Erstellen Sie eine WordPress-Staging-Umgebung – Ein 0-zu-1-Leitfaden – MalCare
Veröffentlicht: 2023-04-19Haben Sie jemals Änderungen an Ihrer Website vorgenommen, die Sie später bereut haben?
Änderungen an Ihrer Website vorzunehmen, nur um später zu erkennen, dass sie nicht gut genug sind oder Ihre Website zum Absturz bringen, ist ein Albtraum.
Sie müssen nicht nur herausfinden, wie Sie Ihre Website auf einen Stand vor der Änderung wiederherstellen können, sondern Sie müssen möglicherweise auch Ihre defekte Website reparieren.
Außerdem gehen wir davon aus, dass Sie ziemlich viel Zeit damit verbracht haben, die Änderungen vorzunehmen, und jetzt müssen Sie mehr Zeit damit verbringen, die Änderung rückgängig zu machen.
Wir verstehen den Schmerz, wir alle waren da.
Wäre es nicht großartig, wenn Sie Ihre Änderungen zuerst testen könnten, bevor Sie sie auf Ihrer Live-Site vornehmen? Genau das ermöglicht Ihnen eine Staging-Umgebung.
Eine Staging-Site ist eine Nachbildung Ihrer Live-Site. Es bietet Ihnen ein Testgelände, ohne Ihre Live-Site zu riskieren.
In diesem Artikel zeigen wir Ihnen genau, wie Sie eine Staging-Site für Ihre WordPress-Sites erstellen.
TL;DR: Es gibt viele Möglichkeiten, eine Website zu inszenieren, aber am einfachsten ist es, ein Plugin wie BlogVault Staging herunterzuladen und zu installieren. Es hilft Ihnen, eine Website mit einem Klick auf eine Schaltfläche zu erstellen. Nicht nur das, nachdem Sie Änderungen an der Site vorgenommen haben, hilft es Ihnen auch, die Änderungen mit einem einfachen Klick von Ihrer Staging-Site auf die Live-Site zu übertragen.
[lwptoc skipHeadingLevel=“h1,h4,h5,h6″ skipHeadingText=“Abschließende Gedanken“]
Was ist eine WordPress-Staging-Umgebung?
Eine Staging-Site-Umgebung ist im Grunde eine Nachbildung Ihrer Live-Website. Staging-Umgebungen werden verwendet, um Tests auszuführen und mit Änderungen zu experimentieren.
Eine WordPress-Staging-Site ist nützlich, wenn:
- Sie möchten Ihre Website aktualisieren. Wenn Sie Ihre Website oder sogar ein einzelnes Plugin aktualisieren, kann es manchmal zu Inkompatibilitätsproblemen kommen, die Ihre Website beschädigen.
- Sie möchten ein neues Design oder neue Plugins ausprobieren.
- Sie möchten größere Änderungen an Ihren Websites vornehmen, z. B. das Layout, die Bilder und das Design ändern.
- Sie möchten Probleme beheben, die auf Ihrer Live-Website auftreten. Wenn Sie Fehler auf Ihrer Live-Website beheben, kann dies zu weiteren Problemen führen und die Erfahrung Ihrer Besucher beeinträchtigen.
WordPress-Staging-Umgebungen sind äußerst praktisch, haben aber auch ihre Nachteile. Im nächsten Abschnitt untersuchen wir die Vor- und Nachteile der Verwendung einer WP-Staging-Umgebung.
Vorteile der Verwendung einer Staging-Umgebung
- Eine Staging-Site hilft Ihnen, auf Ihrer Website zu experimentieren, ohne das Risiko einzugehen, dass Ihre Live-Site beschädigt wird.
- Es ermöglicht Ihnen, Updates auszuführen, um zu prüfen, ob es Kompatibilitätsprobleme verursacht, ohne Ihre Live- oder Original-Website zu gefährden.
- Mithilfe einer Staging-Umgebung können Sie die Ursache für kritische Probleme aufdecken, die Ihre Website plagen, ohne sie in den Wartungsmodus zu versetzen.
- Staging-Websites helfen Ihnen , Ihre Sicherungskopien zu überprüfen . Wenn Sie eine bestimmte Kopie Ihrer Website wiederherstellen möchten, kann Ihnen eine Staging-Site dabei helfen, die Sicherungskopie zu identifizieren. Darüber hinaus kann es Ihnen auch dabei helfen, zu überprüfen, ob es sich bei der Sicherung um eine Arbeitskopie handelt.
Nachteile der Verwendung einer Staging-Umgebung
- Um eine Staging-Site zu erstellen, müssen Sie zusätzliches Geld investieren . Ihr Hosting-Provider bietet möglicherweise Staging-Dienste gegen Aufpreis an. Einige der Staging-Plugins sind kostenpflichtige Dienste.
- Das Einrichten einer Staging-Umgebung kann komplex und zeitaufwändig sein.
- Darüber hinaus kann das Replizieren von Änderungen von der Staging-Site auf die Live-Site zeitaufwändig sein. Wenn Sie zu viele oder komplizierte Änderungen vorgenommen haben, besteht die Möglichkeit, dass Sie vergessen, welche Änderungen Sie an der Website vorgenommen haben.
WICHTIG: Es gibt Herausforderungen im Zusammenhang mit der Verwendung von Staging-Websites, aber Sie können sie überwinden. Beispielsweise gibt es Plugins wie BlogVault, die kostenlose Staging-Dienste anbieten. Es bietet eine einfache Möglichkeit, eine Staging-Umgebung zu erstellen und Änderungen von der Staging-Site auf die Live-Sites zu replizieren. Alles, was Sie tun müssen, ist auf eine Schaltfläche zu klicken.
[ss_click_to_tweet tweet=”Eine Staging-Site-Umgebung ist im Grunde eine Nachbildung Ihrer Live-Website. Staging-Umgebungen werden verwendet, um Tests durchzuführen und mit Änderungen zu experimentieren.“ content=““ style=“default“]
Wie erstelle ich eine Staging-Umgebung in WordPress?
Es gibt drei verschiedene Möglichkeiten, eine Staging-Umgebung in WordPress zu erstellen . Jene sind:
ich. Staging einer Website mit einem WordPress-Plugin (einfach)
ii. Staging einer Site mit Webhost (einfach)
iii. Manuelles Staging einer Site (schwierig)
Wir werden Sie durch alle Methoden führen, damit Sie die für Sie passende auswählen können.
ich. Staging einer Website mit einem WordPress-Plugin
Weiter oben in diesem Artikel haben wir darüber gesprochen, dass einige Staging-Plugins Premium-Dienste sind, während andere wie BlogVault sie kostenlos anbieten . In diesem Abschnitt zeigen wir Ihnen, wie Sie mit dem BlogVault-Plug-in inszenieren. Aber bevor wir zu den Schritten übergehen, gibt es noch einige weitere beeindruckende Gründe, warum BlogVault eine gute Wahl ist. Jene sind:
- Viele Staging-Plug-ins verwenden Ihren Site-Server, um die Staging-Site zu speichern. Ihr Server ist überlastet und Ihre Website wird langsam. BlogVault hingegen speichert Ihre WordPress-Staging-Site auf einem eigenen Server.
- Es gibt viele Staging-Plugins, die mit Cache-Plugins nicht inkompatibel sind. Das Leeren des Cache ist auf Staging-Sites unerlässlich, da es Ihnen ermöglicht, eine Vorschau der Änderungen anzuzeigen, die Sie auf Ihrer Site vornehmen. BlogVault hatte keine Probleme mit Cache-Plugins.
- Sie wären überrascht zu erfahren, dass einige Staging-Plugins Multisite nicht unterstützen. Aber BlogVault kann bedenkenlos Multisites bereitstellen .
Lassen Sie uns nun fortfahren und eine Website mit dem Plugin bereitstellen.
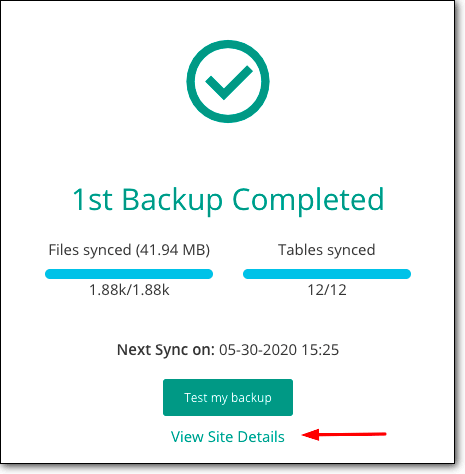
1. Laden Sie das BlogVault-Plugin herunter und installieren Sie es . Es beginnt sofort mit der Erstellung einer Sicherungskopie Ihrer Website.
2. Sobald der Vorgang abgeschlossen ist, klicken Sie auf die Option – Site-Details anzeigen

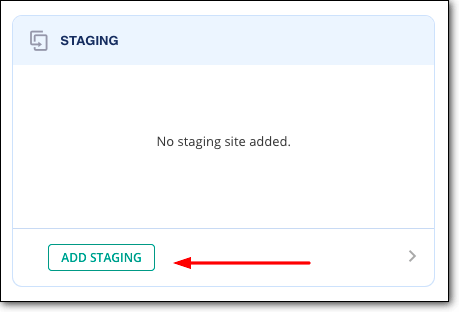
3. Sie gelangen auf eine neue Seite, auf der Sie einen Staging- Bereich finden. Klicken Sie in diesem Abschnitt auf die Option Staging hinzufügen.

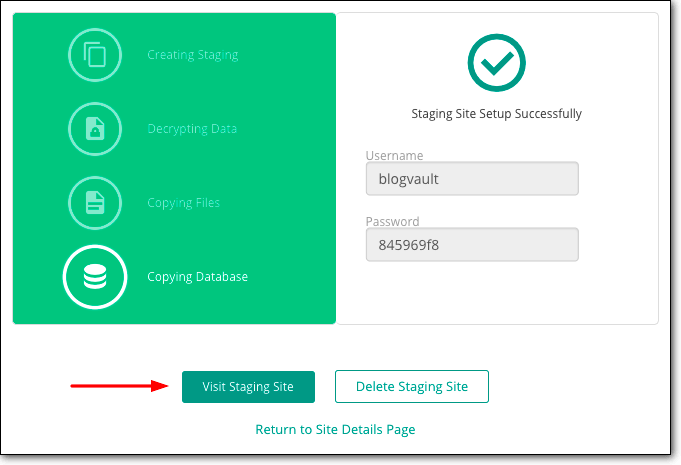
Es dauert einige Minuten, bis BlogVault eine Staging-Site erstellt hat.
4. Um auf die Staging-Site von BlogVault zuzugreifen, müssen Sie auf die Option Staging-Site besuchen klicken.

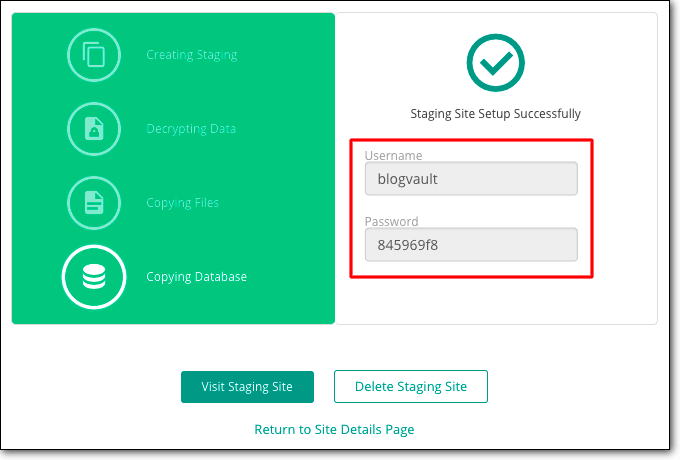
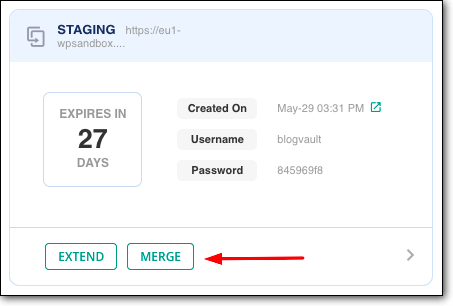
5. Alle Staging-Sites sind passwortgeschützt, sodass niemand außer Ihnen oder den Personen, mit denen Sie die Anmeldeinformationen teilen, darauf zugreifen kann. Sie benötigen einen Benutzernamen und ein Passwort, um die Staging-Umgebung aufzurufen. Sie finden den Benutzernamen und das Passwort auf derselben Seite, auf der Sie die Option gefunden haben – Besuchen Sie die Staging-Site.

Nachdem Sie die Staging-Site verwendet haben, möchten Sie die Änderungen, die Sie an der Staging-Umgebung vorgenommen haben, auf der Live-Site replizieren. Sie müssen es nicht manuell tun. Führen Sie einfach die Staging-Site mit der Live-Site zusammen. Mit BlogVault können Sie Ihre Änderungen live übertragen. Das erspart Ihnen den Ärger und Ihre Zeit!
Im nächsten Abschnitt zeigen wir, wie genau Sie es tun können –
→ Staging-Site mit Live-Site zusammenführen
Das Zusammenführen Ihrer Staging-Site mit Ihrer Live-Site ist mit BlogVault extrem einfach. Alles, was Sie tun müssen, ist diesen Schritten zu folgen –
1. Melden Sie sich bei Ihrem BlogVault-Dashboard an und gehen Sie zum Staging-Bereich.
2. Wählen Sie Zusammenführen und Ihre Staging-Site wird mit Ihrer Live-Site zusammengeführt. Mit BlogVault können Sie auch auswählen, welche Änderungen Sie auf die Live-Site übertragen möchten.

Innerhalb weniger Minuten erscheinen alle Änderungen, die Sie auf Ihrer Staging-Site vorgenommen haben, auf der Live-Site.
Möchten Sie mehr über WordPress Staging-Plugins erfahren? Sehen Sie sich unseren Leitfaden zu den besten WordPress-Staging-Plugins an, die von uns handverlesen wurden, um es Ihnen viel einfacher zu machen, das richtige Plugin für sich selbst auszuwählen.
ii. Staging einer Site mit Webhost
Die meisten Hosting-Dienste bieten Staging-Einrichtungen an. Wenn Sie höhere Pläne von Hosting-Anbietern wie SiteGround und Bluehost ab 20 US-Dollar pro Monat abonniert haben, haben Sie Zugriff auf Staging-Sites. Andere beliebte Hosting-Anbieter wie WP Engine, FlyWheel und Kinsta bieten Staging-Einrichtungen mit all ihren Plänen an.
In diesem Abschnitt zeigen wir Ihnen, wie Sie mit zwei beliebten WordPress-Hosting-Unternehmen auf Staging zugreifen können –
- Erstellen einer Staging-Site auf Bluehost
- Erstellen einer Staging-Site auf Kinsta
HINWEIS: Möglicherweise verwenden Sie keinen der oben genannten WordPress-Hosting-Anbieter. Wenn Sie jedoch die unten aufgeführten Schritte befolgen, erhalten Sie eine Vorstellung davon, wie Sie eine Staging-Site mit Ihrem eigenen Hosting-Unternehmen erstellen können.
1. Erstellen einer Staging-Site auf BlueHost
Wenn Ihre Website auf Bluehost gehostet wird, können Sie die folgenden Schritte ausführen, um Bluehost-Staging zu aktivieren.
→ Um Ihre Website auf Bluehost bereitzustellen, müssen Sie sich bei Ihrer WordPress-Website anmelden.
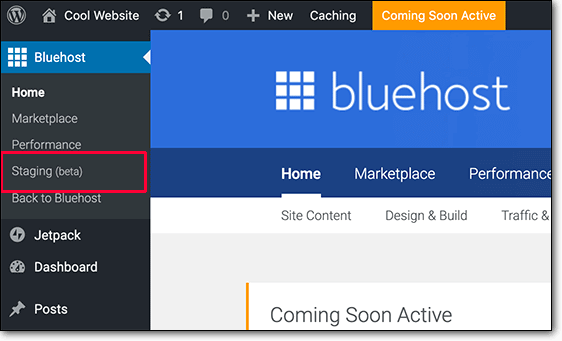
→ Wählen Sie im Menü Ihres Dashboards die Option Staging aus.
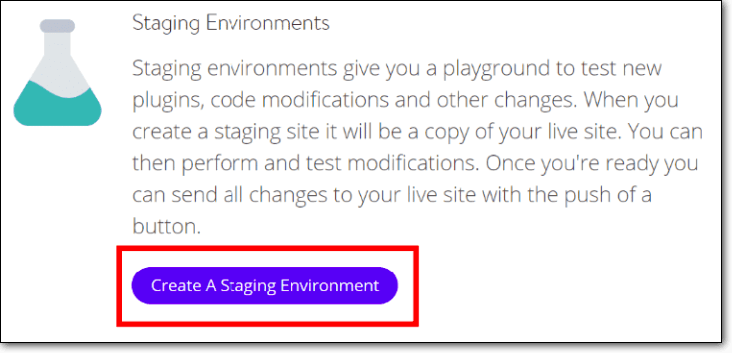
→ Wählen Sie auf der nächsten Seite Staging-Site erstellen und Bluehost erstellt eine WordPress-Staging-Site, die Sie verwenden können.

→ Um auf die Staging-WordPress-Sites zuzugreifen, müssen Sie die Option Go to Staging Site auswählen. Jetzt können Sie Ihre WordPress-Benutzerdaten verwenden, um sich bei der Staging-Umgebung anzumelden.

Zusammenführen der Bluehost-Staging-Site mit der Live-Site
Nachdem Sie Änderungen an Ihrer Staging-Site vorgenommen haben, sollten Sie die Änderungen auf Ihre Live-Site übertragen. Dazu müssen Sie die folgenden Schritte ausführen –
→ Wählen Sie in Ihrem WordPress-Dashboard Staging aus.
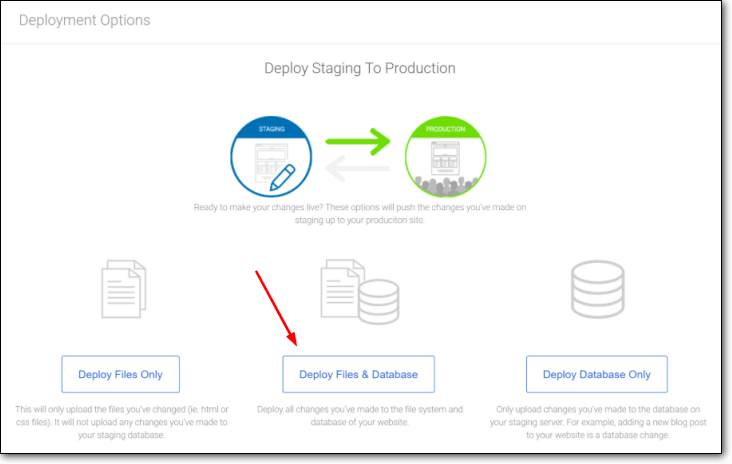
→ Auf der nächsten Seite wird Ihnen angeboten, Ihre Dateien oder Datenbank oder beides zusammenzuführen.

Nachdem Sie eine der Optionen ausgewählt haben, beginnt Bluehost damit, Ihre Staging-Site mit der Live-Site zusammenzuführen.
2. Erstellen einer Staging-Site auf Kinsta
Wenn deine Website auf Kinsta gehostet wird, kannst du die folgenden Schritte ausführen, um Kinsta-Staging zu aktivieren.
→ Melde dich bei deinem Kinsta-Hosting-Konto an und wähle dann die Website aus, die du bereitstellen möchtest.
→ Als nächstes müssen Sie die Option Staging Environment finden. Klick es an.
→ Auf der nächsten Seite müssen Sie Staging > Staging-Umgebung erstellen auswählen.

→ Wenn die Staging-Site bereit ist, finden Sie die URL der Umgebung , indem Sie zu Domain navigieren.
Zusammenführen der Kinsta-Staging-Site mit der Live-Site
Führen Sie nun die folgenden Schritte aus, um die Änderungen, die Sie auf Ihrer Staging-Site vorgenommen haben, mit der Live-Site zusammenzuführen –
→ Melde dich bei deinem Kinsta-Dashboard an und wähle die Staging-Site aus.
→ Wählen Sie dann Staging-Umgebung > Push Staging to Live.
Das ist es. Kinsta wird deine Staging-Seite mit deiner Live-Seite zusammenführen.
iii. Manuelles Staging einer WordPress-Site
Das manuelle Erstellen einer Staging-Site ist ein sehr zeitaufwändiger und komplizierter Prozess. Aus diesem Grund empfehlen wir nicht, eine Site manuell bereitzustellen . Darüber hinaus gibt es keine einfache Möglichkeit, Änderungen von der Staging-Seite auf die Live-Site zu übertragen. Sie müssen es manuell replizieren.
WICHTIG: Wenn Sie dennoch die manuelle Methode ausprobieren möchten, empfehlen wir dringend, eine vollständige Sicherung der Website zu erstellen. Die manuelle Methode beinhaltet die Arbeit mit WordPress-Dateien und Datenbanken. Während Sie mit ihnen herumhantieren, ist es möglich, einen Fehler zu machen, der dazu führt, dass Ihre Website kaputt geht.
Der manuelle Prozess umfasst die folgenden Schritte:
- Erstellen einer Subdomain, die als Staging-Site fungiert
- Herunterladen von Dateien und Datenbanken von Ihrer Live-Site
- Hochladen derselben Dateien und derselben Datenbank auf Ihre Subdomain oder Staging-Site
1. Erstellen Sie eine Staging-Subdomain
Sie können eine Subdomain bei Ihrem Hosting-Provider erstellen.
→ Melden Sie sich bei Ihrem Hosting-Provider-Konto an, navigieren Sie zum cPanel und wählen Sie Subdomain aus.
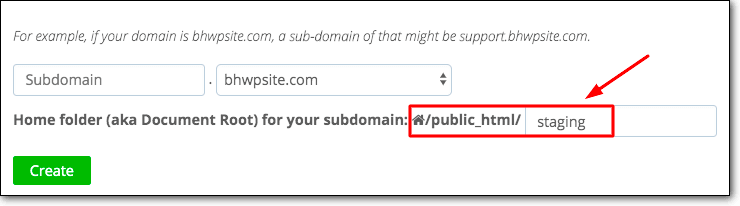
→ Erstellen Sie auf der nächsten Seite eine Subdomain und nennen Sie sie Staging . Wenn Sie nicht wissen, wie Sie eine Subdomain erstellen sollen, müssen Sie ein Hilfedokument Ihres Hosting-Providers finden, in dem erklärt wird, wie eine Subdomain erstellt wird.
Hier ist eine Anleitung von Bluehost – Wie erstelle ich eine Subdomain?
Und hier ist eine von Kinsta – Wie füge ich einer Website eine Domain hinzu?

2. Laden Sie Dateien und Datenbanken von der Live-Site herunter
Eine WordPress-Website besteht aus Dateien und einer Datenbank. Sie müssen beide herunterladen. Der Zweck besteht darin, sie auf Ihre Subdomain hochzuladen, damit sie Ihre Website replizieren und als WordPress-Staging-Umgebung fungieren kann.
ich. Um Dateien herunterzuladen, müssen Sie die folgenden Schritte ausführen:
→ Sie müssen eine FTP-Software wie Filezilla oder CyberDuck installieren und aktivieren. Die Software hilft Ihnen, auf Ihre WordPress-Dateien zuzugreifen und sie auf Ihren Computer herunterzuladen.
→ Öffnen Sie nach der Installation auf Ihrem Computer die Software. Es fragt Sie nach Ihrem Hostnamen, Benutzernamen und Passwort, damit es sich mit Ihrer Website verbinden und Ihre WordPress-Dateien abrufen kann.
Wenn Sie diese Anmeldeinformationen nicht bei sich haben, wenden Sie sich an Ihren Hosting-Provider und fragen Sie nach Ihren Anmeldeinformationen.

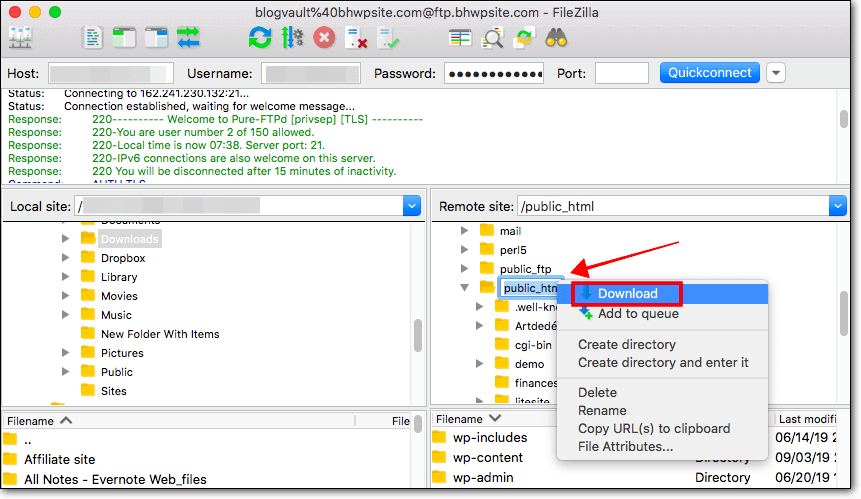
→ Sobald die Verbindung hergestellt ist, finden Sie Ihre WordPress-Dateien im Abschnitt Remote-Site.
→ Suchen Sie im Abschnitt Remote-Site den Ordner mit dem Namen public_html . Klicken Sie mit der rechten Maustaste auf den Ordner und wählen Sie Herunterladen aus. Ihre WordPress-Dateien werden auf Ihren Computer heruntergeladen.

ii. Um die Datenbank herunterzuladen, müssen Sie die folgenden Schritte ausführen:
→ Melden Sie sich bei Ihrem Hosting-Provider-Konto an, navigieren Sie zum cPanel und wählen Sie dann phpMyAdmin aus.
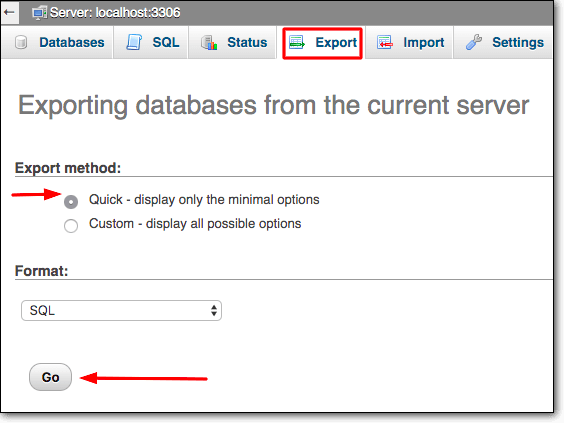
→ Als nächstes wählen Sie die Option Exportieren . Wählen Sie unter Exportmethode Schnell und klicken Sie dann auf Los .

Ihre WordPress-Datenbank wird auf Ihren Computer heruntergeladen.
3. Laden Sie Dateien und Datenbanken in die Subdomain hoch
Nachdem Sie nun sowohl Ihre Dateien als auch Ihre Datenbank auf Ihrem Computer gespeichert haben, müssen Sie sie auf die Subdomain – Staging – hochladen.
Die Subdomain fungiert, wie wir bereits gesagt haben, als Staging-Site, auf der Sie testen und Änderungen vornehmen können.
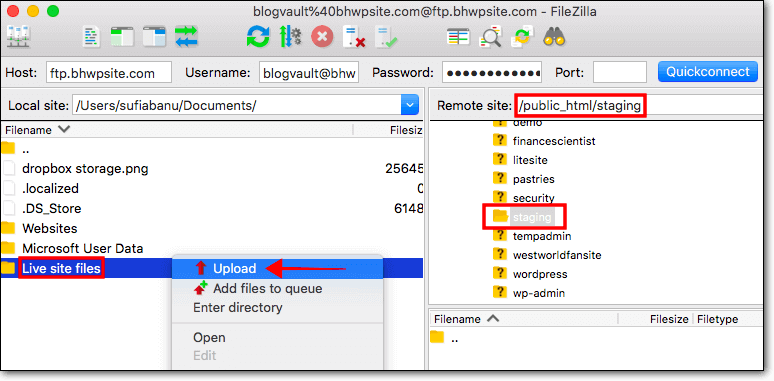
→ Öffnen Sie Ihre FTP-Software und stellen Sie sicher, dass Sie mit Ihrer Website verbunden sind. Wie wir bereits gezeigt haben, befindet sich auf der rechten Seite ein Abschnitt namens Remote-Site , in dem Dateien von Ihrer Site angezeigt werden. Auf der linken Seite befindet sich der Abschnitt Lokale Website , in dem die auf Ihrem Computer gespeicherten Dateien angezeigt werden.
Die benutzerdefinierte Domäne (Staging) finden Sie im Abschnitt Remote-Site . Und die heruntergeladenen Dateien und die Datenbank finden Sie im Abschnitt Lokale Website .
Was Sie tun müssen, ist, die Dateien und die Datenbank in den Subdomain-Ordner hochzuladen.
ich. Hochladen der Dateien
- Speichern Sie Ihre Dateien und Ihre Datenbank in einem einzigen Ordner auf Ihrem Computer. Wir haben unseren Ordner Live-Site-Dateien genannt.
- Wählen Sie dann den Subdomain-Ordner – Staging.
- Navigieren Sie als Nächstes zum Abschnitt „Lokale Site“ und klicken Sie mit der rechten Maustaste auf den Ordner „Live-Site-Dateien“ . Wählen Sie Hochladen und dadurch wird der Ordner in die Staging (Subdomain) hochgeladen.

- Die URL der neuen Staging-Site finden Sie in Ihrem Hosting-Provider-Konto. Melden Sie sich bei Ihrem Konto an, navigieren Sie zu Ihrem cPanel und wählen Sie Domain > Subdomains aus.
ii. Hochladen der Datenbank
Um die Datenbank hochzuladen, müssen Sie zuerst eine Datenbank für die Subdomain erstellen – Staging.
- Melden Sie sich bei Ihrem Hosting-Provider-Konto an, navigieren Sie zum cPanel und gehen Sie zu Datenbanken und wählen Sie MySQL-Datenbanken aus.
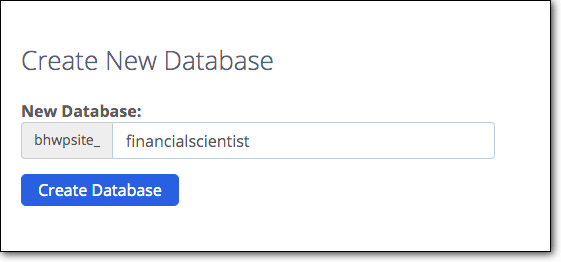
- Als nächstes notieren Sie den Namen der Datenbank im Abschnitt Neue Datenbank erstellen und klicken Sie auf Datenbank erstellen.

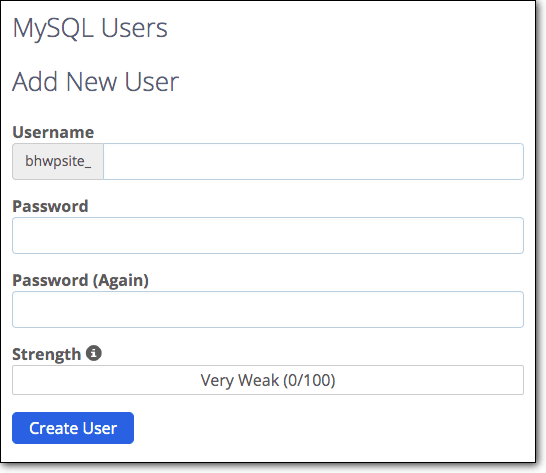
- Sie erstellen nun einen neuen Datenbankbenutzer, um die Datenbank nutzen zu können. Die Seite, auf der Sie Ihre Datenbank erstellt haben – scrollen Sie nach unten und Sie finden einen Abschnitt, in dem Sie einen MySQL-Benutzer erstellen können.

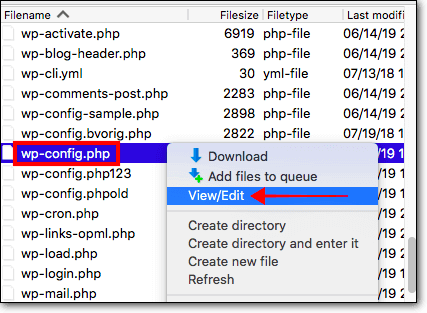
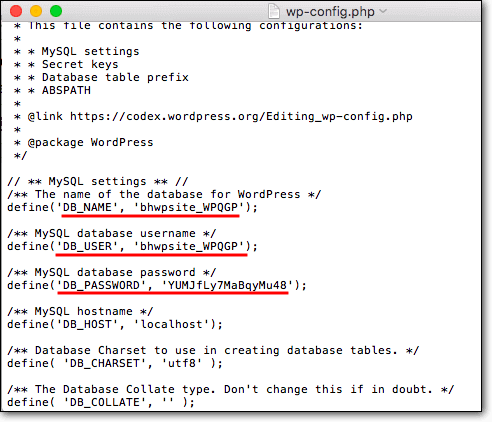
- Sobald die Datenbank und der Benutzername fertig sind, müssen Sie sicherstellen, dass die neue Datenbank mit der Subdomain verbunden ist . Bitte öffnen Sie die FTP-Software und navigieren Sie im Abschnitt Remote-Site zu public_html > Staging . Im Staging-Ordner findest du die wp-config-Datei. Klicken Sie mit der rechten Maustaste und wählen Sie Bearbeiten .

- Die Datei enthält Informationen zu Ihrer vorherigen Datenbank (Datenbankname, Benutzername und Passwort). Ersetzen Sie diese durch die gerade erstellte Datenbank.

- Dann ist es an der Zeit, die in Schritt 2 heruntergeladene Datenbank in die neue Datenbank hochzuladen.
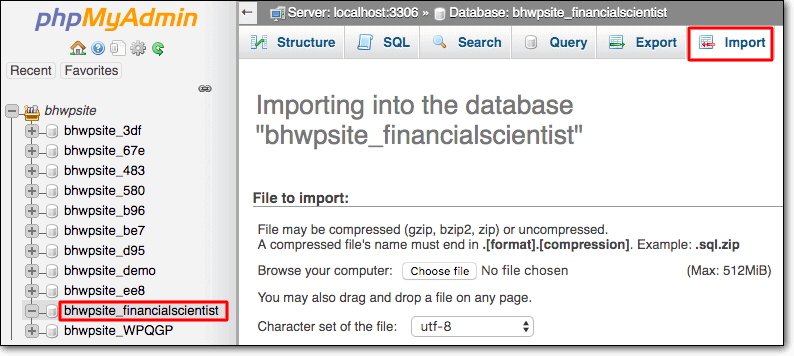
- Gehen Sie zurück zu Ihrem cPanel und wählen Sie phpMyAdmin . Sie sollten die neue Datenbank sehen können. Wählen Sie es aus und gehen Sie zum Abschnitt Importieren .
- Laden Sie die Datenbank von Ihrem Computer hoch und Sie können loslegen.

- Wie bereits erwähnt, finden Sie den Link zur neuen Staging-Site in Ihrem Hosting-Provider-Konto. Melden Sie sich bei Ihrem Konto an, navigieren Sie zu Ihrem cPanel und wählen Sie Domain > Subdomains aus.
Zusammenführung der Staging-Site mit der Live-WordPress-Site
Nachdem Sie Änderungen an der neuen WordPress-Staging-Umgebung vorgenommen haben, gibt es keine einfache Möglichkeit, Ihre Staging-Site mit der Live-Site zusammenzuführen. Sie müssen die Änderungen manuell auf Ihrer Live-Site replizieren.
Das ist es, Leute. So erstellen Sie eine WordPress-Staging-Umgebung.
[ss_click_to_tweet tweet=”Erstellte zum ersten Mal eine WordPress-Staging-Site mit Hilfe dieser Anleitung von MalCare.” content=““ style=“default“]
Abschließende Gedanken
Es gibt zwar eine Reihe von Möglichkeiten, wie Sie Ihre Website inszenieren können, die Verwendung eines Plugins ist jedoch am einfachsten und kostengünstigsten. Im Gegensatz zur manuellen Methode besteht kein Risiko, dass Ihre Website beschädigt wird, wenn Sie ein Plugin wie BlogVault verwenden, um Ihre Website zu inszenieren.
Probieren Sie BlogVault Staging jetzt aus!
