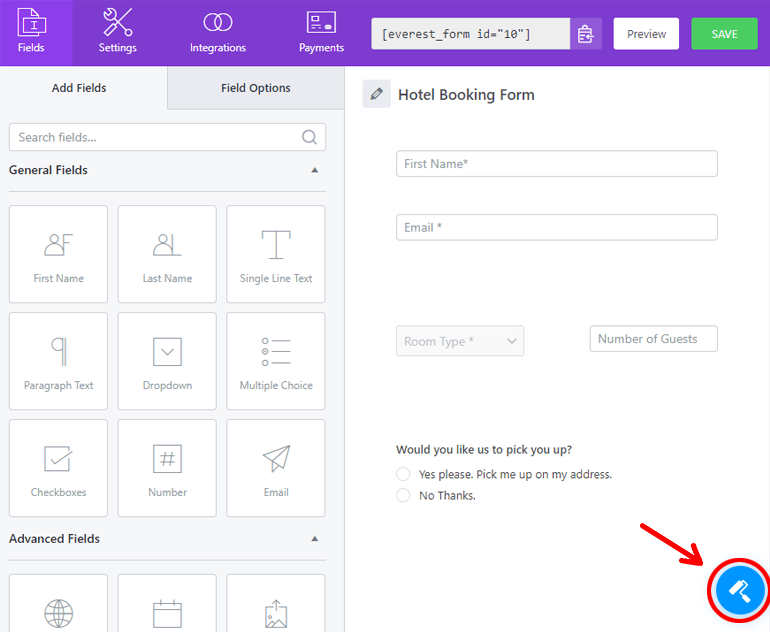
Willkommen beim Formulareditor des Everest Forms-Plugins. Hier sehen Sie viele verschiedene Optionen zum Anpassen Ihres Online-Buchungsformulars.

Auf der linken Seite sehen Sie verschiedene Felder, die Sie Ihrem Buchungsformular hinzufügen können. Die Felder Ihres Formulars werden rechts angezeigt. Die Felder, die Sie Ihrem Formular hinzufügen können, sind in verschiedene Abschnitte kategorisiert.
- Allgemeine Felder
- Erweiterte Felder
- Zahlungsfelder
- Umfragefelder
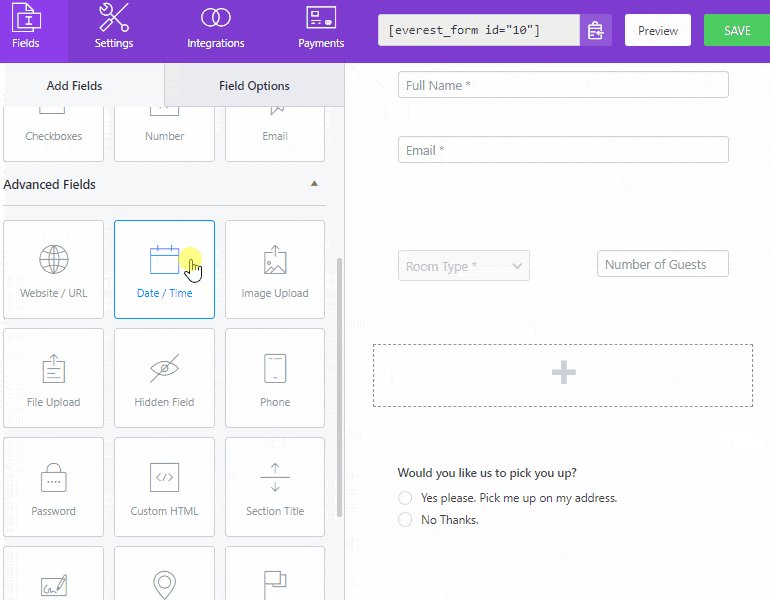
Es gibt Felder für alles, was Sie in Ihrem Formular benötigen, einschließlich Datum/Uhrzeit, Multiple-Choice, Signatur, Range Slider und viele mehr. Schauen Sie sich diese gerne an, während Sie Ihr Online-Hotelbuchungsformular erstellen.
2. Felder hinzufügen und anordnen
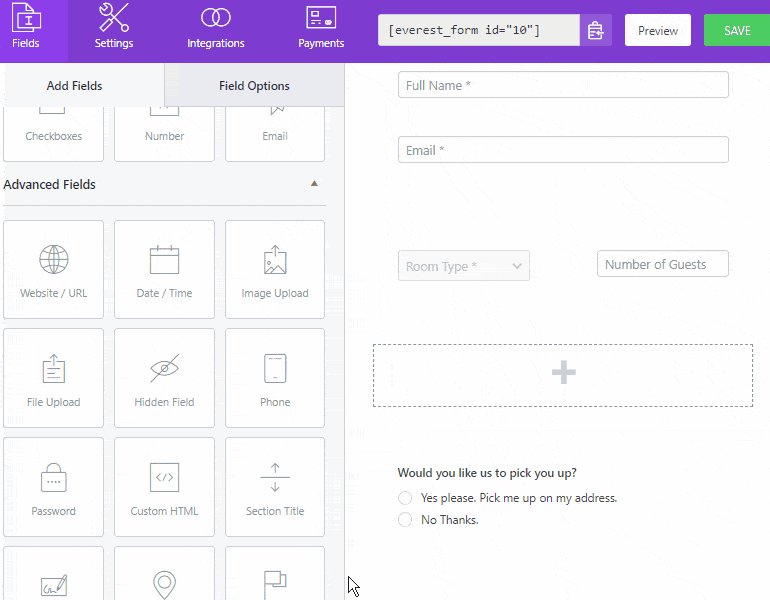
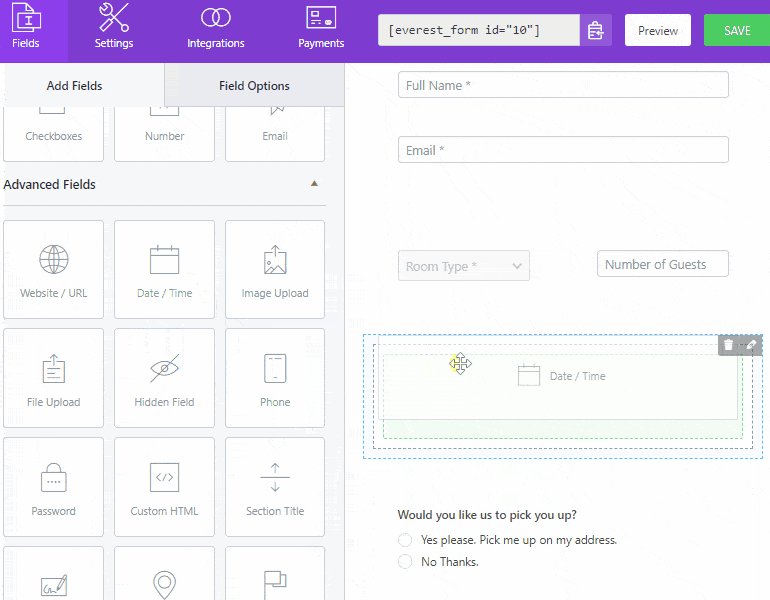
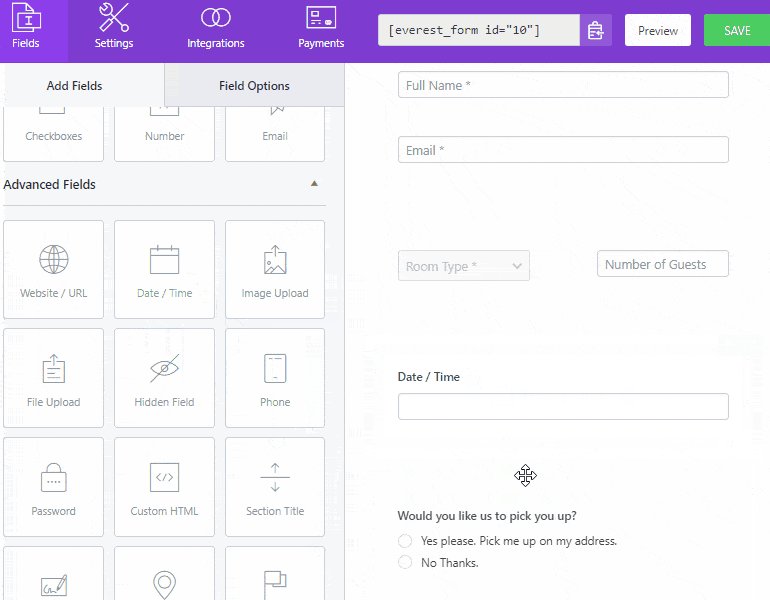
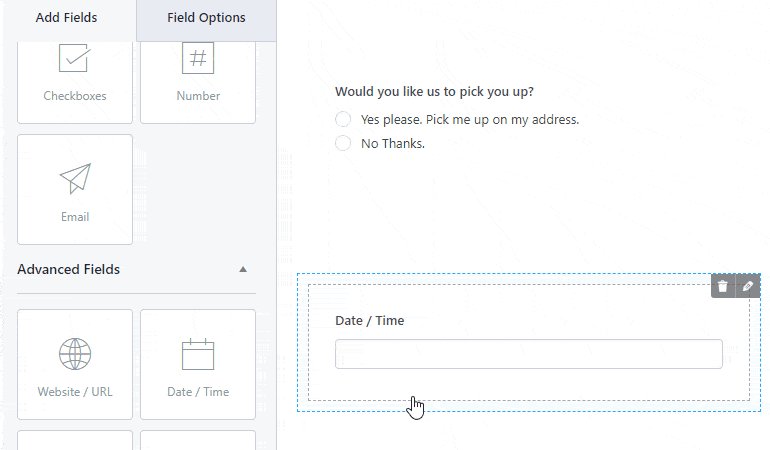
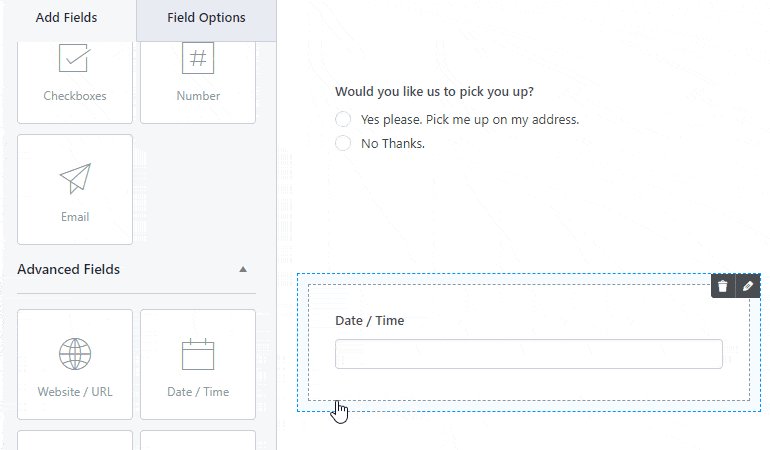
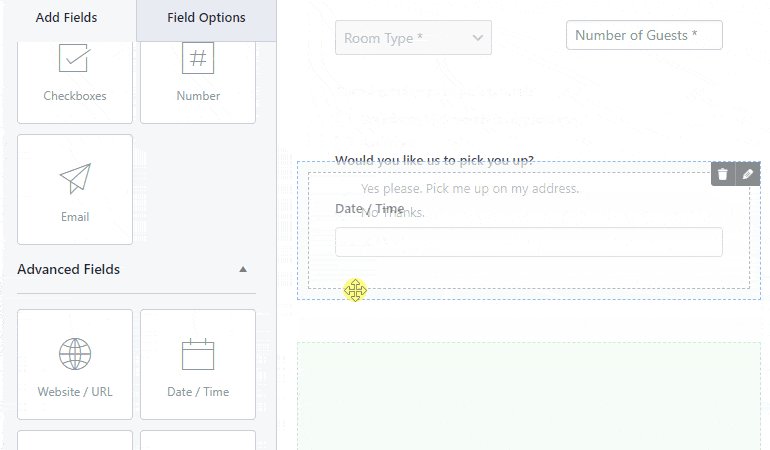
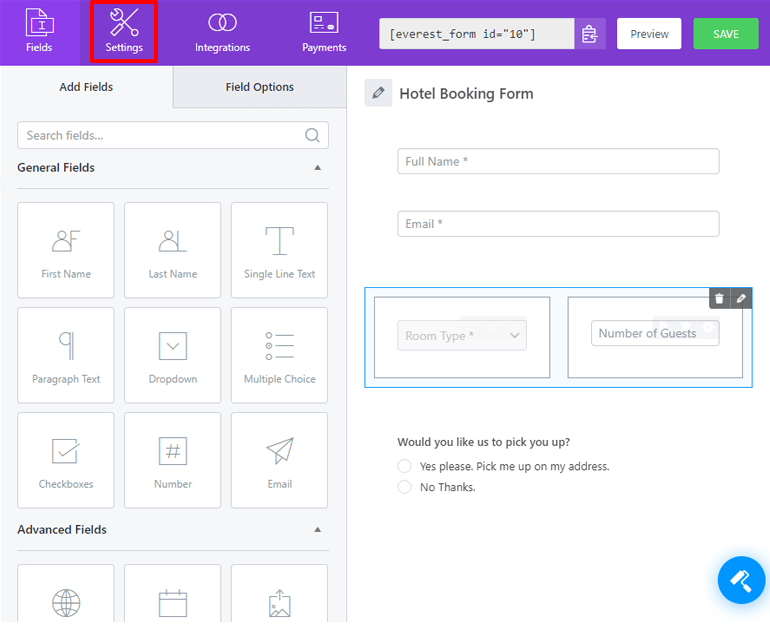
Um ein Feld hinzuzufügen, ziehen Sie einfach das Feld und legen Sie es rechts ab. Beispielsweise möchten wir wissen, an welchem Datum und zu welcher Uhrzeit die Buchung erfolgen soll. Wir ziehen also einfach das Feld „ Datum/Uhrzeit “ unter „Erweiterte Felder“ und legen es rechts ab.

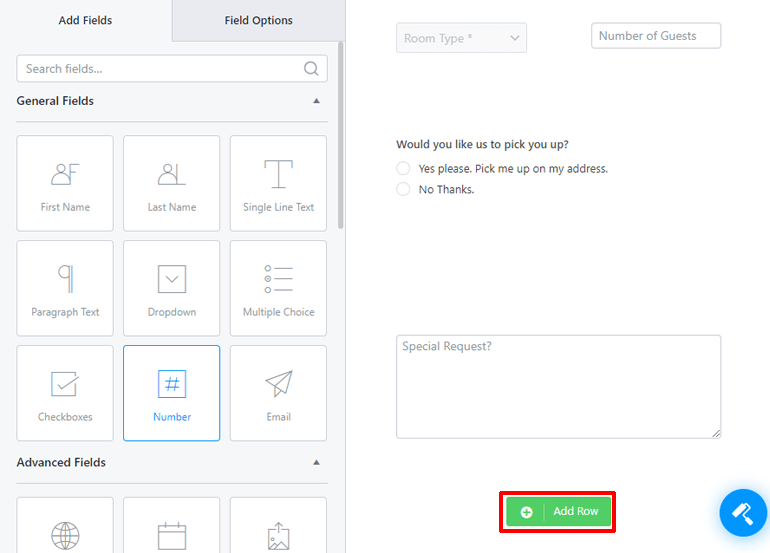
Wenn Sie eine zusätzliche Zeile in Ihrem Formular benötigen. Klicken Sie unten im rechten Bereich auf die Schaltfläche „Zeile hinzufügen“ .

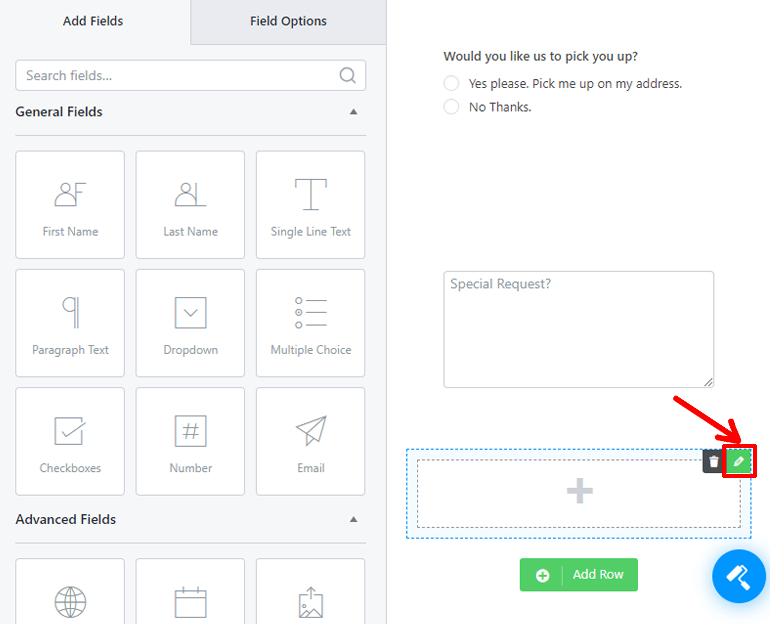
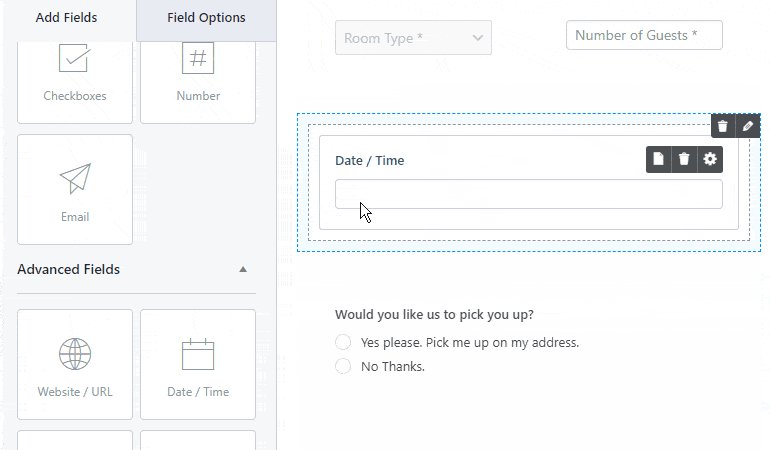
Und wenn Sie zwei Elemente in einer Zeile hinzufügen müssen, bewegen Sie die Maus über die jeweilige Zeile. In der oberen rechten Ecke dieser Zeile sehen Sie zwei Symbole, einen Mülleimer und einen Bleistift. Klicken Sie auf das Stiftsymbol.

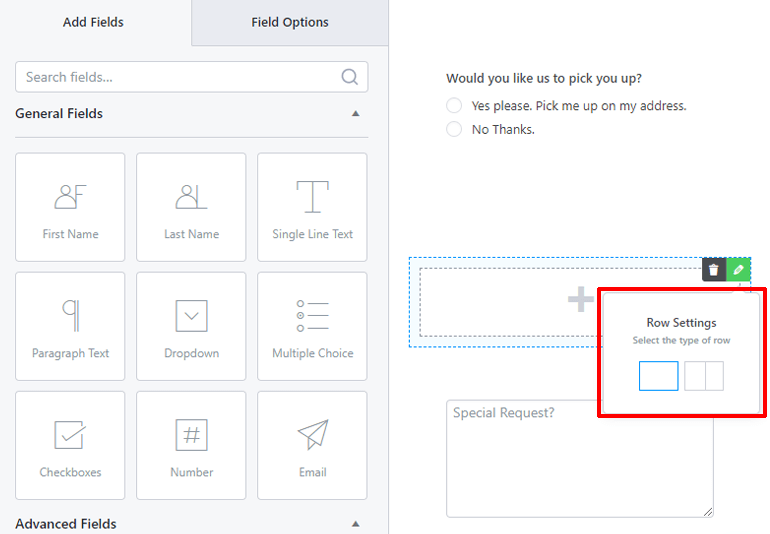
Wenn Sie auf das Stiftsymbol klicken, werden die Zeileneinstellungen für diese Zeile angezeigt. Dort können Sie die Anzahl der Spalten für Ihre Zeile auswählen.

Wenn Sie Ihre Zeile neu anordnen müssen, bewegen Sie die Maus über die Zeile. Sie sehen gepunktete Linien um Ihre Reihe. Ziehen Sie die Zeile, indem Sie irgendwo in die Nähe der äußersten Linie klicken, und legen Sie sie dort ab, wo Sie sie haben möchten.

Wenn Sie das Feld jedoch in einer anderen Zeile neu anordnen müssen, ziehen Sie das Feld, indem Sie innerhalb der innersten Zeilen klicken, wo sich Ihr Feld befindet. Dann legen Sie es in die Reihe, die zu ihm passt.
Und so können Sie dem Online-Hotelbuchungsformular für Ihre WordPress-Website verschiedene Felder hinzufügen und anordnen.
3. Feldoptionen
Wir haben das Online-Buchungsformular für unsere WordPress-Website jetzt um verschiedene Felder erweitert. Und jetzt ist es an der Zeit, die Eigenschaften dieser Felder zu bearbeiten.
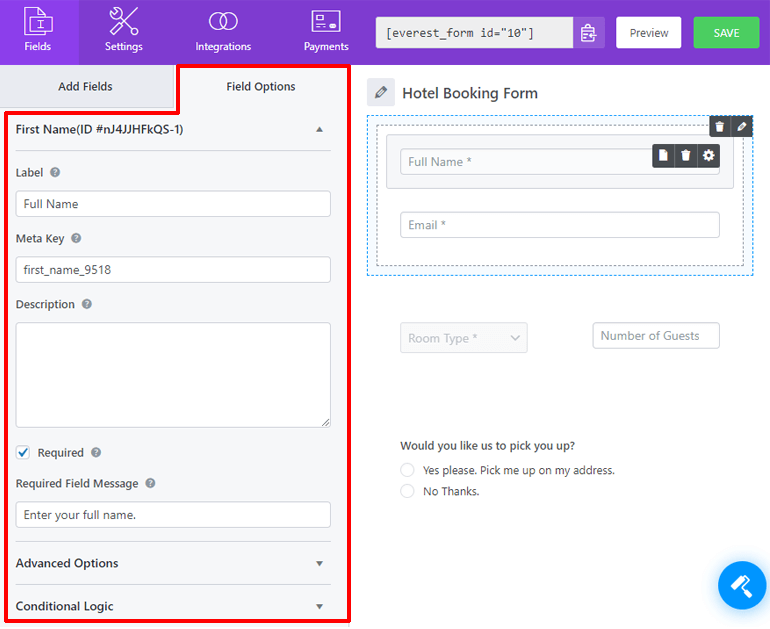
Im linken Bereich Ihres Formulareditorfensters sehen Sie zwei Registerkarten: Felder hinzufügen und Feldoptionen . Klicken Sie auf die Registerkarte „Feldoptionen“ .
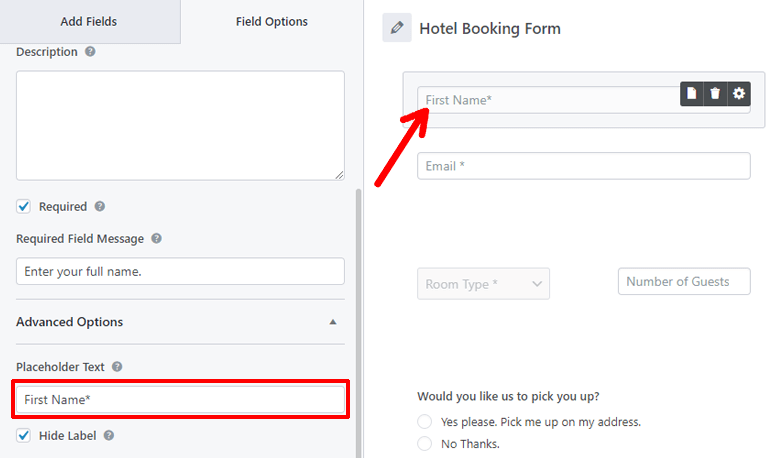
Dort sehen Sie verschiedene Optionen zum Konfigurieren der Funktion eines Formularfelds. Um ein Feld zu konfigurieren, klicken Sie darauf und es werden Ihnen die Feldoptionen für dieses spezifische Feld angezeigt.

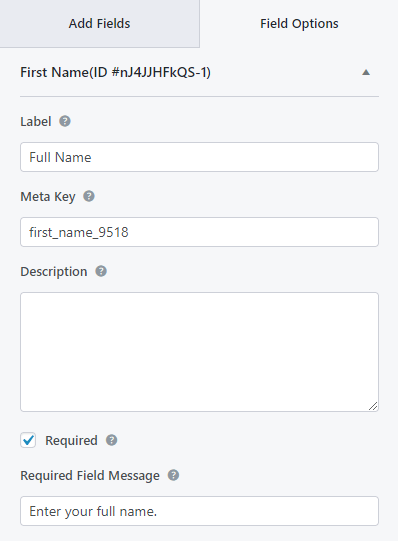
Die gebräuchlichsten Feldoptionen sind Bezeichnung, Metaschlüssel, Beschreibung, Bezeichnung ausblenden, Erforderlich und Erforderliche Feldnachricht.
Die Label -Option ist für den Namen Ihres Feldes. Der Metaschlüssel ist der Name für Ihr Feld in der Datenbank. Die Option Beschreibung dient dazu, den Besuchern Ihr Feld zu beschreiben.
Die Option Erforderlich ist ein Kontrollkästchen. Wenn Sie es ankreuzen, wird das Feld obligatorisch. Und die Meldung „Erforderliches Feld“ ist für den Fall, dass Benutzer versuchen, das Formular zu senden, ohne das Feld auszufüllen.

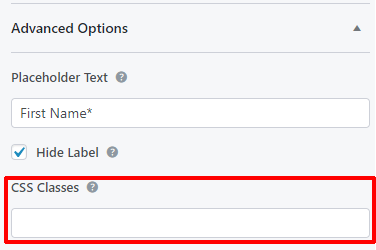
Sie finden die Option „ Etikett ausblenden “ im Abschnitt „Erweiterte Optionen“. Wenn Sie diese Option aktivieren, wird die Bezeichnung Ihres Felds ausgeblendet.
Eine weitere gängige Option unter „Erweiterte Optionen“ ist Platzhaltertext. Platzhaltertext ist der Text, der im Feld angezeigt wird, bis der Benutzer seine eigenen Daten eingibt.

Andere Felder, die Ihnen gefallen könnten, sind CSS-Klassen und Bedingungslogik . Wenn Sie sich mit CSS auskennen, können Sie mit der Option CSS-Klassen mehr mit dem Feld machen.

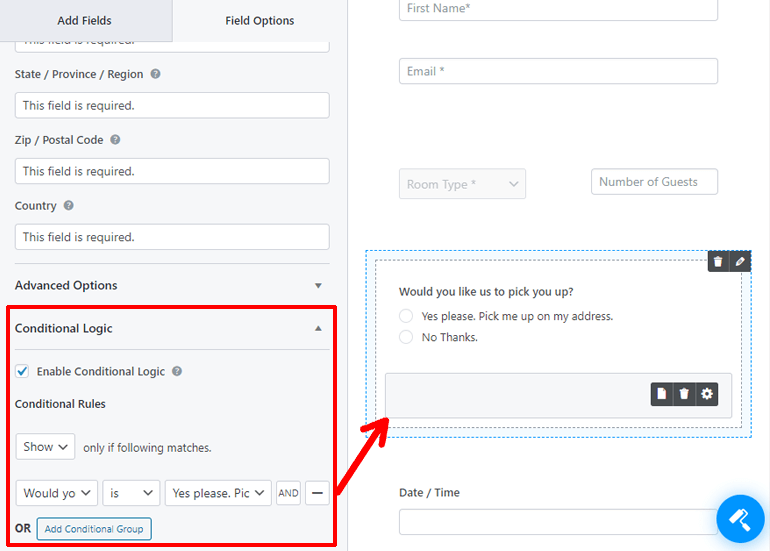
Die Option „ Bedingte Logik “ dient zum Hinzufügen interessanter Funktionen zu Ihrem Feld. Wenn Sie die Option „Bedingte Logik aktivieren“ aktivieren, sehen Sie die Option für bedingte Regeln.

Mit diesen Optionen können Sie dieses Feld ein- oder ausblenden, wenn ein anderes Feld einen bestimmten Wert hat.
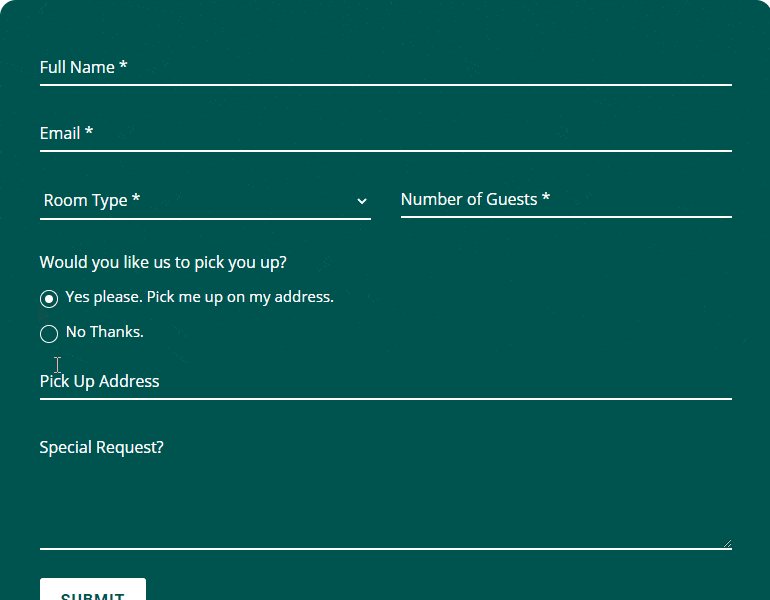
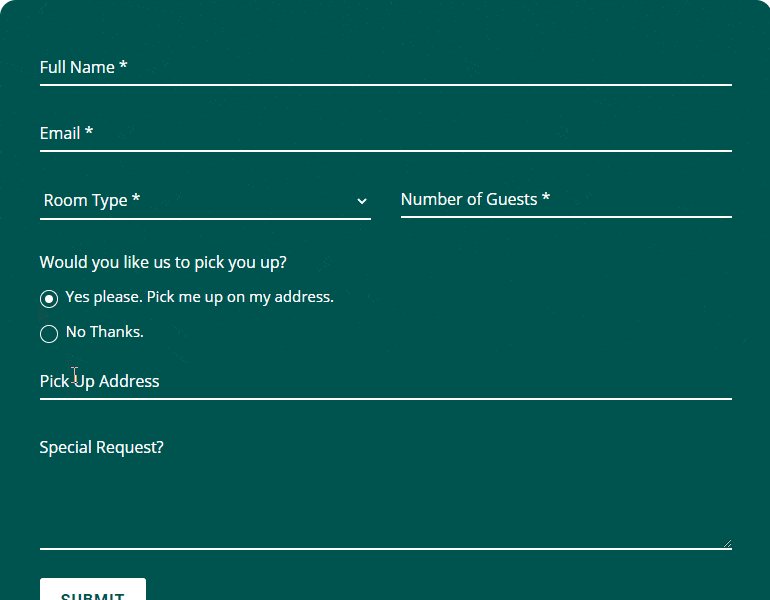
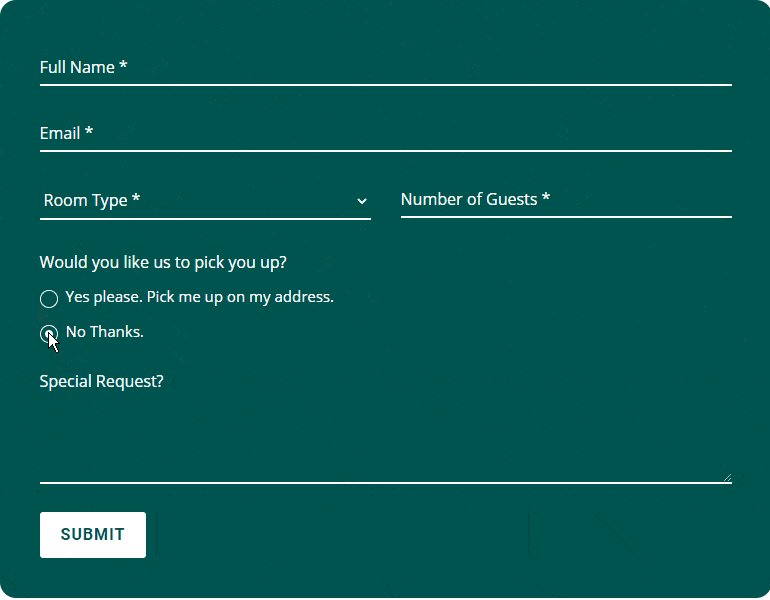
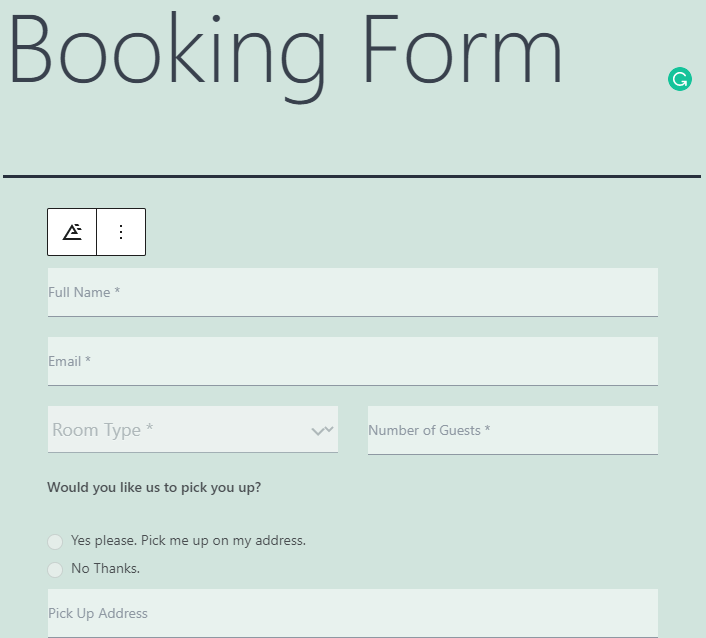
Beispielsweise wird in der Vorlage für das Hotelbuchungsformular das Feld für die „Abholadresse“ nur angezeigt, wenn Sie auf „Ja, bitte“ klicken. unter „Möchten Sie, dass wir Sie abholen?“ Feld. Es wird jedoch nicht angezeigt, wenn Sie auf "Nein danke" klicken.

Außerdem haben einzelne Felder ihre eigenen eindeutigen Feldoptionen. Probieren Sie sie aus, während Sie die Felder Ihres WordPress-Online-Hotelbuchungsformulars konfigurieren.
Schritt-4: Anpassen Ihres WordPress-Online-Hotelbuchungsformulars
Sie haben Felder für das Online-Hotelbuchungsformular oder Ihre WordPress-Website hinzugefügt und konfiguriert. Aber das ist nicht die einzige Bearbeitung, die Sie am Buchungsformular vornehmen können. Sie können auch das Aussehen anpassen. Und Everest Forms hält einen Berg an Optionen für Sie bereit. Kapiert? Everest Forms – Berg der Möglichkeiten?
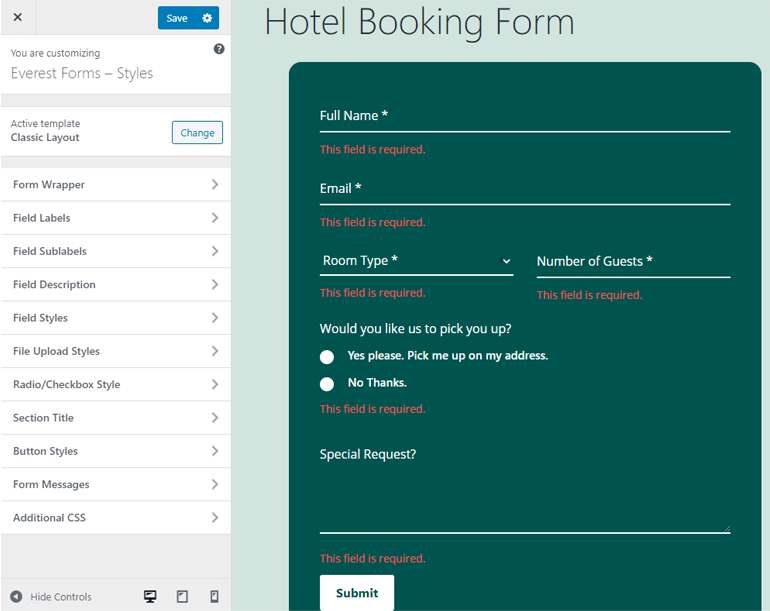
Um mit der Anpassung Ihres Online-Buchungsformulars zu beginnen, klicken Sie auf das Formular-Designer-Symbol in der unteren rechten Ecke Ihres Formular-Editor-Fensters.

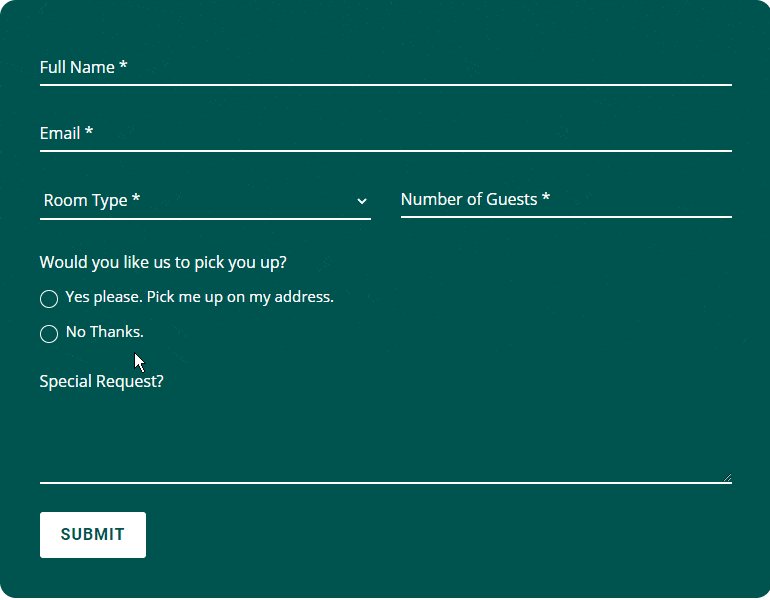
Wir persönlich finden, dass diese Form an sich großartig aussieht. Aber Sie könnten es mit den bereitgestellten Optionen noch besser machen. Und um es Ihnen einfach zu machen, bietet Everest Forms eine Oberfläche wie der WordPress Customizer.

Auf der linken Seite befindet sich das Customizer-Menü. Hier liegen die Optionen, mit denen Sie den Stil Ihres Formulars anpassen können. Und rechts ist die Live-Vorschau des Formulars. Ja, Sie können die Änderungen an unserem Formular in Echtzeit sehen.
Natürlich werden wir nicht jede einzelne Option auf jeder einzelnen Registerkarte behandeln. Wir lassen einige davon für Sie zum Erkunden übrig. Außerdem würde es ewig dauern, diesen Artikel zu lesen, wenn wir das täten. Wir werden also nur die häufigsten und wichtigsten behandeln.

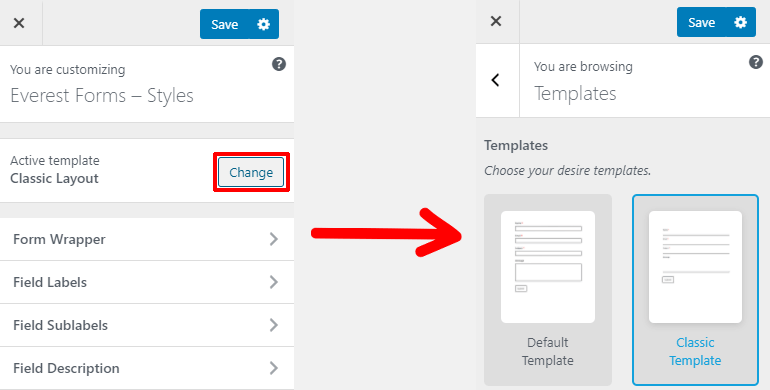
Die erste Option, die Sie sehen, ist die Vorlagenoption. Sie können auf die Schaltfläche „Ändern“ klicken, um zwischen dem klassischen und dem Standardlayout zu wechseln.

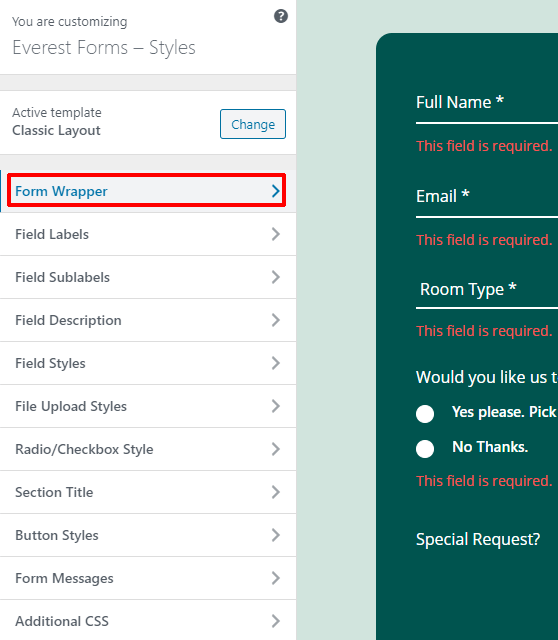
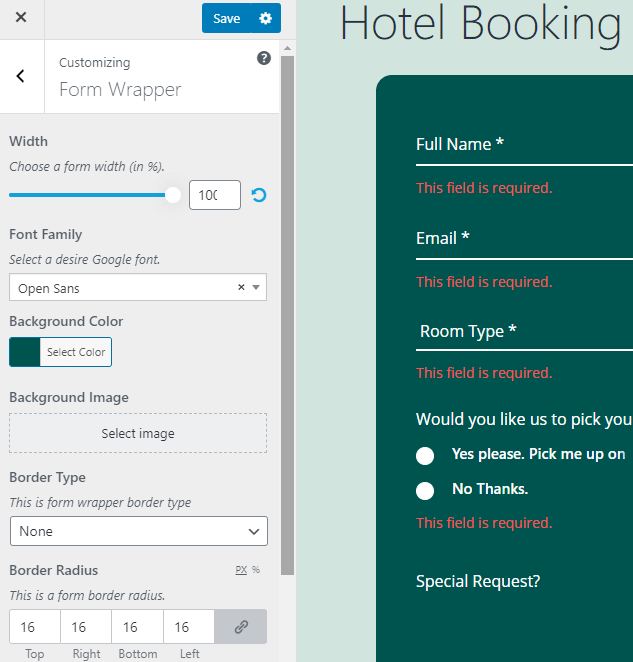
Danach gibt es Registerkarten für verschiedene Zwecke. Die erste Registerkarte ist der 'Form Wrapper' . Diese Option gestaltet den Hintergrund, die Schriftart und den Rahmen Ihres Formulars.

Auf der Registerkarte „Form Wrapper“ sehen Sie Optionen zum Auswählen von Breite, Schriftart, Hintergrundfarbe und -bild, Randtyp, Radius usw. Sie können auch die Auffüllung und den Rand des Formulars ändern.

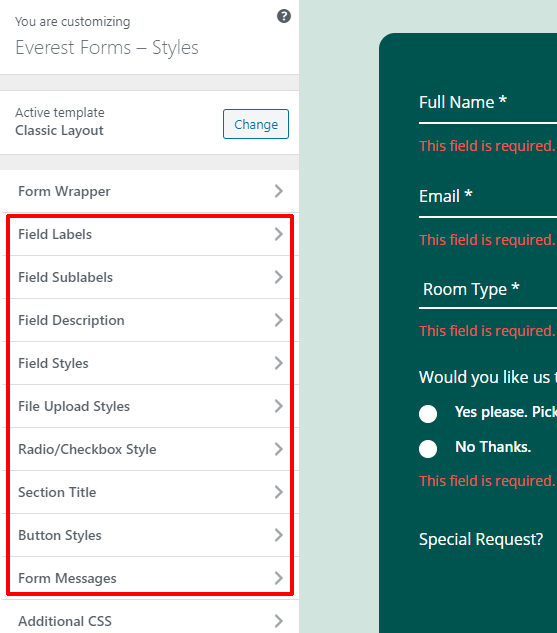
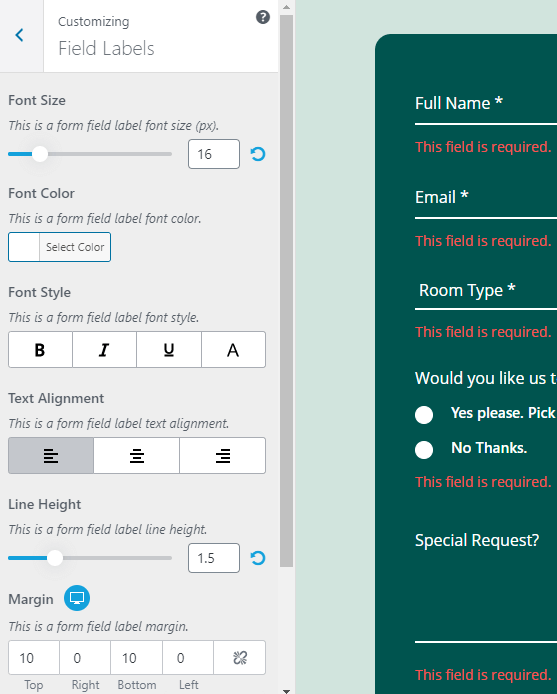
Nach der Formular-Wrapper-Registerkarte gibt es Registerkarten für einzelne Komponenten des Formulars wie Formularbeschriftungen, Formularunterbeschriftungen, Formularbeschreibung usw.

Diese Registerkarten sind verantwortlich für das Ändern von Schriftgröße, Farbe, Stil, Textausrichtung, Rand und Polsterung für diese Komponenten Ihres Online-Hotelbuchungsformulars in WordPress.

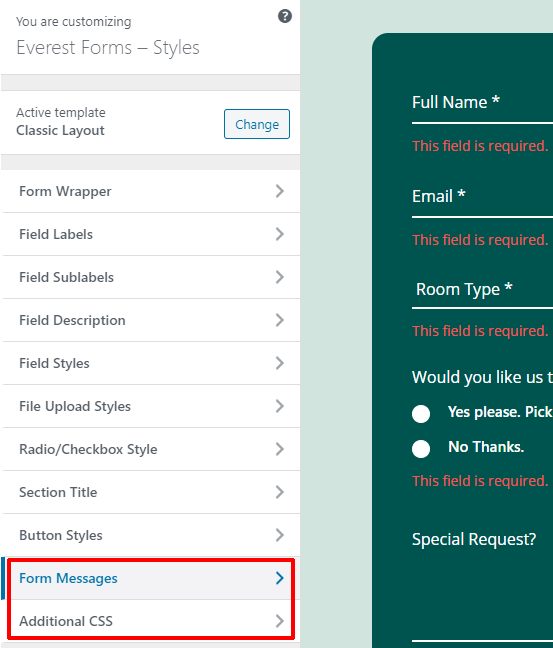
Am unteren Rand des Customizer-Menüs sehen Sie zwei Registerkarten. Formularnachrichten und zusätzliches CSS.

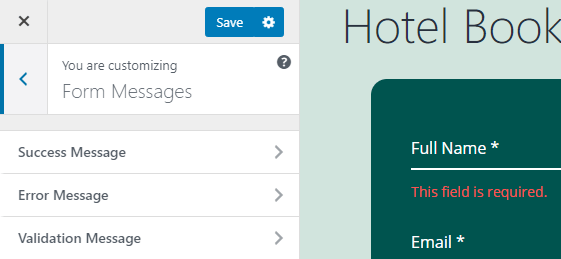
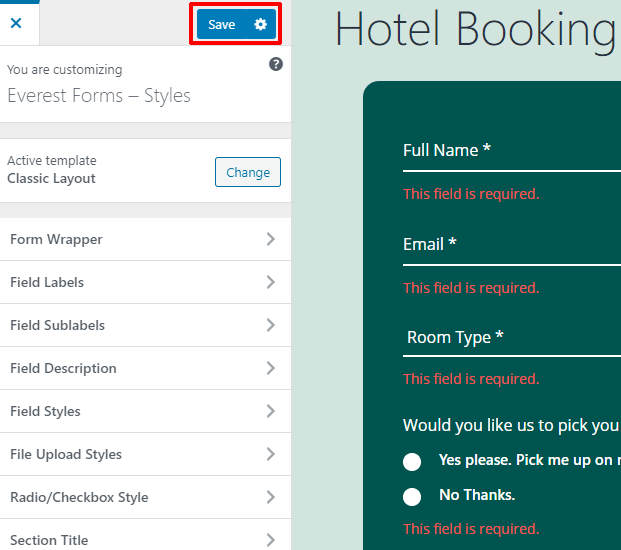
Die Registerkarte Formularmeldungen wird zum Gestalten der Erfolgs-, Fehler- oder Validierungsmeldung des Formulars verwendet. Klicken Sie auf die Registerkarte Formularnachrichten und dann auf die einzelnen Optionen, um mit dem Styling zu beginnen.

Schließlich können Sie die Registerkarte Zusätzliches CSS im Customizer verwenden, um Ihr Formular mit CSS zu gestalten.
Und schließlich, um Ihr Kontaktformular zu speichern, klicken Sie oben im Customizer-Menü auf die blaue Schaltfläche Speichern.

Das WordPress-Online-Buchungsformular für Ihr Hotel wurde erfolgreich erstellt, bearbeitet, angepasst und gespeichert.
Schritt-5: Ändern der Einstellungen Ihres Online-Hotelbuchungsformulars
Nachdem Sie eine Online-Buchung für die WordPress-Website Ihres Hotels erstellt haben, ist der größte Teil der Arbeit im Zusammenhang mit dem Formular erledigt. Es bleibt nur noch, das Formular zu konfigurieren und zu veröffentlichen. Konfigurieren bedeutet, die Admin-E-Mail, die automatische Antwort, die Schaltflächentexte usw. zu überprüfen und zu ändern. Lassen Sie uns also loslegen.
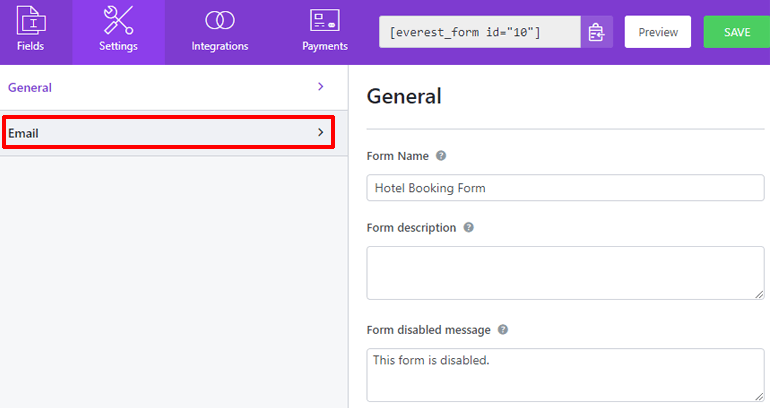
In Ihrem Formulareditorfenster sehen Sie in der oberen Leiste verschiedene Registerkarten, nämlich: Felder, Einstellungen, Integrationen, Zahlungen. Wir haben gerade das Formular über die Registerkarte „Felder“ erstellt, bearbeitet und gespeichert. Um nun die Einstellungen zu konfigurieren, klicken Sie auf die Registerkarte Einstellungen.

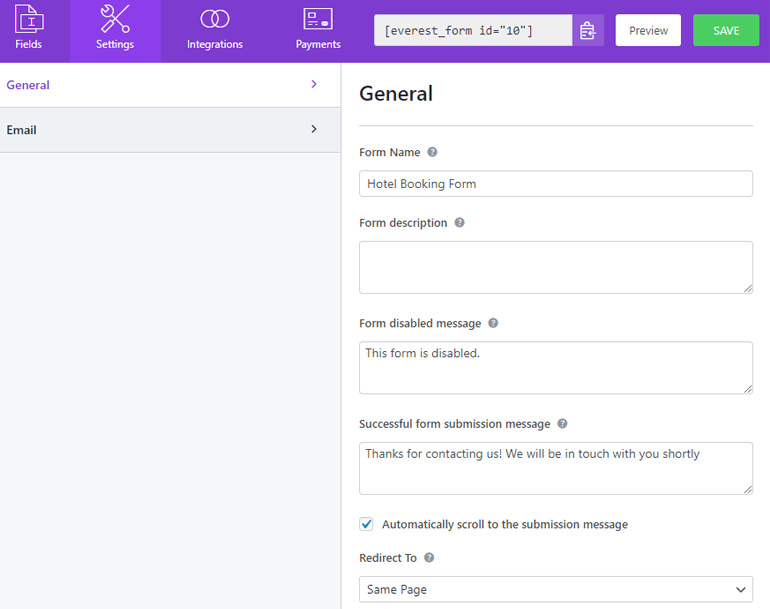
Auf der Registerkarte "Einstellungen" sehen Sie zwei Abschnitte, "Allgemein" und "E-Mail".
1. Konfigurieren der allgemeinen Einstellungen
Im Abschnitt Allgemein können Sie den Namen und die Beschreibung Ihres Formulars bearbeiten. Sie können auch die Nachricht bearbeiten, wenn das Formular deaktiviert oder erfolgreich gesendet wurde.

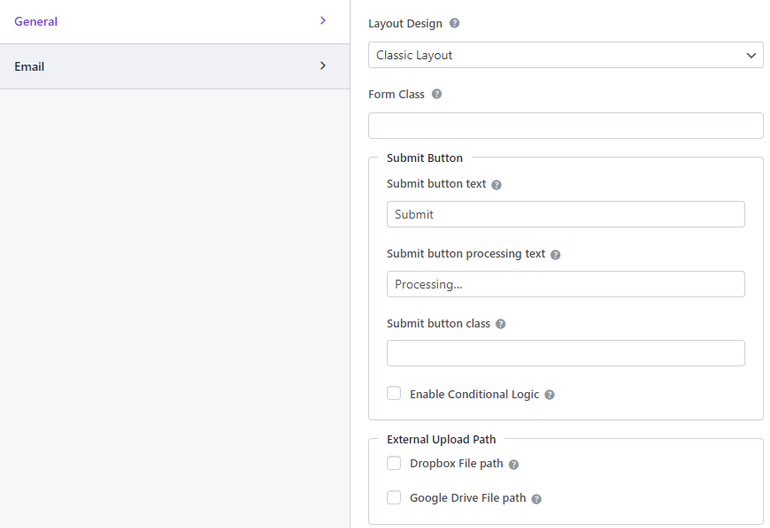
Wenn Sie nach unten scrollen, sehen Sie weitere Optionen. Mit der Option Umleiten zu können Sie Benutzer nach dem Absenden des Formulars auf eine bestimmte Seite umleiten. Sie können auch das Layoutdesign und die CSS-Klasse des Formulars ändern
Die Optionen danach befassen sich mit dem Submit-Button. Sie können den Text im Senden-Button auch während der Verarbeitung ändern. Sie können sogar bedingte Logik auf die Schaltfläche „Senden“ anwenden.

Der Abschnitt „Allgemein“ befasst sich hauptsächlich mit Ihrem Online-Hotelbuchungsformular vor dessen Übermittlung.
2. Konfigurieren der E-Mail-Einstellungen
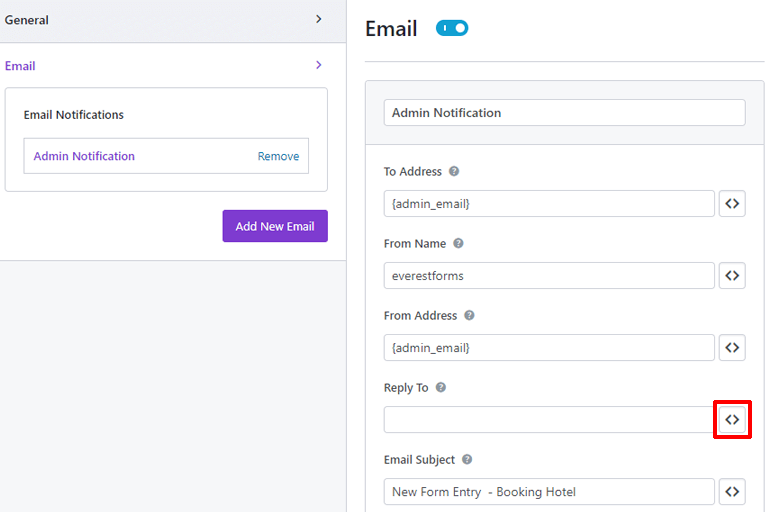
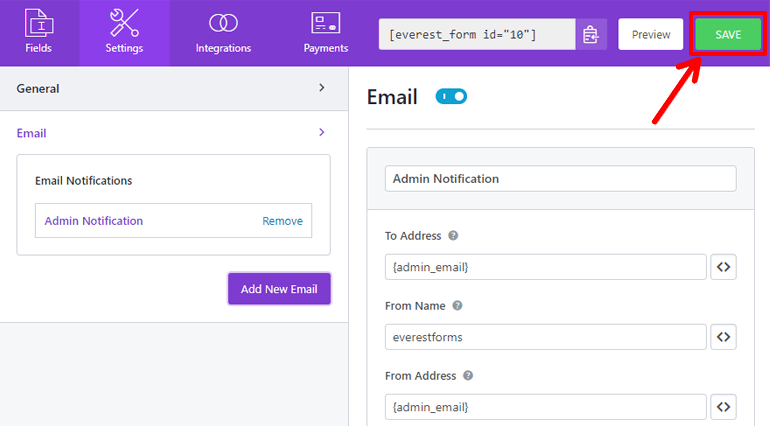
Der Abschnitt E-Mail befasst sich mit den Optionen nach dem Absenden Ihres Formulars. Um mit der Konfiguration der E-Mail-Einstellungen zu beginnen, klicken Sie auf den Abschnitt E-Mail.

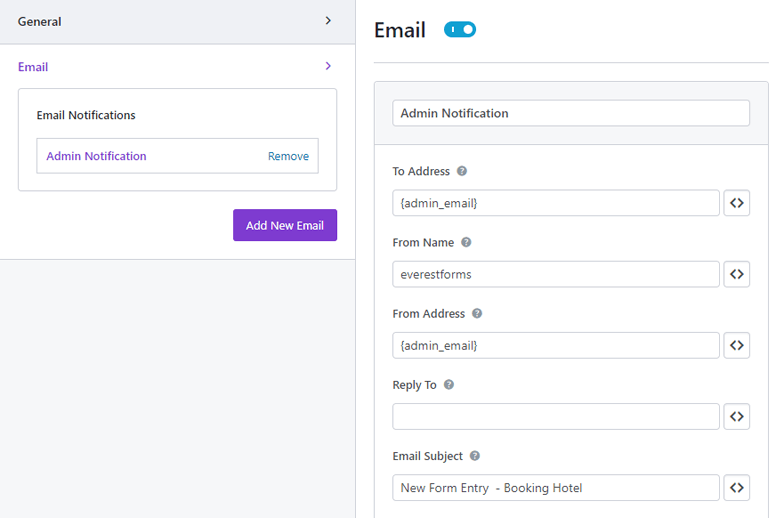
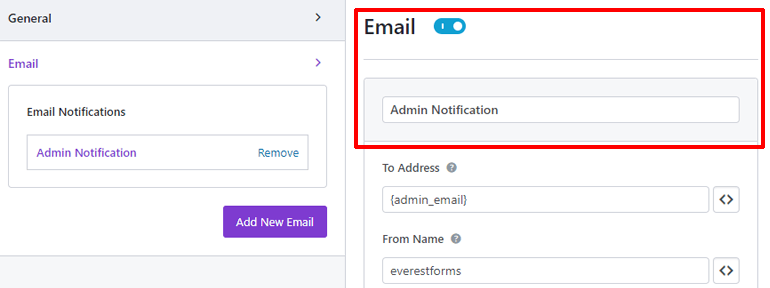
Im Abschnitt E-Mail können Sie die E-Mail-Benachrichtigung konfigurieren, wenn jemand Ihr Buchungsformular ausfüllt.

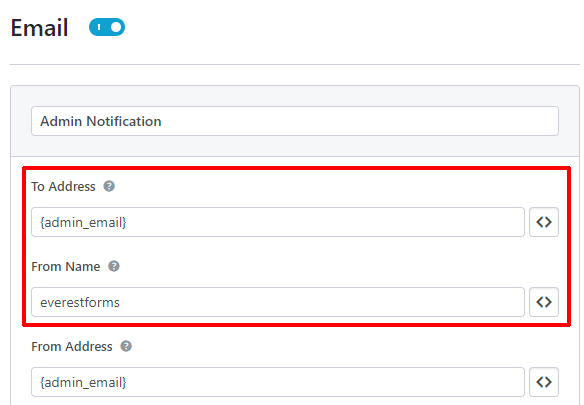
Oben sehen Sie die Umschaltfläche für E-Mail-Benachrichtigungen. Dann gibt es ein Feld, in das Sie den Namen Ihrer Benachrichtigung eingeben können.

Die Option An Adresse bezieht sich auf die E-Mail, an die die Benachrichtigung gesendet wird. Standardmäßig hat es einen Shortcode-Wert von {admin_email}. Dies bedeutet, dass die Benachrichtigung an den Administrator der Website gesendet wird.
Geben Sie in die Option Formularname den Namen des Formulars ein, das in Ihrer Benachrichtigung erscheinen soll.

Diese beiden Einstellungen gelten für die E-Mail-Benachrichtigung, die Sie erhalten. Nun zur E-Mail, die Ihre Besucher erhalten, wenn ihre Formularübermittlung erfolgreich war.
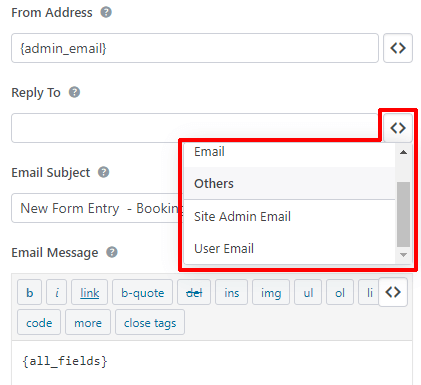
Geben Sie in der Option Absenderadresse die E-Mail- Adresse ein, von der aus Sie eine Nachricht an Ihre Besucher senden möchten. Und wählen Sie in der Reply-To- Option aus, wer die Nachricht erhalten soll. Jetzt wissen Sie noch nicht, wie die E-Mail-Adressen Ihrer Besucher lauten. In diesem Fall verwenden wir also einen Shortcode. Drücken Sie die Shortcode-Taste auf der rechten Seite.

Scrollen Sie nun nach unten und Sie sehen eine Option namens Benutzer-E-Mail . Klick es an. Der Shortcode wird angewendet und die E-Mail wird nun an die Adresse Ihres Besuchers gesendet.

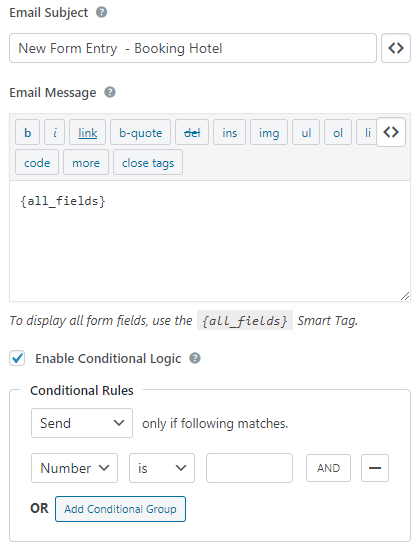
Geben Sie als Nächstes in der Option E- Mail-Betreff den Betreff der E-Mail ein, die Sie an Ihre Besucher senden möchten. Geben Sie im Abschnitt E- Mail-Nachricht Ihre Nachricht ein. Standardmäßig hat es den Shortcode {all_fields}. Das bedeutet, dass Ihre Besucher alle ausgefüllten Formularfelder noch einmal sehen.
Und ja, Sie können bedingte Logik auf die E-Mail anwenden, indem Sie die Option Bedingte Logik aktivieren verwenden.

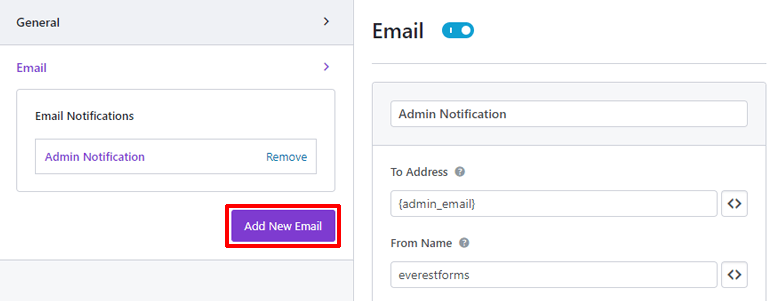
Wenn Sie mehr als eine E-Mail einrichten möchten, können Sie die blaue Schaltfläche „Neue E-Mail hinzufügen“ links unter der Registerkarte „E-Mail-Einstellungen“ verwenden.

Sie werden nach einem Spitznamen für Ihre E-Mail gefragt. Geben Sie es ein und klicken Sie auf OK.

Die E-Mail-Einstellungen sind auch für diese E-Mail gleich. So können Sie ganz einfach eine beliebige Anzahl von E-Mails konfigurieren, die Sie hinzufügen. Vergessen Sie abschließend nicht, auf die Schaltfläche SPEICHERN oben rechts zu klicken, um das Online-Buchungsformular Ihres Hotels zu speichern.

Was Sie gerade eingerichtet haben, war die E-Mail-Benachrichtigung und die automatische Antwort für Ihr Buchungsformular. Sie müssen nicht manuell auf alle Einsendungen antworten, Everest erledigt das für Sie.
Schritt-6: Veröffentlichen Sie das WordPress-Online-Buchungsformular Ihres Hotels
Das Online-Buchungsformular für Ihr Hotel ist fertig. Es ist jetzt bereit, das Licht der Außenwelt zu erblicken, bereit, Besucher es füllen zu lassen. Geben wir ihm also einen gemütlichen Platz auf Ihrer Website, von wo aus er mit Ihren Besuchern interagieren kann.
Lassen Sie uns zu Beginn eine Seite erstellen, die unserem neuen Buchungsformular gewidmet ist. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Seiten >> Neu hinzufügen.

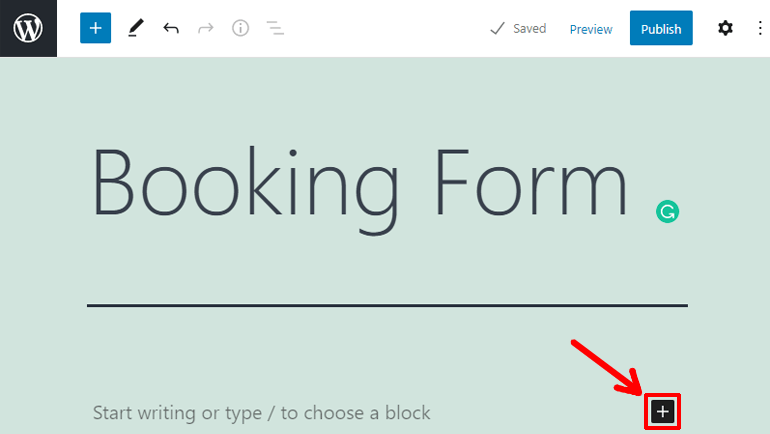
Willkommen beim Gutenberg-Editor von WordPress. Geben Sie Ihrer Seite hier einen passenden Titel und fügen Sie Inhalte nach Ihren Wünschen hinzu.

Zeit, das Formular hinzuzufügen, klicken Sie auf die Plus-Schaltfläche auf der rechten Seite Ihrer Seite.

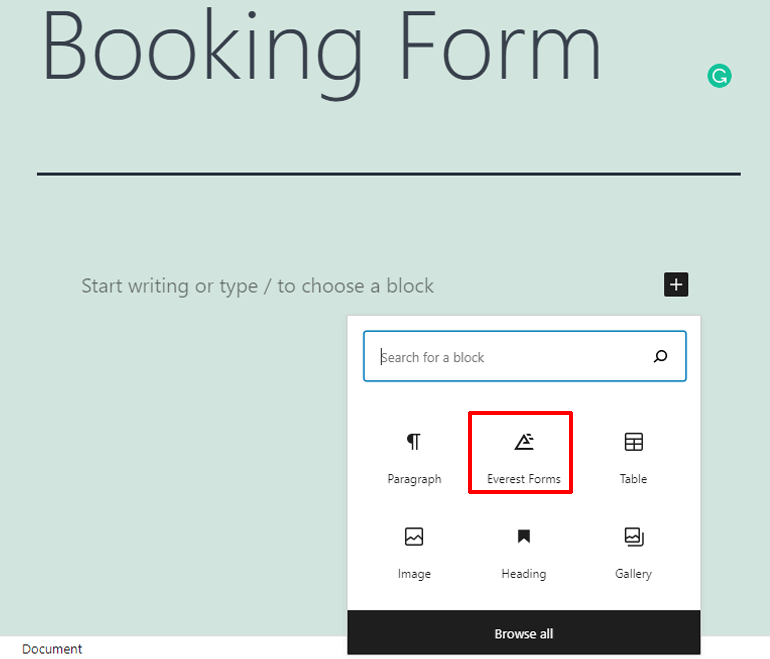
Dadurch wird eine Rasteransicht aller Blöcke angezeigt, die Sie zu Ihrer Seite hinzufügen können. Klicken Sie auf Everest-Formulare. Ja, Everest Forms hat hier einen Block erstellt, damit Sie das Formular zur Seite hinzufügen können.

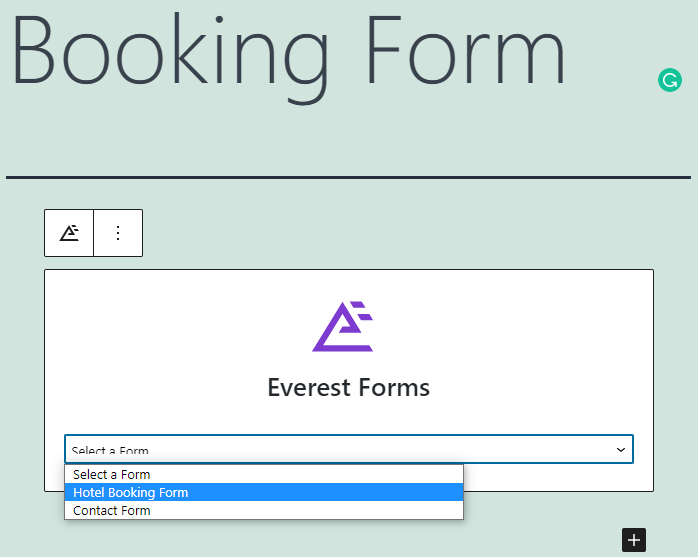
Nach dem Klick sehen Sie, dass der Everest Forms-Block zu Ihrer Seite hinzugefügt wurde. Klicken Sie auf das Optionsfeld Formular auswählen und wählen Sie Ihr Formular aus.

Ihr Formular wird jetzt auf die Seite angewendet.

Klicken Sie zuletzt auf die Schaltfläche „ Veröffentlichen “ in der oberen rechten Ecke, um die Seite mit Ihrem Online-Hotelbuchungsformular zu veröffentlichen.
Schritt-7: Integrieren Sie Ihr Buchungsformular in Google Kalender
Wenn das Online-Buchungsformular für Ihr Hotel erstellt und konfiguriert ist, werden Sie über jede Form der Einreichung benachrichtigt. Bei einer überschaubaren Besucherzahl ist das Buchungsformular ausreichend. Wenn Sie jedoch eine große Anzahl von Besuchern haben, können Sie nicht jede Benachrichtigung überprüfen.
Genau vor diesem Hintergrund können Sie mit Everest Forms eine Verbindung zu Google Kalender herstellen, sodass Sie alle Buchungen an einem Ort verwalten können.
Die Integration mit Google Kalender erfolgt über das Zapier-Add-On in Everest Forms. Wir haben das Add-On bereits installiert. Fangen wir also damit an.
1. Einen Zap erstellen
Gehen Sie zunächst zu Ihrem Zapier-Dashboard.

Wenn Sie kein Zapier-Konto haben, erstellen Sie eines. Sie möchten keine großartige Webanwendung verpassen.
Klicken Sie in Zapier im linken Menü auf die Registerkarte Zaps.

Dadurch gelangen Sie zur Liste aller Ihrer Zaps. Zaps sind die Webfunktionen, die zwei Anwendungen verbinden. Wenn Sie keine Zaps haben, klicken Sie auf die blaue Schaltfläche „Neuen Zap erstellen“. Oder Sie können oben links auf die schwarze Schaltfläche Zap erstellen klicken.

Willkommen im Zap-Editor-Fenster.
2. Einrichten des Triggers
Im Zap-Editor-Fenster legen Sie den Auslöser und die Aktion für Ihren Zap fest. Ein Trigger ist eine Ursache, während die Aktion die Wirkung in Zapier ist.
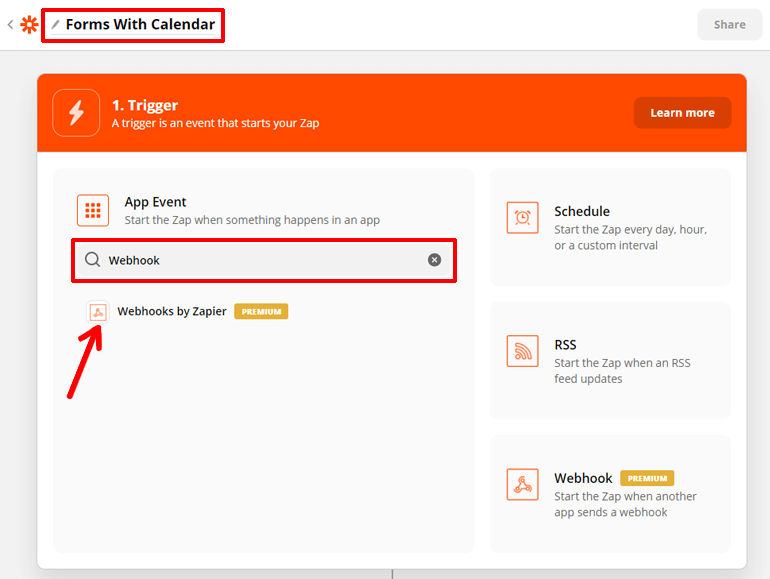
Geben Sie Ihrem Zap zuerst einen Namen in der oberen linken Ecke. Dann richten wir den Trigger ein.
Die Integration Ihres Buchungsformulars erfolgt über einen Webhook. Webhooks sind Funktionalitäten, die Informationen zwischen zwei Webanwendungen in Echtzeit weiterleiten. Unser Trigger in Zapier muss also ein Webhook sein. Fahren Sie fort und suchen Sie unter der Option App-Ereignis nach Webhook.

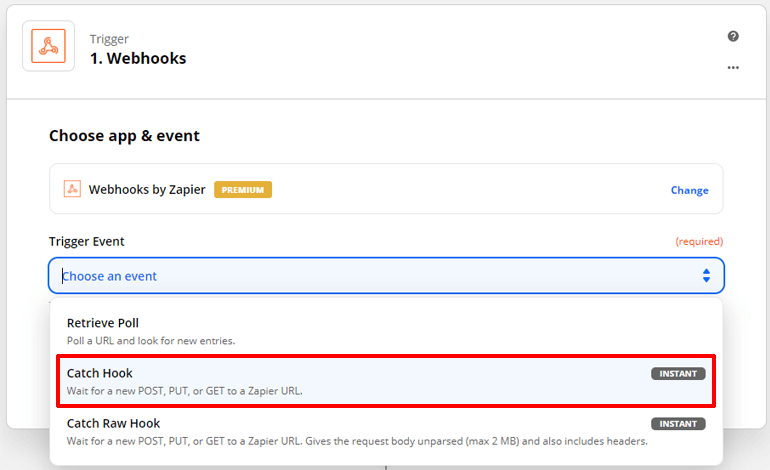
Klicken Sie auf die Option Webhooks von Zapier. Jetzt ist es an der Zeit, das Trigger-Ereignis festzulegen , das Ihren Zap startet. Stellen Sie das Trigger-Ereignis auf Catch Hook ein. Weil wir die Informationen aus unserem Buchungsformular erfassen möchten.

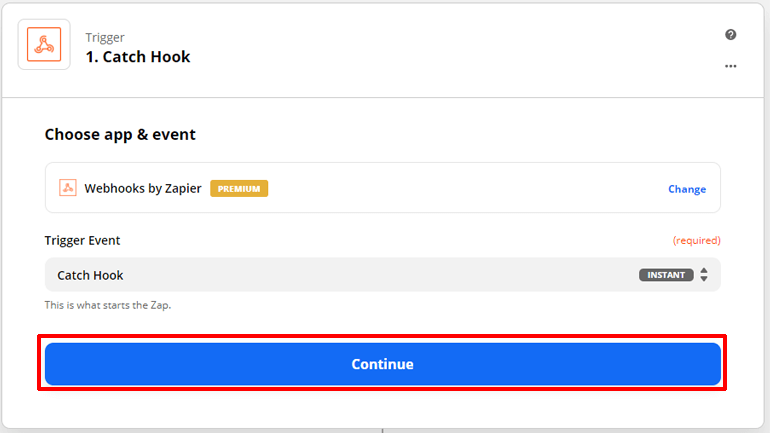
Klicken Sie dann auf die blaue Schaltfläche Weiter .

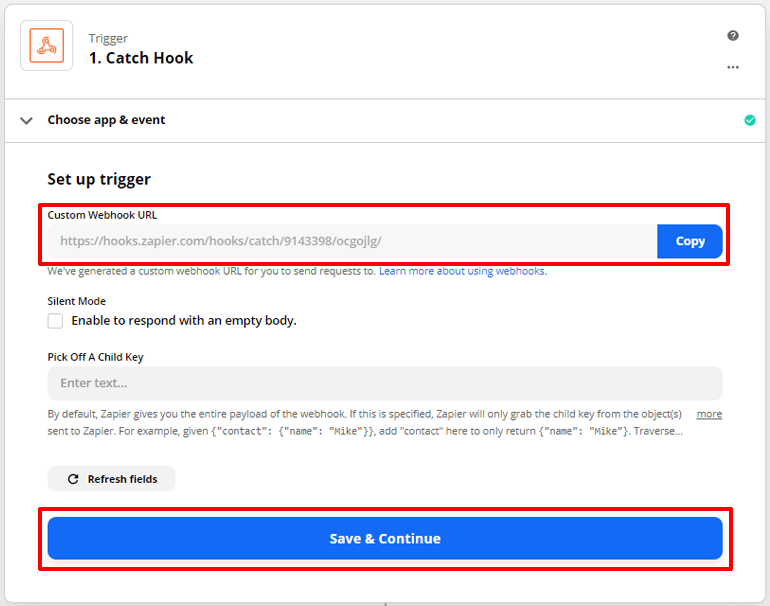
Nun zum Einrichten des Triggers. Sie sehen eine benutzerdefinierte Webhook-URL unter der Option Setup-Trigger. Kopiere es. Klicken Sie dann auf die Schaltfläche Speichern & Fortfahren .

Wir müssen diese Webhook-URL in unser Buchungsformular einfügen, damit der Webhook funktioniert. Gehen Sie also zu Ihrem WordPress-Dashboard.
psst: Erstellen Sie einen neuen Tab, damit Sie nicht verlieren, was Sie in Zapier getan haben
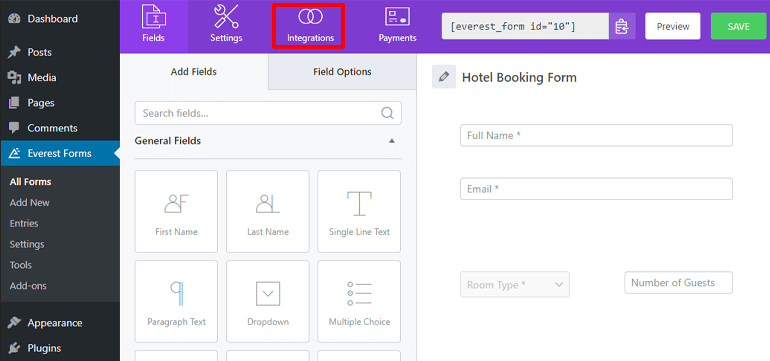
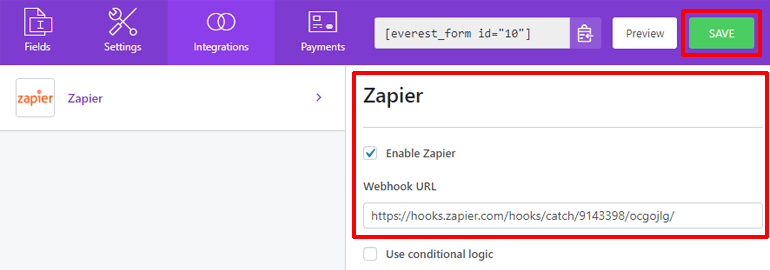
Gehen Sie zu Everest Forms >> All Forms . Klicken Sie auf den Namen des Online-Buchungsformulars Ihres Hotels. Klicken Sie dann auf die Registerkarte Integrationen in der oberen Leiste Ihres Formular-Editor-Fensters.

Hier sehen Sie, dass Zapier zu Ihrer Registerkarte „Integrationen“ hinzugefügt wurde. Aktivieren Sie die Option Zapier aktivieren. Und fügen Sie die Webhook-URL, die Sie von Zapier kopiert haben, in die Option Webhook-URL ein. Klicken Sie abschließend auf die Schaltfläche SPEICHERN in der oberen rechten Ecke, um die Änderungen an Ihrem Formular zu speichern.

Der Webhook wird nun das Medium für die Integration Ihres Online-Buchungsformulars und Google Kalenders sein.
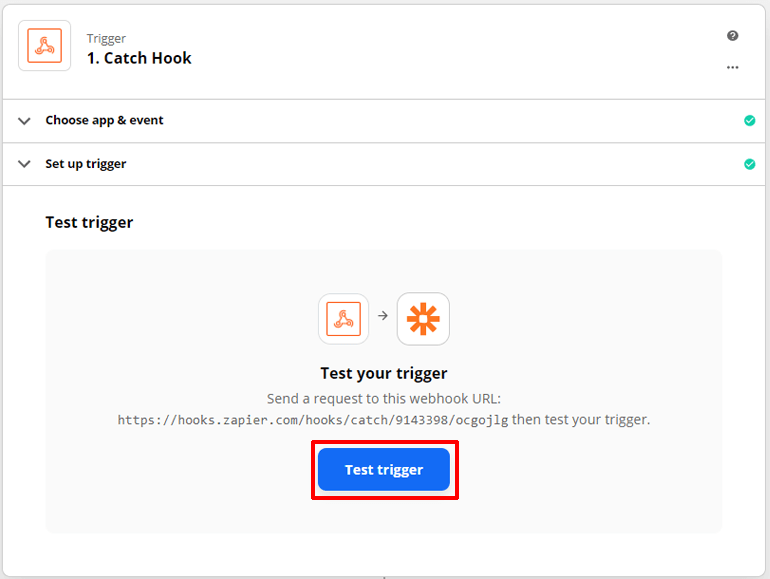
3. Testen des Triggers
Zeit, Ihren Auslöser zu testen. Das bedeutet, dass Zapier testet, ob Ihr Webhook Informationen aus Ihrem Buchungsformular erfasst und weiterleitet oder nicht.
Wir haben jedoch noch keine Informationen auf unserem Buchungsformular angegeben. Lassen Sie also jemanden das Formular auf Ihrer Website ausfüllen, oder tun Sie es selbst. Sobald Ihr Formular gesendet wurde, können Sie auf Zapier auf die Schaltfläche Test Trigger klicken.

Denken Sie daran: Das Formular muss ausgefüllt werden, nachdem Sie Ihre Webhook-URL eingefügt haben, damit Zapier es abfangen kann.
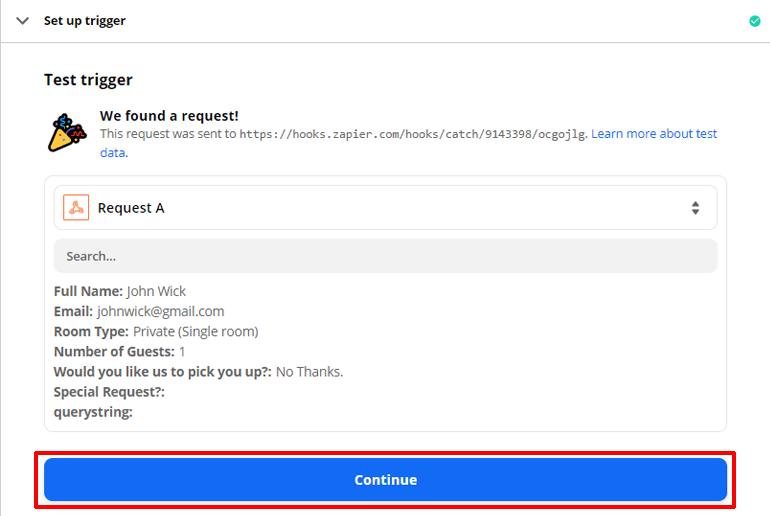
Sobald Sie auf die Schaltfläche „Testauslöser“ geklickt haben, sehen Sie, wie Zapier sagt: „Wir haben eine Anfrage gefunden!“. Sie sehen auch das Informationsformular. Ihr Trigger ist nicht eingerichtet und getestet. Klicken Sie auf die Schaltfläche Weiter.

Ihr Trigger wurde eingestellt und getestet. Zeit für etwas Action.
4. Einrichten der Aktion
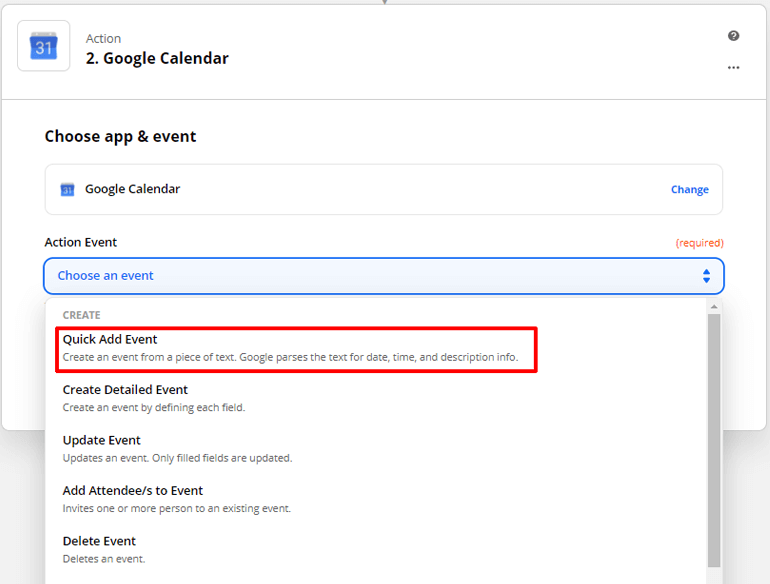
Wählen Sie eine App aus, um mit der Einrichtung der Aktion zu beginnen. Wählen Sie diesmal Google Kalender. Unter dem Aktionsereignis können Sie verschiedene Optionen auswählen, z. B. Ereignis schnell hinzufügen, ein detailliertes Ereignis erstellen, Ereignis aktualisieren usw. Um die Dinge einfach zu halten, lassen Sie uns mit Ereignis schnell hinzufügen fortfahren und auf Weiter klicken .

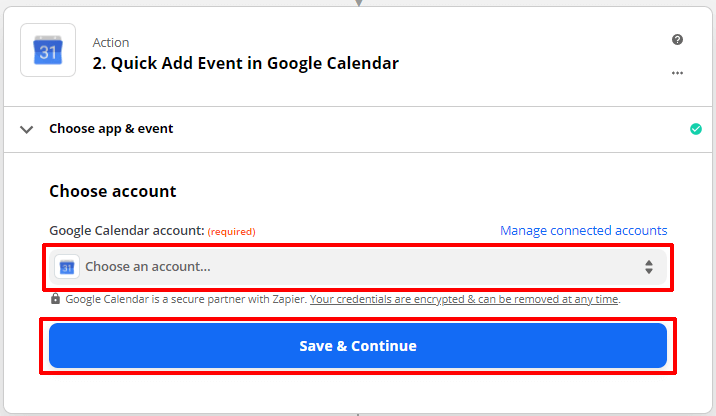
Wählen Sie ein Konto von Google Kalender aus, in dem Ihr Termin hinzugefügt werden soll. Und klicken Sie auf Speichern und fortfahren .

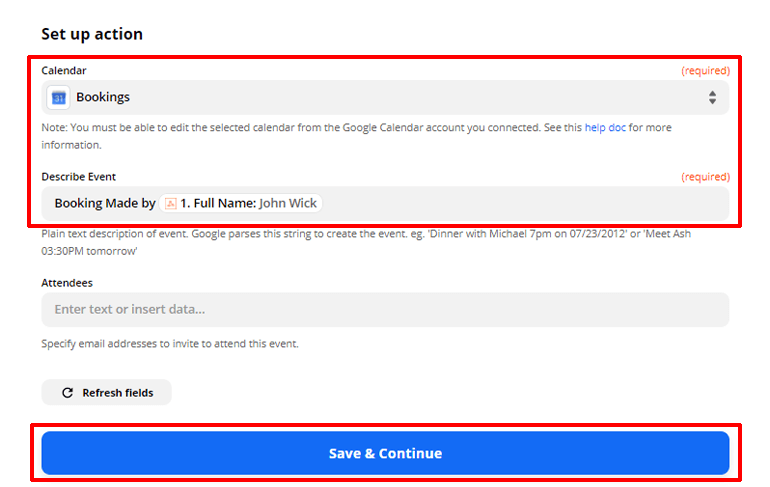
Zeit, die Aktion einzurichten. Wählen Sie einen Kalender und beschreiben Sie das Ereignis. Sie können den Wert eines Buchungsformularfelds wie den Namen des Besuchers auswählen, um die Veranstaltung zu beschreiben. Klicken Sie abschließend auf Speichern und fahren Sie mit dem Testen Ihrer Aktion fort.

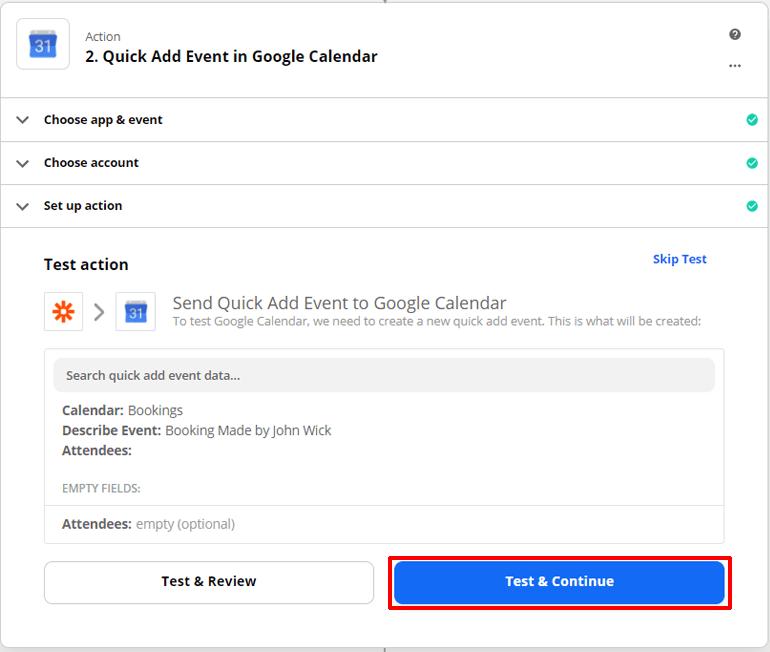
Klicken Sie auf die Schaltfläche Test & Continue , um Ihre Aktion zu testen.

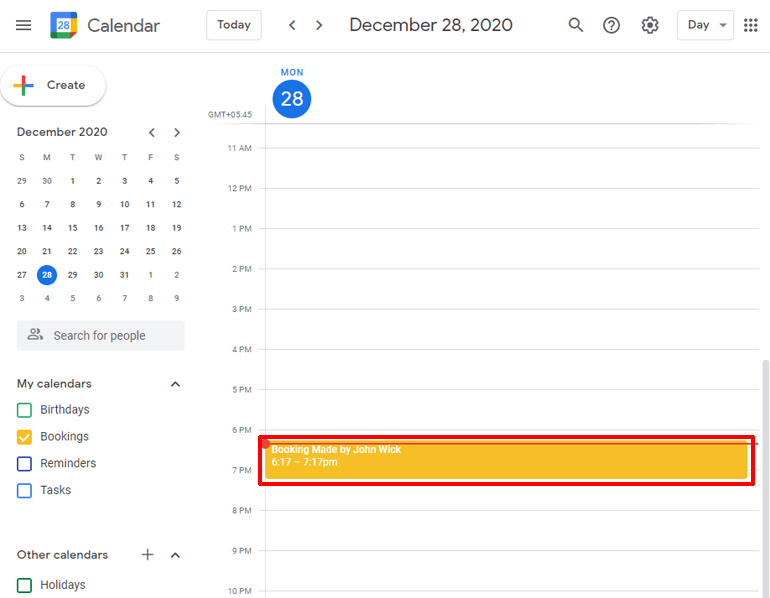
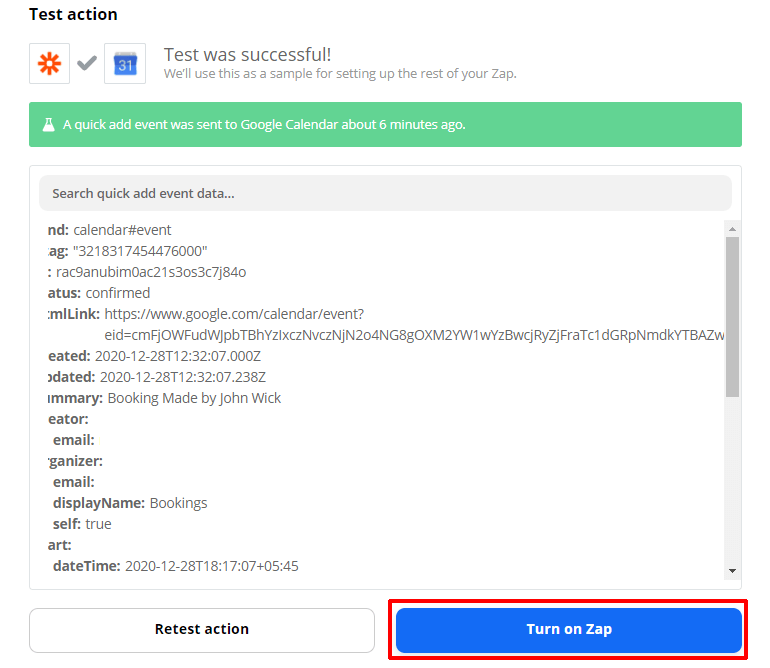
Wenn Sie darauf klicken, fügt Zapier Ihrem Google-Kalender ein Ereignis hinzu. Gehen Sie voran und überprüfen Sie das. Die Details der Veranstaltung werden in Zapier angezeigt.

Drücken Sie abschließend auf die Schaltfläche Zap aktivieren, um die Zap-Einstellung abzuschließen.

Herzliche Glückwünsche! Das WordPress-Online-Buchungsformular Ihres Hotels ist jetzt in Google Kalender integriert. Jedes Mal, wenn jemand ein Formular absendet, fügt Zapier Ihrem Google-Kalender ein neues Ereignis hinzu. Sie können jetzt alle Einreichungen direkt in Ihrem Kalender überprüfen.
Verpacken
Das WordPress-Online-Buchungsformular Ihres Hotels kann mit einem Form-Builder-Plugin wie Everest Forms erstellt werden. Everest Forms ist ein leistungsstarker Formularersteller, mit dem Sie jede Art von Formular erstellen können. Sie können Ihr Formular mit unzähligen Online-Anwendungen mit Add-Ons integrieren, die in Everest-Formularen verfügbar sind.
Die Integration Ihres Online-Buchungsformulars in Google Kalender erfolgt mit dem Zapier-Add-on. Zapier stellt einen Webhook bereit, der die Informationen aus Ihrem Buchungsformular erfasst und an Google Kalender sendet.
Du weißt ein bisschen mehr als vorher. Wenn Sie damit einverstanden sind, sollten Sie diesen Artikel teilen. Lass es um die Welt gehen.
Wenn Sie auch andere Arten von Formularen erstellen möchten, lesen Sie unsere anderen Artikel. Wie wäre es mit einem Artikel zum Erstellen eines Bewerbungsformulars in WordPress?
