Warum ist WordPress langsam? Lass es uns herausfinden!
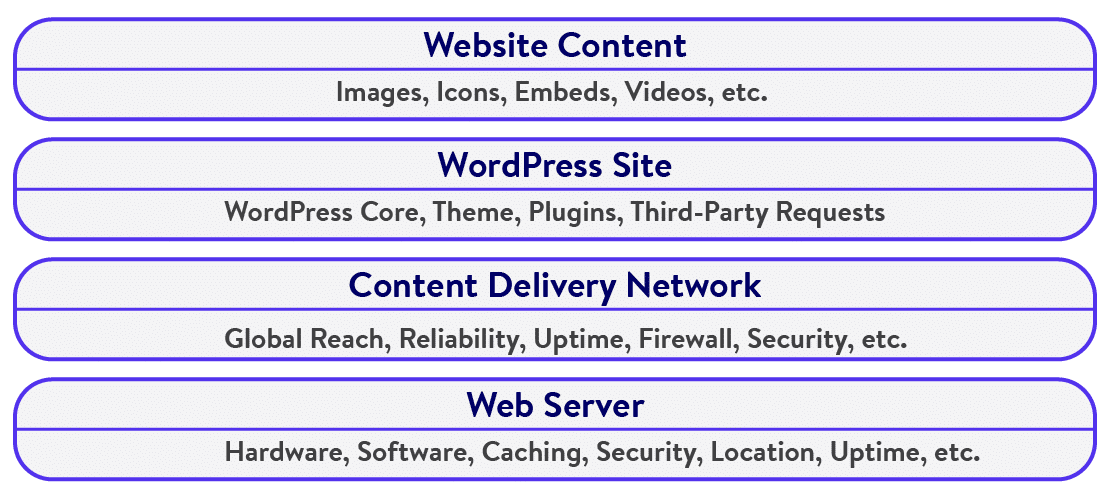
Veröffentlicht: 2022-04-20Herauszufinden, warum WordPress langsam ist, kann eine Herausforderung sein. Eine WordPress-Site umfasst viele Teile, von ihrem Webserver und den zugehörigen Einstellungen bis hin zu verschiedenen Themen und Plugins. Es kann auch an nicht optimierten Inhalten wie Bildern, Videos und Einbettungen liegen.
Aber wie können Sie herausfinden, was das Leistungsproblem verursacht? Es ist schwer, sofort zu sagen, was das Problem ist – es gibt mehrere Möglichkeiten, und wir werden sie in diesem Beitrag untersuchen.
Und wir werden nicht damit aufhören, herauszufinden, warum Ihre WordPress-Seite langsam ist. Sie lernen auch viele Möglichkeiten kennen, um eine langsame WordPress-Site zu beschleunigen.
Erregt? Lass uns gehen!
Warum ist WordPress langsam?
Einige Webentwickler lehnen WordPress komplett ab und führen an, wie langsam es ist. Auch wenn dies früher der Fall gewesen sein mag, ist es seit geraumer Zeit keine genaue Aussage mehr. Viele große Marken verwenden heute WordPress, um ihre Websites zu hosten.
Viele Faktoren können sich jedoch auf die Leistung Ihrer WordPress-Site auswirken. Einige der häufigsten sind:
- Der Webhosting-Anbieter Ihrer Website
- Serverseitige Optimierungen (PHP-Version, Caching, Komprimierung etc.)
- Träge WordPress-Themes
- Langsame WordPress-Plugins
- Nicht optimierte Inhalte (hauptsächlich Bilder)
- Zu viele externe HTTP-Anforderungen
- Keine dedizierte Ressource zum Bereitstellen von Inhalten verwenden (CDN, Videohosting usw.)

Abgesehen von den richtigen Serveroptimierungen, die von Ihrem Webhosting-Anbieter implementiert werden, gibt es viele Optimierungen, um die Sie sich kümmern können, um sicherzustellen, dass Ihre Website superschnell ist. Wir werden diese später in diesem Beitrag besprechen, aber lassen Sie uns zuerst herausfinden, was Ihre Website verlangsamt.
sein
4 Schritte, um festzustellen, ob Ihre WordPress-Site langsam ist
Das Ausführen von Tests auf Ihrer Website ist eine großartige Möglichkeit, um festzustellen, was Ihre Website verlangsamt – ob es Ihr Webhosting-Anbieter, die Website selbst oder beides ist? Lassen Sie uns einige Website-Tests durchgehen, die Sie ausführen können.
Schritt 1: Führen Sie Geschwindigkeitstests zum Laden von Seiten durch
Wie schnell lädt Ihre Website? Jede Webseite, die länger als zwei Sekunden zum Laden benötigt, ist nicht gut für die Benutzererfahrung. Idealerweise sollten Sie Ladezeiten unter 1 Sekunde anstreben – alles dazwischen ist in Ordnung, aber Sie sollten immer versuchen, es weiter zu optimieren.
Es gibt verschiedene Tools zum Testen der Website-Geschwindigkeit, die Sie für diesen Zweck verwenden können – GTmetrix, Pingdom Tools, Google PageSpeed Insights und WebPageTest sind allesamt eine gute Wahl.
Ich werde GTmetrix und Pingdom Tools verwenden, um diesen Schritt zu demonstrieren.
Lassen Sie uns zuerst GTmetrix starten und eine Webseite testen. Wählen Sie einen Serverstandort, der Ihnen (oder den Besuchern Ihrer Website) am nächsten liegt, um bessere Ergebnisse zu erzielen ( Tipp: Melden Sie sich für ein kostenloses GTmetrix-Konto an, um weitere Serverstandortoptionen zu erhalten).

Hier testen wir die Homepage der WordPress-Site, da die meisten Benutzer diese besuchen werden. Außerdem enthält die Homepage viele Inhalte, sodass sie sich ideal zum Testen eignet.
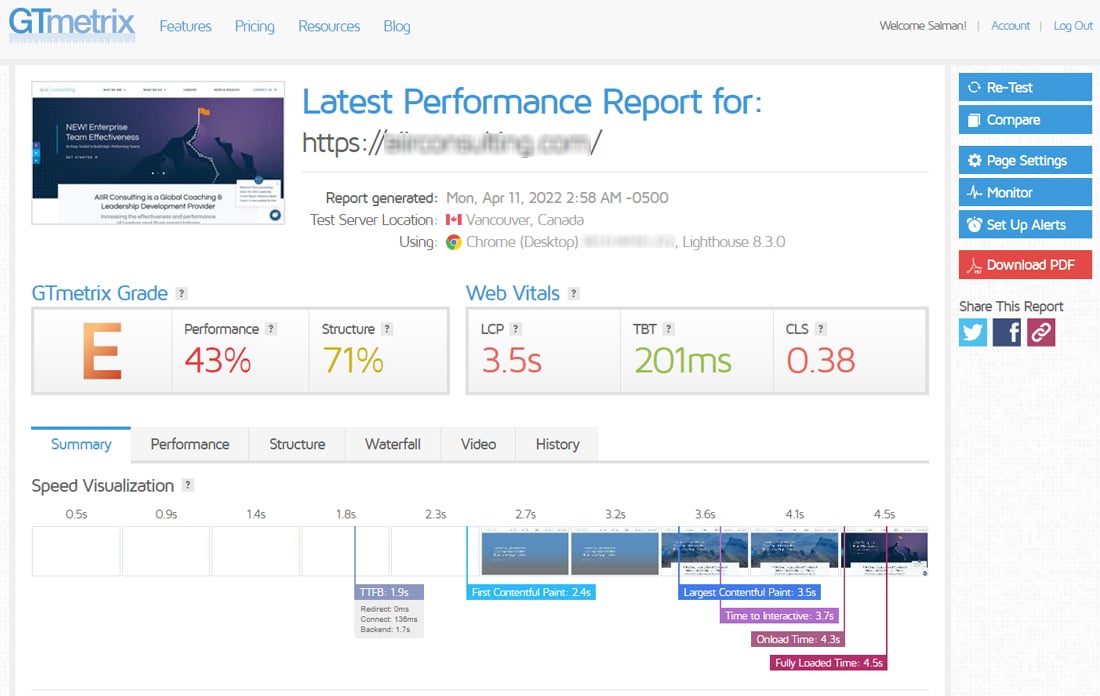
Sobald der Test abgeschlossen ist, sehen Sie einen GTmetrix-Leistungsbericht wie unten.

GTmetrix stuft eine Webseite basierend auf vielen Metriken ein. Es bietet auch eine visuelle Zeitleiste, wie die Seite während des Tests geladen wurde. Um es im Detail zu verstehen, müssen Sie nach unten scrollen.

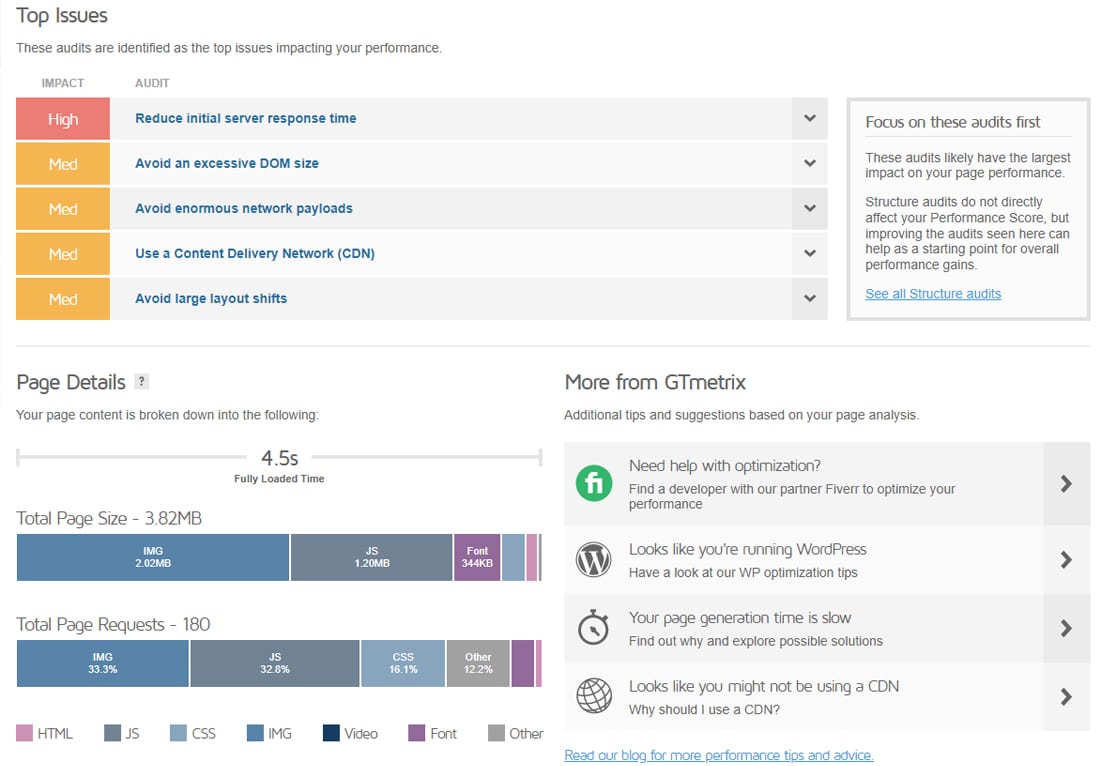
Auf der Registerkarte Zusammenfassung werden alle wichtigen Probleme hervorgehoben, die sich auf die Leistung Ihrer Website auswirken. In diesem Fall ist das Hauptproblem die Antwortzeit des Servers. Dies bedeutet fast immer, dass Sie Ihr Hosting-Paket aktualisieren oder zu einem besseren Host migrieren müssen. Bevor Sie jedoch zu diesem Schluss kommen, ist es besser, alle anderen Probleme zu beheben und dies erneut zu überprüfen.
Das nächste große Problem ist „Vermeiden Sie eine übermäßige DOM-Größe“ – ein häufiges Problem bei der Verwendung von Seitenerstellern. Das andere Problem – „Große Layoutverschiebungen vermeiden“ – kann auch mit Seitenerstellern oder Themen zusammenhängen.
„Vermeiden Sie enorme Netzwerknutzlasten“ bezieht sich auf stark ladende Assets wie Bilder, Skripte und CSS-Dateien. Der Abschnitt Seitendetails gibt einen schnellen Überblick darüber. Hier können Sie sehen, dass die Gesamtseitengröße und die Anzahl der Seitenanfragen ziemlich hoch sind.
Die Nichtverwendung eines CDN spielt eine weitere entscheidende Rolle bei der Verlangsamung Ihrer WordPress-Site. Wir haben es ausführlich in unserem Artikel Warum Sie WordPress CDN verwenden sollten beantwortet.
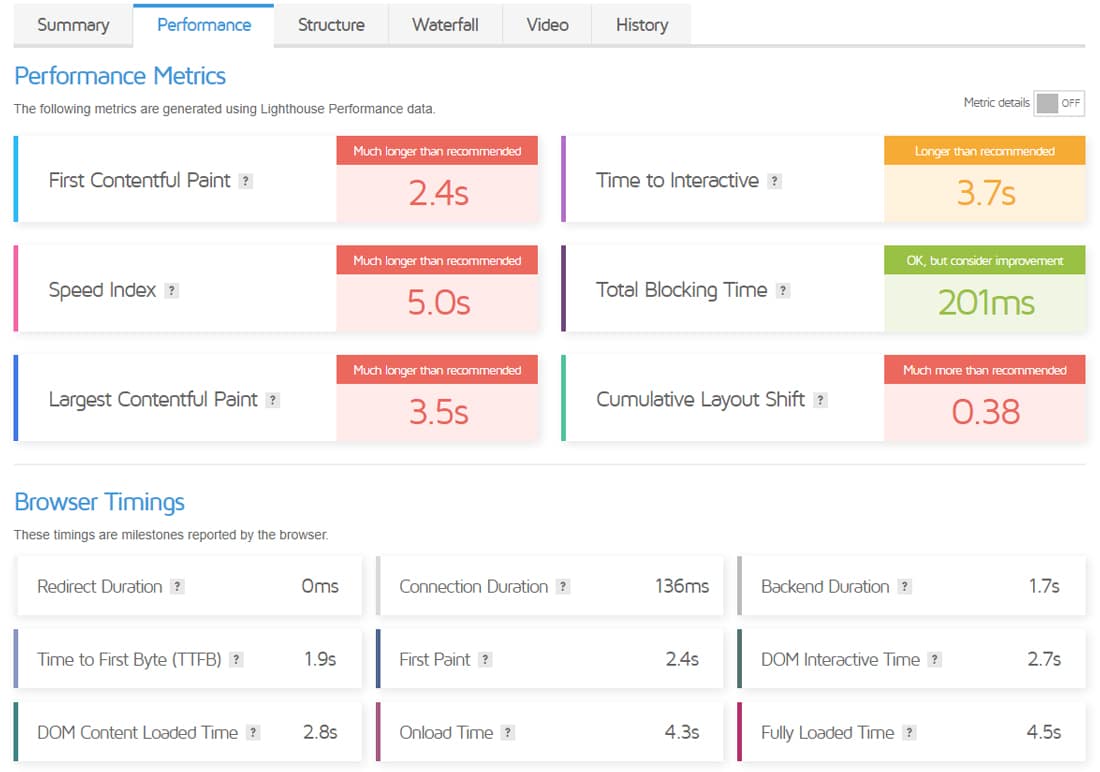
Wenn Sie auf die Registerkarte Leistung klicken, werden Ihnen weitere Metriken angezeigt, die vom Browser und der Lighthouse-Leistung gemeldet werden.

Wie Sie sehen können, hat diese Test-Webseite nichts Gutes zu bieten. Wenn Sie zu den Registerkarten „ Struktur “ und „ Wasserfall “ des Berichts gehen, erhalten Sie noch mehr Einblicke.
Als nächstes kommt Pingdom Tools, ein weiteres beliebtes Tool zum Testen der Geschwindigkeit. Wir werden die Homepage der gleichen Seite hier noch einmal testen. 
Pingdom Tools Website-Geschwindigkeitstest-Tool.
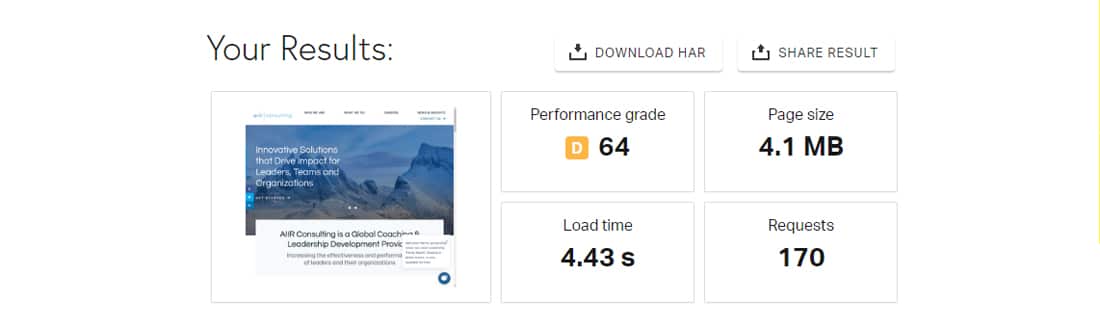
Pingdom Tools verwendet einen eigenen Algorithmus, um die Webseite zu testen. Die Ergebnisse für diese Seite hier sehen auch nicht gut aus.

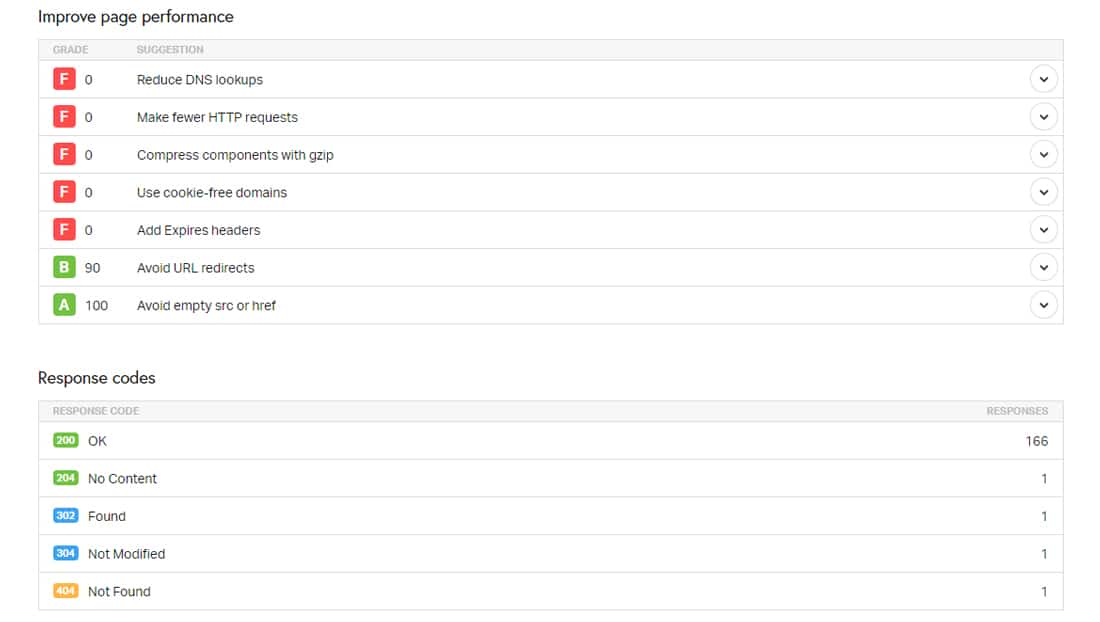
Wenn Sie weiter nach unten scrollen, erfahren Sie, wie Sie die Leistung Ihrer Website verbessern können. Wenn Sie jede Empfehlung erweitern, erhalten Sie weitere Details darüber, wo und wie Sie sich verbessern können.

Da jedes Geschwindigkeitstest-Tool seine eigenen Leistungsmetriken hat, können Sie die Ergebnisse eines Geschwindigkeitstests nicht direkt mit einem anderen vergleichen. Also, egal wofür Sie sich entscheiden, es ist am besten, bei einem zu bleiben.
Schließlich sollten Sie auch den Unterschied zwischen der wahrgenommenen Leistung einer Website und der tatsächlichen Leistung berücksichtigen. Lesen Sie unseren ausführlichen Artikel über die Durchführung von Website-Geschwindigkeitstests für weitere Informationen.
Schritt 2: Testen Sie die Website
Wenn Sie Ihre Website einem Belastungstest unterziehen, erhalten Sie neue Informationen darüber, wie schnell sie in der realen Welt ist. Wir verwenden dafür k6, ein kostenloses Open-Source-Lasttesttool, das lokal auf Ihrem System ausgeführt werden kann. 
Das Geschwindigkeitstest-Tool k6 FOSS.
Die Verwendung der kostenlosen k6-Version erfordert einige Kenntnisse über die Befehlszeile, aber sie ist ziemlich leistungsfähig, sobald Sie sie zum Laufen gebracht haben. ( Hinweis: Alternativ können Sie die Premium-Cloud-Lösung von k6 oder ein einfacheres Cloud-basiertes Lasttest-Tool wie Loader.io verwenden.)
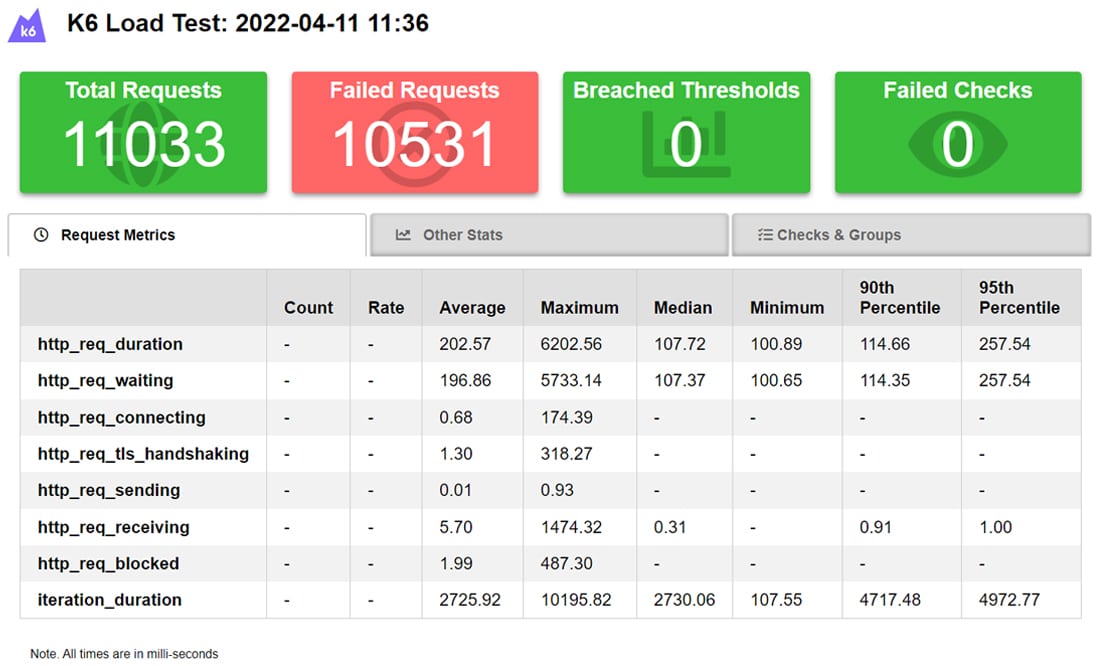
In Kombination mit der fantastischen k6 Reporter-Erweiterung können Sie einen Lasttest durchführen und präzise Ergebnisse in HTML erhalten:

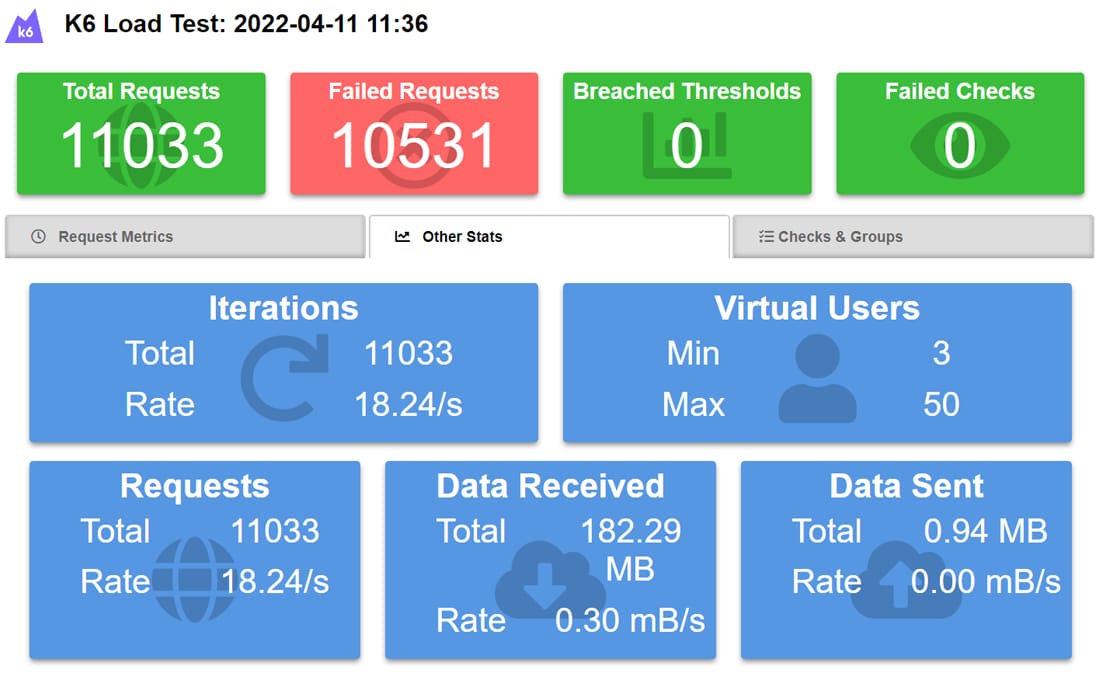
Die obigen Ergebnisse beziehen sich auf dieselbe Website, die 10 Minuten lang mit maximal 50 virtuellen Benutzern einem Belastungstest unterzogen wurde. Das Dashboard enthält auch andere hilfreiche Statistiken:

Beachten Sie, dass die meisten Anfragen fehlgeschlagen sind, was wahrscheinlich darauf hinweist, dass der Server sie nicht verarbeiten kann.
Sie können auch Schwellenwerte und Prüfungen in k6-Skripten einrichten (z. B. Seitenladezeiten unter 1,5 s, Benutzer können sich anmelden oder nicht usw.). Diese Metriken werden auch ordentlich im Dashboard angezeigt.
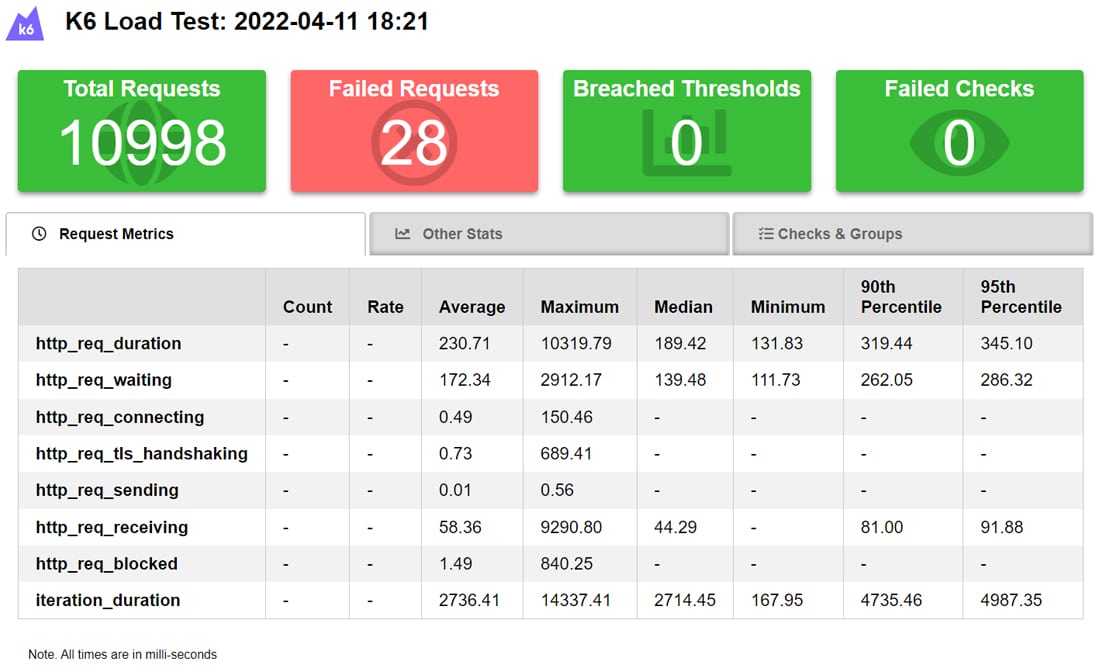
Das folgende Bild zeigt die Ergebnisse der Lasttests einer anderen Website unter Verwendung der genauen Bedingungen, um Ihnen ein klareres Bild zu geben.

28 fehlgeschlagene Anfragen zu haben, mag schlecht erscheinen, ist es aber nicht, wenn man die Gesamtzahl der Anfragen betrachtet. Das sind nur 0,25 % aller Anfragen, die von meinem lokalen Computer gestellt werden. Die Ergebnisse hier zeigen, dass der Webhosting-Anbieter dieser Website eine recht anständige Anzahl gleichzeitiger Benutzer bedienen kann.
Schritt 3: Sehen Sie sich Ihre WordPress-Themes und Plugins an
Das Testen des Designs und der Plugins Ihrer WordPress-Site sollte der nächste große Schritt sein, um größere Leistungsprobleme zu entdecken. Hier gibt es viel Abwechslung – Sie werden oft feststellen, dass einige Themen und Plugins besser optimiert sind als andere.
Weiter oben im Abschnitt Geschwindigkeitstests haben wir das Erkennen problematischer Themen oder Plugins in den Berichten besprochen. Aber es gibt noch einen anderen direkten Weg, dies zu tun – deaktivieren Sie jeweils eines der Themen oder Plugins und sehen Sie, wie die Website abschneidet (in einem Geschwindigkeitstest, Belastungstest oder beidem).
Wenn das Leistungsproblem weiterhin besteht, deaktivieren Sie ein weiteres Design oder Plug-in und führen Sie die Tests erneut aus. Fahren Sie damit fort, bis Sie die Übeltäter gefunden haben.
Für Produktionsstandorte ist dieser Ansatz jedoch ein No-Go. Eine Staging-Site zu haben, hilft hier wirklich. Sie können es verwenden, um verschiedene Iterationen Ihrer Produktionssite zu testen, indem Sie bestimmte Funktionen hinzufügen, ändern oder entfernen.
Die meisten Webhosting-Anbieter, insbesondere günstige Shared-Hosting-Pläne, bieten diese Funktion nicht standardmäßig an. Sie müssen die Staging-Site also manuell einrichten oder ein WordPress-Staging-Plugin verwenden.
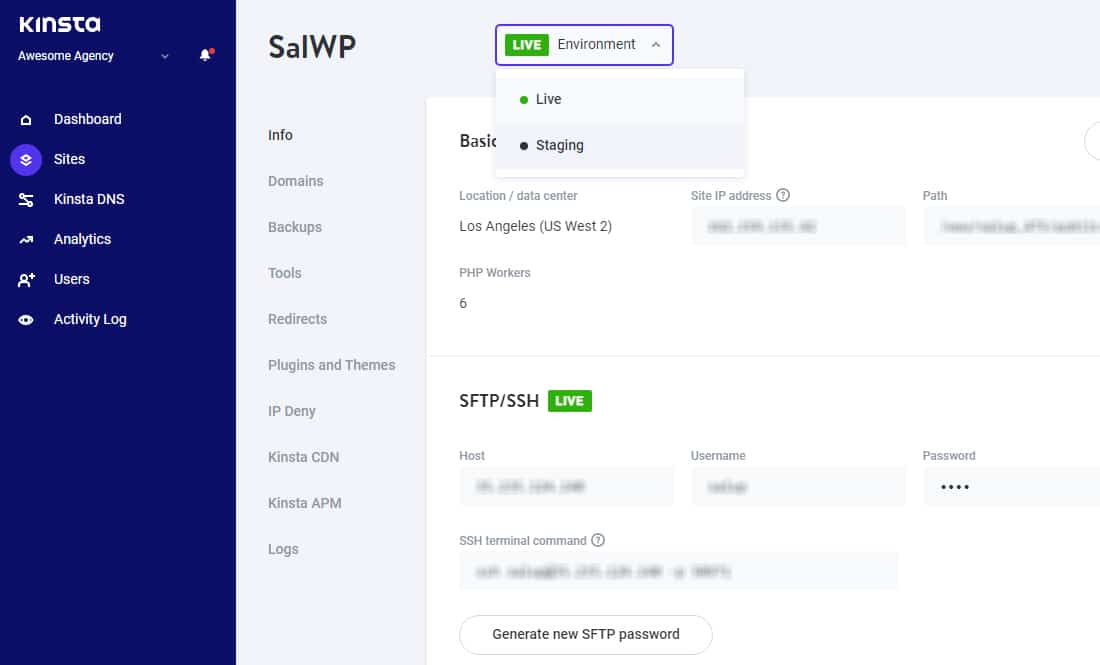
Wenn deine Website bei Kinsta gehostet wird, hast du Glück, da jede WordPress-Installation bei Kinsta mit ihrer Staging-Umgebung geliefert wird. Alles, was Sie tun müssen, ist zu Ihrem MyKinsta-Dashboard zu gehen, Ihre Website auszuwählen und ihre Umgebung von Live zu Staging zu ändern.

Diese Staging-Site ist praktisch eine exakte Kopie Ihrer Produktionssite, bis hin zu ihren Server- und serverseitigen Konfigurationen. Sie können damit Ihre Website basteln und testen, ohne die Live-Version zu beeinträchtigen.
Schritt 4: Verwenden Sie ein Tool zur Überwachung der Anwendungsleistung (APM).
Ein APM-Tool in Kombination mit Geschwindigkeits- und Lasttest-Tools kann Ihre Website-Diagnosefunktionen verbessern.
Anstatt eine Staging-Site einzurichten und zu raten, welches Plugin oder Theme nacheinander deaktiviert werden soll, kann Ihnen ein kompetentes APM-Tool dabei helfen, die Ursache der langsamen Leistung zu identifizieren – ohne etwas an Ihrer Site zu ändern. Es verfolgt und analysiert langsame Transaktionen, Datenbankabfragen, externe Anfragen, WordPress-Hooks, Plugins usw.

Normalerweise ist die Verwendung eines APM-Tools nicht anfängerfreundlich. Selbst erfahrene Entwickler benötigen eine Schulung, um sie effizient zu nutzen. Außerdem gibt es immer den zusätzlichen Kostenfaktor, da die meisten von ihnen eine Lizenz benötigen, um ausgeführt zu werden.
Wir haben uns bereits mit den besten APM-Tools befasst – vielleicht möchten Sie sich diese ansehen. Die Verwendung des kostenlosen Query Monitor WordPress-Plugins ist eine weitere Option.
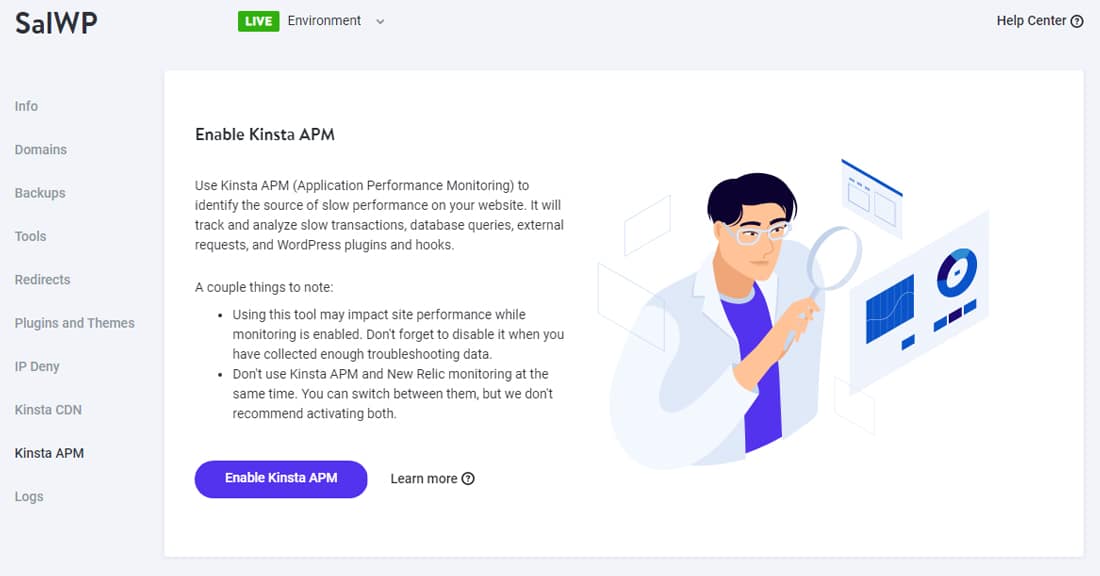
Wenn deine Website bei Kinsta gehostet wird, kannst du unser kostenloses Kinsta APM-Tool verwenden, um ihre Leistungsprobleme zu diagnostizieren. Es ist unser maßgeschneidertes Leistungsüberwachungstool für WordPress-Sites, das Ihnen hilft, WordPress-Leistungsprobleme zu identifizieren.
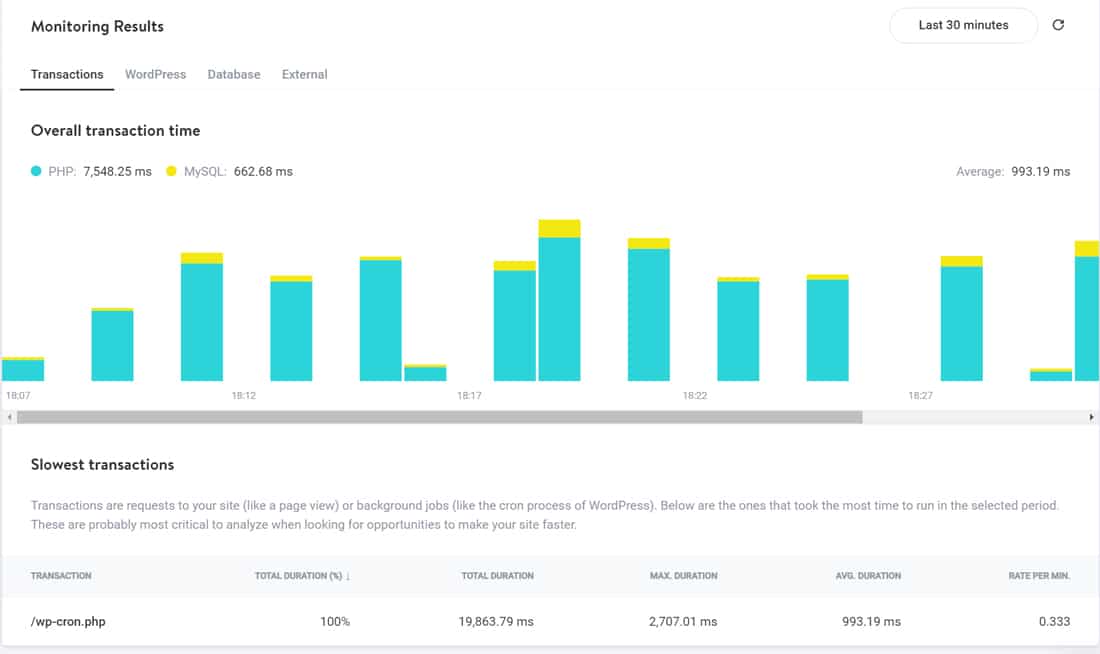
Ich habe mir alle Mühe gegeben, eine nicht optimierte Website zu erstellen, um diese Funktion zu demonstrieren. Als nächstes habe ich Kinsta APM für diese Seite über das MyKinsta-Dashboard aktiviert. Ich habe es dann ein paar Belastungstests unterzogen, damit Kinsta APM einige Daten aufnimmt. Und hier sind die Ergebnisse:

Die Registerkarte „ Transaktionen “ listet die Anforderungen auf, die während des Überwachungszeitraums am längsten gedauert haben. Hier anzufangen ist eine hervorragende Möglichkeit, Ihre Website zu optimieren. In diesem Fall ist wp-cron.php am langsamsten. Es kann von WordPress selbst, dem Theme oder einem beliebigen Plugin ausgelöst werden.
Sie können WP-Cron deaktivieren und durch einen System-Cron ersetzen, um die Leistung Ihrer Website zu verbessern.
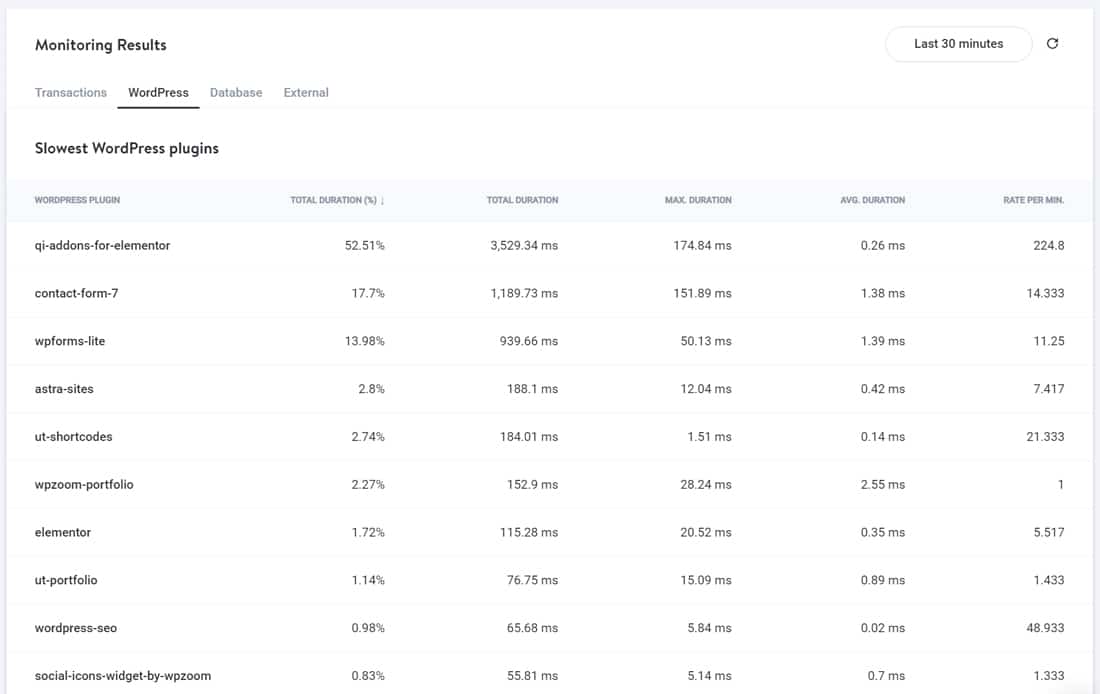
Als nächstes kommt der WordPress -Tab von Kinsta APM. Hier finden Sie die langsamsten WordPress-Plugins und Hooks.

Wenn Sie hier unnötige Plugins oder Plugins mit doppelter Funktionalität finden, können Sie diese von Ihrer WordPress-Site entfernen. Ich sehe hier zum Beispiel zwei Kontaktformular-Plugins und ein Portfolio-Plugin, auf das diese Website verzichten kann.
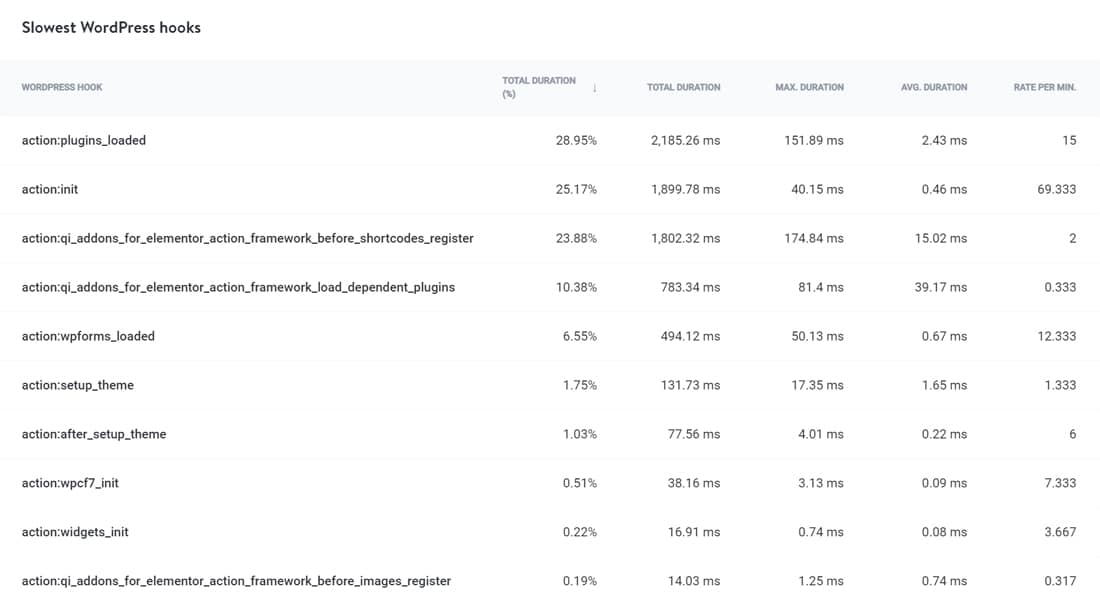
Wenn Sie auf dieser Registerkarte weiter nach unten scrollen, werden Ihnen die langsamsten WordPress-Hooks angezeigt. 
Kinsta APM zeigt die langsamsten WordPress-Hooks.
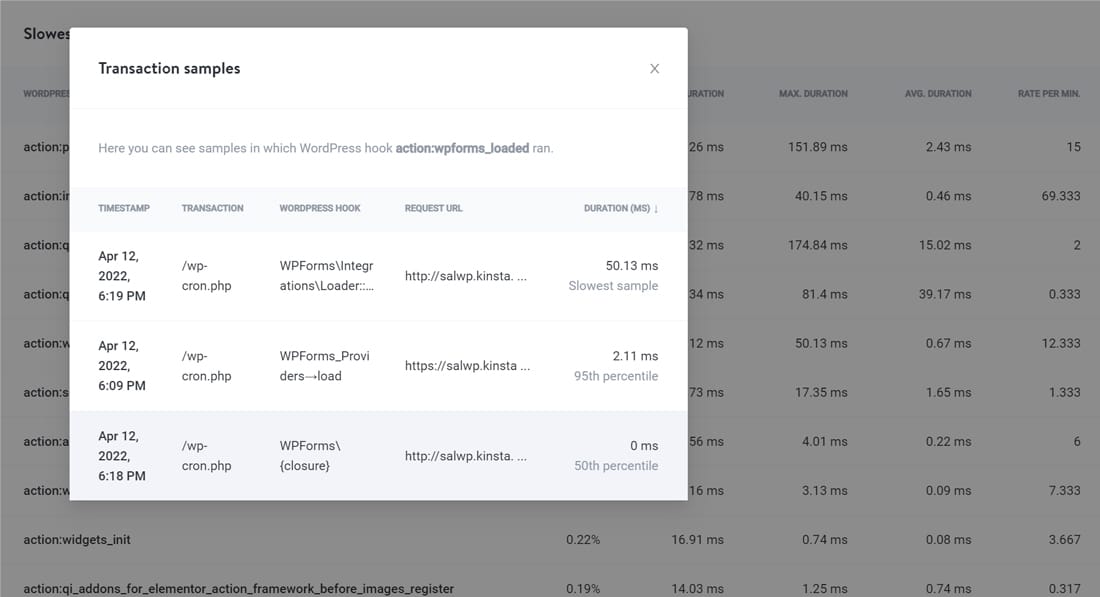
Das Verfolgen der langsamsten WordPress-Hooks ist eine der hilfreichsten Funktionen von Kinsta APM. Sie können auf das Hook-Element klicken, um seine Transaktionsbeispiele anzuzeigen.

Indem Sie genau wissen, welches Plugin, Thema oder Hook der Leistungsengpass ist, können Sie die Leistung der Website steigern und die Ladezeiten der Seiten verkürzen.
17 Möglichkeiten, eine langsame WordPress-Website zu reparieren
Wissen ist die halbe Miete gewonnen! Wenn Sie nach diesem Wissen handeln, werden Sie die Ergebnisse sehen. Sie haben alle oben genannten Tests durchgeführt. Lassen Sie uns nun die potenziellen Bereiche untersuchen, in denen Sie Ihre langsame WordPress-Site beschleunigen können.
Sie können zu jedem Abschnitt springen, indem Sie die hilfreichen Links unten verwenden:
1. Halten Sie Ihre WordPress-Site auf dem neuesten Stand
Ein wesentlicher Aspekt bei der Pflege Ihrer WordPress-Site ist, sie auf dem neuesten Stand zu halten. Dies mag die naheliegendste Einstellung erscheinen, ist aber dennoch eine Erinnerung wert.
WordPress-Updates umfassen Sicherheitspatches, die neuesten Funktionen und Leistungskorrekturen.
Du kannst automatische Updates für deine Seite in der Datei wp-config.php aktivieren . Wir empfehlen immer, auf die neueste WordPress-Version zu aktualisieren, um Ihre Websites sicher zu halten.
Ebenso sollten Sie alle Ihre aktiven Plugins und Themes auf dem neuesten Stand halten. Wenn Sie auf Ihrer Website ein Plugin oder Theme finden, das seit mehr als einem Jahr nicht aktualisiert wurde, ist es an der Zeit, seine Alternativen zu überdenken.
2. Optimieren Sie die Bilder Ihrer Website
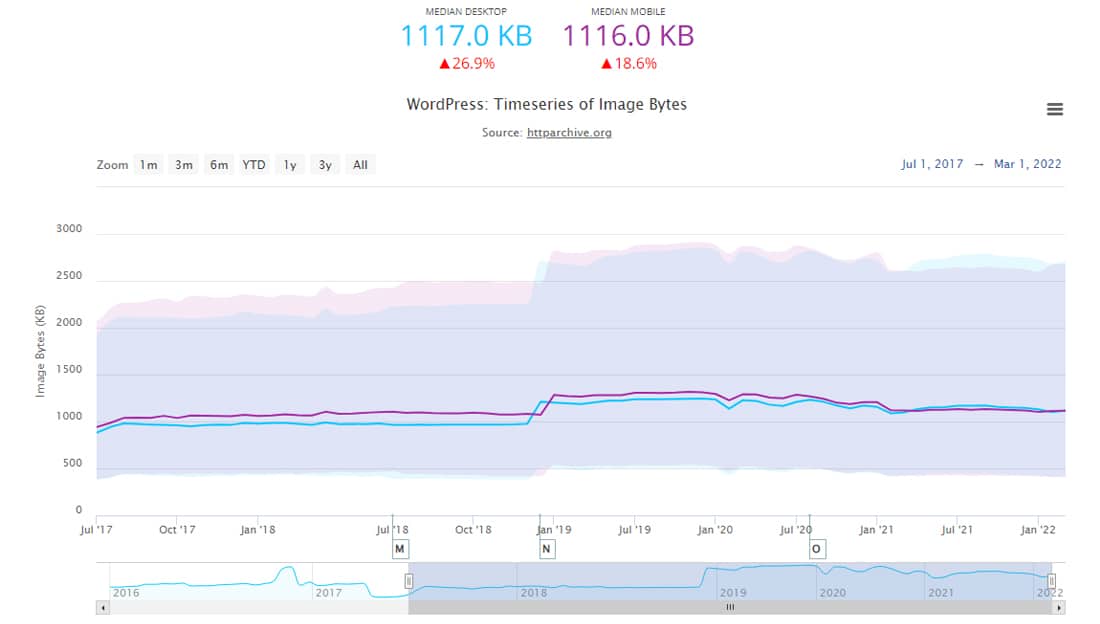
Laut HTTP-Archiv (1. März 2022) beträgt das mittlere Seitengewicht einer WordPress-Site 2408 KB, wovon Bilder fast 1117 KB ausmachen (46,38 % des gesamten Seitengewichts).

Es ist kein Wunder, dass große Bilder Ihre Website verlangsamen und ein suboptimales Benutzererlebnis schaffen. Daher kann die Optimierung von Bildern, entweder manuell oder mit einem Plugin, die Ladezeiten von Seiten drastisch verkürzen.
Beim Optimieren von Bildern können Sie verlustbehaftete oder verlustfreie Bildkomprimierungsmethoden verwenden. Die meisten Bildbearbeitungsprogramme bieten Qualitätsanpassungen beim Speichern des Bildes, um eine optimale Bildkomprimierung zu erreichen. Die verlustbehaftete Komprimierung trifft fast immer den perfekten Sweetspot zwischen dem Erhalt von Bilddetails und einer kleineren Dateigröße.
Die Wahl des richtigen Bilddateiformats ist entscheidend. PNGs eignen sich hervorragend für computergenerierte Grafiken, während JPEGs besser für Fotos geeignet sind. Es gibt viele weitere Bildformate wie GIF, SVG, JPEG XR und WebP. Einige werden von allen Browsern universell unterstützt, andere nicht, also müssen Sie sorgfältig recherchieren, bevor Sie sie auswählen.

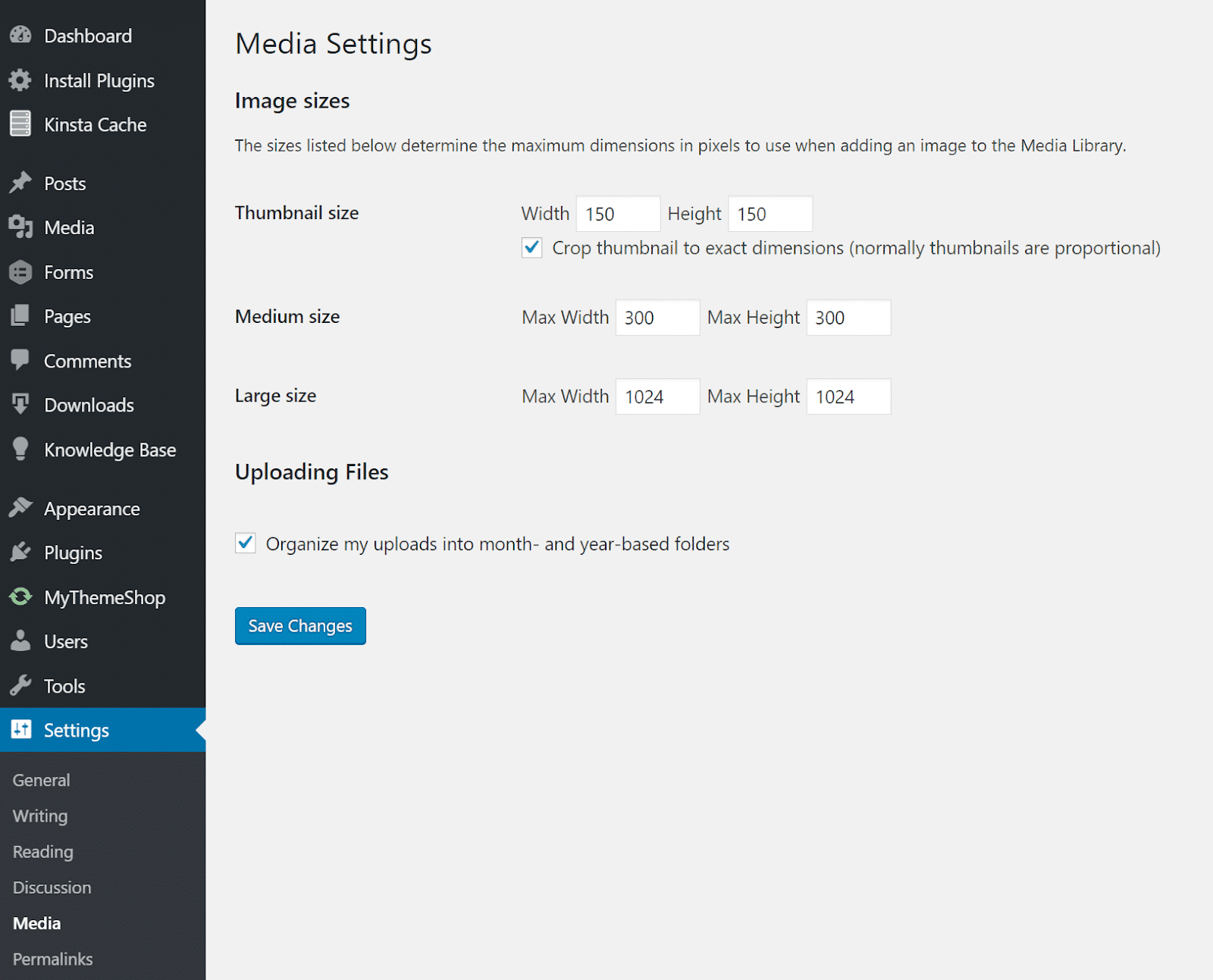
WordPress unterstützt standardmäßig responsive Bilder. Sie können Ihre bevorzugten Bildgrößen festlegen und WordPress den Rest erledigen lassen. Wenn Sie jedoch Speicherplatz sparen möchten, können Sie ein kostenloses WordPress-Plugin wie Imsanity verwenden, um große Bilder automatisch auf die konfigurierte Größe herunterzuskalieren.
Was die WordPress-Bildoptimierungs-Plugins betrifft, so sind Imagify und ShortPixel einige der beliebtesten Optionen. Weitere Optionen finden Sie in unserem ausführlichen Artikel zur Optimierung von Bildern für das Web.
3. Verwenden Sie Plugins vorsichtig (und nur wenn nötig)
Plugins sind das Leben von WordPress und seiner Community. Mit einer beeindruckenden Bibliothek von über 54.000 kostenlosen Plugins , die auf WordPress.org aufgelistet sind, sowie Tausenden weiteren, die an anderer Stelle aufgelistet sind, können Sie mit der Installation von WordPress-Plugins verrückt spielen.
Nicht optimierte WordPress-Plugins können die Leistung Ihrer Website beeinträchtigen und die Ladezeiten der Seiten verlängern.
Trotzdem können Sie Dutzende von WordPress-Plugins installieren, ohne die Leistung Ihrer Website zu beeinträchtigen, aber Sie müssen auch sicherstellen, dass diese Plugins gut codiert und für die Leistung optimiert sind. Und was noch wichtiger ist, die Plugin-Entwickler sollten sie optimiert haben, damit sie gut miteinander funktionieren.

Sie können unsere handverlesene Liste der besten WordPress-Plugins für verschiedene Anwendungsfälle durchgehen. Egal, ob es sich um ein SEO-Plugin, ein Social-Media-Plugin, ein Kontaktformular-Plugin oder ein E-Commerce-Plugin handelt, Sie werden dort bestimmt etwas Nützliches finden.
Unabhängig davon, wie viele Plugins Sie installiert haben, können Sie immer auf Schritt 3 und/oder Schritt 4 in diesem Artikel zurückgreifen, um festzustellen, ob Sie problematische Plugins haben.
4. Wählen Sie ein schnelles WordPress-Thema
Die Wahl eines schnellen WordPress-Themes ist entscheidend für die Leistung Ihrer Website und die Benutzererfahrung. Die Funktionen eines Themas, wie Layout, Navigationsmenüs, Farbpalette, Schriftarten und Bildplatzierung, sind das erste, was Ihre Besucher bemerken werden.
Und wenn diese Funktionen nicht gut optimiert sind, haben Sie vielleicht eine schöne Seite, aber auch eine ziemlich langsame.

Bevor Sie ein WordPress-Theme auswählen, listen Sie alle Funktionen auf, die Sie auf Ihrer Website haben möchten. Dann recherchieren und notieren Sie Themen, die Ihren Anforderungen entsprechen.
Halten Sie immer Ausschau nach vertrauenswürdigen Entwicklern mit hohen Bewertungen und exzellentem Kundensupport. Wir empfehlen Ihnen außerdem, Designs zu vermeiden, die nicht oft aktualisiert werden.
Egal, ob es sich um ein kostenloses oder ein Premium-Theme handelt, entscheiden Sie sich für dasjenige, das die Ziele Ihrer Website erreicht. Um es Ihnen leicht zu machen, haben wir Dutzende von WordPress-Themes, einschließlich WooCommerce-Themes, getestet und die leistungsstärksten aufgelistet:
- Schnellste WordPress-Themes im Jahr 2022 (basierend auf gründlichen Tests)
- Die schnellsten WooCommerce-Themes im Jahr 2022 (basierend auf gründlichen Tests)
Wählen Sie Themen mit einem fokussierten „Thema“, da wir sie oft einfach und leicht finden. Sie können viele funktionale und schöne Themen ohne unnötiges Aufblähen finden (z. B. vermeiden Sie Themen mit unausgegorenen Seitenerstellungs-Plugins).
Wenn Sie bereits eine Live-WordPress-Site haben, empfehlen wir, eine Staging-Site einzurichten und das Theme zu testen, bevor Sie es live schalten.
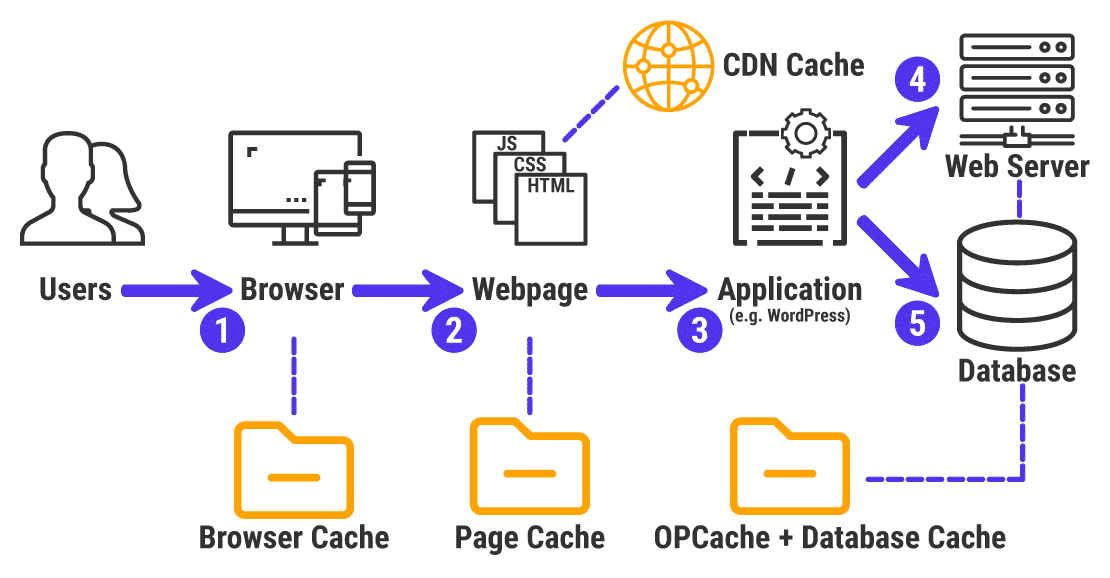
5. Konfigurieren Sie den Cache, um Ihre Website zu optimieren

Caching ist eine komplexe Technologie mit mehreren Schichten. Wir haben einen eigenen Artikel, um zu erklären, was Cache ist. Kurz zusammengefasst handelt es sich um den Prozess des Speicherns und Abrufens häufig verwendeter Daten, um Websites zu beschleunigen.

WordPress läuft auf PHP und MySQL, die beide aufgebläht werden können, wenn Sie kein Caching verwenden. Daher ist die Geschwindigkeit Ihrer Website eine gemeinsame Anstrengung zwischen Ihnen, Ihrem Host und dem Caching.
Die meisten verwalteten WordPress-Hosts (einschließlich Kinsta) kümmern sich um das Caching auf Serverebene, sodass Sie es nicht selbst implementieren müssen. Wenn dies jedoch nicht der Fall ist, können Sie jederzeit ein kostenloses WordPress-Caching-Plugin verwenden (z. B. WP Super Cache, W3 Total Cache).

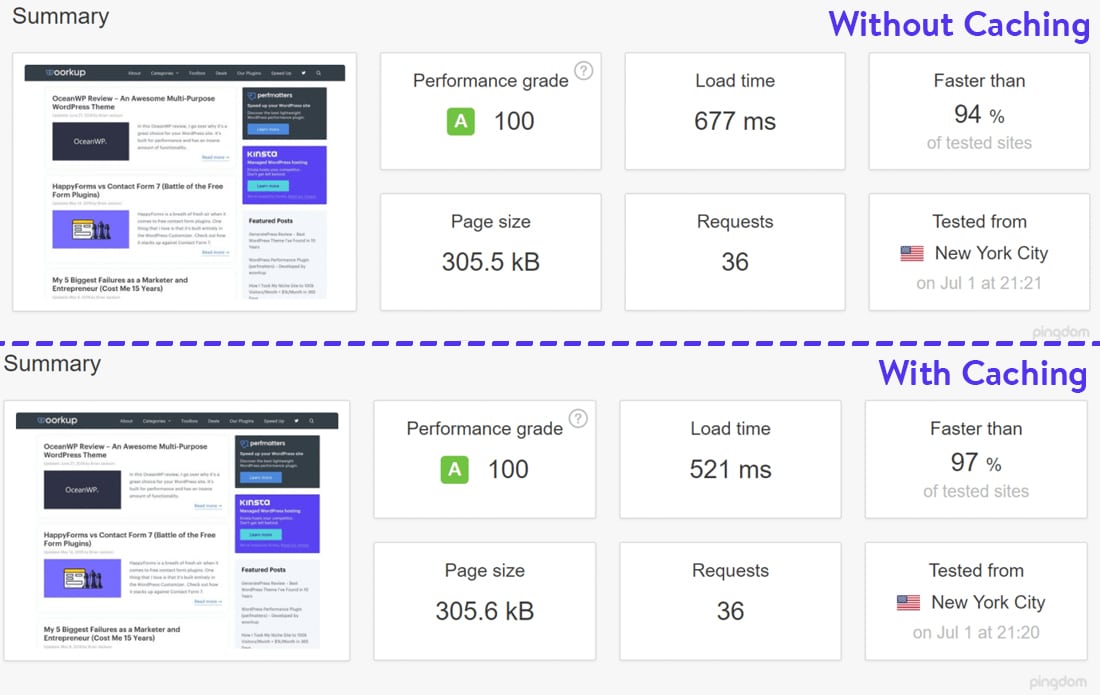
Auch ohne aktivierten Cache funktioniert die obige Site außergewöhnlich gut, da sie einigermaßen optimiert ist. Bei aktiviertem Cache wird die Leistung jedoch um 23 % gedehnt. Diese Ladezeiten summieren sich, wenn Sie Tausende von einzelnen Besuchern bedienen.
6. Reduzieren Sie externe HTTP-Anforderungen (und API-Aufrufe)
Das Design und die Plugins Ihrer WordPress-Site können externe Anfragen an verschiedene Ressourcen enthalten. Typischerweise dienen diese Anfragen zum Laden von extern gehosteten Dateien wie Stylesheets, Schriftarten, Skripts usw.

Gelegentlich dienen sie zum Hinzufügen von Funktionen wie Analysen, Teilen von sozialen Medien usw.
Es ist in Ordnung, einige davon zu verwenden, aber zu viele davon können Ihre Website verlangsamen. Sie können Ihre Website beschleunigen, wenn Sie die Anzahl der HTTP-Anfragen reduzieren und deren Ladevorgang optimieren können.
Eine detaillierte Anleitung finden Sie in unserem Artikel, wie Sie weniger HTTP-Anfragen stellen können.
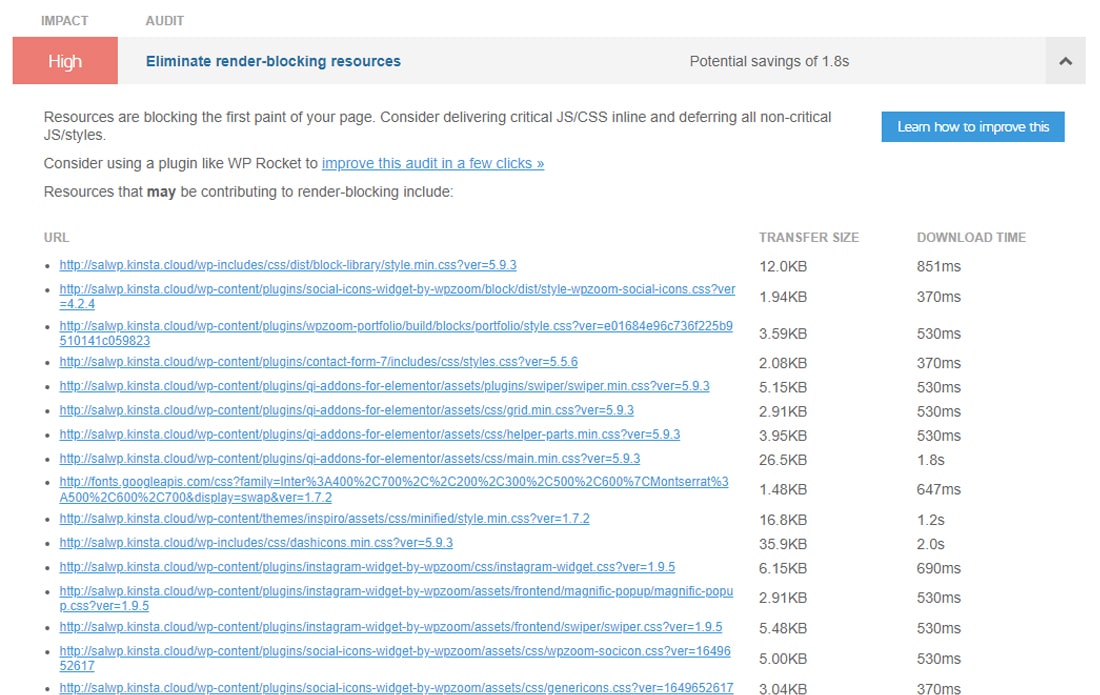
7. Minimieren Sie die Skripte und Stylesheets Ihrer Website
Codeminimierung ist der Prozess, unnötige Elemente aus Code zu entfernen. Für eine WordPress-Site umfasst dies hauptsächlich das Minimieren von JS-Skripten und CSS-Stylesheets.
Diese Elemente sind Teil des Codes, da sie von Menschen (oder Webentwicklern) leicht gelesen werden können. Ein einfaches Beispiel für ein solches Element sind Codekommentare. Diese Elemente sind jedoch für die Maschine (oder Webbrowser) nicht erforderlich.
Durch Minimierung Ihres Website-Codes erhalten Sie kleinere JavaScript- und CSS-Dateien. Sie werden nicht nur schneller geladen, sondern vom Browser auch schneller geparst. Zusammen können sie die Ladegeschwindigkeit Ihrer Seite enorm verbessern.
Die meisten WordPress-Leistungs-Plugins helfen Ihnen dabei, dies mühelos zu tun. Eine beliebte Option ist das kostenlose Autoptimize-Plug-in, das zum Zeitpunkt des Schreibens dieses Artikels über mehr als 1 Million aktive Installationen aufweist.
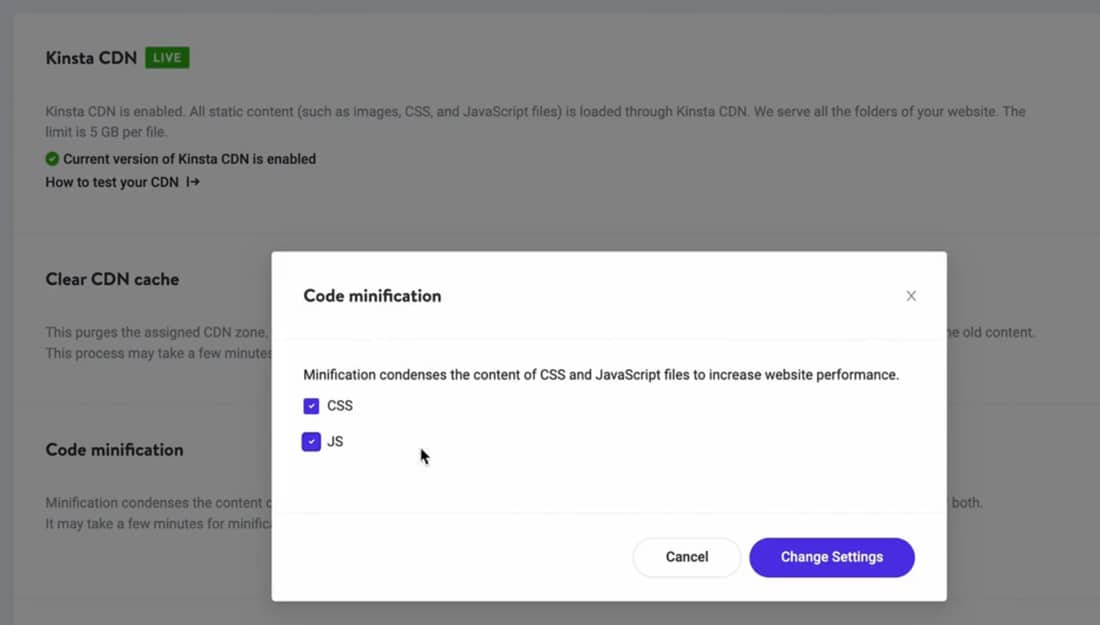
Wenn Sie ein Kinsta-Kunde sind, müssen Sie sich keine Gedanken über die Installation eines Drittanbieter-Plugins machen, um die Vorteile der Code-Minifizierung zu nutzen. Du kannst dasselbe direkt von deinem MyKinsta-Dashboard aus tun.

Diese Minimierung erfolgt im Edge-Netzwerk von Cloudflare, das auch Kinsta CDN antreibt. Dort ist es sogar zwischengespeichert. Da sich Cloudflare auf ihrer Seite um die Code-Minifizierung kümmert und diese Dateien Besuchern von den nächstgelegenen Edge-Servern zur Verfügung stellt, werden Ihre Serverressourcen entlastet. Weitere Informationen finden Sie in unserer Dokumentation zur Codeminimierung.
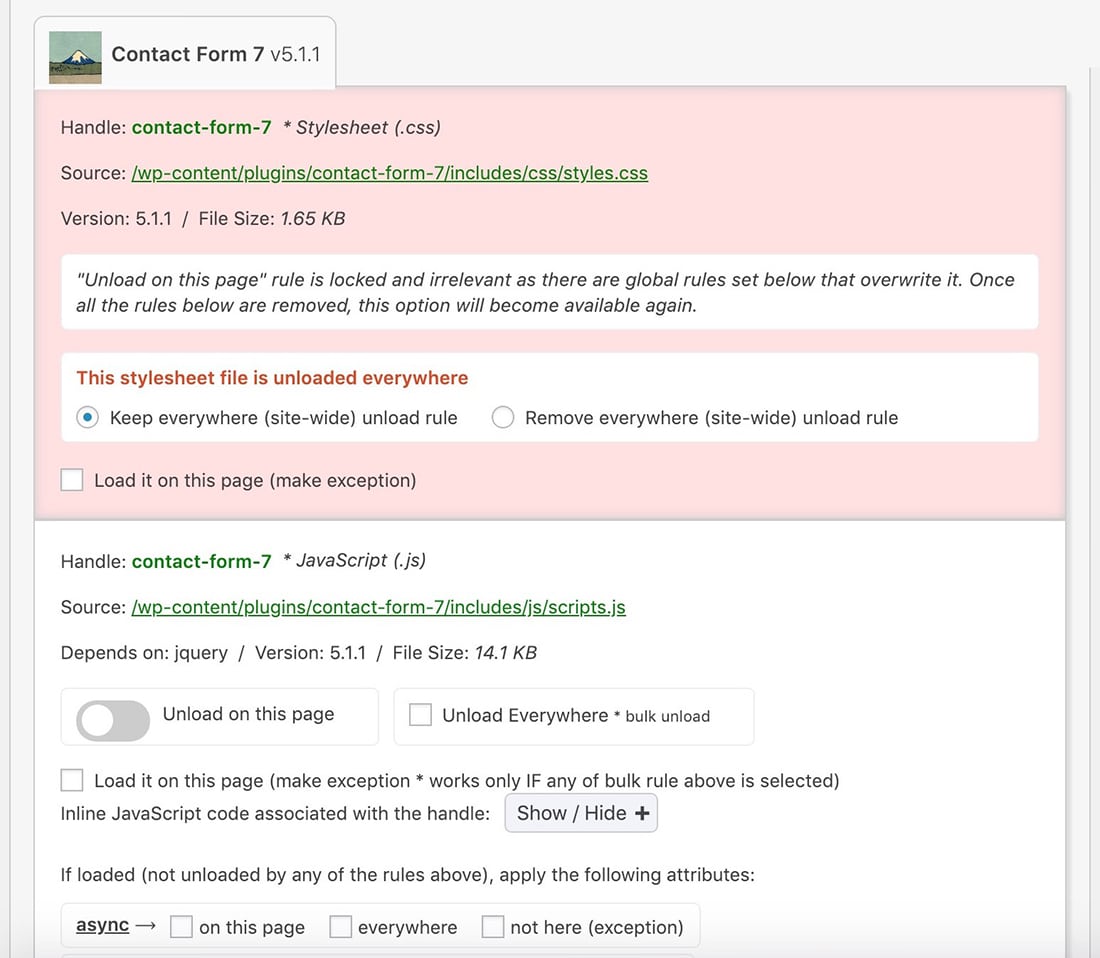
8. Laden Sie nur die erforderlichen Skripts bei jedem Seitenladevorgang
Die meisten WordPress-Design- und Plug-in-Ressourcen werden oft auf allen Seiten geladen und ausgeführt, auch wenn sie auf einigen Seiten nicht erforderlich sind. Beispielsweise kann ein Kontaktformular-Plugin seine Assets auf jeder Seite laden, anstatt nur auf Seiten mit einem Kontaktformular (z. B. Kontaktseite).
Das Minimieren und Kombinieren dieser Skripte kann die Leistung Ihrer Website leicht verbessern, aber es ist besser, das Laden dieser Skripte und Stile von vornherein zu verhindern.
Wir empfehlen die Verwendung des kostenlosen Asset Cleanup-Plugins für diese Aufgabe. Es scannt alle Assets, die auf einer Seite geladen sind. Sie können dann die CSS- und JS-Dateien auswählen, die auf dieser bestimmten Seite nicht erforderlich sind, um das Aufblähen zu reduzieren.

Asset Cleanup funktioniert am besten in Kombination mit Caching, da die optimierte Seite nicht wiederholt vom Webserver generiert werden muss.
9. Beschleunigen Sie Ihr langsames WordPress-Admin-Dashboard
Typischerweise beginnen Backend-Optimierungen mit der Optimierung des Frontends, da die Beschleunigung des Frontends fast immer auch Leistungsprobleme im Backend behebt.
Wenn Sie einen trägen WordPress-Administrator haben, können Sie dasselbe umgekehrt tun – die Behebung Ihrer Backend-Leistungsprobleme kann dazu beitragen, Ihre Website für Besucher zu beschleunigen.
Die Verwendung eines APM-Tools auf Serverebene ist für dieses Szenario immer praktisch, da die Installation zusätzlicher Plugins Ihre Website weiter verlangsamen kann.

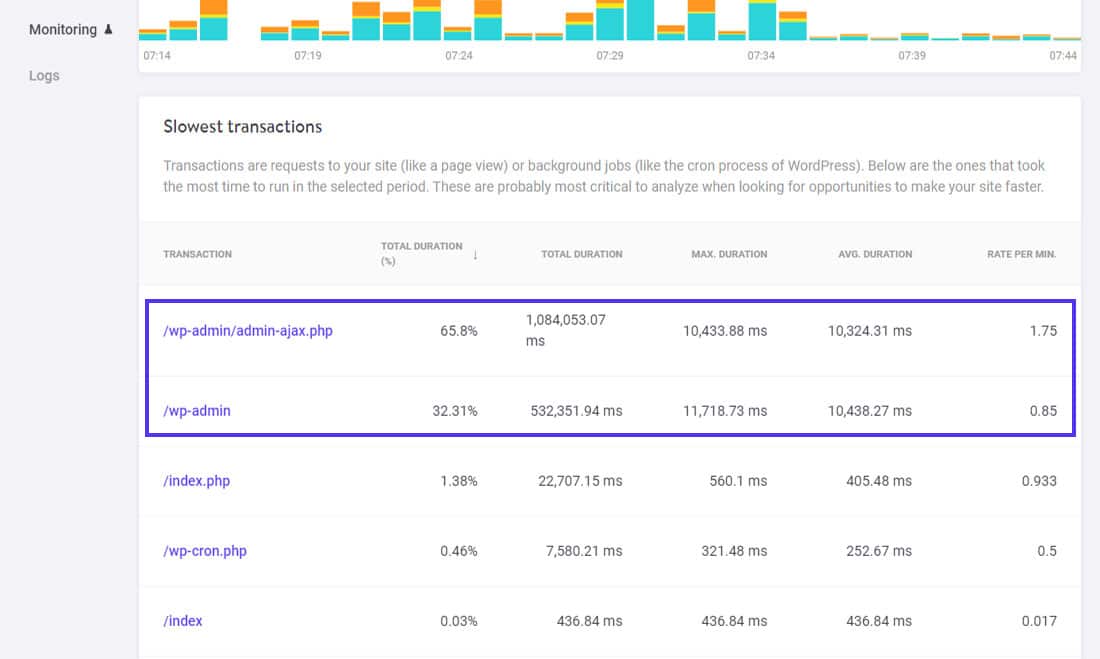
Eine hohe Admin-Ajax-Nutzung ist ein häufiger Leistungsengpass auf WordPress-Sites. Ein langsamer WordPress-Admin kann jedoch auch auf WordPress-Hintergrundaufgaben wie WordPress-Backups, WP-Cron usw. zurückzuführen sein (wie in unserem vorherigen Beispiel). Oder vielleicht ist es ein aufgeblähtes Plugin, das Ihrem Admin-Dashboard zu viele Banner hinzufügt.
Mit Kinsta APM musst du dich nicht mehr auf Vermutungen verlassen. Sie sehen die genauen Leistungsdaten für die gesamte Website, was Ihnen hilft, Leistungsprobleme zu erkennen.
Wir haben verschiedene Anwendungsfälle für Kinsta APM veröffentlicht, um WordPress-Leistungsengpässe zu finden – das Beheben eines langsamen WordPress-Administrations-Dashboards ist einer davon. Sie können sich darauf beziehen, um zu erfahren, wie Sie Kinsta APM verwenden, um Leistungsengpässe bei der WordPress-Administration zu finden.
Ein Super-Feature von Kinsta APM ist, dass es mit jeder Art von WordPress-Site funktioniert. Wie bei WooCommerce können Sie es verwenden, um Leistungsprobleme mit WordPress-Multisite-, Mitglieder-Sites und LMS-Sites zu finden.
10. Serverstandort und -konfiguration sind wichtig
Der Standort Ihres Webservers und seine Konfiguration können sich erheblich auf die Geschwindigkeit Ihrer Website auswirken.
Wenn sich Ihr Webserver beispielsweise in den Vereinigten Staaten befindet, wird Ihre Website für Besucher aus Europa oder Indien langsamer geladen als für Besucher aus den Vereinigten Staaten.
Sie können dies abmildern, indem Sie Folgendes verwenden:
- Ein Webserver, der Ihnen und den meisten Besuchern Ihrer Website am nächsten ist.
- Ein CDN mit breiter globaler Abdeckung.
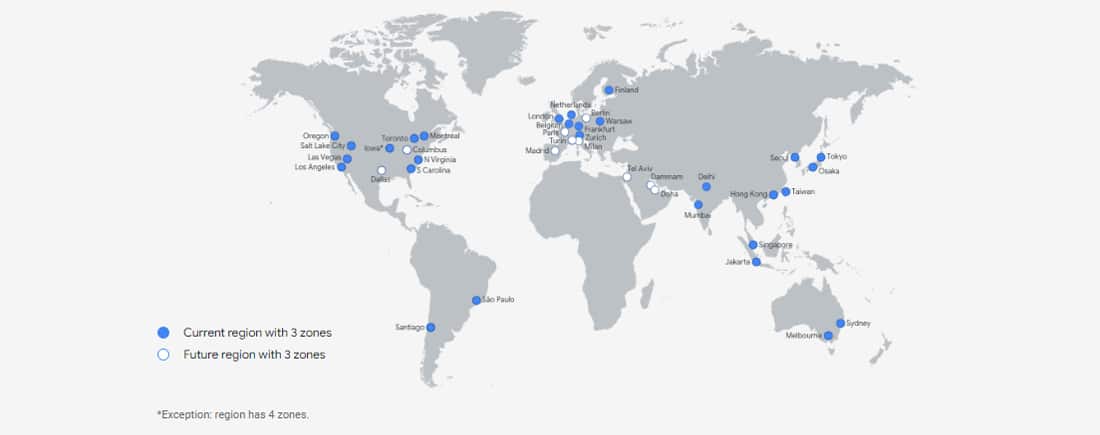
Bei Kinsta werden alle von uns gehosteten Websites von der Google Cloud betrieben. Mit seinen globalen Rechenzentren [ gcp-datacenter-count] (und es werden regelmäßig weitere hinzugefügt) können Sie zwischen ihnen wählen, um Ihren Webserver Ihren Besuchern am nächsten zu platzieren.

Wenn Ihre Website ein weltweites Publikum anzieht, können Sie ihre Geschwindigkeit weiter steigern, indem Sie sich für ein Cloud Delivery Network (CDN) entscheiden. Cloudflare treibt das Kinsta CDN an – wir werden dies im nächsten Abschnitt behandeln.
Als nächstes kommt die Serverkonfiguration – welcher Hardware- und Software-Stack wird verwendet? Sind sie für schnelles WordPress-Hosting konzipiert?
Werden die Serverressourcen von einem großen Pool von Websites gemeinsam genutzt oder sind sie nur für Ihre Nutzung isoliert?
Können die Serverressourcen automatisch skaliert werden, wenn ein unvorhersehbarer Anstieg des Datenverkehrs auftritt, oder müssen Sie jedes Mal auf einen neuen Plan upgraden, wenn dies passiert?
Dies sind alles Fragen, die ein seriöses Webhosting-Unternehmen eifrig stellen wird. Sie müssen immer aktiv nach ihnen Ausschau halten.
Bei Kinsta verwenden wir nur die beste Technologie, von unserer Serverhardware bis zum Software-Stack. Alle unsere Websites werden auf den Compute-Optimized C2-VMs von GCP gehostet – diese Maschinen bieten eine beispiellose Single-Thread-Leistung – die meisten WordPress-bezogenen Prozesse sind Single-Threaded. Laut Google Cloud bieten sie auch „die höchste Leistung pro Kern auf Compute Engine“.
Kombinieren Sie diese Maschinen mit modernster Software wie Nginx-Webserver, 8.1, LXD-Containern und MariaDB, Ihre Websites werden im Handumdrehen geladen.
11. Verwenden Sie ein Content Delivery Network (CDN)
Eine der einfachsten Möglichkeiten, eine Website zu beschleunigen, ist die Verwendung eines schnellen und zuverlässigen CDN.
Ein CDN entlastet Ihren Webserver, indem es Inhalte direkt an Ihre Besucher liefert. Dabei handelt es sich um ein Netzwerk von Servern (auch als POPs bezeichnet), die zum Hosten und Bereitstellen von Kopien des Inhalts Ihrer Website wie Bilder, Stylesheets, Schriftarten, Skripts und Videos dienen.

Wir empfehlen jeder Website, zumindest eine Art von CDN zu verwenden, um ihre Leistung zu beschleunigen.

Bei Kinsta sichern wir alle Seiten mit unserer kostenlosen Cloudflare-Integration. Es bietet nicht nur eine Firewall auf Unternehmensebene und DDoS-Schutz, sondern beschleunigt auch Websites mit seinem leistungsstarken HTTP/3-CDN.
Überprüfe selbst, wie schnell Kinsta CDN ist – es ist blitzschnell.
Tipp: Wenn Ihre Website beliebte Open-Source-JavaScript-Bibliotheken verwendet (z. B. jQuery, D3.js, three.js, Web Font Loader), können Sie deren Bereitstellung mit dem Google Hosted Libraries CDN beschleunigen.
12. Entfernen Sie unnötige URL-Weiterleitungen
Wenn Sie eine Website mit neuen Beiträgen und Seiten aktualisieren, werden Sie wahrscheinlich Änderungen an Ihrer URL-Struktur vornehmen. In solchen Fällen sind URL-Weiterleitungen ein Segen. Wenn Sie jedoch die Best Practices für die WordPress-Weiterleitung nicht befolgen, können Sie sich negativ auf die Benutzererfahrung Ihrer Website und die Suchmaschinenoptimierung (SEO) auswirken.
Das häufigste Problem bei falsch konfigurierten URL-Weiterleitungen ist das Verursachen einer Weiterleitungskette. In einigen Fällen ist diese Kette eine unendliche Umleitungsschleife. Solche Umleitungsketten führen oft zu erhöhten Seitenladezeiten.
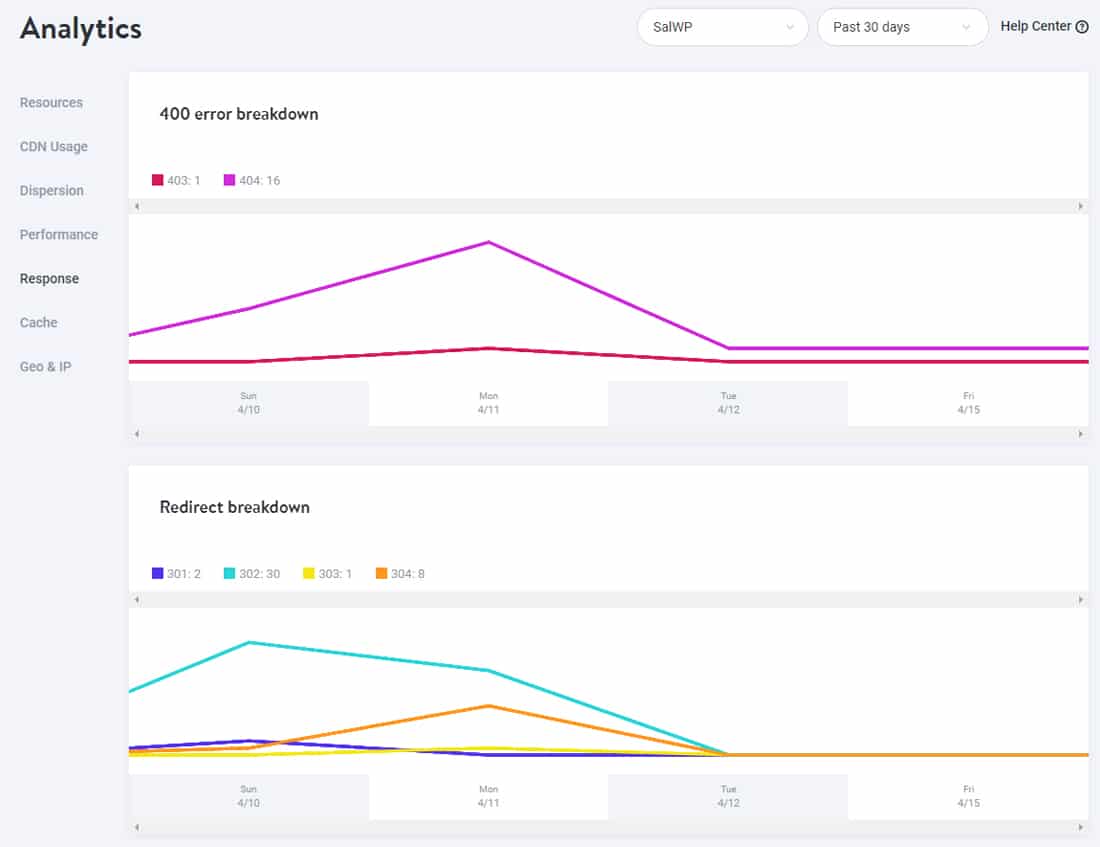
Manchmal können falsch konfigurierte URL-Weiterleitungen auch zu Fehlern des Fehlers 404 „Seite nicht gefunden“ führen. Wenn Ihre Website viele 404-Fehler generiert, kann dies auch die Leistung Ihrer Website beeinträchtigen, da diese Antworten normalerweise nicht zwischengespeichert werden.
Unser MyKinsta-Dashboard enthält ein Analysetool, mit dem Sie die genaue Anzahl der Weiterleitungen und 404-Fehler sehen können.

Sie können eine kreative 404-Fehlerseite entwerfen, um damit durchzukommen, aber das wird Ihnen auf lange Sicht nicht helfen.

So vermeiden Sie unnötige Weiterleitungen:
- Verwenden Sie das richtige URL-Präfix (HTTP oder HTTPS).
- Behalten oder entfernen Sie die „www“-Subdomain aus der URL (verwechseln Sie sie nicht).
- Verwenden Sie keine Beitrags- und Seiten-IDs in URLs.
- Schließen Sie den gesamten URL-Pfad ein.
- Stellen Sie sicher, dass Ihre Top-Level-Domain (TLD) innerhalb einer Umleitung aufgelöst wird (idealerweise sollte es keine Umleitungen geben).
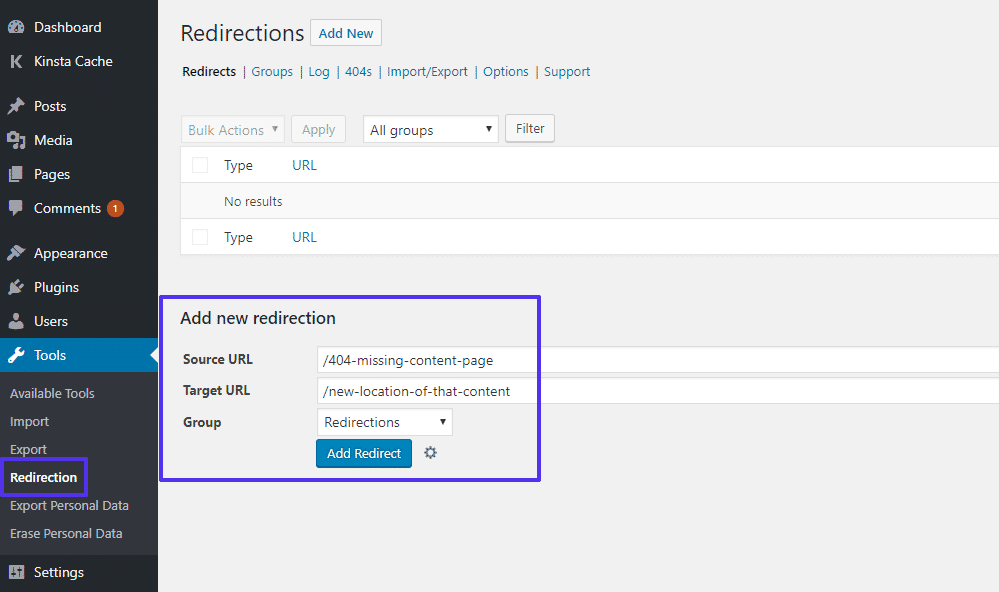
WordPress bietet viele Möglichkeiten, Weiterleitungen einzurichten. Eines davon ist das kostenlose und beliebte Redirection-Plugin von John Godley.

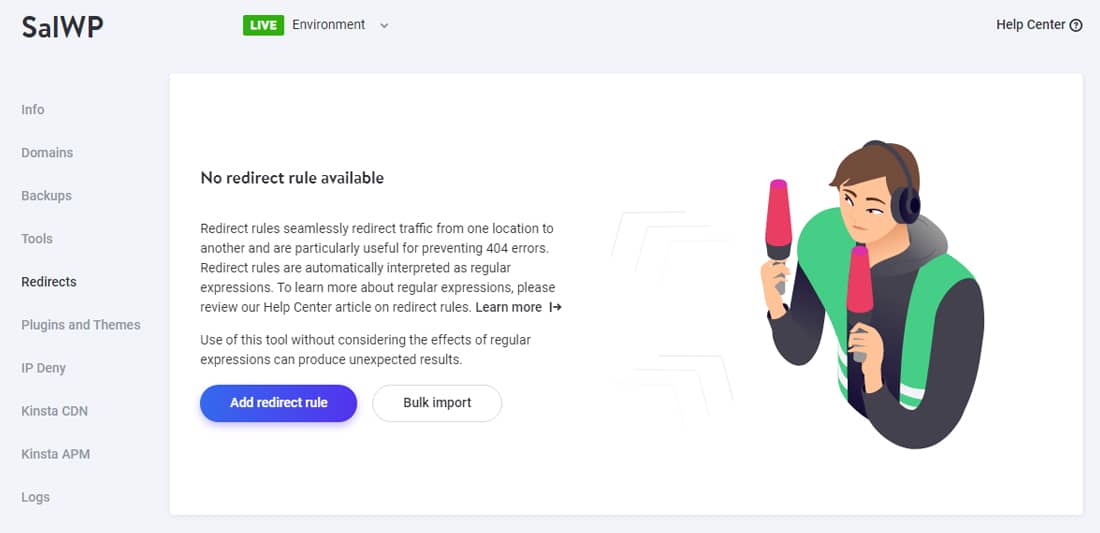
Wenn deine Website bei Kinsta gehostet wird, kannst du Weiterleitungen auch von deinem MyKinsta-Dashboard aus verwalten. Dieses Tool ist eine bessere Möglichkeit, Umleitungen festzulegen, da die Regeln auf Serverebene implementiert werden. Das bedeutet auch, dass Sie ein Drittanbieter-Plugin weniger installieren müssen.

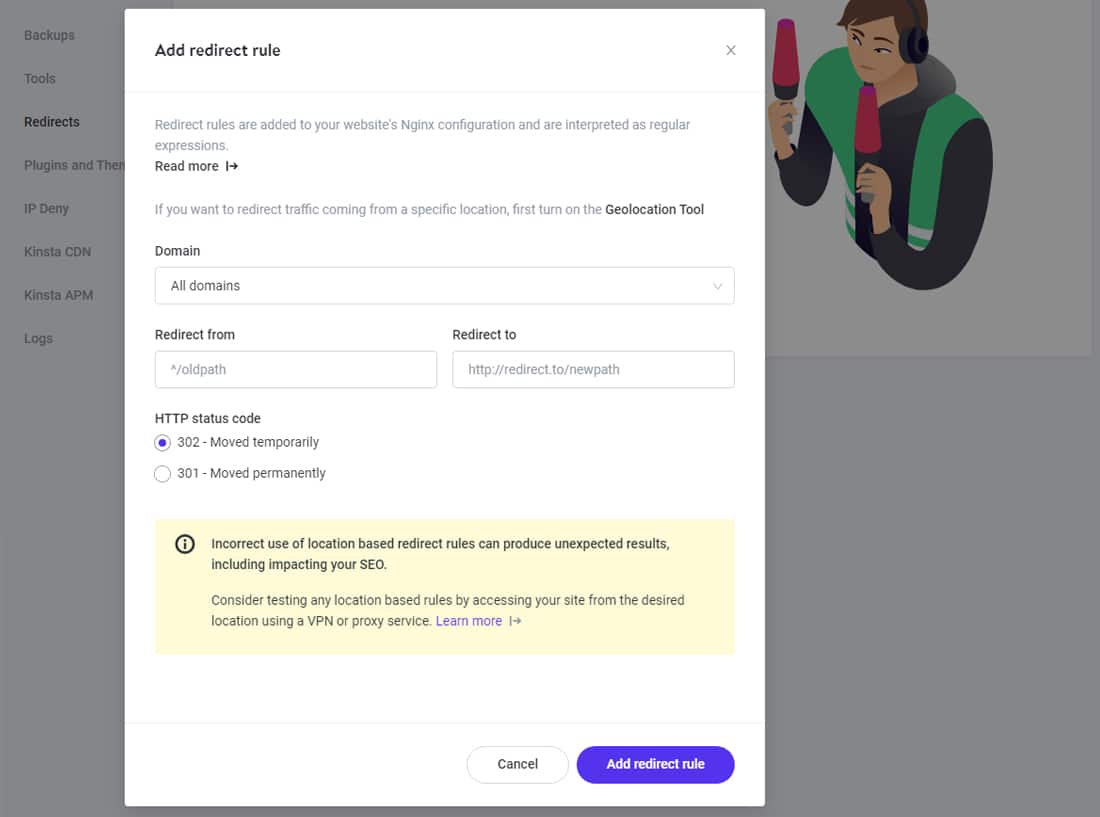
Gehen Sie zu der Website, die Sie verwalten möchten, und klicken Sie auf die Registerkarte „Weiterleitungen“. Fügen Sie dann eine neue Weiterleitung hinzu, indem Sie auf die große Schaltfläche „Weiterleitungsregel hinzufügen“ klicken.

Wenn Ihr Webhost einen Apache-Server verwendet, müssen Sie seine .htaccess -Datei bearbeiten, um Weiterleitungen einzurichten. Für einen solchen Fall können Sie die .htaccess-Generator-Site verwenden, um die richtigen Umleitungsregeln für Ihre Site zu generieren.
13. Beheben Sie Warnungen zu gemischten WordPress-Inhalten (HTTPS/SSL-Fehler)
Das Ausführen Ihrer WordPress-Site über das HTTPS-Protokoll ist heute ein Muss. Bei der Migration von HTTP zu HTTPS können jedoch mehrere Probleme auftreten – das häufigste ist die Warnung „Mixed Content Warnings“.
Eine Warnung zu gemischten Inhalten wird angezeigt, wenn eine Seite HTTP- und HTTPS-Inhalte enthält. Das unsichere Laden von Ressourcen ist nicht nur ein Sicherheitsproblem, sondern auch ein potenzielles Leistungsproblem.
Wenn Sie Mixed-Content-Fehler auf Ihrer Website erhalten, können Sie ein kostenloses Tool wie Why No Padlock verwenden, um Ihnen anzuzeigen, welche Ressourcen unsicher geladen werden.
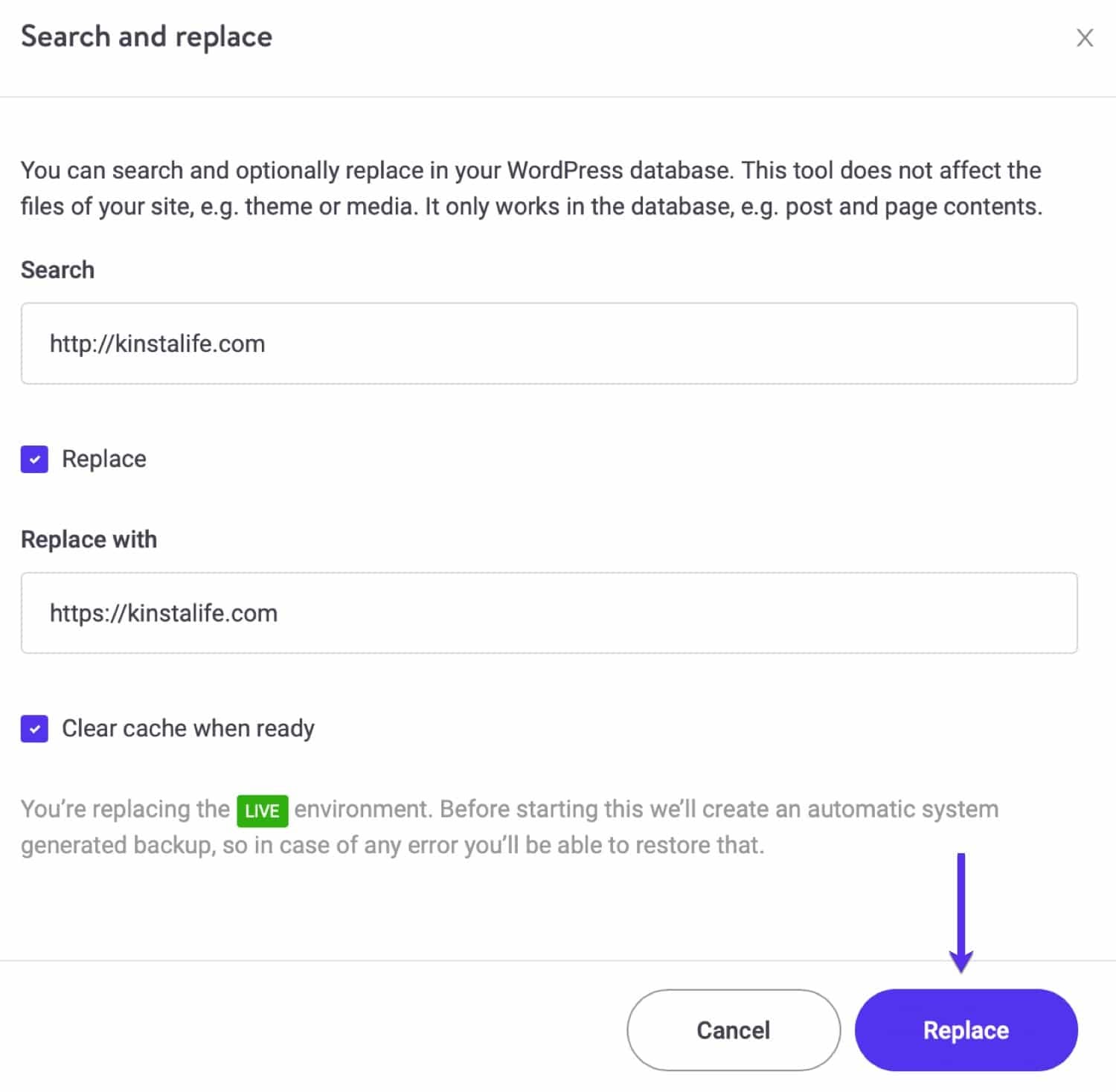
Sie können dann eine schnelle Suche und Ersetzung durchführen, um alle möglichen Ursachen zu beheben. Das kostenlose Better Search Replace-Plugin ist eine Möglichkeit, dies zu tun. Wenn du ein Kinsta-Kunde bist, kannst du unser Such- und Ersetzungstool aus dem MyKinsta-Dashboard verwenden.

A simple search and replace should resolve all your mixed content warnings. But if it didn't, there are probably some hardcoded scripts that you need to find and manually update. Or hire a developer who can do that for you.
14. Optimize Your WordPress Database Regularly
A WordPress site's database stores all its critical information. But without regular maintenance, it can slow down your site.
For instance, the WordPress database can still have information from years ago when you launched the site. That includes post and page revisions, drafts, trashed comments, and deleted posts. While they may be helpful for editing and publishing recent posts, over time, the database will accumulate lots of unnecessary data and become bloated.
Hence, optimizing your WordPress database is necessary to improve and maintain your website's performance.
Also, some plugins and themes add data to the wp_options table to make it easier to configure them and load settings automatically. But autoloading too much data can slow down page response times.
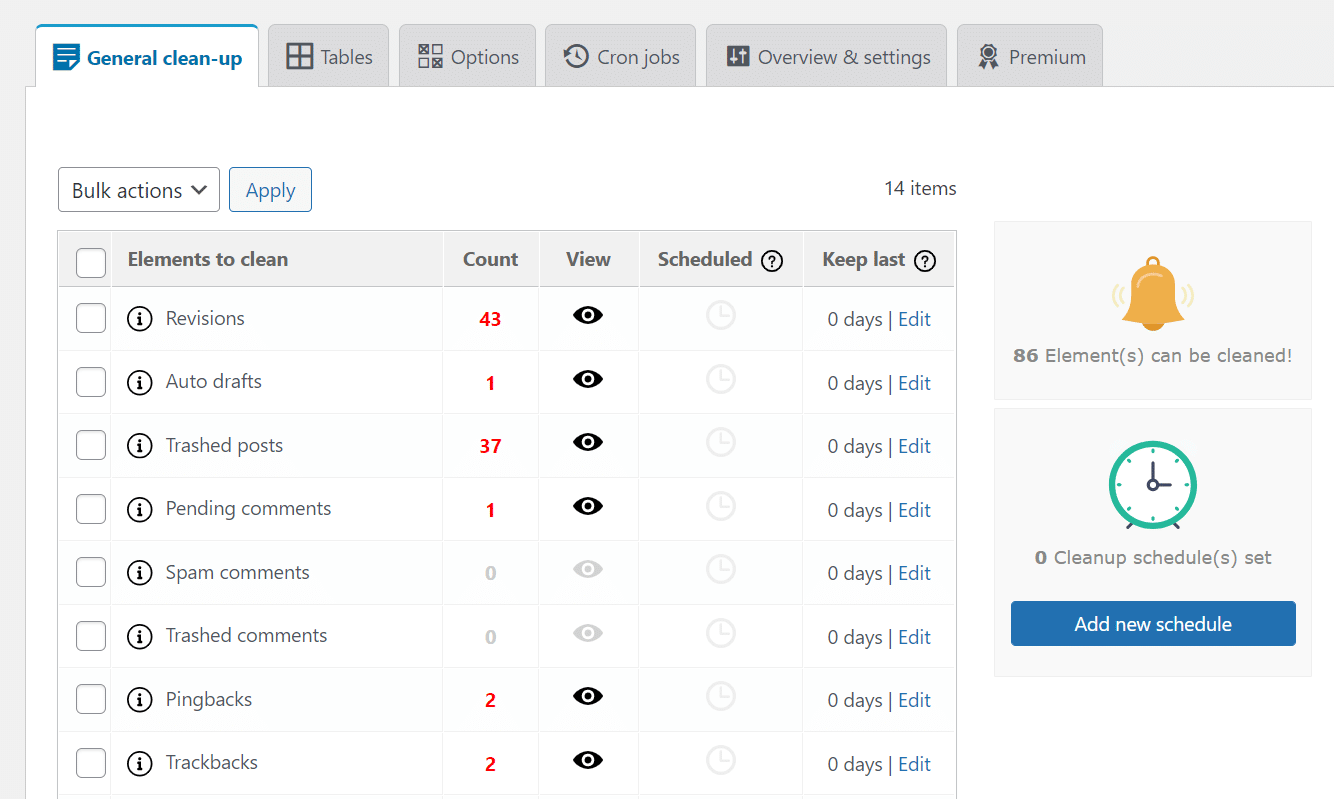
You can use various techniques to optimize the WordPress database. One way is to use phpMyAdmin or Adminer to clear out outdated database items manually. Or you can use WordPress database optimization plugins such as WP-Optimize, WP-Sweep, and Advanced Database Cleaner.

At Kinsta, we automatically optimize your site's database based on its needs. Typically, it runs once per week and ensures that your database is in tip-top shape. If the automated process finds something out of the ordinary, it notifies our admin team, who will look into it.
15. Choose a Cloud-Based WordPress Security Service
Thousands of WordPress sites get hacked every day. Hence, security is a critical issue for WordPress sites, and you need to stay on top of it at all times.
You have two primary ways to protect your WordPress site with a firewall:
- Choose a secure web hosting service with a proven track record
- Use a dedicated third-party security service to protect your website
The first option is clear-cut. A reliable WordPress hosting provider will take care of most of the site security measures for you.
However, if you have to go with the second option, you have two other choices:
- Opt for a WordPress security plugin (eg Wordfence)
- Go for a DNS Firewall (eg Cloudflare)
WordPress security plugins drain your website's resources due to their always-on and regular scanning requirements.
Instead, you can go with cloud-based security solutions like Cloudflare. They also provide extra protection against bots, DDoS attacks, and proxy traffic.
At Kinsta, you are protected by both server-level security measures and a cloud-based firewall, thanks to our Cloudflare integration. Their enterprise-level firewall protects all the sites hosted at Kinsta.
Additionally, we support two-factor authentication (2FA) and IP Geolocation blocking. We also ban IPs with six failed login attempts in under a minute. Furthermore, we enforce fully encrypted connections (SFTP, SSH, HTTPS), require strong passwords on all new WordPress installs, and provide a hack-fix guarantee.
16. Upgrade to the Latest PHP Version
WordPress is mainly powered by PHP, a server-side programming language. Even its themes and plugins are primarily written in PHP.
Typically, newer PHP versions are faster than their older counterparts. At Kinsta, we encourage our clients to use the latest supported PHP versions. They offer many performance improvements and are also more secure.
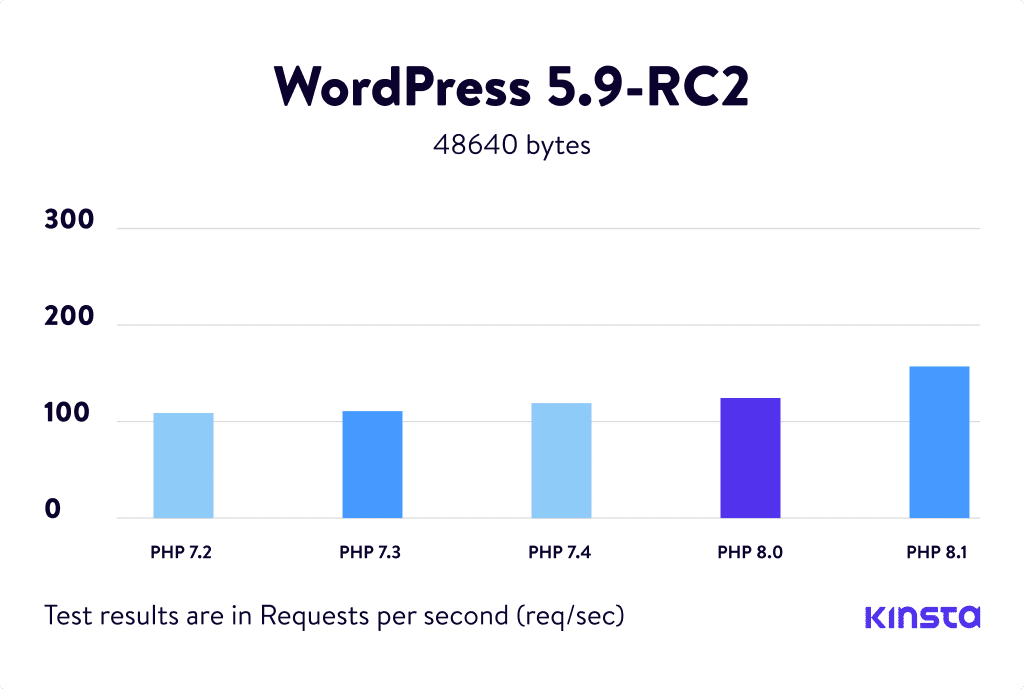
Our annual PHP benchmarks found WordPress 47.10% faster on PHP 8.1 than PHP 8.0. Compared to PHP 7.2, it was even quicker, handling well over 50% requests per second.

As of writing this, PHP 8.1 isn't supported yet by most WordPress plugins, themes, and development tools. If you're planning to upgrade a production site's environment to PHP 8.1, we recommend you test it thoroughly on a staging environment to ensure that it doesn't break.
Nevertheless, if your server is still on PHP 7.x version, you can update to PHP 8.0 and reap most of the same benefits.
Kinsta supports PHP 8.1 on all environments, so you can thoroughly test your site on it before upgrading. If your host doesn't give you the option to update to the latest PHP versions, it's time to rethink your hosting provider.
17. Switch to a Trusted Managed WordPress Host
If you've tried all the steps outlined above, and you're still stuck with a slow WordPress site, the only option left is to switch to a reliable managed WordPress hosting provider.
Typically, managed WordPress hosting comes with multiple features to help WordPress sites run efficiently, securely, and quickly. All the technical know-how is left to the experts, letting you focus on running your business.
Plans for managed WordPress hosting are usually higher than shared hosting or DIY VPS hosting, but you get what you pay for. Some popular managed WordPress hosts are Kinsta (ie us), WP Engine, Flywheel, Pressable, and Pagely.
Unabhängig davon, bei wem Sie Ihre Website am Ende hosten, machen Sie Ihre Recherche richtig und stellen Sie sicher, dass sie den Anforderungen Ihrer Website entspricht. Die meisten verwalteten WordPress-Hosts bieten auch kostenlose Migrationen (einschließlich Kinsta) an, sodass Sie Ihre aktuelle Website problemlos und ohne Ausfallzeiten auf einen neuen Host migrieren können.
Zusammenfassung
Das Reparieren einer langsamen WordPress-Site umfasst zahlreiche Schritte, aber Sie können es tun. Eine schnelle Website hilft, Ihre SEO, Benutzererfahrung und Konversionsraten zu verbessern. Außerdem liebt jeder eine schnelle Website!
Bevor Sie sich entscheiden, zu einem neuen Webhost zu wechseln, müssen Sie alle anderen in diesem Artikel beschriebenen Probleme beheben. Wenn Sie sich jedoch für einen Wechsel entscheiden, stellen Sie sicher, dass der neue Host die richtigen Tools und den richtigen Support bietet, damit sich Ihre Investition lohnt.
Teilen Sie uns in den Kommentaren mit, ob Sie Ihre langsame WordPress-Seite reparieren konnten. Und lesen Sie unbedingt unseren ultimativen Leitfaden zur Beschleunigung Ihrer WordPress-Site , der noch mehr Bereiche auflistet, in denen Sie Ihre langsame Website optimieren können.
