23 einfache Schritte zur Optimierung der Geschwindigkeit und Leistung von WordPress
Veröffentlicht: 2024-07-25Geschwindigkeit und Leistung sind wichtige Faktoren für Websitebesitzer. Schnelle Websites unterstützen ein positives Benutzererlebnis und können die Absprungraten reduzieren. Und ebenso wichtig ist, dass die Geschwindigkeit bei den Suchmaschinen-Rankings berücksichtigt wird.
Vor diesem Hintergrund können Sie einige Schritte unternehmen, um die Geschwindigkeit und Leistung von WordPress zu optimieren. Zunächst können Sie einen schnellen Webhost auswählen, WordPress-Optimierungs-Plugins verwenden und Caching implementieren. Es gibt auch weitere technische Maßnahmen, die Sie ergreifen können, wie z. B. die kritische CSS-Generierung.
In diesem Beitrag gehen wir direkt auf 23 einfache Schritte ein, um Ihre Strategie zur Optimierung der WordPress-Leistung voranzutreiben. Lass uns anfangen!
1. Wählen Sie einen leistungsstarken Hosting-Anbieter
Ihre Wahl eines Webhosting-Dienstes kann sich negativ auf die Ladezeiten Ihrer Seite auswirken. Dies kann auf verschiedene Weise geschehen.
Beispielsweise ist die Entfernung zwischen den Servern Ihres Webhosts und den Standorten Ihrer Besucher ein entscheidender Faktor. Wer weiter vom Server entfernt wohnt, wird wahrscheinlich langsamere Ladezeiten erleben, da die Daten eine weitere Strecke zurücklegen müssen.
Wenn also die meisten Ihrer Kunden in den Vereinigten Staaten ansässig sind, macht es keinen Sinn, einen Webhost zu wählen, dessen Server sich nur in Europa befinden. Sie müssen auch die Menge und Verfügbarkeit der Serverressourcen berücksichtigen.
Wenn Sie eine stark frequentierte Website oder eine inhaltsreiche Website mit vielen Dateien haben, benötigen Sie einen Webhosting-Anbieter, der eine große Anzahl von Anfragen verarbeiten kann.
Bluehost ist ein gutes Beispiel für einen Host, der großen Wert auf Geschwindigkeit und Leistung legt:

Sie erhalten beispielsweise Zugriff auf Solid-State-Drives (SSDs) anstelle von Festplatten, die eine effizientere Speicherung bieten. Darüber hinaus bietet Bluehost ein Cloudflare-CDN an, um die Latenz zu reduzieren und die Bereitstellungszeiten von Inhalten zu verbessern.
Darüber hinaus werden Sie feststellen, dass viele gute Webhoster eine mehrschichtige Caching-Technologie anbieten. Im Fall von Bluehost erhalten Sie Zugriff auf die serverseitige Caching-Technologie, die es Servern ermöglicht, Ihre Webseiten viel schneller zurückzugeben.
2. Installieren Sie ein zuverlässiges Plugin zur Geschwindigkeitsoptimierung
Eine der praktischsten Möglichkeiten, die Geschwindigkeit und Leistung von WordPress zu verbessern, besteht darin, ein leichtes Plugin zu installieren, das die Arbeit für Sie erledigt.
Jetpack ist einer der bekanntesten Namen in der WordPress-Branche. Es gibt verschiedene Jetpack-Produkte, die Sie verwenden können, aber Jetpack Boost ist ein All-in-One-WordPress-Optimierungs-Plugin, das sowohl auf die Desktop- als auch auf die mobile Leistung abzielt.

Wenn Sie das Plugin installieren, erhalten Sie einen schnellen Geschwindigkeitsbericht und eine sofortige Geschwindigkeitsbewertung. Dadurch können Sie leicht erkennen, wie sich die Geschwindigkeit Ihrer Website verbessert, wenn Sie einige dieser Schritte implementieren.
Jetpack bietet Ihnen außerdem Zugriff auf eine praktische Caching-Funktion, die einen Schnappschuss Ihrer Website speichert, um Besucher viel schneller zu bedienen. Besser noch: Sie können eine Reihe von Beschleunigungstools direkt über das WordPress-Dashboard aktivieren, z. B. die Generierung kritischer CSS und die Verzögerung von JavaScript.
Jetpack bietet ein spezielles Bild-CDN, das die Bilder Ihrer Website optimiert und in der Größe ändert. Darüber hinaus konvertiert das CDN Bilder automatisch in effiziente Formate wie WebP.
Schließlich legt Jetpack Boost einen besonderen Fokus auf Google Core Web Vitals. Hierbei handelt es sich um Kennzahlen, die über die Geschwindigkeit hinausgehen und die Benutzererfahrung und Leistung einer Website messen. Verbesserungen in diesem Bereich können viel dazu beitragen, sowohl die Besucher als auch den Suchalgorithmus von Google zufrieden zu stellen.
3. Verwenden Sie ein Content Delivery Network (CDN)
Content-Delivery-Netzwerke haben wir bereits angesprochen, aber wir werden in diesem Abschnitt tiefer auf diese Technologie eingehen. Ein CDN besteht aus einer Sammlung von Servern, die über die ganze Welt verstreut sind, um die Bereitstellungszeiten für Inhalte zu verbessern.
Auf diese Weise können Sie Kunden in Europa, Asien, Nordamerika usw. bedienen – von Servern aus, die sich geografisch in der Nähe jeder dieser Regionen befinden. Dies verkürzt die Ladezeiten für Besucher und entlastet gleichzeitig Ihren Server. Die Verwendung eines CDN kann Ihre Website also tatsächlich stabilisieren und auch die Verfügbarkeit verbessern.
Sobald ein Besucher Ihre Website von einem Server in seiner Nähe anfordert, speichert dieser Server zwischengespeicherte Kopien Ihrer Website-Dateien und verwendet sie, um zukünftige Besucher zu bedienen.
Wenn Sie Jetpack nutzen, erhalten Sie als Teil des Dienstes Zugriff auf Jetpack CDN. Auf diese Weise können Sie Inhalte aus Hochgeschwindigkeits-Rechenzentren an verschiedenen Standorten bereitstellen und den gleichzeitigen Download mehrerer Dateien ermöglichen.
Einer der besten Aspekte des Jetpack CDN ist die einfache Ein-Klick-Einrichtung. Danach funktioniert das CDN automatisch, passt die Größe von Bildern für mobile Geräte an und stellt Bilder, Fotos, statische Dateien und JavaScript-Dateien von Servern auf der ganzen Welt bereit.
4. Optimieren und komprimieren Sie Ihre Bilder
Unter Bildoptimierung versteht man den Prozess der Darstellung hochwertiger Bilder in der richtigen Größe, im richtigen Format und in der richtigen Auflösung, abhängig vom Gerät und Browser des Besuchers.
Möglicherweise interessieren Sie sich auch für die Bildkomprimierung. Beachten Sie jedoch, dass bestimmte Komprimierungen die Bildqualität beeinträchtigen können. Es gibt zwei Hauptarten der Komprimierung: verlustfrei und verlustbehaftet. Während verlustbehaftet die Bilddateigröße tendenziell effektiver reduziert, ist verlustfrei besser darin, die Qualität des Bildes beizubehalten.
Nun gibt es verschiedene Möglichkeiten, Bilder für WordPress zu optimieren, aber die einfachste Lösung besteht darin, ein Optimierungs-Plugin wie Jetpack Boost zu installieren. Wie bereits erwähnt, passt das Image CDN die Größe von Bildern automatisch an und konvertiert sie in effiziente Formate.
Und mit dem Bildführer können Sie schnell Bilder erkennen, die die falsche Größe haben. In der Zwischenzeit können Sie Probleme mit einer suboptimalen Auflösung beheben, die Komprimierung für verlustfreie Bilder umgehen und die Gesamtgröße der Website reduzieren, was Ihre Core Web Vitals verbessern kann.
5. Generieren Sie kritisches CSS für „above thefold“-Inhalte
Cascading Style Sheets (CSS) definieren visuelle Elemente wie das Layout, die Farben oder Schriftarten auf Ihrer Website. Das Problem besteht darin, dass CSS-Dateien von Browsern geladen, analysiert und ausgeführt werden müssen, was einige Zeit dauern kann. Und es dauert sogar noch länger, wenn Sie große oder umfangreiche CSS-Dateien haben.
Stattdessen können Sie kritisches CSS generieren. Diese Technik priorisiert das CSS über dem Fold, um sicherzustellen, dass es so schnell wie möglich angezeigt wird. „Above the Fold“ bezieht sich einfach auf den Inhalt, der zuerst sichtbar ist, wenn ein Besucher auf Ihrer Seite landet, ohne dass er scrollen muss.
Die kritische CSS-Generierung verbessert nicht nur das Benutzererlebnis, sondern kann auch Ihre Core Web Vitals-Werte steigern, insbesondere First Contentful Paint (FCP). Wenn Sie nicht sicher sind, ob dies ein Problem für Ihre Website darstellt, können Sie dies mit einem Geschwindigkeitstest-Tool wie PageSpeed Insights überprüfen.

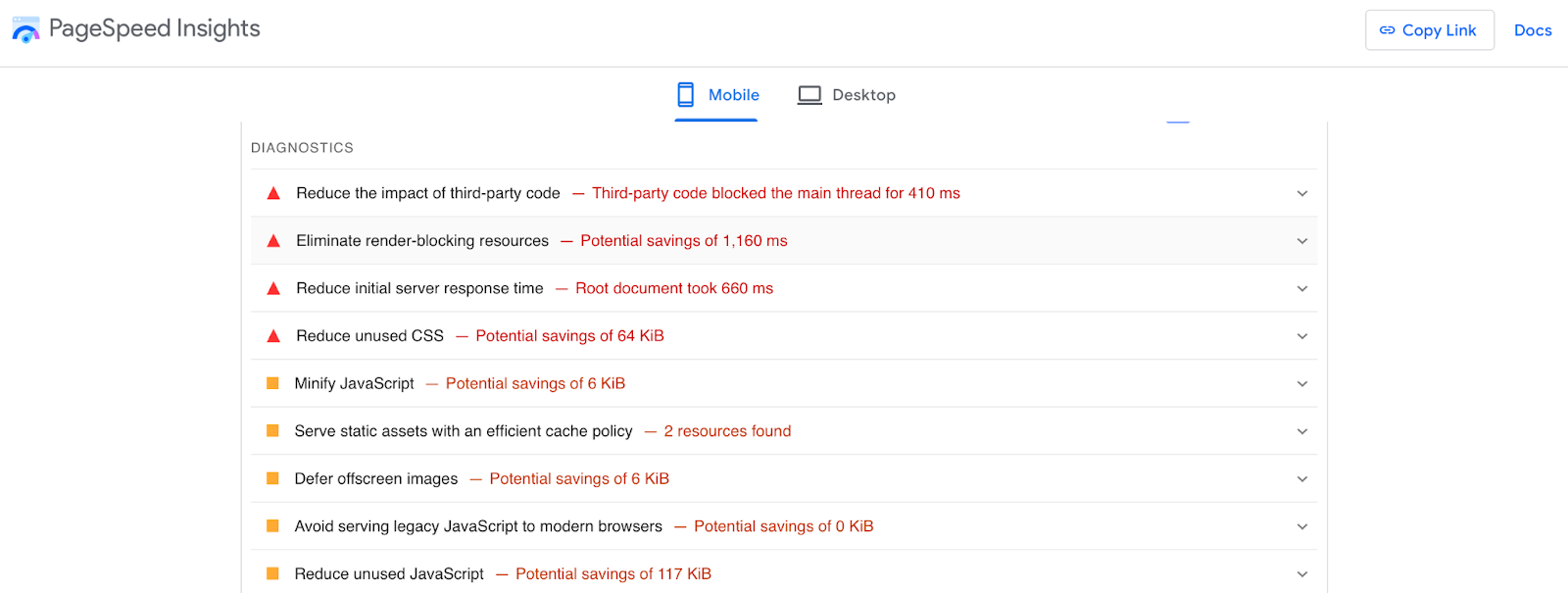
Nach dem Scan wird automatisch ein Diagnosebericht erstellt. Wenn Sie eine Option zum Entfernen von Rendering-blockierenden Ressourcen sehen, ist die kritische CSS-Generierung wahrscheinlich ein guter Schritt für Ihre Website.
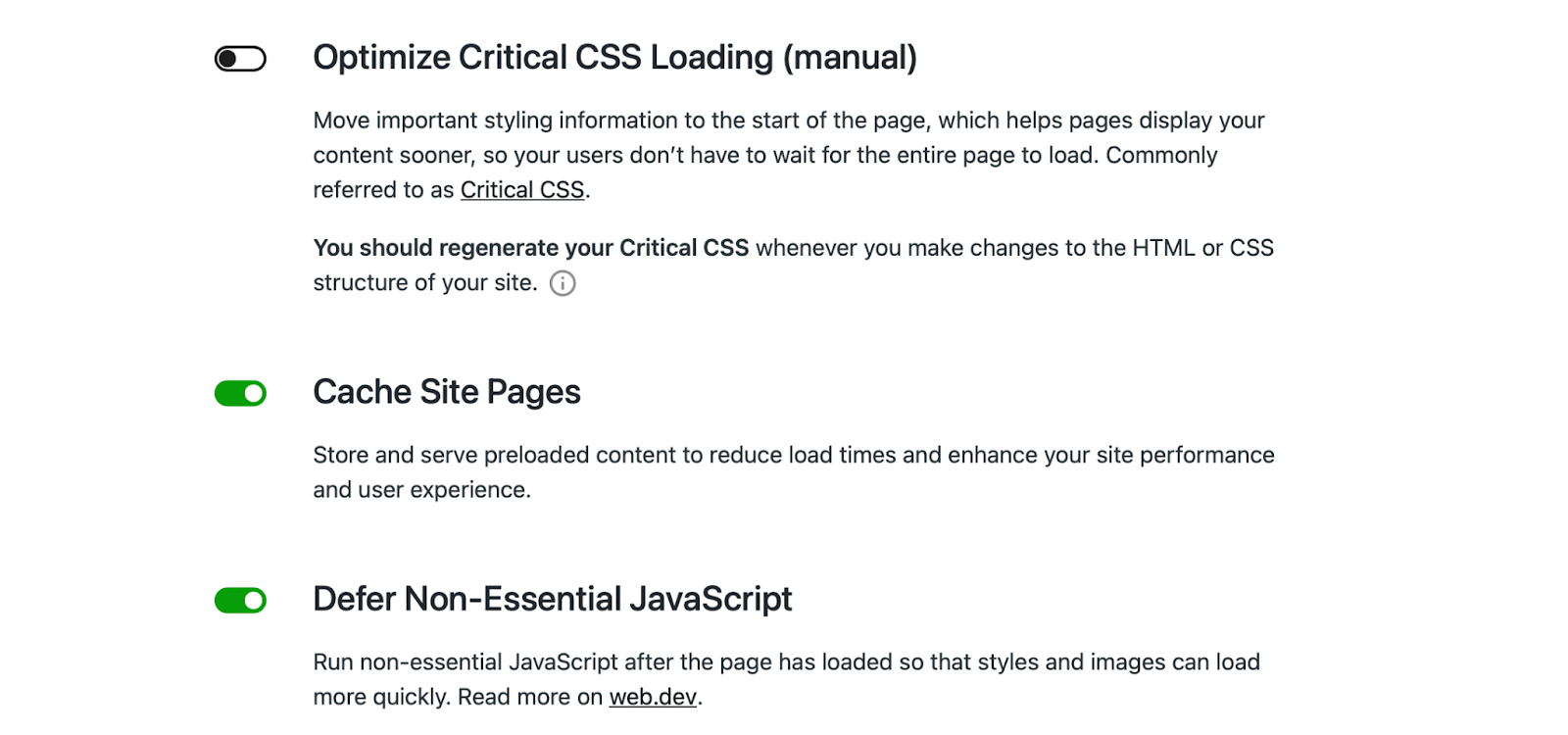
Wie wir bereits besprochen haben, erledigt Jetpack Boost dies automatisch, sobald Sie die Funktion im Jetpack-Dashboard aktivieren. Oder Sie können kritisches CSS manuell in WordPress generieren.
6. Verzögern Sie das Laden von JavaScript
Wenn ein Besucher versucht, auf Ihre Webseiten zuzugreifen, muss der Browser Dateien von einem Server anfordern, der HTML, CSS und JavaScript enthält. Während des Analysevorgangs unterbricht der Browser jedoch die Ausführung von JavaScript-Code. Bis dies erledigt ist, kann der Rest der Seite nicht geladen werden.
Diese Verzögerung ist nicht immer offensichtlich, insbesondere wenn Sie eine sehr schnelle Website haben. Wenn Ihre Website jedoch viele JavaScript-Dateien enthält, ist diese Verzögerung viel länger. Daher können Sie das Laden von JavaScript-Dateien verzögern, damit die Seite schneller geladen wird.
Dies hat auch den zusätzlichen Effekt, dass der größte Contentful Paint (LCP) verbessert wird, der eine weitere wichtige Kennzahl von Core Web Vitals ist. Auch hier können Sie ein WordPress-Optimierungs-Plugin wie Jetpack Boost verwenden, um nicht unbedingt erforderliches JavaScript mit einem kurzen Wisch eines Schalters zurückzustellen.
Wenn Sie jedoch kein Plugin verwenden möchten und mit der Bearbeitung wichtiger Site-Dateien vertraut sind, können Sie das Parsen von JavaScript mithilfe der Datei „functions.php“ manuell verzögern. Natürlich ist es wichtig, ein neues Backup Ihrer Website zu erstellen, bevor Sie diese Änderungen vornehmen.
7. Implementieren Sie WordPress-Caching
Caching ist eine sehr leistungsstarke Technologie, die bei der Optimierung der WordPress-Geschwindigkeit einen großen Unterschied machen kann. Wenn ein Besucher versucht, auf Ihre Website zuzugreifen, indem er die Domain eingibt oder auf einen Link klickt, muss der Server normalerweise die Anfrage verarbeiten, bevor er die Seiten bereitstellen kann.
Beim Caching speichert der Server jedoch Kopien der Seiten Ihrer Website, nachdem die erste Anfrage gestellt wurde. Auf diese Weise wird dem Besucher beim nächsten Besuch Ihrer Seite die zwischengespeicherte Version Ihrer Website angezeigt. Das bedeutet, dass der Server Ihre gesamte Site nicht noch einmal von Grund auf erstellen muss.
Sie werden feststellen, dass es unzählige WordPress-Caching-Plugins gibt. Tatsächlich verfügt Jetpack Boost über eine Caching-Funktion, die Sie über das Dashboard unter „Cache Site Pages“ aktivieren können.

Alternativ ist WP Super Cache eine beliebte Option, die von Automattic entwickelt wird, dem gleichen Team hinter WordPress.com. Damit können Sie auch regelmäßig den Cache leeren, um Platz auf dem Server freizugeben und häufige WordPress-Probleme zu vermeiden.
8. Reduzieren Sie CSS, JavaScript und HTML
Wie wir bereits besprochen haben, können CSS, HTML und JavaScript die Ladezeiten Ihrer Seite verlangsamen. Daher sollten Sie eine Minimierung dieser Dateien in Betracht ziehen. Dies bezieht sich im Wesentlichen auf den Prozess des Entfernens unnötiger Zeichen aus dem Quellcode.
Dadurch kann der Browser den Code viel schneller lesen und so Verzögerungen bei der Anzeige Ihrer Webseiten verhindern. Wenn Sie nun von Ihren technischen Fähigkeiten überzeugt sind und viel Liebe zum Detail haben, können Sie dies manuell tun, indem Sie auf Ihre Site-Dateien zugreifen.
Es besteht jedoch immer das Risiko menschlichen Versagens, das beispielsweise zum Absturz Ihrer Website führen kann. Vielleicht möchten Sie stattdessen lieber Online-Tools nutzen, um dies zu erreichen.
Oder, für eine noch einfachere Route, können Sie einfach Jetpack Boost nutzen. Alles, was Sie tun müssen, ist, in Ihrem Dashboard zu Jetpack → Boost zu gehen und die Optionen für Concatenate JS und Concatenate CSS zu aktivieren. Das ist es!
9. HTTP-Anfragen minimieren
Das Hypertext Transfer Protocol (HTTP) wird zur Strukturierung von Anfragen und Antworten zwischen Client und Server verwendet. Es gibt fünf Hauptmethoden, einschließlich GET und POST, die den Funktionen read und create entsprechen.
Aber je mehr HTTP-Anfragen, desto länger dauert das Laden Ihrer Seite. Wenn Sie nicht sicher sind, ob dies ein Problem für Ihre Website darstellt, können Sie Ihren Domainnamen mit einem Geschwindigkeitstest-Tool wie Pingdom testen.

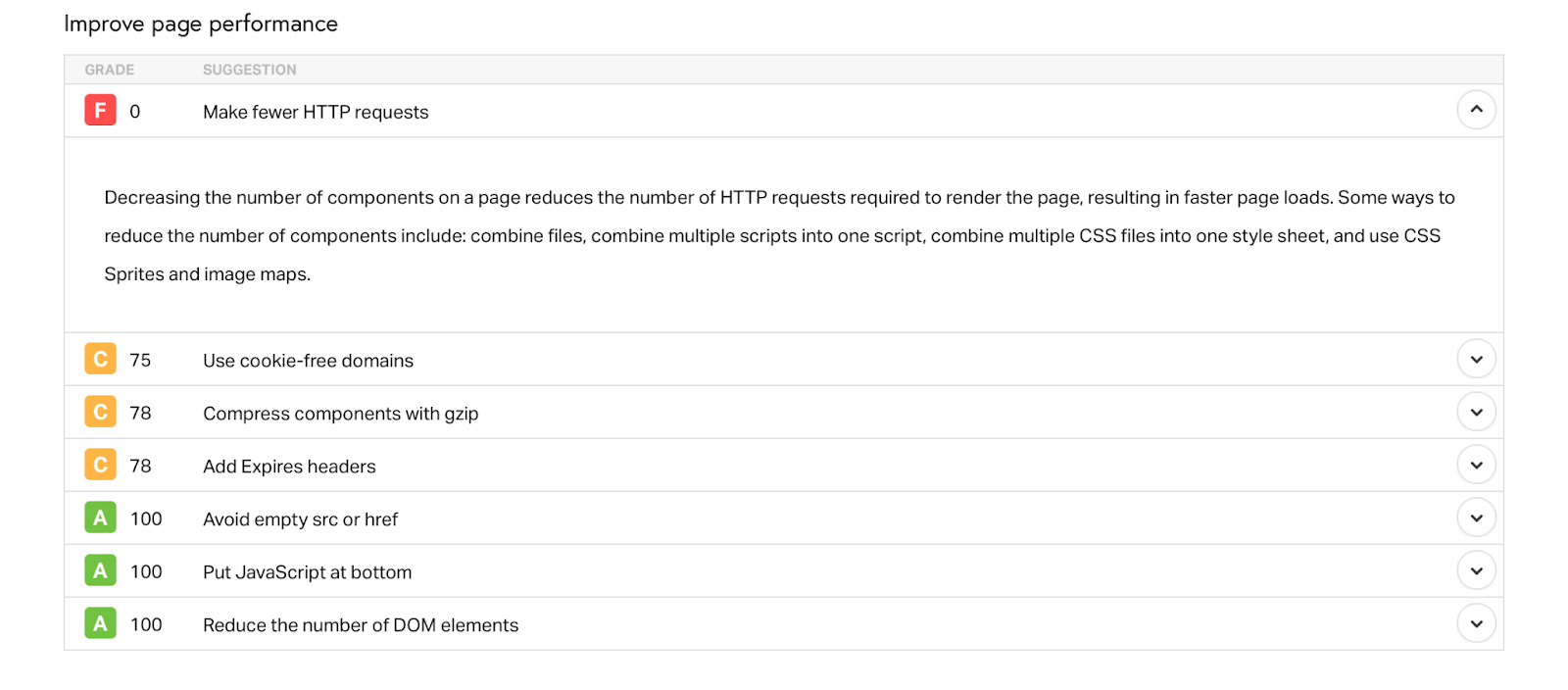
Die Ergebnisse zeigen die Anzahl der HTTP-Anfragen. Möglicherweise sehen Sie auch den Vorschlag , weniger HTTP-Anfragen zu stellen, im Abschnitt zur Leistungsverbesserung.
Eine der hier hervorgehobenen Techniken besteht darin, die Anzahl der Elemente auf Ihren Seiten zu reduzieren. Dazu können Sie Dateien, Skripte und Stylesheets kombinieren. Sie können auch Ressourcen wie CSS und JavaScript minimieren (was Sie mit Jetpack Boost tun können). CDNs und Caching können ebenfalls hilfreich sein.
Andere Möglichkeiten, HTTP-Anfragen zu minimieren, umfassen das Entfernen unnötiger Plugins aus WordPress oder deren Ersatz durch schlanke Optionen. Oder wenn Sie daran interessiert sind, Skripte bedingt zu laden, können Sie ein Plugin wie Asset CleanUp verwenden.
10. Beschränken Sie externe Skripte von Drittanbietern
Skripte von Drittanbietern werden im Allgemeinen verwendet, um WordPress bestimmte Features oder Funktionen hinzuzufügen. Diese Skripte werden auf Ihrer Website angezeigt, wenn Sie Videos von Drittanbieterplattformen einbetten, Social-Media-Symbole teilen oder wichtige Kennzahlen verfolgen.
Während diese Skripte Ihre Website dynamischer und ansprechender machen können, können sie auch zu Leistungsproblemen führen. Das liegt daran, dass sie dazu neigen, den kritischen Rendering-Pfad zu verzögern und sich auf Ihre Core Web Vitals-Scores auswirken, insbesondere auf die First Input Delay (FID).
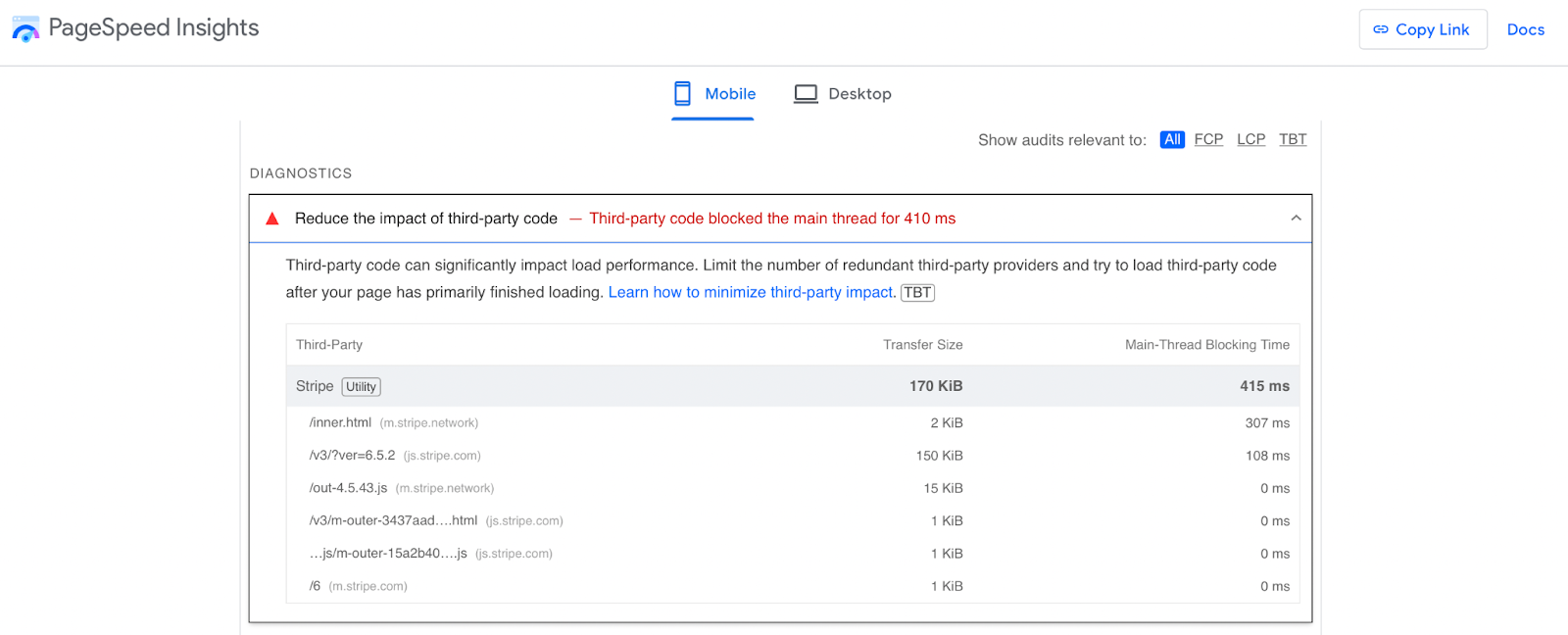
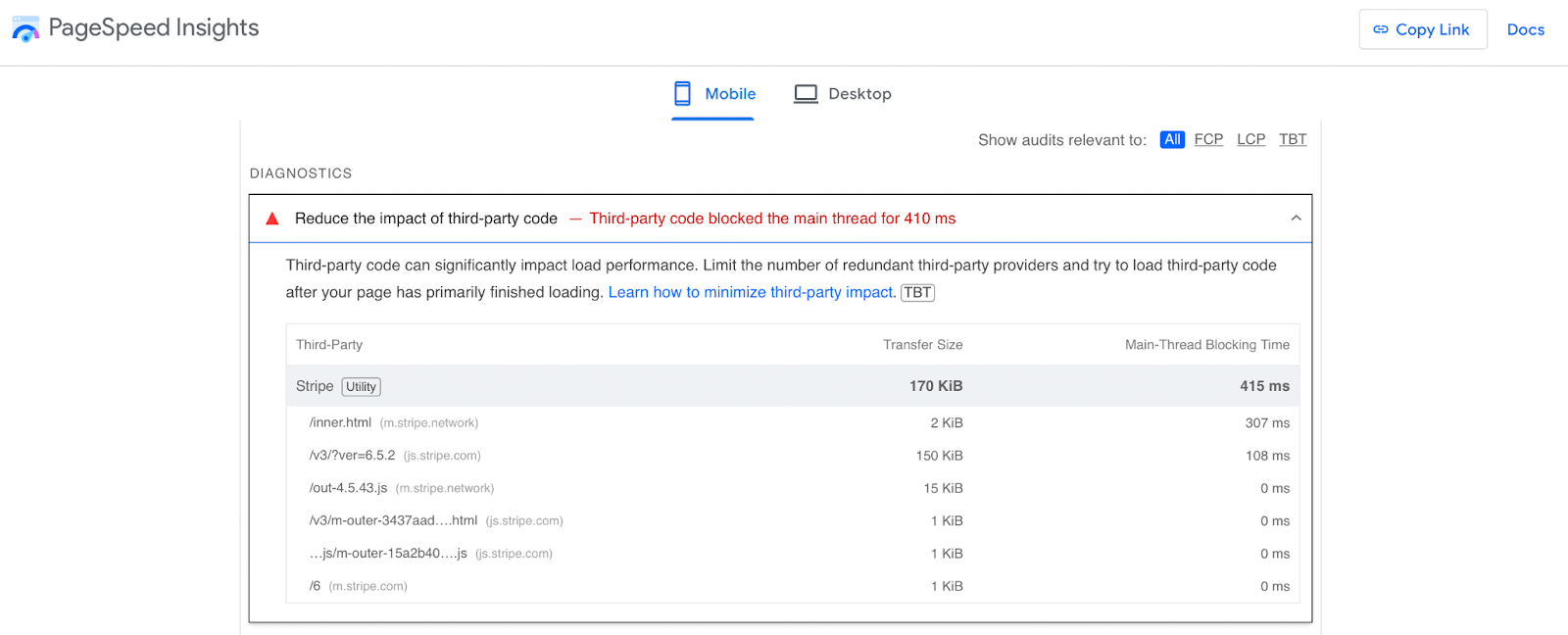
Wenn Sie Ihre Website einem Geschwindigkeitstest wie PageSpeed Insights unterziehen, sehen Sie möglicherweise eine Empfehlung, die Auswirkungen von Code von Drittanbietern zu reduzieren.

Sie können auch sehen, wie groß die Auswirkung auf die Lastleistung ist. Wenn dies ein Problem für Ihre Website darstellt, empfiehlt es sich, nicht unbedingt erforderliche Skripts zu entfernen.
Wenn Sie diese Skripte jedoch nicht löschen möchten, gibt es Möglichkeiten, sie effizienter zu laden. Sie können das Skript beispielsweise selbst hosten (worauf wir später noch eingehen werden). Sie können diese Ressourcen auch vorab abrufen oder vorab laden (wir werden darauf später noch näher eingehen).
Alternativ haben Sie die Möglichkeit, das Attribut „async“ oder „defer“ zu verwenden. Beide Funktionen zwingen den Browser, das Skript asynchron herunterzuladen, während er den HTML-Code analysiert. Sie würden die erstere Methode verwenden, wenn das Skript früher geladen werden soll, während die letztere Funktion am besten für nicht kritische Ressourcen geeignet ist.
11. Wählen Sie ein leichtes Thema
WordPress-Themes bestimmen das Erscheinungsbild Ihrer Website. Darüber hinaus verfügen viele von ihnen über integrierte Funktionen, die für bestimmte Arten von Websites wie E-Commerce-Shops oder Blogs nützlich sein können.
Allerdings ist es wichtig, ein schlankes Theme zu wählen, das Ihre Website nicht verlangsamt. Einige Themes wurden mit schlechtem Code entwickelt, enthalten große Dateien oder sind mit umfangreichen Plugins vorinstalliert.
All diese Funktionen belasten den Server zusätzlich und verlangsamen das Crawlen Ihrer Website. Daher ist es am besten, bei einfachen, leichten Themes wie Twenty Twenty-Four zu bleiben .
Um Ihnen eine Vorstellung zu geben: Wählen Sie besser Themes, die keine Plugin-Abhängigkeiten aufweisen und ein minimalistisches Design bieten. Um eine möglichst fundierte Entscheidung zu treffen, sollten Sie die Kundenrezensionen gründlich lesen, das Demo-Theme testen (falls verfügbar) oder das Theme installieren und einen kurzen Website-Geschwindigkeitstest durchführen.
12. Bereinigen Sie nicht verwendete Plugins und Themes
Selbst wenn Sie nicht über die Optimierung der WordPress-Geschwindigkeit nachdenken, ist es aus Sicherheitsgründen keine gute Idee, ungenutzte Plugins auf Ihrer Website zu belassen. Aber was die Geschwindigkeit angeht, funktionieren sie wie jede andere Software. Sie belegen Platz auf Ihrem Server, was sich negativ auf die Ladezeiten auswirken kann.
Viele Websitebesitzer deaktivieren Plugins, die sie nicht mehr verwenden. Dies führt jedoch lediglich dazu, dass die Funktionalität des Tools ausgeschaltet wird. Daher ist es am besten, sie vollständig zu löschen, wenn Sie sicher sind, dass Sie sie nicht mehr verwenden werden.
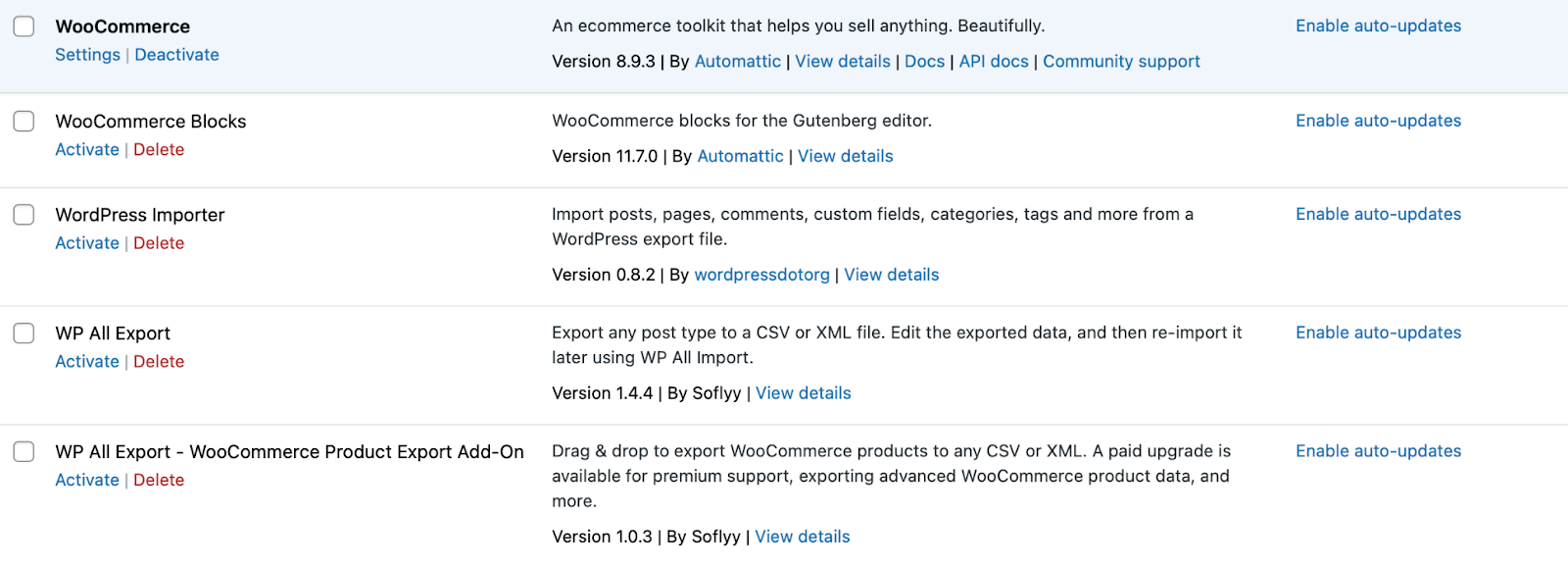
Der Prozess ist ziemlich einfach. Alles, was Sie tun müssen, ist zu Plugins → Installierte Plugins zu gehen. Klicken Sie dann auf den Link „Deaktivieren“ unter der entsprechenden Option. Sobald dies erledigt ist, klicken Sie auf Löschen .

Wenn Sie viele Plugins auf einmal löschen möchten, aktivieren Sie das Kontrollkästchen neben jeder Option und wählen Sie im Dropdown-Menü „Massenaktionen“ Deaktivieren → Löschen aus. Klicken Sie anschließend auf Übernehmen.
Das einfachste Plugin zur Geschwindigkeitsoptimierung für WordPress
Jetpack Boost bietet Ihrer Website die gleichen Leistungsvorteile wie die weltweit führenden Websites, ohne dass ein Entwickler erforderlich ist.
Steigern Sie Ihre Website kostenlos13. Aktualisieren Sie WordPress, Themes und Plugins regelmäßig
Veraltete Software kann eine Vielzahl von Problemen für WordPress-Sites verursachen. Dies kann zu Kompatibilitätsproblemen, Sicherheitsrisiken, langsamen Ladezeiten und mehr führen.
Updates, die für den WordPress-Kern, die Themes und Plugins verfügbar werden, enthalten im Allgemeinen neue Features und Funktionen, die Probleme oder Ineffizienzen in der alten Version beheben. Was die Kernsoftware betrifft, können Updates das Administratorerlebnis beim Navigieren im Dashboard verbessern.
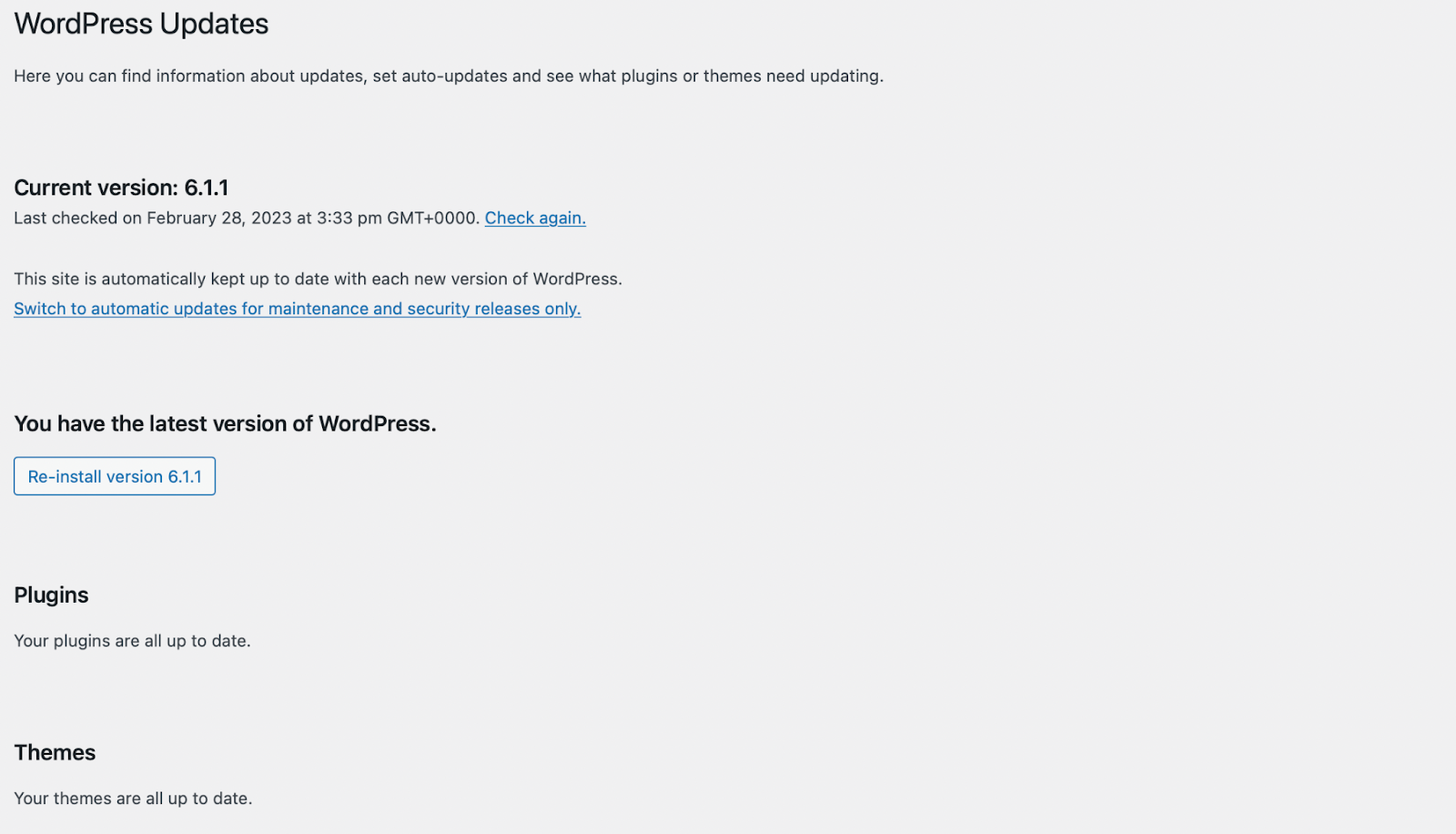
Vor diesem Hintergrund ist es eine gute Idee, sich angewöhnen, regelmäßig nach Updates zu suchen, indem Sie zu Dashboard → Updates gehen.

Allerdings erhalten Sie in der Regel eine Benachrichtigung auf dem Dashboard, wenn dies der Fall ist. Von hier aus können Sie überprüfen, ob Sie die neueste Version von WordPress verwenden.

Darunter können Sie Themes und Plugins aktualisieren. Wenn Sie befürchten, wichtige Updates zu verpassen, weil Sie sich nicht häufig bei WordPress anmelden, haben Sie jederzeit die Möglichkeit, automatische Updates zu aktivieren.
Bei Plugins wird in der Spalte „Automatische Updates“ ein Link angezeigt, sofern diese Funktion verfügbar ist. Bei Themen müssen Sie jedoch das entsprechende Thema auswählen, um den entsprechenden Link zu finden. Auch hier sollten Sie immer ein Backup Ihrer Website erstellen, bevor Sie Änderungen daran vornehmen.
Wenn möglich, ist es am besten, alle Updates zuerst in einer Staging-Umgebung auszuführen. Auf diese Weise können Sie sicherstellen, dass die Aktualisierungen die aktuelle Funktionalität oder das Design Ihrer Website nicht beeinträchtigen.
14. Optimieren Sie Ihre WordPress-Datenbank
Die Optimierung der WordPress-Datenbank kann zu schnelleren Ladezeiten, einer verbesserten UX und besseren Suchmaschinen-Rankings führen. Bevor Sie jedoch mit der Arbeit beginnen, ist es wichtig, die Struktur der WordPress-Datenbank richtig zu verstehen.
Anschließend können Sie die Datenbank bereinigen und optimieren, um sie effizienter zu machen. Wie üblich empfehlen wir Ihnen, Ihre Website zu sichern, bevor Sie wesentliche Änderungen vornehmen.
Danach können Sie ein Plugin wie WP-Optimize installieren, das die Aufgabe für Sie erledigt.

Mit diesem Plugin können Sie Daten wie Beitragsrevisionen, gelöschte Beiträge, Spam-Kommentare und mehr löschen.
Als Nächstes können Sie die WordPress-Optimierungsaktionen auswählen, die Sie ausführen möchten. Dies kann das Bereinigen von Post-Metadaten oder das Entfernen von Trackbacks umfassen. Ein tolles Feature dieses Plugins ist, dass man unter Einstellungen auch automatische Datenbankoptimierungen einrichten kann.
Wenn Sie kein Plugin verwenden möchten, haben Sie natürlich auch die Möglichkeit, die WordPress-Datenbank manuell zu optimieren. Sie müssen auf phpMyAdmin zugreifen, auf Datenbanken klicken und Ihre Datenbank auswählen. Dadurch werden alle Ihre WordPress-Tabellen geladen.
Hier können Sie auswählen, welche Tabellen Sie bereinigen möchten, oder unten das Kontrollkästchen „Alle markieren“ aktivieren. Klicken Sie dann mit der rechten Maustaste und wählen Sie Tabelle optimieren aus. Allerdings gibt es unzählige Methoden, mit denen Sie Ihre Datenbank bereinigen und optimieren können.
15. Deaktivieren oder begrenzen Sie WordPress-Revisionen
Mit der Revisionsfunktion in WordPress können Sie auf frühere Versionen Ihrer Seiten und Beiträge zugreifen. Dies kann zwar nützlich sein, Revisionen werden jedoch in der WordPress-Datenbank gespeichert.
Je mehr Revisionen Sie erstellen, desto verstopfter wird natürlich Ihre Datenbank und desto langsamer wird Ihre Website. Daher kann es eine gute Idee sein, WordPress-Revisionen zu deaktivieren oder einzuschränken, um Ihre Datenbank übersichtlich und schnell zu halten.
Wenn Sie Revisionen löschen möchten, finden Sie WordPress-Optimierungs-Plugins, die dies für Sie erledigen. Der Prozess zum Einschränken oder Deaktivieren von Revisionen ist jedoch etwas knifflig, daher ist es am besten, dies sorgfältig zu tun.
16. Verwenden Sie Lazy Loading für Bilder und Videos
Bilder und Videos sind eine großartige Möglichkeit, Ihre Inhalte ansprechender zu gestalten. In der Regel führen diese Rich Media-Inhalte jedoch zu großen Dateien, was bedeutet, dass das Laden länger dauert. Dies kann sich negativ auf das Benutzererlebnis auswirken.
Lazy Loading ist eine nette Funktion, die es Ihnen ermöglicht, das Laden von Bildern und Videos über dem Fold zu priorisieren. Das bedeutet, dass der Server zunächst den Inhalt lädt, der sofort sichtbar ist. Wenn der Besucher dann auf der Seite nach unten scrollt, werden weitere Bilder sichtbar.
Mit Lazy Loading können Sie die Belastung des Servers reduzieren und die UX steigern, indem Sie Bilder und Videos nur dann laden, wenn sie tatsächlich benötigt werden. Im Jahr 2018 war Jetpack eines der ersten Plugins, das eine Lazy-Loading-Funktion bereitstellte.
Aber jetzt bietet WordPress eine integrierte Lazy-Loading-Funktion für Bilder und Videos. Darüber hinaus unterstützen viele Webbrowser auch Lazy Loading. Daher müssen Sie nichts tun, um die native Lazy-Loading-Funktion von WordPress zu nutzen.
17. Überwachen und begrenzen Sie Plugins
Im Allgemeinen hat jede Software auf Ihrer Website einen Einfluss auf die Leistung von WordPress. Das Ausmaß der Auswirkungen hängt jedoch von bestimmten Faktoren ab.
Beispielsweise können schlecht codierte Plugins unnötige Skripte enthalten oder übermäßige Datenbankabfragen durchführen, die die Effizienz Ihrer Website beeinträchtigen. Ein leichtes, gut codiertes Plugin benötigt jedoch viel weniger Platz.
Darüber hinaus führen einige Plugins Aufgaben und Prozesse im Hintergrund aus, auch wenn sie nicht verwendet werden. Je mehr Plugins Sie installiert haben, desto höher ist die Wahrscheinlichkeit von WordPress-Leistungsproblemen.
Deshalb ist es am besten, Ihre Plugins auf die zu beschränken, die Sie tatsächlich nutzen, und sich auf hochwertige Optionen zu konzentrieren. Eine Möglichkeit herauszufinden, ob Plugins die Leistung Ihrer Website beeinträchtigen, besteht darin, vor und nach der Installation einen Geschwindigkeitstest durchzuführen. Sie können auch Kundenrezensionen prüfen und die Plugin-Dokumentation bewerten.
Da wir gerade beim Thema Plugins sind, ist es besonders wichtig, ein leichtes WordPress-Optimierungs-Plugin wie Jetpack Boost sorgfältig auszuwählen, damit Sie dem Effekt nicht entgegenwirken. Auf diese Weise erhalten Sie Zugriff auf wichtiges CSS-Laden, Seiten-Caching, JavaScript-Verzögerung, ein Bild-CDN und mehr.
18. Hosten Sie Ressourcen von Drittanbietern lokal
Wenn Sie Inhalte von Websites Dritter einbetten, enthält Ihre Website Skripte Dritter zur Ausführung der Funktionalität. Angenommen, Sie möchten mithilfe von Google Analytics den Überblick über die Besucher Ihrer Website behalten.
Oder Sie verfügen möglicherweise über ein Planungstool wie Calendly, mit dem Besucher Besprechungen oder Termine buchen können. In diesen Fällen werden die Skripte auf dem Ursprungsserver gehostet, nicht auf Ihrem eigenen Server.
Dies kann sich negativ auf die Leistung von WordPress auswirken, da die Daten dadurch weiter übertragen werden müssen. Darüber hinaus kann es weniger zuverlässig sein, da bei einem Problem mit dem Ursprungsserver der Inhalt Ihren Besuchern möglicherweise nicht mehr angezeigt wird.
Wenn Sie nicht sicher sind, ob dies ein Problem für Ihre Website darstellt, können Sie einen kurzen PageSpeed-Test durchführen. Im Abschnitt „Diagnose“ können Sie eine vollständige Aufschlüsselung des Codes von Drittanbietern sehen.

Obwohl Sie die Möglichkeit haben, diese Skripte zurückzustellen oder zu entfernen, besteht eine andere gute Lösung darin, Ressourcen von Drittanbietern lokal auf Ihrem eigenen Server zu hosten. Auf diese Weise können Sie die Latenz minimieren, DNS-Suchvorgänge reduzieren und mehr Kontrolle über das Zwischenspeichern dieser Dateien haben.
Es ist wichtig zu beachten, dass selbst gehostete Skripte möglicherweise veraltet sind und nicht mehr richtig funktionieren. Wenn Sie sich dazu entschließen, liegt die alleinige Verantwortung für die manuelle Aktualisierung dieser Skripte bei Ihnen.
19. Implementieren Sie das Vorabrufen und Vorladen
Vorladen und Vorabrufen sind zwei Techniken, die die Geschwindigkeit und Leistung von WordPress optimieren können. Typischerweise zielen sie auf das Laden von Ressourcen wie Bildern, Stylesheets, JavaScript, Schriftarten und mehr ab.
Wie der Name schon sagt, weist das Vorladen von WordPress den Browser an, sofort mit dem Laden von Ressourcen zu beginnen, bevor diese überhaupt benötigt werden. Andererseits bereitet das Prefetching Ressourcen vor, die nicht sofort benötigt werden, aber später benötigt werden, wenn der Besucher auf Ihrer Seite navigiert oder mit ihr interagiert.
Für beide Techniken können Sie das <link>-Element im <head> Ihrer Seite verwenden. Nehmen wir an, Sie möchten ein Stylesheet vorab laden. Es würde so aussehen:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Wenn Sie mit dem Hinzufügen von Code zu Abschnitten Ihrer Website nicht vertraut sind, können Sie lieber ein Code-Plugin wie WP Code verwenden, das Ihnen dies erleichtert. Nach der Installation können Sie den Code zum entsprechenden Abschnitt hinzufügen, indem Sie zu Code-Snippets → Kopf- und Fußzeile gehen.
20. Verwenden Sie einen leistungsstarken DNS-Anbieter
Es kann sehr leicht passieren, dass die Domainregistrierung mit dem DNS-Hosting verwechselt wird. Während einige Domain-Registrare wie Namecheap DNS-Hosting anbieten, unterscheiden sich die beiden Dienste.
Wenn Sie eine Website einrichten, wählen Sie einen Domänennamen und registrieren ihn für eine IP-Adresse. Dadurch kann das Internet Benutzer mit Ihrer Website verbinden.
Aber sobald Sie Ihren Domainnamen haben, müssen Sie ihm mitteilen, welche Nameserver für Ihre Domain verantwortlich sind. Einige Domain-Registrare bieten diese Dienste an, ebenso wie viele Webhosting-Unternehmen.
Allerdings verfügen dedizierte DNS-Hosting-Anbieter in der Regel über eine schnellere Infrastruktur, was eine unterbrechungsfreie Kommunikation und nahtlose Konnektivität ermöglicht. Sie werden feststellen, dass es kostenlose und kostenpflichtige DNS-Anbieter gibt, aber Cloudflare und Namecheap bieten hervorragende Optionen.
21. Installieren Sie die neueste Version von PHP
WordPress nutzt Programmiersprachen wie HTML, CSS und JavaScript. Aber die WordPress-Kernsoftware und viele Themes und Plugins sind alle in PHP geschrieben.
Wie bei jeder Programmiersprache gibt es auch bei PHP mehrere Versionen, die Sie verwenden können. Einige davon (wie PHP 5.5) werden nicht mehr aktiv unterstützt, daher wird ihre Verwendung nicht empfohlen.
Tatsächlich ist es im Allgemeinen am besten, immer sicherzustellen, dass Sie die neueste PHP-Version verwenden. Dadurch erhalten Sie nicht nur Zugriff auf die neuesten Sicherheitsfunktionen, sondern die Software wird mit jeder neuen Version auch effizienter.
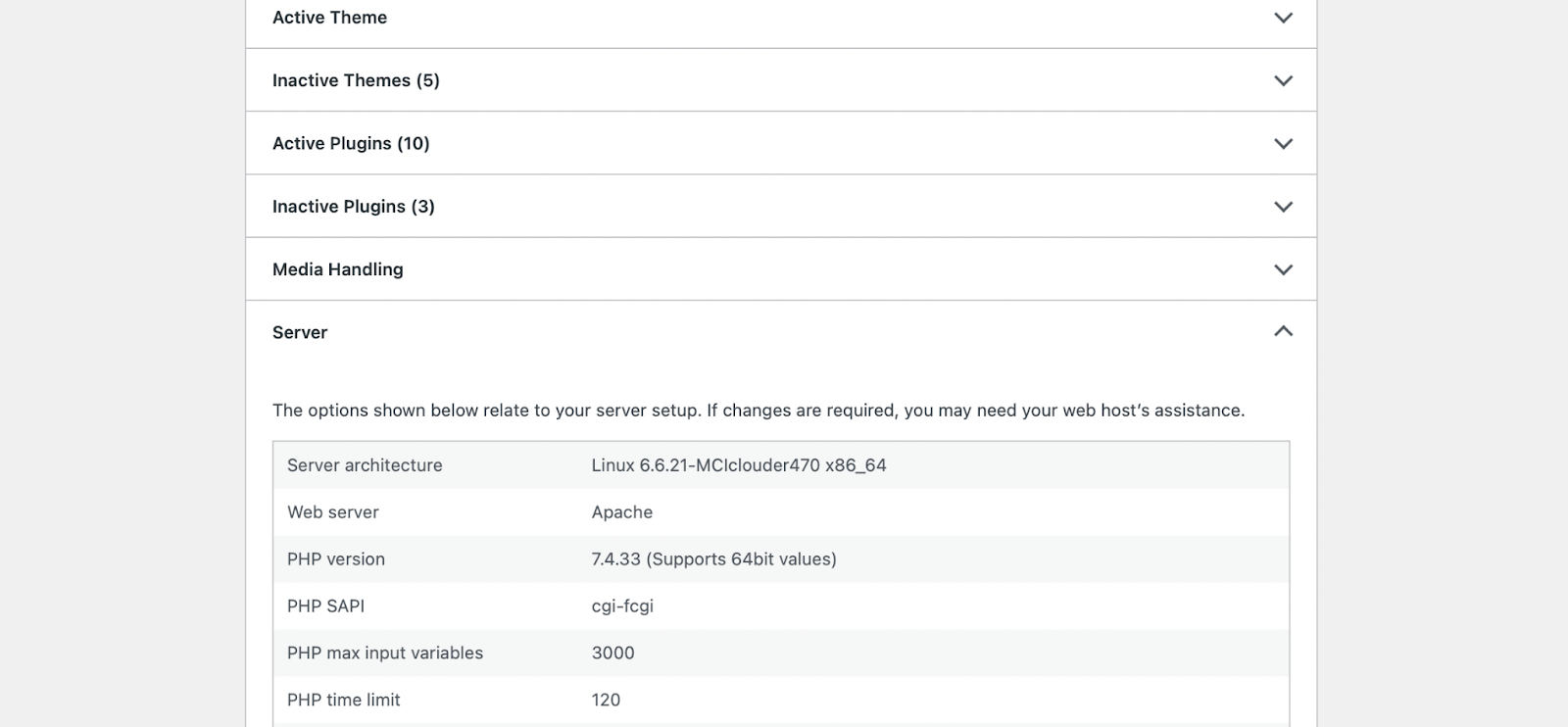
Um zu überprüfen, welche PHP-Version Sie verwenden, navigieren Sie zu Tools → Site Health . Wechseln Sie zur Registerkarte „Info“ und erweitern Sie den Abschnitt „Server“ , um die PHP-Version anzuzeigen.

Wenn die Zahl (zum Zeitpunkt des Schreibens) bei oder über 7,4 liegt, müssen Sie Ihre PHP-Version nicht aktualisieren. Wenn der Wert jedoch niedriger ist, müssen Sie PHP aktualisieren. Obwohl WordPress mit älteren PHP-Versionen funktioniert, funktionieren nicht alle Themes und Plugins.
Deshalb ist es am besten, zuerst ein Backup Ihrer Website zu erstellen und WordPress, Themes und Plugins zu aktualisieren. Da PHP dann auf Ihrem Server installiert ist, müssen Sie mit den Einstellungen Ihres Hosts interagieren oder sich an Ihren Webhosting-Anbieter wenden, um dies für Sie zu erledigen. Viele verwaltete WordPress-Lösungen erledigen dies automatisch, oder Sie können einfach eine E-Mail an Ihren Webhost senden und danach fragen.
22. Feinabstimmung der Webserverleistung
Unter Webserver-Leistungsoptimierung versteht man den Prozess der Feinabstimmung der Konfiguration, des Codes und der Ressourcen Ihres Servers. Auf diese Weise können Sie die Geschwindigkeit und Zuverlässigkeit von WordPress verbessern.
Es gibt verschiedene Methoden zur Feinabstimmung Ihres Webservers. Wir haben bereits einige beliebte Methoden behandelt, darunter Caching und Datenbankoptimierung. Aber hier sind noch einige andere Faktoren zu berücksichtigen:
- Kombinieren Sie mehrere CSS- und JavaScript-Dateien zu einer (Jetpack Boost ermöglicht Ihnen die Verkettung von JavaScript und CSS, wodurch HTTP-Anfragen reduziert werden)
- Verzögern Sie das Laden unkritischer Ressourcen und Elemente
- Optimieren Sie die Serverkonfiguration einschließlich Komprimierungs- und Caching-Mechanismen
- Überwachen und analysieren Sie Metriken wie Antwortzeit und Fehlerrate (Sie können dies mit Tools wie Google Analytics tun)
- Implementieren Sie Lastausgleichsstrategien
- Nutzen Sie Best Practices für die Codierung
- Indizieren und optimieren Sie Ihre Datenbank mit Tools wie MySQL Workbench
Natürlich ist diese Liste nicht vollständig. Eine weitere Möglichkeit zur Feinabstimmung Ihres Webservers besteht beispielsweise darin, umfangreiche Ressourcen auf einem anderen Server als Ihrer Website zu hosten.
Dies ist besonders wichtig, wenn Sie eine inhaltsreiche Website betreiben, die viele Videos enthält. In diesem Fall können Sie ein Plugin wie Jetpack VideoPress verwenden, das eine leistungsstarke und zuverlässige Hosting-Infrastruktur für Ihre Videos bereitstellt.
23. Testen und überwachen Sie die Leistung kontinuierlich
Obwohl dies technisch gesehen kein Tipp zur Optimierung der WordPress-Leistung ist, ist es sehr wichtig, Ihre Website regelmäßig zu testen und zu überwachen. Auf diese Weise können Sie potenzielle Probleme erkennen, die Sie sonst möglicherweise nicht entdecken würden.
Es gibt unzählige Tools zur Online-Geschwindigkeitsprüfung wie Pingdom und PageSpeed Insights. Mit diesen Tests können Sie einen vollständigen Leistungsbericht erstellen, indem Sie einfach die URL Ihrer Website eingeben.

Besser noch: Sie erhalten einen Überblick über die Leistung Ihrer Website und erhalten in der Regel eine eindeutige Note oder Punktzahl. In der Regel können Sie auch auf detaillierte, umsetzbare Schritte zur Verbesserung der Website-Geschwindigkeit zugreifen, sei es die Reduzierung von Skripten von Drittanbietern oder die Verschiebung von Offscreen-Bildern.
Eine weitere tolle Funktion ist, dass Sie oft separate Berichte für die Desktop- und Mobilversionen Ihrer Website erhalten. Dies ist wichtiger denn je, da der Großteil des weltweiten Webverkehrs über mobile Geräte erfolgt.
Wenn Sie jedoch ein WordPress-Plugin zur Leistungsoptimierung wie Jetpack Boost verwenden, können Sie natürlich ganz einfach überprüfen, ob Ihre Website reibungslos läuft.

Gehen Sie in Ihrem Dashboard zu Jetpack → Boost und Sie sehen eine klare Leistungsbewertung für Mobilgeräte und Desktops. Sie können dies jederzeit aktualisieren.
Häufig gestellte Fragen
Obwohl wir versucht haben, alle Aspekte der WordPress-Geschwindigkeitsoptimierung abzudecken, haben Sie möglicherweise noch einige Fragen. In diesem Abschnitt beantworten wir die häufigsten Fragen.
Was sind Core Web Vitals und warum sollte ich sie überwachen?
Core Web Vitals sind Leistungsmetriken, die Google als Teil seines Ranking-Algorithmus verwendet. Sie sind auch sehr nützlich, um die UX Ihrer Website zu verstehen und zu bewerten.
Es gibt mehrere Schlüsselmetriken, die die Core Web Vitals bilden. Einer der wichtigsten ist der Largest Contentful Paint (LCP), der die Zeit misst, die zum Laden des größten Bild- oder Textblocks benötigt wird.
Mit welchen Tools kann ich die Leistung meiner WordPress-Site messen?
Es ist wichtig, die Leistung von WordPress regelmäßig zu messen, um ein reibungsloses UX zu gewährleisten und Ihre hart erarbeiteten Suchrankings aufrechtzuerhalten. Sie können die URL Ihrer Website entweder über Geschwindigkeitsprüftools wie Google PageSpeed Insights ausführen. Oder installieren Sie ein Plugin wie Jetpack Boost, um die WordPress-Leistung auf Desktop- und Mobilgeräten kontinuierlich zu verfolgen.
Was sind die besten Geschwindigkeitsoptimierungs- und Caching-Plugins für WordPress?
Mit WordPress-Geschwindigkeitsoptimierungs- und Caching-Plugins können Sie Ihre Ladezeiten verbessern und die Gesamtleistung steigern. Jetpack Boost ist ein hervorragendes All-in-One-Optimierungstool, das Funktionen wie kritische CSS-Generierung, JavaScript-Verzögerung, Bildoptimierung und mehr bietet.
Sie können auch dedizierte Caching-Plugins wie WP Super Cache installieren, um die Bereitstellungszeiten von Inhalten zu verbessern. Diese Art von Caching-Plugins stellen den Besuchern gespeicherte Kopien Ihrer Website bereit (anstatt sie jedes Mal von Grund auf neu zu erstellen), was viel effizienter ist.
Was ist kritisches CSS und wie setze ich es um?
Bei der Implementierung von kritischem CSS handelt es sich um einen Prozess, bei dem das CSS oberhalb der Falte priorisiert wird, um sicherzustellen, dass es so schnell wie möglich angezeigt wird. Das bedeutet, dass das sofort sichtbare CSS zuerst geladen wird.
Dies hilft Ihnen, die Benutzererfahrung zu verbessern und unterstützt Ihre Core Web Vitals, insbesondere das erste Contentful Paint. Sie können kritisches CSS automatisch generieren, indem Sie Jetpack Boost installieren.
Welches sind die besten Bildformate zur Optimierung der Webleistung?
Viele Websitebesitzer stellen Bilder in den Formaten JPEG und PNG bereit, weil sie daran gewöhnt sind. WebP ist jedoch ein effizienteres Bildformat, da es zu einer kleineren Dateigröße bei gleichbleibender Bildqualität führt. Die gute Nachricht ist, dass das Jetpack Boost Image CDN Bilder automatisch in effiziente Formate wie WebP konvertiert.
Was ist ein Image-CDN und wie kann es dazu beitragen, meine WordPress-Geschwindigkeit zu verbessern?
Ein Image-CDN funktioniert wie ein normales CDN und verteilt Inhalte von Servern auf der ganzen Welt, um die Bereitstellung von Inhalten zu beschleunigen. Es bietet jedoch zusätzliche Funktionen zur Bildkomprimierung und -optimierung. Mit Jetpack Boost erhalten Sie beispielsweise Zugriff auf ein Image-CDN, das die Größe von Bildern automatisch ändert und sie in effiziente Formate wie WebP konvertiert.
Was sind die besten Praktiken für den Umgang mit Videoinhalten auf WordPress?
Wenn Sie WordPress Videos hinzufügen möchten, können Sie am besten Videos auf einem anderen Server von Ihrer Website hosten. Jetpack Videopress bietet vollwertige Videos und eine CDN, um die Website der Website zu steigern. Dies stellt sicher, dass Ihre Videos qualitativ hochwertig, schnellladend und -frei sind.
Welche Rolle spielt die Auswahl des Webservers (Apache vs Nginx) in der Leistung?
Webserver speichern und bedienen Sie Ihre Inhalte für Besucher, sodass Sie die Webleistung erheblich beeinflussen können. Apache und Nginx sind zwei beliebte Optionen, aber sie arbeiten ganz anders.
Apache wechselt nacheinander Aufgaben, während Nginx gleichzeitig Aufgaben verwaltet. Dies bedeutet, dass NGINX Informationen viel schneller verarbeiten und mehr Anfragen pro Sekunde stellen kann.
Jetpack Boost: Starten Sie kostenlos mit dem einfachsten Optimierungs -Plugin
Geschwindigkeit ist ein Schlüsselfaktor, der die Effizienz, Benutzerfreundlichkeit und Leistung Ihrer Website beeinflusst. Es kann den Unterschied bedeuten, dass Sie die Besucher mit Ihren Seiten beschäftigen oder sie an Ihre Konkurrenten verlieren. Daher ist es wichtig, es zu einer oberen Priorität zu machen.
Wenn Ihnen technische Fähigkeiten fehlen, gibt es immer noch viele Möglichkeiten, die WordPress -Geschwindigkeit zu optimieren. Sie können einen Hochleistungs-Webhost auswählen, einen CDN und faul laden Bilder verwenden. Außerdem können Sie mehr technische Schritte ausführen, z. B. das Generieren kritischer CSS und den Aufschieben von JavaScript.
Die gute Nachricht ist, dass Sie kein Expertenentwickler sein müssen, um die technischen WordPress -Optimierungsmaßnahmen zu implementieren. Mit Jetpack Boost können Sie kritische CSS generieren, JavaScript verschieben und Bilder optimieren. Außerdem können Sie die Leistung problemlos überwachen, um neue Probleme proaktiv anzugehen. Beginnen Sie noch heute!
