Der Abfrageschleifenblock in WordPress: Leitfaden, Tipps und Tricks
Veröffentlicht: 2023-04-11Die Abfrageschleife ist ein netter WordPress-Block, mit dem Sie eine Liste verwandter Blog-Posts, Produkte und Seiten anzeigen können. Als Anfänger fragen Sie sich vielleicht, wie Sie diese Funktion nutzen können.
Glücklicherweise ist der Query Loop-Block relativ einfach zu verwenden. Sie können Ihr bevorzugtes vorgefertigtes Layout auswählen oder etwas von Grund auf neu erstellen. Außerdem können Sie die Anzeige Ihrer verschachtelten Blöcke konfigurieren und das Design vollständig anpassen.
In diesem Beitrag werfen wir einen genaueren Blick auf den Query Loop-Block in WordPress. Dann zeigen wir Ihnen, wie Sie den Block verwenden, und sprechen über bestimmte Anwendungsfälle.
Was ist der Query Loop-Block in WordPress?
Der Query Loop-Block ist ein Tool, mit dem WordPress-Benutzer eine dynamische Liste von Beiträgen basierend auf bestimmten Attributen anzeigen können. Beispielsweise kann es so eingestellt werden, dass alle Beiträge einer bestimmten Kategorie durchlaufen werden, wobei der Titel und das Bild jedes Beitrags angezeigt werden.
Dieser Block kann recht technisch zu konfigurieren sein. Infolgedessen neigen Anfänger dazu, die Verwendung zu vermeiden und sich stattdessen für den Post List-Block zu entscheiden, der eine einfachere Version der Query-Schleife ist.
Obwohl der Abfrageschleifenblock komplexer ist, ermöglicht er auch eine größere Flexibilität. Sie können beispielsweise eine Seite mit Ihren besten Rezepten erstellen oder ein Portfolio von Projekten präsentieren.
Wann man den Query Loop-Block in WordPress verwenden sollte
Der Query Loop-Block bietet mehrere Möglichkeiten, Ihre Inhalte zu bewerben. Hier sind einige der Ergebnisse, die Sie damit erzielen können:
- Erstellen Sie einen Abschnitt für verwandte Beiträge für Ihr Blog, der den Titel, den Auszug und das Bild des Beitrags enthält.
- Zeigen Sie Inhalte aus benutzerdefinierten Beitragstypen wie Testimonials oder Portfolio-Elemente an.
- Posts des gleichen Tags oder der gleichen Kategorie anzeigen.
- Verwandte WooCommerce-Produkte anzeigen.
- Zeigen Sie ein Raster von Produkten an, gruppiert nach Preis.
- Listen Sie Unternehmen nach Standort in einem Branchenverzeichnis auf.
- Listen Sie Buchbesprechungen nach einer bestimmten Sternebewertung auf.
Dies sind nur einige Beispiele. Es gibt viele Möglichkeiten, den Query Loop-Block zu konfigurieren.
So verwenden Sie den Query Loop-Block in WordPress
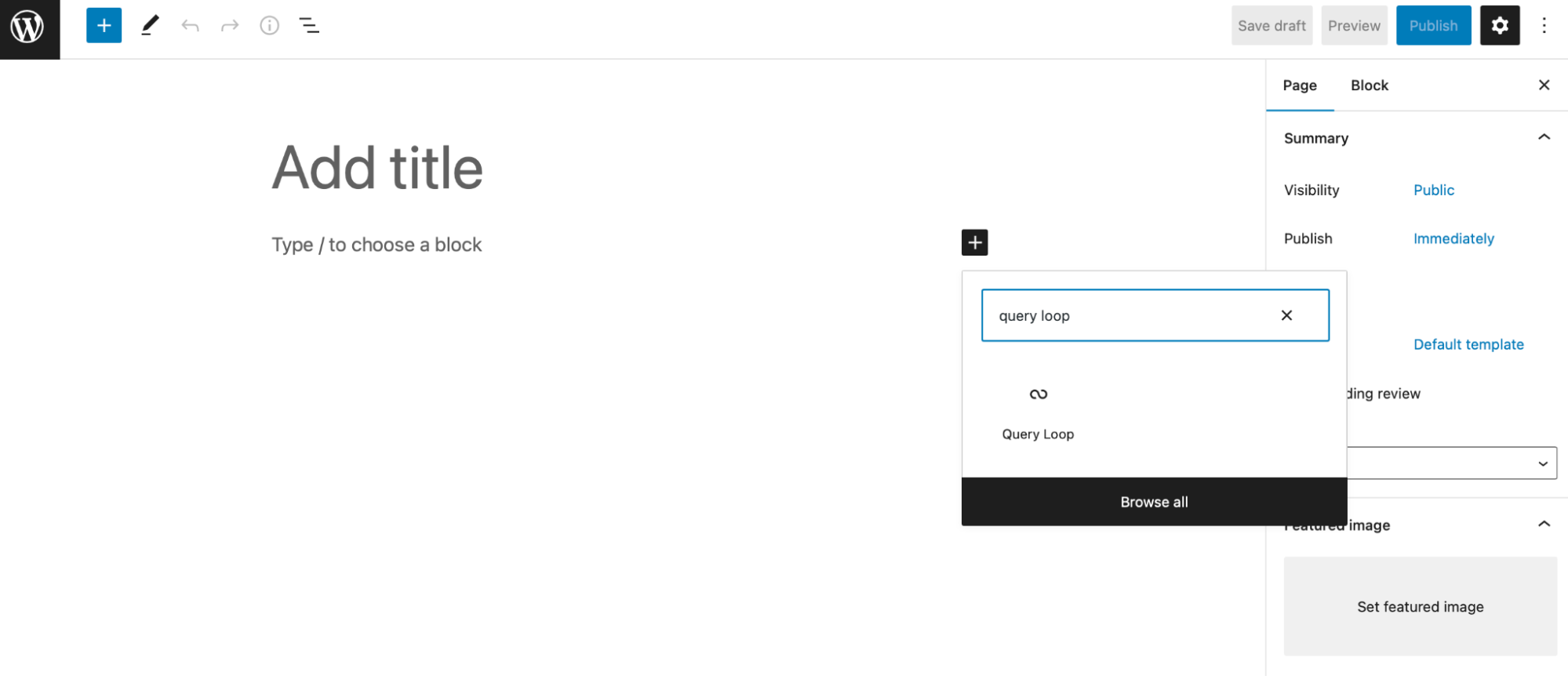
Um mit dem Abfrageschleifenblock zu beginnen, müssen Sie zu dem Beitrag oder der Seite navigieren, auf der Sie ihn verwenden möchten. Klicken Sie dann auf das + , um einen neuen Block hinzuzufügen, und suchen Sie nach Query Loop .

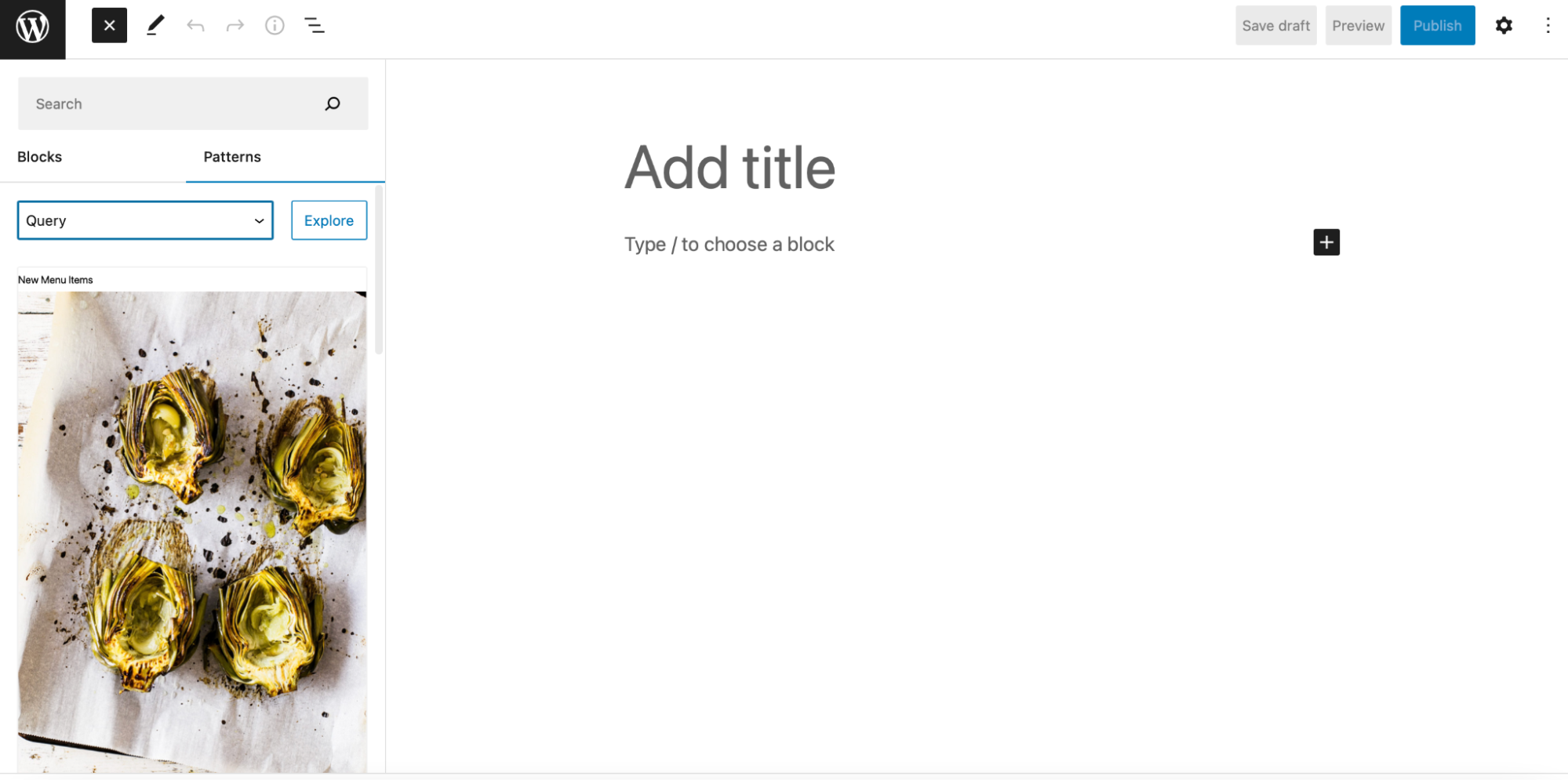
Sie können den Block auch mit der Blockmusterauswahl einfügen. Wechseln Sie zu Muster und wählen Sie im Dropdown-Menü Abfrage aus. Wählen Sie dann Ihr bevorzugtes Layout.

Es stehen viele Abfrageschleifen-Layouts zur Auswahl. Sie können Ihre Beiträge beispielsweise in einem Raster mit einem Bild links präsentieren oder beim Standardformat bleiben.
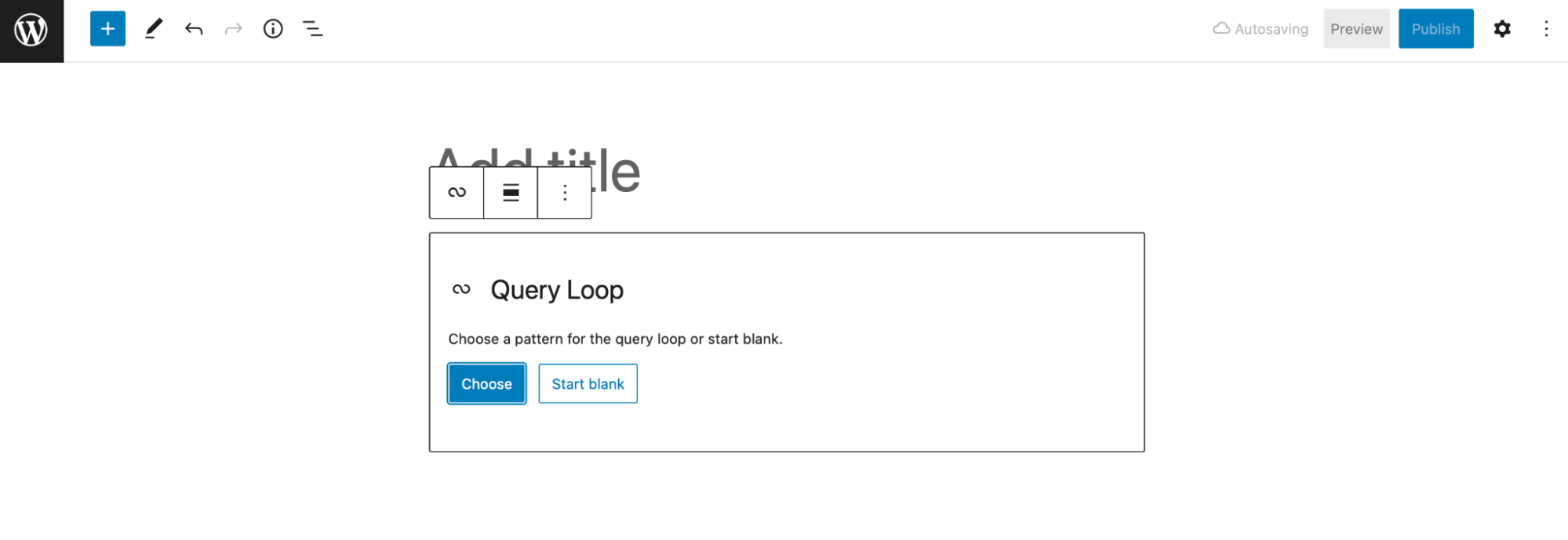
Klicken Sie alternativ auf Leer starten , um Ihre Abfrageschleife von Grund auf neu zu erstellen und die volle Kontrolle über das Design Ihrer Inhalte zu erlangen.

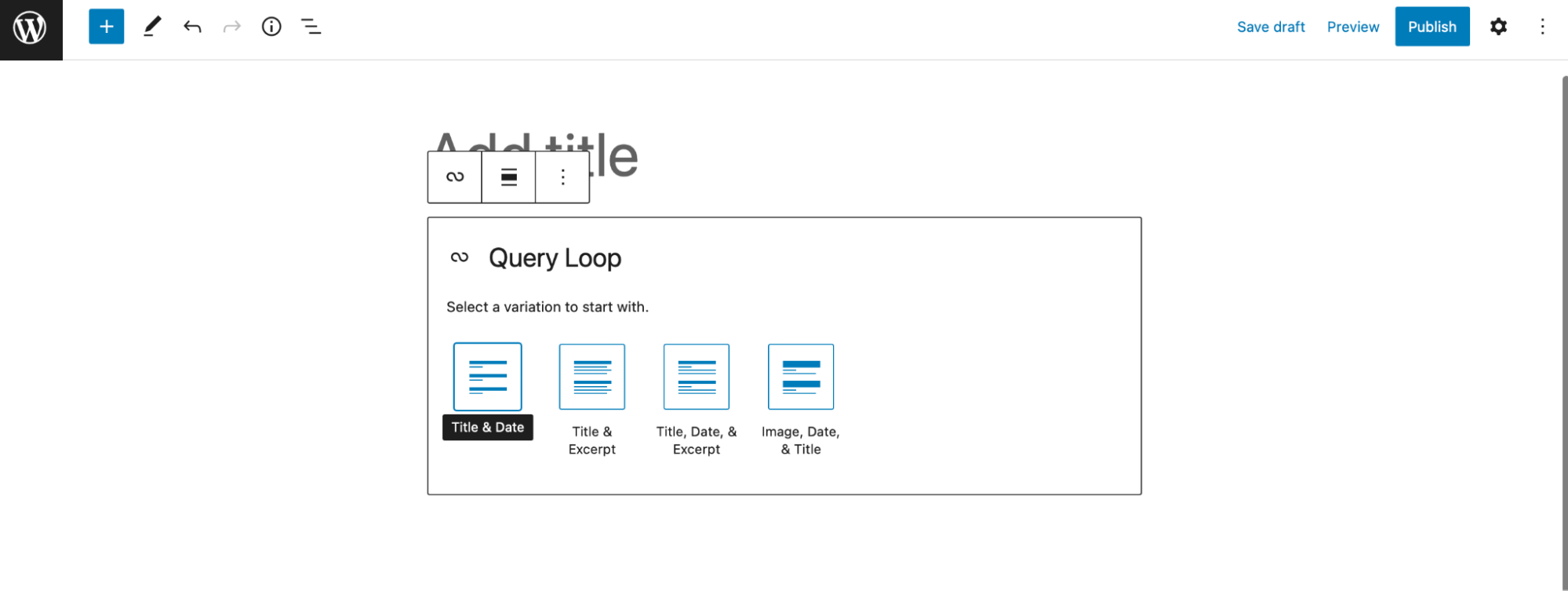
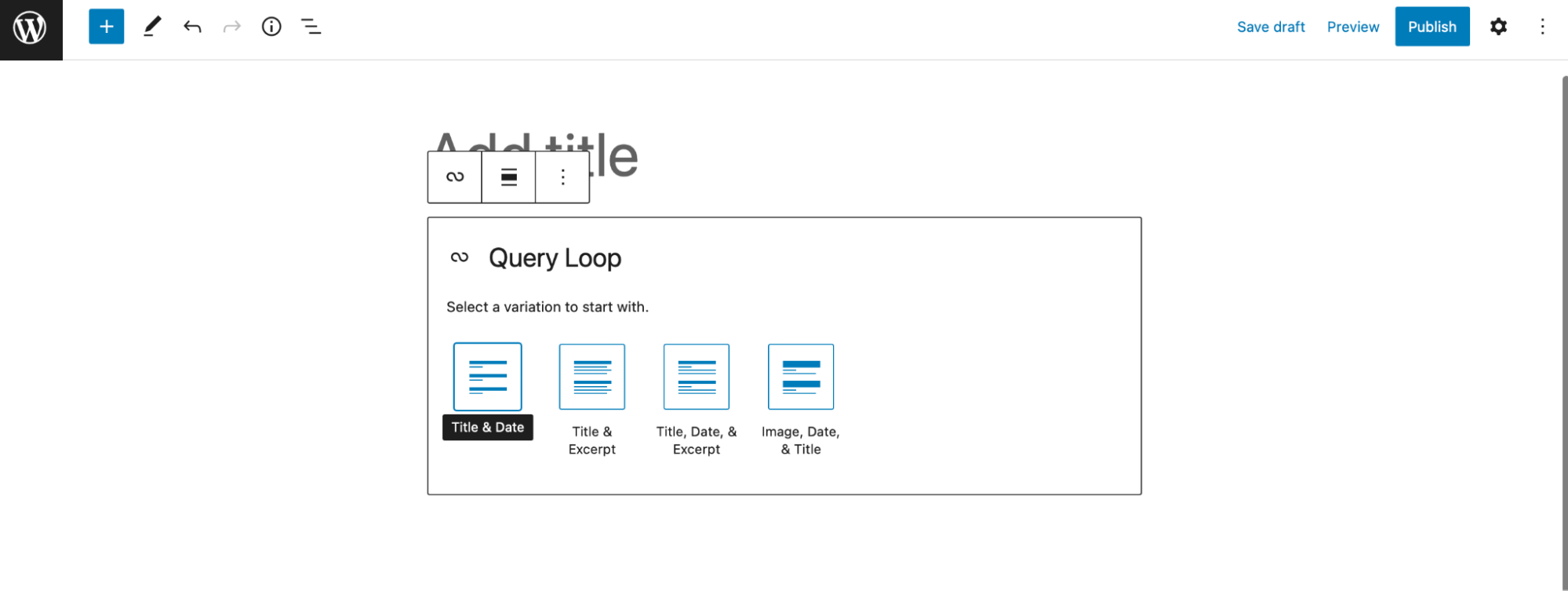
Sie müssen sich zunächst für eine Variante entscheiden. Möglicherweise möchten Sie das Bild, das Datum und den Titel Ihres Beitrags anzeigen oder nur den Titel und den Auszug des Beitrags präsentieren.

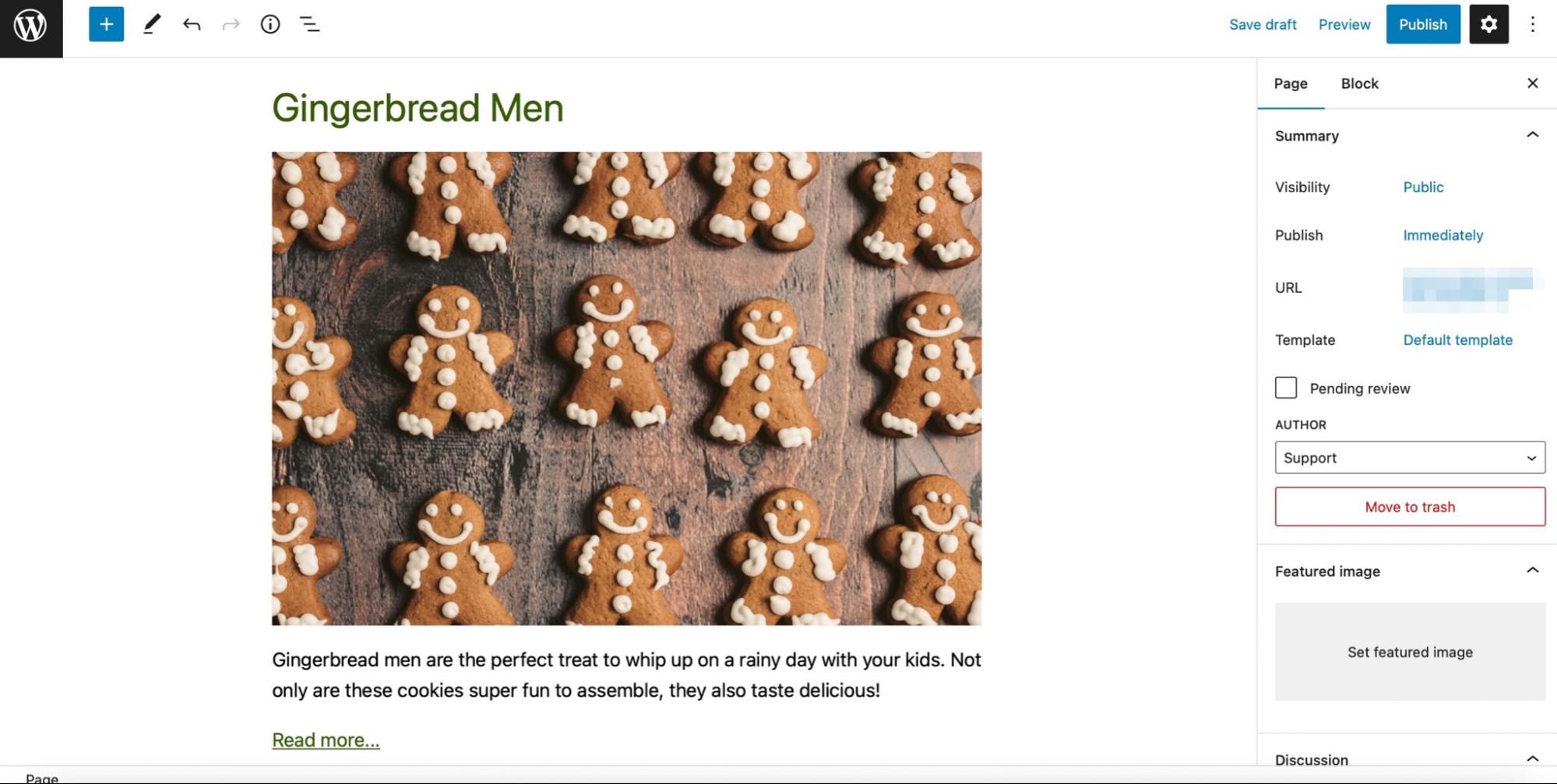
Unabhängig davon, ob Sie Ihren Block von Grund auf neu erstellt oder eine Vorlage verwendet haben, sehen Sie im Editor eine Vorschau Ihres Blocks.

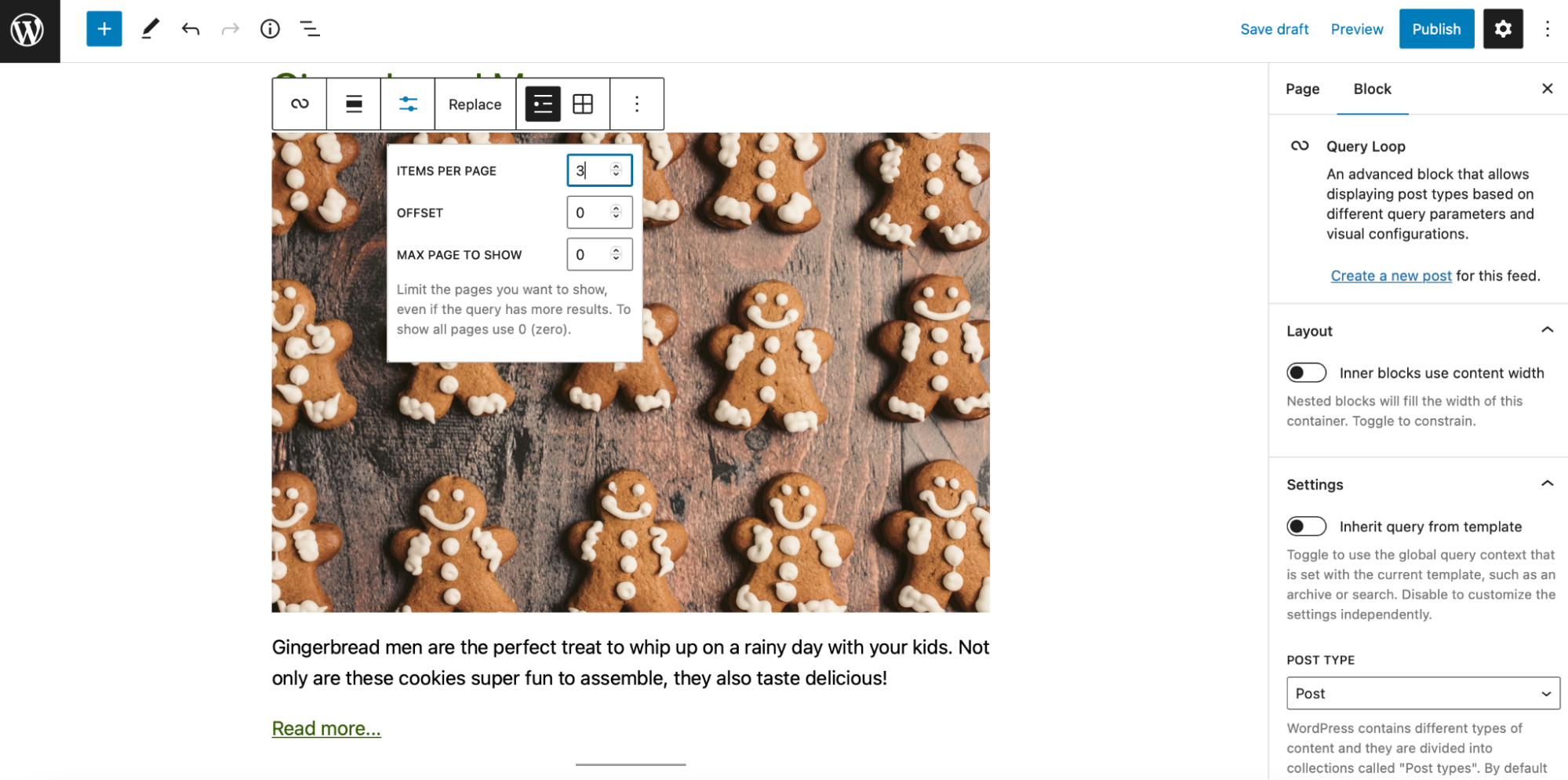
Ihr Abfrageschleifenblock besteht aus mehreren verschiedenen Unterblöcken, wie z. B. Beitragstiteln, vorgestellten Bildern und mehr. Wenn Sie auf das Symbol Anzeigeeinstellungen in der Symbolleiste klicken, können Sie die Anzahl der Elemente pro Seite konfigurieren.

Sie können auch die Blockeinstellungen im Bereich auf der rechten Seite verwenden, um die Abfrageschleife weiter anzupassen. Möglicherweise möchten Sie die Reihenfolge Ihrer Artikel ändern, neue Posts für Ihren Feed erstellen, Filter anwenden, Farben ändern und vieles mehr.
Welche Unterblöcke befinden sich im Abfrageschleifenblock?
Innerhalb des Query Loop-Blocks finden Sie mehrere Unterblöcke, die gruppiert sind. Obwohl sie das Wort „Post“ in ihrem Namen enthalten, können sie sich auch auf andere Inhalte wie Seiten, Portfolio-Elemente oder Produkte beziehen.
Werfen wir einen Blick auf jeden Unterblock.
1. Beitragstitel
Der Beitragstitel-Block zeigt den Titel jedes Beitrags an. Sie können den Titel in einen Link umwandeln und die Schriftart und Farbe in den Blockeinstellungen anpassen.
2. Veröffentlichungsdatum
Mit diesem Block können Sie das Veröffentlichungsdatum Ihrer Inhalte anzeigen. Sie können das Standardformat ändern, das Datum der letzten Änderung anzeigen und einen Link zu einem Beitrag innerhalb der Einstellungen erstellen.
3. Posten Sie Inhalte
Der Post-Content-Block präsentiert den gesamten Inhalt Ihres Posts oder Ihrer Seite innerhalb des Query Loop-Blocks. Dadurch könnte Ihr Block sehr lang werden, was für Besucher abschreckend sein kann.
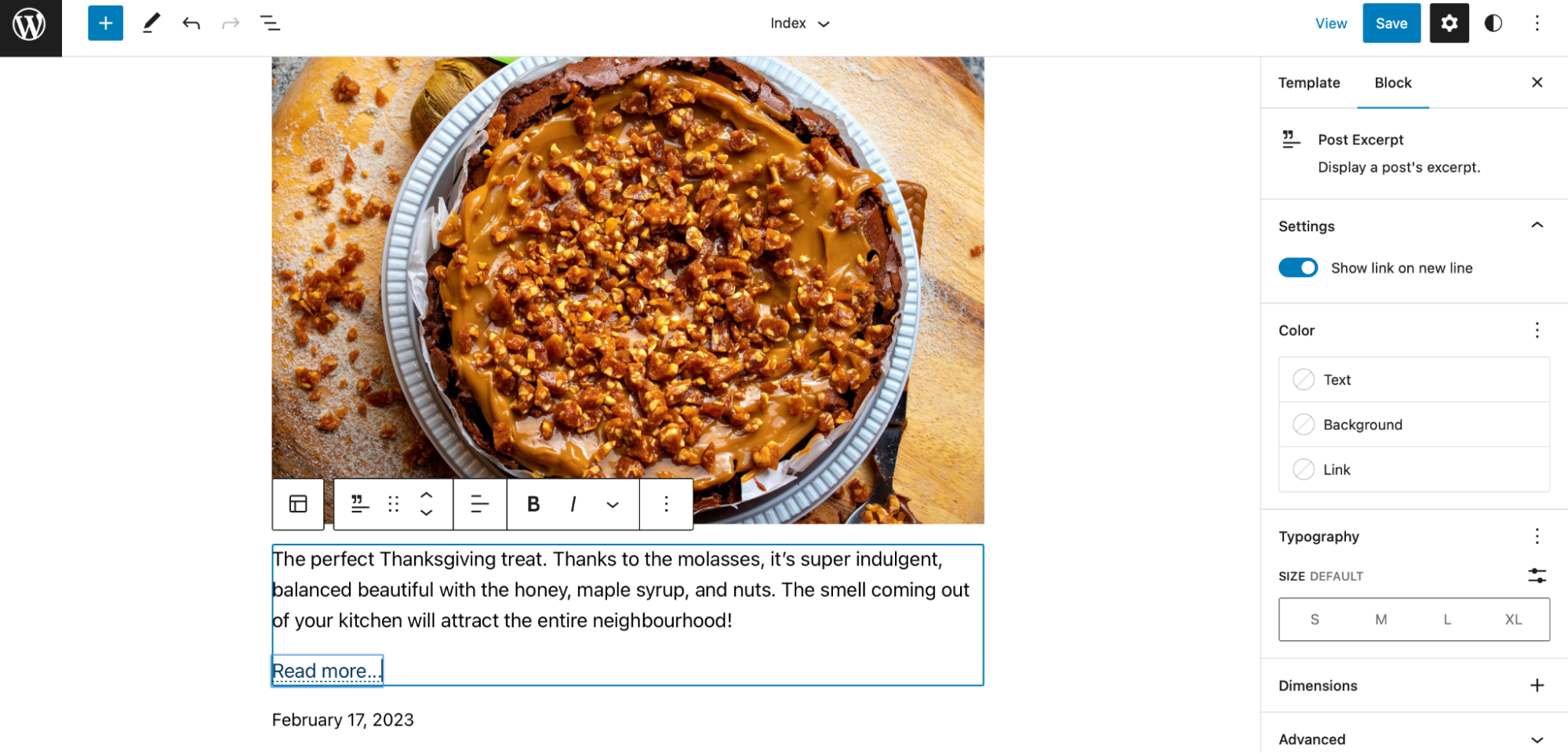
4. Beitragsauszug
Post Excerpt zeigt eine Zusammenfassung der einzelnen Inhalte an. Besucher können Ihren Auszug sehen und finden einen „Weiterlesen“-Link. Sie können diesen Link in einer neuen Zeile oder am Ende des Auszugs hinzufügen. Außerdem können Sie den Ankertext ändern, die Linkfarbe ändern und eine neue Schriftgröße auswählen.
5. Beitragsbild posten
Wenn Sie sich dafür entscheiden, diesen Block in Ihre Abfrageschleife aufzunehmen, wird das vorgestellte Bild für Ihre Posts oder Produkte angezeigt. Darüber hinaus können Sie einen Link mit Ihrem Bild aktivieren, um Besucher beim Klicken auf den Inhalt zu leiten.
6. Beitragskategorien
Indem Sie einen Post-Kategorien-Block in Ihrer Abfrageschleife hinzufügen, können Sie die mit diesem Inhalt verknüpften Kategorien anzeigen. Dies ist eine großartige Möglichkeit, Blogbeiträge anzuzeigen, die ein ähnliches Thema oder Produkte derselben Kategorie behandeln. Sie können auch die Farbe und Schriftarten in den Einstellungen ändern.
7. Post-Tags
Mit dem Post-Tags-Block können Sie die Tags anzeigen, die Ihrem Beitrag hinzugefügt wurden. Es ist eine weitere nützliche Möglichkeit, ähnliche Inhalte zu präsentieren.
8. Paginierung (vorheriger Beitrag und nächster Beitrag)
Die Paginierung ist einer der wertvollsten Blöcke, die Sie Ihrer Abfrageschleife hinzufügen können, da sie Links zu Ihren vorherigen oder nächsten Beiträgen anzeigt. Die Paginierung besteht aus drei separaten Blöcken:
- Vorherige
- Seitenzahlen
- Nächste
Um es zu verwenden, müssen Sie zuerst den Post-Template-Block in der Listenansicht auswählen. Dann können Sie auf + klicken, um den Paginierungsblock hinzuzufügen.
9. Beitragsautor
Wie der Name schon sagt, zeigt Post Author die Autorendetails an, wie den Namen des Autors, den Avatar und die Biografie. Wenn Sie diesen Block einschließen möchten, müssen Sie den Benutzer mit dem Dropdown-Menü in den Blockeinstellungen auswählen. Hier können Sie auch die Sichtbarkeit des Avatars konfigurieren, die Avatargröße ändern, Ihre Autorenbiographie ein-/ausblenden und die Farbe und Abmessungen ändern.
10. Biographie des Autors
Wenn Sie Ihren Autorennamen und Avatar nicht in Ihre Abfrageschleife aufnehmen möchten, aber die Autorenbiografie sichtbar sein soll, dann ist dieser Block genau das Richtige für Sie. Alles, was Ihre Besucher sehen können, ist die Biografie. Außerdem können Sie das Erscheinungsbild anpassen, indem Sie Größe, Schriftart und Farbe anpassen.
Beispiele für Anwendungsfälle von Abfrageschleifenblöcken
Nachdem Sie den Abfrageschleifenblock nun etwas besser verstanden haben, werfen wir einen Blick auf drei Möglichkeiten, wie Sie ihn verwenden können.
1. Erstellen Sie einen Abschnitt „Neueste Beiträge“.
Dieser Abschnitt kann Ihre kürzlich veröffentlichten Inhalte sichtbarer machen.

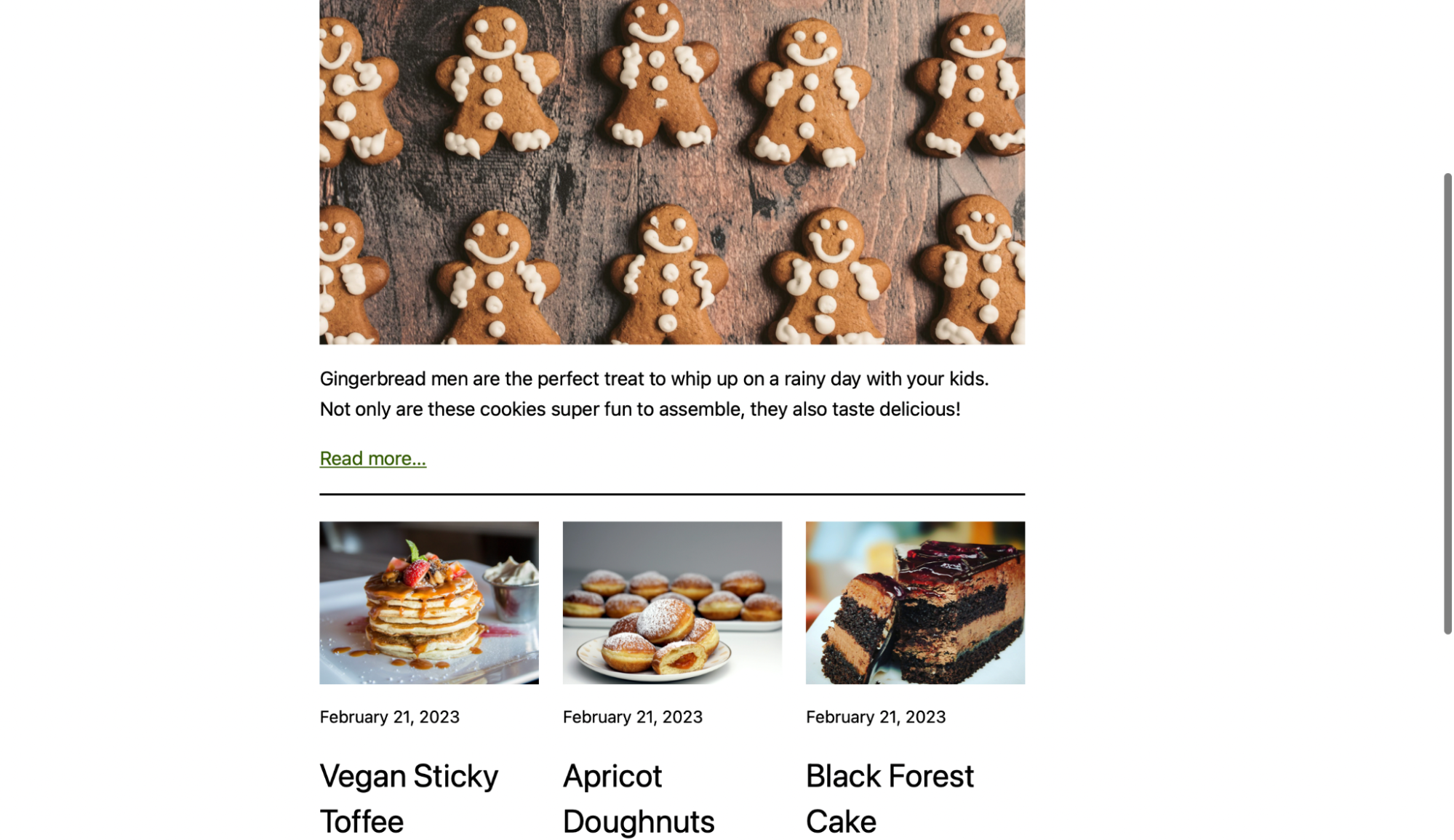
Zu Beginn müssen Sie zwei Query Loop-Blöcke verwenden. Fügen Sie Ihr erstes hinzu und wählen Sie dann ein Muster aus oder beginnen Sie von vorne. Für visuelle Beiträge wie Rezepte können Bild, Datum und Titel eine gute Wahl sein.

Wenn Sie Ihre Abfrageschleife bereits konfiguriert haben, werden Ihre Posts hier angezeigt. Wenn nicht, klicken Sie auf Neuen Beitrag für diesen Feed erstellen, um die Beiträge zu schreiben und zu veröffentlichen, die Sie einschließen möchten.
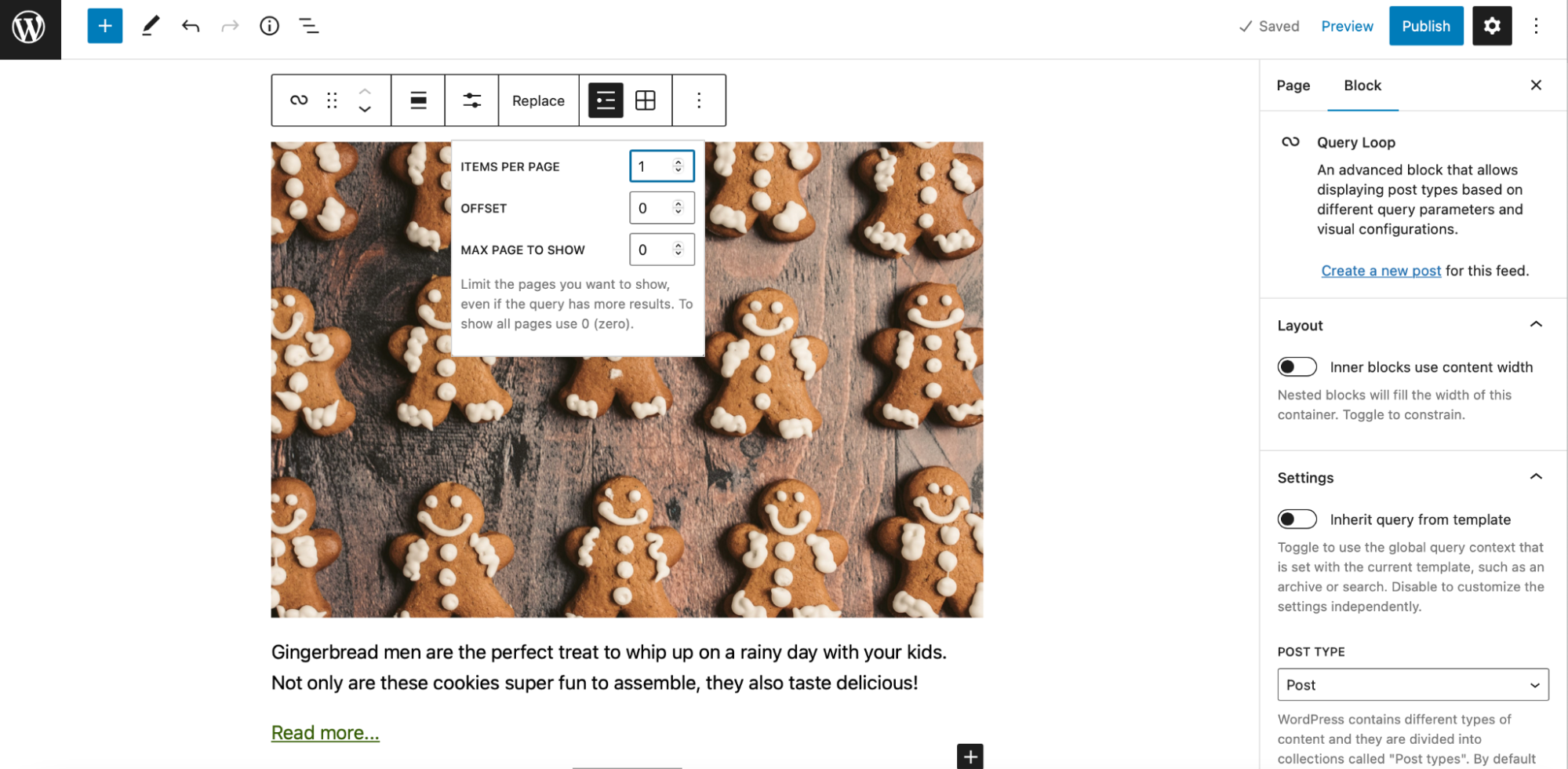
Da hier Ihr aktuellster Beitrag erscheinen wird, möchten Sie nur einen Inhalt anzeigen. Navigieren Sie zu den Anzeigeeinstellungen . Geben Sie neben EINZELTEILE PRO SEITE „1“ ein.

Jetzt sollten Sie nur noch Ihren letzten Beitrag sehen können, der im Block aufgeführt ist.
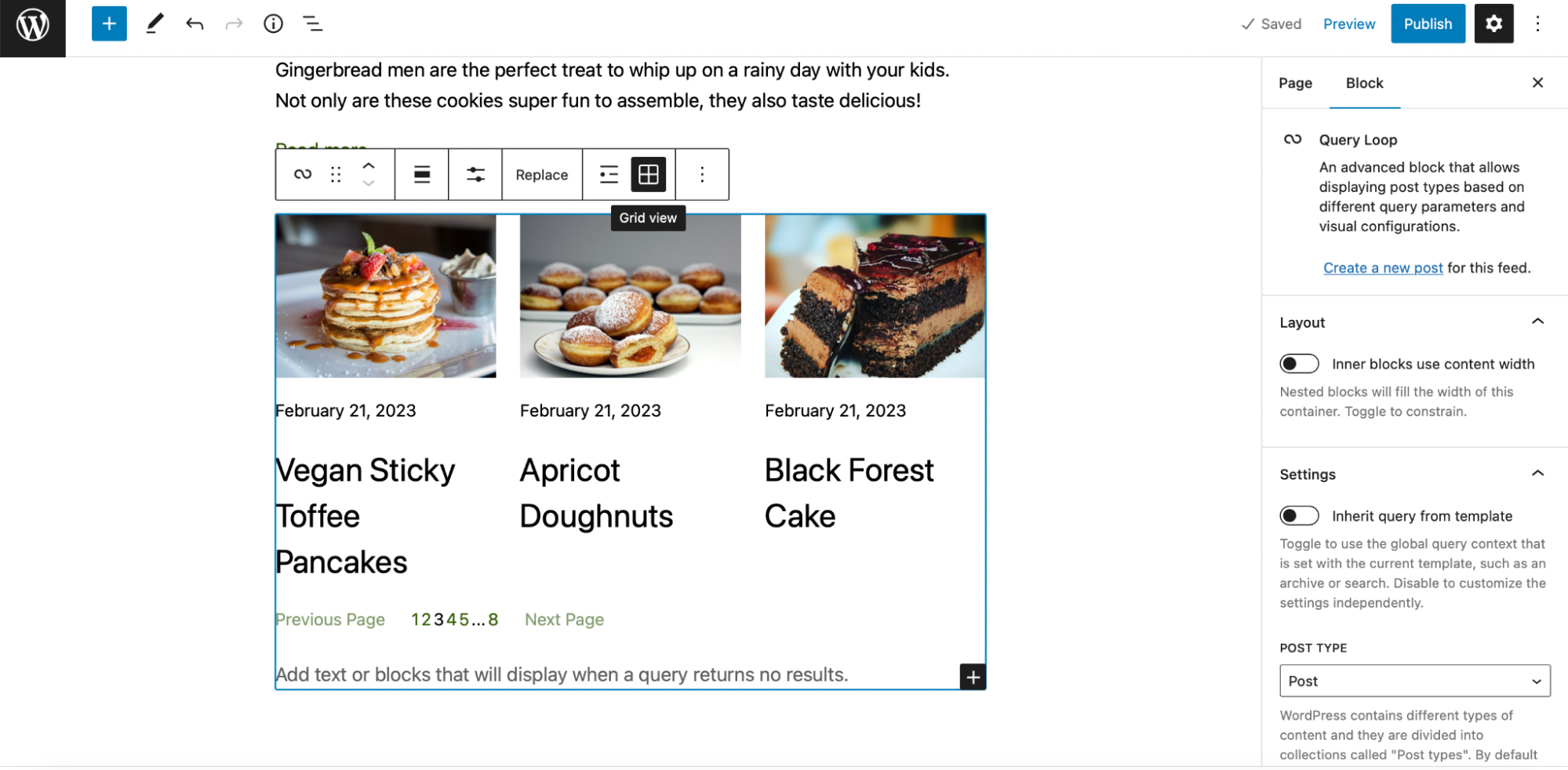
Sie können dann einen zweiten Abfrageschleifenblock hinzufügen, um andere aktuelle Beiträge anzuzeigen. Wählen Sie Ihr bevorzugtes Layout. Navigieren Sie dann zur Symbolleiste und wechseln Sie von der Listenansicht zur Rasteransicht . Auf diese Weise kann der Leser mehr von Ihren Rezepten auf einmal sehen.

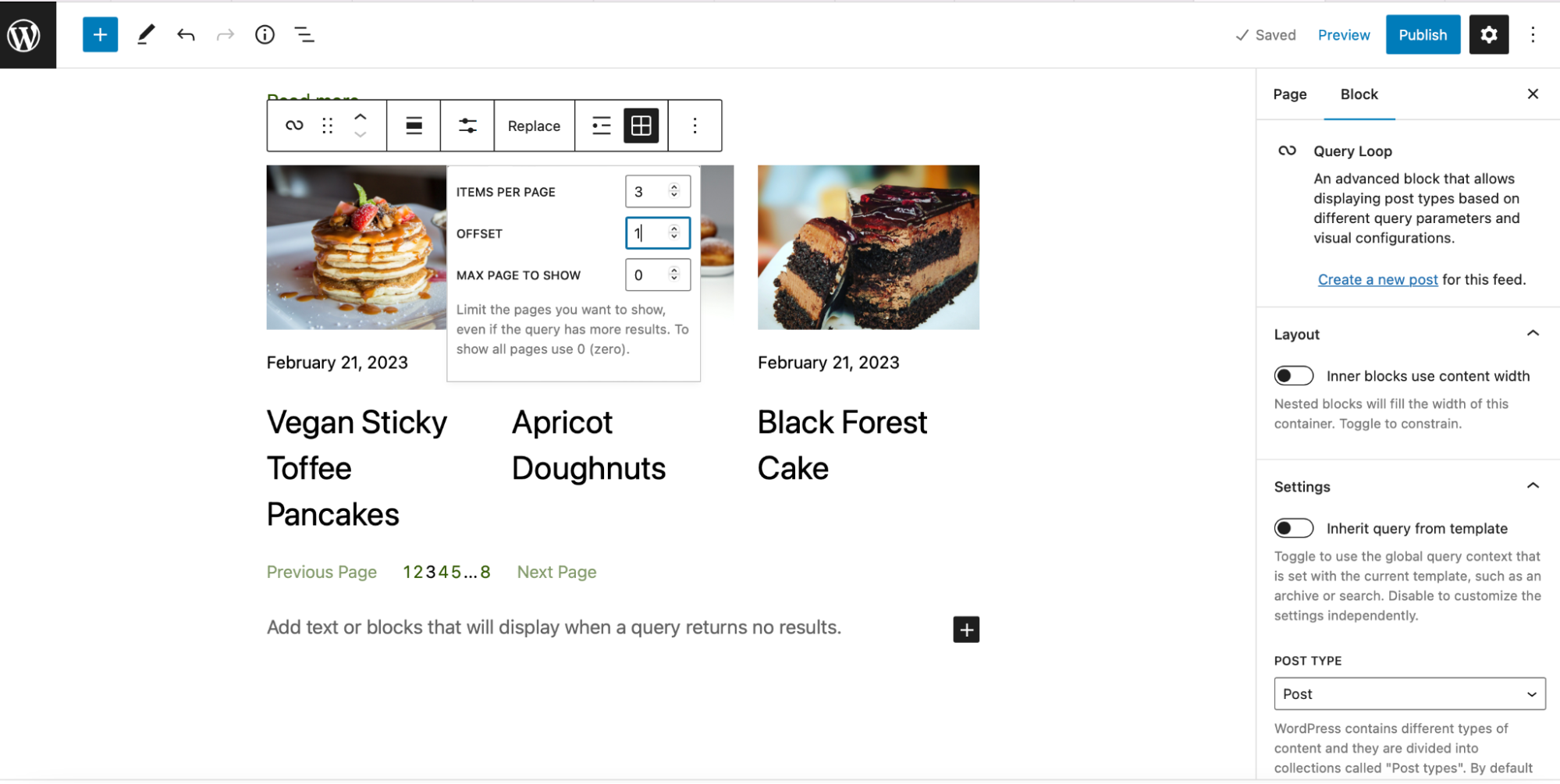
Klicken Sie nun auf die Anzeigeeinstellungen und ändern Sie den OFFSET- Wert auf „1“. Dadurch wird Ihr aktuellster Beitrag aus Ihrem zweiten Abfrageschleifenblock entfernt.


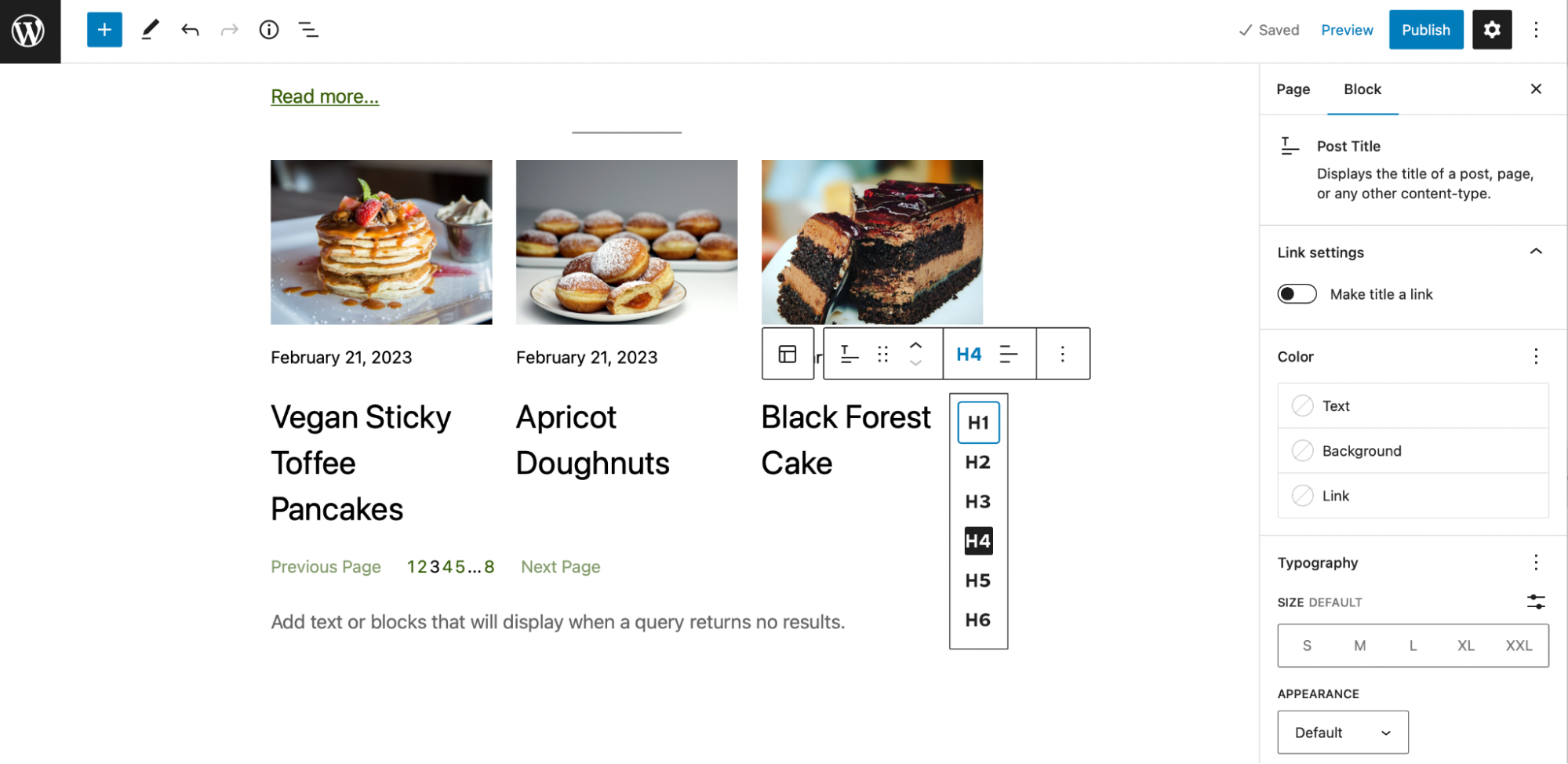
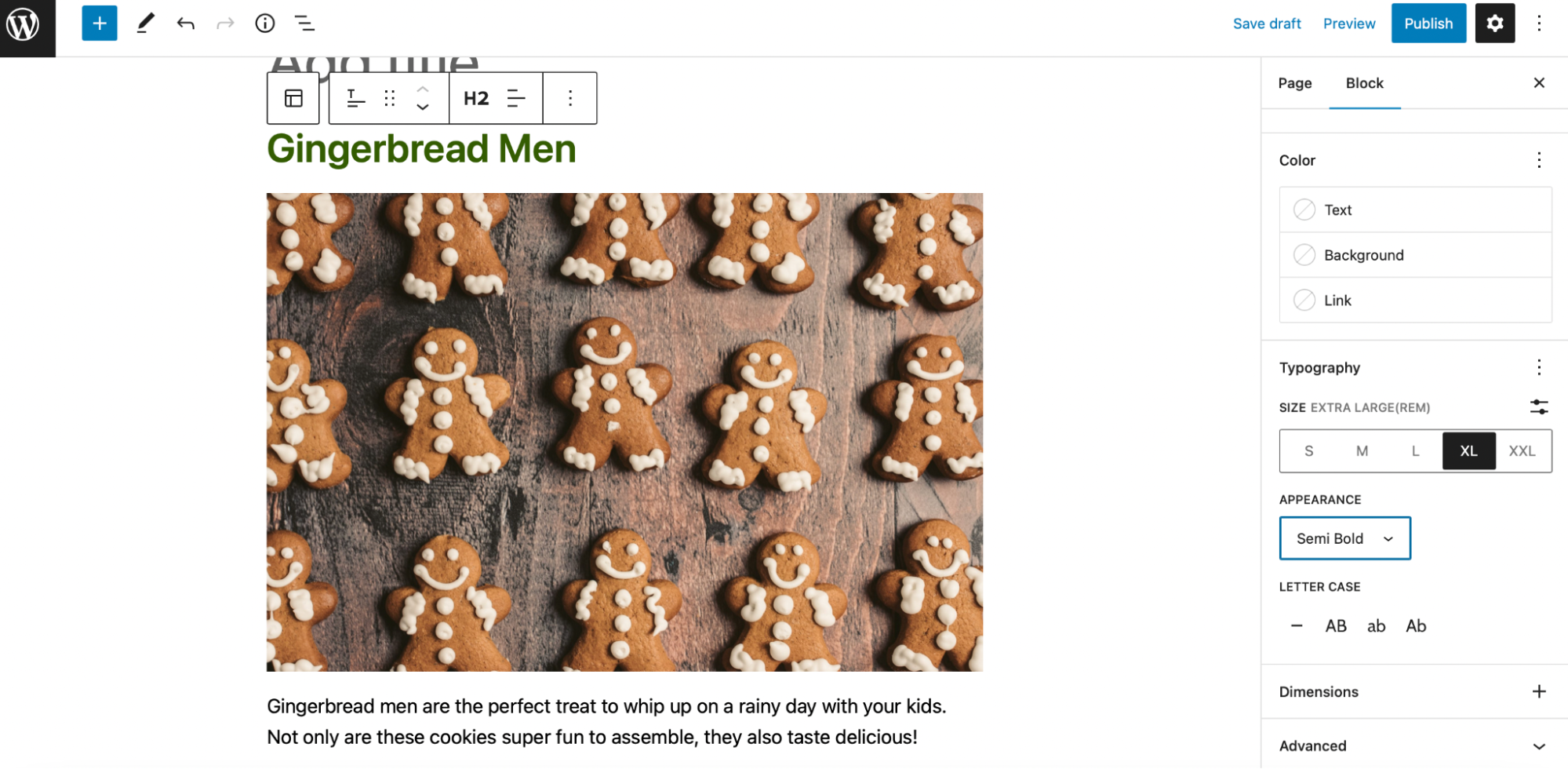
Darüber hinaus können Sie das Layout Ihres Blocks anpassen. Beispielsweise möchten Sie möglicherweise die Schriftgröße Ihrer Überschriften verringern, um die Lesbarkeit des Textes zu verbessern. Sie können dies über die Symbolleiste tun.

Möglicherweise möchten Sie auch die Größe des Datums verringern. Sie können diese Änderungen in den Blockeinstellungen vornehmen. Suchen Sie Typografie und wählen Sie eine passendere Schriftgröße aus.

Sie können auch neue Abmessungen für Ihre vorgestellten Bilder festlegen und die Ausrichtung Ihrer Rezepttitel ändern. Wenn Sie fertig sind, klicken Sie auf Entwurf speichern oder Veröffentlichen.
2. Fügen Sie den Abfrageschleifenblock zu einer Indexvorlage hinzu
Wenn Sie ein Blockthema verwenden, können Sie den Abfrageschleifenblock zu einer Vorlage hinzufügen. Dies kann nützlich sein, wenn Sie globale Stile für Abfrageschleifen und ihre Unterblöcke festlegen.
Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung → Editor .

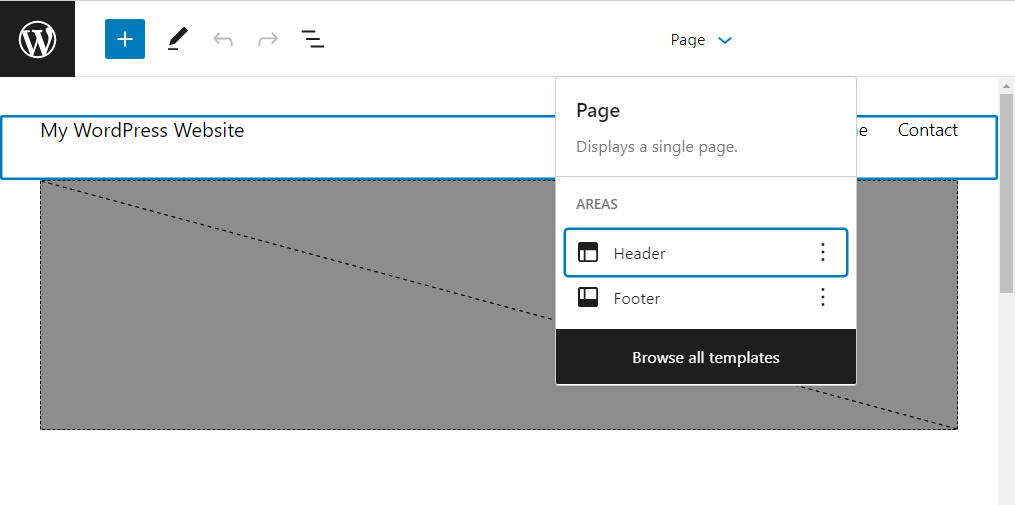
Klicken Sie auf das Pulldown-Menü, das derzeit auf Startseite oder Seite (je nach Thema) eingestellt ist, und Wählen Sie Alle Vorlagen durchsuchen aus .

Wählen Sie aus der Liste der Vorlagen diejenige aus, die Sie bearbeiten möchten. Die Index- Vorlage ist in der Regel eine gute Option, da sie Website-Posts indiziert und anzeigt.

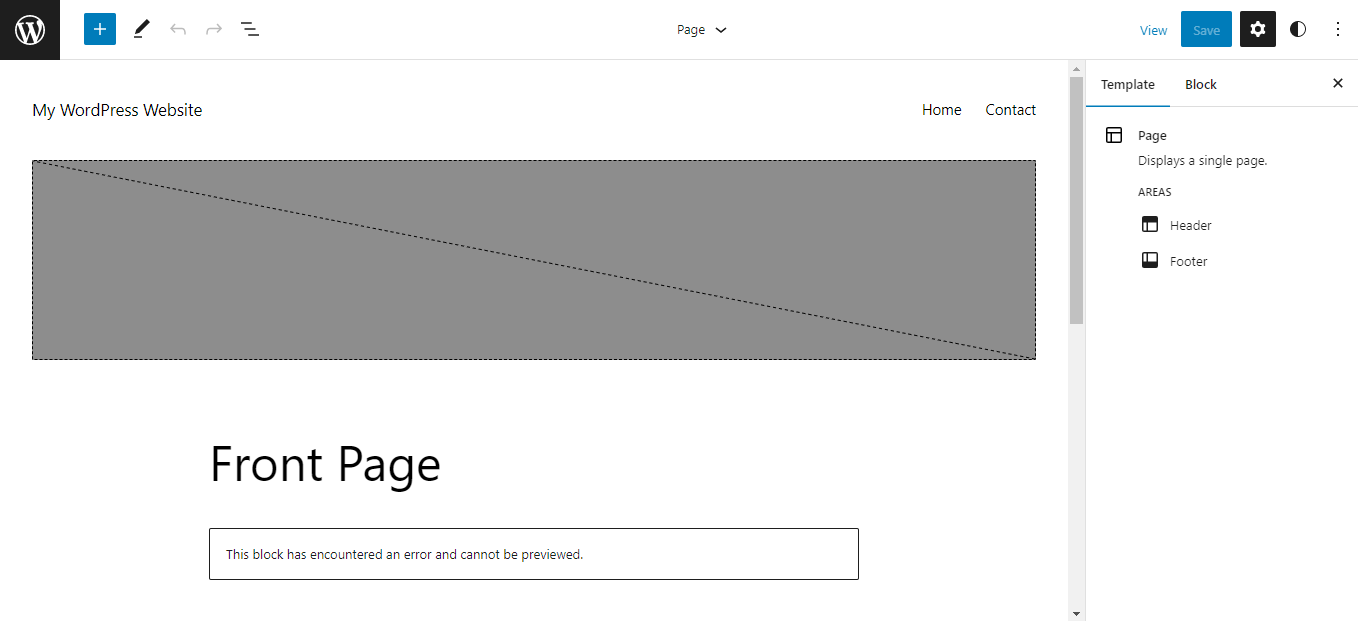
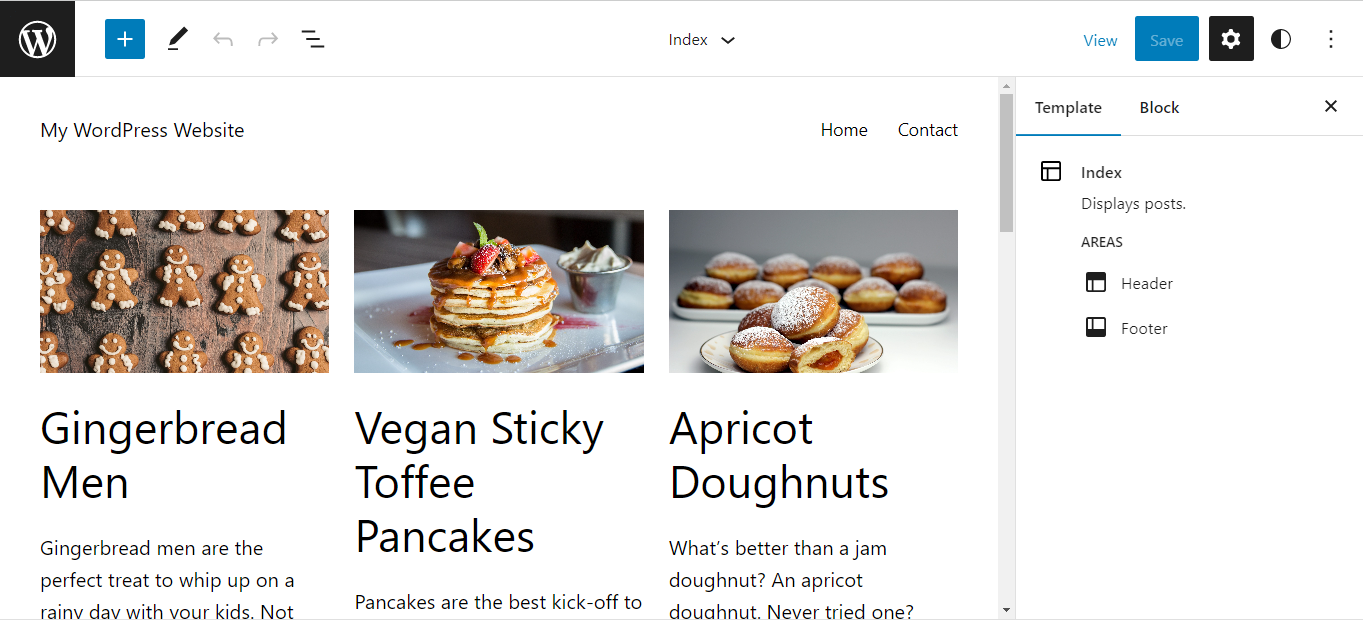
Wenn Sie Index wählen, werden Sie feststellen, dass die Vorlage bereits einen Abfrageschleifenblock enthält, aber Sie können ihn löschen und Ihren eigenen hinzufügen. Sie können dann das Layout anpassen und zwischen Listenansicht und Rasteransicht wechseln.
Sie können Ihren „Weiterlesen“-Text auch anpassen, indem Sie auf den Unterblock klicken und Ihren bevorzugten Call-to-Action eingeben.

Sie finden auch alle verfügbaren Blockeinstellungen, wenn Sie zur Symbolleiste gehen und auf Weitere Einstellungen anzeigen klicken. Hier können Sie die Textgröße und -farbe ändern und neue Abmessungen für Ihre Bilder festlegen.
3. Legen Sie globale Stile für Ihre Abfrageschleifenblöcke fest
Wenn Sie vorhaben, Abfrageschleifenblöcke häufig auf Ihrer Website zu verwenden, kann es zeitaufwändig sein, Ihre Schleife immer wieder zu erstellen und zu konfigurieren. Aus diesem Grund ist es eine gute Idee, globale Stile für Ihre Abfrageschleifen und verschachtelten Blöcke festzulegen.
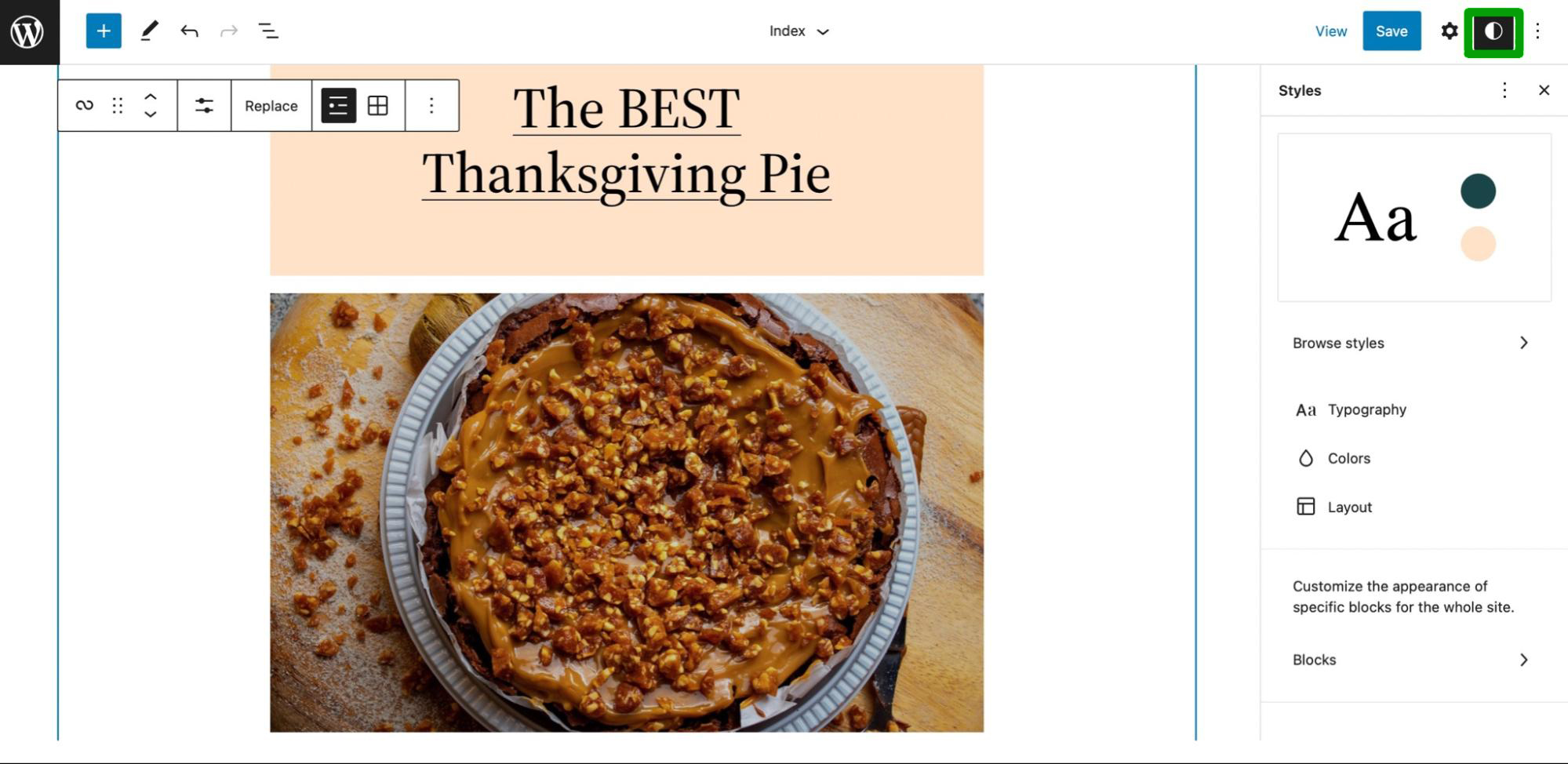
Um auf den globalen Styles-Editor zuzugreifen, klicken Sie auf das Styles- Symbol in der oberen rechten Ecke Ihres Bildschirms:

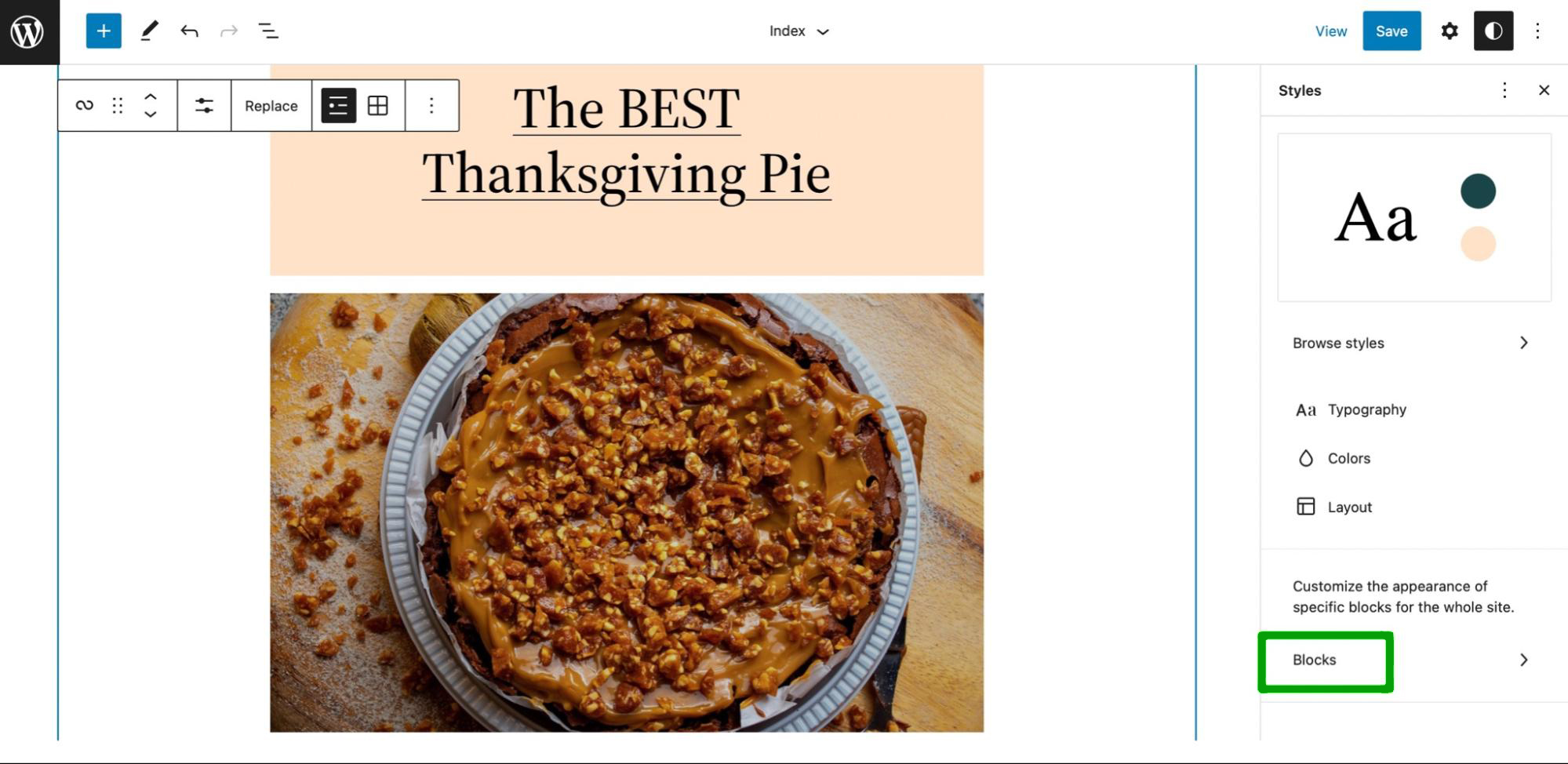
Wählen Sie dann unten in der Seitenleiste Blöcke aus:

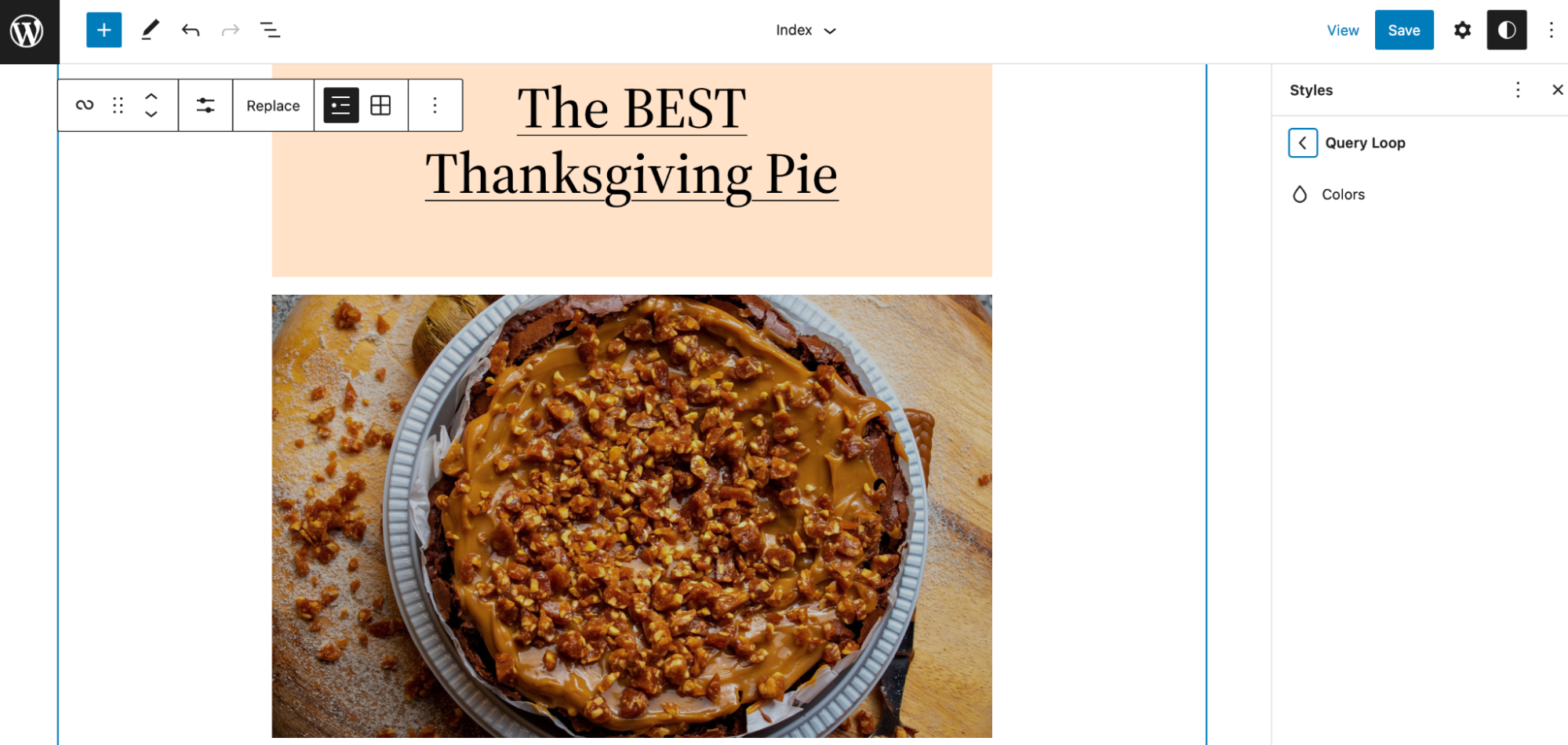
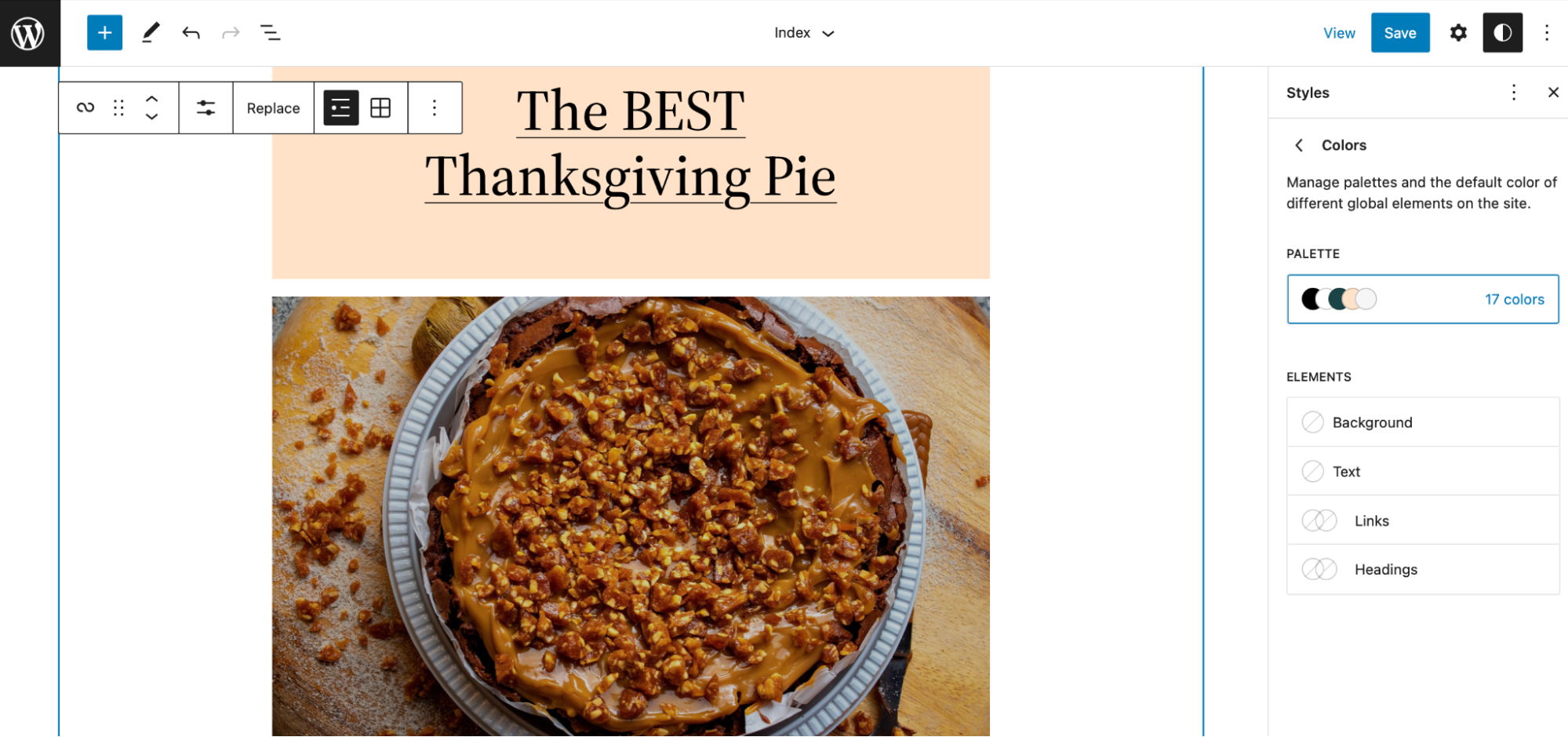
Scrollen Sie durch die Liste der verfügbaren Blöcke und suchen Sie nach Query Loop. Klicken Sie dann auf Farben :

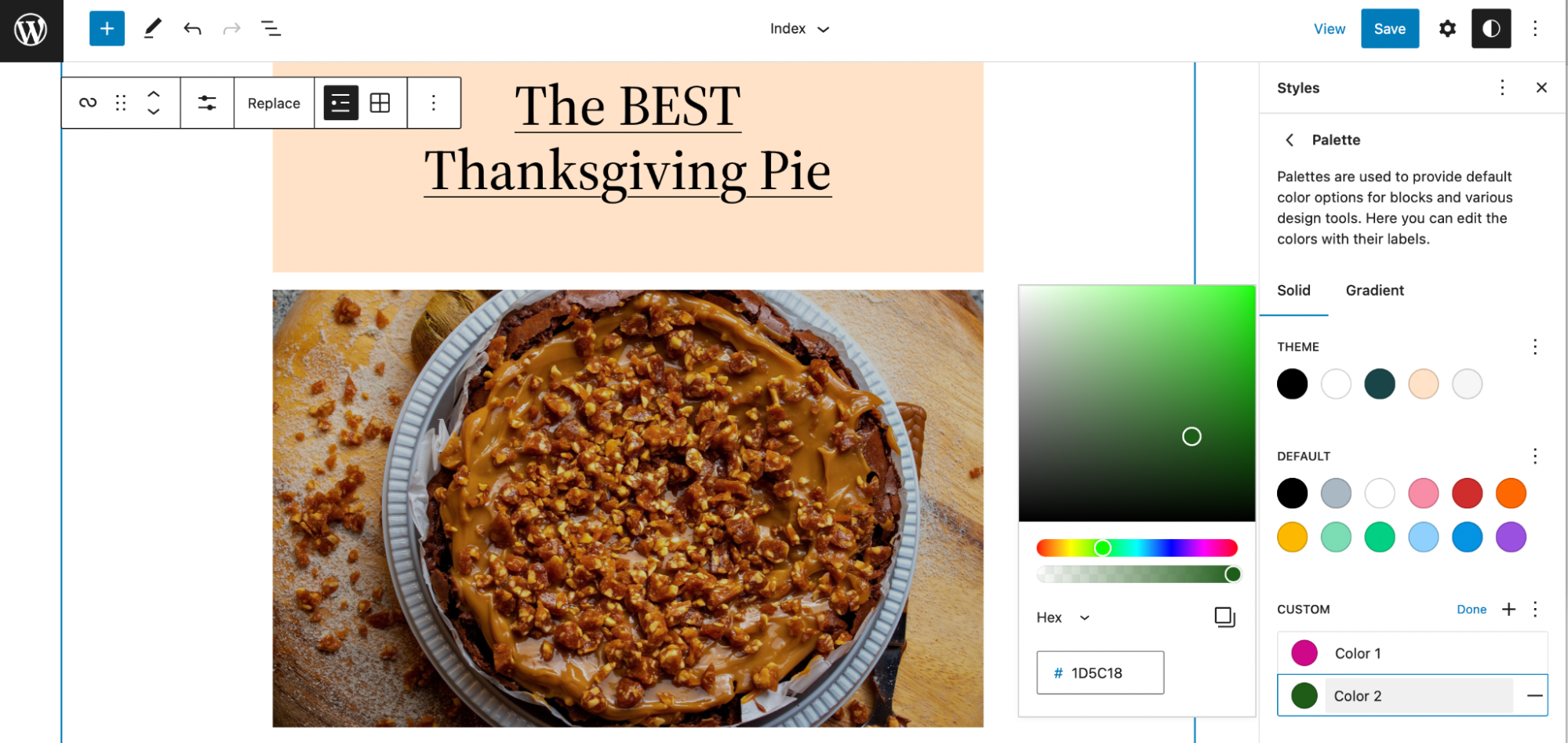
Hier können Sie die Farbschemata verschiedener Elemente und Blöcke auf Ihrer Website verwalten. Wenn Sie Ihrer Standardpalette weitere benutzerdefinierte Farben hinzufügen möchten, klicken Sie auf Palette und suchen Sie CUSTOM .
Klicken Sie nun auf das + , um Ihrer Palette neue Farben hinzuzufügen.

Kehren Sie als Nächstes zu den Schleifenfarben Ihres Abfrageblocks zurück. Sie sehen eine Liste mit Elementen wie Hintergrund, Links und Überschriften.
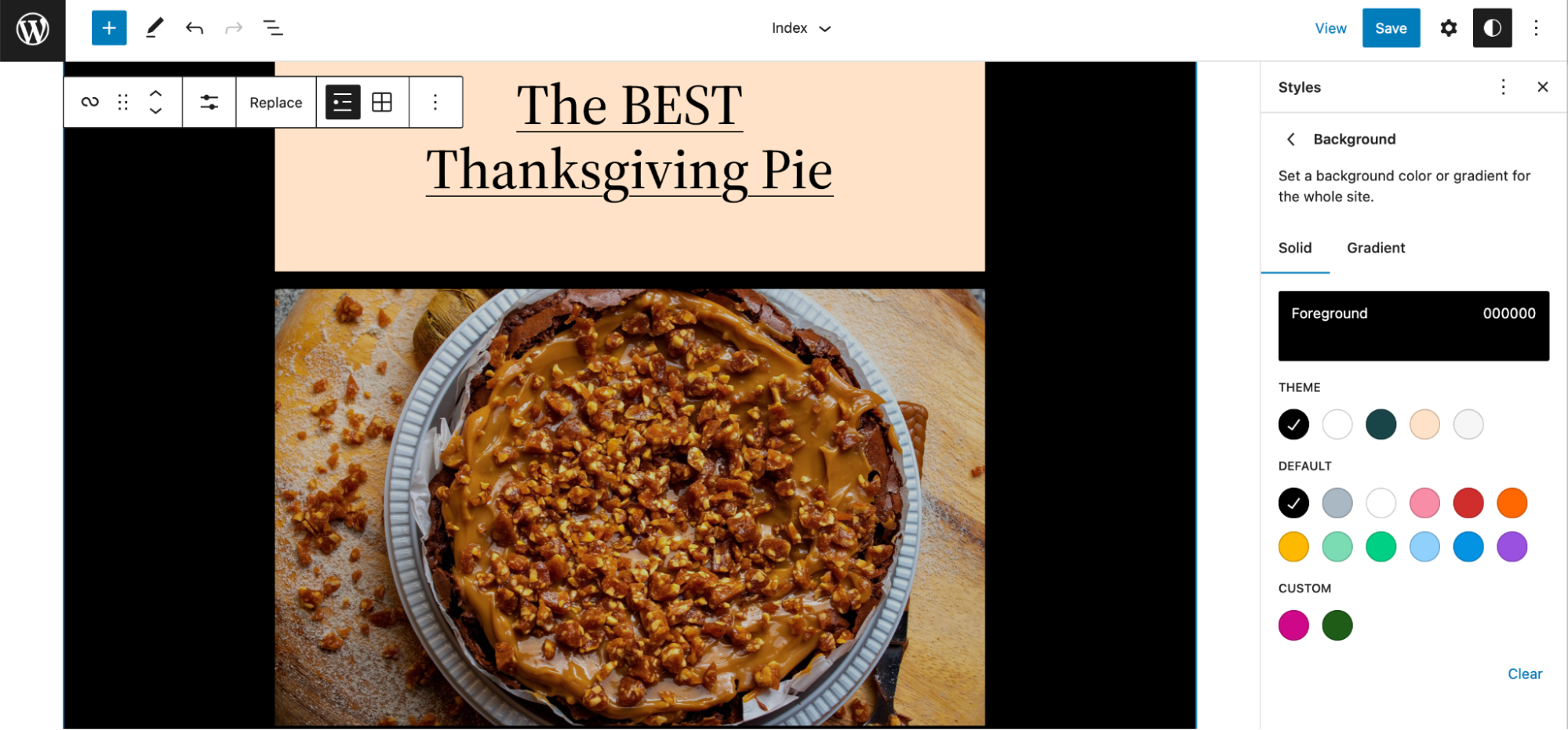
Sie können auch Standardstile für diese Komponenten festlegen. Wählen Sie dazu das Element aus, das Sie bearbeiten möchten.

Sie können beispielsweise die Hintergrundfarbe Ihrer Abfrageschleifenblöcke ändern.

Wenn Sie sich gegen eine der vorgenommenen Änderungen entscheiden, klicken Sie einfach auf Löschen.
Sie können auch globale Stile für den Hintergrund und die Textfarbe Ihrer Überschriften festlegen. Zusätzlich können Sie Hover-Farben für Ihre Links zuweisen. Wenn Sie fertig sind, klicken Sie auf Speichern , um neue Standardstile auf Ihre Blöcke anzuwenden.
Erweitern Sie den Abfrageschleifenblock
Obwohl Sie jetzt wissen, wie Sie einen Abfrageschleifenblock in WordPress erstellen und anpassen, möchten Sie den Block möglicherweise noch weiter erweitern. Mit der Blockvariations-API können Sie bestimmte Standardeinstellungen festlegen, Anpassungsoptionen deaktivieren und vieles mehr.
Beispielsweise verwenden Sie möglicherweise niemals das Sticky- Attribut in Ihrer Abfrageschleife. Das Feld „Autor“ ist möglicherweise auch für Ihre Beiträge nicht relevant. Daher können Sie diese Steuerelemente deaktivieren, sodass sie nicht sichtbar sind.
In diesem Fall würde der Variationscode wie folgt aussehen:
{ /** ...variation properties */ allowedControls: [ 'inherit', 'order', 'taxQuery', 'search' ], }Auf diese Weise können Ihre Benutzer auf die inhärenten, Ordnungs-, Taxonomie- und Suchfunktionen zugreifen, aber die Felder „Autor“ und „Sticky“ werden nicht angezeigt.
Alternativ könnten Sie es vorziehen, die Suchoption für Benutzer auszublenden. In diesem Fall würde Ihre Property so aussehen:
{ /** ...variation properties */ allowedControls: [ 'inherit', 'postType', 'order', 'sticky', 'taxQuery', 'author', ], }Wenn Sie aus irgendeinem Grund alle verfügbaren Steuerelemente für Ihren Abfrageschleifenblock ausblenden möchten, können Sie neben den AllowedControls ein leeres Array festlegen.
Wie Sie sehen können, erfordert diese Methode einige technische Kenntnisse. Wenn Sie keine Programmierkenntnisse haben, möchten Sie vielleicht bei den im Blockeditor verfügbaren Anpassungsoptionen bleiben.
Häufig gestellte Fragen
Obwohl wir versucht haben, alle Aspekte des Abfrageschleifenblocks abzudecken, haben Sie möglicherweise noch einige Fragen zu dieser Funktion. Schauen wir uns die häufigsten an.
Was ist eine WordPress-Abfrage?
Abfrage bedeutet übersetzt „fragen“ oder „befehlen“. Innerhalb des Abfrageschleifenblocks ermöglicht der Abschnitt „Abfrage“ Benutzern, nach bestimmten Informationen zu fragen, die in die Schleife gezogen werden sollen. So zeigt die Abfrageschleife alle Posts oder Seiten für ein bestimmtes Tag, eine bestimmte Kategorie und mehr an.
Was ist eine WordPress-Schleife?
Eine WordPress-Schleife ist eine Möglichkeit, ähnliche Informationen in einem zyklischen Format anzuzeigen. Sie können beispielsweise eine Schleife von Blog-Beiträgen erstellen, die verwandte Artikel auf Ihrer Seite anzeigt und den Titel des Beitrags, einen Auszug, das vorgestellte Bild und mehr anzeigt.
Die Daten werden aus Ihren veröffentlichten Inhalten gezogen und in die Schleife gestellt, die sich für Besucher auf Ihren Seiten befindet. Als solches hilft es Ihnen, Benutzer zu anderen relevanten Inhalten zu leiten und die Besucher mit Ihrer Website zu beschäftigen.
Was können Sie mit dem Query Loop-Block tun?
Es gibt viele Dinge, die Sie mit dem Query Loop-Block erreichen können. Beispielsweise könnten Sie eine Liste verwandter oder empfohlener Produkte anzeigen.
Darüber hinaus könnten Sie Benutzer zu anderen Rezepten auf Ihrer Website weiterleiten, die dieselben Tags oder Kategorien aufweisen. Für eine Portfolio-Website können Sie sogar Ihre neueste oder beste Arbeit in einem Query Loop-Block präsentieren.
Wie können Sie den Query Loop-Block erweitern?
Sie können detailliert steuern, wie Ihre Abfrageschleife angezeigt wird, indem Sie dem Block benutzerdefinierte Einstellungen hinzufügen. Mit der Block Variations API können Sie neue Funktionen erstellen, bestimmte Elemente deaktivieren und Ihre eigenen Voreinstellungen anwenden.
Erstellen Sie einen Abfrageschleifenblock in WordPress
Der Query Loop-Block ist ein nützlicher WordPress-Block, mit dem Sie hervorgehobene Beiträge, verwandte Seiten oder Produkte einer bestimmten Kategorie anzeigen können. Sie können es auch verwenden, um Inhalte aus benutzerdefinierten Beitragstypen wie Testimonials und Portfolioprojekten anzuzeigen.
Der Abfrageschleifenblock ist sehr anpassbar. Sie können die Unterblöcke darin konfigurieren, wie z. B. den Titel des Beitrags, den Namen des Autors und die vorgestellten Bilder. Außerdem können Sie den Block erweitern und mit der Block Variations API benutzerdefinierte Einstellungen hinzufügen.
Eine weitere Möglichkeit, Besuchern dabei zu helfen, die richtigen Inhalte auf Ihrer Website zu finden, ist die Jetpack-Suche. Ideal für große Websites, können Sie sofortige Suchergebnisse bereitstellen und leistungsstarke Filter verwenden, um Ihre Benutzererfahrung zu verbessern. Beginnen Sie noch heute mit der Jetpack-Suche!
