So fügen Sie Ihrer Website WordPress-Push-Benachrichtigungen hinzu
Veröffentlicht: 2024-05-18WordPress-Push-Benachrichtigungen sind eine bemerkenswerte Taktik, die enorme Ergebnisse bei der Steigerung des Web-Verkehrs zeigt und bei Online-Unternehmen und Vermarktern große Popularität erlangt. Mit WordPress-Push-Benachrichtigungen können Sie nicht nur den Traffic Ihrer Website steigern, sondern auch mehr Zielgruppen gewinnen, Ihre Besucher zurück auf Ihre Website bringen, die Klickrate (Click-through-Ratio, CTR) erhöhen und bessere Anmeldeergebnisse erzielen.
Mit WordPress Push Notifications können Sie Nachrichten senden und Ihre Benutzer über Ihre neuesten Updates und Beiträge auf Ihrer Website informieren und Ihre Benutzer daran erinnern, wenn sie diese nicht regelmäßig besuchen. Auf diese Weise können Sie Ihre Benutzer immer wieder auf Ihre Website zurückbringen und einen gesunden Traffic aufrechterhalten, der mehr Umsatz generiert.
In diesem Artikel erklären wir Ihnen, was WordPress-Push-Benachrichtigungen sind. Erfahren Sie mehr über die Vorteile von WordPress-Push-Benachrichtigungen und wie Sie sie auf Ihrer WordPress-Website implementieren können.
Was sind WordPress-Push-Benachrichtigungen?
Da ich bereits ein wenig darüber erwähnt habe, was WordPress-Push-Benachrichtigungen sind? Und vielleicht haben Sie eine Ahnung, lassen Sie mich das im Detail erläutern. Mit WordPress-Push-Benachrichtigungen können Benutzer Nachrichten senden oder benachrichtigen, wenn ein neuer Beitrag oder Inhalt auf der WordPress-Website veröffentlicht wird. Sie haben sogar die Möglichkeit, jederzeit vordefinierte benutzerdefinierte Nachrichten zu senden, unabhängig davon, was die Benutzer auf dem Gerät zum Surfen verwenden, sei es ein Mobiltelefon oder ein Webbrowser.
Seit seiner ersten Veröffentlichung im Jahr 2009 haben WordPress-Push-Benachrichtigungen eine enorme Resonanz gefunden, und die Mehrheit der Internetnutzer implementiert diese Funktion auf ihren Websites.

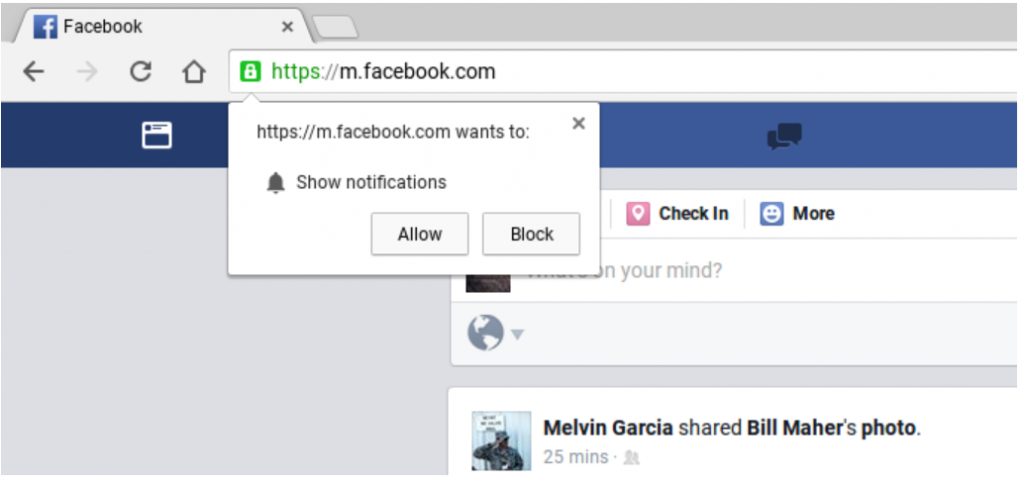
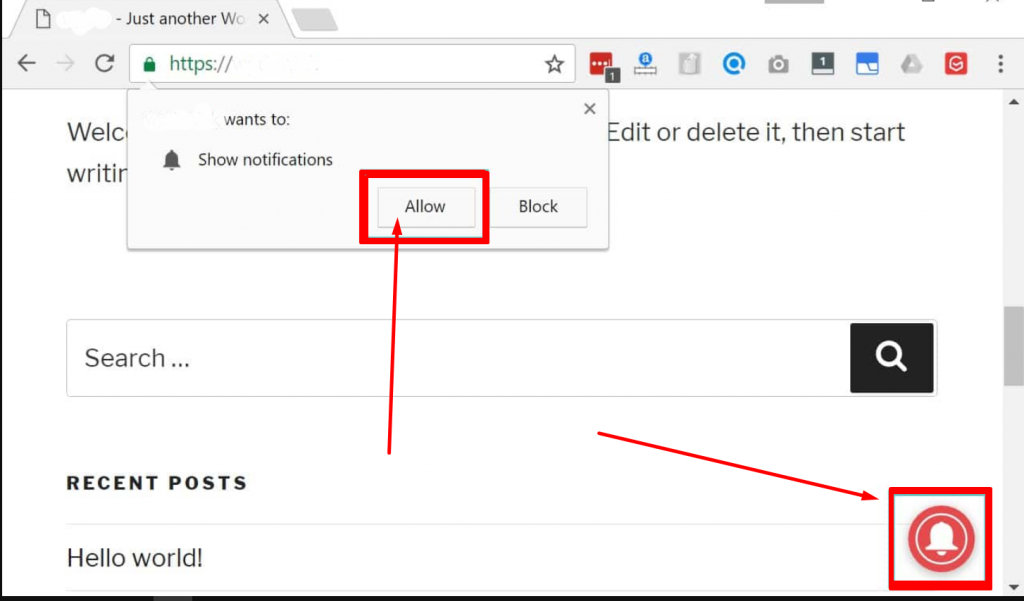
Ein Beispiel für die WordPress-Push-Benachrichtigung auf Chrome von Facebook ist im obigen Bild dargestellt, das Sie vielleicht auch schon oft gesehen haben. Sie können Push-Benachrichtigungen von Facebook aktivieren, indem Sie einfach auf die Schaltfläche „Zulassen“ klicken. Die Website beginnt dann, Ihnen Benachrichtigungen über Ihren Webbrowser zu senden.
Das Beste an Website-Administratoren ist, dass die Benutzer oder Besucher Ihre Website nicht besuchen müssen, um Benachrichtigungen zu erhalten. Immer wenn Sie den Browser öffnen, werden die Benachrichtigungen automatisch ausgegeben.
Der erste Browser überhaupt, der diese Funktion einführte, war Safari. Als es heiß herging, führten 2016 auch Google Chrome und Firefox diese Funktion ein. Mittlerweile ist diese Funktion für die meisten Webbrowser zu einer Grundfunktion geworden sind jetzt vorhanden
Laut Statista hält Google Chrome derzeit rund 68,76 % des Browser-Marktanteils. Das bedeutet, dass allein die Aktivierung von WordPress-Push-Benachrichtigungen in Chrome Ihnen dabei helfen kann, ein großes Publikum zu erreichen und somit Ihren Webverkehr zu steigern. Es ist nicht nur auf Webbrowser beschränkt, sondern ist derzeit auch auf Ihren Android-Geräten verfügbar, jedoch nicht für seine Benutzer.
Welche Vorteile bieten WordPress-Push-Benachrichtigungen?
Sie müssen überrascht sein zu erfahren, dass mehr als 70 % der Besucher, die Ihre Website verlassen haben, Ihre Website nie wieder besuchen werden und dass Sie es nicht möchten, dass dies mit Ihrer Website passiert. Um die Besucher Ihrer Website zu erreichen, zu verfolgen und sie zum Abonnieren oder Konvertieren zu bewegen, können Sie verschiedene andere Methoden implementieren, z. B. E-Mail-Marketing, bezahltes Marketing und Social-Media-Marketing sowie die Möglichkeit, WordPress-Push-Benachrichtigungen auf Ihrer Website zuzulassen.
Zweifellos ist E-Mail-Marketing eine der effektivsten Marketingmethoden, die das Potenzial hat, ein großes Publikum anzusprechen und bei der Konvertierung zu helfen, aber E-Mail-Marketing zusätzlich zu WordPress-Push-Benachrichtigungen kann das Sahnehäubchen sein.
Hier sind einige der wichtigsten Vorteile der Implementierung von WordPress-Push-Benachrichtigungen auf Ihrer Website:
- Es fragt die Benutzer nach ihrer Zustimmung, ob sie in Kürze Benachrichtigungen oder Aktualisierungen von der Website erhalten möchten oder nicht. Das heißt, wenn sich ein Nutzer für Ihre Website interessiert, wird er/sie immer wieder auf Ihre Website kommen.
- WordPress-Push-Benachrichtigungen sind viel kleiner und kürzer als Ihre typischen E-Mail-Marketing-Updates.
- Im Vergleich zu Social-Media-Kampagnen gibt es keine Einschränkungen Ihrer Reichweite. Alle Nachrichten oder Benachrichtigungen werden mit hundertprozentiger Sicherheit erreicht.
- Benutzer haben die Möglichkeit, die Anzeige von WordPress-Push-Benachrichtigungen auf ihrem Gerät anzupassen.
- Es wird von den meisten Unternehmen immer noch nicht umgesetzt, daher ist der Wettbewerb gering.
Sogar einige der beliebtesten und einflussreichsten Websites wie Facebook, Linkedin usw. wissen um die Bedeutung von WordPress-Push-Benachrichtigungen und haben sie daher bereits implementiert.
Wie richtet man WordPress-Push-Benachrichtigungen ein?
Da WordPress eines der flexibelsten und benutzerfreundlichsten CMS ist, verfügt es über eine große Auswahl an Plugins, die Ihnen helfen, die Funktionalität Ihrer Website zu erhöhen. Wenn Sie WordPress-Push-Benachrichtigungen implementieren möchten, stehen Ihnen ebenfalls zahlreiche Premium- und kostenlose WordPress-Push-Benachrichtigungs-Plugins zur Verfügung.
In diesem Artikel stellen wir Ihnen zwei weit verbreitete und völlig kostenlose Plugins vor, mit deren Hilfe Sie ganz einfach WordPress-Push-Benachrichtigungen auf Ihrer WordPress-Website aktivieren können.
OneSignal

Laut den auf der offiziellen Website genannten Daten und Informationen vertrauen mehr als 1.300.000 führende Unternehmen Onesignal, darunter Zynga, Softonic und Eat Street.
Klingt vertrauenswürdig, nicht wahr? Nun, eines sollten Sie im Hinterkopf behalten. Alle von ihnen bereitgestellten Funktionen werden auf ihrer offiziellen Website erwähnt. Und mit der kostenlosen Version verdienen sie nur Geld, indem sie die Daten der Benutzer sammeln, um das Web- und Mobilerlebnis zu verbessern.
Wenn Sie also Bedenken hinsichtlich Ihrer Datennutzung haben, haben Sie auch die Möglichkeit, auf die Premium-Pläne zu upgraden, bei denen kein Zugriff auf Ihre Daten erfolgt.
Einer der Hauptvorteile der Verwendung von Onesignal besteht darin, dass Benutzer so viele WordPress-Websites einrichten können, wie sie möchten. Das bedeutet, dass Sie mehrere verschiedene WordPress-Websites über ein einziges One Signal Dashboard verwalten und jede einzelne davon steuern oder regulieren können. Daher ist die Verwendung sehr praktisch und effizient, wenn Sie mehrere Websites auf einem einzigen Dashboard verwalten möchten. Darüber hinaus sind alle diese Funktionen kostenlos und einfach.
Einige wichtige Funktionen:
- Open Source und absolut kostenlos nutzbar
- Mit dem kostenlosen Plan können Sie bis zu 10.000 Abonnenten ansprechen
- Unterstützt die meisten Webbrowser (Google Chrome, Safari, Firefox, Microsoft und Opera)
- Automatische Benachrichtigungen
- Targeting-Segmente
- Anpassungsoptionen
- Echtzeitanalysen
- A/B-Tests
- Planen Sie Ihre Benachrichtigungen
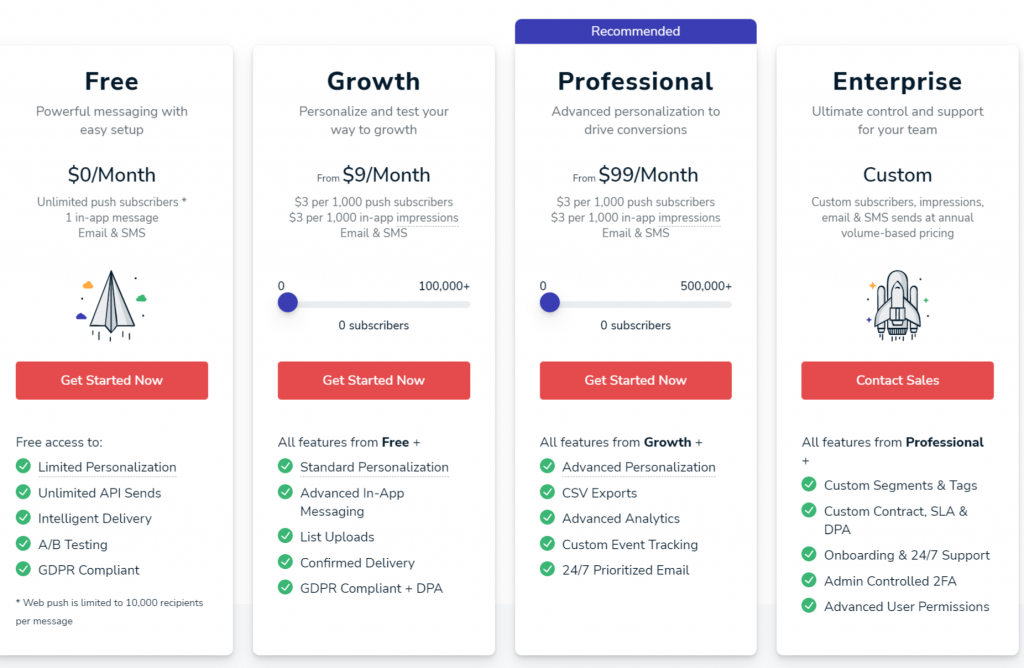
Preisgestaltung
Obwohl dieses WordPress-Push-Benachrichtigungs-Plugin kostenlos im WordPress-Verzeichnis installiert und verwendet werden kann. Aber wie oben bereits erwähnt: Wenn Sie Datenschutzprobleme haben und nicht möchten, dass auf Ihre Daten zugegriffen wird, können Sie zu den Premium-Plänen wechseln, die für 9 bis 99 US-Dollar pro Monat beginnen.

Vollständige OneSignal-Installationsanleitung
Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung, die Sie durch den gesamten Installations- und Einrichtungsprozess führt. Aber bevor Sie das tun, müssen Sie bedenken, dass es beim Einrichten des Onesignal-Plugins dringend empfohlen wird, auf Ihrer Domain immer HTTPS anstelle von HTTP zu wählen. Dies liegt daran, dass die WordPress-Push-Benachrichtigungen und -Berechtigungen nach Domäne unterschieden werden.
Nun lasst uns beginnen!
Schritt 1
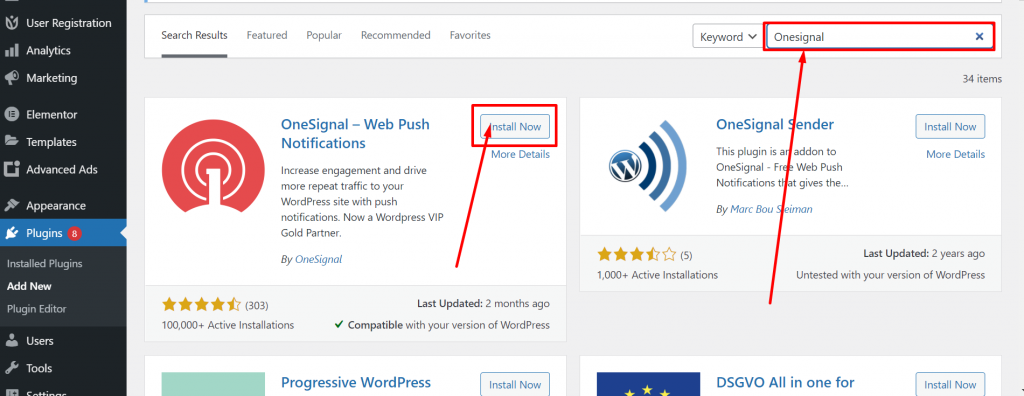
Der erste und wichtigste Schritt besteht darin, sich bei Ihrem WordPress-Dashboard anzumelden > Zu Plugins > Neu hinzufügen > Onesignal suchen > Installieren > Aktivieren zu gehen.

Schritt 2
Nach erfolgreicher Installation und Aktivierung des Plugins. Gehen Sie zu Onesignal und registrieren Sie sich, um ein kostenloses Konto zu erstellen.

Schritt 3
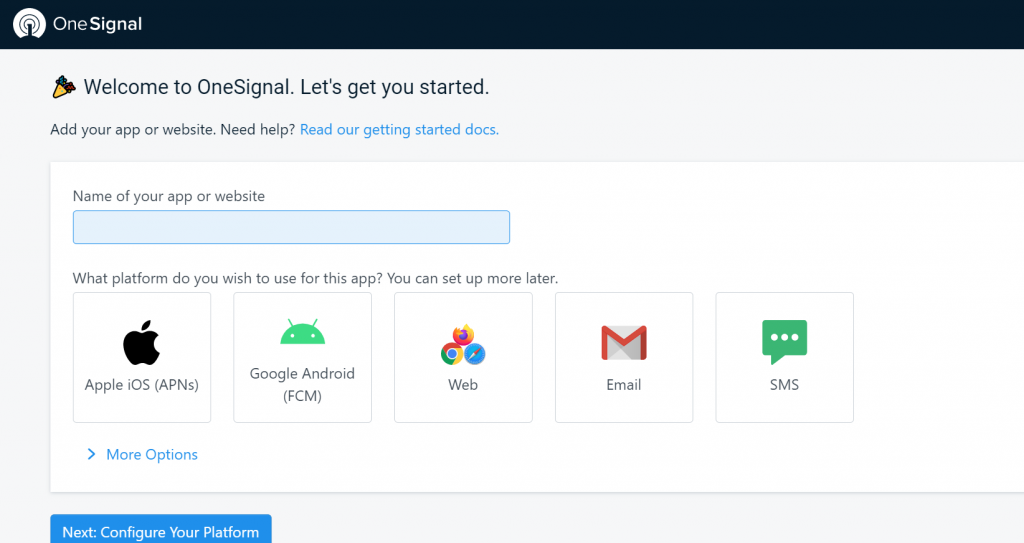
Geben Sie nun den Namen Ihrer App ein und wählen Sie aus, welche Plattform Sie für diese App verwenden möchten (Apple iOS, Google Android, Web, E-Mail, SMS) . Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“, um die Plattform zu konfigurieren.
Schritt 4
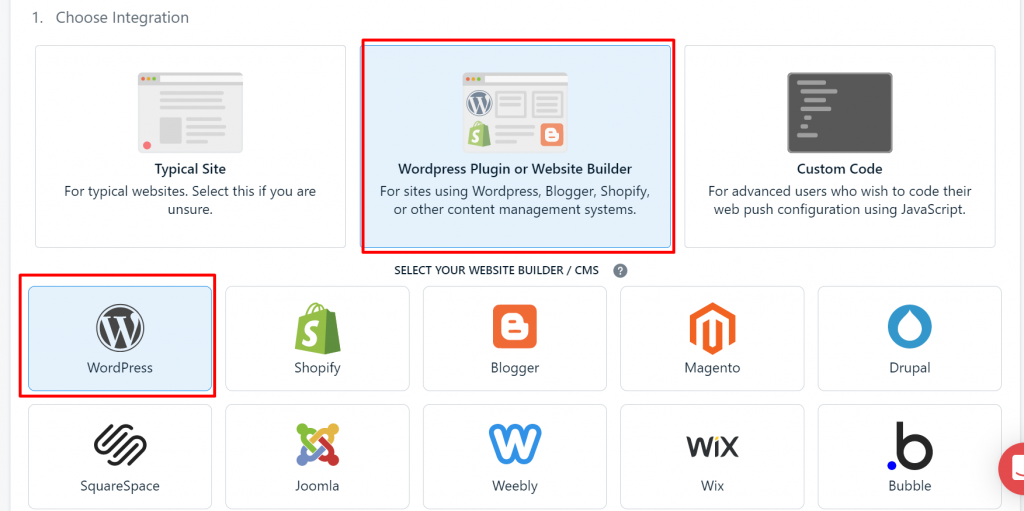
Nun wird die Seite zur Konfigurationsseite neu geladen und Sie werden aufgefordert, Integration auszuwählen. Wenn Sie ein WordPress-Benutzer sind, wählen Sie das WordPress-Plugin oder den Website-Builder aus. Wählen Sie anschließend Ihren Website-Builder aus, in meinem Fall wähle ich WordPress.

Schritt 5
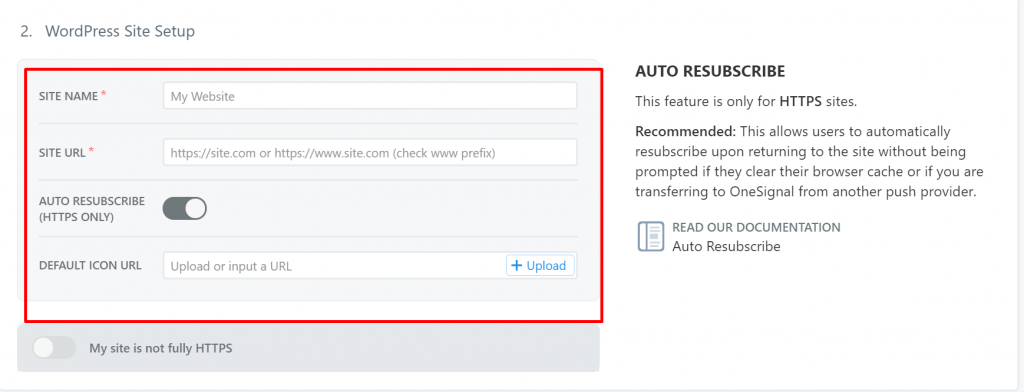
Füllen Sie auf derselben Seite den zweiten Abschnitt aus und geben Sie die erforderlichen Informationen zur Website in das dafür vorgesehene Feld ein.

Schritt 6
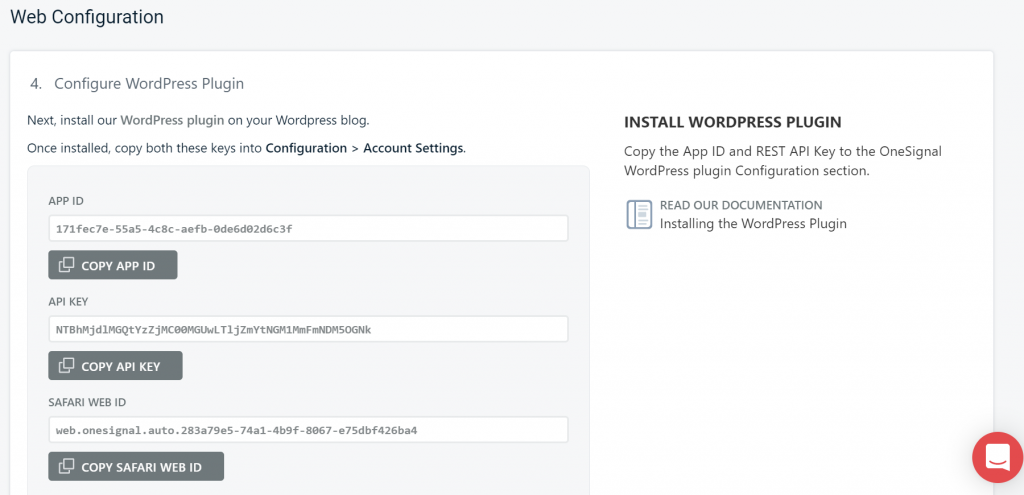
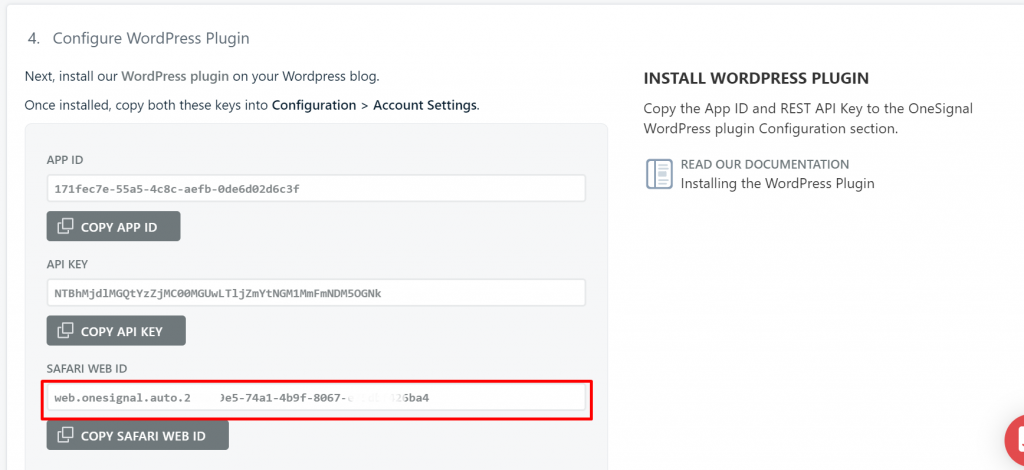
Nachdem Sie wichtige Informationen zu Ihrer Website eingegeben haben, klicken Sie auf die Schaltfläche „Speichern“. Daraufhin wird eine neue Webkonfigurationsseite angezeigt. Als nächstes installieren Sie das Onesignal WordPress-Plugin auf Ihrer WordPress-Website. Kopieren Sie nach der Installation diese beiden Schlüssel in Konfiguration > Kontoeinstellungen .

Nachdem Sie alle Schlüssel kopiert und in die Kontoeinstellungen des Plugins eingefügt haben, klicken Sie auf die Schaltfläche „Fertig stellen“, um die Einrichtung abzuschließen.
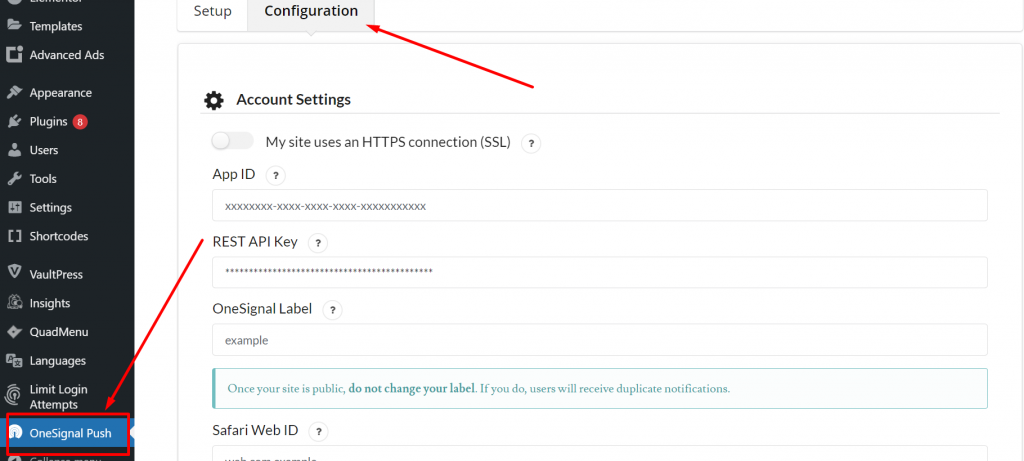
Schritt 7
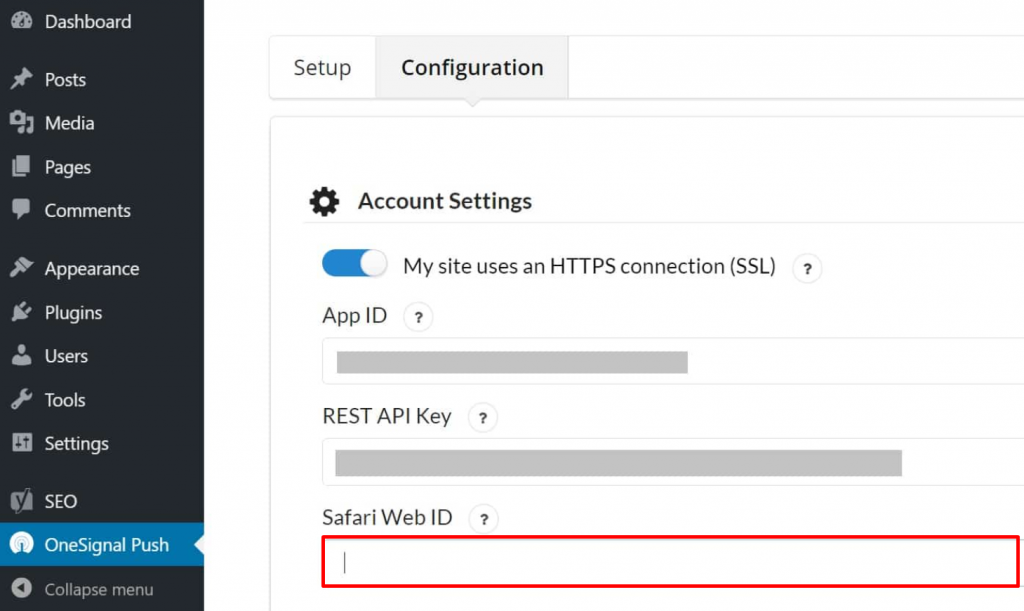
Nachdem Sie alle Schlüssel kopiert haben, kehren Sie zu Ihrem WordPress-Dashboard zurück und klicken Sie zum Öffnen auf die Onesignal-App. Klicken Sie auf die Registerkarte „Konfiguration“ und geben Sie alle Schlüssel in die erforderlichen Felder ein. Sie können andere Felder unverändert lassen (Standard) und nach unten scrollen, um die Einstellungen zu speichern.

Schritt 8
Nachdem Sie die oben genannten Schritte ausgeführt haben, ist es nun an der Zeit, zu testen und zu überprüfen, ob es funktioniert oder nicht. Klicken Sie auf das Glockensymbol, wie im Bild gezeigt, und klicken Sie auf „Zulassen“.

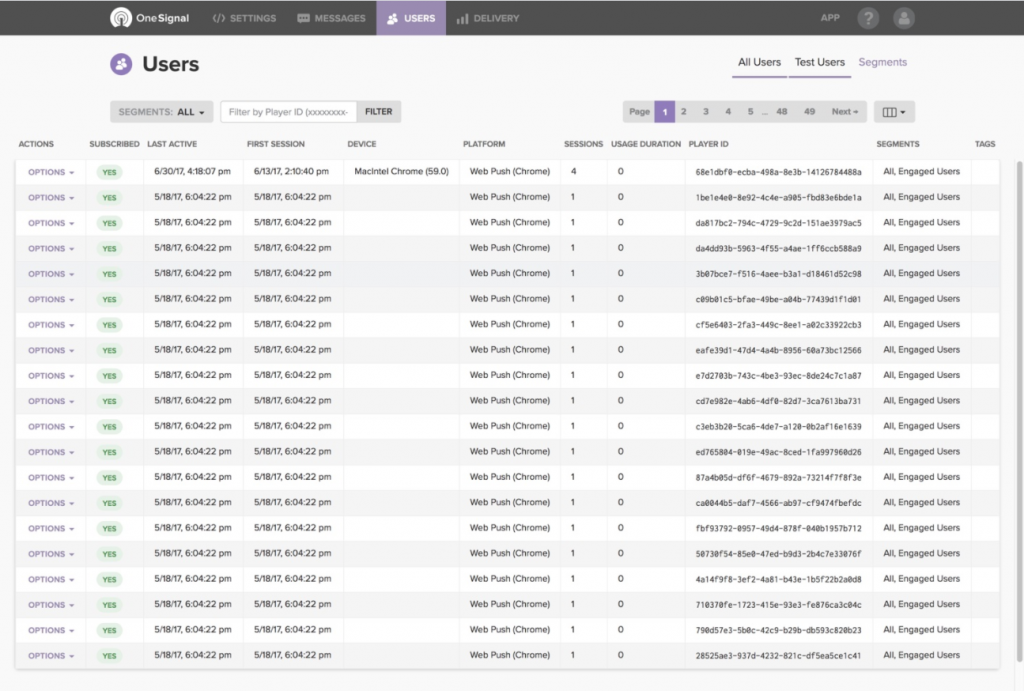
Schritt 9
Jetzt können Sie Ihre Website-Abonnenten und deren Aktivitäten über das Onesignal-Dashboard überprüfen und überwachen, indem Sie sich auf der offiziellen Website anmelden.

Schritt 10
Wenn Sie diese Funktion nun für Safari-Benutzer aktivieren möchten, müssen Sie zu Ihren Onesignal-Kontoeinstellungen gehen, auf Plattformen > Web-Push-Plattformen klicken und darauf klicken. Die Seite wird zur Web-Konfigurationsseite weitergeleitet. Lassen Sie sie unverändert Klicken Sie auf die Schaltfläche „Speichern“, um zur nächsten Seite zu gelangen.
Auf der nächsten Seite werden alle Schlüssel angezeigt. Kopieren Sie die Safari-Web-ID in die Zwischenablage.

Schritt 11
Gehen Sie nach dem Kopieren der Safari-Web-ID zu Ihrem WordPress-Dashboard, öffnen Sie die Seite „Onesignal-Einstellungen“, klicken Sie auf die Registerkarte „Konfiguration“ und fügen Sie den Schlüssel in das Feld „Safari-Web-ID“ ein. Scrollen Sie nach unten und klicken Sie auf die Schaltfläche Speichern.

Wenn Sie fertig sind, werden Ihre Push-Benachrichtigungen sowohl in Chrome als auch in Safari angezeigt.
Onesignal Zusätzliche Einstellungskonfigurationen
Bei Onesignal stehen verschiedene zusätzliche Konfigurationseinstellungen zur Verfügung, wir werden jedoch einige der wichtigsten im Folgenden behandeln.
Wenn Sie Bedenken hinsichtlich der Effizienz und Leistung von OneSignal haben, ist das Plugin nicht schwer und beeinträchtigt Ihre Website nicht. Es ist so leichtgewichtig, dass nur ein einziges Skript von etwa 100 KB verwendet wird. Das liegt an ihrem CDN-Partner Cloudflare, der die Geschwindigkeit der Website aufrechterhält.
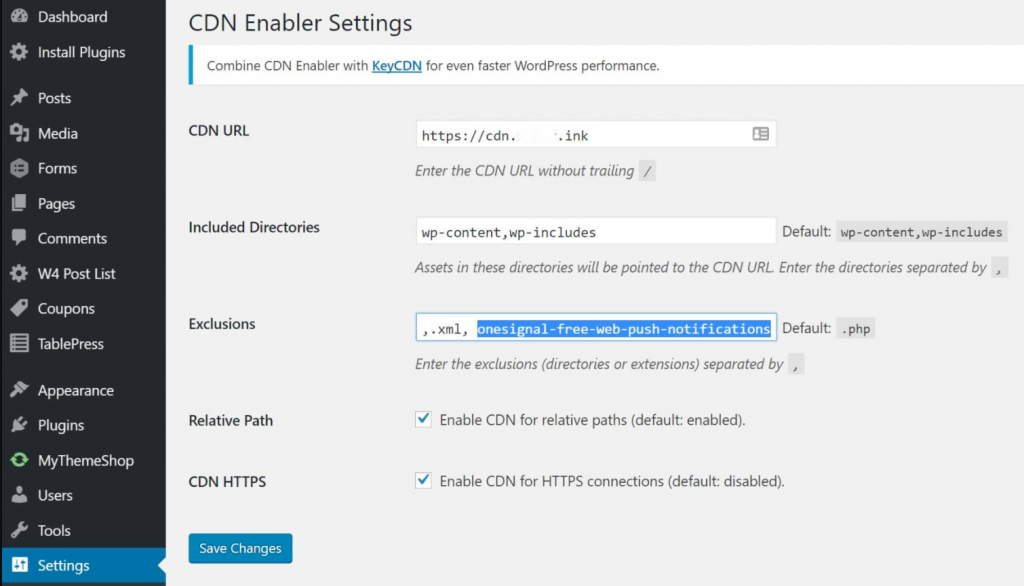
Sie müssen jedoch beachten, dass Onesignal nicht gut mit CDN-Drittanbietern zusammenarbeitet. Aber mit Hilfe einiger CDN-Plugins, wie z. B. CDN-Enabler, die Änderungen an ihren Einstellungen vornehmen, kann es ordnungsgemäß mit Onesignal funktionieren.

Automatische Push-Benachrichtigungen aktivieren/deaktivieren
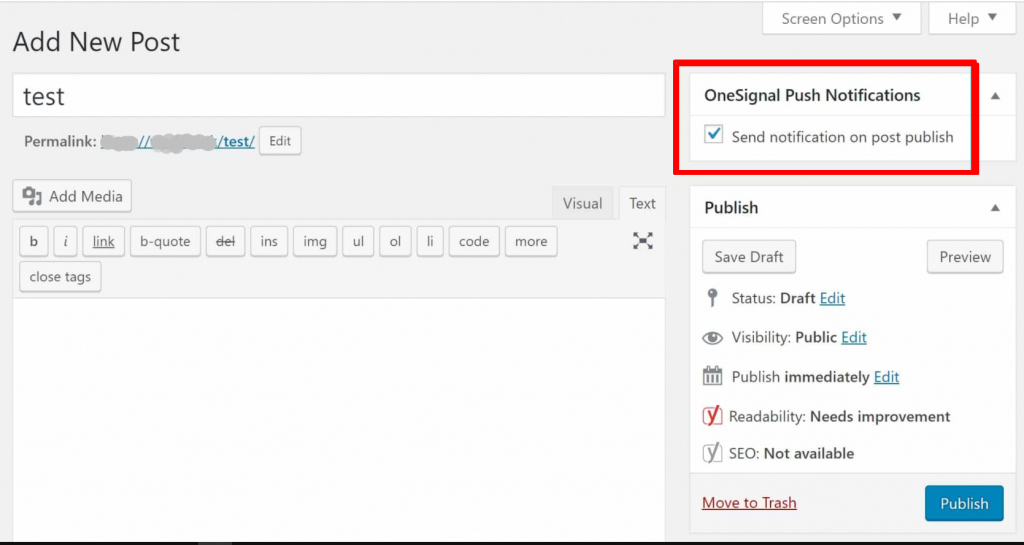
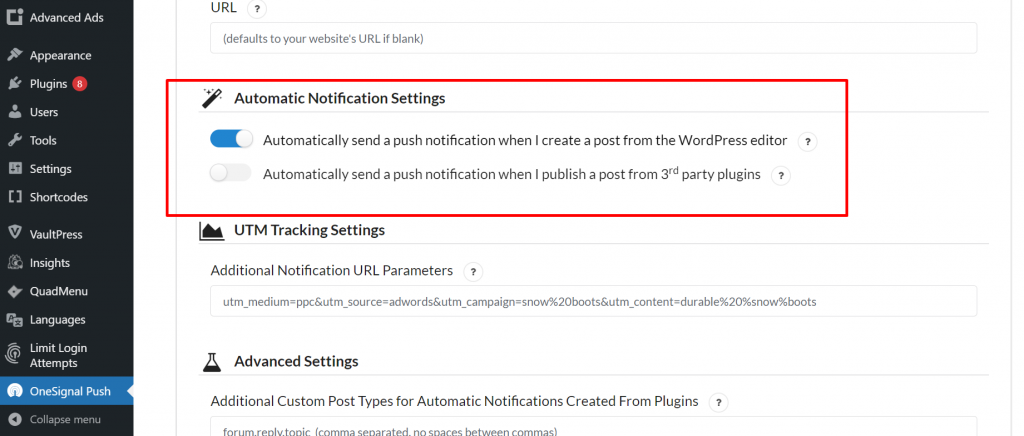
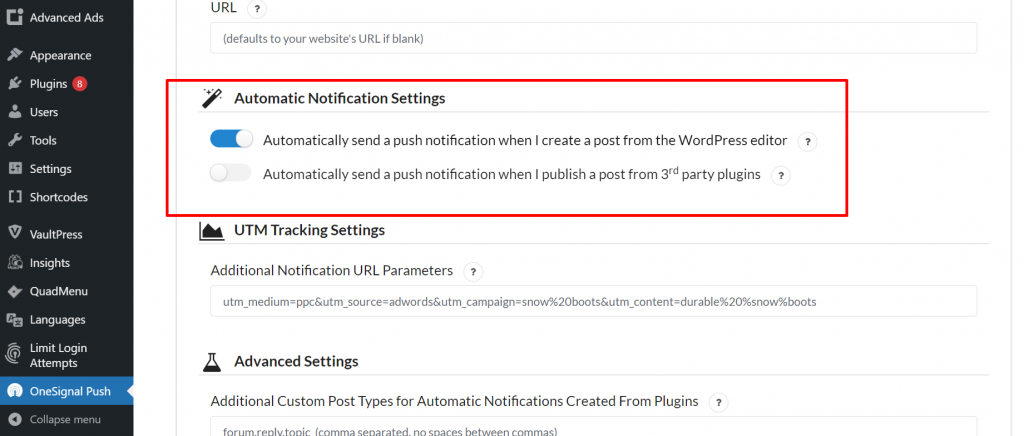
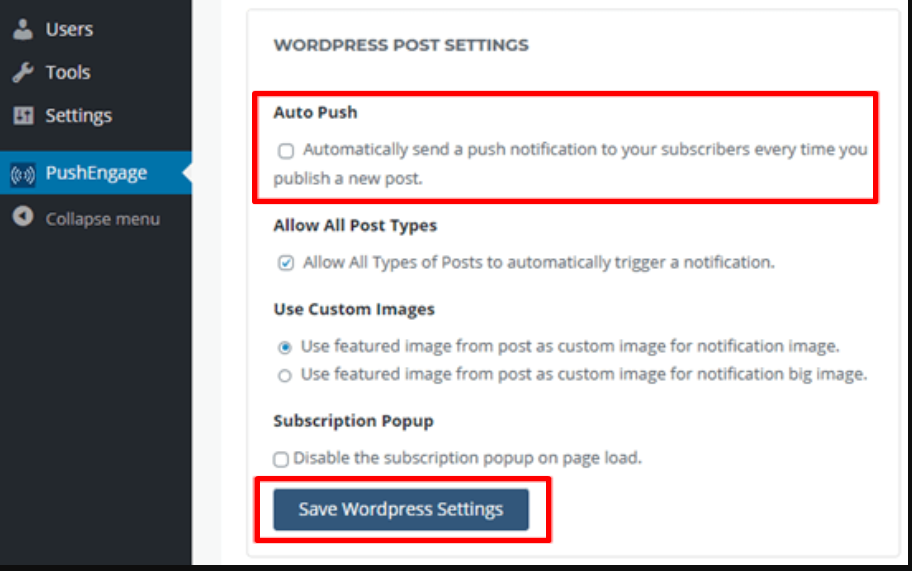
Nach der Installation und Aktivierung des Onesignal WordPress-Plugins werden standardmäßig automatische Push-Benachrichtigungen aktiviert, wenn Sie Inhalte veröffentlichen oder veröffentlichen. Sie können dies jedoch immer dann deaktivieren oder aktivieren, wenn Sie Inhalte veröffentlichen möchten, aber keine Push-Benachrichtigungen senden möchten, indem Sie einfach das Kontrollkästchen deaktivieren, wie im Bild unten gezeigt:

Alternativ können Sie die automatischen Push-Benachrichtigungen auch deaktivieren und aktivieren, indem Sie auf die Onesignal-Einstellungsseite zugreifen. Klicken Sie auf die Registerkarte „Konfiguration“ und scrollen Sie nach unten, um nach der Option „Einstellungen für automatische Benachrichtigungen“ zu suchen. Danach können Sie im WordPress-Editor die Option „Benachrichtigung bei Postveröffentlichung senden“ deaktivieren. Dies ist das beste Verfahren, um sicherzustellen, dass alles richtig gemacht wird.

Eingabeaufforderung für Benutzereinstellungen
Eine weitere zusätzliche Einstellung bei Onesignal, die Sie konfigurieren können, sind die Benutzereinstellungen für automatische Eingabeaufforderungen. Wenn Sie möchten, dass neue Besucher Ihrer Website automatisch WordPress-Push-Benachrichtigungen abonnieren, haben Sie die Möglichkeit, diese Funktion in den Plugin-Einstellungen zu aktivieren.
Sie können sogar das rote schwebende Benachrichtigungsglockensymbol aktivieren oder deaktivieren, das Ihre Besucher auf Ihrer Website möglicherweise als störend empfinden.

Darüber hinaus können Sie zahlreiche weitere Einstellungen konfigurieren, z. B.:
- Anpassung des Abonnementglockentextes
- Einstellungen für Willkommensbenachrichtigungen
- Einstellungen für automatische Benachrichtigungen
- UTM-Tracking-Einstellungen
- Erweiterte Einstellungen
Und Sie haben die Kontrolle über Ihre Onesignal-Einstellungen über das Dashboard.
Wie kann ich mich von WordPress-Push-Benachrichtigungen abmelden?
Manchmal klickt ein Benutzer versehentlich auf die Schaltfläche „Abonnieren“ und möchte keine WordPress-Push-Benachrichtigungen über Ihre Website erhalten, oder ein Benutzer ist möglicherweise nicht mehr daran interessiert, eine Push-Benachrichtigung zu erhalten. Es ist eine gute Geste, irgendwo auf Ihrer Website eine Option oder einen Link bereitzustellen, um sich von WordPress-Push-Benachrichtigungen abzumelden.
Die Implementierung der Schaltfläche zum Abbestellen kann jedoch von Browser zu Browser unterschiedlich sein, daher ist es besser, wenn Sie die offizielle Dokumentation von Onesignal im Detail zu diesem Thema durchlesen.
PushEngage

Zusammen mit dem Onesignal WordPress Push-Benachrichtigungs-Plugin ist PushEngage eines der besten Plugins, die derzeit auf dem Markt erhältlich sind. Dank der einfachen Konfigurationseinstellungen können Sie ganz einfach Push-Benachrichtigungen zu Ihrer WordPress-Website hinzufügen.
Einige wichtige Funktionen
- Unterstützt mehrere Browser sowohl auf Mobilgeräten als auch auf Desktop-Webbrowsern
- Unterstützt sowohl HTTPS- als auch HTTP-Websites
- Viele Anpassungsoptionen
- Segmentierung
- Drip-Push-Benachrichtigung
- AB-Test
- Auto-Push
- Ausgelöste Kampagne
- Planen Sie Ihre Benachrichtigungen
- Analytik
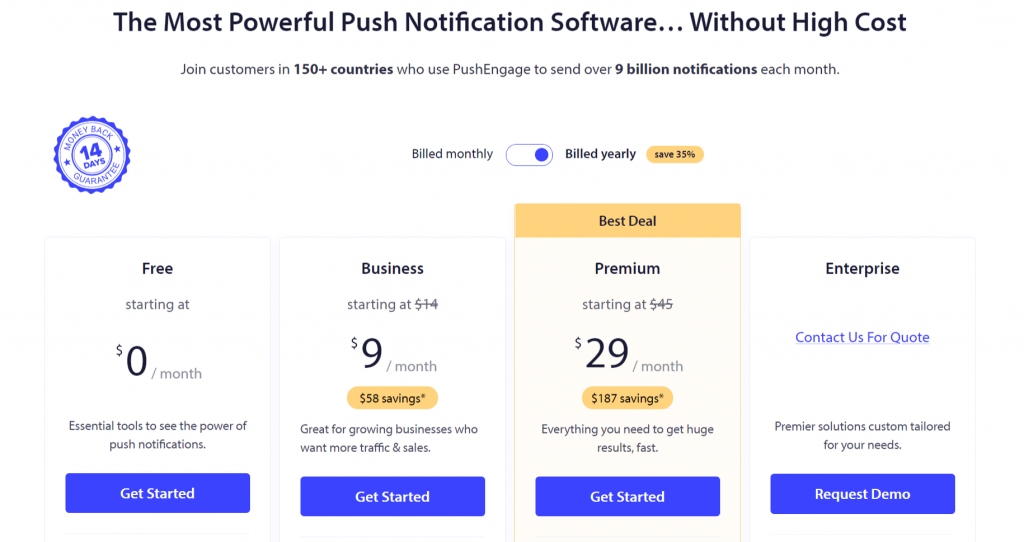
Preisgestaltung
Zwar gibt es von PushEngage auch eine kostenlose Version, die heruntergeladen und installiert werden kann, allerdings mit gewissen Einschränkungen. Wenn Sie jedoch eine Unternehmenswebsite betreiben oder alle Funktionen ohne Einschränkungen oder Beschränkungen erkunden möchten, können Sie auch zu den kostenpflichtigen Plänen wechseln, die bei 9 bis 29 US-Dollar pro Monat beginnen.


Vollständige Installations- und Einrichtungsanleitung für PushEngage
Hier finden Sie eine vollständige Installations- und Einrichtungsanleitung für das PushEngage-Plugin. Der erste und wichtigste Schritt besteht darin, ein PushEngage-Konto zu erstellen, genau wie wir es im vorherigen Onesignal WordPress Push Notifications-Plugin getan haben.
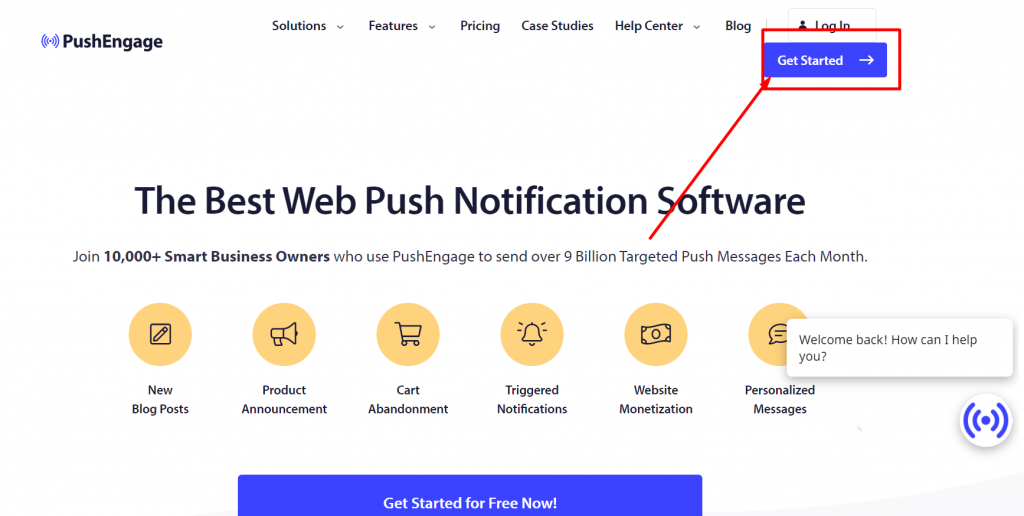
Schritt 1: Erstellen Sie Ihr PushEngage-Konto
Gehen Sie zur offiziellen PushEngage-Website, z. B. www.PushEngage.com, und klicken Sie oben rechts in den Navigationsmenüs auf die Schaltfläche „Erste Schritte“.

Wenn Sie auf die Schaltfläche „Erste Schritte“ klicken, wird die Seite zur Preisseite weitergeleitet, auf der die Free to Business-Pläne aufgelistet sind. Wenn Sie keinen einzigen Cent ausgeben möchten, können Sie sich für den kostenlosen Plan entscheiden, der Ihnen bis zu 500 Abonnenten und bis zu 30 Benachrichtigungskampagnen pro Monat bietet. Wenn Ihr Website-Verkehr zunimmt, können Sie auf die Business-Pläne upgraden, was Ihnen hilft, mehr Abonnenten zu gewinnen und möglicherweise mehr WordPress-Push-Benachrichtigungen zu senden.
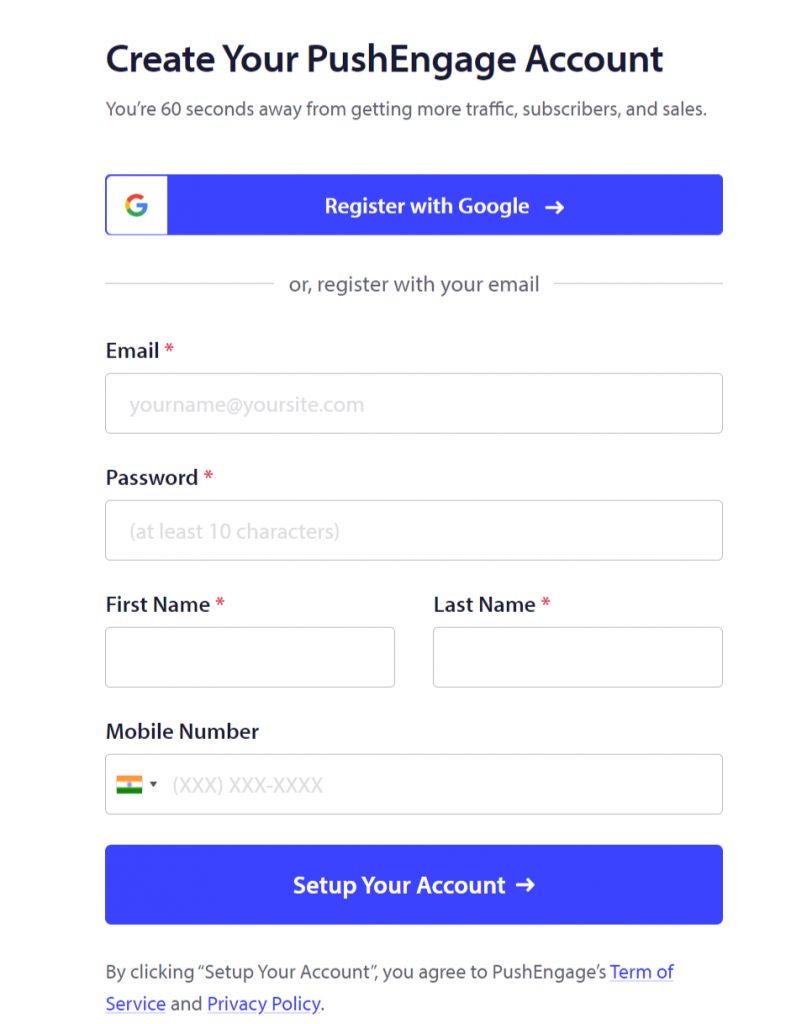
Nachdem Sie den für Ihre Website gewählten Plan abgeschlossen haben, müssen Sie ein PushEngage-Konto erstellen, indem Sie entweder Ihr Gmail-Konto auswählen oder ein neues erstellen.

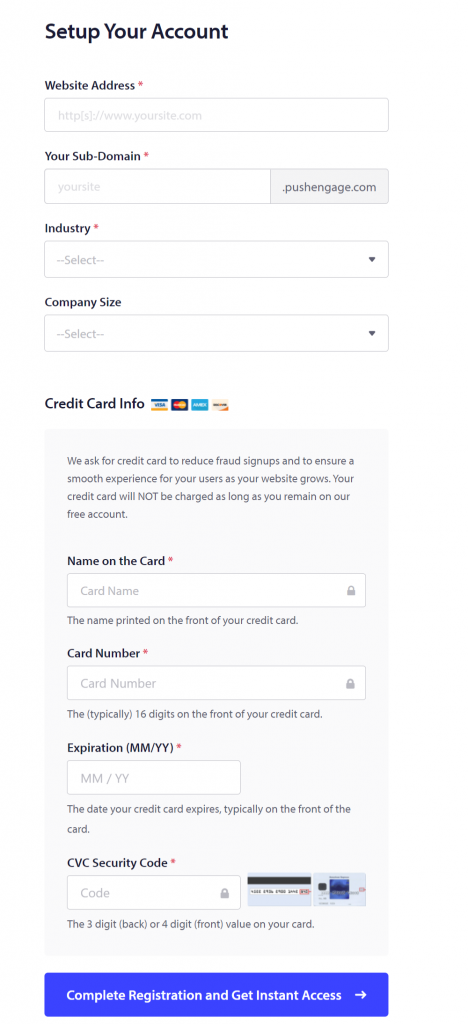
Nach erfolgreicher Erstellung eines Kontos bei PushEngage wird die Seite direkt in das PushEngage-Dashboard geladen. Wenn Sie sich mit Ihrem Google-Konto angemeldet haben, werden Sie von PushEngage aufgefordert, Ihre Website-Daten einzugeben:

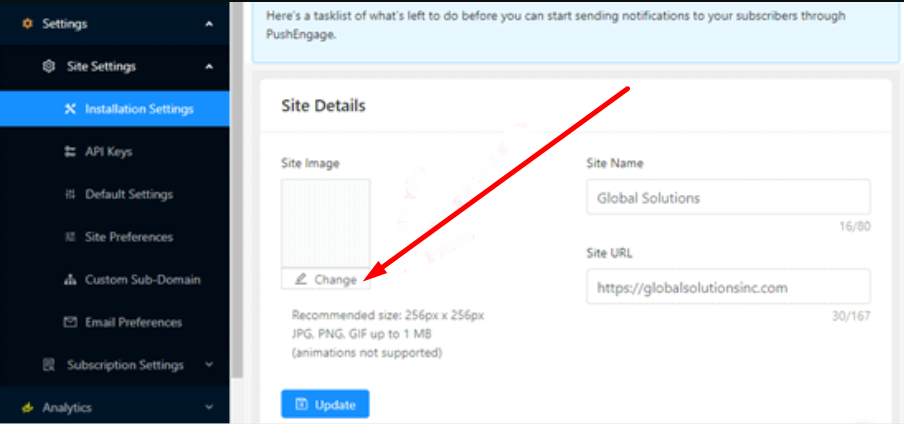
Sobald Sie die Registrierung abgeschlossen haben und sofortigen Zugriff erhalten, wird die Seite auf die PushEngage-Dashboard-Seite geladen. Gehen Sie zu Einstellungen > Site-Einstellungen > Installationseinstellungen und klicken Sie auf den Link „Ändern“, um ein Bild der Site hochzuladen, das in den Push-Benachrichtigungen angezeigt wird.

Beachten Sie außerdem, dass das Bild entweder im JPG- oder PNG-Format vorliegen und eine Größe von 256 x 256 Pixel haben sollte. Dieses Bild wird in Ihren WordPress-Push-Benachrichtigungen angezeigt.
Nachdem Sie alle wichtigen Informationen für die Website erfolgreich ausgefüllt haben, ist es an der Zeit, Ihre WordPress-Website mit PushEngage zu verbinden.
Schritt 2: Integration Ihrer WordPress-Site mit PushEngage.
In unserem zweiten Schritt ist es nun an der Zeit, Ihre Website mit Pushengage zu integrieren oder zu verbinden. Und um damit zu beginnen, müssen Sie als Erstes das Pushengage WordPress-Push-Benachrichtigungs-Plugin installieren und aktivieren, indem Sie zu Dashboard Ihrer WordPress-Site > Plugins > Neues Plugin hinzufügen > „PushEngage“ suchen > Installieren > Aktivieren gehen.
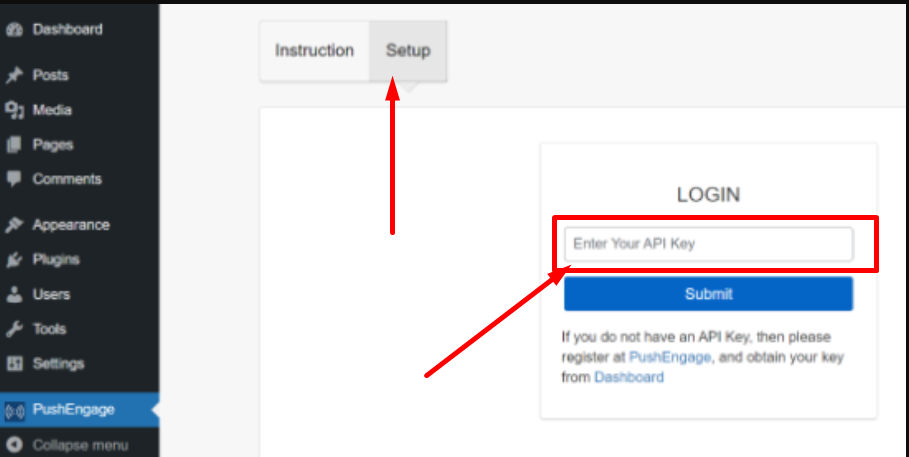
Nachdem Sie das Pushengage-Plugin erfolgreich installiert und aktiviert haben, gehen Sie in Ihrem WordPress-Administrationsbereich zu Pushengage. Klicken Sie auf die Registerkarte „Setup“ und geben Sie Ihren API-Schlüssel ein.

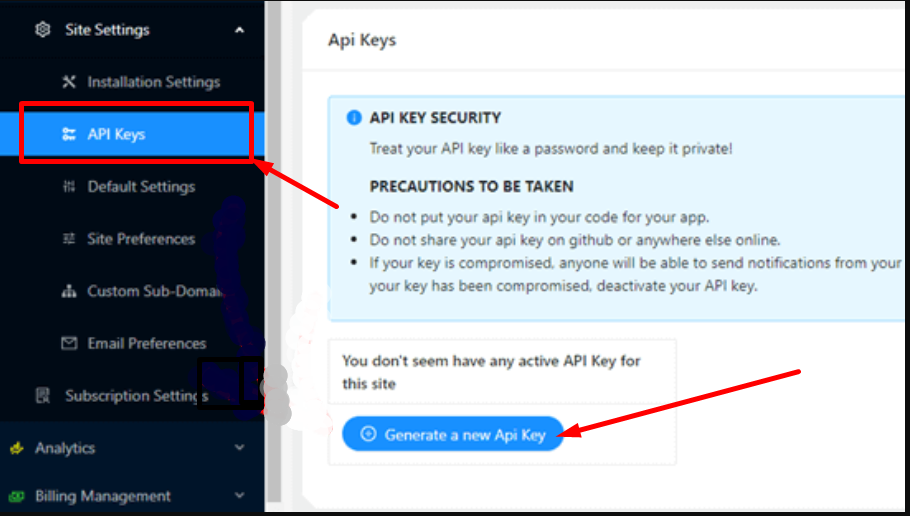
Möchten Sie herausfinden, wo sich Ihr API-Schlüssel befindet? Gehen Sie zu Ihren Pushengage-Kontoeinstellungen > Site-Einstellungen und dort finden Sie den Link zu den API-Schlüsseln. Öffnen Sie diesen Link und klicken Sie auf die Schaltfläche „Neuen API-Schlüssel generieren“.

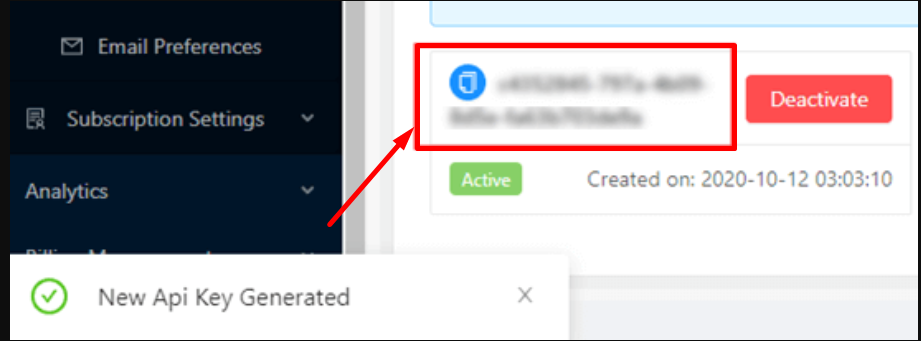
Wenn Sie auf die Schaltfläche „Neuen API-Schlüssel generieren“ klicken, wird ein neuer API-Schlüssel generiert und Sie können ihn erfolgreich anzeigen.

Nachdem Sie erfolgreich einen API-Schlüssel im PushEngage-Plugin generiert haben, müssen Sie ihn kopieren und auf der zuvor erforderlichen Pushengage-Setup-Seite einfügen und auf die Schaltfläche „Senden“ klicken, um den Vorgang abzuschließen.
Schritt 3: Konfigurieren Sie die WordPress-Push-Benachrichtigungseinstellungen in PushEngage
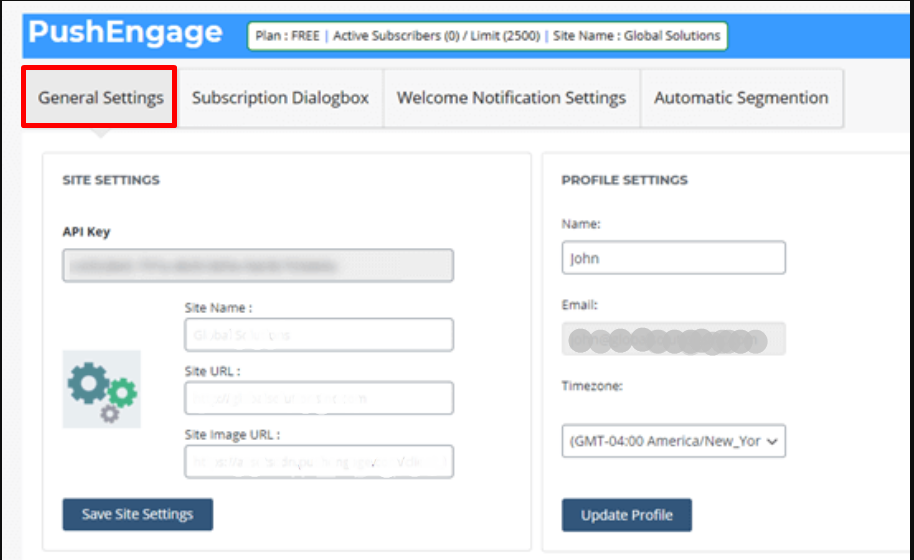
Jetzt können Sie alle PushEngage-Einstellungen sehen. Klicken Sie auf die Registerkarte „Allgemeine Einstellungen“, um sicherzustellen, dass alle von Ihnen angegebenen Details korrekt sind oder nicht. Und wenn Sie bestimmte Änderungen daran vornehmen möchten, können Sie dies hier oder im PushEngage-Dashboard tun.

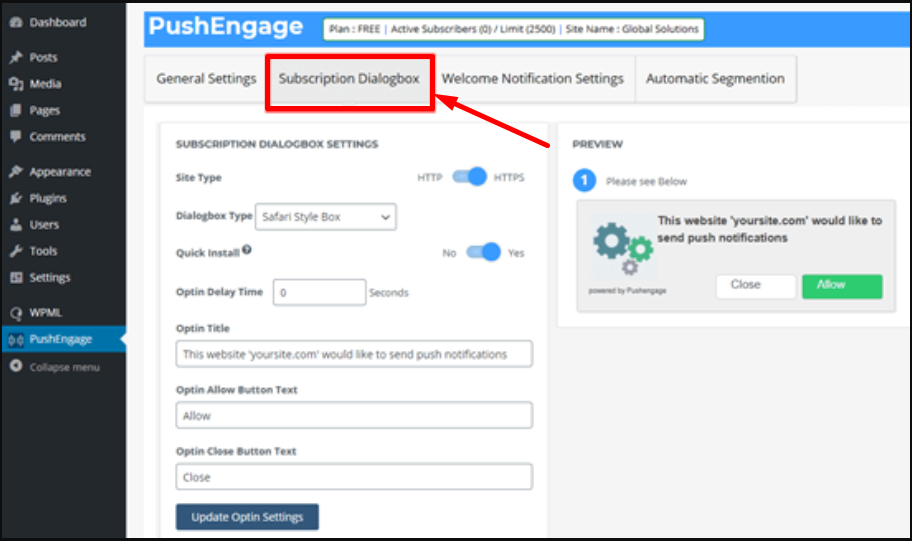
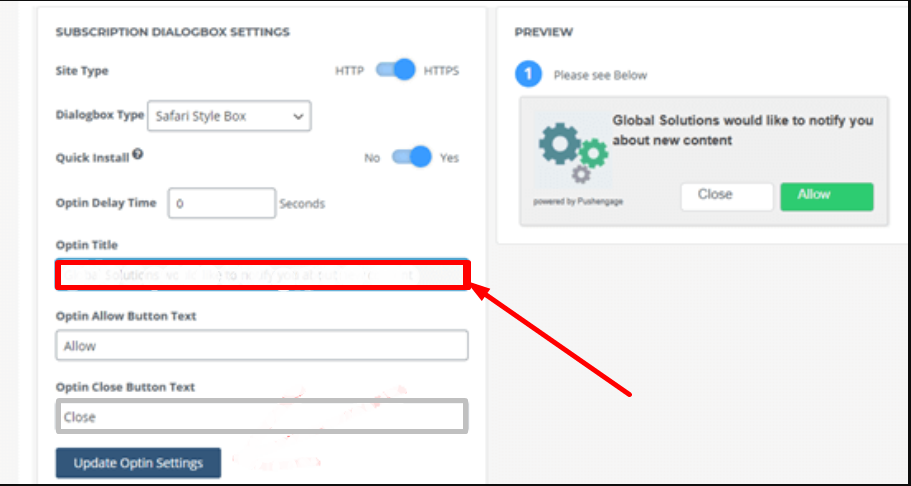
Die nächste Registerkarte ist das Abonnement-Dialogfeld, in dem Sie die Nachricht einrichten können, die die Leute lesen sollen, wenn sie Ihre Website besuchen. Klicken Sie einfach auf das Abonnement-Dialogfeld und nehmen Sie die entsprechenden Änderungen vor.

Mit dem Bild, das Sie bereits zur Anzeige in Ihren WordPress-Push-Benachrichtigungen bereitgestellt haben, sowie dem Standardtext. Sie können es jedoch auch ändern und schreiben, was Sie möchten. Nachdem Sie diese kleinen Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Optin-Einstellungen aktualisieren“ zu klicken, um die vorgenommenen Änderungen zu speichern.

Hinweis: Beachten Sie unbedingt, dass Sie nicht ändern können, was im Popup-Dialogfeld des Browsers angezeigt wird. IT zeigt Ihnen den Standardtext „Benachrichtigung anzeigen“ an.
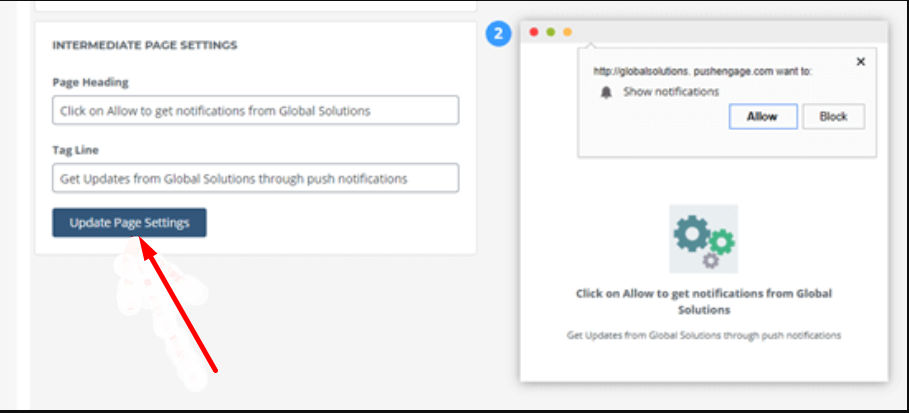
Jetzt haben Sie in den mittleren Seiteneinstellungen die Möglichkeit, die Seitenüberschrift und den Slogan zu bearbeiten oder zu schreiben, die in WordPress-Push-Benachrichtigungen angezeigt werden sollen. Vergessen Sie nicht, nach dem Vornehmen von Änderungen auf die Schaltfläche „Seiteneinstellungen aktualisieren“ zu klicken, um die vorgenommenen Änderungen zu speichern.

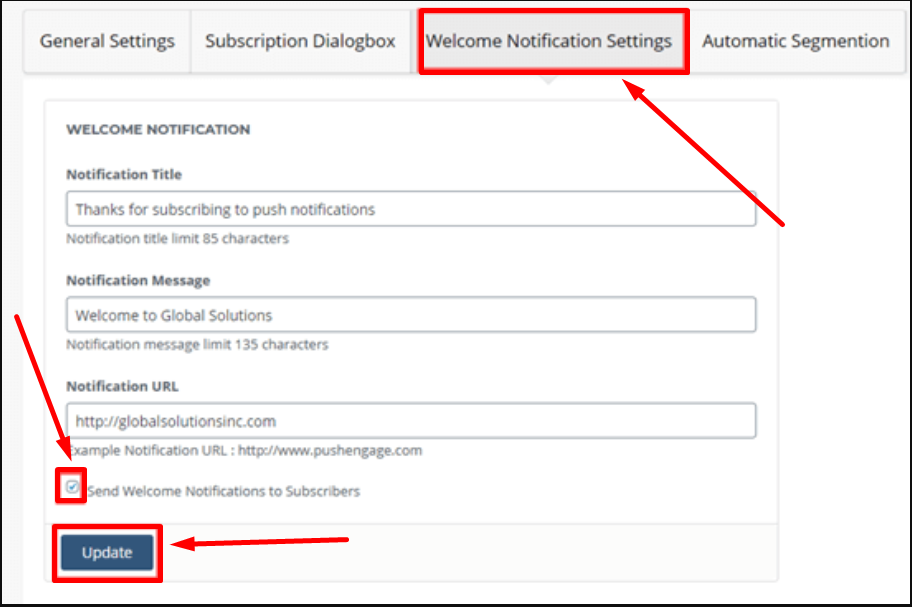
Sie haben sogar die Möglichkeit, eine Willkommensbenachrichtigung zu erstellen, um Ihren Besuchern für das Abonnement Ihrer Website zu danken. Wenn Sie Änderungen vornehmen möchten oder Ihnen die standardmäßige Begrüßungsnachricht nicht gefällt, müssen Sie lediglich auf die Registerkarte „Einstellungen für Begrüßungsbenachrichtigungen“ klicken und den Titel, den Sie hinzufügen möchten, sowie die Nachricht für die Begrüßungsbenachrichtigung eingeben.
Sie können auch Ihre Homepage-Adresse als URL wählen oder Ihre Besucher auch an eine andere Adresse weiterleiten. Beachten Sie jedoch, dass Sie das Kontrollkästchen „Willkommensbenachrichtigungen an Abonnenten senden“ aktivieren müssen, um die Einstellungen zu speichern und Willkommensbenachrichtigungen wirksam zu machen.

Schritt 4: Es ist Zeit, WordPress-Push-Benachrichtigungen auf Ihrer Website zu testen
Nachdem Sie alle Installations- und Einrichtungsschritte von WordPress abgeschlossen haben, werden Push-Benachrichtigungen auf Ihrer Website mithilfe des PushEngage-Plugins angezeigt. Jetzt ist es an der Zeit zu prüfen, ob es Ihren Erwartungen entspricht oder nicht.
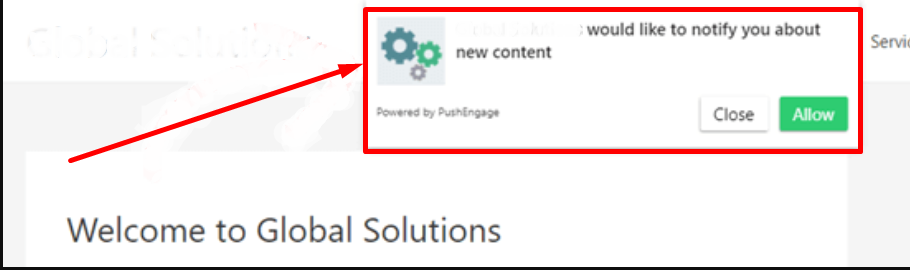
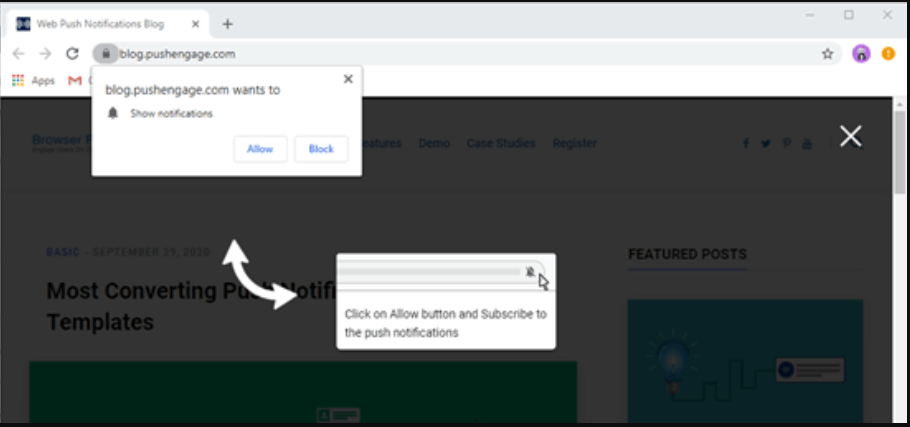
Um mit dem Test zu beginnen, müssen Sie Ihre Website entweder in Ihrem Desktop-Browser oder auf dem Smartphone öffnen. Wenn Sie sofort ein Abonnement-Dialogfeld sehen können, das Sie bereits eingerichtet haben. Genau wie das Bild unten:

Es bedeutet, dass es erfolgreich funktioniert.
Als nächstes müssen Sie auf die Schaltfläche „Zulassen“ klicken und ein Popup-Fenster wird angezeigt. Jetzt haben Sie erfolgreich WordPress-Push-Benachrichtigungen von Ihrer Website abonniert. Nach erfolgreicher Anmeldung erhalten Sie außerdem eine Willkommensbenachrichtigung in Ihrem Webbrowser.
Es ist auch möglich, dass, wenn ein Benutzer Benachrichtigungen zunächst nicht aktivieren möchte, sich aber irgendwann anmelden möchte, diese automatisch mit PushEngage aktiviert werden können. Ein rotes Glocken-Widget, das auf der Webseite Ihrer Website schwebt.

Die Benutzer finden dieses Glockensymbol leicht auf der Webseite und können es bei Bedarf ganz einfach abonnieren.
Schritt 5: WordPress-Push-Benachrichtigungen werden an Ihre Abonnenten gesendet
Nach der vollständigen Einrichtung und Installation von PushEngage sendet das Plugin standardmäßig bei jedem neuen Beitrag eine Benachrichtigung an die Benutzer. Die Benachrichtigung wird angezeigt, einschließlich des Beitrags, den Sie zuvor festgelegt haben, und einer kleinen Größe des vorgestellten Bildes. Wenn der Abonnent auf das Benachrichtigungsfeld klickt, wird er sofort zur Originalseite weitergeleitet.
Wenn Sie jedoch keine Benachrichtigungen senden möchten oder möchten, wenn Sie etwas Neues veröffentlichen, können Sie dies auch deaktivieren, indem Sie Ihr WordPress-Dashboard > PushEngage > Allgemeine Einstellungen > WordPress-Beitragseinstellungen aufrufen.
Scrollen Sie nach unten, um nach der Auto-Push-Option Ausschau zu halten, und deaktivieren Sie das Kontrollkästchen, um das automatische Senden von WordPress-Push-Benachrichtigungen zu deaktivieren. Klicken Sie anschließend auf die Schaltfläche „WordPress-Einstellungen speichern“, um die Änderungen wirksam zu machen.

Darüber hinaus besteht ein weiteres Feature von PushEngage darin, dass Sie im Plugin auch die Möglichkeit haben, Benachrichtigungen anzupassen. Sie müssen lediglich auf die offizielle Website von PushEngage gehen und sich anmelden, um das Dashboard zu öffnen > Gehen Sie zu „Benachrichtigungen“ > „Erstellen“ > „Neue Benachrichtigung“.
Auf dieser Seite haben Sie alle Optionen zum Anpassen von Benachrichtigungen, wie z. B. den Titel der Benachrichtigung, den Text oder die Nachricht, das Bild, die Adresse usw. Sie haben auch die Möglichkeit, Benachrichtigungen zu planen und sie an Zielgruppen zu implementieren, um den Webverkehr zu erhöhen.
Einige andere PushEnage-Funktionen, die Sie beachten sollten
Wie OneSignal bietet auch PushEngage bereits in der kostenlosen Version eine breite Palette an Funktionen. Sie können beispielsweise eine Overlay-Funktion oben auf Ihrer Website aktivieren und Benutzer anleiten, wie sie Ihre Website abonnieren und wo sie klicken müssen, um Benachrichtigungen zuzulassen.

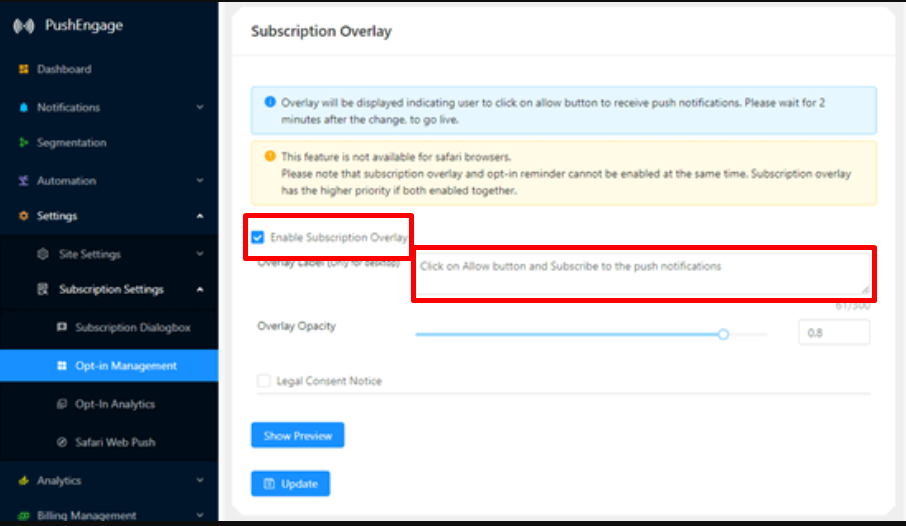
Gehen Sie einfach zu Ihren PushEngage -Kontoeinstellungen > Abonnementeinstellungen > Opt-in-Verwaltung und achten Sie auf der gleichen Seite auf die Option „Abonnement-Overlay“.
Klicken Sie auf das Kontrollkästchen, um das Abonnement-Overlay zu aktivieren. Sie können das Overlay-Label jedoch auch bearbeiten oder ändern, wenn Sie möchten, und auf die Schaltfläche „Vorschau“ klicken, um zu sehen, wie es aussehen wird. Wenn alles in Ordnung ist, klicken Sie auf die Schaltfläche „Aktualisieren“, um die Änderungen wirksam zu machen.

In Safari müssen Sie jedoch weitere Schritte ausführen, um diese Overlay-Funktion zu aktivieren, damit Safari-Benutzer auch Ihre WordPress-Push-Benachrichtigungen abonnieren können. Für Safari benötigen Sie ein Apple Developer-Konto, das etwa 99 US-Dollar pro Jahr kostet.
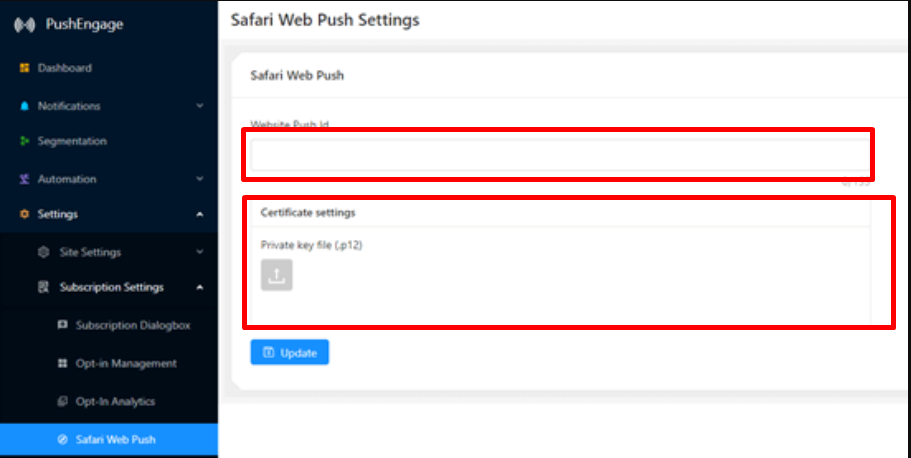
Anschließend können Sie eine eindeutige Push-Benachrichtigungs-ID für Ihre WordPress-Website erstellen. Wenn Sie Ihre Push-ID und Ihr Zertifikat haben, gehen Sie zu Ihrer Seite „PushEngage-Einstellungen“ > „Abonnementeinstellungen“ > „Safari Web Push“, wie im Bild unten gezeigt:

Klicken Sie anschließend auf „Aktualisieren“, um die Änderungen wirksam zu machen. Jetzt können Sie Overlay-Benachrichtigungen auch in Ihrem Safari-Browser sehen.
Zusammenfassung
Und wenn Sie weitere WordPress-Push-Benachrichtigungs-Plugins erkunden möchten, stehen Ihnen zahlreiche Optionen zur Verfügung. Außerdem ist es wichtig, von Anfang an den richtigen WordPress-Push-Benachrichtigungsdienst auszuwählen. Es wird auch beobachtet, dass es einige Plugins gibt, die es Ihnen nicht ermöglichen, Ihren Benachrichtigungsdienstanbieter zwischendurch zu wechseln. Die einzige Option, die einem Benutzer bleibt, besteht darin, bei Null anzufangen.
Aus diesem Grund haben wir Ihnen zu Ihrer Bequemlichkeit die beiden leistungsstärksten Konkurrenten auf dem Markt zur Verfügung gestellt, die Ihnen die Arbeit einfacher und vertrauenswürdiger machen. Wenn Ihr Budget begrenzt ist oder Sie Anfänger sind und Dinge lernen möchten, ohne viel Geld auszugeben. Diese beiden WordPress-Push-Benachrichtigungs-Plugins bieten selbst in ihrer kostenlosen Version genügend Features und Funktionen, die für die einfache Erledigung Ihrer Arbeit ausreichen.
Wir hoffen, dass dieser ausführliche Artikel im ultimativen Leitfaden zu WordPress-Push-Benachrichtigungen Ihnen wirklich dabei hilft, zu lernen, wie Sie WordPress-Push-Benachrichtigungen zu Ihrer Website hinzufügen. Egal ob für den Chrome-Browser oder Safari, wir haben versucht, fast alles abzudecken, woran die Mehrheit der Nutzer arbeitet.
Wenn Sie feststellen, dass etwas fehlt oder Sie noch etwas hinzufügen möchten, das wir in diesem Artikel nicht erwähnt haben, teilen Sie uns dies bitte im Kommentarbereich unten mit. Wir freuen uns, von Ihnen zu hören.
Häufig gestellte Fragen
Wie füge ich Push-Benachrichtigungen zu meiner WordPress-Site hinzu?
Im WordPress-Verzeichnis sind mehrere WordPress-Push-Benachrichtigungs-Plugins verfügbar. Mit diesen kostenlosen oder kostenpflichtigen Plugins können Sie ganz einfach voll funktionsfähige Push-Benachrichtigungen auf Ihrer Website einrichten. Einige der beliebten Plugins, auf die Sie verweisen können, sind Pushengage und Onesignal.
Wie richte ich Push-Benachrichtigungen ein?
Zum Aktivieren/Einrichten von Push-Benachrichtigungen
1. Klicken Sie auf das Glockensymbol unten auf der Webseite oder klicken Sie auf „Weitere Optionen“ in der unteren Navigationsleiste, um Einstellungen auszuwählen.
2. Klicken Sie auf Benachrichtigungen aktivieren
3. Klicken Sie auf die Schaltfläche Zulassen
4. Und schon sind Sie fertig
Wie richte ich OneSignal-Push-Benachrichtigungen ein?
Onesignal ist eines der besten WordPress-Plugins für Push-Benachrichtigungen. So richten Sie es auf Ihrer Website ein:
1. Installieren und aktivieren Sie das Onesignal-Plugin auf Ihrer Website aus dem WordPress-Verzeichnis.
2. Erstellen Sie ein Onesignal-Konto auf der offiziellen Website, indem Sie wichtige Informationen angeben.
3. Benennen Sie Ihre App und wählen Sie die Plattform aus (Apple iOS, Google Android, Web, E-Mail, SMS).
4. Wählen Sie Integration
5. Einrichtung der WordPress-Site
6. Kopieren Sie die App-ID, den API-Schlüssel und die Safari-WEB-ID
7. Fügen Sie die kopierten IDs in die Onesignal-Plugin-Einstellungen ein.
8. Klicken Sie auf die Schaltfläche „Speichern“ und schon kann es losgehen.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.



![So aktualisieren Sie das WordPress-Theme, ohne die Anpassungsmöglichkeiten zu verlieren [3 Methoden] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)