4 Tools zur Bildoptimierung für Ihre WordPress-Site
Veröffentlicht: 2023-03-24Die Optimierung der Bilder Ihrer Website ist entscheidend, um die Leistung hoch zu halten, ohne die Qualität zu beeinträchtigen. Daher ist es hilfreich, spezielle Tools zur Hand zu haben, um den Prozess einfacher und effektiver zu gestalten – insbesondere, wenn Sie eine Website mit vielen Bildern betreiben.
Glücklicherweise gibt es viele Methoden, um die Dateigröße Ihres Bildes zu „verkleinern“. Zum Beispiel gibt es Websites, auf denen Sie Ihre Bilder durch ihren Algorithmus laufen lassen können, WordPress-Plugins, um den Prozess automatisch zu handhaben, und sogar Bildoptimierungsserver für Websites, die dieses zusätzliche „Grunzen“ benötigen.
In diesem Beitrag stelle ich eine Reihe von Lösungen vor, die in Betracht gezogen werden sollten. Lassen Sie mich Ihnen jedoch vorher eine Einführung in die Bildoptimierung im Allgemeinen geben!
Bildoptimierung: Was es ist und warum Sie es brauchen

Lassen Sie uns zunächst über die Optimierung als ein Konzept auf „höherer Ebene“ sprechen. Vereinfacht gesagt nimmt jede Datei einen gewissen Platz ein. Einige, wie JavaScript- oder CSS-Dateien, sind die meiste Zeit buchstäblich „Byte-groß“. Je mehr Informationen eine Datei jedoch enthält, desto größer wird ihre Dateigröße.
Bilder sind nicht anders. Für hochauflösende Beispiele mit vielen Details und Farben finden Sie Dateien in mehreren zehn Megabyte (MB). Unoptimierte Bilder wiegen jedoch normalerweise etwa 500 KB bis 1 MB.
Sie denken vielleicht, dass dies akzeptabel ist, aber es ist tatsächlich eine gewaltige Größe für eine Website, die verarbeitet werden muss. Ich werde hier zwar nicht auf die vollständigen technischen Details eingehen, aber je größer die Dateien auf Ihrer Seite sind, desto länger dauert das Laden. Sie werden wahrscheinlich viele Bilder auf einer Website haben, was bedeutet, dass die Seitengröße schnell ansteigt, ebenso wie die Ladezeiten.
Um dem entgegenzuwirken, können Sie mit der Bildoptimierung die Dateigröße Ihrer Bilder reduzieren, ohne deren Aussehen zu beeinträchtigen. Es gibt eine Fülle von Möglichkeiten, dies zu tun, und ich werde sie später besprechen. Lassen Sie uns zunächst diskutieren, warum dies überhaupt so wichtig ist.
Warum Bildoptimierung notwendig ist
An der Oberfläche ist die Bildoptimierung einfach eine Lösung, um Bilder schneller laden zu lassen. Wenn Sie jedoch tiefer graben, wird deutlich, dass diese Technik für den Verkehr, den eine Website erhält, die Conversion-Rate-Optimierung (CRO), die Suchmaschinenoptimierung (SEO) und vieles mehr von zentraler Bedeutung ist.
Dies liegt einfach an der Benutzererfahrung (UX), da Benutzer nicht warten möchten, bis Websites geladen sind. Darüber hinaus bedeutet die Verbreitung des mobilen Surfens, dass Webseiten so schlank wie möglich sein müssen, um den Benutzern ein solides Erlebnis zu bieten, egal welches Gerät sie verwenden.
Daher benötigt eine Seite voller nicht optimierter Bilder eine unnötig lange Ladezeit. Daher hat die Reduzierung der Dateigröße Ihres Bildes einen großen Einfluss auf die Absprungrate Ihrer Website und potenzielle Conversions. Lassen Sie uns in diesem Sinne besprechen, wie Sie Ihre Bilder tatsächlich optimieren können.
So optimieren Sie Ihre Bilder

Die meisten Bilder beginnen als riesige Dateien. Beispielsweise können mit einer Kamera aufgenommene Fotos etwa 40 MB pro Bilddatei umfassen. Das ist natürlich viel zu groß.
Die meisten Bilder durchlaufen einen Konvertierungsprozess mit einer App wie Lightroom oder Photoshop. Dies kann die Dateigröße erheblich verringern – sagen wir etwa 5 MB –, aber nicht genug, um sie auf einer Website zu verwenden.
An diesem Punkt müssen Sie eine Datei mit einer Reihe von Methoden optimieren. Die häufigsten sind:
- Eine spezielle Website , auf der Sie die Bilder hochladen und nach der Optimierung herunterladen müssen.
- Plugins – normalerweise über Ihr Content Management System (CMS), obwohl Photoshop und Lightroom auch ihre eigenen Plugin-Formate verwenden können.
- Bildoptimierungsserver , die potenziell Tausende von Bildern verarbeiten, ohne die Ressourcen Ihrer Website zu verwenden.
Um auf diese letzte Option noch ein wenig näher einzugehen: Die auf einer Website durchgeführte Bildoptimierung (z. B. durch die Verwendung eines WordPress-Plug-ins) verwendet manchmal die Ressourcen Ihres Servers. Wenn Sie mehrere große Bilder mit einer Lösung komprimieren, die Ihre eigenen Ressourcen verwendet, kann dies zu Verzögerungen und anderen Verzögerungen führen, was den gesamten Zweck der Optimierung zunichte macht.
Im Vergleich dazu wird ein dedizierter Server mit der alleinigen Aufgabe eingesetzt, Ihre Bilder zu optimieren. Der Hauptvorteil ist, dass Sie es im Wesentlichen seiner Arbeit überlassen können, während Sie eine Pauschalgebühr zahlen, um so viele Bilder wie möglich zu optimieren.
4 Tools zur Bildoptimierung für Ihre WordPress-Website
Um diesen Artikel abzurunden, schauen wir uns vier verschiedene Lösungen zur Optimierung Ihrer Bilder an.
- TinyPNG
- ImageOptim
- Stellen Sie sich vor
- ShortPixel
1. TinyPNG

TinyPNG hat sich bei der Bildoptimierung bewährt und ist eine beliebte Wahl, um die Dateigröße Ihres Bildes zu reduzieren. Während der Name speziell nur auf einen Dateityp (PNGs) verweist, kann er tatsächlich mehrere verschiedene Bildtypen verarbeiten.

Die Nutzung der Website ist einfach. Sie ziehen Bilder auf die Benutzeroberfläche, der Algorithmus wirkt, woraufhin Sie Ihr neu optimiertes Bild herunterladen können. Außerdem sehen Sie genau, wie viel kleiner Ihre neue Datei im Vergleich zum Original ist.
Während die Website wohl die Hauptattraktion ist, ist neben einem Photoshop-Plugin auch ein WordPress-Plugin verfügbar. Im Vergleich zu anderen Lösungen auf dieser Liste ist der Premium-Plan jedoch eher „geizig“.
Darüber hinaus sind Sie auf maximal 5 MB pro nicht optimiertem Bild beschränkt. Dies wird die meiste Zeit kein Problem sein, aber es kann Ihnen Kopfschmerzen bereiten, wenn Sie versuchen, sehr große Bilder zu optimieren. In diesen Situationen müssen Sie sich möglicherweise an eine spezielle App wenden.
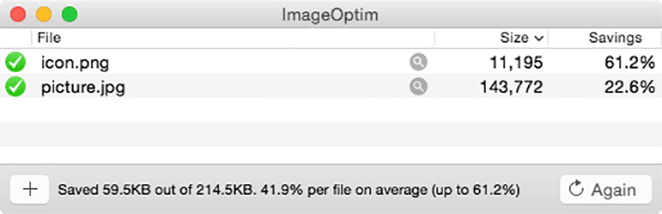
2. ImageOptim

Möglicherweise möchten Sie sich nicht nur auf eine Online-Lösung zur Bildoptimierung verlassen, für die eine Offline-App ideal ist. Wenn Sie macOS verwenden, ist ImageOptim eine solide Lösung für die Offline-Nutzung. Es gibt jedoch andere ähnliche Tools für Windows- und Linux-Computer.
Diese spezielle App ist unauffällig und funktioniert ähnlich wie andere Lösungen, indem Sie die Bilder auf die Benutzeroberfläche ziehen und dann warten, während ihre Dateigröße optimiert wird. Obwohl ich dieses Tool zum Entfernen von Elementen wie EXIF-Daten aus Bildern mag, sind seine Reduktionsfähigkeiten begrenzt.
Kurz gesagt, ich empfehle die Verwendung einer speziellen App, wenn Sie ein Bild haben, das die maximale Dateigrenze Ihrer bevorzugten Optimierungslösung überschreitet. Oft reicht es gerade aus, überflüssige Daten in der Datei zu entfernen, um „den Rand abzubauen“, bevor größere Reduzierungen mit einem anderen Tool vorgenommen werden.
3. Stellen Sie sich vor

Wenn Sie mit einem CMS wie WordPress arbeiten, stehen für die Plattform zahlreiche Plugins zur Verfügung, die Sie bei der Bildoptimierung unterstützen können. Imagify ist eine solche Option.
Es automatisiert im Wesentlichen den gesamten Optimierungsprozess, sodass Sie Ihren Geschäften nachgehen können, ohne sich Gedanken darüber machen zu müssen, ob Bilder die Ladegeschwindigkeit Ihrer Website beeinträchtigen. Es gibt eine Fülle von Optionen, um sicherzustellen, dass Bilder nach Ihren Wünschen reduziert werden, und alle Bilder, die Sie Ihrer Medienbibliothek hinzufügen, werden automatisch optimiert.
Während das Basis-Plugin kostenlos ist, ist die Anzahl der Bilder, die Sie optimieren können, ziemlich restriktiv, es sei denn, Sie entscheiden sich für einen Premium-Plan. Diese sind jedoch preisgünstig, sodass Sie für wenig Aufwand eine nahezu vollständige Lösung zur Hand haben.
4. ShortPixel

Ich habe im letzten Abschnitt den Begriff „fast vollständig“ verwendet, hauptsächlich weil dieses spezielle Plugin keine vollständige Lösungssuite bot. Zum Beispiel leiden bildlastige Websites unter den zuvor besprochenen Verzögerungen, was sich negativ auf die Ladezeiten Ihrer Seite auswirkt.
Die Lösung besteht darin, eine Option zu finden, mit der Sie den Prozess in WordPress automatisieren, aber auch Massenoptimierungen durchführen können, ohne Ihre Ressourcen zu beeinträchtigen. Geben Sie ShortPixel ein.
Was mehrjährige Go-to-Plugins angeht, ist ShortPixel ganz oben. Es bietet eine automatisierte Optimierung und unglaublich günstige Premium-Pläne. Es gibt jedoch einen Trick, der anderen Lösungen fehlt – eine Option, einen dedizierten Server für die Bildoptimierung zu verwenden.
Dies bietet Ihnen alle Vorteile eines Premium-Benutzers und bietet gleichzeitig einen physischen Server zur Massenoptimierung praktisch aller Bilder, die Sie darauf werfen. Darüber hinaus wird jedes über ShortPixel verarbeitete Bild in der Cloud optimiert, sodass die eigenen Ressourcen Ihrer Website unberührt bleiben.
Abschluss

Die Bildoptimierung ist eine wichtige Methode zur Beschleunigung Ihrer Website, und ich würde argumentieren, dass dies eine automatische Überlegung sein sollte. Glücklicherweise gibt es viele Lösungen, um genau das zu tun. Daher gibt es keine Entschuldigung dafür, keine kleinen, aber dennoch optisch ansprechenden Bilder zu haben.
Dieser Beitrag hat eine Einführung in die Bildoptimierung geboten und vier zu verwendende Lösungen vorgestellt. Fassen wir sie kurz zusammen:
- TinyPNG. Auf dieser beliebten Website können Sie die Dateigröße mithilfe einer einfachen Online-Oberfläche schnell reduzieren.
- ImageOptim. Obwohl es nicht die einzige verfügbare App ist, ist dies eine solide (wenn auch ergänzende) Wahl für macOS.
- Stellen Sie sich vor. Dieses elegant aussehende und preisgünstige WordPress-Plugin ist für alle außer den anspruchsvollsten Websites geeignet.
- ShortPixel. Ich würde argumentieren, dass dies das vollständigste Paket ist, insbesondere wenn Sie die dedizierten Bildoptimierungsserver berücksichtigen.
