12 Taktiken zur WordPress-Geschwindigkeitsoptimierung ohne Plugins
Veröffentlicht: 2023-10-05Warum sollten Sie versuchen, die Geschwindigkeit Ihrer WordPress-Website ohne Plugins zu optimieren? Eine träge Website ist mehr als nur eine kleine Unannehmlichkeit – sie ist ein erhebliches Hindernis, wenn Sie versuchen, online erfolgreich zu sein. Laut einer Studie von Portent aus dem Jahr 2022 senkt jede weitere Sekunde in den ersten fünf Sekunden nach dem Laden einer Seite die Conversion-Raten einer Website um durchschnittlich 4,5 %.
Auch wenn WordPress-Leistungs-Plugins die beste Lösung für dieses Problem zu sein scheinen, sind sie nicht immer die beste Wahl. Natürlich bieten sie schnelle Lösungen, können aber auch eine Reihe zusätzlicher Probleme mit sich bringen, von Sicherheitslücken bis hin zu Code-Aufblähungen.
Wenn Ihnen das unangenehm vorkommt, brauchen Sie sich keine Sorgen zu machen, Sie können die Geschwindigkeit Ihrer WordPress-Site durchaus steigern, ohne ein einziges Plugin zu installieren. Genau das besprechen wir heute hier, indem wir Ihnen eine Vielzahl von Möglichkeiten zeigen, wie Sie die Geschwindigkeit Ihrer WordPress-Site ohne Plugins steigern können.
Warum eine Plugin-freie Optimierung in Betracht ziehen?

Um eines klarzustellen: Plugins, auch Performance-Plugins, sind nicht grundsätzlich schlecht. Sie können Ihrer Website wertvolle Funktionen hinzufügen und Ihnen das Leben als Websitebesitzer erheblich erleichtern. Je mehr Sie sich jedoch bei jeder Kleinigkeit auf sie verlassen, desto mehr setzen Sie sich einer Reihe potenzieller Probleme aus, wie zum Beispiel:
- Übermäßiger Code – Jedes Plugin, das Sie Ihrer Website hinzufügen, fügt zusätzlichen Code hinzu. Mit der Zeit kann sich dies ansammeln und Ihre Website träge machen. Außerdem enthalten Plugins oft Funktionen, die Sie nicht wirklich benötigen, und fügen Ihrer Website Funktionen und Code hinzu, die Sie gar nicht nutzen.
- Sicherheitsrisiken – Nicht alle Plugins sind von gleicher Qualität. Einige verfügen über schlecht geschriebene Markierungen oder veraltete Sicherheitsmaßnahmen, was sie zu einem idealen Ziel für Hacker macht. Je mehr Plugins Sie haben, desto mehr potenzielle Einstiegspunkte für Cyberkriminelle.
- Inkompatibilitätsprobleme – Plugins können miteinander oder mit Ihrem WordPress-Theme kollidieren, was zu Funktionseinbußen führen kann. Dies kann zu einem Albtraum bei der Fehlerbehebung führen, wenn Sie versuchen herauszufinden, welches Plugin der Schuldige ist.
- Wartungsaufwand – Jedes Plugin erfordert regelmäßige Updates, um sicher und funktionsfähig zu bleiben. Je mehr Plugins Sie haben, desto mehr Zeit verbringen Sie mit der Wartung und entlasten Sie von anderen wichtigen Aufgaben.
Das sind also einige Fallstricke bei der Verwendung von Plugins, und sie machen hoffentlich klar, warum die Entscheidung für einen Plugin-freien Ansatz zur Verbesserung der Website-Geschwindigkeit ein kluger Schachzug sein kann.
Eine Diagnose stellen: Was verlangsamt Ihre Website?
Sich direkt auf Lösungen einzulassen, ohne vorher das Problem zu analysieren, ist nicht der beste Ansatz. Vielleicht haben Sie Glück und finden es sofort heraus, aber in den meisten Fällen wird es eine Menge Versuch und Irrtum sein.
Deshalb ist es wichtig, zunächst herauszufinden, was die Ursache für die Verlangsamung Ihrer WordPress-Site ist. Indem Sie die Probleme lokalisieren, können Sie gezielte Lösungen anwenden, die den größten Einfluss auf die Leistung Ihrer Website haben.
So führen Sie ein Geschwindigkeitsaudit durch

Die Durchführung eines Geschwindigkeitsaudits ist Ihr erster Schritt im Diagnoseprozess. Dadurch erhalten Sie einen Überblick über die aktuelle Effizienz Ihrer Website und heben Bereiche hervor, die verbessert werden müssen. So gehen Sie vor:
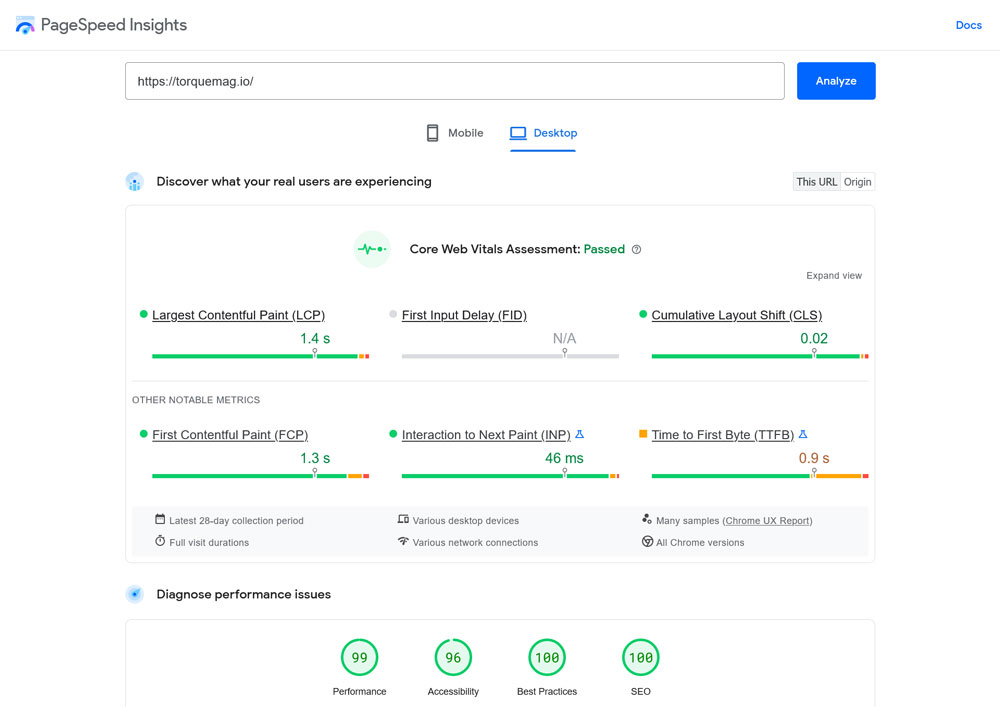
- Wählen Sie ein Geschwindigkeitstest-Tool – Zu diesem Zweck stehen mehrere zuverlässige Tools zur Verfügung. GTmetrix, Pingdom und Google PageSpeed Insights gehören zu den beliebtesten.
- Führen Sie den Test durch – Geben Sie die URL Ihrer Website ein und starten Sie den Test. Warten Sie, bis die Ergebnisse angezeigt werden.
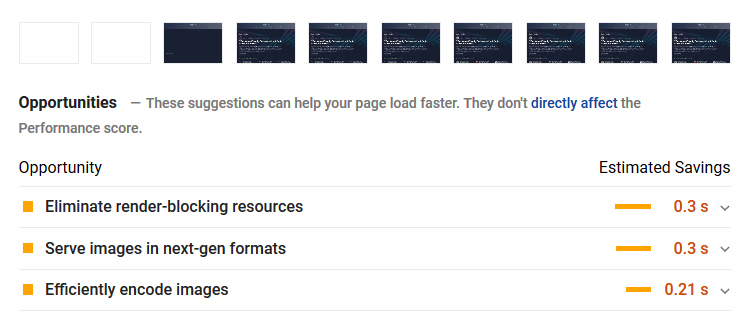
- Analysieren Sie die Ergebnisse – Suchen Sie nach wichtigen Kennzahlen wie Ladezeit, Anzahl der Anfragen und Seitengröße. Achten Sie auf alle Warnungen oder Vorschläge, die das Tool bereitstellt.
- Identifizieren Sie Engpässe – Häufige Probleme können von der Reaktionszeit des Servers, nicht optimierten Bildern, zu vielen externen HTTP-Anfragen oder sogar fehlenden Caching-Funktionen reichen.
- Ergebnisse dokumentieren – Notieren Sie Ihre ersten Testergebnisse. Dies dient als Benchmark zur Messung der Wirksamkeit der Optimierungen, die Sie später anwenden werden.
Die Durchführung eines gründlichen Geschwindigkeitsaudits hilft Ihnen, die Voraussetzungen für eine effektive Optimierung zu schaffen. Sie wissen genau, welche Probleme Sie angehen müssen, und sparen so auf lange Sicht Zeit und Mühe.
So optimieren Sie die Leistung Ihrer WordPress-Site ohne Plugins
Sobald Sie das Problem analysiert haben, ist es an der Zeit, es anzugehen. Schauen wir uns einige der Schritte an, die Sie unternehmen können, um Ihre WordPress-Site zu beschleunigen, ohne auf Leistungs-Plugins zurückgreifen zu müssen.
1. Wählen Sie Hosting mit Bedacht
Webhosting spielt eine entscheidende Rolle für die Geschwindigkeit und Gesamtleistung Ihrer Website. Betrachten Sie es als das Fundament Ihres digitalen Hauses. Ist das Fundament wackelig, ist die gesamte Struktur gefährdet. Die Servergeschwindigkeit Ihres Hosting-Anbieters, die Art des von ihm angebotenen Speichers und die Standorte seiner Rechenzentren können sich darauf auswirken, wie schnell Ihre Website lädt.

Wenn es um Speichertypen geht, werden Sie häufig auf zwei Optionen stoßen: Solid State Drives (SSD) und Festplattenlaufwerke (HDD). Hier ein kurzer Vergleich:
- SSD – Schnellere Lese-/Schreibgeschwindigkeiten, weniger anfällig für mechanische Ausfälle und im Allgemeinen zuverlässiger. Ideal für Websites, die einen schnellen Datenzugriff erfordern.
- HDD – Langsamer im Vergleich zu SSD, anfälliger für mechanische Ausfälle, aber normalerweise günstiger. Nicht empfohlen für leistungskritische Websites.
Wenn Sie SSD statt HDD wählen, können Sie die Geschwindigkeit Ihrer Website erheblich verbessern, da SSDs mehr Datenanfragen pro Sekunde verarbeiten können und schnellere Datenübertragungsraten bieten. Wenn Sie also Webhosting-Dienste kaufen, achten Sie auf Informationen über die Art des angebotenen Speichers. Viele moderne Hosting-Dienste sind auf SSDs umgestiegen, es ist jedoch immer gut, dies noch einmal zu überprüfen.
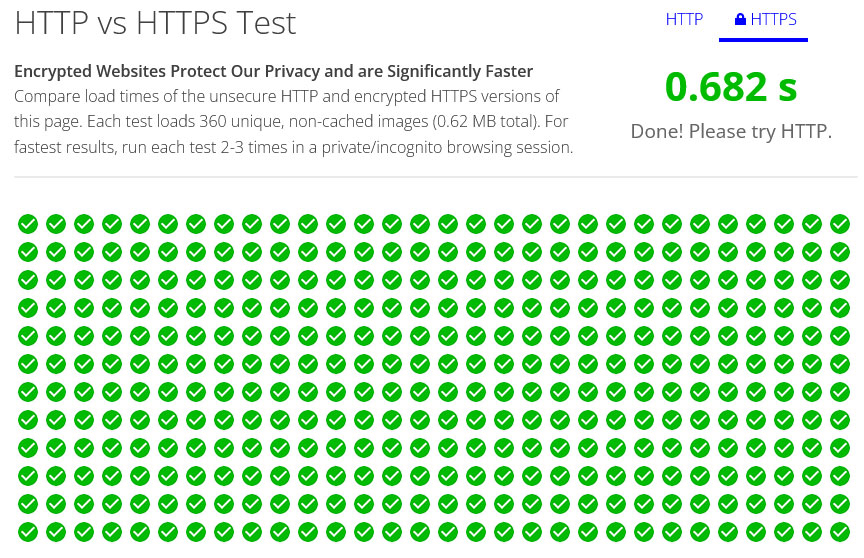
2. Entscheiden Sie sich für HTTPS statt HTTP
HTTPS (HyperText Transfer Protocol Secure) ist im Wesentlichen HTTP mit einer zusätzlichen Sicherheitsebene dank SSL/TLS-Verschlüsselung. Dies macht Ihre Website nicht nur sicherer, sondern schafft auch Vertrauen bei den Besuchern. Google betrachtet HTTPS sogar als Rankingfaktor, es ist also eine Win-Win-Situation.
Neben Sicherheitsverbesserungen wirkt sich die Verwendung von HTTPS jedoch auch positiv auf die Leistung der Website aus. Das liegt daran, dass es HTTP/2 verwendet, was im Vergleich zum Vorgänger mehrere Geschwindigkeitsverbesserungen bietet. Hier können Sie es sogar selbst ausprobieren.

Aus diesem Grund kann die Umstellung auf HTTP2 die Ladezeiten Ihrer Website erheblich verkürzen und für ein reibungsloseres Benutzererlebnis sorgen.
3. Berücksichtigen Sie die wichtigsten Web-Vitals
Core Web Vitals dienen als Sammlung von Metriken, die dazu dienen, die Benutzererfahrung auf Ihrer Website zu messen. Diese Kennzahlen haben aufgrund der Betonung dieses Bereichs durch Google an Bedeutung gewonnen und sind mittlerweile zentrale Faktoren im Suchmaschinenranking.
Eine zufriedenstellende Benutzererfahrung auf Ihrer Website ist kein einmaliges Ereignis, sondern ein fortlaufender Prozess. Core Web Vitals fungieren als Ihr Leitfaden durch diesen Prozess und heben Schlüsselmomente in der Interaktion eines Benutzers mit Ihrer Website hervor. Sie weisen auch auf reale Leistungsengpässe hin, anhand derer Sie Ihre Website entsprechend optimieren können.
Um diese Leistungsindikatoren zu messen, stehen Ihnen im Allgemeinen zwei Methoden zur Verfügung:
- Labordaten – Hierbei handelt es sich um Daten, die in einer kontrollierten Umgebung erfasst werden, was sich hervorragend zur Fehlerbehebung eignet und konsistente Ergebnisse liefert.
- Felddaten – Informationen, die aus tatsächlichen Benutzerinteraktionen gesammelt werden und eine echte Momentaufnahme Ihrer Benutzererfahrung bieten, allerdings mit weniger Kapazität für die Fehlerbehebung.
Zur Messung dieser Vitalwerte sind Tools wie PageSpeed Insights und Chrome Dev Tools unverzichtbare Ressourcen. Sie können Einblicke in alle Core Web Vitals-Metriken liefern, nämlich „Largest Contentful Paint“, „First Input Delay“ und „Cumulative Layout Shift“.
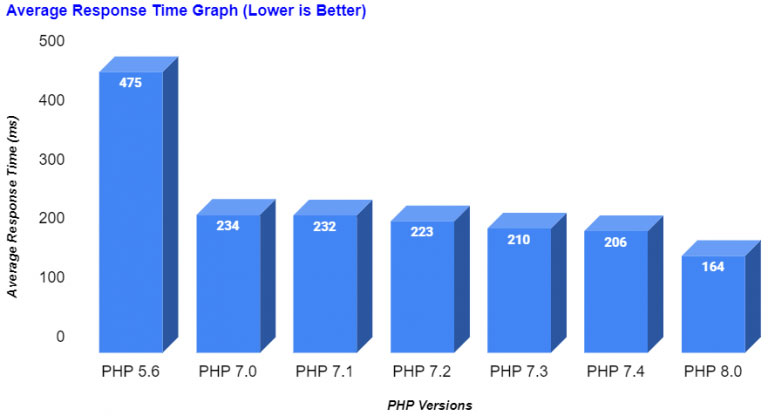
4. Aktualisieren Sie auf die neueste PHP-Version
PHP ist die Skriptsprache, die WordPress antreibt, aber verschiedene PHP-Versionen können einen erheblichen Einfluss auf die Leistung Ihrer WordPress-Site haben.
Ein von Cloudways erstellter Bericht zeigte beispielsweise, dass PHP 8 dreimal schneller geladen wurde als PHP 5.6.

Die neuesten PHP-Versionen verfügen außerdem über verbesserte Sicherheitsfunktionen und werden eher von Plugin- und Theme-Entwicklern unterstützt. Wenn Ihre Website also mit einer veralteten PHP-Version läuft, kann ein Upgrade auf die neueste Version eine spürbare Verbesserung bringen.
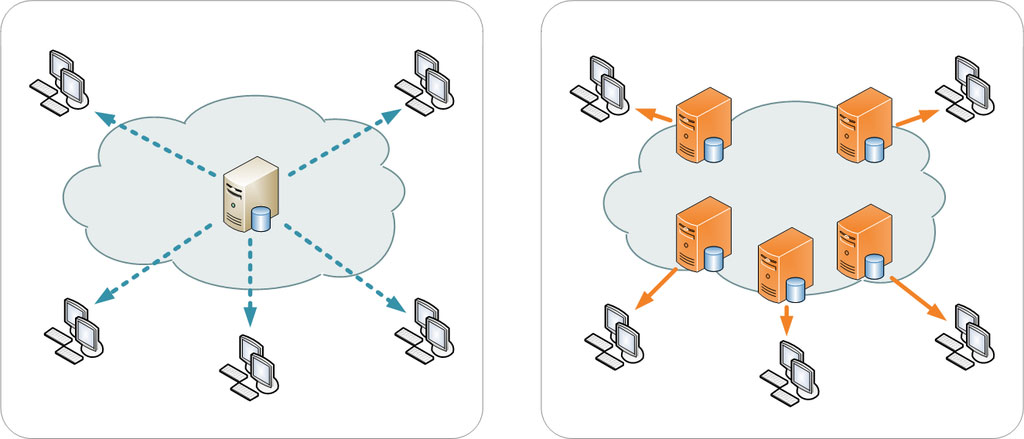
5. Verwenden Sie ein CDN
Ein Content Delivery Network (CDN) ist ein globales Netzwerk von Servern, die darauf ausgelegt sind, die statischen Inhalte Ihrer WordPress-Site – wie Bilder, CSS und JavaScript – und manchmal sogar dynamische Inhalte zu verteilen. Das Ziel besteht darin, die Latenz zu minimieren, indem diese Inhalte von Servern bereitgestellt werden, die geografisch näher an der Person liegen, die Ihre Website besucht.

Beispielsweise greift ein Benutzer in Europa von einem europäischen Server auf Ihre Inhalte zu, während ein US-Besucher von einem Server in den Vereinigten Staaten bedient wird.

Doch CDNs bieten mehr als nur Geschwindigkeitssteigerungen. Sie sind außerdem mit einer Reihe von Sicherheitsfunktionen ausgestattet. Viele CDN-Dienste umfassen erweiterte Firewall-Konfigurationen, Schutz vor DDoS-Angriffen und sogar kostenlose SSL-Zertifikate.
Diese zusätzlichen Sicherheitsebenen sind besonders wertvoll für WordPress-Sites, die häufig Ziel einer Vielzahl von Cyber-Bedrohungen sind.
6. Überlegen Sie sich sorgfältig WordPress-Themes

Obwohl Tausende von WordPress-Themes verfügbar sind, sind sie hinsichtlich der Qualität nicht alle gleich. Einige Themes verfügen über integrierte Geschwindigkeitsoptimierungsfunktionen, die die Leistung Ihrer Website erheblich verbessern können, oder verwenden einfach geschwindigkeitsoptimierten Code. Einige bekannte Beispiele sind:
- Astra – Bekannt für sein leichtes Design und seine SEO-freundliche Struktur.
- GeneratePress – Intuitives Design und leistungsorientierte Funktionen machen es zur perfekten Wahl für Benutzer mit minimaler Programmiererfahrung.
- Neve – Die schnellen Ladezeiten und die SEO-Optimierung eignen sich gut für diejenigen, die ihre Sichtbarkeit erhöhen möchten.
Unabhängig davon, für welches Thema Sie sich entscheiden, überprüfen Sie unbedingt die Bewertungen und lesen Sie Benutzerrezensionen, bevor Sie sich entscheiden. Auf diese Weise können Sie sicherstellen, dass Sie die beste Option für die Anforderungen Ihrer Website auswählen.
7. Bilder optimieren

Bilder können den Erfolg oder Misserfolg einer Website entscheidend beeinflussen, indem sie Ihren Inhalten visuelle Attraktivität und Kontext verleihen. Sie können jedoch auch die Leistung Ihrer Website beeinträchtigen, wenn sie nicht richtig optimiert werden. Große, nicht optimierte Bilder können Ihre Website verlangsamen, Bandbreite verbrauchen und sogar Ihr SEO-Ranking beeinträchtigen.
Die Bildkomprimierung ist eine Möglichkeit, die Größe Ihrer Bilder zu reduzieren und sie schneller laden zu lassen. Hier haben Sie grundsätzlich zwei Möglichkeiten:
- Verlustfrei – Diese Methode komprimiert das Bild ohne Qualitätsverlust. Es ist ideal für Bilder, die hohe Details erfordern.
- Verlustbehaftet – Diese Methode reduziert die Dateigröße, indem einige Daten aus dem Bild entfernt werden. Dies reduziert die Dateigröße effektiver, kann jedoch zu einem leichten Verlust der Bildqualität führen.
Für die Bildoptimierung stehen mehrere externe Tools zur Verfügung. Einige verfügen zwar auch über Plug-in-Versionen, Sie können sie jedoch genauso gut alleine verwenden. Zu den beliebten Optionen gehören:
- TinyPNG – Dieses Tool verwendet intelligente verlustbehaftete Komprimierungstechniken, um die Dateigröße Ihrer PNG- und JPEG-Bilder zu reduzieren.
- Squoosh – Ein Open-Source-Tool, mit dem Sie Bilder mit verschiedenen Formaten und Einstellungen komprimieren und in der Größe ändern können.
8. Aktivieren Sie die Gzip-Komprimierung
Sie können die Komprimierung nicht nur für Ihre Bilder, sondern auch für Ihre gesamte Website verwenden. Auf diese Weise werden die Dateien, aus denen Ihre Website besteht, verkleinert, wodurch sie schneller heruntergeladen und angezeigt werden können.
Nahezu jedes WordPress-Performance-Plugin bietet die Möglichkeit, die Komprimierung einzuschalten. Wenn Sie jedoch die Verwendung von Plugins vermeiden möchten (wie wir es hier tun), können Sie es auch manuell aktivieren, indem Sie das folgende Markup zur .htaccess Datei Ihrer Website hinzufügen.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Ausführliche Anweisungen dazu finden Sie in unserem Tutorial zur Gzip-Komprimierung.
9. Aktivieren Sie das Browser-Caching
Während Sie sich in .htaccess befinden, können Sie auch das Browser-Caching einschalten. Browser-Caching ist wie eine Speicherbank für Ihre Website. Es speichert statische Dateien wie Bilder, CSS und JavaScript auf dem Gerät des Besuchers. Auf diese Weise werden diese Dateien beim nächsten Besuch Ihrer Website von ihrer Festplatte geladen, anstatt erneut vom Server heruntergeladen zu werden. Wie Sie sich vorstellen können, ist das viel schneller.
Nachfolgend finden Sie den Code, mit dem Sie dies erreichen können. Platzieren Sie es in .htaccess vor der # END WordPress Zeile (Codequelle: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Entfernen Sie nicht verwendete Plugins
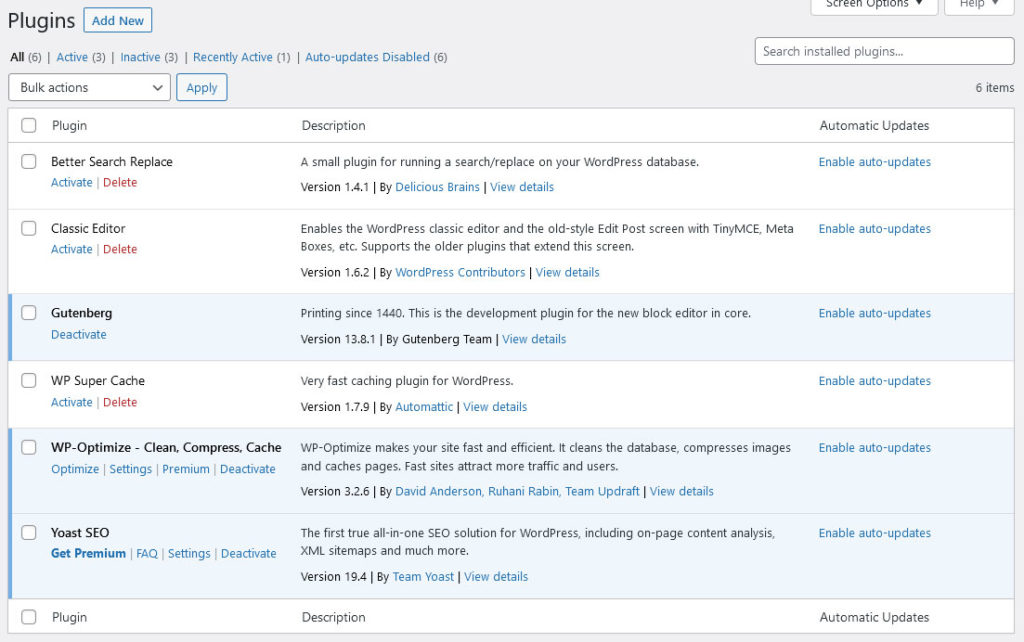
Ungenutzte Plugins beanspruchen nicht nur Speicherplatz auf dem Server Ihres Webhosts, sondern stellen auch eine potenzielle Gefahr dar. Die Wahrheit ist, dass jedes Plugin, das Sie installieren, Code zu Ihrer WordPress-Installation hinzufügt. Auch wenn Sie ein Plugin nicht aktiv nutzen, kann sein Code dennoch geladen werden und die Leistung Ihrer Website beeinträchtigen.

Auch ungenutzte Plugins schaffen Sicherheitslücken. Hacker nutzen häufig Schwachstellen in schlecht gewarteten Plugins aus, um sich unbefugten Zugriff auf Websites zu verschaffen.
Und sie können sogar zu Konflikten mit anderen Plugins oder Themes führen, die Sie aktiv verwenden. Je mehr Plugins Sie haben, desto höher ist die Wahrscheinlichkeit, dass sie miteinander oder mit Ihrem aktiven Theme in Konflikt geraten. Dies kann zu allen möglichen Problemen führen, von fehlerhaften Funktionen bis hin zu vollständigen Abstürzen der Website.
Deshalb ist es eine kluge Idee, nicht verwendete Plugins zu entfernen. Überprüfen Sie regelmäßig Ihre Plugin-Sammlung, um zu sehen, ob Sie tatsächlich alles benötigen, was auf Ihrer Website aktiv ist, oder ob Sie Plugins entfernen oder durch schlankere Lösungen ersetzen können.
11. Verschieben Sie JavaScript in die Fußzeile
JavaScript-Dateien können ressourcenintensiv sein und Ihre Website verlangsamen, wenn sie nicht ordnungsgemäß verwaltet werden. Indem Sie JavaScript-Dateien in die Fußzeile verschieben, ermöglichen Sie dem Browser, die Seite zu rendern, ohne auf das Laden dieser Skripte warten zu müssen.

Dies verbessert auch das Benutzererlebnis, da Website-Besucher früher mit der Seite interagieren können, was zu einem besseren Engagement und niedrigeren Absprungraten führen kann. Erfahren Sie mehr darüber in unserem Artikel über renderblockierende Ressourcen.
12. Verwenden Sie den Google Tag Manager
Der Google Tag Manager ist ein Game-Changer, wenn es um die Verwaltung mehrerer Tracking-Codes auf Ihrer Website geht. Anstatt Tracking-Codes für Google Analytics, Google Ads und andere Drittanbieterdienste manuell separat hinzuzufügen, können Sie sie alle an einem Ort verwalten.
Der Tag-Manager ist außerdem asynchron, d. h. er blockiert nicht die Darstellung anderer Elemente auf Ihrer Seite. Dadurch wird sichergestellt, dass Ihre Website auch dann schnell geladen wird, wenn Sie mehrere Tracking-Tags verwenden. Darüber hinaus ermöglicht Ihnen Google Tag Manager die Bereitstellung von Tags basierend auf Auslösern, wodurch Sie mehr Kontrolle darüber haben, wann und wie sie ausgelöst werden.
Abschließende Gedanken: Optimierung der WordPress-Geschwindigkeit ohne Plugins
Wie wir hier festgestellt haben, ist eine langsame Website mehr als nur ein Ärgernis – sie ist ein Geschäftsrisiko, das Ihnen Besucher, Conversions und Umsatz kosten kann. Auch wenn Plugins wie eine schnelle Lösung erscheinen, bringen sie oft ihre eigenen Probleme mit sich. Deshalb ist es wichtig, bei der WordPress-Optimierung einen ganzheitlicheren Ansatz zu verfolgen.
Von der Durchführung eines ersten Geschwindigkeitsaudits und fundierten Entscheidungen zu Hosting und Themen bis hin zur Feinabstimmung von Bildern und der Nutzung von Komprimierung und Caching ist jedes Detail wichtig. Warten Sie also nicht – übernehmen Sie jetzt die Kontrolle über die Leistung Ihrer WordPress-Site.
Und denken Sie daran: Optimierung ist keine einmalige Einrichtung, sondern ein fortlaufender Prozess. Behalten Sie die Überwachung bei, optimieren Sie weiter und, was am wichtigsten ist, optimieren Sie weiter für eine schnellere und effizientere Website.
Wie optimieren Sie die Leistung Ihrer WordPress-Site ohne Plugins? Gibt es weitere Tipps und Maßnahmen? Teilen Sie Ihre Gedanken gerne unten in den Kommentaren mit!
