So passen Sie Ihre WordPress-Suchergebnisseite an
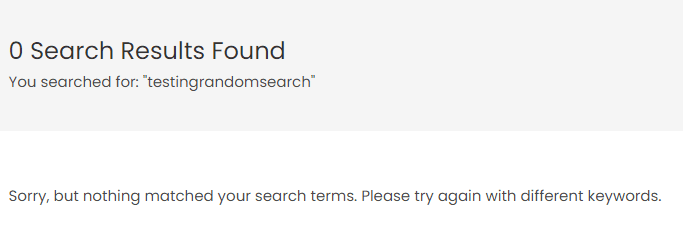
Veröffentlicht: 2022-09-29 Möchten Sie Ihre WordPress-Suchergebnisseite anpassen? Die standardmäßige WordPress-Suchmaschine funktioniert sofort gut. Wenn ein Benutzer jedoch nach einem Begriff sucht, der nicht auf der Website vorhanden ist, wird möglicherweise ein leerer Bildschirm angezeigt.
Möchten Sie Ihre WordPress-Suchergebnisseite anpassen? Die standardmäßige WordPress-Suchmaschine funktioniert sofort gut. Wenn ein Benutzer jedoch nach einem Begriff sucht, der nicht auf der Website vorhanden ist, wird möglicherweise ein leerer Bildschirm angezeigt.
Dies würde unprofessionell aussehen und könnte dazu führen, dass sich Ihre Benutzer entscheiden, woanders zu suchen.
Außerdem macht es eine dedizierte Suchseite den Benutzern Ihrer Website leicht, eine Suche zu starten und reichhaltigere Ergebnisse zu sehen. Aus diesen Gründen müssen Sie Ihre Suchergebnisseite für maximale Leistung optimieren.
Diese Anleitung erklärt, was eine Suchergebnisseite in WordPress bedeutet. Anschließend geben wir Tipps, wie Sie Ihre Suchergebnisseite in WordPress anpassen können.
Inhalt:
- Über die WordPress-Suchergebnisseite
- Warum Ihre Suchergebnisseite anpassen?
- Wie erstelle ich eine Suchergebnisseite in WordPress?
- Verwenden des Blockeditors
- Erstellen Sie manuell eine Suchergebnisseite
- Anpassen der WordPress-Suchergebnisseite
- Verwenden Sie ein WordPress-Such-Plugin
- Verwenden der vollständigen Website-Bearbeitung von WordPress
- Fügen Sie ein Suchformular-Widget hinzu
- Fazit
Über die WordPress-Suchergebnisseite
Wenn Ihr Publikum die Suchfunktion auf Ihrer Website verwendet, listet WordPress die relevanten Ergebnisse auf einer neuen Seite auf. Diese Seite wird als Suchergebnisseite bezeichnet.
Die WordPress-Suche funktioniert ähnlich wie die Google-Suchergebnisse, zeigt jedoch nur Ergebnisse von Ihrer Website an. Herkömmliche Suchmaschinen wie Google zeigen Ergebnisse von allen Websites an.
Eine interne Suchergebnisseite ist unerlässlich für Websites, die textbasierte Inhalte anzeigen und organischen Traffic von Suchmaschinen erhalten.
Wenn ein Benutzer auf Ihre Website stößt, kann im Allgemeinen eines von zwei Dingen passieren:
- Sie finden sofort, wonach sie suchen, oder verwenden das Suchformular, um zu finden, was sie brauchen.
- Wenn sie nicht finden können, wofür sie gekommen sind, verlassen sie am Ende Ihre Website.
Eine spezielle Seite zum Suchen und Anzeigen von Ergebnissen ist eine großartige Möglichkeit, Benutzer länger auf Ihrer Website zu halten.
Warum sollten Sie Ihre Suchergebnisseite anpassen?
Wenn Besucher Ihre Website durchsuchen, erwarten sie relevante Ergebnisse für ihre Suchanfrage. Auch wenn der gesuchte Begriff auf Ihrer Website nicht existiert, wäre es besser, verwandte Ergebnisse anzuzeigen. Das ist wesentlich besser, als eine leere Seite zu zeigen.

Eine angepasste Suchergebnisseite kann die Benutzerinteraktion auf Ihrer Website steigern. Das liegt daran, dass Ihre Inhalte für sie leicht zugänglich sind.
Wenn es richtig gemacht wird, stellt die Suchergebnisseite sicher, dass Benutzeranfragen niemals trocken ausfallen. Dadurch verbringen die Nutzer mehr Zeit auf Ihrer Website.
Wenn sie mehr Zeit auf Ihrer Website verbringen, verringert sich die Absprungrate. In gewisser Weise kann die Optimierung Ihrer Suchergebnisseite also das Ranking Ihrer Website in Suchmaschinen verbessern.
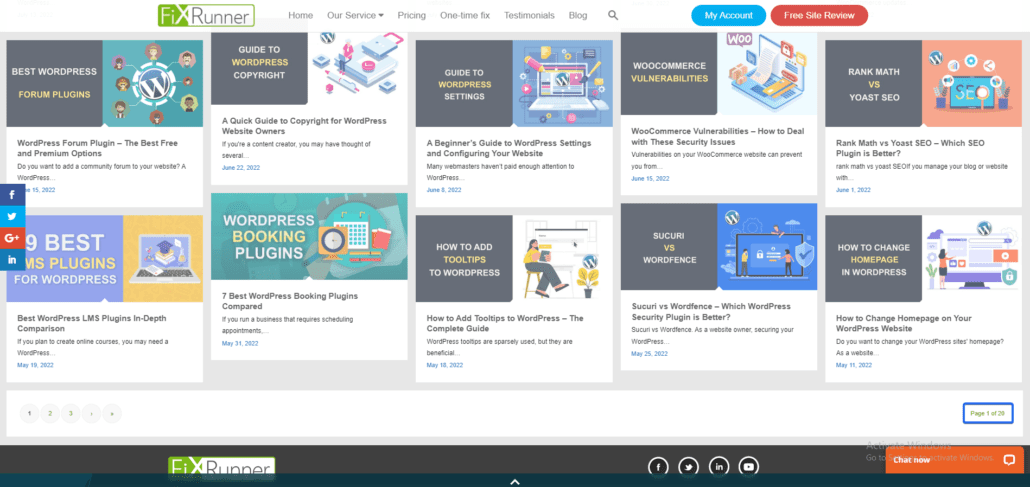
Am wichtigsten ist, dass eine Suchergebnisseite es einfach macht, Inhalte auf Ihrer Website zu finden. Dies ist nützlich für große Blog-Sites mit Tausenden von Blog-Posts. Es wird für Benutzer sehr mühsam sein, jede Seite Ihrer Website zu durchsuchen, wenn sie nach etwas Bestimmtem suchen.

Wenn Ihre Suche viele Ergebnisse zurückgibt, können Sie sie auch anpassen und Paginierung hinzufügen, damit sie keine Serverressourcen verbraucht.
Wie erstelle ich eine Suchergebnisseite in WordPress?
Mit dem Gutenberg-Blockeditor können Sie ganz einfach eine Suchseite in WordPress erstellen. Wenn Sie jedoch nicht den Blockeditor verwenden, können Sie manuell eine Suchseite erstellen, indem Sie eine Suchvorlage erstellen. Wir werden beide Methoden in diesem Abschnitt erklären.
Erstellen einer Suchseite mit dem Blockeditor
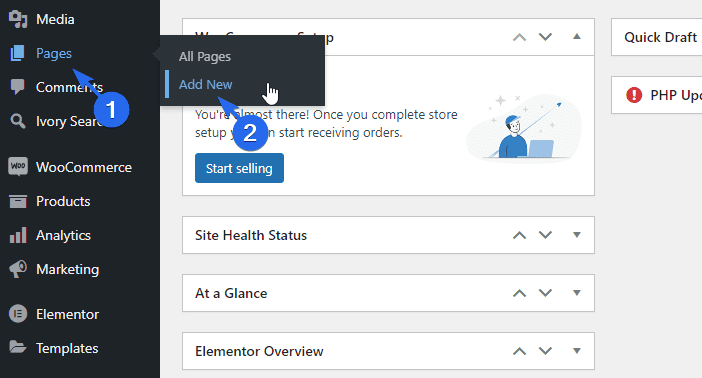
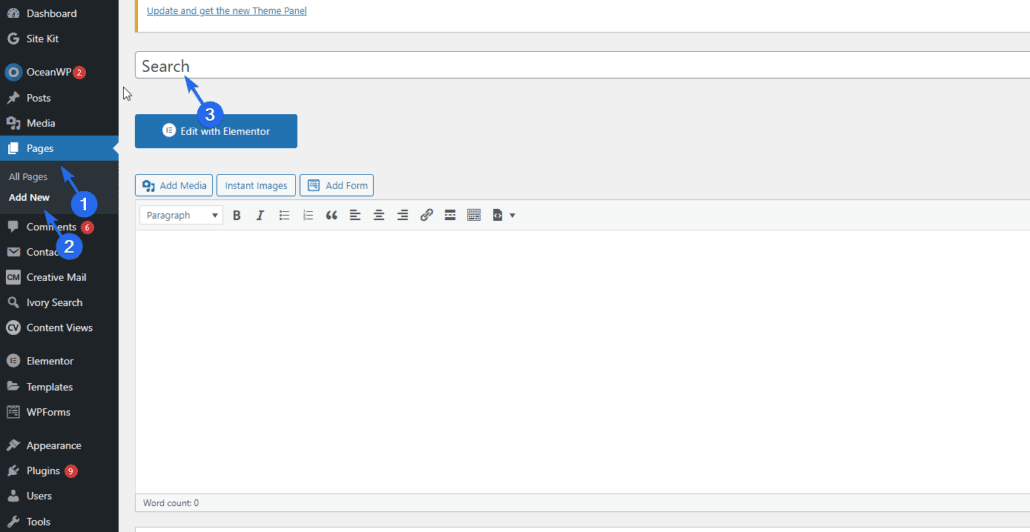
Melden Sie sich zunächst in Ihrem Admin-Bereich an und gehen Sie dann zu Seiten >> Neu hinzufügen , um eine neue Seite zu erstellen.

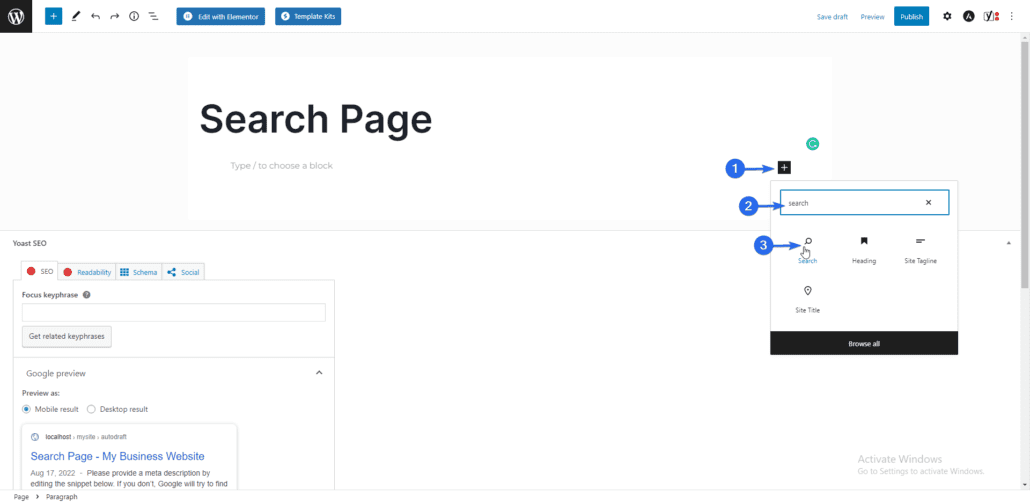
Geben Sie als Nächstes einen Titel für die Seite ein. Klicken Sie im Seiteneditor auf das Symbol „ Block hinzufügen“ (Plus) und geben Sie „Suchen“ in das Textfeld ein. Wählen Sie den Suchblock aus der Liste aus.

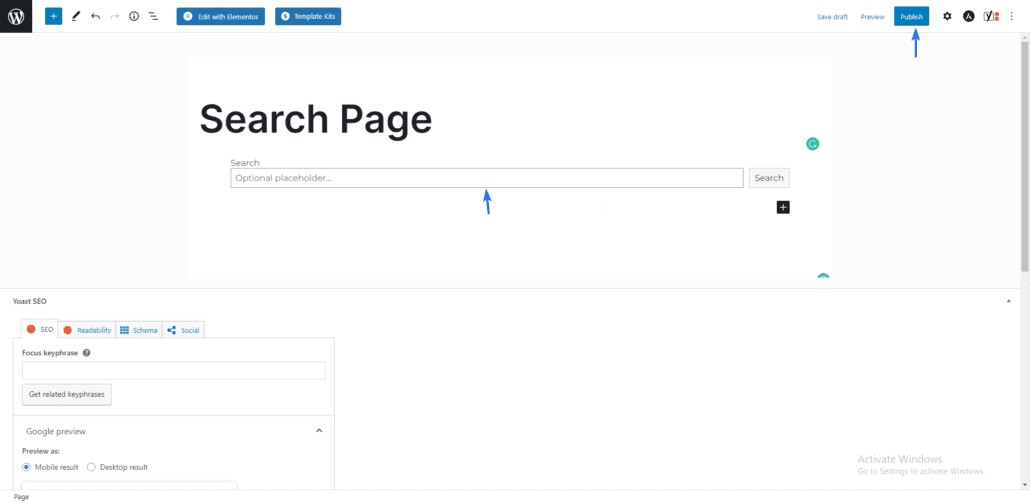
Dadurch wird der Seite, die Sie bearbeiten, ein Suchformular hinzugefügt. Sie können der Seite weitere Inhalte hinzufügen oder einfach auf Veröffentlichen/Aktualisieren klicken , um Ihre Änderungen zu speichern.

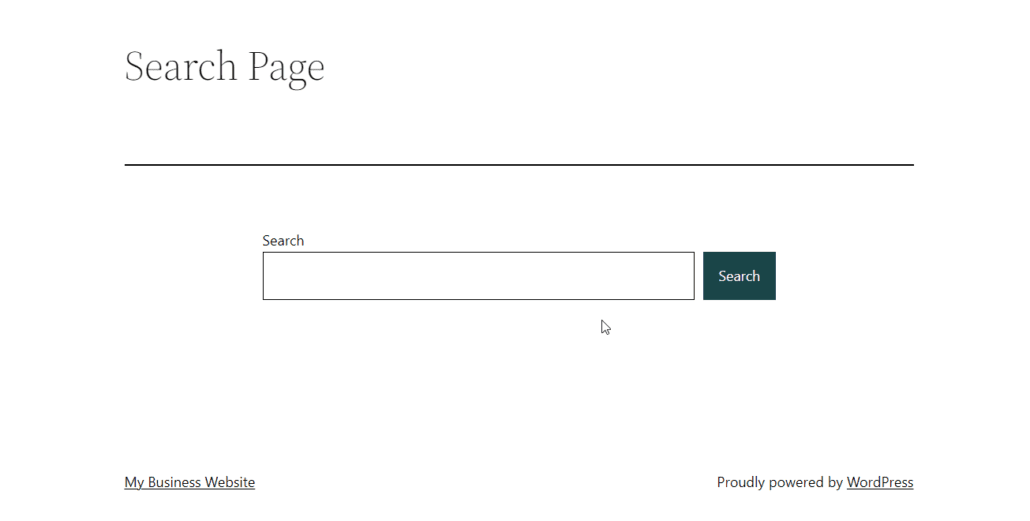
Wenn Benutzer auf diese Seite zugreifen, sehen sie ein Suchformular, das verwendet werden kann, um bestimmte Inhalte zu finden.

Mit dem Blockeditor können Sie Ihrer Suchseite weitere Elemente hinzufügen. Dies macht es einfach, die Seite anzupassen. Es ist auch perfekt für Anfänger, die keine technische Erfahrung haben.
Erstellen Sie manuell eine Suchergebnisseite
Wenn Sie den klassischen Editor verwenden, können Sie eine Suchseite manuell erstellen, indem Sie eine benutzerdefinierte Suchvorlage erstellen. Verwenden Sie dann die Vorlage auf einer Seite Ihrer Website. Wir führen Sie durch die Schritte in diesem Leitfaden.
Denken Sie zunächst daran, dass einige der erforderlichen Schritte etwas technisch sind. Sie sollten in Betracht ziehen, sich einen Fachmann zu holen, der Ihnen hilft.
Aber wenn Sie sich sicher fühlen, dann lassen Sie uns fortfahren.
Bevor wir beginnen, sollten Sie eine Sicherungskopie Ihrer Website erstellen. Siehe die Anleitung für Hilfe beim Erstellen von Backups.
Die meisten WordPress-Themes werden mit einer search.php-Vorlage geliefert. Beachten Sie, dass dies keine Suchseite ist, sondern als Vorlage zum Anzeigen von Suchergebnissen verwendet werden soll.
Sie können eine Suchseite in WordPress basierend auf der Standarddatei page.php erstellen.
Um eine neue Seitenvorlage zu erstellen, müssen Sie vom Server aus auf Ihre Site-Dateien zugreifen. Wir werden FTP für diese Anleitung verwenden. In dieser Anleitung erfahren Sie, wie Sie FTP verwenden.
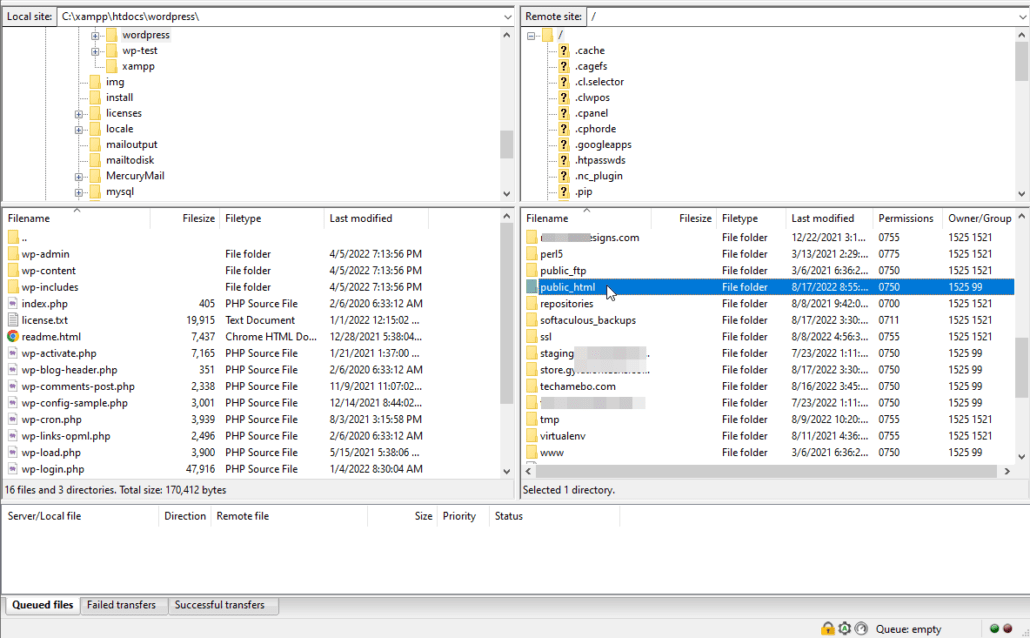
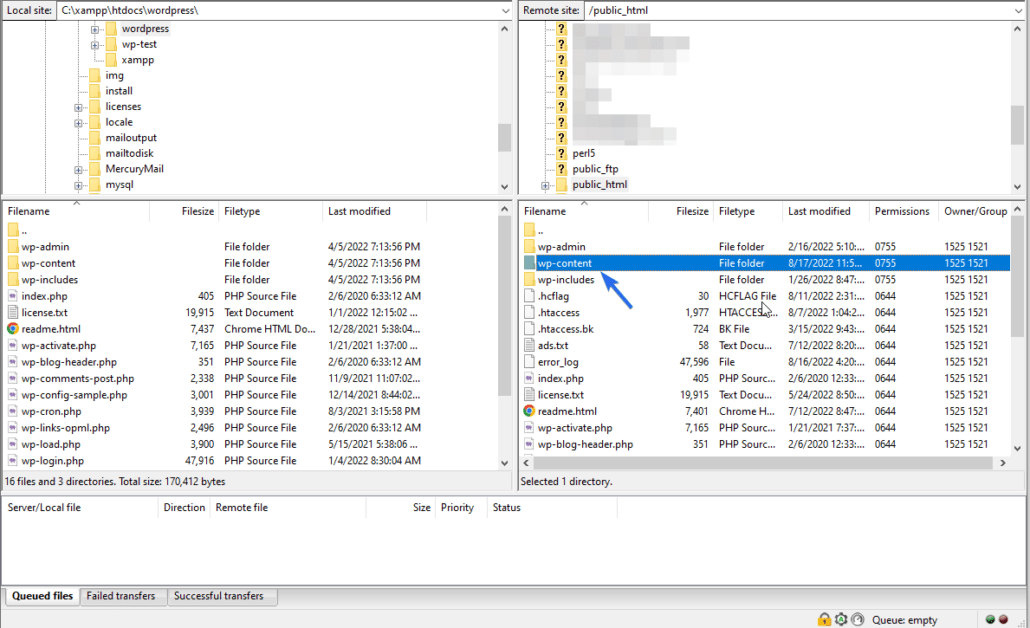
Nachdem Sie Ihre Website mit einem FTP-Client wie FileZilla verbunden haben, müssen Sie zu dem Verzeichnis navigieren, das Ihre WordPress-Dateien enthält. Dies ist normalerweise der Ordner public_html.

In diesem Ordner sehen Sie alle Ihre WordPress-Site-Dateien.

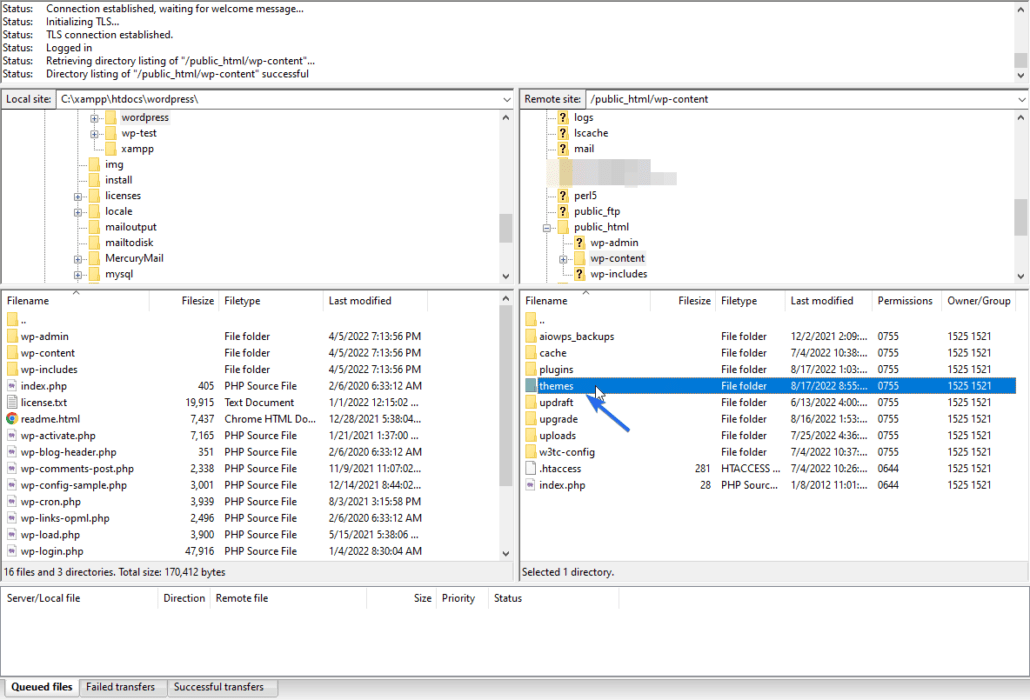
Navigieren Sie nun in das wp-content- und dann in das themes -Verzeichnis.

Sobald Sie Ihr aktives WordPress-Theme gefunden haben, doppelklicken Sie darauf. Hier erstellen wir eine neue Datei für die Suchergebnisseite. Je nach verwendetem Design wird möglicherweise eine search.php-Datei angezeigt.
Erstellen einer neuen Suchseitenvorlage über FTP
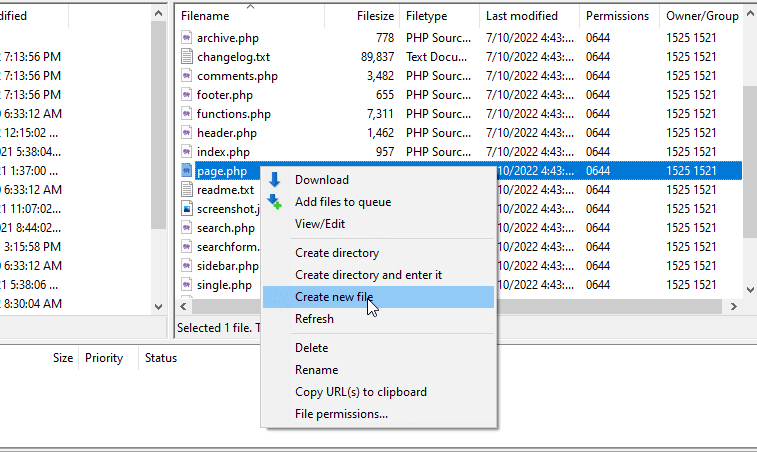
Um eine neue Vorlagendatei zu erstellen, klicken Sie mit der rechten Maustaste auf eine Datei und dann auf Neue Datei erstellen .

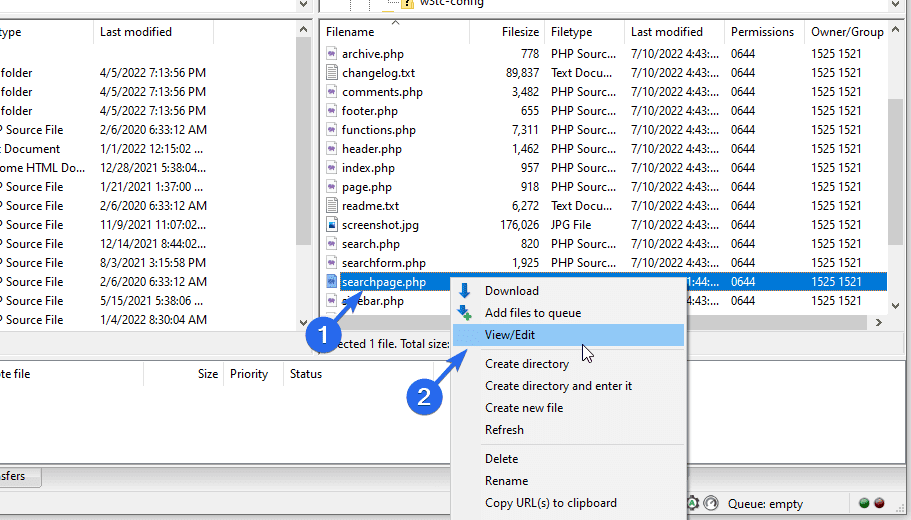
Geben Sie nun einen Namen für die Datei ein, die Sie erstellen. Der Name search.php ist von WordPress reserviert. Sie sollten einen anderen Namen verwenden. WordPress empfiehlt, die Datei searchpage.php zu benennen.
Nachdem wir die Datei erstellt haben, müssen wir sie in eine Seitenvorlage konvertieren. Klicken Sie dazu mit der rechten Maustaste auf die neue Datei und wählen Sie dann Anzeigen/Bearbeiten . Sie müssen einen Texteditor auswählen, um die Datei zu bearbeiten.

Kopieren Sie im Texteditor den folgenden Code und fügen Sie ihn in die Datei ein. Der Code weist WordPress an, die Datei als Vorlage zu behandeln.
<?php
/*
Template Name: Custom Search Page
*/
?>Der Vorlagenname ist der Name, den Sie sehen, wenn Sie die Vorlage auf einer beliebigen Seite Ihrer Website verwenden. Sie können einen beliebigen Namen als Vorlagennamen verwenden.
Nach dem Erstellen der Vorlage müssen wir die Vorlage mit einigen Codes wie Kopfzeile, Suchformular und Fußzeile Ihrer Website füllen. Wir können die Datei page.php als Startvorlage verwenden.
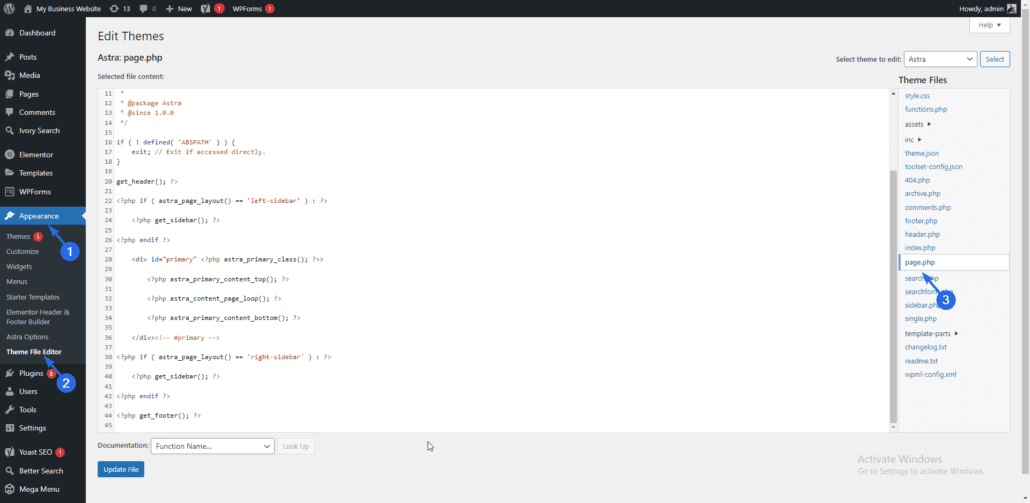
Um diese Vorlage zu verwenden, melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie dann zu Appearance >> Theme File Editor . Klicken Sie als Nächstes auf die Datei page.php in der Liste rechts.

Unten ist ein Beispielcode aus der page.php-Datei des Astra-Designs. Der Code kann je nach WordPress-Theme anders aussehen.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>In diesem Template interessiert uns der Code aus der Funktion get_header() . Fahren Sie fort und kopieren Sie den Code bis zur Funktion get_footer() .
Nachdem Sie den Code kopiert haben, fügen Sie ihn in Ihre neue searchpage.php-Datei ein. Der Code sieht ähnlich aus wie unten.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Dieser Code zeigt im Wesentlichen das Layout Ihrer Website, dh den Kopf-, Fuß- und Seitenleistenbereich.
Suchfunktion zum Code hinzufügen
Wir müssen das Suchformular in den Hauptinhaltsbereich einfügen.
Ersetzen Sie dazu den gesamten Code zwischen dem div-Tag durch die folgenden Codezeilen.
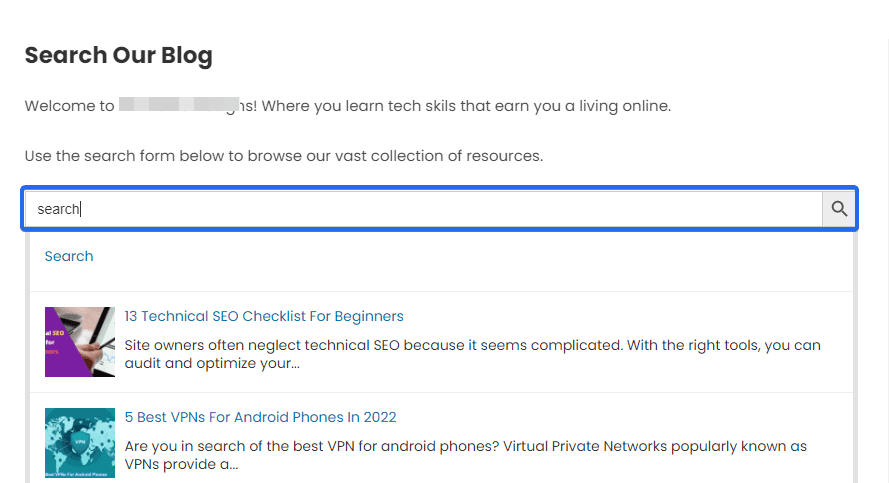
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Dies ist ein Beispiel-Vorlagencode, den Sie auf Ihrer Website unabhängig vom verwendeten Design verwenden können. Denken Sie daran, dass Sie die Seite mit CSS so gestalten müssen, dass sie zu Ihrem Website-Design passt . Zusammengenommen sollte die Suchseitendatei so aussehen:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>Im obigen Code verwenden wir die Funktion get_search_form() , um ein Suchformular auf der Seite anzuzeigen. Das Formular enthält die gesamte Logik, die zum Suchen und Abrufen von Ergebnissen aus Ihrer WordPress-Datenbank erforderlich ist.
Sie können den Text in der Überschrift und im Absatz-Tag durch Ihre Website-Informationen ersetzen.
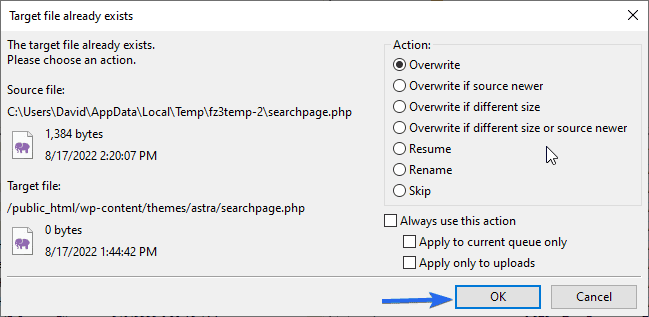
Nachdem Sie den Code hinzugefügt haben, speichern Sie die Datei und FileZilla fordert Sie auf, die Datei mit den neuen Änderungen erneut hochzuladen. Wählen Sie beim Hochladen die Option zum Überschreiben der alten Datei.


Klicken Sie danach auf Ok , um fortzufahren.
Verwenden der benutzerdefinierten Suchseite
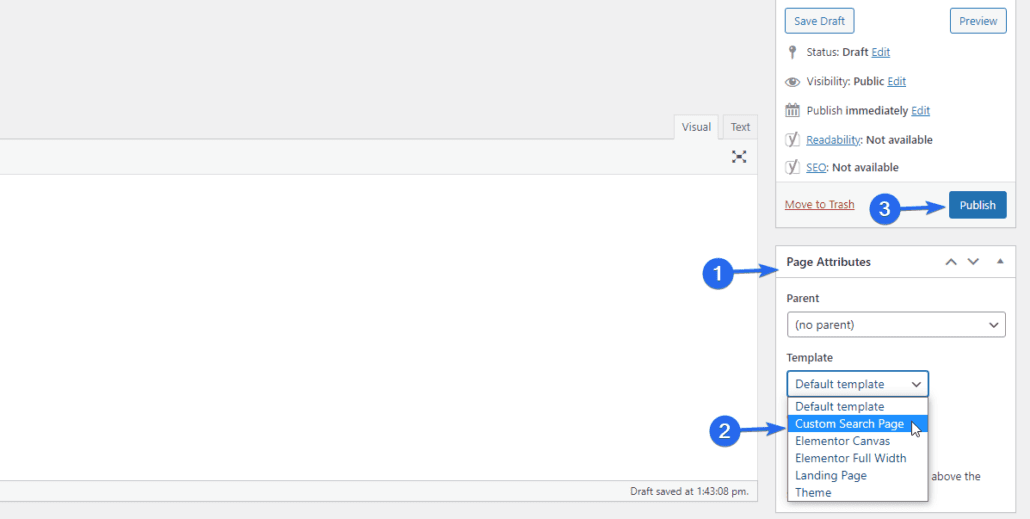
Um diese gerade erstellte Vorlage zu verwenden, melden Sie sich bei Ihrem WP-Admin-Dashboard an und gehen Sie dann zu Pages >> Add New . Geben Sie als Titel für die Seite „Suchen“ ein.

Klicken Sie im Abschnitt „Seitenattribut“ auf das Dropdown-Menü „ Vorlage “ und wählen Sie die Vorlage aus, die wir im vorherigen Schritt oben erstellt haben.

Lassen Sie den Seiteninhalt leer und klicken Sie schließlich auf die Schaltfläche Veröffentlichen , um Ihre Änderungen zu speichern. Wenn Sie diese Seite in der Vorschau anzeigen, sehen Sie ein Formular, in dem Ihre Benutzer ihre Fragen eingeben und Antworten auf ihre Fragen erhalten können.

Sie können die URL dieser Seite kopieren und zu jedem Beitrag oder jeder Seite auf Ihrer Website hinzufügen.
Der Vorteil einer benutzerdefinierten Suchseite besteht darin, dass Sie die Vorlage nach Belieben anpassen und Elemente hinzufügen können. Sie benötigen jedoch einige Kenntnisse in PHP und CSS, um WordPress-Dateien anzupassen.
Weitere Informationen zum Erstellen einer Suchseite in WordPress finden Sie in der offiziellen CODEX-Dokumentation.
Anpassen der WordPress-Suchergebnisseite
Sie können Ihre Suchergebnisseite entweder manuell anpassen oder ein Plugin dafür verwenden. Wir empfehlen den Plugin-Ansatz, da es einfach ist, WordPress-Plugins zu installieren und zu konfigurieren . Außerdem müssen Sie ein fortgeschrittener WP-Benutzer sein, um die Seite manuell anzupassen.
Sie können auch die vollständige Website-Bearbeitungsfunktion von WordPress verwenden, um Ihre Suchergebnisseite anzupassen. Wir werden beide Methoden in dieser Anleitung erklären.
Verwenden Sie ein WordPress-Such-Plugin
Die Verwendung des richtigen Such-Plugins wird die standardmäßige WordPress-Suchfunktion wesentlich verbessern. Einige der Plugins sind vollgepackt mit den Tools, die zum Aufbau einer robusten Suchmaschine auf Ihrer Website erforderlich sind.
Es gibt viele Such-Plugins für WordPress. Daher kann die Auswahl des richtigen Plugins für Ihre Website eine schwierige Aufgabe sein.
Um Ihnen dabei zu helfen, können Sie unsere Überprüfung der besten verfügbaren WordPress-Such-Plugins durchgehen.
Einige der Plugins können kostenlos verwendet werden. Es gibt jedoch auch ein paar Premium-Optionen.
Wenn Ihre Website klein ist, können Sie mit den Funktionen von kostenlosen Plugins davonkommen . Besitzer großer Websites sollten sich für ein Premium-Plugin entscheiden, um erweiterte Funktionen für ihre Website zu erhalten.
Fügen Sie der Ergebnisseite ein Suchfeld hinzu
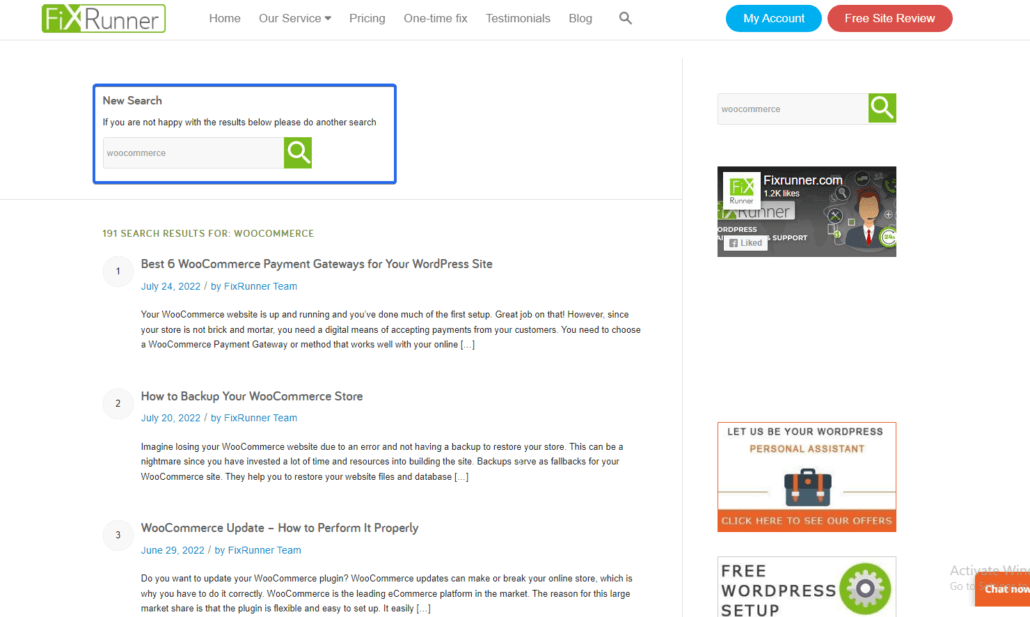
Möglicherweise halten Sie diesen Schritt für überflüssig, wenn Sie bedenken, dass Sie möglicherweise bereits ein Suchformular in Ihrem Navigationsmenü haben. Es stimmt zwar, hat aber zusätzliche Vorteile.
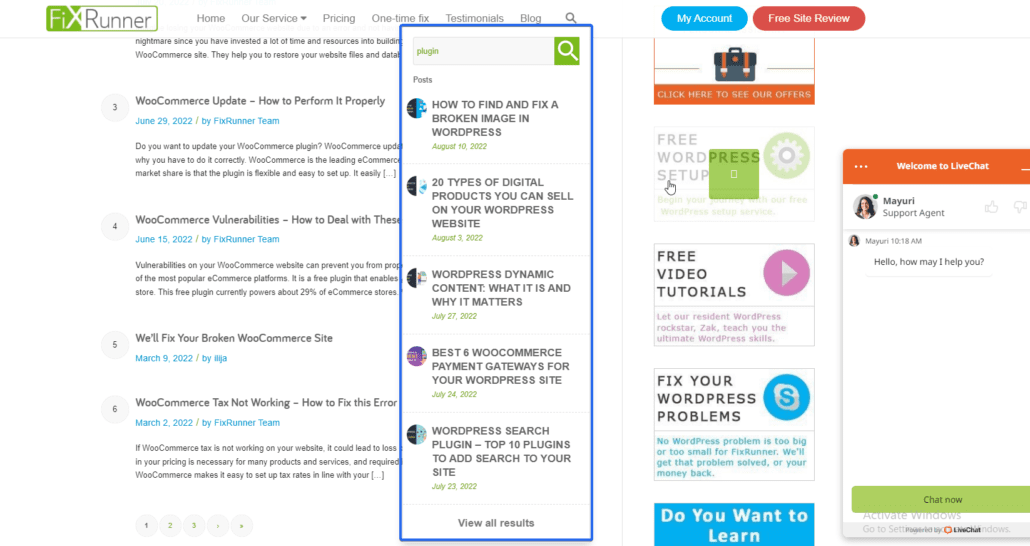
Wenn beispielsweise die Suchanfrage eines Benutzers trocken zurückkommt (kein Ergebnis), wäre es logisch, den Benutzern zu zeigen, dass die Suchanfrage tatsächlich durchgegangen ist. Eine Möglichkeit, dies zu erreichen, besteht darin, ein Suchformular hinzuzufügen und das Formular mit der Abfrage des Benutzers zu füllen.

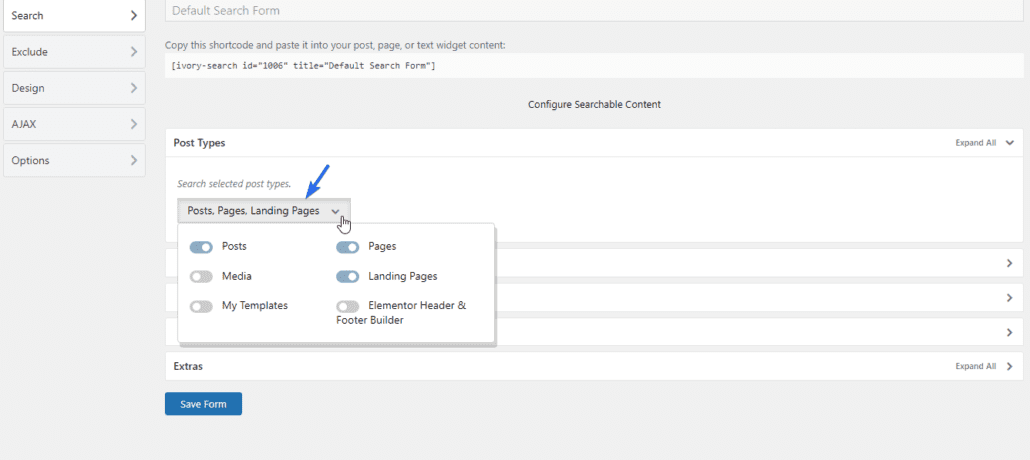
Um diese Funktion hinzuzufügen, können Sie das Ivory Search-Plugin verwenden. Dieses kostenlose Plugin erweitert die Funktionalität Ihrer Standard-WP-Suchmaschine.

Mit dem Plugin können Sie eine unbegrenzte Anzahl von Suchformularen erstellen und diese an Ihr Seitenlayout und Ihren Stil anpassen.
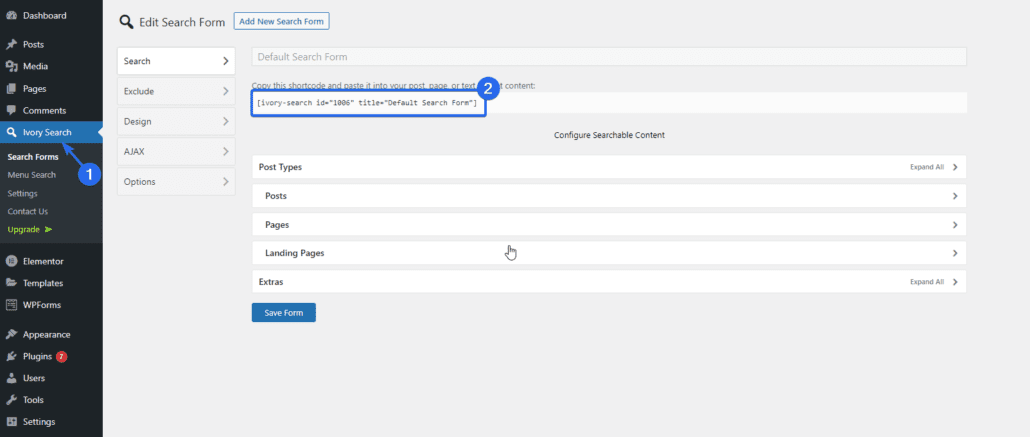
Nach der Installation und Aktivierung des Plugins können Sie auf die Einstellungsseite des Plugins zugreifen, indem Sie das Menü Ivory Search auswählen.

Das Plugin erstellt automatisch ein Formular für Sie. Sie können den generierten Shortcode dem Bereich hinzufügen, in dem Sie das Formular anzeigen möchten.
Erweitern Sie Ihre Suche, um über Posts und Seiten hinauszugehen
Standardmäßig scannt die WordPress-Suche nur Ihre Beiträge und Seiten. Für einen einfachen Blog kann das ausreichen. Wenn Sie jedoch eine große Website mit benutzerdefinierten Beitragstypen oder E-Commerce-Produkten haben, müssen Sie Ihre WP-Suche erweitern.
Ein WordPress-Such-Plugin erweitert die Funktionalität Ihrer Website um die Unterstützung von Kategorien, Taxonomien und sogar Mediendateien.
An früherer Stelle in diesem Handbuch haben wir gezeigt, wie das Ivory Search-Plug-in installiert und eingerichtet wird. Wenn Sie mit diesem Plugin ein Suchformular erstellen, können Sie die Beitragstypen auswählen, die Sie zulassen möchten.

Fügen Sie Vorschläge/verwandte Suchinhalte hinzu
Sie können die Benutzerinteraktion erhöhen, indem Sie verwandte Inhalte auf Ihrer WordPress-Suchergebnisseite vorschlagen.
Abgesehen von der Rückgabe der Informationen, nach denen Ihre Benutzer gesucht haben, können Sie einen Abschnitt einfügen, der immer verwandte Ergebnisse anzeigt, selbst wenn die Suche trocken zurückkommt.
Sie können ein WordPress-Plugin verwenden, um diese Funktion zu Ihrer Website hinzuzufügen. Das von uns empfohlene Plugin ist das Better Search-Plugin.

Mit diesem Plugin können Sie Heatmap aktivieren, um die beliebtesten Suchanfragen auf Ihrer Website zu verfolgen. Das Plug-in verwendet die Informationen, um eine Liste der Trend-Posts auf der Suchergebnisseite anzuzeigen.
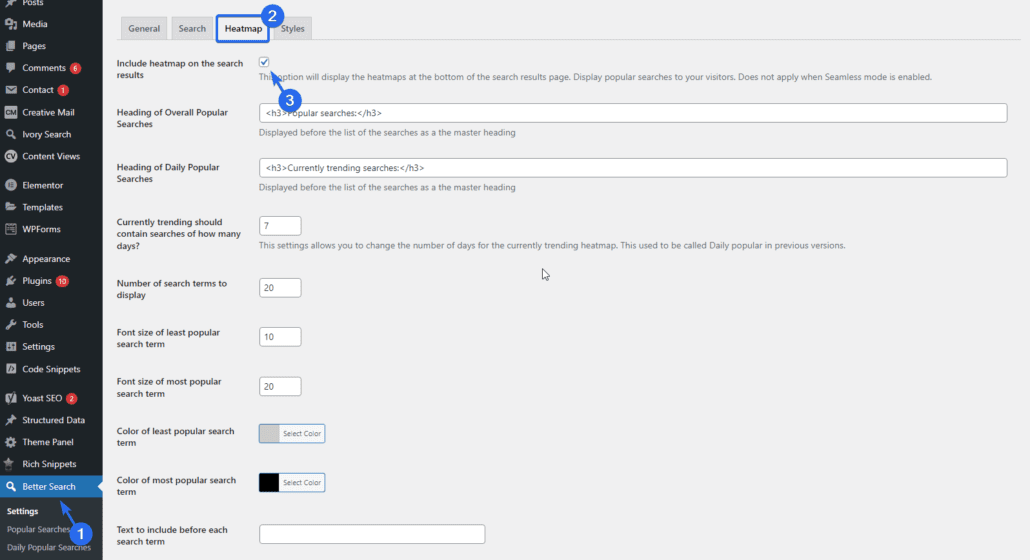
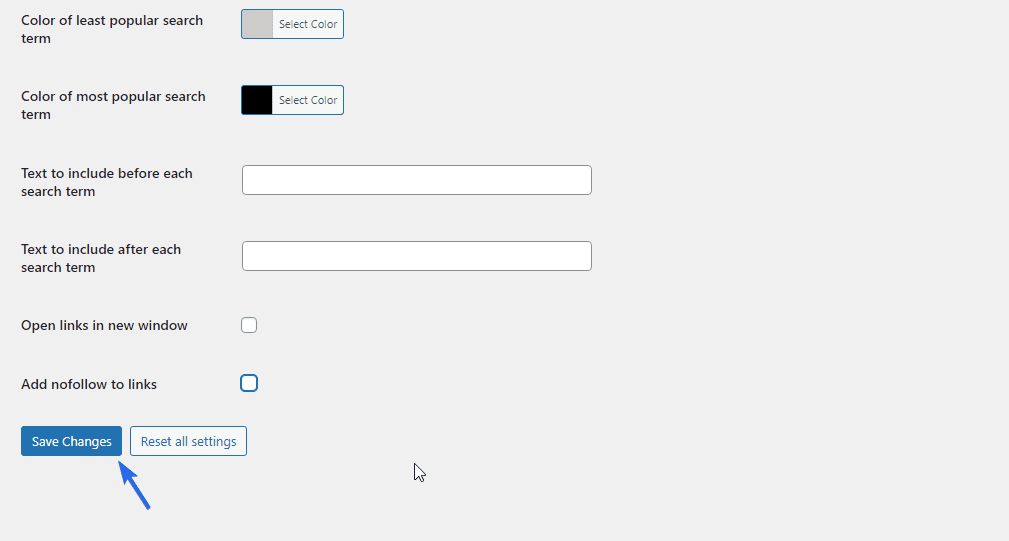
Nach der Installation des Plugins können Sie über Better Search >> Settings auf die Seite mit den Plugin-Einstellungen zugreifen.

Aktivieren Sie auf der Registerkarte „Heatmap“ die Option zum Aktivieren der Heatmap auf der Suchergebnisseite. Scrollen Sie danach nach unten und klicken Sie auf die Schaltfläche Änderungen speichern .

Ihren Benutzern werden Vorschläge auf der Suchergebnisseite angezeigt, auch wenn sie keine Antwort auf ihre Anfrage erhalten.
Ajax-Laden aktivieren
Wenn Sie Ihre WordPress-Suche auf die nächste Stufe bringen möchten, hilft die Aktivierung der „Live“-Suche Ihren Benutzern, Ergebnisse zu sehen, während sie in das Suchformular eingeben.

WordPress-Plugins wie Ivory Search unterstützen die Live-Suche und lassen sich auch gut in WooCommerce integrieren. Sie müssen sich also keine Gedanken über die Installation neuer Plugins auf Ihrer Website machen.
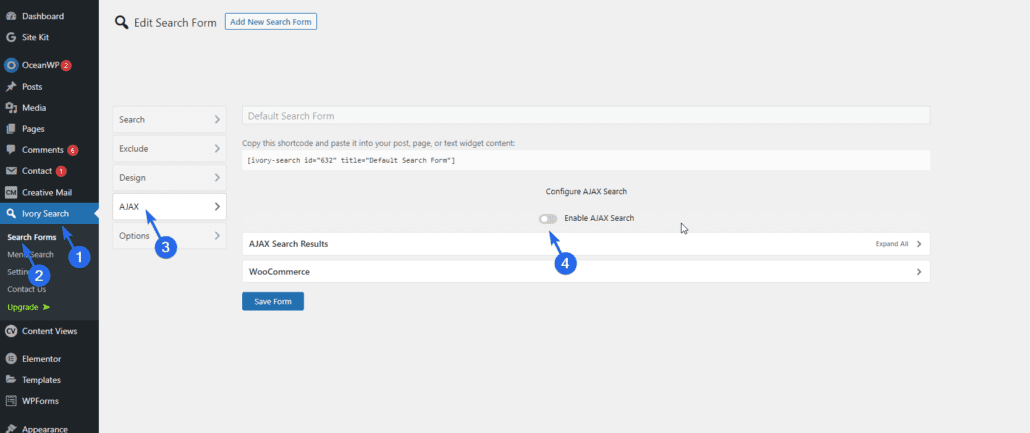
Um diese Funktion zu verwenden, melden Sie sich bei Ihrem WP-Admin-Dashboard an und gehen Sie dann zu Ivory Search >> Search Forms .

Wählen Sie danach das AJAX -Menü und schalten Sie den Schalter um, um die Ajax-Suche zu aktivieren.
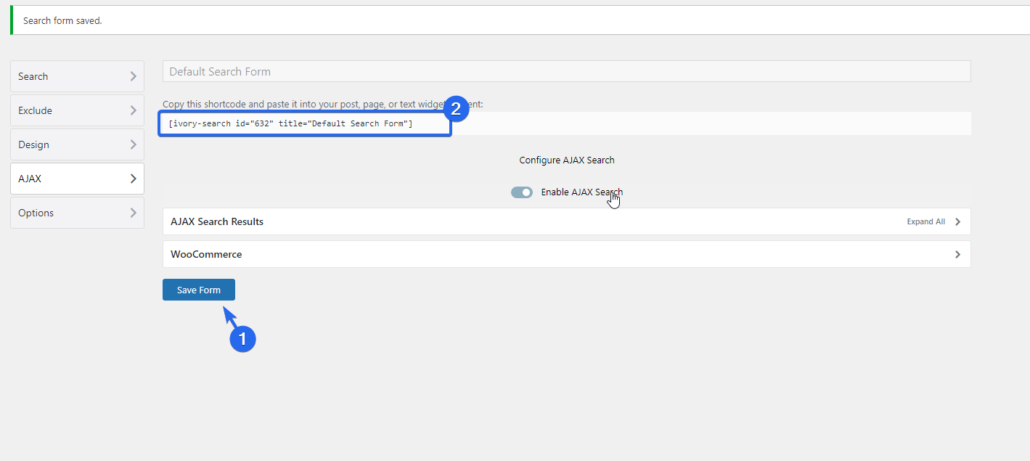
Klicken Sie auf Änderungen speichern , um die Einstellungen zu aktualisieren. Jetzt müssen Sie den vom Plugin generierten Shortcode kopieren und in den Bereich einfügen, in dem Sie das Suchformular anzeigen möchten.

Das Plugin enthält die notwendigen Stile und Skripte, um die Live-Suche auf Ihrer Website zu aktivieren.
Wenn Benutzer dieses Formular verwenden, um auf Ihrer Website zu suchen, wird das Formular automatisch mit relevanten Ergebnissen ausgefüllt, sobald sie mit der Eingabe beginnen.
Verwenden der vollständigen Website-Bearbeitung von WordPress
Ab WordPress 5.9 und höher wurde Full Site Editing vom Entwicklerteam eingeführt. Mit dieser Funktion können Sie Ihre Website mit dem Blockeditor anpassen. Damit können Sie auch Ihre Suchergebnisseite ganz einfach anpassen.
Hinweis: Sie müssen über die neueste Version von WordPress verfügen und ein Blockdesign verwenden, um Zugriff auf die vollständige Seitenbearbeitung zu haben. Wenn Sie jedoch ein klassisches Design verwenden, können Sie die oben erläuterte Plugin-Methode verwenden, um Ihre WordPress-Suchergebnisseite anzupassen.
Anpassen der Suchergebnisse mit dem Blockeditor
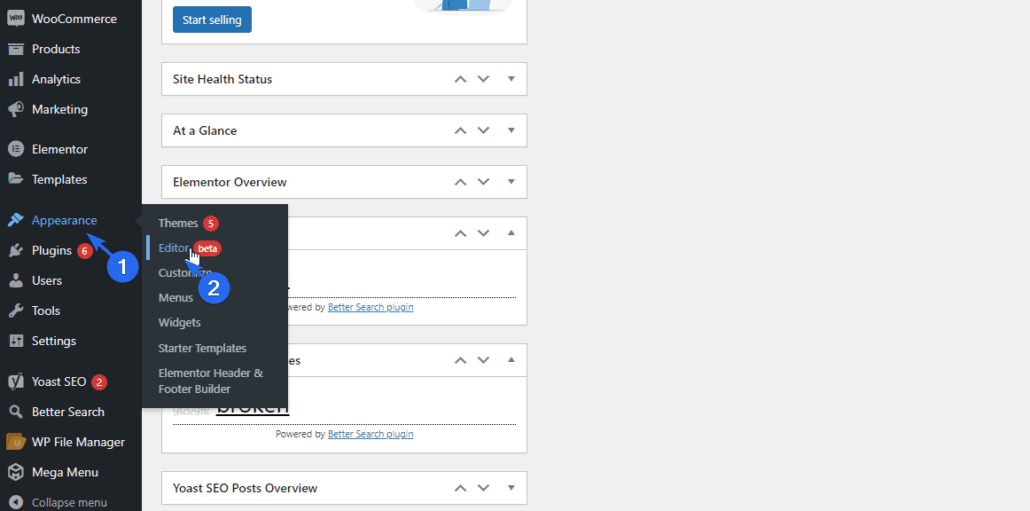
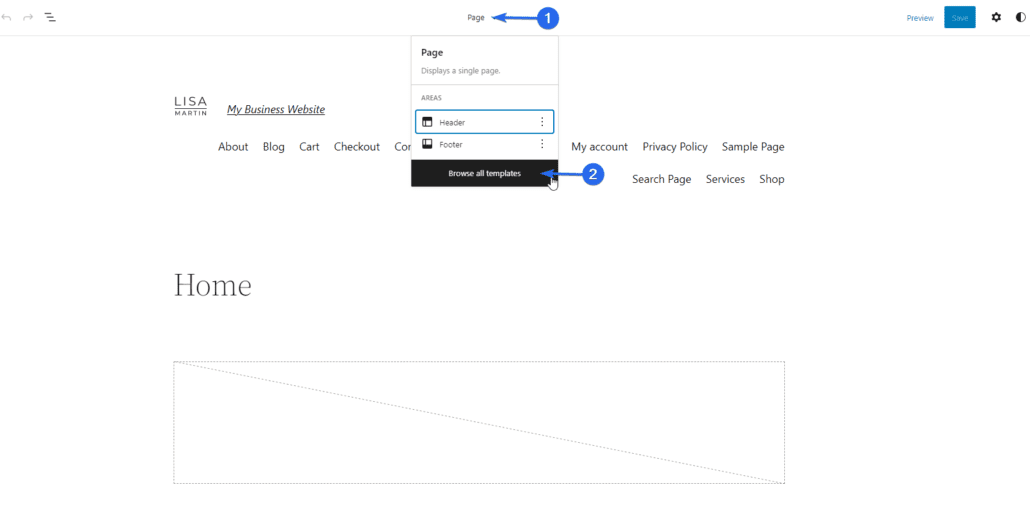
Um diese Funktion zu verwenden, melden Sie sich bei Ihrem Admin-Dashboard an und gehen Sie dann zu Aussehen >> Editor , um auf den Blockeditor zuzugreifen.

Klicken Sie dort auf das Dropdown-Menü Seite und wählen Sie Alle Vorlagen durchsuchen aus.

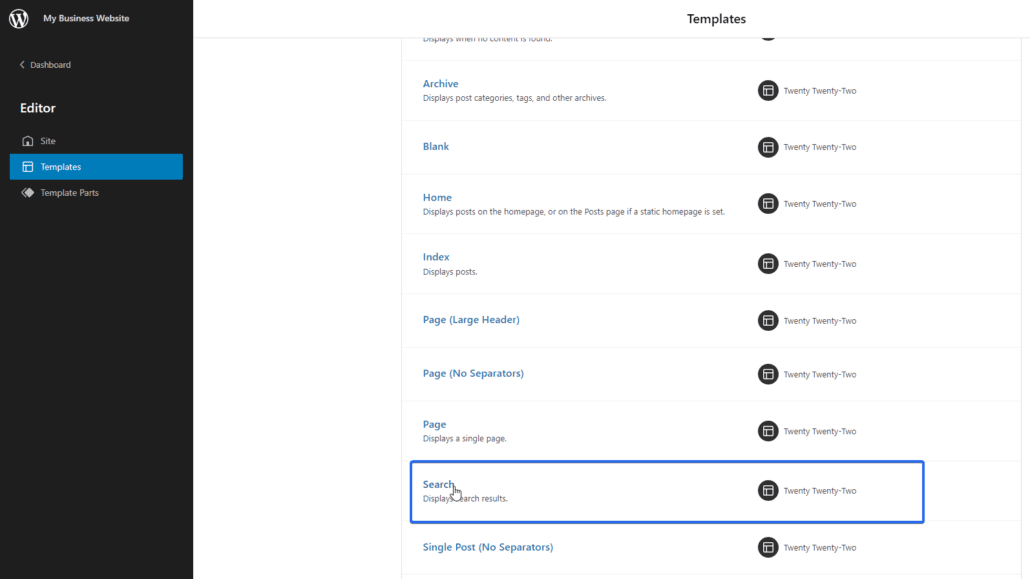
Scrollen Sie als Nächstes nach unten und suchen Sie die Vorlage „Suchen“. Die Beschreibung dieser Vorlage gibt an, dass sie Suchergebnisse in WordPress anzeigt. Um diese Vorlage zu bearbeiten, klicken Sie auf den Link Suchen .

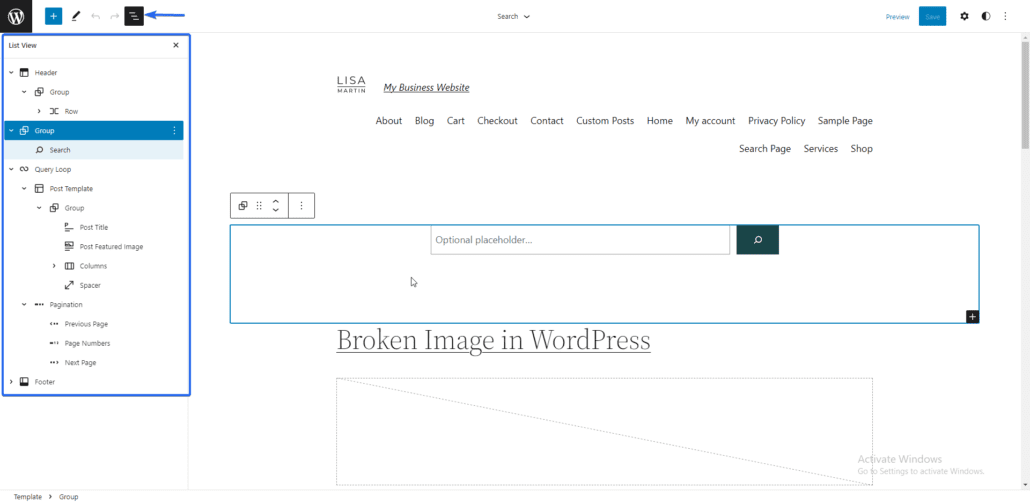
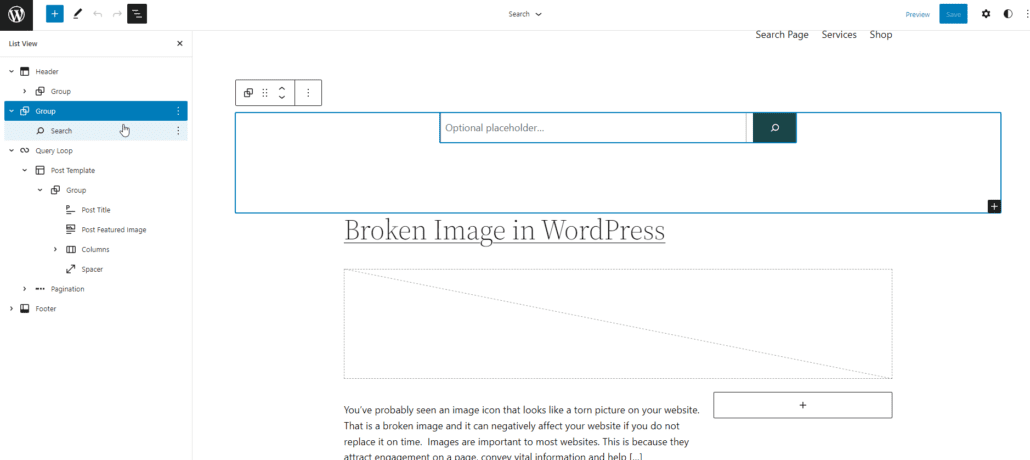
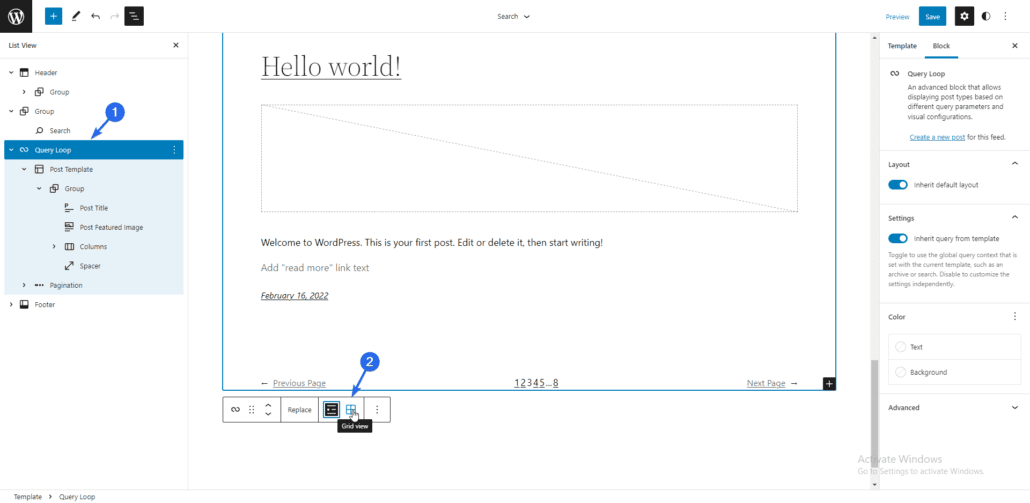
Die Vorlage wird im Blockeditor geöffnet. Die Vorlage zeigt, wie Ihre Suchergebnisse aussehen, wenn Benutzer auf Ihrer Website suchen. Sie können die Struktur der Seite in der Vorschau anzeigen, indem Sie auf das Symbol „ Listenansicht “ klicken.

Diese Seite enthält ein Suchformular, in das Benutzer ihre Suchanfrage eingeben können.

Unterhalb des Suchformulars befindet sich die Abfrageschleife, die die Suchergebnisse anzeigt. Sie können das Layout je nach Ihren Vorlieben von der „Listen“- in die „Raster“-Ansicht ändern.

Der Vorteil dieser Methode zum Anpassen Ihrer Suchergebnisseite besteht darin, dass Sie den Drag-and-Drop-Blockeditor verwenden können, um Elemente zu Ihrer Seite hinzuzufügen.
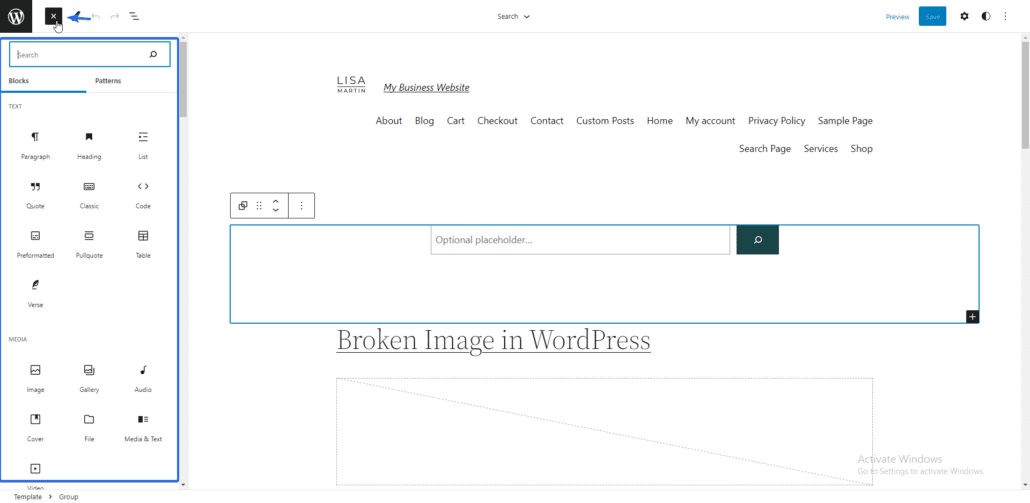
Um ein Element hinzuzufügen, klicke auf das Symbol „ Block hinzufügen“ und wähle dann aus den Blöcken aus, die WordPress bereitstellt.

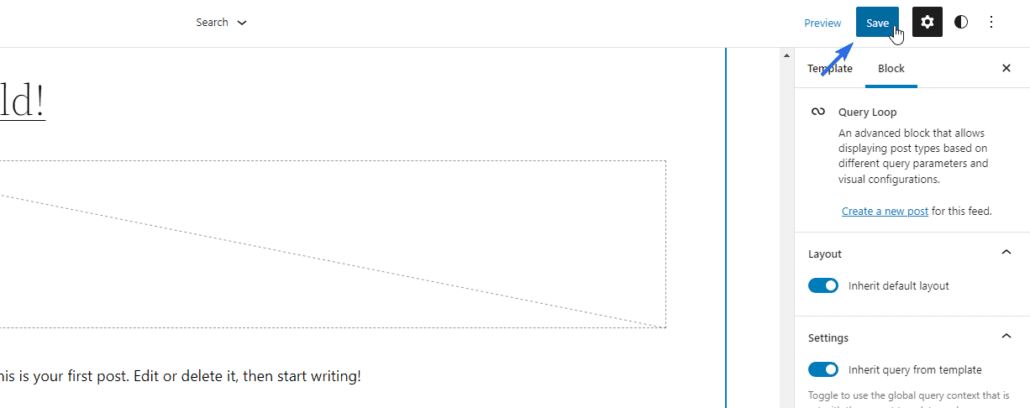
Nachdem Sie die Suchergebnisseite bearbeitet haben, klicken Sie auf Speichern , um Ihre Änderungen zu aktualisieren.

Es gibt andere Anpassungen, die Sie auf diese Seite anwenden können, z. B. das Ändern des Hintergrundbilds. Weitere Informationen finden Sie in unserem WordPress 5.9-Release-Leitfaden.
Fügen Sie ein Suchformular-Widget hinzu
Obwohl dies nicht unbedingt für die Anpassung der Suchergebnisseite gilt, müssen Sie Ihr Suchformular für Ihre Benutzer leicht zugänglich machen.
Eine Möglichkeit, dies zu tun, besteht darin, ein Suchformular-Widget in strategische Bereiche Ihrer Website wie das Hauptnavigationsmenü und den Seitenleistenbereich einzufügen.
Benutzer, die nach etwas Bestimmtem suchen, können den Inhalt mithilfe des Suchformulars leicht finden.
Die Platzierung kann je nach WordPress-Theme unterschiedlich sein. Beispielsweise erlauben einige Themen möglicherweise nicht standardmäßig das Hinzufügen eines Suchsymbols zu Ihrem Navigationsmenü. In solchen Fällen können Sie ein Plugin verwenden.
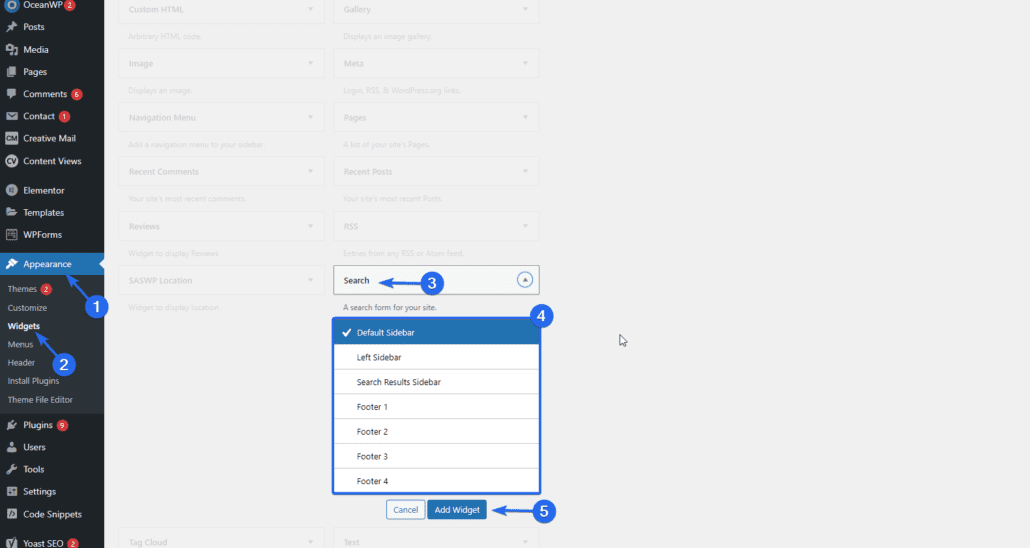
Wenn Ihr Design dies jedoch unterstützt, können Sie über Aussehen >> Widgets auf die Widgets-Seite zugreifen. Hier finden Sie alle Widgets und Bereiche, in denen Sie sie hinzufügen können.

Scrollen Sie nach unten und suchen Sie das Such-Widget. Klicken Sie danach auf das Dropdown-Menü und wählen Sie dann den Bereich aus, in dem Sie das Widget platzieren möchten. Wenn Sie fertig sind, klicken Sie auf Widget hinzufügen .
Alternativ können Sie das Widget einfach per Drag & Drop an die gewünschte Stelle ziehen.
Fazit
Leser länger auf Ihrer Website zu halten, sollte Ihre Priorität als Website-Eigentümer sein. Etwas so Kleines wie die Verbesserung Ihrer WordPress-Suchergebnisseite kann die Absprungrate auf Ihrer Website reduzieren.
In diesem Leitfaden haben wir Ihnen gezeigt, wie wichtig es ist, Ihre WordPress-Suchergebnisseite anzupassen. Wir haben auch Tipps zur Erweiterung der standardmäßigen WordPress-Suchfunktion geteilt.
Kurz gesagt, Sie müssen ein WordPress-Such-Plugin installieren, wenn Sie Ihre WordPress-Suche anpassen und verbessern möchten.
Weitere Tipps zu SEO finden Sie in unserem vollständigen SEO-Leitfaden für WordPress-Websites. Sehen Sie sich auch den Rest unseres Blogs für andere WordPress-Tutorials an.
