So bearbeiten Sie WordPress-Vorlagen mit dem Vorlagen-Editor: Vollständiges Tutorial zur Website-Bearbeitung
Veröffentlicht: 2024-11-06Inhaltsverzeichnis
Suchen Sie nach einer einfachen Möglichkeit, das Design Ihrer WordPress-Website anzupassen? In dieser Anleitung zeige ich Ihnen, wie Sie Vorlagen in WordPress mit dem Vorlagen-Editor bearbeiten. Egal, ob Sie WordPress-Neuling oder ein erfahrener Profi sind, diese Schritt-für-Schritt-Anleitung hilft Ihnen dabei, die Leistungsfähigkeit der vollständigen WordPress-Website-Bearbeitung zu nutzen.
Warum Full-Site-Editing in WordPress verwenden?
WordPress Full-Site Editing ist eine intelligente Möglichkeit, den Designprozess Ihrer Website zu optimieren. Mit dieser Funktion können Sie das Erscheinungsbild Ihrer Website anpassen, indem Sie Vorlagen und Vorlagenteile bearbeiten.
Während herkömmliche Vorlagen als Dateien in Ihrem Theme-Ordner vorhanden sind, können Blockvorlagen direkt im WordPress- Site-Editor bearbeitet werden. Es besteht keine Notwendigkeit, in den Code einzutauchen, was eine enorme Zeitersparnis bedeutet und den Designprozess wesentlich zugänglicher macht.
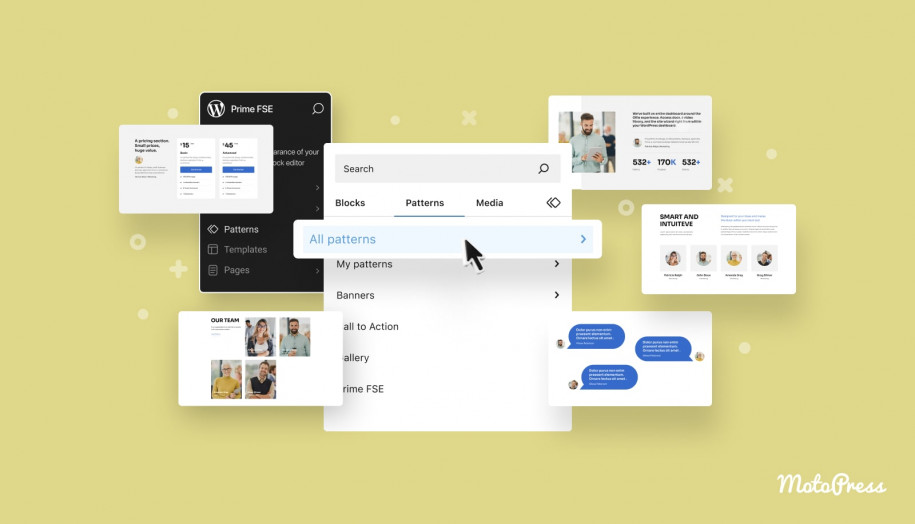
So greifen Sie auf den Vorlageneditor in WordPress zu
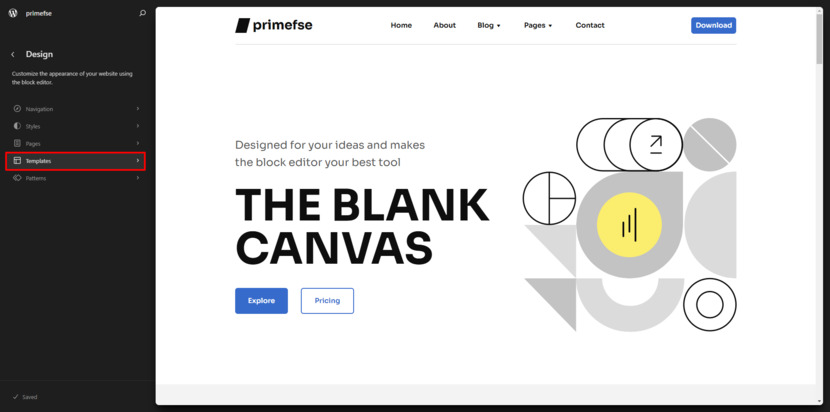
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und navigieren Sie zu „Darstellung“ > „Editor“ .

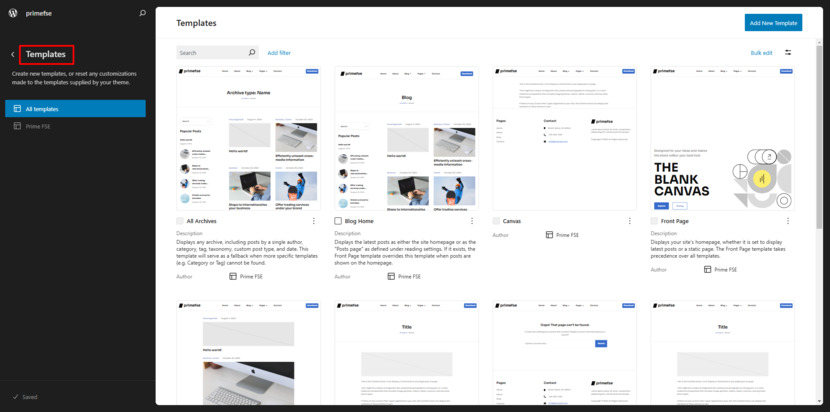
Klicken Sie dort auf Vorlagen. Hier sehen Sie alle Vorlagen, die Ihr Theme verwendet. Diese Vorlagen steuern das Layout Ihrer Beiträge und Seiten.

Profi-Tipp: Der Vorlageneditor ist nur verfügbar, wenn Sie ein Blockthema oder ein klassisches Thema verwenden, das den Vorlageneditor aktiviert hat. Stellen Sie sicher, dass Ihr Theme kompatibel ist, bevor Sie mit der Bearbeitung beginnen.
Anpassen der Vorlage für einzelne Beiträge in WordPress
Nehmen wir an, Sie möchten das Layout aller Ihrer Blogbeiträge bearbeiten. Sie müssen die Vorlage für einzelne Beiträge anpassen. Diese Vorlage steuert, wie einzelne Blogbeiträge auf Ihrer Website angezeigt werden.
Aber hier ist der Haken: Wenn Sie nur das Layout eines bestimmten Beitrags ändern möchten, sollten Sie diesen Beitrag direkt bearbeiten und nicht die Vorlage für einzelne Beiträge. Das Bearbeiten der Vorlage wirkt sich auf alle Beiträge aus, die sie verwenden. Wählen Sie also mit Bedacht aus!
So zeigen Sie die Struktur Ihrer WordPress-Vorlage an
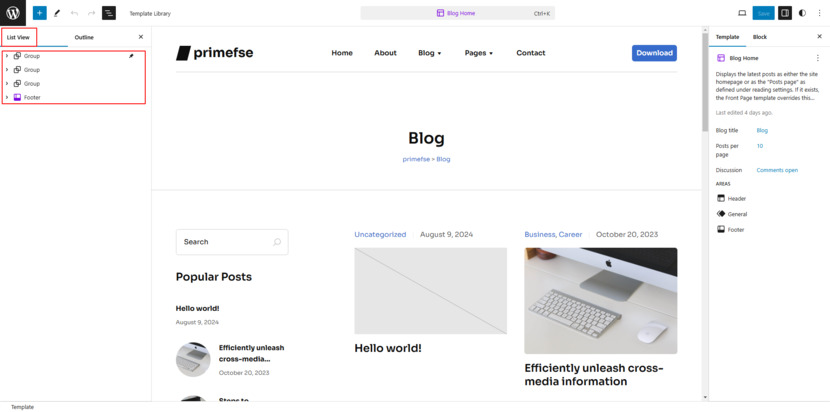
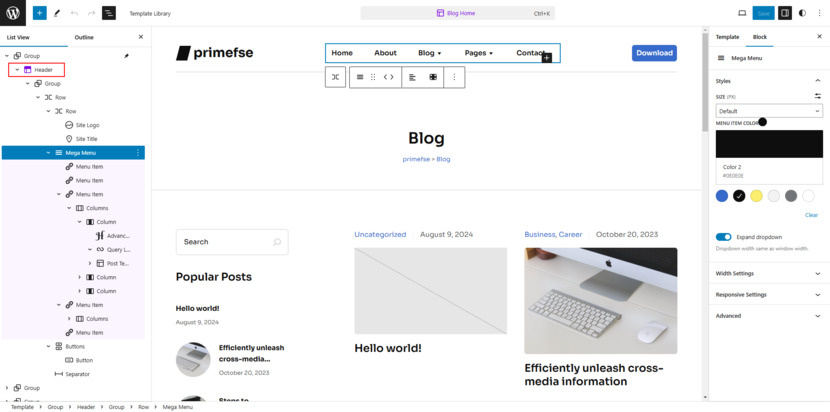
Sobald Sie sich im Vorlageneditor befinden, wird oben der Name der Vorlage angezeigt, die Sie bearbeiten. Um eine Liste aller Blöcke in der Vorlage anzuzeigen, klicken Sie auf das Symbol „Listenansicht“ (es sieht aus wie drei horizontale Linien oben links).

Auf diese Weise können Sie hervorragend sehen, welche Blöcke bereits Teil Ihrer Vorlage sind. Sie können auf einen beliebigen Block klicken, um seinen Inhalt oder seine Einstellungen anzupassen. Mit der Listenansicht können Sie ganz einfach die Struktur Ihrer Vorlage verstehen, bevor Sie mit der Optimierung beginnen.

Bearbeiten von WordPress-Vorlagenblöcken
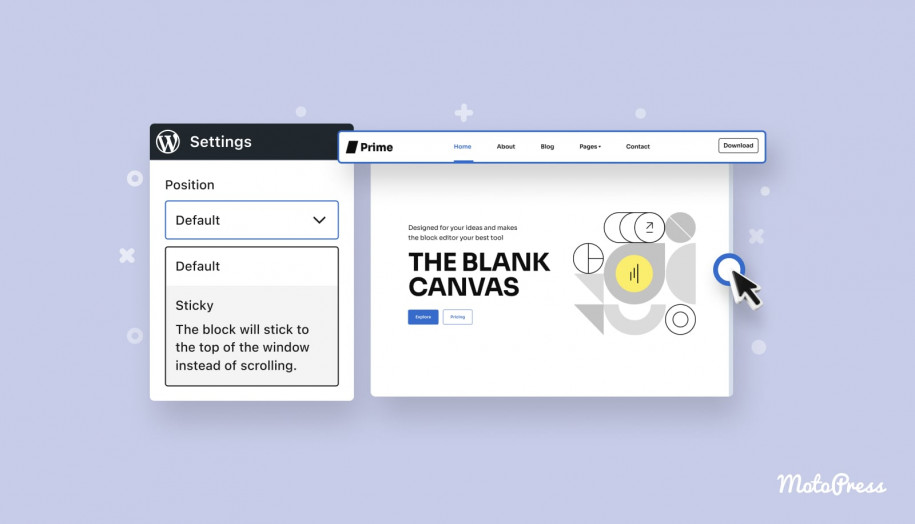
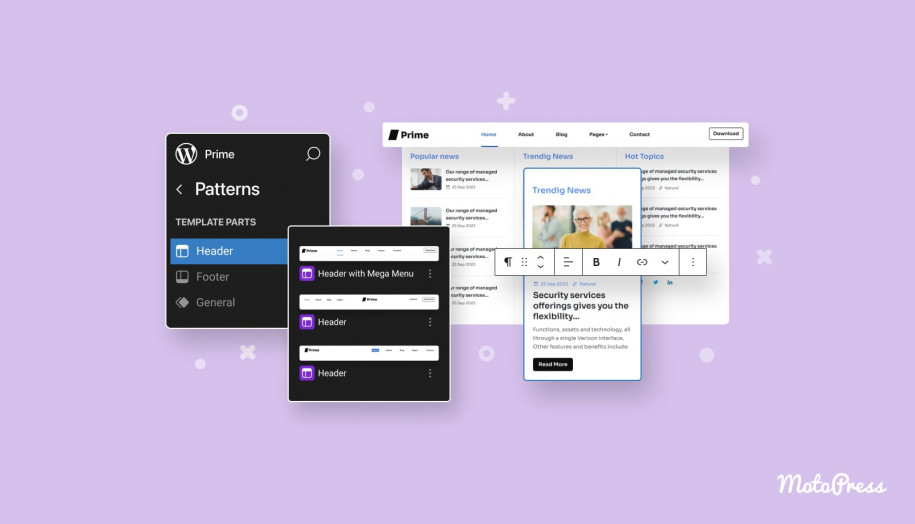
Es ist Zeit, einige Änderungen vorzunehmen! Beginnen wir mit dem Header . Der Header ist ein Vorlagenteil, der auf allen Seiten der Website angezeigt wird. Sie können beispielsweise Elemente wie den Site-Titel , das Site-Logo oder den Navigationsblock bearbeiten.
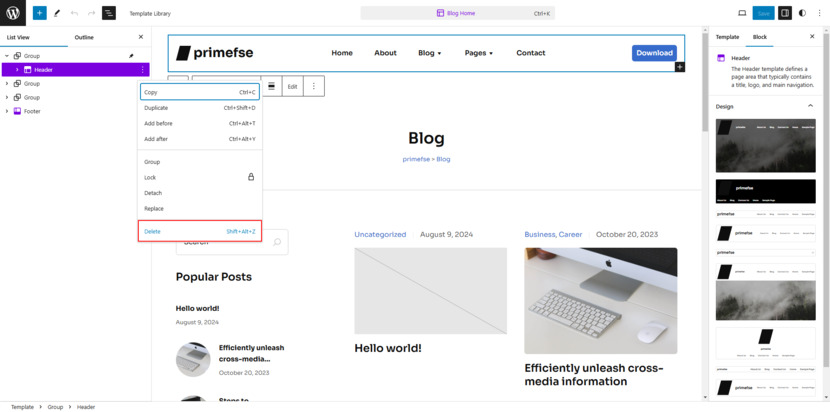
Achtung: Änderungen an der Kopfzeile wirken sich auf jede Seite aus, die sie verwendet. Wenn Sie also den Header bearbeiten, stellen Sie sicher, dass er für Ihre gesamte Website funktioniert.
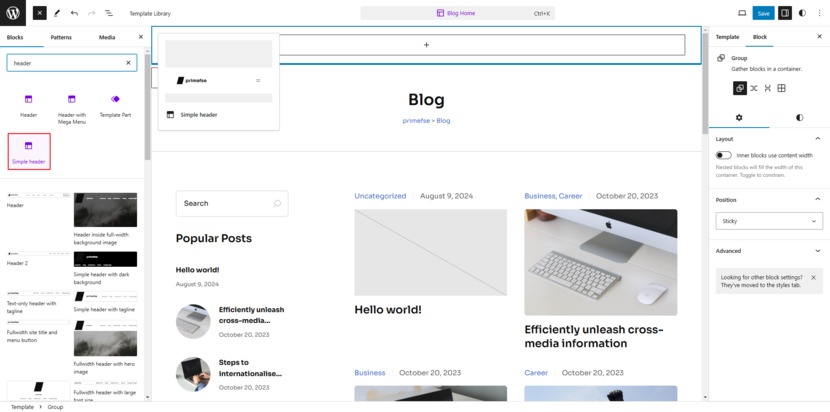
In meinem Fall habe ich ein Mega-Menü durch ein einfacheres ersetzt. Zuerst habe ich den Standard-Header gelöscht und dann einen weiteren Header hinzugefügt, der im Lieferumfang meines Themes enthalten ist.

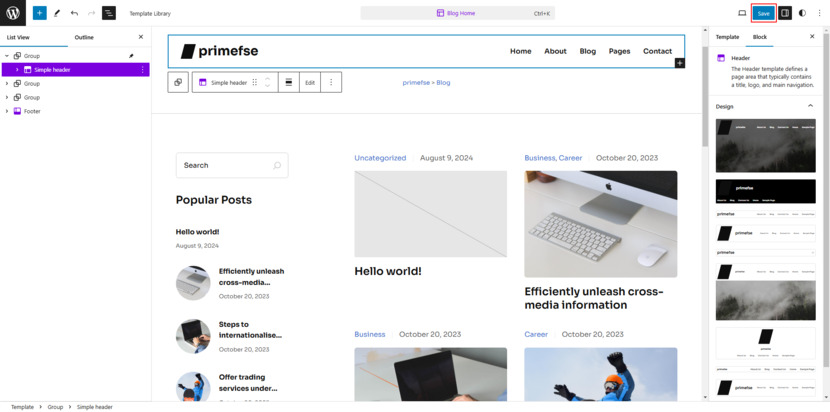
Ich wollte die Besucher nicht vom Lesen meiner Beiträge ablenken, deshalb habe ich einen klaren, minimalistischen Header gewählt. Manchmal ist weniger mehr, oder? Da Vorlagenteile wie alle anderen Blöcke entfernt oder hinzugefügt werden können, ist der Vorgang unkompliziert. Sie arbeiten einfach wie mit normalen WordPress-Blöcken.

Das Gleiche gilt für die Fußzeile . Es handelt sich um einen weiteren Vorlagenteil, der auf allen Ihren Seiten angezeigt wird. Bearbeiten Sie es einmal und die Änderungen werden auf der gesamten Website wirksam. Meine Fußzeile enthält beispielsweise Elemente wie einen Seitentitel, einen WordPress-Fußzeilennachweis, Kontaktinformationen und das Navigationsmenü. Möchten Sie Anpassungen an der Fußzeile vornehmen? Fortfahren! Denken Sie daran, dass die Änderungen überall dort zum Ausdruck kommen, wo die Fußzeile verwendet wird.

Wenn Sie darüber hinaus darüber nachdenken, Ihrer Vorlage eine Seitenleiste hinzuzufügen – Spoiler-Alarm –, werden Sie dafür Spalten verwenden. Bleiben Sie dran, denn in unserem nächsten Beitrag erfahren Sie, wie Sie genau das tun!
Schlüsselblöcke zum Anpassen Ihrer WordPress-Vorlagen
Wenn Sie Ihre Beitrags- oder Seitenvorlagen anpassen, verwenden Sie wahrscheinlich mehrere Schlüsselblöcke, um zu verwalten, wie Ihr Inhalt angezeigt wird. Der Titelblock stellt beispielsweise sicher, dass der von Ihnen geschriebene Beitragstitel genau so angezeigt wird, wie Sie ihn möchten, mit Optionen zum Anpassen von Ausrichtung, Größe und Farbe. Wenn Ihr Theme einen Post-Meta- Abschnitt enthält, können Sie Details wie Autor, Datum und Kategorien anzeigen, andernfalls können Sie diese individuell hinzufügen und anpassen.
Mit dem Block „Empfohlenes Bild“ in der vollständigen Website-Bearbeitung können Sie das Hauptbild für jeden Beitrag steuern, mit Einstellungen für Größe, Position und sogar Überlagerungen. Und vergessen Sie nicht den Kommentarblock ! Dadurch wird verwaltet, wie die Antworten der Leser angezeigt werden, einschließlich Unterblöcken, die die feineren Details verarbeiten.
Schließlich können Sie mit Themenblöcken wie dem Inhaltsblock dynamisch Elemente von Ihrer Website in Ihre Vorlage in FSE einfügen und haben so die volle Kontrolle darüber, wie Ihre Inhalte auf Ihren Seiten und Beiträgen angezeigt werden.
Hinzufügen neuer Elemente zu Ihrer Vorlage
Möchten Sie Ihre Beiträge noch persönlicher gestalten? Sie können Ihrer Single Posts- Vorlage neue Blöcke hinzufügen. Beispielsweise möchten Sie möglicherweise einen Post-Excerpt-Block oder sogar eine Abonnementbox hinzufügen.
Es ist ganz einfach: Klicken Sie einfach auf das +-Block-Einfügefeld, wählen Sie den gewünschten Block aus und positionieren Sie ihn in Ihrem Layout. Und wenn Sie darüber nachdenken, so etwas wie ein Kontaktformular oder einen Call-to-Action-Button hinzuzufügen, ist dies der perfekte Ort.
Zum Abschluss
Wenn Sie mit der Bearbeitung fertig sind, klicken Sie oben rechts auf „Speichern“, um die Änderungen auf Ihre Vorlage in der WordPress-Benutzeroberfläche für die vollständige Bearbeitung der Website zu übernehmen. Alle von Ihnen vorgenommenen Aktualisierungen haben automatisch Vorrang vor den Standardvorlagendateien Ihres Themes.

Denken Sie beim Bearbeiten daran, dass WordPress-Vorlagen als Blaupause für die Strukturierung Ihrer Beiträge und Seiten dienen. Daher wirken sich alle Änderungen, die Sie im WordPress- Vorlageneditor vornehmen, auf alle Inhalte aus, die diese bestimmte Vorlage bei der vollständigen Bearbeitung der WordPress-Website verwenden. Stellen Sie sicher, dass Sie Ihre Änderungen in der Vorschau anzeigen und testen, bevor Sie sie live schalten.
Abschließende Gedanken: Verwendung der vollständigen Website-Bearbeitung mit WordPress
Vorlagen in WordPress sind wie die Blaupause Ihrer Website und stellen sicher, dass alles sauber zusammenpasst. Ich hoffe, dieser Leitfaden hat Ihnen die Sicherheit gegeben, mit der Anpassung Ihrer Vorlagen zu beginnen.
Wenn Sie Fragen haben, schreiben Sie diese in die Kommentare unten. Haben Sie schon einmal WordPress-Vorlagen bearbeitet? Teilen Sie mir Ihre Erfahrungen mit!
FAQ
Was ist der Vorlageneditor in WordPress?
Benötige ich Programmierkenntnisse, um den Vorlageneditor in FSE zu verwenden?
Kann ich das Design eines einzelnen Beitrags mit dem Vorlageneditor ändern?
Gute Frage! Wenn Sie das Design eines bestimmten Beitrags ändern möchten, sollten Sie den Beitrag direkt bearbeiten, nicht die Vorlage. Der Vorlageneditor ändert das Layout aller Beiträge, die diese Vorlage verwenden, daher ist er nicht der richtige Ort zum Bearbeiten einzelner Beiträge.
Wie füge ich meiner Vorlage ein neues Element hinzu, beispielsweise eine Abonnementbox oder ein Bild?
Was passiert, wenn ich Änderungen an einer Vorlage speichere?