WordPress Shape Divider: Meistern Sie die Kunst, Abschnitte zu trennen
Veröffentlicht: 2023-07-26Versuchen Sie, eine bessere Webseite zu erstellen, um Ihre Inhalte, Dienstleistungen und Produkte zu bewerben oder zu präsentieren? Eine praktische Sache ist ein von PostX angebotenes Element – Shape Divider.
Shape Divider ist ein Designelement oder Werkzeug zum Erstellen optisch ansprechender und dynamischer Abschnittstrenner auf Webseiten. Sie können damit einzigartige Formen, Muster oder Linien hinzufügen, die verschiedene Inhaltsabschnitte trennen und Ihrer Website ein ansprechenderes und moderneres Aussehen verleihen.
Aber wie trennt man Abschnitte mit einem Formteiler?
- Erstellen Sie zunächst eine Seite und fügen Sie den Zeilenblock hinzu.
- Wählen Sie dann in der Einstellung „Formteiler“ aus.
- Fügen Sie oben/unten einen Formstil hinzu.
- Schließlich können Sie Farbe hinzufügen, es umdrehen oder die Breite und Höhe anpassen.
Es ist nur die Zusammenfassung. Mit Formen können Sie verschiedene Dinge tun, und in diesem Artikel haben wir ausführlich erklärt, wie Sie einen WordPress-Formteiler verwenden. Lesen Sie also weiter.
Wie verwende ich einen WordPress-Formteiler?
Jetzt ist es an der Zeit, eine Schritt-für-Schritt-Anleitung zur Verwendung von Shape Divider zu erklären. PostX bietet multifunktionale Teiler für Website-Abschnitte. Wenn Sie also PostX nicht verwenden, installieren und aktivieren Sie PostX.
Holen Sie sich PostX Pro , um alle aufregenden Funktionen freizuschalten und fantastische Websites zu erstellen
Schritt 1: Melden Sie sich an und erstellen Sie einen Beitrag/eine Seite
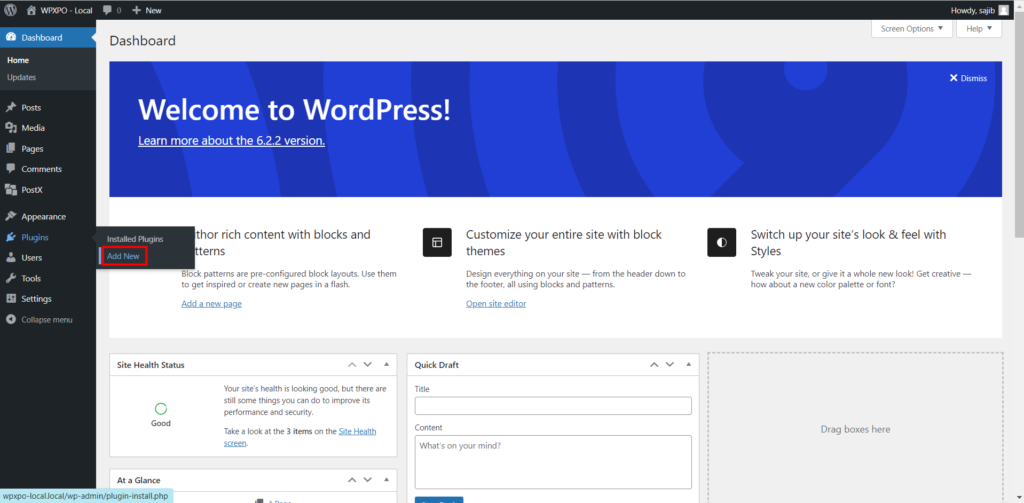
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und suchen Sie dann oben nach der Schaltfläche „+ Neu“. Bewegen Sie nun den Cursor dorthin und fügen Sie je nach Wunsch einen Beitrag oder eine Seite hinzu.

Schritt 2: Fügen Sie den Zeilen-Spalten-Block hinzu
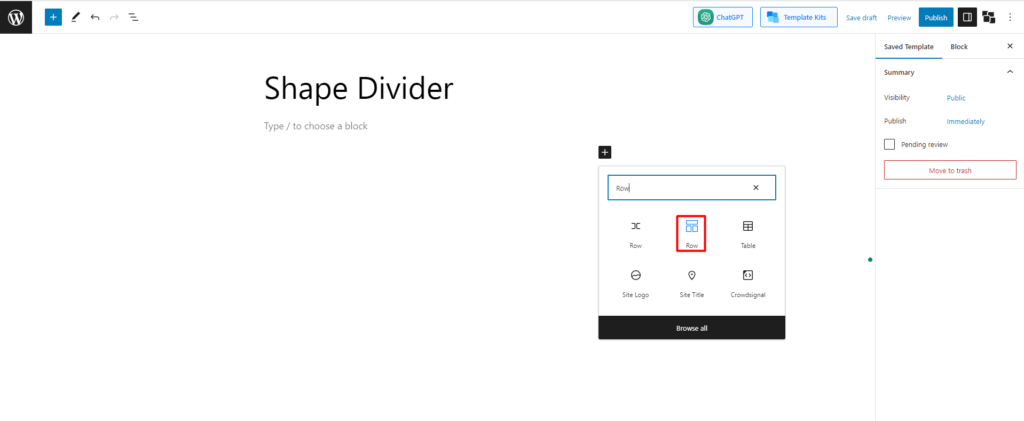
Klicken Sie nun auf die Schaltfläche „+“ und es erscheint ein Suchfeld zum Hinzufügen eines Blocks. Geben Sie dann im Suchfeld „Zeile“ ein und Sie sehen das Zeilen-Spalten-Blocksymbol. Betrachten Sie das folgende Bild, wenn Sie Erläuterungen benötigen.

Schritt 3: Wählen Sie eine beliebige Vorlage
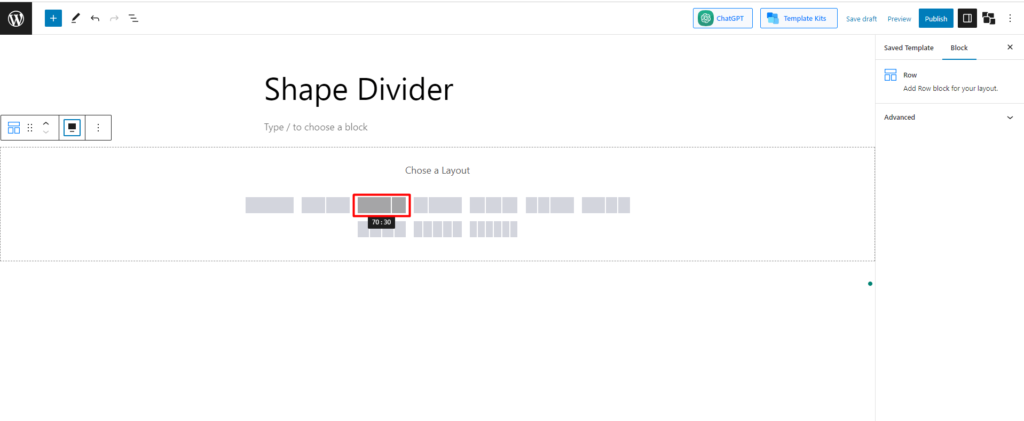
Jetzt werden Sie aufgefordert, ein beliebiges Layout auszuwählen. Es gibt 10 voreingestellte Layouts. Wählen Sie eine davon nach Ihren Wünschen. Ich gehe vom 70:30-Layout aus.

Schritt 4: Wählen Sie die Formteiler-Einstellung
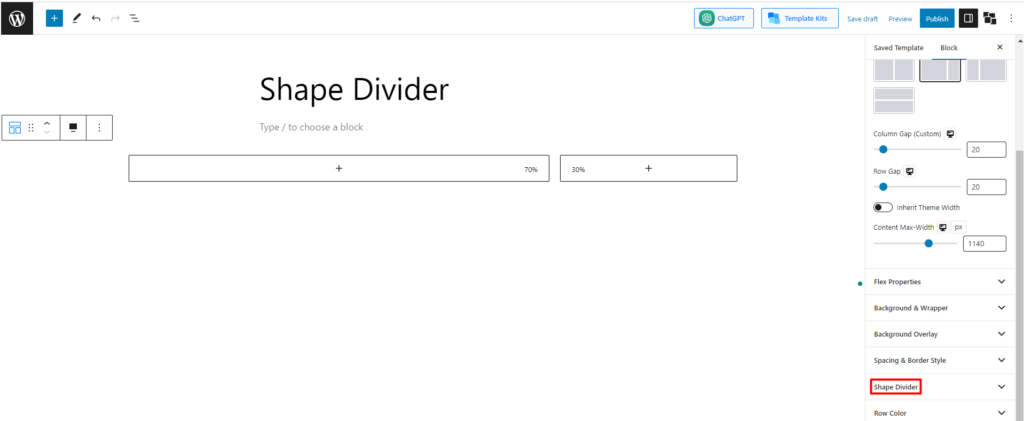
Nachdem Sie das Layout erstellt haben, finden Sie in der Einstellung verschiedene Optionen zum Anpassen der Zeile. Eine der Optionen, die Sie finden, ist „Shape Divider“. Überprüfen Sie das Bild, um es leichter zu finden.

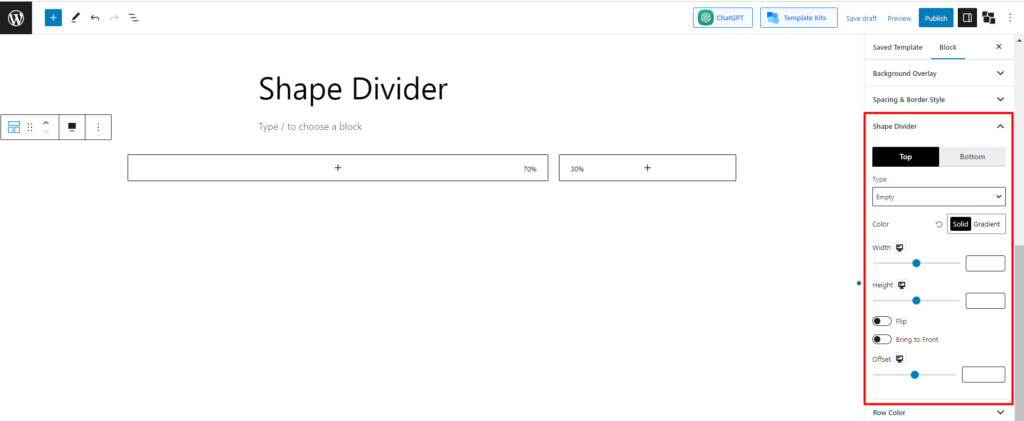
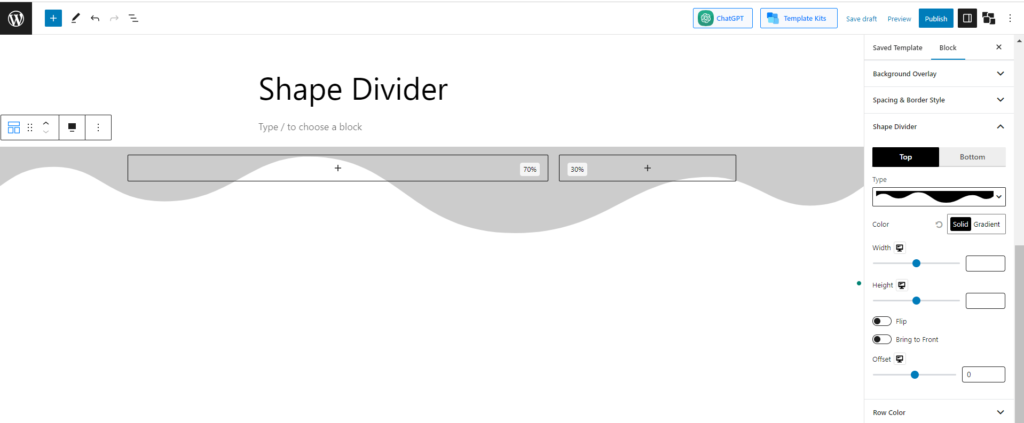
Schritt 5: Erkunden Sie die Formteiler-Einstellungen
Jetzt sind wir im Hauptsegment. Nachdem Sie die Schaltfläche „Shape Divider“ ausgewählt haben, finden Sie darunter verschiedene Einstellungsmöglichkeiten.

Dem Bild zufolge sind zunächst 9 anpassbare Felder verfügbar. Lassen Sie uns nun einige Ideen zu den Hauptfunktionen haben.
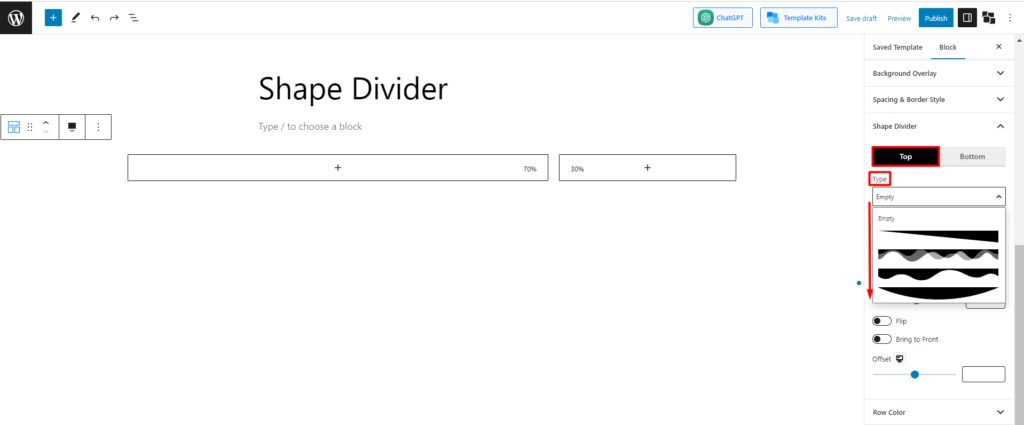
1. Position und Typ
In der allerersten Einstellung müssen Sie die Position auswählen. Es gibt 2 Möglichkeiten für Sie. Sie können die Oberseite, die Unterseite oder beides auswählen. Beginnen wir mit der obersten Position. Danach müssen Sie den Typ auswählen. Es stehen 8 voreingestellte Formen zur Verfügung.

Sie können eine davon auswählen, um Ihre Seite zu gestalten. Lassen Sie uns einige davon erkunden.
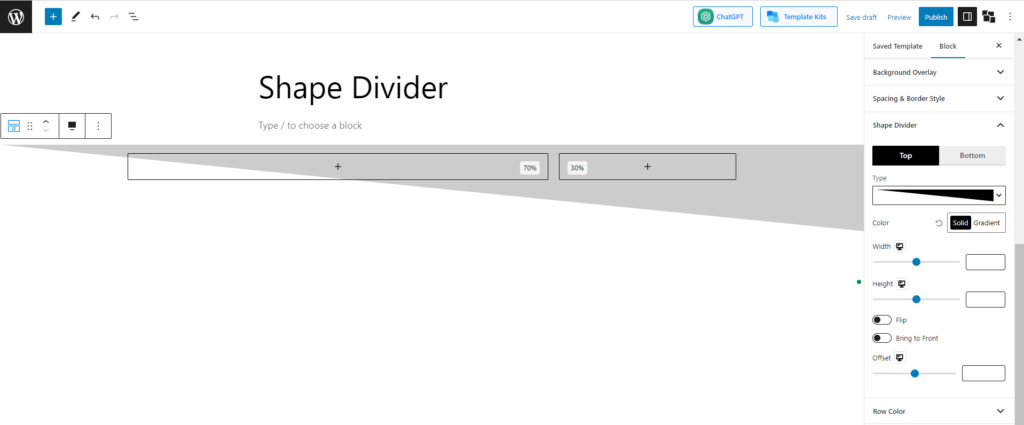
Wenn Sie die erste Voreinstellung auswählen, wird sie wie folgt angezeigt:

Wenn Sie die dritte Voreinstellung auswählen, wird sie wie folgt angezeigt:

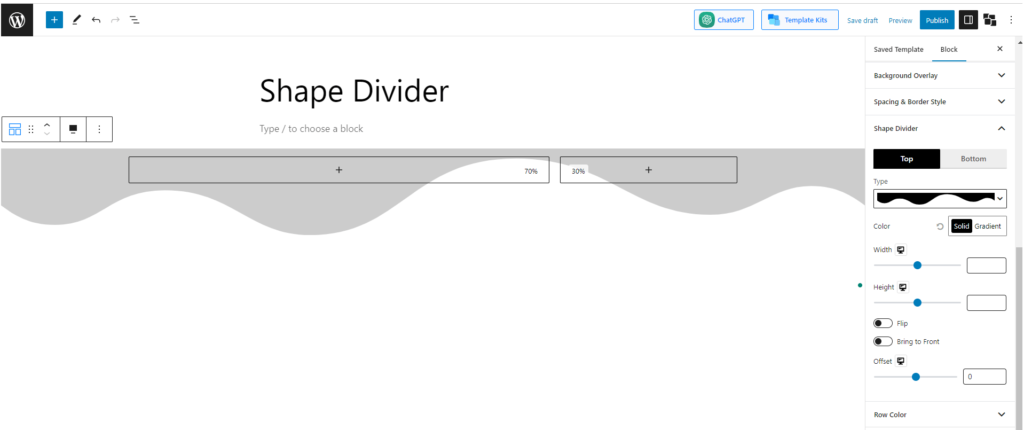
Und wenn Sie die letzte Voreinstellung auswählen, wird sie wie folgt angezeigt:

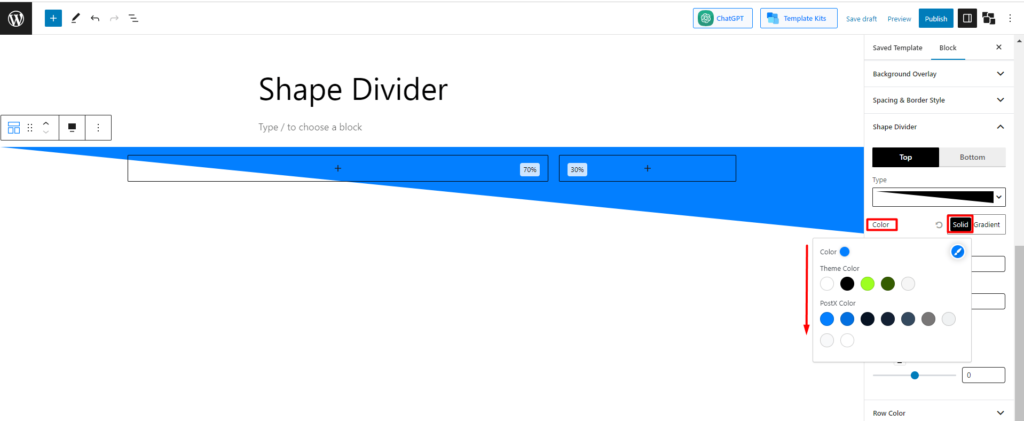
2. Farbe
Die nächste und weitere wichtige Funktion ist die Farbeinstellung. Sie können die Farbe der Form nach Ihren persönlichen Vorlieben ändern. Glücklicherweise gibt es Optionen zur Auswahl von „Solid“ und „Gradient“. „Sehen wir uns ein Beispiel an.
Wenn Sie die Farbeinstellung „Vollton“ auswählen, stehen Ihnen verschiedene Optionen für Volltonfarben zur Verfügung. Wählen Sie eine davon aus. Oder Sie können auf die Farbauswahl (das Pinselsymbol) klicken, um die Farbpalette zu öffnen und die gewünschten Farben auszuwählen. Gehen wir mit der blauen Farbe um und sehen, wie sie aussieht:

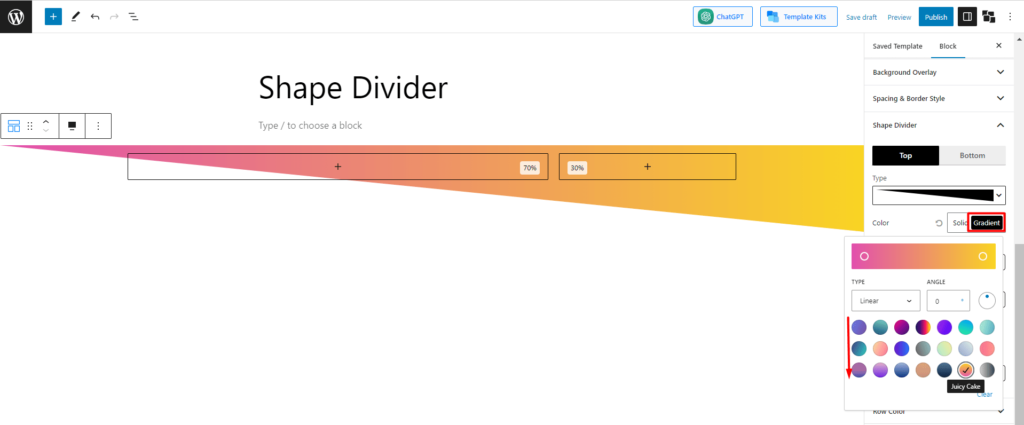
Kommen wir nun zur Einstellung „Verlauf“ und wie bei der vorherigen Einstellung finden Sie einige Verlaufsfarben. Ich habe die Farbe „Juicy Cake“ ausgewählt und so sieht sie aus:

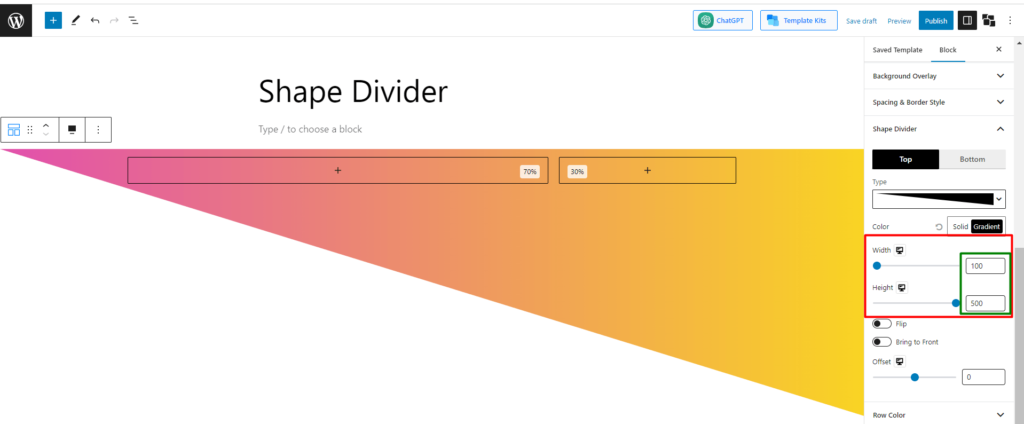
3. Breite und Höhe
Die nächsten Optionen, die Sie finden, sind Breite und Höhe. Sie können die Breite und Höhe ganz einfach nach Ihren Wünschen ändern. Lassen Sie uns zum Beispiel „Breite 100 und Höhe 500“ beibehalten und sehen, wie die Form aussieht –

4. Umdrehen, Nach vorne bringen und Versetzen
Es sind noch 3 weitere Einstellungen übrig, die speziell der weiteren Individualisierung dienen. Lassen Sie uns etwas über sie erforschen.
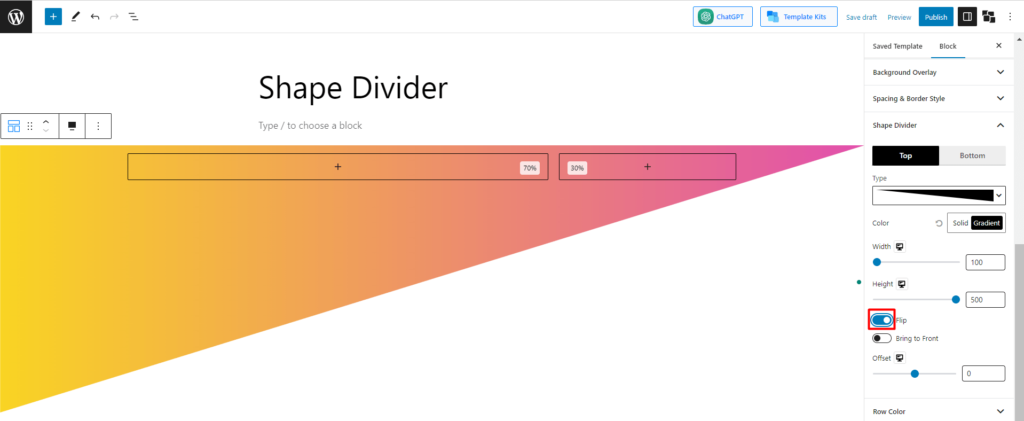
Es gibt eine Option namens „Flip“. Standardmäßig ist sie deaktiviert. Wenn Sie es aktivieren, wird die Position der Form umgekehrt. So wird es aussehen.

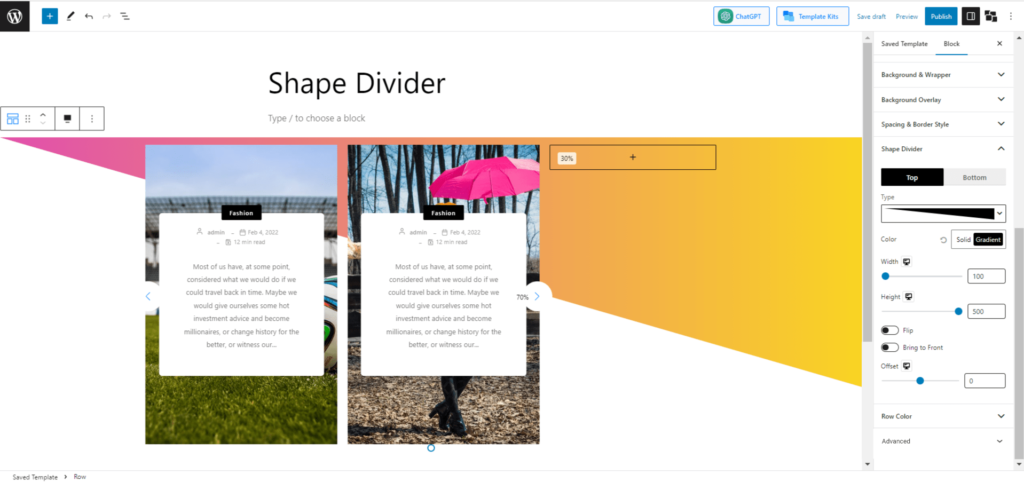
Die nächste Option ist „Nach vorne bringen“. Die Funktion dieser Einstellung besteht darin, dass Sie auswählen können, ob die Form vorne oder der Block angezeigt wird, wenn ein Block die Form überlappt. Standardmäßig ist die Option deaktiviert. Wenn Sie also einen Block hinzufügen, wird dieser vor der Form angezeigt.

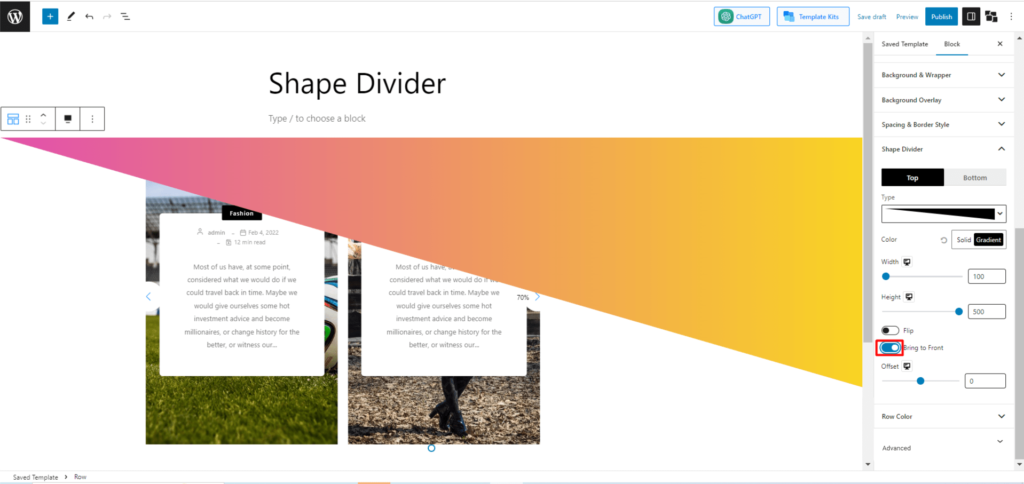
Wenn Sie jedoch möchten, dass die Form in den Vordergrund gerückt wird, aktivieren Sie die Option. Mal sehen, wie es dann aussieht.

Das ist alles über die Trennwände. Ich denke, Sie haben inzwischen die Funktionsweise verstanden. Um Ihnen jedoch eine bessere Vorstellung zu geben, erstellen wir gemeinsam ein Projekt mit Shape Divider von PostX.
Praktische Verwendung des Formteilers
Da Sie den Prozess der Verwendung eines Formteilers bereits verstanden haben, gehen wir dieses Mal direkt vor und führen Sie durch die Erstellung eines beliebigen Projekts mit dem Formteiler von PostX.
Schritt 1: Erstellen Sie einen Zeilenblock und fügen Sie ein 70:30-Layout hinzu
Im vorherigen Abschnitt über „Wie verwende ich einen Formteiler?“ Wir haben gezeigt, wie man den PostX-Zeilenblock hinzufügt und ein Layout auswählt. Befolgen Sie einfach die Schritte 1, 2 und 3 im Abschnitt „Wie verwende ich einen Formteiler?“ Abschnitt, und dieser Schritt wird durchgeführt.

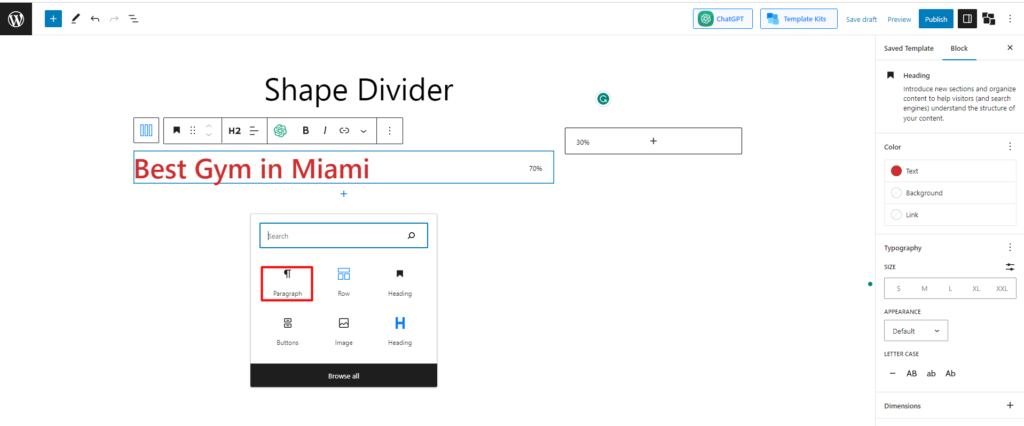
Schritt 2: Wählen Sie die Überschriftsschaltfläche
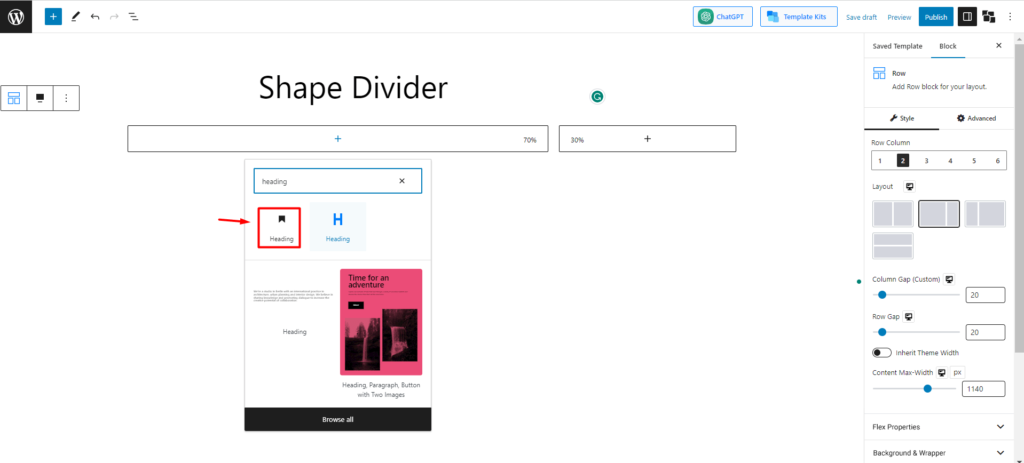
Klicken Sie nun auf den ersten Block und fügen Sie den Block „Überschrift“ von PostX hinzu. In der Überschrift werden wir etwas hinzufügen, das sich auf ein Fitnessstudio in Miami bezieht.

Schritt 3: Fügen Sie einen Absatz und eine Schaltfläche unter der Überschrift hinzu
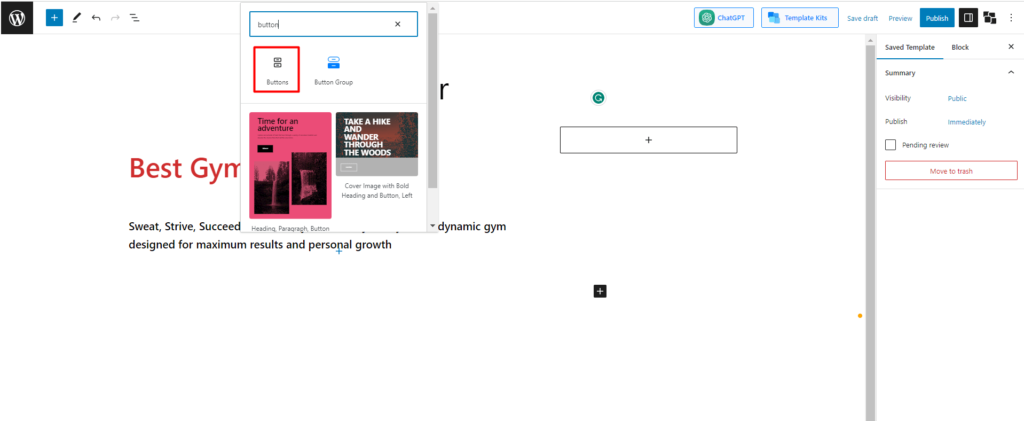
Jetzt fügen wir unter der Überschrift eine Absatzschaltfläche hinzu, um etwas Spannendes über das Fitnessstudio zu schreiben und so Menschen anzulocken.

Fügen Sie nun eine Schaltfläche unter der Überschrift hinzu. Suchen Sie dazu nach einer Schaltfläche und fügen Sie sie hinzu.

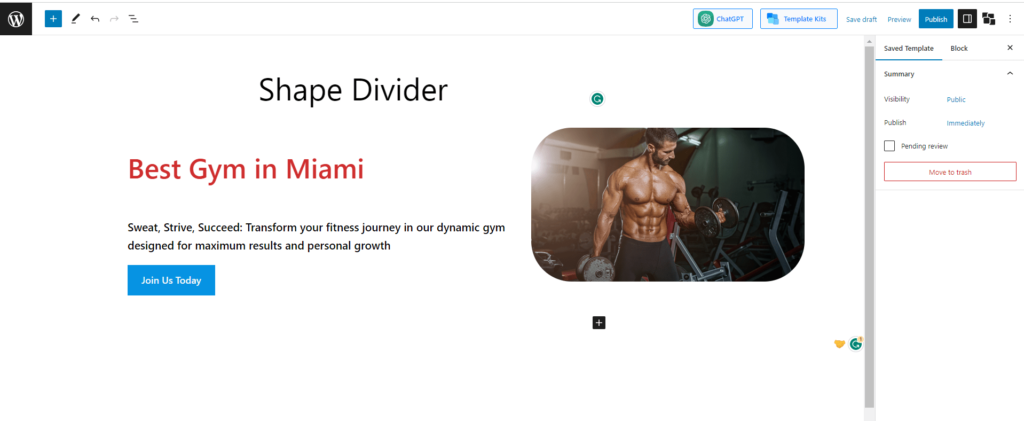
Gestalten Sie es nun mit einer bestimmten Farbe und einem bestimmten Text. Schauen wir uns an, was wir getan haben.
Schritt 4: Bild hinzufügen
Jetzt fügen wir im leeren Block auf der rechten Seite ein einprägsames Fitnessstudio-Bild hinzu, damit es professionell aussieht.

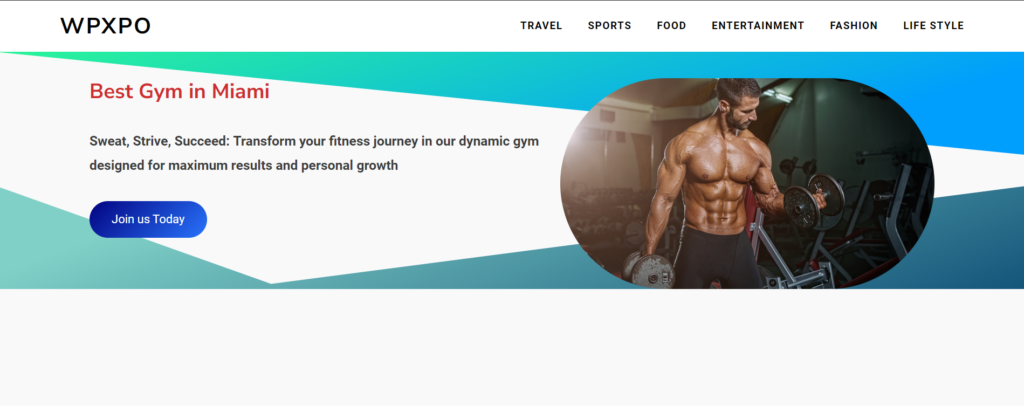
Schritt 5: Formteiler hinzufügen und entwerfen
Zum Schluss fügen Sie den Formteiler hinzu, indem Sie die unten angegebenen Schritte befolgen. Hier fügen wir den Formteiler für den oberen und unteren Teil hinzu und verwenden Verlaufsfarben. Schauen wir uns die endgültige Version an.

Letzte Worte
Das ist alles über Shape Divider. Formteiler bieten eine Reihe anpassbarer Optionen, z. B. die Auswahl verschiedener Formen, die Anpassung ihrer Größe und Position sowie die Auswahl von Farben oder Farbverläufen, die zur Ästhetik Ihrer Website passen.
Durch das Hinzufügen von Shape Dividers zu Ihrer WordPress-Site können Sie deren visuelle Attraktivität verbessern, ein Gefühl von Originalität erzeugen und Ihre Inhalte durch kreative und fesselnde Abschnittsunterteilungen hervorheben.
Wir glauben, dass Ihnen jetzt alles über den Elementformteiler klar ist.
Holen Sie sich PostX Pro , um alle aufregenden Funktionen freizuschalten und fantastische Websites zu erstellen

So optimieren Sie für Featured Snippets

So fügen Sie WordPress-Paginierung zu jedem Theme hinzu

Anpassung des WordPress-Menüs im Twenty Twenty-Two-Theme

Exklusives Food-Layout 2 – Starterpaket Montag
