Die 9 besten WordPress Page Builder Plugins im Vergleich [2022]
Veröffentlicht: 2020-06-02Ihr Unternehmen benötigt eine schnelle und kostengünstige Lösung, um eine professionell gestaltete Unternehmenswebsite zu erstellen. Das liegt daran, dass Sie sich auf unser Geschäftswachstum konzentrieren möchten, anstatt Zeit zu investieren, um mit Codes zum Erstellen neuer Seitendesigns herumzuspielen.
Vor nicht allzu langer Zeit, als ich Rowling – A Free WP Theme auf dieser Website verwendete, verspürte ich die Dringlichkeit, zu einer WordPress Page Builder-Lösung zu wechseln.
Zweifellos war das Rowling-Theme außergewöhnlich gut, gut codiert und insgesamt SEO-freundlich (und wir verwenden es immer noch auf vielen anderen Websites). Trotzdem wollte ich auf etwas upgraden, mit dem ich schnell professionelle Designänderungen vornehmen kann.
Wenn Sie diesen Artikel lesen, bin ich sicher, dass Sie vor der gleichen Entscheidung stehen wie ich vor ein paar Wochen.
Sie wissen bereits, dass es auf dem Markt viele Drag-and-Drop-WordPress-Builder gibt. Bei der Auswahl des besten WordPress Page Builder-Plugins für diese Site habe ich jeden Page Builder auf meinen Demo-Sites installiert. Ich habe die Funktionalitäten, Seitenbearbeitungsfunktionen, Module, Vorlagen und viele andere Dinge verfolgt, bevor ich die endgültige Entscheidung getroffen habe. Ich werde jeden dieser Builder später in diesem Beitrag einzeln mit Ihnen besprechen.
Lesen Sie auch:
– OptimizePress 3.0 Review: der beste Page Builder? [2022]
– Überprüfung des Landing Page Builder von PluginOps
Am Ende dieser WordPress Page Builder-Liste werde ich auch den Namen des Builders teilen, den ich schließlich auf dieser Website verwende.
Was ist in WordPress Page Builder Plugins zu beachten?
Diese Seitenersteller für WordPress sind ein praktisches Tool, mit dem selbst Anfänger eine Website erstellen können, ohne einen einzigen Befehl in HTML oder CSS zu lernen. All diese Drag-and-Drop-Builder ermöglichen es Benutzern, die Elemente in beliebiger Reihenfolge voreinzustellen oder neu anzuordnen und sie an beliebiger Stelle auf der Seite zu platzieren. Die einfache Neuanordnung von Elementen ist auch einer der Hauptgründe dafür, dass Seitenersteller heutzutage immer gefragter werden.
Aber wie soll man sie unterscheiden?
Alle von mir getesteten WordPress Page Builder-Plugins bieten schnelle und flexible Lösungen zum Erstellen und Anpassen einer Traumwebsite. Allerdings sind nicht alle von ihnen einfach zu bedienen und bieten so viel Flexibilität, wie sie sich erträumen.
Hier sind einige der Parameter, die ich mir angesehen habe, als ich das Top-Builder-Plugin für mich selbst ausgewählt habe:-
Keine Codierungspflicht. Mein erstes Hauptkriterium war, dass keine Programmierkenntnisse erforderlich sein sollten, um die gewünschten Änderungen in meinem Design zu implementieren. Selbst wenn ich meine Website einem Neuling übergebe, sollte er Designänderungen einfach per Drag and Drop bearbeiten können.
Es sollte mir ermöglichen, jederzeit zu einem anderen Builder zu migrieren. Was ist, wenn ich meine Meinung geändert habe und nach einiger Zeit zu einem anderen Builder migrieren möchte? Der Builder sollte es mir ermöglichen, sich selbst zu deinstallieren und zu einem anderen Seitenersteller zu wechseln, ohne seine riesige Menge an Shortcodes zu hinterlassen.
Ich konnte Vorlagen und Module und sogar meine Designs wiederverwenden. Es sollte eine Sammlung von Inhaltsbibliotheken wie Archivfotos, vorgefertigte Grafiken, Vorlagen, Module usw. enthalten. Gleichzeitig sollte ich in der Lage sein, ein Seitendesign mit einfachen Import-/Exportoptionen an einem anderen Ort zu duplizieren. Ich wollte auch eine Möglichkeit, meine benutzerdefinierten Designs einfach zu kopieren und einzufügen und sie als Vorlage für andere Seiten oder Beiträge zu verwenden.
Reaktionsfähigkeit ist immer ein wichtiger Faktor. Diese Option sollte heutzutage ziemlich Standard sein, aber ich habe Seitenersteller gesehen, die mit vorgefertigten Layouts reagieren, aber keine Reaktionsfähigkeit für benutzerdefinierte Designlayouts bieten. Ich brauchte etwas, das auch vollständig ansprechende benutzerdefinierte Layouts bietet.
Ich brauche jemanden mit dem ich reden kann. Auch wenn der Website-Builder einfach zu bedienen ist, sollte er mit freundlichem Kundensupport entweder per Telefon oder E-Mail oder mit Video-Tutorials oder angemessener Dokumentation ausgestattet sein, damit ich nirgendwo hängen bleibe.
Außerdem wollte ich, dass der WordPress-Builder preisgünstig ist und ein gutes Preis-Leistungs-Verhältnis bietet.
Lassen Sie uns mit meinem oben erwähnten Standard-Benchmark einen Blick auf einige der besten WordPress-Seitenersteller werfen, die es heute gibt…
Hinweis- Sie werden NICHT in einer bevorzugten Reihenfolge erwähnt.
Unsere Top-Tipps für die besten WordPress Page Builder-Plugins
#1. Elementor

Holen Sie sich Elementor
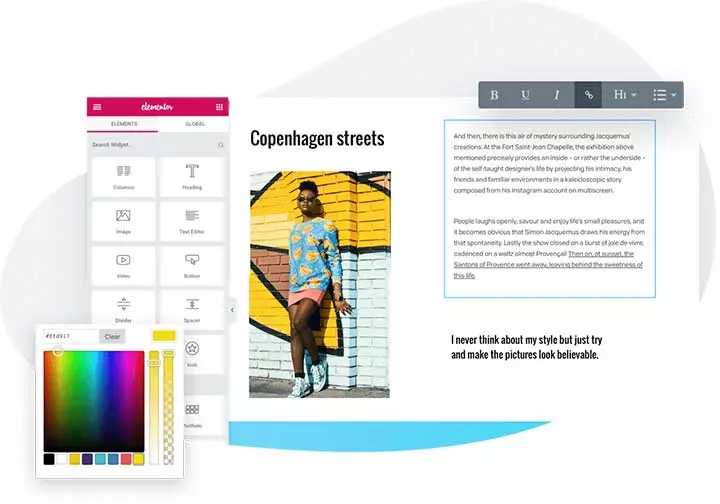
Mit einer Benutzerbasis in Millionenhöhe erobert Elementor den WordPress-Markt im Sturm. Es ist ein Freemium-WordPress-Theme-Builder-Plugin, das über ein Arsenal an Features und Funktionalitäten verfügt, um atemberaubende professionelle Layouts zu erstellen, ohne eine einzige Codezeile berühren zu müssen. Der Hauptgrund für seine immense Popularität und seine massiven Akzeptanzraten ist jedoch seine intuitive, anfängerfreundliche Benutzeroberfläche.
In Bezug auf die Funktionen bietet Ihnen dieses Builder-Plugin Zugriff auf eine Bibliothek mit über 150 vorgefertigten Demovorlagen, gekoppelt mit über 300 verschiedenen Designblöcken und 30 Widgets. All dies kann zusammen verwendet werden, um Ihnen beim Erstellen von Seiten, Beiträgen, Formularen, Popups und vielem mehr zu helfen. Das Beste ist, dass jeder Inhalt oder jedes Design, das Sie mit Elementor erstellen, vollständig reaktionsschnell und mobilfreundlich ist.
Was mir an Elementor gefallen hat:
- Der grundlegende Elementor Builder ist 100 % kostenlos.
- Live-Vorschau, um die Änderungen sofort zu sehen.
- Bietet über 150+ Pro-Vorlagen und über 90 Module.
- Die Pro-Version enthält viele nützliche Module wie Popup-Builder, WooCommerce-Builder usw.
- Extreme Anpassungen sind problemlos möglich.
- SEO-optimierte responsive Layouts mit regelmäßigen Updates.
Was mir an Elementor nicht gefallen hat:
- Die meisten wesentlichen Funktionen sind im Pro Plan enthalten.
- Globale und statische Vorlagen sind verwirrend.
- Bearbeitungsoptionen für Back-End-Seite nicht verfügbar.
- Styling und Schriftarten sind etwas eingeschränkt.
#2. Themify-Builder

Holen Sie sich Themify
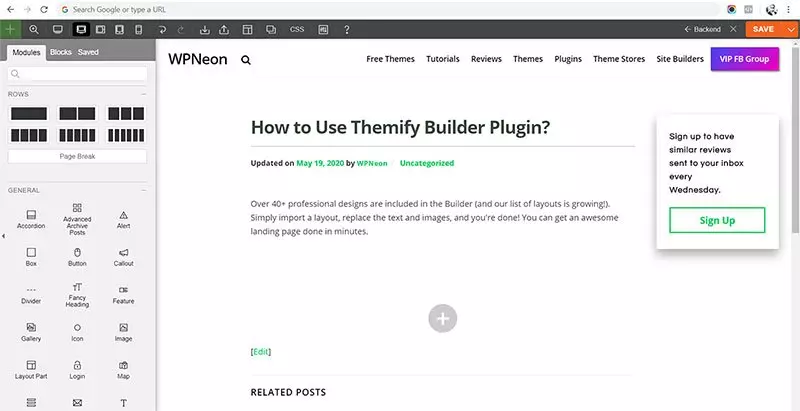
Themify ist ein extrem leistungsstarkes und flexibles WordPress-Seitenerstellungs-Plugin, wenn es darum geht, beeindruckende Website-Layouts zu entwerfen. Um Ihnen den Einstieg zu erleichtern, bietet Ihnen der Builder Zugriff auf eine Schiffsladung vorgefertigter Layouts in Verbindung mit den leistungsstarken Drag-and-Drop-fähigen Optionen zum Erstellen benutzerdefinierter Layouts. Um das Gestaltungspotenzial des Seitenerstellers zu ergänzen, erhalten Sie außerdem Zugriff auf 12 Builder-Add-Ons mit Zugriff auf erweiterte Inhalte und Designelemente.
Darüber hinaus ist die Basisversion völlig kostenlos und kann mit jedem anderen Thema verwendet werden.
Die kostenlose Version ist der „WordPress Page Builder“, während die Pro-Version der „WordPress Theme Builder“ ist. Bitte beachten Sie diesen Unterschied.
Sie können sogar den Seitenersteller verwenden, um all diese vorgefertigten Inhalte zu optimieren, um etwas Einzigartiges für Ihre Marke und Website zu schaffen.
Was ich an Themify Builder mag
- Drag-and-Drop-Builder, der die Seitenbearbeitung sowohl vom Front-End als auch vom Back-End aus unterstützt.
- Mit den Live-Vorschaufunktionen können Sie die vorgenommenen Änderungen in einem Vorschaumodus ansehen.
- Erstellen Sie ein beliebiges benutzerdefiniertes Layout und importieren oder exportieren Sie es auf andere Seiten mit einem Klick auf eine Schaltfläche.
- Über 40 vorgefertigte Blöcke, über 60 Animationseffekte.
- Sogar die kostenlose Version unterstützt die Integration mit fast allen wichtigen WordPress-Plugins und -Designs.
- Unterstützt responsive Layouts mit Multi-Site-Unterstützung.
Was mir am Themify Builder nicht gefallen hat?
- Es sind keine Bewertungsblöcke verfügbar.
#3. Divi

Holen Sie sich Divi
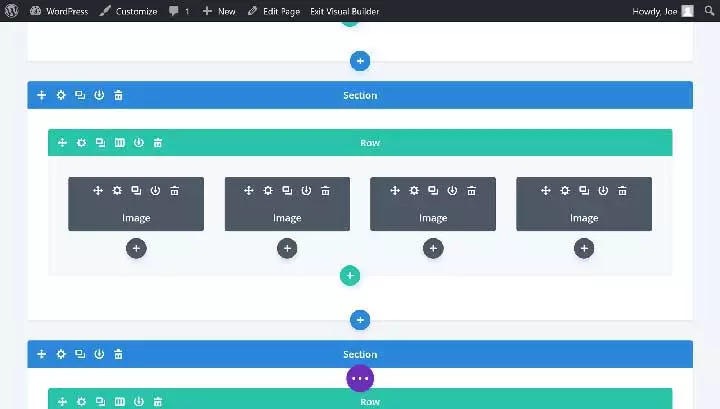
Divi Builder ist bei weitem einer der bekanntesten und leistungsfähigsten Drag-and-Drop-Website-Builder. Sie erhalten Zugriff auf über 20 vorgefertigte anpassbare Layouts, die schon umwerfend aussehen. Darüber hinaus erhalten Sie Optionen zum Herumspielen mit den Kopf- und Fußzeilendesigns, ein intuitives Optionsfeld zum Optimieren der Designeinstellungen, A/B-Split-Tests und vieles mehr.
Es bietet Benutzern ein vollständiges WYSIWYG-Designerlebnis, um ein einzigartiges und komplexes Layout zu erstellen. Benutzer haben Zugriff auf 46 Inhaltsmodule, von denen jedes über eigene Anpassungsoptionen und Unterstützung für benutzerdefiniertes CSS verfügt. Vollständige Rezension lesen ->
Was mir an Divi Page Builder gefallen hat
- Divi Builder wird zusammen mit dem Divi-Theme geliefert und kann auch für jedes WordPress-Theme verwendet werden.
- Divi Builder ist vollgepackt mit über 100 vorgefertigten Site-Layouts und Modulen.
- Der Kundensupport ist fantastisch und Divi bietet eine 30-tägige Geld-zurück-Garantie.
Was mir an Divi nicht gefallen hat
- Divi Builder bietet zu viele Optionen und Funktionen, die für Anfänger manchmal verwirrend sein können.
- Die Shortcodes werden nicht auf einen anderen WordPress-Seitenersteller übertragen, was bedeutet, dass Sie lebenslang bei Divi bleiben.
- Einige Fehler können Sie beim Erstellen komplexerer Layouts stören.
#4. Biber Baumeister

Holen Sie sich WPBeaver
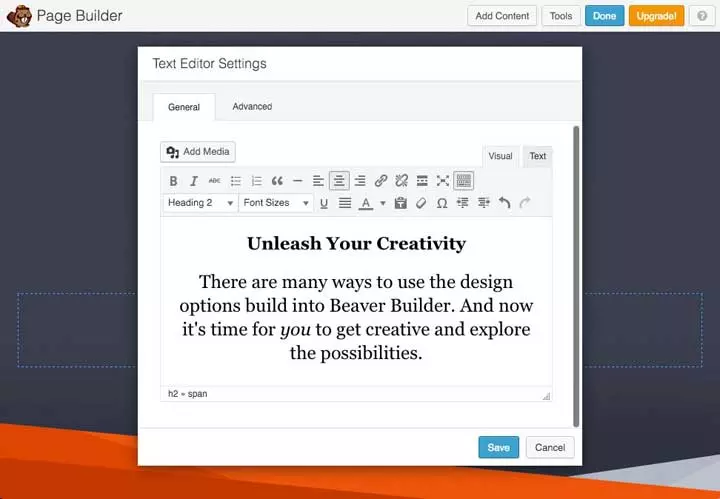
Beaver Builder ist ein erstklassiges WordPress-Plug-in zum Erstellen von Seiten per Drag & Drop, gepaart mit über 30 vorgefertigten, professionell gestalteten Vorlagen. Diese Vorlagen enthalten viele nischenspezifische Designlayouts für Zielseiten, Inhaltsseiten und vieles mehr. Und falls Sie mit den vorgefertigten Seitendesigns nicht ganz zufrieden sind, können Sie sie einfach mit den Drag-and-Drop-Seitenerstellungsfunktionen bearbeiten.

Am beeindruckendsten ist, dass alle mit dem Plugin erstellten Layouts auch dann einwandfrei funktionieren, wenn Sie das Plugin von Ihrer Website deaktivieren oder deinstallieren. Weitere bemerkenswerte Funktionen sind die Option, Beiträge und Seiten zu bearbeiten/erstellen und mehrspaltige Layouts zu erstellen (auch wenn das Basisthema dies nicht unterstützt), mobilfreundliche Designlayouts und vieles mehr.
Was mir am Beaver Builder Plugin gefällt
- Anfängerfreundliche Oberfläche, extrem einfach zu bedienen.
- Kommt mit einer exklusiven Bibliothek von Seitenvorlagen, um schnell von vorne zu beginnen.
- Selbst der billigste Plan bietet Unterstützung für die Nutzung auf einer unbegrenzten Website.
- Die Seitenvorlagen können gespeichert und später wiederverwendet werden.
- Eher für Agenturen geeignet.
Was mir an Beaver Builder nicht gefallen hat
- Keine Backend-Bearbeitungsoption.
- Wird nicht mit der Form Builder-Option oder benutzerdefinierten Codes für die Inhaltsmodule geliefert.
- Die Lite-Version ist kostenlos. Der günstigste Plan beginnt jedoch bei 99 US-Dollar, was im Vergleich zu anderen Alternativen ziemlich teuer ist.
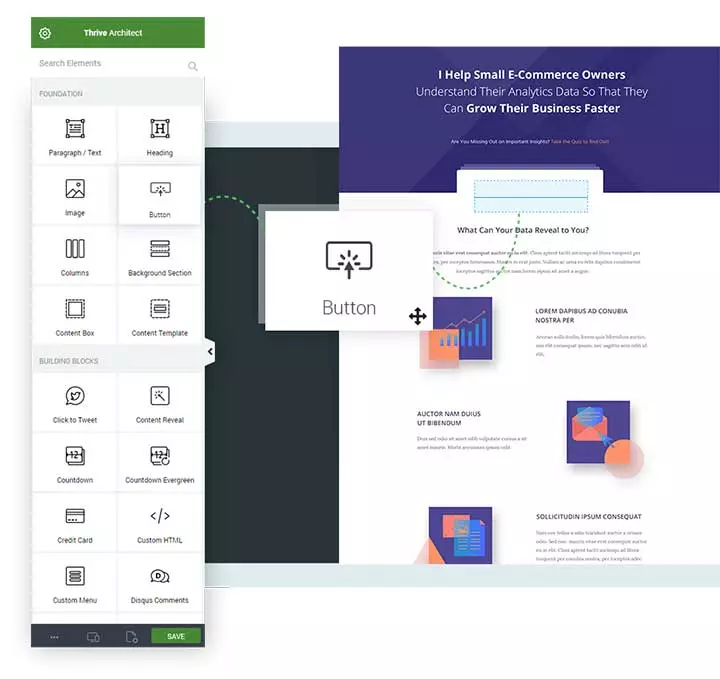
#5. GedeihenThemen

Holen Sie sich ThriveThemes
ThriveThemes besteht aus einer Reihe von konversionsorientierten Themen und Plugins für WordPress-Websites. Alle Produkte werden im Rahmen eines einmaligen oder jährlichen Abonnementplans zur Verfügung gestellt, mit dem Sie eine beeindruckende UI und UX erstellen können, die sich auf die Steigerung der Lead-Generierung und der Konversionsraten konzentrieren. Eines ihrer bemerkenswertesten Produkte wäre ThriveArchitect – ein Drag-and-Drop-Seitenersteller für WordPress, mit dem Sie beeindruckende Layouts erstellen können.
Sie haben auch Zugriff auf eine große Auswahl an professionell gestalteten Themen, die Sie als Vorlagen für Ihr Website-Design verwenden können, sodass Sie nicht bei Null anfangen müssen. Abgesehen davon erhalten Sie auch Zugriff auf eine ganze Reihe verschiedener Plugins, um Zielseiten zu erstellen, Online-Quiz zu erstellen, bei der Seitenoptimierung zu helfen und vieles mehr.
Was mir an ThriveThemes gefallen hat
- Eines der besten Plugins zum Erstellen von Landingpages enthält eine umfangreiche Sammlung von mehr als 327 Landingpage-Vorlagen.
- Erstellen Sie beliebige konversionsorientierte Websites für Ihre Kunden.
- Erstellen Sie ein Anmeldeformular, um Ihre E-Mail-Liste schneller zu erweitern.
- Kommt mit Überschriftenoptimierung – Führen Sie A/B-Tests für Überschriften durch.
- Erstellen Sie Ihr einzigartiges Quiz mit dem Quiz Builder.
Was mir an ThriveThemes nicht gefallen hat
- Die Benutzeroberfläche ist vollgepackt mit Funktionen – überwältigend für Anfänger.
- Keine Plug-in-Optionen von Drittanbietern.
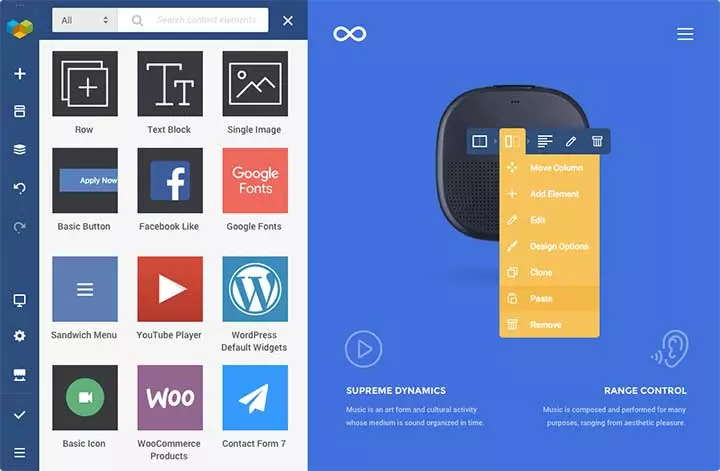
#6. Visueller Komponist

Holen Sie sich Visual Composer
Visual Composer ist ein weiterer beliebter Builder zum Erstellen von Drag-and-Drop-WordPress-Designs. Es verfügt über mehr als hunderttausend aktive Installationen. Mit einer Fülle von Inhaltsmodulen und Designelementen, die durch eine intuitive Seitenerstellungsoberfläche unterstützt werden, ermöglicht Ihnen das Plugin, jedes Layout zu erstellen.
Nur damit Sie nicht von Grund auf neu entwerfen müssen, bietet Ihnen das Plugin rund 25 vorgefertigte Layouts aus verschiedenen Nischen. Sie können Ihr Design beginnen, indem Sie auf diesen Layouts aufbauen, indem Sie die vielen Inhaltsmodule verwenden, die mit Visual Composer-Modul-Add-Ons erweitert werden können. Weitere bemerkenswerte Funktionen sind dedizierte Editoren zum Optimieren von Kopf-, Fuß- und Seitenleisten, Unterstützung für benutzerdefiniertes JavaScript und CSS, detaillierte Anpassungsoptionen für jedes Modul, Rastersteuerungsoptionen und vieles mehr.
Was mir am Visual Composer Builder gefallen hat
- Es bietet eine vollständige Palette von Elementen, um Ihre Website zu stilisieren.
- Visual Composer unterstützt sowohl Frontend- als auch Backend-Editor.
- Ermöglicht das Erstellen benutzerdefinierter Vorlagen oder das Speichern von Zeilen oder Abschnitten als Vorlage.
- Mehr als 200 Add-Ons von Drittanbietern verfügbar.
Was mir am Visual Composer Builder nicht gefallen hat
- Die Benutzeroberfläche ist überwältigend, gesättigt mit ausgefeilten Funktionen.
- Begrenzte Optionen für Seitenvorlagen.
- Es kann teuer werden, wenn es für mehrere Standorte verwendet wird.
- Der Builder ist extrem langsam zu bedienen.
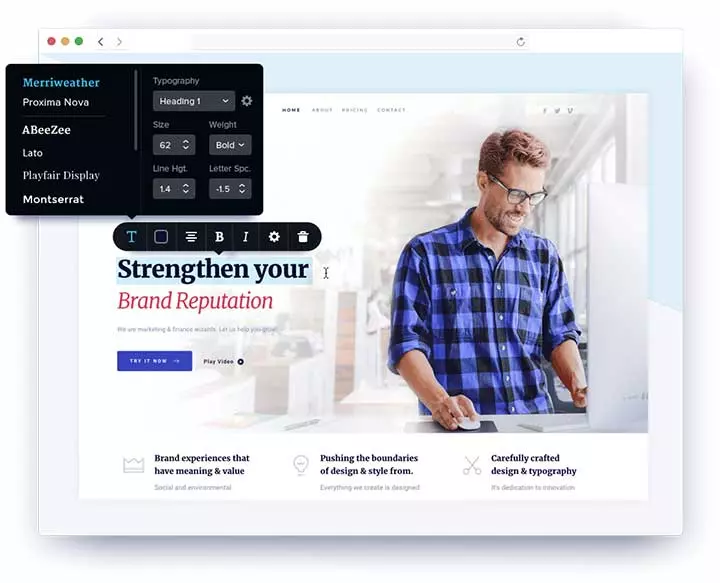
#7. Brillant

Holen Sie sich Brizy
Brizy ist ein neues WordPress-Seitenerstellungs-Plugin auf dem Block, das sich an Benutzer richtet, die Fließfähigkeit und Intuitivität am meisten schätzen. Dies bedeutet im Wesentlichen, dass das Plugin die nützlichsten und notwendigsten Features und Funktionalitäten liefert, während die extra auffälligen Features weggelassen werden, die keinen realen Nutzen haben. Dies soll jedoch nicht heißen, dass dem Plugin eine Funktion fehlt, im Gegenteil, Sie erhalten über 150 vorgefertigte Blöcke neben Mehrzweckvorlagen und Layouts, die von Anfang an einsatzbereit sind.
Aber das Hauptmerkmal von Brizy Builder ist, wie es das gesamte Designerlebnis handhabt. Sie erhalten eine übersichtliche Frontend-Bearbeitungsoberfläche, in der nur die erforderlichen Optionen angezeigt werden, wenn Sie sie benötigen. Ansonsten bleibt die Benutzeroberfläche völlig übersichtlich und gibt Ihnen ein klares Bild von Ihrem Design.
Was mir an Brizy Builder gefallen hat
- Das aufgeräumte Design sorgt für ein reibungsloses Arbeitserlebnis ohne Unannehmlichkeiten.
- Intuitiver Drag-and-Drop-Seitenersteller, bei dem alles im Handumdrehen möglich ist.
- Kommt mit 150 vorgefertigten Mehrzweck-Vorlagen und Blöcken.
- Große Auswahl an Designelementen zur Stilisierung Ihrer Website.
- Die Cloud-Autosave-Option hilft Ihnen, Anpassungen automatisch zu speichern, und Ihre gesamte Arbeit wird sofort gespeichert
- Riesige Sammlung von über 4000 Symbolen.
Was mir an Brizy Builder nicht gefallen hat
- Noch jung im Vergleich zu anderen WordPress-Designerstellern und es fehlen einige wichtige Funktionen.
- Es ist keine Tablet-Ansicht verfügbar.
- Sie können Kopf- und Fußzeilenabschnitte nicht ändern.
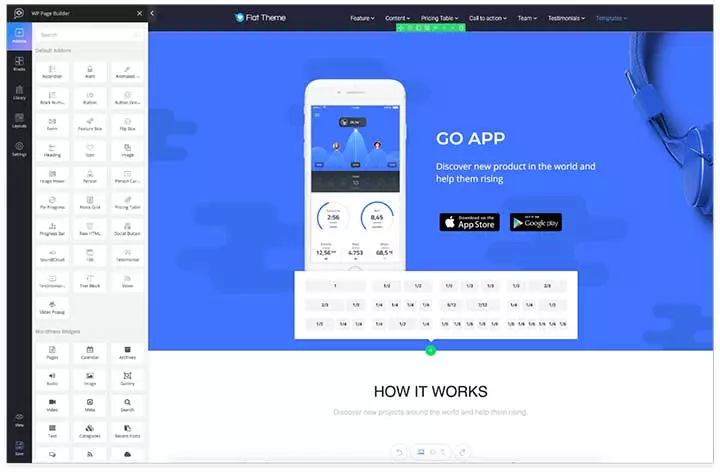
#8. Thema

Holen Sie sich Themeum
Das Themeum-Plugin verkauft sich mit seiner reichhaltigen Sammlung von Funktionen und Flexibilität, sodass Sie mit nur wenigen Klicks fantastische Layouts erstellen können. Sie erhalten Zugriff auf ein intuitives Drag-and-Drop-System, das für die schnelle Erstellung von Websites optimiert und mit fast jedem WordPress-Theme auf dem Markt kompatibel ist.
In Bezug auf die Funktionen bietet dieses Seitenerstellungs-Plugin rund 60 Designblöcke, über 38 Add-ons und 27 Layoutpakete, um Ihnen den Einstieg zu erleichtern. All dies ist in einem flexiblen Zeilen-Spalten-Layout-Builder zusammen mit einer speziellen Bibliothek gebündelt, in der Sie alle Ihre Designs speichern können. Es funktioniert sogar mit benutzerdefinierten Beitragstypen und bietet Ihnen ein intuitives Drag-and-Drop-fähiges Mittel, um sie nach Ihren Wünschen anzupassen.
Was hat mir am Themeum Builder gefallen?
- Der Frontend-Builder von Themeum arbeitet superschnell.
- Erstellen und speichern Sie Ihre Blöcke in der Bibliothek.
- Große Auswahl an vorgefertigten Blöcken für einen schnelleren Arbeitsablauf.
- Kommt mit WordPress-Widget-Unterstützung und mehr als 38 Inhalts-Addons.
- Duplizieren Sie jedes Layout mit einem Klick.
Was mir am Themeum Builder nicht gefallen hat.
- Die API verfügt über begrenzte Optionen zum Erstellen benutzerdefinierter Add-Ons.
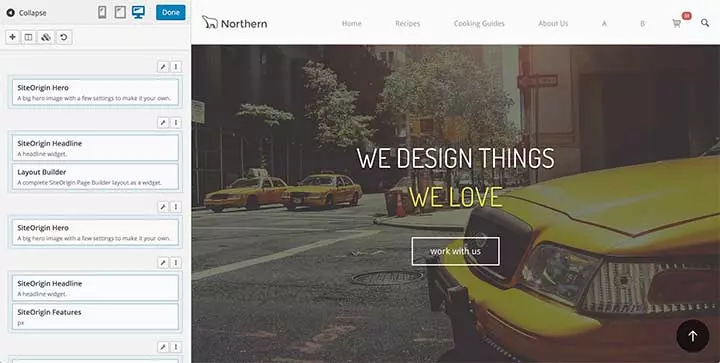
#9. SiteOrigin

Holen Sie sich SiteOrigin
SiteOrigin gehört zu den kostenlosen Seitenerstellungs-Plugins für WordPress. Mit über einer Million aktiver Installationen liegt die Popularität des Plugins in seiner umfangreichen Reihe nützlicher Funktionen, die einzigartige und funktionale Designs erstellen. Es ist eine der besten kostenlosen Lösungen zum Erstellen ansprechender spaltenbasierter Layouts mit beliebigen Arten von Widgets.
Jetzt erhalten Sie, wie bei fast jedem Seitenerstellungs-Plugin, Zugriff auf eine Reihe vorgefertigter Layouts zum Erstellen von Homepages, Infoseiten, Kontaktseiten und sogar E-Commerce-Abschnitten. Viele Stockbilder sind ebenfalls gebündelt, sodass Sie sich nicht bemühen müssen, die Demobilder zu finden. Das Plugin bietet eine Vielzahl von Inhaltsblöcken und die Option, Widgets in Ihrem Inhaltsbereich zu verwenden, um Ihnen zu helfen, auf den Layouts aufzubauen.
Was mir am SiteOrigin Builder gefallen hat
- Siteorigin ist kostenlos mit vollständigem Support und Updates zur einfachen Erstellung von Designs verfügbar.
- Mit der Verlaufsbrowser-Funktion können Sie den Verlauf durchsuchen, um zuvor gemachte Fehler zu beseitigen, indem Sie rückwärts rollen, bis Sie Ihren Punkt erreicht haben.
- Live-Frontend-Bearbeitung.
- Responsive Layouts für Mobilgeräte mit einer Vorschauoption, damit Sie sehen können, wie die mobilen Benutzer Ihre Inhalte sehen werden.
- Kommt mit Inhaltsbaustein-Widgets, um Ihre Designs schnell festzulegen.
Was mir am SiteOrigin Builder nicht gefallen hat
- Die Benutzeroberfläche ist eher zu einfach und schlicht.
- Das Widget-Bundle muss separat installiert werden, nachdem das Design heruntergeladen und installiert wurde.
Welches WordPress Page Builder Plugin ist das richtige für Sie?
Alle diese oben genannten WordPress-Seitenersteller sind vollgepackt mit funktionsreichen Funktionen. Alle diese Seitenersteller funktionieren wunderbar, und es ist nur eine Frage der Wahl oder Ihrer Präferenz, welcher gut zu Ihren Bedürfnissen passt.
Wenn Sie einen Seitenersteller mit Ihrem vorhandenen Thema verwenden möchten, können Sie sich je nach Ihren spezifischen Kriterien für einen beliebigen Website-Ersteller entscheiden, um Ihr bereits installiertes Thema zu bearbeiten.
Wenn Sie jedoch neu anfangen möchten, wählen Sie am besten einen Builder, der mit Themen gebündelt ist. Es gibt viele solcher Optionen, wie z. B. das Divi-Design, das mit dem Divi-Builder gebündelt ist, das Jupiter-Design, das mit dem Elementor-Seitenersteller gebündelt ist, und das Ultra-Design, das mit dem kostenlosen Themify-Builder geliefert wird. Die meisten Mehrzweckthemen werden normalerweise mit dem einen oder anderen Builder-Plugin geliefert.
Um es Ihnen etwas einfacher zu machen, hier meine Schlussfolgerungen:
- Wenn Sie kostenlos beginnen möchten : Ziehen Sie Elementor, Themify oder SiteOrigin in Betracht.
- Wenn Sie einen vertrauenswürdigen Builder suchen: Ziehen Sie Elementor, Divi oder Beaver Builder in Betracht.
- Wenn Sie einen einfach zu verwendenden Seitenersteller möchten : Probieren Sie Siteorigin aus.
- Wenn Sie nach einem robusteren Seitenersteller mit Unterstützung für fortgeschrittene Codierung suchen: Entscheiden Sie sich für Themify, Divi oder Visual Composer.
- Wenn Ihr Fokus auf Website-Leads und Conversions liegt : Ziehen Sie Thrive Architect in Betracht.
- Wenn Sie ein Design wünschen, das mit dem Builder-Plugin gekoppelt ist: Wählen Sie das Divi-Design für den Divi-Builder, Ultra für den Themify-Builder oder BETheme für den Elementor-Builder.
Möchten Sie wissen, was wir verwenden? – In diesem Blog verwenden wir den Themify-Builder, der im Lieferumfang des Ultra-Designs enthalten ist. Auf einigen unserer anderen Websites verwenden wir auch Divi und Elementor. Meiner Meinung nach sind diese drei derzeit mit Abstand die besten WordPress-Seitenersteller.
Jetz bist du dran
Lassen Sie mich wissen, ob Sie diese Liste hilfreich fanden und welchen WordPress-Builder Sie für Ihre Projekte verwenden möchten. WordPress-Benutzer, die bereits einen dieser Builder verwenden, können ihre Erfahrungen gerne über den Kommentarbereich unten teilen.
