Warum dein WordPress langsamer wird und wie du es leicht beheben kannst
Veröffentlicht: 2022-05-24Ein WordPress verlangsamt sich und fühlt sich mit der Zeit träge an. Wir verstehen, wie wichtig jede Sekunde Ladezeit ist, und wir möchten nicht, dass unsere Besucher warten müssen, bis Seiten geladen sind.
Große Mediendateien, schlecht codierte und veraltete Plugins oder Themes sind alle wichtige Ursachen für langsame Websites, aber der häufigste Schuldige ist ein langsamer Host.
Inhaltsverzeichnis
Warum ist die Geschwindigkeit von WordPress-Websites wichtig?
Bevor Besucher zurückklicken, haben Sie nur wenige Sekunden Zeit, um die Aufmerksamkeit Ihres Lesers zu gewinnen. Die erstaunlichsten Inhalte der Welt können eine WordPress-Site nicht wettmachen, die nicht schnell gerendert wird und die Erwartungen der Benutzer erfüllt.
Sie sollten auf Ihrer Website Maßnahmen ergreifen, sobald sie geladen wird. Wenn das Laden länger als zwei Sekunden dauert, steigt Ihre Absprungrate, was zu weniger Käufen, Besuchen und Conversions führt.
Darüber hinaus hat Google sein Ranking-System um die Seitengeschwindigkeit erweitert. Wenn Sie also in den Suchergebnissen einen guten Rang einnehmen und das richtige Publikum anziehen möchten, müssen Sie eine schnell ladende Website haben.
Warum ist WordPress langsam?
Die folgenden sind die häufigsten Gründe für eine langsame WordPress-Seite:
- Schlechtes Webhosting – TTFB (Time To First Bytes) ist ein Hauptgrund dafür, dass eine Website lange zum Laden braucht.
- Aufgeblähtes Thema – Zu viele Schnickschnack, die nicht verwendet werden, verlangsamen den Ladevorgang.
- Zu viele Plugins – Mehr Plugins zu haben bedeutet nicht, dass Ihre Website besser ist.
- Fehlende Bildoptimierung – Große Fotos, die nicht angemessen skaliert und komprimiert wurden, sind die Ursache der meisten Probleme, auf die wir stoßen.
- Externe Skripte – JS- und PHP-Dateien, auf die bei jedem Seitenladevorgang zugegriffen werden muss, verlangsamen Ihre Website erheblich.
Aus einer Vielzahl von Gründen kann das Laden von WordPress-Websites länger dauern, die häufigsten davon sind:
- Schlechte Qualität oder langsames Hosting
- Es gibt kein Caching und kein Content Delivery Network (CDN).
- Zu große Seiten aufgrund unkomprimierter Medien
- Es gibt keine HTTPS-Umleitung.
- PHP-Versionen, die nicht mehr unterstützt werden
- Plugins, die nicht mehr unterstützt werden
- Datenbanküberlauf
- Unzureichende Ressourcen oder Speicherplatz
Wie kann man diagnostizieren, dass Ihre WordPress-Seite langsam ist?
Es ist möglich, herauszufinden, ob Ihr Hosting-Provider, Ihre Website oder beide es verlangsamen, indem Sie einen Test darauf durchführen.
Schritt 1: Seitenladezeiten testen
Schritt 2: Überprüfen Sie Ihre WordPress-Themes und Plugins
Schritt 3: Belastungstest Ihrer Website
Schritt 4: Implementieren Sie ein Application Performance Monitoring (APM)-Tool
Testseite Ladezeiten
Jede Webseite, deren Laden länger als zwei Sekunden dauert, ist unwirksam. Sie sollten Ladezeiten von weniger als 1 Sekunde anstreben – alles dazwischen ist in Ordnung, aber Sie sollten ständig nach weiteren Optimierungen suchen.
Sie können zu diesem Zweck eine Vielzahl von Tools zum Testen der Websiteleistung verwenden, darunter GTmetrix, Pingdom Tools, Google PageSpeed Insights und WebPageTest.
GTmetrix wird unser Werkzeug sein.

GTmetrix ist ein Website-Optimierungstool, das die Geschwindigkeit und Leistung jeder Webseite analysieren und verfolgen kann. GTmetrix, das auf Google Lighthouse-Daten basiert, verwendet geplante Überwachung, ausgefeilte Visualisierungen und Echtzeit-Warnungen, um die Leistung jeder Website genau zu verfolgen. Mit 65 Servern an 22 verschiedenen Orten kann GTmetrix die Leistung von Webseiten aus mehreren Regionen testen.
Es liefert Pagespeed-Scores und erstellt Scores für unsere Seiten. Es ist eine kostenlose Anwendung, von der wir entdeckt haben, dass sie verwendet werden kann, um gründliche Website-Performance-Statistiken zu erstellen. Es weist den Seiten Punkte zu und macht Ideen, wie sie verbessert werden können. Über das WordPress-Dashboard können wir präzise Analysen durchführen.
Wir können Berichte auch für die tägliche, wöchentliche oder monatliche Lieferung planen. Ein WordPress-Administrator sendet ihm Benachrichtigungen über den Status der Site. Zunächst müssen wir ein kostenloses GTMetrix-Konto erstellen. Unser kostenloses Konto hat ein tägliches Limit für die Anzahl der Anfragen, die es stellen kann.
Geben Sie die URL Ihrer Website in die angegebene Leiste ein

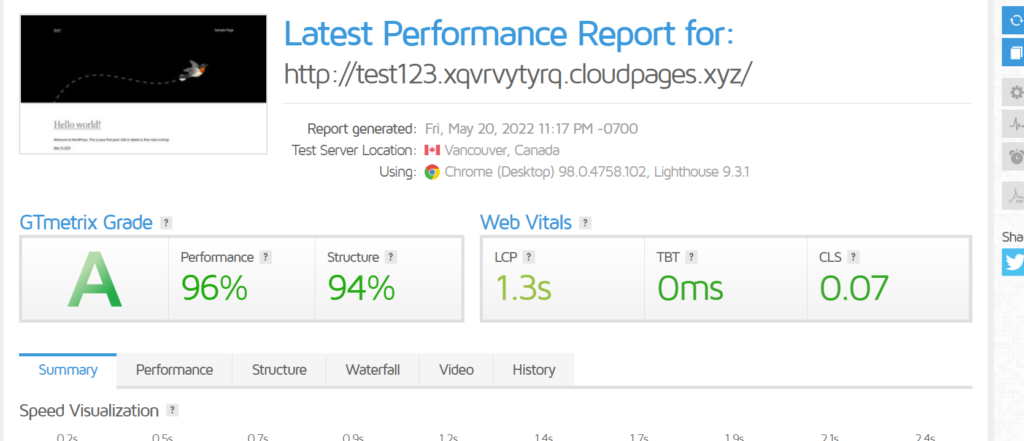
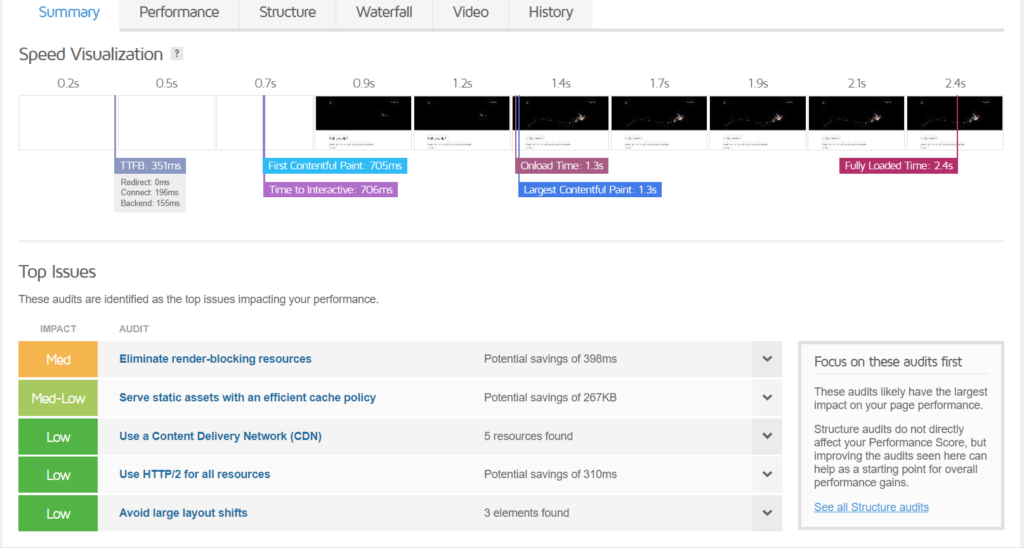
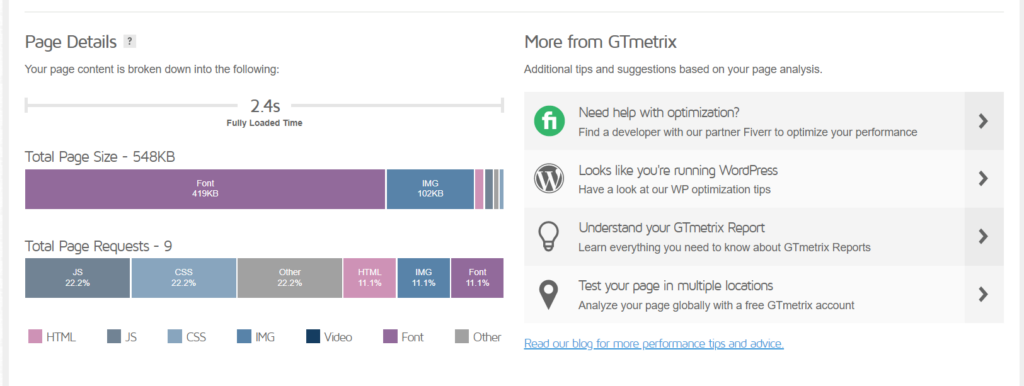
Sobald GTmetrix den Test abgeschlossen hat, sehen Sie die folgenden Dinge in den Ergebnissen.

Eine Webseite wird von GTmetrix anhand einer Vielzahl von Parametern bewertet. Es zeigt auch in einer visuellen Zeitleiste, wie die Seite während des Tests geladen wurde. Scrollen Sie nach unten, um mehr zu erfahren.

Auf der Registerkarte Zusammenfassung werden alle wichtigen Probleme angezeigt, die sich auf die Leistung Ihrer Website auswirken. Die Antwortzeit des Servers ist das schwerwiegendste Problem in diesem Szenario. Es bedeutet fast immer, Ihren Hosting-Plan zu erhöhen oder zu einem geeigneteren Host zu wechseln. Bevor Sie jedoch zu diesem Schluss kommen, sollten Sie zuerst alle anderen Bedenken ansprechen und dann darauf zurückkommen.


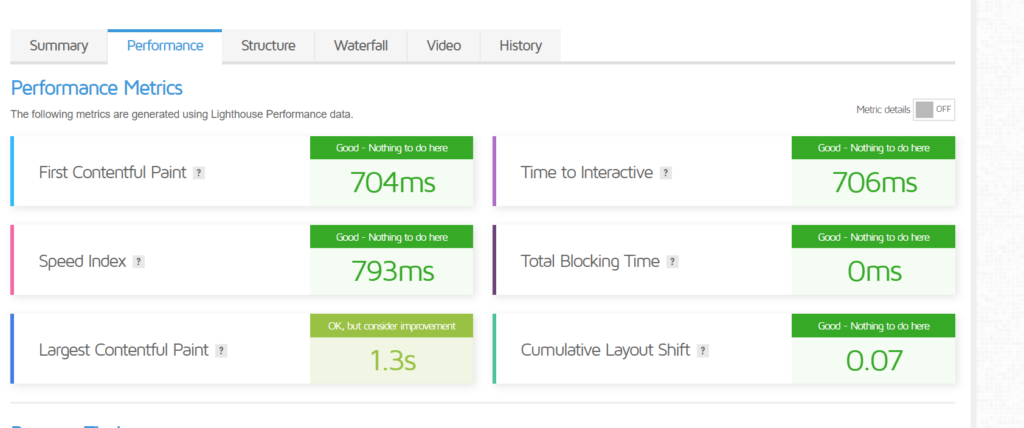
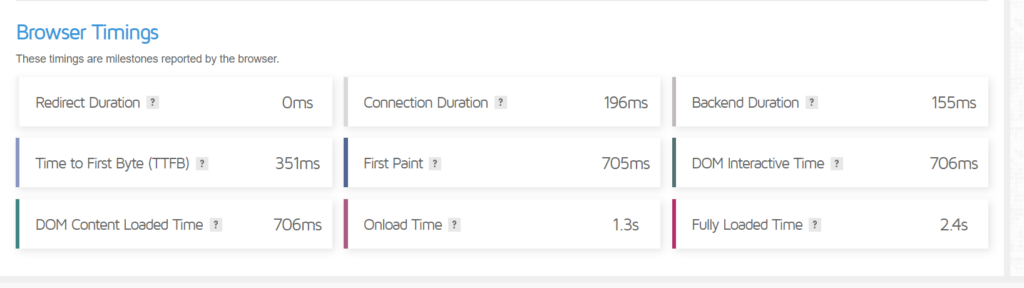
Weitere Daten, die vom Browser und der Lighthouse-Leistung bereitgestellt werden, sind verfügbar, indem Sie auf die Registerkarte „Leistung“ klicken.


Überprüfen Sie Ihre WordPress-Themes und Plugins
Der nächste wichtige Schritt bei der Identifizierung ernsthafter Leistungsprobleme sollte darin bestehen, das Design und die Plugins Ihrer WordPress-Site zu testen. Hier gibt es viele Variationen, und bestimmte Themen und Plugins sind oft optimierter als andere.
Deaktivieren Sie jeweils eines der Designs oder Plugins, um zu sehen, wie die Dinge laufen (in einem Geschwindigkeitstest, Lasttest oder beidem).
Deinstallieren Sie ein weiteres Design oder Plugin und führen Sie die Tests erneut aus, wenn das Leistungsproblem weiterhin besteht. Fahren Sie damit fort, bis Sie die Kriminellen identifiziert haben.
Für Produktionsstandorte ist diese Strategie jedoch nicht akzeptabel. Ein Staging-Standort ist hier praktisch. Es kann verwendet werden, um verschiedene Iterationen Ihrer Live-Site zu testen, indem bestimmte Funktionen hinzugefügt, geändert oder entfernt werden.
Die meisten Webhosting-Unternehmen, insbesondere diejenigen, die günstige Shared-Hosting-Pläne anbieten, bieten diese Funktion nicht standardmäßig an. Infolgedessen müssen Sie die Staging-Site entweder manuell einrichten oder ein WordPress-Staging-Plugin verwenden.
Diese Staging-Site ist in Bezug auf Server- und serverseitige Konfigurationen nahezu identisch mit Ihrer Produktionssite. Es ermöglicht Ihnen, mit Ihrer Website zu experimentieren und sie zu testen, ohne die Live-Version zu beeinträchtigen.
Belastungstest Ihrer Website
Ein Belastungstest enthüllt neue Fakten über die Leistung Ihrer Website in der realen Welt.
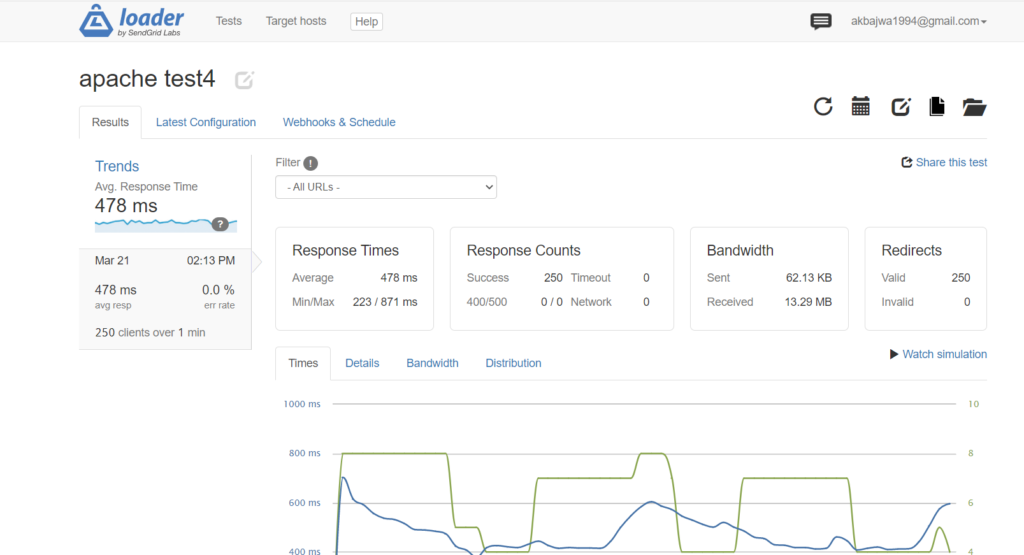
Loader.io ist ein kostenloses Lasttest-Tool, mit dem Sie Ihre Web-Apps und APIs mit Tausenden von gleichzeitigen Verbindungen einem Belastungstest unterziehen können. Eine vollständige Anleitung zur Verwendung von Loader.io finden Sie hier.
Entwickler können den cloudbasierten Lasttestdienst von Loader.io nutzen, um die Leistung und Skalierbarkeit ihrer Webanwendungen und APIs zu testen.

Es bietet unkomplizierte Cloud-basierte Lasttests:
- Leistungs- und Skalierbarkeitstests für Online-Anwendungen und APIs
- Browserintegration, PaaS-Anbieter und kontinuierliche Integrationstools
- Ermöglicht das kostenlose Testen von bis zu 50.000 gleichzeitigen Verbindungen.
- Es ist Cloud-basiert, also eine Lösung ohne Installation, die Entwickler jetzt ausprobieren können.
Mit der kostenlosen Loader-Edition können Sie einen Hostnamen, eine Testminute, zwei URLs pro Test, Online-Support und die Möglichkeit eines jederzeitigen Upgrades hinzufügen. Sie können auch 10.000 Clients testen, was es ideal zum Ausprobieren oder Vorführen vor dem Kauf macht.
Loader generiert automatisch Diagramme, Grafiken und allgemeine Berichte basierend auf Ihren Erkenntnissen aus der Protokollverwaltung. Alle Datenausgaben können zur zusätzlichen Analyse in eine Tabelle heruntergeladen werden, und alle Feeds können in Echtzeit angepasst werden.
Das Online-Benutzer-Dashboard von Loader ermöglicht es Ihnen, die gesamte Plattform zu untersuchen, ohne Software herunterladen zu müssen, und es ist perfekt für mobile Geräte optimiert, wodurch ein vollständig zentralisiertes Verwaltungserlebnis unterwegs geschaffen wird.
Advanced Analytics bezieht sich auf Testergebnisse, die detaillierter und gründlicher sind. Antwortzeiten und Antwortcodes für jede URL in einem Test (kostenlose Benutzer erhalten nur aggregierte Informationen für alle URLs), Antwortzeit- und Bandbreitenhistogramme (weitaus hilfreicher als die Durchschnittswerte, die Sie kostenlos erhalten) und mehr sind in Vorbereitung.
Implementieren Sie ein Application Performance Monitoring (APM)-Tool.
In Verbindung mit Geschwindigkeits- und Lasttest-Tools kann ein APM-Tool Ihre Website-Diagnosefähigkeiten erheblich verbessern.
Anstatt eine Staging-Site einzurichten und zu raten, welche Plugins oder Themes nacheinander gestoppt werden sollen, kann Ihnen ein professionelles APM-Tool dabei helfen, den Grund für die schlechte Leistung zu ermitteln, ohne dass Änderungen an Ihrer Site erforderlich sind. Unter anderem werden langsame Transaktionen, Datenbankabfragen, externe Anfragen, WordPress-Hooks und Plugins verfolgt und analysiert.
Die Verwendung eines APM-Tools ist nichts für schwache Nerven. Selbst erfahrene Programmierer benötigen eine Anleitung zur effektiven Verwendung. Außerdem benötigen die meisten von ihnen eine Lizenz für den Betrieb, was die Kosten erhöht.
Abfragemonitor als APM
Query Monitor ist eine Art von APM. Query Monitor ist ein kostenloses Tool zum Debuggen von WordPress-Websites und zum Bewerten ihrer Leistung. Die Anwendung analysiert jede Anfrage, die an den Server gestellt wird, einschließlich Datenbankabfragen, HTTP-Anfragen, Hooks & Aktionen und vieles mehr. Das Identifizieren eines Plugins, Skripts oder einer Datenbankabfrage, die zu einem Ladezeitproblem beitragen, kann über dieses Tool erfolgen.
Mit dem Query Monitor-Plug-in können Sie feststellen, ob Leistungsprobleme mit Ihrer Website auf offensichtliche Ursachen oder auf ein komplexeres Problem zurückzuführen sind. Bestimmen Sie, welche Plugins oder Themes den größten Einfluss auf die Leistung Ihrer Website haben. Jede Abfrage braucht Zeit, und je mehr Anfragen ein Tool stellt, desto mehr Einfluss hat es auf die Leistung Ihrer Website.
Verschiedene Möglichkeiten, eine langsame WordPress-Seite zu reparieren
Hier ist eine kurze Anleitung zur Beschleunigung Ihrer WordPress-Site.
- Upgrade auf ein besseres Hosting-Paket.
- Verwenden Sie ein Caching-Plugin
- Verwenden Sie ein CDN
- Bilder sollten komprimiert werden
- Lazy-Load-Medien
- HTTPS-Umleitung
- Verwenden Sie die neueste PHP-Version.
- Installieren Sie neue Plugins
- Verbessern Sie die Leistung Ihrer Datenbank.
- Nicht verwendete und überflüssige Elemente sollten deaktiviert werden.
- Fehlerbehebung im Detail
Upgrade auf ein besseres Hosting-Paket.
Shared-Hosting-Optionen mit unbegrenzten Seiten und Bandbreite sind überlastet, und Ihre Website wird darunter leiden. Viele Blogger, die gerade erst mit WordPress anfangen, nutzen günstiges Shared Hosting. Die Wahrheit ist, dass Sie bekommen, wofür Sie bezahlen, und billiges Hosting ist wahrscheinlich langsam, unzuverlässig und instabil.

Ein Upgrade auf eine stabilere und schnellere Hosting-Umgebung führt zu einer Website, die deutlich schneller geladen wird.
Ein guter Hosting-Service ist wie ein gut geölter Motor, der alle Verkehrsanforderungen Ihrer Website bewältigen kann.
Jede WordPress-Website basiert auf der Grundlage des Hostings. Es ist ein großer Teil dessen, was Websites schnell und effizient macht, und warum einige nicht effektiv funktionieren.
Wenn Ihre WordPress-Site unter Leistungsproblemen leidet, ist es möglicherweise an der Zeit, Hosts zu übertragen. Sie verschwenden Ihre Zeit, egal wie gut Ihre Website ist, wenn niemand sie finden kann!
Sie können jederzeit auf CyberPanel springen. CyberPanel ist ein erstaunliches Hosting-Kontrollfeld mit erstaunlichen Funktionen.

Verwenden Sie ein Caching-Plugin
Wenn Sie keine Plugins installieren möchten, verfügt Ihr Hosting-Provider möglicherweise über eine Caching-Funktion, die Sie kostenlos nutzen können. Je nach Hosting-Plan bieten einige Hosts fantastisches Caching für WordPress. Sie können es normalerweise mit einem Klick auf eine Schaltfläche in ihrem Bedienfeld aktivieren.
Einige Hosts bieten möglicherweise sogar eine Premium-Version mit erweiterten Caching-Regeln an.
VERMEIDEN Sie die Verwendung von mehr als einem Caching-Plugin!
Redundante Caching-Plugins führen zu Konflikten und Fehlern auf deiner WordPress-Seite.
Jede WordPress-Website basiert auf der Grundlage des Hostings. Es ist ein großer Teil dessen, was Websites schnell und effizient macht, und warum einige nicht effektiv funktionieren.
Wenn Ihre WordPress-Site unter Leistungsproblemen leidet, ist es möglicherweise an der Zeit, Hosts zu übertragen. Sie verschwenden Ihre Zeit, egal wie gut Ihre Website ist, wenn niemand sie finden kann!
Wenn Sie LSCache bereits installiert haben, müssen Sie kein Drittanbieter-Plugin für das Caching installieren.
Das Minimieren von CSS- und JS-Dateien kann dazu beitragen, Ihre WordPress-Site (Front-End) zu beschleunigen. Es eliminiert Leerzeichen, Kommentare im Code und andere zusätzliche Codeteile, die für das Funktionieren Ihrer Website nicht erforderlich sind.
CSS- und JavaScript-Optimierungen sind Kernfunktionen des LSCache-Plugins. Sehen wir uns an, wie wir CSS und JavaScript mit dem LiteSpeed Cache für das WordPress-Plugin optimieren können.
Verwenden Sie ein CDN
Ein Content Delivery Network oder CDN ist im Wesentlichen eine riesige Bibliothek von zwischengespeicherten Elementen, die auf der ganzen Welt verteilt sind. Wenn Zuschauer aus verschiedenen Ländern Ihre Website besuchen, werden ihnen Inhalte vom nächstgelegenen Standort bereitgestellt. Selbst wenn Ihre Website auf einem langsamen Hosting an anderer Stelle gespeichert ist, beschleunigt dies den Zugriff darauf erheblich.
Cloudflare ist ohne Zweifel der bekannteste Name in der CDN-Branche! Der Basisplan macht es einfach, ein CDN kostenlos einzurichten. Die Einrichtung dauert nur wenige Minuten und funktioniert mit fast allen Hosting-Konten. Melden Sie sich an und Sie haben im Handumdrehen ein CDN, das betriebsbereit ist.

Die Schlüsselfunktion von Cloudflare besteht darin, dass es Ihre Website beschleunigen kann, indem es als Caching-Proxy-Server fungiert. Bilder, JavaScript-Dateien, CSS-Stylesheets und andere Ressourcen werden vom CDN zwischengespeichert. Dies reduziert die Zugriffszeiten drastisch, da WordPress nicht eine Menge separater Anfragen verarbeitet, sondern vom nächstgelegenen geografischen Server geliefert wird, was Zeit spart.
Cloudflare fungiert auch als Firewall, was die Sicherheit erhöht. Es kann bei der Verhinderung häufiger Hacking-Angriffe, DDoS-Angriffe und Brute-Force-Anmeldeversuche helfen.
Bilder sollten komprimiert werden
Auf den meisten Websites machen Bilder etwa die Hälfte der gesamten Seitengröße aus. Sie können viel Platz sparen, indem Sie Ihre Fotos komprimieren, was dazu beiträgt, die Ladezeit Ihrer Website zu verkürzen.
Es gibt eine Reihe hervorragender WordPress-Bildkomprimierungs-Plugins, die die Größe Ihrer Fotos erheblich reduzieren können.
Auch im Internet gibt es zahlreiche Programme zum Komprimieren von Bilddateien. Dies erfordert etwas mehr Aufwand und wird nicht für Fotos empfohlen, die bereits große Dateigrößen haben, aber es kann eine gute Technik sein, um die Größe von mittleren und kleinen Bilddateien zu reduzieren.
Die Lösung ist einfach, wenn Sie sich fragen, warum sich jemand die Mühe macht, seine Fotos manuell zu komprimieren. WordPress-Plugins verbrauchen Serverressourcen, und je mehr Plugins Sie verwenden, desto größer ist der Druck auf Ihrem Server. Das manuelle Komprimieren von Fotos erfordert jedes Mal ein paar Schritte mehr, aber wenn Sie feststellen, wie viel schneller Ihre Website ohne Plugins zum Verwalten der Komprimierung laden würde, ist es die Mühe wert.
Das manuelle Komprimieren Ihrer Fotos erfolgt am besten direkt vor dem Einreichen auf Ihre WordPress-Website.
Lazy-Load-Medien
Lazy Loading ist eine Strategie, um Medien auf Ihrer Website nur dann anzuzeigen, wenn sie sich im Ansichtsbereich des Benutzers befinden. Es ist ein ausgezeichneter Ansatz, um Ihre Website zu beschleunigen, indem verhindert wird, dass Grafiken geladen werden, bis der Benutzer zu ihnen herunterscrollt. Ihre Seite lädt alle Ihre Fotos, bevor der Benutzer sie überhaupt sieht, wenn Sie kein verzögertes Laden verwenden, was zu unnötig enormen Dateigrößen führt.

Sie können ein Plugin verwenden oder einfach den Code zu Ihrer functions.php-Datei hinzufügen, um Lazy Loading auf WordPress zu aktivieren.
Möglicherweise müssen Sie kein weiteres Cache-Plugin installieren, um Lazy Loading zu aktivieren, wenn Sie derzeit eines installiert haben. Einige Bildkomprimierungs-Plugins führen auch Lazy Loading für Sie durch.
HTTPs-Umleitung
SSL ist jetzt ein Ranking-Indikator für Google, und das Bereitstellen von HTTPS-Seiten über HTTP-Seiten verschafft Ihrer Website einen Vorteil. Es reicht nicht aus, nur ein SSL installiert zu haben; Sie müssen Ihre Site zusätzlich so konfigurieren, dass sie nur HTTPS-Sites liefert!
Es gibt mehrere Möglichkeiten, die Seiten Ihrer Website von HTTP auf HTTPS umzuleiten.
Plugin: Die einfachste Lösung, um HTTPS zu erzwingen, ist die Verwendung eines WordPress-Plugins, das dies für Sie erledigt. „Really Simple SSL“ ist am beliebtesten. Es ist wirklich einfach zu bedienen und mit nur wenigen Klicks einzurichten. Denken Sie daran, es zu entfernen, sobald Sie bestätigt haben, dass Ihre Website über HTTPS bereitgestellt wird.
Bitte erstellen Sie eine Sicherungskopie Ihrer aktuellen .htaccess-Datei, bevor Sie Änderungen daran vornehmen.
Fügen Sie Ihrer .htaccess-Datei den folgenden Code hinzu, um sie anzupassen: Der gesamte HTTP-Datenverkehr wird automatisch auf HTTPS umgeleitet.
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # Rewrite HTTP to HTTPS RewriteCond %{HTTPS} !=on RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L] </IfModule> # END WordPressVerwenden Sie die neueste PHP-Version
PHP fungiert als Lebenselixier deiner WordPress-Seite. Da es den Großteil der Arbeit für den Betrieb Ihrer Website übernimmt (WordPress ist in PHP aufgebaut), muss es jederzeit auf dem neuesten Stand gehalten werden, um die Hunderte von Anfragen zu bewältigen, die jeden Tag eingehen.
Die Verwendung einer früheren Version von PHP kann eine Vielzahl von Problemen mit der Funktionsweise Ihrer Website verursachen und sie verlangsamen. Sie sollten regelmäßig überprüfen, welche Version von PHP Sie verwenden, und bei Bedarf aktualisieren.
Sie können auch in Ihrem Hosting-Kontrollfeld nach einer Option suchen, die „PHP-Version“ lautet. Sie wird an einem separaten Ort aufbewahrt und von jedem Anbieter anders gekennzeichnet. Wenn Sie es also nicht finden können, wenden Sie sich an das Support-Team, das Ihnen sagen kann, auf welcher PHP-Version sich Ihre Website befindet.
Wenn Sie nicht die neueste Version verwenden, sollten Sie mit ein paar Tastendrücken in Ihrem Hosting-Kontrollfeld auf den neuesten Stand gebracht werden. Wenn dies nicht funktioniert oder wenn Sie einen Shared-Hosting-Plan haben, mit dem Sie PHP nicht aktualisieren können, müssen Sie Ihr Hosting aktualisieren.
Plug-in-Updates installieren
Plugin-Entwickler veröffentlichen gelegentlich ein Update, um einen bekannten Fehler oder ein Kompatibilitätsproblem zu beheben. Einige dieser Modifikationen tragen dazu bei, die Geschwindigkeit des Plugins zu erhöhen, indem sie die Ladezeit verkürzen und den Code bereinigen.
Es gibt zwei Methoden, um Ihre WordPress-Plugins auf dem neuesten Stand zu halten. Sie können sie entweder automatisch oder manuell über die Seite Dashboard-Updates aktualisieren lassen. Wir empfehlen, dies mindestens 2 Mal pro Woche zu tun, um sicherzustellen, dass Sie ständig auf dem Laufenden sind.
Wenn Sie die neueste Version von WordPress verwenden, können Sie für die meisten Plugins ganz einfach automatische Updates einrichten. Diese Funktion sollte nur für wichtige Plugins wie Sicherheit und Caching aktiviert werden. Alles, was das Aussehen Ihrer Website verändert, sollte manuell und nur nach einer Sicherung geändert werden.
Verbessern Sie die Leistung Ihrer Datenbank
Die Datenbank Ihrer Website ist ihre Grundlage. Dort werden Ihre Artikel und Seiten sowie alle anderen Daten wie Kommentare und Plugins gespeichert. Es ist wichtig, diesen Teil Ihrer Website zu optimieren, wenn Sie mehr Material (Beiträge, Seiten, Waren usw.) hinzufügen, um sicherzustellen, dass er reibungslos läuft.
Je größer Ihre Datenbank ist, desto schwieriger wird es, WordPress zu laden. Dies liegt daran, dass alle Ihrer Website hinzugefügten Daten in der Datenbank gespeichert werden, sodass es sinnlos ist, nicht benötigte Informationen zu haben.
Das Volumen Ihrer WordPress-Datenbank steht in direktem Zusammenhang mit der Ladegeschwindigkeit. Aus diesem Grund müssen Sie immer eine kleine, effiziente Datenbank anstreben, die nur die erforderlichen Informationen enthält.
Obwohl Sie von Ihrem Hosting-Dashboard oder einem Plugin aus problemlos auf die Datenbank Ihrer Website zugreifen können, sollten Sie Inhalte niemals manuell löschen. Wenn Sie nicht wissen, was Sie tun, kann das Löschen überflüssiger Daten zu Problemen mit Ihrer Website führen.
Lesen Sie unseren Artikel über die Datenbankoptimierung.

Nicht verwendete und überflüssige Elemente sollten deaktiviert werden
Bestimmte Plugin-Funktionen veralten mit der Zeit und werden schließlich von ihren Entwicklern aufgegeben.
Während die meisten Plugins einfach von Ihrer Website deinstalliert werden können, können einige übrig gebliebenen Code oder Vorlagen ungenutzt lassen. Dies ist schlecht für Ihre Website, da es Besucher verwirrt und die Ladezeiten der Seiten verlangsamt.
Da jedes Plugin als separater Prozess ausgeführt wird, haben sie alle das Potenzial, Ihre WordPress-Site zu verlangsamen. Die Menge an Code, die in Ihre WordPress-Seite eingefügt wird, ist Sache des Plugin-Entwicklers, und es kann eine Menge sein.
Wenn Sie feststellen, dass ein bestimmtes Plugin Ihre Website verlangsamt, ist es ratsam, es zu deinstallieren oder zu deaktivieren, bis Sie es wieder benötigen. Es wird keine großen Auswirkungen haben, wenn es das einzige Plugin ist, das Sie auf Ihrer Website verwenden.
Plugins, die nicht häufig verwendet werden oder die Sie nicht benötigen, sollten jederzeit von Ihrer WordPress-Site gelöscht werden. Einige Plugins wurden möglicherweise durch eine neuere Version ersetzt, also suchen Sie nach diesen, bevor Sie sie manuell deaktivieren.
Fehlerbehebung im Detail
Schlechte Codierung – Eine der Hauptursachen dafür, dass WordPress-Sites langsam sind, ist die Verwendung eines schlecht codierten Themas. Ihr Code könnte ineffizient sein, zu viele Ressourcen verbrauchen oder aufgebläht sein.
Sie können das Design einfach ändern, aber Ihre Website wird möglicherweise nicht genau so angezeigt, wie Sie es möchten. Daher ist das Finden und Beheben von Fehlern im ursprünglichen Designcode möglicherweise Ihre einzige Option.
Hosting-Einschränkungen – Billige Shared-Hosting-Anbieter versuchen, die Höhe der Ressourcen, die jeder auf ihren überlasteten Servern gehosteten Site zur Verfügung stehen, mithilfe von Hosting-Einschränkungen zu regulieren.
Wenn Sie ein ressourcenintensives Plugin auf Ihrer Website verwenden, kann Ihr Server es einschränken und verlangsamen, bevor er Sie benachrichtigt. Seien Sie nicht schockiert, wenn Sie eines Tages aufwachen und feststellen, dass sich die Leistung Ihrer Website verlangsamt hat.
404-Fehler – Diese Fehler verlangsamen die Website, da Caching-Plugins „404-Seiten“ ignorieren und niemals optimiert werden. Bots, die Ihre Website scannen, werden es weiterhin versuchen, bis sie eine funktionierende URL für diese Seiten identifizieren.
Wenn Ihre Website viele 404-Fehler verursacht, überprüfen Sie Ihre interne Verlinkung und stellen Sie sicher, dass alle Seiten zugänglich sind. Sie können für eine komplexere Lösung eine Lite-404-Seite entwickeln, die so optimiert ist, dass sie schnell und effizient geladen wird.
Vielleicht möchten Sie die DIY-Route überspringen und einen WordPress-Experten beauftragen, der Sie bei einigen dieser erweiterten Anpassungen unterstützt. Sehen Sie sich unseren Artikel zum Problem mit defekten Permalinks an.

Fazit
Es gibt mehrere Schritte, um eine langsame WordPress-Site zu reparieren, aber Sie können es tun. Die Optimierung Ihrer Website auf Geschwindigkeit verbessert die Suchmaschinenoptimierung, die Benutzererfahrung und die Konversionsraten. Eine schnelle Website wird auch von allen geliebt! Es ist zwingend erforderlich, dass Sie alle anderen Probleme in diesem Artikel lösen, bevor Sie zu einem neuen Webhost wechseln. Wenn Sie sich entscheiden, zu einem anderen Host zu wechseln, stellen Sie sicher, dass dieser die richtigen Tools und Unterstützung bietet, damit es Ihre Zeit und Ihr Geld wert ist. CyberPanel ist eine großartige Wahl für ein neues Hosting-Panel, um euch eine schnelle WordPress-Site mit großartigem Kundenservice zu bieten.
