So fügen Sie eine Preistabelle in WordPress hinzu (3 Methoden)
Veröffentlicht: 2023-01-06Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Preistabellen sind nützliche Website-Elemente, die Besuchern dabei helfen, die Hauptunterschiede zwischen Zahlungsoptionen schnell und einfach zu vergleichen. Um jedoch eine WordPress-Preistabelle für Ihre eigene Website zu erstellen, müssen Sie entweder eine von Hand programmieren oder ein spezielles Plugin verwenden.
Die gute Nachricht ist, dass Beaver Builder es einfach macht, eine Preistabelle in WordPress hinzuzufügen, indem entweder eine vorgefertigte Vorlage, eine vorgefertigte Preistabellenzeile oder ein Preistabellenmodul verwendet wird.
In diesem Beitrag werden wir erörtern, warum Sie erwägen sollten, Ihrer Website eine Preistabelle hinzuzufügen. Dann zeigen wir Ihnen, wie Sie dies in WordPress mit Beaver Builder tun. Lass uns anfangen!
Inhaltsverzeichnis:
Wenn Sie eine E-Commerce-Website entwerfen, ist es wichtig, über Funktionen nachzudenken, die Conversions fördern. Indem Sie eine Preistabelle erstellen, können Sie es neuen Kunden ermöglichen, die Preise und Funktionen Ihrer Dienste vor dem Kauf einfach zu vergleichen.
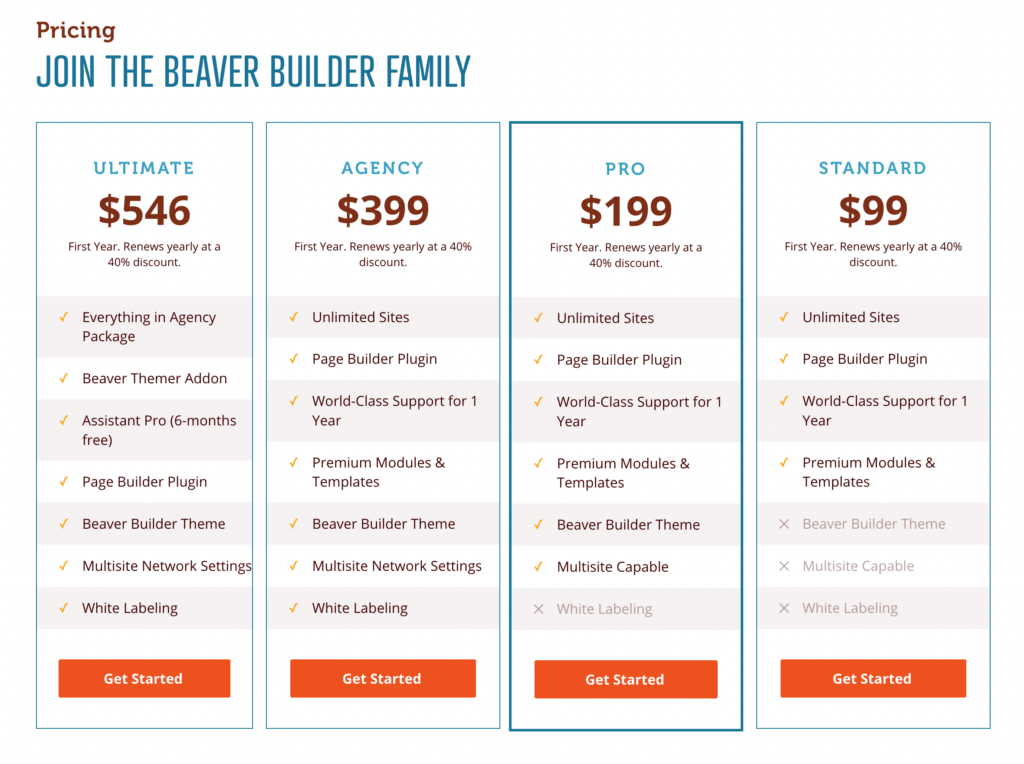
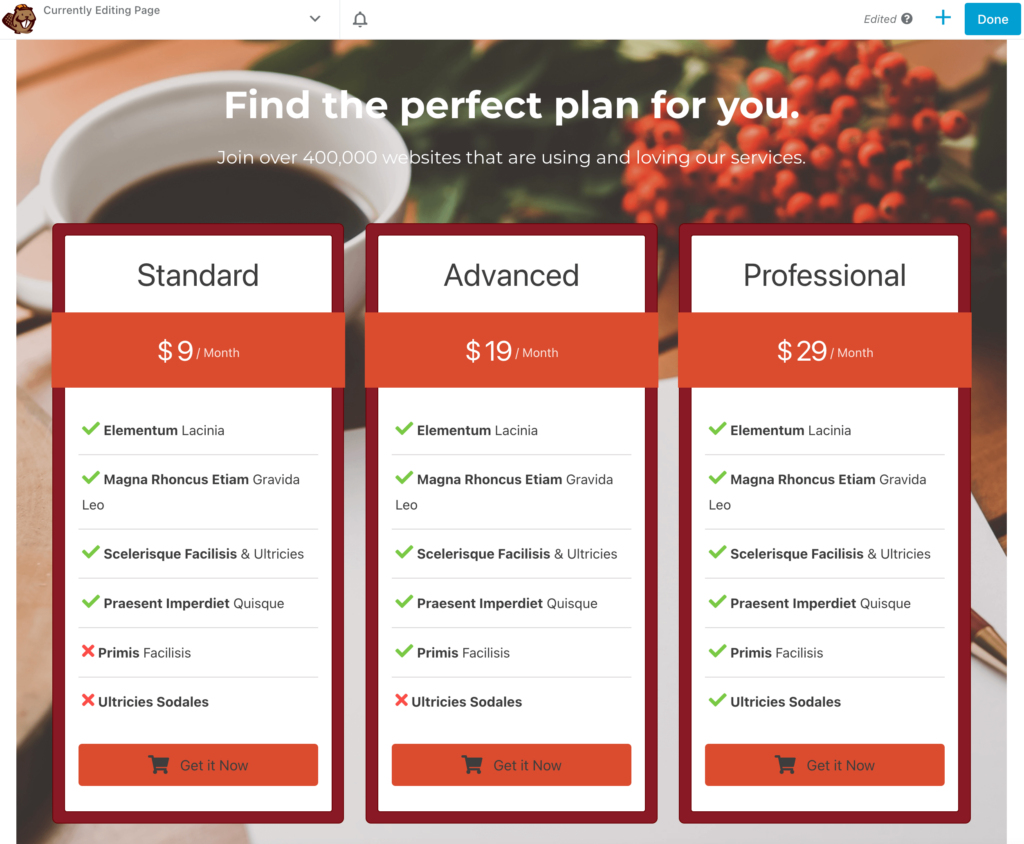
Beispielsweise enthält unsere Beaver Builder-Website eine Preistabelle mit verschiedenen Zahlungsstufen und Paketen. Dank dieser Tabelle können Sie deutlich sehen, was in jedem Abonnement enthalten ist und wie viel es kostet. Sobald Sie einen Plan ausgewählt haben, können Sie auf die Schaltfläche „ Erste Schritte “ klicken, um ihn zu kaufen:

Eine Preistabelle kann für jede Website mit Abonnementstufen wirksam sein, wie z. B. Mitgliedschaftsseiten oder monatliche Softwaredienste.
Wenn Sie eine große Menge an Informationen und Funktionen präsentieren müssen, können Preistabellen diese auf leicht verständliche Weise organisieren. Dies kann Benutzer dazu ermutigen, den Plan zu kaufen, der ihren Bedürfnissen entspricht.
Um zu entscheiden, ob eine Preistabelle effektiv wäre, überlegen Sie, ob Sie mehr als eine Version eines Produkts oder einer Dienstleistung haben. Dann wäre eine Preistabelle hilfreich, um den Kunden einen Überblick über die verschiedenen Optionen und deren Unterschiede zu geben. Wenn Sie jegliche Preisverwirrung beseitigen können, können Sie die Conversions auf Ihrer Website steigern.
Da Sie nun wissen, welche Vorteile Preistabellen bieten können, ist es an der Zeit, eine für Ihre Website zu erstellen. Für dieses Tutorial verwenden wir unser Beaver Builder-Plugin. Dadurch erhalten Sie Zugriff auf vorgefertigte Vorlagen, vorgefertigte Zeilen und Preistabellenmodule!
Sie können Ihre Preistabelle entweder mit einem Preistabellenmodul von Grund auf neu erstellen (wir zeigen Ihnen in der letzten Methode, Preistabellenmodul anpassen ), oder Sie können einfach eine vorgefertigte Seitenvorlage hinzufügen.
Mit Beaver Builder können Sie dieses Layout mit nur einem Klick automatisch auf einer neuen Seite implementieren. Dann können Sie es ganz einfach mit Ihren spezifischen Produkten oder Dienstleistungen anpassen.
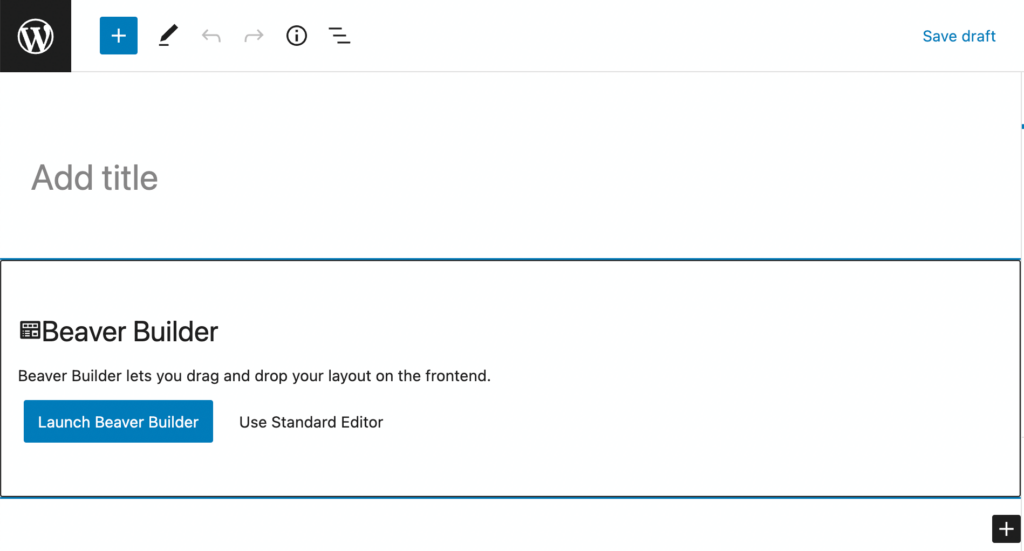
Öffnen Sie zunächst WordPress und fügen Sie eine neue Seite hinzu. Geben Sie Ihrer Seite einen Namen und klicken Sie auf Launch Beaver Builder :

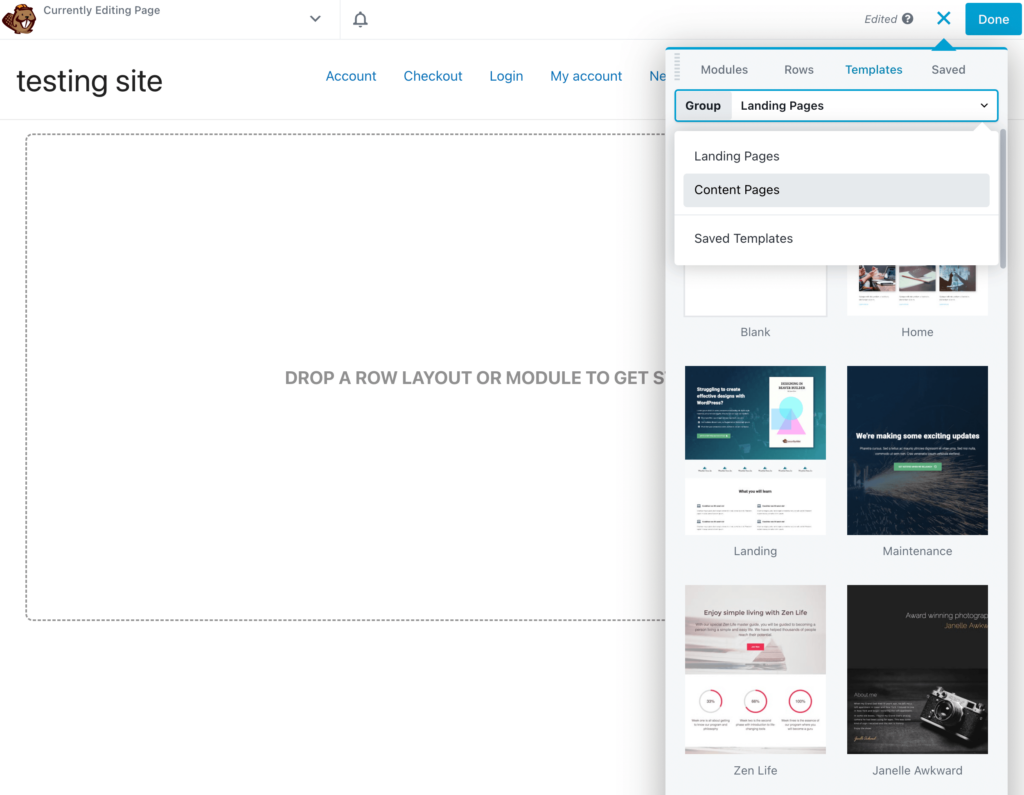
Klicken Sie nach dem Öffnen des Beaver Builder-Editors im Popup-Menü auf die Registerkarte Vorlagen . Wählen Sie dann Inhaltsseiten aus der Dropdown-Liste Gruppe aus:

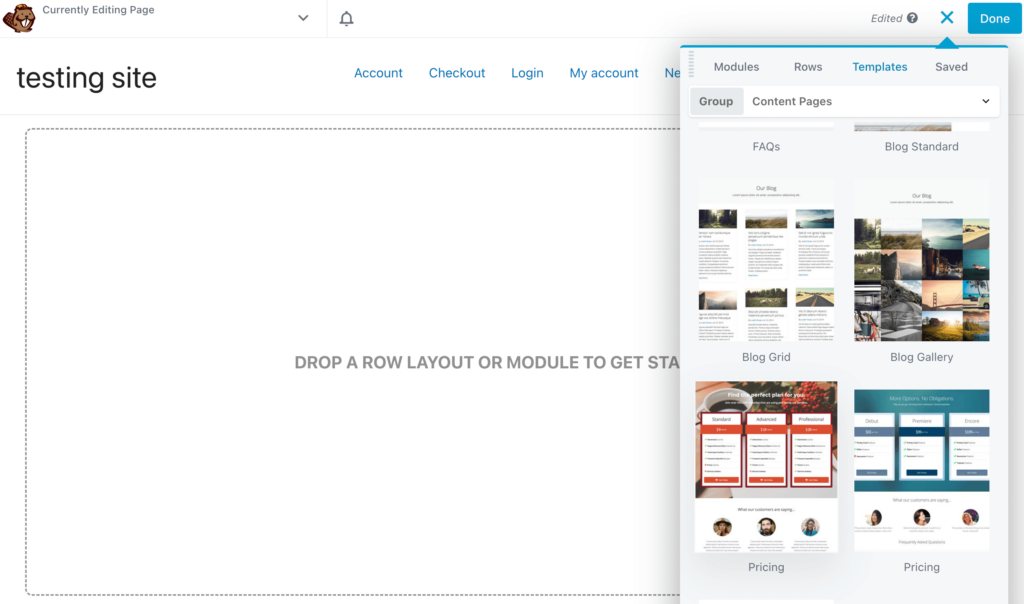
Um bestimmte Vorlagen für Preisseiten zu finden, scrollen Sie zum Ende des Abschnitts. Hier sehen Sie zwei verschiedene Designs, aus denen Sie wählen können:

Wenn Sie ein Design finden, das Ihnen gefällt, klicken Sie darauf. Dadurch wird die Vorlage automatisch auf die Seite angewendet. Bei jeder der Preisvorlagen werden Sie ein Preismodul zusammen mit Kundenreferenzen und häufig gestellten Fragen bemerken:

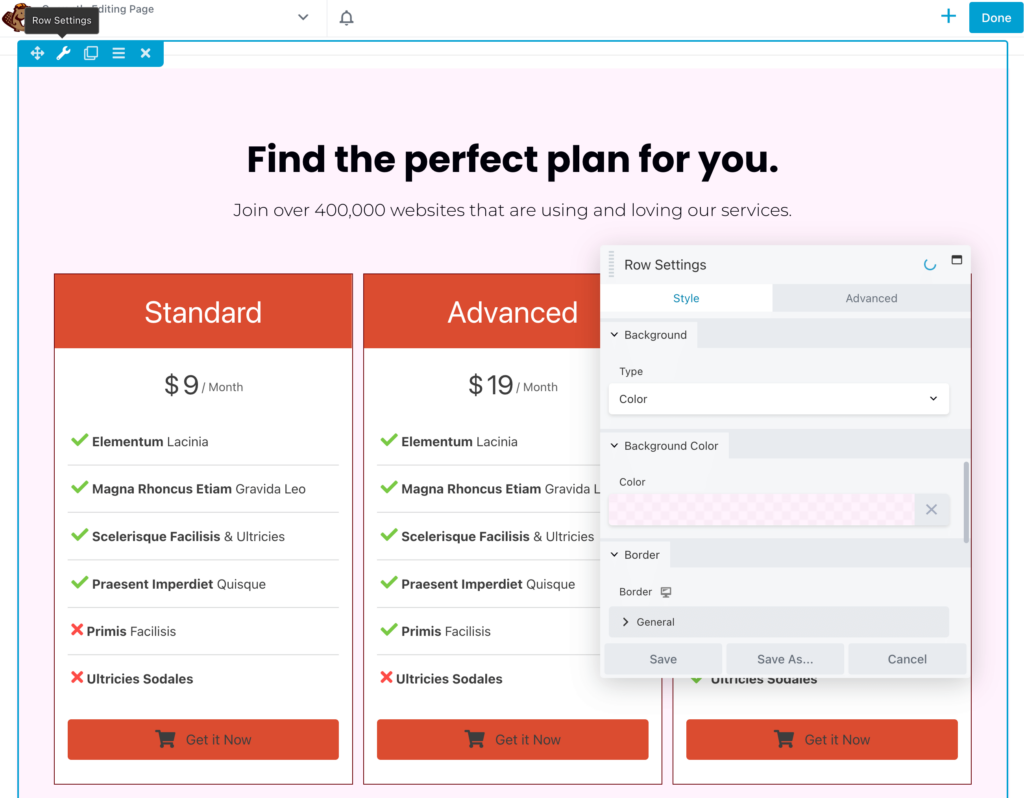
Obwohl es eine Standardfarbpalette und ein Hintergrundbild enthält, können Sie diese Optionen einfach anpassen. Klicken Sie dazu zunächst auf die Zeileneinstellungen . Anschließend können Sie einen benutzerdefinierten Hintergrund als Farbe, Video oder Diashow festlegen:

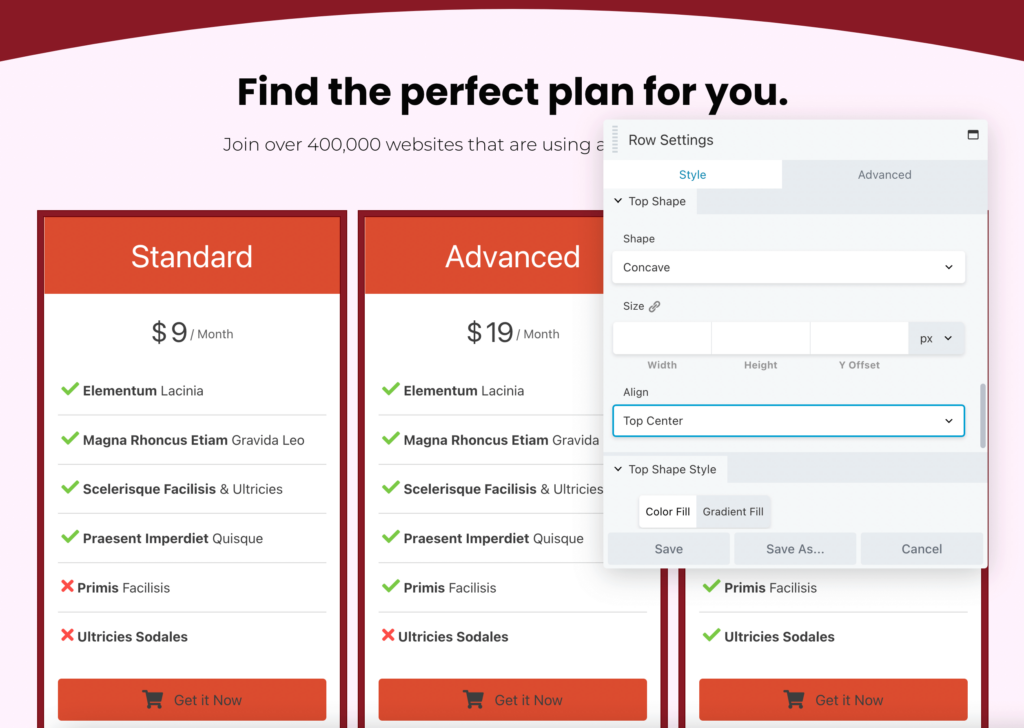
Sie können dem Design auch eine obere oder untere Form hinzufügen. Dies kann der Preistabelle ein ansprechendes visuelles Element verleihen:

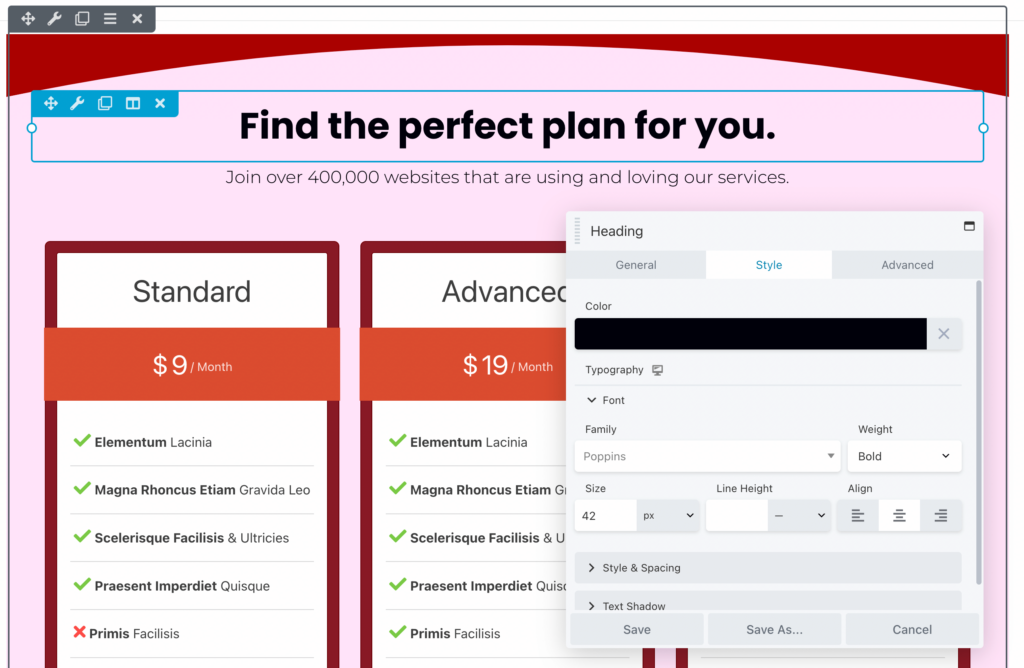
Als nächstes können Sie den Text, die Schriftart und die Farbe der Hauptüberschriften bearbeiten. Sie können einen kurzen Call-to-Action einfügen, z. B. Find the perfect plan for you , um die Benutzer zu ermutigen, sich die Tabelle anzusehen:

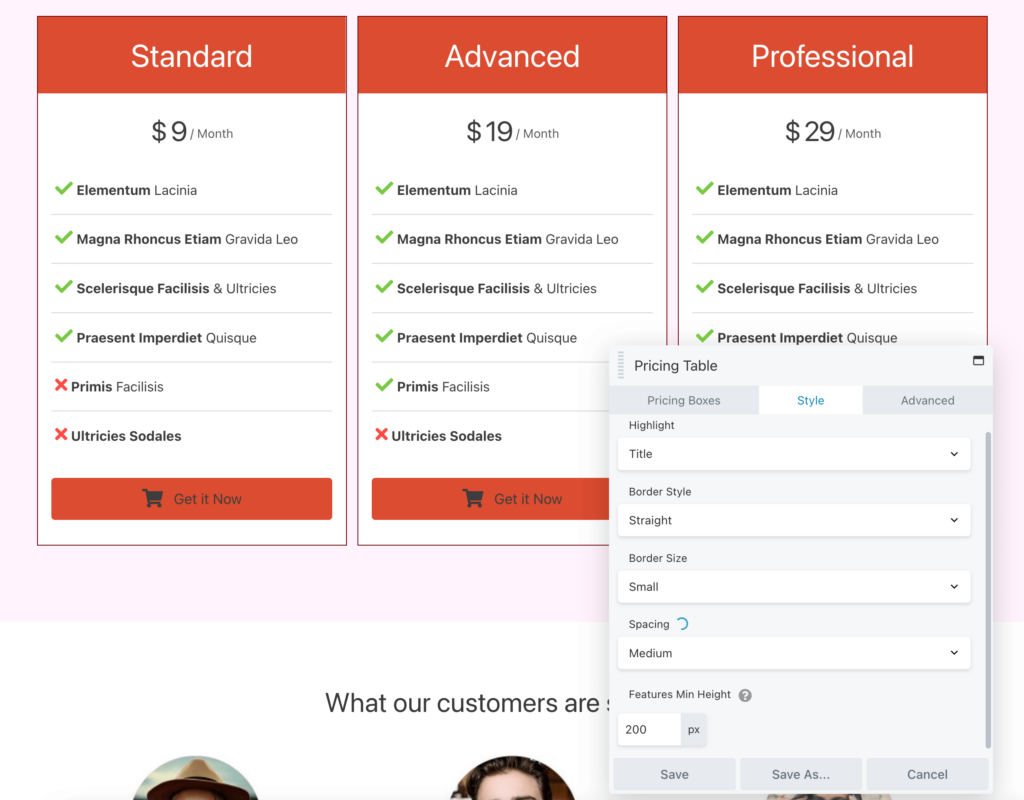
Jetzt ist es an der Zeit, die Preistabelle anzupassen. Nachdem Sie es ausgewählt haben, können Sie entweder den Titel oder die Preise jedes Produkts hervorheben. Sie können auch den Rahmenstil, die Größe und den Abstand nach Bedarf bearbeiten:


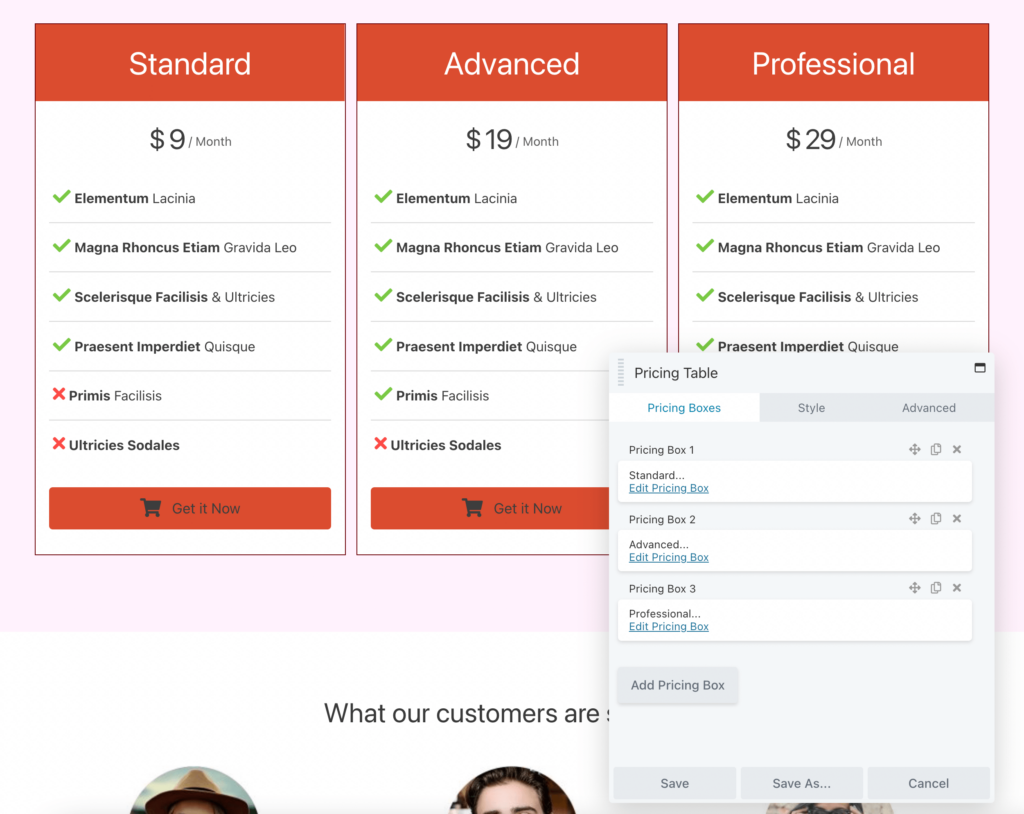
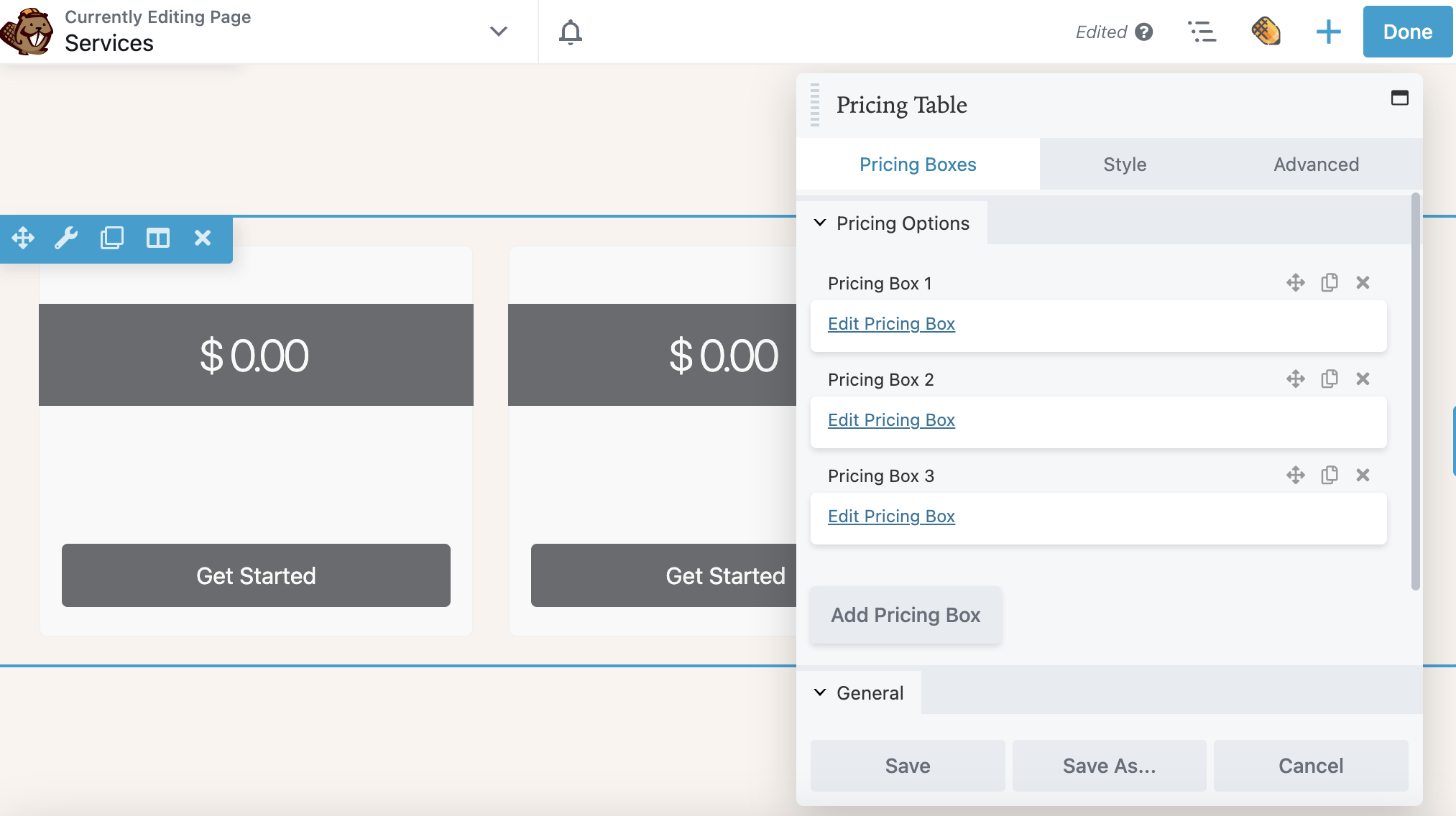
Um die Preisoptionen zu bearbeiten, klicken Sie auf die Registerkarte Preisfelder . Hier können Sie jede Box ändern, neu anordnen oder neue hinzufügen:

Wie Sie sehen können, besteht der Vorteil der Verwendung einer Beaver Builder-Vorlage darin, dass Sie Ihre Preisseite in nur wenigen Schritten vollständig gestalten können.
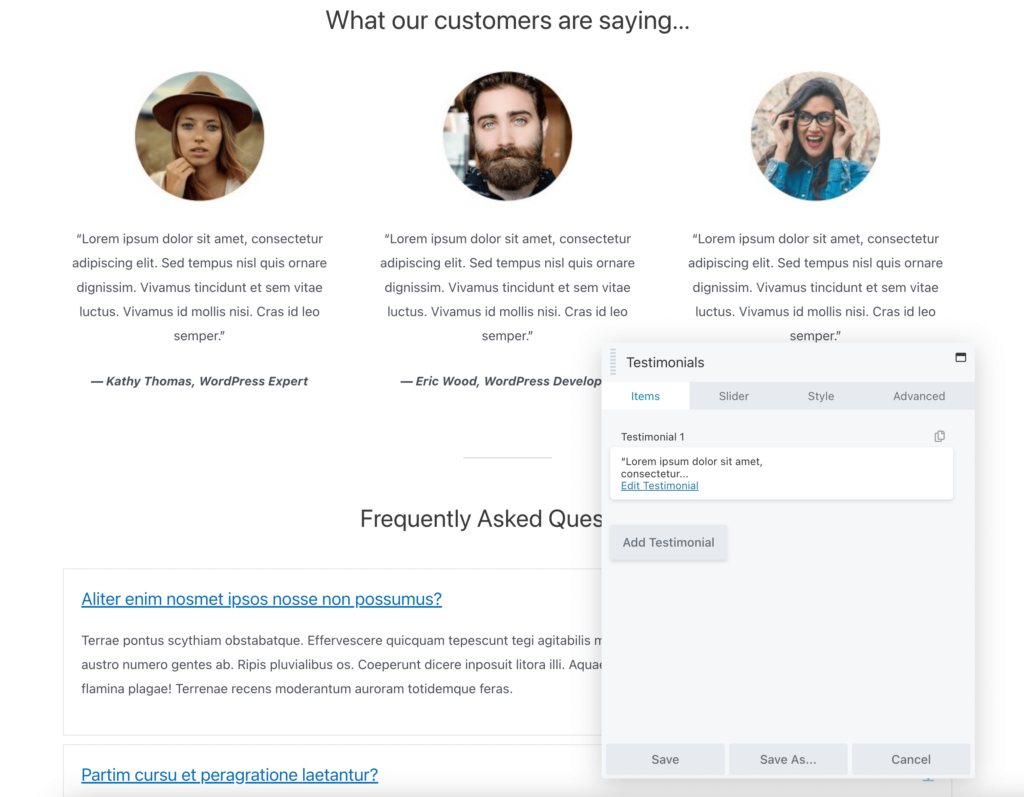
Wie oben erwähnt, enthält die Seitenvorlage, mit der wir arbeiten, auch ein Kundenreferenz- und ein FAQ-Modul. Sie können diese löschen oder, nachdem Sie Ihre Preistabelle gespeichert haben, auf der Seite nach unten scrollen und diese Abschnitte so anpassen, dass sie weitere Informationen zu Ihren Produkten oder Dienstleistungen enthalten:

Wenn Sie mit dem Aussehen Ihrer Preisseite zufrieden sind, speichern Sie Ihre Änderungen und veröffentlichen Sie sie!
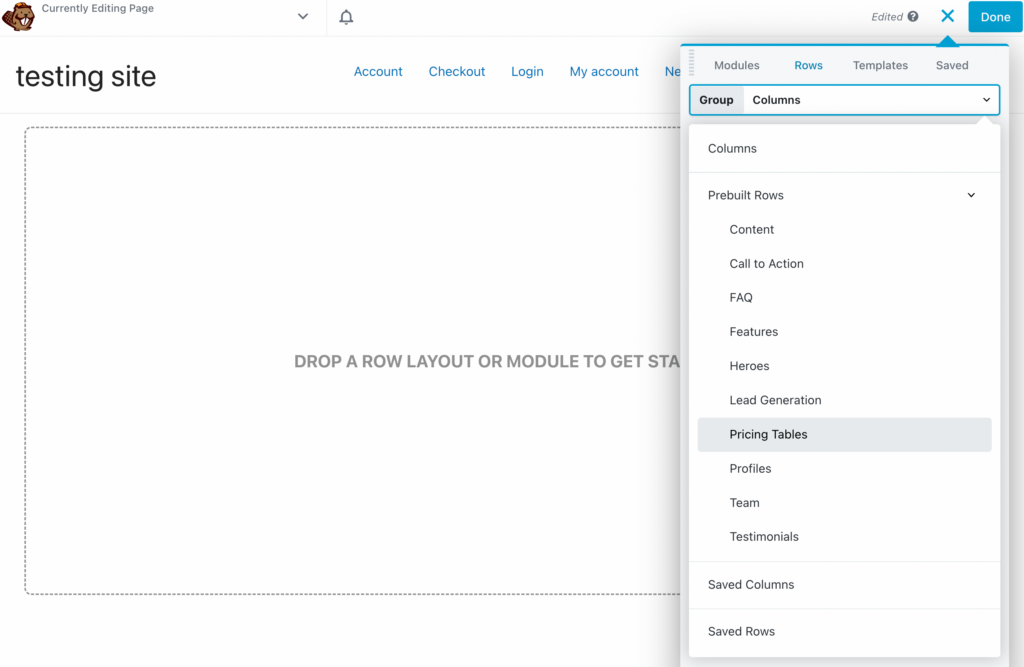
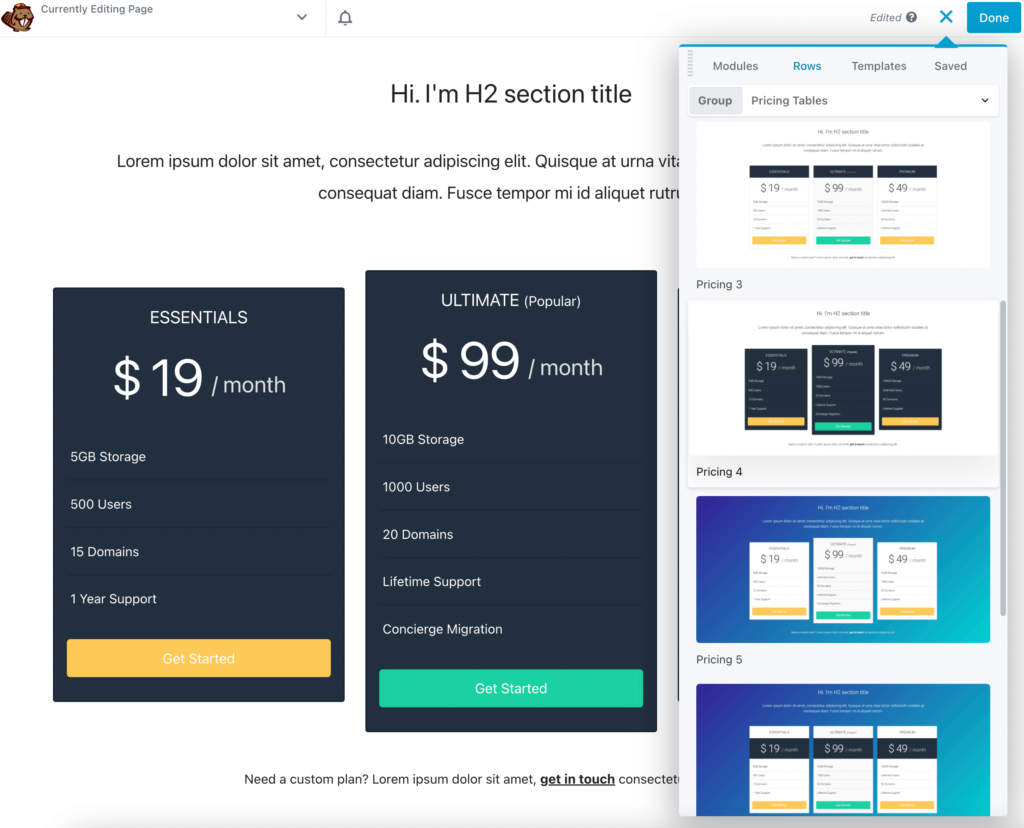
Alternativ möchten Sie vielleicht etwas mehr Abwechslung in Ihren vorgefertigten Preistabellenoptionen. In diesem Fall können Sie die vorgefertigten Zeilen von Beaver Builder durchsuchen. Um zu beginnen, gehen Sie einfach zu Zeilen > Vorgefertigte Zeilen > Preistabellen :

Dann können Sie aus acht verschiedenen Preistabellen-Designs wählen. Wenn Sie einen gefunden haben, der Ihnen gefällt, ziehen Sie ihn per Drag-and-Drop auf die Seite:

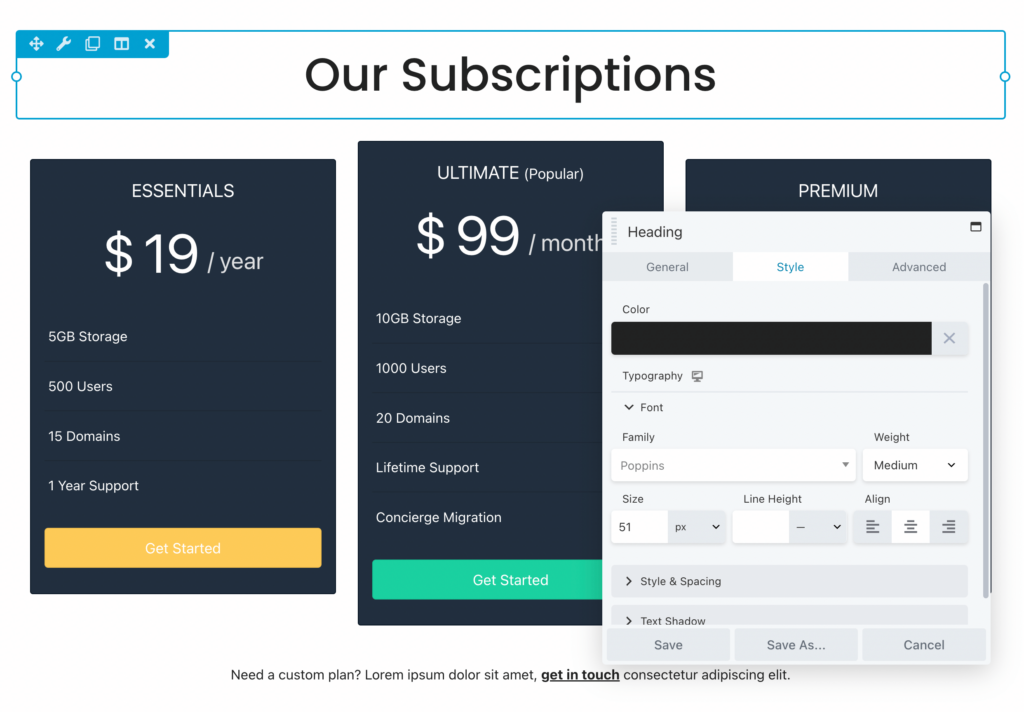
Ähnlich wie bei der Verwendung einer Vorlage müssen Sie die Überschrift bearbeiten, um Informationen zu Ihren Produkten aufzunehmen. Sie können die Schriftart, das Gewicht, die Größe, den Abstand und mehr anpassen:

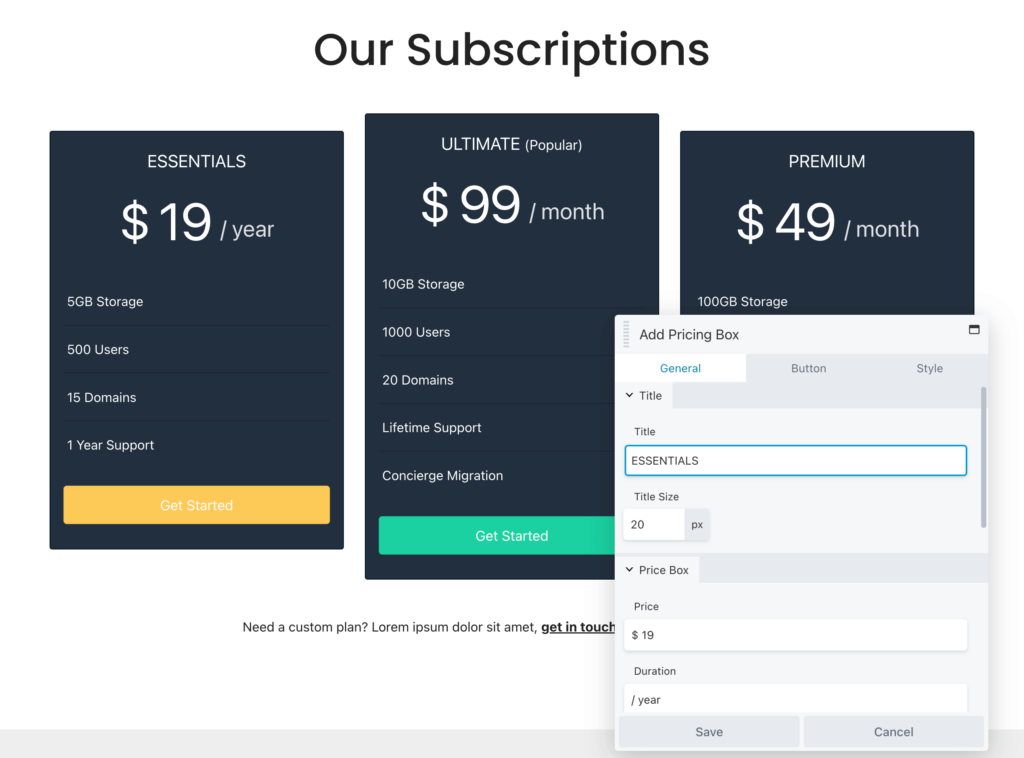
Jetzt können Sie mit der Bearbeitung der Preisfelder beginnen. Für jeden können Sie einen benutzerdefinierten Titel und Preis hinzufügen. Sie können auch eine monatliche oder jährliche Zahlungsdauer wählen:

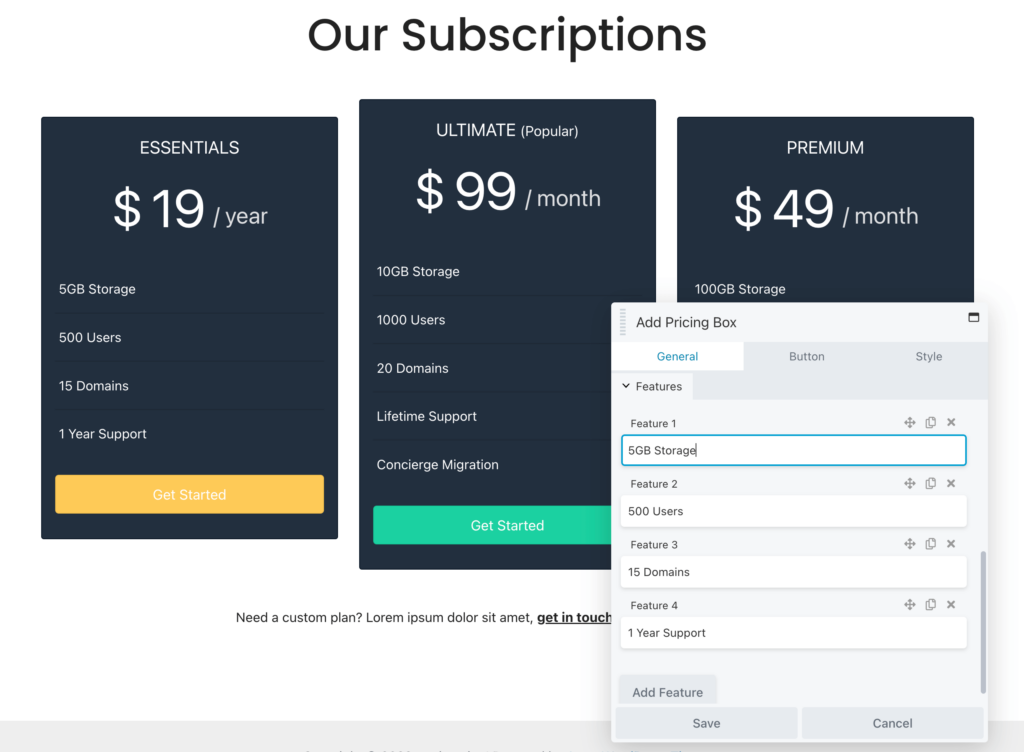
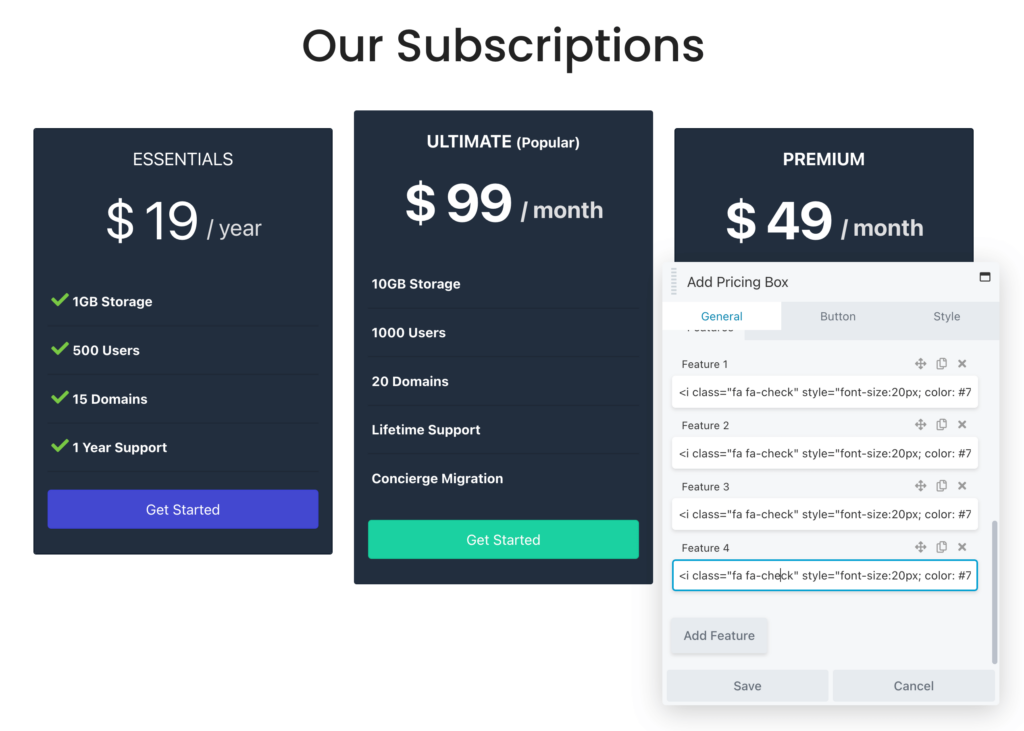
Scrollen Sie als Nächstes nach unten zum Abschnitt Features . Hier können Sie die aktuellen Optionen bearbeiten und bei Bedarf neue hinzufügen. Um sicherzustellen, dass Kunden Ihre Preistabelle verstehen, ist es eine gute Idee, nur die Hauptmerkmale aufzunehmen, die die einzelnen Stufen unterscheiden:

Denken Sie außerdem daran, dass Sie jedem Textfeld HTML-Markup hinzufügen können. Wenn Sie beispielsweise neben jedem Feature grüne Häkchen einfügen möchten, können Sie diesen Code anstelle von Text einfügen:
<i class="fa fa-check"></i> <strong> 1 Year SupportSo würde dieser HTML-Code im Frontend aussehen:

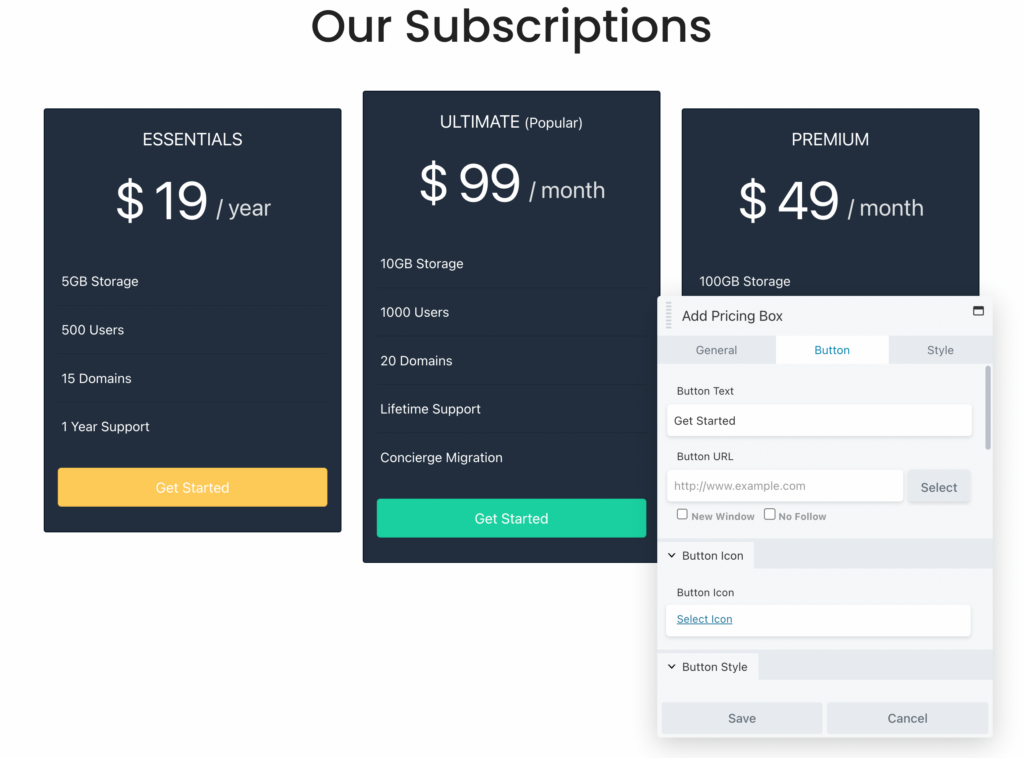
Auf der Registerkarte Button können Sie einen neuen Call-to-Action hinzufügen. Wenn Sie Benutzern außerdem erlauben möchten, diesen Plan zu kaufen, fügen Sie einfach einen Link zur Checkout-Seite ein:

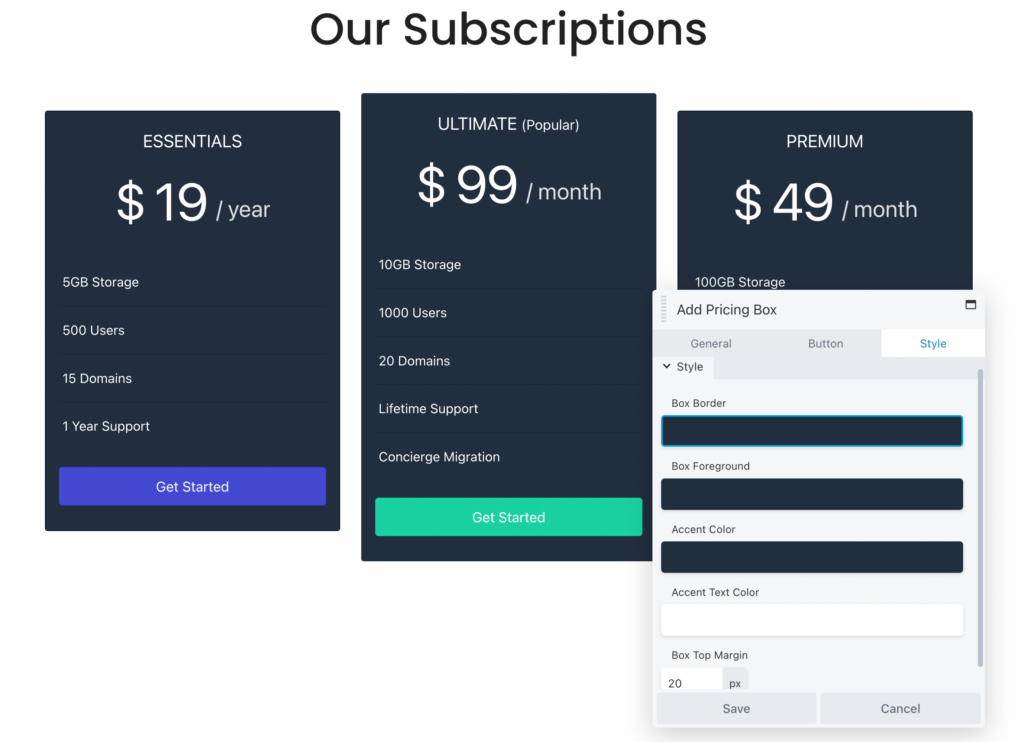
Basierend auf der vorgefertigten Zeile, die Sie ausgewählt haben, gibt es ein Standardfarbschema, aber Sie können dieses an Ihre Marke anpassen. Bearbeiten Sie unter Stil die Rand- und Vordergrundfarbe des Felds. Sie können auch eine Akzentfarbe für die Felder und den Text hinzufügen:

Nachdem Sie die Zeile angepasst haben, speichern Sie Ihre Änderungen.
Als weitere Option möchten Sie möglicherweise eine benutzerdefinierte Preistabelle von Grund auf neu erstellen. Dadurch haben Sie die volle Kontrolle über das Design und die Funktionalität jeder Box. Dies ist auch eine gute Wahl, wenn Sie einer bereits bestehenden Seite eine Preistabelle hinzufügen möchten (ohne die Abschnitte mit Kundenreferenzen oder häufig gestellten Fragen einzuschließen, die wir in der Vorlage gesehen haben).
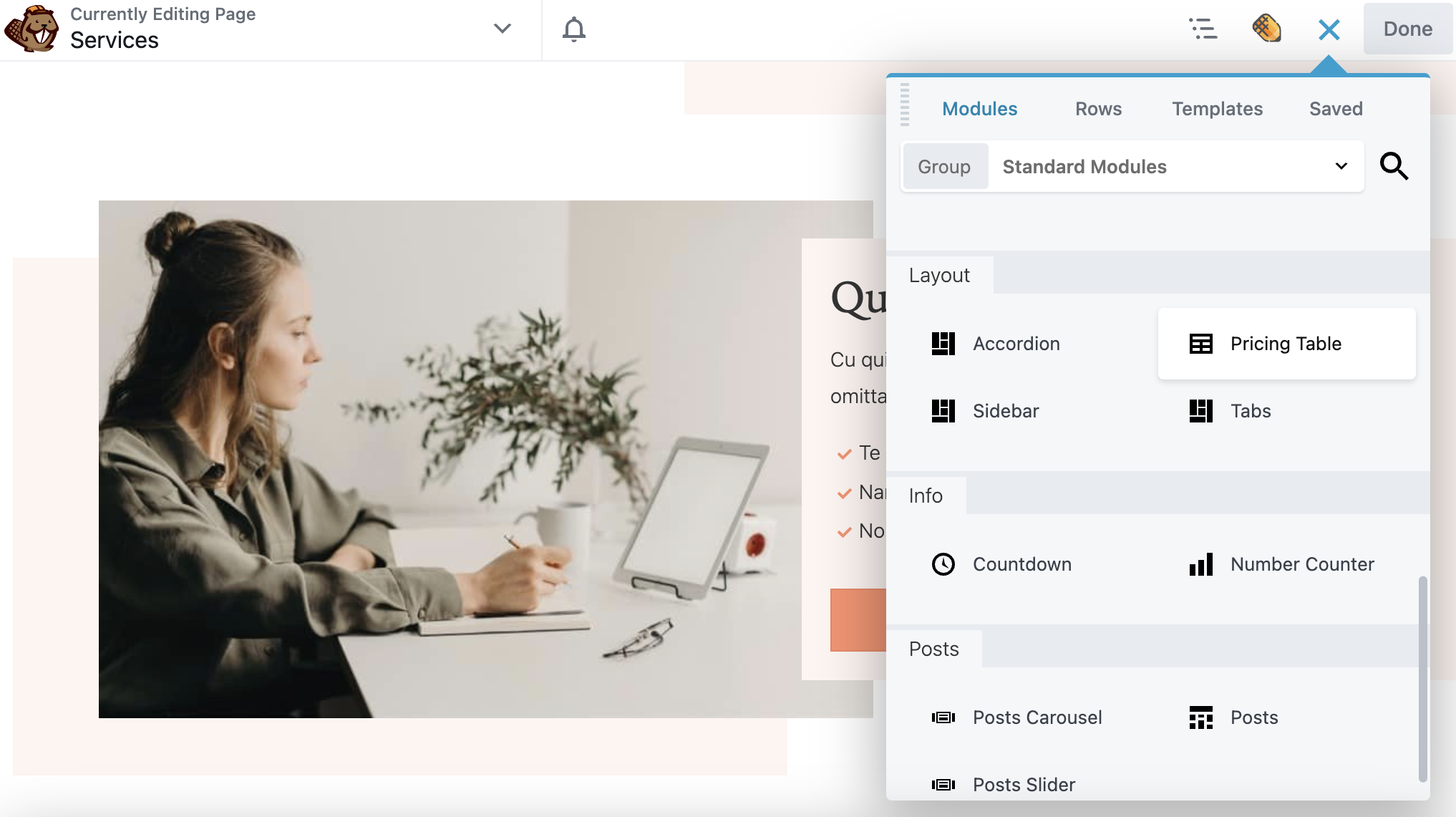
Mit Beaver Builder können Sie jedem Beitrag oder jeder Seite ein Preistabellenmodul hinzufügen und es dann von Grund auf anpassen. Öffnen Sie zunächst die Registerkarte Module und suchen Sie die Option Preistabelle . Dann können Sie es überall hinziehen und ablegen:

Anders als bei einer Vorlage oder einer vorgefertigten Zeile müssen Sie die Preisfelder selbst hinzufügen. Sie können einfach so oft wie nötig auf Preisfeld hinzufügen klicken:

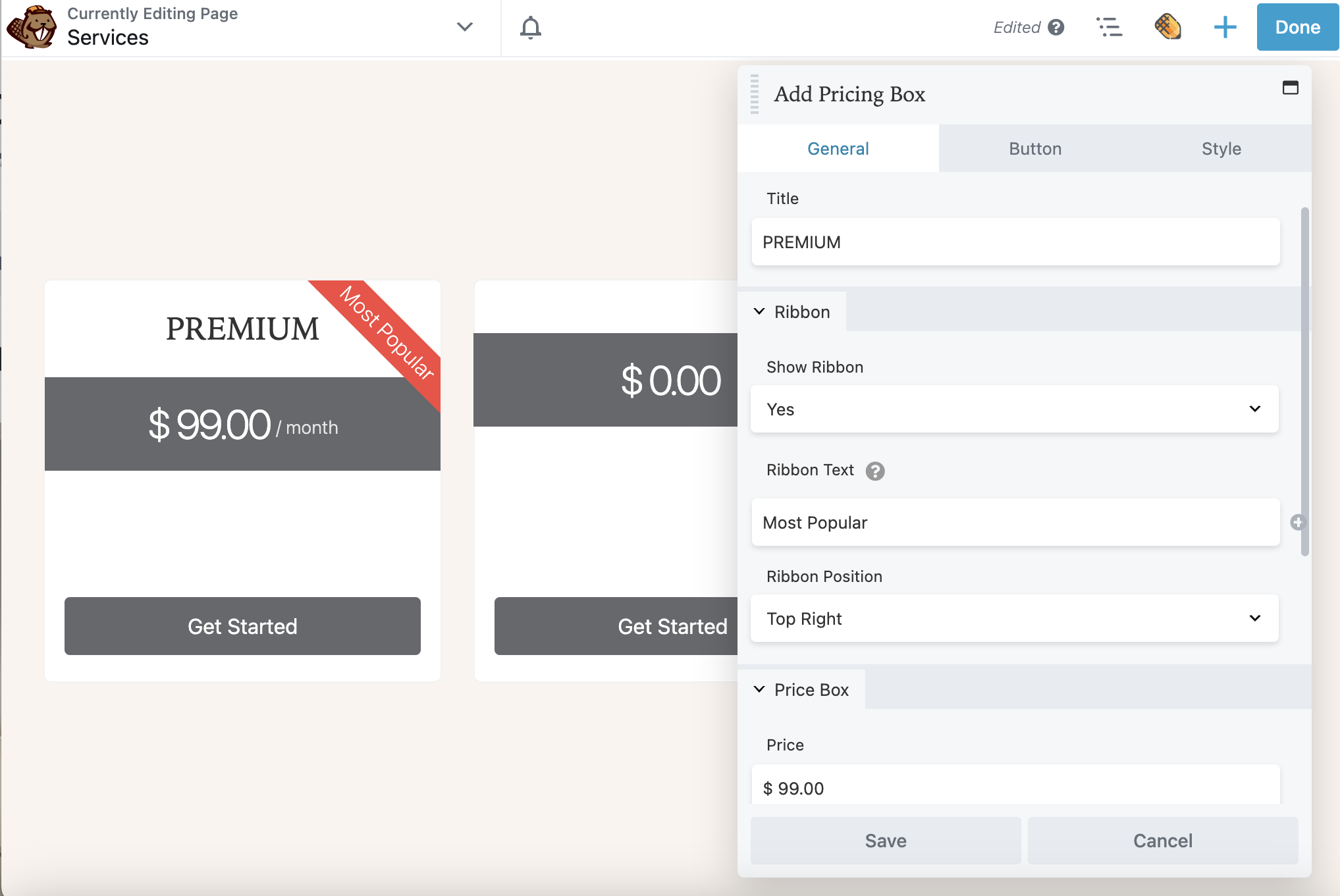
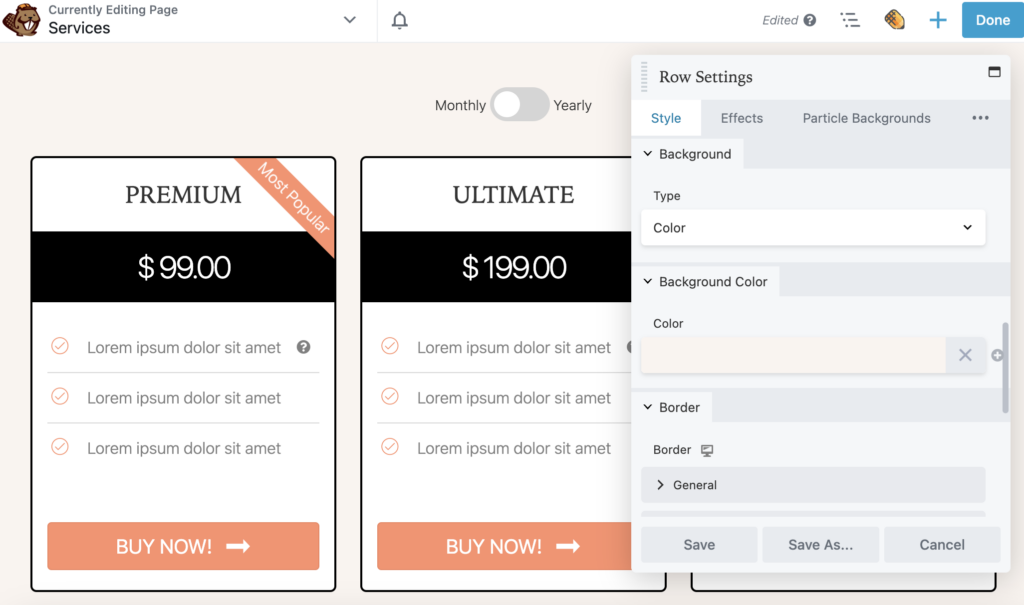
Wählen Sie als Nächstes Preisfeld bearbeiten aus. Geben Sie in den allgemeinen Einstellungen der Box einen Titel und fügen Sie einen Preis und eine Zahlungsdauer hinzu. Sie können auch wählen, ob Sie ein Band anzeigen möchten. In diesem Beispiel wird das Menüband oben rechts neben der beliebtesten Preisoption angezeigt:

Anstelle von Festpreisen können Sie sich sogar einen Rabatt anzeigen lassen. Dies kann Kunden dazu motivieren, Artikel schneller zu kaufen. Dazu können Sie dieses HTML-Markup zum Preiswert hinzufügen:
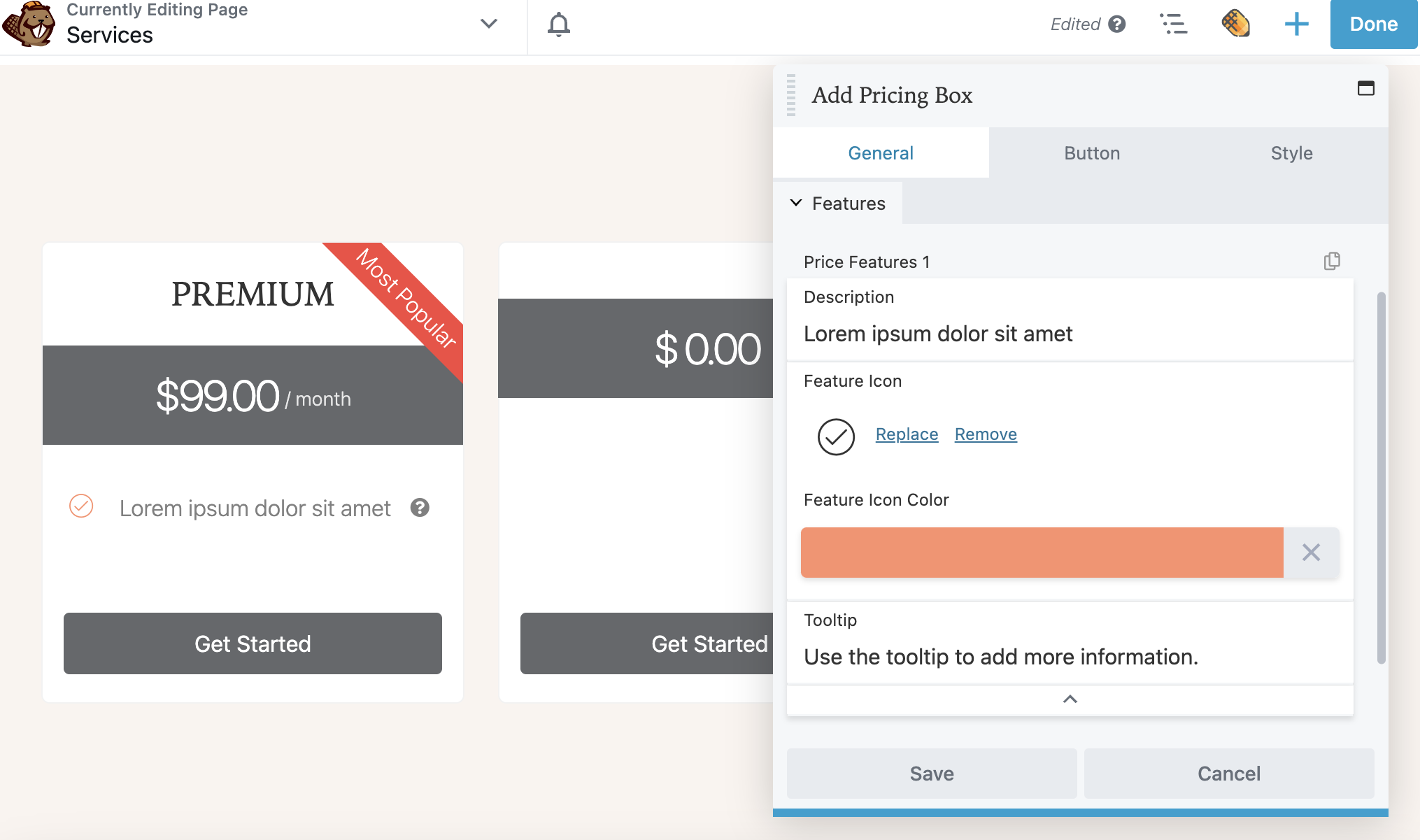
<s>$99</s> <span;>$79</span>Jetzt können Sie nach unten zum Abschnitt " Funktionen " scrollen. Fügen Sie hier spezifische Details für jede Preisstufe hinzu. Klicken Sie auf den Drilldown-Pfeil, um weitere Optionen anzuzeigen , darunter ein Funktionssymbol , eine Funktionssymbolfarbe und eine QuickInfo :

Beachten Sie, dass Sie auf das Symbol „ Kopieren “ in der oberen rechten Ecke klicken können, um die Preisfunktionen 1 zu duplizieren, sodass Sie die Einstellungen nicht für jede neue Funktion neu erstellen müssen.
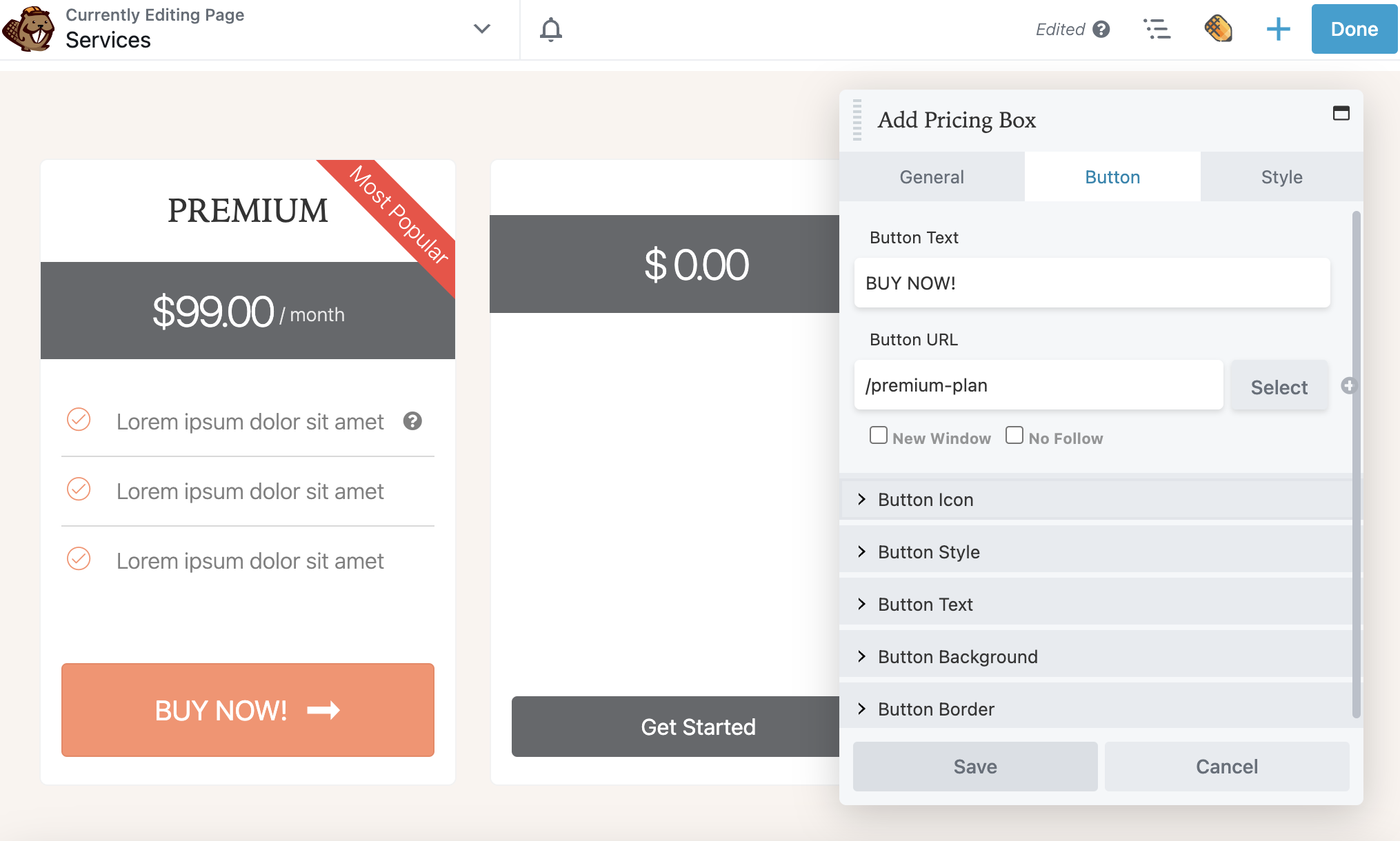
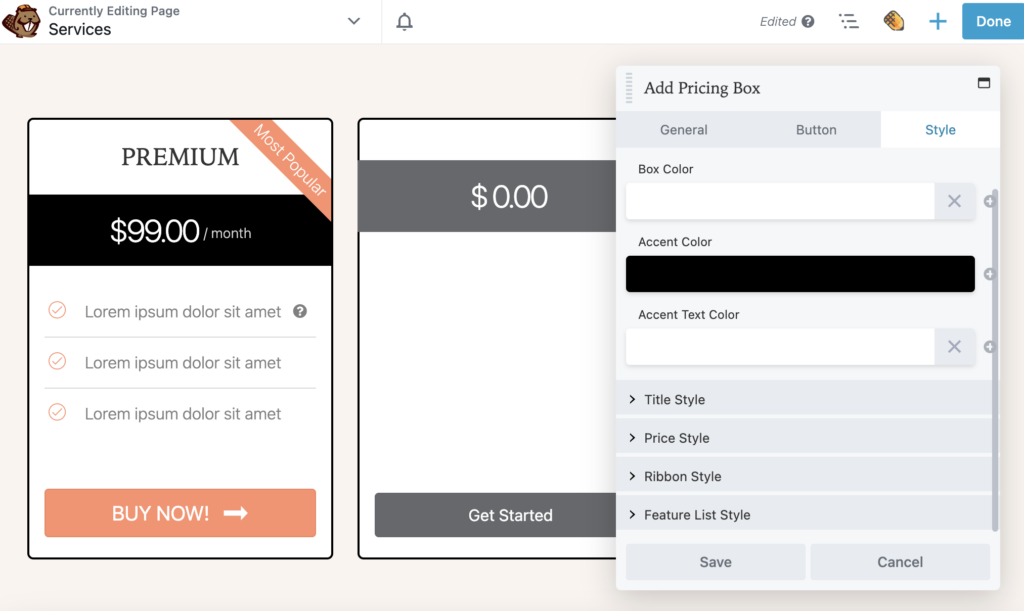
Nachdem Sie die Funktionen für dieses Preisfeld hinzugefügt haben, können Sie mit der Registerkarte „Schaltfläche“ fortfahren. Hier können Sie einen benutzerdefinierten Call-to-Action mit einem Link zu Ihrem Produkt hinzufügen. Sie können auch ein Schaltflächensymbol einfügen und es mit Ihren Markenfarben weiter anpassen:

Klicken Sie zuletzt auf die Registerkarte Stil . Dadurch können Sie für jede Box ein Farbschema festlegen:

Wiederholen Sie diesen Vorgang für jede Box in Ihrer Preistabelle. Anschließend können Sie die Einstellungen für die gesamte Tabelle weiter bearbeiten.
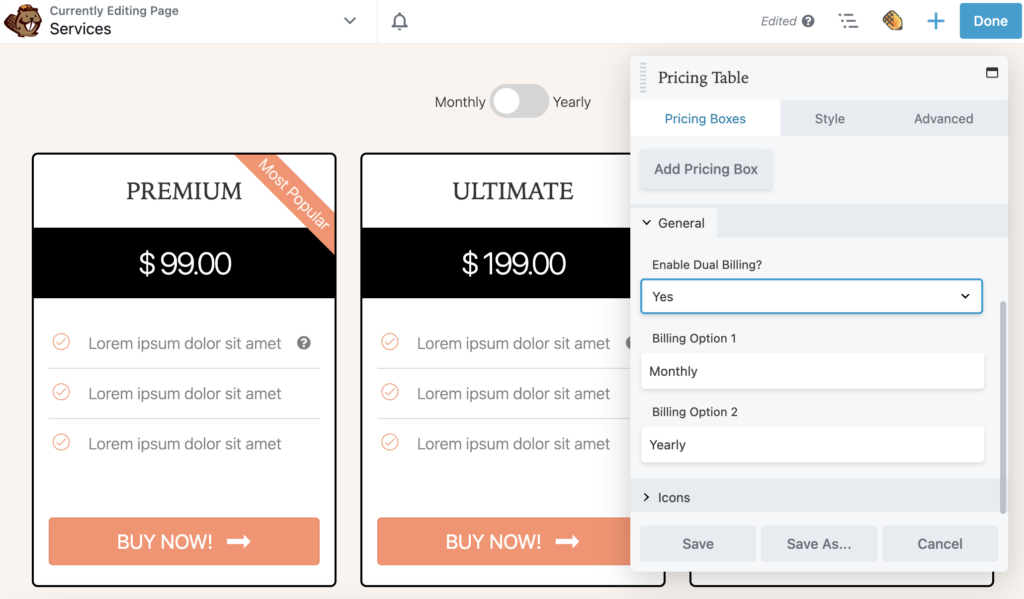
Scrollen Sie auf der Registerkarte „ Preisfelder “ nach unten zum Abschnitt „ Allgemein “ und wählen Sie „ Ja “, um die doppelte Abrechnung zu aktivieren. Dies fügt einen Schalter hinzu, um zwischen zwei Abrechnungsoptionen wie Monatlich und Jährlich umzuschalten:

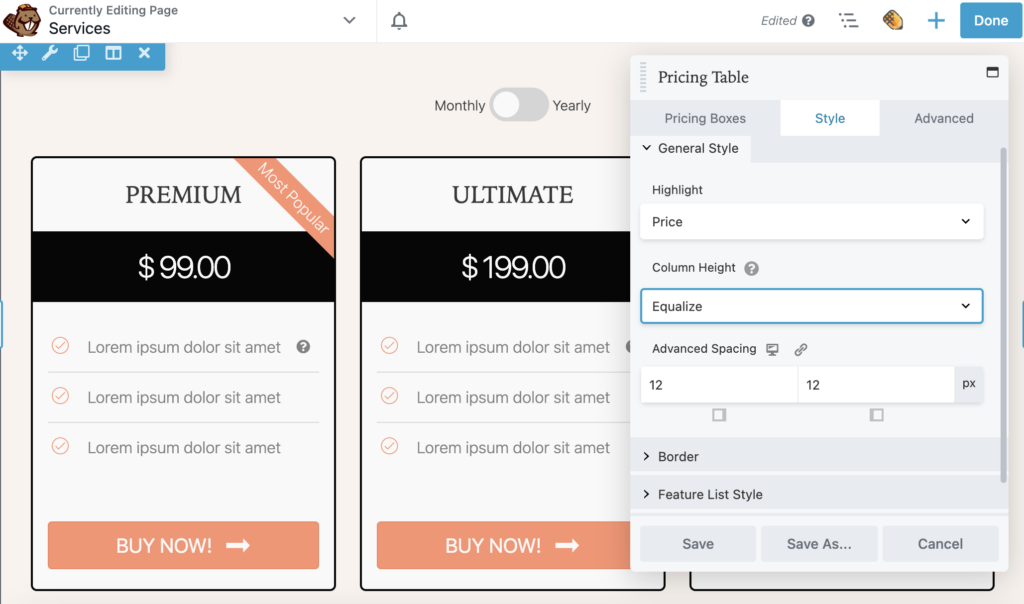
Klicken Sie anschließend auf die Registerkarte Stil . Hier können Sie den Gesamtstil des Preistabellenmoduls anpassen. Wenn Sie beispielsweise eine ungerade Anzahl von Features in jedem Feld haben, können Sie die Spaltenhöhe auf Ausgleichen festlegen. Dadurch werden die Kästchen so normalisiert, dass sie dieselbe Höhe wie die größte Spalte haben:

Wie bei jedem anderen Beaver Builder-Modul gibt es auch erweiterte Einstellungen. Sie können diese verwenden, um bei Bedarf benutzerdefinierte Ränder, Animationen, HTML-Elemente und Sichtbarkeit festzulegen.
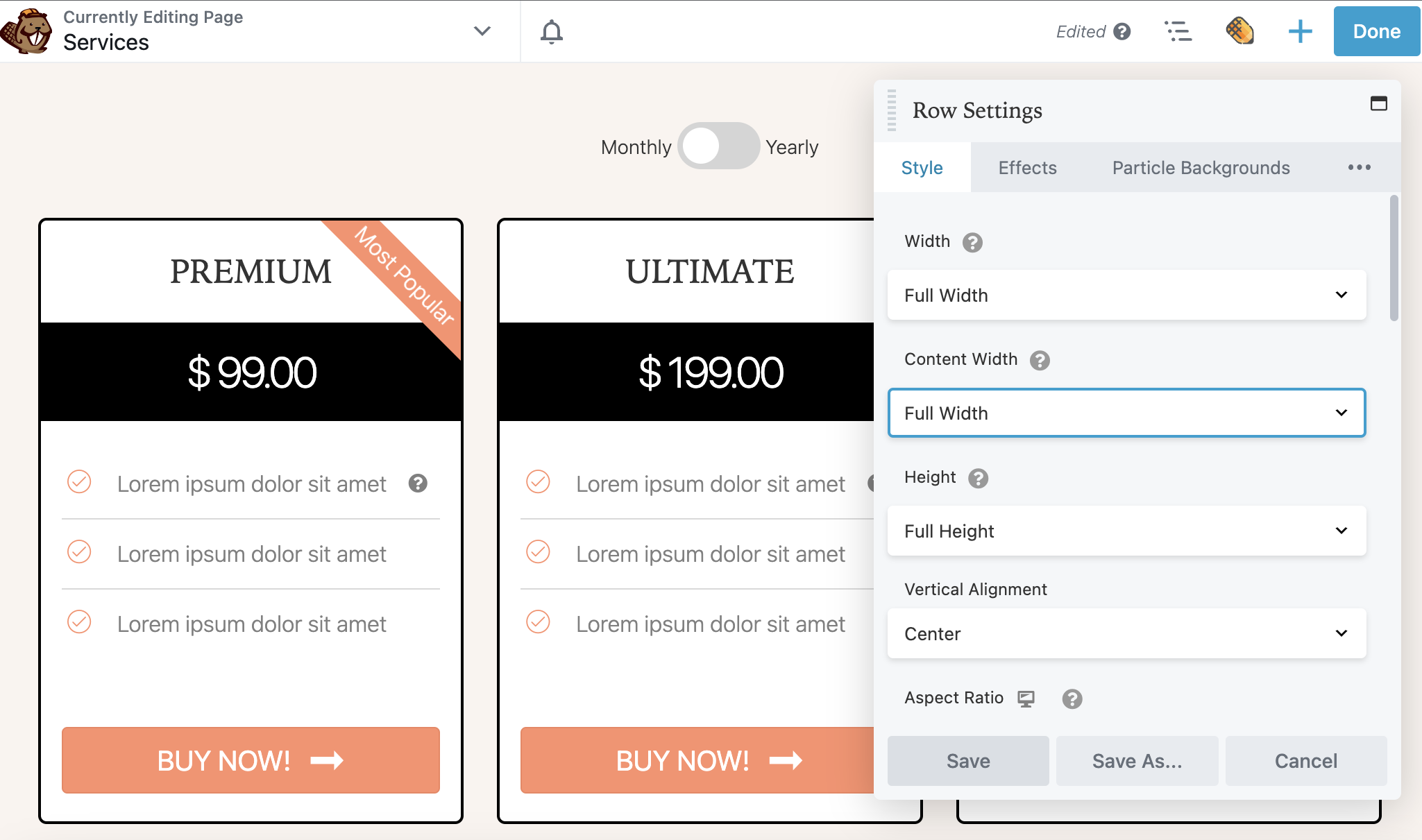
Klicken Sie auf Speichern , um die Änderungen an Ihrem Preistabellenmodul zu speichern. Jetzt können Sie auf die Zeileneinstellungen klicken. Hier können Sie die Breite und Höhe des gesamten Preistabellen-Moduls anpassen. Sie können auch die Text- und Linkfarbe ändern:

Anschließend können Sie den Hintergrund mit einer Volltonfarbe, einem Farbverlauf, einem Foto, einem Video, einem eingebetteten Code, einer Diashow oder einer Parallaxe anpassen. Sie können dem Hintergrund auch eine Überlagerungsfarbe oder Formen hinzufügen. In diesem Beispiel halten wir es einfach, damit die Preistabelle im Mittelpunkt steht:

Danach haben Sie eine gut gestaltete Preistabelle für Ihre Website!
Wenn Sie die Preise auf einer Website nicht richtig präsentieren, kann es schwierig sein, Online-Besucher in Conversions umzuwandeln. Mit einer Preistabelle können Sie die Hauptmerkmale und Preisunterschiede Ihrer Produkte anzeigen. Dies kann potenzielle Kunden dazu motivieren, jede Option zu vergleichen und sicher zu sein, dass sie die richtige für ihre Bedürfnisse kaufen.
Hier sind die drei Möglichkeiten, wie Sie mit Beaver Builder eine Preistabelle in WordPress hinzufügen können:
Als allgemeine Regel sollten Preistabellen die wichtigsten Dienstleistungen oder Produkte hervorheben, die Sie anbieten. In jeder Box sollten Kunden Preise, Hauptfunktionen und eine Call-to-Action-Schaltfläche sehen können. Sie können auch alle aktuellen Rabatte Ihrer Website einbeziehen.
Eine Preistabelle kann ein wirksames Mittel sein, um Besucher zum Kauf Ihrer Produkte zu motivieren. Sie sollten jedoch auch sicherstellen, dass Ihre Seiten schnell geladen werden und für Mobilgeräte geeignet sind. Wenn Sie die Website eines Kunden optimieren, sollten Sie A/B-Split-Tests durchführen, um auf hochkonvertierende Funktionen abzuzielen.