So fügen Sie ganz einfach eine Seitenleiste zu WordPress hinzu – Ultimatives Tutorial
Veröffentlicht: 2024-12-11Inhaltsverzeichnis
Haben Sie sich jemals gefragt, was eine Seitenleiste in WordPress eigentlich ist? Oder vielleicht haben Sie sie in einigen Themes entdeckt und gefragt, ob sie mit all den neuen verfügbaren blockbasierten Tools immer noch relevant sind. Dann sind Sie hier genau richtig! Heute packen wir Seitenleisten aus und untersuchen ihre Rolle in klassischen und Block-Themen, warum sie immer noch praktisch sind und wie Sie sie verwenden können, um das Beste aus Ihrer Website herauszuholen.
Darüber hinaus führe ich Sie durch den Prozess, eine WordPress-Seitenleiste von Grund auf mit dem Site-Editor zu erstellen und sie nahtlos in Ihre Vorlage einzufügen. Tauchen wir direkt in das WordPress-Tutorial in der Seitenleiste ein!
Was genau ist eine Seitenleiste?
Zunächst einmal ist eine Seitenleiste auf vielen WordPress-Sites ein vertrauter Anblick. Manchmal wird es auch als WordPress-Seitenleistenmenü bezeichnet. Normalerweise handelt es sich um eine vertikale Spalte, die neben Ihrem Hauptinhalt platziert wird und zusätzliche Funktionen wie Navigationsmenüs, aktuelle Beiträge oder sogar ein E-Mail-Anmeldeformular enthält. Abhängig von Ihrem Thema finden Sie Seitenleisten möglicherweise links, rechts oder manchmal auch auf beiden Seiten. Bei einigen Themes können Sie sie vollständig ein- oder ausschalten, während andere, wie Prime FSE von MotoPress, sie für bestimmte Seiten wie Blogs oder Archive reservieren.
In der Zwischenzeit gehen Themes wie Divi mit einem Sidebar-Builder noch einen Schritt weiter und ermöglichen es Ihnen, einzigartige Sidebars zu verschiedenen Beitragstypen oder Seiten hinzuzufügen – stellen Sie sich vor, wie praktisch dies für die Organisation von Produkten auf einer E-Commerce-Site sein kann! Mit der zusätzlichen Flexibilität können Sie einzigartige Layouts erstellen, die Besucher zu den Inhalten führen, die sie am hilfreichsten finden, sei es durch hervorgehobene Beiträge, nützliche Links oder spezifische Produktvorschläge.
Kurz gesagt, eine Seitenleiste fungiert wie ein Hilfsführer, der Besucher durch Ihre Website führt, indem er zusätzliche Informationen oder Tools in einem optisch unterschiedlichen Abschnitt anbietet. In den meisten Fällen können Sie die Seitenleiste in WordPress entfernen. Nachdem wir uns nun mit den Grundlagen einer Seitenleiste befasst haben, schauen wir uns an, wie sich dieses Konzept von klassischen zu Blockthemen entwickelt hat.
Warum Seitenleisten in WordPress immer noch wichtig sind
Sie denken vielleicht, dass Seitenleisten eine alte Nachricht sind, insbesondere angesichts der ganzen Begeisterung für den Blockeditor und moderne Webdesign-Trends. Aber hier ist die Sache: Seitenleisten haben aus gutem Grund ein Durchhaltevermögen. Sie bieten einen erstklassigen Ort zum Teilen wichtiger Inhalte und Navigationstools, ohne den Hauptinhaltsbereich zu überfordern. Bei richtiger Gestaltung kann eine Seitenleiste das Benutzererlebnis verbessern, indem sie hilfreiche Verknüpfungen zu relevanten Seiten oder Beiträgen bietet und so die Zugänglichkeit und Funktionalität Ihrer Website verbessert. Es ist, als ob Sie einen hilfreichen Assistenten vor der Haustür Ihrer Website hätten, der Besucher mit nur einem Blick zu den wichtigsten Abschnitten führt.
Klassische vs. Block-Seitenleisten: Was ist der Unterschied?
Jetzt wird es interessant. WordPress hat in Version 5.9 den Site-Editor und Block-Themes eingeführt, wodurch klassische Theme-Seitenleisten etwas altmodisch wirken. Klassische Theme-Seitenleisten waren einfache „Widget-Bereiche“, in die Sie Widgets wie „Neueste Beiträge“ oder „Benutzerdefiniertes Menü“ per Drag-and-Drop verschieben konnten. Und das war Ihr WordPress-Sidebar-Widget. Ein großer Nachteil bestand jedoch darin, dass das Thema genau einschränkte, wohin diese gehen könnten; Die Anpassungsmöglichkeiten waren etwas eingeschränkter und man konnte nicht auf jeder Seite eine völlig einzigartige Seitenleiste erstellen.
In klassischen Themes waren Ihre Optionen zum Gestalten einer Seitenleiste ebenfalls größtenteils auf die Widget-Optionen beschränkt. Wenn Sie wollten, dass eine Seitenleiste nur auf bestimmten Seitentypen erscheint oder unterschiedliche Inhalte für Beiträge und Seiten hat, waren oft benutzerdefinierte Codierungen oder zusätzliche Plugins erforderlich. Wenn Sie Themes geändert haben, müssen Sie möglicherweise Ihre Seitenleisten-Layouts von Grund auf neu erstellen, wenn das neue Theme nicht dieselben Widget-Bereiche unterstützt.
Vorteile klassischer Theme-Seitenleisten:
- Schnelle Einrichtung: Plug-and-Play-Design ohne großen Aufwand.
- Zuverlässiges Layout: Diese Themen sind oft stabiler und vorhersehbarer.
- Einfache Anpassung: Das Hinzufügen von Widgets ist unkompliziert und benutzerfreundlich.
Nachteile klassischer Theme-Seitenleisten:
- Begrenzte Designflexibilität: Anpassungen über die Widgets hinaus können schwierig sein.
- Statisches Layout: Die Seitenleiste bleibt auf allen Seiten an derselben Stelle, was bedeutet, dass sie möglicherweise nicht immer für jede Art von Inhalt optimal geeignet ist.
Aber mit Blockthemen sind wir in eine ganz neue Welt vorgedrungen. Blöcke haben Widgets als Anlaufstelle für die Erstellung von Seitenleisten ersetzt und geben Ihnen viel mehr kreative Kontrolle. Sie können Ihre Seitenleiste entwerfen, indem Sie Blöcke direkt im Site-Editor ziehen und anordnen – es sind keine Widgets erforderlich. Und ja, selbst herkömmliche Widgets wie „Kalender“ oder „Suche“ sind jetzt Blöcke, sodass Sie alle Funktionen mit viel mehr Flexibilität im Vergleich zum WordPress-Seitenleistenmenü der alten Schule erhalten!
Was wirklich spannend ist, ist, dass Seitenleisten in Blockthemen globale Komponenten der Struktur Ihrer Website sind. Sie werden als wiederverwendbare Blöcke (sogenannte Vorlagenteile) erstellt, was bedeutet, dass Sie eine Seitenleiste einmal gestalten und an einer beliebigen Stelle auf Ihrer Website wiederverwenden können. Sie können sogar jede Seitenleiste nach Ihren Wünschen anpassen oder mehrere Seitenleisten für verschiedene Abschnitte Ihrer Website erstellen, sodass alles ganz einfach einheitlich aussieht.
Vorteile von Block-Theme-Seitenleisten:
- Völlige Gestaltungsfreiheit: Erstellen Sie Ihre Seitenleiste mit Blöcken, die zu Ihrer Marke passen.
- Inhaltsspezifische Seitenleisten: Passen Sie Seitenleisten so an, dass sie nur in bestimmten Beiträgen oder Seiten angezeigt werden.
- Benutzerfreundliche Anpassung: Full Site Editing bedeutet, dass Sie keine Programmierkenntnisse benötigen, um größere Änderungen vorzunehmen.
Nachteile von Block-Theme-Seitenleisten:
- Lernkurve: Das neue Blocksystem kann etwas gewöhnungsbedürftig sein, insbesondere für diejenigen, die mit klassischen Themen vertraut sind.
- Weniger vorhersehbar: Da Sie so viel anpassen können, funktioniert das Design möglicherweise nicht immer auf jedem Gerät oder jeder Bildschirmgröße, es sei denn, Sie testen es gründlich.
So fügen Sie ganz einfach eine Seitenleiste zu Ihrem WordPress-Block-Theme hinzu
Jetzt werde ich Sie durch die Erstellung einer völlig neuen WordPress-Seitenleiste im WordPress-Site-Editor und das Hinzufügen dieser zu Ihrer Vorlage führen. In diesem Teil des Beitrags geht es um die praktischen Schritte. Wenn Sie also bereit sind, in den praktischen Teil einzutauchen, fangen wir an!
Anforderungen
Bevor wir beginnen, stellen Sie sicher, dass Ihre WordPress-Version auf mindestens 5.9 oder die neueste Version aktualisiert ist. Sie müssen außerdem ein Blockdesign aktivieren, das den Site-Editor unterstützt und es Ihnen ermöglicht, Designteile vollständig anzupassen.
Zeigt das Standard-Erscheinungsbild der Vorlage an
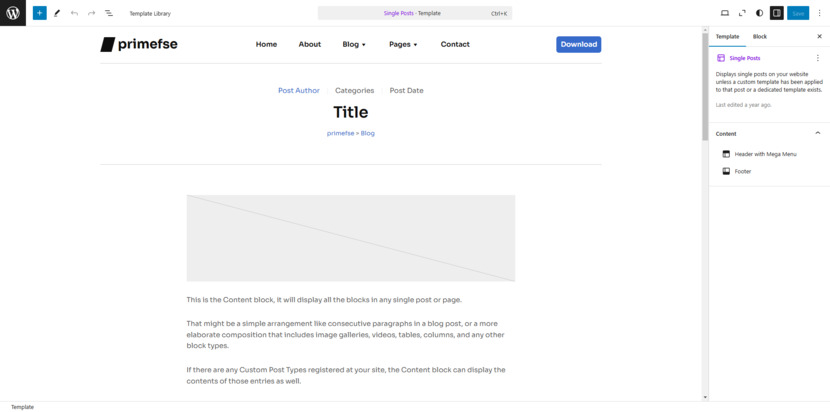
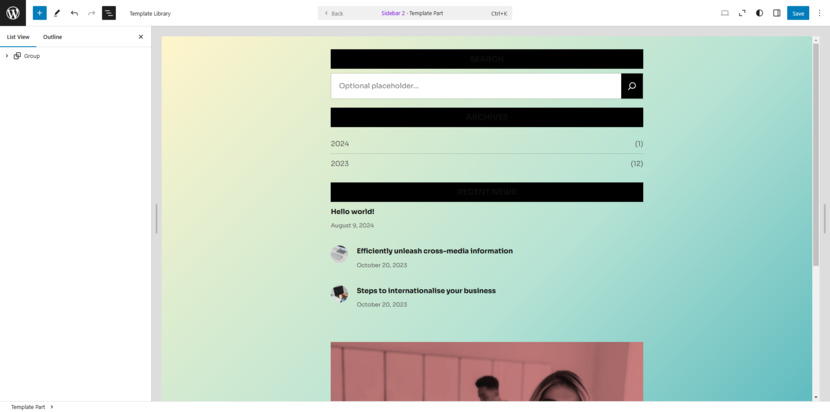
Hier ist mein Setup : Die Blog-Startseite-Vorlage verfügt standardmäßig über eine Seitenleiste, die Einzelpost-Vorlage jedoch nicht.

Ich werde eine Seitenleiste speziell für die einzelne Beitragsvorlage von Grund auf erstellen und sie hinzufügen.
Verstehen der WordPress-Sidebar-Funktionalität
Bevor Sie sich mit den Anleitungen befassen, ist es wichtig, die Funktionalität der Seitenleisten in WordPress zu verstehen. Seitenleisten sind mehr als nur zusätzlicher Platz auf dem Bildschirm. Seitenleisten bieten Ihnen einen flexiblen Ort zum Teilen von Inhalten, der die Besucher beschäftigt und zum Entdecken anregt. Betrachten Sie sie als Mini-Werbetafeln für alle möglichen nützlichen Informationen: Sie können Widgets wie Kalender, Schlagwortwolken, beliebte Beiträge oder aktuelle Kommentare beherbergen, die Besuchern wertvolle Informationen liefern, ohne den Hauptinhalt zu überfordern.
Ein gut platziertes WordPress- Seitenleistenmenü kann für Sie von Vorteil sein, indem es die Klickraten erhöht, Benutzer zu wichtigen Bereichen Ihrer Website leitet und sie so effektiv auf ihrer Reise begleitet.
Best Practices für Seitenleisteninhalte
Nachdem wir nun wissen, warum Seitenleisten wichtig sind, sprechen wir darüber, wie wir sie für Sie nutzen können. Das Wichtigste zuerst: Tauchen Sie in die Analysen Ihrer Website ein, um zu sehen, wonach Ihre Besucher suchen. Dies kann Ihnen bei der Entscheidung helfen, was in Ihrer Seitenleiste angezeigt werden soll.
Wenn es ums Design geht, achten Sie auf Sauberkeit und Schlichtheit – niemand mag Unordnung! Halten Sie sich an einige Schlüsselelemente, die mit Ihren Zielen übereinstimmen.
Und denken Sie daran, dass es sich bei Ihrer Seitenleiste nicht um ein „Einstellen und Vergessen“-Angebot handelt. Machen Sie es sich zur Gewohnheit, Ihre Inhalte regelmäßig zu überprüfen und zu aktualisieren. Ganz gleich, ob es darum geht, saisonale Updates hervorzuheben oder neue Produkte vorzustellen: Die Aktualisierung Ihrer Seitenleiste ist ein kluger Schachzug, um das Interesse der Besucher aufrechtzuerhalten. Wenn sich Ihre Seitenleiste aktuell und relevant anfühlt, ist es wahrscheinlicher, dass Besucher herumklicken und sie erkunden. Aktualisieren Sie sie daher regelmäßig – das ist eine einfache Möglichkeit, Ihre Website lebendig zu halten und die Nutzer mit dem Neuen und Aufregenden zu beschäftigen.
Erstellen einer WordPress-Sidebar von Grund auf
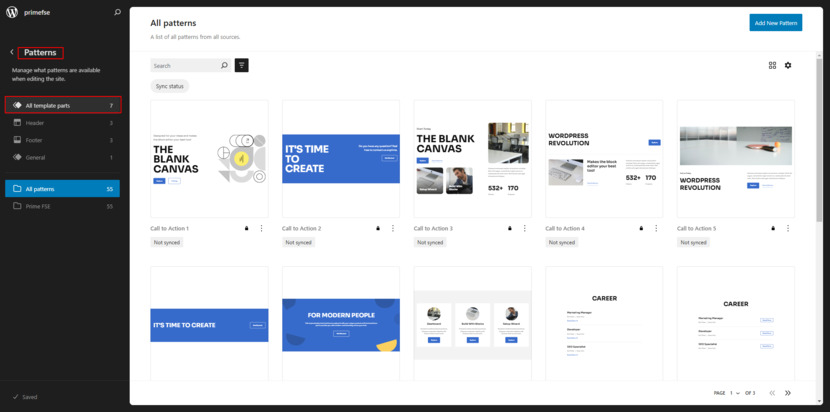
Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zu Erscheinungsbild > Editor, um auf den Site-Editor zuzugreifen. Gehen Sie von hier aus zu „Muster“ , wo Vorlagenteile gespeichert sind.

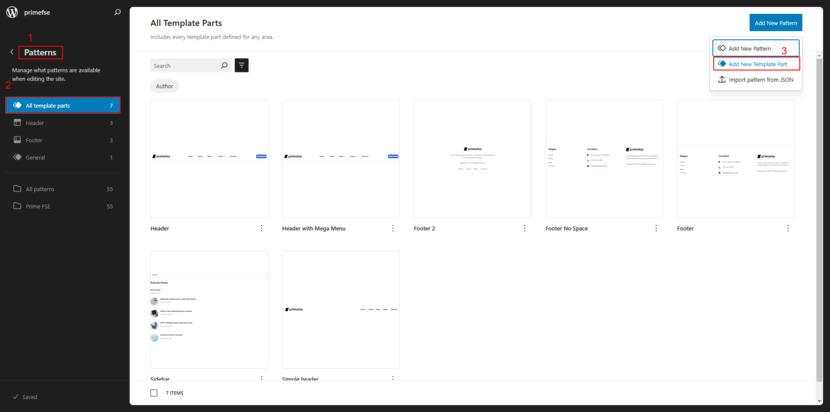
Klicken Sie auf die Schaltfläche „Neues Muster hinzufügen“ und dann auf „Neuen Vorlagenteil hinzufügen“ .

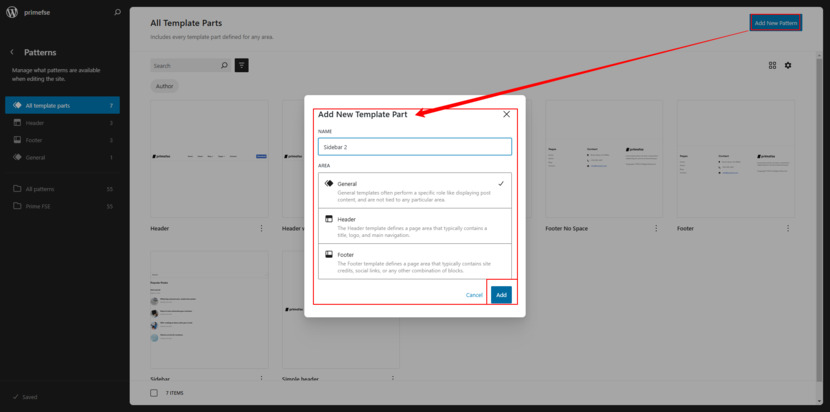
Es erscheint ein Popup mit der Option „ Allgemein “, also lassen Sie es so wie es ist.

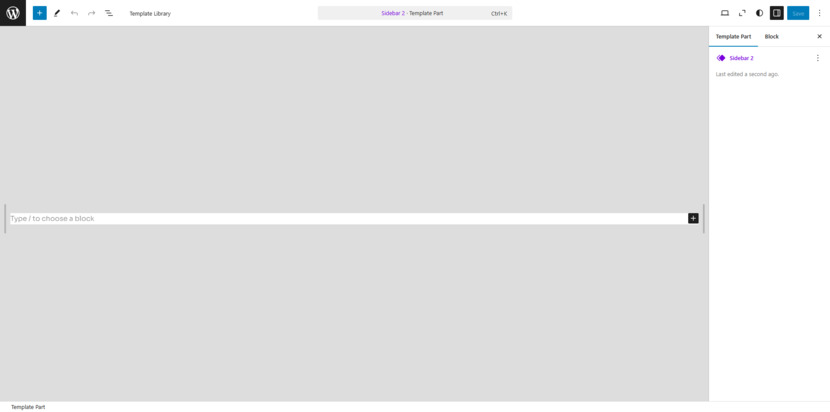
Geben Sie Ihrer Seitenleiste einfach einen Namen, klicken Sie auf „ Hinzufügen “ und Sie sehen einen leeren Bildschirm, auf dem Sie mit der Erstellung Ihrer Seitenleiste beginnen können.
Fügen Sie die gewünschten Blöcke hinzu, indem Sie auf das + -Zeichen klicken.

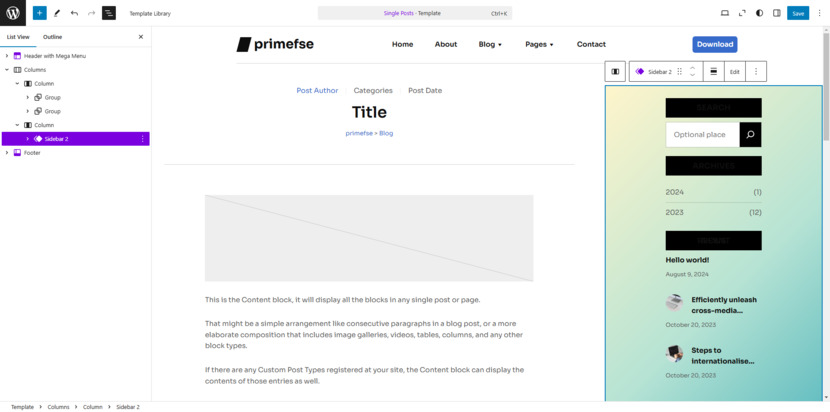
Für meine Seitenleiste habe ich Überschriften, ein Suchfeld, das Archiv, die neuesten Beiträge, ein Bild und den Schaltflächenblock mit einer Schaltfläche hinzugefügt.

Sie können auch ein Trennzeichen hinzufügen, dies ist jedoch optional. Verwenden Sie die Listenansicht, um zu überprüfen, ob alle Blöcke vorhanden sind. Wenn Sie fertig sind, klicken Sie auf Speichern, um Ihre neue Seitenleiste beizubehalten.
Hinzufügen der Seitenleiste zur Vorlage
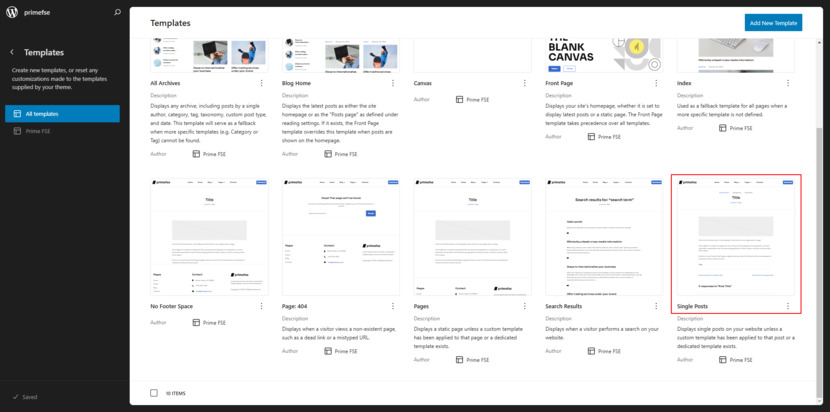
Gehen Sie nun zu „Vorlagen“ und wählen Sie die Vorlage „Einzelbeitrag“ aus.

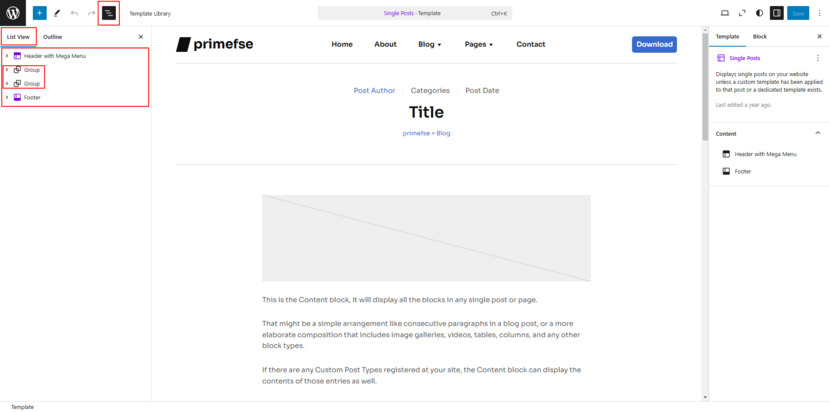
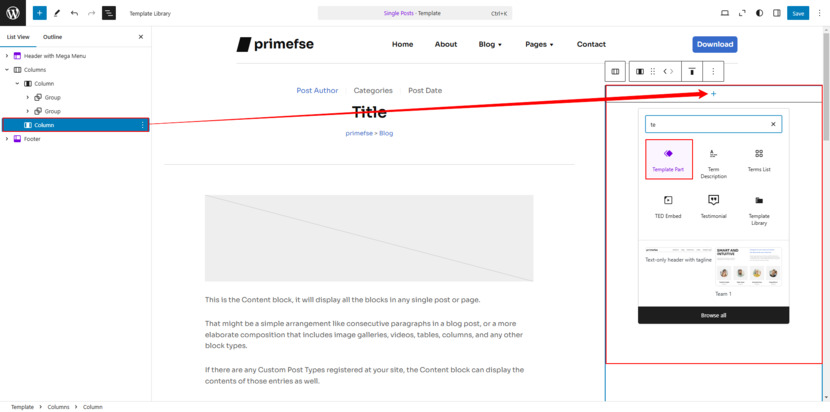
Auch wenn es in dieser Standardvorlage keine Seitenleiste gibt, fügen wir eine hinzu. Klicken Sie auf Bearbeiten, um den Vorlageneditor zu öffnen. Suchen Sie in der Strukturansicht den Inhaltsbereich zwischen Kopf- und Fußzeile.

Hier fügen wir unsere Seitenleiste ein.
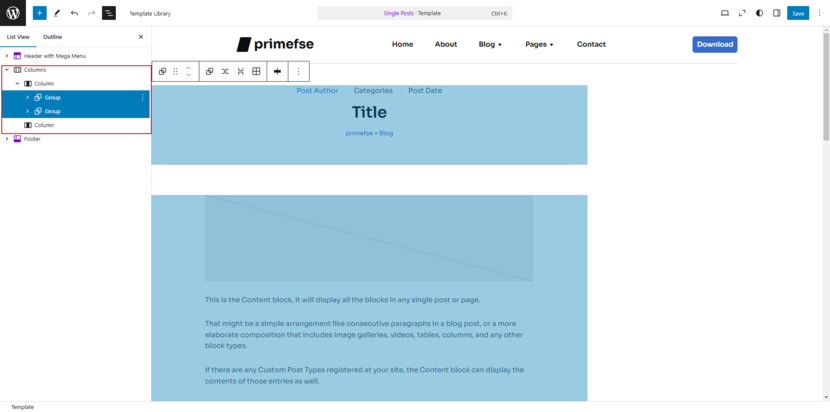
Fügen Sie diesem Abschnitt einen Spaltenblock hinzu und wählen Sie das Layout mit dem Inhalt links und der Seitenleiste rechts aus.

Verwenden Sie erneut die Listenansicht , um Ihren Inhalt in der linken Spalte zu platzieren, fügen Sie dann einen Vorlagenteilblock in der rechten Spalte hinzu und wählen Sie die gerade erstellte Seitenleiste aus.


Letzte Anpassungen
Damit alles richtig aussieht, habe ich das Layout etwas angepasst. Ich habe die Spalten in einen Abschnittsblock (von Getwid) eingeschlossen, der mehr Gestaltungsmöglichkeiten bietet. In meinem Theme (Prime FSE) entspricht dieser Abschnitt perfekt der Standardinhaltsbreite von 1160 Pixel . Ihr Theme verfügt möglicherweise über andere Einstellungen, daher müssen Sie möglicherweise den Container oder das Design anpassen. Was den Stil betrifft, habe ich, wie Sie vielleicht bemerkt haben, die Hintergrundfarbe geändert.
Denken Sie daran, dass Blockstile und -abmessungen aus der theme.json- Datei oder dem Stylebook Ihres Themes stammen, sodass jedes Theme variieren kann. Bedenken Sie dies bei der Arbeit mit Layout und Stil.
Der letzte Look
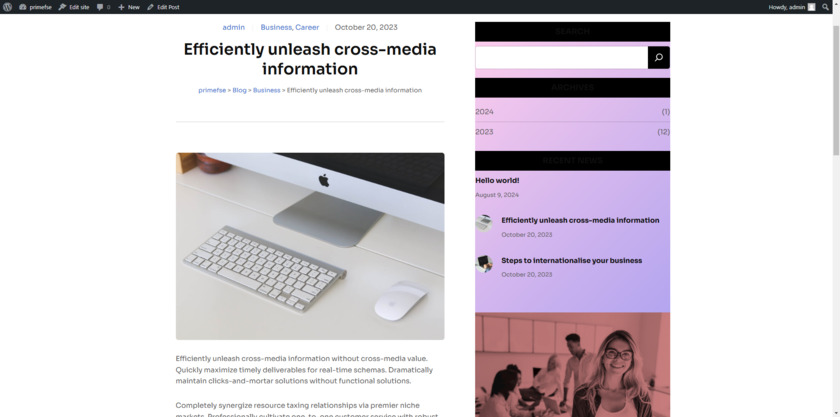
Werfen wir einen Blick auf das Endergebnis!

Anfangs hatten Beiträge keine Seitenleiste, aber jetzt ist unsere angepasste Seitenleiste genau dort. Basierend auf den voreingestellten Stilen Ihres Themes sieht es vielleicht etwas anders aus, aber Sie können es nach Bedarf anpassen, damit es genau richtig aussieht.
Praktische Verwendung von Seitenleisten in WordPress
An diesem Punkt fragen Sie sich vielleicht, wie Sie eine WordPress-Seitenleiste verwenden können, um Ihre Website zu verbessern. Nun, hier sind einige Top-Tipps zum Hinzufügen einer Seitenleiste, die die Leute dazu bringt, Ihre Inhalte zu erkunden und mit ihnen zu interagieren:
- Fügen Sie ein Suchfeld hinzu: Fügen Sie ein Suchfeld hinzu, um Besuchern das Finden des Gesuchten zu erleichtern. Dies ist besonders nützlich, wenn Sie über eine große Inhaltsbibliothek verfügen, in der Benutzer möglicherweise zu einem bestimmten Beitrag oder Thema springen möchten, ohne die gesamte Website durchsuchen zu müssen.
- Navigationslinks: Während sich Ihre Hauptnavigation oben befindet, können Sie die Seitenleiste für praktische Schnelllinks zu anderen wichtigen Seiten verwenden. Tatsächlich sind viele Unternehmen der Meinung, dass das Platzieren von Call-to-Action-Links wie „Angebot anfordern“ oder „Kontakt“ in der Seitenleiste eine großartige Möglichkeit ist, Conversions und Anfragen zu steigern.
- Heben Sie beliebte Inhalte hervor: Heben Sie Ihre Top-Beiträge oder aktuellen Artikel hervor, um die SEO zu steigern und die Besucher zu binden. Seitenleisten mit Abschnitten „Beliebte Beiträge“ verzeichnen oft höhere Klickraten, da die Leute gerne sehen, was auf Ihrer Website angesagt ist. Nutzen Sie diese Gelegenheit, um Ihr Publikum zu den Inhalten zu führen, die es dazu bringen, wiederzukommen.
- Erweitern Sie Ihre E-Mail-Liste: Eine Seitenleiste eignet sich perfekt zum Hinzufügen eines Abonnementformulars, um neue Abonnenten für Newsletter oder Updates zu gewinnen. Ein verlockendes Angebot oder ein kostenloser Download als Gegenleistung für eine Anmeldung können ein starker Motivator sein, und die Seitenleiste bietet einen tollen Ort dafür.
- Social-Media-Links: Halten Sie Besucher in Verbindung, indem Sie Social-Follow-Links zu Ihrer Seitenleiste hinzufügen. Die herausragende Bedeutung der Seitenleiste macht sie zu einem großartigen Ort, um Menschen mit Ihren sozialen Kanälen zu verbinden, ohne ihr Leseerlebnis zu unterbrechen.
- Werbung und Banner: Sidebars sind auch ein erstklassiger Ort für Werbung oder Sonderaktionen. Erwägen Sie, Ihre Seitenleiste zu nutzen, um gesponserte Inhalte oder Affiliate-Links zu präsentieren, wenn dies mit den Zielen Ihrer Marke übereinstimmt.
Entwerfen einer großartigen Seitenleiste
Ganz gleich, ob Sie ein klassisches Theme oder ein Block-Theme verwenden, eines der ersten Dinge, die Sie entscheiden müssen, ist, wo Ihre Seitenleiste platziert werden soll.
Platzierung der Seitenleiste: Links, rechts oder schwebend?
Linke oder rechte Seitenleiste? Die Debatte über die Platzierung auf der linken und rechten Seite ist im Webdesign eine uralte. Während die linke Seite tendenziell die Anlaufstelle für herkömmliche Websites ist (aufgrund der Lesegewohnheiten, die von links nach rechts tendieren), hat die rechte Seitenleiste in den letzten Jahren aus mehreren Gründen an Popularität gewonnen. Erstens ermöglicht es, dass der Hauptinhalt das Erste ist, was Benutzer sehen, insbesondere wenn sie einen Blog-Beitrag scannen. Aber am Ende kommt es darauf an, was sich für Ihre Website richtig anfühlt.
- Linke Seitenleisten: Die linke Seitenleiste eignet sich ideal für die Navigation und ist ein großartiger Ort für Kategorien, Archive oder soziale Links. Oben links platziert, ist es für Benutzer leicht zu erkennen und als Kurzanleitung zu verwenden.
- Rechte Seitenleiste: Die rechte Seitenleiste wird häufig für Werbeaktionen verwendet und eignet sich perfekt für Anzeigen, Handlungsaufforderungen oder Links zu gesponserten Inhalten. Sie können hier auch verwandte Beiträge oder soziale Links hervorheben, um die Benutzer weiter zu erkunden.
In klassischen Themes wird die Platzierung der Seitenleiste normalerweise durch die Theme-Einstellungen vorbestimmt, und Sie haben nicht viel Flexibilität, es sei denn, Sie sind mit der Anpassung des Codes vertraut. Andererseits bieten Block-Themes volle Kontrolle und Sie können verschiedene Platzierungen basierend auf dem Benutzerverhalten testen. Sie werden vielleicht feststellen, dass eine linke Seitenleiste für die Besucher Ihrer Website am besten funktioniert, aber eine schwebende Seitenleiste (eine, die beim Scrollen des Benutzers fixiert bleibt) könnte für bestimmte Abschnitte eine gute Option sein.

Floating Sidebars sind besonders beliebt in Blogs, E-Commerce-Sites und Landingpages. Diese Seitenleisten bleiben sichtbar, während Benutzer durch Inhalte scrollen, was Ihnen dabei helfen kann, die Interaktion mit Dingen wie Newslettern oder Werbeaktionen zu maximieren. In Blockthemen ist das Erstellen einer schwebenden Seitenleiste über den Blockeditor möglich, indem die Einstellungen im Container der Seitenleiste angepasst werden.
Bei der Gestaltung einer Seitenleiste geht es nicht nur darum, Platz zu füllen – es geht darum, einen hilfreichen, optisch ansprechenden Bereich zu schaffen, der die Ziele Ihrer Website unterstützt und die Besucher fesselt. So machen Sie es richtig:
Priorisieren Sie wichtige Inhalte: Platzieren Sie zunächst das Wesentliche ganz oben. Denken Sie an die Suchleiste, aktuelle Beiträge, Kategorielisten und Links zu beliebten Inhalten. Was möchten Sie, dass Besucher zuerst sehen? Stellen Sie sicher, dass die wertvollsten Dinge auf einen Blick zur Hand sind.
Schaffen Sie Raum und Trennung: Verwenden Sie Abstände, Trennlinien oder subtile Linien, um Abschnitte voneinander abzugrenzen. Eine gut organisierte Seitenleiste fühlt sich übersichtlich und einfach zu navigieren an und hilft Benutzern, schnell zu scannen, ohne überfordert zu werden. Unordnung? Nicht eingeladen!
Dynamische WordPress-Seitenleisten: Passen Sie Ihre Seitenleiste basierend auf der Seite an. Beispielsweise könnte eine Seitenleiste von Blogbeiträgen verwandte Artikel enthalten, während eine Seitenleiste einer Produktseite Handlungsaufforderungen und Erfahrungsberichte enthalten könnte. Durch die Anpassung des Inhalts bleibt dieser relevant.
Behalten Sie die seitenübergreifende Konsistenz bei: Anpassung ist großartig, aber achten Sie darauf, dass das Gesamtlayout konsistent bleibt, damit Besucher immer wissen, wo sie wichtige Elemente finden. Konsistenz schafft Vertrauen und Benutzer fühlen sich wohl, wenn sie das Layout kennen.
Bringen Sie Stil und Funktionalität in Einklang: Halten Sie Schriftarten, Farben und Schaltflächen im Einklang mit dem Thema Ihrer Website, aber opfern Sie nicht die Lesbarkeit zugunsten der Ästhetik. Eine gut aussehende Seitenleiste ist wichtig, aber eine funktionale, leicht lesbare ist unerlässlich.
Responsive Design: Stellen Sie sicher, dass Ihre Seitenleiste für Mobilgeräte geeignet ist. Auf kleineren Bildschirmen werden die Seitenleisten normalerweise unterhalb des Hauptinhalts angezeigt. Priorisieren Sie daher, was mobile Benutzer zuerst sehen sollten, um ein nahtloses Erlebnis zu gewährleisten.
Testen Sie verschiedene Layouts: Haben Sie keine Angst vor Experimenten! Nutzen Sie A/B-Tests oder sammeln Sie Feedback, um herauszufinden, was am besten funktioniert. Kleine Änderungen, wie das Verschieben eines Call-to-Action oder das Hinzufügen eines beliebten Beitrags-Widgets, können große Auswirkungen haben.
Fokus auf Benutzererfahrung: Eine durchdacht gestaltete Seitenleiste kann ein leistungsstarkes Tool zur Verbesserung der Benutzererfahrung sein. Streben Sie nach Klarheit und Einfachheit, damit Besucher problemlos finden, was sie brauchen.
Mit einer gut geplanten Seitenleiste verbessern Sie nicht nur das Benutzererlebnis, sondern halten auch die Besucher bei Laune, was sie zu einer wertvollen Bereicherung für Ihre WordPress-Site macht.
Sidebar-Widgets: Wählen Sie die richtigen für Ihre Website aus
Mit den klassischen und Block-Designs können Sie Ihrer Seitenleiste Widgets hinzufügen. Mit den Block-Designs erhalten Sie jedoch viel mehr Freiheit hinsichtlich der Widgets, die Sie hinzufügen können.
Beim klassischen Design arbeiten Sie häufig innerhalb des vom Design bereitgestellten Widget-Bereichs, der normalerweise grundlegende Optionen enthält wie:
- Aktuelle Beiträge
- Suchleiste
- Kategorien
- Archiv
Mit Blockthemen können Sie jedoch praktisch jeden Inhaltsblock zur Seitenleiste hinzufügen, einschließlich erweiterter Elemente wie:
- Call-to-Action (CTA)-Blöcke
- Benutzerdefiniertes HTML (für Anzeigen oder andere Integrationen)
- Bildergalerien
- Erfahrungsberichte
- Buchungsformulare
Das Beste daran? Sie können dynamische Blöcke hinzufügen. Wenn Sie beispielsweise einen Online-Shop betreiben, können Sie einen „Produkte“-Block hinzufügen, der Ihre neuesten Artikel automatisch aktualisiert. Oder Sie könnten für ein Dienstleistungsunternehmen einen benutzerdefinierten Block mit Ihren neuesten Werbeaktionen oder Buchungsslots erstellen, um Ihre Seitenleiste relevant und ansprechend zu gestalten.
Ein paar weitere kreative WordPress-Sidebar-Ideen
Für diejenigen, die noch mehr Individualisierung wünschen, können Seitenleisten als Mini-Dashboards dienen. Wenn Sie beispielsweise eine Mitgliederseite verwalten, könnte Ihre Seitenleiste personalisierte Inhalte basierend auf Benutzerrollen oder Anmeldestatus anzeigen.
In einem Blog kann eine Seitenleiste ein rotierendes „Zitat des Tages“ oder einen Echtzeit-Feed Ihrer neuesten Twitter-Beiträge anzeigen und so ein dynamisches Element hinzufügen, das den Inhalt jedes Mal aktualisiert, wenn ein Besucher zurückkommt.
In E-Commerce-Shops kann die Verwendung einer Seitenleiste zur Anzeige saisonaler Angebote oder exklusiver Angebote nur für Mitglieder für Dringlichkeit sorgen und den Umsatz steigern. Denken Sie daran: Eine gute Seitenleiste fühlt sich wie eine natürliche Erweiterung Ihrer Website an und führt den Benutzer, ohne ihn zu überfordern.
Mobile Optimierung: Anpassen Ihrer Seitenleiste für mobile Besucher
Wir leben in einer Mobile-First-Welt und Ihre Seitenleiste muss so mobilfreundlich wie möglich sein. Eine klassische Theme- Seitenleiste kann auf kleineren Bildschirmen, insbesondere bei älteren Themes, etwas überfüllt sein. Oft sind diese Seitenleisten entweder hinter einem Menü verborgen oder in ein einfaches, zusammenklappbares Element umgewandelt. Dadurch wird zwar das Platzproblem gelöst, es kann aber auch schwieriger für Benutzer werden, mit Seitenleistenelementen zu interagieren, insbesondere wenn es sich um etwas Wichtiges wie ein Buchungsformular oder eine Call-to-Action-Schaltfläche handelt.
Blockthemen bewältigen die mobile Optimierung jedoch hervorragend. Sie sind auf mobile Reaktionsfähigkeit ausgelegt, was bedeutet, dass sich die Blöcke, die Sie in Ihrer Seitenleiste verwenden, an jede Bildschirmgröße anpassen. Unabhängig davon, ob sich Ihre Besucher auf einem Desktop, Tablet oder Smartphone befinden, wird der Inhalt Ihrer Seitenleiste skaliert und neu angeordnet, um ihn an den Bildschirm anzupassen. Sie können Blöcke auch speziell für mobile Geräte ausblenden oder neu anordnen, um die Übersichtlichkeit und die einfache Navigation zu gewährleisten.
Profi-Tipp: Überladen Sie Ihre Seitenleiste auch bei Blockthemen nicht mit zu vielen Elementen. Wenn es zu viele Informationen gibt, könnte es mobile Benutzer überfordern. Halten Sie es einfach: Weniger ist mehr, wenn es um die mobile Optimierung geht.
Zusammenfassung
Und da haben Sie es! Seitenleisten haben sich zwar weiterentwickelt, sind aber immer noch genauso nützlich. Sowohl das Classic- als auch das Block-Theme bieten ihre eigenen Vorteile, wobei jedes auf unterschiedliche Bedürfnisse zugeschnitten ist. Klassische Themes bieten Einfachheit und Benutzerfreundlichkeit, während Block-Themes volle kreative Kontrolle mit einem moderneren Ansatz bieten. Wenn Sie diese Unterschiede verstehen, können Sie eine fundierte Entscheidung darüber treffen, welches Layout am besten zu Ihrer WordPress-Site passt.
Dank Blockthemen können Sie jetzt Blöcke verwenden, um Seitenleisten zu erstellen und an jedem beliebigen Ort zu platzieren – keine Widgets erforderlich. Blockbasierte Seitenleisten in WordPress sind unglaublich flexibel und mit nur wenigen Anpassungen können Sie ein personalisiertes Erscheinungsbild erstellen, das das Layout und die Funktion Ihrer Website verbessert.
Das Erstellen und Gestalten einer benutzerdefinierten Seitenleiste in WordPress ist eine fantastische Möglichkeit, die Funktionalität und Benutzererfahrung Ihrer Website zu verbessern. Seitenleisten dienen als wichtige Navigationswerkzeuge und helfen Besuchern, wichtige Informationen zu finden, während Ihr Layout organisiert und optisch ansprechend bleibt.
Indem Sie die von uns beschriebenen Schritte befolgen, können Sie ganz einfach eine Seitenleiste hinzufügen, die zu Ihren Inhalten passt und die Ziele Ihrer Website erfüllt. Denken Sie daran, sie auf dem neuesten Stand und relevant zu halten, da eine neue Seitenleiste die Benutzerinteraktion und -bindung erheblich verbessern kann. Egal, ob Sie einen Blog, einen Online-Shop oder eine andere Art von Website betreiben, eine durchdacht gestaltete Seitenleiste kann einen großen Unterschied machen. Seien Sie also kreativ mit Ihrem WordPress-Seitenleistenmenü und zögern Sie nicht, Ihre Erfahrungen oder Tipps in den Kommentaren unten zu teilen. Wir sind gespannt, wie Sie Ihre Seitenleisten zum Glänzen bringen!
FAQ
Was ist der Hauptunterschied zwischen klassischen und Block-Themes in WordPress?
Kann ich ein Seitenleistenmenü sowohl im klassischen als auch im Block-Design verwenden?
Wie füge ich in einem Block-Theme Links zum Seitenleistenmenü hinzu?
Gibt es Einschränkungen beim Anpassen der Seitenleisten in klassischen Themes?
Was ist besser für die Anpassung der Seitenleiste: WordPress Classic oder Block Themes?
Wie füge ich eine Seitenleiste in WordPress hinzu?
Klassische Designs: Gehen Sie in Ihrem Dashboard zu „Darstellung“ > „Widgets“. Ziehen Sie Widgets in den Bereich „Seitenleiste“ und sie werden auf Ihrer Website angezeigt.
Blockthemen: Gehen Sie zu „Darstellung“ > „Editor“ und wählen Sie dann „Vorlagen“ oder „Vorlagenteile“. Wählen Sie aus, wo Sie die Seitenleiste haben möchten, fügen Sie einen Gruppenblock oder Spaltenblock hinzu und platzieren Sie Ihre Widgets darin.
Plugins: Für weitere Seitenleistenoptionen können Sie ein Seitenleisten-Plugin verwenden, um benutzerdefinierte Seitenleisten und Platzierungsoptionen hinzuzufügen.
Benötige ich ein WordPress-Sidebar-Plugin, um eine Sidebar hinzuzufügen?
Nein, Sie benötigen nicht unbedingt ein Plugin. Sie können eine Seitenleiste direkt in Ihren WordPress-Theme-Einstellungen hinzufügen, sofern diese dies unterstützen, insbesondere in Block-Themes, wo Sie den Site-Editor zum Anpassen von Layouts verwenden können. Wenn Sie jedoch eine erweiterte Anpassung wünschen, könnten Sie ein Seitenleisten-Plugin für zusätzliche Layoutkontrolle oder einzigartige Funktionen in Betracht ziehen.
Wie entferne ich die Seitenleiste in WordPress?
Das hängt von Ihrem Thema ab. Bei vielen klassischen Themes können Sie die Seitenleiste unter „Darstellung“ > „Anpassen“ > „Allgemein“ > „Seitenleiste“ deaktivieren. Wählen Sie einfach „Keine Seitenleiste“ und klicken Sie zum Speichern auf „Veröffentlichen“. Alternativ können Sie alle Widgets unter „Darstellung“ > „Widgets“ entfernen, um sie auf diese Weise auszublenden. Für hartcodierte Seitenleisten benötigen Sie möglicherweise benutzerdefiniertes CSS oder ein Plugin.
Wenn Sie den Blockeditor verwenden, gehen Sie zu „Darstellung“ > „Editor“, wählen Sie links „Vorlagen“ oder „Seiten“, klicken Sie auf Ihre Vorlage und wählen Sie die Seitenleiste aus. Klicken Sie dann auf die drei Punkte in der Symbolleiste und wählen Sie Spalte entfernen. Voila – die Seitenleiste ist weg!
Kann ich jedem WordPress-Theme eine Seitenleiste hinzufügen?
Ja, aber Sie benötigen ein Block-Theme, wenn Sie mit dem WordPress Site Editor (ab Version 5.9) eine Seitenleiste erstellen möchten. Nicht alle Themes sind blockfähig. Überprüfen Sie daher, ob Ihr Theme dies unterstützt. Suchen Sie andernfalls nach den Widget-Bereichen des Themas, um zu sehen, wo Sie Inhalte im Seitenleistenstil hinzufügen können.
Wie halte ich den Inhalt meiner Seitenleiste aktuell?
Einfach! Gehen Sie zum Site-Editor, nehmen Sie Ihre Aktualisierungen vor und klicken Sie auf Speichern. Stellen Sie sich das vor, als würden Sie ein Schaufenster verändern – frische Inhalte (saisonale Updates, Werbeaktionen, neue Beiträge) sorgen dafür, dass Ihre Website aktuell erscheint und Besucher zum Klicken anregt.
Kann ich für verschiedene Seiten unterschiedliche Seitenleisten einrichten?
Ja! Mit Blockthemen können Sie für jeden Seitentyp einzigartige Seitenleisten erstellen. Verwenden Sie beispielsweise eine Seitenleiste für Blog-Posts mit verwandten Artikeln und schalten Sie sie auf Produktseiten mit Erfahrungsberichten oder Handlungsaufforderungen ein. Maßgeschneiderte Seitenleisten sorgen dafür, dass Ihre Inhalte relevant bleiben.
Was sind die Must-haves für meine Sidebar?
Halten Sie sich an Schlüsselelemente, die den Besuchern helfen – denken Sie an die Suchleiste, aktuelle Beiträge, Kategorielinks und soziale Symbole. Das Ziel besteht darin, es nützlich und übersichtlich zu halten. Machen Sie es Besuchern leicht, das Gesuchte zu finden und mehr von Ihrer Website zu erkunden.
Wie wird meine Seitenleiste auf Mobilgeräten aussehen?
Auf Mobilgeräten werden die Seitenleisten normalerweise unter den Hauptinhalt verschoben, um die Navigation auf der Seite zu erleichtern. Priorisieren Sie das Wesentliche, damit mobile Benutzer die Highlights ohne zusätzliches Scrollen sehen. Streben Sie ein klares, einfaches Erscheinungsbild an, das auf jeder Bildschirmgröße gut funktioniert.