Anfängerhandbuch: Bearbeitungsmodus für WordPress-Vorlagen und Site-Editor
Veröffentlicht: 2021-10-15In WordPress 5.8 haben Sie Zugriff auf eine leistungsstarke neue Funktion – den WordPress-Vorlagenbearbeitungsmodus.
Im WordPress-Vorlagenbearbeitungsmodus können Sie mit dem regulären WordPress-Blockeditor benutzerdefinierte Vorlagen für Ihre Beiträge und Seiten entwerfen. Es ist Teil eines neuen Funktionssatzes namens WordPress Full Site Editing und es ist nur das erste einer Reihe von kommenden Funktionen, mit denen Sie die zugrunde liegenden Vorlagen Ihrer WordPress-Site mit dem Blockeditor bearbeiten können.
In diesem Beitrag erfahren Sie alles, was Sie über den Bearbeitungsmodus für WordPress-Vorlagen wissen müssen, einschließlich:
- was es ist,
- wie man darauf zugreift,
- wie man benutzerdefinierte Vorlagen entwirft.
Wir geben Ihnen auch einen Einblick in die Zukunft der Vorlagenbearbeitung mit der experimentellen WordPress Site Editor-Funktion. Während diese letzte Funktion zum Zeitpunkt des Schreibens dieses Beitrags noch nicht in der WordPress-Kernsoftware enthalten ist, ist sie auf dem Weg, sodass Sie sich bald damit vertraut machen möchten.
Was ist der Bearbeitungsmodus für WordPress-Vorlagen?
Der WordPress-Vorlagenbearbeitungsmodus ist so ziemlich das, was der Name sagt. Anstatt Sie den Inhalt eines Beitrags bearbeiten zu lassen, können Sie die Vorlage bearbeiten, die steuert, wie dieser Inhalt angezeigt wird.
So können Sie beispielsweise steuern, wo der Titel des Beitrags, der Inhalt des Beitrags, der Autor des Beitrags usw. platziert werden sollen. Wenn Sie einem Beitrag eine Vorlage zuweisen, wird der Inhalt dieses Beitrags automatisch gemäß Ihrer Vorlage angezeigt.
Wenn Sie mit WordPress-Themenerstellungstools wie Elementor Pro Theme Builder, der Themenerstellung in Divi 4.0 oder der Beaver Themer-Erweiterung für Beaver Builder vertraut sind, verwendet der WordPress-Vorlagenbearbeitungsmodus denselben grundlegenden Ansatz wie alle diese Tools.
Der Hauptunterschied besteht darin, dass der WordPress-Vorlagenbearbeitungsmodus den nativen WordPress-Blockeditor verwendet. Als solches müssen Sie weder zusätzliche Plugins installieren, noch müssen Sie über Codekenntnisse verfügen.
So greifen Sie auf den Bearbeitungsmodus für WordPress-Vorlagen zu
Um auf den Vorlagenbearbeitungsmodus für einen einzelnen Beitrag oder eine einzelne Seite zuzugreifen, beginnen Sie im WordPress-Editor.
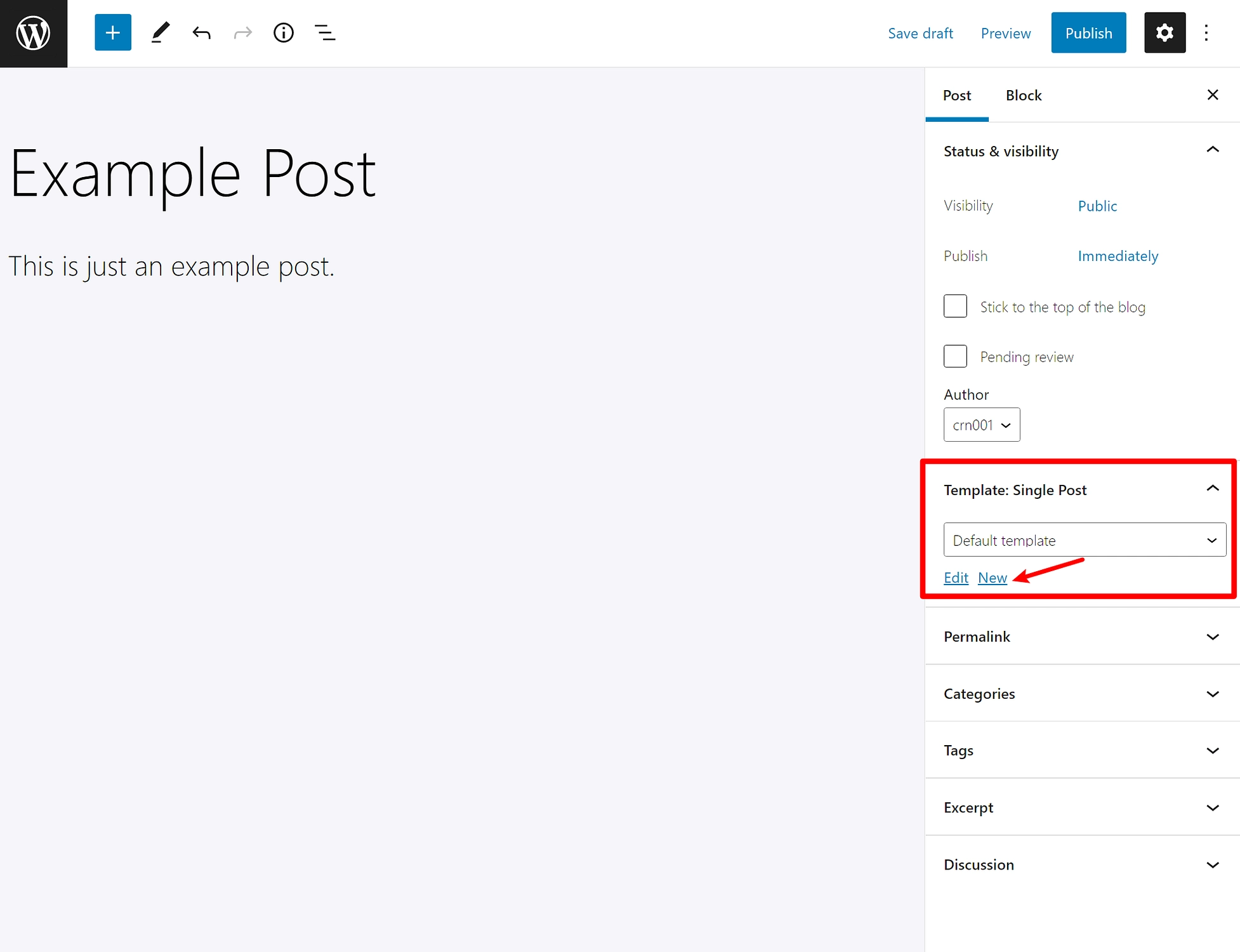
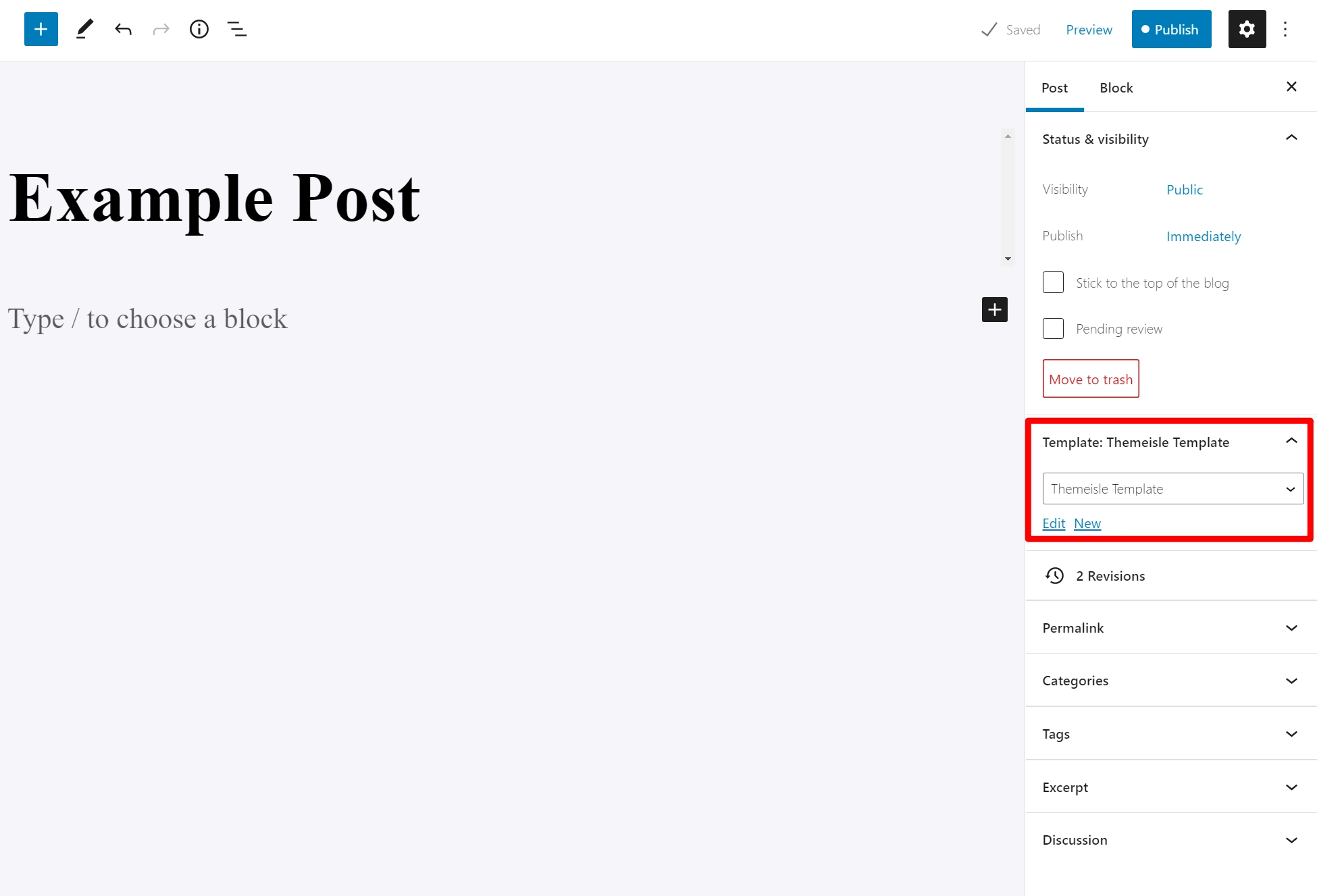
In der Seitenleiste mit den Beitragseinstellungen sollten Sie einen Vorlagenabschnitt sehen. Um eine neue Vorlage zu erstellen und den Vorlagenbearbeitungsmodus zu starten, können Sie auf die Option Neu klicken:

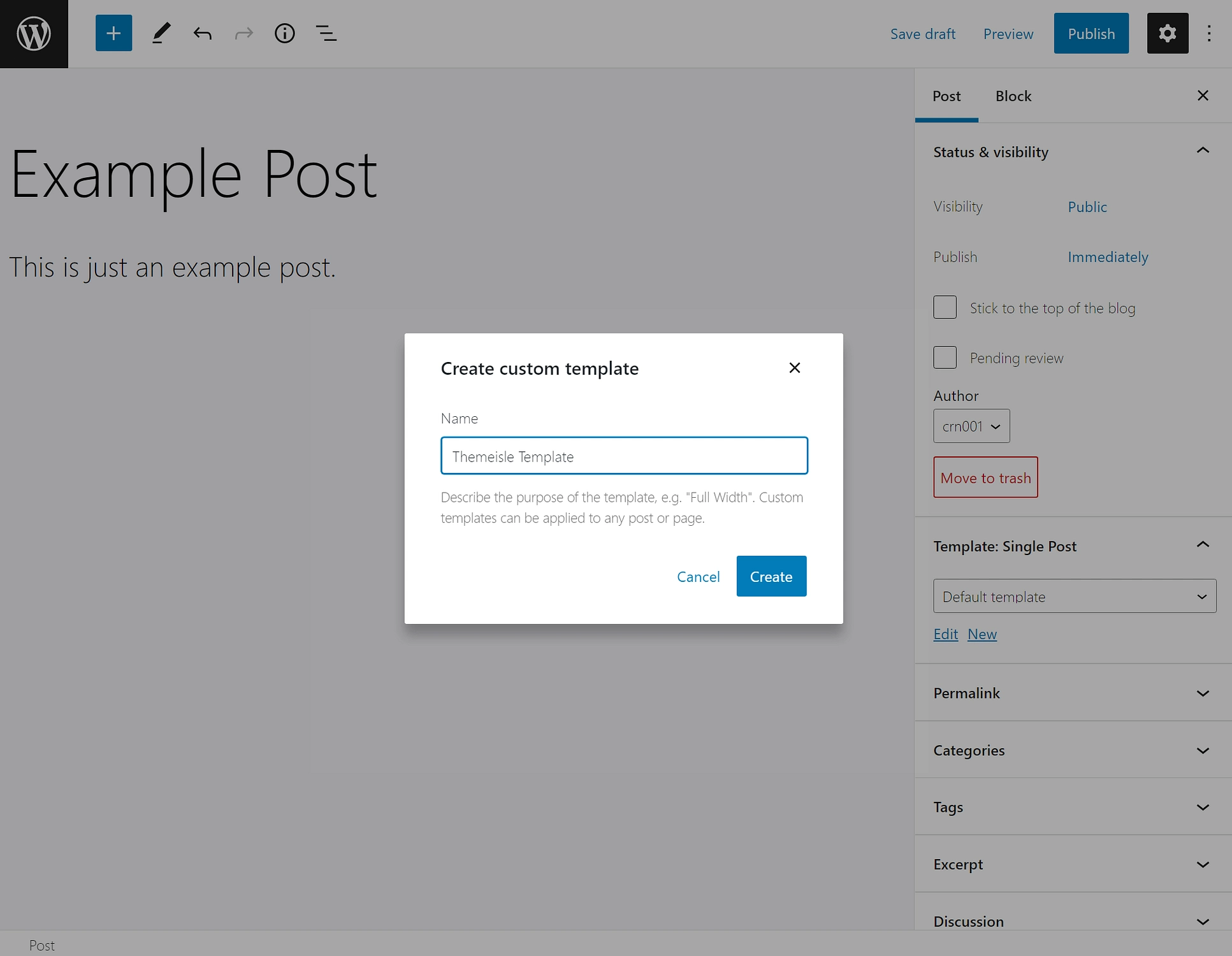
Sie können Ihrer Vorlage dann einen Namen geben und auf Erstellen klicken, um die Bearbeitungserfahrung zu starten:

Hinweis – Sie sehen diese Option nur, wenn Ihr Design den Vorlagenbearbeitungsmodus unterstützt. Wenn Sie keine Option zum Erstellen einer neuen Vorlage sehen, bedeutet dies, dass Ihr Design dies nicht unterstützt. Sie können den Entwickler Ihres Designs bitten, Unterstützung hinzuzufügen, oder Sie können Unterstützung manuell hinzufügen, indem Sie das folgende Code-Snippet zur Datei functions.php Ihres untergeordneten Designs oder ein Plugin wie Code Snippets hinzufügen.
add_theme_support( 'block-templates' );
So verwenden Sie den WordPress-Vorlagenbearbeitungsmodus
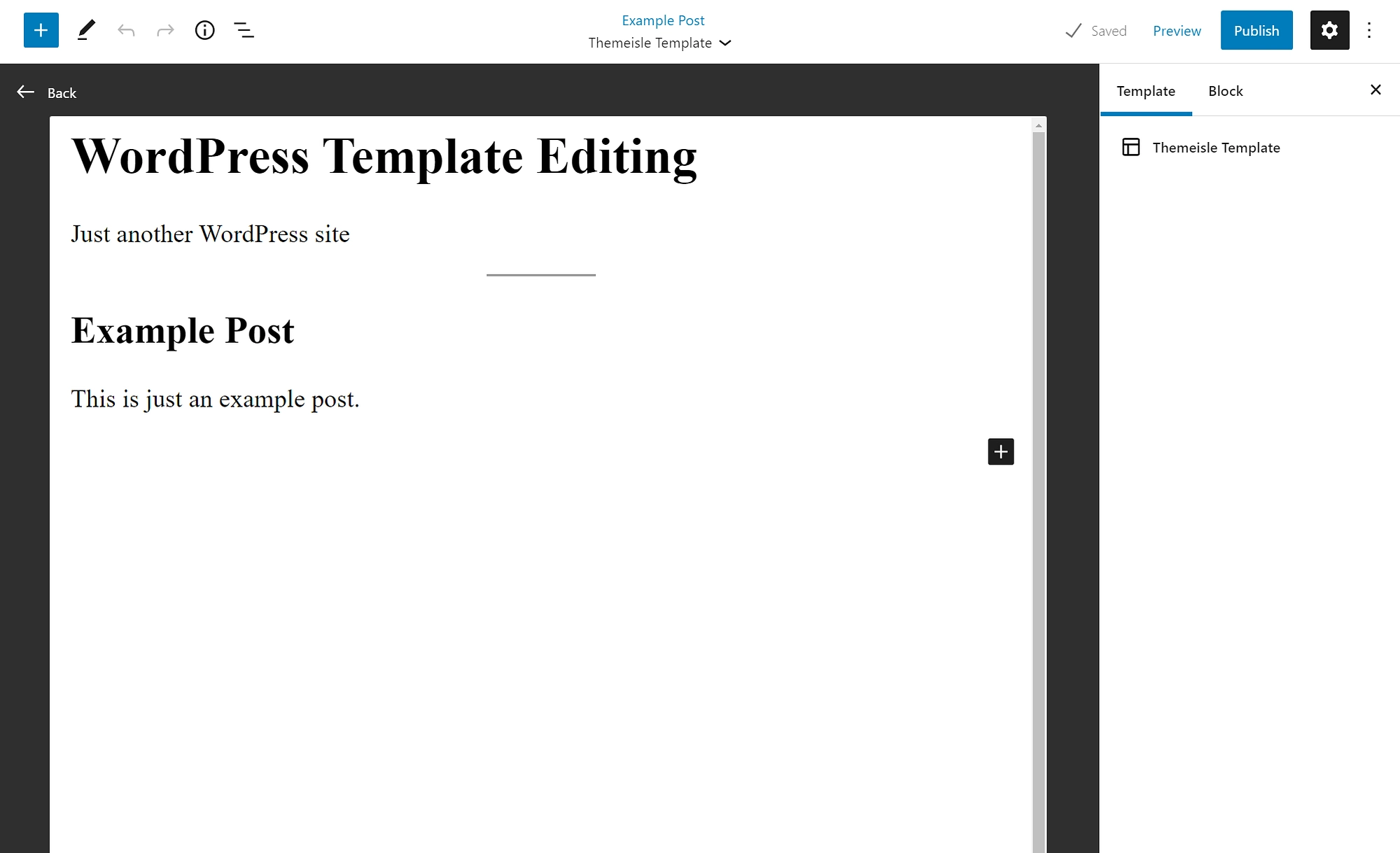
Nachdem Sie den Vorlagenbearbeitungsmodus geöffnet haben, sehen wir uns an, wie Sie ihn zum Entwerfen der Vorlagen Ihrer Website verwenden können.
Beginnen wir mit den Grundlagen – Der Vorlagenbearbeitungsmodus verwendet genau denselben Editor, den Sie zum Erstellen Ihrer Posts und Seiten verwenden. Sie erhalten genau dieselbe Oberfläche zur Bearbeitung von Inhalten, Sie verwenden dasselbe blockbasierte Designsystem und so weiter.
Der Hauptunterschied besteht darin, dass Sie anstelle eines statischen Designs eine dynamische Vorlage erstellen, die automatisch Inhalte von Ihrer Website einzieht.

Verwenden von Themenblöcken
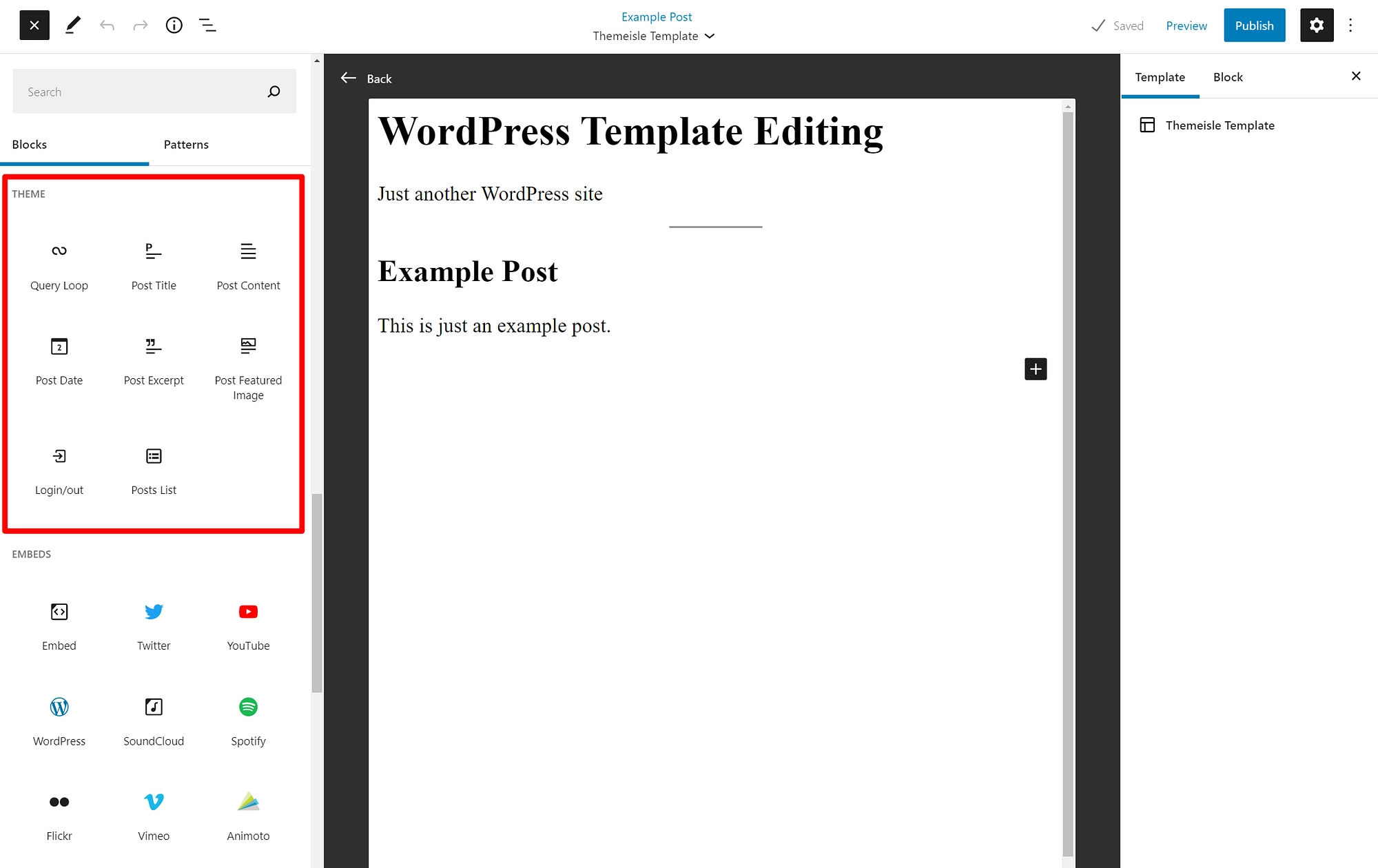
Um Ihre Vorlage anzupassen, verwenden Sie einen speziellen Satz von Blöcken, die als Themenblöcke bezeichnet werden . Anstatt statische Inhalte hinzuzufügen, können Sie mit diesen Themenblöcken Ihre Vorlage dynamisch mit Inhalten von Ihrer Website füllen.
Derzeit erhalten Sie die folgenden Blöcke:
- Beitragstitel – zeigt automatisch den Titel eines Beitrags an.
- Beitragsinhalt – zeigt automatisch den Hauptinhalt eines Beitrags an.
- Beitragsbild – zeigt automatisch das Beitragsbild eines Beitrags an.
- Beitragsdatum – zeigt automatisch das Veröffentlichungsdatum des Beitrags an.
- Beitragsauszug – zeigt automatisch den Auszug eines Beitrags an.
Zukünftige Versionen von WordPress werden weitere Themenblöcke hinzufügen, um Ihnen noch mehr Flexibilität zu bieten.
Angenommen, Sie möchten, dass Beiträge, die diese Vorlage verwenden, ihr Beitragsbild über dem Titel des Beitrags anzeigen. Um dies zu erreichen, müssen Sie lediglich den Block Post Featured Image über dem Block Post Title hinzufügen:

Sie können Ihren Vorlagen auch statische Inhalte hinzufügen. Vielleicht möchten Sie beispielsweise ein Call-to-Action-Feld (CTA) unter dem Inhalt des Beitrags hinzufügen. Um diesen CTA zu erstellen, können Sie die regulären Blöcke verwenden. Alle Posts, die diese Vorlage verwenden, zeigen dann automatisch diesen statischen CTA unter ihrem Inhalt an.

Zuweisen Ihrer Vorlagen zu Beiträgen
Nachdem Sie einige Vorlagen erstellt haben, können Sie diese ganz einfach Inhalten zuweisen, indem Sie das Vorlagen -Dropdown-Menü in der Seitenleiste der Beitragseinstellungen verwenden:

Denken Sie daran – wenn Sie die Vorlage in Zukunft jemals aktualisieren, gelten diese Änderungen für jeden einzelnen Beitrag, der diese Vorlage verwendet.
WordPress Site Editor: Die Zukunft der Bearbeitung von WordPress-Vorlagen
Während sich der WordPress-Vorlagenbearbeitungsmodus derzeit auf die Erstellung benutzerdefinierter Beitragsvorlagen konzentriert, werden Sie in naher Zukunft alle Ihre Themenvorlagen bearbeiten können, einschließlich Ihrer Kopfzeile, Fußzeile, Blog-Listing-Seite und mehr.
Um diese Vorlagen zu bearbeiten, verwenden Sie ein anderes Tool, das derzeit als WordPress Site Editor bezeichnet wird.
Der WordPress-Site-Editor ist dem Vorlagenbearbeitungsmodus sehr ähnlich, mit dem einzigen wirklichen Unterschied, dass die spezifischen Vorlagen bearbeitet werden können.
Im Allgemeinen:
- Vorlagenbearbeitungsmodus – ermöglicht das Bearbeiten und Zuweisen von Vorlagen zu einzelnen Beiträgen oder Seiten.
- WordPress Site Editor – ermöglicht Ihnen das Erstellen von Site-weiten Vorlagen für Ihre Site. Beispielsweise könnten Sie eine Vorlage erstellen, die standardmäßig von allen Blogbeiträgen verwendet wird ( Sie können diese Standardvorlage bei Bedarf immer noch mit einer anderen Vorlage überschreiben, die Sie im Vorlagenbearbeitungsmodus erstellt haben ).
So greifen Sie auf den WordPress-Site-Editor zu
Der WordPress-Site-Editor-Modus ist derzeit nicht in der Kern-WordPress-Software verfügbar, als wir diesen Beitrag schreiben. Sie können jedoch über die experimentelle Plugin-Version des Gutenberg-Projekts darauf zugreifen.
Um auf den WordPress Site Editor zugreifen zu können, müssen Sie zwei Bedingungen erfüllen:
- Sie müssen ein WordPress-Theme verwenden, das die vollständige Seitenbearbeitung unterstützt. Sie können diese Themen finden, indem Sie den Filter Full Site Editing auf WordPress.org verwenden.
- Sie müssen das Gutenberg-Plugin installieren, das ein Beta-Spielplatz ist, der experimentelle Funktionen enthält.
Da sich diese beiden Elemente noch in der Versuchsphase befinden, empfehlen wir, dies nicht auf einer Live-Website zu tun, die Traffic empfängt.
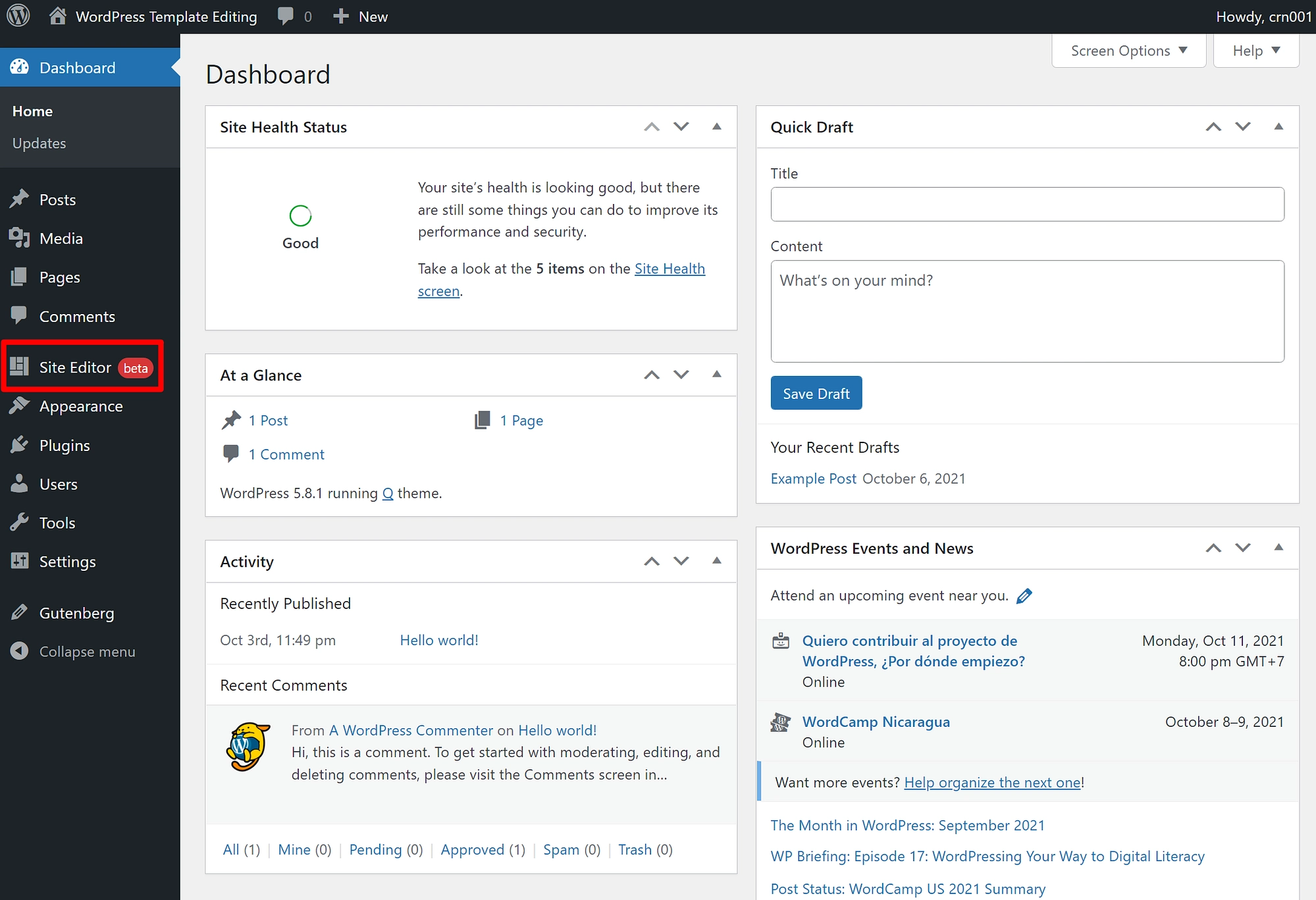
Sobald Sie diese beiden Bedingungen erfüllt haben, sehen Sie eine neue Site-Editor- Option in der Seitenleiste des WordPress-Dashboards:

So verwenden Sie den WordPress-Site-Editor
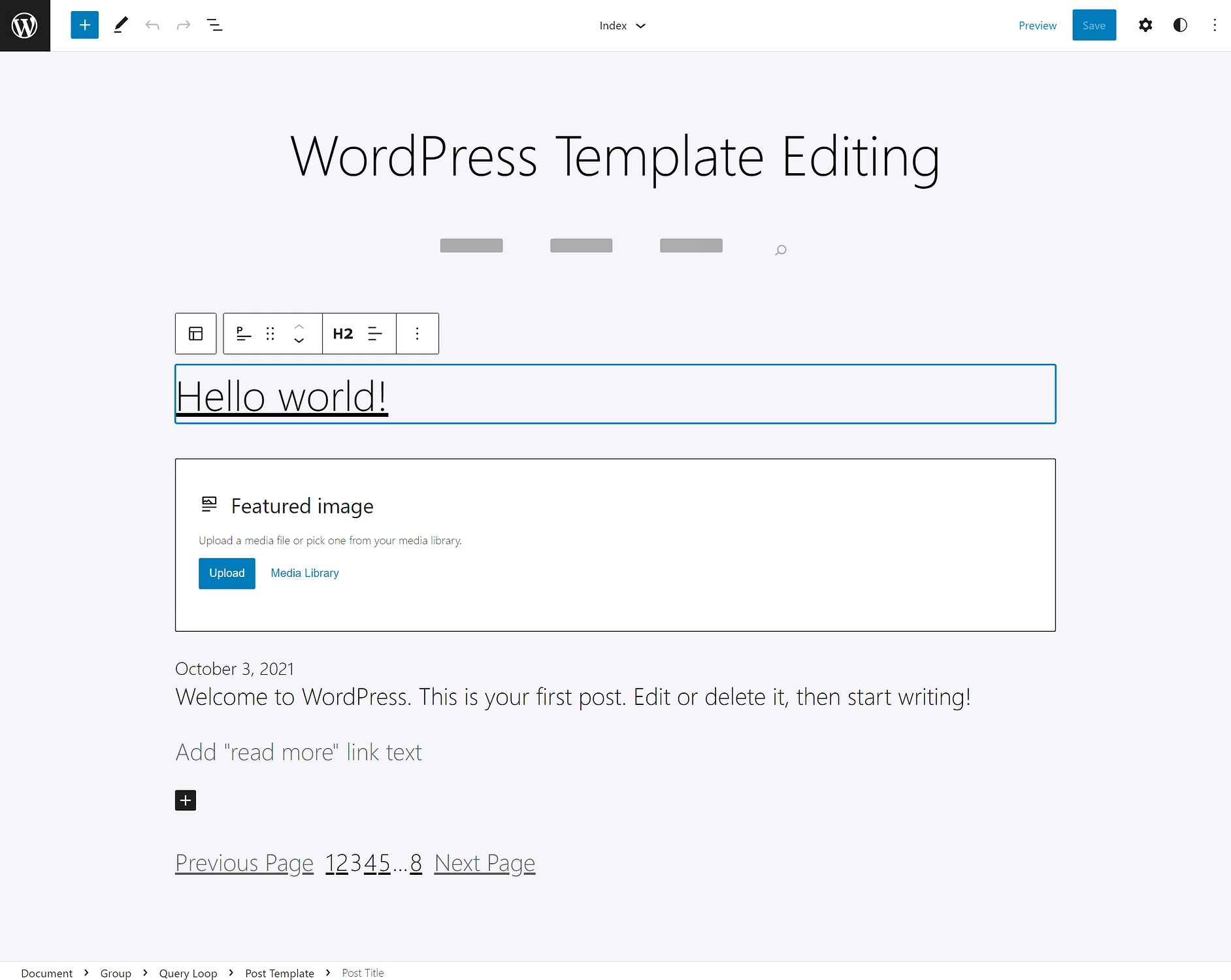
Die Benutzeroberfläche des WordPress-Site-Editors ist fast identisch mit dem Vorlagenbearbeitungsmodus. Die einzigen Unterschiede sind:
- Sie erhalten Schnittstellenoptionen, um schnell zwischen der Bearbeitung verschiedener Vorlagen zu wechseln.
- Sie erhalten Zugriff auf noch dynamischere Themenblöcke, um Ihre Vorlagen zu gestalten.

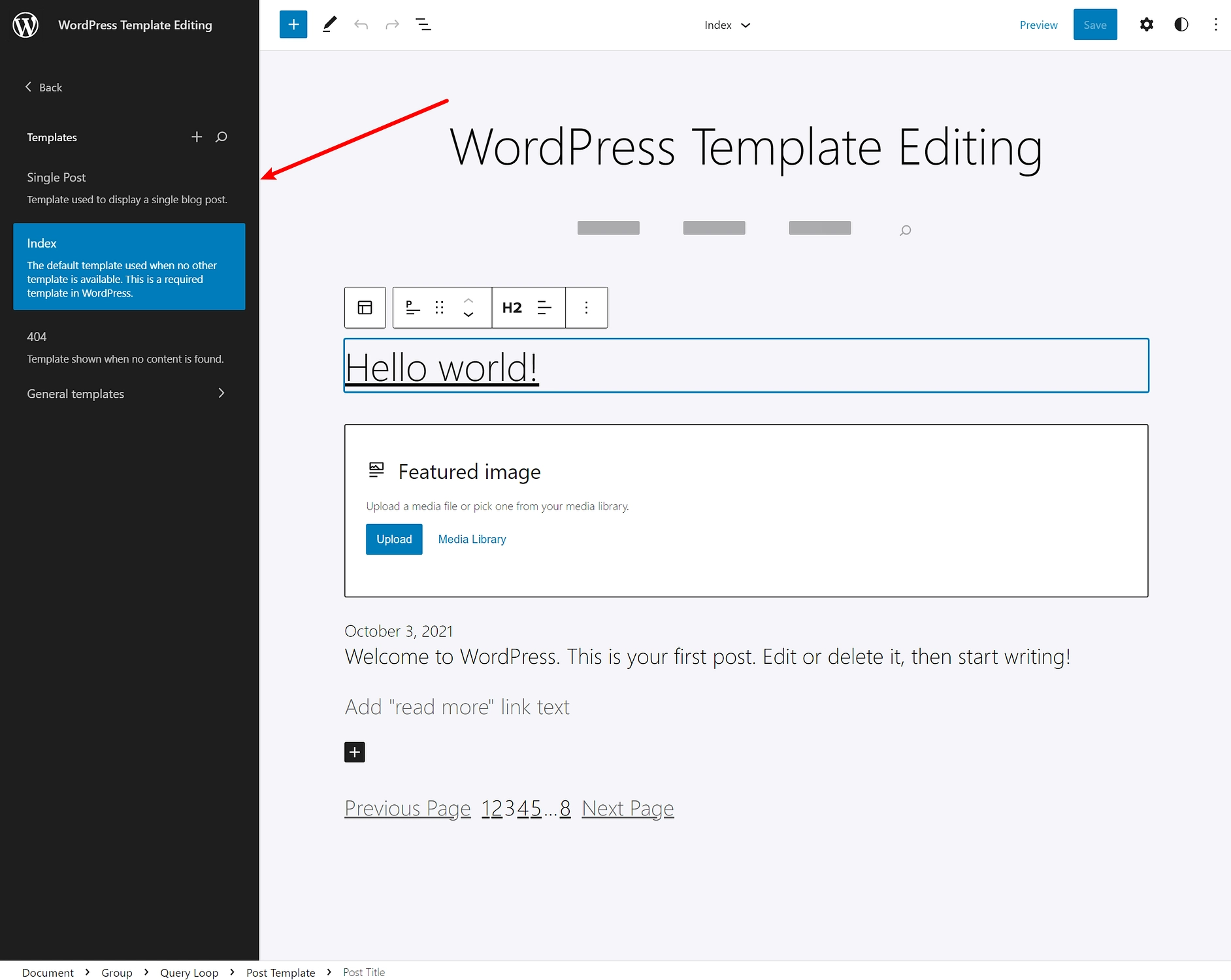
Sie können den Vorlagenbrowser öffnen, indem Sie auf das WordPress-Logo in der oberen linken Ecke klicken. So können Sie schnell zwischen Vorlagen wechseln und bei Bedarf neue Vorlagen erstellen:

Beginnen Sie noch heute mit dem Bearbeitungsmodus für WordPress-Vorlagen
Der WordPress-Vorlagenbearbeitungsmodus ist eine neue Funktion, die in WordPress eine immer größere Rolle spielen wird, wenn WordPress weiter in die vollständige Seitenbearbeitung übergeht.
Der Vorlagenbearbeitungsmodus ist nur der Anfang. Während Sie mit der aktuellen Funktion den Blockeditor zum Entwerfen von Vorlagen für Beiträge oder Seiten verwenden können, erhalten Sie durch den späteren Start des vollständigen WordPress-Site-Editors vollen Zugriff auf die zugrunde liegenden seitenweiten Vorlagen Ihres Themas.
Wenn Sie mehr zu diesem Thema erfahren möchten, sehen Sie sich unsere Einführung in die vollständige Seitenbearbeitung von WordPress an.
Wir haben auch einige andere nützliche Beiträge zur Verwendung des WordPress-Blockeditors, zur Erstellung benutzerdefinierter WordPress-Postvorlagen und zur Verwendung von Blöcken in Widget-Bereichen.
Haben Sie noch Fragen zum WordPress-Vorlagenbearbeitungsmodus oder der kommenden WordPress-Site-Editor-Funktion? Lass es uns in den Kommentaren wissen!
