So wechseln Sie in WordPress von einem klassischen Theme zu einem Block-Theme
Veröffentlicht: 2023-09-12Wenn Sie ein WordPress-Entwickler oder Website-Besitzer sind, haben Sie zweifellos viel Lob für den Site Editor gehört. Mit diesem leistungsstarken Tool können Benutzer jede einzelne Komponente ihrer Website – von Kopf- und Fußzeilen bis hin zu Vorlagen – mithilfe von Blöcken bearbeiten.
Um den Site-Editor nutzen zu können, muss jedoch ein Block-Theme auf Ihrer Site installiert und aktiviert sein. Der Wechsel von einem klassischen Theme zu einem Block-Theme mag kompliziert erscheinen, wird sich jedoch mehr als lohnen, unabhängig davon, ob Sie an Ihrer eigenen Website arbeiten oder die eines Kunden verbessern.
Lassen Sie uns untersuchen, warum Sie möglicherweise zu einem Blockthema wechseln möchten und wie Sie dies sicher und effizient tun können.
Welche verschiedenen Theme-Optionen gibt es in WordPress?
Es gibt verschiedene Arten von Themes, die in WordPress verfügbar sind. Wenn Sie die Unterschiede verstehen, können Sie die beste Lösung für Ihre Situation finden.
1. Klassische Themen
Klassische WordPress-Themes gibt es schon am längsten und werden mit PHP-basierten Vorlagen erstellt. Sie sind in der Regel nicht so flexibel wie Blockthemen und Websitebesitzer nutzen den Customizer- und Widget-Bereich, um Designänderungen vorzunehmen. Klassische Designs lassen sich in der Regel schwieriger anpassen, insbesondere für globale Website-Elemente und -Vorlagen.
Wenn Sie schon sehr lange in der WordPress-Community arbeiten, sind Ihnen klassische Themes sicherlich vertraut.

2. Themen blockieren
Blockthemen werden mit HTML-Vorlagen erstellt, die vollständig aus Blöcken bestehen. Anstatt Widgets und den Customizer zu verwenden, verwenden Websitebesitzer den Site-Editor, um Änderungen vorzunehmen. Dies ermöglicht viel mehr Flexibilität und ermöglicht es Benutzern, alles zu bearbeiten, von Kopf- und Fußzeilen bis hin zu Vorlagen mit Blöcken.
WordPress unterstützt Blockthemen seit Version 5.9 und es stehen einige hervorragende Optionen zur Auswahl.
3. Hybride Themen
Ein Hybrid-Theme ist genau das, wonach es klingt – eine Mischung aus klassischen und Block-Themen. Sie bieten einige der traditionellen Bearbeitungsfunktionen klassischer Themes sowie erweiterte Tools aus Block-Themes.
Im Wesentlichen handelt es sich bei hybriden WordPress-Themes um klassische Themes, die einen oder mehrere Aspekte von Block-Themes (z. B. den Site-Editor oder die Datei theme.json ) integriert haben.
4. Universelle Themen
Mit universellen Themes können Benutzer alle Vorteile des Site-Editors nutzen, können aber auch so eingerichtet werden, dass sie klassische WordPress-Elemente wie den Customizer- und Widget-Bereich verwenden. Diese sollen im Wesentlichen „die Lücke“ zwischen Block- und klassischen Themen schließen.
Warum zu einem Blockthema wechseln?
Nachdem wir nun auf die verschiedenen Arten von Themes eingegangen sind, schauen wir uns an, warum es sich lohnt, von einem klassischen zu einem Block-Theme zu wechseln.
1. Verbesserte Leistung
Bei der Erstellung einer Website steht immer die Leistung im Vordergrund, da sie sich auf alles auswirkt, von der Benutzererfahrung bis hin zu Conversions und Suchmaschinen-Rankings. Blockthemen sind in der Regel schneller als klassische Designs, da sie Stile nur für die gerenderten Blöcke auf der Seite laden.
In vielen Fällen können Sie auch schwere Plugins vermeiden, die Ihre Website belasten, indem Sie stattdessen die integrierte Funktionalität des WordPress-Blockeditors verwenden.
2. Einfache Aktualisierung und Durchführung von Änderungen
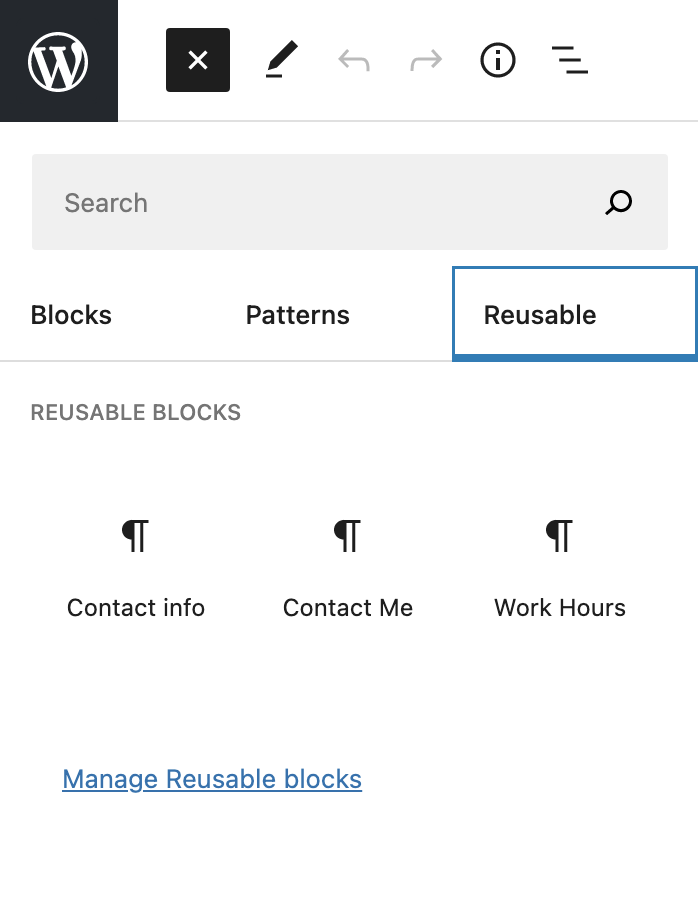
Wenn Sie absolut alles mit Blöcken bearbeiten können, ist der Entwurfs- und Aktualisierungsprozess einfacher und schneller. Entwickler können WordPress-Websites erstellen und in kürzerer Zeit Änderungen für ihre Kunden vornehmen, indem sie Blöcke per Drag-and-Drop verschieben, anstatt klassische Theme-Vorlagen zu bearbeiten. Und dank Funktionen wie wiederverwendbaren Blöcken können Sie intelligenter und nicht härter arbeiten.

Websitebesitzer können auch Änderungen an ihrer WordPress-Site vornehmen – sogar Vorlagen für Blogbeiträge, Produktseiten und 404-Seiten –, ohne mit Code arbeiten zu müssen. Dies bedeutet, dass die Wahrscheinlichkeit geringer ist, dass ihre Website beschädigt wird, und gleichzeitig auf umfangreiche Plugins für den Seitenersteller verzichtet werden kann.

3. Die Fähigkeit, mit der Zukunft von WordPress Schritt zu halten
Blockthemen und der Site-Editor sind ein wichtiger Teil der Richtung, in die sich WordPress bewegt. Diese Tools eröffnen endlose Online-Möglichkeiten für alle, auch für diejenigen, die sich selbst nicht als „technisch versiert“ bezeichnen würden.
Wie Matt Mullenweg sagte: „[Es] begegnet unseren Herausforderungen und Chancen direkt und kommt gleichzeitig allen zugute, die ihren Lebensunterhalt mit der Arbeit im WP-Ökosystem verdienen.“ Es geht um viel mehr als nur Blöcke.“
Daher werden diese Funktionen ständig weiterentwickelt und verbessert. Mit jeder Iteration werden sie sowohl für Websitebesitzer als auch für Entwickler leistungsfähiger und effektiver. Da sich WordPress weiterhin in diese Richtung bewegt, sollten Sie nicht auf der Strecke bleiben.

4. Die Möglichkeit, alle Teile Ihrer Site mithilfe von Blöcken zu bearbeiten
Wir haben dies bisher ein wenig angesprochen, aber Flexibilität ist definitiv einer der größten Vorteile der Verwendung eines Block-Themes. Zusätzlich zum Erstellen von Seiten und Beiträgen mit Blöcken können Sie nahezu alle Teile Ihrer Website anpassen, darunter:
- Kopf-und Fußzeilen
- Seiten- und Beitragsvorlagen
- Warenkorb- und Checkout-Seiten
- Produkt- und Archivseiten
- 404 und Suchseiten
Dies bietet Entwicklern – die Zeit für sich und ihre Kunden sparen möchten – und Websitebesitzern unabhängig von ihrem Erfahrungsniveau ein viel besseres Erlebnis. Darüber hinaus können Sie damit ein wirklich einzigartiges WordPress-Website-Design erstellen, das über Standardvorlagen hinausgeht, ohne viel Zeit mit der Codebearbeitung verbringen zu müssen.
5. Integrierte Eingabehilfen
Der Site-Editor wurde unter Berücksichtigung der Barrierefreiheit entwickelt. Barrierefreiheitsfunktionen wie „Zum Inhalt springen“, Tastaturnavigation und Orientierungspunkte werden automatisch generiert, ohne dass Entwickler überhaupt Code hinzufügen müssen. Da diese Verantwortung den Theme-Entwicklern entzogen wird, ist es einfacher, Themes für alle nutzbar zu machen.
6. Die Möglichkeit, bei Bedarf in Zukunft einfacher das Thema zu wechseln
Bei klassischen Themes sind Sie viel stärker auf Theme-Komponenten wie statische Vorlagen, Widgets und Seitenersteller angewiesen. Wenn Sie das Thema wechseln möchten, ist ein hoher Arbeitsaufwand erforderlich, der häufig die Neuerstellung eines Großteils (wenn nicht aller) Ihrer Website erfordert.

Wenn Sie jedoch von einem klassischen zu einem Blockthema wechseln, wird der Wechsel des Themas in Zukunft viel einfacher sein.
Da alles – sogar Vorlagen und globale Site-Elemente wie Kopf- und Fußzeilen – blockbasiert ist, müssen Sie sie nicht jedes Mal neu erstellen, wenn Sie das Thema wechseln.
Welche praktischen Schritte sind vor dem Wechsel zu unternehmen?
Sind Sie bereit, von einem klassischen zu einem Blockthema zu wechseln? Um einen reibungslosen Ablauf zu gewährleisten, müssen zunächst einige Schritte unternommen werden.
1. Sichern Sie Ihre Website
Es ist immer wichtig, ein Backup Ihrer Website zur Hand zu haben, bevor Sie größere Änderungen vornehmen. Wenn etwas schief geht oder Sie Ihre Aktionen einfach rückgängig machen möchten, ist eine Kopie Ihrer Website von unschätzbarem Wert.

Sie können dies zwar manuell tun, die beste Lösung ist jedoch die Verwendung eines Echtzeit-Backup-Plugins wie Jetpack VaultPress Backup. Dieses Tool speichert bei jeder Änderung eine Kopie Ihrer Website, sodass Sie immer eine zur Hand haben. Und Sie können ein Backup einfach und schnell wiederherstellen, selbst wenn Ihre Website komplett ausgefallen ist.
2. Testen Sie in einer Staging-Umgebung
Es ist wichtig, dass Sie innerhalb einer Staging-Umgebung zu einem Blockthema wechseln. Dadurch erhalten Sie einen sicheren Ort, an dem Sie alle Ihre Änderungen vornehmen können, und stellen sicher, dass alles ordnungsgemäß funktioniert, während Ihre WordPress-Website weiterhin nutzbar ist. Sobald Sie bereit sind, können Sie Ihre Website mit dem neuen Theme ganz einfach live schalten.

Viele Hosting-Anbieter integrieren Staging-Umgebungen in ihre Hosting-Pakete. Alternativ können Sie ein Plugin wie WP Staging verwenden.
Erfahren Sie mehr über das Erstellen einer Staging-Site.
3. Kopieren Sie Ihren Widget-Inhalt
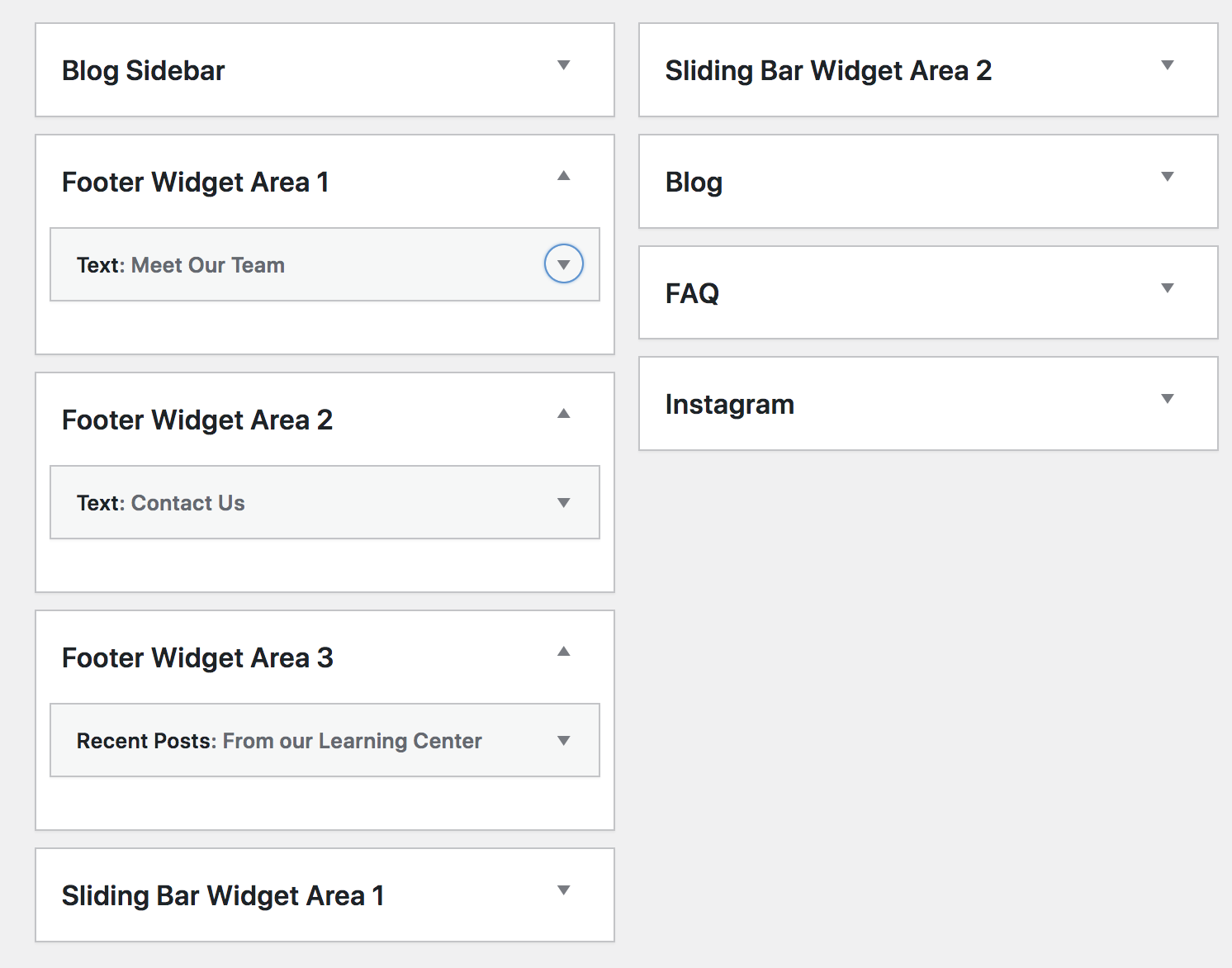
Widgets sind ein wichtiger Bestandteil klassischer Themes, werden jedoch nicht in Block-Themes verwendet. Nehmen Sie sich also die Zeit, alle Widget-Inhalte zu speichern, die Sie behalten möchten.
Wenn Sie beispielsweise über eine Homepage-Vorlage mit Widgets verfügen, kopieren Sie den Text, den Sie behalten möchten, und speichern Sie ihn zum späteren Nachschlagen. Oder vielleicht haben Sie in Ihrer Seitenleiste einen wirkungsvollen Call-to-Action für einen E-Mail-Newsletter. Sie möchten alle diese Informationen speichern, damit Sie sie in Ihrem Blockdesign neu erstellen können.

4. Stellen Sie sicher, dass Ihre Plugins kompatibel sind
Stellen Sie sicher, dass alle von Ihnen verwendeten Plugins gut mit dem Block-Theme funktionieren, zu dem Sie wechseln. In vielen Fällen wird dies kein Problem darstellen.
Wenn Ihre WordPress-Website jedoch beispielsweise mit einem themenspezifischen Seitenersteller erstellt wird, können Sie dieses Tool nicht mit dem neuen Block-Theme verwenden. Oder wenn ein Plugin mit Widgets funktioniert, müssen Sie bestätigen, dass es auch über Blöcke verfügt, die die gleiche Funktionalität bieten.
Hier sind einige andere Fälle, in denen Plugins möglicherweise nicht mit Ihrem Block-Theme funktionieren:
- Werkzeuge, die für die Bearbeitung der klassischen Menüs und nicht für den Navigationsblock konzipiert sind
- Plugins zum Verwalten von Kommentaren, die nicht mit den Kommentarblöcken funktionieren
- Tools, die für die Verwendung des WordPress Customizers entwickelt wurden
Wie wir jedoch bereits erwähnt haben, passen sich die meisten etablierten WordPress-Plugins an, um nahtlos mit Block-Themes, dem Site-Editor und der Zukunft von WordPress zusammenzuarbeiten.
5. Speichern Sie den benutzerdefinierten Code
Suchen Sie nach benutzerdefiniertem Code, den Sie möglicherweise in Ihren aktuellen Designdateien erstellt haben. Beispielsweise könnten Sie PHP zur Datei „functions.php“ oder CSS zur Datei „style.css“ hinzugefügt haben.

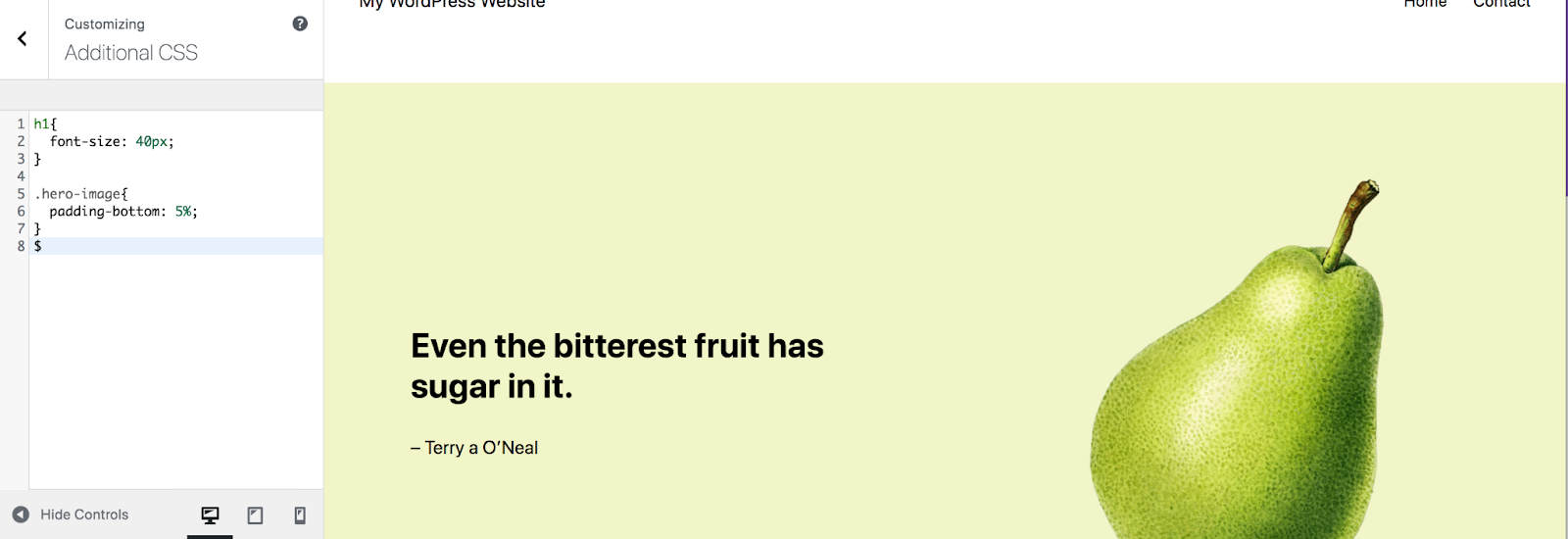
Kopieren Sie außerdem alles, was Sie dem Abschnitt „Zusätzliches CSS“ des WordPress-Customizers hinzugefügt haben, sowie alle Tracking-Codes, die Sie möglicherweise verwenden, z. B. das Facebook-Pixel.
So wechseln Sie in WordPress von einem klassischen Theme zu einem Block-Theme
Alles gespeichert und gesichert? Dann legen wir los!
Dieser Vorgang hängt stark von dem von Ihnen verwendeten klassischen Theme und dem Block-Theme ab, zu dem Sie wechseln. Einige Übergänge erfordern mehr Arbeit, insbesondere wenn Ihre Website größtenteils mit Widgets und benutzerdefiniertem Code erstellt wurde.
Bedenken Sie also, dass es sich bei den folgenden Schritten um einen Rahmen handelt, in dem Sie möglicherweise herumexperimentieren müssen, um genau das zu erreichen, was Sie suchen.
1. Wählen und aktivieren Sie Ihr neues Blockthema
Ihr erster Schritt besteht darin, Ihr Block-Theme zu installieren und zu aktivieren. Denken Sie daran, dass Sie dies in einer Staging-Umgebung tun sollten, damit Ihre Live-Site nicht beeinträchtigt wird.
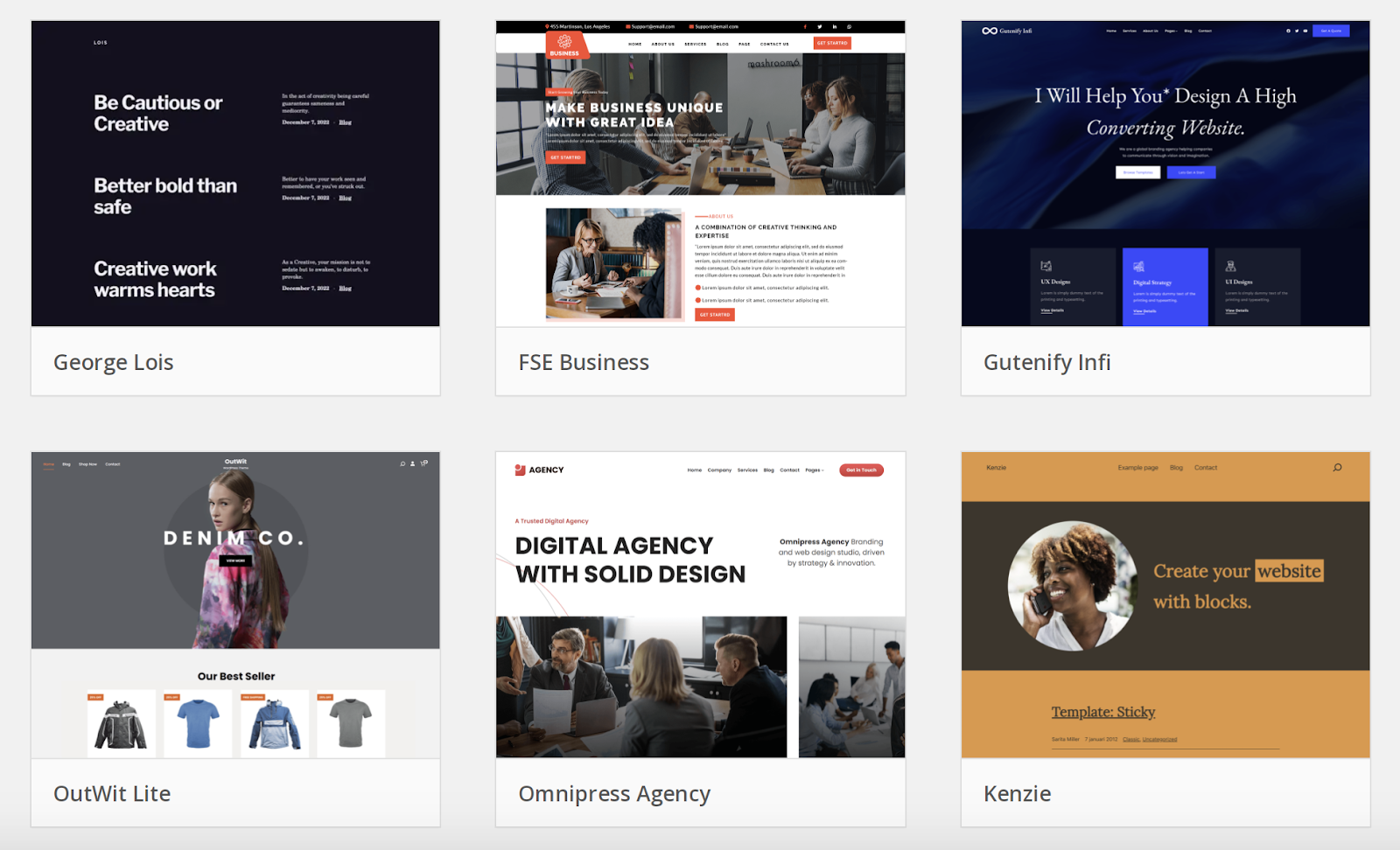
Wenn Sie kein Block-Theme ausgewählt haben, stehen Ihnen tolle Optionen zur Auswahl, darunter eine Vielzahl kostenloser im WordPress.org-Theme-Repository.
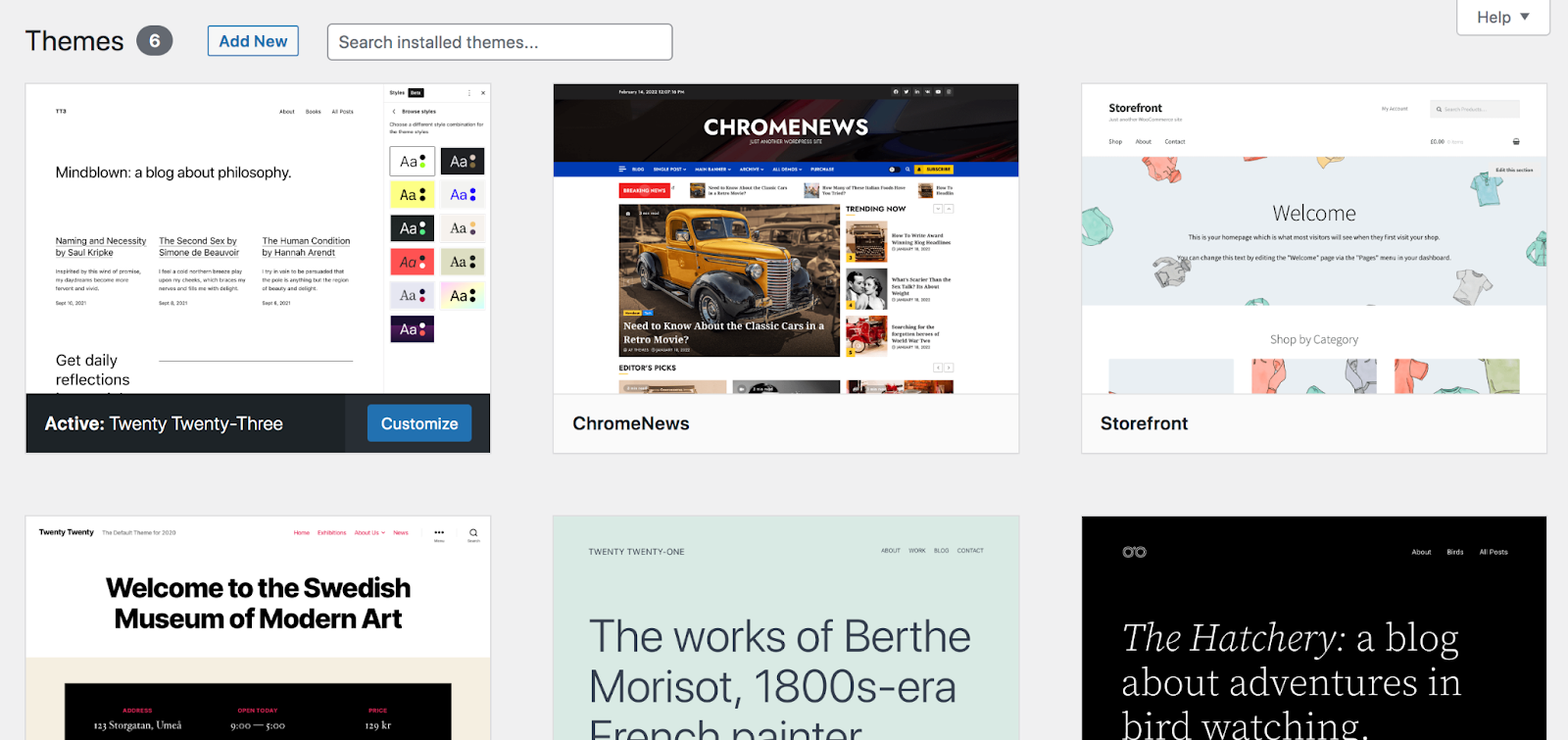
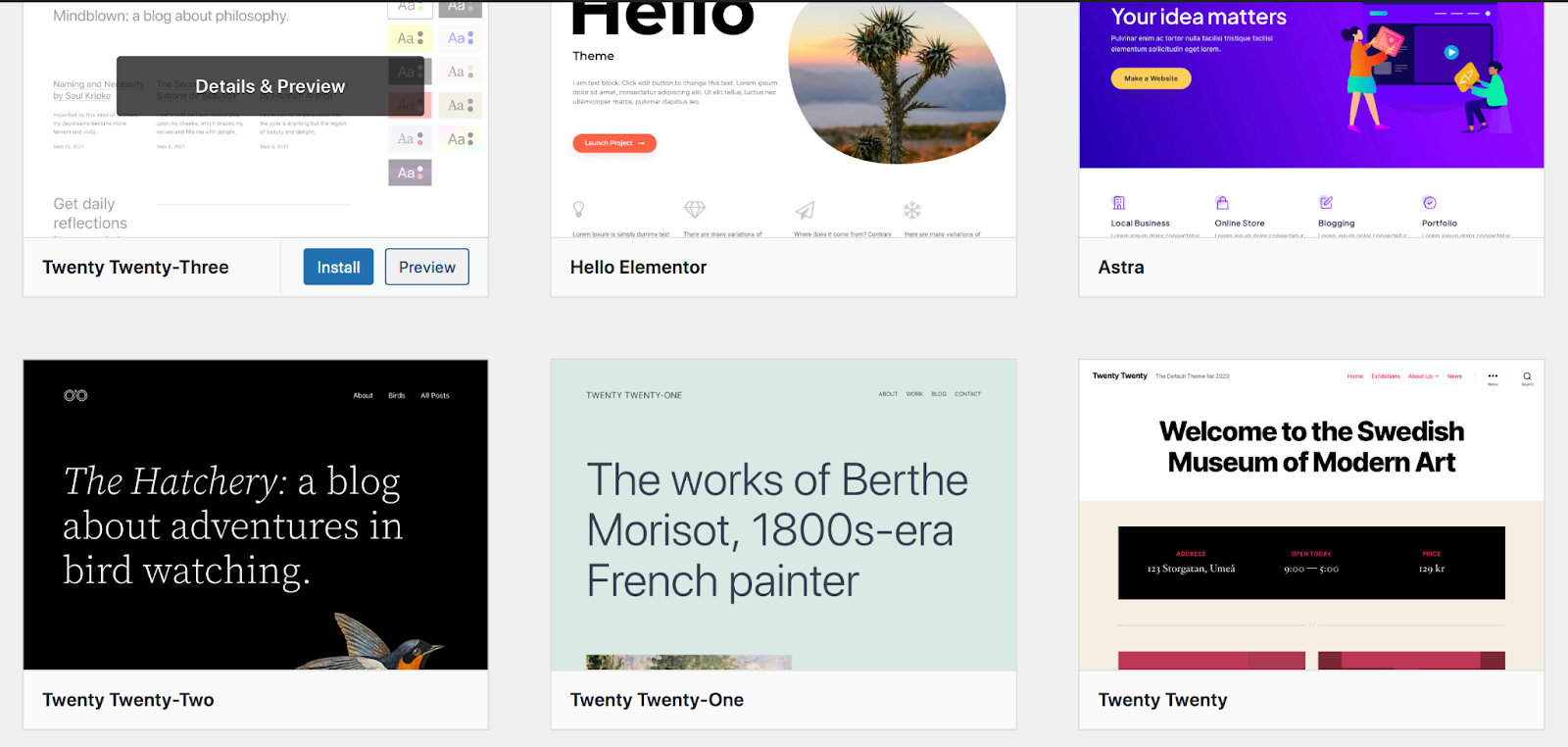
Gehen Sie zu „Darstellung“ → „Themen“ und klicken Sie dann oben auf „Neu hinzufügen“ . Dort können Sie durch eine Vielzahl von Themen scrollen, nach einem Thema anhand des Namens suchen und sogar eine Vorschau eines Themas anzeigen, indem Sie mit der Maus darüber fahren und „Vorschau“ auswählen.

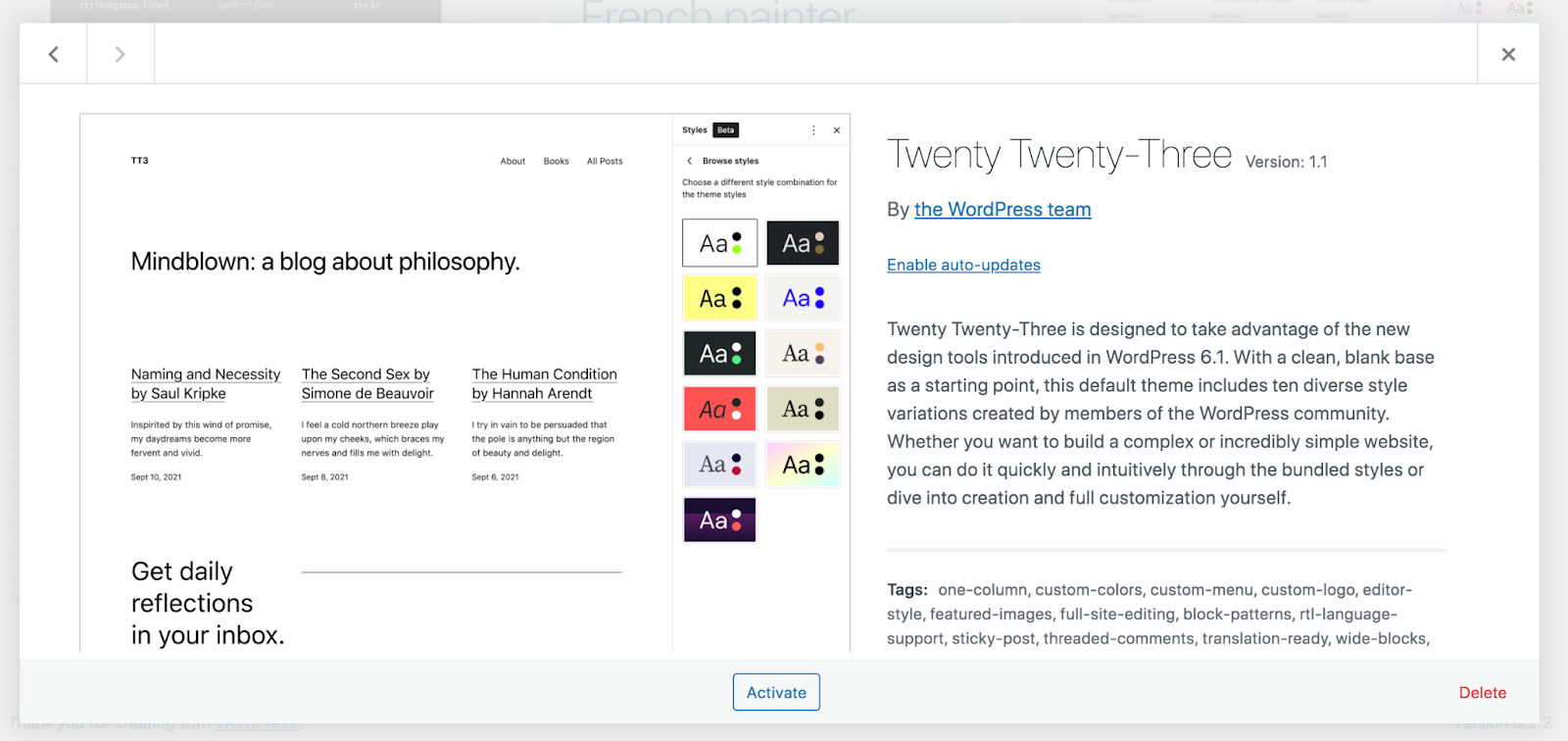
Klicken Sie einfach auf „Aktivieren“ , sobald Sie Ihre Auswahl getroffen haben. Für dieses Beispiel verwenden wir das Thema „Twenty Twenty-Three“ .

2. Richten Sie Site-weite Stile ein
Ihre nächste Aufgabe besteht darin, die Stile für Ihr Thema einzurichten. Auf diese Weise können Sie auswählen, wie bestimmte Aspekte Ihrer WordPress-Website auf Site-weiter Ebene aussehen sollen.
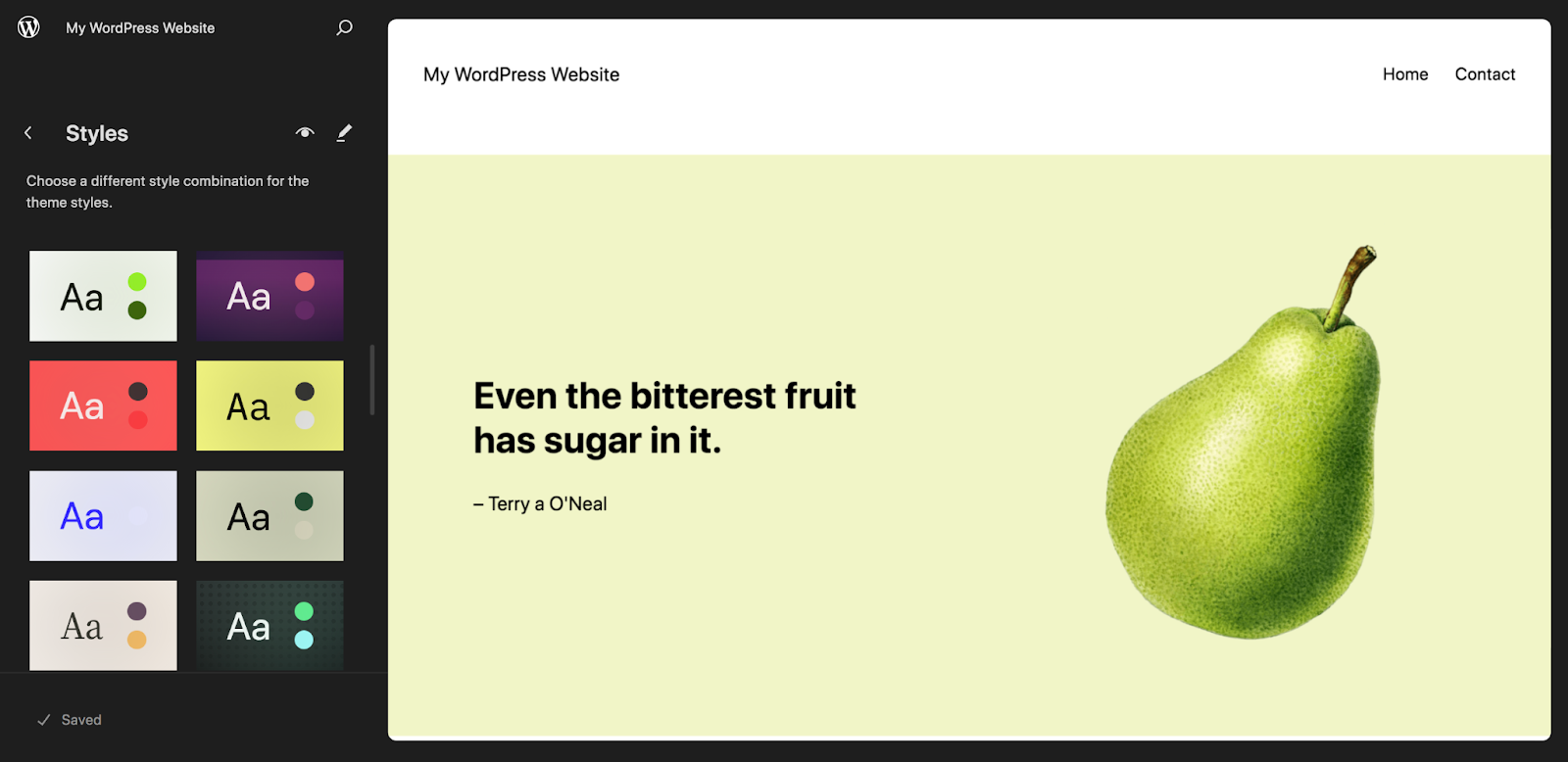
Gehen Sie dazu zu Aussehen → Editor. Dadurch wird der Site-Editor geöffnet. Klicken Sie dann im linken Menü auf „Stile“ .


Werfen wir einen genaueren Blick auf die Optionen, die Ihnen zur Verfügung stehen. Zunächst sehen Sie ein Raster mit vorgefertigten Stilsammlungen, zwischen denen Sie wechseln und auf der rechten Seite eine Vorschau anzeigen können. Wenn Sie möchten, können Sie eines davon implementieren, um sich beim Design Ihrer Website einen Vorsprung zu verschaffen.
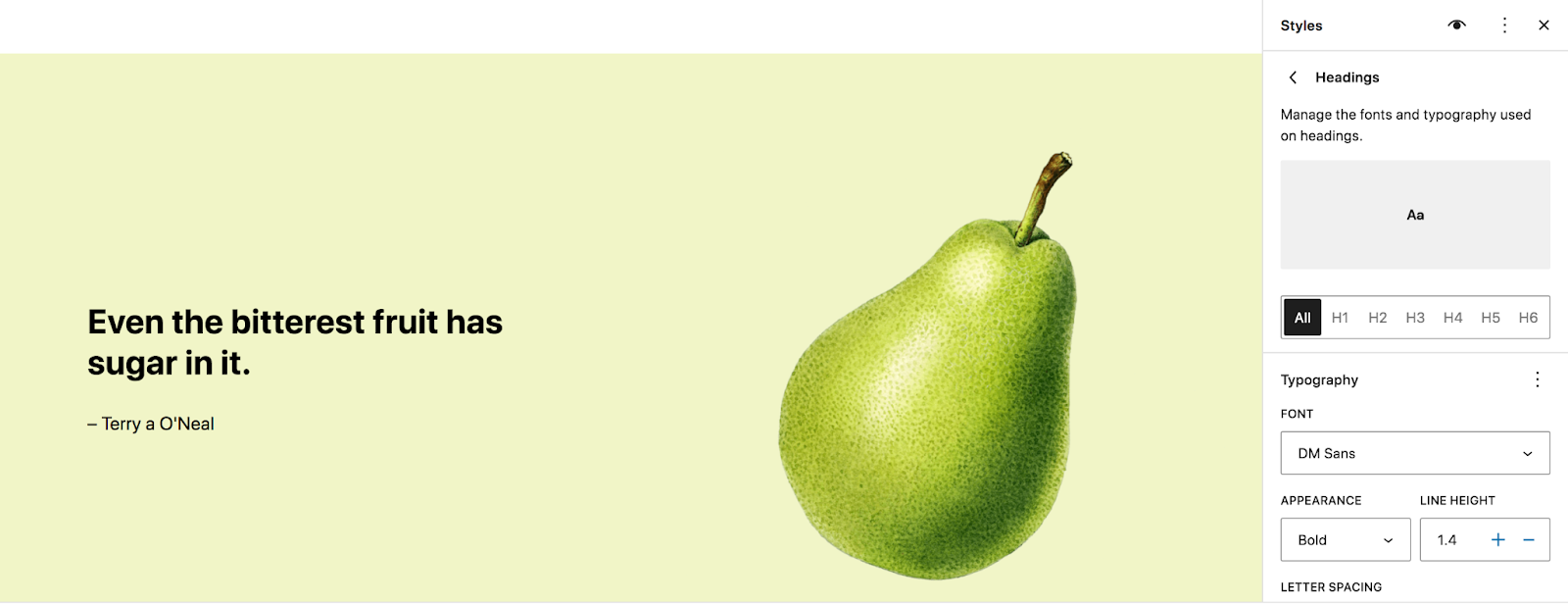
Klicken Sie nun auf das Stiftsymbol neben „Stile“ . Dadurch wird ein neues Menü auf der rechten Seite der Seite geöffnet. Klicken Sie auf „Typografie“ , um alle globalen Optionen für Schriftarten und Textfarben anzuzeigen. Sie können Einstellungen wie die Schriftfamilie, das Erscheinungsbild, die Zeilenhöhe und die Größe für alles bearbeiten, von Absätzen bis hin zu Überschriften und Schaltflächen.

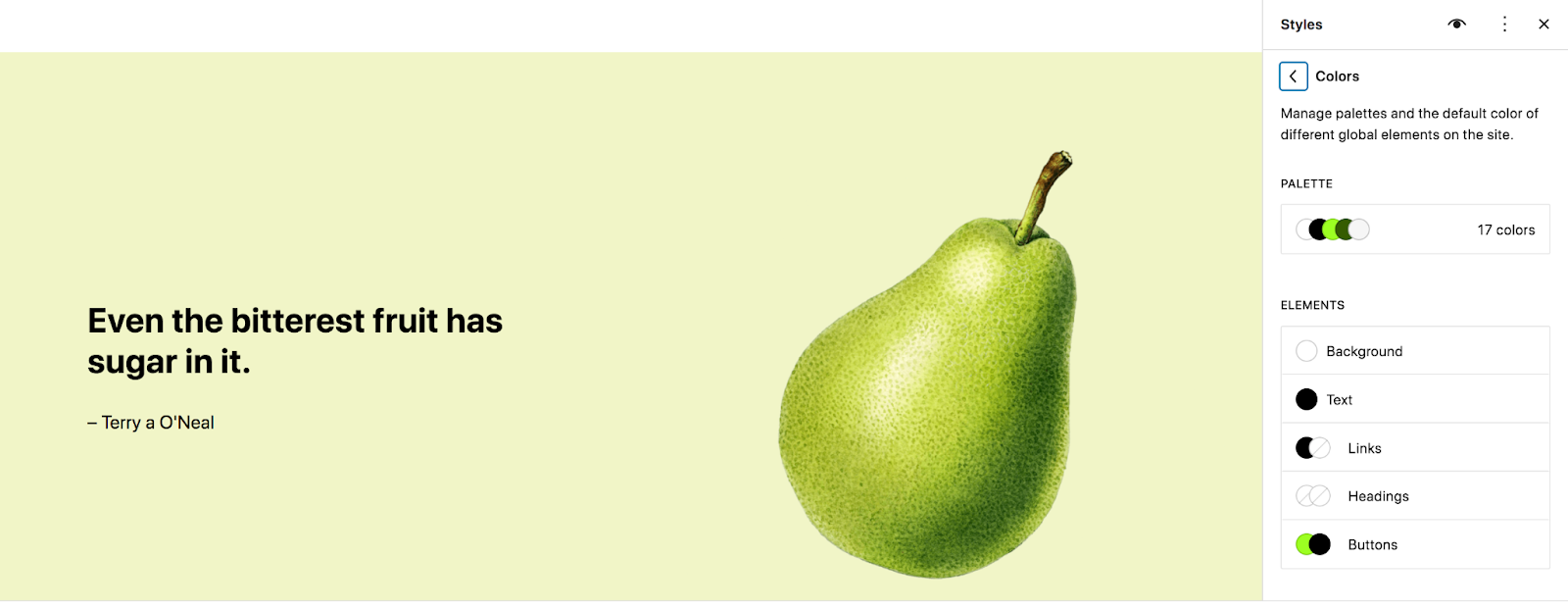
Im Bedienfeld „Farben“ können Sie eine Farbpalette für Ihre Website festlegen und Farbentscheidungen für Hintergrund, Text, Links, Schaltflächen und mehr treffen.

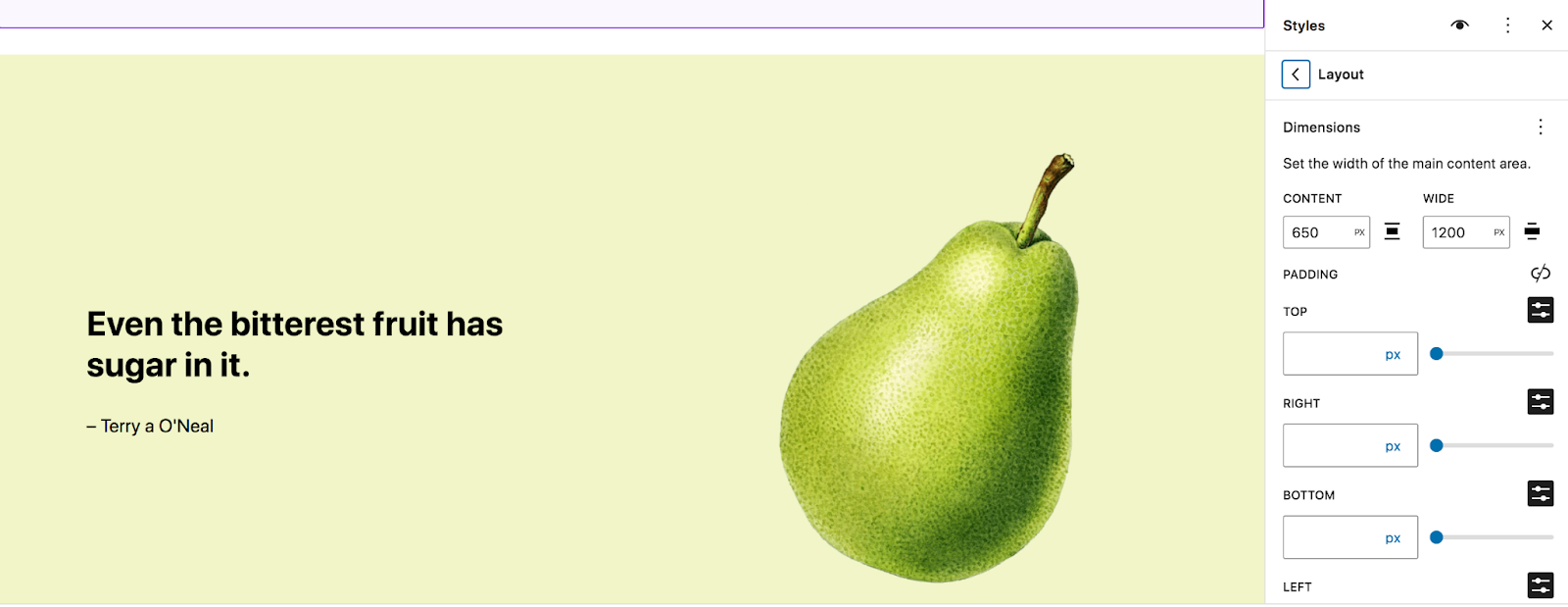
Legen Sie im Abschnitt „Layout“ Optionen wie die Breite des Inhaltsbereichs und den Abstand fest.

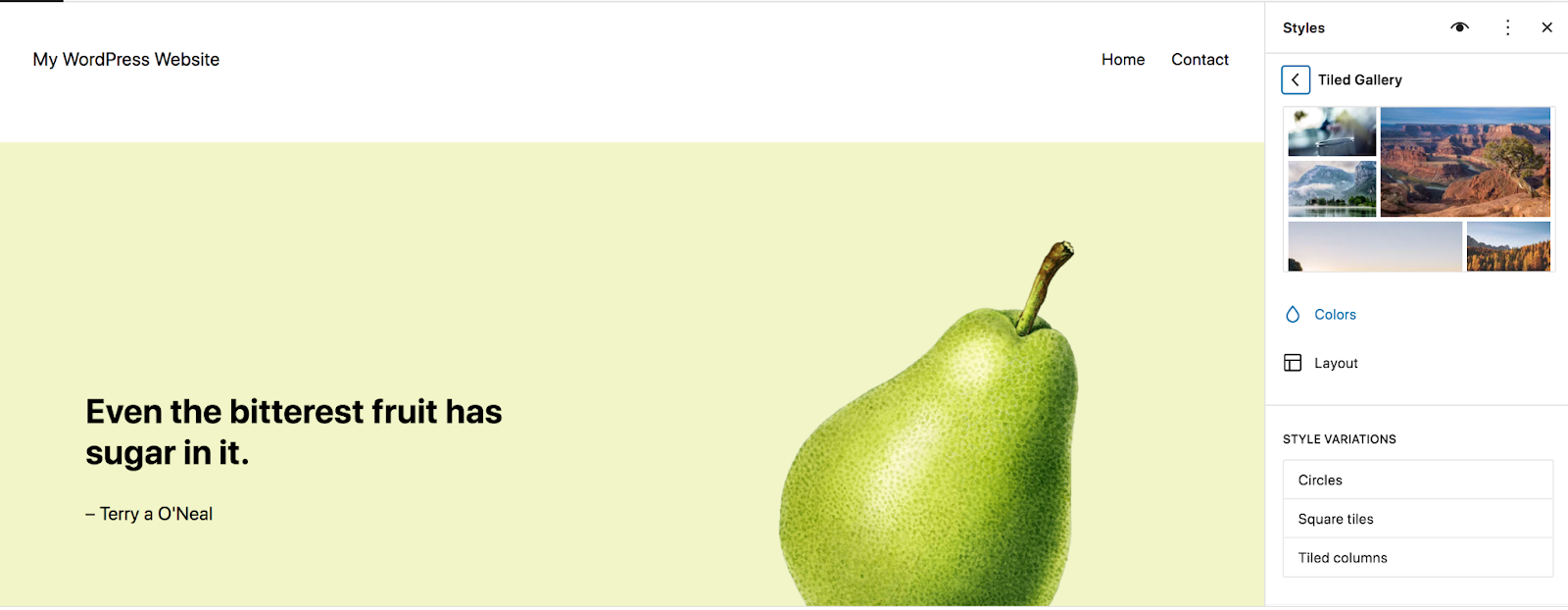
Klicken Sie unten im Bedienfeld „Stile“ auf „Blöcke“ , um Optionen anzuzeigen, die für bestimmte Blöcke gelten. Denken Sie daran, dass alle hier vorgenommenen Änderungen für Blöcke auf globaler Ebene gelten.
Nehmen wir als Beispiel den Block „Gekachelte Galerie“. Wenn Sie in der Liste der Blöcke darauf klicken, werden Einstellungen für Farben, Layouts und Stilvarianten angezeigt. Sie können auch benutzerdefiniertes CSS hinzufügen, das speziell für diesen Block gilt.

Durch die Möglichkeit, Blöcke und Site-Elemente auf globaler Ebene zu formatieren, sparen Sie viel Entwicklungszeit und stellen sicher, dass Sie auf Ihrer gesamten Site ein einheitliches Erscheinungsbild erzielen. Verbringen Sie hier etwas Zeit, um die Stileinstellungen nach Ihren Wünschen vorzunehmen, unabhängig davon, ob Sie an der Nachahmung des ursprünglichen klassischen Themas arbeiten, das Sie verwendet haben, oder ob Sie zu einem völlig neuen Design übergehen.
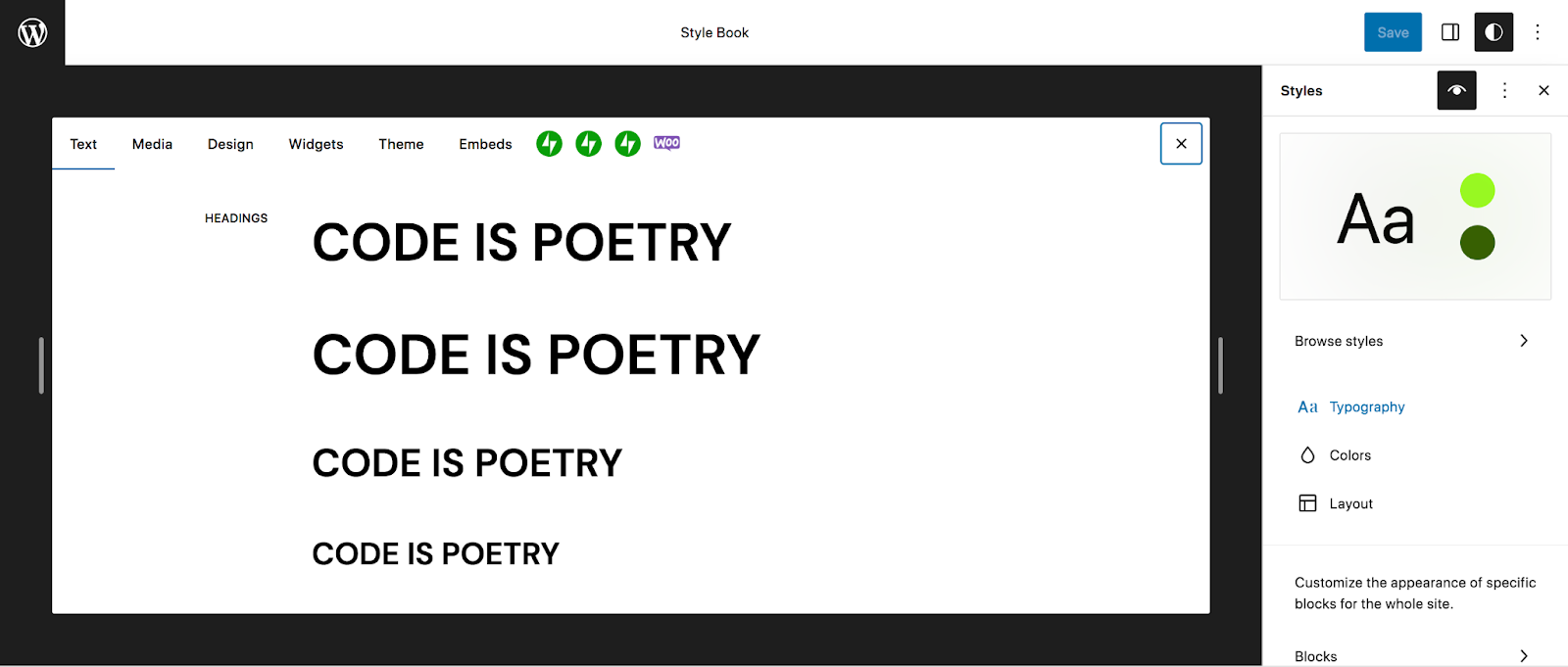
Eine der interessantesten Funktionen des Style-Panels ist das Style Book, auf das Sie zugreifen können, indem Sie oben rechts auf das Augensymbol klicken. Auf diese Weise können Sie eine Vorschau aller Designänderungen anzeigen, die Sie in einer Vielzahl von Elementen und Blöcken vornehmen, z. B. Überschriften, Absätze, Zitate, Tabellen und mehr.

3. Erstellen Sie das Framework Ihrer Website
Nachdem Sie nun Ihre Stile eingerichtet haben, ist es an der Zeit, den Rahmen Ihrer Website zu erstellen, einschließlich:
- Kopf-und Fußzeile
- Site-Navigation/Menüs
- Vorlagen für Blogbeiträge, Seiten, E-Commerce-Inhalte usw.
Sie können auf all dies zugreifen, indem Sie im WordPress-Dashboard auf „Darstellung“ → „Editor“ gehen. Es werden mehrere Optionen angezeigt, darunter Vorlagen und Muster. Vorlagen sind Seitenlayouts für Websiteinhalte wie Blogbeiträge, Archivseiten und Produkte. Im Abschnitt „Muster“ finden Sie Vorlagenteile, die Elemente wie Kopf- und Fußzeilen enthalten. Diese variieren je nach dem von Ihnen verwendeten Thema.

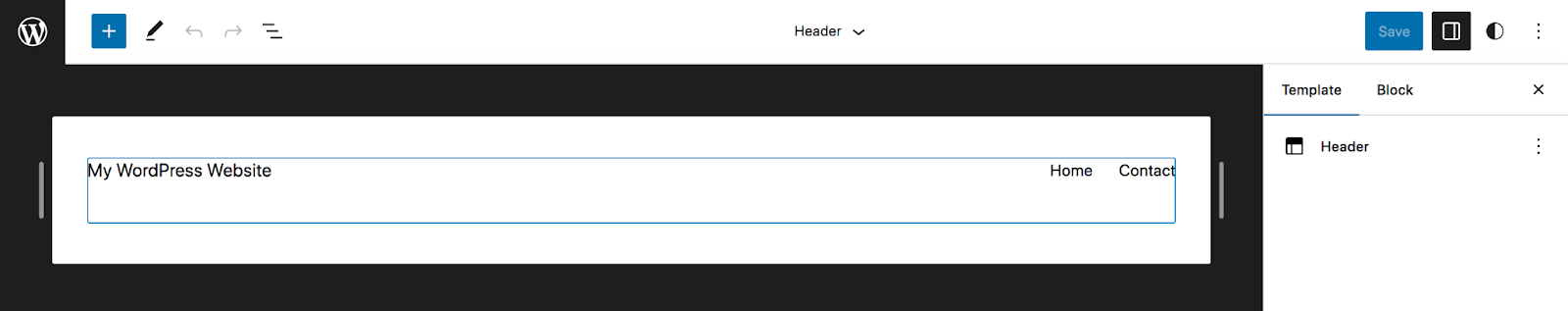
Schauen wir uns zum Beispiel den Header an. Klicken Sie auf Muster → Kopfzeile und wählen Sie dann Ihre spezifische Kopfzeile aus. Sie können dies nun mithilfe von Blöcken bearbeiten. In diesem Beispiel verfügt die Kopfzeile über einen Site-Titelblock und einen Navigationsblock.

Sie verwenden den Navigationsblock, um die Navigation Ihrer Website zu erstellen, anstatt zu „Darstellung“ → „Menüs“ zu wechseln, wie Sie es bei einem klassischen Design getan haben.
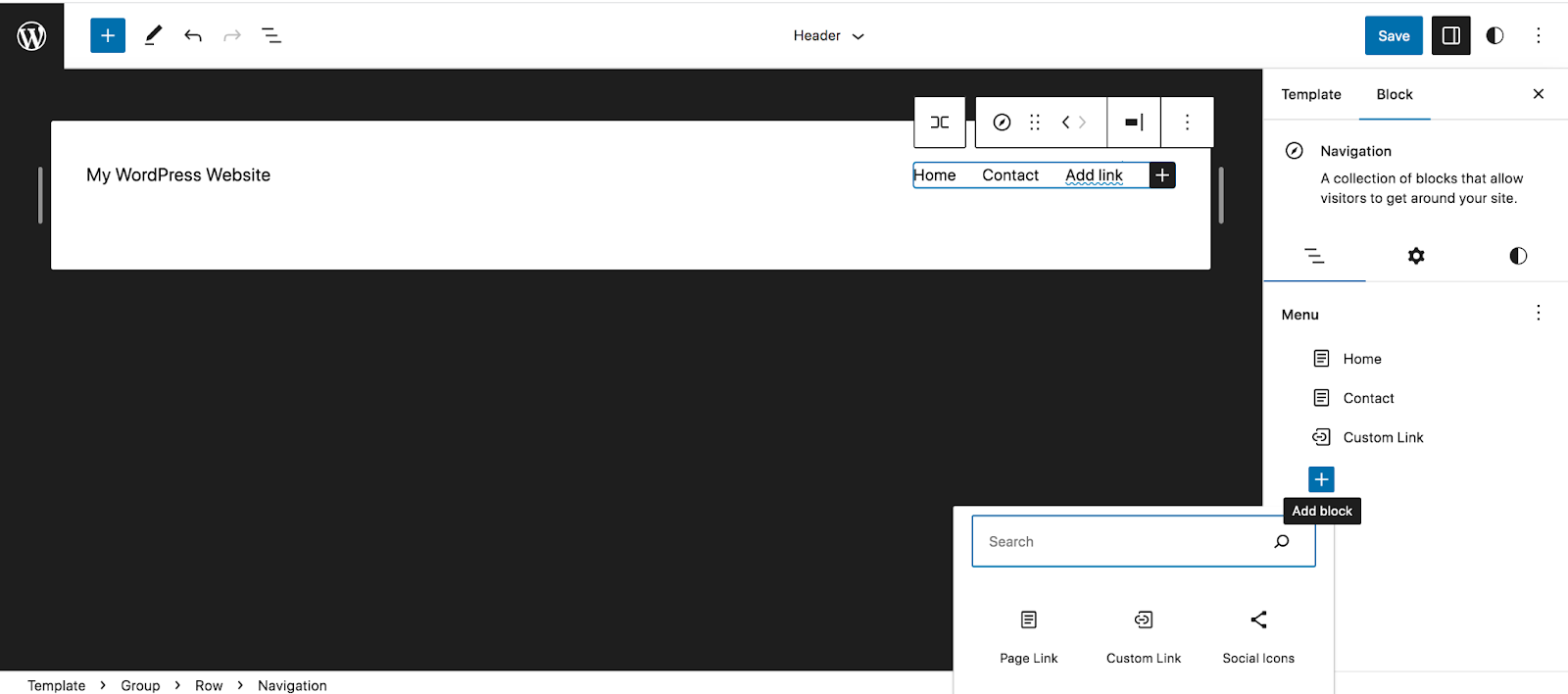
Wenn Sie auf den Navigationsblock klicken, werden Optionen in einem Menü oben im Block und im Einstellungsfeld auf der rechten Seite der Seite angezeigt. In diesem Einstellungsbereich sehen Sie die Seiten, die sich in Ihrem Menü befinden, aufgelistet. Klicken Sie auf das + -Symbol und anschließend auf „Seitenlink“ oder „Benutzerdefinierter Link“ , um Seiten zum Menü hinzuzufügen.

Sie können die anderen Registerkarten im Bereich „Einstellungen“ verwenden, um das Menü zu gestalten und andere Design- und Funktionsänderungen an der Navigation der Website vorzunehmen.
Anschließend können Sie dem Header Blöcke hinzufügen, genau wie mit dem Blockeditor, mit dem Sie bereits vertraut sind. Beispielsweise möchten Sie möglicherweise eine Suchleiste oder Social-Media-Symbole hinzufügen.
Sobald Sie mit der Kopfzeile zufrieden sind, gehen Sie alle anderen Teile der Vorlage durch – etwa Ihre Fußzeile – und platzieren Sie diese an der gewünschten Stelle.
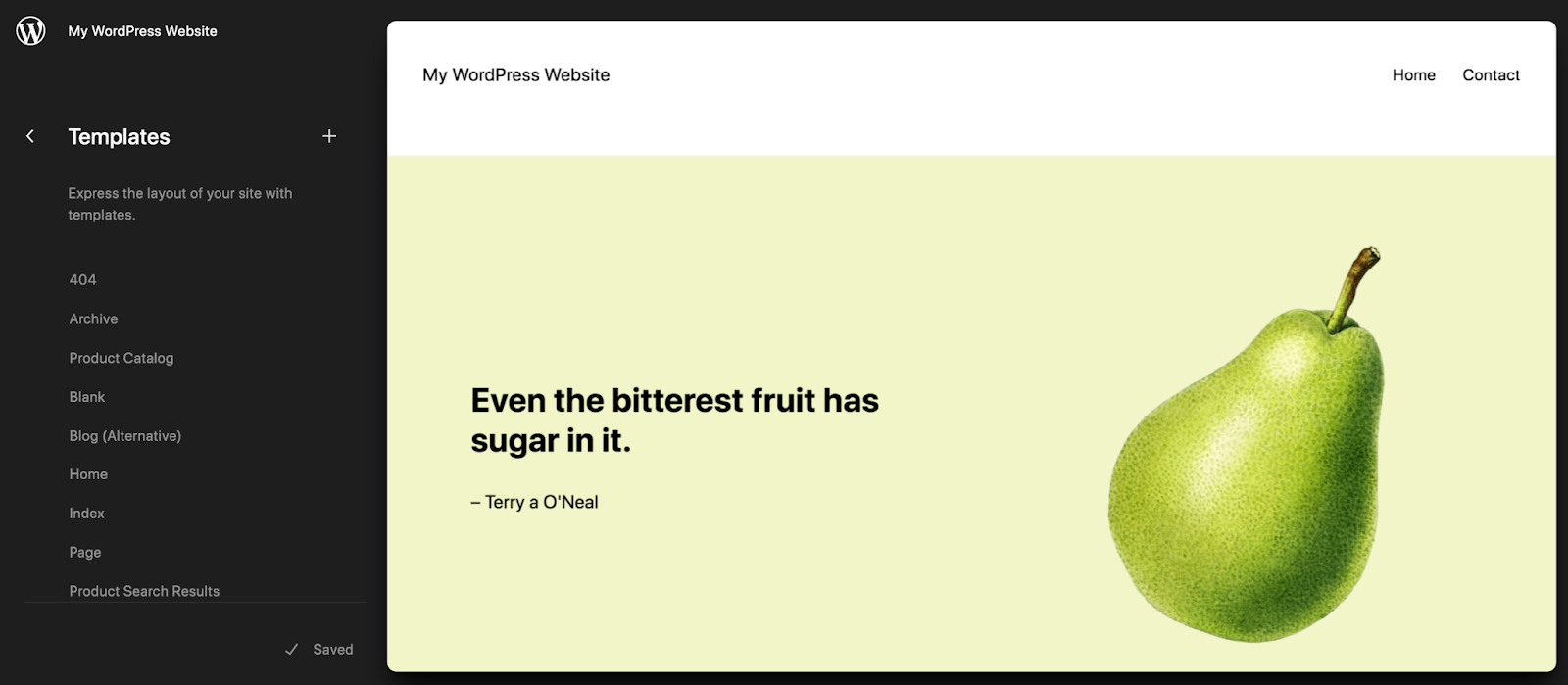
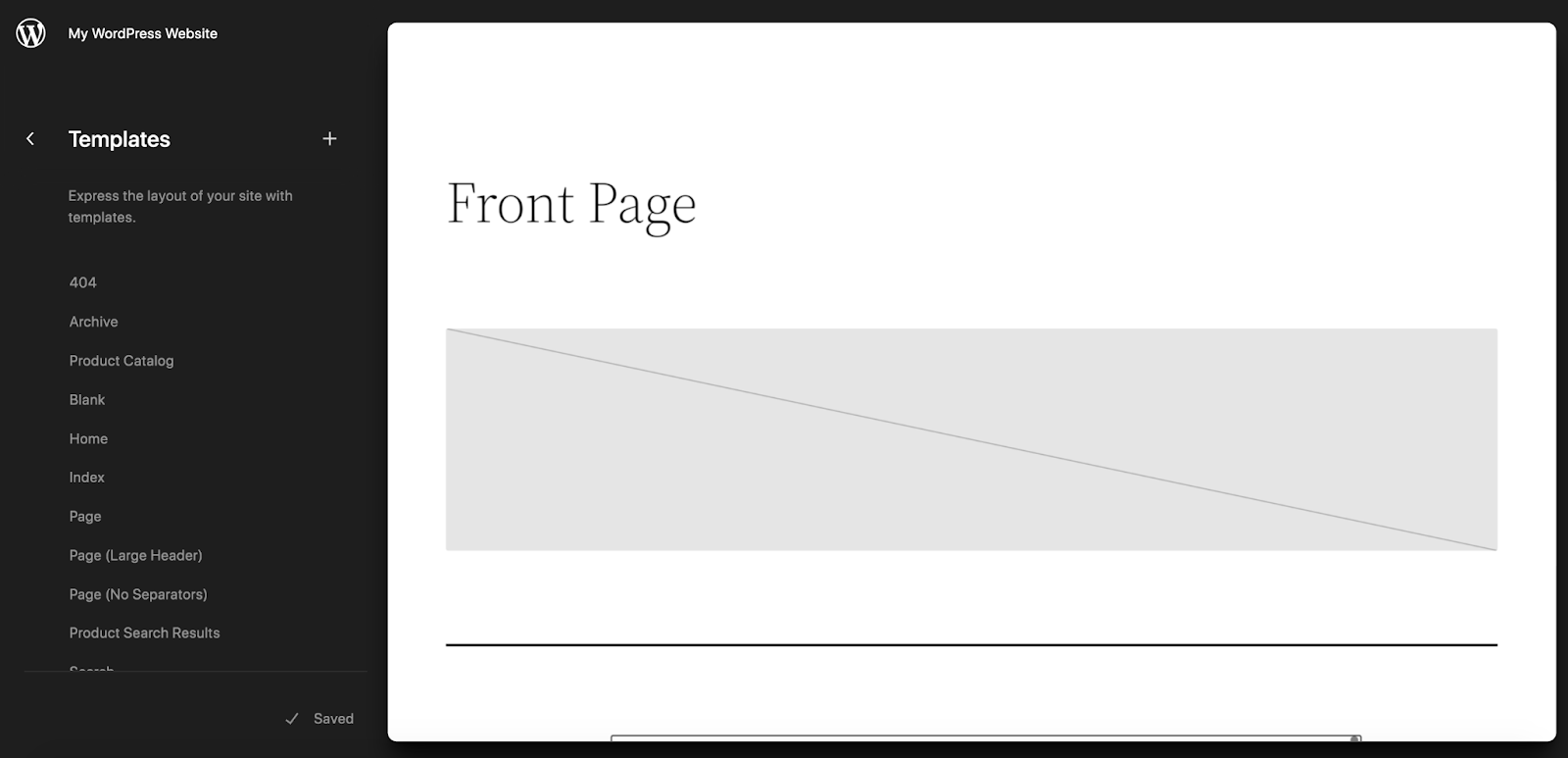
Schauen wir uns nun eine Vorlage an. Gehen Sie zu Erscheinungsbild → Editor → Vorlagen . In unserem Beispiel wählen wir die Vorlage „Einzeln“, das Layout für Blogbeiträge.

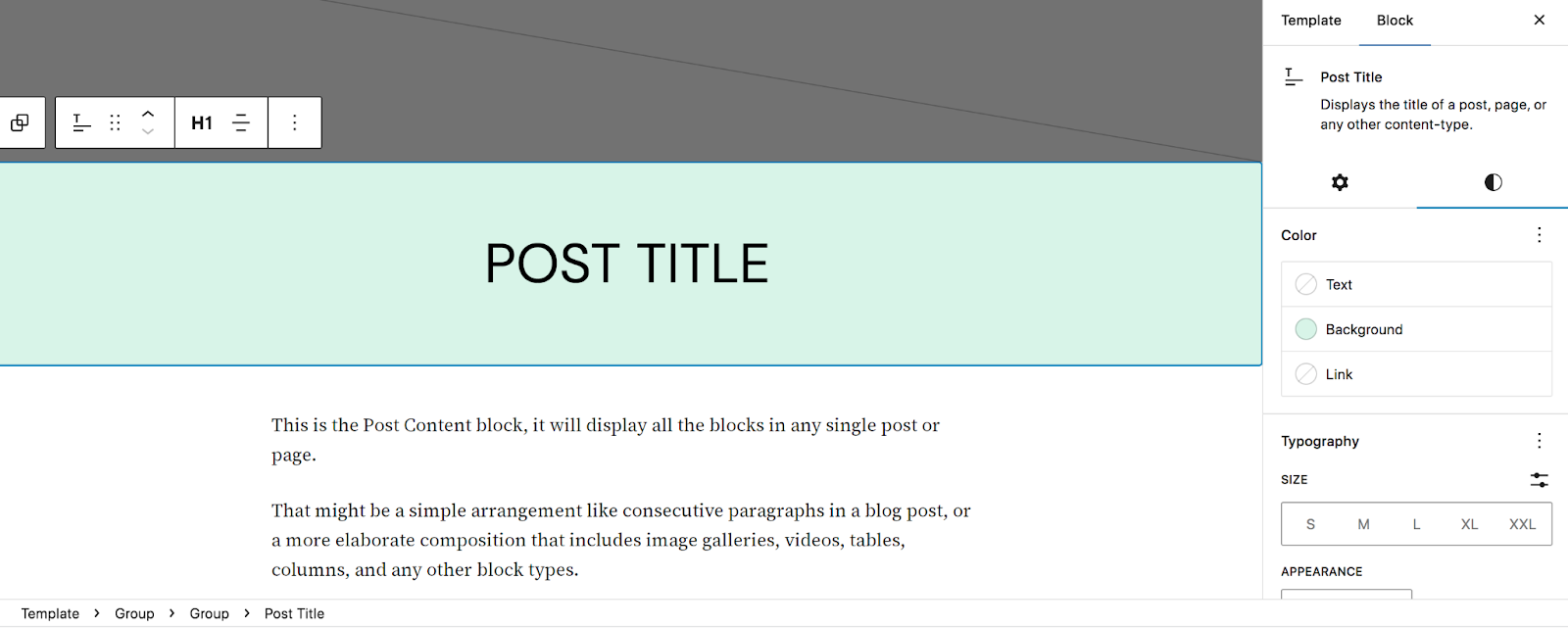
Sobald Sie die Vorlage öffnen, werden Sie feststellen, dass Sie sie genauso bearbeiten können wie jede andere Seite oder jeden anderen Beitrag, der den Blockeditor verwendet. Einige Standardblöcke sind bereits hinzugefügt, z. B. der Block „Hervorgehobenes Bild“, der Block „Beitragstitel“ und der Block „Beitragsinhalt“. Sie können diese ändern, verschieben und nach Ihren Wünschen gestalten.

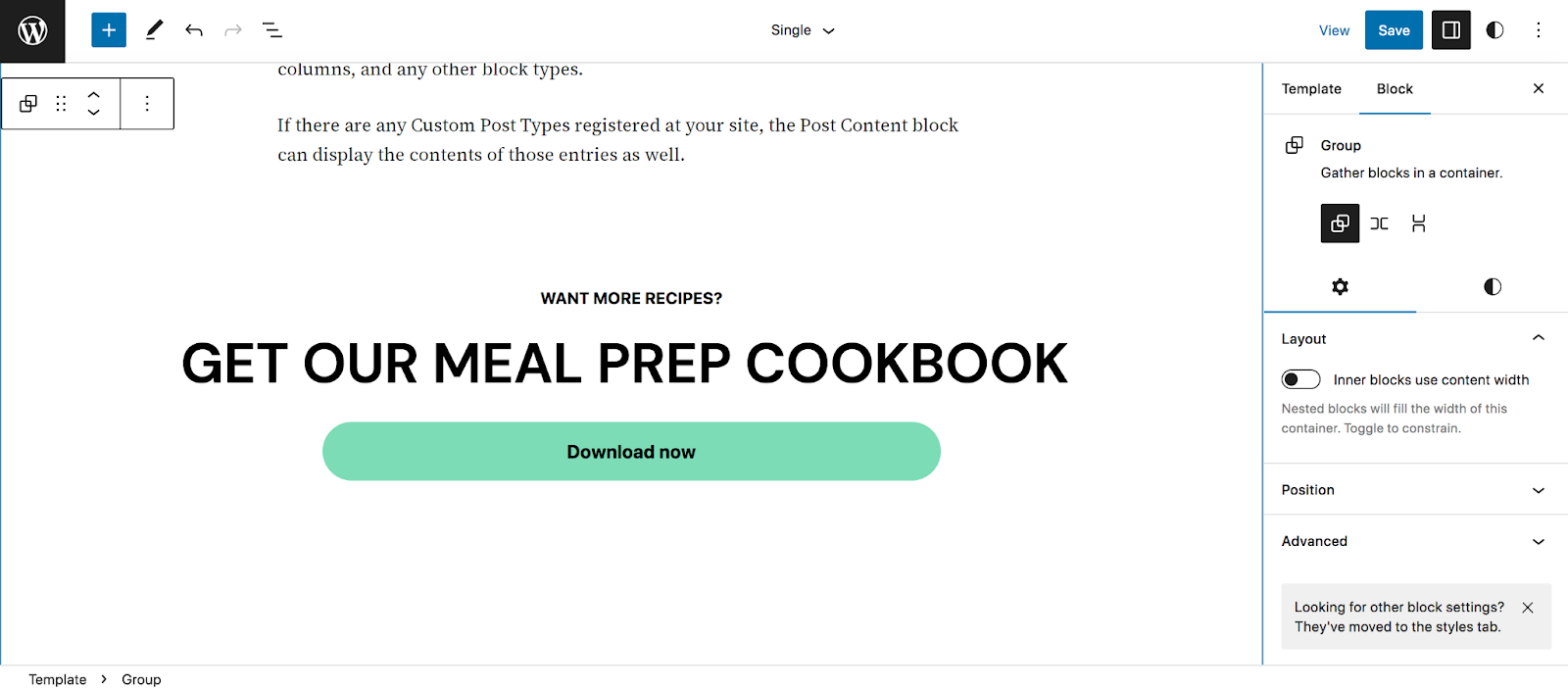
Sie können aber auch Blöcke hinzufügen, die in allen Blogbeiträgen auf Ihrer Website angezeigt werden. Sie können beispielsweise einen Call-to-Action hinzufügen, der Leser zu einem E-Mail-Newsletter-Anmeldeformular, einer Kontaktseite oder einem zum Verkauf stehenden Produkt weiterleitet.

Bearbeiten Sie diese Vorlage zusammen mit allen anderen, die Sie möchten, und speichern Sie Ihre Änderungen dabei.
Wenn Ihr klassisches Theme stark von Widgets abhängig war, können Sie auch das Widget-Importer-Tool verwenden, um den Migrationsprozess zu vereinfachen. Sie können sich ein vollständiges Tutorial-Video im Learn WordPress-Blog ansehen.
Erfahren Sie hier mehr über die Verwendung des Blockeditors und Site-Editors.
4. Erstellen Sie bei Bedarf alle Seiten und Beiträge neu oder optimieren Sie sie
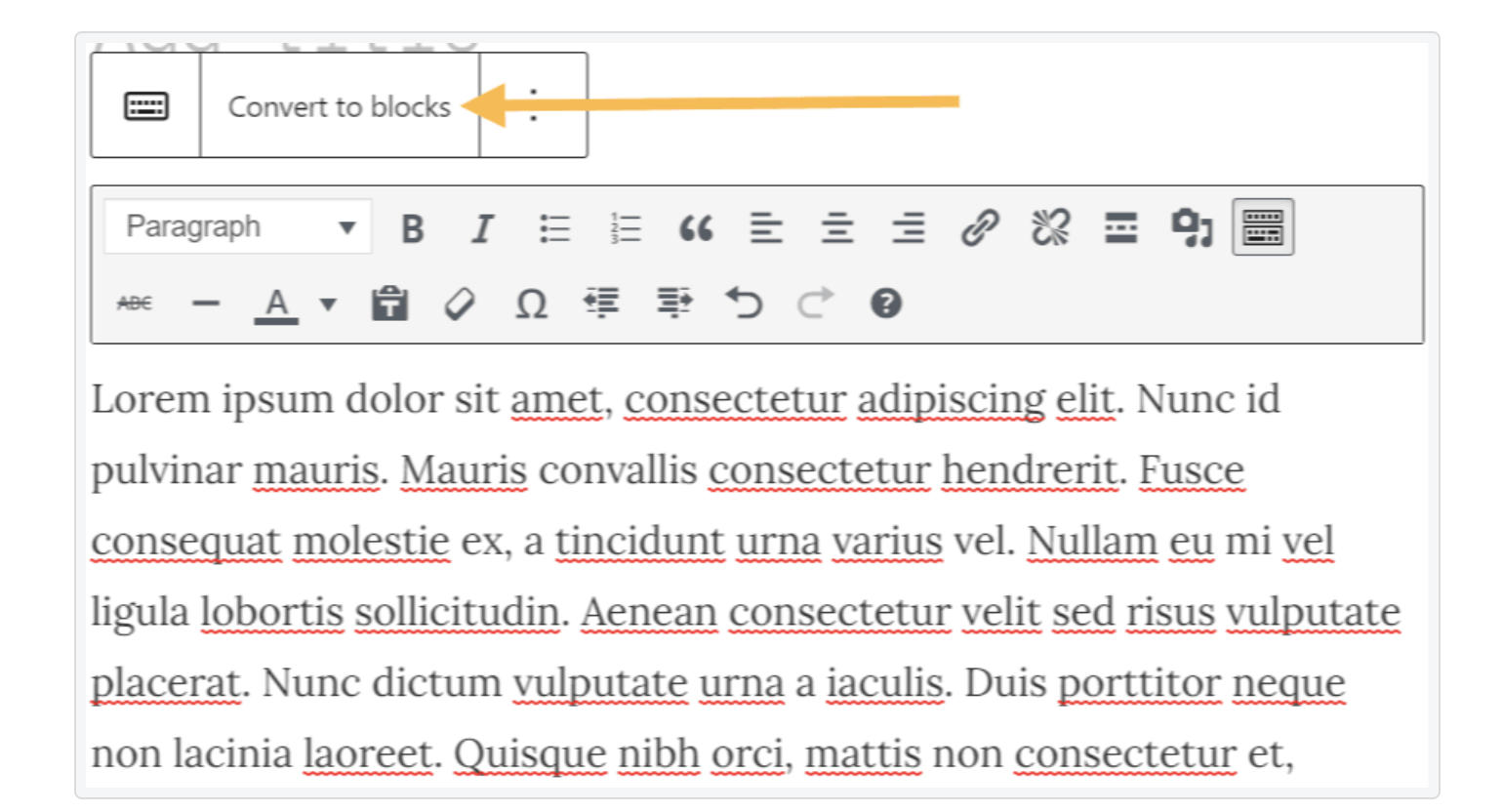
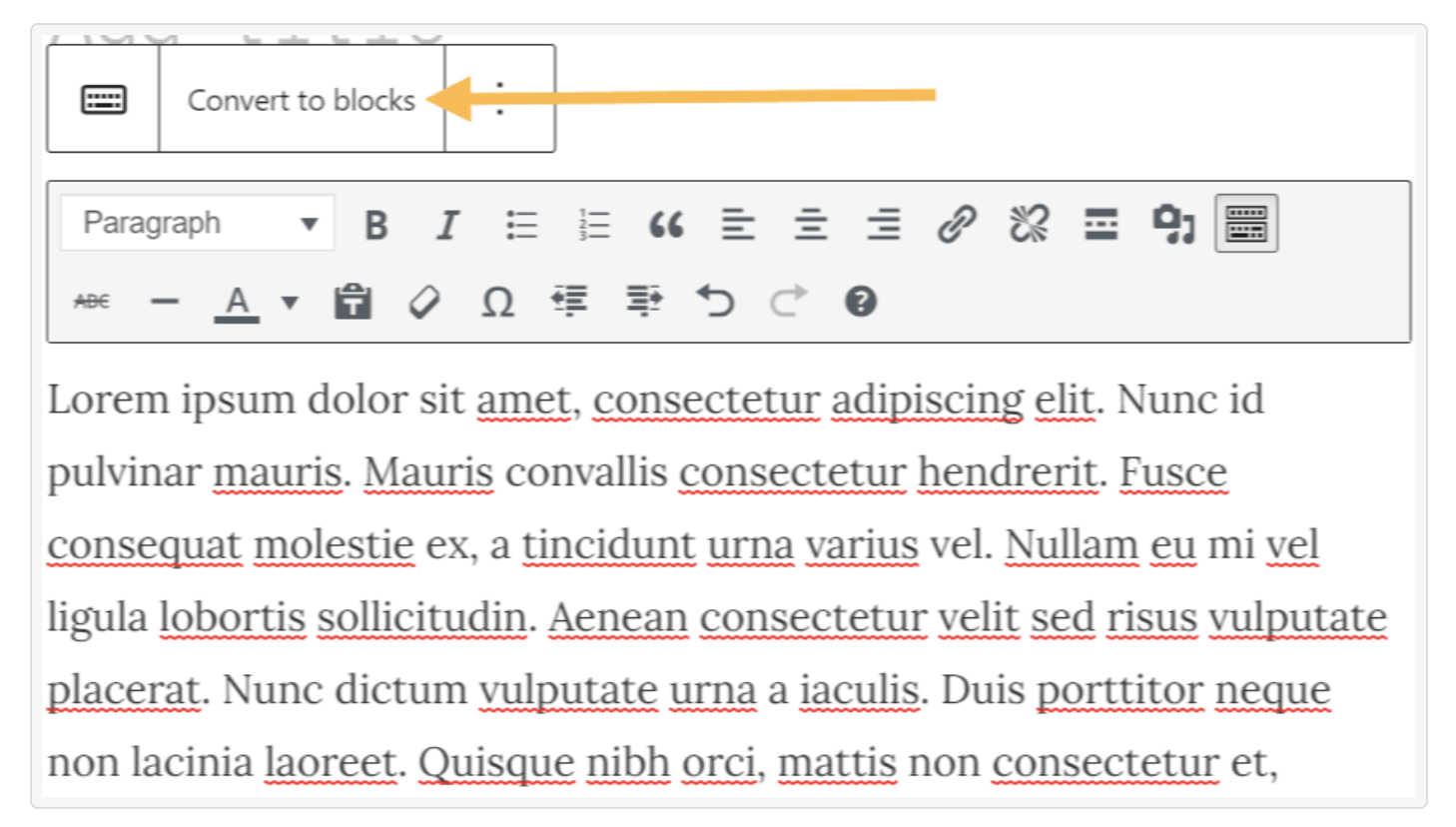
Wenn Ihre Seiten mit dem Blockeditor oder dem klassischen Editor erstellt wurden, ist bei der Migration zu einem Blockdesign wahrscheinlich kaum oder gar keine Arbeit erforderlich. Mit dem klassischen Editor erstellte Inhalte werden automatisch in einem klassischen Block angezeigt. Sie können den klassischen Block auswählen und dann auf „In Blöcke konvertieren“ klicken, um den Inhalt in Blöcke aufzuteilen.

Möglicherweise müssen Sie hier und da einige Optimierungen und Änderungen an den Blöcken vornehmen. Nehmen Sie sich etwas Zeit, Ihre Seiten und Beiträge durchzugehen und sicherzustellen, dass alles Ihren Wünschen entspricht.
5. Entfernen Sie alle nicht verwendeten Plugins
Sie möchten niemals Plugins installieren, die Sie nicht benötigen. Und wenn Sie einige der Plugins, die Sie bereits installiert haben, nicht mehr benötigen – entweder weil Sie die Funktionalität durch die Ihres Block-Themes ersetzt haben oder weil sie nicht kompatibel sind – deaktivieren und löschen Sie sie unbedingt.
Unnötige Plugins können ein Sicherheitsrisiko darstellen und Ihre WordPress-Website verlangsamen.
6. Testen Sie die Website vollständig
Wenn Sie mit dem Aussehen Ihrer Website zufrieden sind, gehen Sie alles durch und testen Sie es. Sehen Sie sich Ihre Seiten auf verschiedenen Bildschirmgrößen an, testen Sie Funktionen wie Formulare und Zahlungen und stellen Sie sicher, dass alles so funktioniert, wie Sie oder Ihr Kunde es bevorzugen.
7. Bringen Sie das neue Website-Design live
Nutzen Sie jetzt Ihre Staging-Umgebung, um die Änderungen und das neue Thema live zu übertragen. Und Ihre Migration von einem klassischen zu einem Blockthema ist abgeschlossen!
Häufig gestellte Fragen zum Wechsel von einem klassischen Theme zu einem Block-Theme
Haben Sie weitere Fragen? Hier finden Sie Antworten auf einige häufig gestellte Fragen.
Was passiert, wenn ich nicht bereit bin, vollständig auf ein Blockthema umzusteigen?
Wenn Sie vor dem Wechsel nervös sind, können Sie einen schrittweiseren Ansatz wählen. Sie könnten beispielsweise ein Hybrid- oder Universal-Theme wählen, das einige Elemente eines Block-Themes aufgreift und dennoch klassische Theme-Funktionen zulässt.
Block-Themes sind jedoch die Zukunft von WordPress und werden schnell zur Norm. In den meisten Fällen ist es am besten, diese Themen so schnell wie möglich zu übernehmen und sich mit ihnen vertraut zu machen.
Wie konvertiert man den klassischen Editor in Blöcke?
Beim Wechsel zum Blockeditor werden mit dem klassischen Editor erstellte Inhalte automatisch in einen klassischen Block umgewandelt. Wenn Sie diesen Block auswählen, wird ein Menü mit der Option „ In Blöcke konvertieren“ angezeigt. Dadurch wird der Inhalt automatisch in die entsprechenden Blöcke unterteilt.

In einigen Fällen müssen Sie möglicherweise einige Anpassungen vornehmen, um Ihren Inhalt genau so zu gestalten, wie Sie es möchten.
Wie kann ich mein Theme ändern, ohne Inhalte zu verlieren?
Wenn Sie das Thema wechseln, bleiben alle Inhalte Ihrer Beiträge, Seiten, Produkte und anderen Beitragstypen erhalten. Das Gleiche gilt für Ihre Medienbibliothek und alle in Ihrer Datenbank gespeicherten Informationen. Durch das Wechseln des Themas ändern sich lediglich das Layout und das Design Ihrer Website.
Dennoch ist es immer am besten, ein vollständiges Backup Ihrer Website zu erstellen, bevor Sie das Thema wechseln. Sie sollten auch in einer Staging-Umgebung arbeiten, damit Ihre Live-Site nicht beeinträchtigt wird.
Was ist der Unterschied zwischen einem klassischen Theme und einem Block-Theme?
Bei klassischen Themes nutzen Websitebesitzer und Entwickler den WordPress Customizer und die Widget-Bereiche, um Design- und Layoutänderungen vorzunehmen. Klassische Themes werden mit PHP erstellt und sind nicht so flexibel und einfach zu verwenden wie Block-Themes.
Im Gegensatz dazu verwenden Blockthemen HTML-basierte Vorlagen, die aus Blöcken bestehen. Um Änderungen vorzunehmen, verwenden Websitebesitzer den Site-Editor und globale Stile, die es ihnen ermöglichen, jeden einzelnen Teil ihrer Website mithilfe von Blöcken zu bearbeiten. Das bedeutet, dass sie Änderungen an allem vornehmen können, von Kopf- und Fußzeilen bis hin zu Vorlagen, ohne Code bearbeiten zu müssen.
Was ist der Unterschied zwischen dem Gutenberg-Editor und dem Site-Editor?
Wenn Sie den Begriff „Gutenberg“ gehört haben, fragen Sie sich vielleicht, wie sich dieser von Wörtern wie „Blockeditor“ und „Site-Editor“ unterscheidet. Im Allgemeinen bedeuten diese dasselbe: die Tools, die es WordPress-Benutzern ermöglichen, ihre Website mit Blöcken zu bearbeiten.
Der Name „Gutenberg“ wurde jedoch für das konkrete Projekt der Entwicklung und Implementierung von Blöcken in WordPress verwendet. Dieser Name wird eingestellt, da sich das Projekt dem Abschluss nähert, wobei WordPress „Block-Editor“ und „Site-Editor“ als dauerhafte Namen für diese Tools verwendet.
Das Gutenberg-Plugin ist ein kostenloses Plugin von WordPress, das es Websitebesitzern ermöglicht, Funktionen zu testen, bevor sie als Teil des WordPress-Kerns veröffentlicht werden.
Wo kann ich mehr über Blockthemen erfahren?
Es gibt mehrere Orte, an denen Sie mehr über Blockthemen und den Blockeditor erfahren können:
- Lernen Sie WordPress, das voller Tutorials und Videos ist
- WordPress.org-Dokumentation, die detaillierte Anleitungen enthält
- WordPress.tv, mit dem Sie ein Video-Tutorial zu zahlreichen Aspekten von WordPress ansehen können
- Eine vollständige Anleitung zum Blockeditor, ein ausführlicher Beitrag von Jetpack, der alles enthält, was Sie über den Blockeditor wissen müssen
Sobald Sie den Übergang vollzogen haben, maximieren Sie die Leistung, Sicherheit und das Marketingpotenzial Ihrer Website mit einem kostenlosen Plugin mit Premium-Optionen wie Jetpack.
