So verwenden Sie den WordPress-Site-Logo-Block
Veröffentlicht: 2023-01-12Einer der wichtigsten Bestandteile beim Betrieb einer WordPress-Site ist das Branding, und nichts sticht mehr hervor als ein Logo. Ihr Logo definiert Ihre Marke, also müssen Sie es richtig verwenden. In diesem Beitrag erklären wir Ihnen, wie Sie mithilfe des WordPress-Site-Logo-Blocks ein Logo in Ihre Website implementieren können. Wir behandeln auch die verfügbaren Blockierungseinstellungen und geben Ihnen einige hilfreiche Tipps zur effektiven Verwendung eines Logos.
Was ist der WordPress-Site-Logo-Block?
Der Site-Logo-Block in WordPress ist einer von vielen Site-Blöcken, die im WordPress-Editor mit dem Aufkommen der vollständigen Site-Bearbeitung verfügbar sind. Der Block gibt Ihnen die Möglichkeit, das Logo Ihrer Website zu einer Seitenvorlage oder Hauptkopfzeile in WordPress hinzuzufügen.

Der Site-Logo-Block ist ebenfalls dynamisch, da er Ihr Site-Logo als dynamischen Inhalt aus den Daten Ihrer Website abrufen kann. Wenn Sie also Ihr Website-Logo über den Website-Logo-Block oder im Backend ändern, werden automatisch alle Iterationen des Website-Logo-Blocks auf Ihrer Website aktualisiert. Wenn Sie den Site-Logo-Block in einer Vorlage verwenden, haben Sie außerdem eine einfachere Kontrolle über Ihr globales Logo-Design.
Es ist wichtig zu beachten, dass sich das Website-Symbol , das kleinere Bild, das in Ihrem Dashboard und in Browser-Registerkarten usw. zu sehen ist, vom Website-Logo unterscheidet. Das Website-Logo kann jedoch auch als Website-Symbol dienen, wenn Sie dies auswählen, indem Sie die Registerkarte "Blockeinstellungen" aktualisieren, auf die wir weiter unten eingehen werden.
So fügen Sie den Site-Logo-Block zu Ihrem WordPress-Header hinzu
In diesem Beispiel zeigen wir Ihnen, wie Sie das Website-Logo in Ihrem WordPress-Header in einer Vorlage mit dem Twenty Twenty-Two-Design hinzufügen oder anpassen. Hier ist, wie es geht.
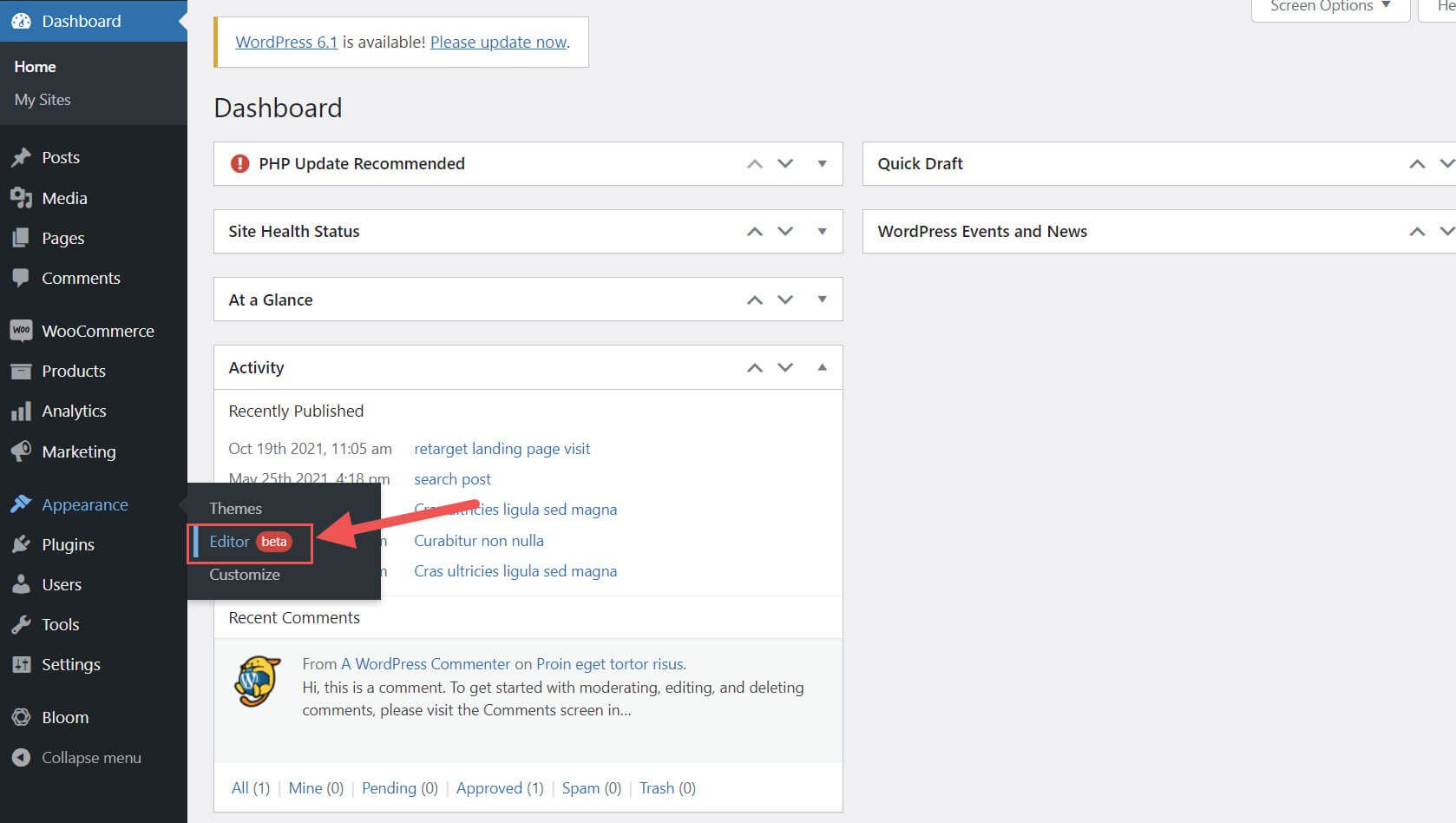
Navigieren Sie im WordPress-Dashboard zu Darstellung > Editor .

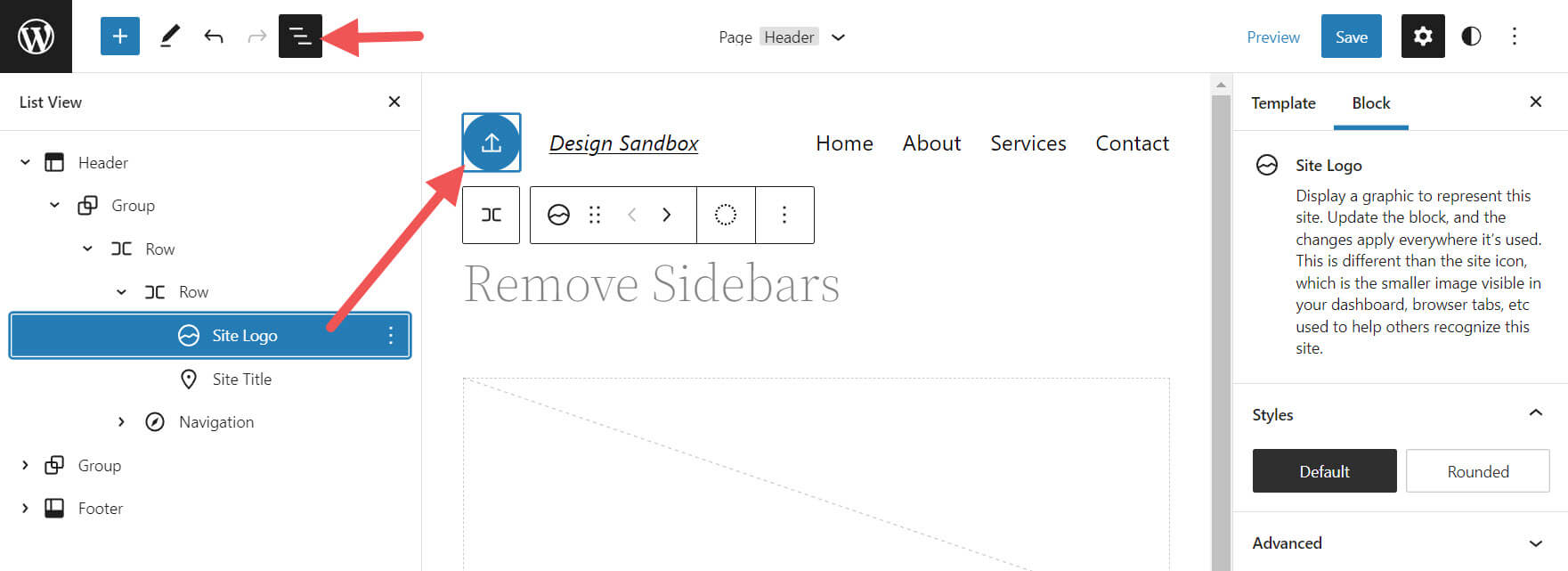
Es sollte bereits ein Site-Logo im Kopfbereich der Seitenvorlage links vom Site-Titel vorhanden sein. Sie können auch die Listenansicht öffnen, um es zu finden.

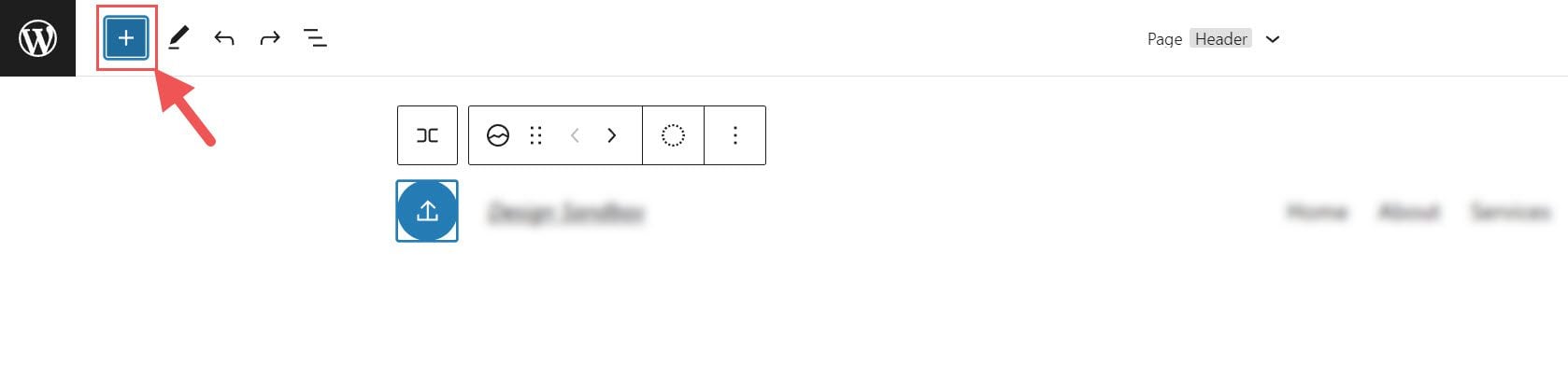
Wenn Sie den Site-Logo-Block zur Vorlage hinzufügen möchten, können Sie auf das + Block-Einfügesymbol klicken.

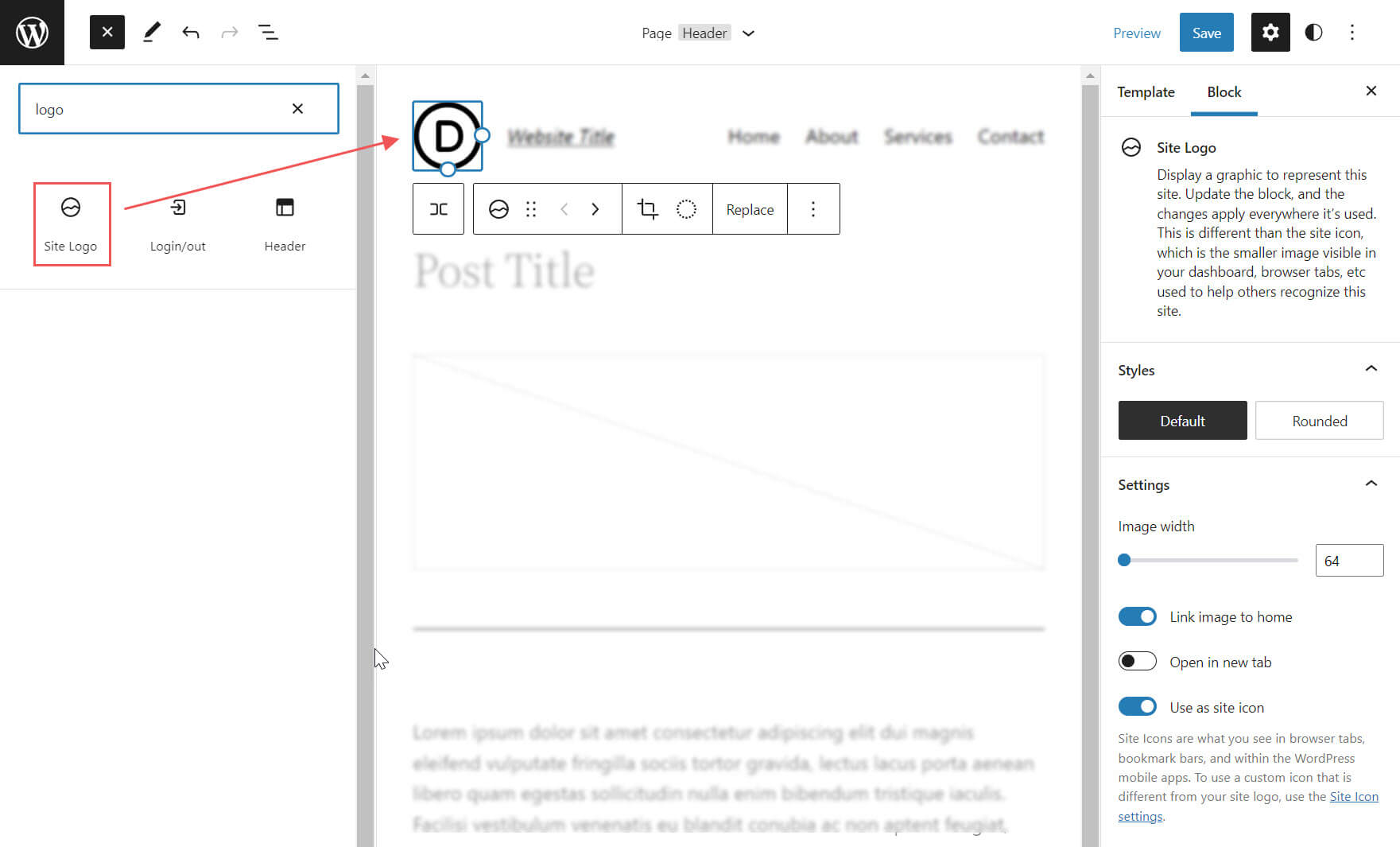
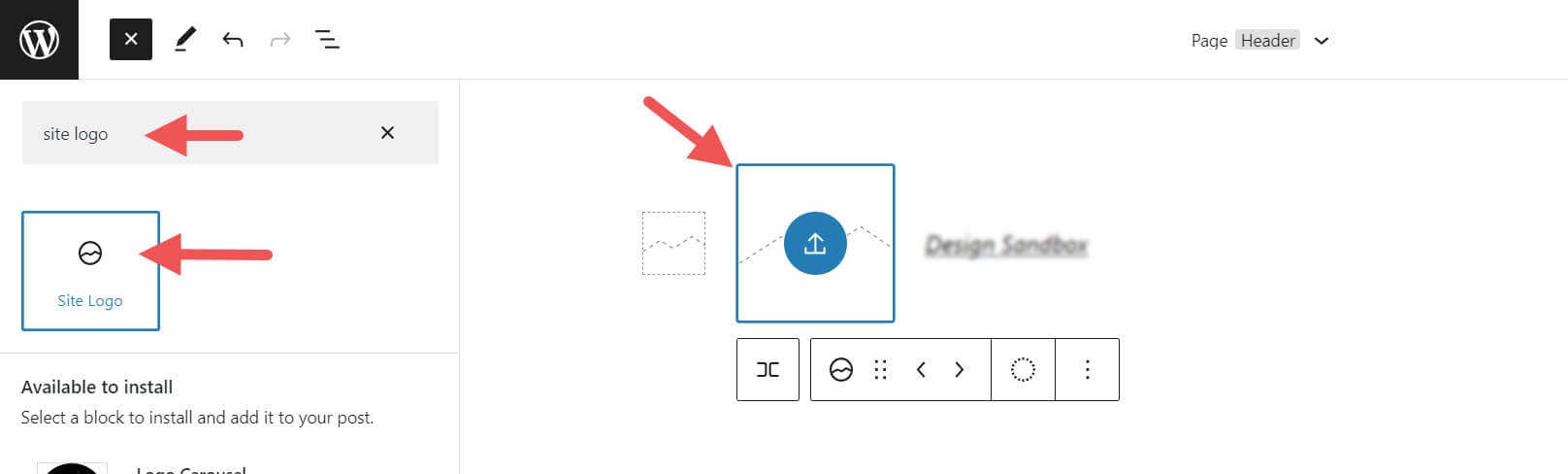
Suchen Sie dann nach „Website-Logo“ und klicken Sie darauf und/oder ziehen Sie es an die gewünschte Stelle, um den Block zu Ihrer Seite hinzuzufügen.

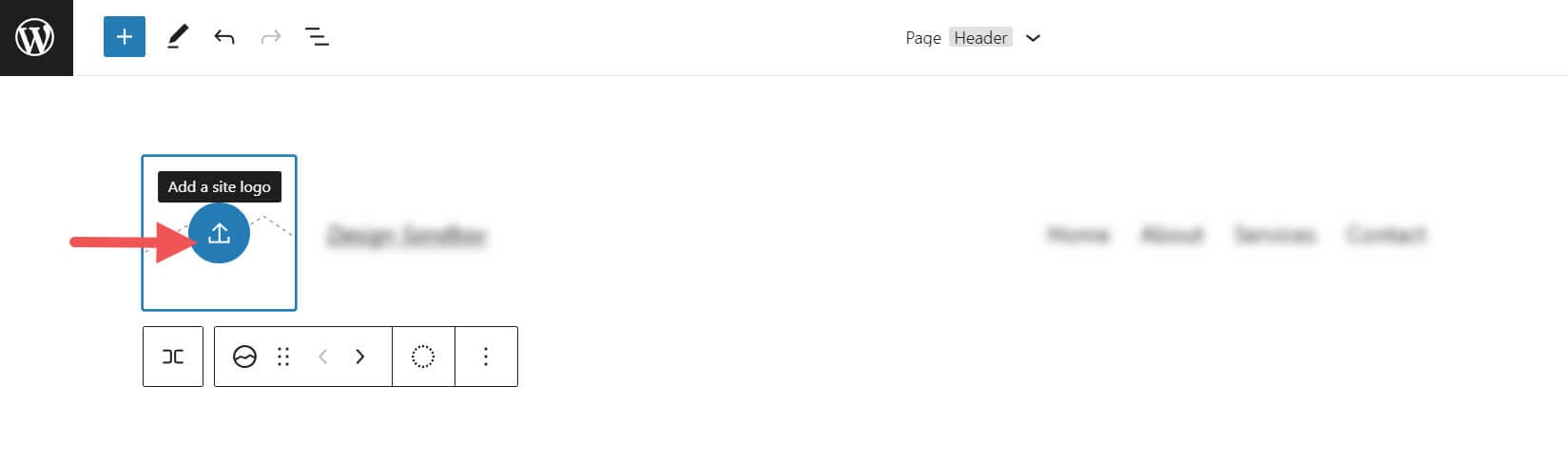
Wenn Sie Ihr Logo noch nicht festgelegt haben, können Sie es hochladen, nachdem Sie auf das Upload -Zeichen im Site-Logo-Block geklickt haben.

Sobald Sie Ihr Site-Logo über den Site-Logo-Block ändern, zeigen alle anderen Kopien des Site-Logos dasselbe Bild an. Dies ist die dynamische Funktionalität des Blocks in Aktion.
Einstellungen und Optionen für den Site-Logo-Block
Der Site-Logo-Block verfügt über zusätzliche Einstellungen und Optionen, die die Anpassung an Ihre Website vereinfachen. Hier ist ein kurzer Überblick über die verfügbaren Einstellungen.
Symbolleisteneinstellungen
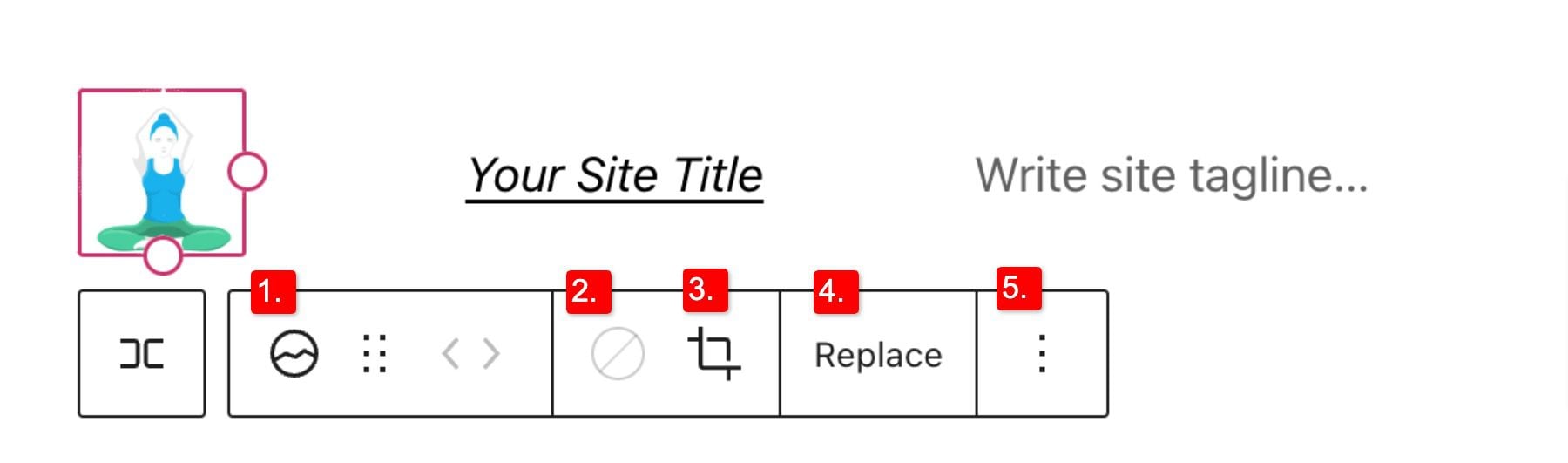
Wenn Sie den Mauszeiger über den Block bewegen, sehen Sie ein Formatierungsmenü mit den folgenden Optionen:
- Umwandeln des Blocks in einen anderen Elementtyp
- Passen Sie den Schatten, die Lichter oder den Ton Ihres Logos an
- Ändern von Zoom, Seitenverhältnis und Drehung Ihres Logos
- Ersetzen Ihres Logos und Bildes
- Zeigt erweiterte Optionen wie Kopieren, Duplizieren, Verschieben, Sperren, Gruppieren, Zu wiederverwendbaren Blöcken hinzufügen oder den Block entfernen.

Wie Sie vielleicht bemerkt haben, können diese Tools Ihnen dabei helfen, das Aussehen Ihres Logos anzupassen, sodass Sie die Platzierung und das Design an den Stil Ihrer Website anpassen können.
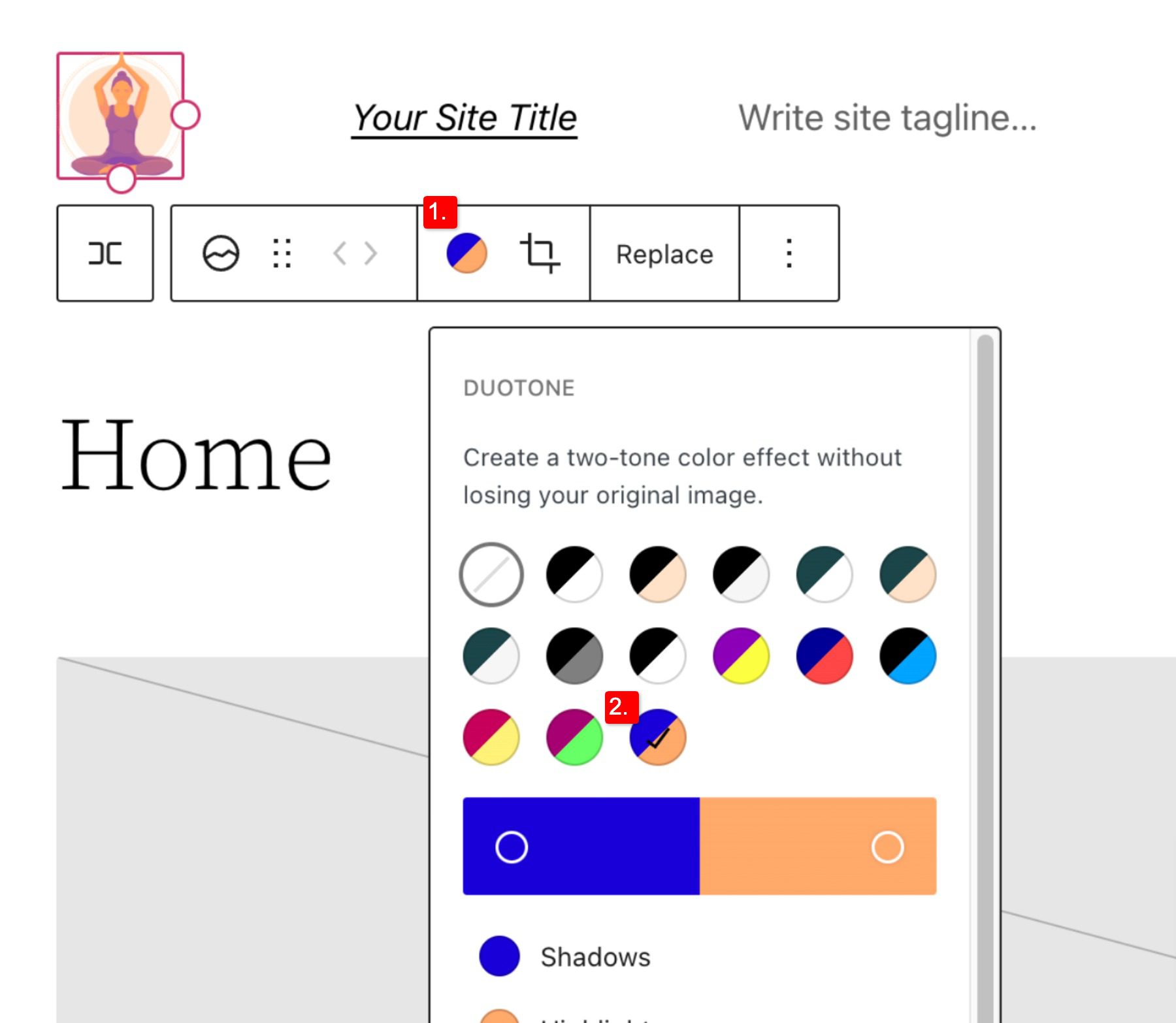
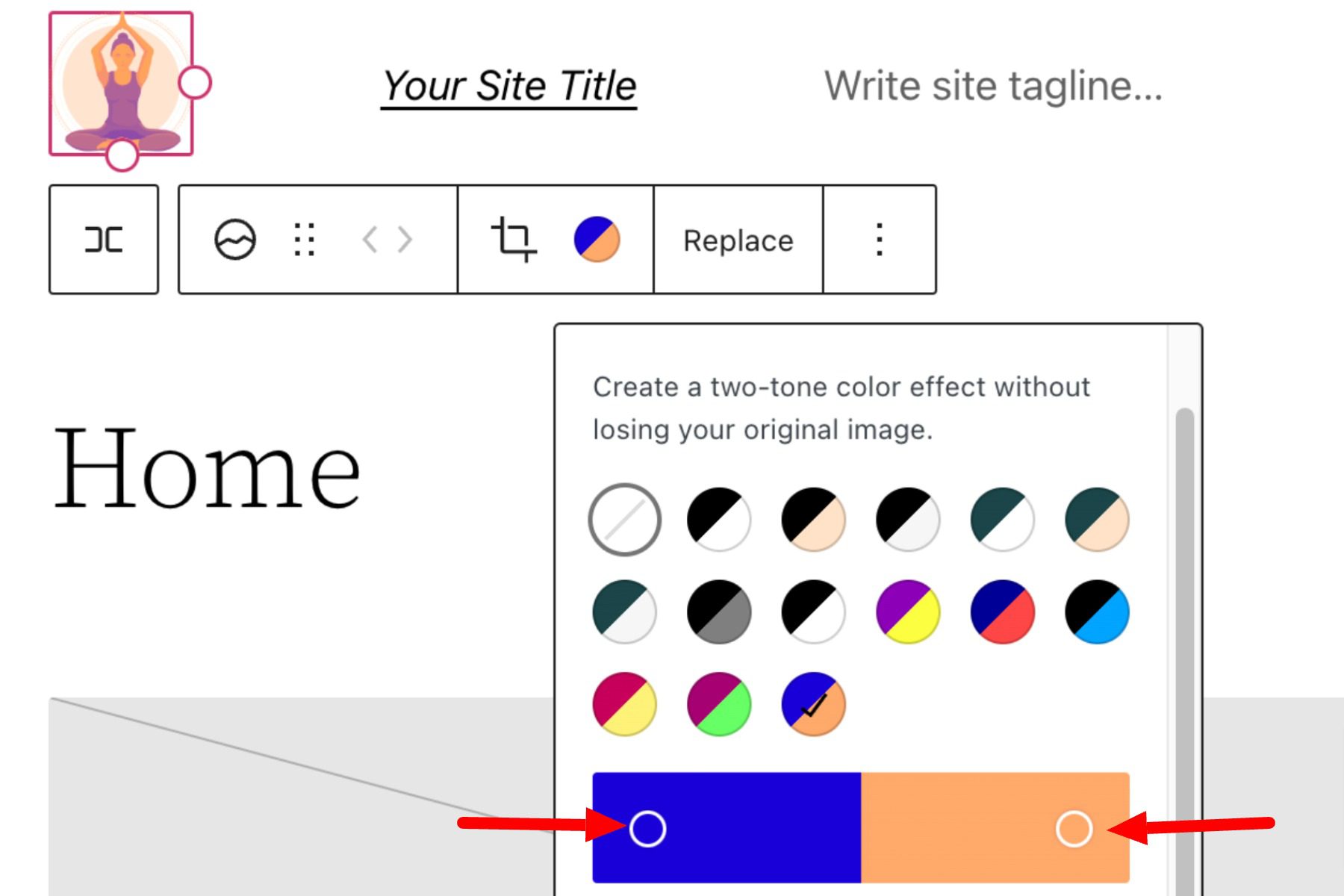
Um die Farbe des Logobildes zu ändern, klicken Sie auf das Duotone-Tool und wählen Sie Ihr gewünschtes Farbschema aus.

Um Ihre Farben festzulegen, wählen Sie die Punkte in den Farbbalken aus:

Blockeinstellungen für das Website-Logo
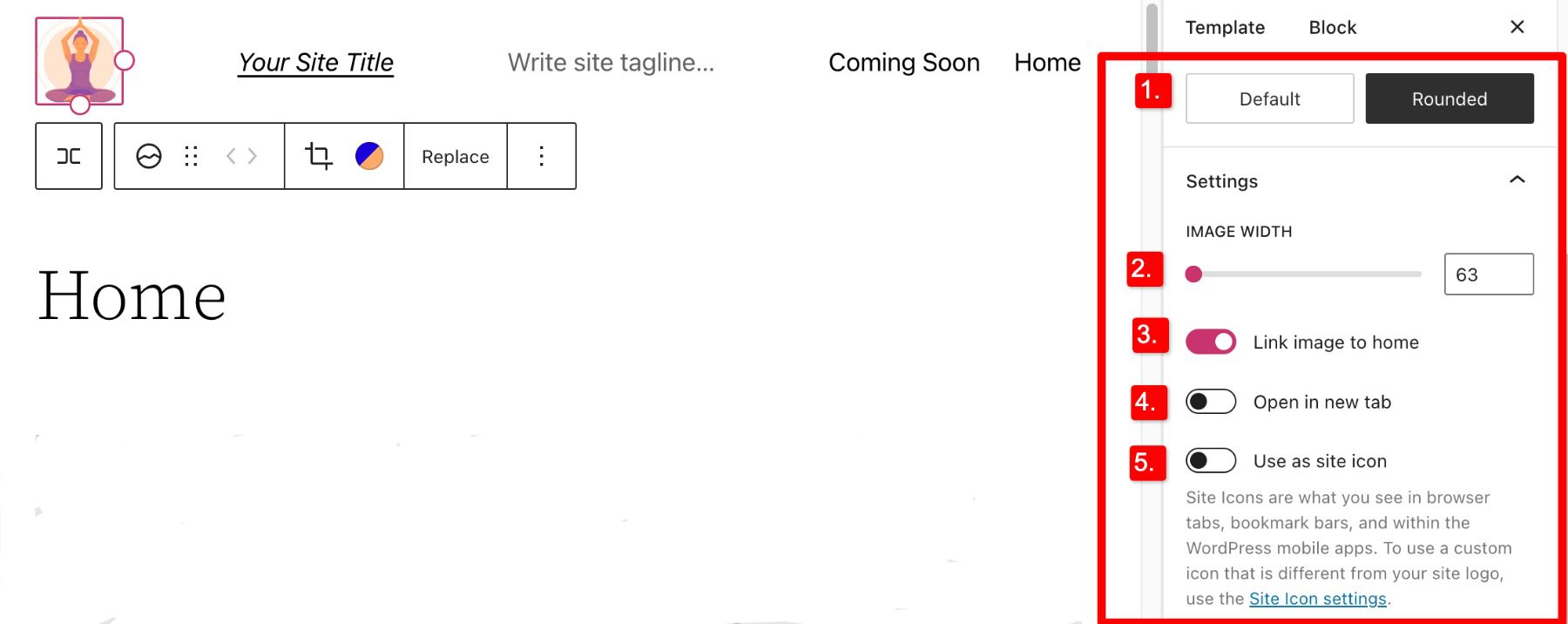
Wenn Sie die zusätzlichen Optionen oder den Schalter für Blockeinstellungen in der Seitenleiste öffnen, finden Sie weitere Blockeinstellungen, die Sie anpassen können.

Von hier aus können Sie Ihr Logo ändern in:
- Erscheinen gerundet statt der standardmäßigen quadratischen oder rechteckigen Einstellung
- Passen Sie die Bildbreite an, um ein größeres Logo zu erstellen (es ist wichtig, die beste Größe für Ihr Logo zu wählen)
- Bild mit Startseite verknüpfen, wenn diese Option aktiviert ist, werden Benutzer zurück zu Ihrer Startseite geleitet, wenn auf Ihr Logo geklickt wird
- In neuem Tab öffnen, wenn aktiviert, wird Ihre Homepage in einem neuen Tab geöffnet
- Als Website-Symbol verwenden, wenn aktiviert, wird Ihr Logo als Website-Symbol oder Favicon verwendet
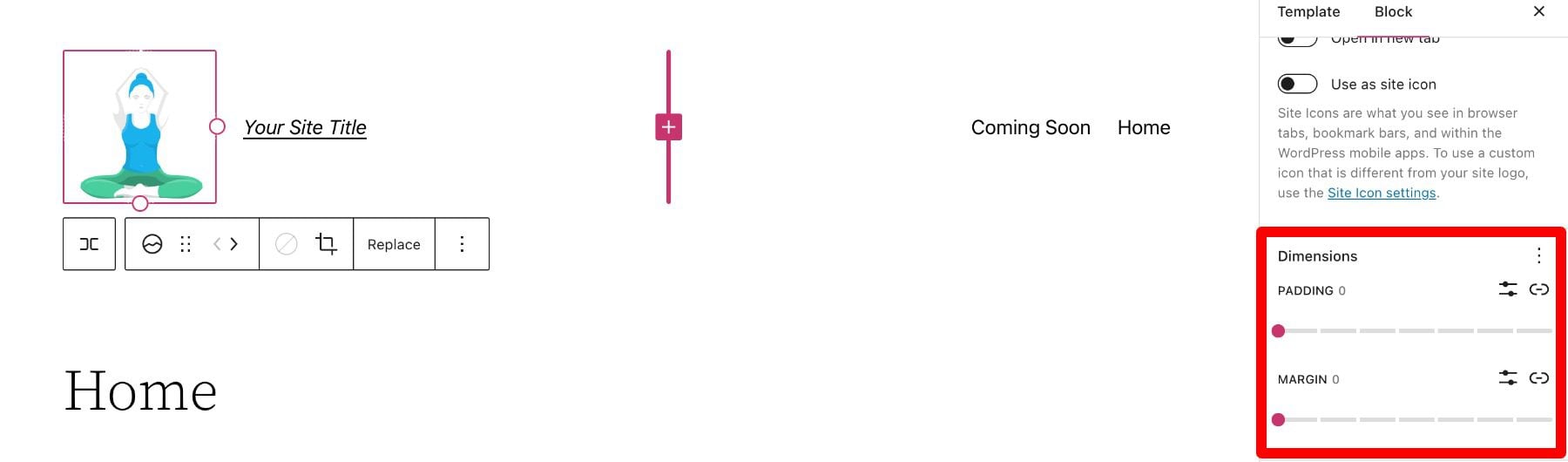
Unterhalb des Abschnitts „ Einstellungen “ finden Sie die Registerkarte „ Abmessungen “, auf der Sie die Polsterung und den Rand Ihres Logos anpassen können.


Das deckt alles ab, was Sie über die für Ihren Logo-Block verfügbaren Einstellungen wissen müssen, sodass Sie den Stil Ihres Logos so anpassen können, dass er perfekt zum Rest der Ästhetik Ihrer Website passt. Lassen Sie uns nun einige Tipps zur effektiven Verwendung dieses Blocks vertiefen.
Tipps und Best Practices für die effektive Verwendung des Site-Logo-Blocks
Die Verwendung des Site-Logo-Blocks ist ziemlich einfach zu verwenden, aber es ist dennoch wichtig, einige Dinge im Auge zu behalten.
Optimieren Sie das Logobild vor dem Hochladen
Wie bei jedem über WordPress hochgeladenen Bild ist es wichtig, Ihr Logo zu optimieren, bevor Sie es in den Logo-Block Ihrer Website hochladen. Dies verbessert Ihre Ladegeschwindigkeiten und ist auch für die Bild-SEO von Vorteil. Ihr Logo sollte ein PNG sein und die Datei sollte nicht zu groß sein. Wir empfehlen die Verwendung eines Webtools wie TinyPNG, um Ihr Bild zu komprimieren, ohne dabei an Qualität zu verlieren.
Passen Sie den Stil Ihrer Website an
Angenommen, Ihre Website hat bereits ein Design und Schema, darf Ihr Logo nicht zu sehr von dem Stil abstehen, der bereits auf dem Rest Ihrer Website vorhanden ist. Schauen Sie sich also die Farben und das Layout Ihrer Website an und sehen Sie, ob Sie Ihr Logo so nahtlos wie möglich einarbeiten können.
Präsentieren Sie Ihr Logo prominent
Sicherzustellen, dass Sie Ihr Logo nach der Erstellung richtig verwenden, ist ein wesentlicher Schritt für ein effektives Branding Ihrer Website. In den meisten Fällen sollte Ihr Logo in Ihrem WordPress-Kopfbereich/-Template angezeigt werden, damit es auf allen Seiten Ihrer Website zu sehen ist. Außerdem empfiehlt es sich, Ihr Logo mit Ihrer Startseite zu verlinken, um den Benutzerfluss zu unterstützen und die Aufmerksamkeit des Benutzers ständig auf Ihr Logo zu lenken.
Häufig gestellte Fragen zum Site-Logo-Block
Nachdem Sie die schwierige Aufgabe der Erstellung Ihres Logos abgeschlossen haben, ist die Verwendung des Logo-Blocks in WordPress relativ problemlos. Dennoch müssen, wie bei allem, einige Fragen beantwortet werden. Hier sind einige Antworten auf häufig gestellte Fragen zum Logo-Block.
Wie ändere ich das Site-Logo?
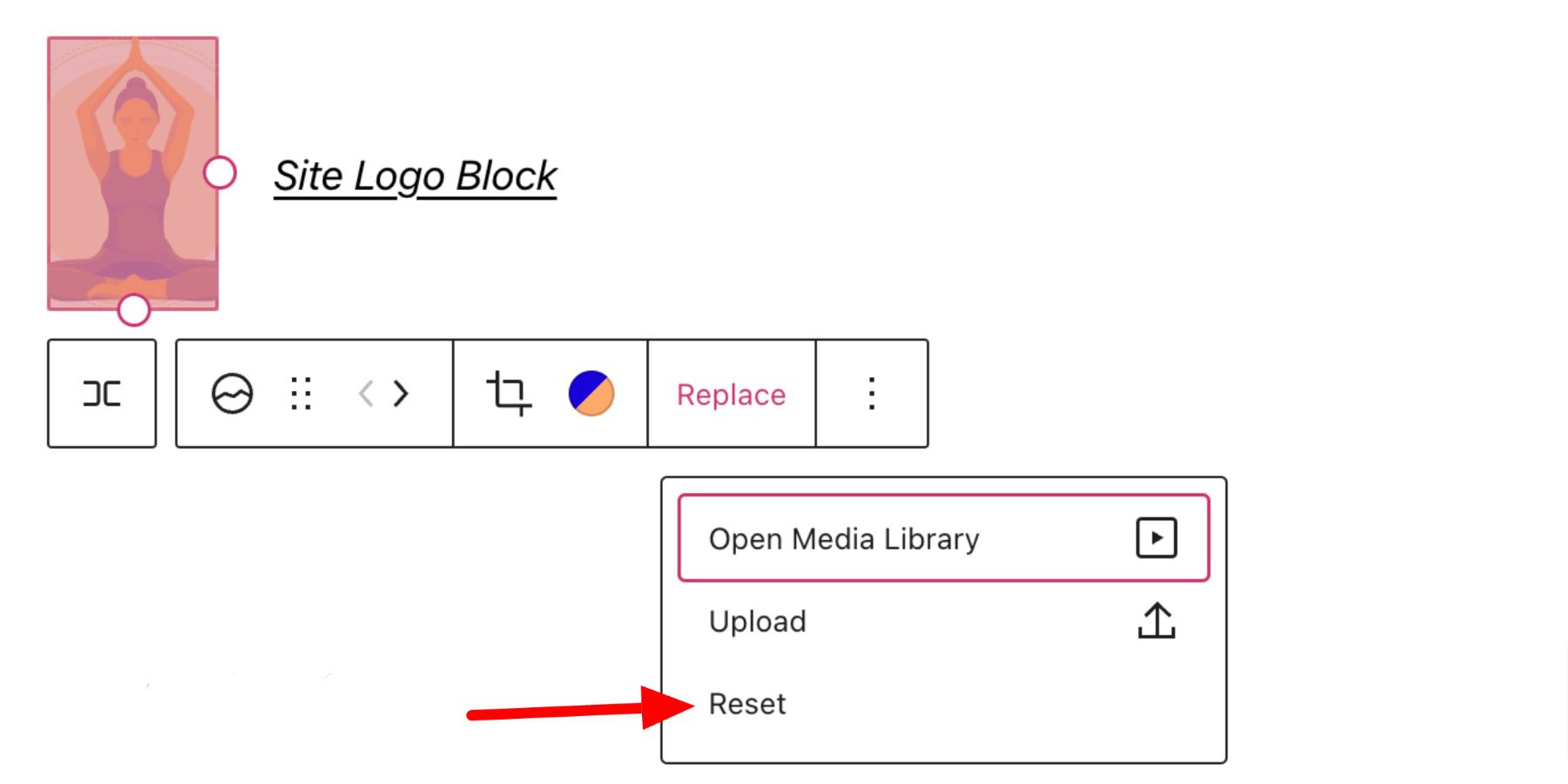
Um das Site-Logo zu ersetzen, klicken Sie auf den Site-Logo-Block und dann in den Toolbar-Einstellungen auf Ersetzen . Dort können Sie eines aus Ihrer Medienbibliothek hinzufügen, ein neues hochladen oder das Website-Logo auf die Standardeinstellung zurücksetzen.

Wann sollte ich den Site-Logo-Block verwenden?
Ihr Logo ist das Symbol, das Ihre Website repräsentiert, und sollte daher auf fast jeder Seite Ihrer Website gut sichtbar sein. Aus diesem Grund empfehlen wir, Ihr Logo im Header-Bereich zu platzieren, wo es sowohl für die Navigation (Home-Button) als auch für Branding-Zwecke verwendet werden kann.
Was ist der Unterschied zwischen einem Logo und einem Site-Icon?
Ein Site-Icon wird als Browser- und App-Icon für Ihre Site verwendet; Sie können es neben dem Tab in Ihrem Browser sehen. Das Logo Ihrer Website wird nicht unbedingt als Website-Icon verwendet, kann aber in den erweiterten Einstellungen des Logo-Blocks aktiviert werden.
Verwenden von Divi zum Hinzufügen eines Site-Logos zu Ihrem globalen Header in WordPress
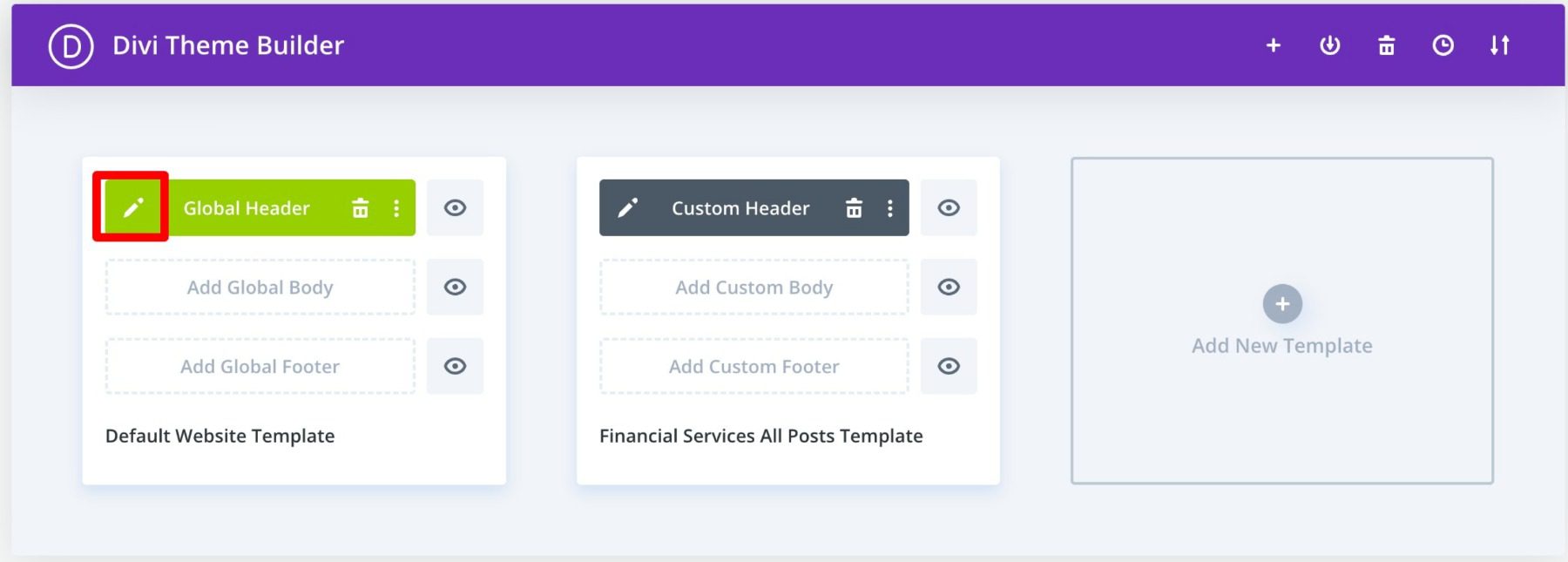
Wenn Sie Divi verwenden, können Sie mit dem Divi-Theme-Builder in nur wenigen einfachen Schritten ein Website-Logo zu Ihrer globalen Kopfzeile hinzufügen. Sie können beginnen, indem Sie in Ihrer Standard-Website-Vorlage neben Global Header auf die Schaltfläche Bearbeiten klicken.

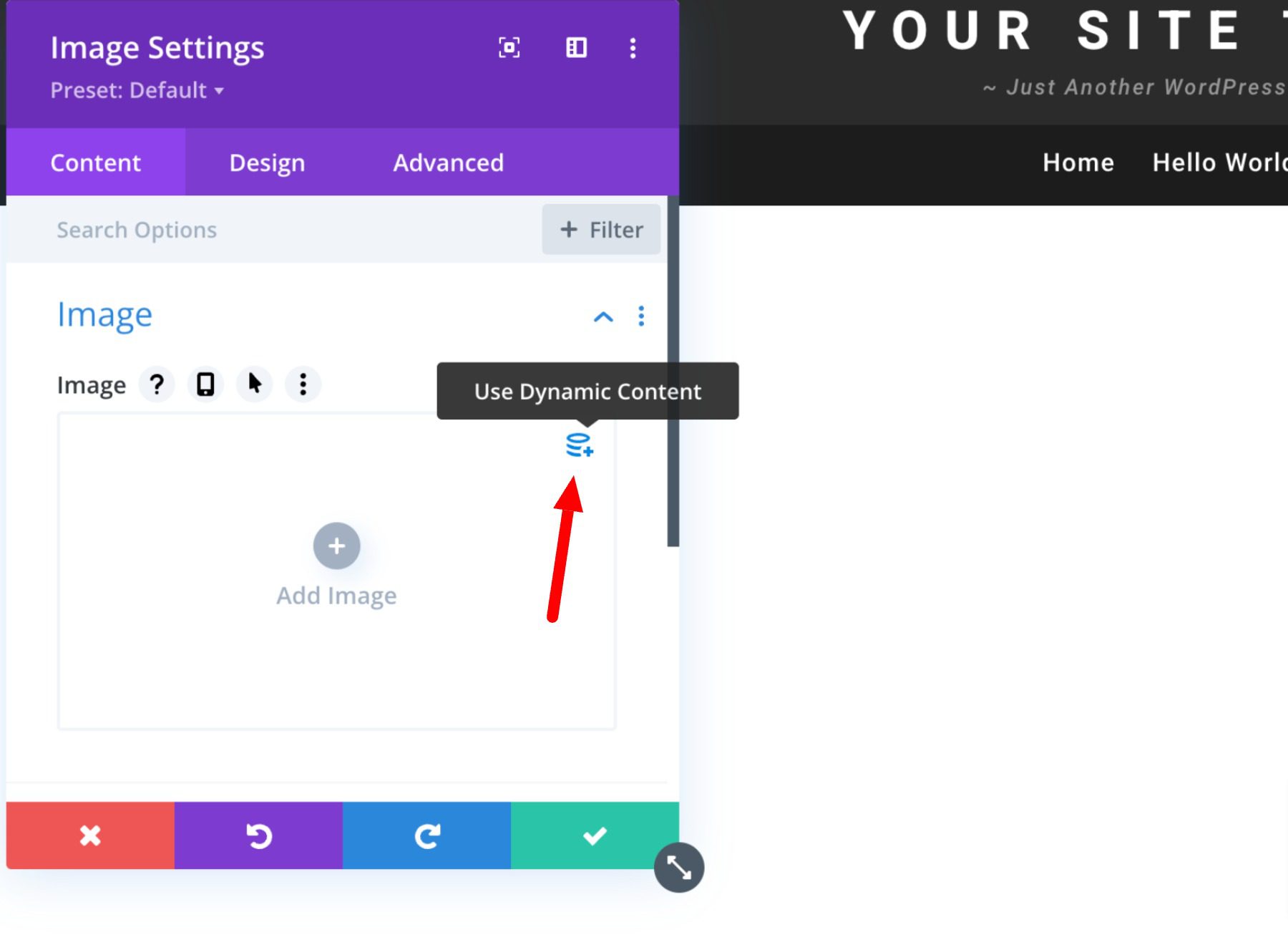
Jetzt fügen Sie einfach ein Bildmodul zur Kopfzeile hinzu und wählen oben rechts die Option „ Dynamische Inhalte verwenden “.

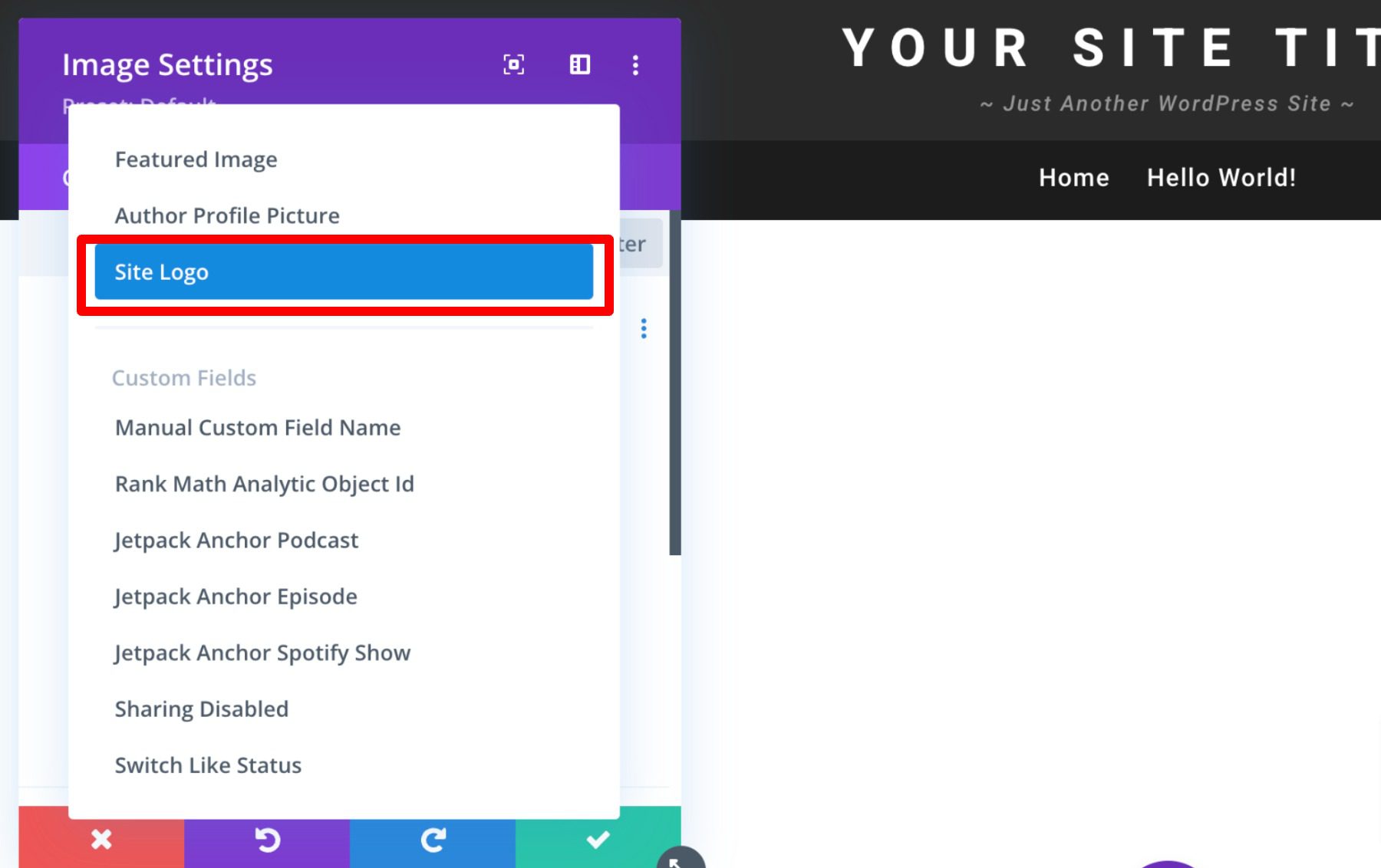
Sie werden dann aufgefordert, aus einer Liste aller verfügbaren dynamischen Inhalte auszuwählen. Wählen Sie Site-Logo aus, um das dynamische Logo zu Ihrer Kopfzeile hinzuzufügen.

Erfahren Sie hier mehr über die Verwendung dynamischer Inhalte mit Divi.
Fazit
Es ist unmöglich, die Bedeutung Ihres Markenlogos zu überschätzen. Sie benötigen jedoch einen systematischen Ansatz, um Ihre Website effektiv zu brandmarken. Dies gilt insbesondere dann, wenn Sie beim Publikum einen bleibenden Eindruck hinterlassen möchten. Hoffentlich können Ihnen einige der oben genannten Tipps dabei helfen, Ihr ideales Logo zu erstellen und den Logo-Block richtig und effektiv zu verwenden.
Wenn Sie weitere Tipps zum Erstellen einprägsamer Logos haben, hinterlassen Sie diese im Kommentarbereich unten!
Vorgestelltes Bild über VectorMine/shutterstock.com
