Wie bearbeite ich die WordPress-Sidebar in Twenty Twenty-two Theme?
Veröffentlicht: 2022-02-03Einführung
Heute werden wir darüber sprechen, wie man die WordPress-Seitenleiste im WordPress-Theme Twenty Twenty-two bearbeitet. Wie immer werden es kurze, aber effektive Inhalte sein, denen Sie folgen können.
Ich bin mir sicher, dass viele von Ihnen unseren Inhalt über das Hinzufügen eines Site-Favicons und die Bearbeitung des WordPress-Menüs für das Thema 222 genossen haben. Ja, es gibt einige Änderungen zu bewältigen. Glücklicherweise weist dies den Weg für die vollständige Bearbeitung von WordPress-Sites.
Das Problem mit der Seitenleistenbearbeitung
Wie immer gibt es einige Vorbehalte bei der Bearbeitung der WordPress-Seitenleiste im WordPress-Theme 222. Wenn Sie mitverfolgt haben, sollten Sie jetzt wahrscheinlich wissen, dass der Customizer nicht ohne Weiteres verfügbar ist.
Die einzige Möglichkeit, die WordPress-Sidebar zu bearbeiten, ist die Verwendung von Vorlagen und Vorlagenteilen. Mit den Vorlagen und Vorlagenteilen können Sie ganz einfach Seitenleisten auf einer einzelnen Seite oder auf allen gewünschten Seiten erstellen und anzeigen.
Bevor Sie beginnen, hier ein paar Worte zu den Vorlagen und Vorlagenteilen in WordPress.
Vorlagen im Twenty-Twenty-Two WordPress Theme
Eines der großartigen Dinge am WordPress-Theme Twenty Twenty Two ist die Tatsache, dass die Entwickler darauf drängen, dass es in der Lage ist, vollständige Websites zu erstellen.

Darum geht es bei der Seitenvorlage.
Wenn Sie eine neue Seite erstellen, können Sie eine bestimmte Vorlage aufrufen und auf der Seite anzeigen. Auch wenn Sie möchten, dass mehrere Seiten denselben Inhalt präsentieren, können Sie dies mit der Seitenvorlage tun.
Zum Beispiel mussten wir für unser Homepage-Design eine bestimmte Vorlage erstellen, die zu dieser Seite passt. Um direkt darauf zugreifen zu können, müssen Sie:
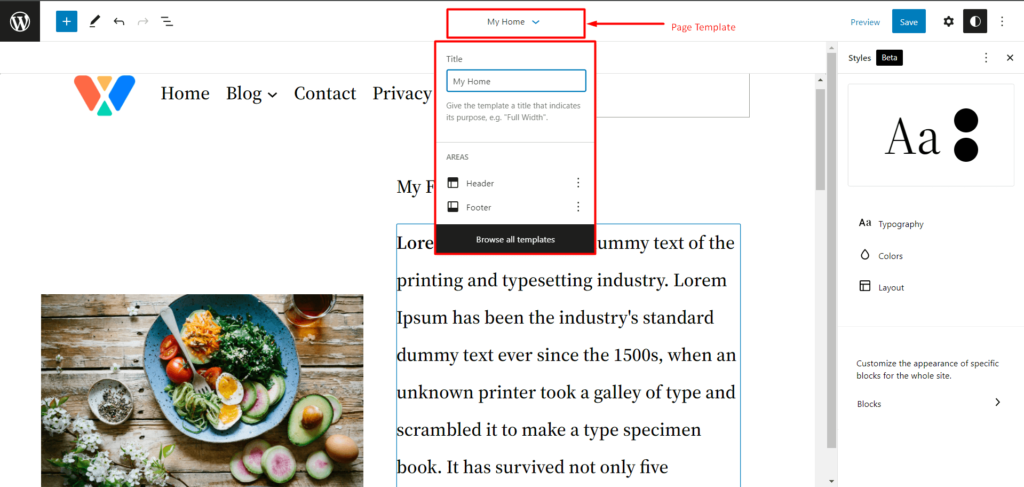
- Gehen Sie zu Themen > Editor.
- Hier finden Sie ganz oben die Option Seitenvorlage.

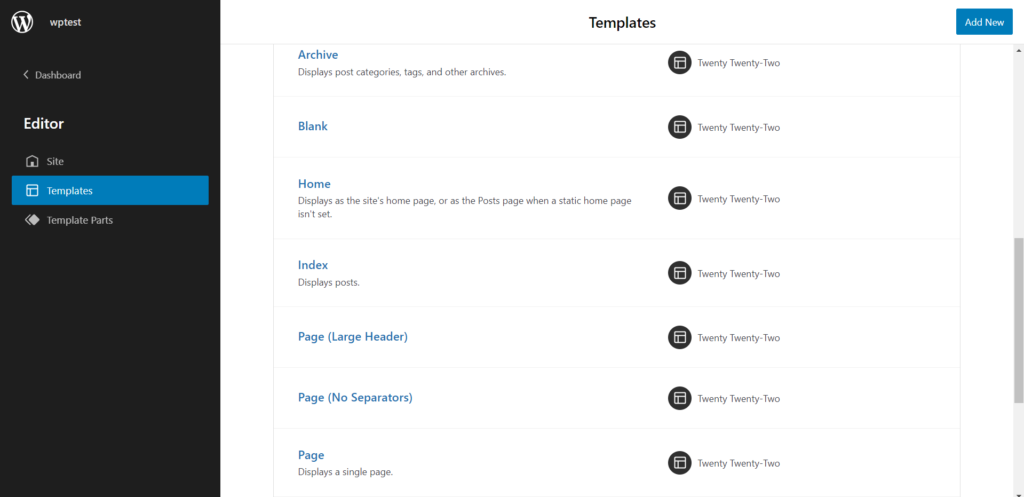
Wenn Sie eine andere Vorlage verwenden möchten, wählen Sie einfach „Alle Vorlagen durchsuchen“. Sie gelangen auf die Vorlagenseite. Hier können Sie eine vorhandene Vorlage für die Seite erstellen oder verwenden.
Alles in allem werden Vorlagen zu wirklich nützlichen Funktionen (ganz anders als in früheren Versionen von WordPress).
Vorlagenteile im Twenty-Twenty-Two WordPress-Theme
Spoiler-Alarm – wir werden einen Vorlagenteil erstellen und ihn in den kommenden Abschnitten als Seitenleiste verwenden.
Sie können sich die Vorlagen als Eltern und die Vorlagenteile als Kinder vorstellen. Kombinieren Sie sie zusammen und Sie haben eine glückliche Familie.
Im Allgemeinen können Sie Vorlagenteile mit den Seitenvorlagen selbst verwenden. Sie können sie auch zu Seitenvorlagen hinzufügen.
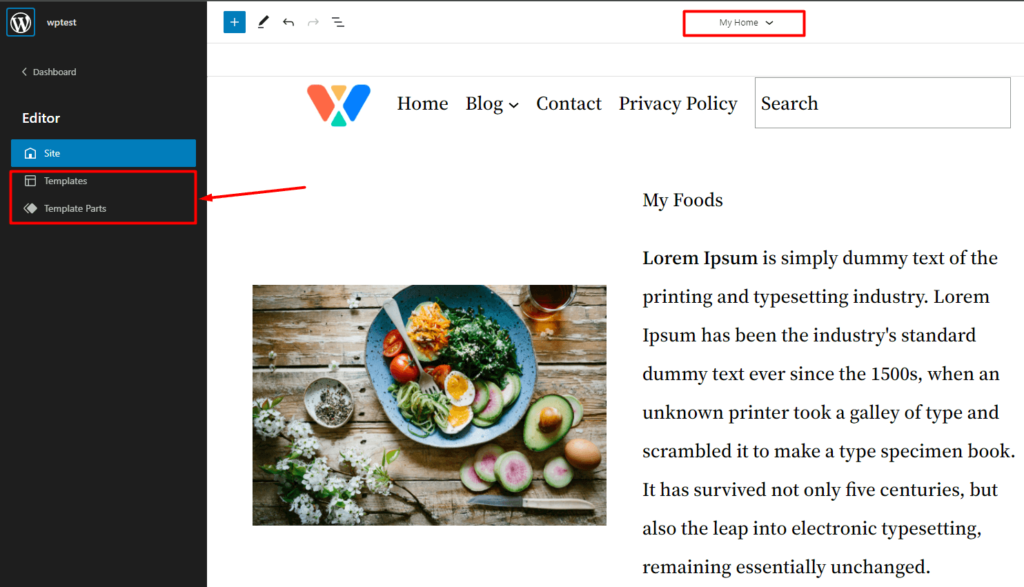
Wenn Sie zu Themes>Editor gehen, landen Sie auf der Hauptseite Ihrer Website (oder einer leeren Vorlage, je nach Situation). Sie haben zwei Möglichkeiten, auf die Vorlagenteilseite zu gelangen:

Erstens können Sie auf den Vorlagenabschnitt der Seite klicken und auf Alle Vorlagen durchsuchen klicken. Sie landen auf der Seite, von der aus Sie auf die Teile der Seitenvorlage zugreifen können.

Zweitens, klicken Sie einfach auf das WordPress-Symbol oben links. Von dort aus gelangen Sie auf die Vorlagenteilseite.
So bearbeiten Sie die WordPress-Sidebar in Twenty Twenty-two Theme
Mit dem WordPress-Theme 2022 können Sie eine Seitenleiste auf zwei Arten erstellen. Sie können die Seitenleiste in einer bestimmten Seitenvorlage erstellen (für Blogs und ähnliche Seiten) oder Sie können einen Vorlagenteil erstellen und ihn einer benutzerdefinierten Seite hinzufügen. Wir begleiten Sie durch beide Prozesse.

Lass uns anfangen!
So erstellen Sie eine WordPress-Sidebar in einer Seitenvorlage
Um eine Seitenvorlage für die WordPress-Seitenleiste zu erstellen, müssen Sie Folgendes tun:
Schritt 1: Erstellen Sie eine WordPress-Seite für die Sidebar
Sie können entweder eine neue Seite erstellen und die Seite bearbeiten, auf der Sie die Seitenleiste benötigen. Das Erstellen einer Seite ist super einfach. Gehen Sie einfach zu Seiten > Neu hinzufügen. Es wird Sie brauchen, um Ihre neue Seite zu erstellen.
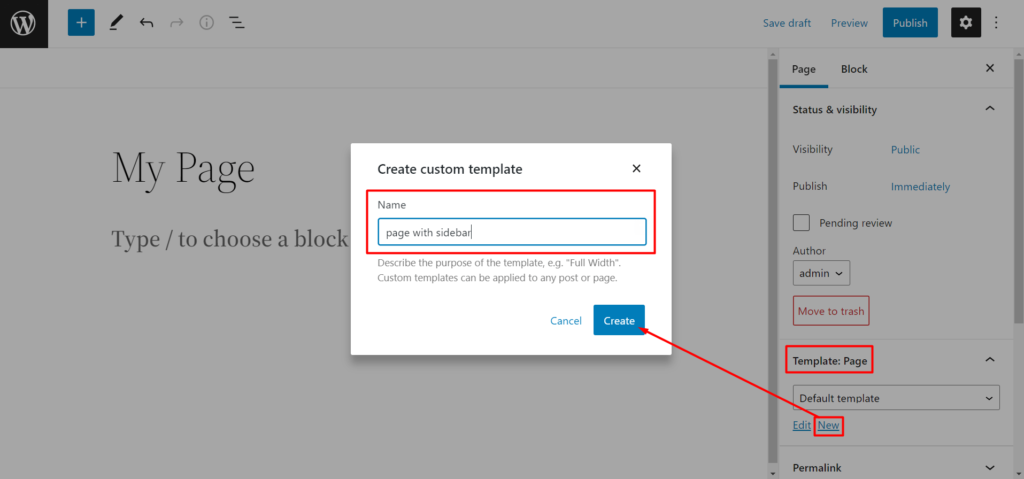
Schritt 2: Erstellen Sie eine neue WordPress-Seitenvorlage und bearbeiten Sie sie
Auf der rechten Seite sehen Sie die Vorlagenoption für die Seite. Erstellen Sie eine neue Vorlage für die Seite. Klicken Sie einfach auf „Neu“. Fügen Sie nun Ihrer Vorlage einen Namen hinzu (Sie können sie beliebig benennen.

Sobald Sie dies getan haben, gelangen Sie zum Editor.
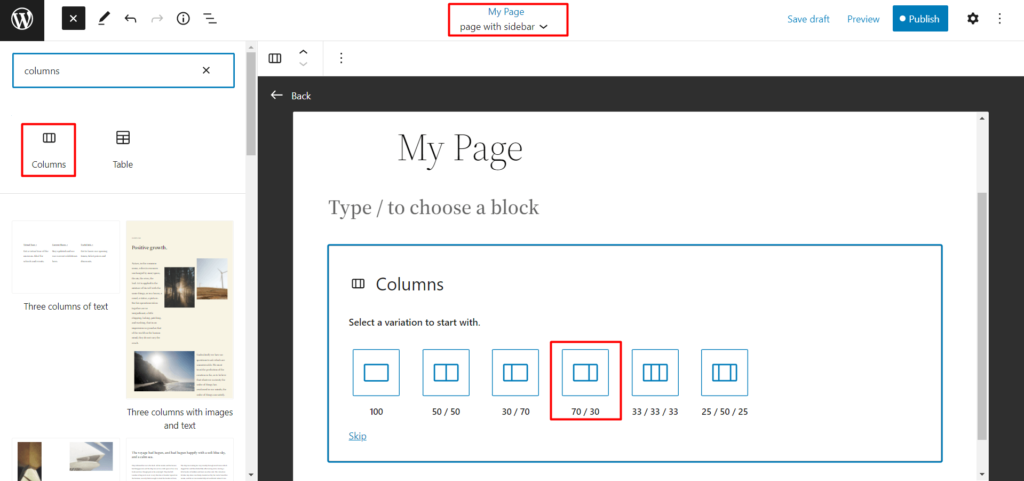
Schritt 3: Erstellen Sie eine Spalte
Um Ihre Seitenleiste zu erstellen, sollte eine 70/30-Spalte ausreichen. Natürlich hängt es von Ihren Vorlieben ab. Sie können Vorlieben mischen und anpassen.

Wenn Sie das getan haben, fahren Sie mit dem nächsten Schritt fort.
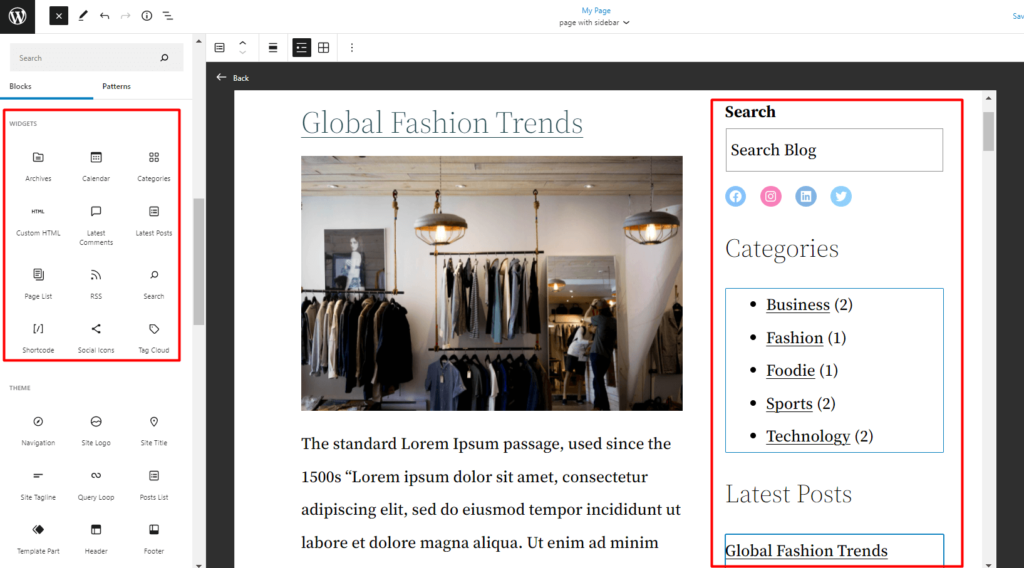
Schritt 4: Erstellen Sie Ihre benutzerdefinierte WordPress-Seitenleiste mit den Widget-Blöcken
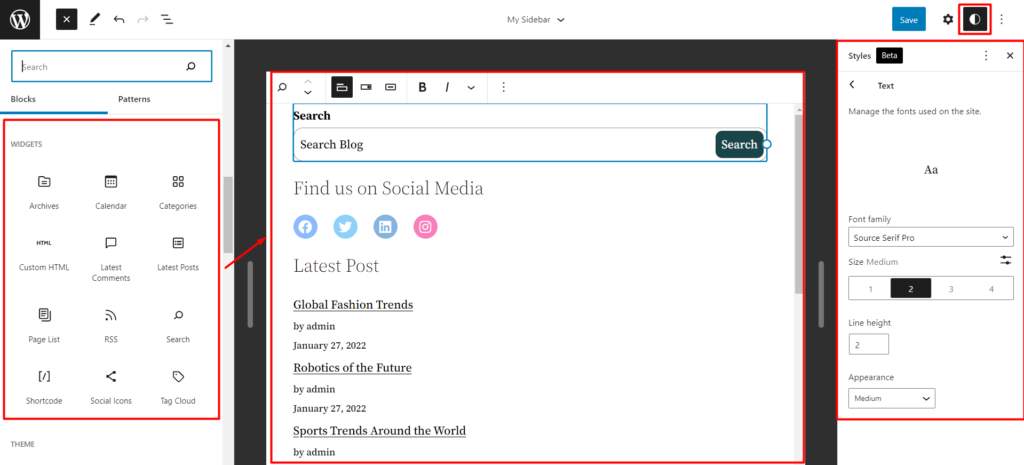
Sobald Sie mit der Spalte fertig sind, können Sie Widgets aus der Blockbibliothek ziehen und ablegen. Sie können die neuesten Beiträge, Kategorien, Überschriften, Symbole für soziale Netzwerke und andere relevante Widget-Blöcke nach Belieben hinzufügen.

Es ist Zeit für eine Neuordnung.
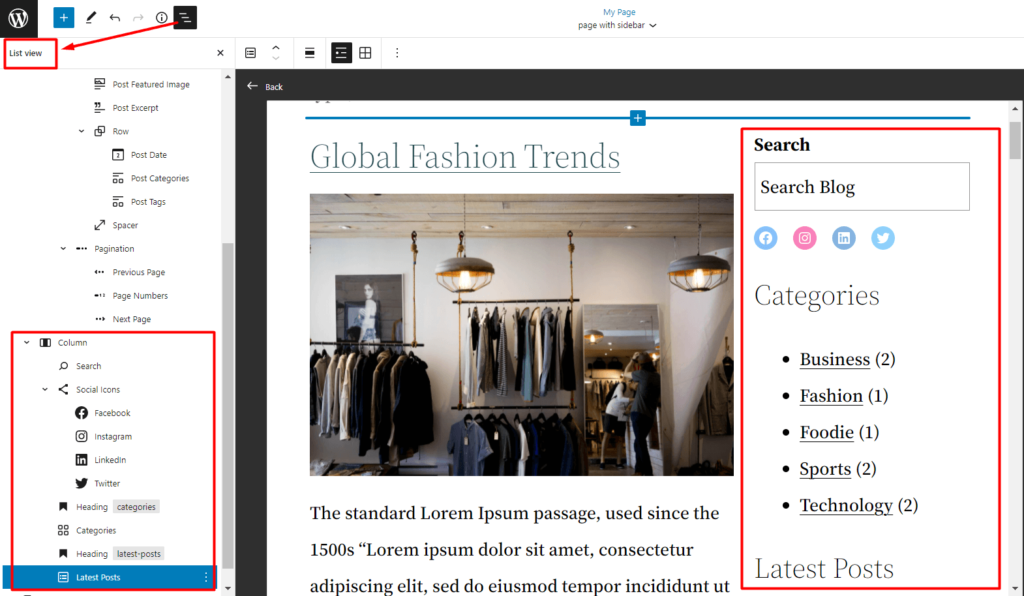
Schritt 5: Ordnen Sie Ihre Artikel neu an
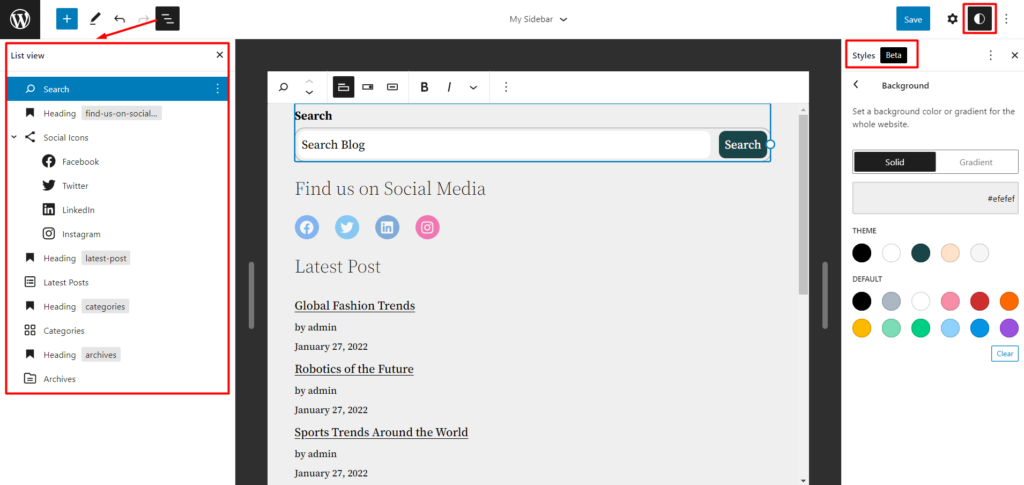
Wenn Sie mit dem Layout nicht zufrieden sind, können Sie die Elemente mithilfe der Listenansicht einfach neu anordnen.

So erstellen Sie ein Sidebar-Vorlagenteil und verwenden es in einer Seitenvorlage
Sehen wir uns an, wie man ein WordPress-Sidebar-Vorlagenteil erstellt. Der Vorteil hierbei ist, dass Sie den Vorlagenteil problemlos in jeder der Seitenvorlagen verwenden können (dh es handelt sich um eine wiederverwendbare Vorlage).
Schritt 1: Erstellen Sie ein neues Vorlagenteil
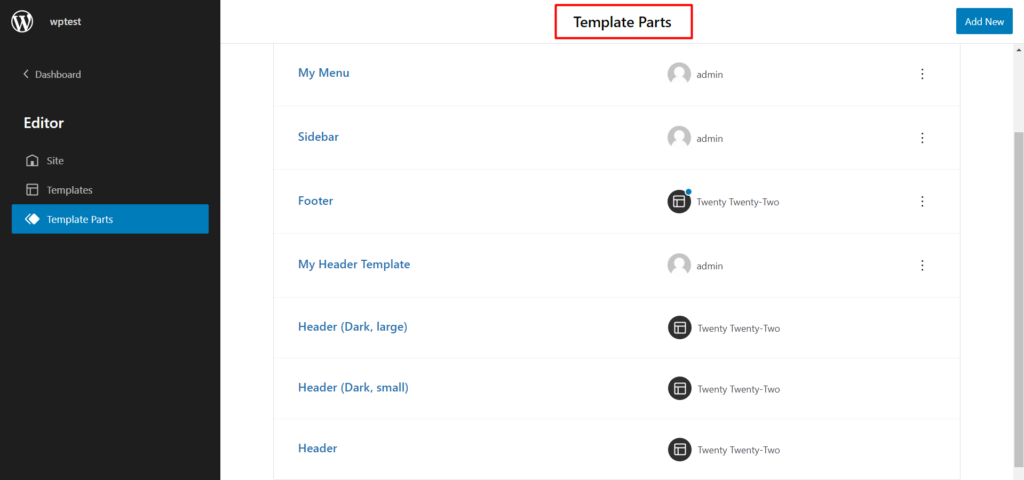
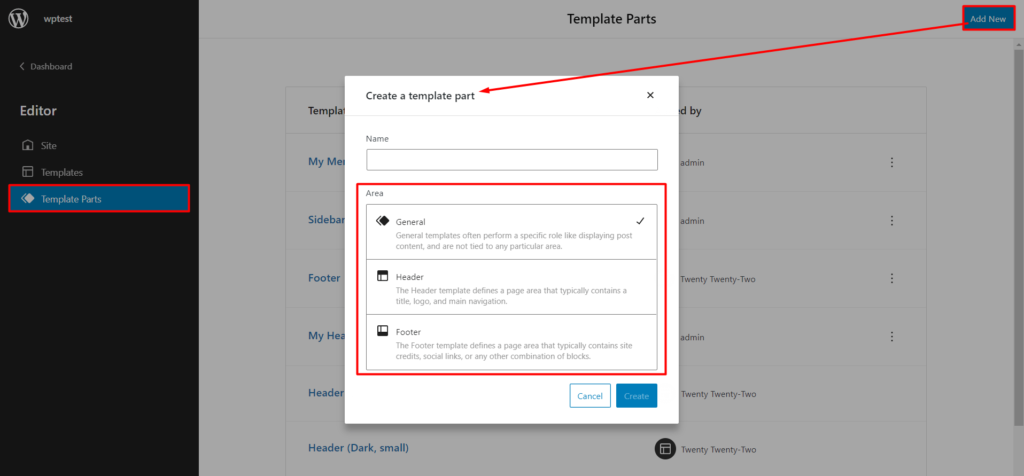
Um einen neuen Vorlagenteil zu erstellen, müssen Sie zu Themes>Editor gehen. Klicken Sie dort oben links auf das WordPress-Symbol, wie bereits erwähnt. Klicken Sie im Vorlagenteilfenster oben links auf „Neu hinzufügen“ . Geben Sie Ihrem Vorlagenteil einen Namen.

Hinweis : Sie können wählen, ob Sie einen allgemeinen Vorlagenteil oder etwas erstellen möchten, das entweder in die Kopf- oder in die Fußzeile geht.
Schritt 2: Erstellen Sie die Seitenleiste
Das Erstellen der Seitenleiste ist dasselbe wie zuvor. Alles, was Sie tun müssen, ist, die Elemente für die Seitenleiste per Drag & Drop zu verschieben. Sie können so kreativ sein, wie Sie möchten.

Schritt 3: Elemente neu anordnen und Styling hinzufügen
Sie können die Elemente jederzeit neu anordnen und Stile hinzufügen (eine neue Funktion des WordPress-Themes Twenty Twenty Two).

Schritt 4: Speichern Sie den Vorlagenteil
Abschließend müssen Sie nur noch den Vorlagenteil speichern.
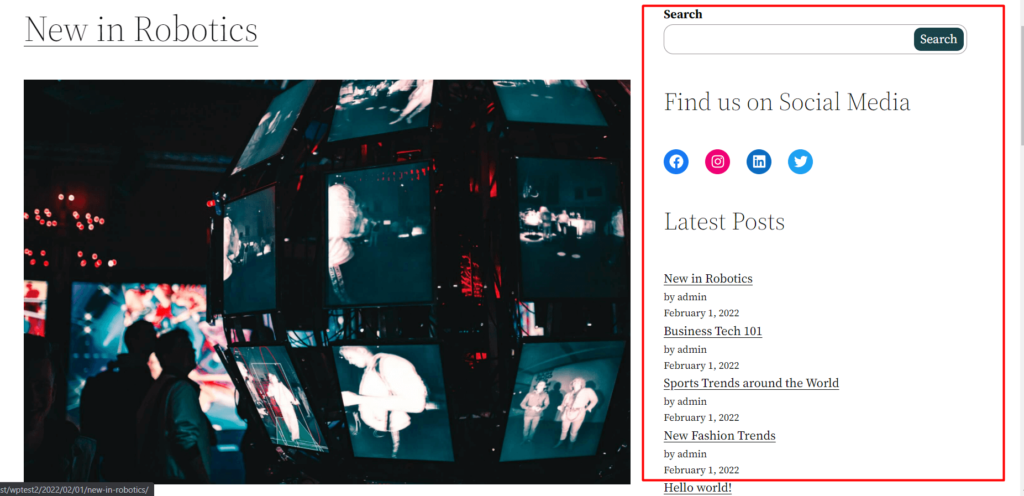
Sobald Sie fertig sind, können Sie diesen Vorlagenteil zu jeder Ihrer Seitenvorlagen hinzufügen. Hier ist ein Beispiel:

Abschließende Gedanken
Einige Beobachtungen, bevor wir die heutige Diskussion darüber beenden, wie man die WordPress-Seitenleiste bearbeitet.
Es ist besser, beim Erstellen einer benutzerdefinierten Seite Ihre eigenen benutzerdefinierten Designs zu verwenden. In einigen Fällen haben wir festgestellt, dass der Inhalt nicht immer im Backend angezeigt wird. Überprüfen Sie daher unbedingt die verschiedenen Einstellungen, bevor Sie mit diesem Pfad beginnen.
Eine weitere wichtige Beobachtung beim WordPress-Theme 222 ist die Anpassbarkeit des Designs. Leider hat das Thema Twenty Two Two, abgesehen von den Styling-Eigenschaften, im Moment nicht allzu viel zu bieten.
Aber das ist alles, was dazu gehört. Stellen Sie sicher, dass Sie Ihre Gedanken darüber teilen, welche anderen Beobachtungen Sie möglicherweise mit dem neuen WordPress-Thema 22 haben.
