Über 20 wichtige WordPress-Begriffe und Glossare, die Sie kennen müssen
Veröffentlicht: 2022-09-14Wenn Sie ein WordPress-Fan oder sogar neu in der WordPress-Arena sind, müssen Sie bereit sein, die allgemeinen und wichtigsten WordPress-Begriffe zu kennen, oder? Sie werden viele Ressourcen finden, die wichtige WordPress-Begriffe und ein Glossar enthalten. Die meisten von ihnen sind jedoch nicht in Form von Blog-Posts, sondern konzentrierten sich eher auf die Erweiterung und Definition verschiedener WP-Begriffe.
WordPress ist jedoch eine Nische, die weitaus mehr Ausarbeitung erfordert als das, was normalerweise online in Stücken und Stücken existiert. Wie können Sie sich also einen umfassenden Überblick über die Begriffe und das Glossar von WordPress verschaffen? Ärgern Sie sich nicht! Genau dafür ist dieser Aufsatz gedacht.
Ja, ich bin tief in die WordPress-Arena eingetaucht, um mehr als 20 WordPress-Begriffe und ein Glossar für Sie zu sammeln. Und weisst du was? Ich habe es geschafft, mehr als 20 wichtige WP-Begriffe und ein Glossar zusammenzustellen.
Werfen wir einen Blick auf die lange Zusammenfassung, die ich ausgestattet habe.
Über 20 WordPress-Begriffe und Glossar:
Eifrig, etwas über die über 20 wichtigen WordPress-Fachbegriffe zu erfahren, oder? Wir kommen gleich zur Sache. Aber lassen Sie mich vorher darauf hinweisen, dass diese Liste ein Glossar sein wird, das ich oben bereits ein paar Mal erwähnt habe. Das bedeutet, dass die Begriffe in der Liste alphabetisch von (AZ) angezeigt werden.
Möchten Sie etwas über einige häufige WordPress-Fehler mit Lösung wissen? Klicken Sie auf den Link unten und gehen Sie sofort zum Blog-
7 WordPress-Fehler mit Lösung
Lass uns ins Rollen kommen….
API:
API, die Abkürzung für Application Programming Interface , ist eine Reihe von Programmiercodes, die als Vermittler zwischen zwei Softwareprogrammen fungieren. Das bedeutet, dass es sich um eine Softwareschnittstelle handelt, über die zwei Anwendungen miteinander kommunizieren oder interagieren können. Habe es nicht kapiert, oder?
Keine Bange! Lassen Sie mich Ihnen ein Beispiel geben, um den Punkt klar zu machen. Sie besuchen oft Restaurants und bestellen Speisen von der Speisekarte, richtig? Die von Ihnen bestellten Speisen werden in der Küche zubereitet. Aber wie kommt Ihre Bestellung dorthin? Hier kommt der Kellner oder mit anderen Worten API.

In diesem Fall fungiert der Kellner als API, der Ihre Bestellung in die Küche bringt (Das System). Wenn die Bestellung vorbereitet ist, serviert der Kellner das Essen, d. h. er meldet sich mit der Antwort bei Ihnen. Ich hoffe, das Beispiel ist hilfreich.
Schauen wir uns ein technisches Beispiel für API an . Wenn Sie Flugtickets buchen, buchen Sie entweder über die Website einer Fluggesellschaft oder über ein Reisebüro. Angenommen, Sie buchen Ihr Flugticket bei einem Online-Reisebüro. Sie haben alle Buchungsdetails wie Reisedatum, Klassentyp, Flugzeit usw. eingegeben.
Der Online-Reisedienst interagiert dann mit der API der Fluggesellschaft und bittet sie, alle relevanten Informationen aus der Datenbank der Fluggesellschaft wie Sitzplatzstatus, Gepäckoptionen usw. abzurufen. Die API ruft dann die Antwort der Fluggesellschaft an Ihren Reisedienst zurück, der Ihnen die anzeigt aktualisierte Infos.
Ajax:
Ajax ist ein Akronym für Asynchronous JavaScript and XML . Es ist eine Kombination aus Webskripten und Technologie, die es Benutzern ermöglicht, einen kleinen Teil einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden. Lassen Sie es mich im Zusammenhang mit WordPress erläutern.
In WordPress wird Ajax im Abschnitt „Kommentare“ verwendet. Wenn jemand kommentiert, können Sie einen Kommentar genehmigen oder löschen, ohne die Seite neu zu laden. Sie können die Verwendung von Ajax auch im Post-Edit-Bildschirm bemerken. So können Sie während des Schreibens Ihres Beitrags eine neue Kategorie auf der Seite hinzufügen und müssen die Seite nicht neu laden.
A=> Asynchron – Dies bedeutet, dass die gesamten Seiteninformationen nicht auf einmal geladen werden müssen.
J=> JavaScript – Wird für die asynchrone Aktualisierung benötigt, da es zum Hinzufügen dynamischer Inhalte genutzt wird
A => Und
X=> XML – Auszeichnungssprache zum Speichern von Daten, unabhängig von Software oder Programm zur Verarbeitung
Apache:
Apache ist ein kostenloser Open-Source-Webserver , der es Webentwicklern ermöglicht, Websites im Internet bereitzustellen. Wenn Benutzer die Anzeige von Webseiteninhalten anfordern, zeigen Webserver die angeforderten Webseiten auf ihren Bildschirmen an. Ein Webserver zeigt Inhalte wie HTML-Seiten , CSS-Stylesheets und Multimedia an .
Ein Webserver verhält sich wie ein Restaurant-Host. Wenn Sie in einem Restaurant auftauchen, begrüßt Sie der Gastgeber, überprüft Ihre Buchungsinformationen und führt Sie zum Tisch. Ein Webserver verhält sich so oder leistet sogar noch mehr. Wenn Sie eine Webseite anfordern, kommuniziert sie mit der Website, ruft die angeforderte Seite ab und zeigt die Seite an.
CDN:
CDN ist eine Gruppe von Servern, die über verschiedene geografische Standorte weltweit verteilt sind, um die Bereitstellung von Inhalten einer Website zu beschleunigen. CDN kann als Content Delivery Network oder Content Distribution Network ausgebaut werden. Wenn Sie eine Verbindung zu einer bestimmten Website herstellen, wirkt sich die physische Entfernung zwischen Ihnen und dem Webserver auf die Ladezeit für die Anzeige der Websiteinhalte auf dem Bildschirm aus.
Hier kommt CDN ins Spiel, da es die Bereitstellung von Website-Inhalten unabhängig von Ihrem Standort beschleunigt. Es platziert Rechenzentren, um temporäre Kopien von Website-Dateien zwischenzuspeichern oder zu speichern, um die Latenz bei der Ladegeschwindigkeit der Website zu minimieren.

CDNs speichern Webseiten und Inhalte wie Texte, Bilder und Videos auf dem Proxy-Server neben den Benutzern. Auf diese Weise können Sie Filme ansehen, Softwareprogramme herunterladen, Einkäufe tätigen usw., ohne lange auf das Laden von Webseiten warten zu müssen.
Abgesehen davon ermöglicht ein CDN eine schnelle Übertragung von Assets, die zum Laden von Inhalten wie HTML-Seiten, Stylesheets, Javascript-Dateien, Bildern und Video-Streaming erforderlich sind. Darüber hinaus senkt dieses global verteilte Netzwerk von Rechenzentren auch den Bandbreitenverbrauch.
Kinderthema:
Das Child-Theme ist mit dem Parent-Theme in WordPress verwandt. Es ist im Grunde ein Unterthema, das die Eigenschaften, Funktionalitäten und Stile seines übergeordneten Themas trägt. Vorteile des Child-Themes? Mit dem Child-Theme können Benutzer die Parent-Theme-Dateien ändern, ohne das Parent-Theme zu beeinflussen.
Wenn Sie Ihr vorhandenes Design aktualisieren möchten, können Sie die erforderlichen Änderungen am untergeordneten Design vornehmen, und die Aktualisierungen werden automatisch auf das übergeordnete Design angewendet. Das untergeordnete Thema ist absolut sicher für die Änderung des ursprünglichen Themas, indem die Vorlage des untergeordneten Themas angepasst wird.
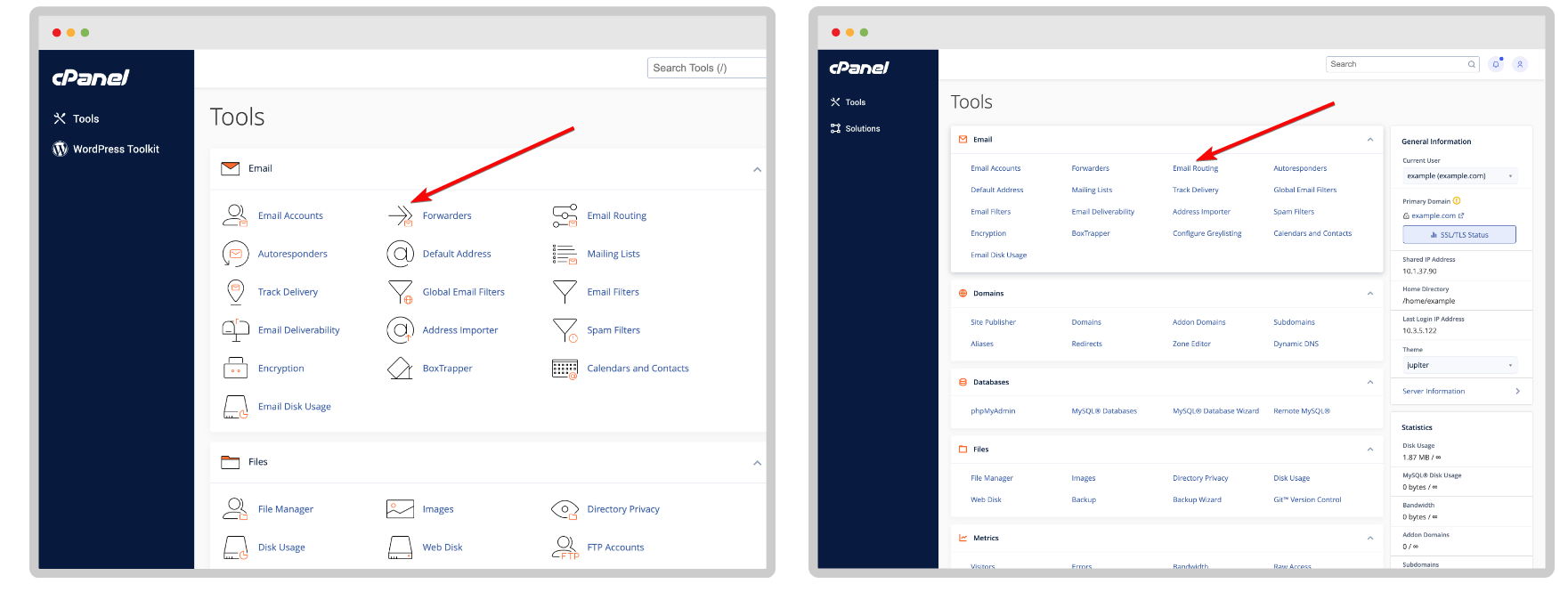
cPanel:
cPanel ist ein Control Panel oder Dashboard zur Verwaltung Ihres Webhosting-Servers über eine webbasierte Schnittstelle. Es ist eine Linux-basierte Schnittstelle , mit der Sie eine Reihe von Elementen Ihres Hosting-Kontos anpassen oder optimieren können. cPanel ist eine De-facto-Lösung zum Ausführen von Websites, die von den meisten Hosting-Dienstleistern angeboten werden.

Ohne cPanel benötigen Sie technisches Wissen, um Ihre Website oder Ihren Server zu verwalten. cPanel bietet Ihnen jedoch eine grafische Oberfläche, mit der Sie Ihre Website ohne technische Kenntnisse effizient verwalten können. Sie können Ihre Website-Dateien, MySQL, Datenverfolgung, Statistiken usw. mit einer Vielzahl von cPanel-Funktionen verwalten.
CSS:
CSS ist eng mit HTML verknüpft, da es nicht ausreicht, nur Webseitenelemente zu erstellen. Vielmehr müssen Sie Ihre Webseiten präsentabel gestalten. Cascade Style Sheets wird als CSS abgekürzt, das eigentlich das Layout einer Webseite formatiert. Wenn es also HTML gibt, muss es CSS geben.
Mit CSS können Sie die von HTML erstellten Webseitenelemente gestalten. Sie können CSS beispielsweise zum Gestalten von Texten und Schriftarten, zum Steuern der Textfarbe, zum Hinzufügen von Abständen zwischen Absätzen, zum Anpassen der Größe von Spalten und Tabellen, zum Variieren der Bildschirmgröße, zum Hinzufügen anderer Effekte und so weiter verwenden.
Benutzerdefinierter Beitragstyp:
Wie der Name schon sagt, ist der benutzerdefinierte Beitragstyp in WordPress ein etwas anderer Beitragstyp als der reguläre oder Standard-Beitragstyp, den wir verwenden. Wenn Sie andere Arten von Inhalten als die üblichen erstellen möchten, können Sie den benutzerdefinierten Beitragstyp verwenden . Der Unterschied zwischen einem normalen Beitrag und einem benutzerdefinierten Beitragstyp besteht darin, dass letzterer einen anderen post_type-Wert in der Datenbank verwendet.
Sie können benutzerdefinierte Beitragstypen für Portfolios, Produkte und Testimonial-Seiten erstellen und konfigurieren. Es gibt eine Reihe von WordPress-Plugins, die benutzerdefinierte Beitragstypen zum Speichern von Daten verwenden. Benutzerdefinierte Beitragstypen haben unterschiedliche benutzerdefinierte Beitragsfelder und Kategoriestrukturen. Unter Verwendung verschiedener benutzerdefinierter Codes und Plugins wurden benutzerdefinierte Beitragstypen zu WordPress hinzugefügt.
DDOS:
DDOS ist ein Akronym für Distributed Denial of Service. Es ist ein Online-Angriff, der Tonnen von gefälschten Besuchern von mehreren Computern auf Ihre Website schickt . Der Zweck des Sendens dieser Art von gefälschtem Datenverkehr besteht darin, Ihre Website zu verlangsamen, was zu einem Website-Absturz führt. Folglich können die echten Besucher nicht auf Ihre Website zugreifen.

Schauen wir uns zum besseren Verständnis ein Beispiel an. Wenn Sie einen überfüllten Laden besuchen, wie groß sind die Chancen, dass Sie gut behandelt werden? Die Chancen sind gering, da das Personal mit einer übermäßigen Menschenmenge überfordert ist und manchmal Produkte ausverkauft sein können.
Genau so funktioniert ein DDOS-Angriff. Ihre Website ist in der Lage, eine bestimmte Anzahl von Zugriffen auf einmal zu verarbeiten. Übermäßiger Traffic führt wahrscheinlich dazu, dass Ihre Website nicht mehr reagiert. DDOS-Angreifer verwenden jedoch kompromittierte Computer, um ihre Angriffe zu starten.
Fließendes Layout:
Fließendes Layout ist eine Art Webseitendesign, bei dem sich die Größe des Layouts ändert, wenn sich die Fenstergröße ändert. Das bedeutet, dass unabhängig von der Fenstergröße ein flüssiges Webseiten-Layout immer identisch angezeigt wird. Fluid Layout verwendet proportionale Werte als Maßeinheiten für Textblöcke, Bilder oder andere Inhalte , die Teil des WordPress-Themes sind.

Im Gegensatz zu einem festen Layout verwendet ein fließendes Layout eine prozentuale Breite anstelle einer pixelbasierten Breite für Seitenkomponenten. Das Beste am flüssigen oder flüssigen Layout ist, dass sich die meisten Seitenkomponenten an die Bildschirmgröße eines Benutzers anpassen.
Github:
Github, ein sehr wichtiger Begriff im Zusammenhang mit WordPress. Github ist im Grunde ein Cloud-basiertes Git-Repository oder eine Softwareentwicklungsplattform , die von Programmierern und Softwareentwicklern bereitgestellt wird. Es ermöglicht Entwicklern, ihre Programmierprojekte zu speichern, zu verfolgen, zu ändern und zu verwalten.
Derzeit ist Github die beliebteste Code-Hosting-Plattform unter Open-Source-Entwicklern mit einer Vielzahl von Plugins und Themen, die hier gehostet werden. Die Plattform ermöglicht Softwareentwicklern auch die Versionskontrolle und Zusammenarbeit innerhalb eines Entwicklerteams, über das sie andere im Repository hinzufügen können, um sich ihren Projekten anzuschließen.
HTML:
HTML oder Hyper Text Markup Language ist ein Werkzeug zum Erstellen und Strukturieren Ihrer Webseite. Mit HTML können Sie Abschnitte, Absätze und Links erstellen, indem Sie HTML-Elemente wie Tags und Attribute nutzen. Hypertext ist im Grunde ein Text mit einem Link, auf den Benutzer klicken und eine andere Seite der Website oder eine andere Website-Seite besuchen können.
Die Auszeichnungssprache nutzt jedoch Tags oder einfachen Text mit speziellen Markierungen, um verschiedene Abschnitte wie Kopfzeilen, Fußzeilen, Absätze und andere Elemente wie Bilder, Tabellen usw. zu definieren. HTML besteht aus einer Reihe von Elementen, um verschiedene Teile eines Inhalts der Reihe nach zu umschließen um es auf bestimmte Weise erscheinen zu lassen.
HTML-Codes tragen zur perfekten Formatierung von Webseitenelementen wie Texten und Bildern bei. Ohne HTML wird Ihr Internetbrowser nicht in der Lage sein, Texte anzuzeigen oder Bilder zu laden. HTML ist neben CSS und JavaScript eines der drei wichtigsten Werkzeuge zum Erstellen einer Webseite.
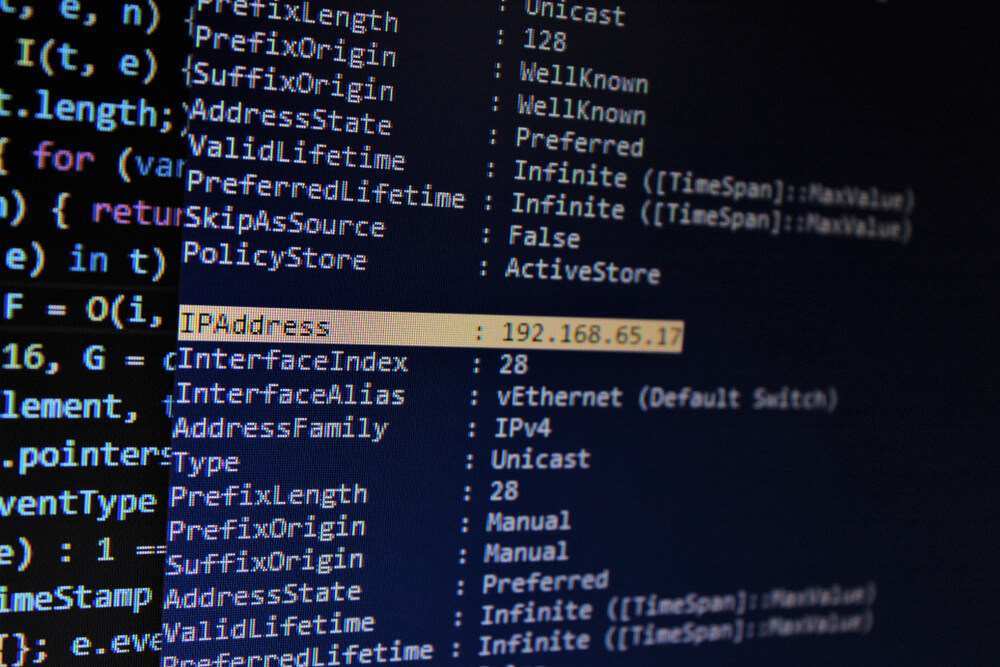
IP Adresse:
Die IP-Adresse oder Internet Protocol-Adresse ist eine lange Zahlenfolge, die verschiedenen Geräten im Internet oder einem lokalen Netzwerk zugewiesen wird. Es ist eine eindeutige Nummer und wird als Kennung für verschiedene Hardwaregeräte verwendet. Mit IP-Adressen können Geräte in einem lokalen Netzwerk oder über das Internet zur Datenübertragung miteinander verbunden werden.

Mit Hilfe einer IP-Adresse versteht das Internet, wohin Daten wie E-Mails, Bilder, Videos usw. gesendet werden sollen. Die IP-Adresse besteht aus einer Reihe von insgesamt 4 Zahlen, wobei jede Zahl durch Punkte getrennt ist. Die Zahlen in der IP-Adresse reichen von 0-255 . Eine IP-Adresse sieht normalerweise so aus – 192.168.1.39.
Localhost:
Localhost ist ein bekannter Begriff, wenn es um die Installation von WordPress geht, wenn Sie keine Domain und kein Hosting haben. Einfach ausgedrückt ist localhost ein lokaler Computer, auf dem ein Programm ausgeführt wird . Wenn Sie beispielsweise einen Webbrowser auf Ihrem Computer ausführen, wird Ihr Computer als lokaler Host betrachtet.

Localhost ist ein perfektes Tool, um ein neues Design zu testen, bevor es live geht. Vielleicht wissen Sie nicht, wie die Funktionalitäten eines neuen Designs funktionieren werden. Es ist also nicht sicher, sofort live zu gehen. Stattdessen können Sie Ihren lokalen Computer als Server verwenden, um das neue Design zu testen.
Sie können das Zahlungsgateway, den Dateidownload, die Inhaltsstruktur usw. auf dem lokalen Host überprüfen. Sobald Sie mit allen Funktionen des neuen Designs zufrieden sind, können Sie nahtlos vom alten Design zum neuen Design wechseln. Die IP-Adresse für localhost ist 127.0.0.1 .
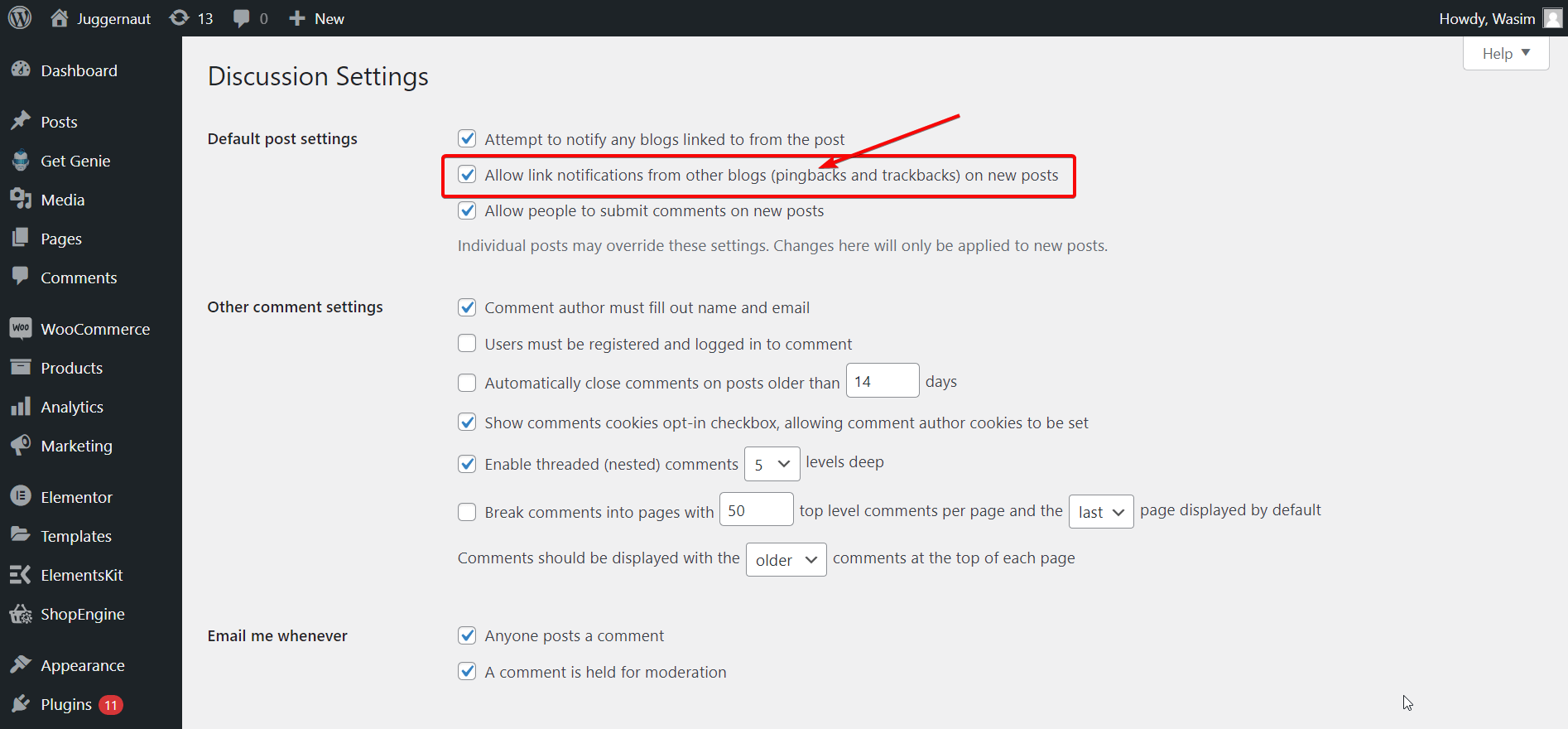
Pingback:
Pingback ist eine Möglichkeit , Bloggern zu bestätigen, dass Sie ihre Artikel auf Ihrer Website verlinkt haben . Wichtig dabei ist, dass die Seite, die Sie verlinken, Pingback-fähig sein muss. Blogger können auswählen, ob Pingback-Kommentare auf ihren Websites angezeigt werden dürfen oder nicht.

Je nach Theme-Konfiguration kann der Auszug der verlinkten Inhalte von anderen Websites auf Ihrer Website erscheinen. Lassen Sie mich die Schritte des Pingbacks auflisten:
- X schreibt einen Beitrag und verlinkt auf einen anderen Beitrag auf der Website von Y.
- X veröffentlicht den Beitrag.
- WordPress sendet einen Pingback an die Website von Y.
- Der Pingback wird dann unter dem Kommentarbereich des verlinkten Beitrags angezeigt.
Shared Hosting:
Shared Hosting ist, wie der Name schon sagt, ein Webhosting-Service, bei dem sich eine Reihe von Websites die Ressourcen eines großen Webservers teilen. Im Gegensatz zu einem dedizierten Webserver oder einem virtuellen privaten Server ist Shared Hosting erschwinglich und budgetfreundlich.

Shared Hosting ist aufgrund seines kostengünstigen Service perfekt für kleine Unternehmen, Portfolio-Websites und Blogs. Als Anfänger müssen Sie keinen teuren Hosting-Service kaufen, um eine ganze Menge Funktionen zu haben. Wenn Sie sich fragen, wie Hosting-Unternehmen Shared-Hosting-Dienste so günstig anbieten können, liegt das daran, dass mehrere Benutzer für einen einzelnen Server es ihnen ermöglichen, die Kosten niedrig zu halten.
SSL:
Obwohl SSL unter WordPress- oder Website-Benutzern ein gebräuchlicher Begriff ist, muss er geklärt werden. SSL steht für Secure Sockets Layers , das zum Verschlüsseln und Sichern sensibler Daten zwischen Webbrowser und Webserver dient.

SSL ist auch als TLS oder Transport Layer Security-Protokoll bekannt, das einem Benutzer die Identität einer Website garantiert, mit der er kommuniziert. Wenn Ihre Website SSL-fähig ist, werden Sie HTTPS anstelle von HTTP bemerken und ein Vorhängeschloss-Zeichen wird neben Ihrer Website-Adresse angezeigt, das darauf hinweist, dass Ihre Website sicher ist.
Taxonomie:
Die Taxonomie in WordPress ist eine Methode zum Gruppieren ähnlicher Beiträge . Dies können normale Beiträge oder sogar benutzerdefinierte Beitragstypen sein. WordPress hat standardmäßig 2 Taxonomien – Kategorien und Tags. Für benutzerdefinierte Beitragstypen müssen Sie benutzerdefinierte Taxonomien verwenden.
Ein cooles Feature der Taxonomie ist, dass sie hierarchisch sein kann, was bedeutet, dass Sie Hauptthemen mit eigenen Unterthemen erstellen können. Ein Beispiel für eine Taxonomie kann eine WordPress-Website mit Kategorien wie WordPress, WooCommerce, Plugins, Themes usw. sein.
Visueller Editor:
In WordPress ist der visuelle Editor nichts anderes als ein Rich-Text-Editor, mit dem Sie Ihre Blog-Inhalte nach Belieben erstellen, bearbeiten und formatieren können . Die Spezialität des visuellen Editors von WordPress ist sein WYSIWYG-Editor . Das bedeutet, dass der Inhalt auf Ihrem Display genau so aussieht, wie er nach der Veröffentlichung aussehen wird.

Der visuelle Editor hat 2 Zeilen mit darin enthaltenen Bearbeitungssymbolen. Einige der Bearbeitungssymbole umfassen Stil, Fettdruck, Ausrichtungen, Link einfügen, Symbolleiste umschalten, geordnete Liste, ungeordnete Liste, Blockzitat, Textfarbe, Einzug und Auszug. Sie können herausfinden, was jedes der Symbole bedeutet, indem Sie mit der Maus darüber fahren.
wp-config.php:
Während Sie WordPress in localhost installieren, haben Sie es zufällig mit wp-config.php zu tun, richtig? wp-config.php ist eine wichtige WordPress-Datei, die Datenbankinformationen enthält , darunter Name, Host (localhost), Benutzername und Passwort . Diese Informationen helfen WordPress, mit der Datenbank zu kommunizieren, um Daten wie Beiträge, Benutzer, Einstellungen usw. zu speichern und abzurufen.
Das Interessante an der wp-config.php ist, dass sie nicht standardmäßig im WordPress-Downloadpaket enthalten ist. Stattdessen erstellt der WordPress-Installationsprozess die Datei basierend auf den von Ihnen bereitgestellten Informationen. Die Datei wp-config.php befindet sich im Stammverzeichnis Ihres WordPress-Dateiverzeichnisses.
Erfahren Sie aus dem unten verlinkten Artikel, wie Sie WordPress effektiv debuggen können.
7 Tipps und Tricks zum Debuggen von WordPress
Teilen Sie Ihre Worte:
WordPress ist ein weites Feld mit zig technischen und nicht-technischen Begriffen . Einige von ihnen sind leicht verständlich und bedürfen keiner Erklärung. Zum Beispiel Begriffe wie Beiträge, Navigation usw. können Sie leicht aufgreifen, was sie wörtlich bedeuten. Es gibt jedoch andere, die Sie gut erkennen müssen.
Ich habe in diesem Artikel über 20 wichtige WordPress-Begriffe und ein Glossar mit passenden Beispielen und Erklärungen behandelt. Sobald Sie sie durchgegangen sind, können Sie ihre tiefere Bedeutung leicht erfassen. Und ich garantiere Ihnen, dass Ihr Konzept in Bezug auf diese Begriffe klarer sein wird als zuvor.
Teilen Sie Ihre Worte darüber mit, wie sehr Sie von der Zuschreibung profitiert haben. Und vergessen Sie nicht, weitere WordPress-Begriffe und Glossare vorzuschlagen, indem Sie Kommentare hinterlassen. Wpmet entwickelt jedoch WordPress-Plugins und -Addons, um die Benutzererfahrung zu optimieren. ElementsKit, ShopEngine, GetGenie, MetForm und Wp Social , um nur einige zu nennen.
