So fügen Sie ein WordPress Square-Plugin hinzu, um Zahlungen auf Ihrer Website zu akzeptieren
Veröffentlicht: 2023-03-02Suchen Sie nach einer einfachen Anleitung, wie Sie ein WordPress Square-Plugin installieren und Online-Zahlungen auf Ihrer Website akzeptieren?
Mit Square können Sie Kreditkartenzahlungen auf jeder Website akzeptieren. Unabhängig davon, ob Sie eine Service-Site, einen E-Commerce-Shop oder eine Mitgliedschaftsplattform betreiben, müssen Sie Kreditkartenzahlungen auf Ihrer WordPress-Site zulassen. Und Square ist eines der beliebtesten Zahlungsgateways, um mehrere Zahlungsoptionen auf Ihrer Website hinzuzufügen.
Die Integration eines Zahlungs-Gateways in Ihre Website kann ein echter Aufwand sein, wenn Sie es von Grund auf neu codieren müssen. Also, was machst du, wenn du nicht weißt, wie man codiert? Sind Square-Plugins überhaupt einen Blick wert?
Kurze Antwort: Ja. Die Verwendung eines Square-Plug-ins kann Ihnen dabei helfen, Zahlungen innerhalb weniger Minuten ohne eine einzige Codezeile zu akzeptieren.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress Square-Plugin installieren und mit dem Schreiben einer einzigen Codezeile beginnen, Zahlungen zu akzeptieren. Und das in weniger als 10 Minuten.
Hört sich gut an? Tauchen wir ein.
Warum ein WordPress Square-Plugin auf Ihrer Website verwenden?
Square erlaubt Kreditkartenzahlungen auf deiner WordPress-Seite. Das Beste daran ist, dass das Zahlungsgateway mehrere Zahlungsformate zulässt, einschließlich wiederkehrender Zahlungen.
Kreditkarten gehören zu den beliebtesten Zahlungsmitteln. Wenn Sie planen, Ihre Website zu monetarisieren, ohne Kreditkartenzahlungen zu akzeptieren, lassen Sie Geld auf dem Tisch.
Das Akzeptieren von Kreditkartenzahlungen verbessert Ihre Konversionsrate. Wenn Sie eine E-Commerce-Website betreiben, kann dies auch Ihre Warenkorbabbruchraten reduzieren.
Bevor Sie beginnen, müssen Sie HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Kreditkartenzahlungen sicher akzeptieren können. Wenn Sie sich nicht sicher sind, wie das geht, können Sie dieser einfachen Anleitung folgen, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress-Site erhalten.
So fügen Sie Online-Shops ein WordPress Square-Plugin hinzu
Jetzt, da wir verstehen, warum Sie ein WordPress Square-Plugin verwenden sollten und welche Vorteile die Verwendung von Square bietet, ist es an der Zeit, Square-Zahlungen zu Ihrer Website hinzuzufügen. Es gibt mehrere WordPress-Plugins, um Stripe in Ihre Website zu integrieren.
Wir empfehlen die Verwendung von WPForms, um Square-Zahlungen auf WordPress zu akzeptieren.

WPForms ist der leistungsfähigste Drag-and-Drop-WordPress-Formularersteller. Mit dem Plugin ist es super einfach, in wenigen Minuten ein vollständig benutzerdefiniertes Formular für Ihre WordPress-Site zu erstellen. WPForms kann Ihnen helfen, jede Art von Kontaktformular, Zahlungsformular, Umfrageformular, Registrierungsformular und Newsletter-Opt-Formular zu erstellen, die Sie sich vorstellen können.
Sie haben über 300 Vorlagen in der Pro-Version, die nachweislich funktionieren. Sie können diese Vorlagen sofort importieren und das Formular in wenigen Minuten starten. WPForms ist absolut anfängerfreundlich. Jeder kann damit leistungsstarke Formulare erstellen.
Das Plugin wird nur mit den wichtigsten Kernfunktionen geliefert. Wenn Sie also mehr Funktionalität in Ihren Formularen benötigen, können Sie jederzeit ein Addon installieren. Dadurch bleibt das Plugin leicht und einfach zu bedienen.
Mit WPForms erhalten Sie:
- Ein anfängerfreundlicher Formularersteller
- Bestellformulare
- Mehrstufige Formulare
- E-Mail-Marketing-Integrationen
- Bedingte Feldlogik
- Bilden Sie Abbruchkampagnen
- Formular-Landingpages
- Popup-Kontaktformulare
Und mehr. Das Beste daran ist, dass Sie direkt WordPress-Zahlungsformulare erstellen können, die Zahlungen mit Square akzeptieren. Alles, was Sie brauchen, ist ein Square-Konto und das WPForms-Plugin, um loszulegen. Weitere Informationen finden Sie in unserem WPForms-Test oder folgen Sie einfach.
Schritt #1: Installieren und aktivieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie noch nie ein WordPress-Plugin installiert haben, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
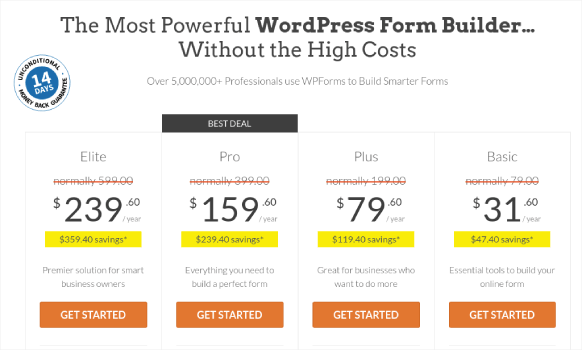
Beginnen Sie, indem Sie zu WPForms gehen und einen Plan auswählen:

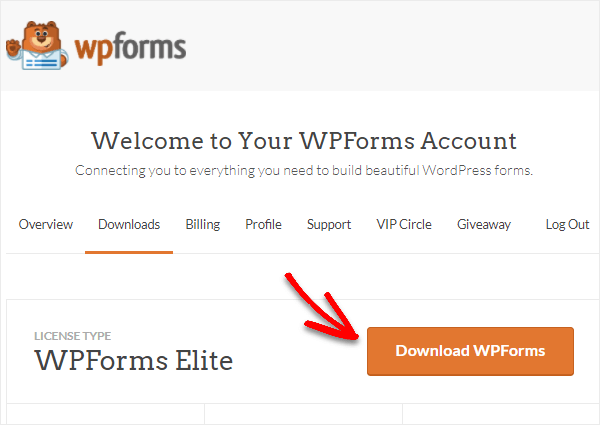
Sobald Sie das Plugin installiert haben, gehen Sie zu Ihrem WPForms-Dashboard und laden Sie das Plugin herunter:

Laden Sie dann die ZIP-Datei auf Ihre WordPress-Site hoch und Sie können loslegen!
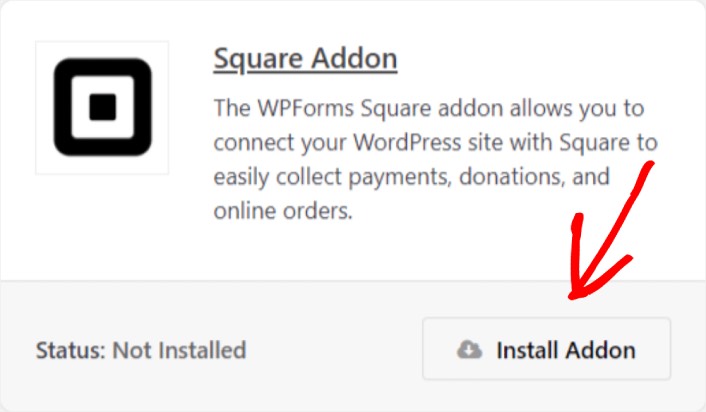
Schritt #2: Installieren und aktivieren Sie das WPForms Square Addon
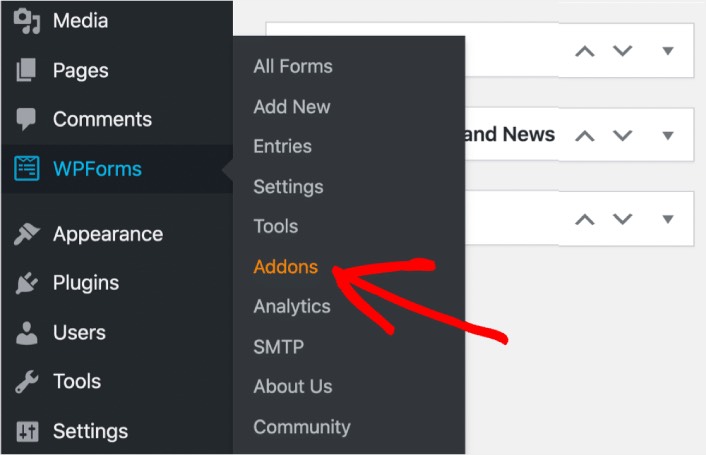
Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Addons :

Scrollen Sie nach unten zum Square-Addon und klicken Sie auf Installieren :

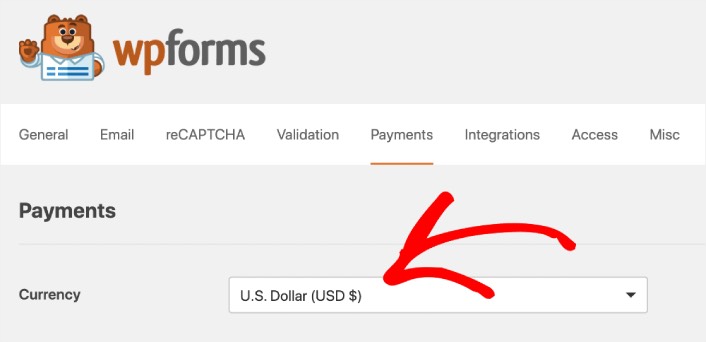
Wenn Sie mit der Installation des Add-Ons fertig sind, klicken Sie auf Aktivieren . Als Nächstes konfigurieren wir die Zahlungseinstellungen. Gehen Sie zu Ihrem Dashboard, klicken Sie auf WPForms » Einstellungen und dann auf die Registerkarte Zahlungen . Wählen Sie unter Währung Ihre Währung aus:

Als nächstes werden wir Square mit WPForms verbinden.
Schritt Nr. 3: Verbinden Sie Ihr Square-Konto mit Ihrer WordPress-Site
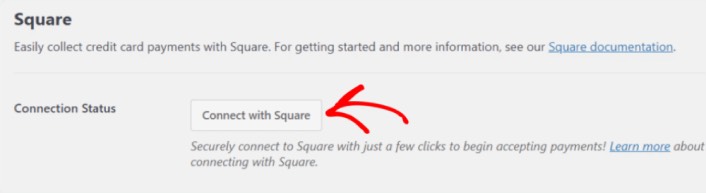
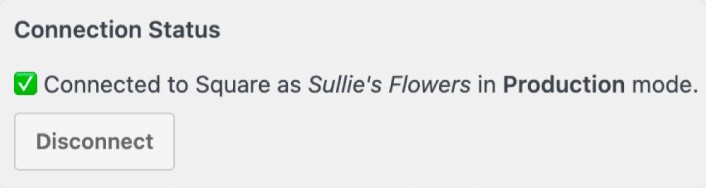
Scrollen Sie auf der Seite mit den Zahlungseinstellungen nach unten zum Abschnitt Square und gehen Sie zur Registerkarte Verbindungsstatus . Klicken Sie auf die Schaltfläche Mit Square verbinden :

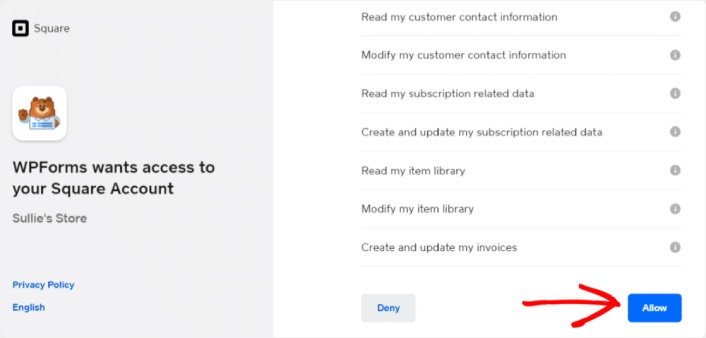
Melden Sie sich bei Ihrem Square-Konto an und erlauben Sie WPForms Zugriff auf die spezifischen Informationen, die es anfordert:


Wenn dies erledigt ist, werden Sie automatisch zurück zur Seite mit den Zahlungseinstellungen geleitet und Sie sollten den Verbindungsstatus als Aktiv sehen.

Schritt Nr. 4: Erstellen Sie ein Square-Zahlungsformular
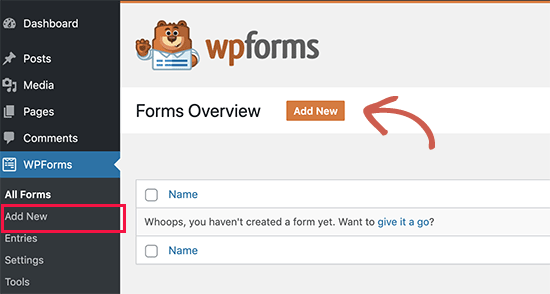
Nachdem WPForms installiert und aktiviert ist, ist es an der Zeit, ein Bestellformular zu erstellen. Gehen Sie zu WPForms »Neu hinzufügen :

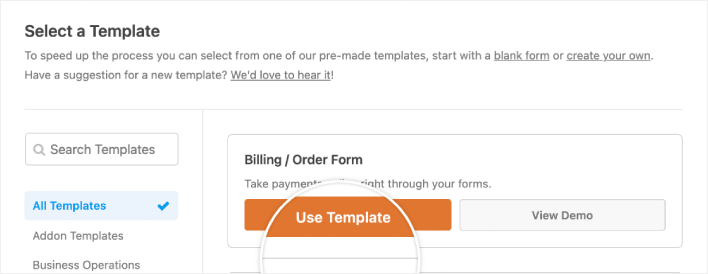
Dadurch wird der Drag-and-Drop-Formularersteller von WPForms geöffnet. Um ein neues Formular zu erstellen, geben Sie ihm einen Namen und wählen Sie Ihre Formularvorlage aus. Um ein Bestellformular zu erstellen, wählen wir die Vorlage Rechnungs-/Bestellformular aus:

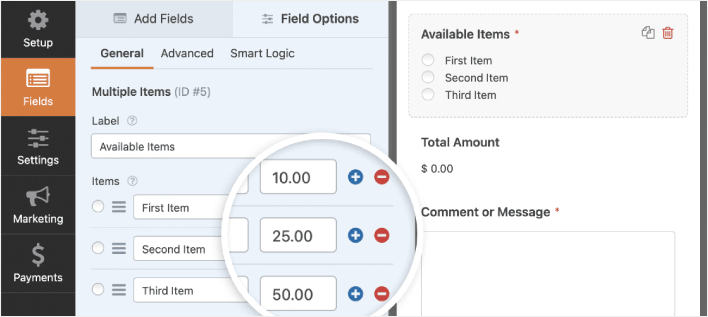
Als Nächstes möchten Sie ändern, welche Artikel bestellbar sind. Scrollen Sie nach unten zum Abschnitt Verfügbare Elemente auf der rechten Seite, den die Vorlage enthält, und klicken Sie darauf.

Dadurch werden die Feldoptionen im linken Bereich geöffnet. Hier können Sie das Feld umbenennen, Bestellpositionen hinzufügen oder entfernen und die Preise ändern. Wenn Sie mit der Anpassung Ihres WordPress-Bestellformulars fertig sind, klicken Sie auf Speichern .
Sie können Formulare auch gut aussehen lassen, indem Sie die Schritte in unserem Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress befolgen. Dies ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern und die Abbruchraten des Einkaufswagens zu reduzieren. Aber wir bleiben für dieses Tutorial bei einer einzigen Seite.
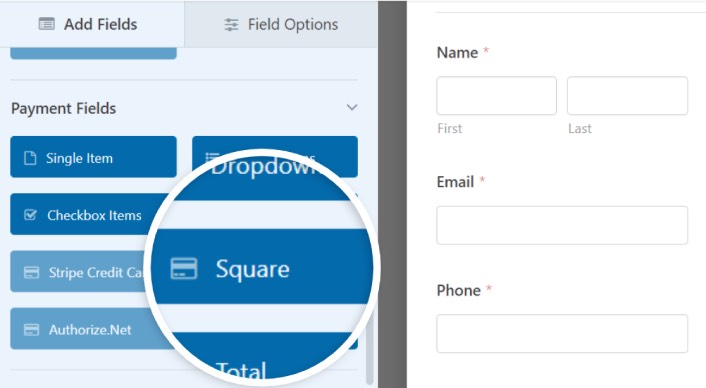
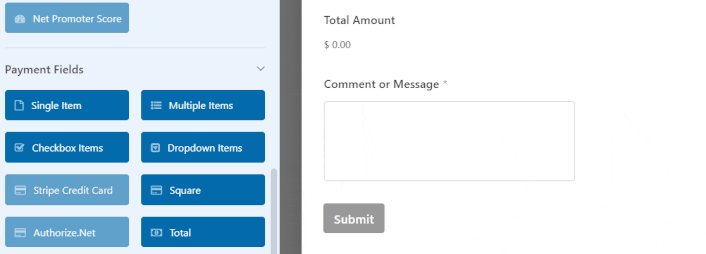
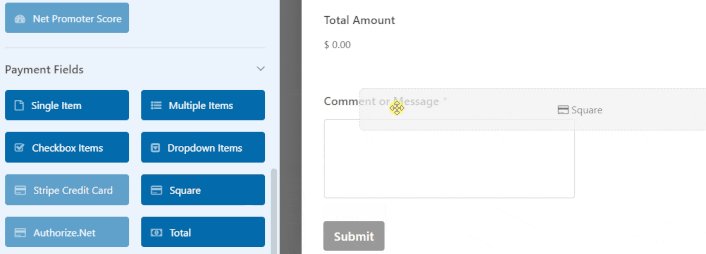
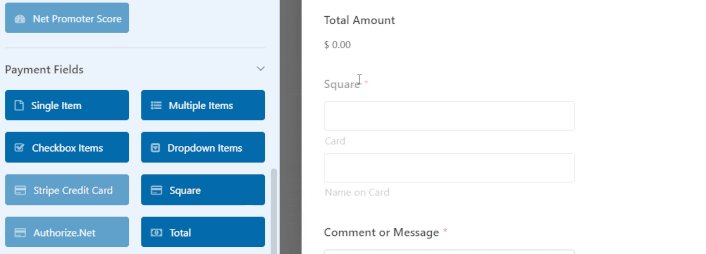
WPForms lässt sich mit PayPal, Authorize.Net, Square und Stripe integrieren, um Kreditkartenzahlungen zu akzeptieren. Wir haben das Square-Addon bereits installiert. Fügen Sie also einfach ein Square-Zahlungsfeld hinzu:

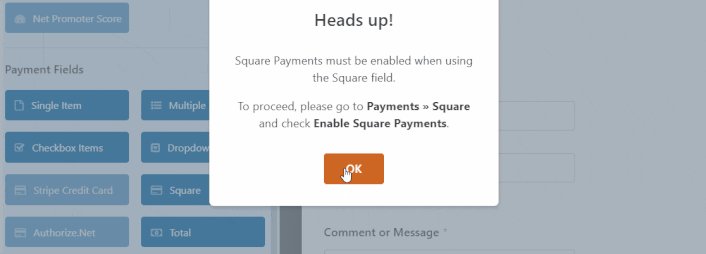
Sobald Sie das Square-Feld hinzugefügt haben, wird eine Popup-Meldung angezeigt, um die Square-Zahlungen zu aktivieren.

Klicken Sie auf die Schaltfläche OK , um das Popup zu schließen.
Schritt #5: Aktivieren Sie Square Payments
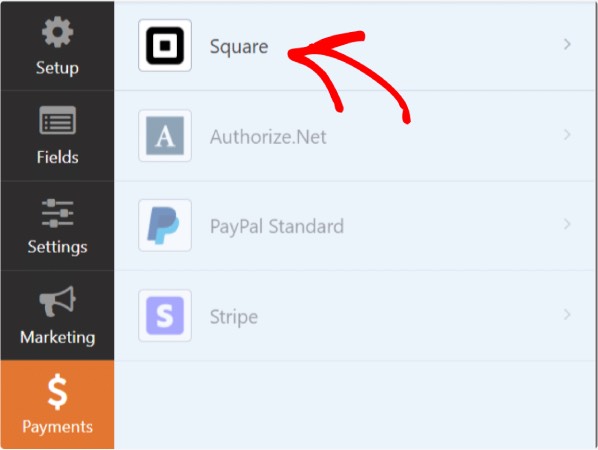
Klicken Sie in Ihrem WPForms-Dashboard auf Zahlungen » Square :

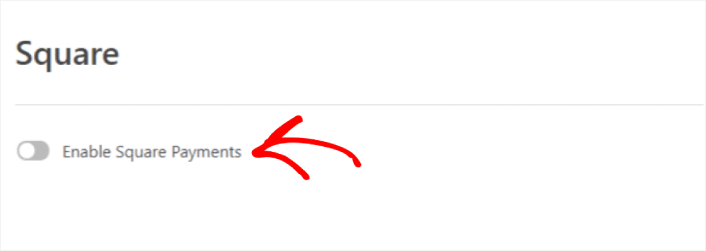
Schalten Sie einfach die Quadratzahlung aktivieren ein:

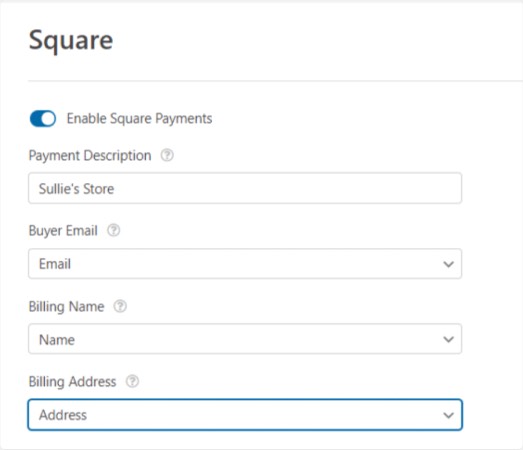
Geben Sie Ihre Zahlungsdaten ein:

Und du bist fertig! Vergessen Sie nicht, auf Speichern zu klicken.
Schritt #6: Formulareinstellungen konfigurieren
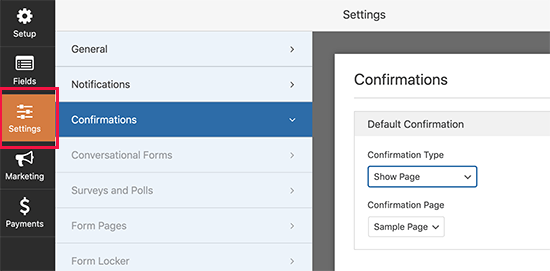
Als Nächstes möchten Sie Benachrichtigungen und Bestätigungen einrichten. Gehen Sie zu Einstellungen » Bestätigungen , um die Bestätigungseinstellungen zu konfigurieren:

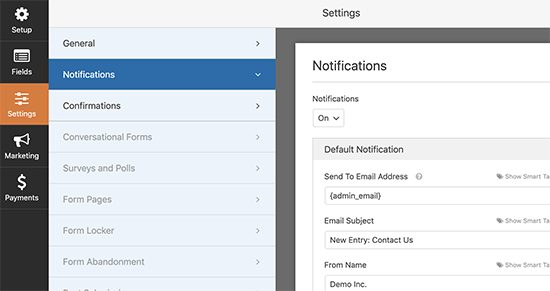
Gehen Sie dann im selben Menü zu Benachrichtigungen , um Ihre Benachrichtigungsmeldungen zu konfigurieren:

Standardmäßig werden die Benachrichtigungen an die WordPress-Admin-E-Mail gesendet. Wenn Sie also möchten, dass die E-Mails an einen anderen Ort gesendet werden, z. B. an die E-Mail-ID Ihres Vertriebsleiters, können Sie dies direkt hier tun.
Was ist nach der Installation eines WordPress Square-Plugins zu tun?
Das ist alles für dieses hier, Leute!
Inzwischen haben Sie ein WordPress-Bestellformular erstellt. Als Nächstes sollten Sie die Nachverfolgung von Formularabbrüchen einrichten, um Ihre Formularabbruchraten zu reduzieren.
Danach müssen Sie nur noch Traffic auf Ihre Website generieren, damit Ihr Formular arbeiten und mit der Konvertierung beginnen kann. Eine einfache Möglichkeit, dies zu tun, besteht darin, mit der Verwendung von Push-Benachrichtigungen zu beginnen. Das Senden von Push-Benachrichtigungen ist eine großartige Möglichkeit, wiederholten Traffic für Ihre Website zu generieren. Wenn Sie daran interessiert sind, sollten Sie sich auch diese Artikel ansehen:
- Kosten für Push-Benachrichtigungen: Ist es wirklich kostenlos? (Preisanalyse)
- So erhalten Sie mehr Traffic für Ihr WordPress-Blog (9 einfache Möglichkeiten)
- So steigern Sie Ihre Opt-in-Rate für Web-Push-Benachrichtigungen (7 Möglichkeiten)
- So fügen Sie Ihrer Website ein WordPress-Plug-in für Webbenachrichtigungen hinzu
Wir empfehlen die Verwendung von PushEngage zum Senden Ihrer Push-Benachrichtigungen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage.
