So fügen Sie WordPress eine Suchleiste hinzu (5 Möglichkeiten)
Veröffentlicht: 2023-07-12Wenn Sie eine große oder komplexe Website betreiben, stehen den Besuchern wahrscheinlich viele Seiten zum Durchsuchen zur Verfügung. Manchmal kann es für sie frustrierend und zeitaufwändig sein, das zu finden, wonach sie suchen.
Eine Suchleiste ist eine großartige Möglichkeit, dieses Problem zu bekämpfen, und das Hinzufügen einer Suchleiste zu WordPress ist einfach. Wenn Sie ein Anfänger sind, können Sie die Suchblockfunktion verwenden oder ein Plugin installieren. Wenn Sie etwas etwas Fortgeschritteneres suchen, können Sie Ihrem Navigationsmenü ein Suchsymbol hinzufügen oder Ihre Designdateien so bearbeiten, dass sie die gewünschten Anpassungen enthalten.
In diesem Beitrag werfen wir einen genaueren Blick auf die Rolle, die eine Suchleiste auf Ihrer Website spielt. Anschließend zeigen wir Ihnen fünf Methoden, um eine in WordPress hinzuzufügen.
Warum es wichtig ist, eine Suchleiste in Ihre WordPress-Site einzubinden
Wenn Ihre Website nur wenige Seiten umfasst, ist es für Besucher wahrscheinlich einfach, die gesuchten Inhalte oder Informationen zu finden. Andererseits kann es bei wachsenden Unternehmensseiten, komplexen E-Commerce-Shops oder beliebten Blogs lange dauern, bis Besucher allein über das Menü auf Ihren Seiten navigieren.

Die Drei-Klick-Regel ist ein Prinzip, das von den meisten Webdesignern verwendet wird. Diese Regel besagt, dass ein Benutzer in der Lage sein sollte, mit drei (oder weniger) Mausklicks alle gewünschten Informationen auf Ihrer Website zu finden. Andernfalls könnten sie frustriert sein und Ihre Website verlassen.
Das bedeutet, dass eine Suchleiste eine großartige Möglichkeit ist, die User Experience (UX) zu verbessern.
Mit dieser Funktion können Sie Ihrem Publikum die gewünschten Inhalte viel schneller bereitstellen, die Absprungraten reduzieren und die Zeit erhöhen, die es auf Ihrer Website verbringt.
Besser noch: Sie können die Suchdaten Ihrer Website überwachen, um den Überblick über die Begriffe und Phrasen zu behalten, die Besucher am häufigsten verwenden. Dies ist eine großartige Möglichkeit, Lücken zwischen dem, was Ihre Gäste suchen, und dem, was Sie ihnen anbieten, zu entdecken. Mit diesem Wissen können Sie zuversichtlich neue Initiativen planen, um Ihren Besuchern zu dienen und Ihre Bemühungen auszubauen.
Wo Sie Ihre Suchleiste platzieren können
Es ist wichtig, sicherzustellen, dass Ihre Suchleiste leicht zugänglich ist. Daher möchten Sie, dass es eine erstklassige Position einnimmt. Sie möchten aber auch nicht, dass diese Funktion von Ihren Hauptinhalten wie Blogbeiträgen und Produktseiten ablenkt.
Vor diesem Hintergrund ist es normalerweise eine gute Idee, eine Suchleiste in der Kopfzeile Ihrer Website zu platzieren. Auf diese Weise wird es eines der ersten Elemente sein, das Ihre Besucher sehen.

Darüber hinaus können Sie so Ihre Suchleiste neben Ihrem Navigationsmenü platzieren. Dies ist effektiv, da Sie so die Benutzererfahrung konsistent halten können. Wenn sie auf Ihrer Website ankommen, werden sie automatisch zum Seitenanfang weitergeleitet.
Andererseits möchten Sie vielleicht lieber Ihre Fußzeile oder Seitenleiste verwenden, um Suchfunktionen unterzubringen. Diese Positionen werden auch häufig zur Unterstützung von Navigationsmenüs verwendet, da sie den Inhalt der Seite nicht zu sehr beeinträchtigen. Wenn Sie sich für diesen Ansatz entscheiden, achten Sie am besten darauf, dass die Suchfunktion besonders hervorgehoben wird, damit sie nicht übersehen wird.
So fügen Sie WordPress eine Suchleiste hinzu (5 Möglichkeiten)
Schauen wir uns nun fünf Möglichkeiten an, eine Suchleiste in WordPress hinzuzufügen. Wir beginnen mit dem einfachsten Ansatz und arbeiten uns dann zu anpassbareren Optionen vor. Es ist eine gute Idee, sich mit all diesen Ansätzen vertraut zu machen, damit Sie den auswählen können, der Ihren Bedürfnissen und Erfahrungen am besten entspricht.
1. Fügen Sie mithilfe des Suchblocks eine Suchleiste hinzu
Die erste Möglichkeit, eine Suchleiste zu WordPress hinzuzufügen, ist die Verwendung des Suchblocks. Da jeder WordPress-Benutzer bereits mit Blöcken vertraut ist, ist dies eine der schnellsten und einfachsten Optionen.
Es gibt zwei Möglichkeiten, Ihrer Website einen Suchblock hinzuzufügen. Zunächst können Sie den Block zu einer bestimmten Seite oder einem bestimmten Beitrag hinzufügen. Zweitens können Sie den Suchblock mithilfe des Site-Editors zu einem Vorlagenteil (z. B. Ihrem Header) hinzufügen. Lassen Sie uns untersuchen, wie diese beiden Techniken funktionieren.
Fügen Sie einem Beitrag oder einer Seite einen Suchblock hinzu
Eine Möglichkeit, die Suchblockfunktion zu verwenden, besteht darin, sie einem bestimmten Beitrag oder einer bestimmten Seite (z. B. Ihrer Homepage) hinzuzufügen. Dazu müssen Sie den entsprechenden Beitrag oder die entsprechende Seite zum Bearbeiten öffnen oder einen neuen erstellen.
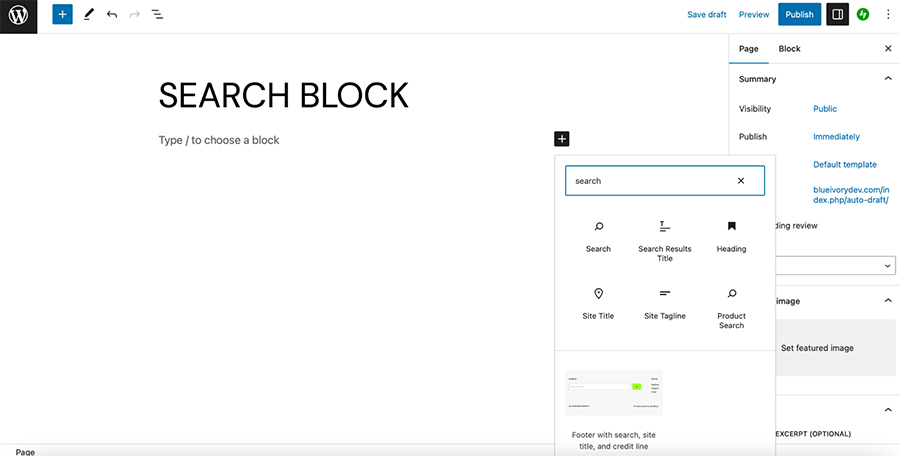
Klicken Sie dann auf das Pluszeichen (+) Symbol, um einen neuen Block hinzuzufügen. Geben Sie „Suchen“ ein und wählen Sie die Option „Suchen“ .

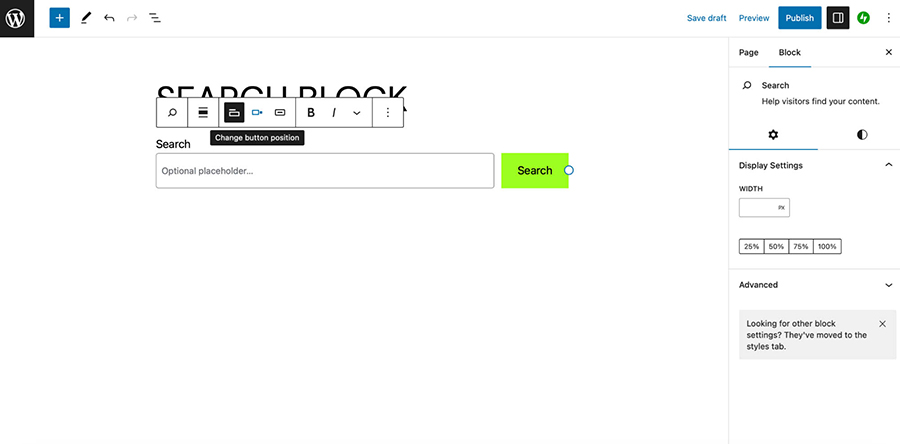
Dadurch wird eine Suchleiste direkt auf Ihrer Seite platziert. Anschließend können Sie mithilfe der Symbolleiste die Schaltflächenposition ändern, ein Schaltflächensymbol hinzufügen und die Ausrichtung anpassen.

Darüber hinaus können Sie die Blockeinstellungen auf der linken Seite des Bildschirms verwenden, um die Breite Ihrer Suchleiste zu ändern, ihre Farben zu ändern und sogar die Schriftartauswahl zu ändern.
Fügen Sie mit dem Site-Editor einen Suchblock hinzu
Wenn Sie ein Blockthema verwenden, können Sie den Suchblock auch zu einem Vorlagenteil wie Ihrem Header hinzufügen. Auf diese Weise können Sie die Suchleiste auf allen Seiten Ihrer Website anzeigen.
Zunächst müssen Sie sicherstellen, dass ein Blockdesign aktiviert ist. Andernfalls können Sie nicht auf den Site-Editor zugreifen.
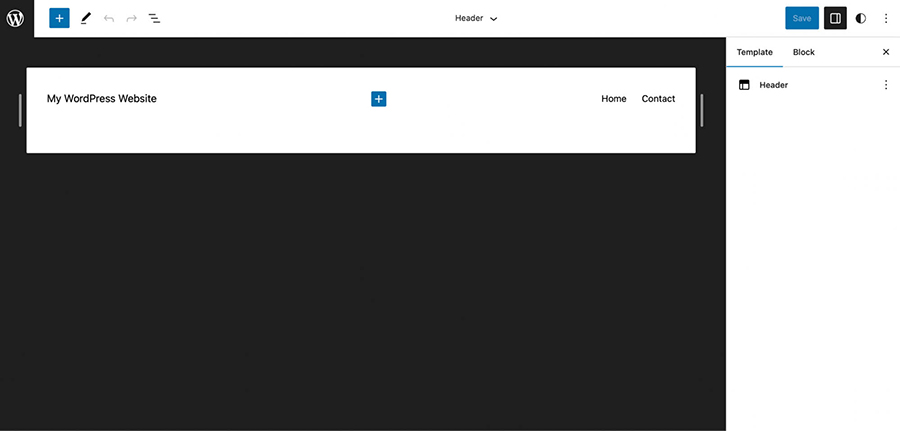
Navigieren Sie dann in Ihrem WordPress-Dashboard zu Erscheinungsbild → Editor . Klicken Sie auf Vorlagenteile → Kopfzeile und wählen Sie das Stiftsymbol aus, um die Kopfzeile Ihrer aktuellen Website zu bearbeiten.
Dadurch wird Ihre Kopfzeile im Blockeditor geöffnet, wo Sie zahlreiche Anpassungen an Ihrem Vorlagenteil vornehmen können.

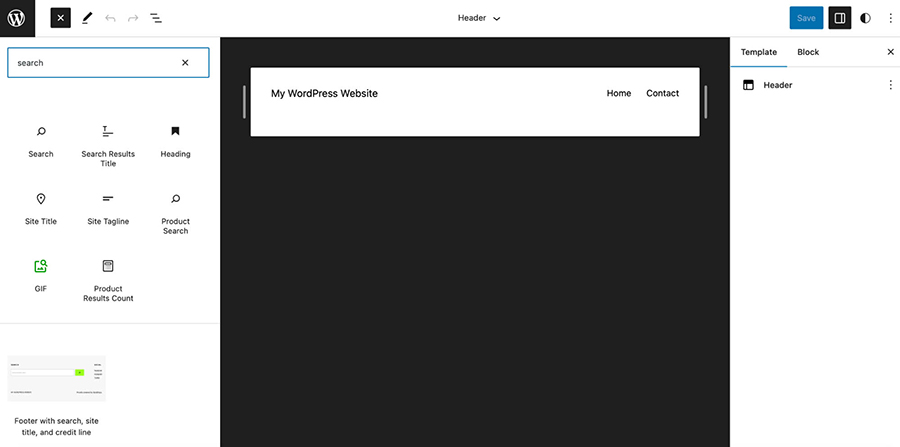
Wählen Sie das Pluszeichen ( + ), um Ihre WordPress-Blöcke nach der Suchoption zu durchsuchen.

Jetzt müssen Sie nur noch den Suchblock in Ihren Kopfbereich ziehen.

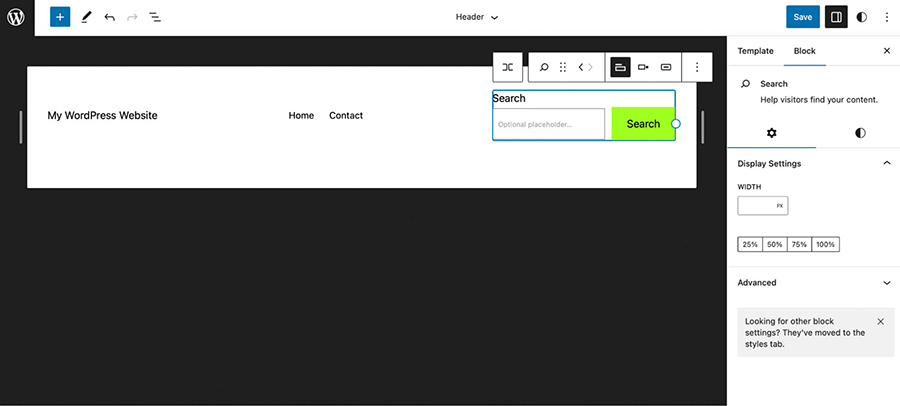
Mit den Pfeilen in der Symbolleiste können Sie Ihre Suchleiste an den Rand Ihres Menüs verschieben. Anschließend können Sie auf dieselben Einstellungen zugreifen wie beim Hinzufügen des Suchblocks zu einer Seite oder einem Beitrag.
Sie können also das Schaltflächensymbol ändern, die Position anpassen und die Suchbezeichnung in der Symbolleiste umschalten. Außerdem können Sie in den Blockeinstellungen die Breite des Blocks sowie die Farben und Schriftarten ändern.
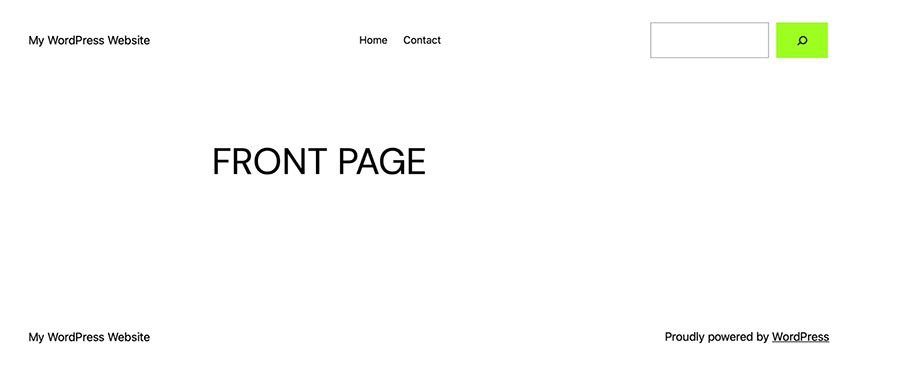
Wenn Sie mit Ihrer Suchleiste zufrieden sind, klicken Sie auf Speichern . Besuchen Sie dann Ihre Website in einem Browser, um die Suchleiste im Frontend anzuzeigen.

Wenn Sie weitere Änderungen vornehmen möchten, können Sie den Site-Editor jederzeit erneut aufrufen. Sie können diese Methode auch verwenden, um Ihre Suchleiste an einer anderen Stelle zu platzieren, beispielsweise in Ihrer Fußzeile.
2. Fügen Sie über das Widget-Panel eine Suchleiste hinzu
Eine andere Möglichkeit, WordPress eine Suchleiste hinzuzufügen, ist die Verwendung des Widget-Panels. Dies ist eine einsteigerfreundliche Option, die sich am besten für diejenigen eignet, die klassische WordPress-Themes verwenden.
Um über das Widget-Panel eine Suchleiste hinzuzufügen, beginnen Sie in Ihrem WordPress-Dashboard. Gehen Sie dann zu Erscheinungsbild → Widgets .
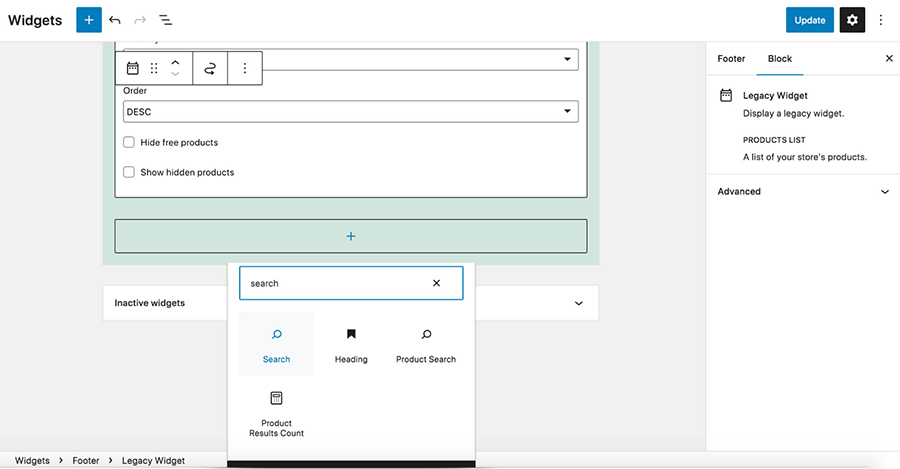
Erweitern Sie hier den Abschnitt, in dem Sie ein Such-Widget hinzufügen möchten. Und klicken Sie unten auf das + -Symbol. Dadurch wird eine Liste der Blöcke für Ihre Site geöffnet. Suchen Sie nach „Suchen“. Wählen Sie den Suchblock aus.

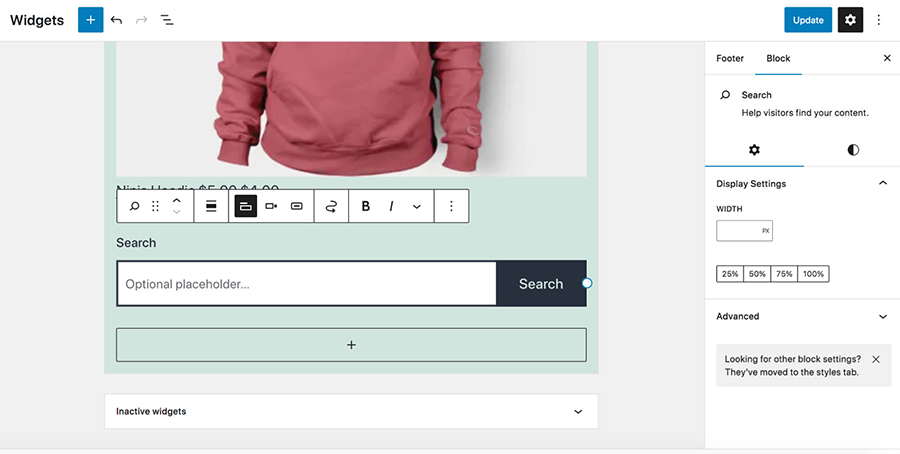
Jetzt können Sie den Suchblock nach Ihren Wünschen gestalten und anpassen und speichern, um ihn diesem Abschnitt Ihrer Website hinzuzufügen.

Wenn Sie die Schaltfläche, Position oder den Stil Ihres Such-Widgets ändern möchten, kehren Sie zum Widgets- Bildschirm zurück und verwenden Sie die Symbolleiste, um Ihre Suchleiste anzupassen.
3. Fügen Sie mithilfe eines Plugins eine Suchleiste hinzu
Wenn Sie nach einer flexibleren, aber dennoch einfachen Option suchen, bevorzugen Sie möglicherweise die Verwendung eines Plugins, um WordPress eine Suchleiste hinzuzufügen. Die Verwendung eines Plugins geht schnell und erfordert keine besonderen Kenntnisse, gibt Ihnen aber mehr Kontrolle über Ihre Suchleiste als mit den Standardeinstellungen von WordPress.
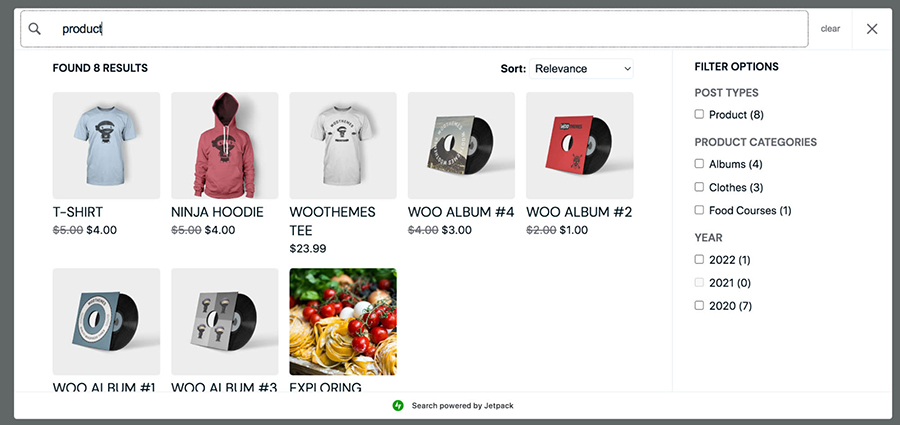
Fügen Sie mit Jetpack Search eine Suchleiste hinzu
Mit Jetpack Search können Websitebesitzer beispielsweise Besucher in die richtige Richtung lenken, indem sie die Ergebnisse anpassen und benutzerfreundliche Filteroptionen bereitstellen, die intuitiv zu verwenden sind. Es ist auch intelligent genug, um zu verstehen, wonach Besucher suchen, selbst wenn sie ein Wort falsch schreiben oder eine komplexe, vielschichtige Suche wie „Große Gläser mit würzigem Geflügelgewürz für unter 50 US-Dollar“ eingeben.
Führende Innenarchitektin Kylie. M. Interiors nutzt Jetpack Search, um Besucher effizienter zu einem von mehr als 3.000 Artikeln zu navigieren und den Arbeitsaufwand für sie und ihr Team zu reduzieren.
Jetpack Search unterstützt außerdem Dutzende Sprachen und arbeitet blitzschnell und liefert logische Ergebnisse, die aktualisiert werden, wenn Besucher etwas eingeben. So können Nutzer die richtigen Antworten finden, bevor sie ihre Suche überhaupt abgesendet haben.
Es lässt sich außerdem nahtlos in Ihre WordPress-Site integrieren, um die Markenkonsistenz zu gewährleisten, und bietet Websitebesitzern Einblicke in das, wonach Besucher suchen.
Am beeindruckendsten ist vielleicht, dass all diese Leistung nur minimale Auswirkungen auf die Leistung Ihrer Website hat, da sie in der Cloud betrieben wird. Selbst wenn also täglich Tausende neuer Besucher nach Inhalten suchen, werden Ihre Serverressourcen nicht beeinträchtigt.
Sie müssen zunächst Jetpack Search auf Ihrer Website installieren. Hier haben Sie zwei Möglichkeiten:
- Fügen Sie das Jetpack Search-Plugin hinzu. Dadurch wird Ihrer Website nur die Suchfunktion hinzugefügt und es sind je nach Nutzung sowohl kostenlose als auch Premium-Pläne verfügbar.
- Kaufen Sie den Jetpack Complete-Plan. Jetpack Search ist in diesem Plan zusammen mit zusätzlichen Website-Funktionen für Sicherheit, Wachstum und mehr gebündelt.
Nehmen wir in den folgenden Schritten an, dass Sie das Jetpack Search-Plugin auswählen. Gehen Sie im WordPress-Dashboard zu Plugins → Neu hinzufügen und suchen Sie nach „Jetpack Search“. Klicken Sie dann auf Jetzt installieren → Aktivieren.

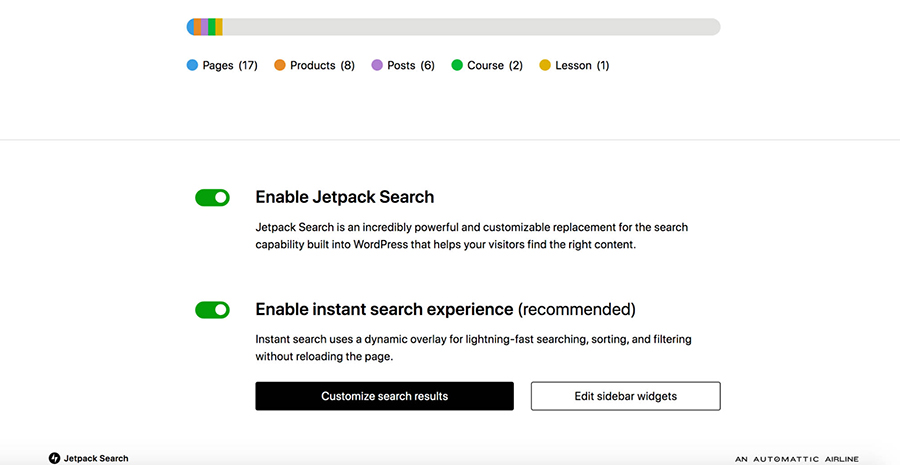
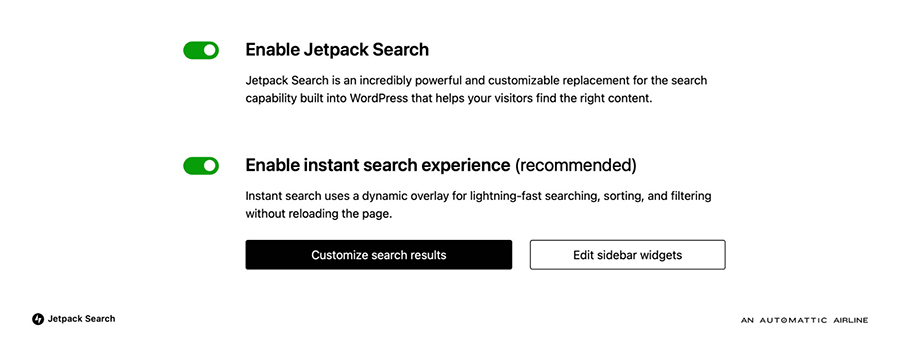
Sie werden aufgefordert, eine Verbindung zu einem WordPress.com-Konto herzustellen und können bei Bedarf einen Premium-Plan erwerben. Sobald das Plugin eingerichtet ist, gehen Sie in Ihrem Dashboard zu Jetpack → Suchen . Hier können Sie die Funktion aktivieren, die Sofortsuche aktivieren, Daten zu den auf Ihrer Website durchgeführten Suchanfragen anzeigen und vieles mehr.

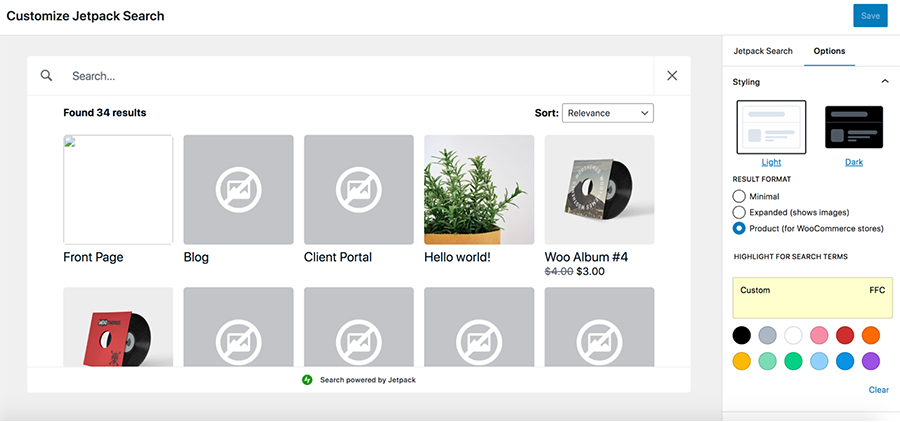
Wenn Sie das Sucherlebnis anpassen möchten, klicken Sie auf die Schaltfläche Suchergebnisse anpassen . Dadurch wird ein neuer Bildschirm mit vielen zusätzlichen Optionen für die Gestaltung, enthaltenen Beitragstypen und mehr geöffnet. Beispielsweise können Sie Suchbegriffe in Ihrer Markenfarbe hervorheben, zusätzliche Informationen für Produktergebnisse anzeigen und Mediendateien aus den Ergebnissen ausschließen.

Fügen Sie Ihre Suchleiste zu Ihrer Website hinzu
Jetzt können Sie die neue Jetpack-Suche an einer beliebigen Stelle auf Ihrer Website hinzufügen, genau wie wir es zuvor in diesem Artikel getan haben. Abhängig von Ihrer spezifischen Situation fügen Sie einfach einen Suchblock mithilfe des Block-Editors, des Site-Editors oder des Widget-Bedienfelds hinzu. Jetpack Search ersetzt automatisch das Standard-WordPress-Setup durch das neue, sofortige Sucherlebnis.

4. Fügen Sie Ihrer Kopfzeile oder Ihrem Menü ein Suchsymbol ohne Blockthema hinzu
Eine Kopfzeile oder ein Navigationsmenü ist ein idealer Ort für ein Suchsymbol, da es für jeden, der auf Ihrer Website landet, sofort sichtbar ist.
Wenn Sie ein Blockdesign verwenden, können Sie mithilfe der oben beschriebenen Schritte eine Suchleiste zu Ihrer Kopfzeile hinzufügen. Wenn Sie ein klassisches Theme verwenden, müssen Sie ein Plugin wie Ivory Search installieren.
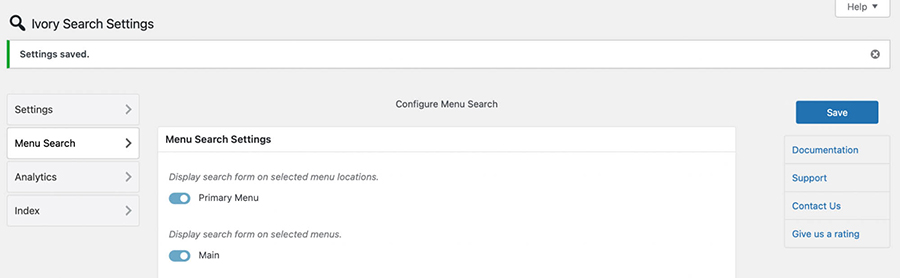
Um zu beginnen, müssen Sie Ivory Search in WordPress installieren und aktivieren. Gehen Sie dann zu Elfenbeinsuche → Menüsuche und wählen Sie das Menü aus, in dem Ihre Suchleiste angezeigt werden soll.

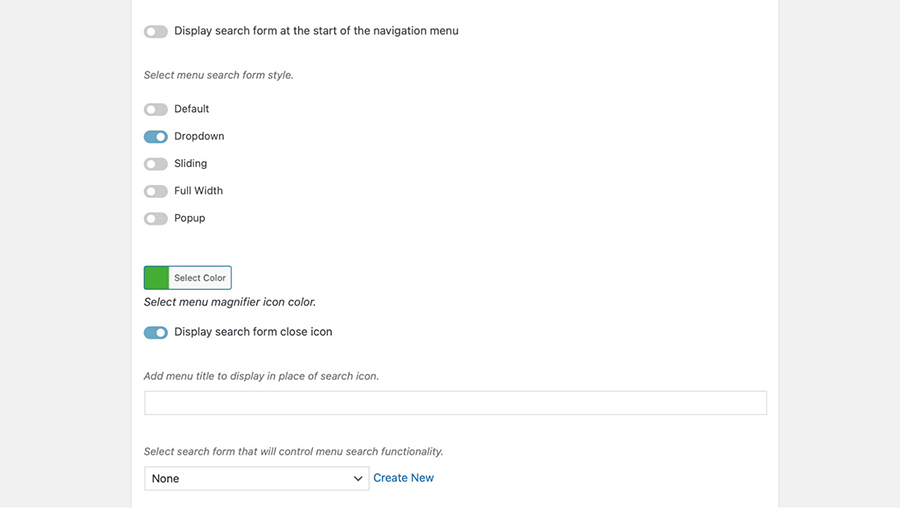
Klicken Sie auf Speichern , um alle verfügbaren Einstellungen anzuzeigen. Sie können beispielsweise Suchformularstile wie Dropdown und Vollbreite auswählen.
Weiter unten verwenden Sie den Schalter, um ein Symbol zum Schließen des Suchformulars anzuzeigen. Klicken Sie dann auf „Farbe auswählen“ , um eine Farbe für das Menülupensymbol anzuwenden.

Sie können auch einen Menütitel hinzufügen, der anstelle des Suchsymbols angezeigt wird.
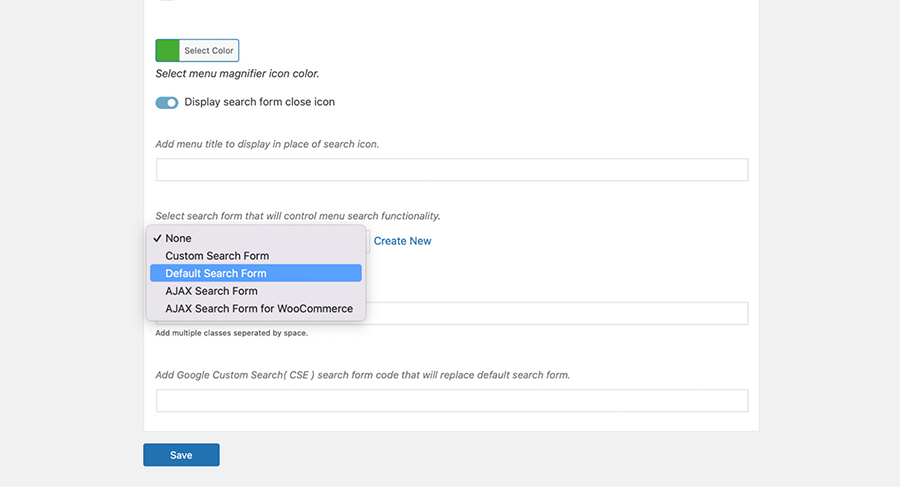
Wählen Sie abschließend das Suchformular aus, das die Menüsuchfunktion steuert. Verwenden Sie das Dropdown-Menü, um Ihre Auswahl zu treffen.

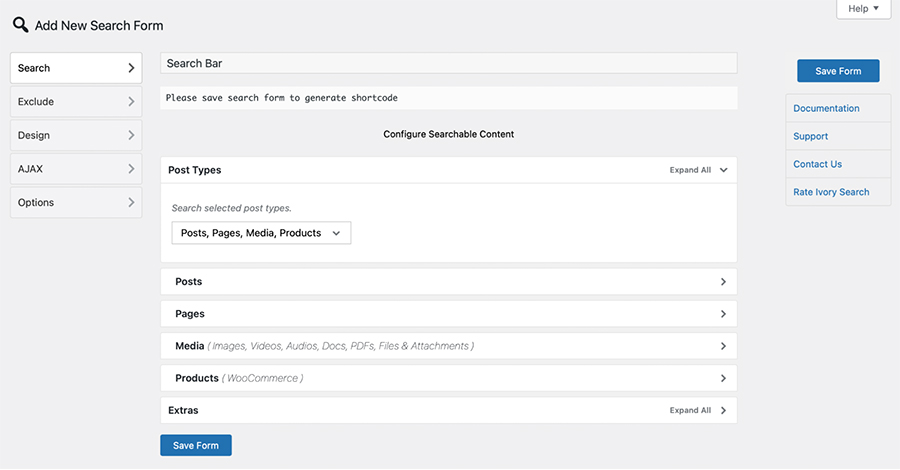
Klicken Sie dann auf „Neu erstellen“ . Dadurch gelangen Sie zu einem neuen Bildschirm, in dem Sie Ihrem Suchformular einen Namen geben und Ihren durchsuchbaren Inhalt konfigurieren können.

Wählen Sie „Formular speichern“ , um Ihren Suchformular-Shortcode zu generieren. Anschließend können Sie es einem Widget-Bereich hinzufügen, beispielsweise Ihrem Header.
Sie können Ihre Website im Frontend anzeigen, um die Ergebnisse zu sehen:

Sie sollten das Suchsymbol in Ihrer bevorzugten Farbe sehen. Wenn Sie auf dieses Symbol klicken, wird eine vollständige Suchleiste angezeigt.
5. Fügen Sie mithilfe von benutzerdefiniertem Code manuell eine Suchleiste hinzu
Alle Methoden, die wir bisher betrachtet haben, waren für Anfänger geeignet. Diese nächste Option erfordert jedoch einige technische Kenntnisse, da Sie Code in Ihren Designdateien hinzufügen und bearbeiten müssen. Sie möchten alle Änderungen mithilfe eines untergeordneten Themes vornehmen, damit Ihr Code bei einer späteren Aktualisierung Ihres Themes nicht verloren geht.
Bevor Sie beginnen, ist es wichtig, ein Backup Ihrer WordPress-Site zu erstellen. Auf diese Weise können Sie Ihre Website problemlos auf eine frühere Version wiederherstellen, wenn Sie eine falsche Codezeile eingeben.
Um eine Suchleiste manuell hinzuzufügen, stellen Sie über FTP oder das cPanel Ihres Hosting-Anbieters eine Verbindung zu Ihrer Website her. Navigieren Sie zu Ihren Website-Dateien (normalerweise zum Ordner public_html ) und wählen Sie dann /wp-content → /themes → /your-theme. Durchsuchen Sie die Dateien und suchen Sie die Datei header.php oder footer.php Datei (je nachdem, wo Sie Ihre Suchleiste hinzufügen möchten).
Wenn Sie die Datei gefunden haben, die Sie verwenden möchten, öffnen Sie sie und fügen Sie diese Funktion hinzu:
<?php get_search_form(); ?>
Dadurch wird das Suchformular aus Ihrer searchform.php- Vorlage aufgerufen. Wenn Sie diese Vorlage noch nicht haben, erstellt die Funktion eine.
Ihre Suchleiste sollte jetzt im Frontend sichtbar sein.

Von hier aus können Sie Ihr Suchformular über benutzerdefinierten Code weiter optimieren, um genau so auszusehen und zu funktionieren, wie Sie es möchten.
So bieten Sie Ihren Besuchern das beste Sucherlebnis
Das Sucherlebnis ist ein entscheidender Teil Ihrer Website, da es die Art und Weise beeinflusst, wie Kunden Ihre Inhalte finden und mit ihnen interagieren. Eine der einfachsten Möglichkeiten, Ihr Sucherlebnis auf die nächste Stufe zu heben, ist die Verwendung eines praktischen Tools wie Jetpack Search.

Jetpack Search ist eine hervorragende Lösung für große und komplexe Websites. Nach der Installation können Sie sofortige Suchergebnisse mit erweiterter Filterung präsentieren, damit Besucher genau das finden, wonach sie suchen.
Es gibt eine kostenlose Version, die 5.000 Datensätze und 500 Anfragen pro Monat verarbeiten kann.
Die Premium-Version kann mit größeren Websites und einem größeren Suchvolumen umgehen. Außerdem können Sie eine Suchleiste ohne Markenzeichen anzeigen, sodass sich das Erlebnis nahtlos in den Rest Ihrer Website einfügt.
Um mit Jetpack Search zu beginnen, müssen Sie es lediglich installieren und aktivieren. Gehen Sie dann zu Jetpack → Suchen und scrollen Sie nach unten zu den Einstellungen.

Hier können Sie den Schalter verwenden, um die Jetpack-Suche zu aktivieren. Sie können auch die Sofortsuche aktivieren. Dadurch wird ein dynamisches Overlay zum Suchen, Sortieren und Filtern ermöglicht, ohne dass Besucher gezwungen werden, die Seite neu zu laden. Ihre Änderungen werden automatisch aktualisiert und bieten Besuchern sofort ein erweitertes Sucherlebnis.
Häufig gestellte Fragen (FAQs) zur WordPress-Suche
Falls Sie noch Fragen haben, werfen wir einen Blick auf einige häufig gestellte Leseranfragen zur Suchfunktion.
Warum sollte ich in WordPress eine Suchleiste hinzufügen?
Eine Suchleiste ist eine einfache Möglichkeit, Ihre Benutzererfahrung zu verbessern. Kleine Websites können Besuchern möglicherweise recht schnell den gesuchten Inhalt zuordnen.
Allerdings können große und komplexe Websites wie E-Commerce-Shops Hunderte oder sogar Tausende von Seiten umfassen. Daher kann es für Besucher frustrierend sein, Inhalte allein über das Navigationsmenü zu finden.
Eine Suchleiste kann sofortige Ergebnisse liefern und Besucher dorthin verweisen, wo sie auf Ihrer Website sein möchten. Auf diese Weise können Sie die Absprungraten reduzieren und die Verweildauer auf der Website erhöhen.
Was ist der Unterschied zwischen einer Suchleiste und einem Suchfeld?
„Suchleiste“ und „Suchfeld“ sind austauschbare Begriffe. Beide beschreiben ein Feld, das auf Ihrer Website platziert wird (normalerweise in Ihrem Menü oder in der Kopfzeile). Besucher können in dieses Feld Suchbegriffe und Schlüsselwörter eingeben, um Inhalte auf Ihrer Website zu entdecken.
Es ist wichtig zu beachten, dass sich eine Suchleiste von einer Adressleiste unterscheidet. Eine Adressleiste ist das Feld oben in Ihrem Browser, in das Sie entweder eine bestimmte URL eingeben oder Suchbegriffe eingeben können. Dann ordnet Ihnen eine Suchmaschine (wie Google) Inhalte in ihrem Index zu. Die Adressleiste durchsucht das gesamte Web, während die Suchleiste (oder das Suchfeld) an eine einzelne Website gebunden ist.
Wie kann ich das WordPress-Sucherlebnis für meine Besucher verbessern?
Eine Suchleiste ist eine großartige Möglichkeit, ein hervorragendes Benutzererlebnis zu bieten, aber es gibt auch Möglichkeiten, das Sucherlebnis zu optimieren.
Sie können Ihre Suchleiste beispielsweise an einer leicht zugänglichen Stelle platzieren, etwa in der Kopf-, Fuß- oder Seitenleiste. Darüber hinaus können Sie das WordPress-Sucherlebnis verbessern, indem Sie Live-Suchvorschläge bereitstellen.
Die Rechtschreibkorrektur ist ein weiteres großartiges Tool, um die Suche präziser zu gestalten. Darüber hinaus unterstützen Sie möglicherweise gefilterte Suchen, sodass Kunden Inhalte finden können, indem sie nach bestimmten Tags, Kategorien, Daten usw. suchen.
Jetpack Search: Ein leistungsstarkes und anpassbares WordPress-Such-Plugin
Eine der einfachsten Möglichkeiten, Besucher auf Ihrer Website zu halten, besteht darin, die Navigation zu optimieren. Eine Suchleiste ermöglicht Ihnen dies, da sie Besucher schnell mit den gesuchten Inhalten verbindet. Besser noch: Es gibt viele einfache Möglichkeiten, Ihrer Website eine Suchleiste hinzuzufügen.
Sie können beispielsweise mithilfe des Suchblocks eine Suchleiste zu WordPress hinzufügen oder benutzerdefinierten Code verwenden und ihn an Ihre Bedürfnisse anpassen.
Alternativ können Sie diese Funktion lieber mit einem Plugin erstellen. Dies kann eine der besten Möglichkeiten sein, eine leistungsstarke Suchfunktion auf Ihrer Website zu implementieren. Mit einer Lösung wie Jetpack Search können Sie schnelle Ergebnisse und leistungsstarke Filter implementieren, um Besucher auf Ihrer Website zu halten.
Darüber hinaus können Sie eine sofortige Sucherfahrung mit einem dynamischen Overlay ermöglichen, um noch schneller Ergebnisse zu generieren. Schauen Sie sich noch heute die Pläne an, um loszulegen!
